9 лучших практик веб-дизайна в 2024 году
Опубликовано: 2024-10-31Очень важно создать веб-сайт, который будет идти в ногу с быстро меняющейся природой Интернета. То, что сегодня кажется инновационным, может быстро устареть. Но отличные веб-сайты выдерживают испытание временем. Вот тут-то и пригодятся лучшие практики веб-дизайна. Это ваш набор инструментов для создания сайта, который будет выглядеть четко и привлекать посетителей.
Независимо от того, являетесь ли вы опытным профессионалом или только начинаете заниматься веб-дизайном, эти методы помогут вам сделать все правильно с самого начала. А с Divi в вашем распоряжении реализовать их становится очень легко. Никакого опыта кодирования не требуется. Готовы создать веб-сайт, который будет хорошо выглядеть сегодня и оставаться актуальным завтра? Давайте начнем.
- 1. Готовность вашего веб-сайта к будущему: важность лучших практик
- 2 Divi: ваш помощник в проектировании и создании веб-сайтов
- 2.1 От нуля до запуска за считанные минуты
- 3 лучших практики веб-дизайна, которые следует учитывать
- 3.1 1. Адаптивный дизайн
- 3.2 2. Визуальная иерархия и макет
- 3.3 3. Типографика и читабельность
- 3.4 4. Теория цвета в веб-дизайне
- 3.5 5. Оптимизация скорости загрузки страницы
- 3.6 6. Последовательный брендинг
- 3.7 7. Эффективные призывы к действию (CTA)
- 3.8 8. Вопросы доступности
- 3.9 9. SEO-ориентированный дизайн
- 4. Итог: пользовательский опыт имеет значение
Готовность вашего веб-сайта к будущему: важность лучших практик
Лучшие практики веб-дизайна необходимы для создания успешного присутствия в Интернете. Ваш веб-сайт часто является первым местом взаимодействия потенциальных клиентов с вашим брендом. Речь идет не только о том, чтобы это выглядело красиво; вам необходимо создать впечатление, которое действительно привлекает посетителей и вызывает у них желание вернуться за новыми покупками.
Пользовательский опыт — это весь смысл следования лучшим практикам. Хорошо организованный веб-сайт плавно направляет посетителей по вашему контенту, предотвращая разочарование и повышая вовлеченность. Положительный опыт может привести к снижению показателей отказов и повышению показателей конверсии. Продолжительность концентрации внимания невелика, и удобная навигация по сайту может сыграть решающую роль в привлечении нового клиента или его потере.
Придерживаясь лучших практик, вы также готовите свой сайт к будущему. Цифровой ландшафт постоянно меняется, постоянно появляются новые устройства и технологии. Следование установленным стандартам создает гибкую основу, которая позволяет адаптироваться к этим изменениям без необходимости полного пересмотра. Это экономит ваше время и ресурсы, позволяя вам сосредоточиться на развитии своего бизнеса, а не постоянно обновлять свое присутствие в Интернете.
Divi: ваш помощник в проектировании и создании веб-сайтов

Здесь, в Elegant Themes, Divi — наша гордость и радость; это расширяет возможности вашего веб-сайта. Как визуальный конструктор страниц, Divi позволяет создавать потрясающие веб-сайты без каких-либо навыков программирования. Независимо от того, новичок ли вы или уже имеете опыт в веб-дизайне, удобный интерфейс Divi с возможностью перетаскивания позволяет легко воплотить ваши идеи в жизнь.
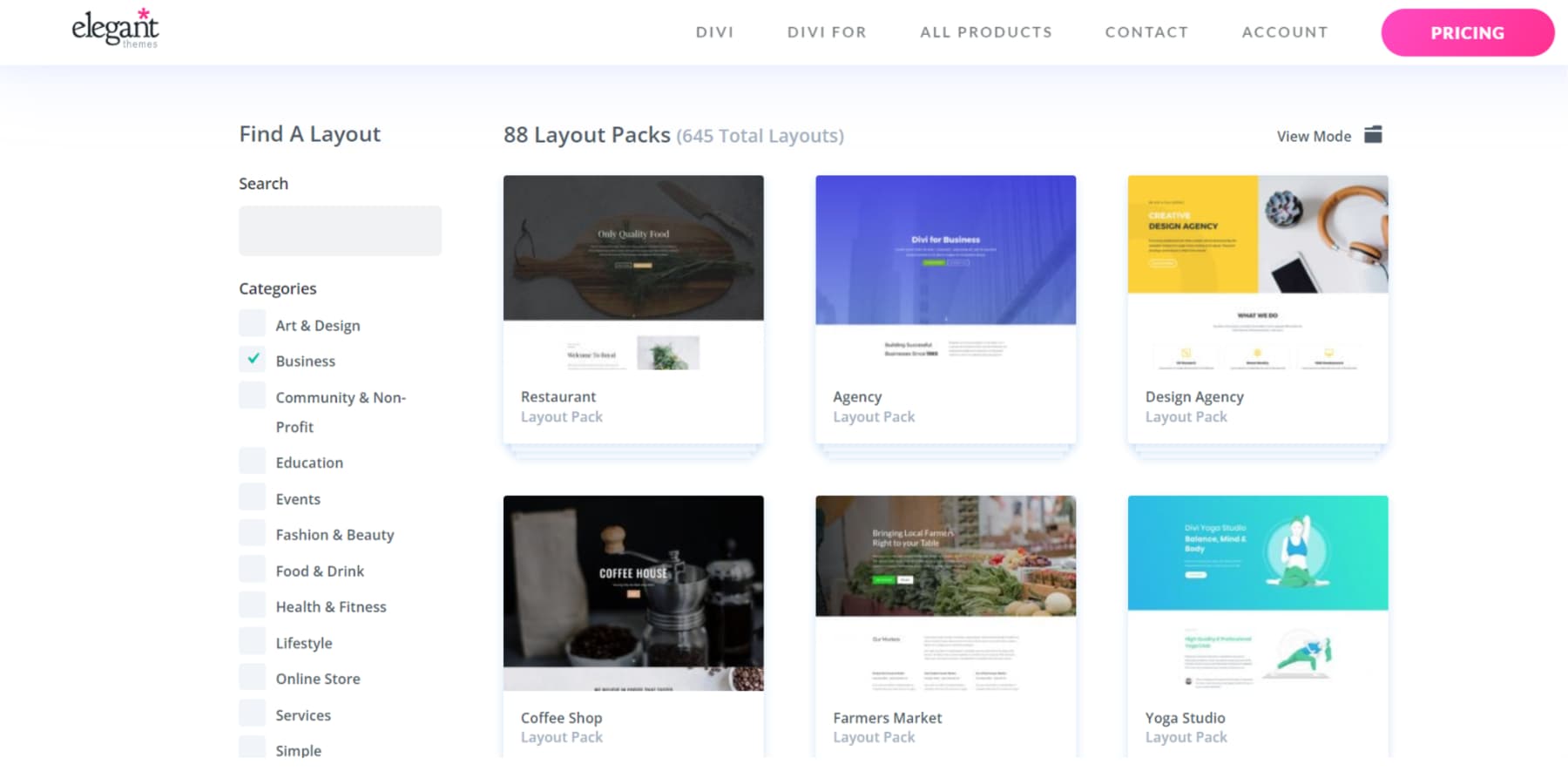
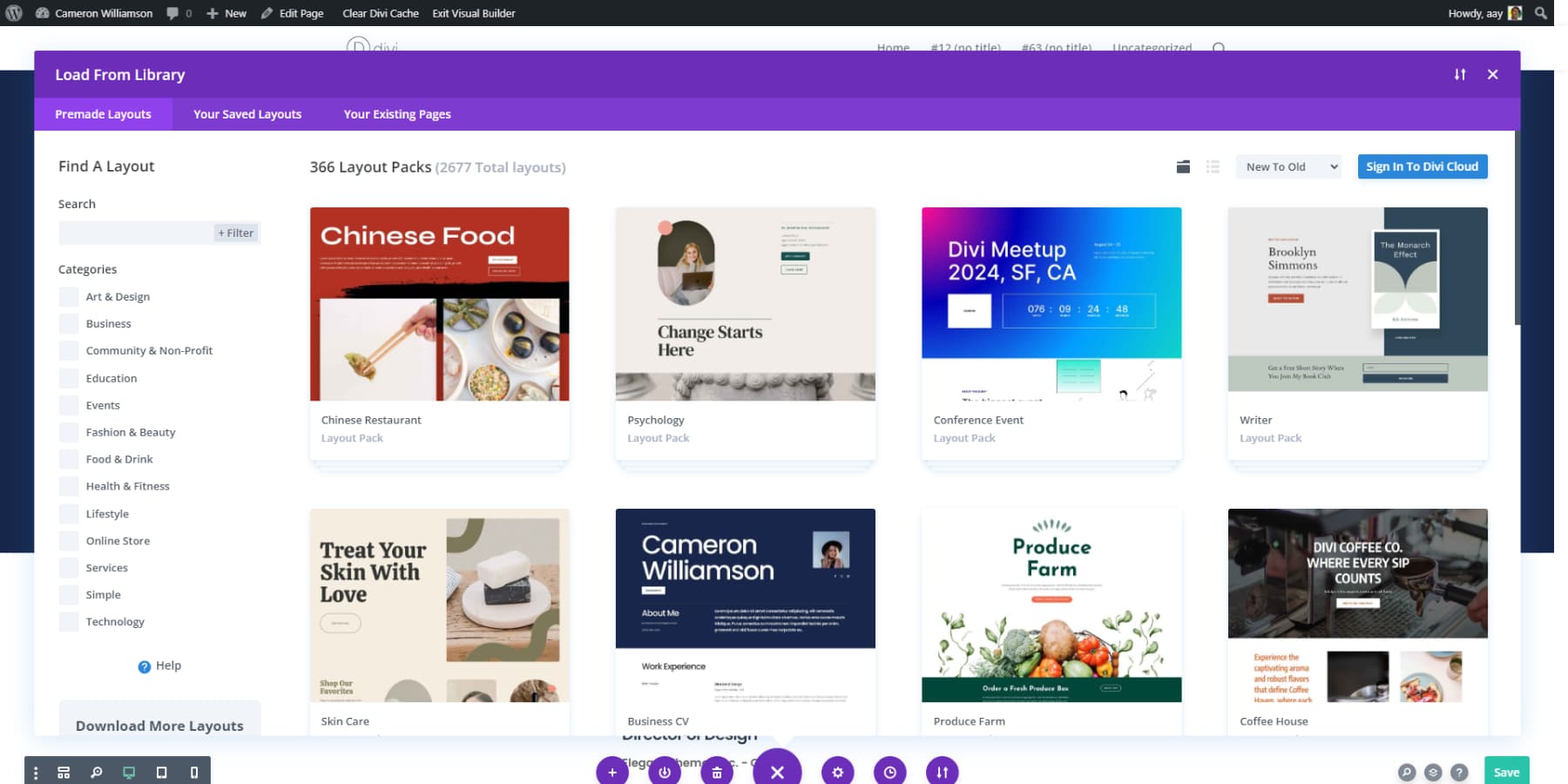
Divi включает в себя готовые макеты, стартовые сайты и модули, адаптированные для разных отраслей и стилей.

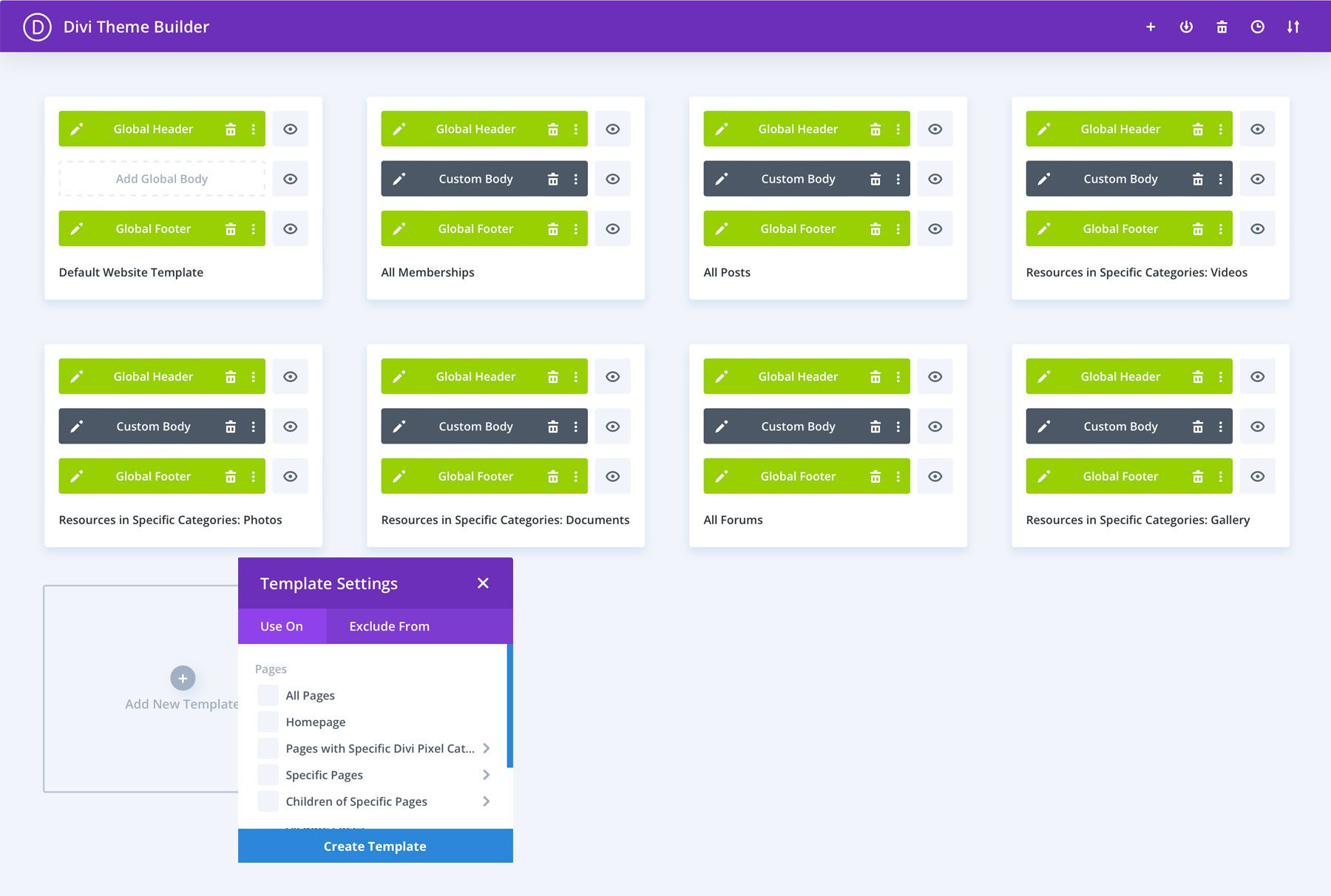
Кроме того, Divi's Theme Builder обеспечивает исключительный контроль над созданием пользовательских верхних, нижних колонтитулов и других компонентов всего сайта, чтобы поддерживать целостный вид всего вашего сайта. Итак, хотите ли вы придать своему портфолио свежий вид или обновить интернет-магазин с использованием передовых принципов дизайна, Divi предложит все необходимое.
Попробуйте Divi без риска
От нуля до запуска за считанные минуты
Divi Quick Sites и Divi AI — это революционные решения, предоставляющие вам передовые инструменты искусственного интеллекта. Используя Divi Quick Sites, вы можете получить полностью работоспособный веб-сайт с элементами дизайна всего за несколько минут.
Между тем, Divi AI упрощает создание, редактирование и оптимизацию контента в различных форматах, таких как изображения, макеты или текст.
Divi AI также поддерживает внедрение новых методов веб-дизайна, которые могут потребовать специального кодирования для определенных разделов. Просто опишите то, что вы себе представляете, и наблюдайте, как оно материализуется, без необходимости разбираться в тонкостях кодирования.
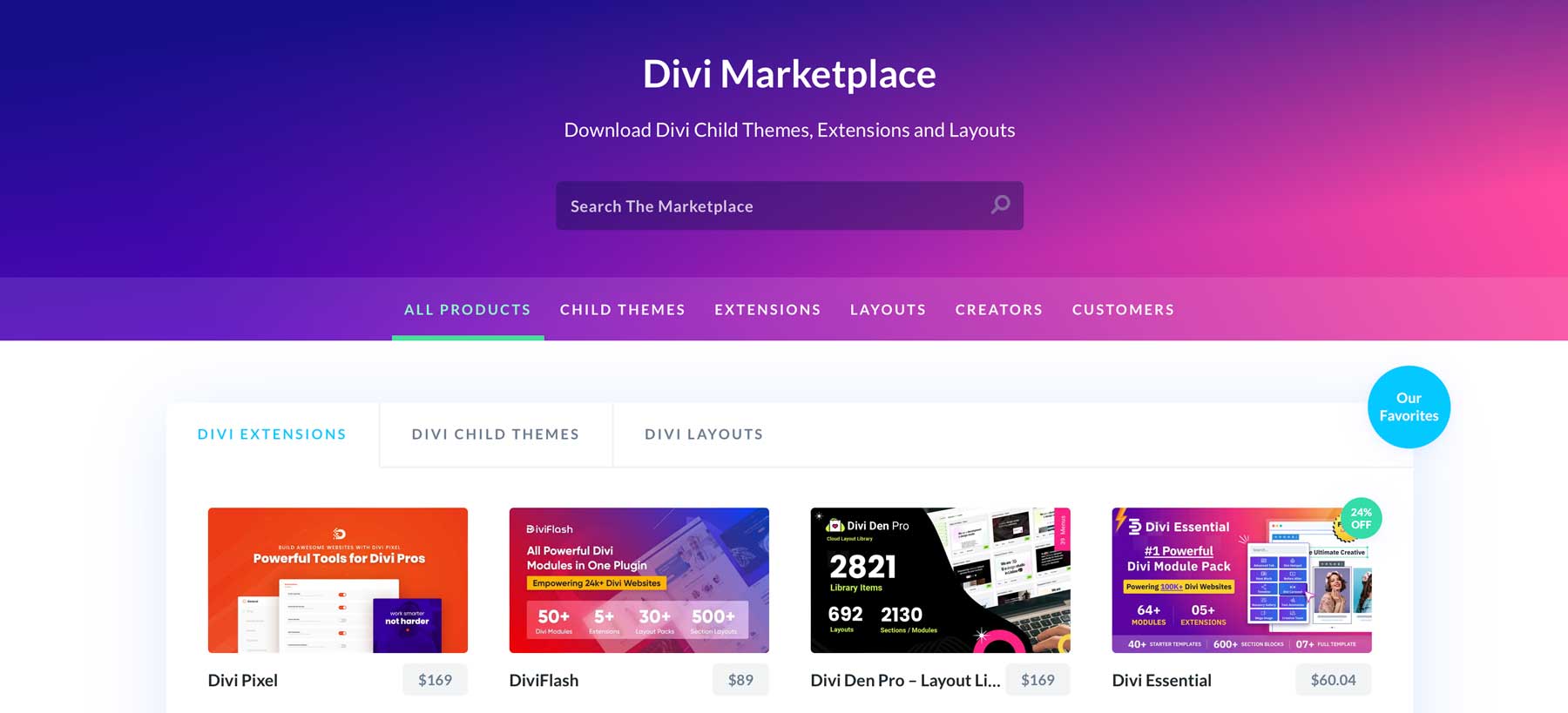
Мы стремимся обновлять Divi, чтобы его функции развивались вместе с современными передовыми практиками веб-дизайна. На нашем рынке также полно дочерних тем, расширений и пакетов дизайна, созданных опытными разработчиками из нашего сообщества, которые помогут вам оставаться в курсе лучших практик.

Аналогичным образом, широкий спектр плагинов и сервисов WordPress, которые с самого начала идеально интегрируются с Divi, дополняют вашу способность адаптировать и подготовить свой веб-сайт к будущему.
Получите Диви сейчас
Лучшие практики веб-дизайна, которые следует учитывать
Прежде чем погрузиться в свой следующий проект WordPress, изучите некоторые ключевые передовые практики веб-дизайна. Это не просто произвольные правила — это проверенные принципы, которые могут значительно повысить удобство использования и эффективность вашего сайта. Давайте разберем их:
1. Адаптивный дизайн
Представьте себе, что вы заходите на веб-сайт на своем смартфоне и обнаруживаете, что текст слишком мелкий для чтения или на кнопки невозможно точно нажать. Разочаровывает, правда? Именно здесь на помощь приходит адаптивный дизайн. Он гарантирует, что ваш веб-сайт легко адаптируется к любому размеру экрана, обеспечивая единообразие и удобство работы независимо от того, находятся ли ваши посетители на настольном компьютере, планшете или мобильном устройстве.
Divi упрощает создание адаптивного дизайна. Его визуальный конструктор позволяет вам видеть и настраивать внешний вид вашего сайта на разных устройствах в режиме реального времени. Вы можете легко изменять макеты, изменять размеры элементов, настраивать текст или даже скрывать элементы для оптимального просмотра на экране любого размера.
Эта гибкость означает, что вас не ограничивают жесткие шаблоны. Вместо этого вы можете легко адаптировать каждый элемент к различным устройствам. Адаптивные инструменты редактирования Divi позволяют мгновенно просматривать изменения, чтобы вы точно знали, как ваш сайт будет выглядеть для вашей аудитории.
Инвестиции в адаптивный дизайн с помощью Divi повысят удовлетворенность пользователей и повысят эффективность вашего сайта в поисковых системах. Поисковые системы отдают предпочтение веб-сайтам, оптимизированным для мобильных устройств, что приводит к улучшению рейтинга и увеличению трафика. Используя адаптивные возможности Divi, вы создаете веб-сайт, который выглядит безупречно и хорошо работает на всех устройствах.
2. Визуальная иерархия и макет
Ваш сайт похож на историю. Вы хотите, чтобы люди прочитали его в правильном порядке, сосредоточив внимание на основных моментах. Визуальная иерархия помогает направить взгляд посетителей на те места, которые вы хотите, чтобы они посетили.
Вот тут-то и пригодится визуальный конструктор Divi. Конструктор с помощью перетаскивания поможет вам собрать головоломку. Каждую деталь можно передвигать и соединять до тех пор, пока не появится финальная картинка. Если вы хотите, чтобы определенный элемент привлекал внимание, вы можете увеличить или улучшить его функции. Чтобы сделать заголовок более заметным, отрегулируйте окружающие его части для лучшего визуального воздействия.
Но дело не только в том, чтобы все выглядело красиво. Хорошая планировка помогает посетителям найти то, что им нужно, не задумываясь. Предварительно созданные макеты Divi могут дать вам преимущество.

И не забывайте о пустом пространстве. Иногда то, что вы упускаете, так же важно, как и то, что вы вставляете. Divi позволяет легко настраивать отступы и поля, поэтому у вашего контента есть место для дыхания.
Помните, что хорошо организованный сайт не только более доступен для глаз – он легче воздействует на мозг. А это означает, что посетители с большей вероятностью останутся и сделают то, что вы от них хотите: купят, зарегистрируются или прочитают больше.
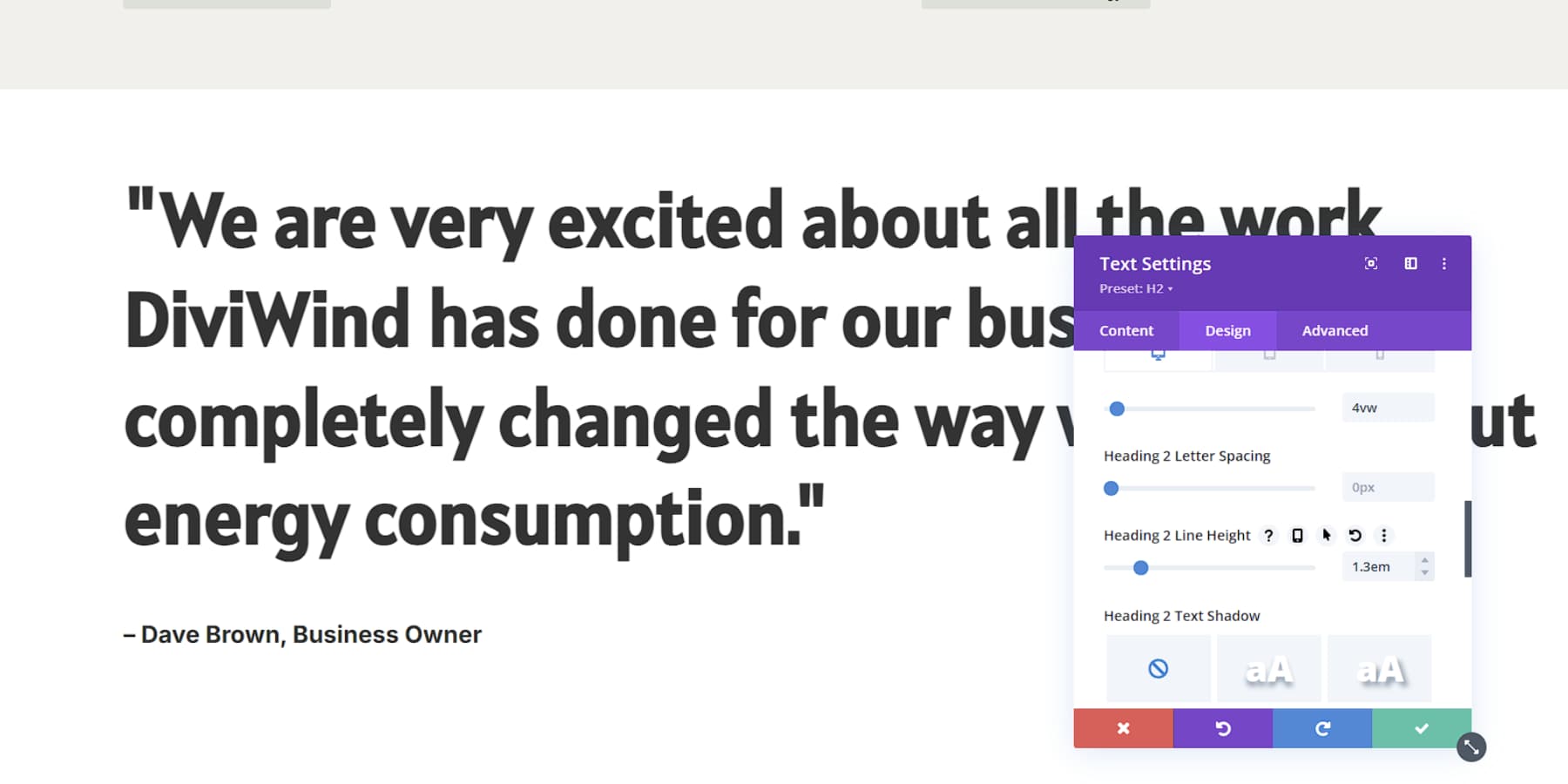
3. Типографика и читабельность
Шрифты — это голос вашего сайта. Выбрать неправильный вариант — это все равно, что пытаться вести серьезный разговор, говоря скрипучим голосом — это не идеально. С Divi у вас есть целая коллекция шрифтов. Хотите что-то стильное и современное? А может, классический и авторитетный? Divi предоставляет множество возможностей благодаря широкому набору шрифтов Google. Если собственный шрифт является частью вашего фирменного стиля, вы также можете загрузить его.
Но дело не только в выборе красивого шрифта. Размер имеет значение, особенно когда дело касается читабельности. Divi позволяет легко регулировать размер шрифта, чтобы ваш текст было удобно читать на любом устройстве. Больше не нужно щуриться на мелкий текст на экране телефона.

И вот совет от профессионала: смешайте это. Используйте разные размеры и вес, чтобы создать контраст. Выделение важных частей вашего контента усиливает его воздействие, точно так же, как добавление соли улучшает вкус вашего блюда. Помните о интервале. Стесненный текст трудно читать. Divi позволяет вам экспериментировать с высотой строки и межбуквенным интервалом, пока все не станет правильным.

Хорошая типографика – это не только то, чтобы хорошо выглядеть, но и то, чтобы она была разборчивой. Когда ваш сайт легко читается, люди задерживаются на нем дольше. И чем дольше они остаются, тем больше вероятность того, что они совершят конверсию. Итак, потратьте некоторое время, чтобы правильно настроить типографику.
4. Теория цвета в веб-дизайне
Цвета говорят громче слов. Они задают настроение, направляют внимание и даже влияют на решения. Но смешать цвета недостаточно — в этом есть наука.
Divi расширяет возможности вашей игры с цветом благодаря сложным инструментам управления цветом. Интуитивно понятная палитра цветов позволяет не только выбирать цвета, но и исследовать их гармонии. Хотите создать монохромную схему, излучающую элегантность? Или, может быть, дополнительная палитра, которая бросается в глаза? Диви тебя прикроет. Функция пользовательской цветовой палитры позволяет вам сохранять и повторно использовать цвета вашего бренда на вашем сайте, обеспечивая единообразие всего за несколько кликов.
Помните, контраст — ключ к читабельности. Визуальный конструктор Divi поможет вам в режиме реального времени проверить, достаточно ли выделяется ваш текст на фоне, гарантируя, что ваше сообщение не затеряется в море цвета. Этот мгновенный цикл обратной связи может сэкономить часы на повторную настройку.
Цвета могут улучшить или испортить ваш пользовательский опыт. С Divi у вас есть инструменты для создания визуально привлекательной и стратегически обоснованной цветовой стратегии.
5. Оптимизация скорости загрузки страницы
Сегодня высокая скорость загрузки веб-сайтов имеет важное значение. Все ожидают быстрой загрузки, и поисковые системы вознаграждают сайты, которые работают хорошо, более высоким рейтингом. Более половины мобильных пользователей покидают страницу, загрузка которой занимает более четырех секунд. Эта актуальность актуальна и для пользователей настольных компьютеров, которые также ценят скорость.
Быстро загружающийся веб-сайт выглядит профессионально и заслуживает доверия, побуждая посетителей оставаться на нем дольше и исследовать больше. Такое увеличение вовлеченности может привести к более высоким показателям конверсии, независимо от того, стремитесь ли вы к продажам, регистрации или обмену информацией.
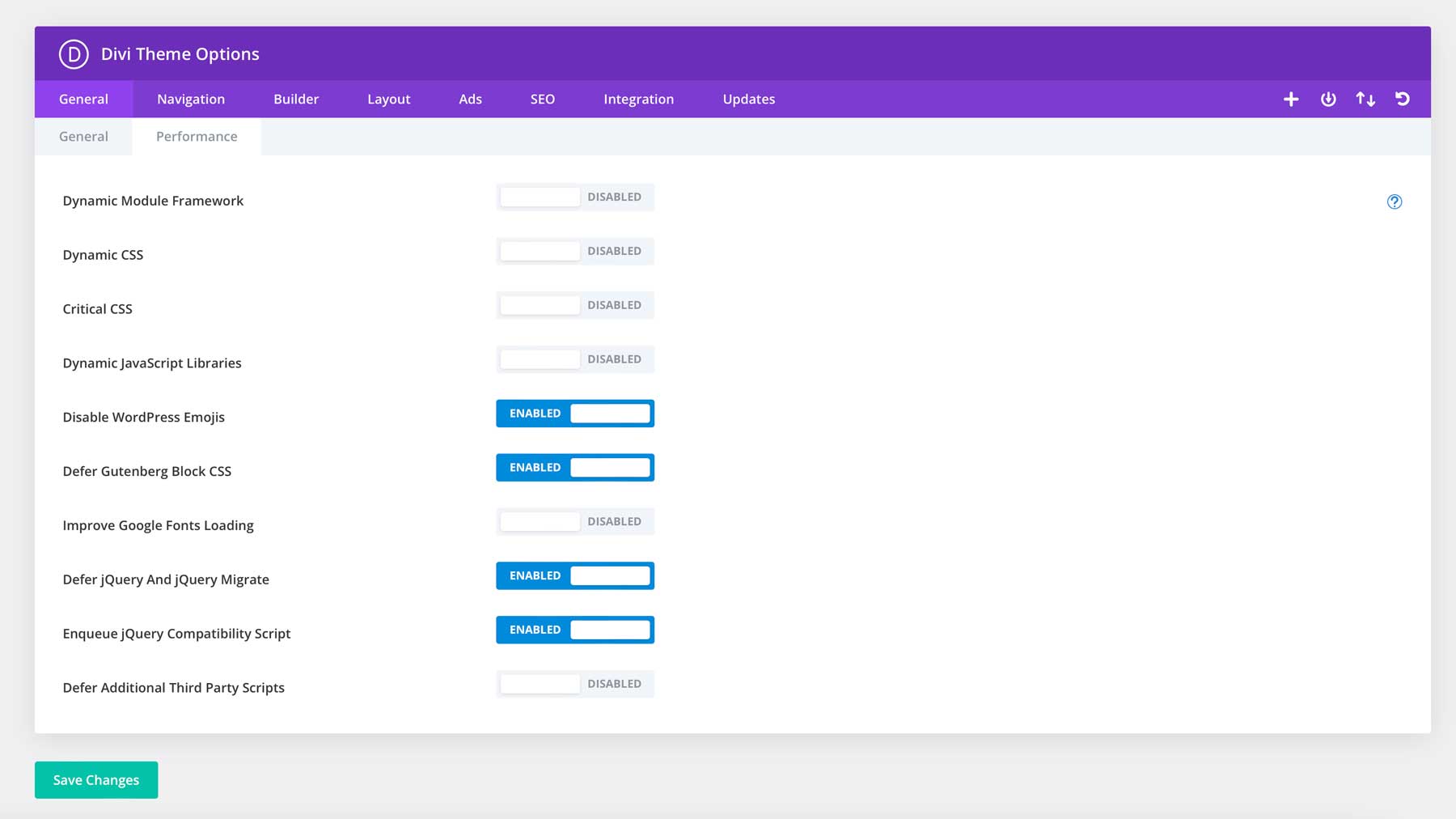
Сбалансировать отличный дизайн и надежную производительность может быть непросто. А Divi предлагает комплексное решение для оптимизации скорости. Все начинается с чистого и эффективного кода, который обеспечивает бесперебойную работу браузеров.
Кроме того, Divi включает в себя функции, которые могут оптимизировать код веб-сайта, значительно сокращая время загрузки без каких-либо навыков кодирования.

Помимо этого, сильной стороной Divi является его совместимость с плагинами кеширования. Независимо от того, используете ли вы WP Rocket, W3 Total Cache или другой популярный вариант, Divi хорошо работает с этими инструментами, помогая вам максимизировать производительность вашего сайта.
6. Последовательный брендинг
Последовательность в брендинге — это больше, чем просто один логотип; речь идет о создании единого интерфейса на вашем веб-сайте. Последовательность укрепляет доверие и признание. Когда посетители сталкиваются с единым визуальным языком на вашем сайте, это усиливает индивидуальность вашего бренда и делает ваш бизнес более запоминающимся.
Мощная функция глобальных предустановок Divi упрощает эту сложную задачу. Думайте об этом как о командном центре вашего бренда. Здесь вы можете установить основные и дополнительные цвета, выбрать фирменные шрифты и определить стандартные стили кнопок. После установки эти элементы каскадно распространяются по всему вашему сайту, гарантируя, что каждая страница гармонично сочетается с вашим брендом.
Theme Builder — это место, где ваш бренд по-настоящему оживает. Вам нужен индивидуальный заголовок, который идеально отражает индивидуальность вашего бренда? Или, может быть, нижний колонтитул, который объединяет все в вашем уникальном стиле? С помощью Theme Builder от Divi вы можете создать эти элементы один раз и применить их ко всему сайту.

Не будем забывать о динамическом контенте. Интеграция Divi с настраиваемыми типами сообщений (CPT) и расширенными настраиваемыми полями (ACF) позволяет создавать фирменные шаблоны для различных типов контента — продуктов, членов команды или тематических исследований. Это означает, что согласованность вашего бренда выходит за рамки простого внешнего вида и касается самой структуры вашего контента.
Результат? Веб-сайт, который не только отображает ваш бренд, но и воплощает его, создавая запоминающийся и сплоченный пользовательский опыт, который выделяет вас среди других.
7. Эффективные призывы к действию (CTA)
Призывы к действию (CTA) направляют ваших пользователей к действиям, которые вы от них хотите. Не следует недооценивать важность CTA. Они предлагают вашим посетителям четкое направление, помогают уменьшить усталость от принятия решений и улучшают взаимодействие с пользователем на сайте.
Что делает CTA эффективным? Во-первых, он должен визуально отличаться от окружающего контента. Используйте контрастные цвета, пустое пространство и размер, чтобы привлечь внимание. Текст должен быть ориентирован на действие и создавать ощущение срочности или ценности.
Divi преуспевает в создании и оптимизации CTA. Его модуль CTA предлагает широкие возможности настройки, позволяющие создавать привлекательные CTA, соответствующие вашему бренду. Вы можете настроить цвета и типографику и даже добавить эффекты наведения, чтобы сделать призывы к действию более яркими. Используя Divi AI, вы можете создавать мощные тексты и изображения для вашего призыва к действию всего за несколько кликов.
A/B-тестирование жизненно важно для оптимизации ваших CTA. С Divi Leads вы можете легко экспериментировать с различными цветами, текстами и местами размещения, чтобы найти то, что лучше всего резонирует с вашей аудиторией.
Хорошие призывы к действию не просто требуют действий — они вдохновляют их. С Divi у вас есть инструменты для создания и оптимизации призывов к действию, которые приводят к результатам.
8. Вопросы доступности
Создание доступного веб-сайта — это не просто соблюдение требований, это вопрос инклюзивности. Сайт, которым легко пользоваться каждому, независимо от способностей, открывает ваш контент для более широкой аудитории и улучшает общий пользовательский опыт.
Ключевые функции доступности включают правильную структуру заголовков, описательный альтернативный текст для изображений и достаточный цветовой контраст. Эти элементы помогают пользователям с нарушениями зрения эффективно перемещаться по вашему сайту.
Divi серьезно относится к доступности. Он автоматически структурирует ваш контент семантически, гарантируя, что программы чтения с экрана смогут правильно интерпретировать ваш сайт. Кроме того, он быстро наследует замещающий текст из файла при добавлении изображений, что делает ваш визуальный контент более доступным. Более того, несколько расширений, таких как Accessibility Bundle, могут помочь вам сделать ваш веб-сайт более доступным с минимальными усилиями.
Помните, что доступный сайт — это удобный сайт для всех. Используя функции Divi и расширения торговой площадки, вы не просто ставите галочки, но и создаете более инклюзивное онлайн-пространство.
9. SEO-дружественный дизайн
SEO и дизайн веб-сайтов более тесно связаны, чем вы думаете. Раньше SEO сводилось исключительно к плотности ключевых слов. Но сегодня макет и структура вашего сайта существенно влияют на его рейтинг в поисковых системах.
Хорошо спроектированный веб-сайт выполняет двойную функцию: он доставляет удовольствие поисковым роботам и повышает удобство работы пользователей. Ключевые элементы, такие как четкая структура сайта, быстрая загрузка и мобильность, — это не просто флажки для SEO — они важны для поисковых систем и пользователей.
Divi преуспевает в создании оптимизированного для SEO дизайна. Его чистый и эффективный код обеспечивает отличную основу для поисковых роботов. Theme Builder позволяет создавать собственные шаблоны для различных типов контента, поддерживая согласованную, оптимизированную для SEO структуру вашего сайта. Кроме того, с помощью Divi AI вы можете легко и быстро создавать оптимизированный для SEO контент.
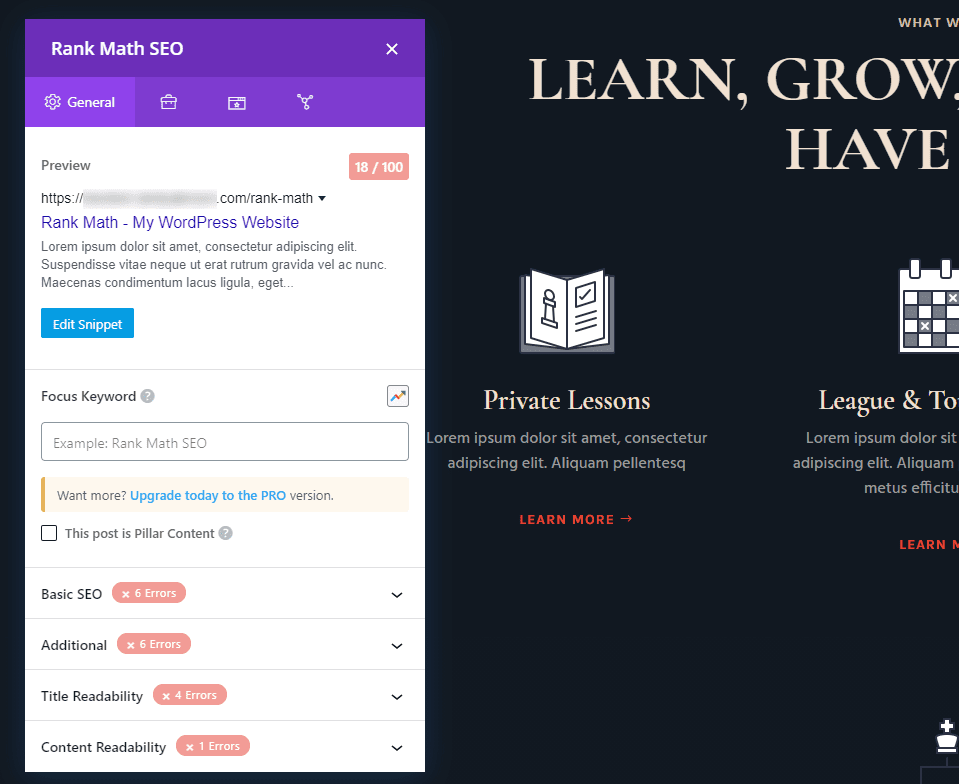
Аналогичным образом, бесшовная интеграция Divi с популярными плагинами SEO, такими как Rank Math, позволяет вам оптимизировать SEO на странице непосредственно в интерфейсе конструктора Divi, оптимизируя ваш рабочий процесс. Независимо от того, настраиваете ли вы метаописания или теги заголовков, все легко доступно.

Используя инструменты дизайна Divi и надежные методы SEO, вы можете повысить шансы своего сайта быть замеченным в результатах поиска. Речь идет не только о великолепном внешнем виде — ваш сайт также должен быть легко находимым.
Итог: пользовательский опыт имеет значение
Лучшие практики веб-дизайна — это не просто теоретические концепции, это строительные блоки исключительного цифрового опыта. Каждый элемент, который мы обсудили, имеет решающее значение для создания веб-сайтов, которые отлично выглядят и блестяще работают.
Но знания этих практик недостаточно. Волшебство происходит, когда вы их вдумчиво применяете, адаптируя каждое решение к своей уникальной аудитории и целям. Именно здесь ваше творчество и стратегическое мышление становятся неоценимыми.
Divi служит комплексной экосистемой дизайна для создания идеальных веб-сайтов. Это позволяет вам сосредоточиться на создании выдающегося пользовательского опыта, не погружаясь в технические сложности. Этот процесс становится намного проще благодаря визуальному конструктору с возможностью перетаскивания, готовым макетам, конструктору тем и функциям искусственного интеллекта, упрощающим внедрение этих лучших практик.
Используйте лучшие практики UX с интуитивно понятным визуальным конструктором Divi, чтобы создавать сайты, которые понравятся вашим пользователям уже сегодня.
Попробуйте Divi без риска
