Образцы вариаций для WooCommerce? Вот как их установить
Опубликовано: 2023-03-17Вы, наверное, уже видели образцы вариаций на сайтах электронной коммерции. Это визуальные селекторы, доступные при выборе вариантов продукта. И вы можете научиться использовать образцы вариаций для WooCommerce без каких-либо знаний в области кодирования. Таким образом, ваш клиент на самом деле видит текстуры, цвета и другие различия между вариантами продукта, помогая им решить, какой из них купить.
У вас есть три варианта добавления и использования образцов вариантов для WooCommerce:
- Используйте плагин, который добавляет образцы вариаций к вашей текущей теме.
- Установите новую тему электронной коммерции с включенными образцами
- Пользовательский код образцов на вашем текущем сайте
Получить новую тему для многих пользователей нереально, учитывая, что нет причин менять совершенно хорошую тему только на одну функцию. А пользовательское кодирование требует специальных навыков (или найма кого-то, кто может сделать эту работу). Вот почему мы настоятельно рекомендуем установить плагин для использования образцов вариантов для WooCommerce.
В этом руководстве вы шаг за шагом узнаете, как настроить образцы вариантов для WooCommerce с помощью плагина без кода.
Почему вариации образцов?
WooCommerce уже поставляется с выпадающим меню вариантов по умолчанию. Кроме того, многие темы WooCommerce включают стилизованные кнопки вариантов. Итак, какой смысл размещать образцы на вариантах вашего продукта?
- Для улучшения покупательского опыта : текстовый вариант продукта мало что говорит о варианте, кроме его названия; добавление изображений гарантирует, что покупатель не будет нажимать на варианты, которые ему не интересны, и, следовательно, он тратит меньше времени на бездумное перелистывание.
- Чтобы заменить то, чего не хватает онлайн-покупкам : визуальные образцы позволяют покупателям взглянуть на текстуры, цвета и даже формы продуктов — вещи, которые они часто могут получить, только зайдя в розничный магазин.
- Чтобы повысить конверсию . Благодаря более быстрому процессу совершения покупок и уверенности клиентов в том , что они смотрят, вы можете повысить вероятность того, что они купят товары.
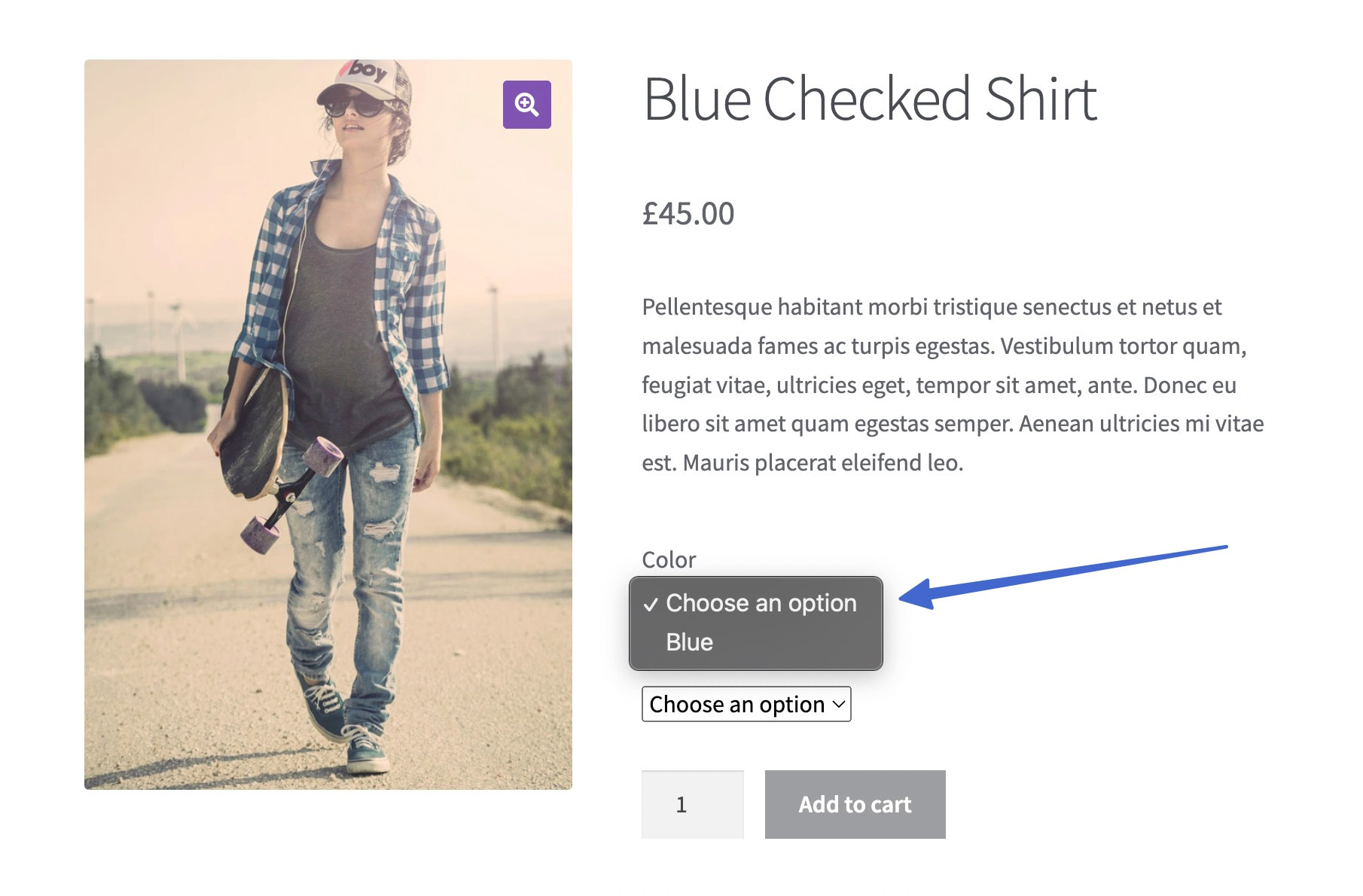
Итак, вы бы предпочли использовать варианты продукта по умолчанию из WooCommerce? Так:

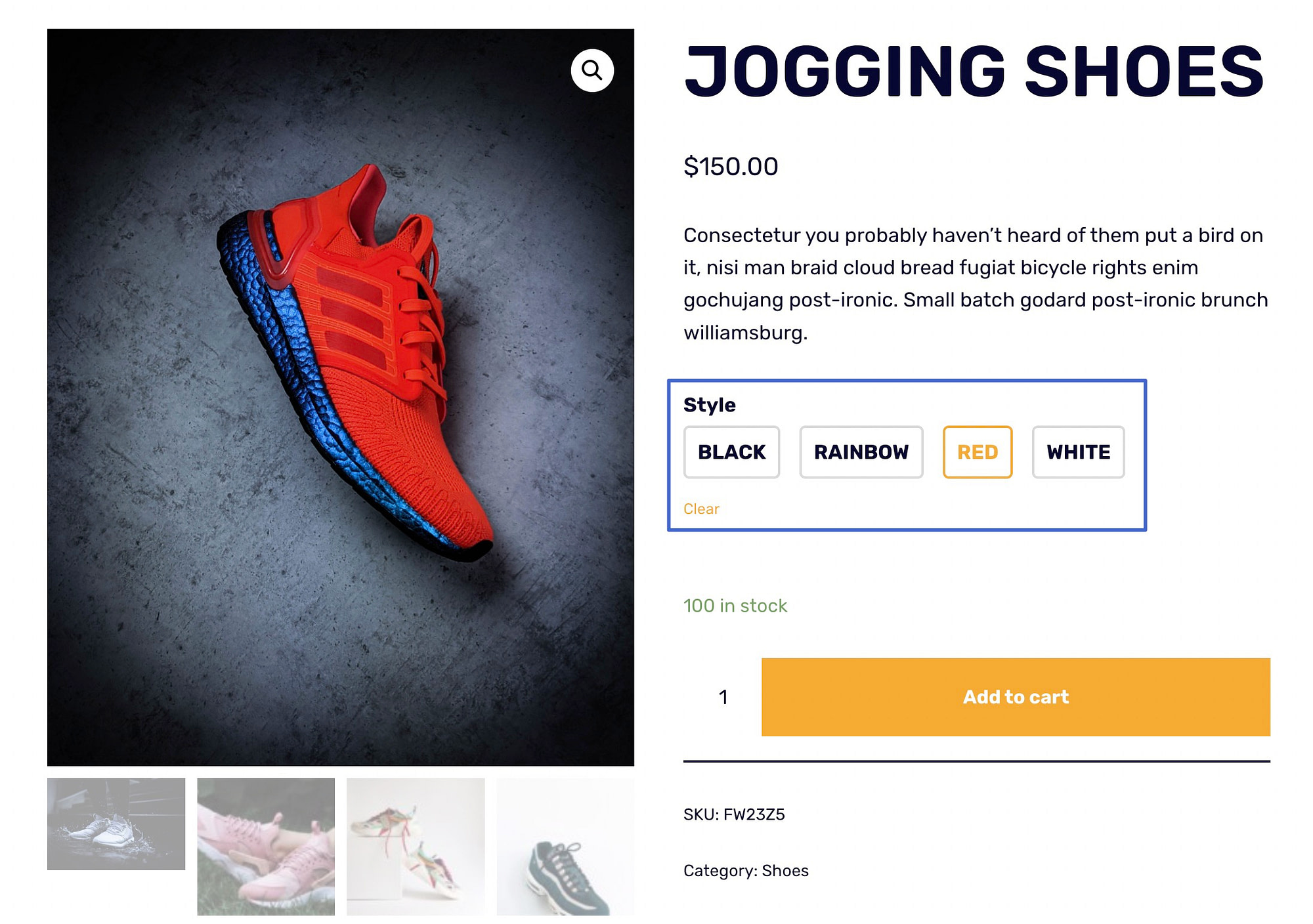
Или вы бы предпочли улучшить внешний вид своих вариантов, включив образцы изображений и цветов? Так:

Если вы выбрали стильные образцы продуктов для WooCommerce, продолжайте читать, чтобы научиться добавлять их на свой веб-сайт электронной коммерции.
Как использовать образцы вариантов для WooCommerce
Самый простой способ настроить образцы вариаций для WooCommerce — использовать плагин Sparks for WooCommerce.
Не требуя никаких технических знаний, он позволяет добавлять образцы вариаций в любую тему WooCommerce и поддерживает образцы с использованием меток, изображений или цветов.
Чтобы следовать этому руководству, мы предполагаем, что у вас уже установлен WooCommerce с продуктами, добавленными в ваш магазин. Оттуда мы расскажем, как добавить образцы вариантов в ваш магазин.
- Шаг 1. Установите плагин Sparks для WooCommerce.
- Шаг 2. Добавьте атрибут
- Шаг 3. Настройте условия для атрибута
- Шаг 4. Рассмотрите другой тип образца (необязательно)
- Шаг 5. Создайте варианты продукта для товара WooCommerce.
- Шаг 6. Просмотрите образцы вариантов для WooCommerce в действии.
Шаг 1. Установите плагин Sparks для WooCommerce.
Для начала установите и активируйте плагин Sparks for WooCommerce.
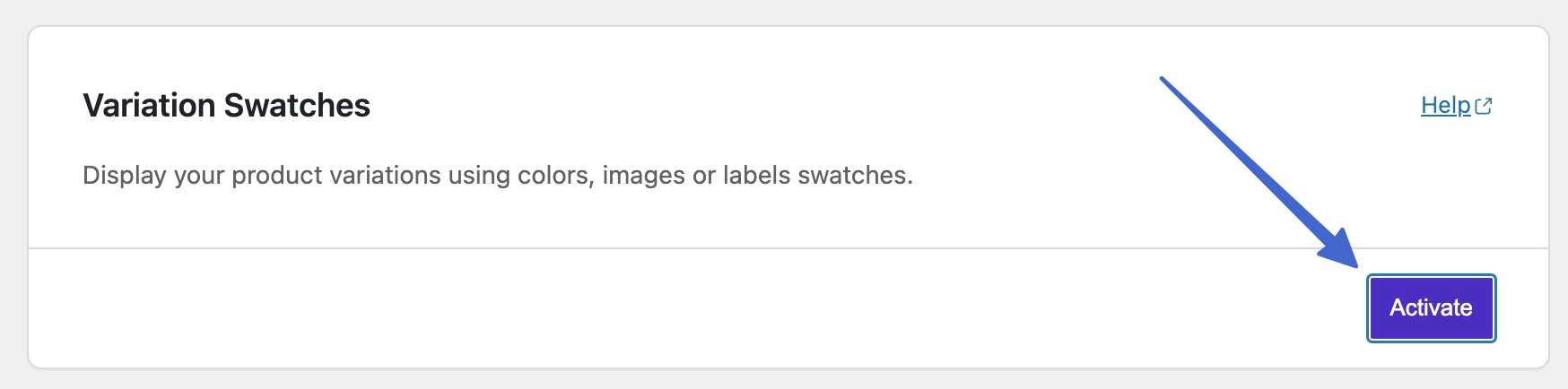
Чтобы завершить настройку, перейдите в «Настройки» > «Sparks» в WordPress. Нажмите кнопку «Активировать» в разделе «Образцы вариаций» .

Примечание. Sparks для WooCommerce также предоставляет другие функции, которые вы можете активировать на этой странице. Например, вы можете включить такие функции, как списки пожеланий продуктов, быстрый просмотр продуктов, сравнение продуктов, расширенные обзоры продуктов и настраиваемые страницы благодарности, и это лишь некоторые из них.
Шаг 2. Добавьте атрибут
Чтобы Sparks размещал образцы визуальных вариантов на страницах продуктов, необходимо создать атрибуты и варианты продуктов для продуктов WooCommerce.
Вот подробное руководство о том, как настроить варианты WooCommerce и вариативные продукты.
Это объясняет, что:
- Атрибуты — это дескрипторы товаров, такие как материал, цвет или размер.
- Вариации — это выбор, который делают покупатели, например, как покупатель выбирает между синей и красной обувью.
Вам нужно создать атрибут для каждого варианта, который вы хотите включить в свой магазин, поскольку варианты продукта зависят от атрибутов.
Для начала создайте глобальный атрибут: что-то вроде цвета, текстуры или стиля.
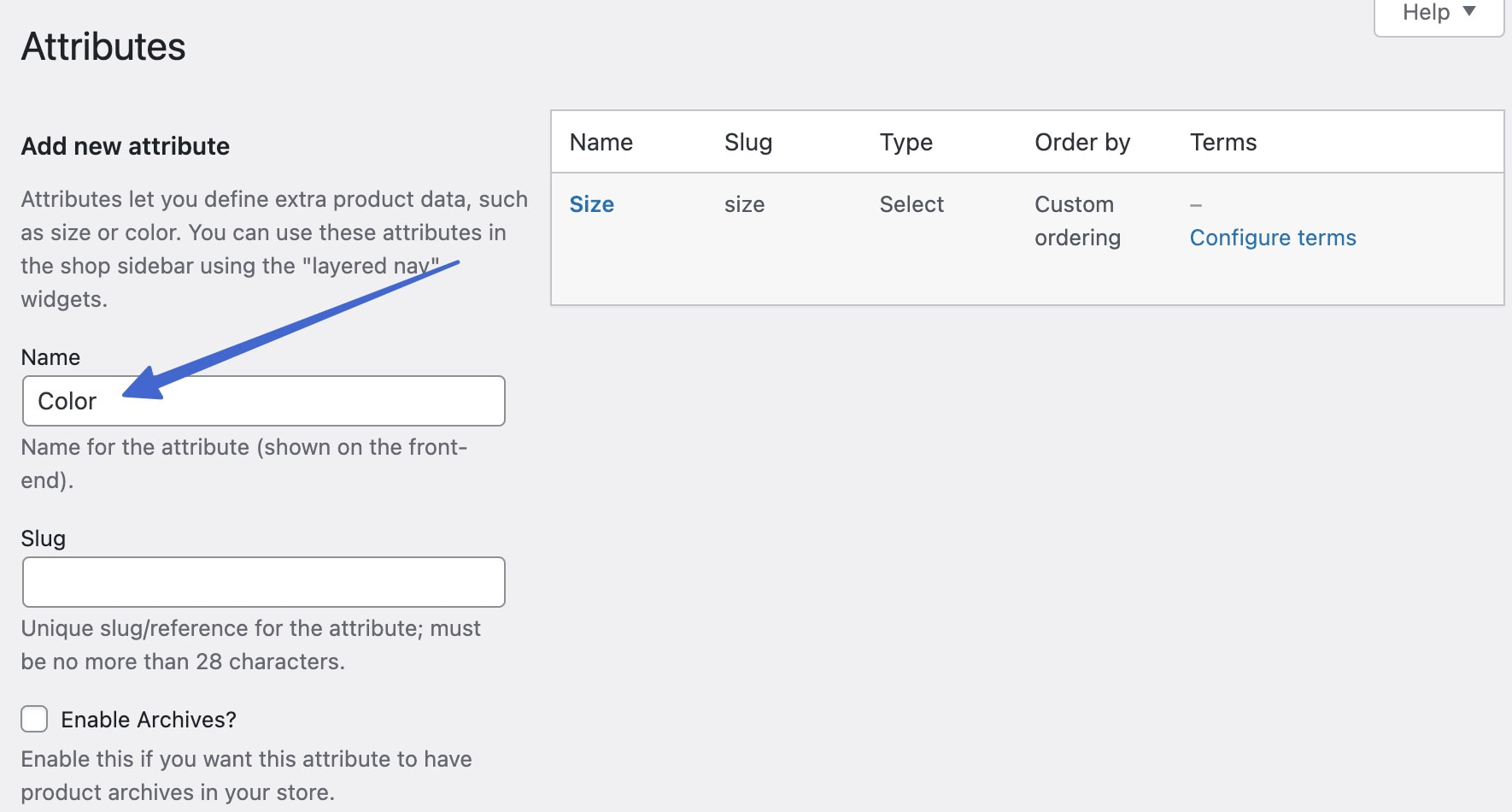
Выполните эту задачу, выбрав «Продукты» > «Атрибуты» на панели управления WordPress.
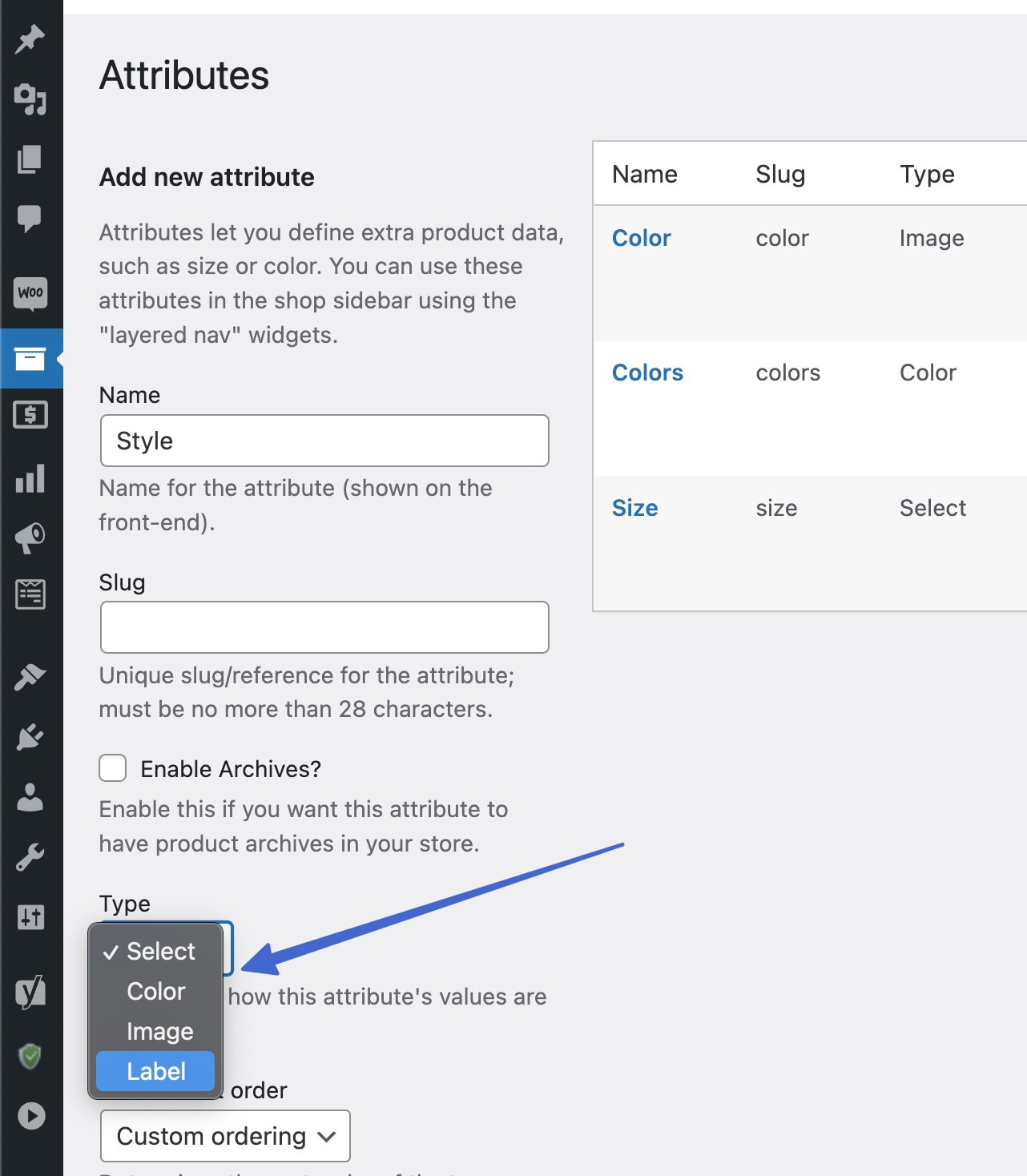
Добавьте описательное имя для атрибута — заголовок, представляющий всю группу вариантов, которые вы собираетесь отображать. Для этого руководства мы будем использовать «Цвет» .

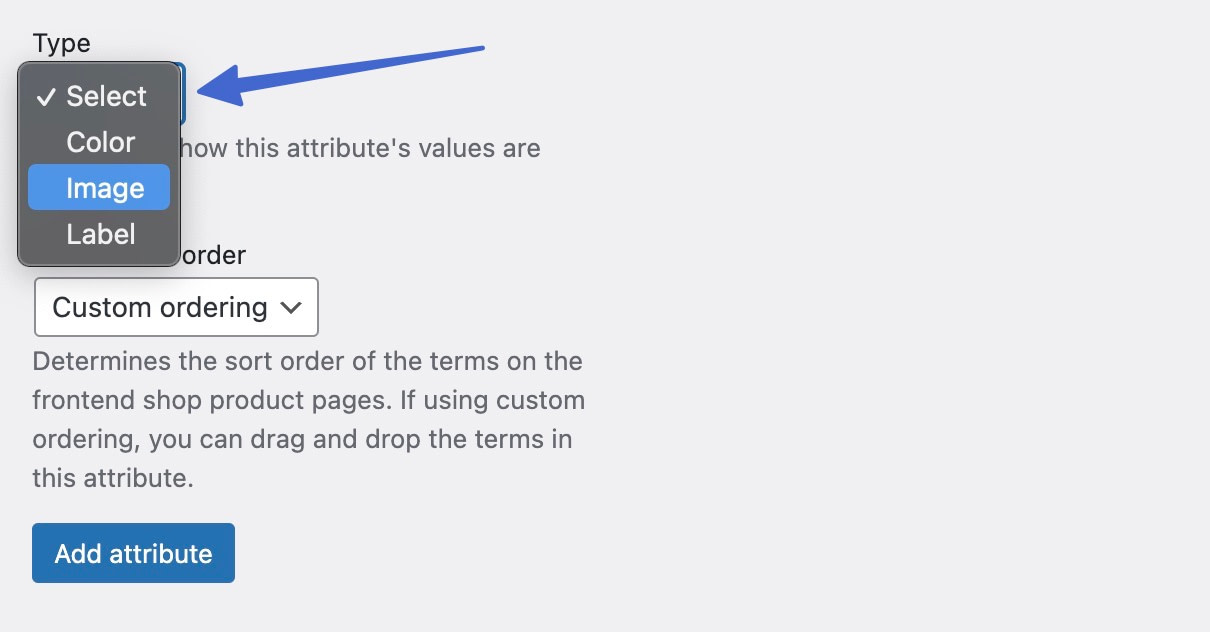
Используйте раскрывающееся поле «Тип» , чтобы выбрать тип образца варианта, который вы хотите показать. Это функция плагина Sparks.
Вот типы образцов вариантов для WooCommerce:
- Цвет : вы выбираете цвета, и они отображаются в виде образцов
- Изображение : вы загружаете изображения, которые служат образцами вариантов.
- Метка : вы вводите текстовые метки для образцов (без визуальных цветов или изображений, только текст).
Нажмите Добавить атрибут , чтобы сохранить.

Шаг 3. Настройте условия для атрибута
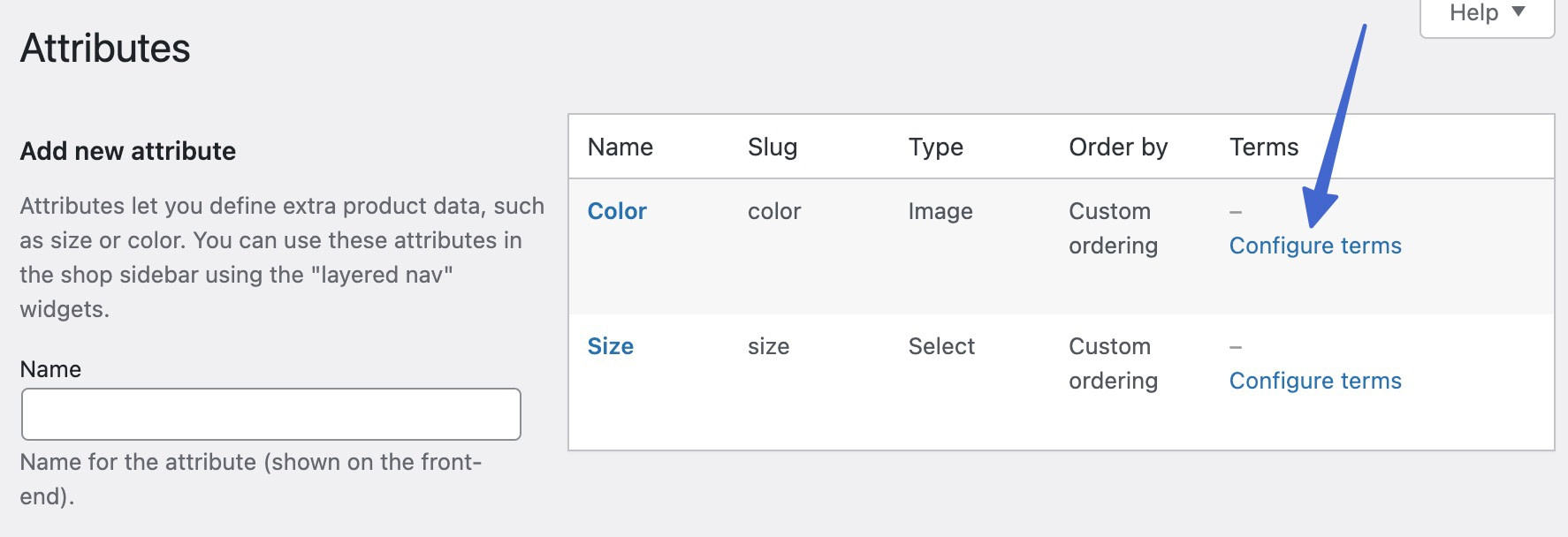
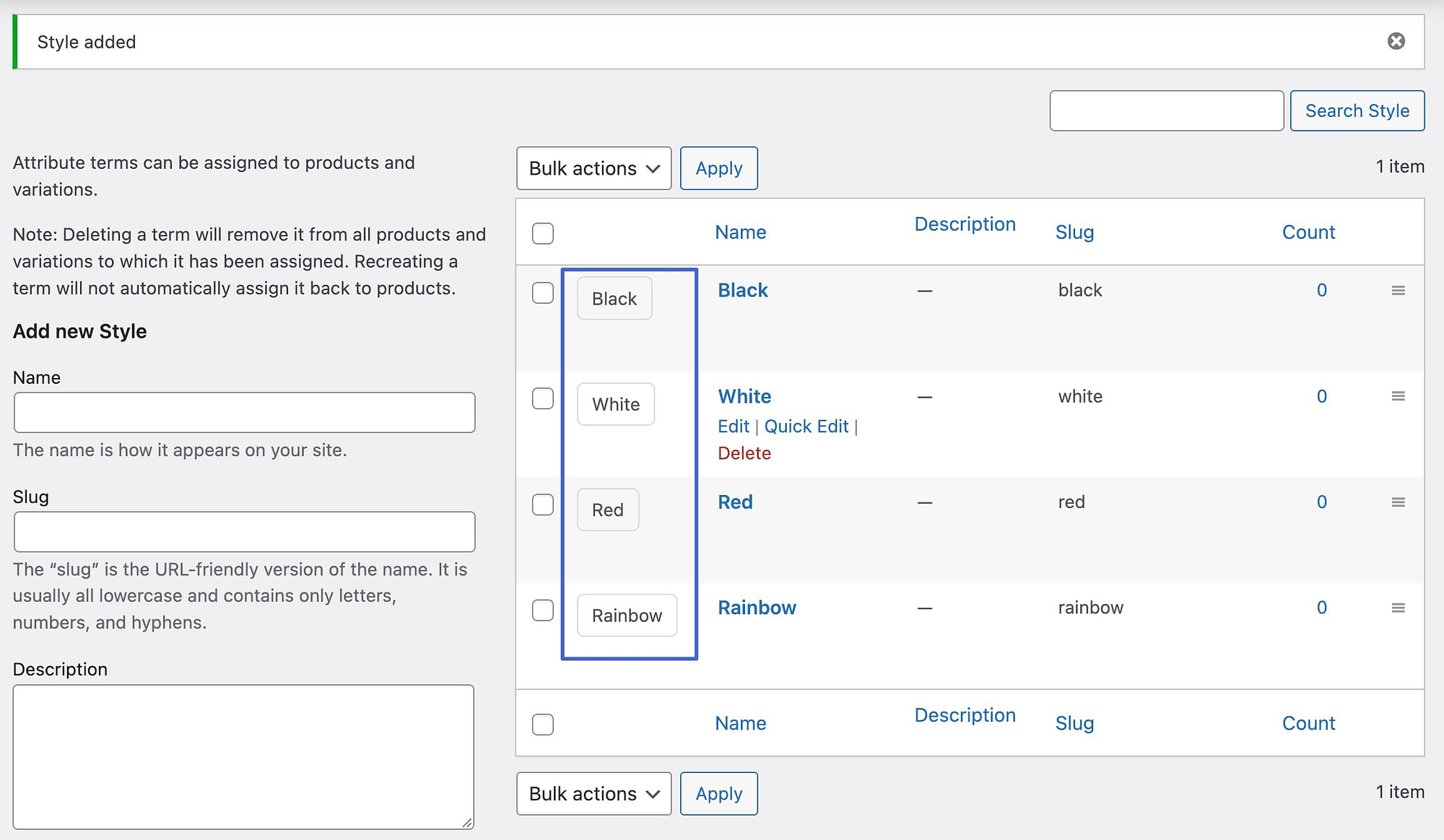
Термины относятся к элементам атрибутов, которые вы планируете сохранить под общим именем атрибута. Например, в Color вы можете добавить такие термины, как Red , Blue и Green . Найдите недавно созданный атрибут в списке справа. Нажмите «Настроить условия» , чтобы продолжить.

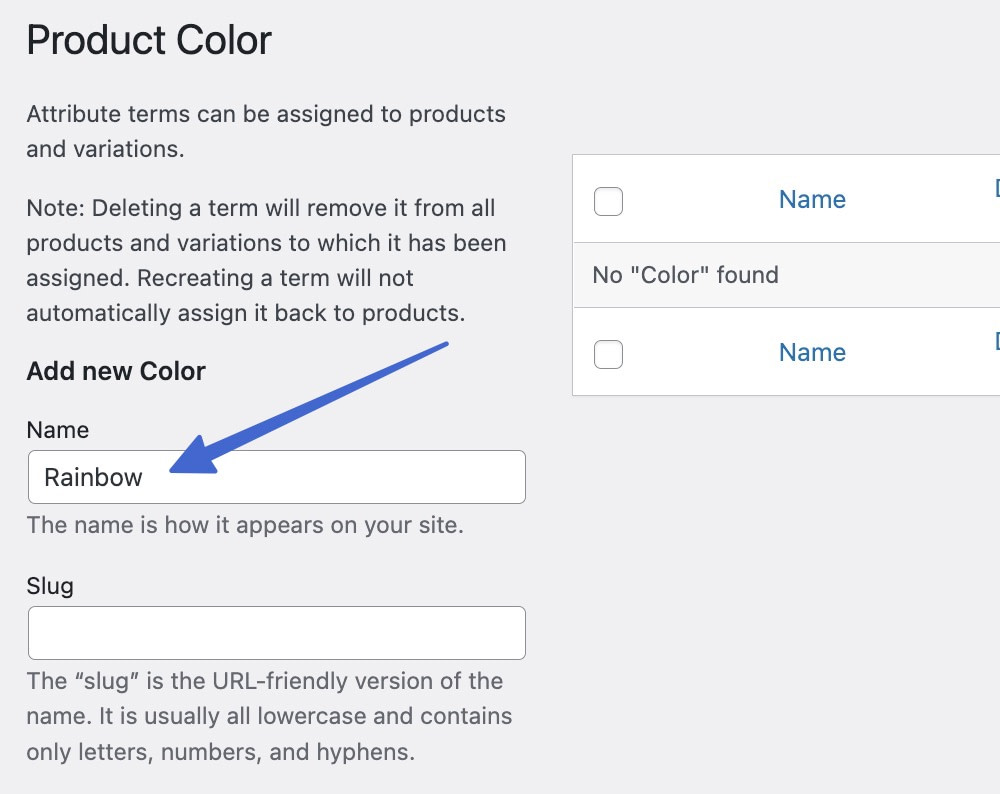
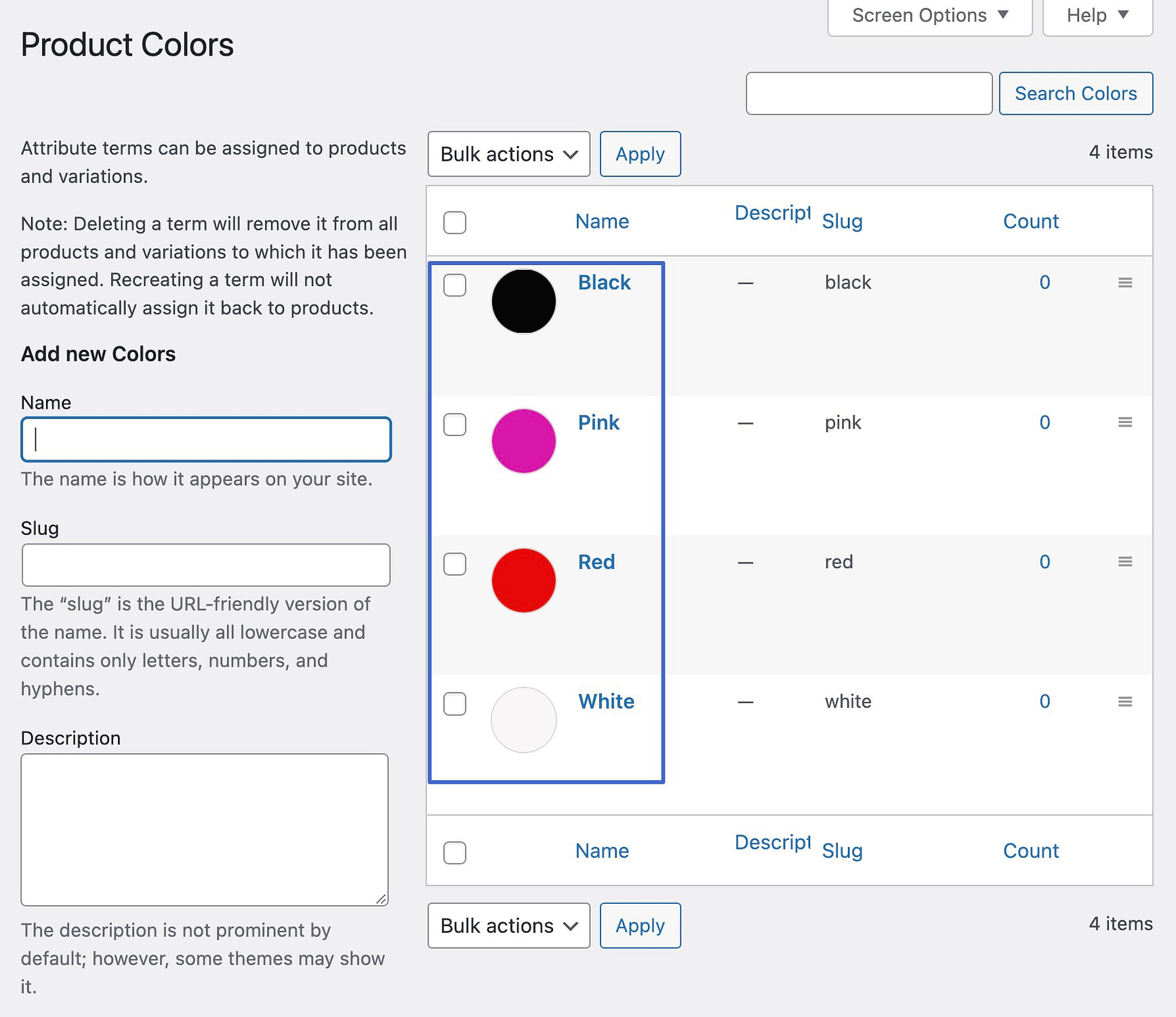
Создайте термин атрибута для каждого варианта, который вы хотите для продукта. Сначала добавьте Имя .

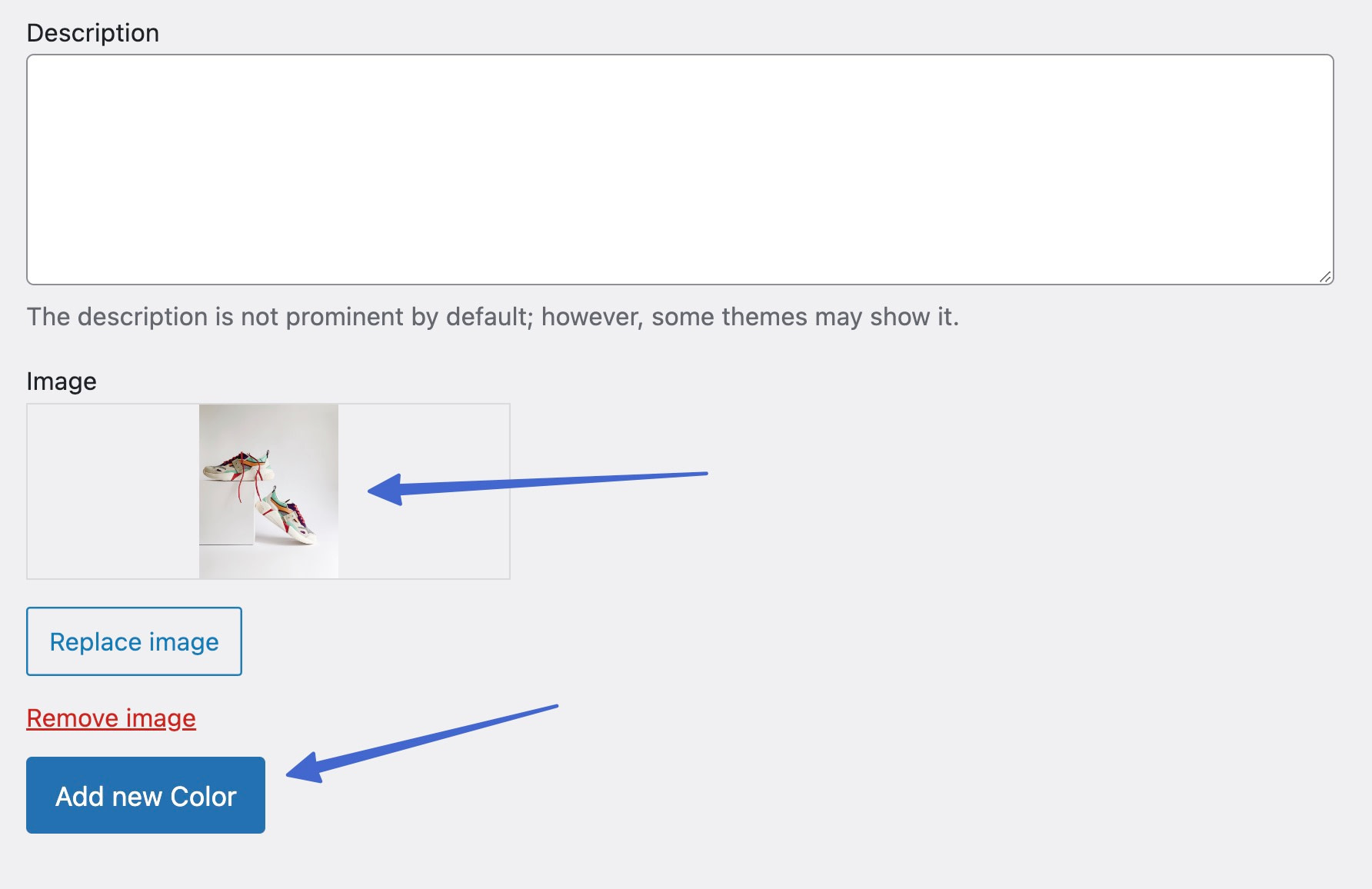
Прокрутите вниз, чтобы загрузить изображение для этого варианта термина. Нажмите кнопку «Добавить новый» , чтобы сохранить термин.

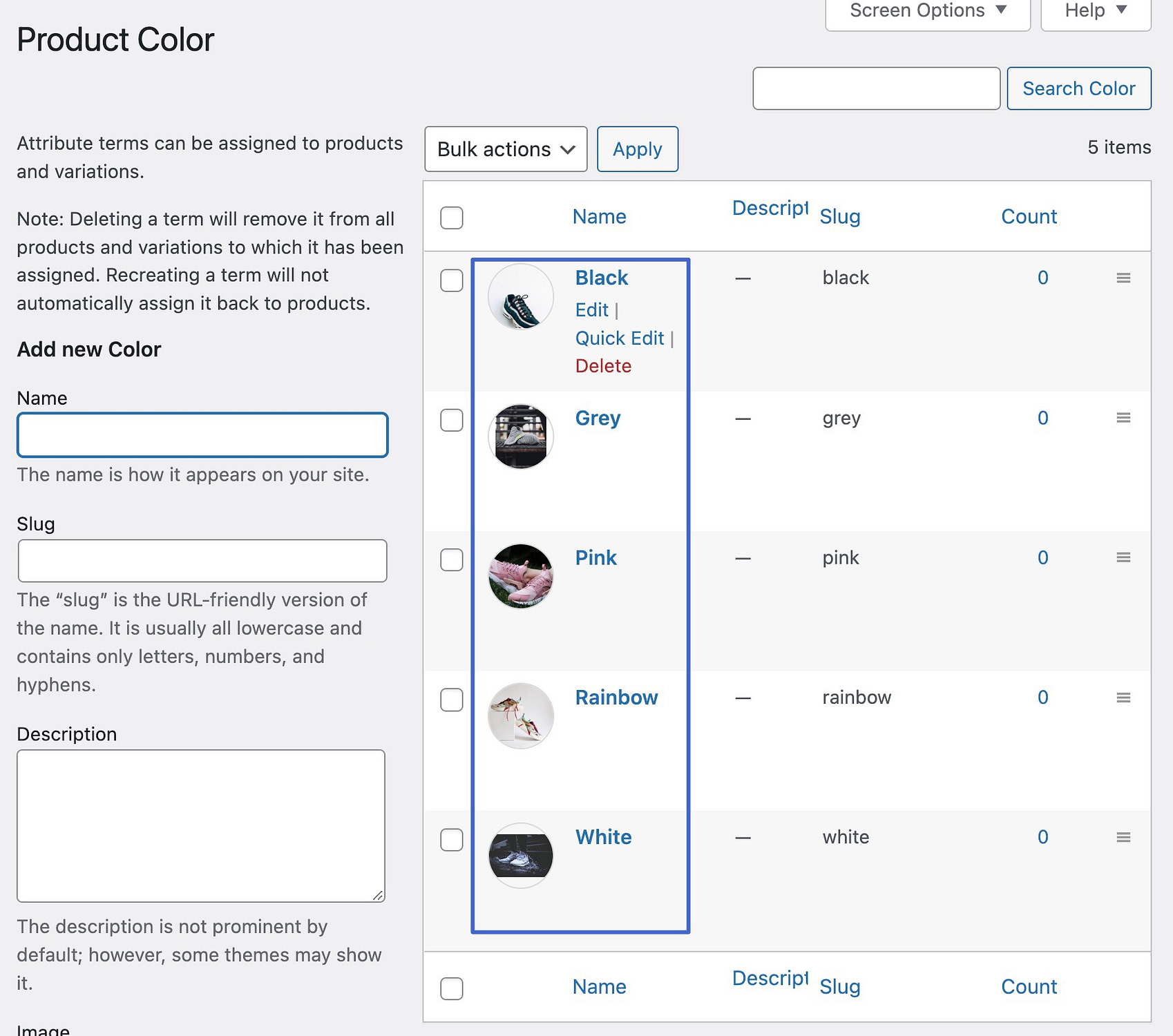
По мере того, как вы продолжаете добавлять термины, все они отображаются в списке, отнесенные к одному варианту.
Например, у нас есть термины «Черный», «Серый», «Розовый», «Радуга» и «Белый» в атрибуте «Цвет».

Шаг 4. Рассмотрите другой тип образца (необязательно)
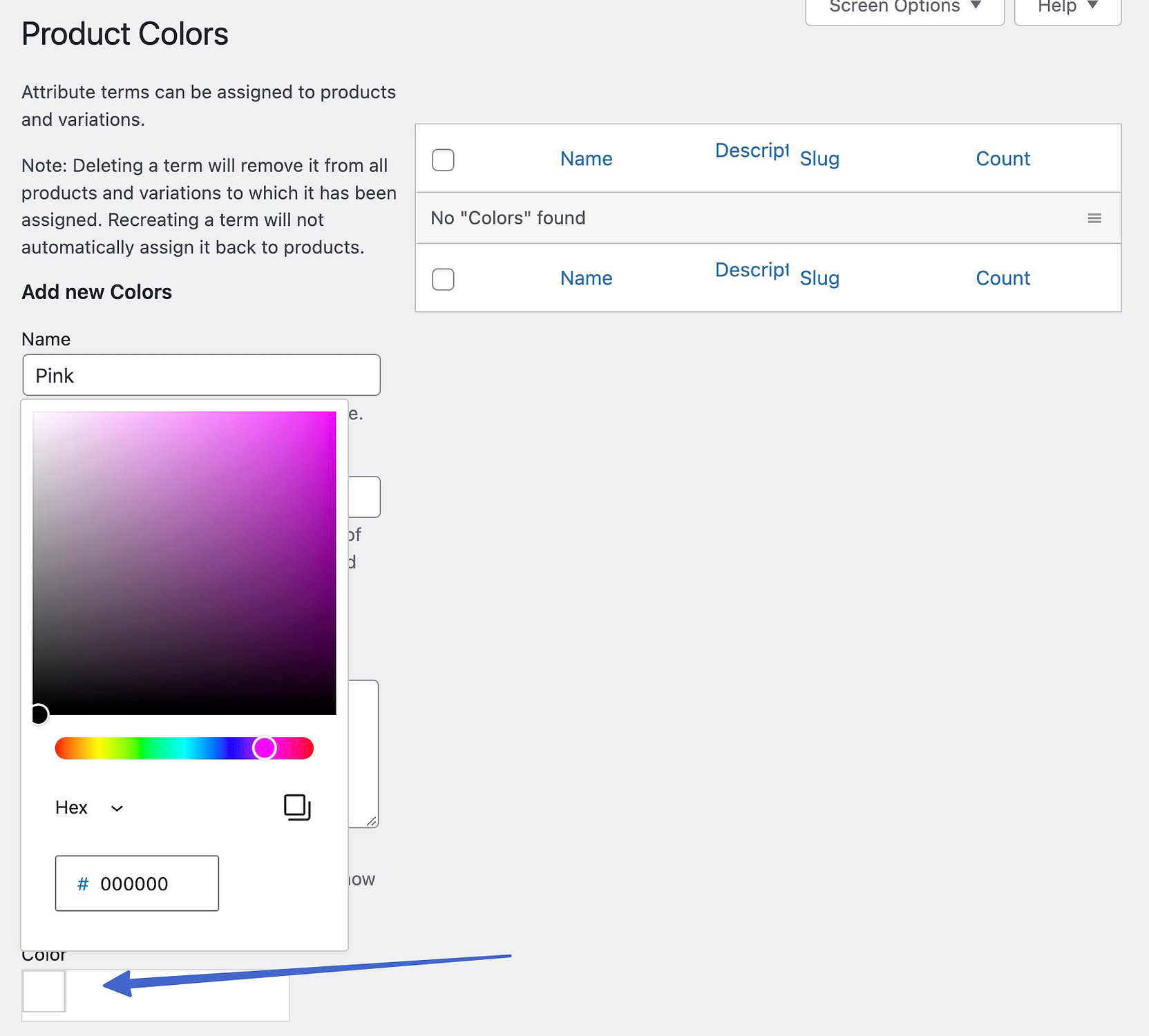
Как уже упоминалось, вы можете выбрать образец Color , Image или Label . Если вы не хотите загружать изображения в качестве образцов, выберите «Цвет» или «Метка» при создании атрибута.

При создании терминов для типов цветов можно ввести шестнадцатеричный код цвета или выбрать его из селектора цвета.

При сохранении терминов вы увидите наглядные примеры того, как выглядят образцы цветов.

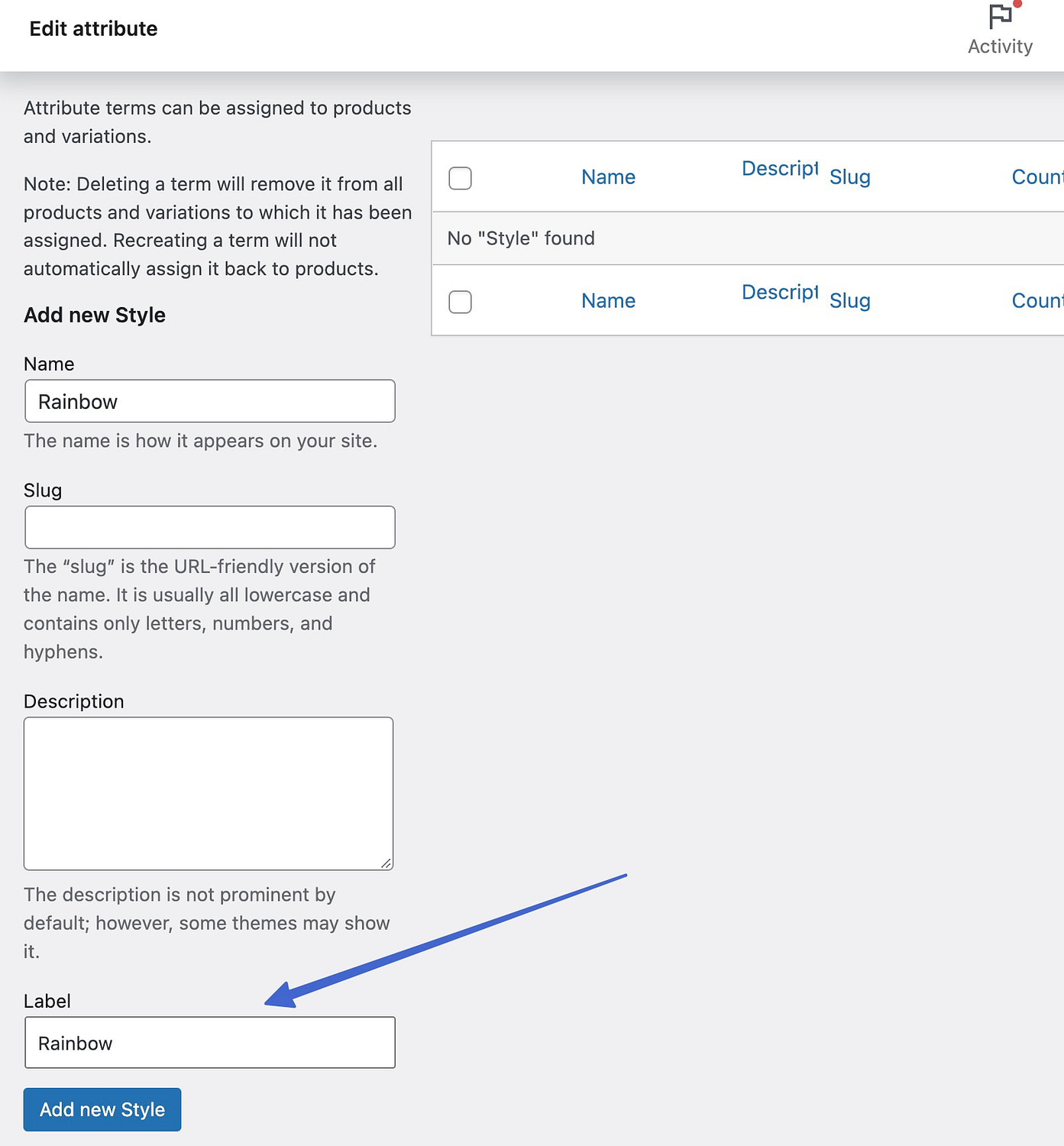
Если вы выберете тип образца Label, вы просто создадите текстовые кнопки для своих образцов. Таким образом, вы должны добавить текстовую метку при создании каждого термина атрибута.

Предварительный просмотр всех условий этикетки можно увидеть после завершения.

Шаг 5. Создайте варианты продукта для товара WooCommerce.
Атрибут — это глобальный элемент, который вы можете добавить к нескольким товарам в вашем магазине. Чтобы отображать образцы на веб-интерфейсе, вы должны сделать варианты продукта для каждого элемента.
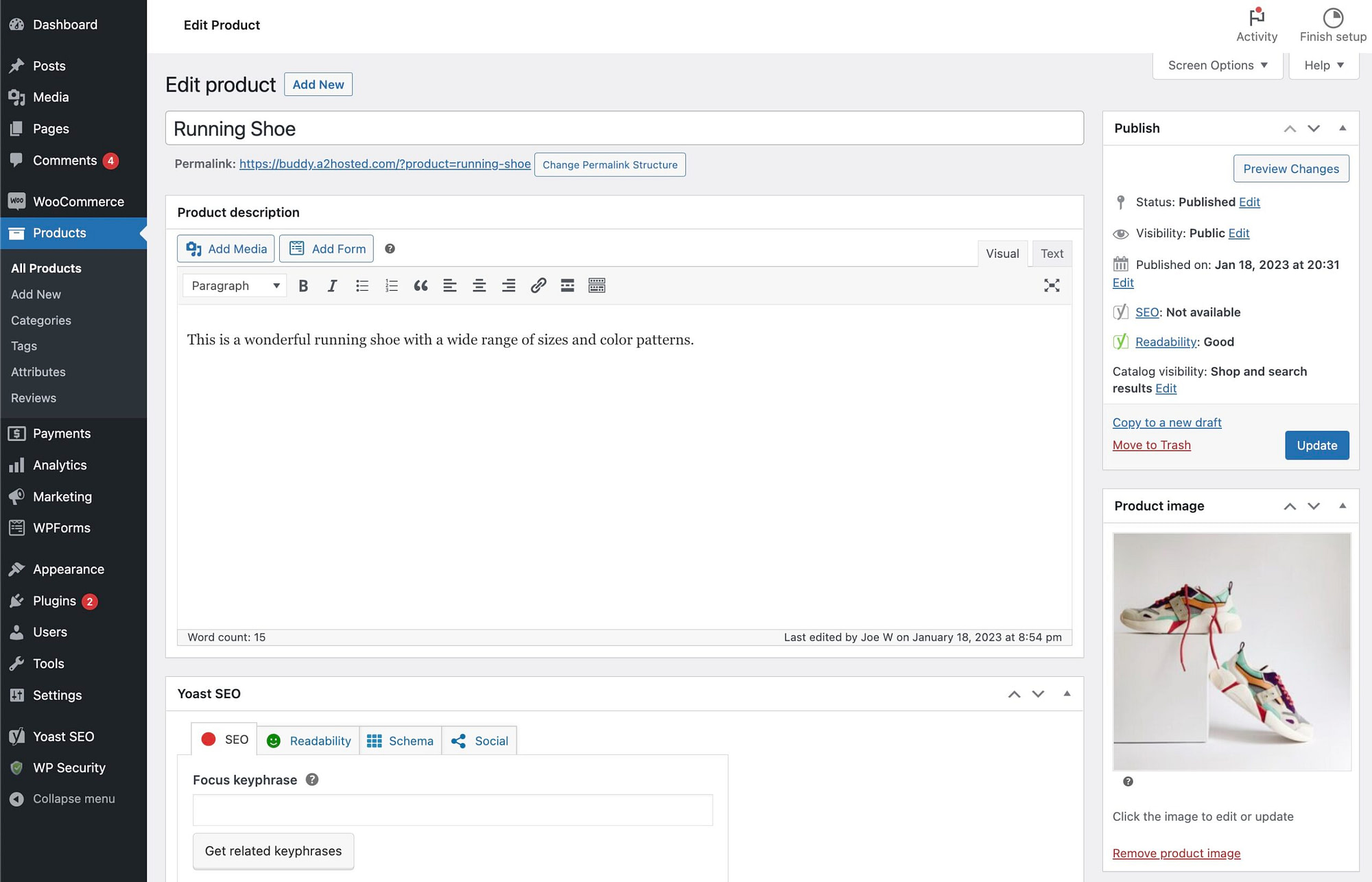
Перейдите в раздел «Продукты» > «Все продукты» и выберите элемент, который хотите изменить.

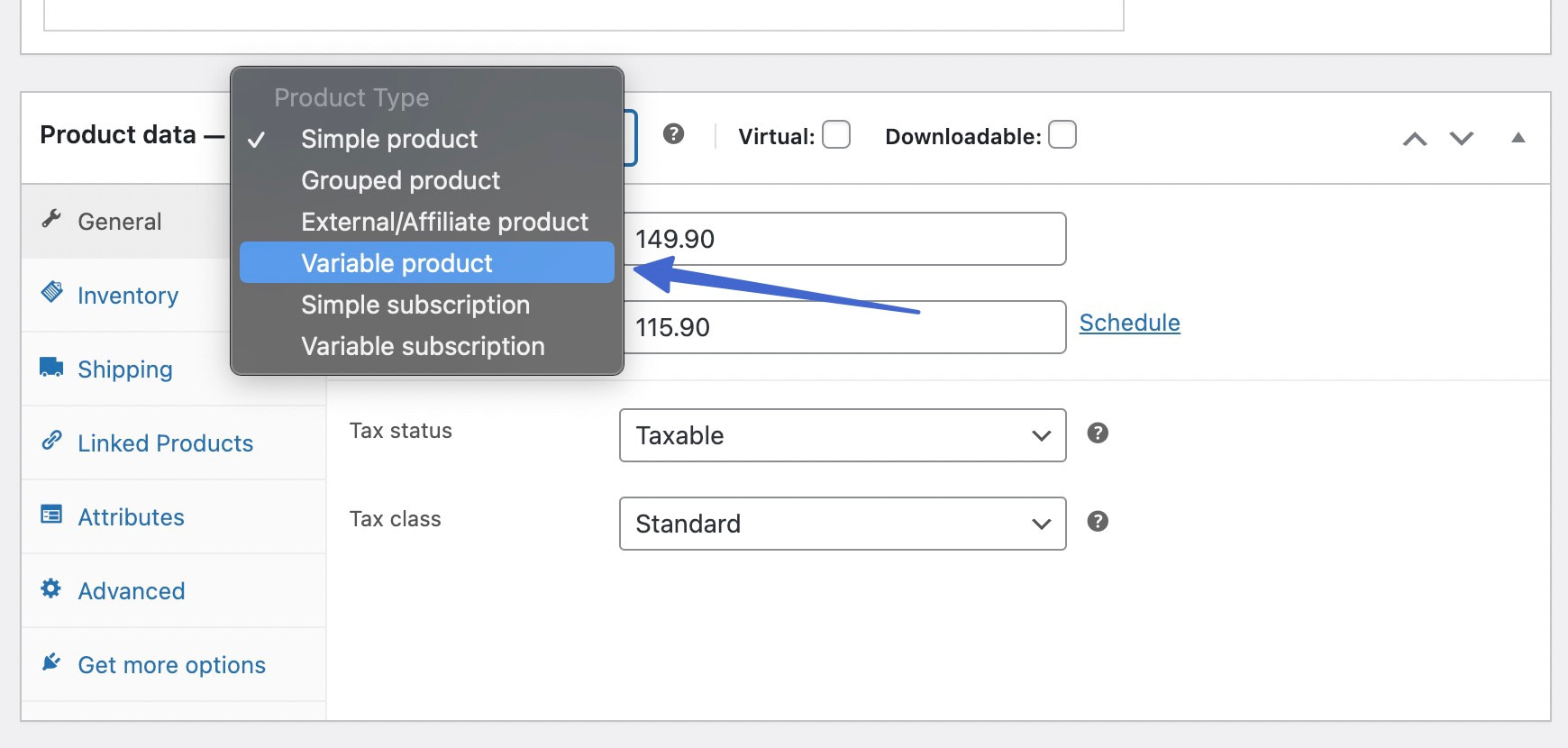
Перейдите к разделу «Данные о продукте» . Щелкните раскрывающийся список Тип продукта и выберите Переменный продукт .

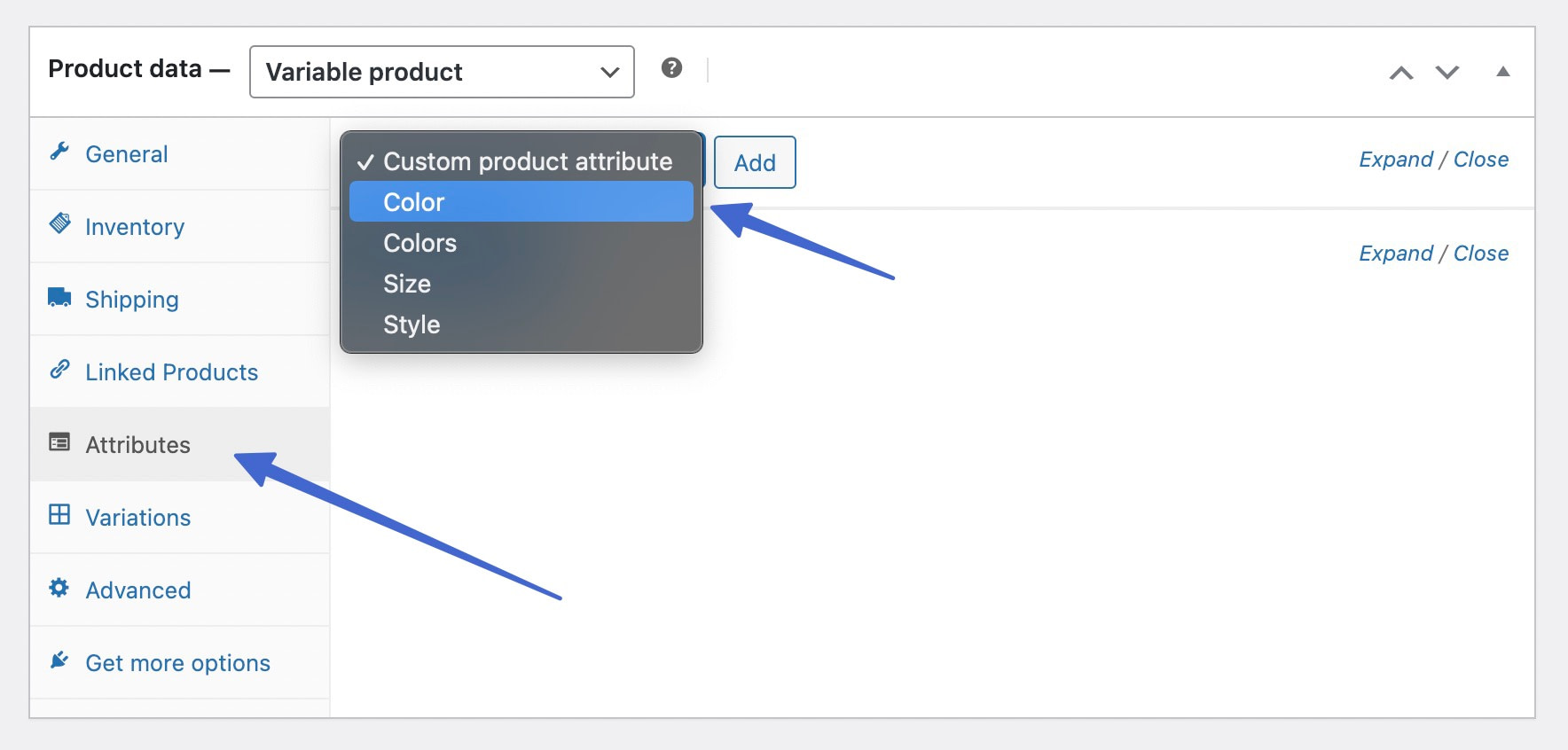
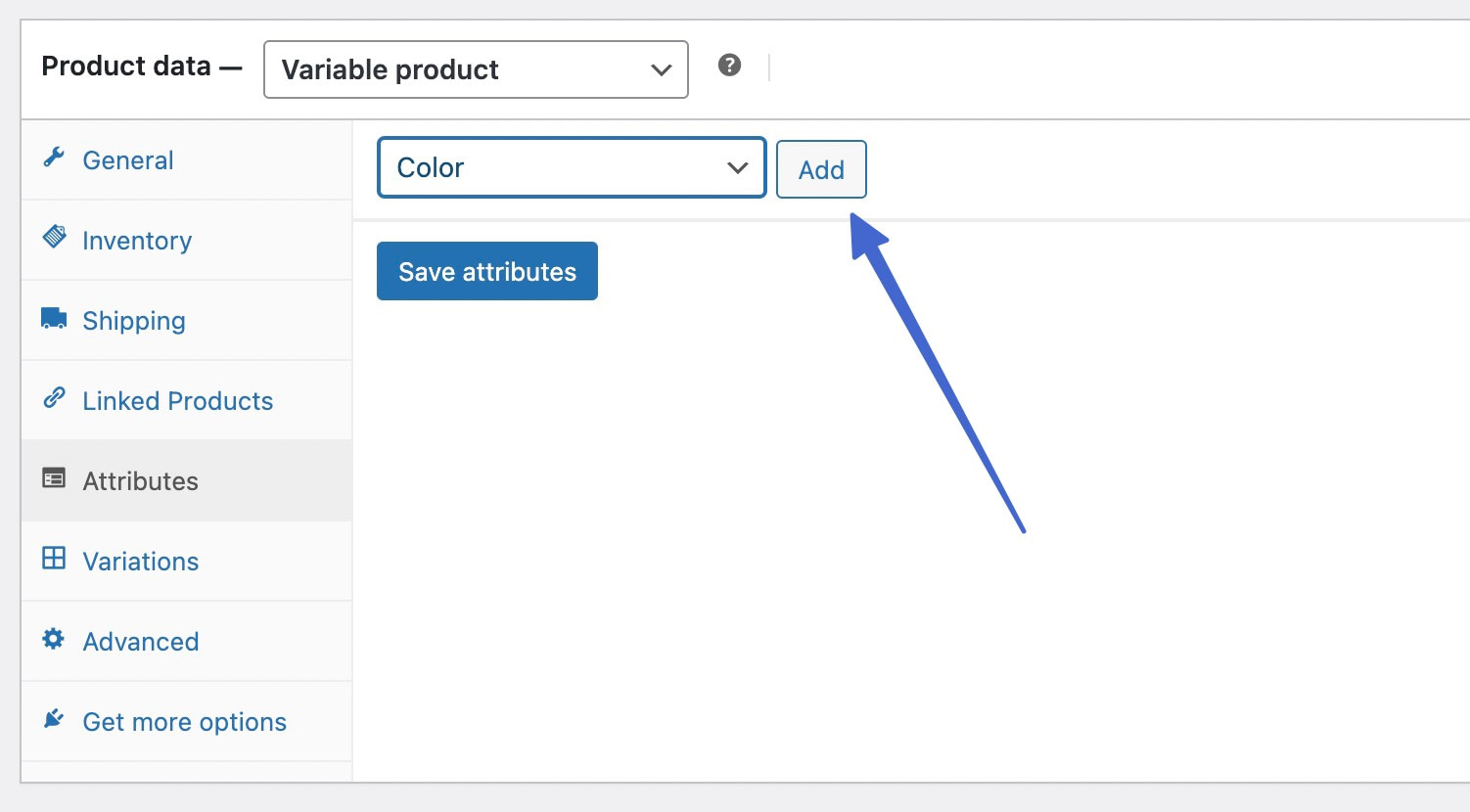
Откройте вкладку Атрибуты . Здесь используйте раскрывающееся меню, чтобы выбрать ранее сохраненный атрибут. В данном случае Цвет .

Нажмите кнопку «Добавить» , чтобы прикрепить этот атрибут к переменному продукту.

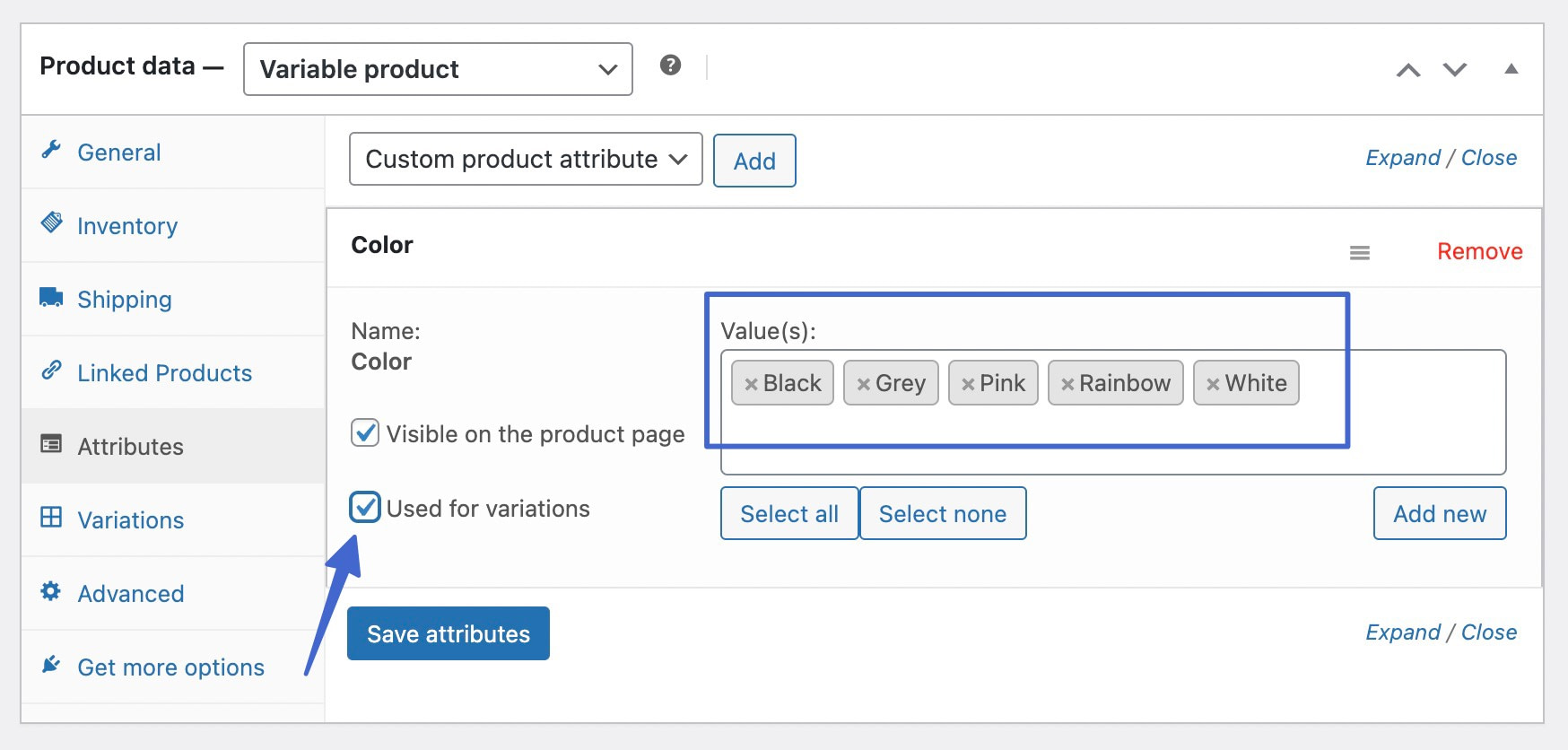
Добавьте каждое из необходимых значений. Обязательно установите флажок Используется для вариантов , чтобы прикрепить эти значения к необходимым вариантам. Когда закончите, нажмите кнопку Сохранить атрибуты .


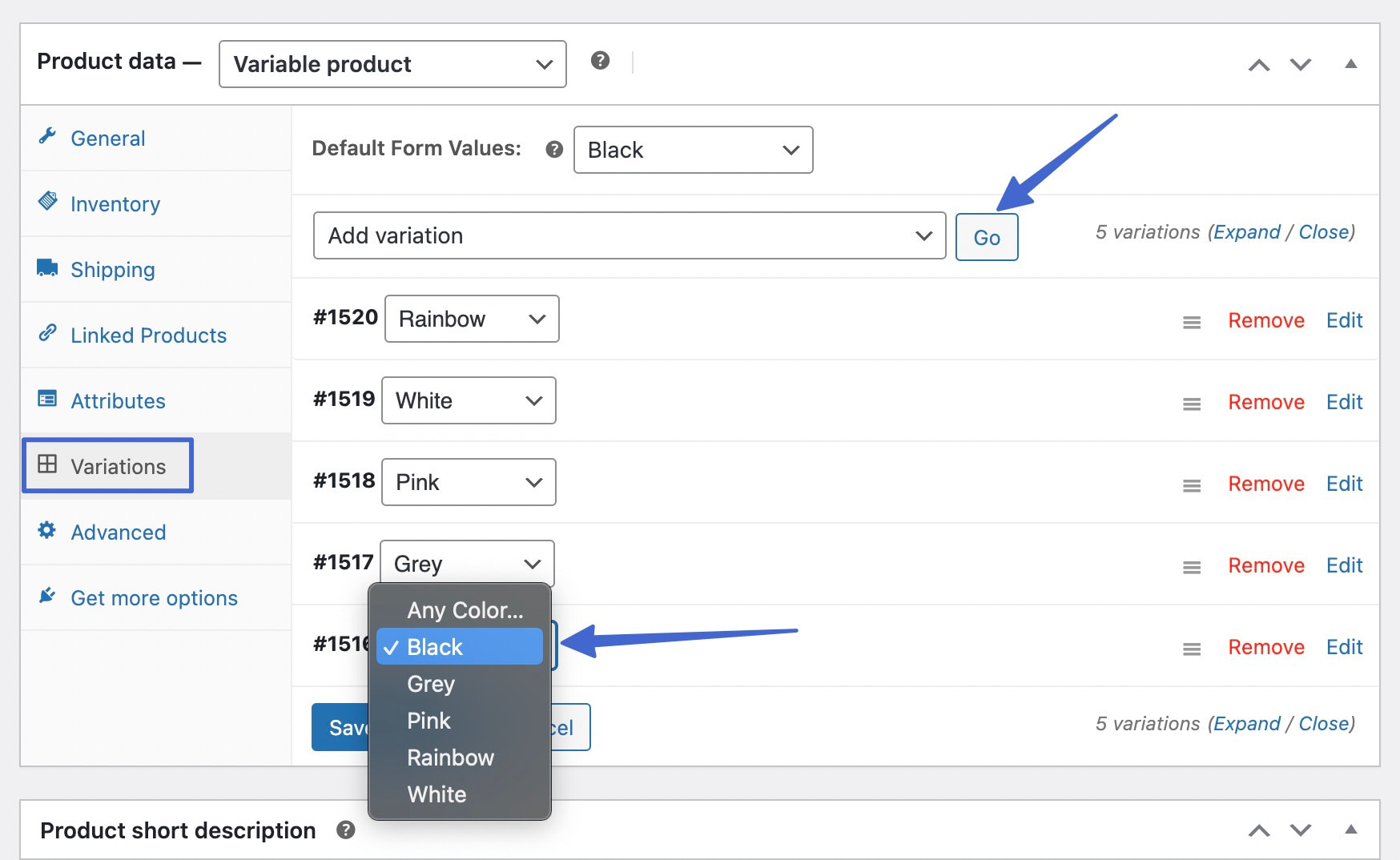
Затем откройте вкладку «Вариации» в разделе «Данные о продукте» .
Вы увидите раскрывающийся список «Добавить вариант» ; оставьте все как есть и нажмите кнопку «Перейти» . Это вставляет пустую вариацию. Вы должны вставить пустой вариант для любого количества вариантов продукта. Затем используйте раскрывающееся поле для каждого варианта, чтобы добавить из сохраненных вариантов, например черный, серый, розовый и белый.
Кроме того, вы можете установить раскрывающийся список равным Создать варианты из всех атрибутов и нажать кнопку «Перейти» . Это автоматически создаст варианты продукта для всех выбранных вами атрибутов, что может сэкономить ваше время, если у вас много вариантов.

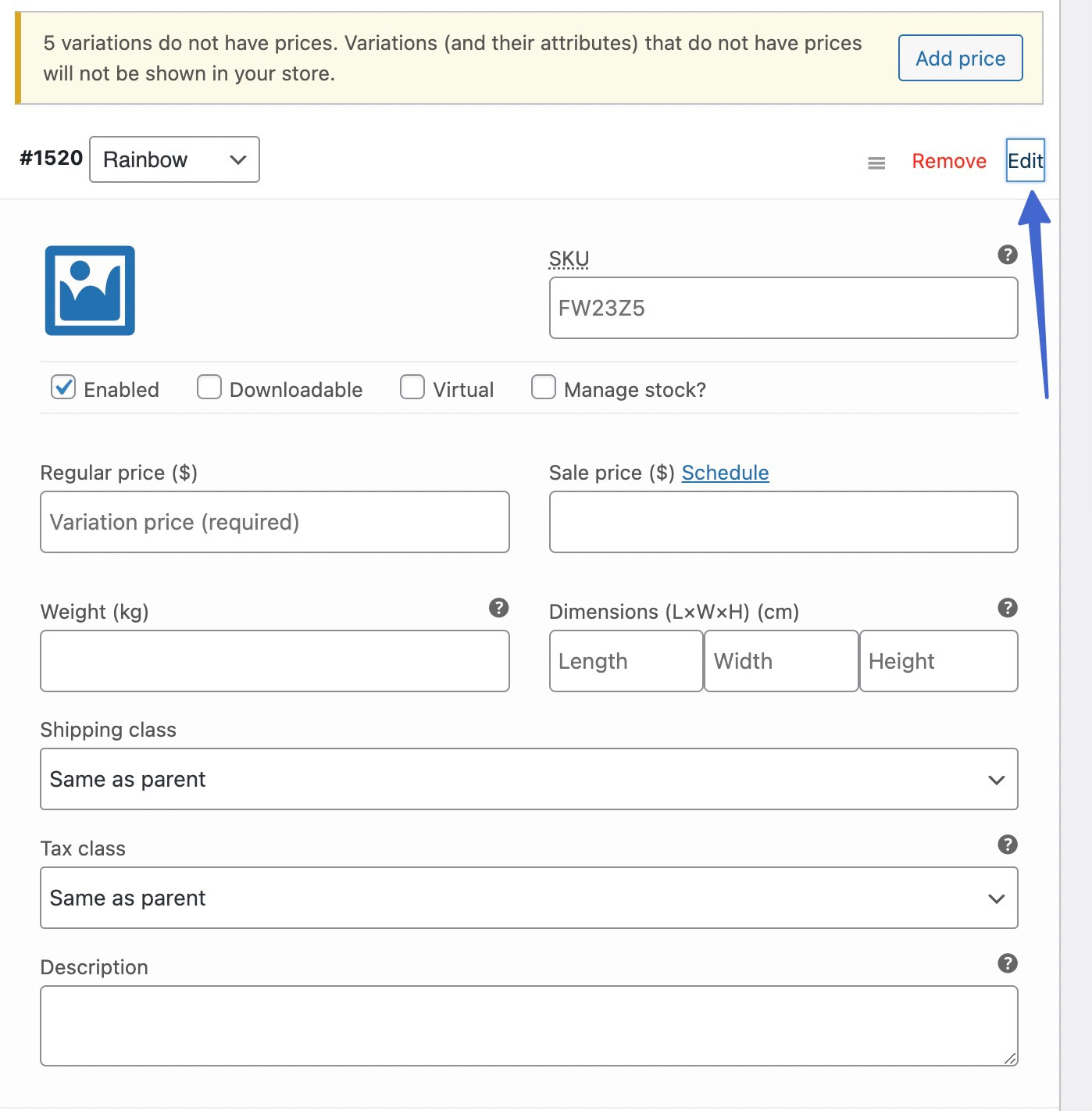
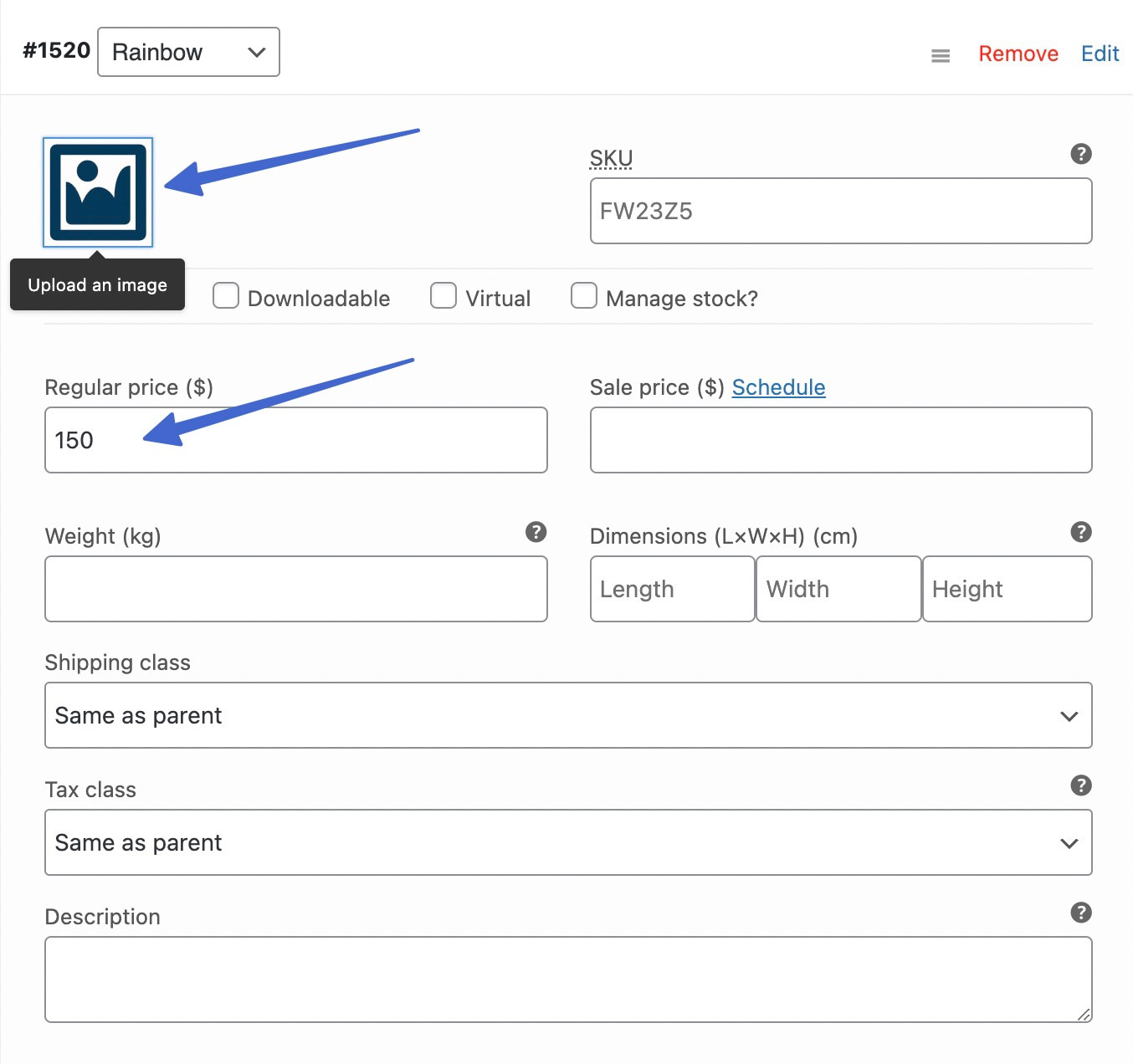
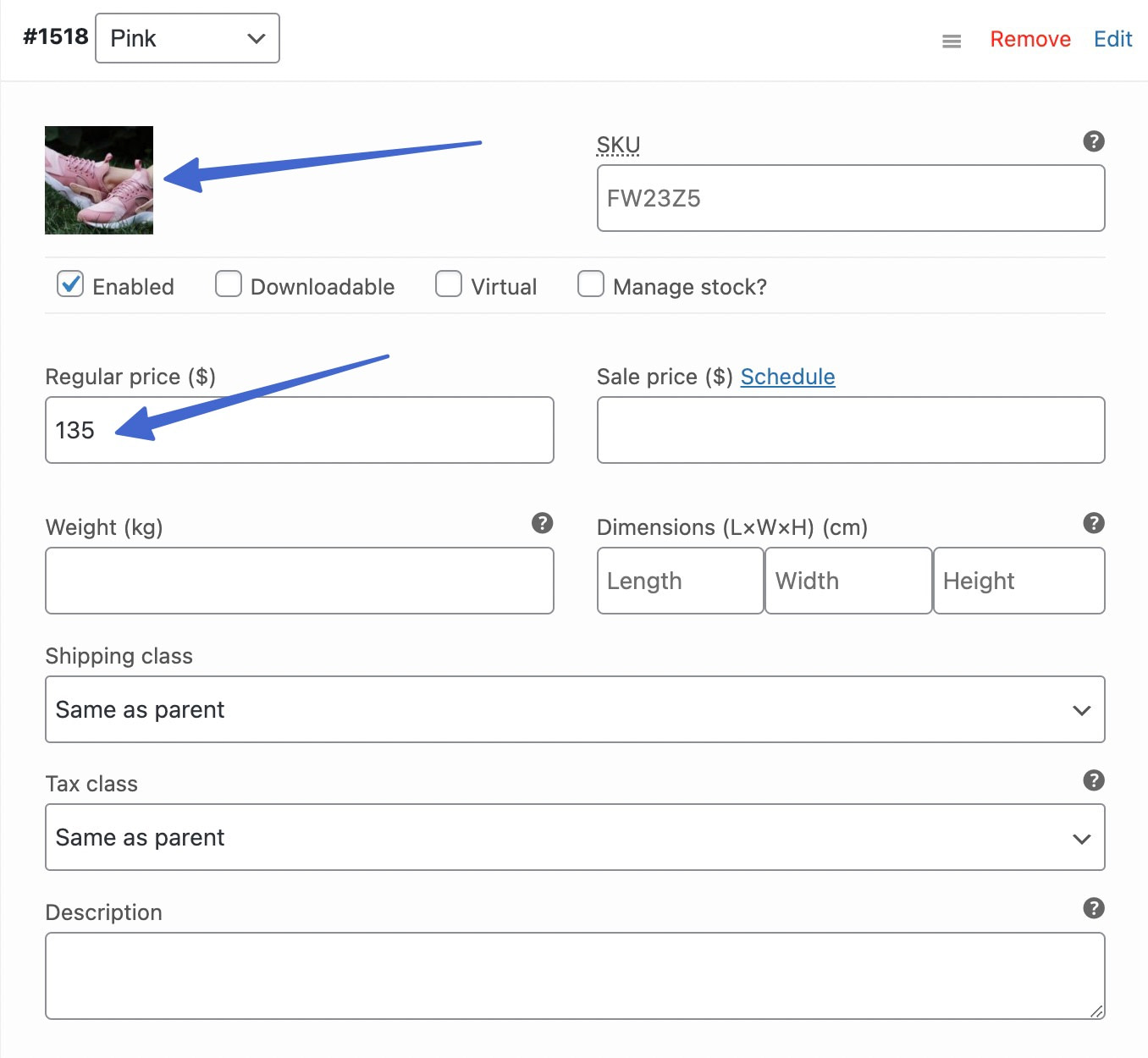
После добавления всех вариантов вы все равно должны отредактировать варианты, чтобы включить цены и изображения. По очереди нажимайте ссылки «Изменить» рядом с каждым вариантом. Откроется панель настроек для каждого варианта.

Нажмите, чтобы загрузить изображение . Также добавьте обычную цену , даже если все варианты имеют одинаковую цену; WordPress не будет отображать образцы вариантов для WooCommerce, если у варианта нет собственной цены.

Просмотрите все отдельные варианты, чтобы добавить изображение (уникальное для этого варианта) и обычную цену .
Нажмите «Сохранить изменения» в нижней части вкладки «Варианты» .

Нажмите «Обновить» или «Опубликовать продукт», чтобы сохранить изменения, когда вы закончите.
Шаг 6. Просмотрите образцы вариантов для WooCommerce в действии.
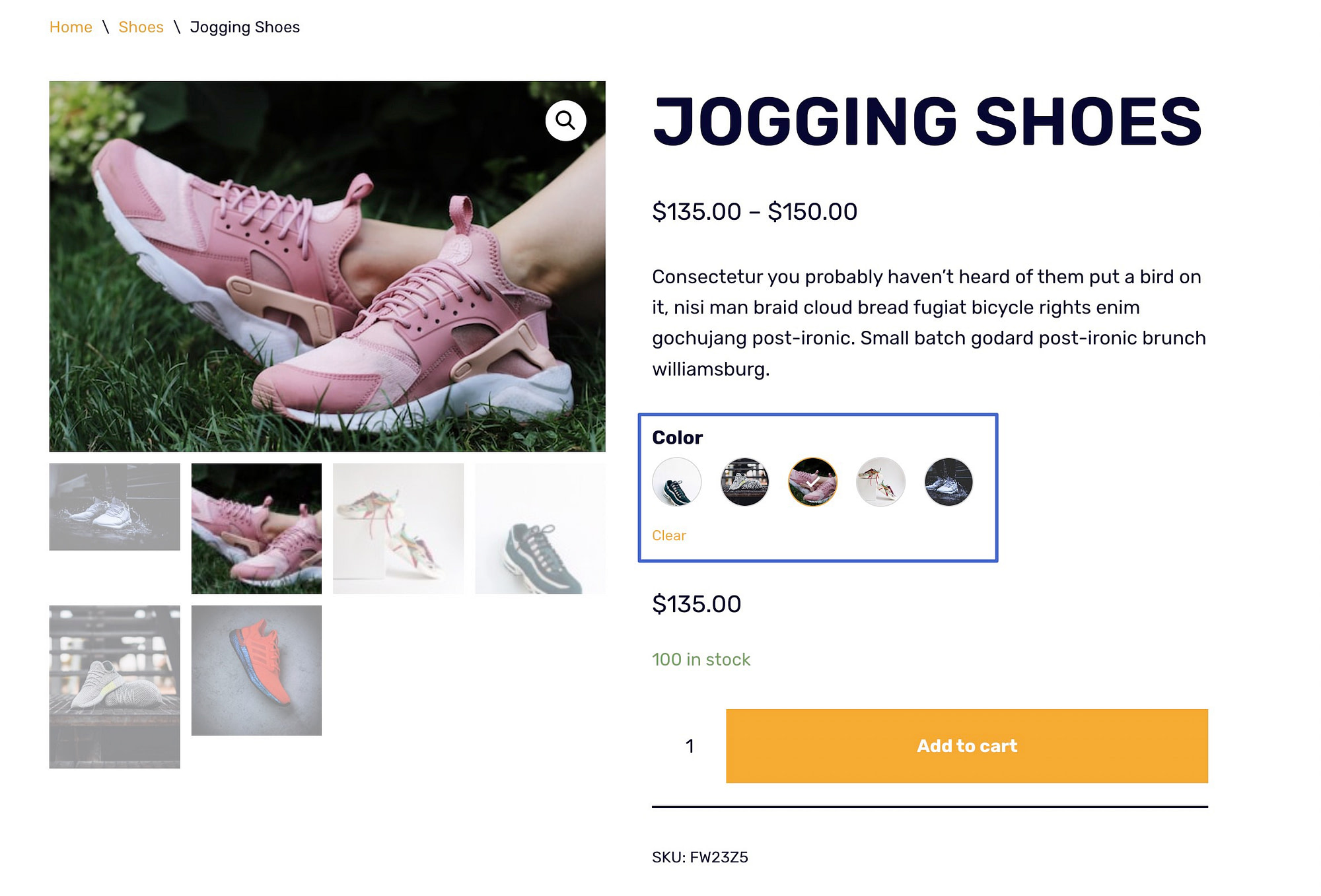
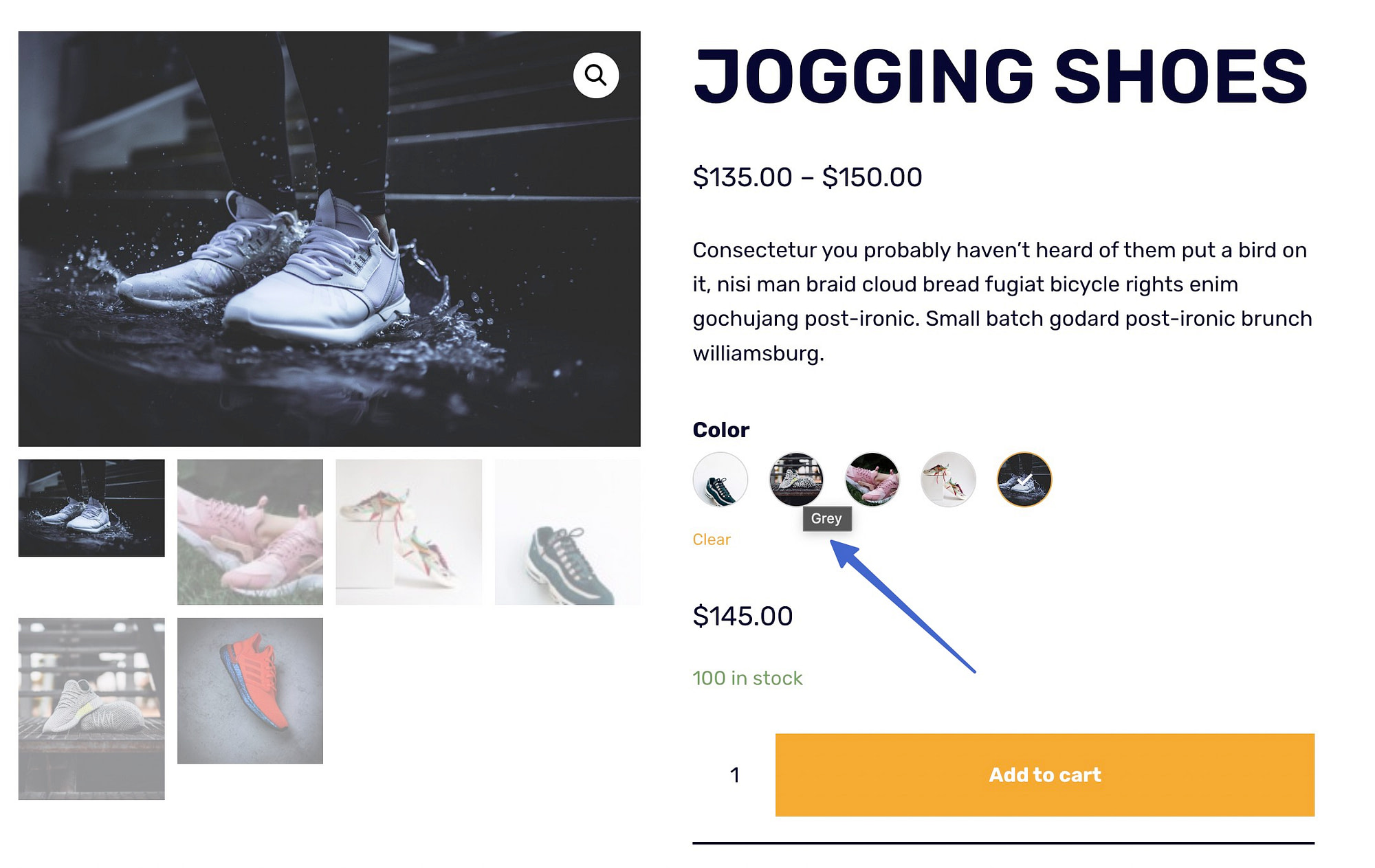
Нажмите, чтобы просмотреть или просмотреть интерфейс этой конкретной страницы продукта. Теперь вы должны увидеть образцы вариаций, которые вы создали, в списке вариантов, которые покупатель может выбрать. В нашем примере показан цветной заголовок; после чего вы можете увидеть образцы изображений для вариантов.

Изображение продукта (и, возможно, цена и описание) меняется, когда покупатель выбирает образец варианта продукта. Текстовая версия варианта появляется, когда пользователь прокручивает образец в течение короткого периода времени.

Если вы выбрали тип цвета при создании глобальных атрибутов, образцы продуктов для WooCommerce отображают цвета вместо изображений. Все остальное то же самое с точки зрения цен и описаний, а изображения меняются при нажатии.

Если вы выбрали тип Label при создании атрибутов, плагин Sparks покажет ваши образцы в виде кнопок с текстом. Опять же, они работают так же, как обычные образцы.

Дополнительные функции с Neve Pro и плагином Sparks
Все функции Sparks для WooCommerce, которые вы видели выше, будут работать с любой темой WordPress.
Однако, если вам нужна еще более продвинутая функциональность, вы можете соединить Sparks для WooCommerce с темой Neve.
При объединении плагина Sparks для WooCommerce с темой Neve Pro вы можете разблокировать еще больше функций образцов продуктов, например, возможность показывать образцы на странице магазина или страницах архива.
Это часть функции WooCommerce Booster от Neve Pro. Чтобы эти функции появились, у вас должна быть Pro-версия Neve.
Публикация образцов вариантов в галерее магазина (и на всех страницах архива)
Вот как это настроить с помощью Neve Pro и плагина Sparks:
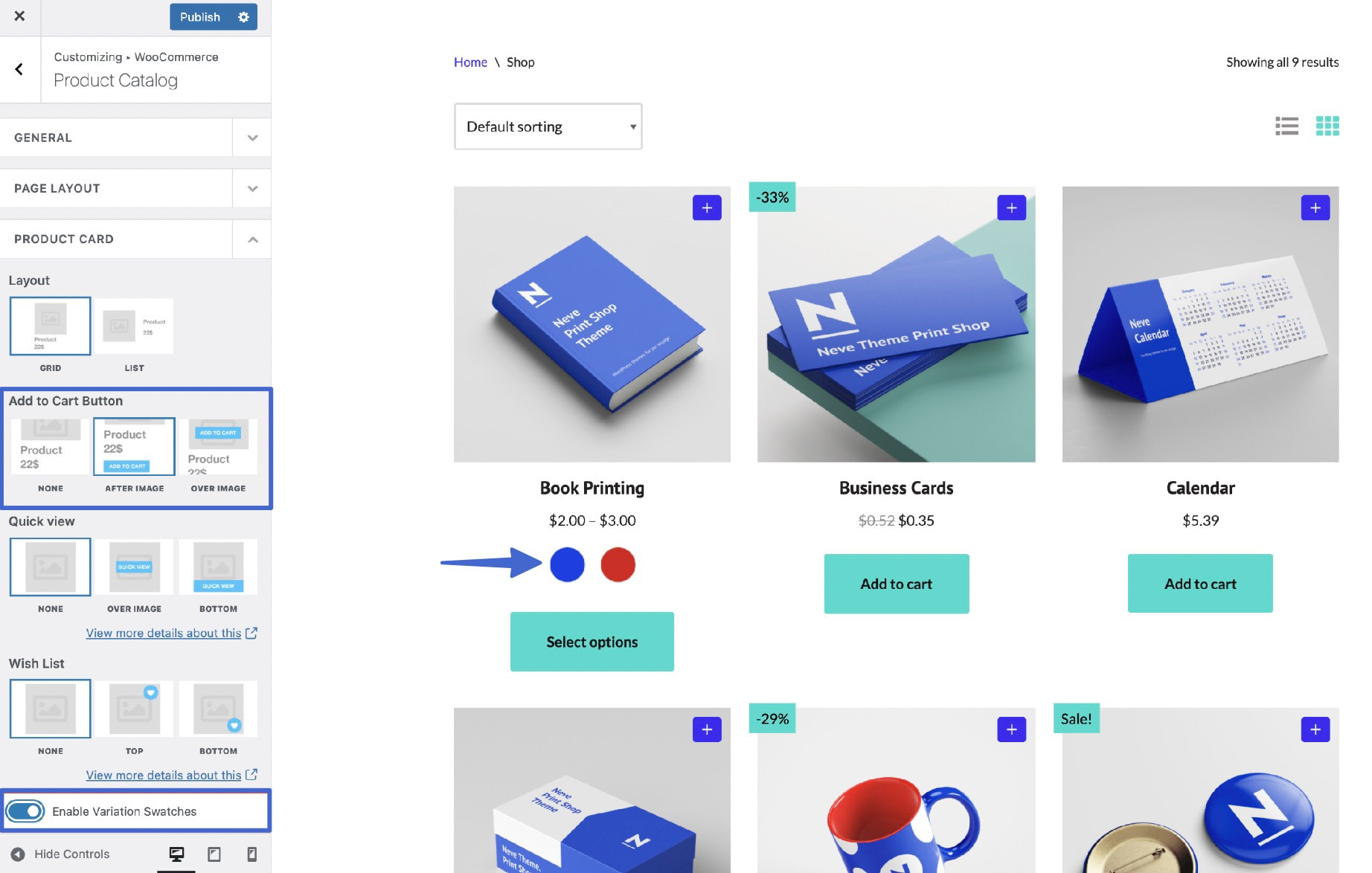
- Перейдите в «Внешний вид» > «Настроить» > «WooCommerce» > «Каталог товаров» .
- Откройте вкладку «Карточка товара» и перейдите к разделу «Кнопка «Добавить в корзину» .
- Выберите вариант «После изображения» .
- Убедитесь, что переключатель «Включить образцы вариаций» включен.
- Щелкните Опубликовать .

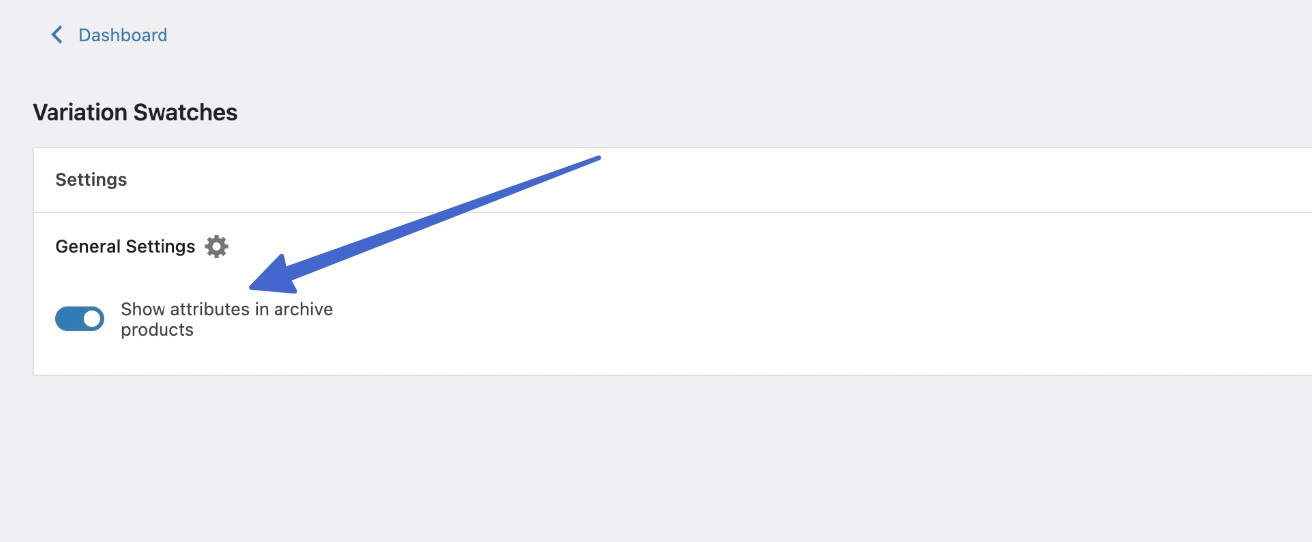
В качестве последней меры, чтобы образцы были опубликованы на странице магазина (и во всех архивах), перейдите в «Настройки» > «Sparks» на панели инструментов WordPress. Прокрутите вниз до модуля «Образцы вариаций» и щелкните ссылку «Настроить» .
Вас отправили на новую страницу. В разделе «Общие настройки» активируйте параметр « Показывать атрибуты в архивных продуктах ». Это делает образцы видимыми на всех элементах архива; Страница магазина состоит из архивов, поэтому это важный шаг в добавлении образцов в эту галерею.

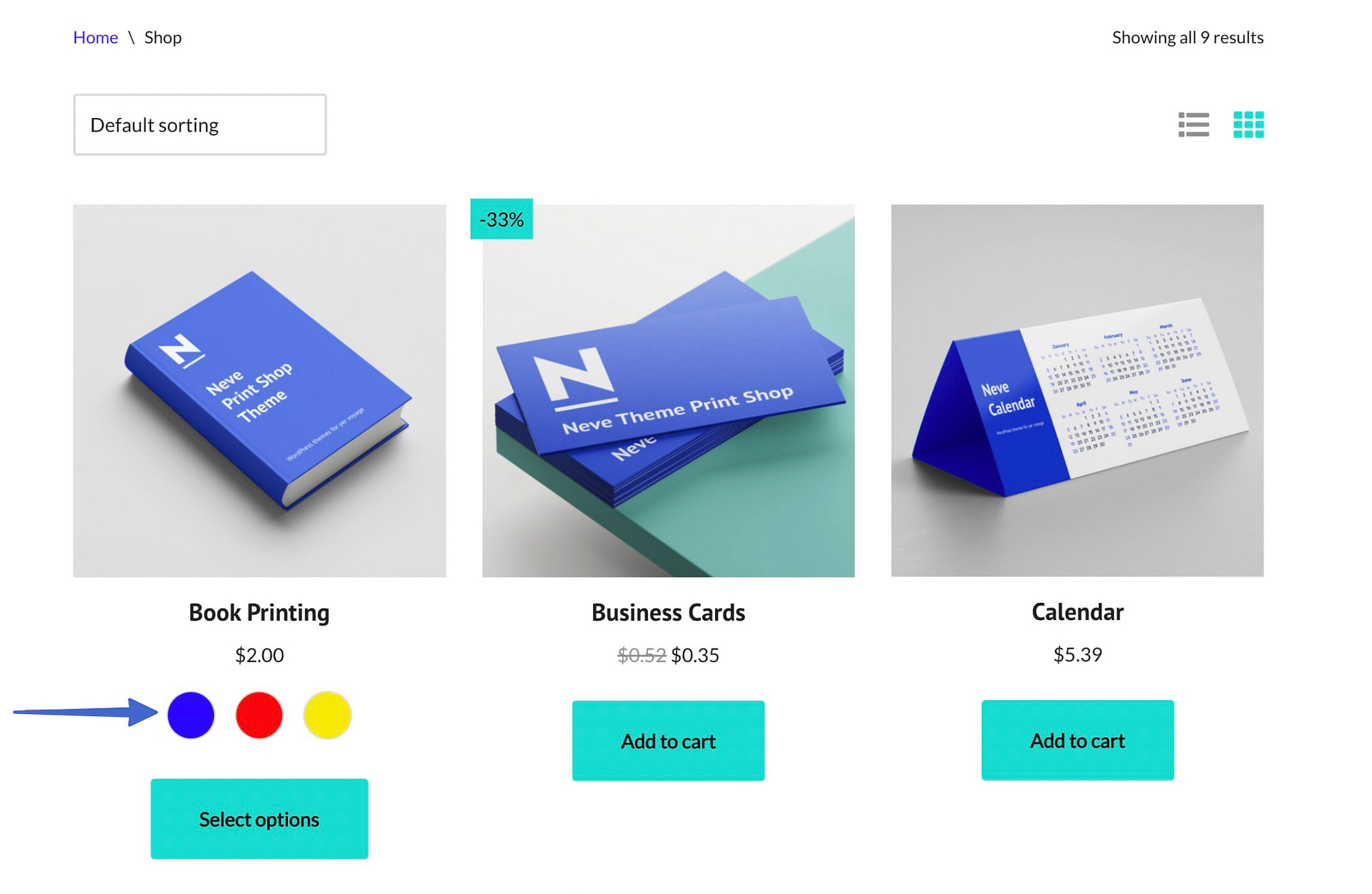
Это не только дает покупателю быструю кнопку «Добавить в корзину» на странице магазина, но и обеспечивает визуальные образцы и переключение вариантов без необходимости открывать полную страницу продукта. Кроме того, изображения продуктов на странице магазина меняются, чтобы отразить вариант, который они хотели бы купить.

Есть вопросы о образцах вариаций для WooCommerce?
Образцы вариаций превращают скучные старые варианты продуктов в визуальный опыт, приближая онлайн-покупки к розничной торговле с личным присутствием.
Покупатели по-прежнему не могут примерить товары или пощупать материал в вашем интернет-магазине, но образцы позволяют ближе познакомиться с текстурами, цветами и вариантами формы, о которых в противном случае у них не было бы достаточно информации.
Кроме того, образцы вариаций делают страницы ваших продуктов более удобными и приятными для глаз. Мы рекомендуем начать с вариантов образцов на всех страницах продукта, а затем расширить возможности Neve Pro для образцов на страницах «Архив» и «Магазин».
У вас остались вопросы о том, как использовать образцы вариантов для WooCommerce? Пожалуйста, дайте нам знать в разделе комментариев ниже!
