11 высокоэффективных советов по веб-дизайну, подтвержденных исследованиями
Опубликовано: 2023-11-16В Интернете советов по веб-дизайну пруд пруди. Многие люди имеют свое мнение о том, как должен выглядеть идеальный веб-сайт. Это потому, что в определенной степени дизайн субъективен. То, что нравится одному человеку, другому может показаться отвратительным.
В то же время дизайн является одним из важнейших факторов успеха сайта. Фактически, почти половина всех пользователей говорят, что дизайн веб-сайта является для них основным фактором, по которому можно судить о надежности компании. Как следствие, это также влияет на конверсии, показатель отказов и многое другое.
Эх, если бы только был способ найти объективные данные о том, как создать успешный веб-дизайн. Подожди, есть! И мы собрали их в этой статье. Следите за советами по веб-дизайну, подкрепленными наукой. Перестаньте полагаться на свою интуицию и начните делать то, что доказало свою эффективность.
Научно обоснованные советы по веб-дизайну, которые помогут улучшить ваш следующий веб-проект

Далее вы найдете некоторые основанные на исследованиях советы и рекомендации о том, как улучшить свой веб-дизайн.
1. Сделайте скорость сайта абсолютным приоритетом
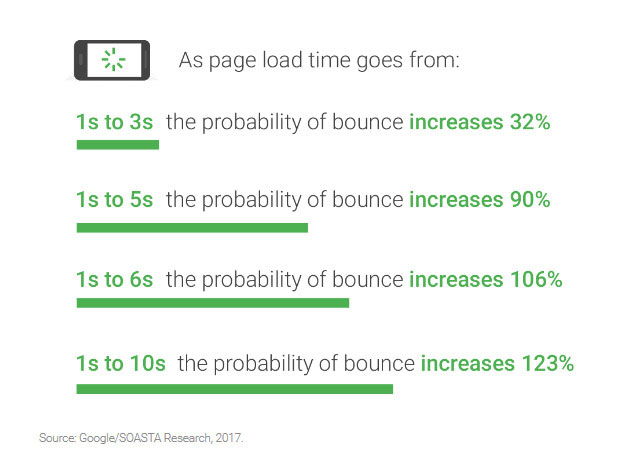
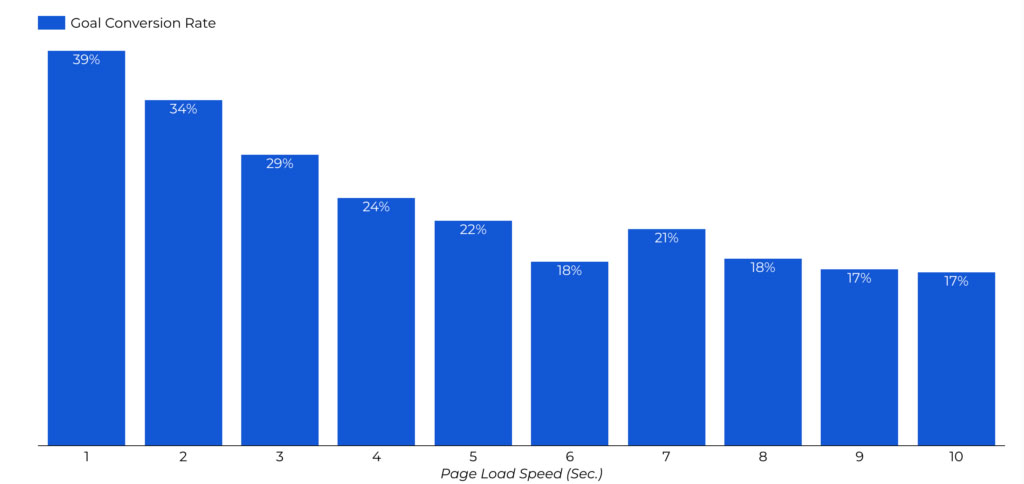
Вероятно, это один из наименее обсуждаемых фактов в сфере веб-дизайна: скорость загрузки страниц имеет значение.

Исследования показали, что это влияет на все: от показателя отказов и удовлетворенности пользователей до конверсий и доходов.

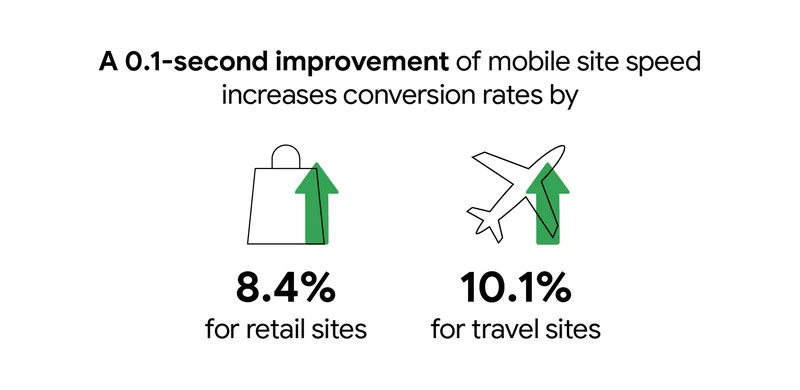
Это особенно актуально для скорости мобильного сайта. Согласно исследованию Google, проведенному в 2020 году, улучшение всего на 0,1 секунды может улучшить показатели оформления покупок, конверсий и отказов.

Учитывая тот факт, что большинство пользователей Интернета пользуются мобильными устройствами и что Google перешел на индекс, ориентированный на мобильные устройства, вам определенно следует обратить на это внимание.
Если ваш сайт медленный, посетители не будут задерживаться на нем. Период. Кроме того, поисковые системы будут наказывать вас в своих рейтингах. По этой причине крайне важно инвестировать в то, чтобы ваш сайт работал как можно быстрее.
Как? Статьи ниже направят вас на правильный путь:
- Как ускорить тестирование вашего сайта (метрики, инструменты, советы по оптимизации)
- 12 тактик оптимизации скорости WordPress без плагинов
- 14 способов ускорить WordPress и уменьшить время загрузки страницы
- 13 советов по повышению производительности сайта для WordPress
- 10 простых способов ускорить работу вашего сайта на WordPress [пример]
2. Используйте фолд
Существует ли еще такая вещь, как сгиб, — это жаркий спор. Некоторые говорят, что из-за большого количества размеров экранов в наши дни сгиб больше не имеет значения. Другие придерживаются иного мнения.
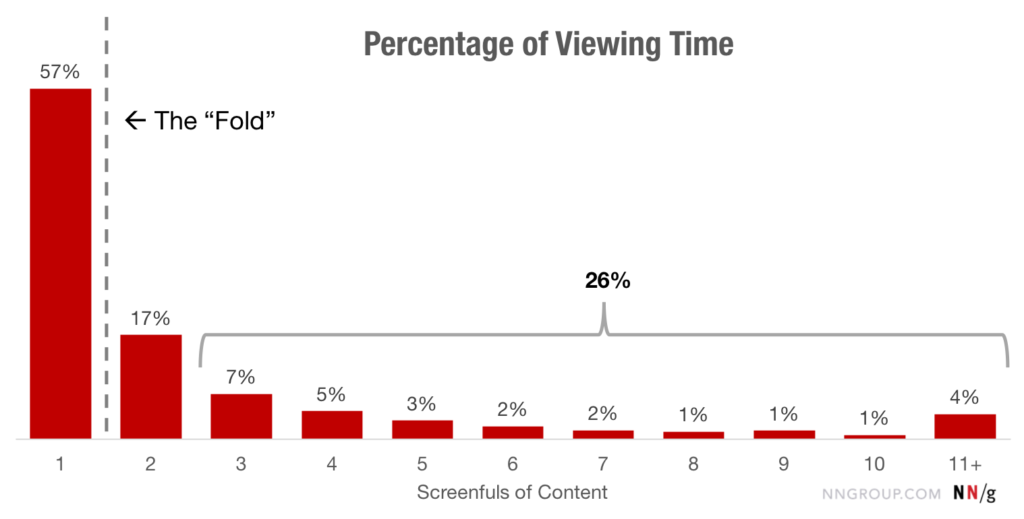
В связи с этим, согласно исследованию Nielsen Norman Group, проведенному в 2018 году, люди проводят 57 процентов своего времени вне сгиба, а затем резко снижается. 74 процента их времени посвящено первым двум экранам.

Итак, похоже, что фолд все еще имеет значение. Для вашего веб-сайта это означает, что вам необходимо расставить приоритеты в своем контенте и использовать доступное пространство, чтобы заинтересовать пользователей, чтобы они продолжали работу. Вот несколько советов о том, как это сделать:
- Используйте четкий и описательный заголовок . Объясните, что ваш сайт может сделать для посетителей, и подчеркните преимущества. Будьте кратки и используйте слова, которые вызывают эмоции. Дополнительные советы можно найти в наших советах по копирайтингу.
- Включите основной призыв к действию . Чтобы повысить ваши шансы на конверсию посетителей, самое время начать путь пользователя с разворота. Убедитесь, что ваш призыв к действию четкий и видимый. Воспользуйтесь нашими советами о том, как написать отличный призыв к действию, если у вас возникли трудности.
- Включите медиа . Изображения, видео или аудио помогут подчеркнуть вашу точку зрения. Подробнее о визуальном контенте мы поговорим ниже.
Кроме того, чтобы побудить пользователей продолжать прокрутку, избегайте иллюзии завершенности или «ложного дна». Это описывает дизайн, который может легко создать впечатление, будто вы достигли конца страницы, тем самым отговаривая посетителей от продолжения.

3. Воспользуйтесь преимуществами закона Хика
Закон Хика гласит, что чем больше вариантов выбора у человека, тем больше времени ему потребуется для принятия решения.
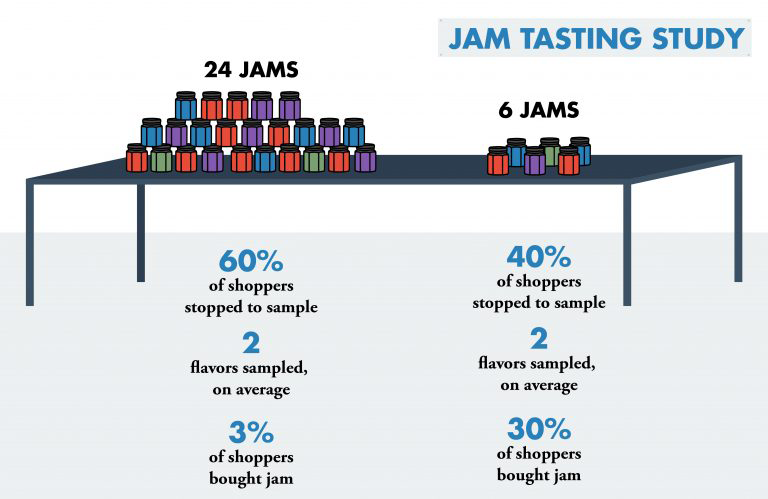
На самом деле существует интересное исследование этого явления, в ходе которого людям в супермаркете предлагали попробовать разные сорта варенья. В конце концов, те, у кого было больше выбора, с гораздо меньшей вероятностью покупали варенье, чем те, у кого было меньше видов на выбор.

Насколько это важно для вашего сайта? Это означает, что вы можете повысить конверсию, просто ограничив количество вариантов, которые вы предоставляете пользователям. Вот несколько примеров того, как это может выглядеть:
- Уменьшите количество пунктов меню
- Ограничить поля формы
- Сосредоточьтесь на одном призыве к действию
- Отображать социальные кнопки только для тех сетей, в которых вы действительно активны.
- Придерживайтесь одной цели на странице
Существует множество других способов уменьшить перегрузку на вашем сайте и подтолкнуть пользователей к выбору, который вы действительно хотите, чтобы они сделали. На самом деле у нас есть электронная книга по этому поводу.
4. Будьте проще
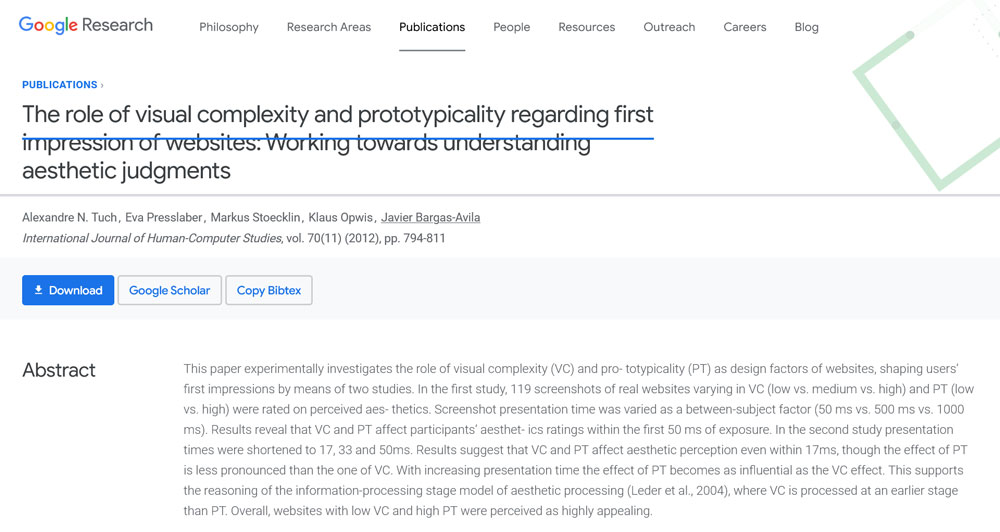
Продолжая тему меньшего, это также относится и к вашему дизайну в целом. Огромное исследование Google показало, что посетителям не нравится визуальная сложность. Суть: чем сложнее ваш дизайн, тем менее красивым они его воспринимают.

Что это значит для вашего сайта? Помимо вышесказанного об ограничении выбора на вашем сайте, вот несколько идей:
- Переосмыслите эту боковую панель . Все больше и больше веб-сайтов отказываются от боковой панели в пользу дизайна с одной колонкой (например, той, на которой вы сейчас находитесь). Это означает меньше отвлекающих факторов и четко фокусирует внимание на содержании.
- Придерживайтесь стандартных макетов . Людям нравится привычный дизайн, и их может сбить с толку нестандартный дизайн сайта. Поэтому может быть хорошей идеей следовать знакомым шаблонам дизайна и макетам. Вы все еще можете найти способы выделиться другими способами.
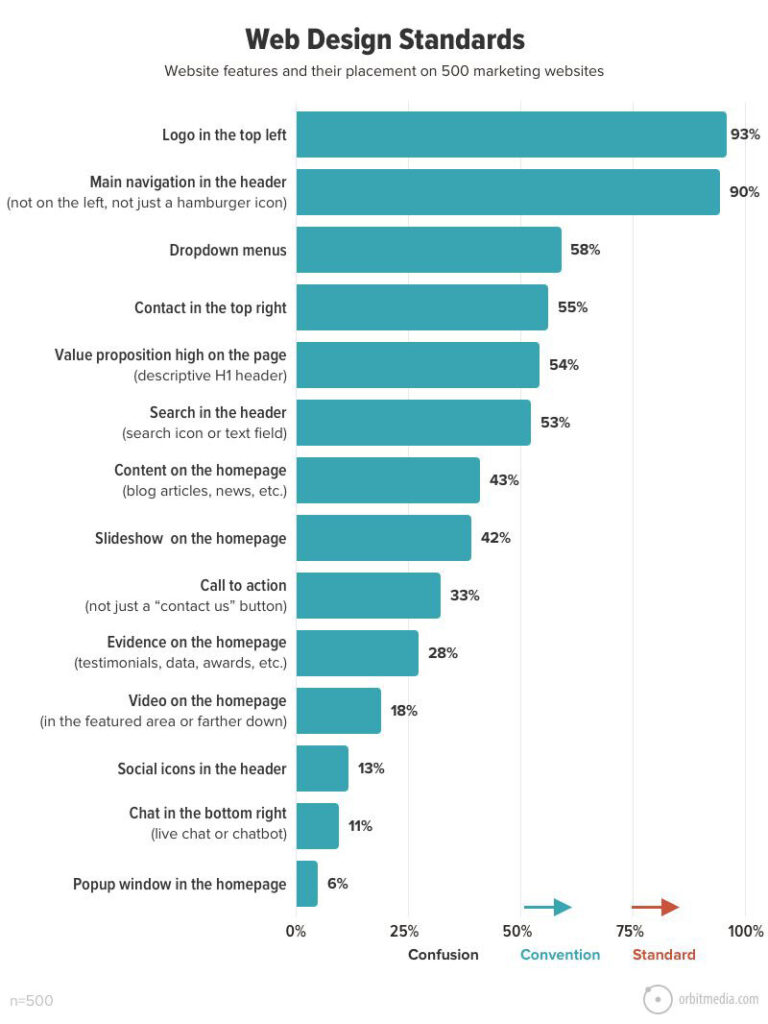
Говоря о стандартных макетах, Orbit Media провела исследование стандартов веб-дизайна в 2021 году. Из выборки домашних страниц 500 веб-сайтов B2B они обнаружили, что следующие наиболее и наименее распространенные стандарты и соглашения, которых придерживаются эти веб-сайты:

Используйте приведенную выше информацию, чтобы улучшить свою домашнюю страницу, а также прочитайте сопроводительную статью, где вы найдете дополнительные советы о том, как правильно оформить каждую часть, от верхнего колонтитула до нижнего колонтитула. Норман Нильсен провел аналогичное исследование, результаты которого совпадают с выводами Orbit Media.
5. Избегайте каруселей, слайдеров, вкладок и аккордеонов.
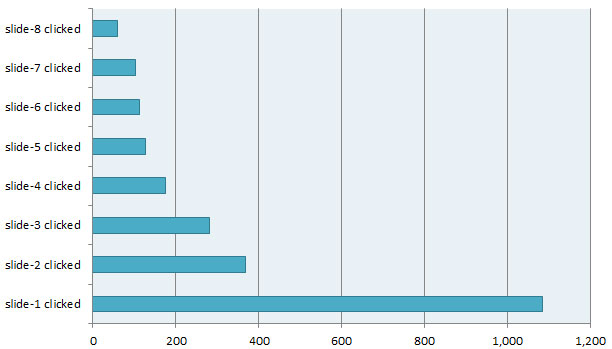
Владельцы веб-сайтов любят карусели. Вероятно, это одна из наиболее востребованных клиентами функций и распространенный компромисс, когда разные команды требуют одинакового пространства на веб-сайте компании. К сожалению, исследования показывают, что они совершенно бесполезны, по крайней мере, на вашей домашней странице.
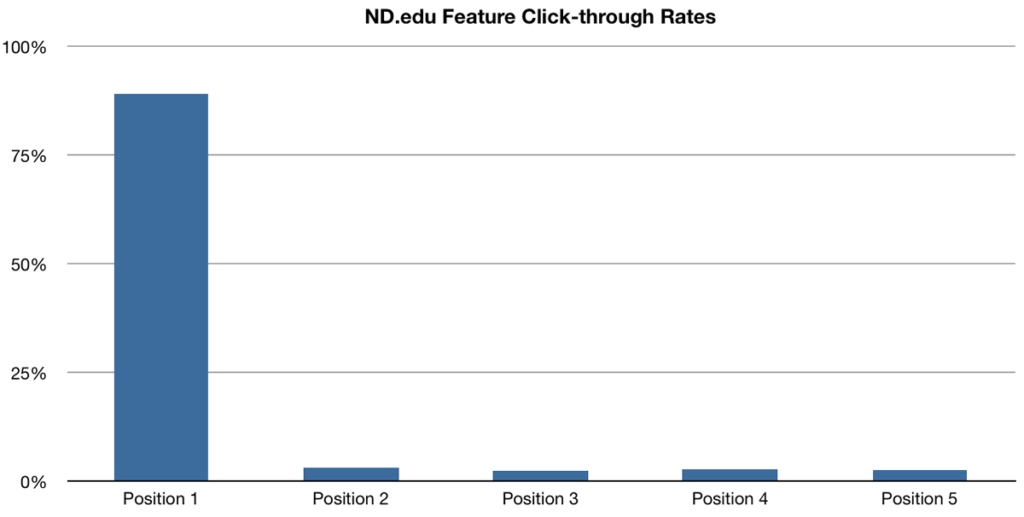
Один из самых ошеломляющих данных поступил из Университета Нотр-Дам. Веб-мастер заметил, что первый слайд карусели получил почти 90 процентов кликов, а остальные по большей части были проигнорированы.

90 процентов! Не похоже, что другие слайды вообще заслуживают внимания, не так ли? Похоже, что веб-дизайнеры, которые отговаривают своих клиентов от использования слайдера, с самого начала были правы.
Аналогичные выводы пришли из Йоркского университета.

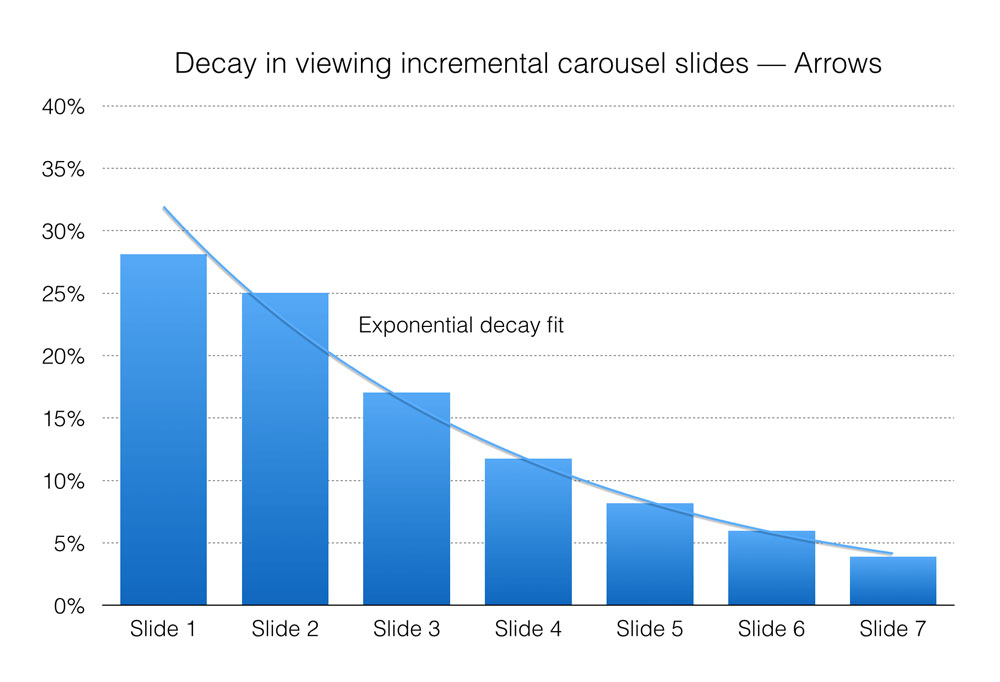
Однако с изображениями мобильных продуктов ситуация может быть иной, как показывает исследование, опубликованное в журнале Smashing Magazine.


Здесь взаимодействие на последующих слайдах было выше, чем в предыдущих исследованиях. Таким образом, для предоставления дополнительной информации в определенном контексте слайд-шоу, похоже, действительно пригодится. Однако они кажутся менее подходящими в качестве инструмента навигации по сайту.
У вкладок и аккордеонов та же проблема, что и у слайдеров и каруселей — их часто игнорируют. Ситуация усугубляется тем фактом, что лишь немногие посетители читают всю страницу. Большинство людей просто сканируют и поэтому вряд ли будут делать дополнительные клики, чтобы увидеть ваш контент.
Однако что, если вам нужно каким-то образом включить информацию, размещенную в этих областях? Мы сейчас приближаемся именно к этому.
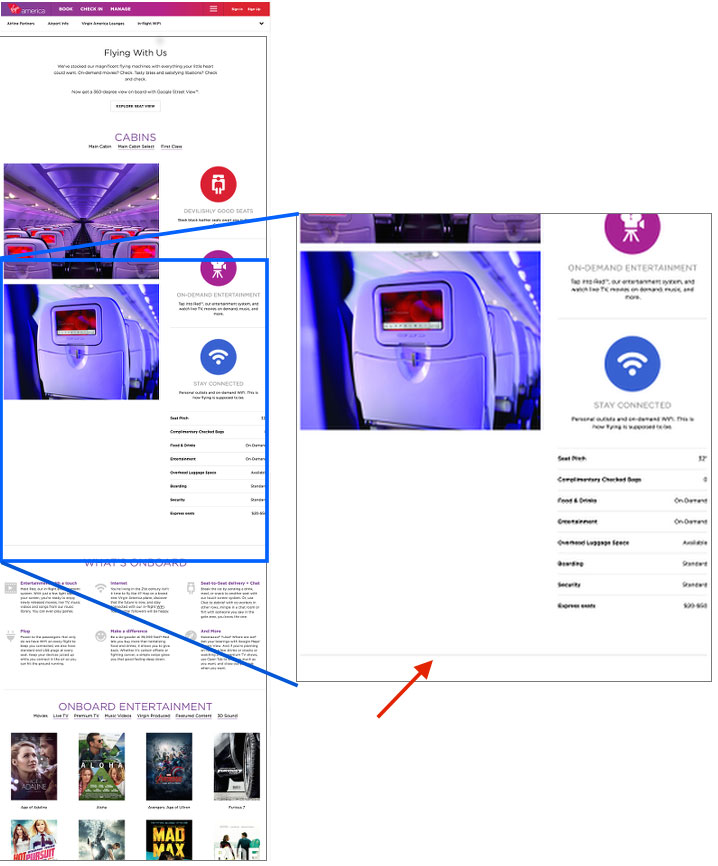
6. Отдавайте приоритет прокрутке над кликом
Если не следует сжимать информацию в слайдеры и/или аккордеоны, как ее представить? Ответ: просто поместите все на одну длинную страницу, включая то, что обычно спрятано. Серьезно, это работает.
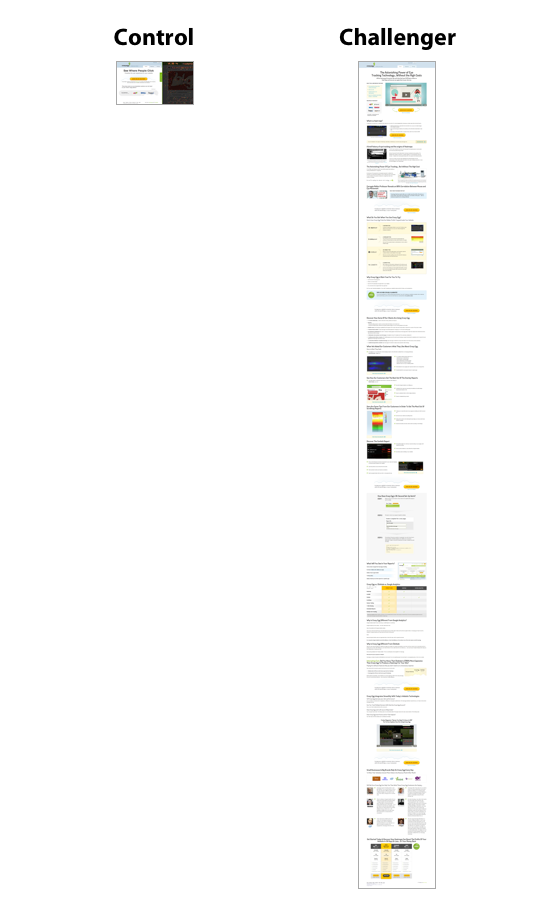
В подтверждение этой точки зрения есть увлекательный пример, проведенный Crazy Egg. Они прошли путь от простой и короткой продающей страницы до страницы, которая была в 20 раз длиннее оригинала.

Результат: конверсия выросла на 30 процентов! Это, конечно, не повод для издевательств.
Похоже, пользователям гораздо больше нравится прокручивать, чем нажимать. Поэтому, если вы сейчас распространяете информацию о своем продукте на множестве разных страниц, пришло время пересмотреть свое решение.
7. Направление внимания с помощью визуальных подсказок
Одна из основных функций веб-дизайна — направлять пользователей. Вы можете сделать это, придавая разный вес различным элементам, тем самым направляя фокус туда, куда вы хотите.
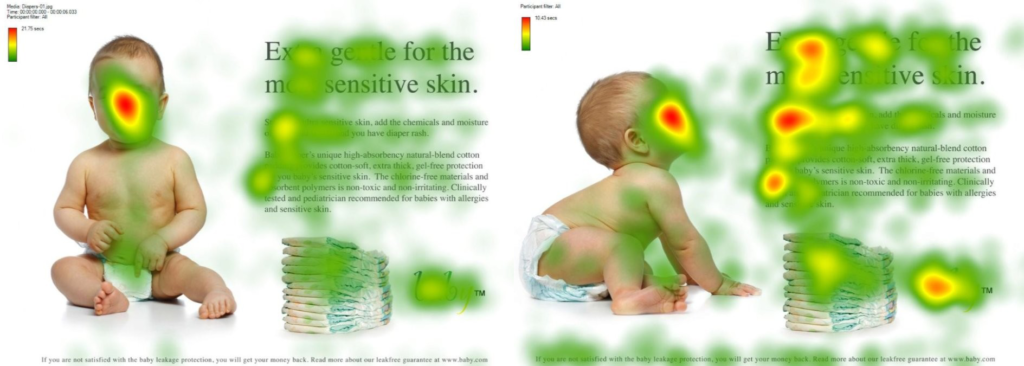
Однако для достижения этой цели вы также можете использовать более прямые визуальные подсказки. Один из них — воспользоваться тем фактом, что люди склонны смотреть в том же направлении, что и люди, которых они видят в рекламе.

Обратите внимание, что на изображении выше текст, на который смотрит ребенок, читает больше людей, чем когда ребенок смотрел в камеру? Это реальная вещь, и вы можете использовать ее, чтобы направить внимание на свой сайт туда, где вы этого хотите больше всего.
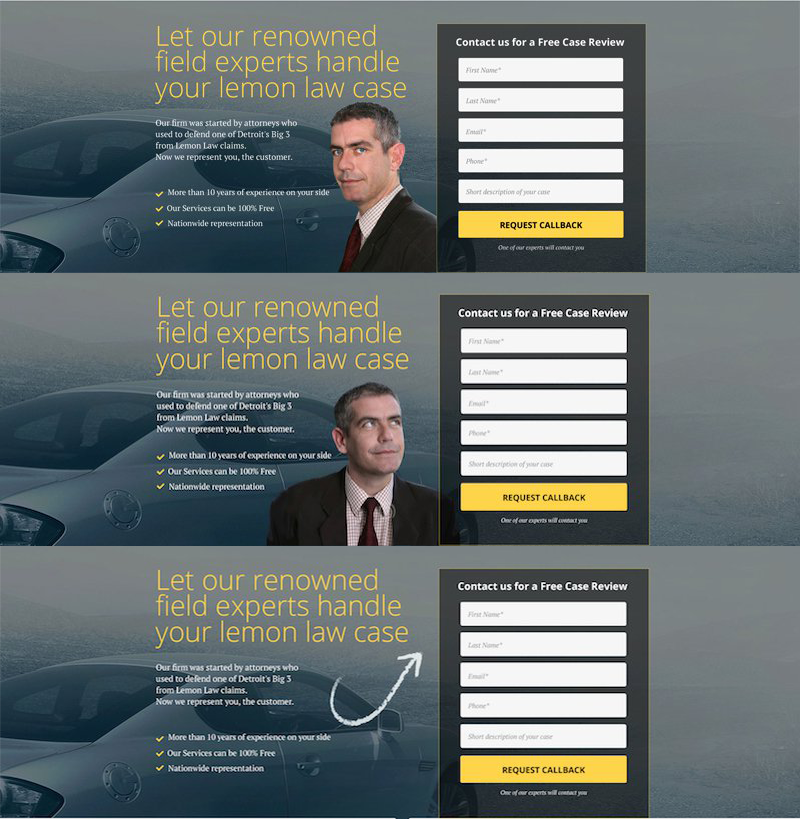
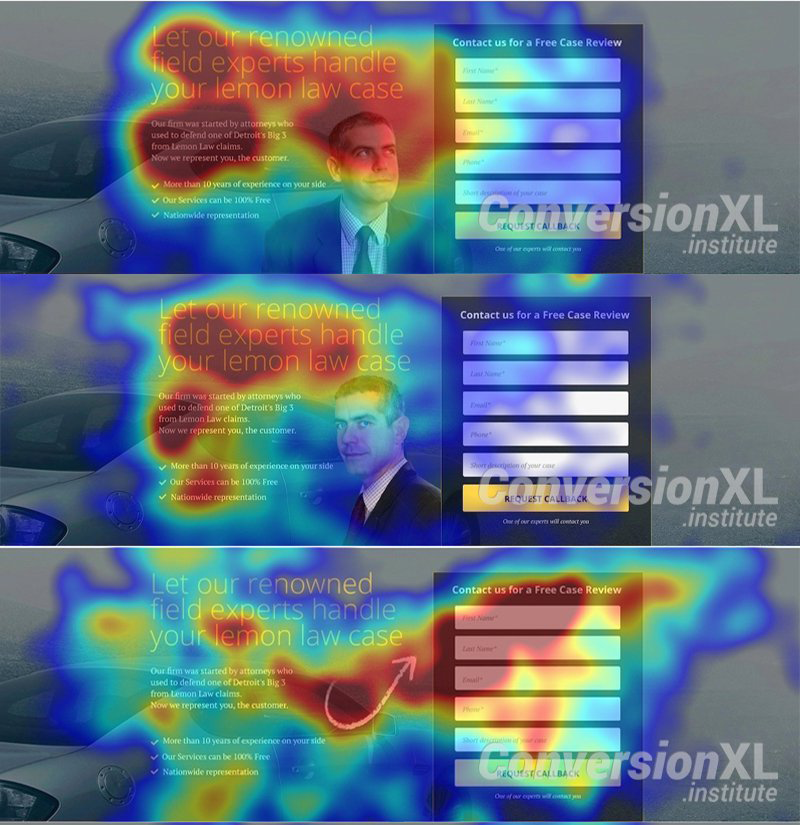
Однако вам не нужно быть настолько тонким, чтобы привлечь внимание посетителей. Иногда полезно быть откровенным. Например, в одном исследовании исследователи проверили упомянутые выше эффекты на простой стрелке, указывающей на элементы, к которым они хотели привлечь внимание.

Забавно, но более прямой метод превзошёл по эффективности тонкий сигнал.

Пусть это будет для вас уроком.
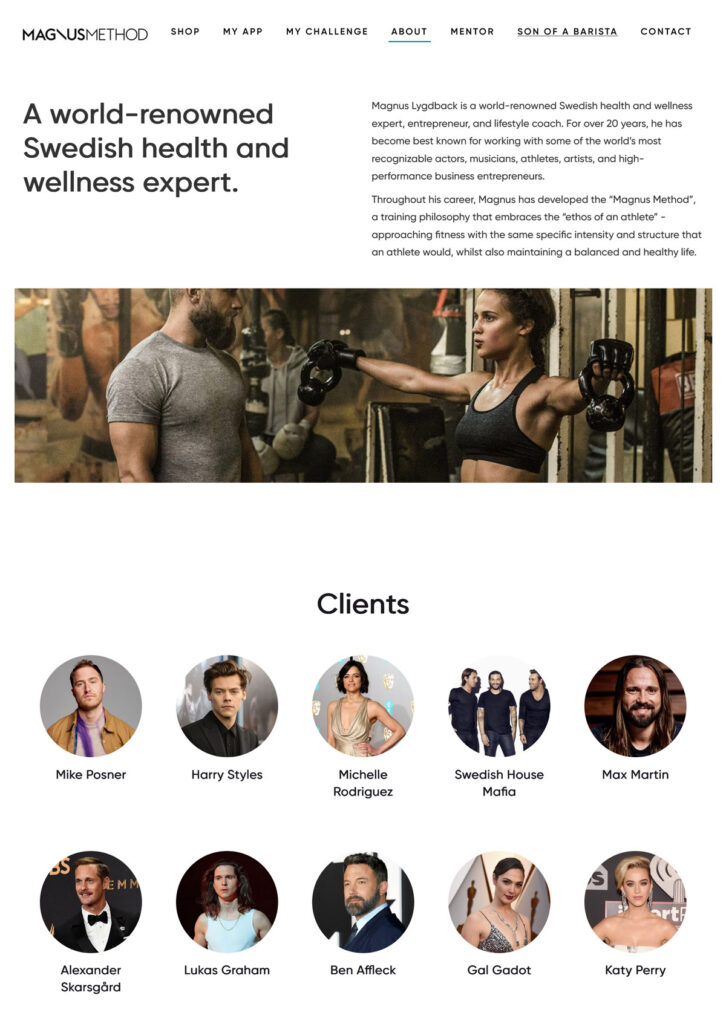
8. Используйте людей на фотографиях (но избегайте стоковых фотографий)
Помимо их использования для привлечения внимания, включение других людей в изображения на вашем сайте, как правило, является хорошей идеей. Людям нравится общаться с другими людьми как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы в блогах.
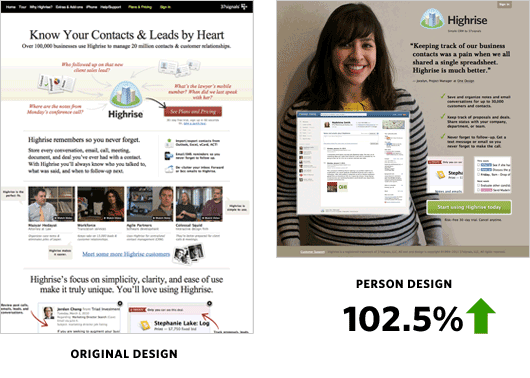
Вы можете увидеть это в действии в одном тематическом исследовании Basecamp. Им удалось увеличить конверсию на 102,5 процента, перейдя с текстовой целевой страницы на страницу с большой фотографией человека на заднем плане.

Простой, но эффективный. Однако есть одно предостережение: весь эффект легко сводится на нет стоковыми фотографиями. Исследование Nielsen Norman Group показало, что мы очень хорошо умеем распознавать эти общие образы и отключать их.

По этой причине, если вы собираетесь использовать изображения людей на своем сайте, убедитесь, что они подлинные и настоящие. Включите своих сотрудников или клиентов.
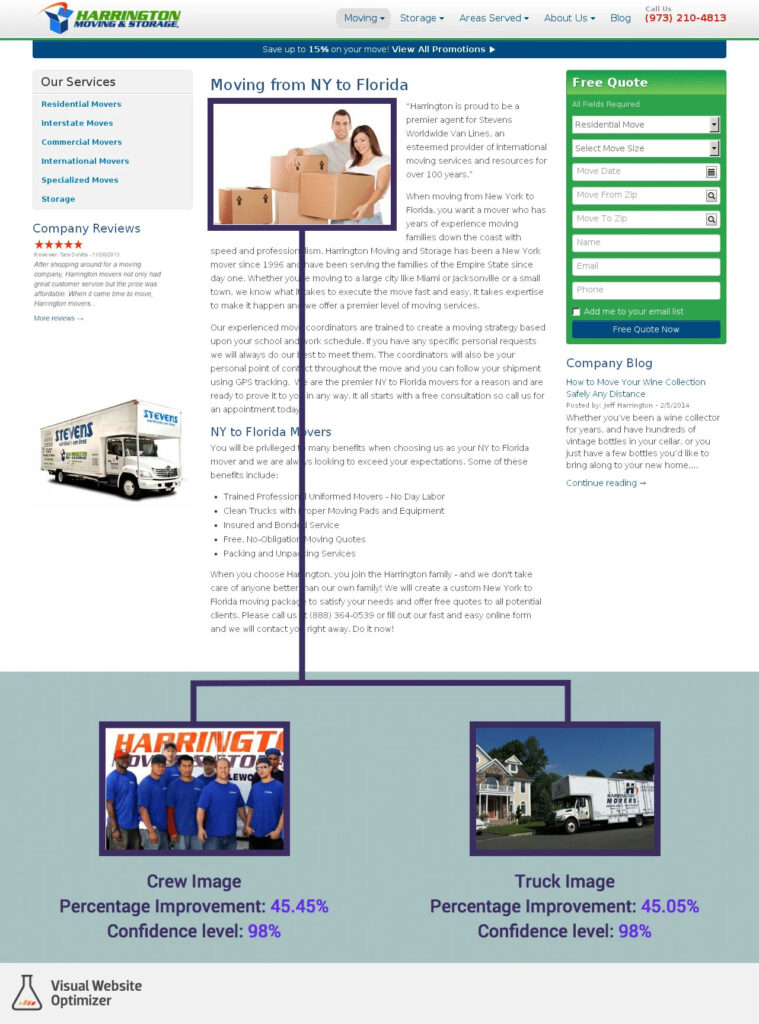
Два тематических исследования, показывающих это в действии, взяты из Marketing Experiments и Visual Website Optimizer. В обоих случаях замена стандартных изображений аутентичными и релевантными изображениями повысила коэффициент конверсии на 35–45 процентов.

Если нет никакой возможности использовать стоковые фотографии, по крайней мере, следуйте некоторым рекомендациям:
- Используйте TinEye и Google Images, чтобы узнать, кто еще использует ту же картинку. Избегайте изображений, которые появляются на многих других веб-сайтах и сайтах, с которыми вы не хотите, чтобы вас ассоциировали.
- Используйте стоковые фотографии только в качестве основы для создания собственных изображений. Настройте их цвет, добавьте текст, типографику и другие эффекты, чтобы сделать их более интересными и уникальными.
9. Используйте правильный порядок списка
Использование списков, как упорядоченных, так и неупорядоченных, — отличный способ сделать информацию более доступной и повысить ее читаемость. Однако оказывается, что и здесь внимание человека непостоянно.
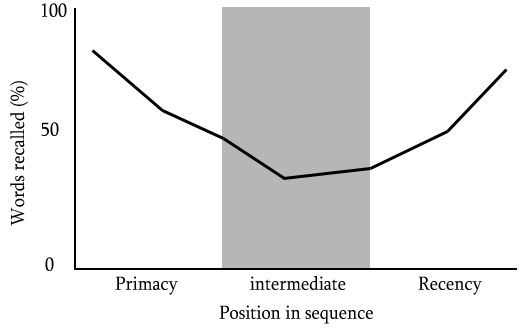
Это происходит из-за так называемого эффекта последовательного положения. По сути, это означает, что в списке вы, скорее всего, запомните как элементы в начале, так и в конце. С другой стороны, средняя часть практически забыта.

Урок здесь: перечисляя атрибуты вашего продукта или услуги, обязательно укажите самые важные там, где они могут оказать влияние.
10. Однако забудьте о порядке вашего навигационного меню
Исключением из правила упорядочения списков является навигация по веб-сайту. Исследование, проведенное в 2010 году, было направлено на то, чтобы выяснить, влияет ли порядок пунктов меню на то, как быстро пользователи находят то, что ищут. Что касается результатов, позвольте мне просто процитировать само исследование, потому что оно не может быть яснее:
- При разработке веб-меню или консультировании по его дизайну не тратьте много времени на определение порядка пунктов меню, поскольку это поможет пользователям быстрее находить их. Продолжайте придерживаться культурных ожиданий, таких как ссылка «Домой», всегда находящаяся крайне слева.
Короче говоря, разместите кнопку «Домой» в левой части меню, но не беспокойтесь о порядке чего-либо еще.
11. Используйте социальное доказательство
Последний из наших советов по веб-дизайну касается так называемой предвзятости соответствия. Это тенденция людей поступать так, как делают другие. Это означает, что если группа людей что-то одобряет, другие с большей вероятностью сделают то же самое.
Один из способов использовать это на своем веб-сайте — продемонстрировать социальное доказательство. Если вы сможете продемонстрировать, что другие имеют положительное мнение о вашем сайте, контенте, продукте или услуге, новые посетители с большей вероятностью придут к такому же выводу.

Вы можете легче всего показать это с помощью количества репостов в социальных сетях, упоминаний в СМИ и/или отзывов. Если вы хотите углубиться в эту тему, у нас есть целая статья о том, как повысить социальное доказательство.
Какие ваши любимые советы по веб-дизайну?
Веб-дизайн — сложная тема, от которой во многом зависит успех вашего сайта. По этой причине лучше знать, что вы делаете. Хороший способ добиться этого – полагаться на исследования, а не на случайные мнения.
Вы можете использовать вышеуказанные методы, чтобы сделать свой веб-сайт более эффективным, лучше обслуживать посетителей, а также улучшить коэффициенты конверсии и другие показатели успеха. Подведем итоги еще раз:
- Инвестируйте в быструю скорость загрузки страниц.
- Используйте складку, чтобы зацепить посетителей
- Сократите выбор, чтобы улучшить конверсию
- Упростите, где можете
- Избегайте использования каруселей, слайдеров, вкладок и аккордеонов.
- Отдавайте приоритет прокрутке над кликами
- Направляйте внимание с помощью визуальных подсказок
- Используйте изображения людей (но не из стока)
- Приоритизация порядка элементов списка
- Не беспокойтесь о порядке вашего навигационного меню.
- Используйте социальное доказательство, чтобы сделать ваш сайт более привлекательным.
Надеюсь, это поможет вам улучшить ваш собственный веб-дизайн. Если у вас есть дополнительные советы, исследования и информация, поделитесь ими.
Есть ли у вас дополнительные советы по веб-дизайну, основанные на исследованиях? Если да, пожалуйста, поделитесь в комментариях ниже.
