Использование модуля заголовка Fullwidth против создания собственного раздела героя с Divi
Опубликовано: 2022-08-29Создание главного раздела веб-сайта с нуля или использование модуля Divi Fullwidth Header — это оба способа создания привлекательного дизайна для вашего сайта. В этом посте мы рассмотрим плюсы и минусы использования модуля заголовка полной ширины по сравнению с созданием собственного раздела героев с помощью Divi.
Давайте приступим!
Важность главных разделов веб-сайта
Раздел героя — это самый первый раздел, который видят ваши посетители, когда они попадают на ваш сайт. Часто это полноразмерный баннер, который также можно назвать главным заголовком. Это заметное место на вашем веб-сайте, поскольку оно может оставить неизгладимое первое впечатление, поэтому важно, чтобы оно было разработано таким образом, чтобы его было легко читать, а также привлекать внимание и привлекать внимание. Основные разделы веб-сайта важны, потому что они могут привлечь внимание потенциальных клиентов, быстро описать страницу и привести к дальнейшему взаимодействию и привлечению потенциальных клиентов. Основные разделы должны быть фирменными, включать заголовок h1 и призыв к действию.

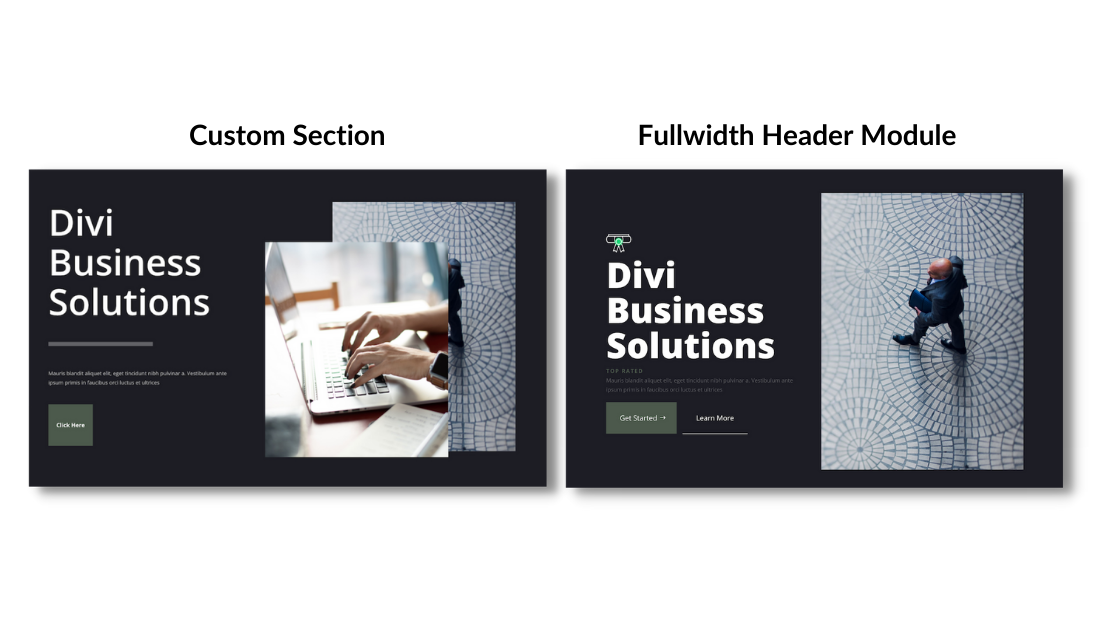
Создание раздела героев с нуля
Создание главного раздела с нуля позволяет вам иметь полный контроль над дизайном и содержанием. В зависимости от ваших обстоятельств и потребностей, это может быть отличным решением для вашего сайта. Давайте взглянем на плюсы и минусы этого подхода.

Плюсы этого подхода
Во-первых, давайте взглянем на плюсы создания раздела героя веб-сайта с нуля с помощью Divi.
1. Полный контроль над дизайном
Создание главного раздела с нуля позволяет вам полностью контролировать внешний вид дизайна. Здесь нет предустановленных стилей дизайна, и вы можете настроить их по своему вкусу с помощью Divi. Вы можете сделать так, чтобы это выглядело именно так, как вы хотите.
2. Используйте любой модуль Divi
Поскольку вы создаете раздел с нуля, вы можете добавить в заголовок любой модуль Divi. Это означает, что вы можете добавить опцию электронной почты, контактную форму, кнопку, текстовый модуль, галерею и т. д. Возможности настройки безграничны!
Минусы этого подхода
Теперь давайте взглянем на минусы создания раздела героев с нуля.
1. Вам нужно строить с нуля
Если вы хотите создать раздел героев за считанные минуты, вам может потребоваться немного больше настроек, чтобы создать раздел героев с нуля. Предустановленных дизайнов нет, поэтому у вас будет полный контроль, но вы можете потратить больше времени на то, чтобы все сделать правильно.
2. Требуется несколько модулей
Создание раздела героев с нуля означает, что вы будете использовать несколько модулей одновременно. Хотя это обеспечивает отличные возможности настройки, это также означает, что ваш контент будет распределен по нескольким модулям, а не все вместе в одном.
Создание раздела героя с помощью модуля заголовка Divi Fullwidth
Создание главного раздела с помощью модуля Divi Fullwidth Header позволяет легко создать привлекательный и адаптивный дизайн для мобильных устройств всего за несколько минут. Давайте взглянем на плюсы и минусы этого подхода.

Плюсы этого подхода
Давайте взглянем на плюсы создания раздела героев с помощью модуля Divi Fullwidth Header.
1. Весь ваш контент в одном модуле
В модуле Divi Fullwidth Header есть все: изображения, значок, текст заголовка, текст подзаголовка, основной текст и две кнопки внутри модуля. Это означает, что вам не потребуется несколько модулей для выполнения работы, и весь ваш контент находится в одном модуле, что позволяет легко настраивать каждый аспект главного раздела в одном месте.
2. Уже оптимизирован дизайн
Модуль Fullwidth Header разработан таким образом, чтобы уже быть оптимизированным для мобильных устройств. Это означает, что элементы в модуле автоматически складываются таким образом, чтобы посетитель просматривал ваш сайт на мобильном устройстве.
Минусы этого подхода
Теперь давайте оценим минусы создания раздела героя с модулем Divi Fullwidth Header.
1. Меньше гибкости в дизайне
Модуль Divi Fullwidth Header поставляется с предопределенными параметрами содержимого, хотя многие из них могут ограничивать, если вы хотите добавить фрагмент содержимого, недоступный в модуле. Это означает, что у вас будет меньше гибкости с общим дизайном.
Создание обеих секций героев шаг за шагом
Теперь, когда вы понимаете плюсы и минусы обоих подходов, давайте создадим каждый раздел героя, чтобы вы могли точно увидеть, как работает каждый подход.

Что нужно для начала
Для начала вам нужно будет сделать следующее:
- Установите Divi на свой сайт WordPress.
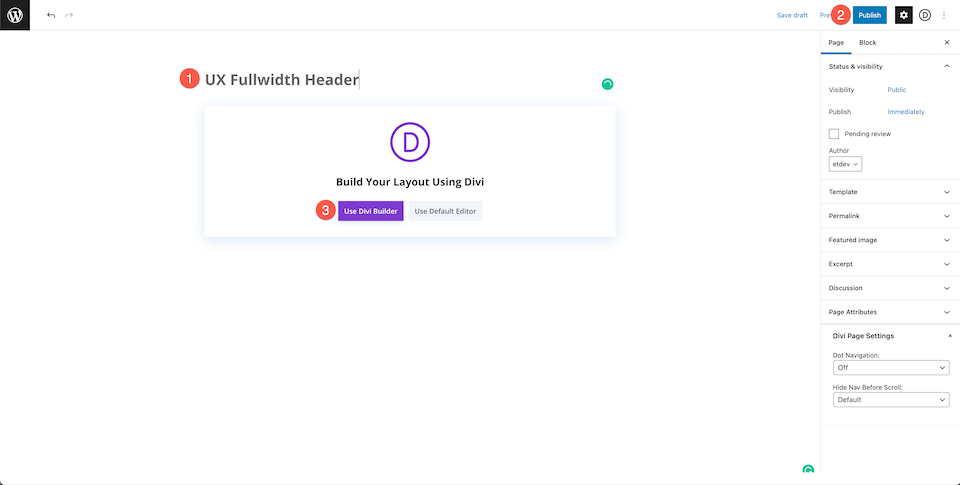
- Добавьте страницу и дайте ей название.
- Включить визуальный конструктор

Создание раздела героя с нуля
Теперь, когда мы настроили нашу страницу, давайте начнем с создания раздела героев с нуля.

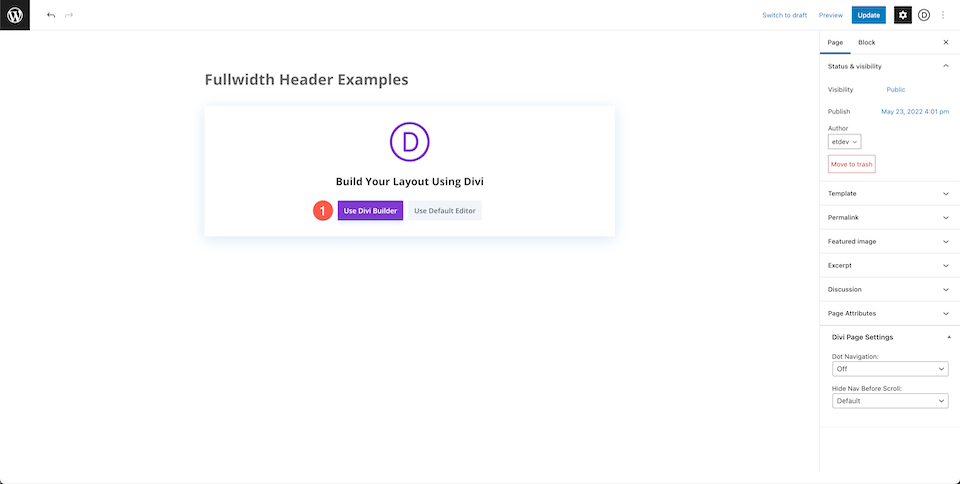
Включить визуальный конструктор
Чтобы использовать конструктор перетаскивания Divi, нам нужно включить Visual Builder, нажав кнопку «Использовать Divi Builder». Это перезагрузит страницу с помощью Divi Visual Builder.

Выберите: построить с нуля
Теперь, когда ваша страница перезагрузилась с включенным визуальным конструктором, нажмите «создать с нуля», чтобы у нас была пустая страница для работы при воссоздании нашего дизайна.

Добавить строку и настроить столбцы
Добавьте строку и выберите три столбца.

Добавить модули
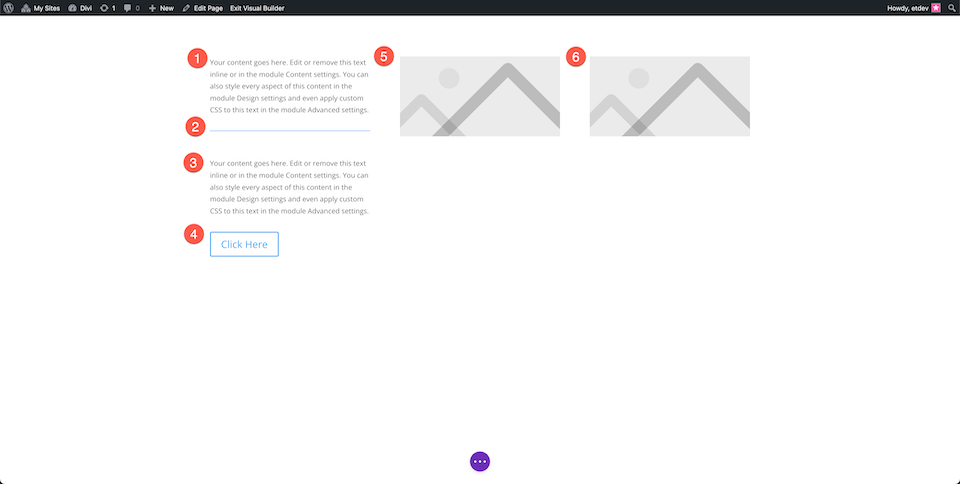
Теперь давайте добавим модули контента, которые нам понадобятся.
- Левая колонка: 2 текстовых модуля, разделитель, одна кнопка
- Средняя колонка: изображение
- Правая колонка: изображение

Раздел стиля
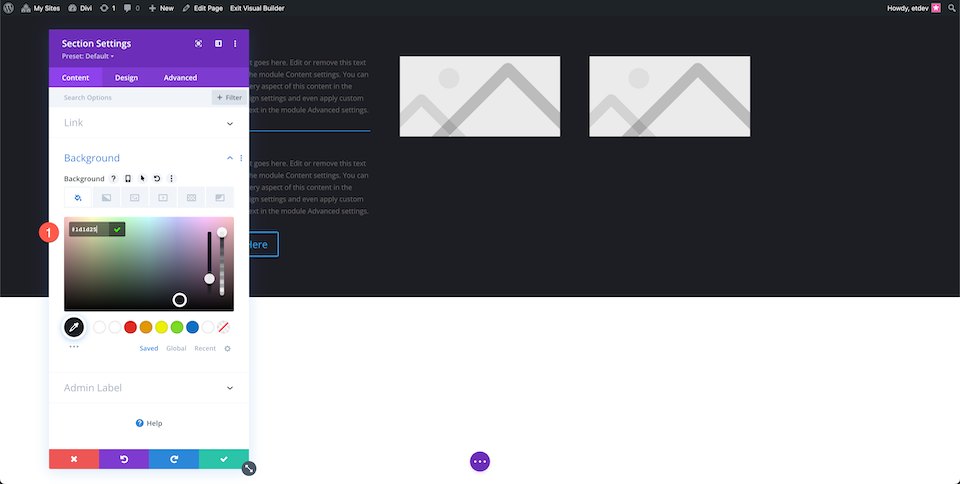
Теперь настроим параметры раздела.
Добавьте раздел, а затем настройте следующие параметры:
- Цвет фона: #1d1d25

Текст заголовка стиля
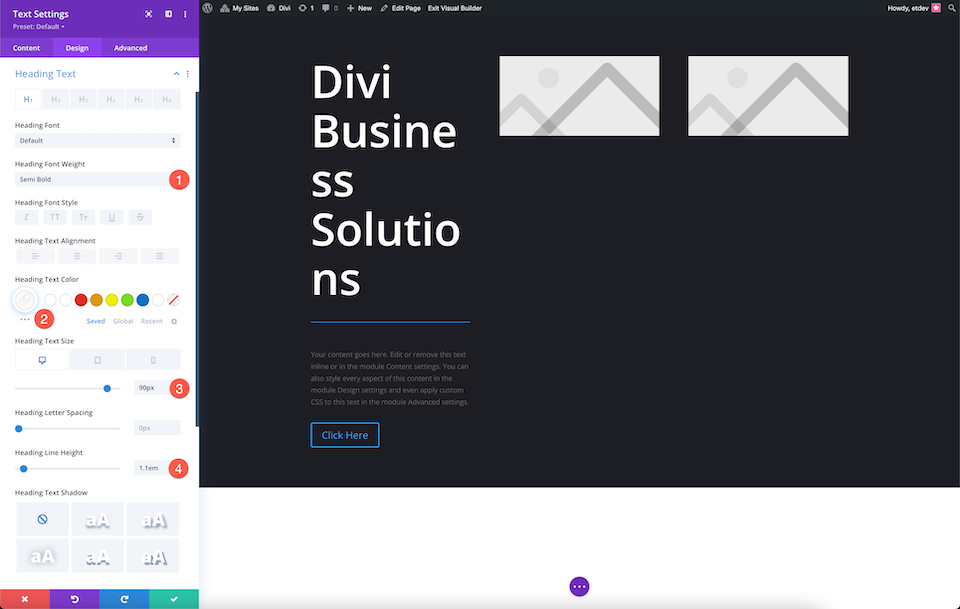
Стиль текста заголовка:
- Толщина шрифта заголовка: полужирный
- Цвет текста заголовка: #ffffff
- Размер текста заголовка: 90px
- Высота строки заголовка: 1.1em


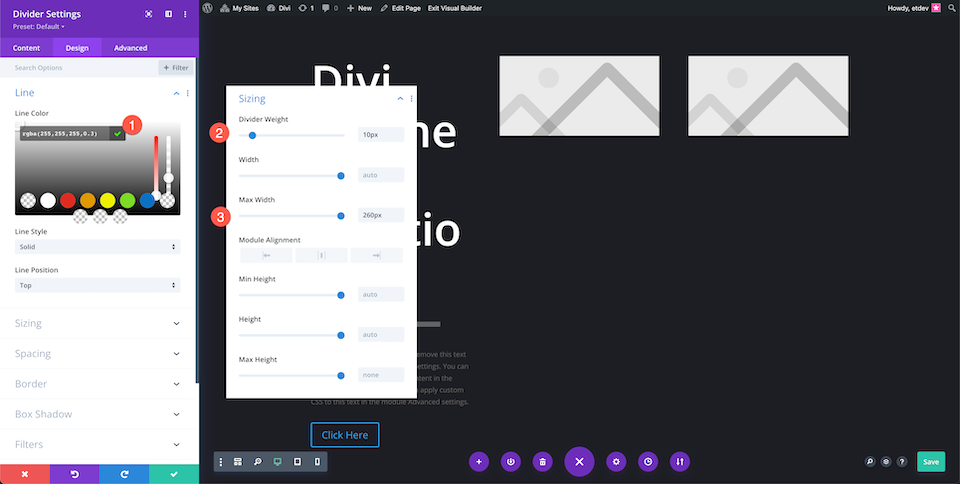
Разделитель стилей
Настройте параметры делителя:
- Цвет: RGBA(255,255,255,0,3)
- Вес разделителя: 10px
- Максимальная ширина: 260 пикселей

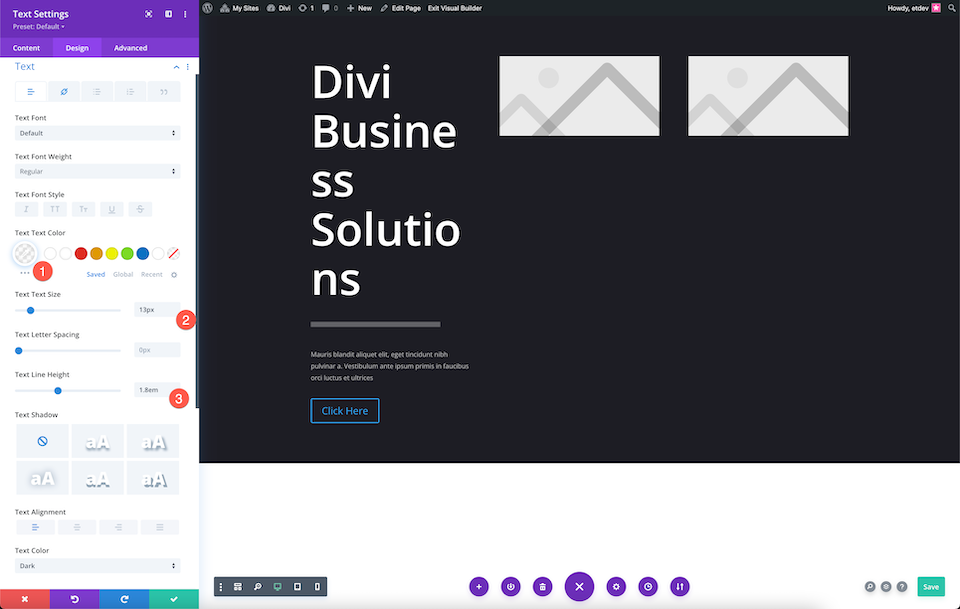
Стиль основного текста
Стиль основного текста:
- Цвет основного текста: rgba(255,255,255,0,7)
- Размер текста: 13px
- Высота текстовой строки: 1.8em

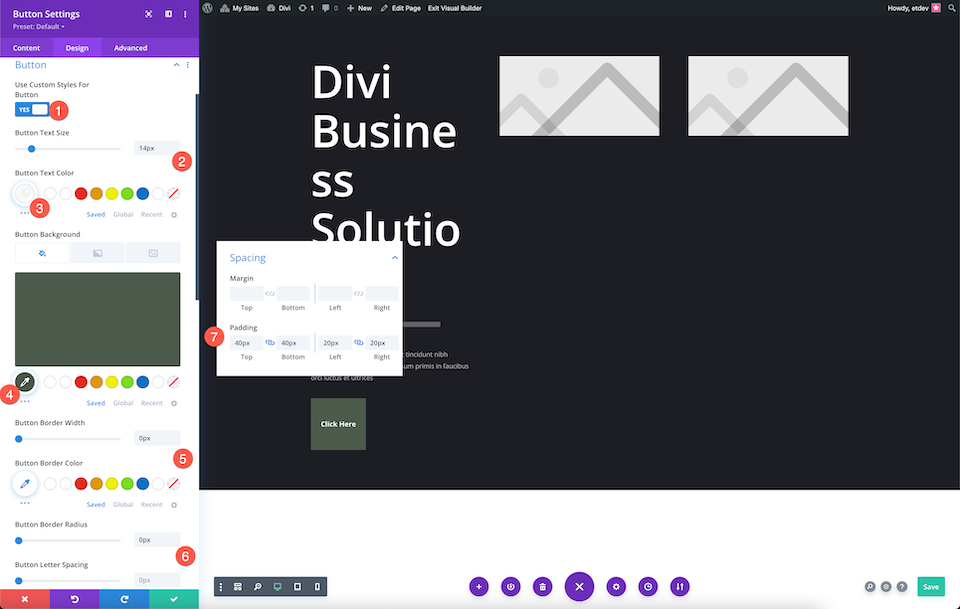
Кнопка стиля
Теперь давайте стилизуем кнопку.
Во вкладке «Кнопка»:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14px
- Цвет текста кнопки: #ffffff
- Фон кнопки:
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 0px
На вкладке «Интервал»:
- Верх и низ: 40 пикселей
- Слева и справа: 20 пикселей

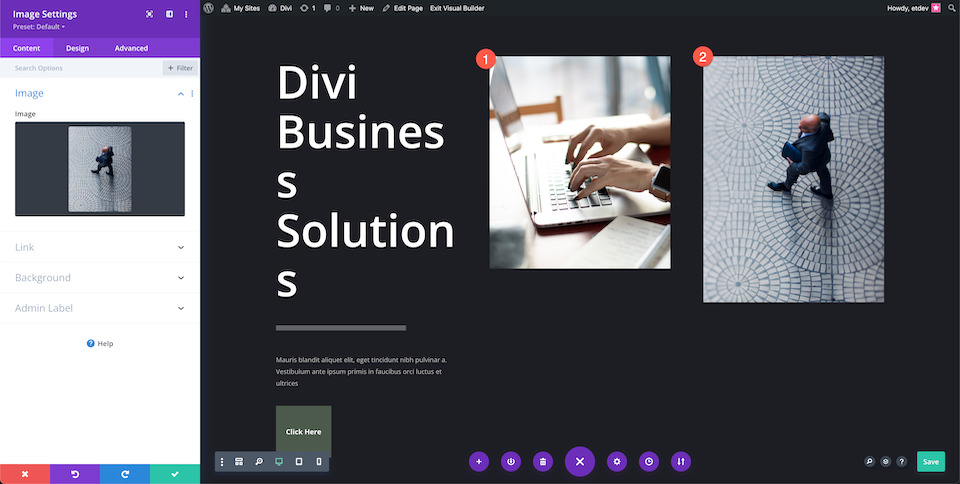
Добавить изображения
Добавьте изображения в модули изображения.

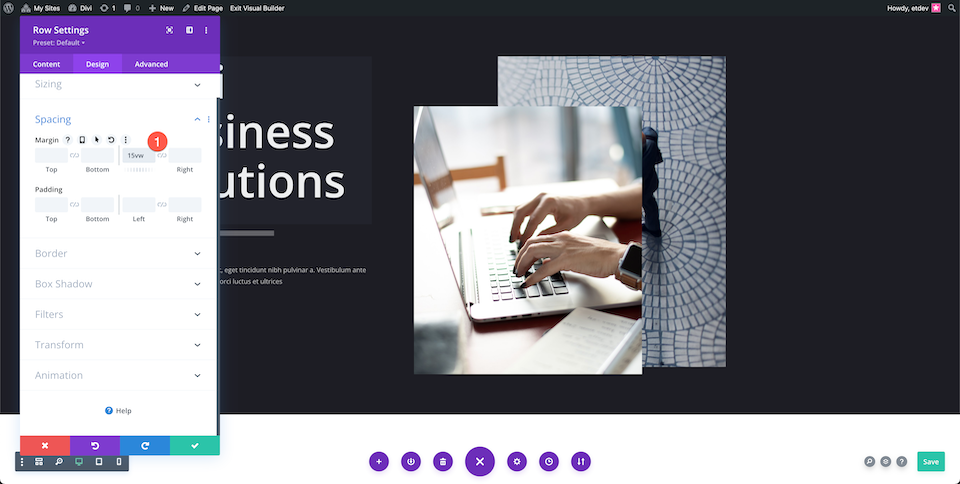
Изменить настройки строки
В настройках строки:
- Добавьте 15vw к левому полю.

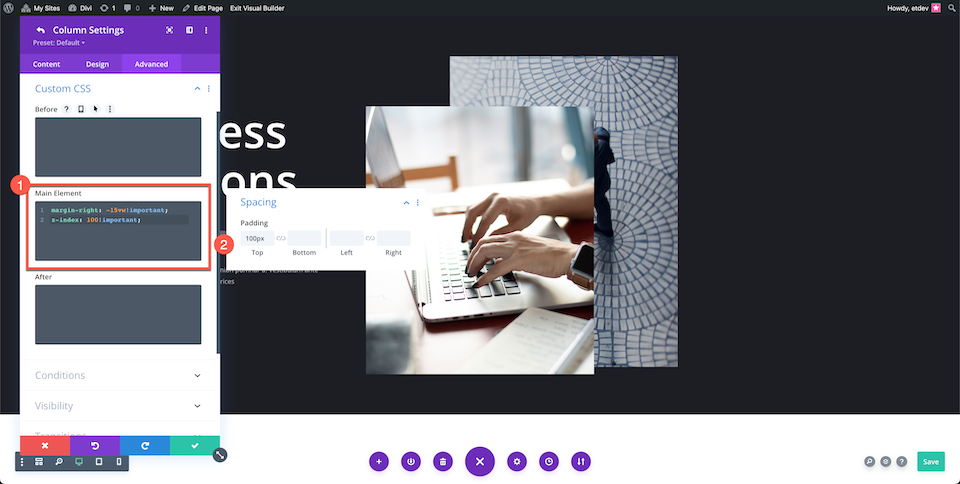
Отрегулируйте 2-й столбец
Во втором столбце настройте эти параметры:
Пользовательские CSS
Вставьте следующий код в раздел кода основного элемента:
margin-right: -15vw!important; z-index: 100!important;
Расстояние
Добавьте 100px верхнего отступа.

Вуаля! Теперь у вас есть полностью разработанный пользовательский раздел героя.

Создание раздела «Герой» с помощью модуля заголовка Divi Fullwidth
Теперь давайте рассмотрим, как воссоздать этот раздел героя с помощью модуля Divi Fullwidth Header.

Добавьте страницу и выберите «Создать с нуля»
Добавьте новую страницу, дайте ей название, затем нажмите «Использовать Divi Builder», а затем выберите «Создать с нуля».

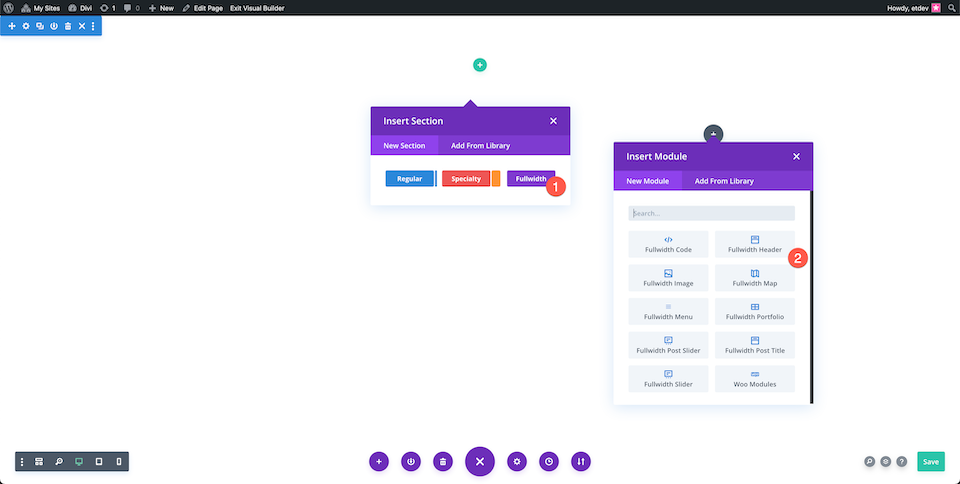
Добавьте раздел полной ширины и заголовок полной ширины
Добавьте раздел полной ширины, а затем выберите «Заголовок полной ширины» в библиотеке модулей.

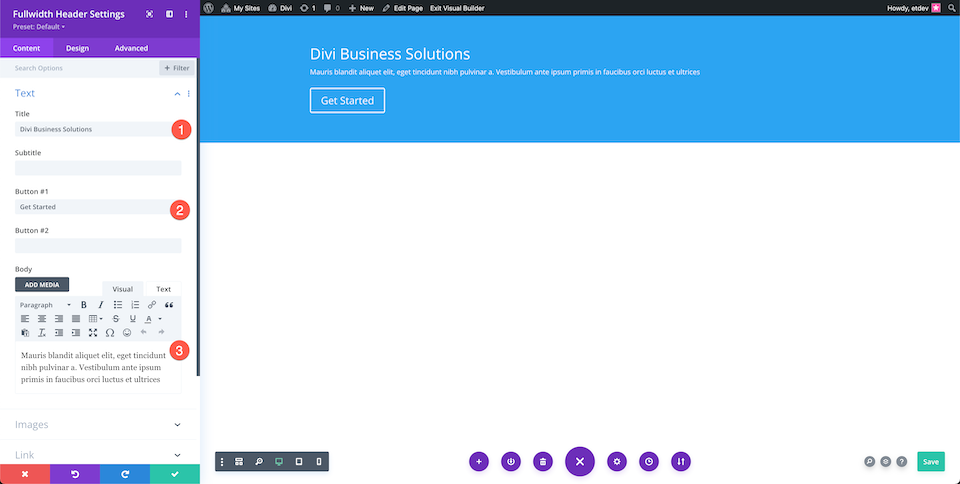
Добавить контент
Добавьте текстовое содержимое в модуль на вкладке «Текст».

Добавить изображения
Добавьте изображения на вкладке изображения.

Изменить цвет фона
На вкладке фона настройте следующие параметры:
- Цвет фона: #1D1D25

Текст заголовка стиля
Настройте параметры текста заголовка:
- Начертание шрифта заголовка: полужирный
- Размер текста заголовка: 90 пикселей

Стиль основного текста
Настройте параметры основного текста:
- Цвет основного текста: rgba(255,255,255,0,55)

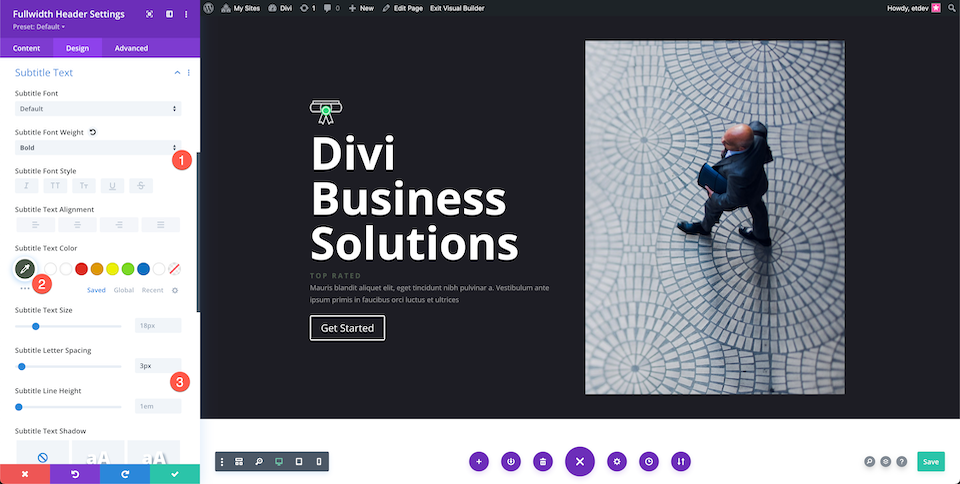
Стиль текста субтитров
Настройте параметры текста субтитров:
- Начертание шрифта субтитров: полужирный
- Цвет текста субтитров: #4C594C
- Расстояние между буквами субтитров: 3 пикселя

Кнопки стиля
Теперь давайте стилизуем две кнопки.
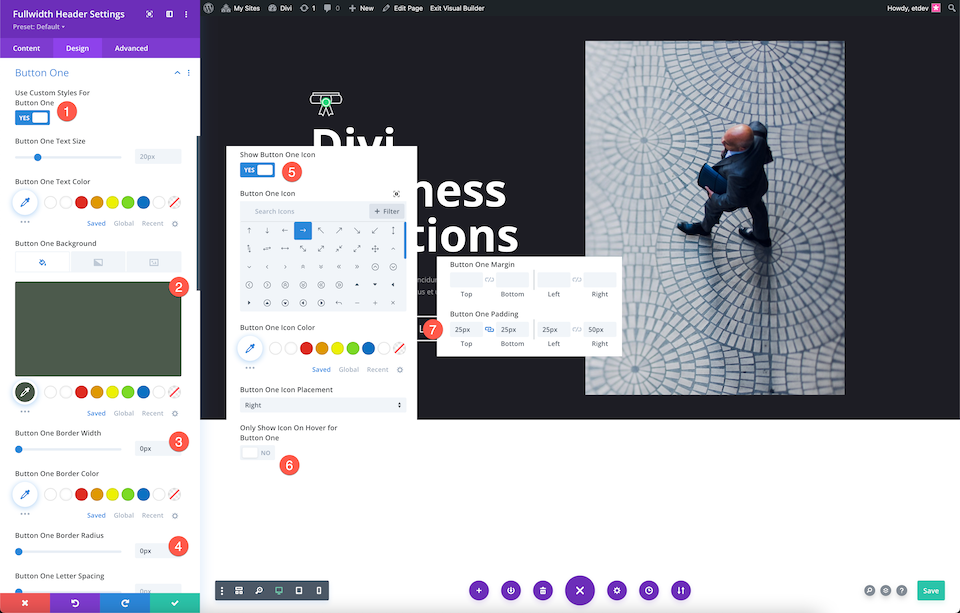
Кнопка один
На вкладке Button One настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Фон кнопки 1: #4c594c
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Показать значок кнопки один: Да
- Показывать значок только при наведении для первой кнопки: нет
- Кнопка ONe Padding: 25px сверху и снизу; 25 пикселей слева, 50 пикселей справа.

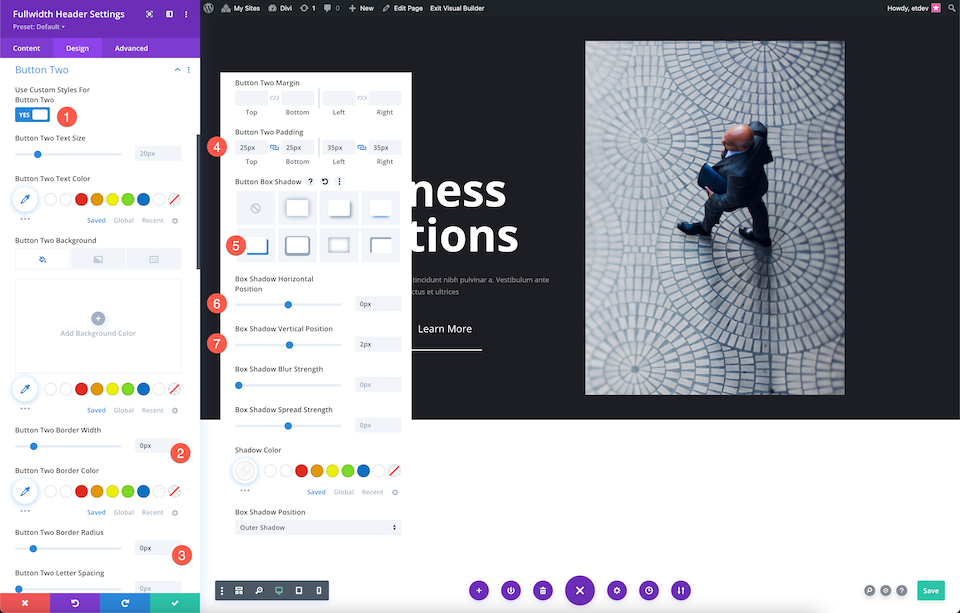
Кнопка два
На вкладке «Кнопка два» настройте следующие параметры:
- Использовать пользовательские стили для второй кнопки: Да
- Ширина границы двух кнопок: 0px
- Радиус границы двух кнопок: 0px
- Button Two Padding: 25px сверху и снизу; 25px влево и вправо.
- Тень окна кнопки: выберите 4-й
- Коробчатая тень Горизонтальное положение: 0px
- Коробчатая тень по вертикали: 2px
- Цвет тени: #ffffff

Вуаля! Теперь у вас есть полностью разработанный раздел героя с использованием модуля Divi Fullwidth Header.
Последние мысли
Создать раздел героев с Divi легко, независимо от того, создаете ли вы его с нуля или используете модуль Fullwidth Header. Оба варианта позволяют создавать потрясающие заголовки, привлекающие внимание посетителей. В зависимости от ваших уникальных потребностей, любой вариант является отличным вариантом для рассмотрения при стилизации вашего раздела героя. Прочитав плюсы и минусы обоих, как бы вы разработали свой раздел героев?
