UX для удержания клиентов: построение лояльности и доверия в бизнесе
Опубликовано: 2023-06-22У бизнеса есть только один шанс привлечь пользователя. Влияние пользовательского опыта (UX) на веб-сайт имеет огромное значение для компаний, конкурирующих на современном цифровом рынке. Независимо от присутствия вашего бренда в реальном мире, вам необходимо развивать присутствие в Интернете, чтобы завоевать доверие аудитории и расширить охват. В этой статье мы рассмотрим роль UX в удержании клиентов и поможем вам укрепить лояльность и доверие к вашему бизнесу.

Оглавление
UX для удержания клиентов
Пользовательский опыт относится к тому, как пользователь взаимодействует с продуктом, бизнесом или услугой.
Цель UX — предоставить пользователям значимый и актуальный опыт. Это делается через:
- Простота использования веб-сайта,
- Четкая и понятная навигация,
- Контент, который обеспечивает ценность,
- Бесшовная оптимизация и
- Сделать сайт доступным на различных устройствах.
Пользовательский опыт играет ключевую роль в привлечении пользователей к вашему бренду и удержании их взаимодействия с вами. Это дает им ценность за их время — беспроблемный опыт с вами, который они затем вознаграждают покупками и лояльностью.
Наличие отличного UX напрямую помогает укрепить доверие и лояльность к вашему бренду. Клиенты больше доверяют бренду, который дает им ценность во всех отношениях. Они с большей вероятностью вернутся к вам и порекомендуют вас другим.
Давайте посмотрим, как UX помогает привлекать и удерживать клиентов, повышая их доверие и лояльность к вашему бренду.
1. Держите элементы вашего веб-сайта простыми, чтобы избежать распространенных проблем с UX
Основная цель UX — упростить работу пользователя. Они должны иметь возможность легко перемещаться по вашему веб-сайту и следовать тому пути, который вы хотите им предложить. Сохранение дизайна простым и ясным является ключом к достижению этой цели.
Детальный анализ наиболее распространенных проблем UX и их решений поможет вам создать последовательный и связный веб-сайт. Пользователи будут более охотно взаимодействовать с вашим контентом, когда у них будет четкий путь.
Никто не хочет заниматься сложными процедурами в своем онлайн-опыте. Четкие, прозрачные дизайны веб-сайтов вызывают больше доверия у пользователей. Они будут готовы вернуться на ваш сайт, чтобы сделать больше покупок.
Как показано в приведенном выше примере, такая простая вещь, как использование более простой терминологии, может улучшить ваш UX, поскольку пользователь может понять, что делать лучше. Вместо таких слов, как «мигрировать» и «летать», используйте общеупотребительные слова, такие как «арендовать» и «купить».
Вот несколько способов сделать ваш UX проще:
- Создавайте удобные макеты для своего сайта. Обратите внимание на конкретные детали, такие как шрифты, цветовые схемы и интервалы между различными элементами страницы.
- Добавьте небольшие CTA по всему веб-сайту, чтобы пользователь знал, что ему делать дальше. Это также поможет вам создать поток в структуре.
- Удалите ненужные элементы из макета, чтобы упростить задачу и не запутать пользователя.
- Поощряйте возвращающихся клиентов, говоря им такие фразы, как «с возвращением» или «продолжайте с того места, на котором остановились».
2. Оптимизируйте скорость страницы, чтобы поддерживать интерес пользователей
Почти 70% пользователей говорят, что скорость веб-страницы, которую они просматривают, влияет на их готовность покупать там. Медленные страницы, как правило, делают пользователей нетерпеливыми.
Объем внимания современной аудитории стремительно снижается.
Пользователи ожидают, что веб-сайт будет работать безупречно, а если это не так, они просто покинут его и перейдут на сайты конкурентов. Вы должны привлекать их прямо с того момента, как они попадают на ваш сайт.
А оптимизированная скорость навигации поможет вам создать тот хук, который заставит пользователя остаться. Они могут легко прокручивать вверх и вниз в поисках нужной им информации. Удобная навигация заставит их хотеть исследовать больше.
Как только вы заинтересуете пользователя, предложите ему ценный контент, который вызовет у него интерес. Это создает общий оптимизированный опыт для пользователя, когда он может наиболее позитивно изучить ваш бизнес.
Чем больше времени они проводят с вашим бизнесом на вашем веб-сайте, тем лучше они поймут вас и ваши ценности, а также преимущества, которые вы предоставляете. Таким образом, они, скорее всего, станут больше доверять вашему бренду.
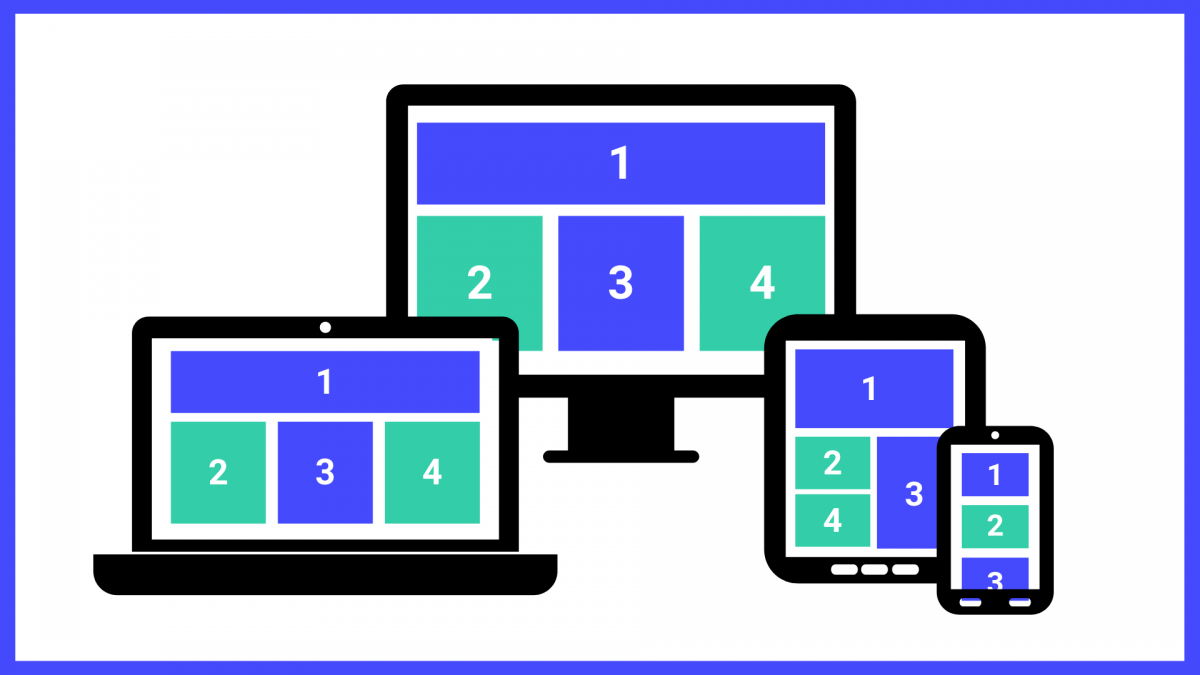
3. Расставьте приоритеты доступности, чтобы привлечь больше пользователей — UX для удержания клиентов


Более половины трафика в Интернете приходится на мобильные устройства. Пользователи, как правило, путешествуют по сети на ходу, и веб-сайты, на которые они натыкаются, должны быть оптимизированы, чтобы соответствовать их устройствам, чтобы они могли взаимодействовать с ними.
Если пользователь не может получить доступ к веб-сайту на своем устройстве, он просто не собирается дальше этим заниматься. Вы должны убедиться, что вы доступны для ваших пользователей в любое время и на всех типах устройств.
Сосредоточьтесь на следующих элементах:
- Макеты,
- Шрифты,
- Цвета,
- Картинки и
- Видео
Выбирайте те, которые подходят как для маленьких, так и для больших экранов. Пользователь должен иметь возможность плавно перемещаться по ним. Задержки в навигации или не загружаемый контент только вызовут у пользователя нетерпение и он уйдет.
Вот несколько способов оптимизировать UX на основных устройствах, используемых сегодня:
а). Компьютеры
Распространенная ошибка, которую сегодня совершают компании, заключается в том, что они разрабатывают веб-сайты для мобильных устройств и игнорируют версию для настольных компьютеров. Тот факт, что мобильные устройства используются чаще, не означает, что вы должны просто игнорировать настольные компьютеры.
Настольная версия должна быть оригинальной версией вашего пользовательского интерфейса и UX, потому что она дает вам максимальное пространство для работы. Сначала создайте его, а затем сделайте так, чтобы он подходил для других устройств.
Еще одна проблема, связанная с дизайном настольных компьютеров, заключается в том, что, стремясь соответствовать мобильным устройствам, вы часто оставляете слишком много свободного места на рабочем столе. Убедитесь, что вы делаете пространство привлекательным, заполняя его интересными элементами.
б). Ноутбуки
Ноутбуки лишь немного меньше настольных компьютеров, но очень разные. Пользователи часто испытывают проблемы с задержкой при прокрутке на ноутбуке, когда они не работают на настольном компьютере с таким же макетом.
Вот где возникает концепция адаптивного дизайна и адаптивного дизайна:
- Адаптивный дизайн. Адаптивный дизайн позволяет создавать макеты для разных размеров экрана. Они фиксируются в соответствии с размером экрана, но не подстраиваются под неизвестный размер экрана.
- Отзывчивый дизайн. С другой стороны, адаптивный дизайн оптимизирует макет вашего веб-сайта для любого размера экрана, настраивая его на ходу. Он создает наиболее оптимальный UX для пользователей, позволяя им плавно перемещаться по вашему сайту и с легкостью взаимодействовать с ним.
Выберите адаптивный дизайн, если вы можете предоставить своим пользователям эффективный UX с вашим сайтом и привлечь их.
4. Планшеты и мобильные телефоны — UX для удержания клиентов

Планшеты и мобильные телефоны занимают значительно меньше места, чем ноутбуки и настольные компьютеры. Вот почему важно соответствующим образом настроить пользовательский интерфейс. Он должен быть меньше, чтобы соответствовать контенту, но он также должен быть достаточно большим, чтобы пользователь мог нажимать на необходимые CTA.
- Избегайте всплывающих окон на вашем мобильном макете, так как это усложняет UX и может даже расстроить пользователя.
- Используйте пользовательский CSS, чтобы сделать дизайн адаптивным, т. е. подходящим для мобильных экранов всех размеров.
- Выбирайте темы с легкими элементами. Таким образом, тема не будет долго загружаться.
- Всегда облегчайте пользователю поиск того, что он ищет. При ограниченном пространстве пользователь может разочароваться, если сразу не найдет то, что ищет. Дайте им возможность свободно искать.
5. Завоюйте доверие аудитории, получая от них ценную информацию
Отличный способ улучшить UX и завоевать доверие клиентов — получить их отзывы.
Спросите их напрямую, что вы делаете правильно и что можно улучшить . Ваши клиенты оценят этот шаг с вашей стороны.
Это покажет им, что вы цените общение с ними, и они с большей готовностью вернутся к вам в будущем. Это поможет вам развивать и укреплять отношения с ними. Кроме того, это даст вам ощутимую обратную связь для улучшения вашего UX.
Вот несколько способов, которыми вы можете запросить отзыв от клиентов:
- На самом веб-сайте, пока они просматривают его.
- Через электронные письма — опросы, анкеты и опросы.
- В социальных сетях через посты, вопросы и опросы.
Читайте также: Основные различия между UI и UX
Сосредоточьтесь на обеспечении беспрепятственного и ценного опыта для вашего клиента, чтобы завоевать лояльность и доверие
Опыт пользователя с вашими веб-сайтами и цифровым контентом играет ключевую роль в их восприятии вас как бренда. Предоставление им беспрепятственного взаимодействия с вашим веб-сайтом привлекает их и поддерживает их вовлеченность, постепенно укрепляя доверие и лояльность.
Сосредоточьтесь на том, чтобы UX был простым, ясным и понятным. Позвольте пользователю отправиться в путешествие по вашему веб-сайту, аккуратно направляя его к следующему шагу, который вы хотите, чтобы он сделал с вами.
Устраните ненужные шаги и создайте ценность, чтобы клиенты остались.
Не стесняйтесь поделиться своими мыслями ниже — как вы измеряете и отслеживаете показатели удовлетворенности, лояльности и удержания клиентов, чтобы оценить эффективность ваших усилий по UX?
Биография автора

Атрей Чоудхури — внештатный автор контента с более чем 10-летним профессиональным опытом. Она увлечена тем, что помогает малым и средним предприятиям и предприятиям достигать своих целей в области контент-маркетинга с помощью тщательно продуманного и убедительного контента. Она любит читать, путешествовать и экспериментировать с разными кухнями в свободное время. Вы можете следить за ней в LinkedIn.
Интересное чтение:
Четыре признака того, что цифровой продукт нуждается в обзоре UX
Актуален ли UX вашего бизнеса?
Комплексное руководство по SEO для веб-сайта электронной коммерции
