Версия 1.5 темы Beaver Builder теперь находится в стадии бета-тестирования!
Опубликовано: 2016-03-01Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Последняя версия темы Beaver Builder находится в стадии бета-тестирования и готова к тестированию! Если вы еще этого не сделали, зайдите в свою учетную запись и загрузите копию бета-версии, чтобы проверить ее.
Помимо нескольких новых настроек, это обновление уделяет большое внимание тому, что можно сделать с заголовком. Вот подробности того, над чем мы работали и чего ожидать.
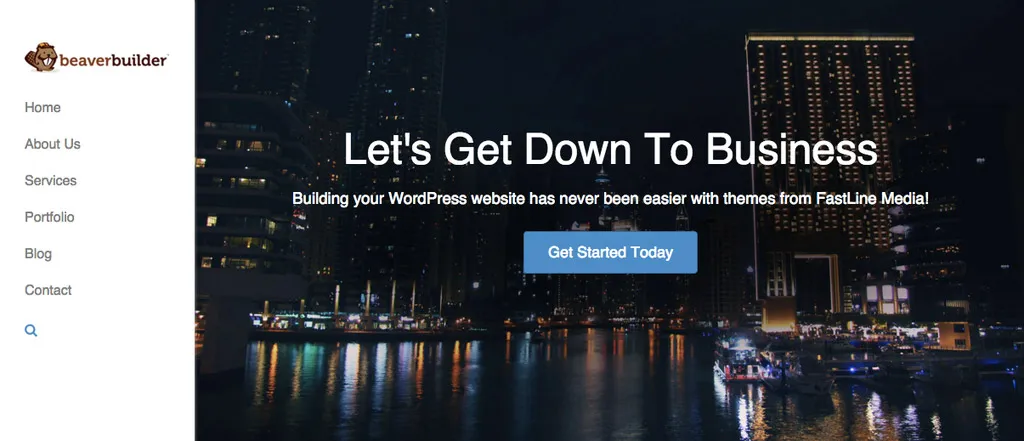
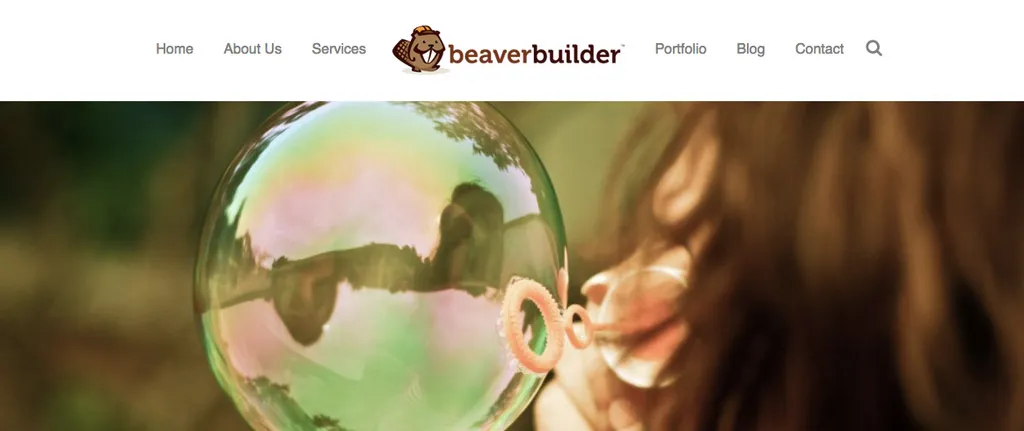
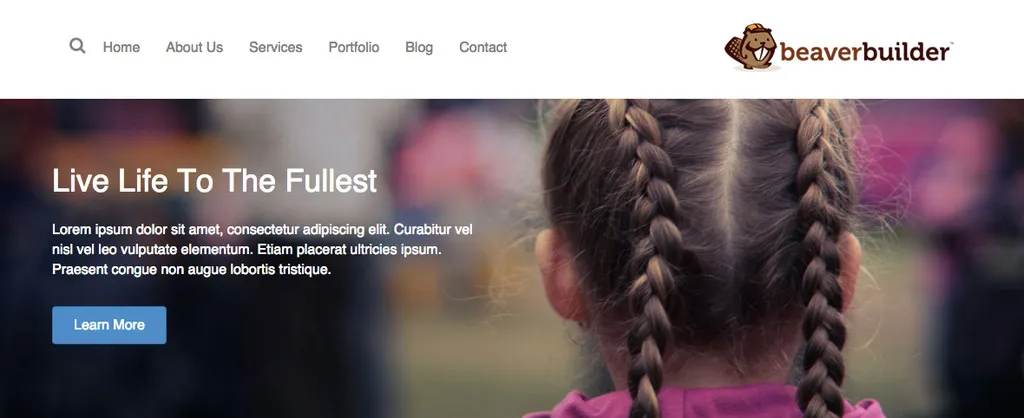
В этой версии темы добавлены три новых (и очень востребованных) макета заголовков, которые можно выбрать в настройщике в разделе «Заголовок» > «Макет заголовка» > «Макет» . Это…



Обратите внимание, что хотя эти макеты заголовков выглядят так, как на скриншотах выше, они будут адаптированы к нашим стандартным макетам заголовков на небольших устройствах, таких как телефоны и планшеты.

В дополнение к дополнительным параметрам макета заголовка мы также предоставили вам дополнительные параметры фиксированного заголовка, который отображается при прокрутке страницы.
Единственные варианты, которые у вас были до версии 1.5, — это отключить фиксированный заголовок или заставить его постепенно появляться. Хотя его появление удобно для высоких заголовков, которые плохо сжимаются, этот метод по существу требует, чтобы в разметке были две копии вашего заголовка. . Это не обязательно вызовет какие-либо проблемы, но некоторые из вас запросили лучшие альтернативы.
С учетом сказанного, я рад сообщить, что начиная с версии 1.5 вы можете выбрать либо уменьшение основного заголовка при прокрутке страницы (как показано выше), либо фиксирование основного заголовка в верхней части страницы. того времени.

Начиная с версии 1.5 можно будет скрывать основной заголовок до тех пор, пока пользователь не прокрутит страницу. Этот новый параметр можно найти в настройщике в разделе «Заголовок» > «Макет заголовка» > «Скрыть заголовок до прокрутки». Он доступен только в том случае, если у вас отключен фиксированный заголовок.
Мы также предоставили вам возможность установить расстояние, на которое должна быть прокручена страница, прежде чем отобразится заголовок, с помощью новой настройки «Расстояние прокрутки» .

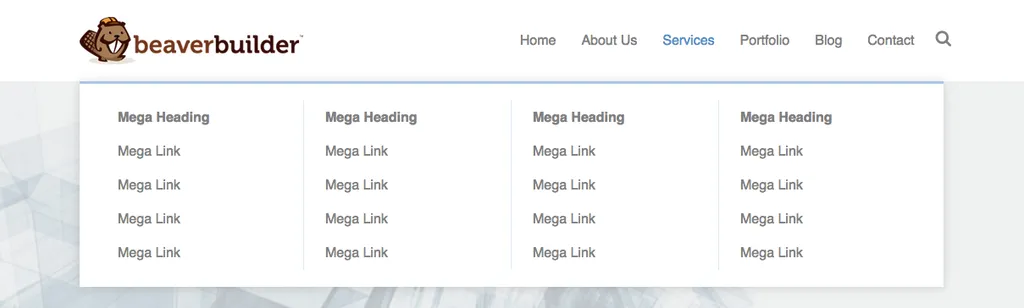
Еще одним популярным запросом, вошедшим в это обновление, была возможность добавить в тему мегаменю (показанное выше). Хотя мегаменю могут быть отличным вариантом, интерфейсы для их создания не всегда так хороши. Чтобы сделать процесс простым и легким в управлении, мы использовали собственный редактор меню WordPress для создания ваших мегаменю.
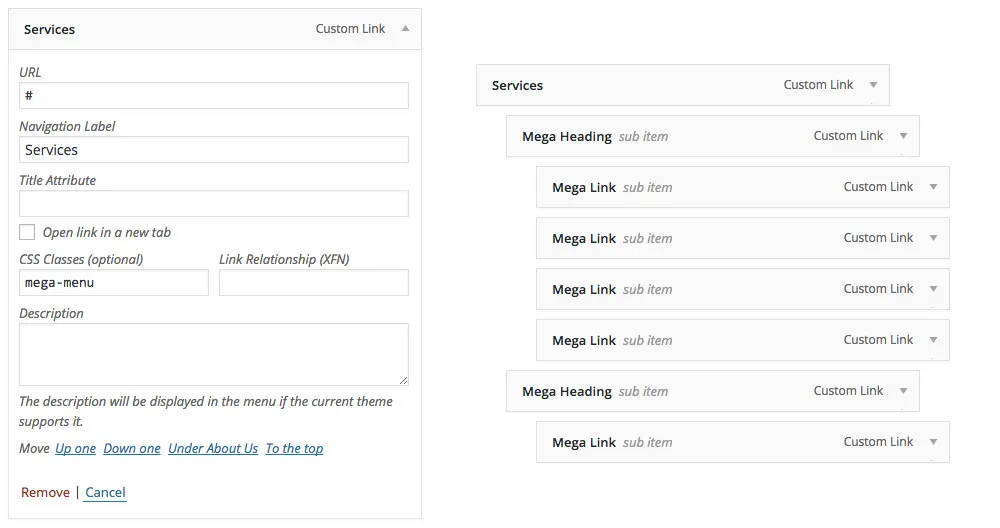
Просто добавьте мегаменю класса к любому элементу меню верхнего уровня (показано ниже), и все элементы меню, вложенные под ним, будут преобразованы в мегаменю. Это так просто!

Помимо всей проделанной работы над шапкой, в этом релизе мы также предоставили вам ряд очень востребованных настроек. Это должно быть достаточно понятно, но если у вас есть какие-либо вопросы, обязательно дайте нам знать в комментариях! Вот список всего, что было добавлено…
И последнее, но не менее важное: в этом обновлении мы преобразовали ряд текстовых полей темы в элементы управления ползунком, чтобы упростить настройку таких параметров, как размер шрифта и высота строки.

Если вы еще не встретили нового разработчика в команде Beaver Builder, загляните к сообщению Робби и познакомьтесь с Озаном! Хотя это не первый раз, когда я лично отодвигаю на задний план обновление (Диего потряс 1.6.4), это первый раз, когда моей единственной ролью было его управление. Озан ответственен за все, что вы здесь видели, и мы считаем, что он проделал блестящую работу. Спасибо, Озан!
Как и в случае со всеми нашими бета-версиями, мы планируем проводить бета-тестирование в течение следующих двух недель, если не произойдет ничего серьезного. Наша цель — выпустить это как можно скорее, но нам нужна ваша помощь! Больше бета-тестеров означает, что мы можем быстрее находить и исправлять ошибки. Если вы еще этого не сделали, обязательно загрузите новую бета-версию из своей учетной записи и протестируйте ее! Если у вас возникнут какие-либо проблемы, обязательно сообщите нам об этом в сообщении на форуме этой бета-версии.
Мы уже работаем над версией 1.8 плагина Beaver Builder и надеемся передать ее вам для бета-тестирования вскоре после того, как выпуск этой темы станет общедоступным. Обязательно ознакомьтесь с нашей общедоступной дорожной картой, если вам интересно узнать, что мы для этого готовим. Это будет хорошо!
Какая часть этого обновления вам больше всего нравится? Обязательно дайте нам знать в комментариях ниже! И, как всегда, не стесняйтесь сообщать нам, если у вас есть какие-либо отзывы или если у вас возникнут какие-либо проблемы.
Я так рад, что обновился до полной темы! Это здорово, не могу дождаться, чтобы опробовать новые функции.
Ребята, вы потрясающие, спасибо за вашу работу
Это чудесно! У меня есть плагин, но я хочу получить тему. У меня небольшой вопрос по поводу модулей контента. .Можно ли создать макет, в котором я мог бы, например: указать только заголовок, затем в другом модуле указать только изображение избранного сообщения, еще один модуль для мета-тегов и еще один для содержимого сообщения?
Ребята, вы молодцы! Продолжайте крушить! Вперед, Beaver Builder!
Было бы неплохо, если бы вы, ребята, начали со столбцов внутри столбцов: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Удивительно – не могу дождаться, чтобы опробовать новые заголовки! Спасибо, ребята