Элементы и принципы визуального дизайна: руководство 2025 года
Опубликовано: 2025-01-22Что делает одни веб-сайты запоминающимися, а другие исчезают? Это не случайно и не кричащие анимации. Умелое использование элементов и принципов визуального дизайна направляет, привлекает и конвертирует посетителей.
Многие веб-дизайнеры сосредотачиваются на модных цветах и стилях, упуская из виду основные элементы, которые делают дизайн эффективным. Успешные веб-сайты, достигающие осязаемых бизнес-целей, возникают благодаря глубокому пониманию того, как эти элементы работают вместе.
В этом посте мы объясним, как эти элементы работают вместе, и покажем вам практические способы их реализации в вашем следующем проекте. А еще лучше, вы обнаружите, как современные инструменты дизайна, такие как Divi, делают этот процесс естественным и интуитивно понятным. Давайте выясним, что делает веб-дизайн отличным.
- 1. Элементы и принципы визуального дизайна: важность
- 2 элемента и принципы визуального дизайна: строительные блоки
- 2.1 Линия, форма и форма
- 2.2 Цвет и типографика
- 2.3 Пространство и текстура
- 2.4 Баланс и контраст
- 2.5 Движение и рисунок
- 3 принципа дизайна, которые приносят результаты
- 3.1 Визуальная иерархия
- 3.2 Пропорции и масштаб
- 3.3 Акцент и доминирование
- 3.4 Повторение и ритм
- 4 распространенных проблемы визуального дизайна
- 4.1 Поддержание последовательности
- 4.2 Проблемы адаптивного дизайна
- 4.3 Производительность против эстетики
- 4.4 Согласование бренда
- 5. Совместите визуальный дизайн и создание веб-сайтов с Divi
- 5.1 Визуальный дизайн стал умнее, а не сложнее с Divi AI
- 5.2 Продуманный дизайн, бесконечная адаптируемость
- 6. Создание надежного подхода к визуальному дизайну
- 6.1 Установление стандартов проектирования
- 6.2 Использование повторно используемой библиотеки компонентов
- 6.3 Документация визуального дизайна
- 6.4 Межплатформенная согласованность
- 7 Оптимизация рабочего процесса визуального дизайна
- 7.1 Усовершенствовать процессы проектирования
- 7.2 Методы контроля версий
- 7.3 Управление системой проектирования
- 7.4 Оптимизация производительности
- 8. Проектируйте лучше, начиная прямо сейчас
Элементы и принципы визуального дизайна: важность
Хороший визуальный дизайн превращает ваш сайт из простого информационного контейнера в мощный инструмент коммуникации. Когда вы правильно используете эти фундаментальные элементы и принципы, они создают опыт, который естественным образом направляет пользователей через ваш контент, одновременно поддерживая послания вашего бренда.
Яркий визуальный дизайн делает ваш сайт привлекательным и закладывает основу для успешного цифрового взаимодействия. Исследования показывают, что пользователи в течение 50 миллисекунд решают, нравится ли им веб-сайт, поэтому продуманный дизайн имеет решающее значение для вовлечения.
Хорошо выполненные элементы дизайна помогут вам завоевать доверие, привлечь внимание и создать эмоциональные связи с вашими посетителями.
Эти принципы — не просто случайные правила, а проверенные подходы, основанные на том, как люди обрабатывают визуальную информацию. Эффективное использование визуальной иерархии, баланса и контраста создает интуитивно понятный интерфейс, который кажется пользователям естественным. Такое пристальное внимание к основам дизайна влияет на такие важные показатели, как показатели отказов, время на сайте и коэффициенты конверсии.
Понимание этих основных принципов позволит вам принимать обоснованные дизайнерские решения, а не гоняться за тенденциями. Освоение этих основ позволит вам создавать безупречный опыт, который будет соответствовать вашим бизнес-целям и потребностям пользователей.
Элементы и принципы визуального дизайна: строительные блоки
Прежде чем погрузиться в сложные теории дизайна, давайте рассмотрим фундаментальные элементы, составляющие эффективный визуальный дизайн. Эти основные элементы — это не просто теоретические концепции, а практические инструменты, которые вы будете использовать в каждом проекте.
Линия, форма и форма
Посмотрите на любой успешный веб-сайт, и вы заметите, как ваши глаза естественным образом следят за содержимым — и это не случайность. Великие дизайнеры создают невидимые пути, которые ведут вас от одного важного элемента к другому. Ваше внимание плавно перемещается от заголовков к кнопкам, даже не осознавая, что вами управляет запланированная структура.
Просматривая современные веб-сайты, вы заметите, как глубина придает смысл различным разделам. Легкая тень здесь, легкий эффект наведения там — эти мелкие детали помогут вам понять, что на странице кликабельно и что наиболее важно. Это похоже на тихий разговор с самим дизайном.
Вы можете заметить, что контент следует знакомым шаблонам, например, фигурам F или Z на странице. Это соответствует тому, как вы естественным образом читаете и сканируете информацию. Заголовки ведут к функциям и отзывам, что позволяет легко разобраться во всем, не чувствуя себя потерянным. Эти простые, но разумные решения помогут вам найти именно то, что вы хотите.
Цвет и типографика
Вы когда-нибудь замечали, что некоторые веб-сайты кажутся вам удобными, когда вы их читаете? Это потому, что они тщательно продумали выбор шрифтов и цветовых комбинаций. Хорошая типографика – это не только выбор красивых шрифтов, но и обеспечение того, чтобы вы могли легко читать все, независимо от того, используете ли вы телефон или компьютер.
Цвета не просто придают вещам красивый вид — они помогают понять, что важно на странице. Когда вы видите эту яркую кнопку на чистом фоне, ваш мозг мгновенно понимает, куда вам следует нажать. Лучшие веб-сайты используют цвета как тихий путеводитель, помогая вам ориентироваться в информации, не чувствуя себя перегруженным.
Подумайте о своем любимом новостном сайте или приложении — вы, вероятно, точно знаете, где искать заголовки, ссылки и важные обновления. Это умная типографика в действии. Вдумчиво смешивая размеры и насыщенность шрифтов, дизайнеры создают четкие пути прохождения контента, которые кажутся естественными. Это похоже на дружескую беседу, а не на попытку разгадать загадку.
Пространство и текстура
Пространство часто является наиболее упускаемым из виду аспектом визуального дизайна. Дайте контенту возможность дышать. Когда вы собираете слишком много элементов вместе, ваши посетители чувствуют себя перегруженными. Но добавьте немного стратегического пробела, и внезапно все станет легче читать и понимать. Это все равно, что войти в хорошо организованную комнату вместо захламленного чулана.
Хорошая текстура оживляет сайты. Вы заметите это по тонким эффектам зернистости, бумажному фону или даже по перекрытию разделов. Большинство современных веб-сайтов пропускают тяжелые текстуры, но они по-прежнему создают глубину с помощью простых приемов — например, как карточка слегка приподнимается, когда вы наводите на нее курсор, или как фон смещается при прокрутке.
Посмотрите на такие сайты, как Apple. Вы заметили, как они используют щедрые интервалы и тонкие текстуры, чтобы сделать свой контент премиальным? Это не случайно. Они знают, что правильный баланс пространства и текстуры превращает плоский дизайн в увлекательное занятие.
Это похоже на разницу между чтением тесной газеты и хорошо оформленного журнала: один борется за ваше внимание, а другой приглашает вас войти.
Баланс и контраст
Вы когда-нибудь смотрели на веб-сайт и чувствовали, что что-то… не так? Вероятно, это потому, что его баланс был шатким. Думайте о своем веб-сайте как о качелях: когда одна сторона становится слишком перегруженной изображениями или текстом, все опрокидывается. Хороший баланс не означает, что все должно быть идеально симметрично — это просто означает, что ваш контент выглядит устойчивым и естественным.
Контраст — это то, что делает важные вещи яркими. Речь идет не только о черном и белом — речь идет о том, чтобы посетители могли легко заметить то, что важно. Подумайте о больших заголовках рядом с мелким текстом, ярких кнопках на спокойном фоне или смелых изображениях рядом с простыми значками. Когда вы создаете контраст, ваши посетители инстинктивно знают, куда смотреть и на что нажимать.
Хитрость заключается в том, чтобы заставить этих двоих работать вместе. Хорошо сбалансированная страница с умным контрастом делает сложную информацию удобоваримой и привлекает посетителей. Это похоже на хороший разговор — все протекает естественно, а важные моменты выделяются без криков.
Движение и узор
Ваш веб-сайт — это не просто статическая страница — это живое существо, которое реагирует на каждую прокрутку и клик. Хорошее движение ведет посетителей по вашему контенту, как легкий поток. Подумайте о тонкой анимации при появлении разделов, плавных переходах между страницами или о том, как изящно появляются изображения. Но помните: от слишком большого количества движения людей тошнит, поэтому сохраняйте целеустремленность.
Узоры составляют основу вашего дизайна. Вы увидите их повсюду — в том, как расположены навигационные меню, как структурированы сообщения в блогах или как выстраиваются карточки товаров. Посетители учатся использовать ваш сайт, когда вы последовательно повторяете элементы дизайна. Это похоже на мышечную память — они точно знают, где найти то, что им нужно.
Лучшие веб-сайты органично сочетают в себе движение и шаблоны. Каждый свиток открывает новый контент предсказуемым образом, благодаря чему исследование становится естественным и полезным. Это похоже на чтение динамичной истории, в которой каждая глава плавно перетекает в следующую.
Принципы проектирования, которые приносят результаты
Выходя за рамки базовых элементов, эти принципы определяют, как компоненты дизайна работают вместе. Они различают коллекцию красивых элементов и целостный дизайн, побуждающий к действию.
Визуальная иерархия
Ваш веб-сайт — это не просто статическая страница — это живое существо, которое реагирует на каждую прокрутку и клик. Хорошее движение ведет посетителей по вашему контенту, как легкий поток. Подумайте о тонкой анимации при появлении разделов, плавных переходах между страницами или о том, как изящно появляются изображения. Но помните: от слишком большого количества движений людей тошнит, поэтому сохраняйте целенаправленность.
Узоры составляют основу вашего дизайна. Вы увидите их повсюду — в том, как расположены навигационные меню, как структурированы сообщения в блогах или как выстраиваются карточки товаров. Посетители учатся использовать ваш сайт, когда вы последовательно повторяете элементы дизайна. Это похоже на мышечную память — они точно знают, где найти то, что им нужно.
Лучшие веб-сайты органично сочетают в себе движение и шаблоны. Каждый свиток открывает новый контент предсказуемым образом, благодаря чему исследование становится естественным и полезным. Это похоже на чтение динамичной истории, в которой каждая глава идеально перетекает в следующую.
Пропорции и масштаб
Отличный веб-дизайн использует соотношение размеров, чтобы оказать влияние и улучшить понимание. Каждому элементу на вашей странице нужен определенный размер, который гармонирует с окружающим контентом и рассказывает вашу историю. Масштаб помогает посетителям с первого взгляда понять, что важнее всего.
Пропорция — это не просто увеличение важных вещей. Речь идет о создании значимых отношений между элементами. Ваш заголовок может быть в два раза больше основного текста, а подзаголовки удобно расположиться между ними. Навигационные ссылки могут быть меньше основного контента, но больше текста нижнего колонтитула.
Интеллектуальное масштабирование создает естественные шаблоны, которые эффективно организуют информацию. Макеты журналов прекрасно это демонстрируют — изменение масштаба элементов помогает разбить куски контента и поддерживать интерес посетителей на всей странице. Когда пропорции и масштаб работают вместе, ваш контент становится более читаемым и привлекательным.
Акцент и доминирование
Каждой успешной веб-странице нужна звезда — элемент, который сразу привлекает внимание и задает тон. Доминирование создает четкие фокусы, которые естественным образом направляют посетителей через ваш контент. Без этого страницы превращаются в запутанный беспорядок, на котором ничего не выделяется.
Сильный акцент делается на стратегическом использовании контраста, размера и позиционирования. Жирный заголовок на фоне большого количества пустого пространства, яркая кнопка призыва к действию или главное изображение во всю ширину привлекают внимание, поскольку они нарушают устоявшиеся шаблоны. Но доминирование работает лучше всего, когда оно избирательно.
Создавайте четкие визуальные приоритеты, подчеркивая только самые важные элементы. Позвольте вспомогательному контенту сделать шаг назад и использовать более мягкие цвета или меньшие размеры. Такой сбалансированный подход сохраняет фокус вашего дизайна, сохраняя при этом читаемость, давая посетителям четкое направление, не перегружая их.
Повторение и ритм
Веб-дизайну нужен постоянный ритм — визуальный ритм, который заставляет контент течь естественно. Повторение создает этот ритм за счет последовательного оформления элементов, от форм кнопок до обработки изображений. Это основа предсказуемого и удобного для пользователя опыта.
Яркие визуальные шаблоны возникают, когда элементы целенаправленно повторяются. Заголовки имеют одинаковый интервал, карты имеют одинаковый макет, а интерактивные элементы ведут себя одинаково на всех страницах. Эта последовательность становится визитной карточкой вашего дизайна, делая навигацию интуитивно понятной, а контент более удобоваримым.
Но ритм – это не монотонное повторение, а создание узоров, которые кажутся живыми. Смешивайте регулярные интервалы со случайными вариациями, как в музыке используются ноты разной длины. Используйте одинаковое расстояние между разделами, но меняйте ширину контента или чередуйте полноразмерный и автономный макеты — эти тонкие изменения привлекают посетителей, сохраняя при этом согласованность.
Распространенные проблемы визуального дизайна
Даже опытные дизайнеры постоянно сталкиваются с препятствиями при реализации принципов визуального дизайна. Давайте разберемся с наиболее частыми препятствиями.
Поддержание последовательности
Заставить каждый элемент дизайна хорошо сочетаться друг с другом на вашем веб-сайте — это все равно, что пасти кошек. Даже когда вы составили руководство по стилю, поддерживать единообразие шрифтов, цветов и интервалов становится непросто, особенно когда к делу присоединяются несколько членов команды. Начинают появляться небольшие несоответствия: от немного разных стилей кнопок до несовпадающих размеров заголовков, непоследовательных отступов между разделами. или различные стили фотографий.

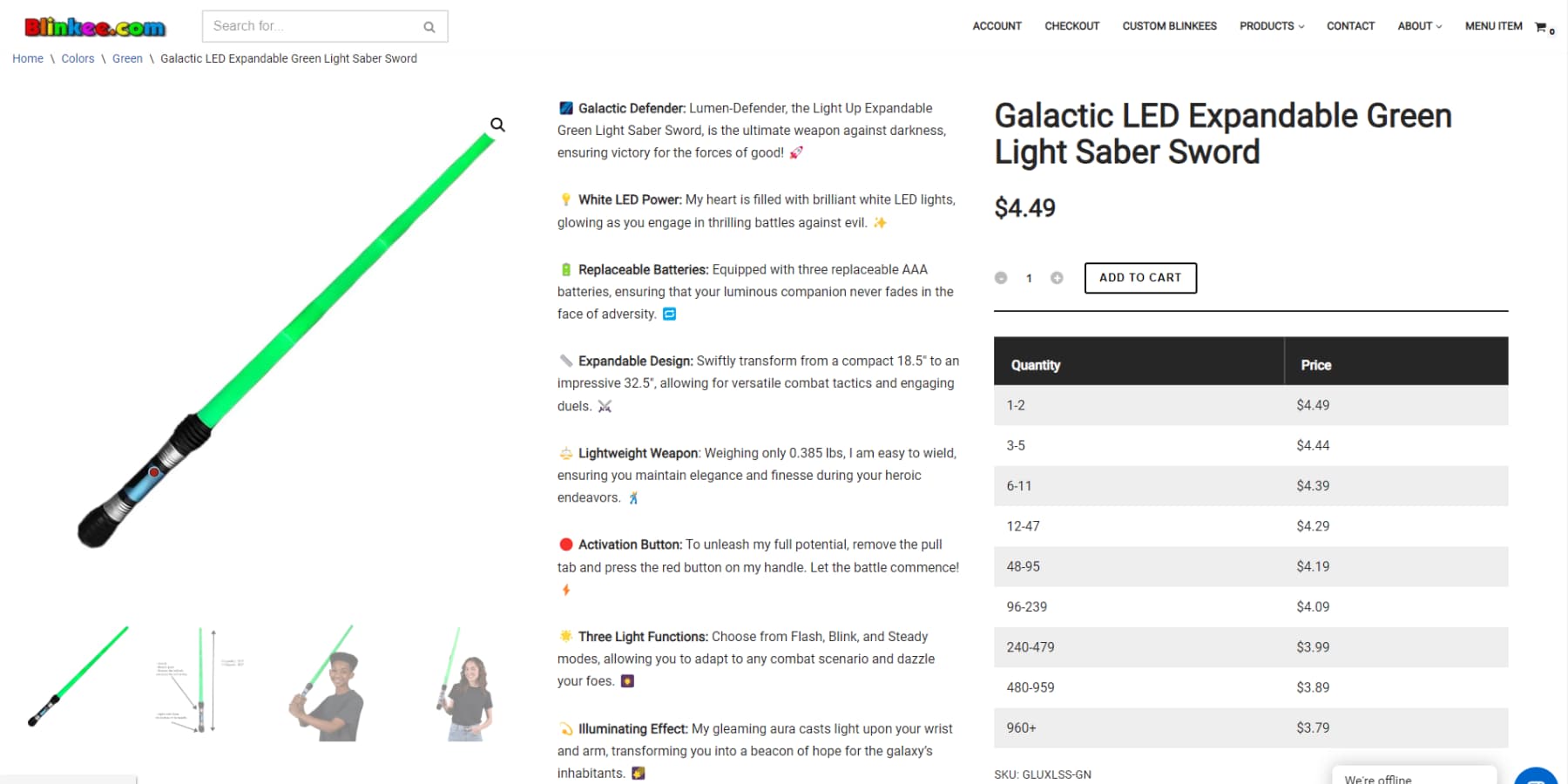
Blinkee всемирно «печально известна» своим непоследовательным языком дизайна.
Эти крошечные различия поначалу могут показаться незначительными, но они быстро накапливаются. Ваш тщательно продуманный фирменный стиль начинает казаться разрозненным, и посетители замечают, что что-то не так, даже если они не могут этого понять. Задача умножается с каждой новой страницей, функцией или членом команды, которую вы добавляете, превращая то, что должно быть простым процессом проектирования, в постоянную битву с визуальной энтропией.
Проблемы адаптивного дизайна
На экранах настольных компьютеров элементы, которые отлично смотрятся рядом друг с другом, на мобильных устройствах часто неудобно совмещаются. Заголовки, привлекающие внимание на больших экранах, могут затмить меньшие. Изображения, которые влияют на рабочий стол, могут значительно замедлить загрузку мобильных устройств. Даже тщательно выбранные вами шрифты могут оказаться трудными для чтения на маленьких экранах.
Сложность возрастает, если принять во внимание различные операционные системы и браузеры, каждый из которых интерпретирует ваш дизайн по-своему. То, что идеально работает в Chrome, может неожиданно измениться в Safari, и вам придется постоянно корректировать свой дизайн.
Навигационные меню, которые элегантно расширяются на рабочем столе, могут стать громоздкими на мобильных устройствах, а эффекты наведения теряют свою ценность на сенсорных экранах. Эти проблемы адаптивного дизайна требуют принятия решения, какие элементы дизайна сохранить на разных устройствах, а какие изменить или удалить. Этот выбор может сильно повлиять на пользовательский опыт.
Производительность против эстетики
Посетители ожидают, что веб-сайты будут загружаться мгновенно, обеспечивая при этом визуальные эффекты журнального качества. Однако эти требования часто прямо противоречат друг другу. Это великолепное изображение героя может заставить мобильных пользователей ждать дополнительные драгоценные секунды. Эти тонкие эффекты параллакса могут сделать прокрутку прерывистой на старых устройствах. Даже простые варианты дизайна, такие как пользовательские шрифты или эффекты теней, влияют на производительность.
Проблема усложняется при проектировании для глобальной аудитории с различными скоростями Интернета и возможностями устройств. То, что кажется быстрым в вашем оптоволоконном соединении, может оказаться удручающе медленным в чужой сети 3G, превращая ваш тщательно продуманный визуальный опыт в испытание на терпение.

Каждое дизайнерское решение становится балансирующим действием между визуальным эффектом и оптимизацией производительности, заставляя принимать трудный выбор относительно того, какие элементы действительно оправдывают затраты на производительность.
Согласование бренда
Сделать визуальный дизайн вашего веб-сайта соответствующим индивидуальности вашего бренда — это не просто нанести логотип и считать, что все готово. Согласованность с брендом означает, что каждый выбор дизайна — от микровзаимодействий до стиля изображения — должен усиливать основное послание вашего бренда. Тем не менее, многие веб-сайты чувствуют себя оторванными от своего бренда, создавая неприятные впечатления у посетителей.
Разрыв часто начинается, когда модные элементы дизайна вступают в противоречие с устоявшимися ценностями бренда. На сайте серьезной юридической фирмы внезапно появились игривые анимации. На сайте люксового бренда используются недорогие стоковые фотографии. Молодежный бренд получает скучные корпоративные макеты. Эти несоответствия сбивают с толку посетителей и подрывают доверие — как будто они приходят на торжественное мероприятие в пляжной одежде.
Проблема усугубляется, когда маркетинговые команды и веб-дизайнеры по-разному интерпретируют правила бренда. Без четкого направления ваш веб-сайт рискует превратиться в лоскутное одеяло из конкурирующих визуальных стилей, что подрывает узнаваемость и авторитет бренда.
Объедините визуальный дизайн и создание веб-сайтов с Divi
Хорошо спроектированный веб-сайт начинается с правильных инструментов, которые понимают искусство визуального дизайна. Divi выделяется тем, что уделяет особое внимание мелким деталям, которые оживляют веб-сайты.

Вы заметите эту разницу во всем, от регулировки интервалов до выбора цвета, благодаря чему каждое дизайнерское решение кажется таким же естественным, как набросок карандашом на бумаге. Хорошие инструменты дизайна должны работать вместе с вами, а не против вас. Вот почему Divi выступает вашим творческим партнером, превращая ваши идеи в потрясающие веб-сайты без необходимости сложного кода с помощью визуального конструктора с возможностью перетаскивания.
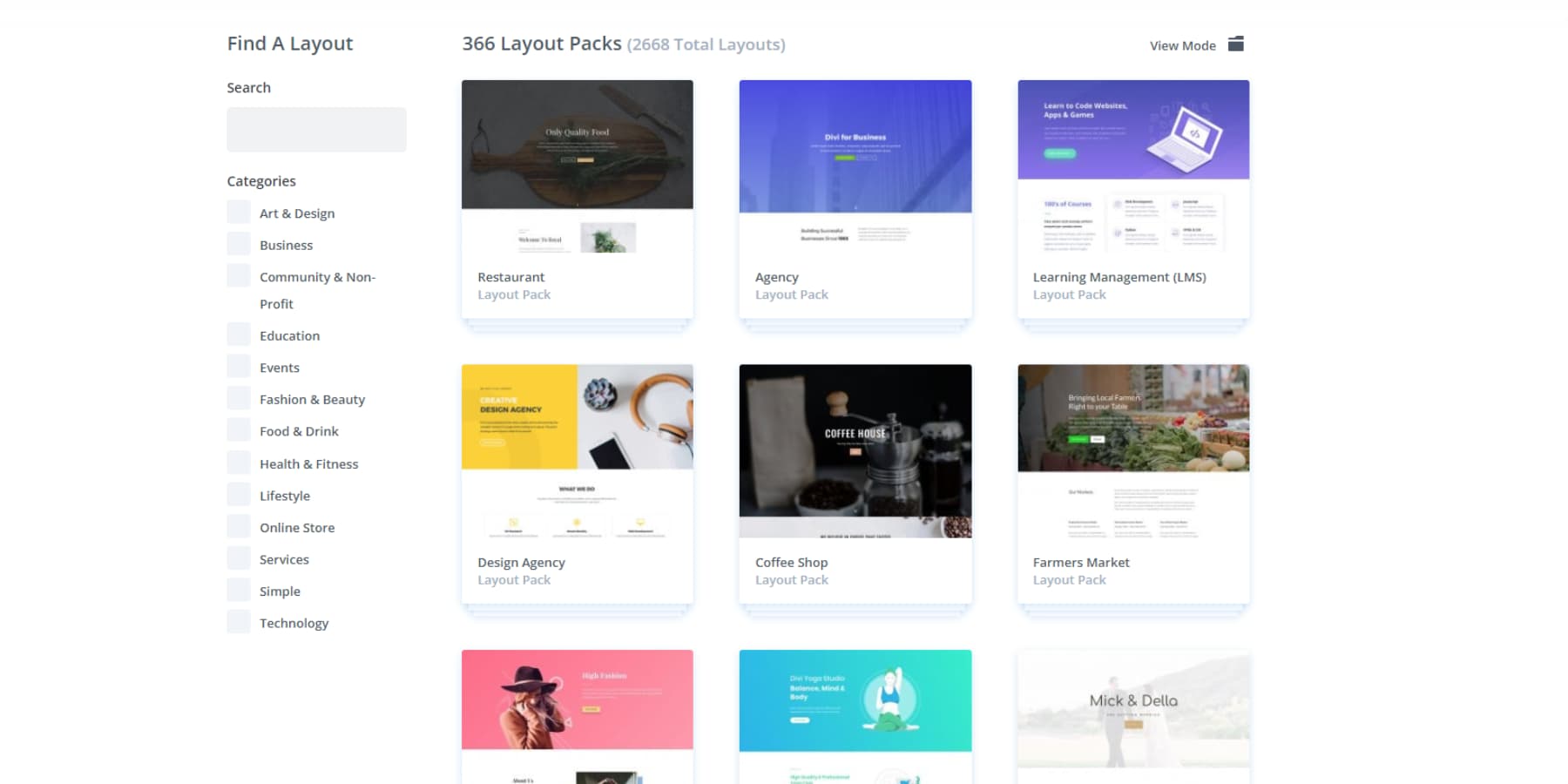
Благодаря более чем 200+ модулям дизайна и более чем 2000 полных шаблонов веб-сайтов вы можете быстро создать или изменить дизайн чего угодно, от галерей до домашних страниц, за считанные минуты.

Визуальный конструктор следует вашему примеру, когда вы настраиваете пустое пространство или создаете новые макеты. Это естественное движение вперед и назад позволяет вам сосредоточиться на том, что важно, — сделать ваш дизайн именно таким, как вы хотите.
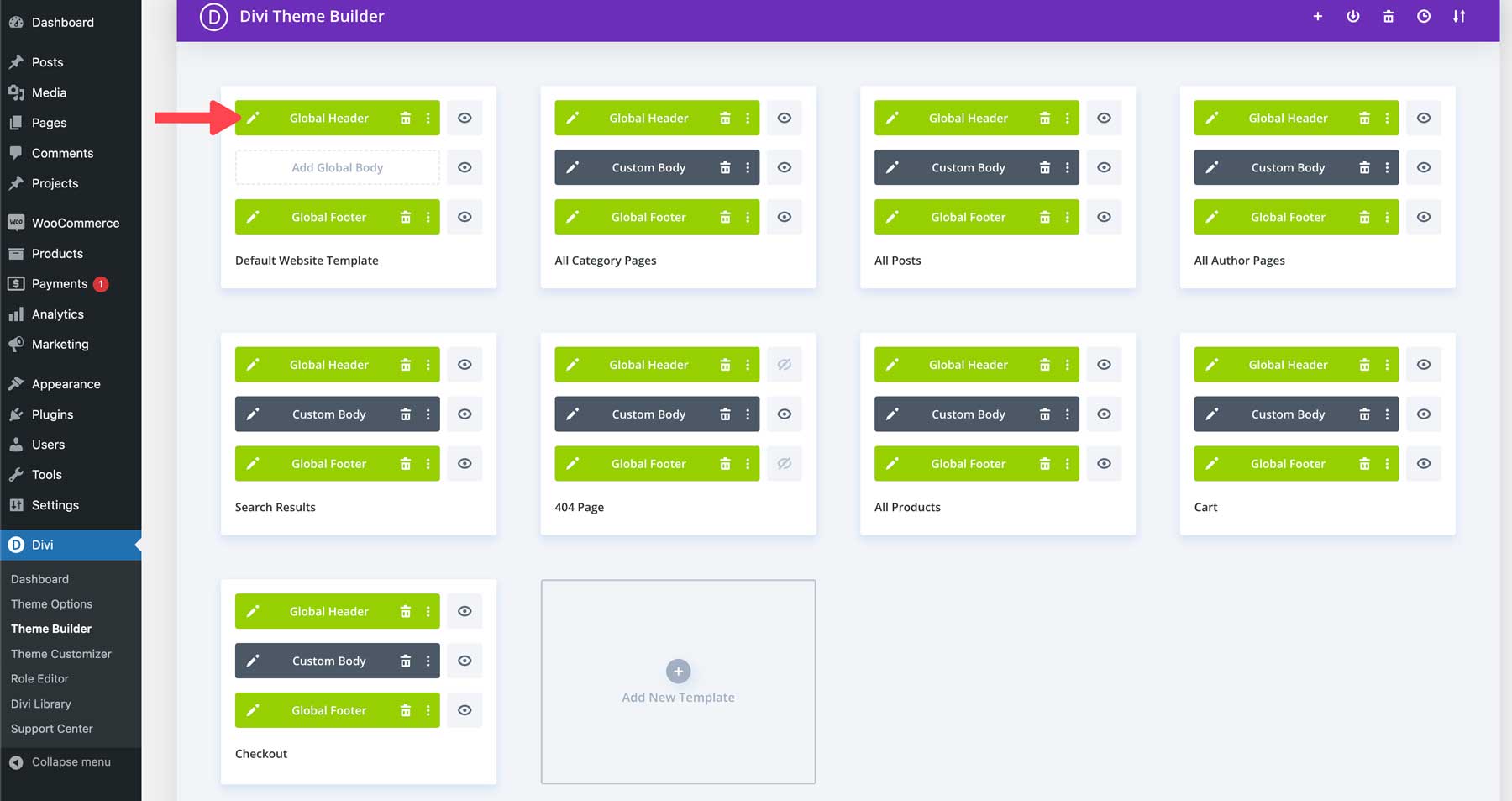
Последовательная визуальная история на вашем веб-сайте укрепляет доверие и признание — вот где сияет Divi’s Theme Builder. Вместо того, чтобы бороться с разными стилями для каждой страницы, вы можете создавать верхние и нижние колонтитулы и элементы всего сайта, которые идеально соответствуют вашим принципам визуального дизайна. Каждый элемент работает гармонично, создавая плавное взаимодействие посетителей с вашим контентом.
Эти элементы визуального дизайна должны работать вместе — от расстояния между пунктами меню до того, как ваш нижний колонтитул адаптируется на экранах мобильных устройств. Theme Builder от Divi делает это естественным, позволяя вам применять такие принципы дизайна, как иерархия и баланс, по всему сайту. Независимо от того, демонстрируете ли вы творческую работу или демонстрируете продукты, ваш дизайн остается целостным и продуманным на каждой странице.

Визуальный дизайн умнее, а не сложнее с Divi AI
Визуальный дизайн становится еще более мощным в сочетании с интеллектуальными технологиями. Divi Quick Sites с Divi AI понимает принципы хорошего дизайна — с самого начала создает полноценные веб-сайты, в которых сбалансированы пустое пространство, типографика и визуальная иерархия.
Ваше дизайнерское видение воплощается в жизнь за считанные минуты, а не дни: каждый элемент тщательно размещен и готов к вашему индивидуальному подходу.
Проблемы современного дизайна требуют современных решений — именно здесь на помощь приходит Divi AI. Вместо того, чтобы тратить часы на настройку макетов или поиск правильного визуального баланса, вы можете сосредоточиться на более широкой картине. Нужен заголовок, который идеально подчеркивает ваше ключевое сообщение?
Или изображение вашего продукта?
Или, возможно, контактную форму, чтобы ваши клиенты могли связаться с вами?
Просто опишите, что вы ищете, и наблюдайте, как Divi AI естественным образом сочетает в себе принципы проектирования, не погружаясь в сложный код.
Эти инструменты работают вместе, чтобы ваш визуальный дизайн оставался целостным и впечатляющим. От создания сбалансированных цветовых схем до интуитивно понятных макетов — возможности искусственного интеллекта Divi делают принципы профессионального дизайна доступными каждому.
Продуманный дизайн, бесконечная адаптируемость
Ищете более продуманный подход к визуальному дизайну? Divi Quick Sites предлагает коллекцию уникальных стартовых сайтов, каждый из которых имеет уникальные визуальные эффекты и продуманный макет, которые вы не найдете больше нигде. Выберите дизайн, который соответствует вашему стилю, добавьте элементы вашего бренда и смело запускайте продукт, зная, что каждое меню, страница и раздел соответствует проверенным принципам дизайна.
Маленькие детали имеют большое значение в визуальном дизайне. Каждый стартовый сайт сочетает в себе тщательно выбранные цвета, типографику и пространство, чтобы создать четкие визуальные пути для ваших посетителей. От плавной навигации до привлекательных макетов блога — каждый элемент служит своей цели, сохраняя при этом профессиональный уровень. Лучшая часть? Вы можете настроить любой элемент с помощью визуального конструктора Divi.
Эти проекты представляют собой не статические шаблоны, а гибкую основу, которая адаптируется по мере изменения ваших потребностей. Визуальный конструктор позволяет настраивать все: от небольших интервалов до полных макетов, гарантируя, что принципы дизайна вашего сайта останутся неизменными по мере вашего роста. Добавляйте новые страницы, обновляйте контент или обновляйте внешний вид, сохраняя при этом профессиональный уровень вашего сайта.
Тенденции визуального дизайна развиваются — и Divi развивается вместе с ними. Регулярные обновления добавляют новые функции, соответствующие текущим принципам дизайна и веб-стандартам, сохраняя ваш набор инструментов актуальным и актуальным. Торговая площадка Divi повышает ценность, предлагая профессиональные дочерние темы, расширения и пакеты дизайна, демонстрирующие современные визуальные подходы.

Ваши потребности в дизайне могут выходить за рамки базовых визуальных элементов — именно поэтому Divi легко работает с более чем 75 плагинами и сервисами WordPress. Эта совместимость означает, что вы можете улучшить визуальный дизайн своего сайта, добавив мощные функции, от расширенных галерей до отображения динамического контента.
Попробуйте Диви сегодня
Создание надежного подхода к визуальному дизайну
Превратите разрозненные дизайнерские решения в систематический подход, который масштабируется. Вот как можно построить качественный фундамент, сэкономив при этом время и силы в каждом проекте.
Установление стандартов проектирования
Создание четких стандартов дизайна экономит бесчисленные часы на внесении изменений и гарантирует, что ваш веб-сайт сохранит визуальную гармонию. Начните с определения основных стилей — от точных цветовых кодов до конкретных размеров шрифта для разных уровней заголовков. Правила размещения в документе правил между элементами и разделами для поддержания единообразного ритма на страницах.
Использование глобальных пресетов Divi упрощает внедрение этих стандартов. Вместо обновления каждого элемента вручную изменения в глобальных стилях автоматически применяются ко всему сайту. Создайте коллекцию стилей кнопок перехода, разделителей и макетов разделов, соответствующих рекомендациям вашего бренда. Они станут вашими визуальными строительными блоками.
Не забудьте также установить стандарты обработки изображений. Последовательная обработка изображений усиливает вашу визуальную индивидуальность, предпочитаете ли вы закругленные углы на фотографиях или особые эффекты наложения. Храните эти стандарты в общем документе, на который ваша команда сможет легко ссылаться, гарантируя, что все будут работать по одной и той же визуальной книге.
Использование повторно используемой библиотеки компонентов
Создание веб-сайтов с повторно используемыми компонентами превращает разрозненные элементы дизайна в систематическую библиотеку. Рассматривайте компоненты как ДНК вашего дизайна: каждая кнопка, карточка и раздел становятся стандартизированным элементом, который можно быстро развернуть на страницах. Такой подход значительно сокращает время проектирования, сохраняя при этом визуальную согласованность.
Разбивайте сложные макеты на более мелкие, многократно используемые части. Заголовки, блоки отзывов и разделы функций становятся модульными компонентами, которые можно комбинировать и комбинировать. С Divi Cloud ваша команда может получить доступ к этим компонентам из любого места — больше не нужно загружать файлы или вручную проверять параметры. Сохраните стилизованный блок отзывов один раз, сохраните его в Divi Cloud, и вся ваша команда сможет мгновенно использовать его в разных проектах.
Сосредоточьтесь на создании гибких компонентов, которые работают в разных контекстах — например, карты, которые хорошо выглядят, независимо от того, отображают ли они членов команды, услуги или сообщения в блоге. Сохраните их в своей библиотеке Divi Cloud и наблюдайте, как быстро ваша команда сможет создавать согласованные профессиональные макеты, не начиная каждый раз с нуля.
Документация по визуальному дизайну
Четкая документация предотвращает хаос при проектировании, особенно при работе с командами. Помимо основных руководств по стилю, документируйте обоснование дизайнерских решений — почему определенные макеты лучше работают для определенных типов контента или как должны взаимодействовать различные компоненты. Такой обмен знаниями предотвращает будущие конфликты при проектировании и ускоряет адаптацию новых членов команды.
Обширная документация Divi является отличной основой: каждая функция и модуль подробно объяснены с практическими примерами и вариантами использования. Кроме того, наша круглосуточная служба поддержки готова разъяснить любые вопросы, гарантируя, что вы никогда не застрянете в размышлениях о том, как реализовать тот или иной элемент дизайна.

Создавайте живую документацию, которая развивается вместе с вашими проектами. Записывайте успешные шаблоны проектирования, отмечайте, какие компоненты лучше всего работают в различных сценариях, и соблюдайте четкую иерархию проектных решений. Скриншоты и видеозаписи процесса разработки помогут членам команды понять, что делать и почему одни подходы работают лучше, чем другие.
Межплатформенная согласованность
Поддержание единообразия дизайна на разных устройствах и платформах может показаться решением головоломки. Ваш веб-сайт должен выглядеть безупречно, независимо от того, просматривают ли посетители свои телефоны, планшеты или настольные компьютеры — каждый из которых имеет разные размеры экрана и возможности.
Сосредоточьтесь на установлении стандартов точек останова, которые определяют, как макеты адаптируются к различным устройствам. Установите четкие правила масштабирования изображений, переноса текста и преобразования меню. Адаптивные элементы управления редактированием Divi делают этот процесс интуитивно понятным — вы можете точно настроить внешний вид каждого элемента для каждого размера устройства прямо в визуальном конструкторе, гарантируя, что ваши принципы дизайна останутся неизменными независимо от размера экрана.
Оптимизация рабочего процесса визуального дизайна
Умные дизайнеры знают, что эффективность не означает срезание углов. Вот как можно оптимизировать ваш процесс, сохраняя при этом целостность дизайна от концепции до запуска.
Усовершенствуйте процессы проектирования
Оптимизация рабочего процесса проектирования начинается с выявления повторяющихся задач, которые замедляют работу. Создайте системный подход к общим элементам дизайна — от создания новых страниц до реализации фирменных цветов. Параметры Divi, вызываемые правой кнопкой мыши, и сочетания клавиш сокращают количество повторяющихся действий, позволяя вам работать быстрее, не жертвуя при этом качеством.
Постройте свой процесс вокруг повторно используемых элементов. Начинайте проекты, настраивая глобальные стили и сохраняя часто используемые разделы в своей библиотеке Divi Cloud. Эта основа позволяет легче поддерживать последовательность при быстром движении. Не забывайте регулярно пересматривать и обновлять свой рабочий процесс — то, что сработало для небольших проектов, может нуждаться в корректировке по мере работы над более крупными.
Методы контроля версий
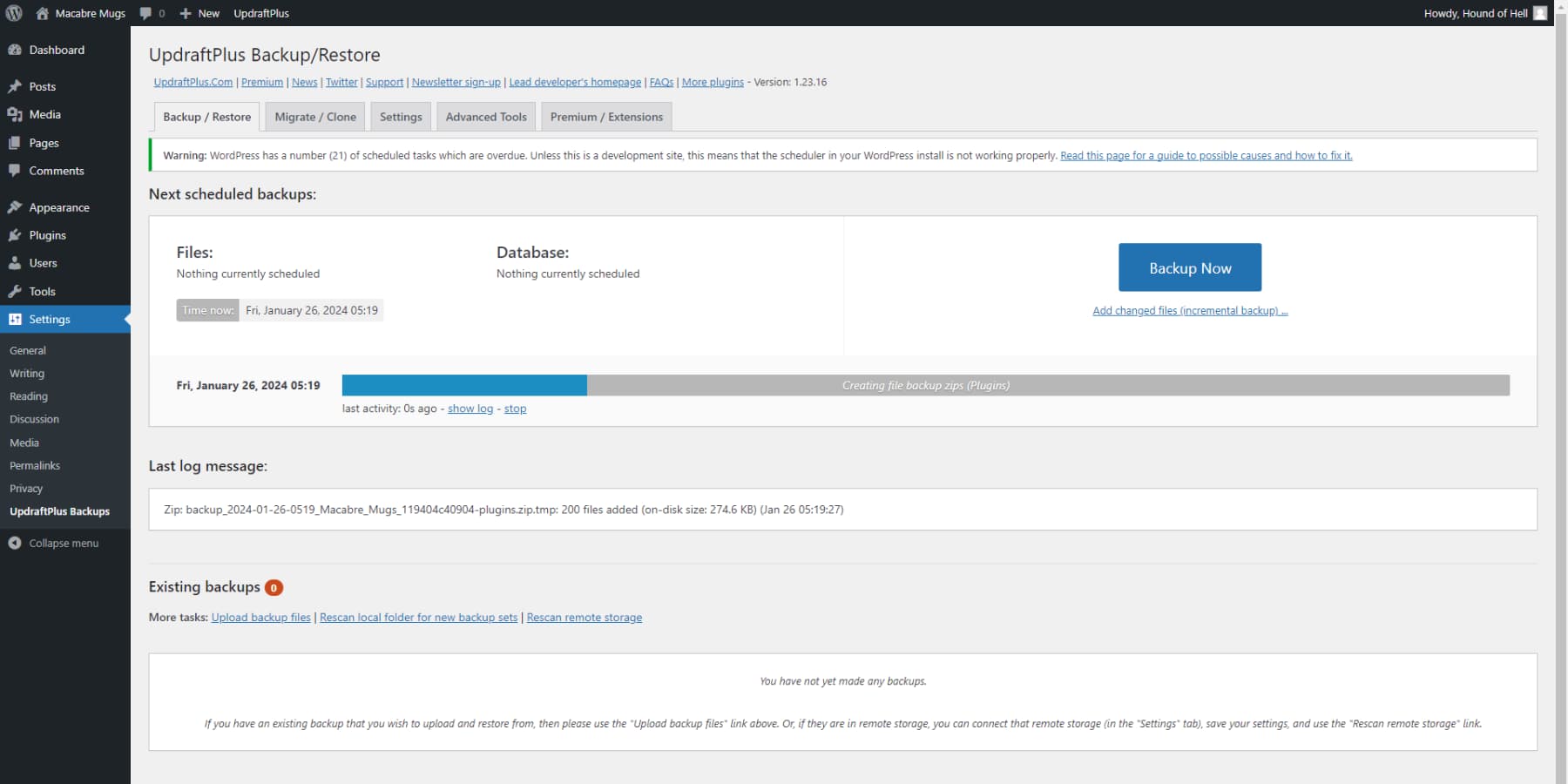
Интеллектуальный контроль версий предотвращает сбои при проектировании и обеспечивает безопасность вашей работы. Прежде чем вносить серьезные изменения в проект, создайте резервные точки, к которым вы сможете вернуться в случае необходимости. UpdraftPlus прекрасно работает с WordPress и Divi, позволяя вам сохранять полные снимки вашего веб-сайта всего за несколько кликов — думайте об этом как о своей машине времени для проектирования.

Отслеживайте различные версии дизайна, экспериментируя с макетами или тестируя новые функции. Документируйте существенные изменения и их влияние на пользовательский опыт. Такой системный подход поможет вам понять, что лучше всего подходит вашей аудитории, сохраняя при этом страховку для смелых дизайнерских экспериментов. Регулярное резервное копирование гарантирует, что вы сможете уверенно расширять творческие границы, не рискуя стабильностью действующего сайта.
Управление системой проектирования
Эффективные системы дизайна растут вместе с вашими проектами, сохраняя при этом последовательность. Вместо того, чтобы создавать разовые решения, постройте живую систему, которая развивается вместе с вашими потребностями. Установите четкие правила добавления новых элементов дизайна — от стандартов расстояния до шаблонов взаимодействия — чтобы дополнения усиливали, а не разбавляли ваш визуальный язык.
Логически организуйте свои дизайнерские ресурсы, чтобы их было легко найти и реализовать. Создавайте четкие категории для макетов, модулей и вариантов стилей. Регулярные проверки помогают определить, какие элементы работают хорошо, а какие нуждаются в доработке. Такой системный подход экономит время, гарантируя, что ваша дизайн-система останется ценным ресурсом, а не беспорядочной коллекцией.
Оптимизация производительности
Вашему потрясающему дизайну нужна скорость, чтобы соответствовать его внешнему виду. Начните с прочной основы, используя оптимизированный хостинг SiteGround. Их серверы специально настроены для WordPress, что обеспечивает более быструю загрузку с самого начала.
Визуальная элегантность Divi глубоко проникает в его техническую основу. Пока вы разрабатываете дизайн в реальном времени с помощью визуального конструктора, Divi генерирует оптимизированный код, который делает ваш сайт быстрым и удобным для поисковых систем. Речь идет не только о внешнем виде, но и о производительности.
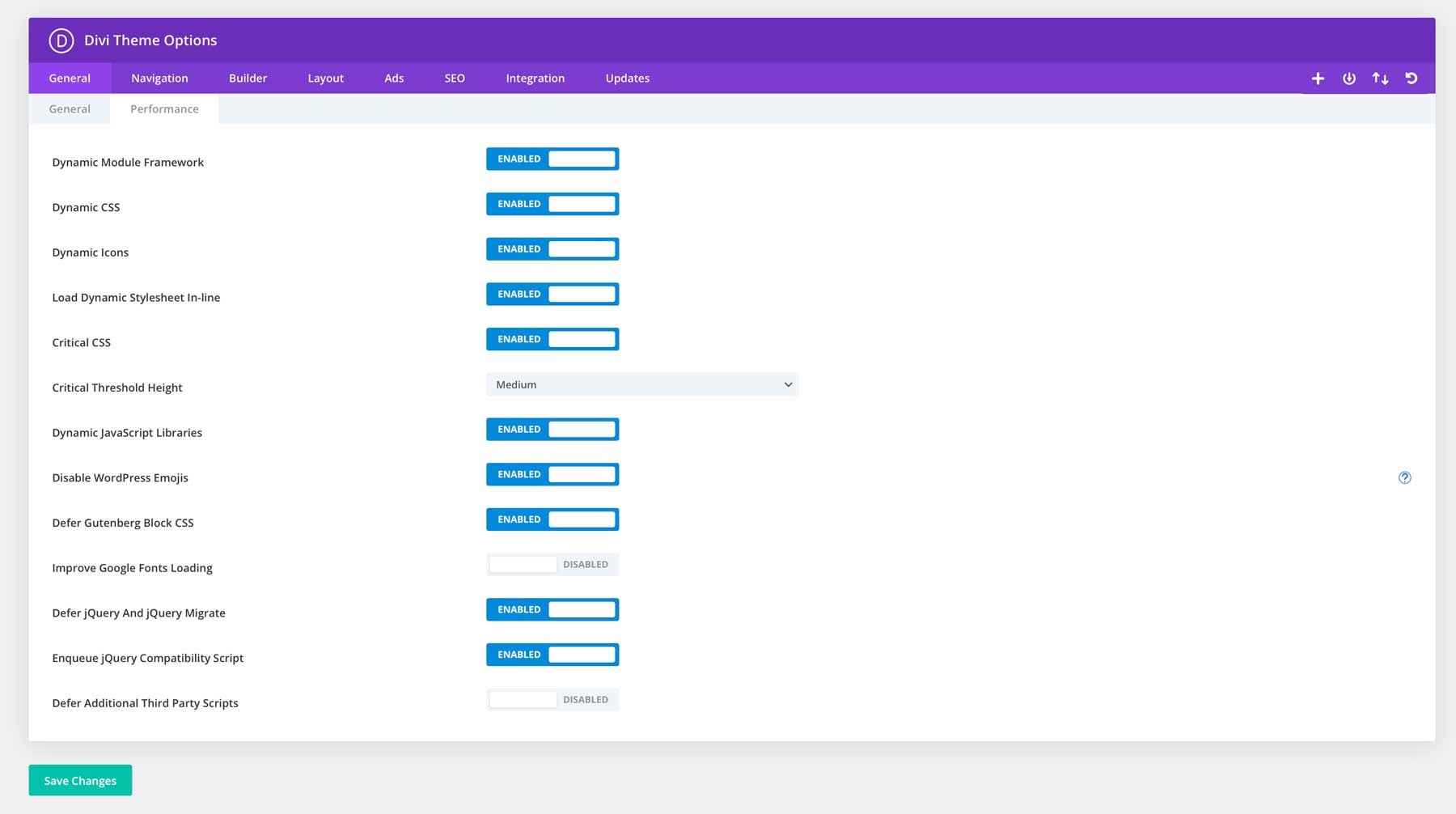
Интеллектуальная оптимизация заложена в основной архитектуре Divi. Dynamic Module Framework загружает только то, что нужно вашему проекту, и не более того. Динамический JavaScript и CSS работают «за кулисами», обеспечивая компактность вашего кода, а критический CSS обеспечивает быстрое отображение ваших проектов для посетителей. Эти технические детали могут показаться сложными, но они безупречно работают в визуальном конструкторе, позволяя вам сосредоточиться на дизайне, пока Divi выполняет тяжелую работу.

WP Rocket повышает производительность за счет интеллектуального кэширования ваших страниц и оптимизации доставки кода. Его функции отложенной загрузки гарантируют, что изображения и видео загружаются только при необходимости, сохраняя ваш дизайн быстрым, не жертвуя визуальным эффектом. Для проектов с большим количеством изображений EWWW Image Optimizer автоматически сжимает визуальные эффекты без заметной потери качества — идеально подходит для сохранения четкого, профессионального вида при минимальном времени загрузки.
Эти инструменты прекрасно работают с Divi, позволяя вам сосредоточиться на дизайне, пока они выполняют техническую работу.
Проектируйте лучше, начиная прямо сейчас
Принципы визуального дизайна — это не просто теория, это ваш набор инструментов для создания веб-сайтов, которые действительно привлекают посетителей. Овладев этими элементами и вдумчиво их реализовав, вы создадите опыт, который будет направлять, вовлекать и конвертировать.
В то время как другие дизайнеры застревают в бесконечных циклах доработок, вы можете запустить красивые и эффективные веб-сайты вдвое быстрее. Visual Builder, Quick Sites и AI Assistant от Divi позволяют создавать профессиональные проекты, которые конвертируются проще, чем когда-либо.
Зачем бороться со своими инструментами дизайна, если вы можете присоединиться к революции Divi и начать создавать веб-сайты, которые заставят ваших конкурентов нервничать?
Получите Диви сейчас
