21 лучший сайт для видеооператоров (примеры) 2023
Опубликовано: 2023-01-20Вы ищете лучшие веб-сайты видеооператоров, потому что хотите получить дополнительные творческие идеи?
Мы не всегда точно знаем, чего хотим, поэтому проверка других высококачественных материалов всегда полезна.
Эй, нам нужно с чего-то начать, верно?
И вот тогда эти примеры вступают в игру.
Создайте веб-сайт, который прольет свет на ваши работы и проекты, создайте привлекательную страницу «О нас» и сделайте еще один шаг вперед, запустив блог.
Вы можете легко и быстро создать сайт своей мечты с помощью этих превосходных тем WordPress для видеооператоров.
Лучшие сайты видеооператоров и примеры
1. Заблудиться
Построено с помощью: Squarespace

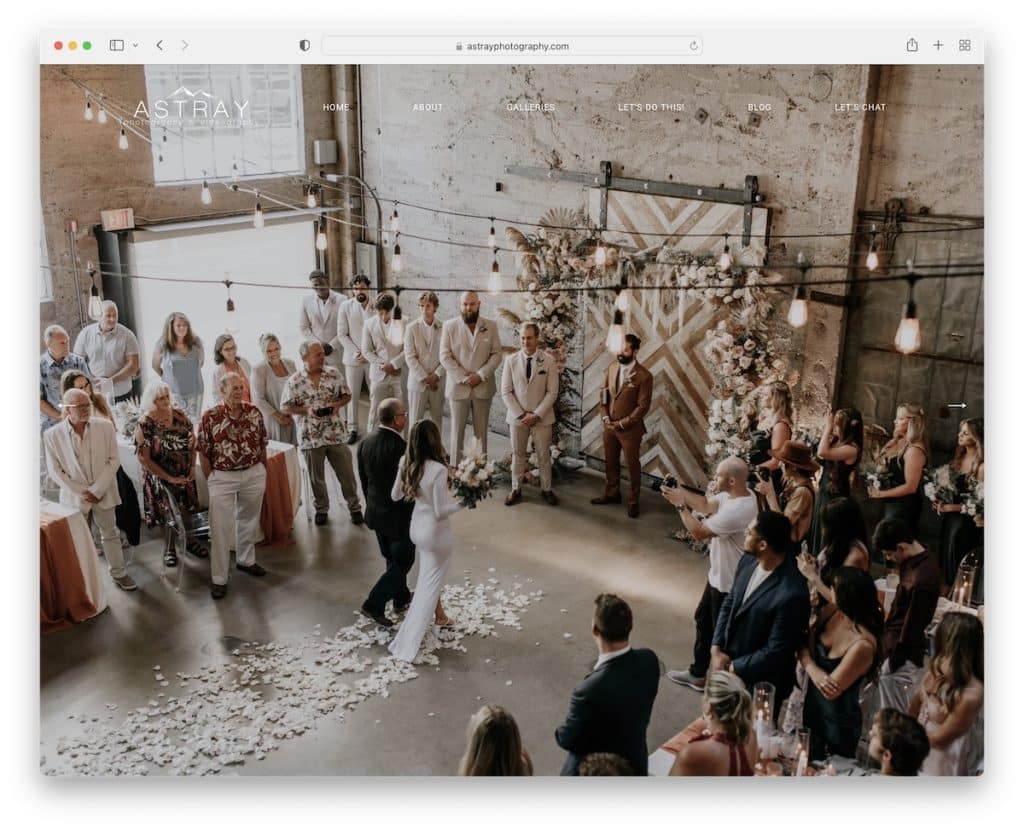
Astray знает, как правильно произвести впечатление на посетителей — с помощью полноэкранного слайдера изображений. А чтобы не отвлекать внимание, на странице Astray используется прозрачный заголовок.
Кроме того, свадебный сайт придерживается более простого макета с творческими элементами, чтобы оживить обстановку. Кроме того, большой полноразмерный слайдер ленты Instagram является отличным дополнением к и без того эпичному опыту.
Примечание. Используйте полноэкранный слайдер, чтобы приветствовать посетителей в мире прекрасного контента.
Вы также можете ознакомиться с нашим списком лучших примеров веб-сайтов Squarespace.
2. Дженсен Филмс
Построено с помощью: Squarespace

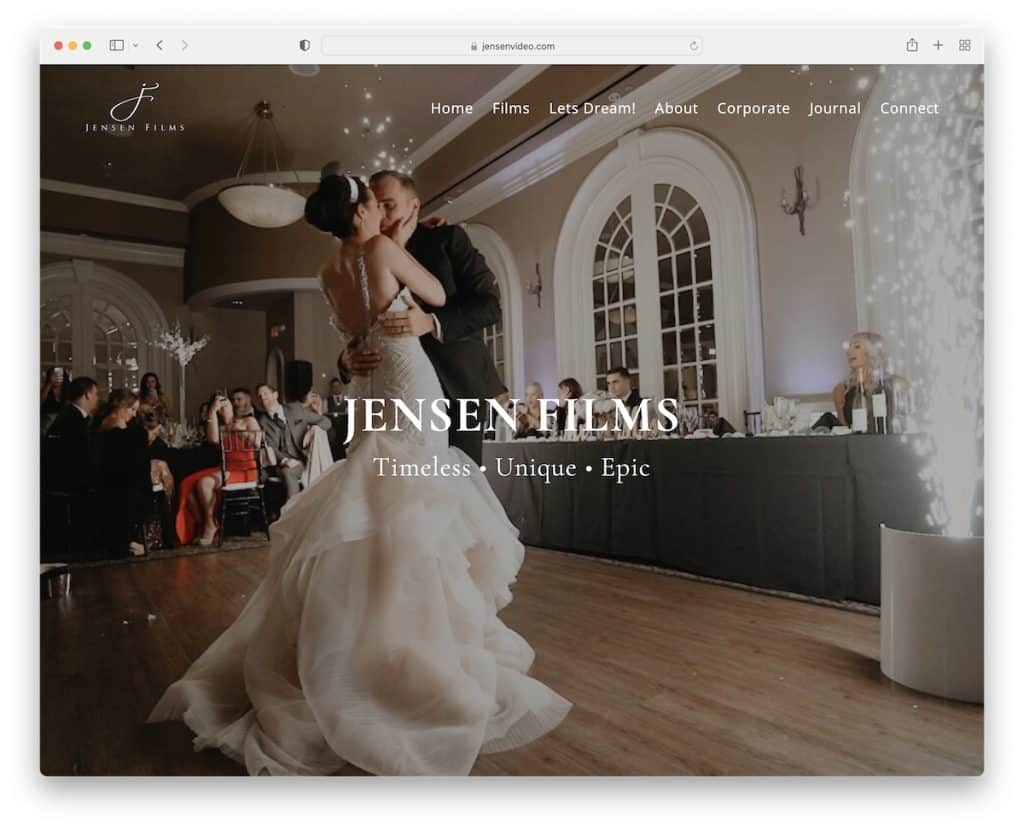
Веб-сайт видеооператора Jensen Films использует полноэкранное фоновое изображение с чистым заголовком и раскрывающимся меню.
На главной странице всего несколько разделов, поэтому вы можете быстро просмотреть ее, что всегда является плюсом.
Кроме того, добавление отзывов клиентов обеспечивает социальное доказательство, а сообщения IG в нижнем колонтитуле добавляют еще больше интересного контента.
Примечание. Используйте ленту Instagram, если вы хотите добавить больше контента на свой веб-сайт, но в то же время расширить свой профиль.
3. Рай
Построено с помощью: Squarespace

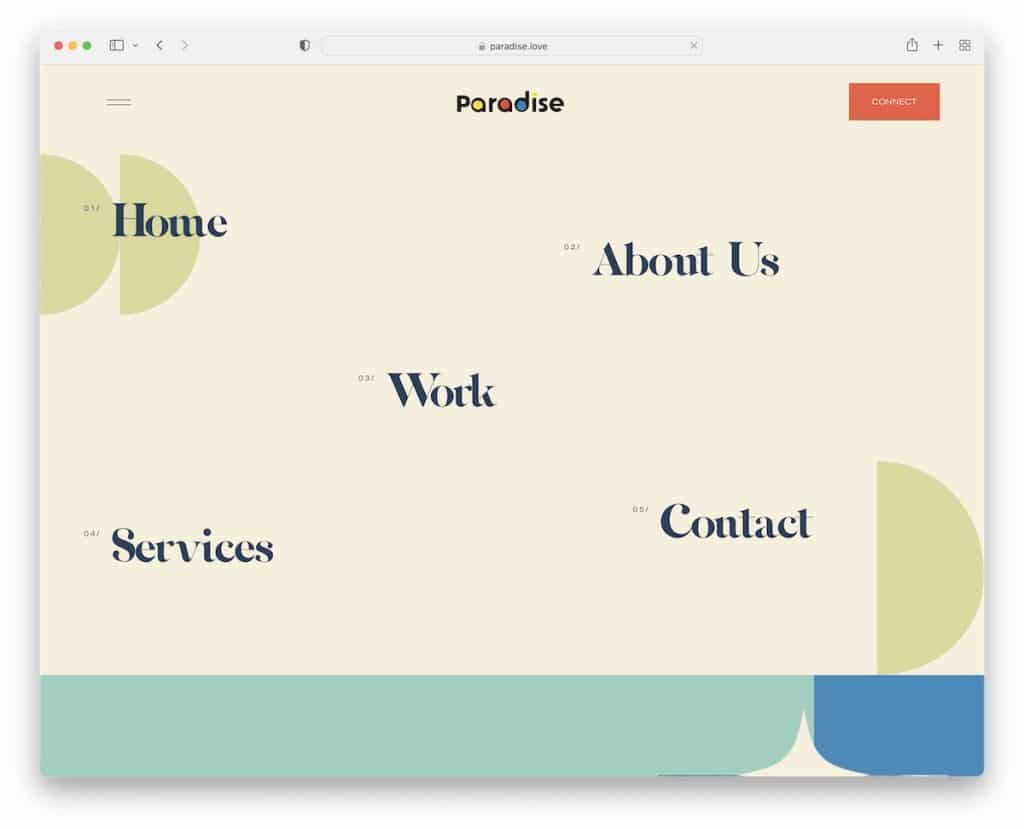
В Paradise есть очень интересный раздел героев, который представляет собой меню с эффектами наведения. Однако значок гамбургера в верхнем левом углу показывает наложение полноэкранного меню.
Кроме того, они используют призыв к действию (CTA) в заголовке, поэтому те, кто заинтересован в контакте, могут сделать это прямо сейчас.
Нам также очень нравится уникальный, но несколько минималистичный дизайн, который держит вас в напряжении от верхнего до нижнего колонтитула.
Примечание. Попробуйте использовать кнопку CTA в заголовке/панели навигации.
4. Фильм Словински
Построено с помощью: Squarespace

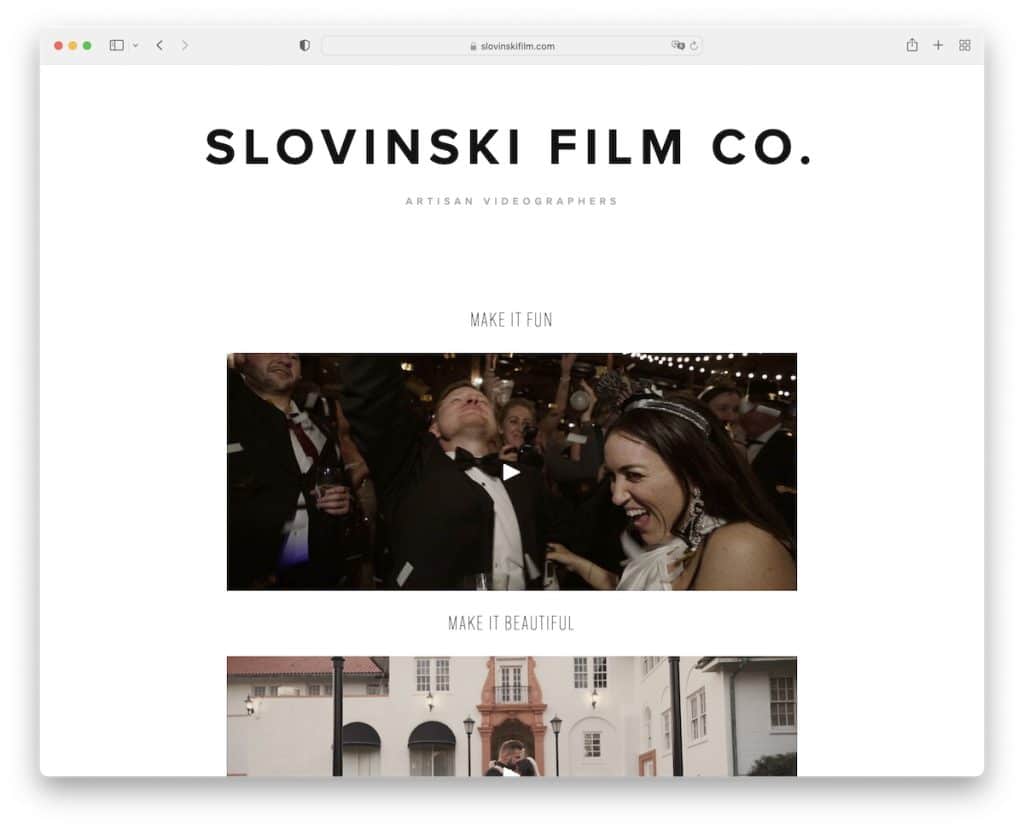
Slovinski Film — это минималистичный веб-сайт видеооператора с тремя встроенными примерами видео на главной странице.
Эта страница имеет чистый заголовок (без навигации), но не имеет нижнего колонтитула. В то время как видео говорят все, на странице Slovinski Film есть еще две кнопки CTA, которые перенаправляют посетителя к более сложным или простым формам контакта / связи.
Примечание. Разместите видео на своем веб-сайте, чтобы все могли лично ознакомиться с вашей работой.
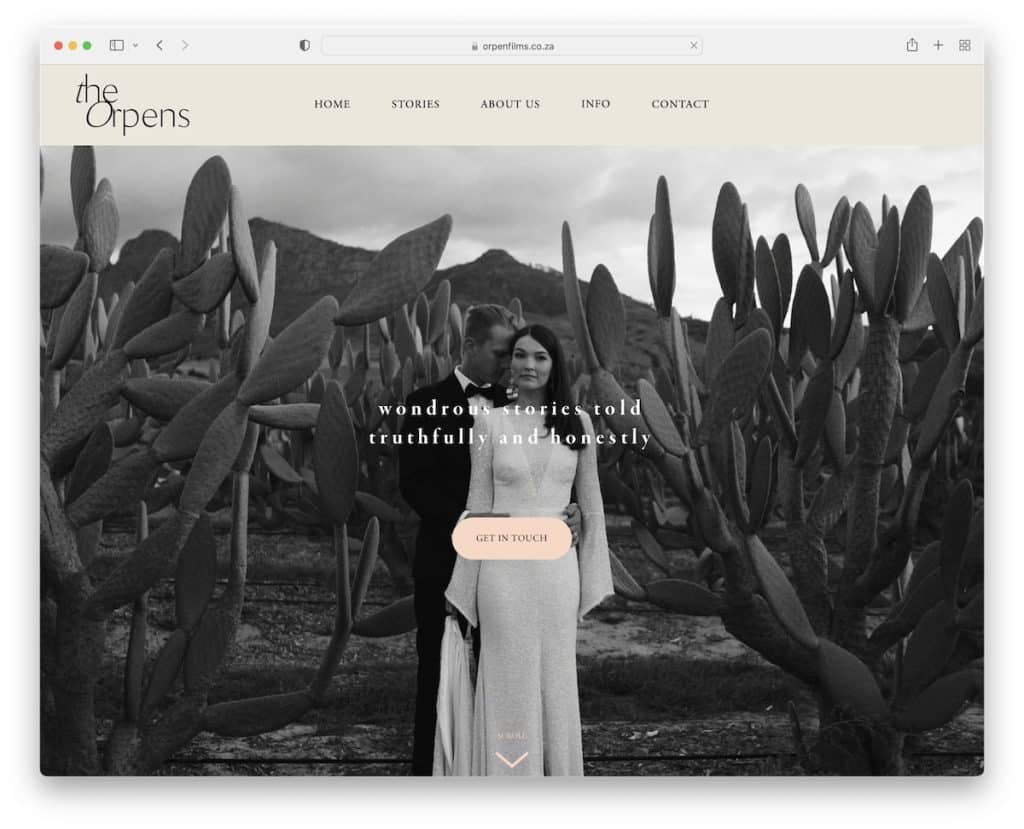
5. Орпены
Построено с помощью: Squarespace

У Orpens есть чистый заголовок и большой баннер с изображением с текстом и кнопкой CTA вверху сгиба, чтобы вызвать волнение.
Далее внизу находится сетка из двух столбцов анимированных и статических миниатюр, которые переносят вас к отдельным проектам, где вы можете смотреть красивые видео.
Общий вид веб-сайта чистый, включая нижний колонтитул с неизменным цветом фона.
Примечание. Создайте портфолио сетки, чтобы каждый мог быстро проверить вашу работу.
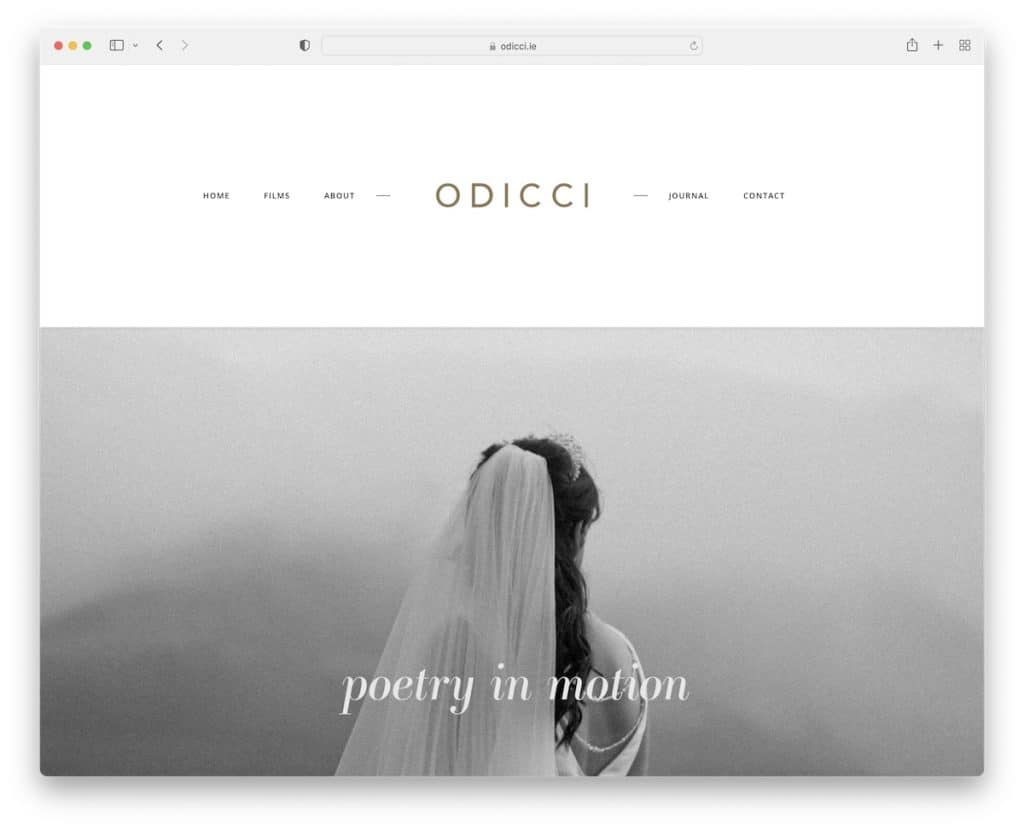
6. Одиччи
Построено с помощью: Squarespace

Что интересно в Odicci, так это большой заголовок с крошечными ссылками меню и логотипом по центру. Тем не менее, это очень хорошо сочетается с их минималистичным внешним видом веб-сайта, который продолжается большим изображением с текстом, но без призыва к действию или ссылки.
Веб-сайт этого видеооператора также содержит встроенные видеоролики, раздел «О нас» и сетку каналов Instagram. Нижний колонтитул также содержит ссылки на другие социальные сети, чтобы легко связаться со Стивеном.
Примечание. Пусть все элементы вашего сайта напоминают минимализм, включая верхний и нижний колонтитулы.
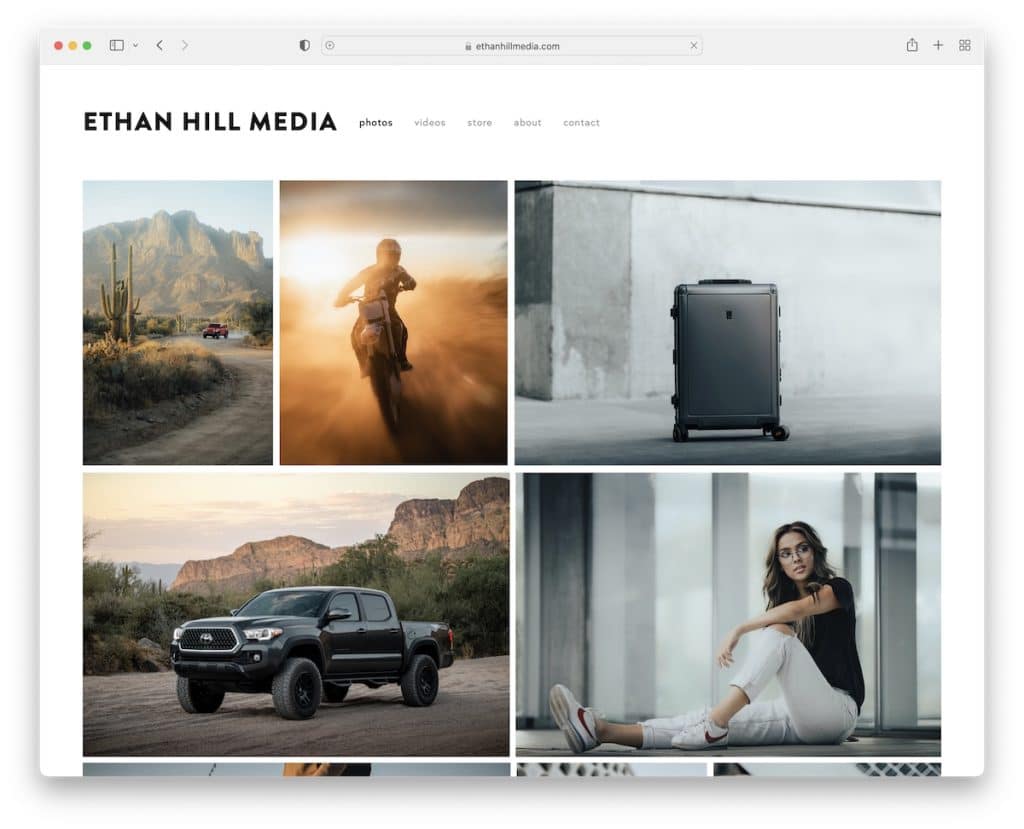
7. Итан Хилл Медиа
Построено с помощью: Squarespace

Страница Итана Хилла Медиа демонстрирует большое портфолио сетки на главной странице с эффектом лайтбокса, поэтому посетителям не нужно покидать текущую страницу, чтобы просмотреть содержимое.
Верхний и нижний колонтитулы имеют тот же цвет фона, что и основа веб-сайта, что придает странице более первозданный вид.
Примечание. Используйте портфолио или галерею с функцией лайтбокса, чтобы повысить удобство работы пользователей.
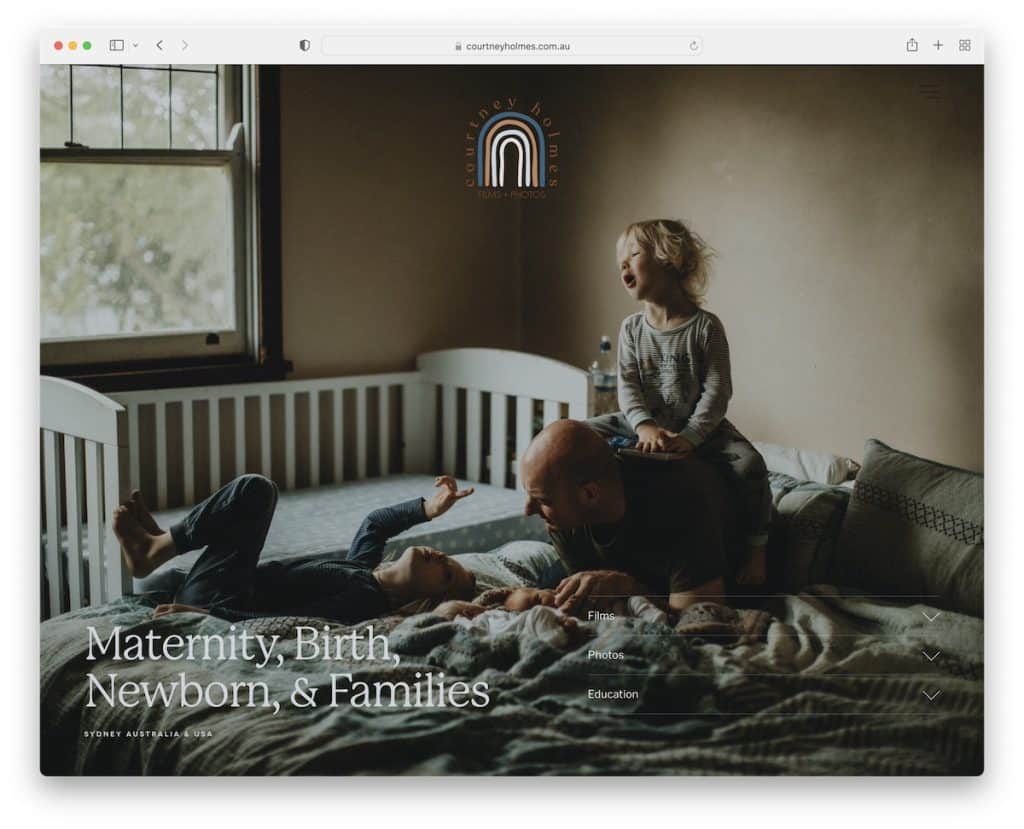
8. Кортни Холмс
Построено с помощью: Squarespace

Раздел Кортни Холмс имеет две уникальные особенности: во-первых, в заголовке есть только логотип, который является кнопкой «Домой», а во-вторых, прозрачные аккордеоны с дополнительными деталями.
Выбор цветов делает веб-сайт этого видеооператора особенным, а слайдер с уникальными отзывами обязателен к просмотру.
И хотя в заголовке нет навигации, Кортни добавила ее как часть нижнего колонтитула.
Примечание. Удалите навигацию из заголовка, чтобы сохранить более чистый вид.
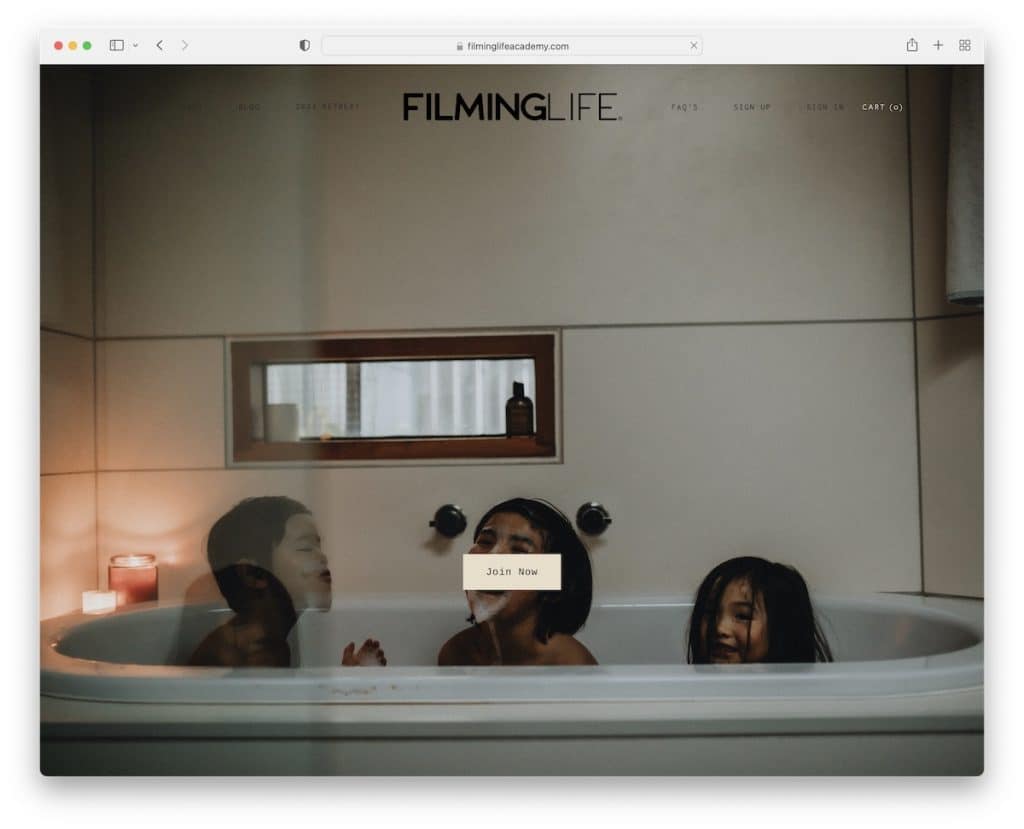
9. Съемка жизни
Построено с помощью: Squarespace

FilmingLife производит сильное первое впечатление благодаря фоновому изображению, прозрачному заголовку и простой кнопке призыва к действию «присоединиться сейчас».
Этот веб-сайт похож на сайт Кортни Холмс, что обеспечивает максимальное удобство для пользователей при просмотре его контента.
Видеолайтбокс также удобен тем, что зрителю не нужно покидать страницу, чтобы посмотреть его.
Примечание. Используйте кнопку CTA в верхней части страницы, чтобы получить больше лидов, конверсий и т. д.
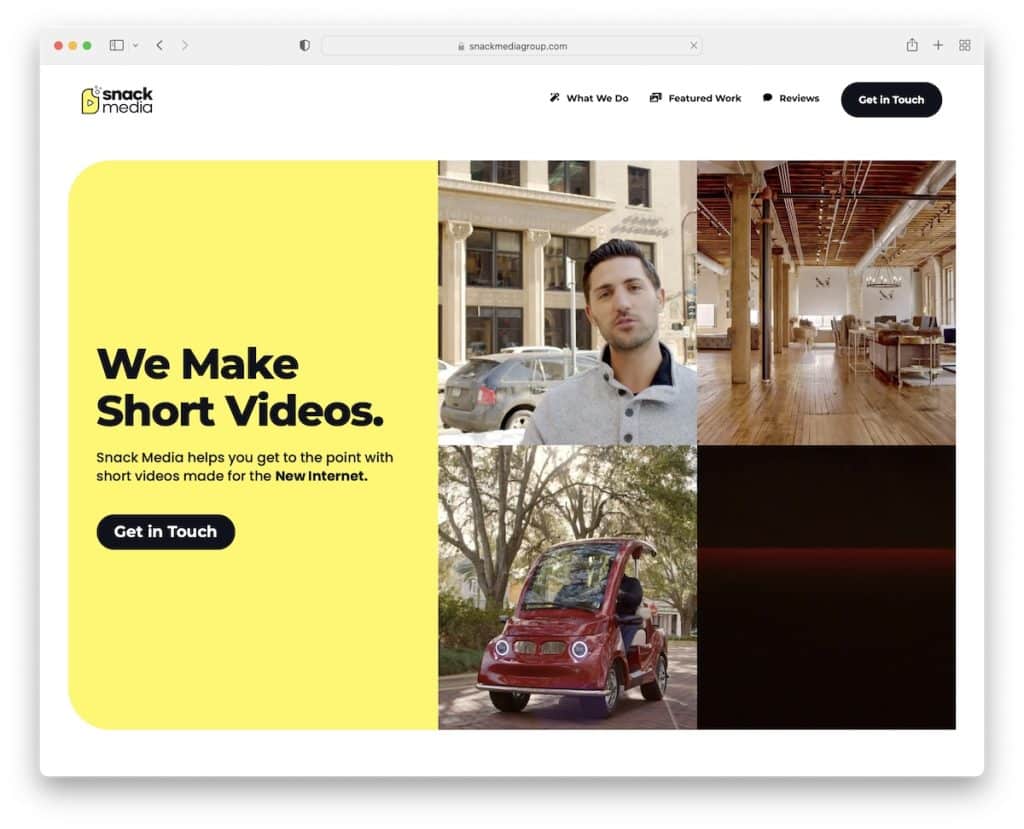
10. Снэк Медиа
Создан с помощью: Webflow

В Snack Media есть яркий и привлекательный раздел героев с ярко-желтым фоном, текстом, призывом к действию и миниатюрами воспроизведения видео с четырьмя сетками. Вот как вы привлекаете внимание посетителей!
С закругленными краями Snack Media обеспечивает мобильное взаимодействие, к которому мы все привыкли в наши дни.
Кроме того, фильтруемое портфолио видео позволяет каждому найти нужный контент намного проще.
Примечание. Используйте миниатюры видео вместо изображений, чтобы сделать его более привлекательным.
Планируете ли вы использовать Webflow? Тогда вам также следует проверить эти замечательные веб-сайты Webflow.
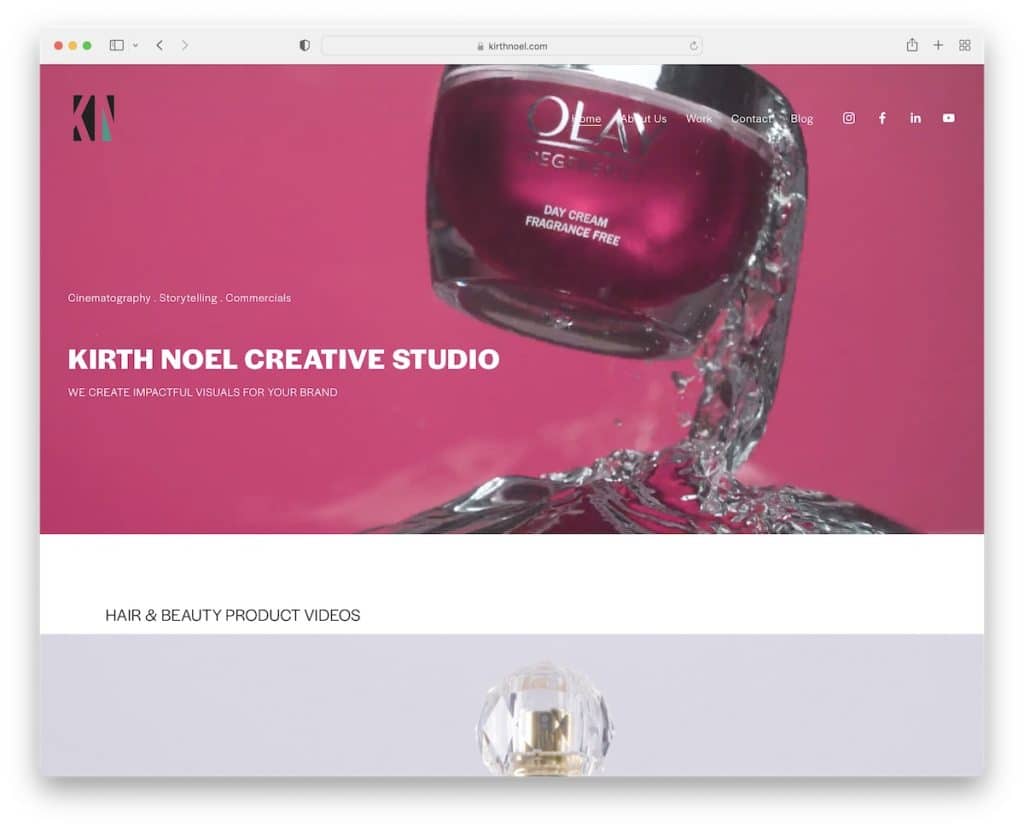
11. Кирт Ноэль
Построено с помощью: Squarespace

На веб-сайте видеооператора Кирта Ноэля вверху страницы есть видеофон с заголовком, текстом и прозрачным заголовком. Помимо меню, в заголовке также есть значки социальных сетей для удобного подключения.

Кроме того, у Кирта Ноэля есть различные массивные слайдеры изображений, где каждый слайдер открывает видео на новой странице.
Примечание. Используйте видео в разделе героев, чтобы вызвать немедленное любопытство.
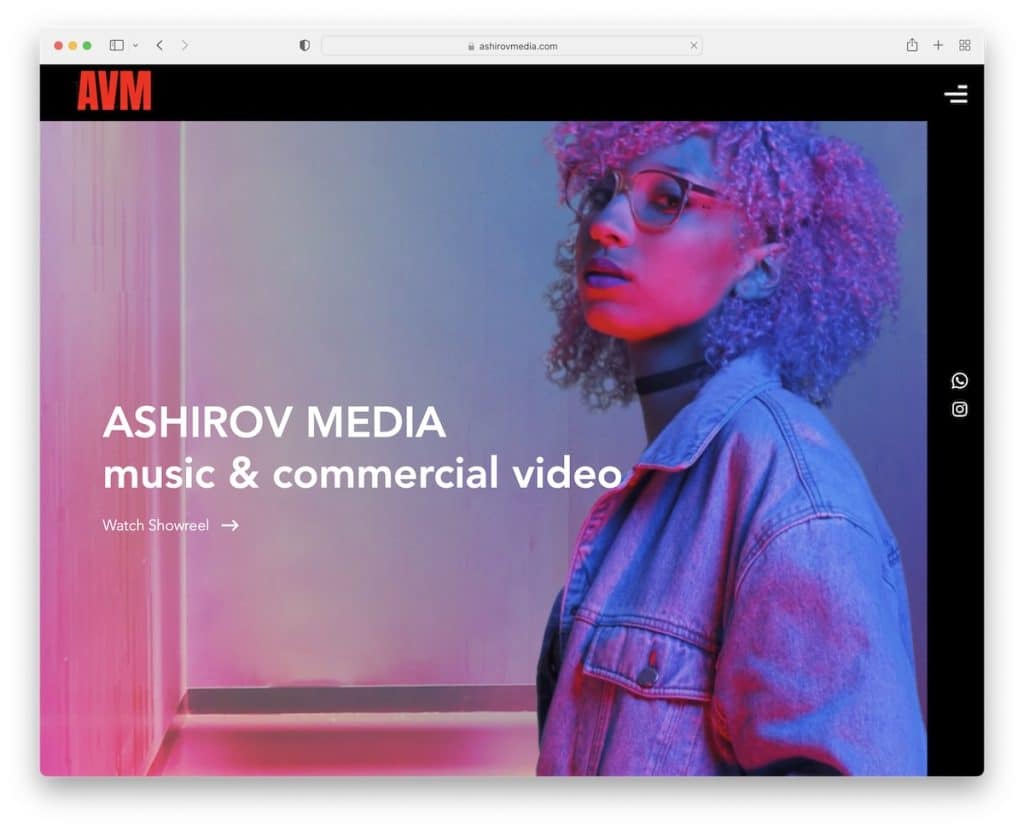
12. Аширов Медиа
Создано с помощью: Wix

Что отличает Ashirov Media от масс, так это великолепный темный дизайн с крутым фоновым эффектом.
Еще один оригинальный элемент (элементы) — липкий заголовок со значком меню-гамбургера и баннер на боковой панели с иконками социальных сетей.
Нам также очень понравились их избранные работы, которые представлены в видеогалерее (основное видео вверху с ползунком миниатюр для переключения между видео внизу).
Примечание. Создайте видеогалерею, чтобы продемонстрировать свои лучшие работы.
Но эти сайты, созданные на платформе Wix, также заслуживают внимания.
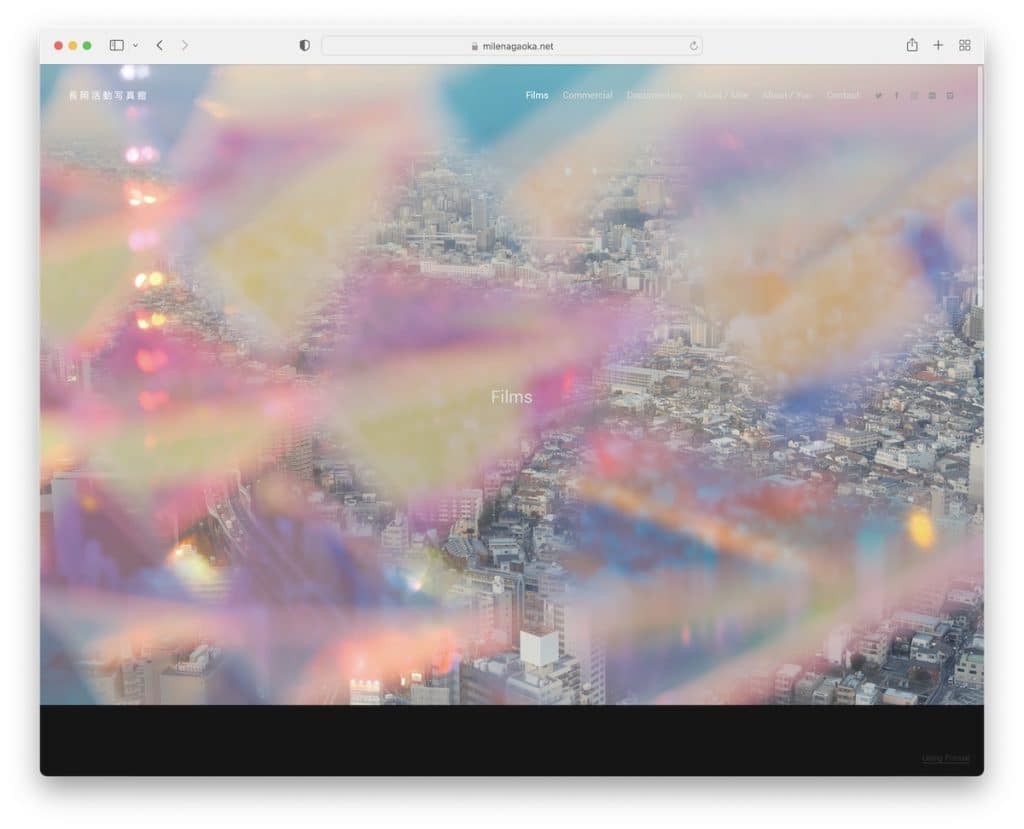
13. Майл Нагаока
Создан с помощью: Формат

Фоновое изображение с эффектом параллакса выделяет страницу Майл Нагаока. Кроме того, остальная часть страницы имеет темный дизайн, что придает веб-сайту этого видеооператора более привлекательный вид.
Вы также найдете липкий (прозрачный) заголовок со ссылками, чтобы узнать больше о работе и Майле, а также видеогалерею под основным изображением.
Примечание. Создайте более привлекательный пользовательский интерфейс, используя эффект параллакса.
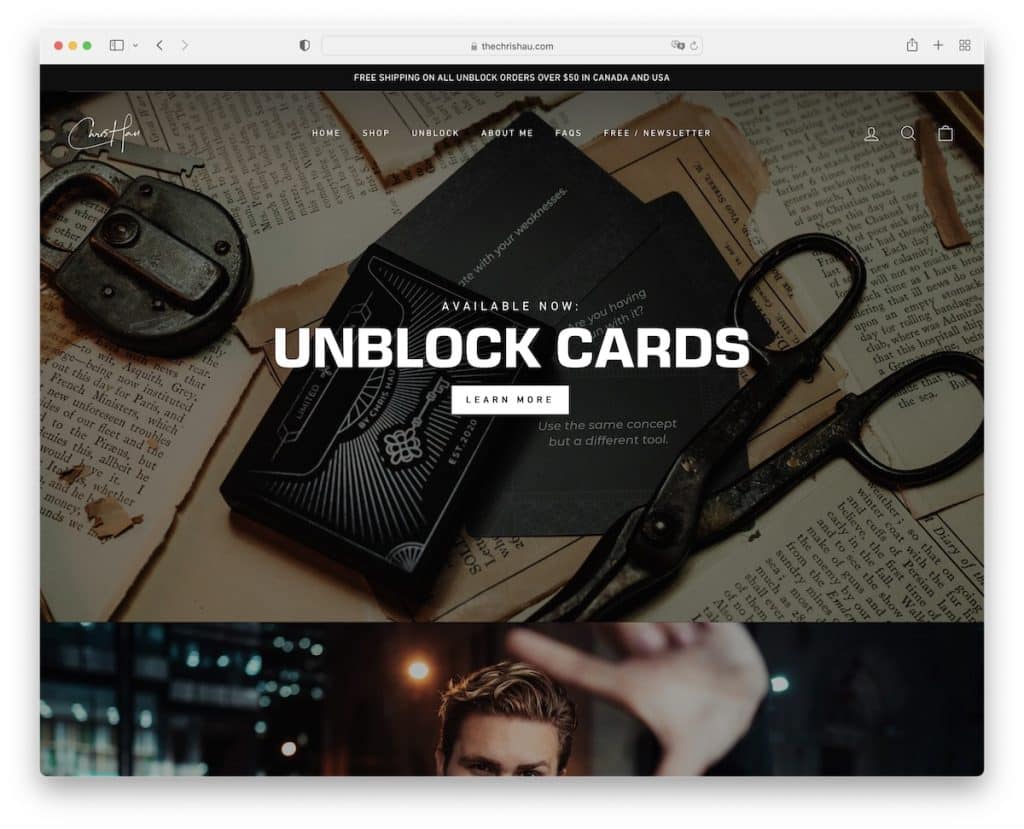
14. Крис Хау
Создан с помощью: Shopify

Сайт Криса Хау разбит на несколько полноразмерных разделов с текстовыми и CTA-кнопками и плавающим заголовком, поэтому всегда есть доступ к другим внутренним страницам без необходимости прокрутки вверх.
Один из разделов имеет эффект «до и после», который продвигает его пресеты Lightroom, чтобы вы могли лучше визуализировать результат.
Кроме того, некоторые изображения имеют эффект параллакса, и есть один раздел с фоновым видео.
Примечание. Используйте липкий заголовок/меню, чтобы улучшить взаимодействие с пользователем.
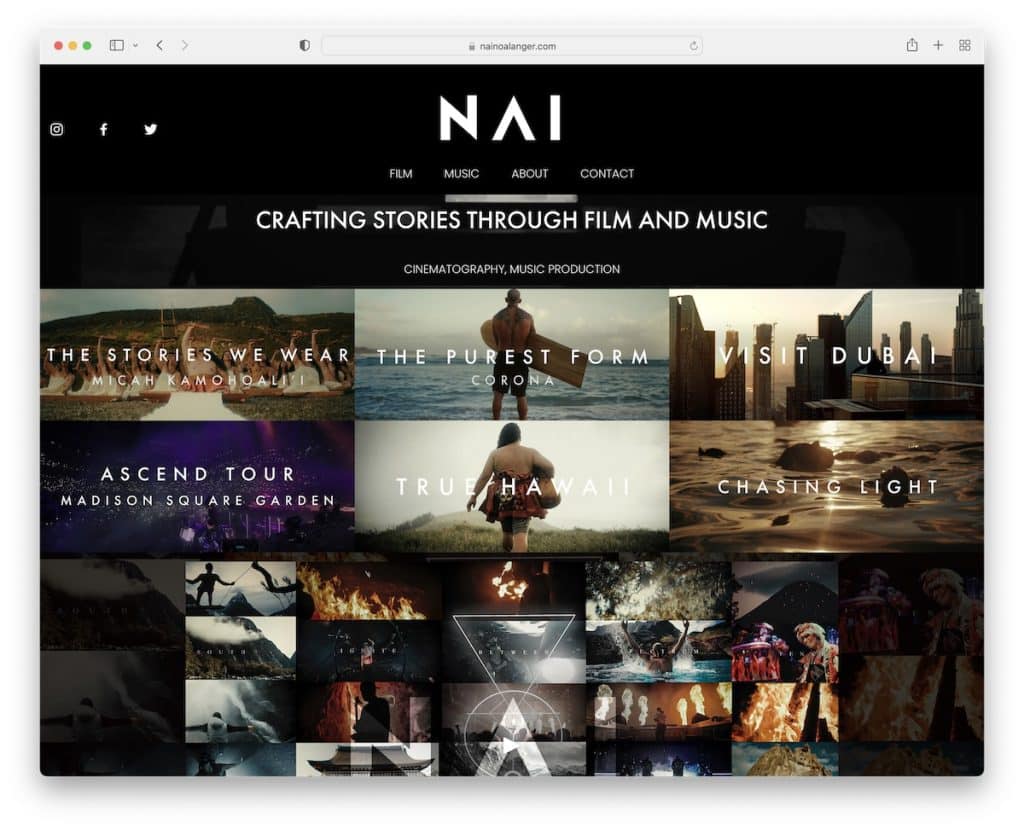
15. Наиноа Лангер
Построено с помощью: Squarespace

Nainoa Langer — это веб-сайт видеооператора с исчезающим заголовком, который появляется снова, как только вы начинаете прокручивать страницу вверх.
На главной странице есть тонкий видеофон с заголовком, сетка, рекламирующая некоторые работы, и встроенное видео. Кроме того, есть полный раздел с логотипами клиентов.
Примечание. Вы работали со многими известными брендами? Упомяните их на своем сайте, чтобы повысить свой потенциал.
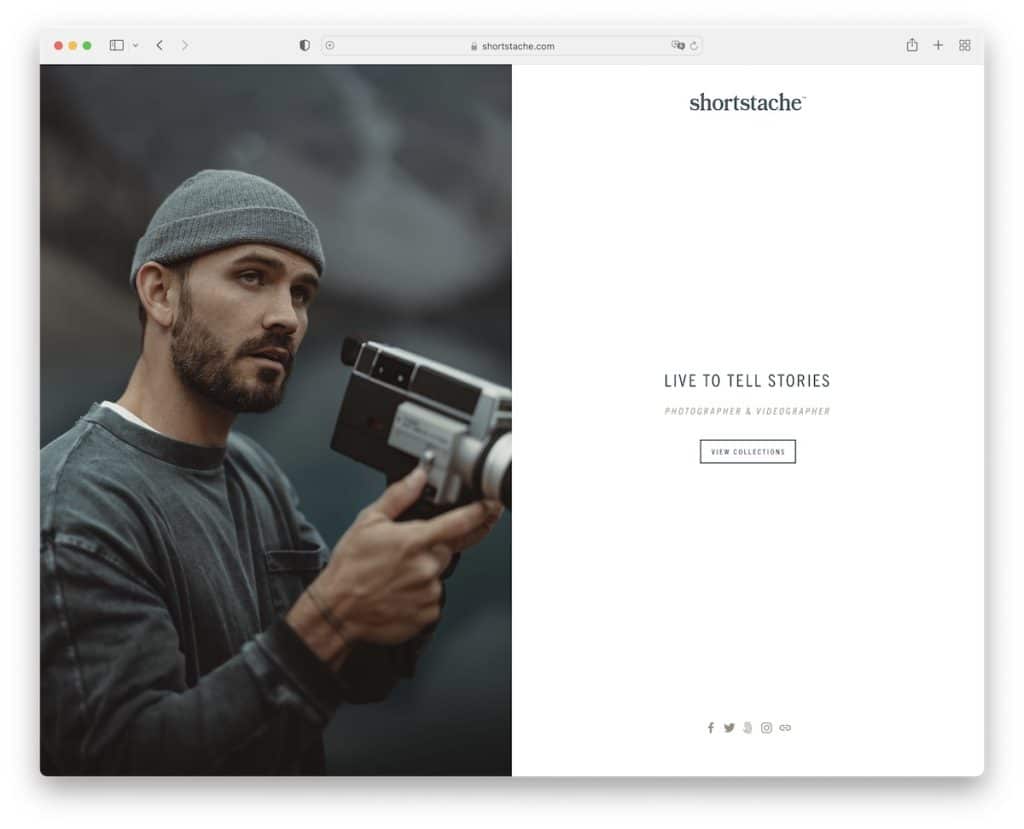
16. Короткие усы
Построено с помощью: Squarespace

Домашняя страница Shortstache имеет разделенный экран с изображением слева и текстом и призывом к действию на сплошном фоне справа. На главной странице также нет верхнего или нижнего колонтитула для более минималистского вида.
Тем не менее, заголовок появляется на внутренних страницах, чтобы упростить поиск различного контента, а также страниц информации и контактов.
Примечание. Ваша домашняя страница не обязательно должна содержать кучу контента и информации; будь проще, как Shortstache.
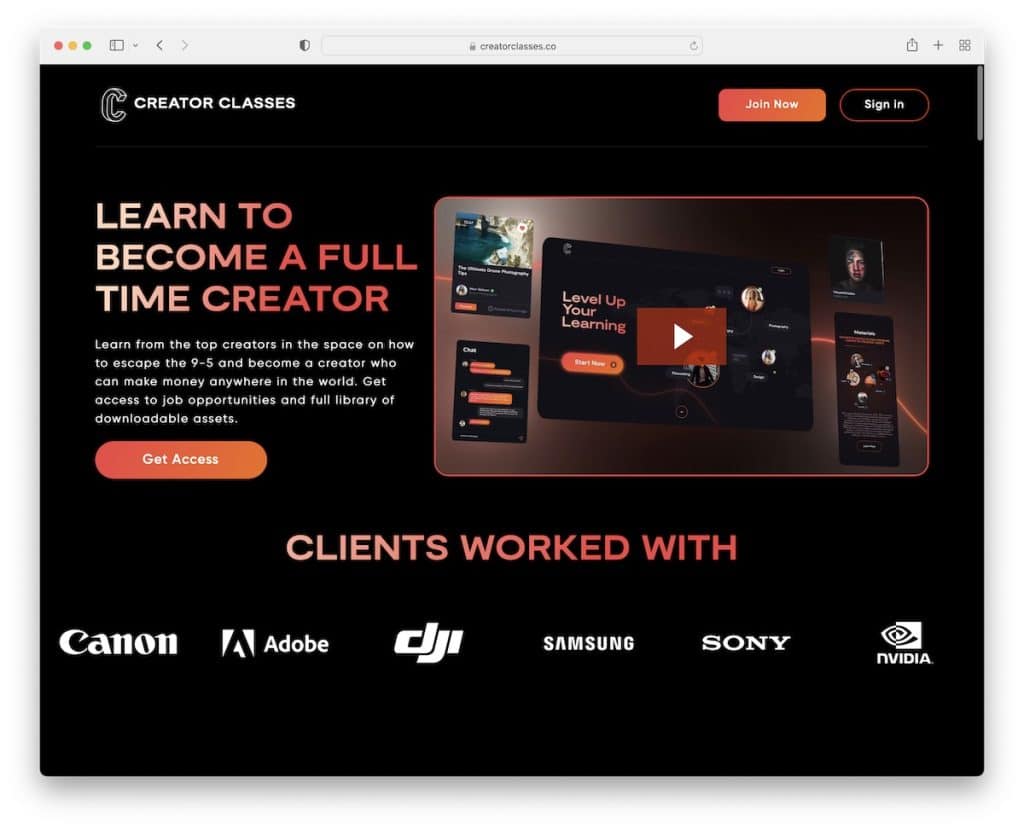
17. Классы создателей
Создан с помощью: Shopify

Creator Classes — еще один веб-сайт с красивым темным дизайном, который больше подходит как целевая страница. В заголовке есть две кнопки CTA для присоединения и регистрации, а в нижнем колонтитуле — дополнительные ссылки, кнопки социальных сетей и форма подписки на новостную рассылку.
В верхней части экрана есть заголовок, текст, призыв к действию и видео, а также логотипы клиентов, подтверждающие качество работы.
Примечание. Вы хотите продвигать свои услуги и продукты по электронной почте? Расширьте свой список, добавив форму подписки на свой бизнес-сайт.
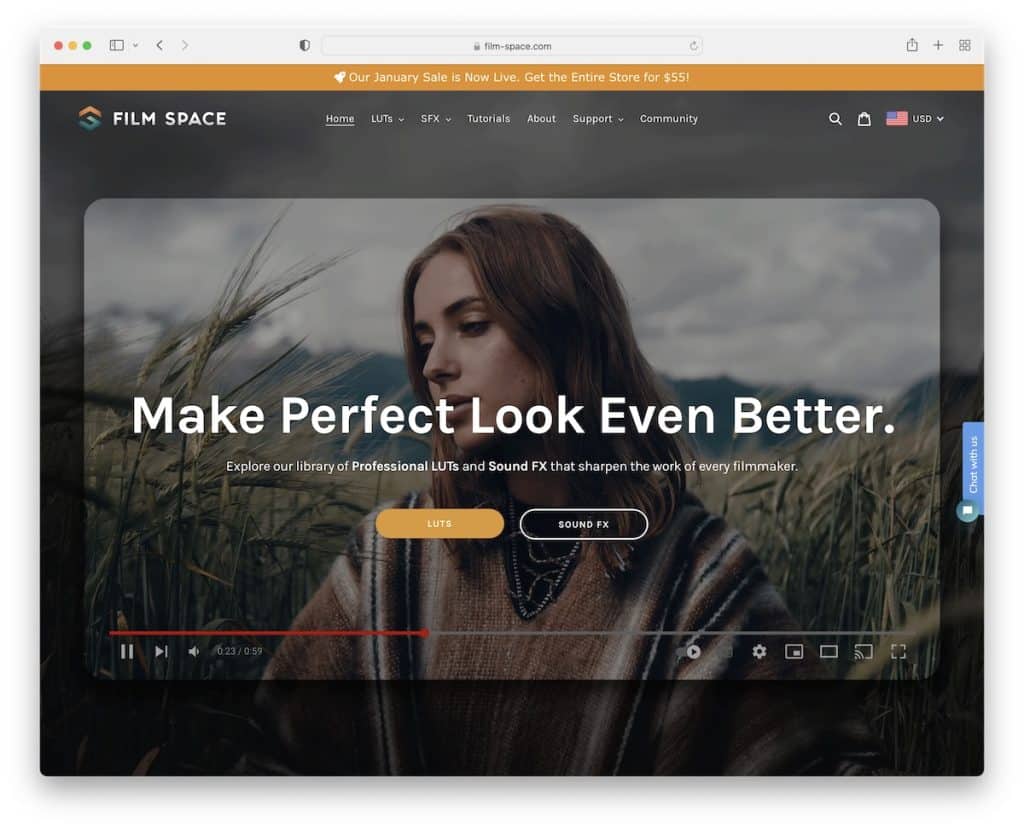
18. Кинопространство
Создан с помощью: Shopify

Film Space использует всплывающее окно, рекламирующее бесплатный продукт, которое в процессе оформления заказа позволяет им получить вашу электронную почту для дальнейших маркетинговых акций.
Вы также найдете липкое уведомление на верхней панели, рекламирующее специальную сделку, которую вы не можете закрыть.
Кроме того, анимация прокрутки улучшает взаимодействие с пользователем, делая его более привлекательным, чтобы посетитель оставался на сайте дольше.
Примечание. Есть специальное объявление? Используйте верхнюю панель с контрастным фоном, чтобы сделать ее более заметной.
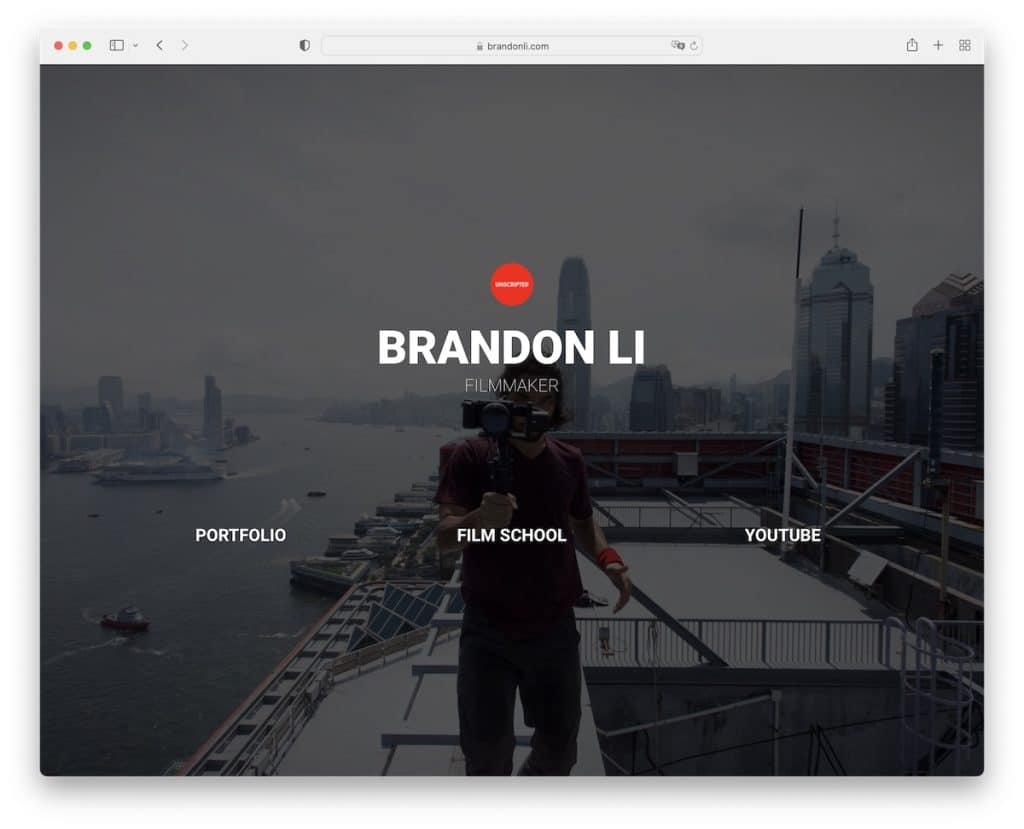
19. Брэндон Ли
Создано с помощью: Elementor

Мы хотели добавить веб-сайт Брэндона Ли в эту коллекцию, чтобы показать, что вам не нужно причудливое присутствие в Интернете, чтобы заставить его работать.
Пока он работает на других платформах, Брэндон использует свой веб-сайт видеооператора в качестве хаба, чтобы связать его с тремя своими основными каналами. Но он использовал полноэкранное изображение себя в действии, чтобы не было скучно.
Примечание. Даже если вы успешны на разных платформах, создайте веб-сайт, на котором фанаты смогут найти ссылки на ваши работы.
Если вы планируете создать свое присутствие в Интернете с помощью WordPress, прочитайте наш обзор Elementor (один из лучших конструкторов страниц!)
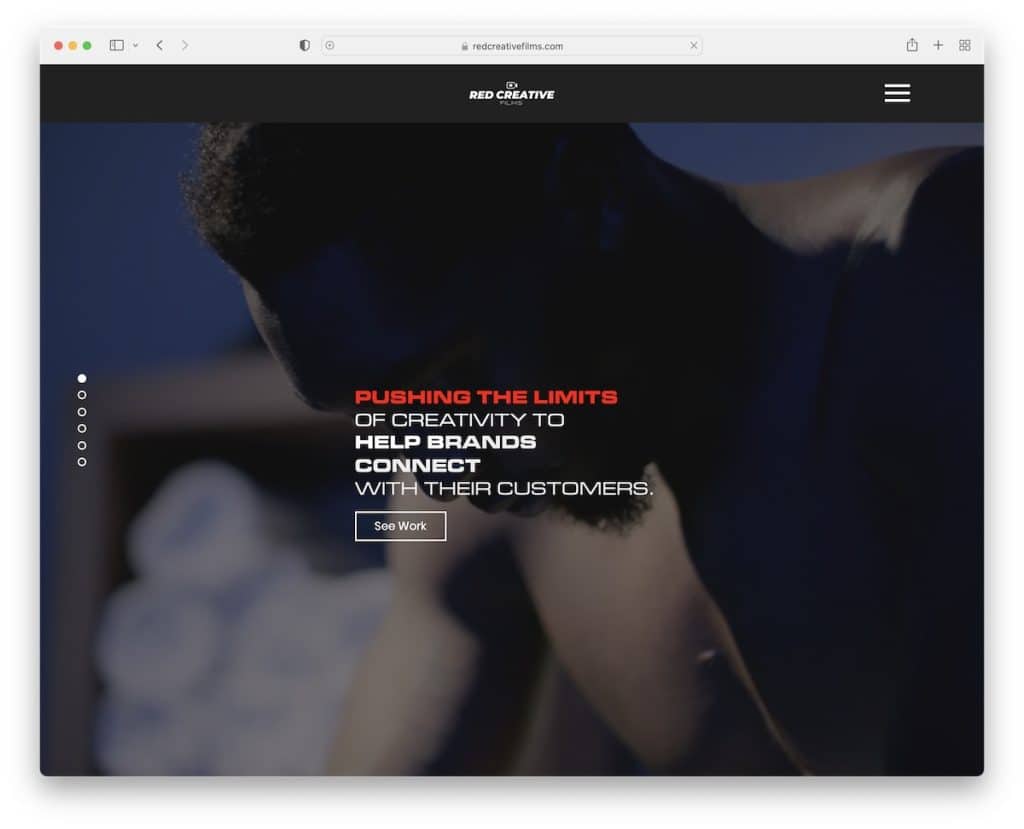
20. Красный креатив
Создано с помощью: Wix

Веб-сайт Red Creative выглядит почти как вертикальный слайдер, который вы можете прокручивать или использовать нумерацию страниц слева, чтобы переходить от раздела к разделу.
Red Creative гарантирует, что вы получите все, что вам нужно, в приятной атмосфере, от видео и фона параллакса до эскизов видео и полноэкранного наложения меню.
Кроме того, хотя заголовок со значком гамбургера исчезает, как только вы начинаете прокручивать страницу, он снова появляется при прокрутке вверх.
Примечание. Удерживайте внимание посетителей с помощью специальных эффектов, таких как фоновое видео и изображения параллакса, чтобы они дольше оставались на вашем сайте.
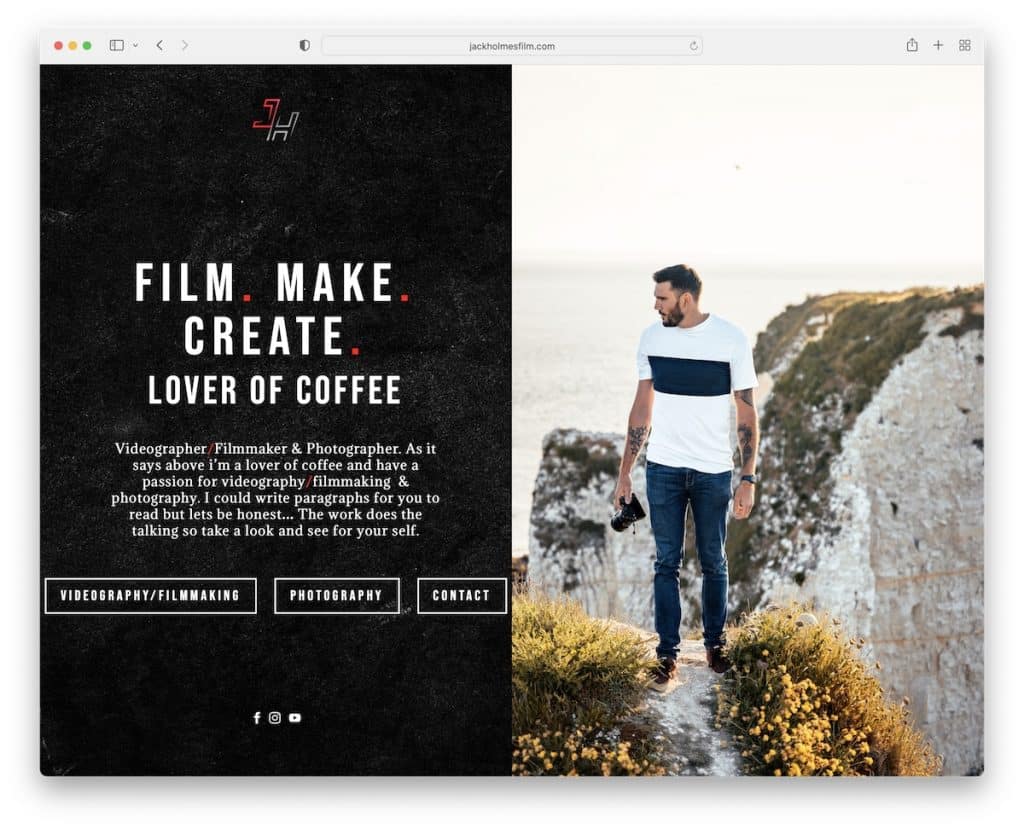
21. Джек Холмс
Построено с помощью: Диви

Как и Shortstache, у Джека Холмса также есть дизайн домашней страницы с разделенным экраном, с текстом, ссылками и социальными сетями слева и его изображением справа. Ссылки открывают портфолио видео и изображений на новой странице, включая контактную форму. Джек придерживается простой страницы, позволяя говорить своим работам.
Примечание. Вы создатель контента, поэтому пусть ваша работа говорит о вас и продвигает ваши услуги.
Мы рекомендуем вам посетить множество других веб-сайтов, использующих собранную нами тему Divi.
