Вдохновение для веб-дизайна: где его найти в 2025 году
Опубликовано: 2024-12-21Мы все были там — пролистывали бесконечные галереи дизайна в 2 часа ночи в поисках идеальной искры вдохновения для веб-дизайна. Поскольку миллионы веб-сайтов конкурируют за внимание, поиск свежих идей, которые действительно работают, может показаться поиском иголки в стоге сена.
Это руководство устраняет шум. Мы покажем вам, где лучшие дизайнеры черпают вдохновение для веб-дизайна и как они превращают эти творческие искры в потрясающие веб-сайты с помощью таких инструментов, как Divi. В качестве бонуса вы также откроете для себя практические способы наполнения вашего следующего проекта свежими идеями, которые вы действительно сможете воплотить в жизнь. Давайте займемся этим!
- 1. Почему важно найти подходящее вдохновение для веб-дизайна
- 1.1 Разница между вдохновением и копированием
- 2 Вдохновение для веб-дизайна: текущие тенденции веб-дизайна
- 2.1 1. Рассказывание историй посредством дизайна
- 2.2 2. Ретро-воскрешение
- 2.3 3. Минимализм/Максимализм
- 2.4 4. Персонализация
- 3. Где найти вдохновение для веб-дизайна
- 3.1 1. Оууууардс
- 3.2 2. Справочник
- 3.3 3. Куратор
- 3.4 4. Любовь на одной странице
- 3.5 5. Сортировка стека
- 3.6 6. Лапа Ниндзя
- 3.7 7. Проектирование топлива
- 3.8 8. Проведите пальцем по экрану
- 4. От вдохновения веб-дизайна до реализации: Divi делает все это
- 4.1 Коллекция макетов Divi
- 4.2 Веб-дизайн и искусственный интеллект
- 4.3 Быстрые сайты Divi
- 5 основных элементов вдохновляющего веб-дизайна
- 5.1 1. Принципы визуальной иерархии
- 5.2 2. Интерактивные элементы
- 5.3 3. Использование пробелов
- 5.4 4. Адаптивный дизайн
- 6 практических советов по созданию отличного дизайна
- 6.1 Баланс между творчеством и функциональностью
- 6.2 Поддержание единообразия на страницах
- 6.3 Соображения масштабируемости
- 6.4 Этапы обеспечения качества
- 7. Ваше путешествие в дизайн начинается здесь
Почему важно найти подходящее вдохновение для веб-дизайна
Поиск вдохновения для веб-дизайна — это не просто сбор красивых скриншотов, а понимание того, что заставляет определенные дизайны привлекать посетителей, в то время как другие терпят неудачу. За каждым потрясающим веб-сайтом стоит стратегический выбор, сочетающий визуальную привлекательность с практической функцией.
После многих лет изучения успешных веб-сайтов мы заметили, что, казалось бы, случайные элементы дизайна часто имеют глубокие стратегические корни. Этот потрясающий главный раздел или плавная анимация прокрутки призваны подтолкнуть посетителей к четким целям, сохраняя при этом визуальную привлекательность.
Путь от открытия великолепного дизайна до его эффективной реализации требует понимания основных принципов. Многие дизайнеры сталкиваются с препятствиями, когда обнаруживают сайт, который им нравится: попытки воссоздать привлекательные элементы без учета их назначения часто приводят к разрозненным впечатлениям, которые не приносят пользы посетителям.
Лучшие веб-дизайны черпают вдохновение из нескольких источников:
- Отраслевые элементы, которые создают доверие
- Свежие подходы, ломающие традиционные шаблоны
- Проверенные макеты, определяющие поведение пользователей
- Оригинальные штрихи, которые выделяют сайты среди других
Разница между вдохновением и копированием
В веб-дизайне грань между вдохновением и копированием быстро стирается. Просматривая вдохновение для веб-дизайна, вы можете заметить меню навигации или эффект наведения, который идеально подходит вашему проекту. Однако реализация этих элементов требует большего мастерства, чем простое дублирование кода.
Настоящее вдохновение преобразует элементы в соответствии с вашими конкретными потребностями. Возьмем, к примеру, знаменитый минималистский подход Apple к дизайну: бесчисленные сайты пытаются скопировать их абсолютно белый фон и центрированные заголовки, но упускают из виду тщательную типографику и интервалы, а также, что наиболее важно, свою репутацию, благодаря которой их дизайн работает.
Вот что отличает вдохновение от копирования:
| Идея | Вдохновение? | Копирование? |
|---|---|---|
| Понимание принципов распределения пространства и их адаптация к вашему макету. | ||
| Использование точных шестнадцатеричных кодов конкурентов | ||
| Смешивание элементов из разных отраслей в вашем дизайне | ||
| Использование влияния полиграфического дизайна на веб-макеты | ||
| Использование тех же стоковых фотографий, что и на аналогичных веб-сайтах. | ||
| Реализация аналогичных функций по-своему | (Спорный) | |
| Дублирование целых участков кода с других сайтов | ||
| Тестирование разных подходов для решения одной и той же проблемы | ||
| Покадровое воссоздание популярных анимационных эффектов | ||
| Заимствование и корректировка психологии цвета у успешных брендов. | ||
| Использование идентичных комбинаций шрифтов с сайтов конкурентов. | ||
| Изучаем, как другие управляют мобильной навигацией | ||
| Учитесь на успешных A/B-тестах в вашей отрасли | (Спорный) | (Спорный) |
| Использование одних и тех же фраз призыва к действию | ||
| Создание похожих потоков оформления заказа | (Спорный) | (Спорный) |
| Дублирование всех руководств бренда |
Вдохновение для веб-дизайна: текущие тенденции веб-дизайна
Тенденции дизайна приходят и уходят, но некоторые сохраняются достаточно долго, чтобы изменить наше представление о веб-интерфейсе. Давайте посмотрим, что работает сейчас — не только то, что модно в социальных сетях, но и подходы, на которые искренне реагируют пользователи. Ниже приведены некоторые тенденции, которые мы недавно подробно рассмотрели в другом посте.
1. Рассказывание историй через дизайн
Современный веб-дизайн вплетает повествования в каждую прокрутку, клик и взаимодействие. Успешные сайты проводят посетителей через тщательно продуманное путешествие, используя визуальную иерархию, постепенное раскрытие информации и стратегическое размещение контента.
Параллакс-прокрутка, горизонтальное повествование и захватывающие макеты помогают создать незабываемые впечатления. Но убедительное повествование в дизайне — это не просто причудливые эффекты — это понимание пути вашей аудитории и создание резонирующих точек соприкосновения.
2. Ретро-воскрешение
Интернет переживает момент виниловых пластинок. Эти массивные тени, эстетика Y2K, шаблоны дизайна «Мемфис» и зернистые градиенты, о которых вас предупреждал ваш учитель дизайна? Они вернулись с удвоенной силой. Но сегодняшний взгляд на ретро — это не просто копирование интерфейсов Windows 98.

Tecoffee – иллюстрации к заголовку от Аннисы Пуспасари (из Gintera) на Dribbble
Дизайнеры сочетают эстетику VHS с современным исполнением, создавая сайты, создающие ощущение, будто вы попадаете в машину времени. Мы видим брутальные сетки в сочетании с плавной анимацией и ироничное возвращение Comic Sans (да, правда). Ключ? Заставьте ностальгию работать на сегодняшних пользователей.
3. Минимализм/Максимализм
Веб-дизайн разделился на два совершенно противоположных лагеря. В одном углу минималистичные интерфейсы возвращают всему суть — вспомните использование пустого пространства в Notion, которое позволяет вам дышать и думать.
И наоборот, максималистский дизайн бросается в глаза кухонной раковиной, наслаивая смелые визуальные эффекты, такие как веб-сайт Pepsi, который также включает в себя элементы ретро.
Оба подхода прекрасно работают, если их применять убедительно. Секретный соус? Полностью посвятить себя своему направлению, а не играть осторожно, занимая золотую середину, когда о дизайне забывают.
4. Персонализация
Прошли те времена, когда изменение тега «Привет, {имя}» считалось персонализацией. Современные сайты адаптируются, как хамелеоны: переключая макеты в зависимости от поведения, настраивая контент на основе предыдущих посещений и даже настраивая цветовые схемы для часовых поясов. Но вот в чем загвоздка: это должно быть естественно, а не жутко.
Никому не нужен веб-сайт, напоминающий чрезмерно нетерпеливого продавца, который вспомнил день рождения вашей собаки. Умная персонализация повышает удобство работы пользователя, не крича: «Мы вас отслеживаем!»
Где найти вдохновение для веб-дизайна
Некоторые из самых инновационных дизайнерских идей приходят из неожиданных мест. Мы поделимся моими любимыми источниками, которые упускают из виду большинство дизайнеров, а также тем, как создать собственную библиотеку вдохновения, которой вы будете пользоваться.
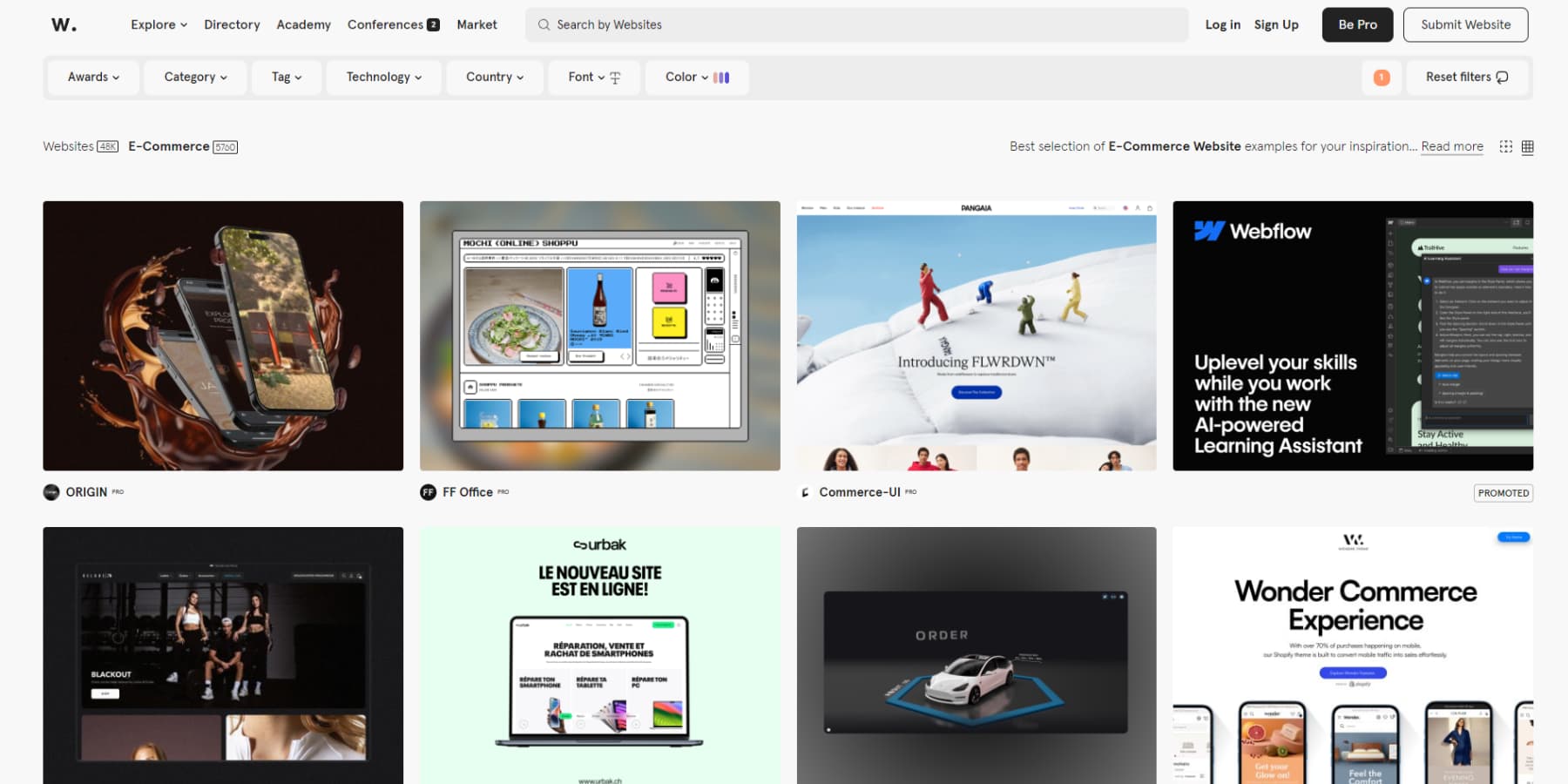
1. Оууууууууууууууууууууууууууууууууууууууу

Хотя Awwwards является популярным местом для поиска свежих дизайнерских идей, иногда он напоминает эхо-камеру ярких, чрезмерно сложных веб-сайтов.
Техническое исполнение и креативность зачастую впечатляют, однако многие работы кажутся более ориентированными на получение наград, чем на обслуживание пользователей.
Когда эти отмеченные наградами сайты используются при медленном соединении или на мобильном устройстве, они часто терпят неудачу. Вам следует время от времени проверять Awwwards, но вам нужно научиться выходить за рамки первоначального вау-фактора и учитывать, какие элементы работают в практическом применении.
Несмотря на свои несовершенства, он остается ценным ресурсом для открытия передовых дизайнерских работ. Однако важно осторожно подходить к эффектам частиц и экспериментам с WebGL.
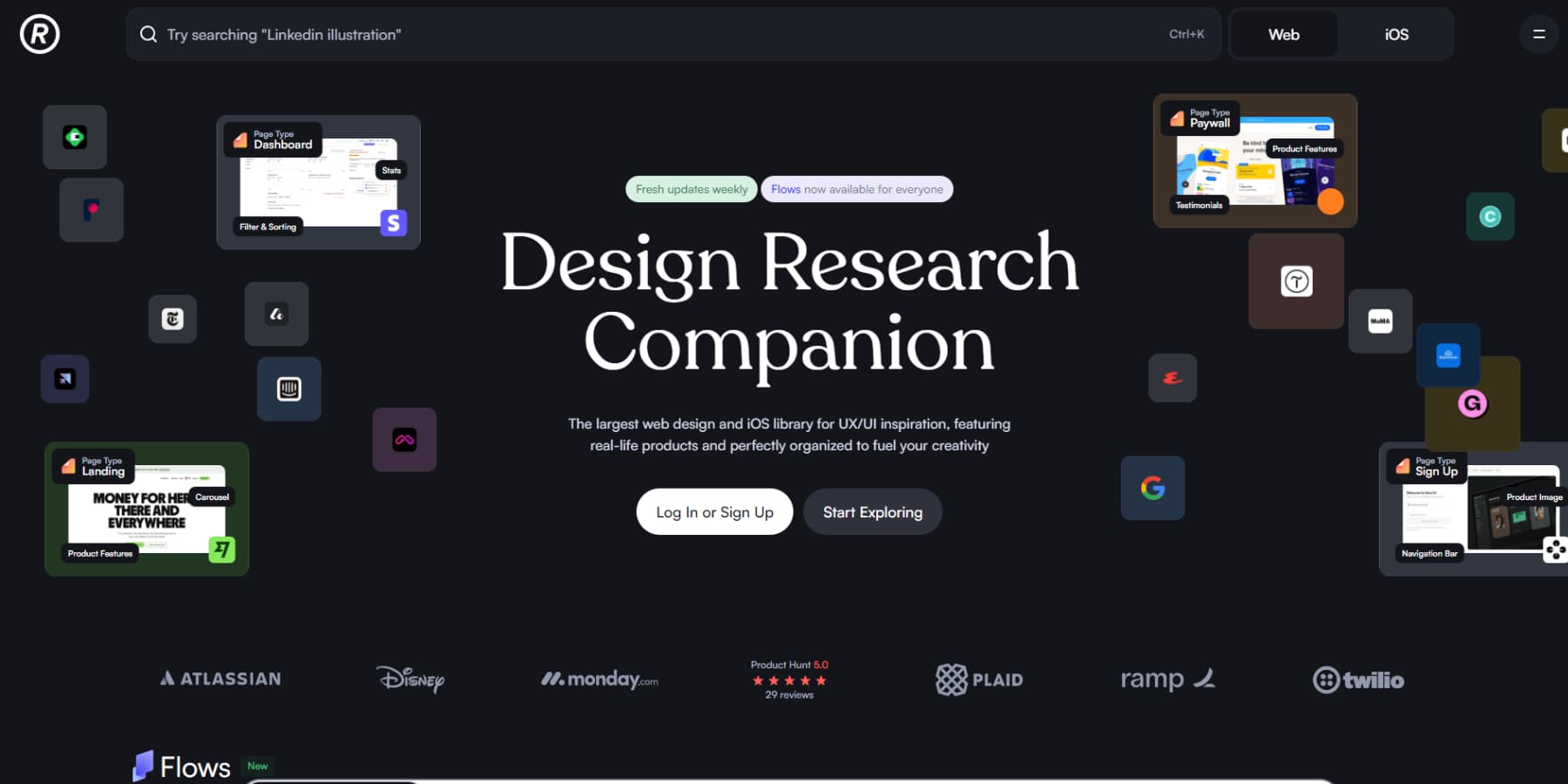
2. Реферо

Refero — это золотая жила реальных шаблонов UI/UX, которые действительно работают в производстве. Платформа блестит своей точной системой фильтрации. Просматривая страницы с ценами, процессы регистрации, процессы оформления заказа или даже приложения для iOS, вы найдете примеры успешных продуктов в разных отраслях.
Полезно увидеть эти шаблоны в их полном контексте, а не только на изолированных компонентах. Вы можете изучить, как ведущие бренды решают сложные задачи дизайна и внедряют проверенные решения.
Единственный подвох? Многие проекты на этом сайте защищены платным доступом. Но если вы зарабатываете на жизнь созданием веб-сайтов, наличие такой справочной библиотеки под рукой может сэкономить часы исследований по каждому проекту.
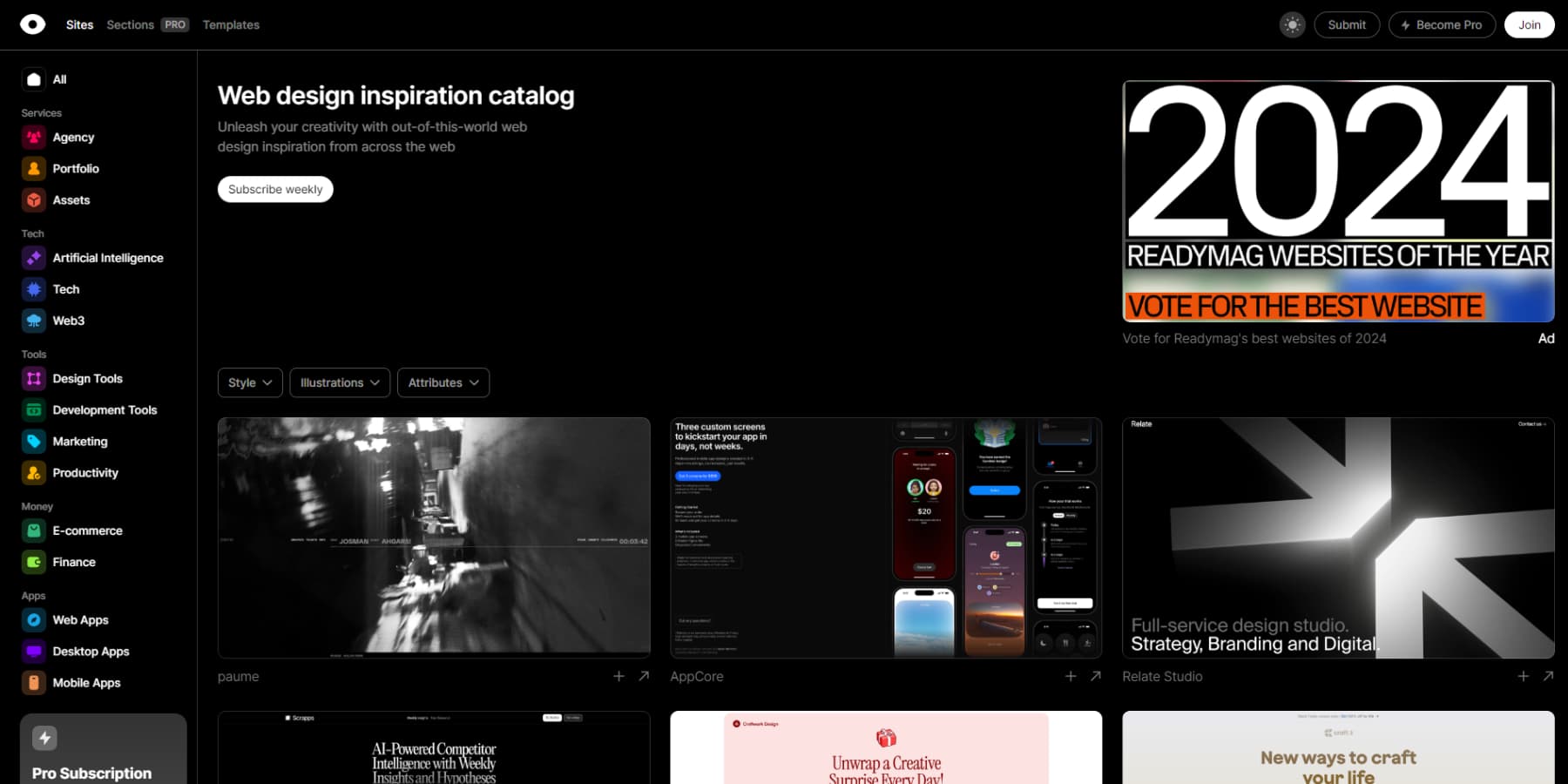
3. Куратор

Curated удалось раскрыть то, что упускает большинство ресурсных сайтов — действительно полезную коллекцию цифровых инструментов, которые работают в реальном мире. Помимо сбора разработчиков веб-сайтов и программного обеспечения для дизайна в одном месте, они нашли время, чтобы должным образом проверить каждый ресурс, гарантируя, что все представленное действительно приносит пользу.
Разбивка их коллекции на практические категории, такие как электронная коммерция, производительность и инструменты разработки, делает поиск конкретных решений на удивление безболезненным. Платформа также продолжает развиваться, добавляя свежие дополнения, отражающие текущие тенденции дизайна и изменения в отрасли.
Несмотря на то, что для тех, кто хочет большего, существует премиум-уровень, бесплатные предложения содержат достаточно контента, чтобы эта платформа заслуживала вашего внимания.
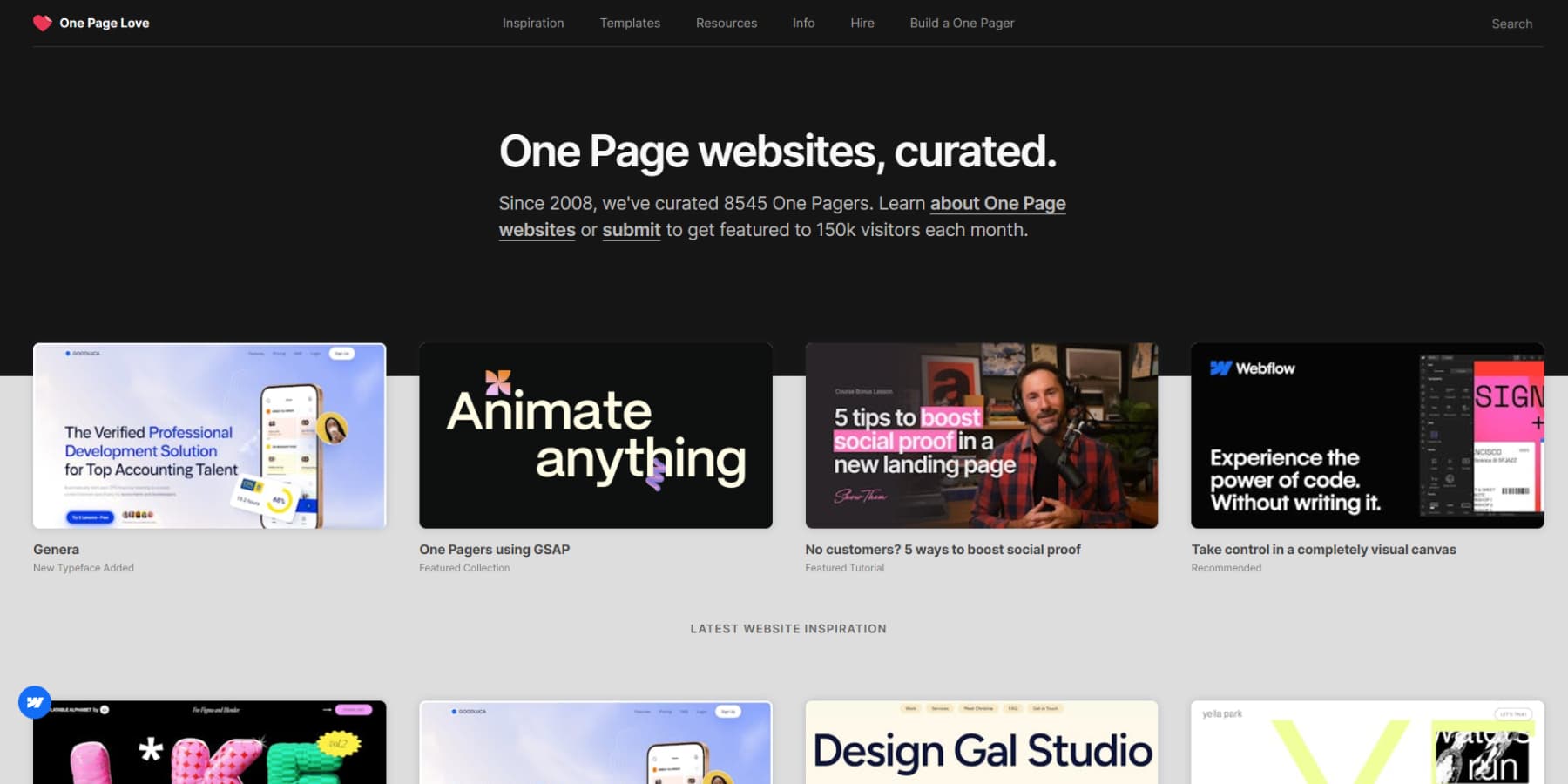
4. Любовь на одной странице

One Page Love доминирует на рынке одностраничных веб-сайтов с 2008 года, создав впечатляющую коллекцию из более чем 8500 тщательно подобранных примеров одностраничных веб-сайтов или целевых страниц. С 150 000 посетителей в месяц это идеальное место для дизайнеров, ищущих целенаправленное вдохновение.
Платформа разбивает свою огромную библиотеку на практические категории — портфолио, целевые страницы и персональные сайты, — что позволяет легко найти именно то, что вы ищете.
Их подход, ориентированный на сообщество, сохраняет свежесть, приветствуя предложения от дизайнеров со всего мира, сохраняя при этом высокие стандарты качества. Чистый, интуитивно понятный макет отражает их стремление к простоте, позволяя вам просматривать тысячи примеров, не чувствуя себя перегруженным. Для всех, кто интересуется минималистичным, целенаправленным веб-дизайном, это бесценный ресурс.
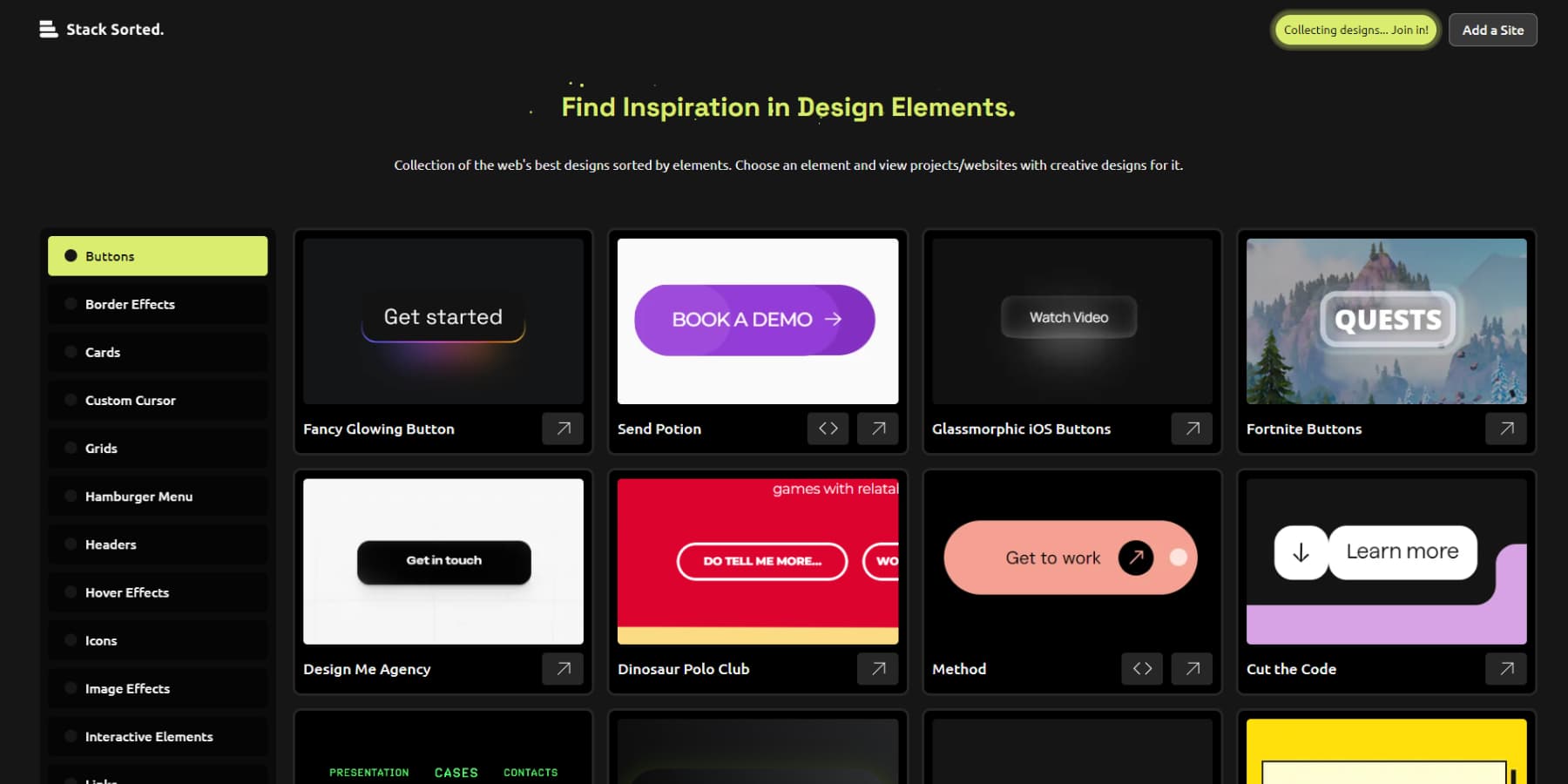
5. Сортировка стека

Stack Sorted переосмысливает то, как мы ищем вдохновение для дизайна, отказываясь от подхода полностраничной галереи. Вместо того, чтобы утопать в целых веб-сайтах, вы найдете тщательно организованную коллекцию отдельных элементов пользовательского интерфейса — от тонкой анимации кнопок до умных шаблонов навигации.
Эта платформа с открытым исходным кодом, созданная популярным каналом YouTube Juxtoppose, которому, кажется, надоели разрозненные вкладки CodePen, объединяет каждый компонент с подробностями реализации и ссылками на источники, если таковые имеются.
Коллекция продолжает пополняться свежими образцами от дизайнерского сообщества. Это похоже на каталог интеллектуальной системы проектирования, который уважает ваше время и рабочий процесс.
6. Лапа Ниндзя

Lapa Ninja выделяется своим вниманием к дизайну целевой страницы. На платформе размещено более 6700 тщательно отобранных примеров из разных отраслей. Он организует свою коллекцию по определенным категориям — 3D, SaaS и электронная коммерция — позволяя дизайнерам быстро находить ссылки на соответствующие проекты. Вы даже можете сортировать дизайны по цветам. Как здорово!
Помимо чистого вдохновения, они предлагают практические ресурсы, включая наборы пользовательского интерфейса, иллюстрации и макеты для немедленного использования. Регулярные обновления приводят коллекцию в соответствие с текущими тенденциями дизайна, а предложения пользователей обеспечивают разнообразие точек зрения.
Их структурированный подход к категоризации в сочетании с бесплатными дизайнерскими ресурсами делает его особенно ценным для дизайнеров, работающих над проектами целевых страниц в любом секторе.
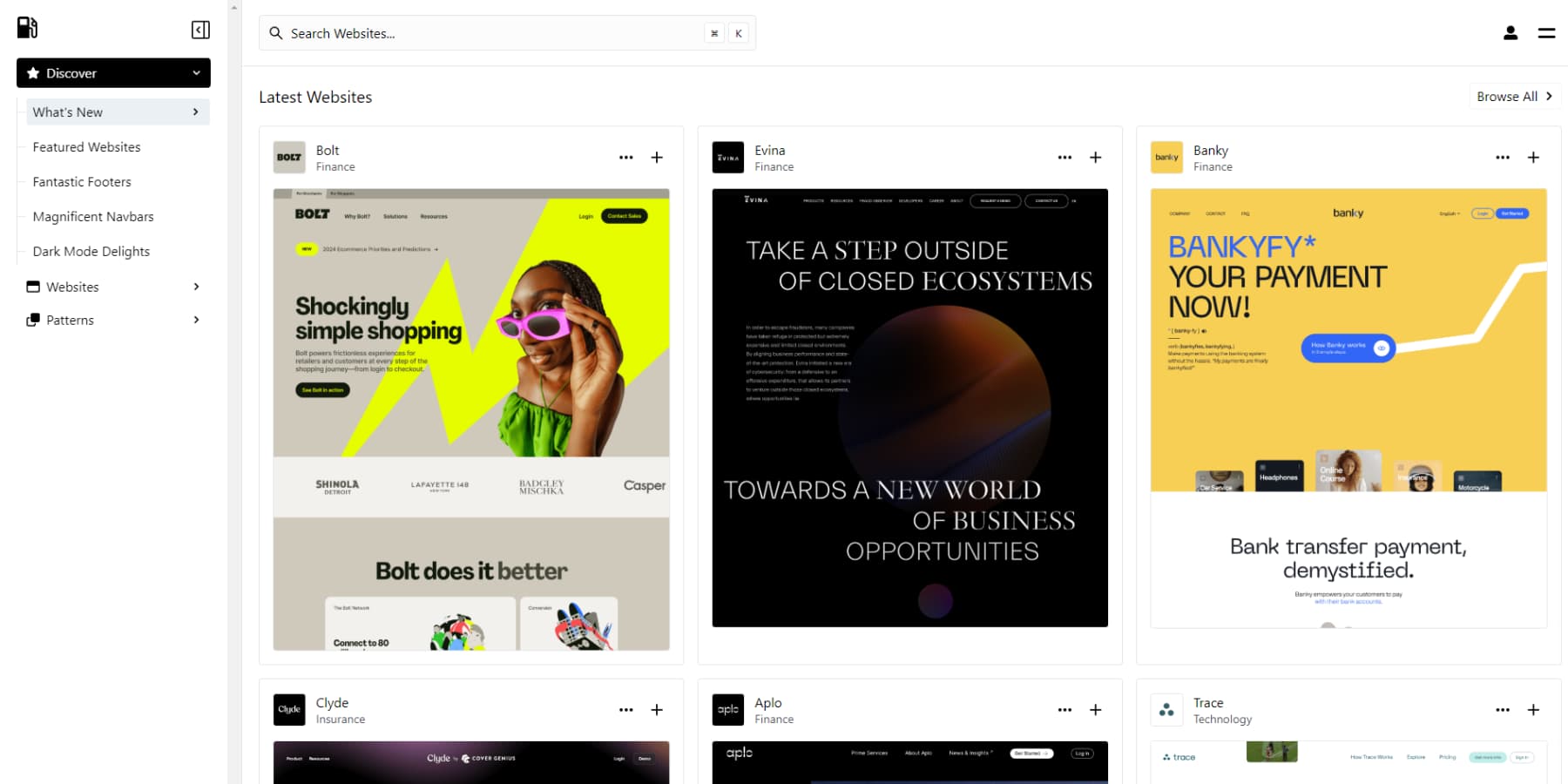
7. Дизайнтопливо

Мы также считаем DesignFuell еще одним исключительным инструментом для исследований в области веб-дизайна. Он не просто бросает вам кучу случайных шаблонов; вместо этого он организует тысячи шаблонов проектирования таким образом, чтобы это имело смысл.
Доступ к хорошо классифицированным элементам, таким как навигационные системы и макеты цен, имеет неоценимое значение при работе над проектом. Это поможет вам сэкономить время и сосредоточиться. Это не просто еще одна дизайнерская платформа, наполненная всякой ерундой; это ресурс, который позволяет избежать шума и предоставить именно то, что вам может понадобиться для решения конкретных задач проектирования.

Недостатком является то, что для просмотра большинства дизайнов вам нужна учетная запись, а также есть платный доступ, но мы считаем, что это все же стоит проверить.
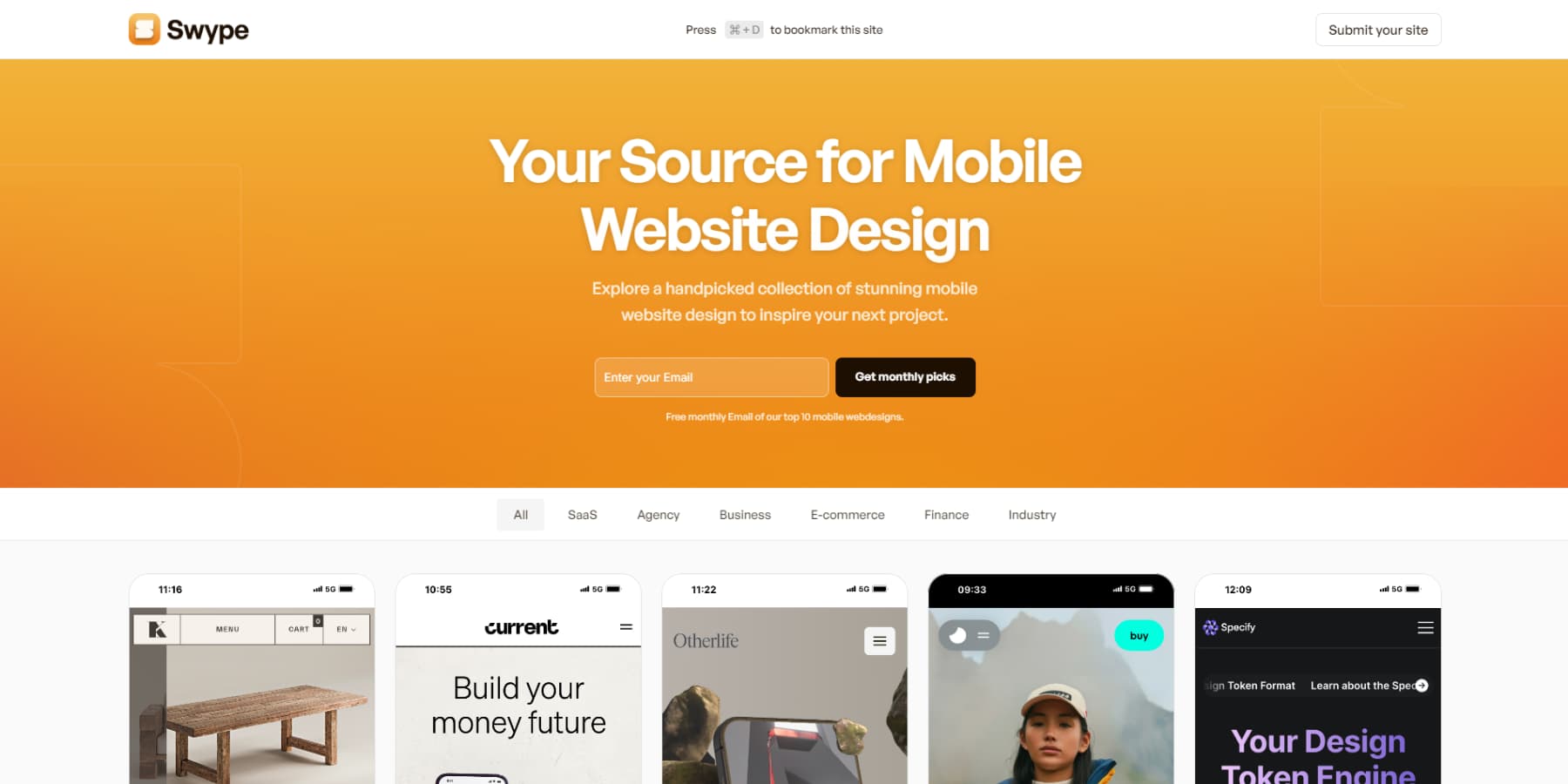
8. Проведите пальцем по экрану

Сегодня большинство ваших посетителей приходят с мобильных телефонов, что делает мобильный дизайн критически важным, однако многие дизайнеры по-прежнему считают его второстепенным. Именно поэтому вам следует попробовать Swype. Для многих он стал источником вдохновения для мобильных веб-сайтов, главным образом потому, что они постарались отфильтровать все, кроме лучших примеров мобильного пользовательского интерфейса.
Мы особенно ценим их внимание к практичным и реализуемым проектам. В их ежемесячном электронном письме освещаются десять выдающихся мобильных веб-сайтов. Платформа демонстрирует дизайн, основанный на основах — читаемом тексте, кнопках, на которые можно нажимать, и плавной анимации, которая работает на телефонах. Их тщательно подобранную коллекцию стоит проверить, если у вас проблемы с мобильным дизайном.
Другие источники вдохновения для веб-дизайна
Хотя все знают Dribbble и Behance, они могут быть полезны для вдохновения в веб-дизайне, но вам придется искать более тщательно.
Вы также можете регулярно просматривать веб-сайты технологических стартапов, особенно в сфере SaaS. Эти компании тратят серьезные деньги на оптимизацию конверсии, поэтому в их проектах обычно сочетаются эстетика и функциональность.
Ежедневные запуски Product Hunt — еще одна золотая жила работающих веб-сайтов с инновационными подходами.
Архитектура и физическое пространство могут существенно повлиять на ваше представление о планировке и потоке. Обратите внимание на интересные системы указателей в музеях и аэропортах — они часто решают сложные навигационные задачи лучше, чем любое меню веб-сайта. Даже поток клиентов розничных магазинов может служить ценным уроком для цифровых путешествий.
Дизайн обложки книги — еще одна золотая жила, особенно для целевых страниц. Современные обложки книг ориентированы на конверсию: они должны передавать информацию и стимулировать действия за считанные секунды, как и веб-сайты.
Даже прогулки по городу могут породить идеи: городская инфраструктура, уличное искусство и строительные барьеры решают проблемы проектирования в физическом пространстве.
Иногда полный отказ от экранов помогает преодолеть творческие блоки лучше, чем это могла бы сделать любая онлайн-галерея. Мы знаем, что все это звучит как чушь-бумер, но поверьте нам, именно эти творческие ремиксы продолжают продвигать веб-дизайн вперед.
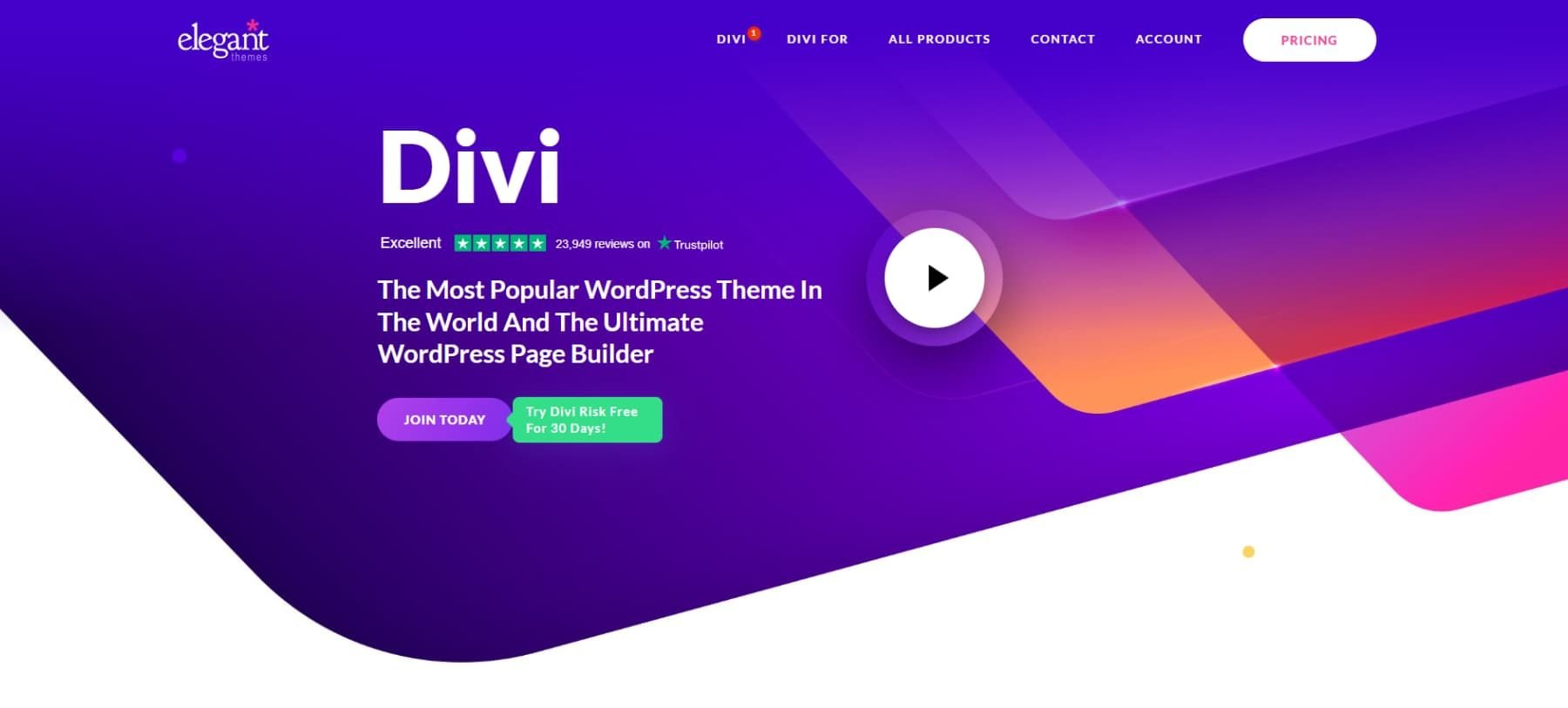
От вдохновения для веб-дизайна до реализации: Divi делает все это
После бесчисленных часов сбора вдохновения для дизайна нет ничего более неприятного, чем наткнуться на стену во время реализации. Мы все были в этом — делали наброски амбициозных макетов только для того, чтобы пойти на компромисс, потому что инструменты не успевали за ними.
В то время как WordPress обеспечивает прочную основу для веб-дизайна, Divi преобразует процесс реализации благодаря своему визуальному подходу к созданию веб-сайтов.

Визуальный конструктор позволяет редактировать элементы прямо на странице, просматривая изменения в реальном времени. Когда приходит вдохновение, проекты можно воссоздать, не углубляясь в сложный код. Благодаря более чем 200 доступным дизайнерским модулям реализация творческих концепций становится простой, а не технической.
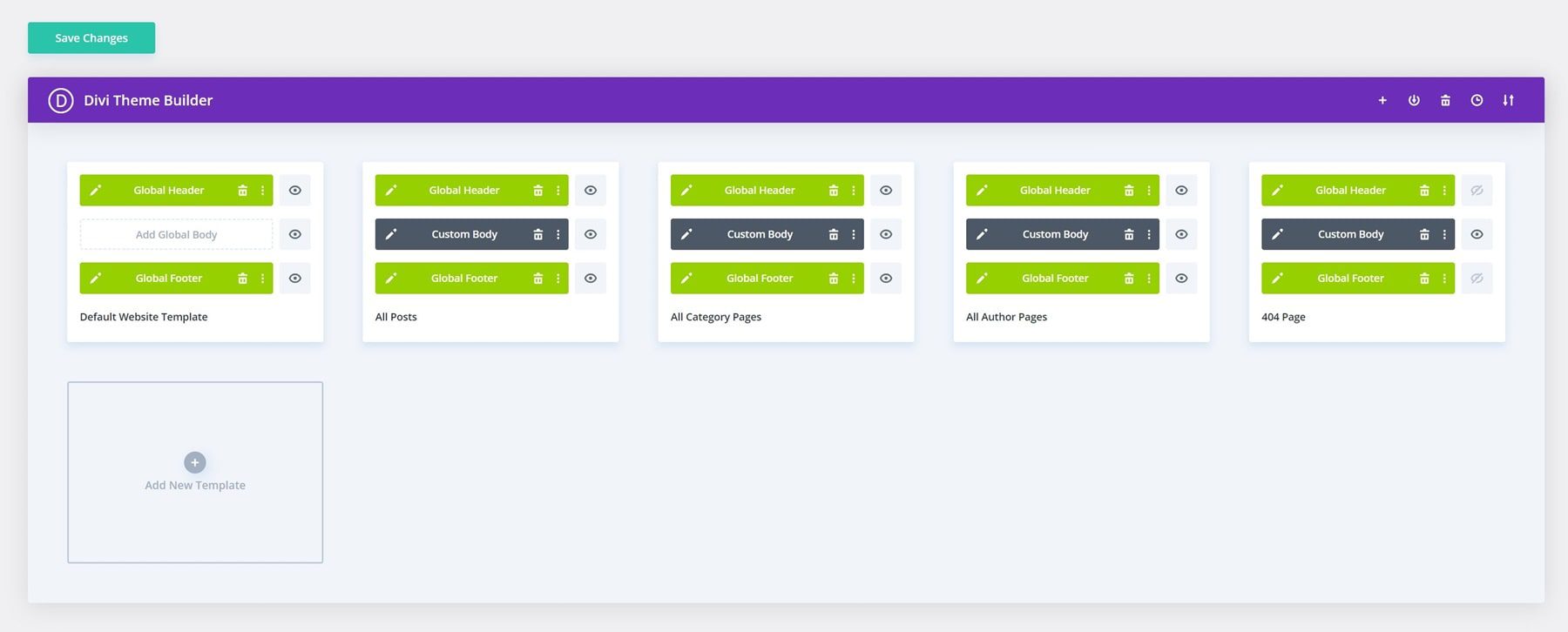
Theme Builder расширяет эти возможности, позволяя визуально создавать верхние и нижние колонтитулы и динамические шаблоны. Это означает, что инновационный дизайн навигации или креативные шаблоны макета могут быть последовательно реализованы на всем сайте. Divi — это не просто еще один конструктор страниц — это мост между «это выглядит потрясающе» и «я это создал».

Коллекция макетов Divi
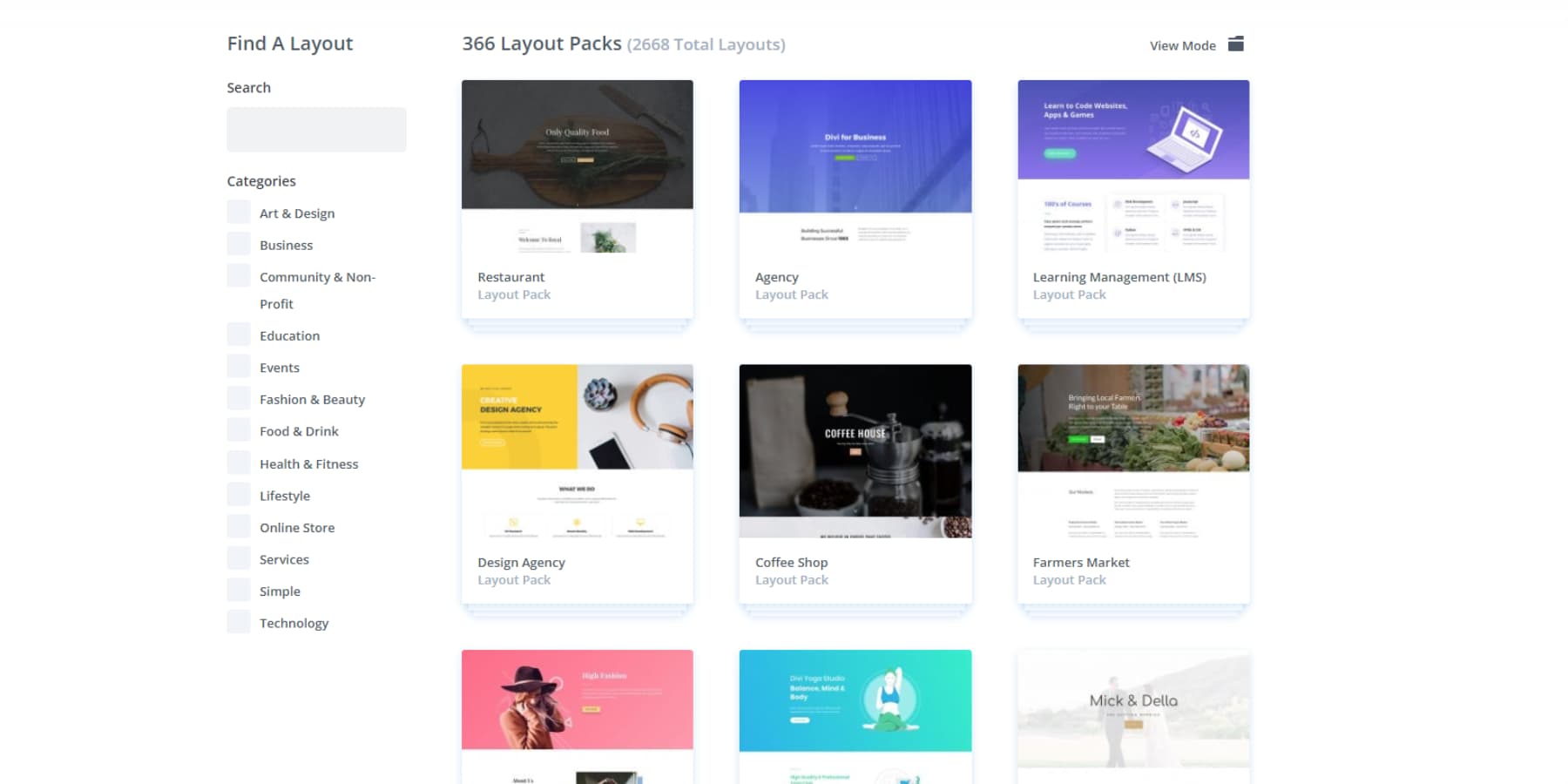
Хотя галереи дизайна демонстрируют передовые концепции, иногда наиболее практичное вдохновение приходит от изучения проверенных коллекций макетов.
Библиотека Divi, насчитывающая более 2000 профессиональных макетов, предлагает уникальную информацию о текущих тенденциях дизайна, которые работают. В отличие от концептуальных макетов на Dribbble или Behance, эти проекты демонстрируют реальную реализацию — и, что еще лучше, их можно настроить для ваших проектов одним щелчком мыши.

Наше активное сообщество Facebook, насчитывающее 76 000 участников, добавляет еще одно измерение вдохновения в дизайне. Дизайнеры ежедневно делятся своими творческими решениями, советами по реализации и свежими интерпретациями макетов, и эта среда совместной работы часто порождает идеи и разговоры, которые галереи упускают.
Divi Marketplace расширяет эти возможности, предлагая дочерние темы и пакеты макетов от известных разработчиков. Кроме того, благодаря полной интеграции с более чем 75 популярными сервисами, такими как Mailchimp и WooCommerce, вы можете сосредоточиться на стиле и содержании.
Начните работу с Диви
Веб-дизайн и искусственный интеллект
Найти вдохновение для дизайна — это одно, а реализовать его на всем веб-сайте — совсем другая задача. Divi AI трансформирует этот процесс, внедряя искусственный интеллект непосредственно в визуальный конструктор.
Вам нужны свежие изображения героев, соответствующие найденному вами вдохновляющему макету? Опишите свое видение и получите персонализированные визуальные эффекты, которые идеально соответствуют вашему направлению дизайна.
ИИ работает вместе с вами как творческий партнер, помогая вам поддерживать единый тон бренда и язык дизайна на вашем сайте. Заметили вдохновляющий макет контента, но испытываете трудности с текстом? Искусственный интеллект создает заголовки и основной текст, которые дополняют голос вашего бренда.
Фотография продукта часто создает или разрушает вдохновение для дизайна, но не каждый может получить доступ к профессиональным фотографам. Divi AI позволяет создавать индивидуальные визуальные эффекты продукта или улучшать существующие фотографии, чтобы они соответствовали безупречному виду ваших источников вдохновения.
Даже сложные макеты, требующие кода, можно быстро воплотить в жизнь, если описать то, что вы представляете. Самое приятное то, что Divi AI полностью обучен на кодовой базе Divi, поэтому вероятность появления несовместимого кода невелика.
Узнайте больше об AI Divi
Быстрые сайты Divi
Раньше создание веб-сайтов означало начинать с чистого листа. Divi Quick Sites с искусственным интеллектом полностью меняет ситуацию — расскажите о своем бизнесе и наблюдайте, как весь ваш веб-сайт обретает форму. От навигационных меню до магазинов WooCommerce — все собирается автоматически.
Магия кроется в деталях. Каждая цветовая гамма, выбор шрифта и дизайн интервалов идеально гармонируют. Навигация выглядит естественно, контактные формы подключаются мгновенно, а шаблоны вашего блога выглядят профессионально отточенными. Самое приятное то, что вы можете редактировать все с помощью визуального конструктора Divi.
Хотите вместо этого что-то сделанное своими руками? Просмотрите коллекцию стартовых сайтов Divi Quick Sites, каждый из которых содержит уникальные фотографии и иллюстрации, которые вы больше нигде не увидите. Выберите то, что вам больше всего нравится, подключите ресурсы своего бренда и начните работу с профессионально структурированными меню и единообразным стилем на каждой странице.
Поскольку все работает в визуальном конструкторе, ваш сайт может расти вместе с вашим бизнесом. Настраивайте дизайн, добавляйте страницы или обновляйте контент в любое время — это не просто шаблоны; это фундамент, заложенный для долгосрочного успеха.
Попробуйте быстрые сайты Divi
Основные элементы вдохновляющего веб-дизайна
За каждым веб-сайтом, который заставляет вас остановиться и посмотреть, стоит продуманная комбинация элементов дизайна, работающих вместе. Это не случайный выбор или счастливые случайности, а продуманные решения, которые направляют пользователей через опыт. Давайте посмотрим на эти базовые элементы и на то, как ими овладеть.
1. Принципы визуальной иерархии
Успешные веб-сайты направляют ваше внимание, не делая этого очевидным. Не обращайте внимания на общие рекомендации по цветовому контрасту, которые вы видите повсюду: настоящая визуальная иерархия возникает благодаря разумному выбору дизайна. Текст жирный здесь, приглушенный там, небольшой дополнительный интервал там, где это важно. Веб-макеты, которые выглядят «простыми», часто скрывают самые сложные иерархии.
Большие заголовки и яркие кнопки не создают иерархию автоматически. Иногда это тонкие вещи — разбиение длинной боковой панели на четкие секции, предоставление определенным изображениям большего визуального веса или стратегическое использование пустого пространства вокруг ключевого контента.
Визуальный конструктор Divi упрощает тестирование этих иерархических отношений. Вы можете регулировать вес, интервал и акцент, наблюдая, как элементы взаимодействуют в реальном времени. Когда иерархия работает, посетители легко перемещаются по вашим страницам. Когда это терпит неудачу, они подпрыгивают.
2. Интерактивные элементы
Дни, когда наведение курсора мыши на ссылку считалось впечатляющим взаимодействием, остались позади. Современные веб-сайты реагируют на поведение пользователей таким образом, чтобы улучшить их восприятие. Эффекты прокрутки раскрывают содержимое. Естественно, состояния при наведении обеспечивают полезную обратную связь, а тонкая анимация помогает посетителям разобраться со сложной информацией.
Но есть тонкая грань между интересом и раздражением. У каждого взаимодействия должна быть цель — будь то выделение важных данных или плавный переход между состояниями. Параметры преобразования Divi позволяют достичь этого баланса без погружения в сложный код.
Вы можете протестировать различные эффекты прямо на странице, точно видя, как ощущается каждое взаимодействие, прежде чем совершить его. Хитрость заключается в том, чтобы все было гладко и продуманно: если ваша причудливая анимация затрудняет доступ к контенту, она упускает суть.
3. Использование пробелов
Большинство дизайнеров одержимы тем, что добавить на страницу. Настоящее мастерство заключается в том, чтобы знать, что следует исключить. Пустое пространство — это не пустое пространство, а передышка, которая делает контент удобоваримым. Слишком многие веб-сайты наполняют каждый пиксель информацией, создавая визуальный шум, который отталкивает посетителей.
Стратегическое расстояние делает сложные макеты простыми. Заголовкам нужно место над ними, абзацам — разделение, а важным элементам — пространство, чтобы выделиться.
Элементы управления интервалами в Divi позволяют визуально точно настроить эти отношения, чтобы вы могли точно увидеть, как изменения влияют на читаемость.
Цель не в заполнении пробелов, а в создании целенаправленного пространства, которое сделает ваш контент более привлекательным и простым в обработке.
4. Адаптивный дизайн
Когда вы в последний раз проверяли свой сайт на телефоне? Между поездками на работу, перерывами на кофе и ночным просмотром страниц посетители с мобильных устройств составляют большую часть веб-трафика, но почему-то все еще зацикливаются на урезанном дизайне настольных компьютеров. Зачем заставлять пользователей сжимать и масштабировать?
На меньших экранах нужно пересмотреть все: от расстояния между меню до размера кнопок. Конечно, эта сетка изображений выглядит потрясающе на рабочем столе, но что происходит, когда она попадает на экран с разрешением 375 пикселей?
Divi раскрывает тайну адаптивного дизайна. Вы можете визуально настроить макеты для каждого размера устройства и видеть изменения в реальном времени.
Хотите пойти дальше? Используйте элементы управления видимостью, чтобы скрыть сложные элементы рабочего стола на телефонах и заменить их альтернативами, специфичными для мобильных устройств. Эта причудливая анимация? Сделайте это простым изображением на мобильном телефоне. Эта сложная навигация? Создайте упрощенную версию специально для телефонов и спрячьте ее на рабочем столе.
Практические советы по созданию отличного дизайна
Красивый дизайн ничего не значит без качественного исполнения. В этом разделе изложены основные принципы, которые превращают вдохновляющие концепции в высокопроизводительные веб-сайты.
Баланс творчества с функциональностью
Мы видели, как бесчисленное количество дизайнеров попали в ловушку, отдавая предпочтение яркому дизайну над функциональностью. Этот потрясающий эффект параллакса может выглядеть впечатляюще в вашем портфолио, но вы упускаете суть, если из-за него вашу контактную форму будет труднее найти. Самое приятное — это повышение функциональности за счет творческого выбора дизайна, а не борьба с этим.
Возьмем, к примеру, шаблоны навигации. Вместо того, чтобы прятать свое меню за меню-гамбургером с яркой анимацией, сосредоточьтесь на том, чтобы сделать его мгновенно видимым, добавляя тонкие интерактивные элементы, которые будут направлять пользователей. Лучшие дизайны кажутся свежими, не заставляя пользователей изучать новые шаблоны.
Визуальный конструктор Divi достигает этого баланса, позволяя вам экспериментировать с творческими элементами, сохраняя при этом прочную структурную основу. Прежде чем что-то предпринять, вы можете проверить, как этот привлекательный эффект наведения или динамический раздел влияет на поток пользователей. Помните, что творческий подход должен способствовать путешествию пользователя, а не препятствовать ему.
Поддерживайте согласованность на страницах
Последовательность дизайна повышает доверие и снижает когнитивную нагрузку пользователей. Цвета, типографика, интервалы и интерактивные элементы должны гармонично сочетаться на каждой странице. Даже незначительные несоответствия — например, немного разные стили кнопок или разные размеры заголовков — могут создать трудности в пользовательском опыте.
Успешные веб-сайты поддерживают визуальную гармонию благодаря систематическому выбору дизайна. Верхние и нижние колонтитулы и шаблоны навигации должны функционировать одинаково на всем сайте. Элементы бренда, такие как цвета, шрифты и стили кнопок, должны оставаться неизменными, а области контента должны соответствовать установленным шаблонам макета.
Theme Builder от Divi превращает этот процесс из утомительного в систематический. Вместо обновления элементов страница за страницей вы можете настраивать верхние и нижние колонтитулы и динамические шаблоны по всему сайту.
Пресеты обеспечивают единообразие бренда, а пресеты дизайна стандартизируют интервалы и интерактивные элементы на вашем веб-сайте.
Соображения масштабируемости
Масштабируемость выходит за рамки ресурсов сервера и времени загрузки. По-настоящему масштабируемый веб-сайт предполагает рост содержания, функций и функциональности без необходимости масштабного изменения дизайна. Планирование расширения с первого дня создает системы, которые развиваются естественным образом, а не сталкиваются со стенами, требующими полной перестройки.
В этом Divi выделяется — нет искусственных ограничений на количество страниц, сообщений, шаблонов или даже веб-сайтов, которые вы можете создать.
Ваша навигационная система, архитектура контента и иерархия шаблонов могут свободно расширяться по мере роста вашего сайта. Системы категорий адаптируются к новым разделам, а шаблоны макета гибки для обработки различных типов и длины контента.
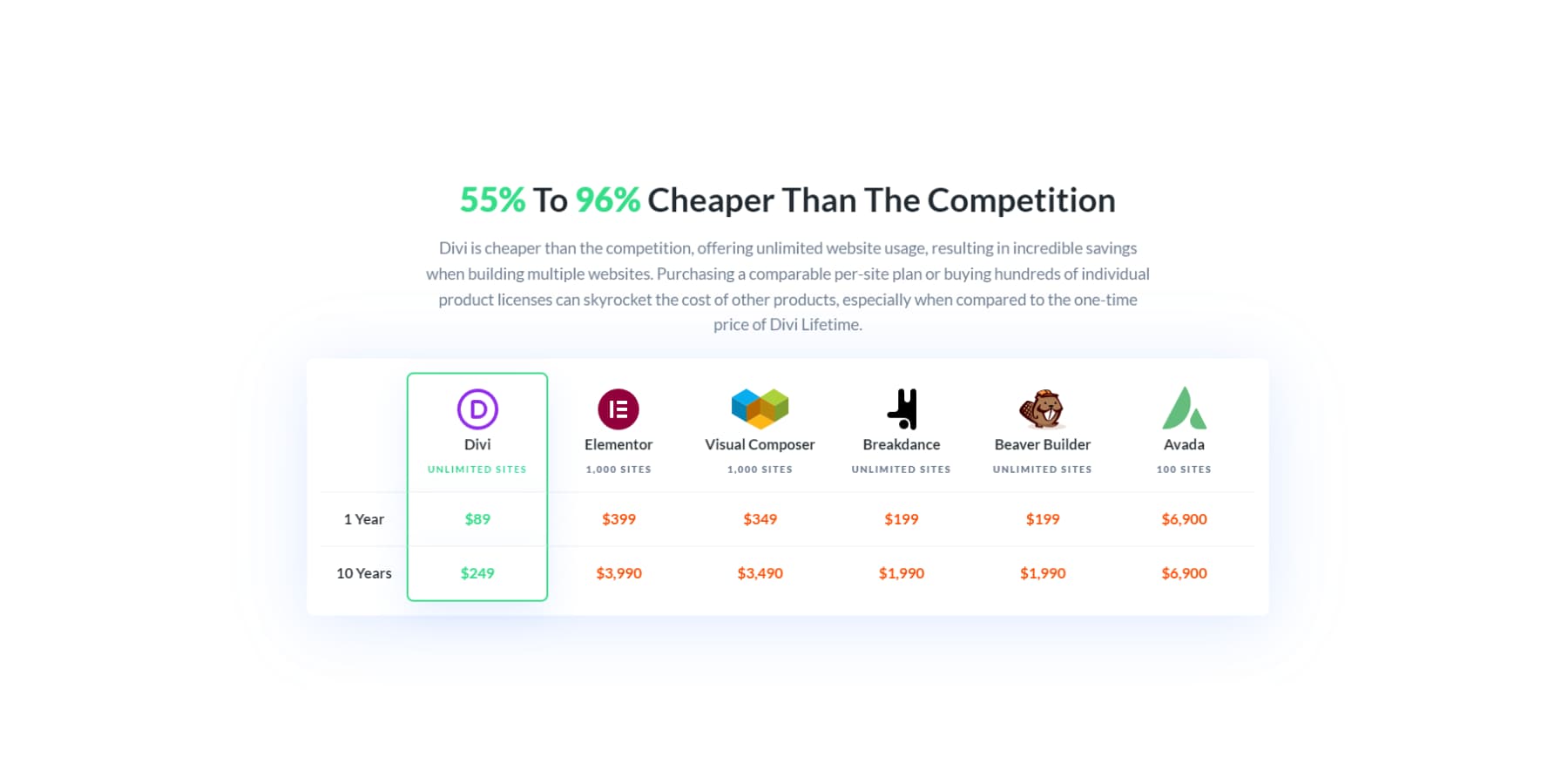
Более того, пожизненная лицензия Divi означает, что вы никогда не будете наказаны за рост. Независимо от того, добавляете ли вы новые разделы на один сайт или расширяете свой дизайнерский бизнес с помощью нескольких клиентских проектов, все включено.

Динамические шаблоны Theme Builder легко адаптируются по мере роста контента, обеспечивая единообразный дизайн без периодических затрат, обычно сопровождающих расширение веб-сайта.
Этапы обеспечения качества
Обеспечение качества — это не последний флажок, а непрерывный процесс, который определяет каждый этап разработки веб-сайта. Кроссбраузерное тестирование выявляет несоответствия макета, а мобильное тестирование выявляет проблемы с сенсорным управлением и сбои в реагировании. Тестирование производительности выявляет сложные элементы, требующие оптимизации.
Ключевые контрольные точки включают тестирование отправки форм, проверку ссылок, проверку содержимого на наличие опечаток и обеспечение одинакового интервала между шаблонами.
Каждая страница требует тщательной проверки на нескольких устройствах и браузерах, чтобы выявить крайние случаи, прежде чем они повлияют на реальных пользователей.
Рассмотрите различные пользовательские сценарии: как ваш сайт работает при медленном соединении? Доступны ли интерактивные элементы с помощью клавиатуры? Есть ли у изображений содержательный альтернативный текст? Тестирование в различных условиях помогает выявить проблемы на ранней стадии, когда их легче исправить.
Не забывайте систематически документировать проблемы и проверять исправления во всех затронутых областях вашего сайта.
Ваше путешествие в дизайн начинается здесь
Поиск вдохновения — это больше, чем просто сбор красивых скриншотов. Речь идет о понимании того, что заставляет дизайн работать, и адаптации этих идей к вашим проектам.
Независимо от того, просматриваете ли вы курируемые галереи, главное — превратить эти творческие искры в функциональные веб-сайты.
Помните: отличный веб-дизайн сочетает в себе визуальную привлекательность и практическую функциональность. Поддерживайте единообразие элементов дизайна, планируйте масштабируемость и тщательно тестируйте свою работу на разных устройствах. Самое главное: не гонитесь за тенденциями в ущерб пользовательскому опыту.
С Divi вы сможете преодолеть разрыв между вдохновением и реализацией. От интуитивно понятных элементов управления визуального конструктора до быстрых сайтов на базе искусственного интеллекта — у вас есть все необходимое для создания потрясающих, функциональных и выделяющихся веб-сайтов.
Готовы перестать просто вдохновляться и начать создавать что-то необыкновенное?
Создайте эту идею уже с помощью Divi
