Как создать веб-доступность (5 основных советов)
Опубликовано: 2022-07-23Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


В последние годы были достигнуты значительные успехи в обеспечении доступности веб-сайтов. Тем не менее, с таким количеством разработок, которые нужно учитывать, вы можете не знать, как начать работу с доступным веб-дизайном. От контрастных цветов до удобочитаемости и удобства для мобильных устройств — Beaver Builder может помочь вам с легкостью достичь последних стандартов доступности.
В этом посте мы обсудим, что такое доступность веб-сайта и почему это важно. Затем мы поделимся пятью способами создания специальных возможностей. Давайте погрузимся в это!
Оглавление
Веб-доступность позволяет людям с ограниченными возможностями или альтернативными потребностями пользоваться Интернетом. Это позволяет им легче понять ваш контент и перемещаться по вашему сайту.
В число тех, кому может потребоваться дополнительная помощь с доступом в Интернет, входят люди со слуховыми, зрительными, когнитивными, неврологическими или физическими недостатками. Все упомянутые имеют разные потребности, и создание общедоступного веб-сайта может быть сложной задачей.
Теперь давайте рассмотрим некоторые конкретные примеры проблем с веб-доступностью. Например, размытые, искаженные или нечеткие рисунки могут быть препятствием для людей с ограниченным зрением. Между тем, люди с двигательными нарушениями могут быть не в состоянии использовать мышь, что делает невозможным навигацию по странице.
Некоторые дополнительные проблемы, с которыми могут столкнуться пользователи, включают:
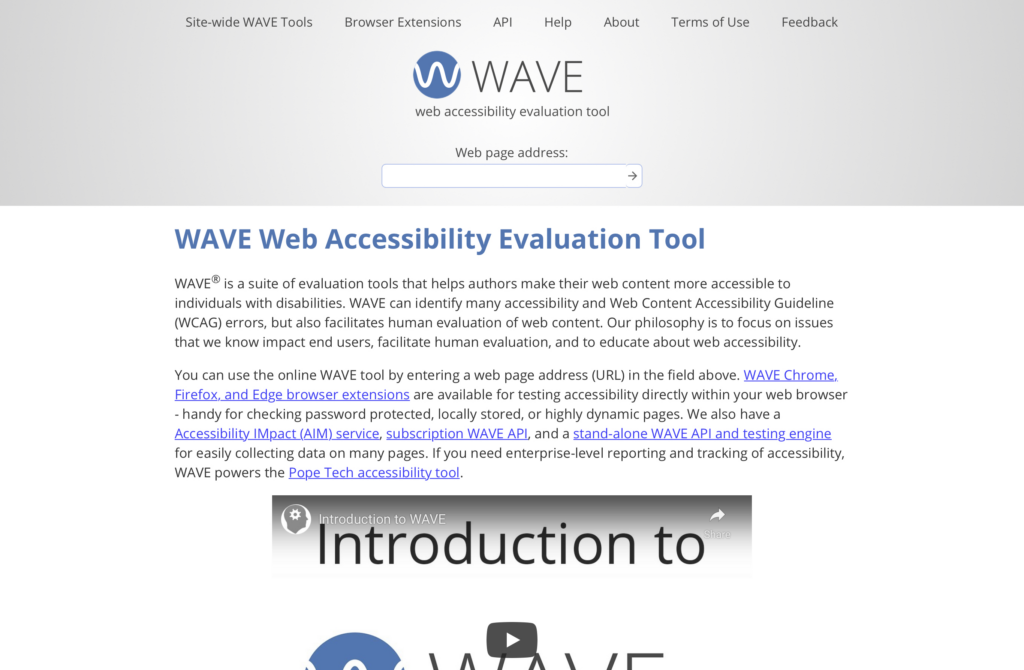
Этот список ни в коем случае не является исчерпывающим, и вам следует подумать о проверке, чтобы узнать, каков текущий стандарт доступности вашего веб-сайта. Вы можете сделать это с помощью онлайн-инструмента проверки, такого как инструмент оценки веб-доступности WAVE:

WAVE может выявлять множество ошибок доступности и «облегчает оценку веб-контента человеком». Вы можете проверить любой веб-сайт, просто введя URL-адрес в соответствующее поле. Расширение, доступное для Chrome, Firefox и Edge, позволит вам протестировать защищенные паролем, локально сохраненные или высокодинамичные страницы.
Доступность Интернета вызывает все большую озабоченность, и вы, возможно, захотите серьезно подумать. Один миллиард человек — примерно 15 процентов населения мира — живут с той или иной формой инвалидности. Более того, 75 процентов американцев с ограниченными возможностями ежедневно пользуются Интернетом.
Глобальный рынок, включающий людей с ограниченными возможностями, оценивается более чем в 13 триллионов долларов, а это означает, что это не то, что вы должны рассматривать как проблему меньшинства. В наш более социально сознательный век 58% компаний начали изучать возможности инклюзивных инноваций.
Фактически, 29 процентов имеют целевую сеть потребителей или заинтересованных лиц с ограниченными возможностями. По мере того, как эти цифры продолжают расти, компании, которые не внедряют веб-доступность, рискуют остаться позади конкурентов.
Доступность Интернета — это не только этический или деловой вопрос. Это тоже юридический. Закон об американцах-инвалидах (ADA) требует, чтобы предприятия создавали условия для инвалидов.
Однако нет четких правил о том, как должен выглядеть такой веб-контент, только то, что некоторые компании предлагают веб-сайт, который включает «разумную доступность». К ним относятся слепые или глухие люди, которым нужно будет перемещаться по вашей веб-странице с помощью голоса, программ чтения с экрана или других вспомогательных технологий.
Поскольку ADA не предлагает установленных рекомендаций, многие компании используют Рекомендации по доступности веб-контента (WCAG) в качестве отправной точки. WCAG не является юридическим требованием, но предлагает четыре области, в которых вы можете проверить, соответствует ли ваш веб-сайт стандартам доступности:
Если вы соответствуете стандартам WCAG, вы, по сути, также соответствуете требованиям ADA.
Наш плагин Beaver Builder — это конструктор для WordPress с функцией перетаскивания. Это позволяет пользователям легко создавать профессионально выглядящие веб-сайты и целевые страницы, не зная ни одной строки кода. Наш инструмент реализовал в своих продуктах несколько решений для обеспечения доступности веб-сайтов, чтобы сделать создание веб-сайта, соответствующего требованиям, намного проще.

Веб-доступность имеет два разных фронта: авторская сторона (где пользователь создает свой веб-сайт) и сторона рендеринга HTML (которая доступна для просмотра публике). Модули Beaver Builder доступны на базовом уровне для обоих.

Авторская сторона имеет как навигацию с помощью клавиатуры, так и цветовой контраст. В то время как на стороне рендеринга HTML есть атрибуты, полезные для программ чтения с экрана.
Более того, Beaver Builder также недавно решил несколько проблем с доступностью. К ним относятся изменения в модуле меню плагина Beaver Builder. Теперь пользователи могут перемещаться по пунктам подменю. Точно так же есть новая настройка метки меню, позволяющая создавать собственную метку ARIA. Кроме того, вы можете добавить теги alt в наш модуль слайд-шоу.
Мы также изменили тему Beaver Builder, включив в нее значительные улучшения специальных возможностей. Например, навигационный поиск имеет поддержку табуляции клавиатуры и метку ARIA. Виджеты поиска и поля формы комментариев имеют метки ARIA, а подменю позволяют использовать вкладки с клавиатуры. Вы можете найти полное описание того, что предлагает Beaver Builder, в нашей документации.
Есть несколько других вещей, которые вы можете сделать, чтобы сделать ваш сайт доступным. Теперь давайте рассмотрим пять основных моментов, необходимых для соблюдения и превышения стандартов веб-доступности. Имейте в виду, что большинство из них реализованы с помощью нашего плагина Beaver Builder.
Альтернативный текст или «замещающий текст» для краткости используется в HTML-коде сайта для описания внешнего вида или функции изображения, которое появляется на веб-странице. Хотя использование замещающего текста не имеет строгого отношения к дизайну, мы включили его, потому что это важная часть веб-доступности.
Пользователи с нарушениями зрения, использующие вспомогательные технологии, такие как программы чтения с экрана, услышат замещающий текст, чтобы понять, что представляет собой изображение. Ваш веб-сайт также будет отображать альтернативный текст, если он не может загрузить изображение.
При написании альтернативного текста вы должны быть четкими и описательными. Однако не забывайте оставаться кратким. Вот пример того, как альтернативный текст выглядит в HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
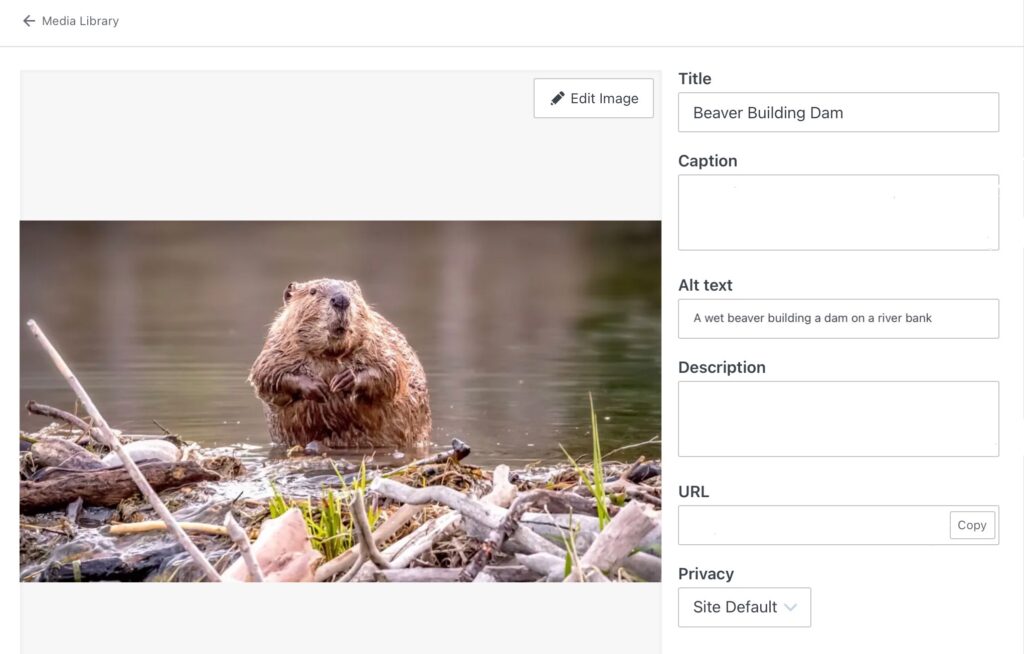
Один из способов реализовать замещающий текст — загрузить свое изображение через медиатеку WordPress, а затем нажать « Изменить »:

Как видите, в правой части экрана есть место для окончания замещающего текста . Ввод текста здесь гарантирует, что WordPress будет автоматически добавлять замещающий текст каждый раз, когда вы используете изображение.
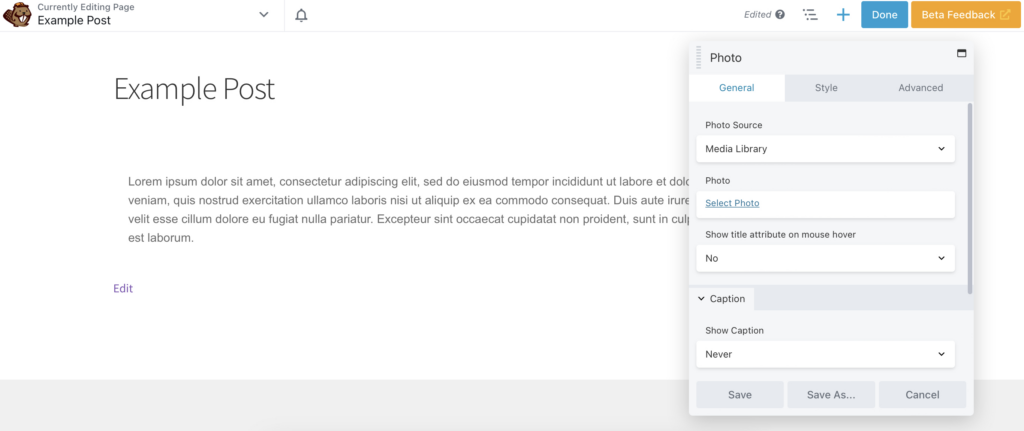
Кроме того, вы можете просто вставить изображение на свою страницу или опубликовать, используя предпочитаемый фотомодуль Beaver Builder. Затем нажмите «Выбрать фото », чтобы добавить нужное изображение:

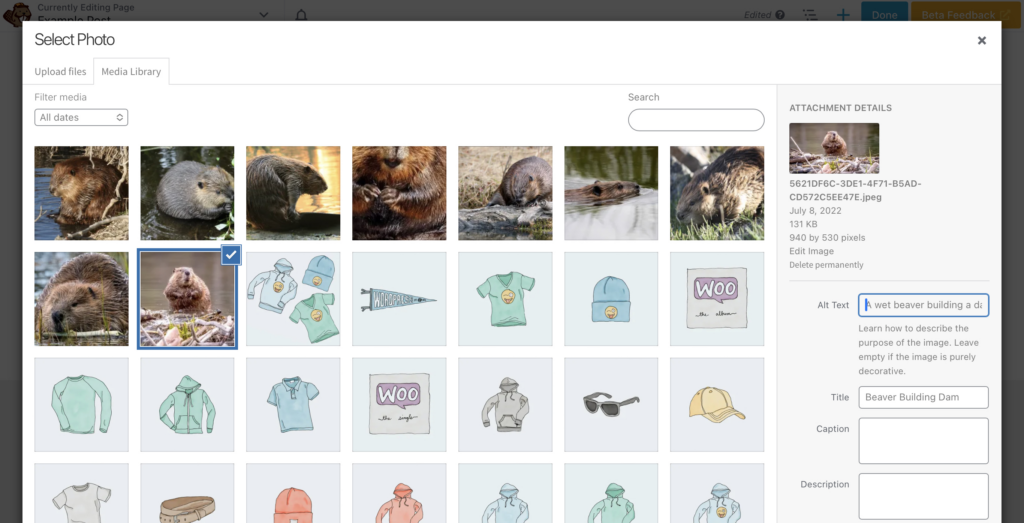
Затем найдите замещающий текст (альтернативный текст) в разделе « Сведения о вложении» во всплывающем окне:

Это так просто!
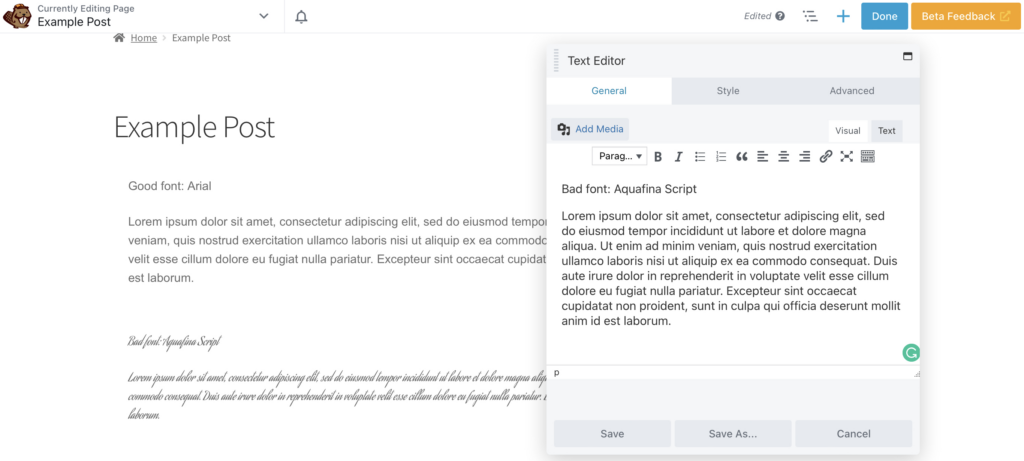
Читабельность является ключевым фактором, когда речь идет о доступности. Это означает, что ваш текст должен быть четким и легко читаемым. Для этого лучше всего использовать простые шрифты, такие как Arial или Helvetica. Хотя более сложные конструкции привлекательны, их может быть сложно читать.
Как правило, шрифты и цвета ссылок настраиваются в настройщике темы, а не по одному. Однако могут быть случаи, когда вам нужно стилизовать отдельный модуль.
Чтобы изменить шрифт в Beaver Builder, выберите текстовый редактор и найдите вкладку « Стиль ». Откройте выбор шрифта , чтобы внести изменения. Ниже мы включили хороший и плохой шрифт, реализованный с помощью этого метода:

Вам также следует избегать использования слишком большого количества разных шрифтов или использования только заглавных букв. Кроме того, избегайте подчеркивания текста вне идентифицирующих ссылок, так как это может запутать читателя.
Кроме того, когда дело доходит до встроенных ссылок, анкорный текст должен иметь смысл без контекста окружающих предложений. Это означает, что вы не должны использовать такой текст, как «Здесь», «Дополнительно» или «Нажмите здесь». Вместо этого дайте полное описание цели ссылки.
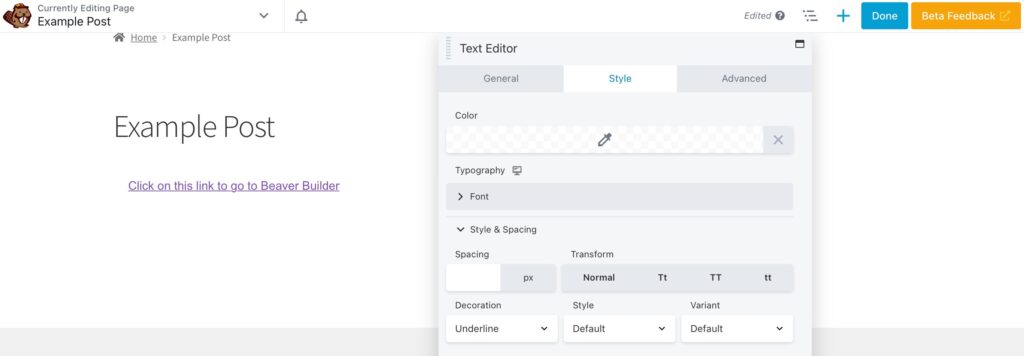
Кроме того, хотя предоставление ссылок другим цветом является стандартным, одного этого недостаточно для доступности в Интернете. Также рекомендуется использовать нецветные индикаторы, такие как подчеркивание или выделение текста жирным шрифтом.
Чтобы добиться такого вида, вы можете открыть текстовый редактор и выделить ссылку полужирным шрифтом на вкладке « Общие ». Затем перейдите в «Стиль» > «Стиль и интервал» . Здесь вы можете выбрать « Подчеркнуть » в раскрывающемся списке « Украшение» :

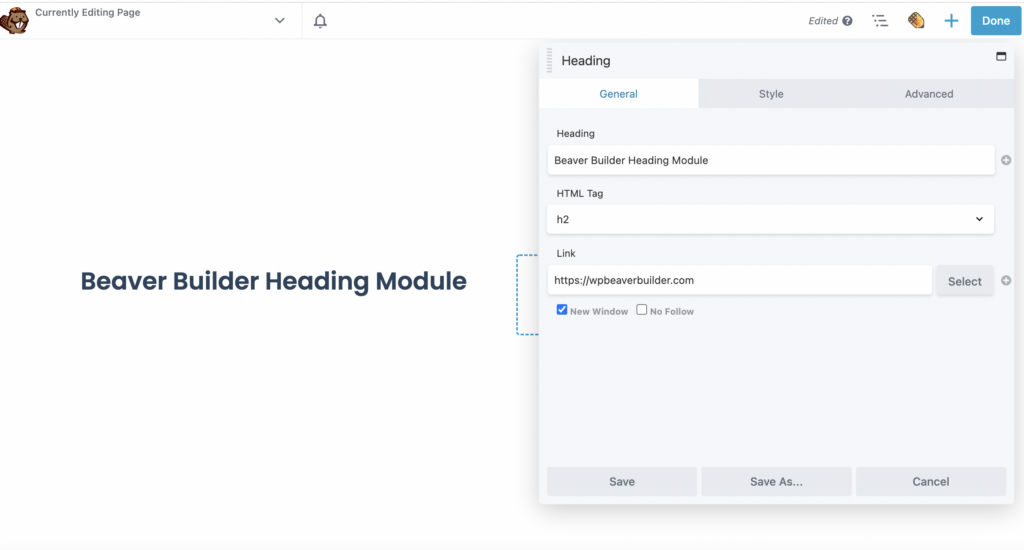
Программы чтения с экрана также используют структуру заголовков для навигации по содержимому. Поэтому вы должны убедиться, что ваш текст разбит с помощью тегов заголовков. Beaver Builder предлагает модуль заголовков. Beaver Builder предлагает модуль заголовков, который позволяет легко назначать тег HTML на вкладке « Общие »:

Наконец, убедитесь, что ваши предложения кратки, и поищите другие способы разбить текст. Включение релевантных изображений или видео — это прекрасно, если вы помните правила доступности для обоих.
Использование контраста и цвета имеет жизненно важное значение для хорошей доступности веб-сайтов, особенно для людей с нарушениями зрения. Пользователи должны иметь возможность адекватно воспринимать содержимое страницы и выполнять желаемые действия на сайте, не мешая цвету.
Поэтому, чтобы текст был адекватно читабельным, он должен иметь достаточный контраст с фоном. Рекомендуемый минимум контрастности составляет 4,5 к 1. Имея это в виду, рекомендуется создать подходящую цветовую палитру для своего веб-сайта.
Хотя большинство тем гарантируют, что ссылки будут контрастного цвета, это стоит перепроверить. Кроме того, ваши кнопки также должны иметь соответствующий контраст.
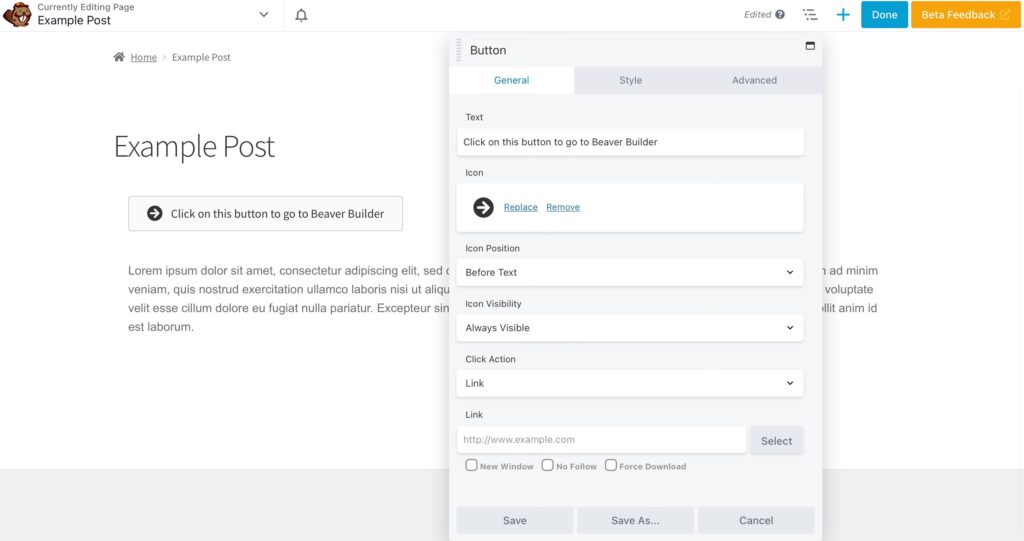
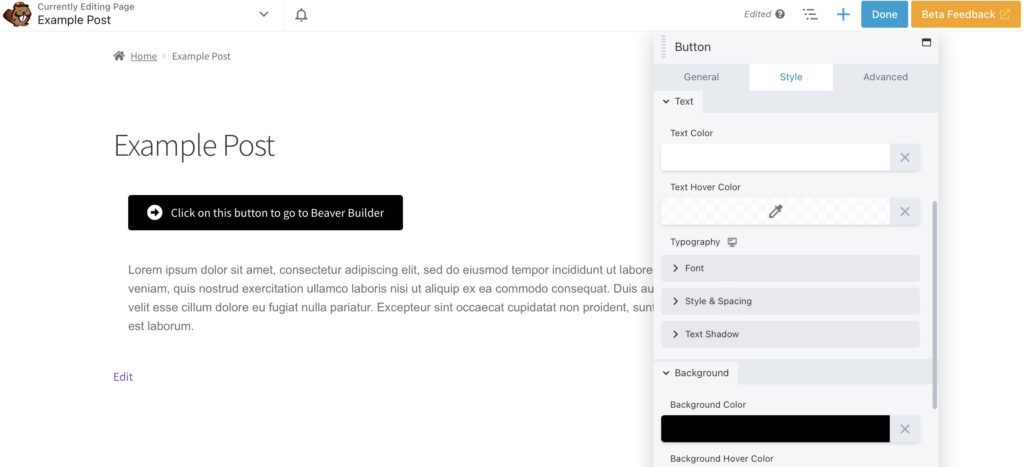
В Beaver Builder вы можете изменить цвет текста, перейдя в текстовый редактор и найдя вкладку « Стиль ». Здесь мы создали кнопку и использовали настройки на вкладке « Общие », чтобы добавить значок и сделать его более читабельным:

Затем, также на вкладке « Стиль », мы изменили цвет текста на #FFFFFF и фон на #000000:

Это создает подходящий контраст. Помните, если вы не можете изменить что-то в несколько кликов в настройках Beaver Builder, вы также можете легко изменить это с помощью CSS.
Многие пользователи с двигательными нарушениями полагаются на клавиатуру, как и люди с нарушениями зрения. Точно так же некоторые пользователи без инвалидности будут использовать клавиатуру из соображений предпочтения. Поэтому мышь не универсальна.
Навигация с помощью клавиатуры, как правило, хорошо поддерживается всеми компьютерными операционными системами и большинством программных приложений. Однако могут возникнуть проблемы, когда веб-дизайнеры используют приемы, нарушающие стандартную функциональность клавиатуры. Прежде всего, возможность использовать клавишу Tab для навигации по интерактивным элементам.
Поэтому есть два требования к доступности клавиатуры, о которых вы должны знать. Во-первых, пользователи клавиатуры должны иметь доступ ко всем элементам интерфейса.
Во-вторых, ваш веб-сайт должен обеспечивать четкий, последовательный и видимый индикатор фокусировки. Этот индикатор фокусировки активируется или управляется с помощью клавиатуры. Вы можете использовать CSS, чтобы сделать индикатор фокуса более заметным.
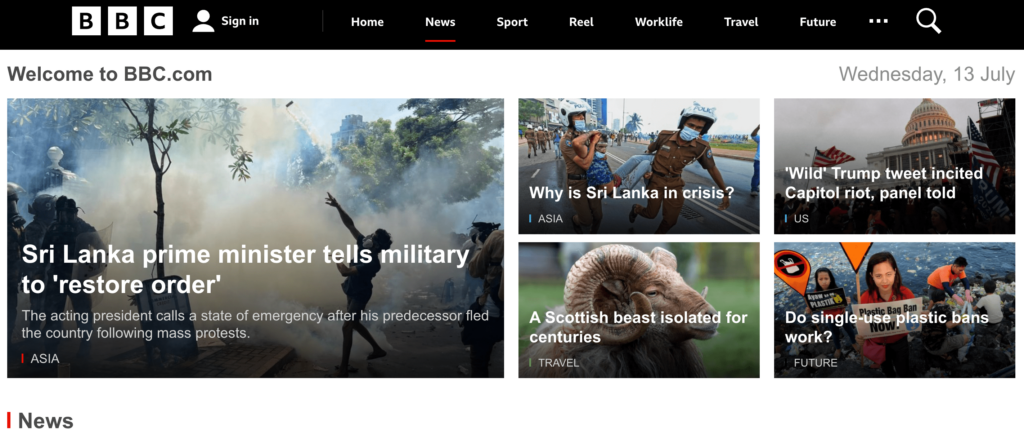
Хорошим примером этого является веб-сайт BBC. Его индикатор фокусировки сочетает в себе как цветовое кодирование, так и подчеркивание:

Как видите, при наведении или выборе вкладки « Новости » вы увидите красную подчеркивание. Кроме того, все связанные статьи в этой категории имеют красную метку. Другие темы, такие как « Путешествия» и «Спорт», помечены другим цветом для большей ясности.
Наконец, вы должны убедиться, что порядок навигации с помощью клавиатуры логичен и соответствует визуальному потоку страницы. Обычно это требует возможных изменений в исходном коде и CSS. Однако модуль меню Beaver Builder позволяет использовать вкладки, то есть вы можете создать такое меню обычным способом. Как мы упоминали ранее, модули Beaver Builder также имеют навигацию с помощью клавиатуры на стороне разработки.
Еще одна ключевая часть веб-доступности — мобильная доступность. Многие мобильные устройства могут похвастаться рядом возможностей специальных возможностей, которые также могут сделать их лучшим выбором, чем стандартные компьютеры:

Поэтому, когда вы разрабатываете доступный сайт, вы также должны отдавать приоритет дизайну, удобному для мобильных устройств или готовому для мобильных устройств.
При разработке дизайна для мобильных пользователей следует учитывать следующее:
Конечно, это не исчерпывающий список. К счастью, Beaver Builder удобен для мобильных устройств и имеет адаптивный режим редактирования. Это упрощает создание мобильного адаптивного веб-сайта.
Поначалу может быть сложно установить приоритет доступности веб-сайтов. Однако, как владелец веб-сайта, есть много причин (как этических, так и юридических), которые, вероятно, заставят вас убедиться, что ваши веб-страницы доступны. Независимо от ваших мотивов, когда вы разрабатываете доступный сайт, вы максимально увеличиваете количество людей, которых вы достигаете.
Напомним, вот пять способов реализации доступного веб-дизайна с помощью Beaver Builder:
Готовы ли вы создать свой доступный веб-сайт? Загрузите наш плагин Beaver Builder и начните работу уже сегодня!