4 способа использования локальной среды разработки WordPress
Опубликовано: 2023-07-01Пока вы работаете над своим сайтом WordPress, вы можете время от времени обновлять плагин или тему только для того, чтобы обнаружить, что они ломают определенную страницу или функцию. В локальной среде разработки вы можете устранять такие ошибки и даже избегать их.
Наличие локальной среды разработки также означает, что вам не нужно платить за дополнительный хостинг, чтобы настроить тестовый сайт. На самом деле, вы можете создать столько локальных сайтов WordPress, сколько захотите, и использовать их, чтобы опробовать изменения, прежде чем внедрять их на своем действующем сайте.
В этой статье мы собираемся дать вам ускоренный курс по локальной среде разработки WordPress. Затем мы поговорим о четырех ключевых задачах, которые вы можете решить с помощью этого типа локального сайта. Давайте приступим!
Введение в локальные среды разработки WordPress
Каждому веб-сайту для работы требуется сервер. В большинстве случаев вы платите и используете удаленный сервер, к которому могут получить доступ другие люди со всего мира, чтобы увидеть ваш сайт. Однако вы также можете создавать локальные веб-сайты, которые можете видеть только вы.
Поначалу наличие веб-сайта, к которому есть доступ только у вас, может показаться странным, но оно может пригодиться во многих ситуациях, например:
- Создание тестовых веб-сайтов для опробования новых тем и плагинов.
- Получите фору в разработке вашего сайта, чтобы вам не пришлось сразу платить за хостинг.
- Устранение ошибок в безопасной среде.
Однако для работы веб-сайта требуется определенная комбинация программного обеспечения. Это программное обеспечение и есть то, что мы называем средой разработки. WordPress, в частности, нуждается в среде с PHP, базой данных и специальным серверным программным обеспечением.
Как правило, ваш веб-хостинг предоставит вам сервер, на котором уже настроены все необходимые компоненты, чтобы вы могли сразу приступить к работе на своем веб-сайте. Однако для локальной среды необходимо убедиться, что все компоненты установлены непосредственно на вашем компьютере.

Это можно сделать несколькими способами: от установки программного обеспечения вручную до использования стеков разработки, таких как MAMP или WAMP. Однако есть также инструменты, которые упрощают процесс, выполняя всю эту работу в фоновом режиме, что позволяет создавать и удалять локальные веб-сайты по желанию.
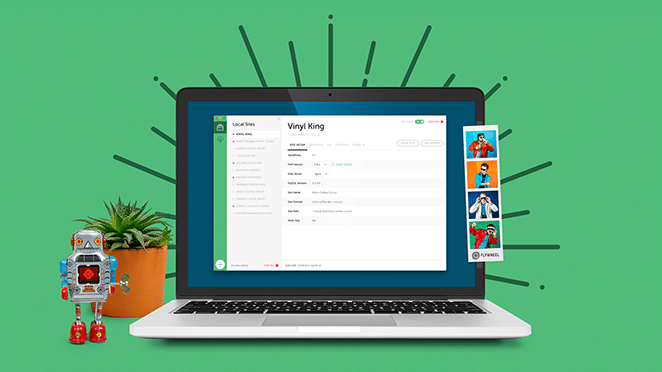
Local, например, настраивает среду разработки, которую вы можете использовать для простого создания любого количества сайтов:
Этот инструмент также включает в себя множество полезных функций. Это позволяет вам клонировать сайты, «отключать» их, когда они не используются, и многое другое. Если вам нужен локальный сайт, часто это самое простое решение.
4 способа использования локальной среды разработки WordPress
Как видите, настроить локальную среду для WordPress несложно, если у вас есть нужный инструмент. Однако, если вы все еще не уверены в том, почему вы должны сделать этот шаг, давайте рассмотрим четыре важные задачи, которые вы можете выполнить с помощью локального сайта.
1. Разработайте свой сайт в автономном режиме
В обычном сценарии вы можете в конечном итоге платить за хостинг в течение нескольких месяцев, пока вы работаете над своим сайтом. В зависимости от вашего провайдера эти расходы могут складываться. Получение форы на вашем веб-сайте в автономном режиме может быть отличным способом сэкономить деньги.
С локальной средой разработки WordPress вы можете создавать целые веб-сайты без регистрации на веб-хостинге. Затем, когда вы будете готовы, вы можете выбрать тарифный план хостинга и перенести свой сайт на нового провайдера.
Более того, когда вы работаете над своим сайтом в локальной среде, все будет работать и загружаться быстрее (поскольку вы не общаетесь с удаленным сервером). Это означает, что вы можете быстро протестировать больше функций, что значительно сократит время разработки.
2. Попробуйте новые темы и плагины
Плагины и темы — одна из лучших частей использования WordPress. У вас есть тысячи вариантов на выбор, поэтому найти тот, который может помочь вам реализовать желаемую функциональность, обычно несложно.

Проблема в том, что чем больше плагинов вы используете на своем веб-сайте, тем выше вероятность того, что вы столкнетесь с проблемами совместимости. Это может вызвать проблемы с вашими плагинами, вашей активной темой и даже с самим WordPress.

Если вы хотите перестраховаться, вы всегда должны создавать резервную копию своего веб-сайта, прежде чем добавлять какие-либо новые плагины или переключать темы. Таким образом, у вас будет чистая точка восстановления на случай, если что-то пойдет не так.
Однако со средой разработки вы можете полностью избежать этого риска. Вы можете настроить локальную копию своего веб-сайта и протестировать там любые новые надстройки, прежде чем устанавливать их на свой работающий сайт. Таким образом, вы быстро выясните, какие плагины и темы плохо сочетаются друг с другом, и сможете найти более безопасные альтернативы.
3. Тестируйте обновления WordPress
Время от времени WordPress выпускает масштабные обновления, которые вносят существенные изменения в платформу. Когда это происходит, относительно часто возникают ошибки совместимости с вашими плагинами и темами или возникают другие неожиданные проблемы.
На самом деле, некоторые люди рекомендуют не обновляться до последней версии WordPress сразу. Таким образом, первые пользователи могут увидеть, не работает ли новое обновление с какими-либо конкретными плагинами или темами, а разработчики могут приступить к устранению проблем.
Однако отсутствие обновления вашего сайта создает угрозу безопасности. Чтобы избежать обеих проблем, вы всегда можете протестировать новые обновления на себе в локальной среде. Таким образом, вы сможете быстро увидеть, работают ли ваша тема и все ваши плагины должным образом, и вы заметите, если какой-либо из вашего контента кажется затронутым.
Если вы столкнетесь с какими-либо проблемами после обновления WordPress, то вы знаете, что не должны обновлять свой работающий сайт, пока эти проблемы не будут устранены. К счастью, этот процесс обычно не занимает много времени.
4. Устранение ошибок WordPress

Рано или поздно вы столкнетесь с ошибкой при использовании WordPress. Многие распространенные ошибки WordPress очень хорошо задокументированы, поэтому их исправление не должно быть проблемой.
Однако самостоятельное устранение неполадок на веб-сайте сопряжено с определенным риском. Например, вы можете отредактировать файл, который не должны делать, или попробовать неправильный подход к исправлению вашего сайта. Если это произойдет, вы можете усугубить проблему, а не улучшить ее.
Локальная среда разработки действительно может помочь в таких ситуациях. Например, вы можете попробовать воспроизвести ошибку на копии своего сайта и поэкспериментировать с различными исправлениями. При этом вам не придется беспокоиться о поломке вашего работающего веб-сайта.
Даже если вы не можете воспроизвести ошибку, вы всегда можете использовать свой локальный сайт, чтобы изучить, как работает WordPress. Вы можете узнать, какие файлы можно безопасно редактировать, а какие не следует трогать. Таким образом, в следующий раз, когда вы столкнетесь с проблемой на своем реальном веб-сайте, устранить ее будет намного проще.
Заключение
Если вы проводите много времени с использованием WordPress, локальные среды разработки — одно из лучших орудий в вашем распоряжении. Существует множество способов настроить одну из этих сред, но мы рекомендуем использовать специализированный инструмент, такой как Local. Таким образом, вам будет намного проще создавать локальные сайты и управлять ими.
Давайте вспомним основные преимущества использования локальной среды разработки с WordPress. Ты можешь:
- Развивайте свой сайт в автономном режиме
- Попробуйте новые темы и плагины WordPress
- Тестируйте обновления WordPress
- Устранение ошибок WordPress
У вас есть вопросы о том, как использовать Local для настройки автономных веб-сайтов WordPress? Давайте поговорим о них в разделе комментариев ниже!
