Представляем дополнение WooCommerce Variation Swatches для ProductX
Опубликовано: 2022-06-02Использование плагина WooCommerce для создания сайтов электронной коммерции растет день ото дня. С помощью этого бесплатного плагина пользователи WordPress могут легко создать желаемый интернет-магазин. Тем не менее, владельцы магазинов WooCommerce всегда стараются расширить функциональные возможности и сделать своих интернет-магазинов удобными для пользователей.
Но в этом посте я собираюсь обсудить только надстройку Variation Swatches для ProductX . Это помогает сделать переменные продукты более привлекательными и удобными для пользователя. Однако ProductX также предлагает несколько надстроек и множество функций.
Прежде чем перейти к подробному объяснению, я хотел бы поговорить о вариативных продуктах и образцах.
Что такое переменный продукт?
Переменные продукты относятся к тем продуктам, которые имеют несколько вариантов, включая цвет, размер и цену. Например, у вас могут быть варианты: цвета, размеры, разные цены и наличие на складе.
Итак, как владельцы магазинов, мы не хотим создавать разные страницы товаров для одних и тех же товаров. Вот где переменные продукты вступают в действие. При создании вариативных продуктов мы можем добавлять цвета, размеры, разные цены, ассортимент и даже изображения вариаций.
Чтобы покупатели могли выбрать желаемый размер и цвет для продукта, который они хотели бы приобрести, и если владельцы магазинов устанавливают разные цены для разных вариантов, покупатели увидят точную цену после выбора желаемых вариантов.
Что такое образцы вариантов WooCommerce
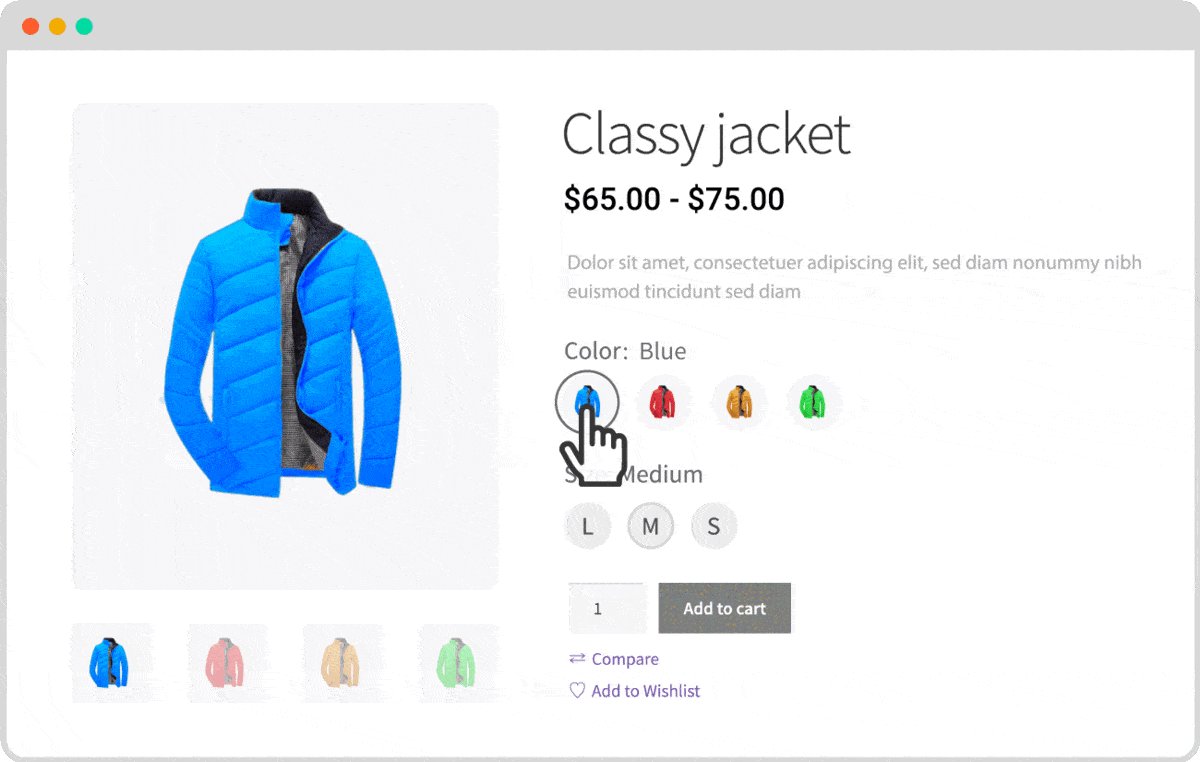
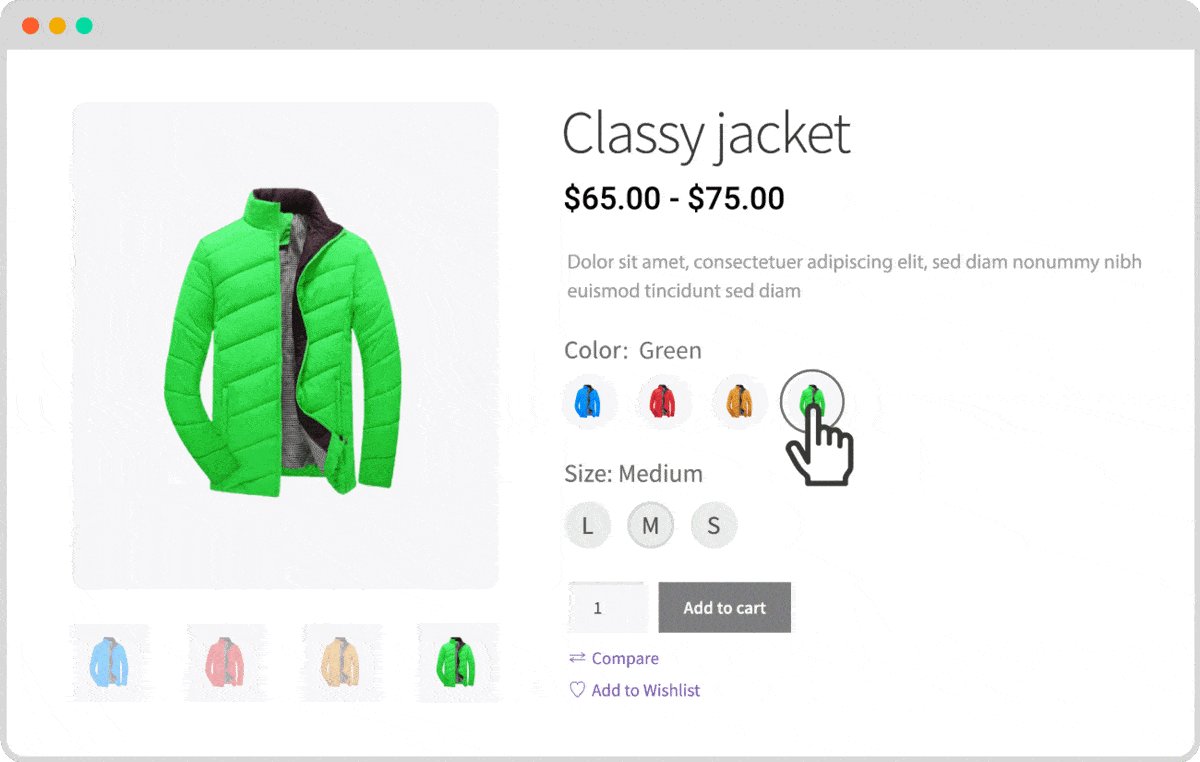
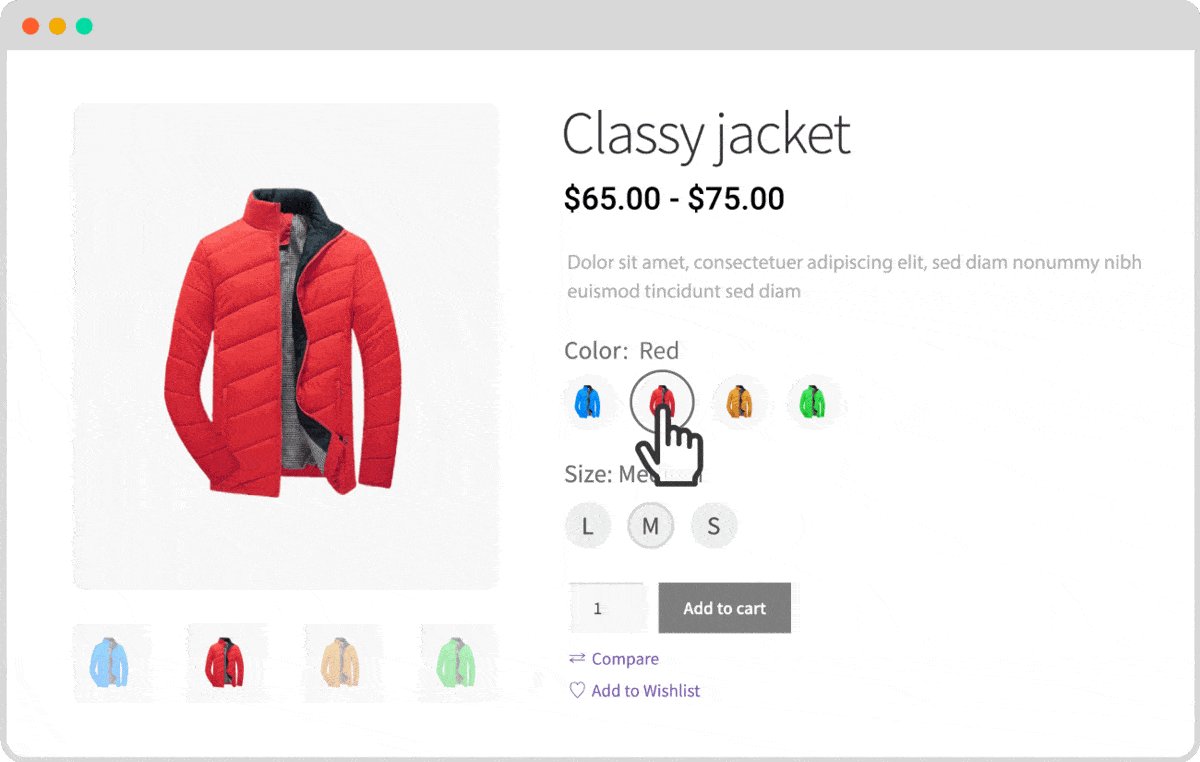
Области вариантов — это кнопки вариантов, которые включают цвета, этикетки, размеры и изображения различных продуктов. Это современный способ демонстрации вариативных продуктов перед покупателями, облегчающий им процесс выбора вариаций.
Таким образом, с помощью функций Variation Swatches владельцы интернет-магазинов могут легко создавать атрибуты с визуальным представлением вариантов, которые включают цвета, изображения и этикетки вместо названий цветов и размеров.
Зачем использовать образцы вариаций
Теперь, когда я объяснил переменные продукты и образцы вариаций, я хотел бы указать причины использования образцов вариаций.
Поскольку мы используем что-либо для получения некоторых преимуществ от этого, то же самое относится и к образцам вариаций , мы должны использовать эти функции для получения некоторых преимуществ от этого.
Итак, вы можете узнать о его преимуществах. Несмотря на множество преимуществ, я хотел бы объяснить основные преимущества, которые заставят вас начать использовать эту функцию на своем сайте.
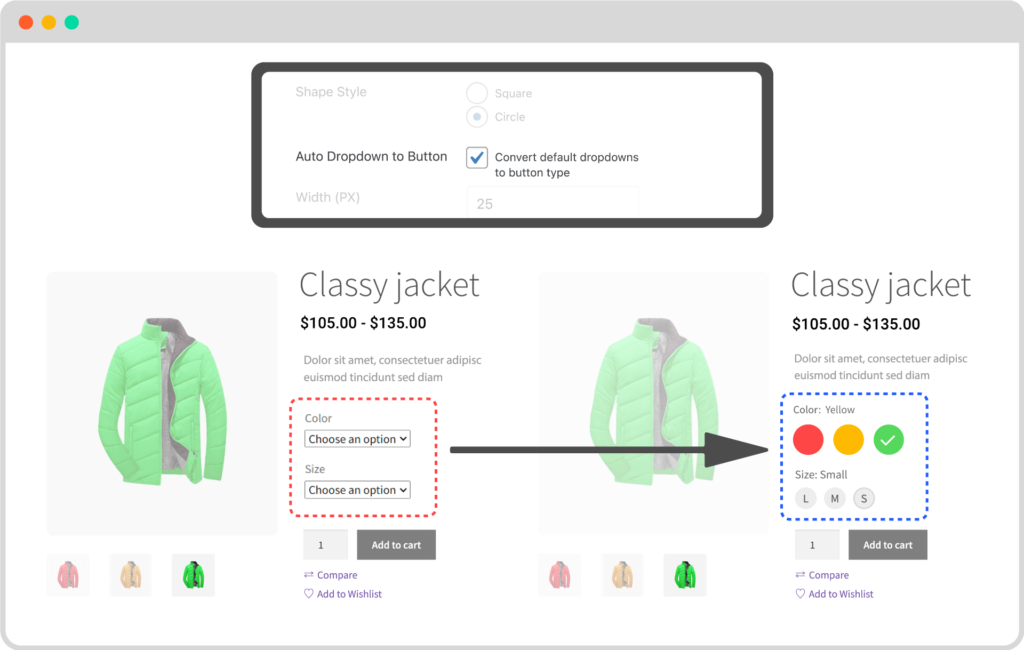
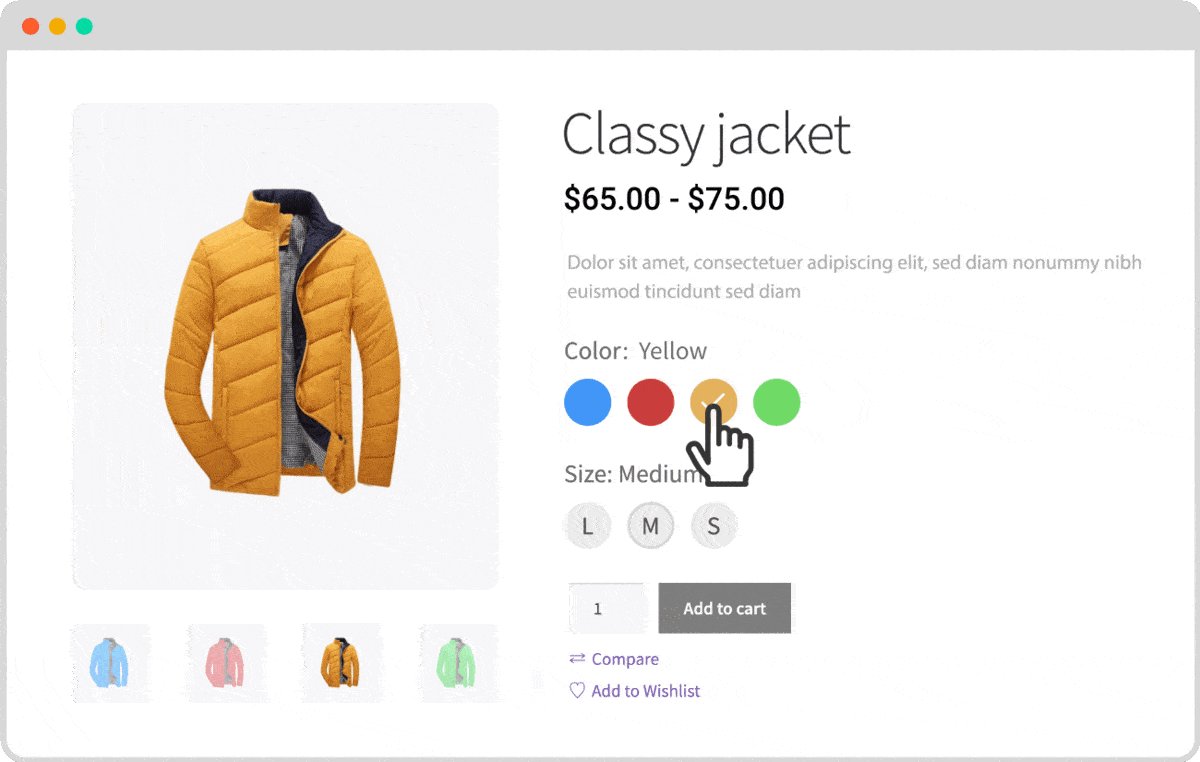
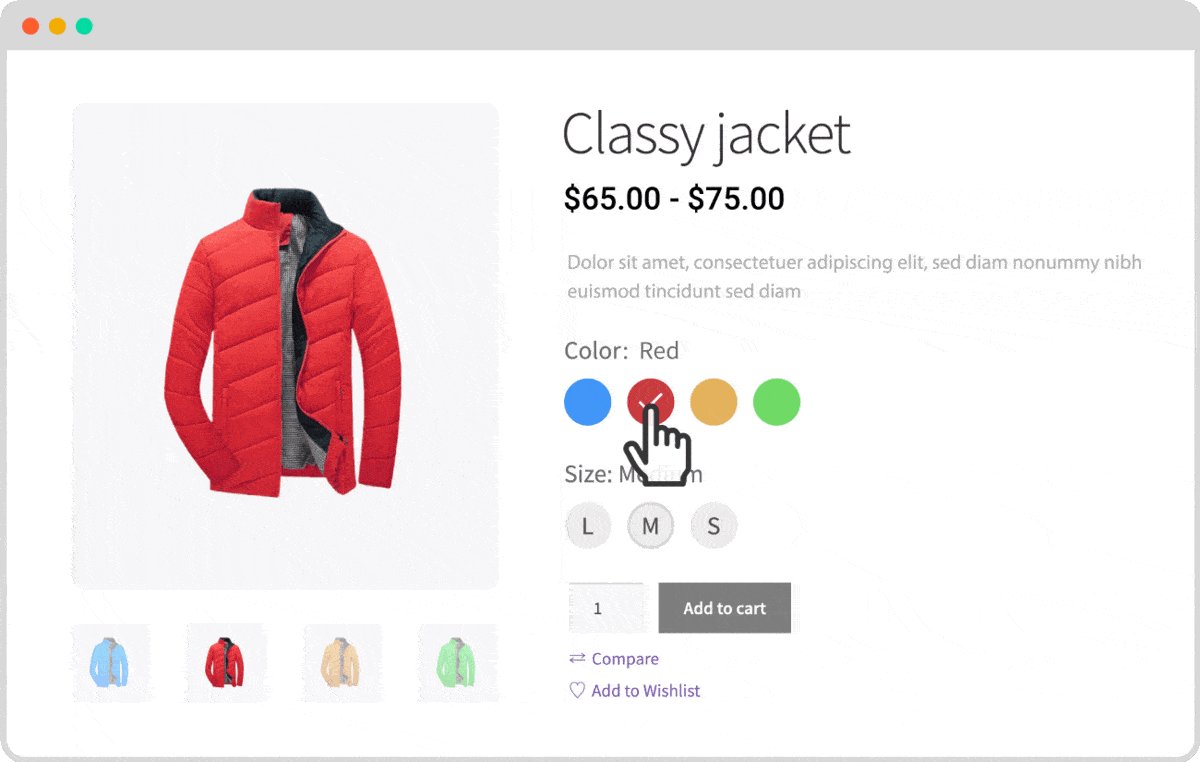
Выпадающий список с образцами: Прежде всего, параметры выбора вариантов в раскрывающемся списке будут преобразованы в кнопку «Образцы», чтобы покупатели могли сразу увидеть доступные варианты продуктов, не нажимая раскрывающийся список.
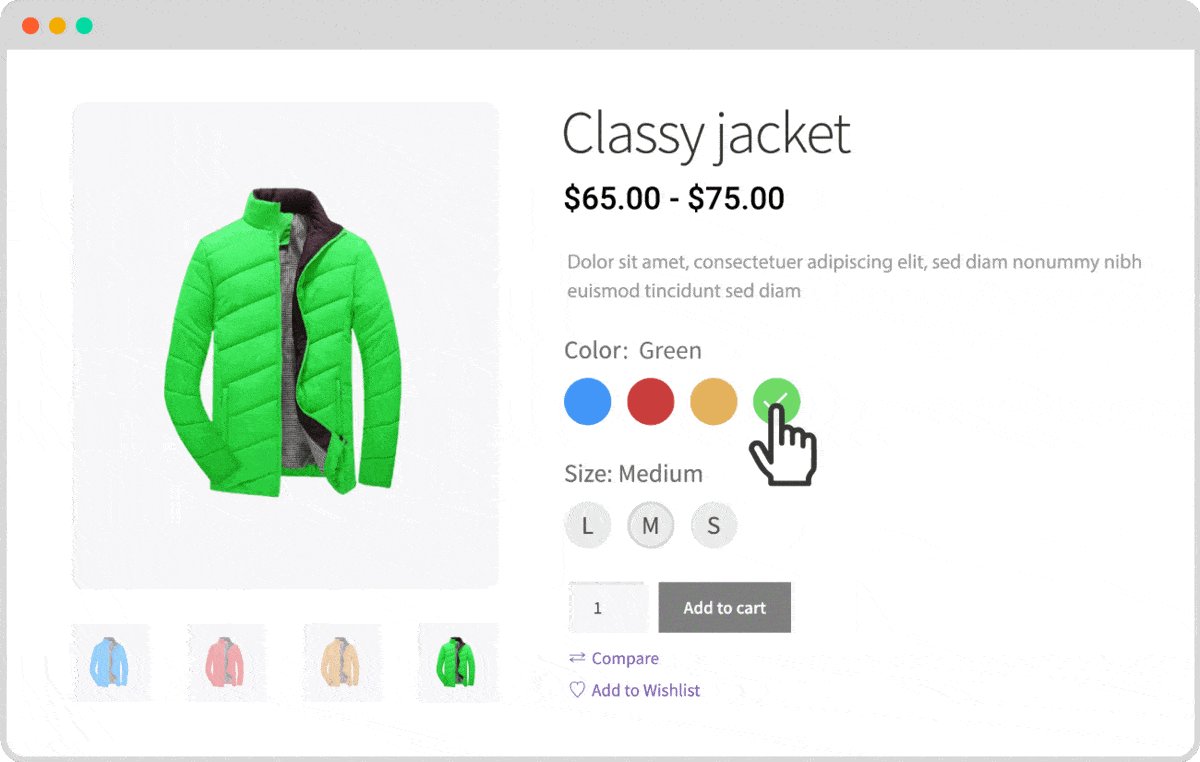
Отображение цветов и меток: переменные продукты WooCommerce по умолчанию отображают названия цветов и размеров. Но с функциями образцов мы можем отображать желаемые цвета и метки, увеличивая названия цветов и размеров.
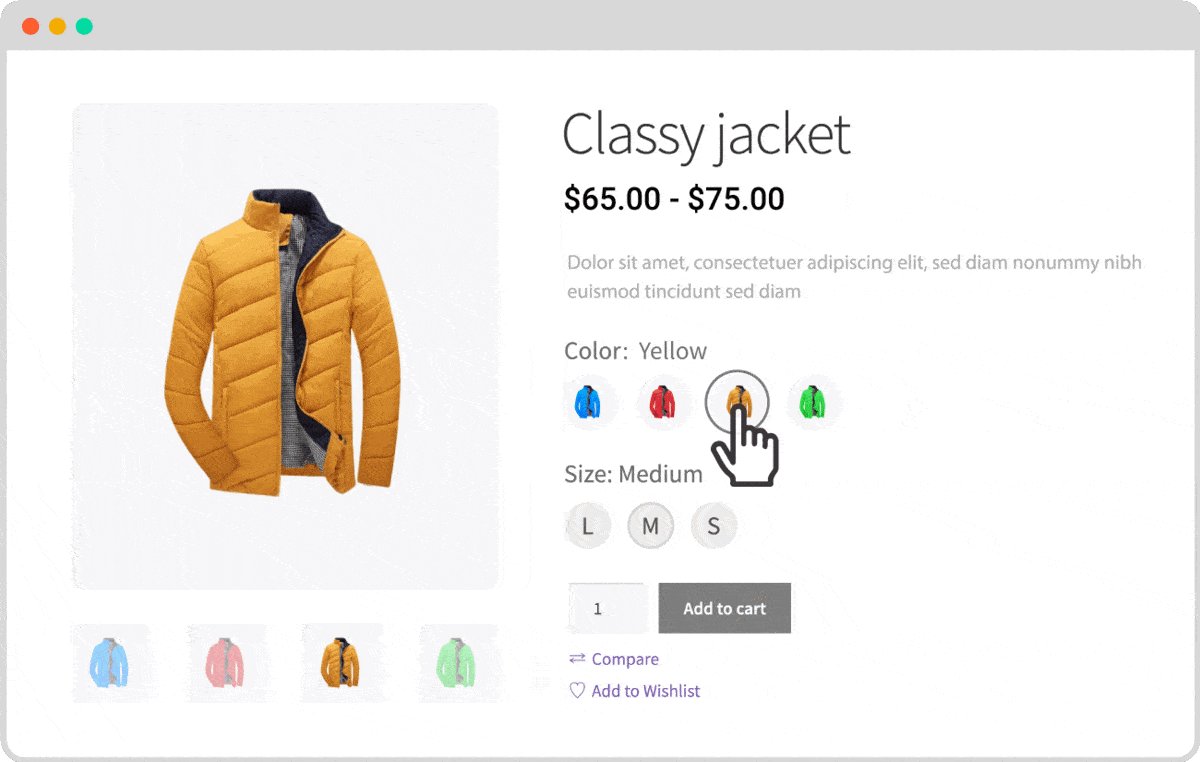
Отображение изображений: мы также можем отображать изображения продуктов в качестве кнопки «Образцы» вместо цветов. Однако не все плагины имеют эту функцию. Продолжайте читать сообщения в блоге, чтобы узнать, какой плагин имеет все эти функции.
Улучшение взаимодействия с пользователем. И последнее, но не менее важное: образцы вариаций помогают нам обеспечить лучшее пользовательский опыт для потенциальных клиентов.
Представляем аддон Variation Swatches для ProductX
ProductX — это комплексное решение WooCommerce для тонкой разработки интернет-магазинов. Он имеет множество функций и несколько полезных дополнений. И WooCommerce Variation Swatches — одно из лучших дополнений ProductX.
Это помогает преобразовать параметры раскрывающегося списка вариантов в кнопку «Образцы». Однако вы также можете создавать различные типы образцов с нуля, используя аддон. В настоящее время он предлагает создавать образцы цветов, этикеток и изображений. Продолжайте читать сообщения в блоге и узнавайте о них больше.
Вы также можете отображать образцы для магазина, архива и всех страниц отдельных продуктов. Не имеет значения, являются ли они стандартными или пользовательскими, созданными с помощью эксклюзивного надстройки WooCommerce Builder для ProductX.
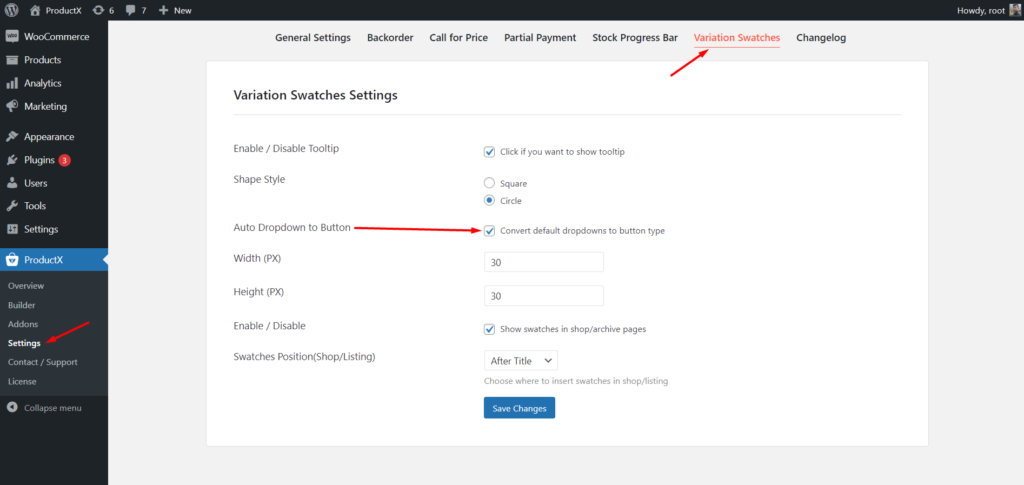
Как и у всех других дополнений, у него также есть специальный раздел настроек. Отсюда мы можем включить всплывающую подсказку, увеличить или уменьшить размеры образцов и включить всплывающую подсказку.
Начните использовать аддон Variable Swatches.
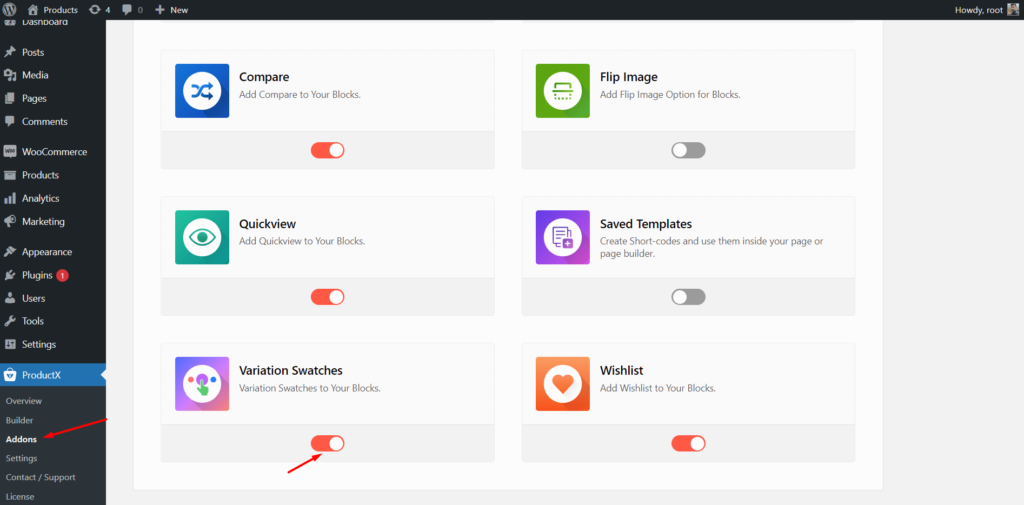
Чтобы начать использовать аддон Variation Swatches, вам просто нужно установить плагин ProductX на свой сайт. Вы можете установить его из каталога плагинов WordPress. Затем вам нужно включить аддон. Для этого:
- Перейдите к продуктуX
- Нажмите на раздел «Дополнения».
- Включите надстройку «Образцы вариаций»; это все

Теперь вы можете начать использовать аддон, чтобы лучше рассмотреть вариативные продукты вашего магазина WooCommerce.
Преобразование раскрывающихся списков в образцы

Теперь пришло время начать использовать аддон Swatches. Прежде всего, мы должны преобразовать существующие вариативные продукты в красивые образцы. Для этого нам нужно перейти в раздел настроек и установить флажок «Преобразовать раскрывающийся список в образцы». Теперь, когда вы перейдете к существующему вариативному продукту, вы увидите, что выпадающие списки преобразуются в кнопку.

Однако он не показывает цвета; это только показывает название цветов. Это потому, что цветам не присвоены имена. Разве мы не можем сделать это без особых усилий.

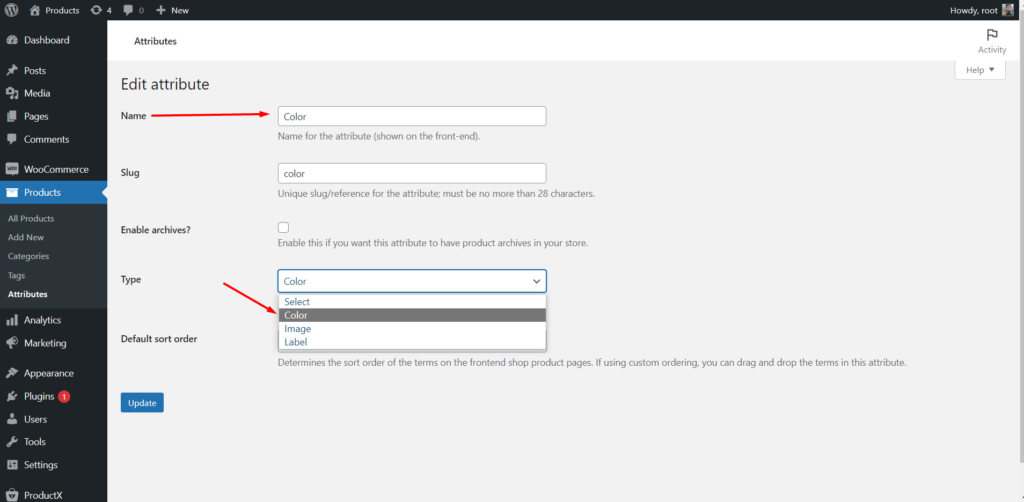
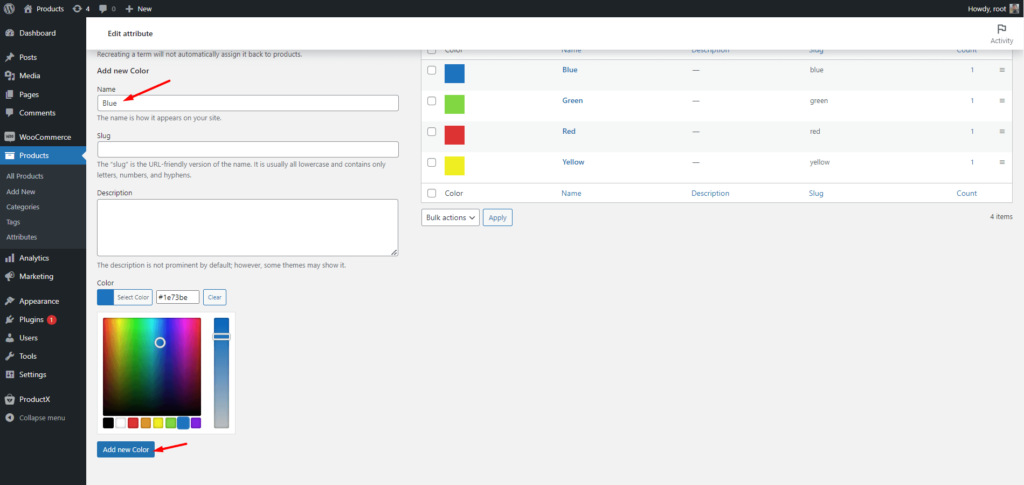
- Перейдите в раздел атрибутов продукта.
- Измените тип атрибута на цвет.
- И Назначьте желаемые цвета в качестве значений.

Теперь перейдите на страницу продукта, и вы увидите, что назначенные вами цвета отображаются на странице. Таким же образом вы также можете отображать метки вместо размеров. Для этого вы установили тип атрибута размера в качестве метки и назначили метки в качестве значений атрибута. Например, если вы добавите размер «Маленький», для него будет «S».
Создание образцов с атрибутами цвета и размера
Теперь позвольте мне провести вас через создание образцов с атрибутами цвета и размера с нуля. Прежде всего, мы должны убедиться, что все атрибуты правильно созданы и настроены.
Вы можете создать новые атрибуты или просто изменить тип и настроить существующие атрибуты. Итак, мы должны создать и настроить Атрибут Цвета и Атрибут Размера. Затем мы должны настроить их с желаемыми значениями.
После завершения настройки атрибутов мы должны правильно добавить их к желаемым переменным продуктам.
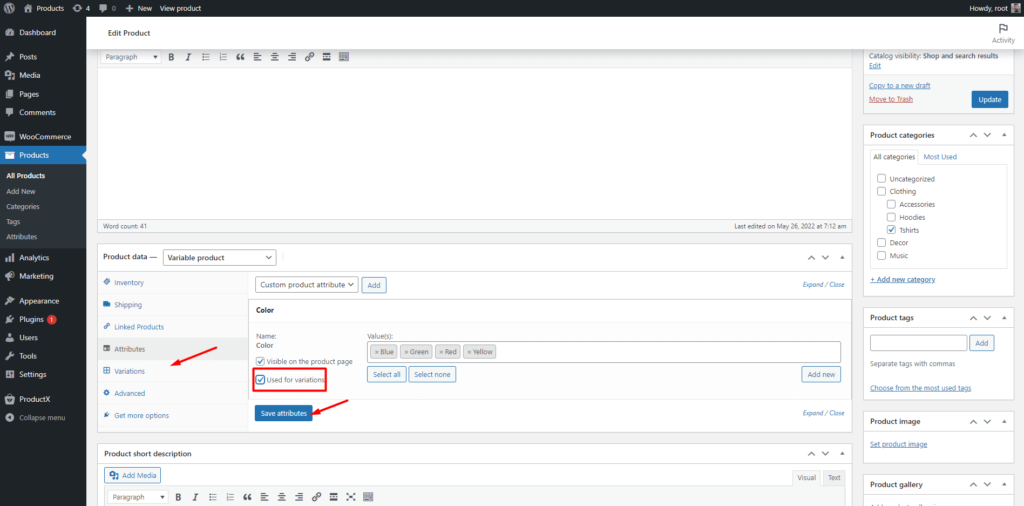
При редактировании переменного продукта щелкните раздел «Атрибуты», выберите атрибут из раскрывающегося списка и выберите все значения. Значения доступны, потому что мы добавили их в раздел глобальных атрибутов.


Точно так же мы должны добавить оба атрибута с их значениями. Но не забудьте установить флажок доступного варианта.
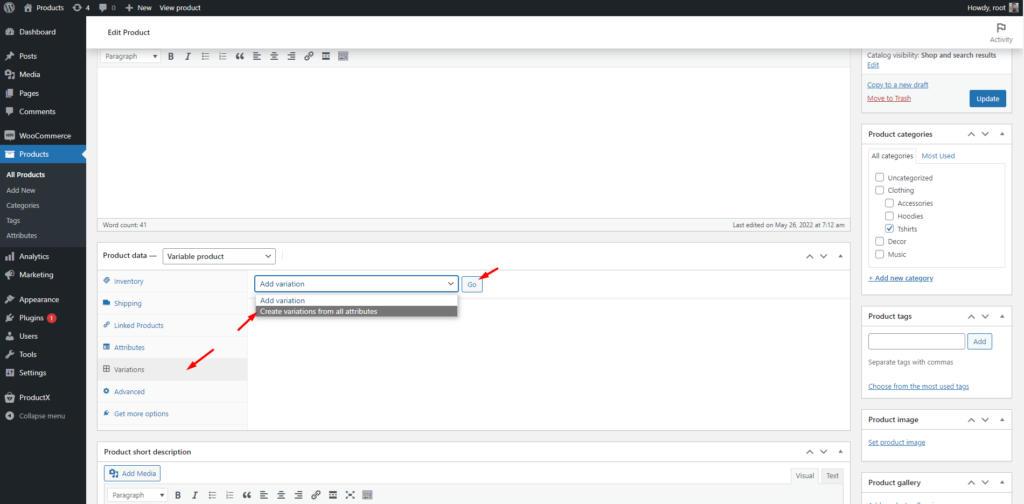
Теперь перейдите в раздел «Вариации» и нажмите «Создать варианты со всеми атрибутами». Подожди немного; WooCommerce автоматически настроит варианты.

Затем вам нужно вручную добавить изображения продуктов и цены. Сделайте так, чтобы изображения продуктов соответствовали цветам. Поэтому, когда покупатели нажимают на цвет, они видят изображение продукта того же цвета.
Если вы хотите добавить разные цены для разных вариантов, вы должны добавить их вручную. Однако, если вы хотите добавить одинаковую цену для всех вариантов, вы делаете это сразу. Для этого щелкните раскрывающийся список, в котором вы настроили варианты, и выберите параметры «Установить обычные цены», а затем нажмите кнопку «Перейти».
После нажатия на кнопку «Перейти» вы можете добавить желаемую цену, и она будет добавлена ко всем вариантам.
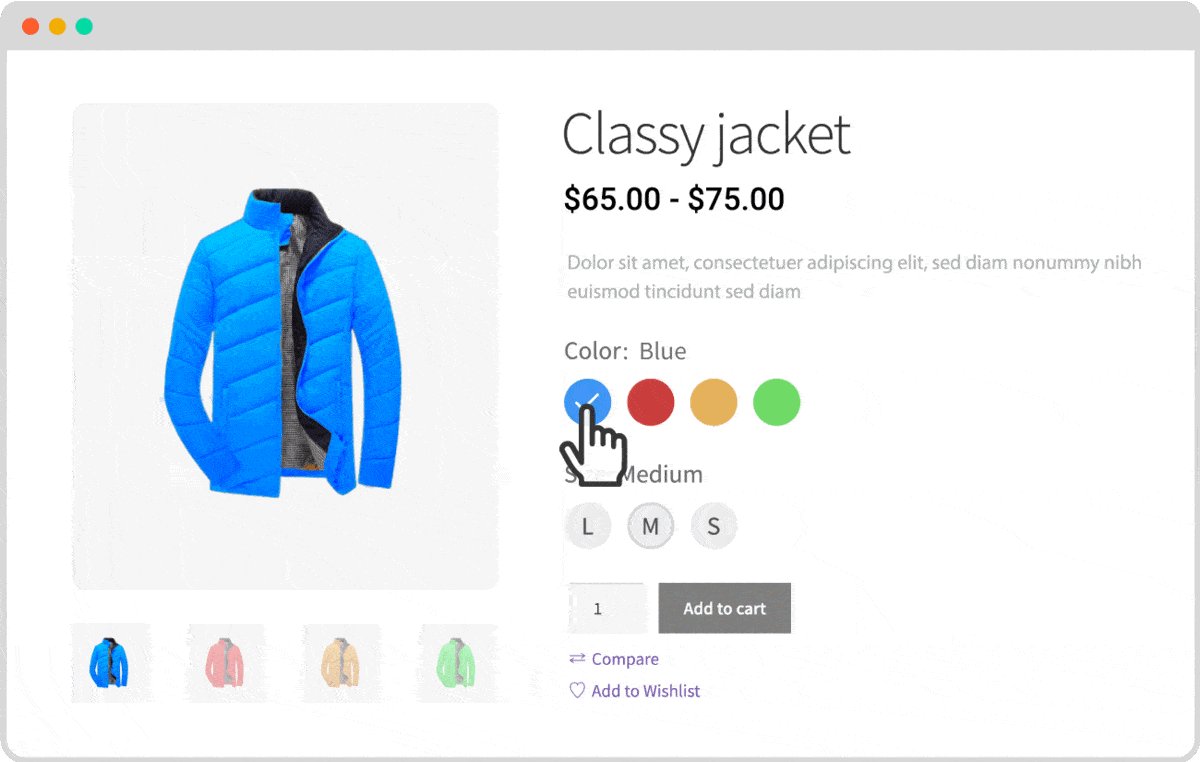
Вот и все. Вы можете нажать на кнопку сохранения и проверить, как это выглядит в интерфейсе.

Создание образцов изображений
Если вас не устраивают образцы цветов, вы также можете создавать изображения. Для этого перейдите в атрибут продукта. Затем измените тип атрибута цвета на изображение и назначьте изображения вместо цветов. Далее процесс такой же. Вы добавляете значение атрибута к любому продукту. Однако, если вы управляете полосами изображений из глобального атрибута, вам необходимо добавить в атрибут несколько изображений для нескольких продуктов. Итак, что делать? Не волнуйся. У ProductX также есть решение для этого.
Вы также можете управлять образцами изображений на уровне продукта. Прежде всего, перейдите к настройке «Образцы» и установите флажок «Изображение продукта в образце».
Теперь вы сможете добавлять изображения с уровня продукта так же, как при добавлении изображений для настройки образцов цвета. Но это будет изображение в виде вариаций продукта, а не цвета продукта.

Вывод
Это все, что касается надстройки WooCommerce Variation Swatches для ProductX. Теперь вы можете начать использовать аддон и создавать красивые образцы. Если вы столкнетесь с какими-либо трудностями при создании образцов вариаций, не стесняйтесь комментировать ниже.

PostX отмечает более 20 тысяч активных установок! [Отпразднуйте с нами!]

Представляем шаблон новостей PostX Gaming [Кое-что для геймеров!]

Как изменить текст кнопки «Добавить в корзину» в WooCommerce?

Сделайте продукты WooCommerce доступными для предварительных заказов
