6 тенденций веб-дизайна, на которые стоит обратить внимание в 2022 году
Опубликовано: 2022-04-27Дизайнеры, кодеры и разработчики постоянно придумывают революционный веб-дизайн. Это может затруднить отслеживание новейших технологий. Тем не менее, понимание последних тенденций имеет решающее значение, если вы хотите оставаться актуальным и достигать своих целей.
Вот почему мы составили список главных тенденций веб-дизайна этого года, чтобы помочь вам перейти от популярных подходов прошлого года. Этот арсенал дизайнерских стратегий может помочь вам создать привлекательный и современный веб-сайт.
В этой статье мы обсудим шесть тенденций веб-дизайна, на которые стоит обратить внимание в 2022 году. Давайте начнем!
1. Вдохновленный ретро
Веб-сайты в стиле ретро используют ностальгические элементы для создания макета и дизайна. Это может включать винтажную фотографию, типографику и цвета. Например, на веб-сайте Caava Design есть выцветшее фоновое изображение, имитирующее старую фотографию с наложением треугольников цвета калейдоскопа:

Использование винтажных шрифтов и цветовых схем поможет вам создать ретро-дизайн. Например, веб-сайт в стиле 80-х может использовать неоновые цвета и жирные шрифты с геометрическими фигурами.
Черно-белые иллюстрации и размытые изображения также являются классическими чертами ретро-стиля. Вы даже можете включить изображения отсылок к поп-культуре и устройств старой школы, таких как старые телевизоры, радиоприемники и телефоны. Тем не менее, вы должны убедиться, что ваш ретро-дизайн соответствует вашему бренду и вашему продукту.
2. Необрутализм
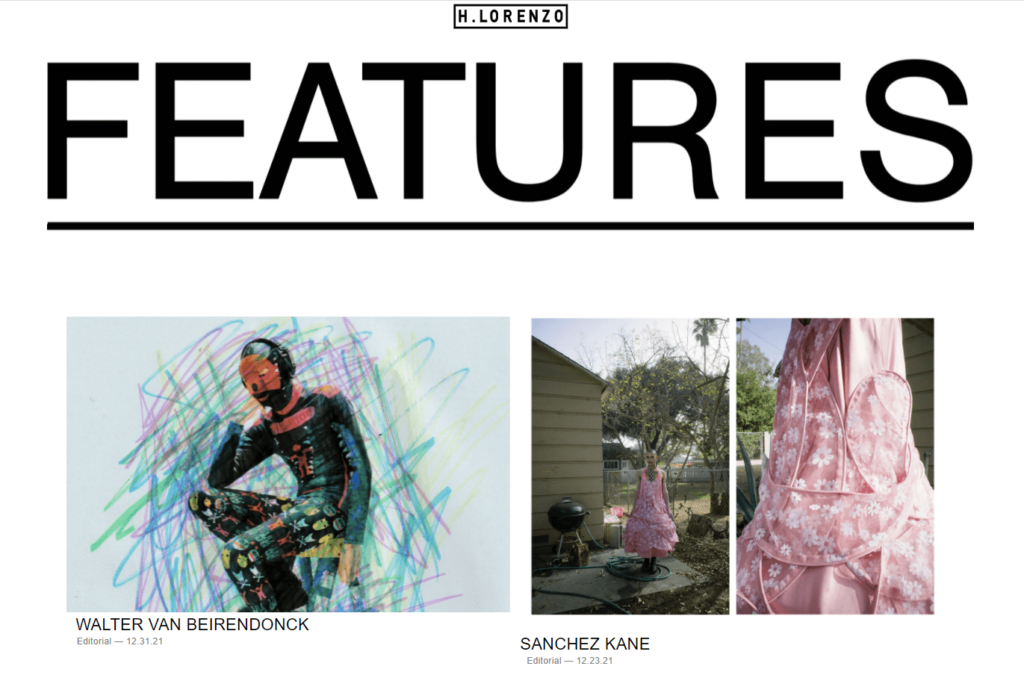
Необрутализм характеризуется минимализмом и прямотой. Вы можете добиться нео-бруталистского дизайна, сосредоточившись на больших жирных шрифтах и большом количестве пустого пространства. Веб-сайт Х. Лоренцо, например, выполнен преимущественно в черно-белой цветовой гамме с большими заголовками:

Этот стиль может показаться слишком сырым и бунтарским для некоторых веб-сайтов. Как правило, необруталистский дизайн отличается заметным акцентом на смелой типографике и прямых линиях. Однако этот стиль не придерживается четких правил.
Таким образом, использование локальной среды разработки может быть полезным при работе над вашим проектом. Если у вас есть управляемый хост WordPress, такой как WP Engine, вы можете использовать их инструменты для подготовки, чтобы свободно экспериментировать со своими смелыми проектами в безопасной среде.
3. Прокрутка
Scrollytelling — это уникальная современная тенденция, которая использует бесконечную прокрутку для отображения контента. Этот стиль дизайна оживляет ваш веб-сайт с помощью иммерсивных визуальных эффектов, которые активируются при прокрутке.
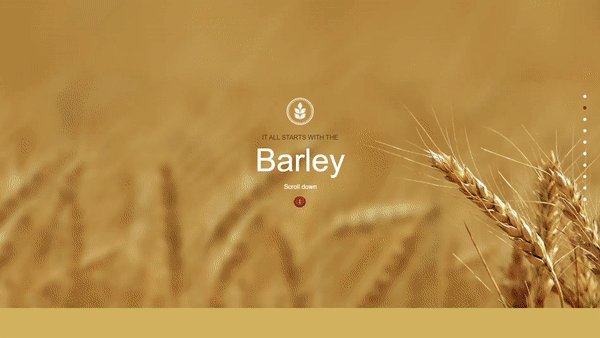
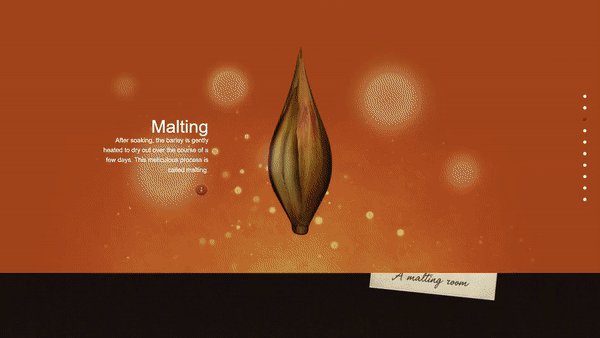
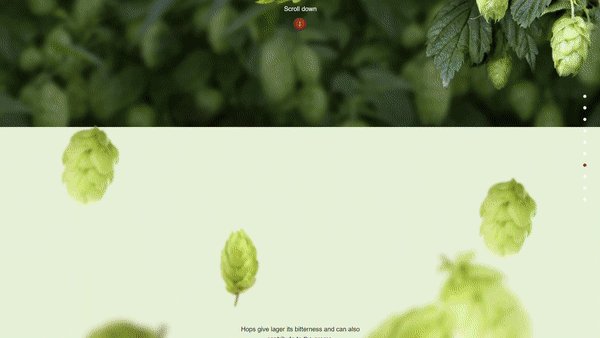
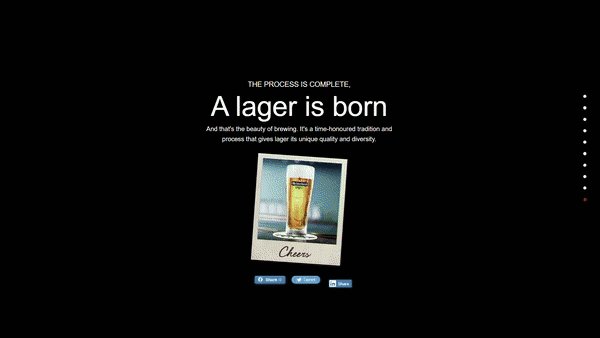
Этот тип дизайна организует большие объемы информации в интерактивном формате, который легко понять. Например, веб-сайт Beauty of Brewing использует технику прокрутки, чтобы проиллюстрировать процесс пивоварения:

Scrollytelling — отличный способ привлечь внимание посетителей вашего сайта, но создание такого типа сайта может занять много времени. Однако вы можете установить плагин бесконечной прокрутки, такой как Ajax Load More, чтобы помочь вам.
Кроме того, этот дизайн часто включает использование высококачественных изображений, иллюстраций и анимации. К сожалению, эти элементы печально известны тем, что замедляют скорость и производительность Интернета. Тем не менее, надежный хост WordPress может помочь создать оптимизированный опыт прокрутки без ущерба для скорости и производительности сети.
4. Домашние страницы без изображений
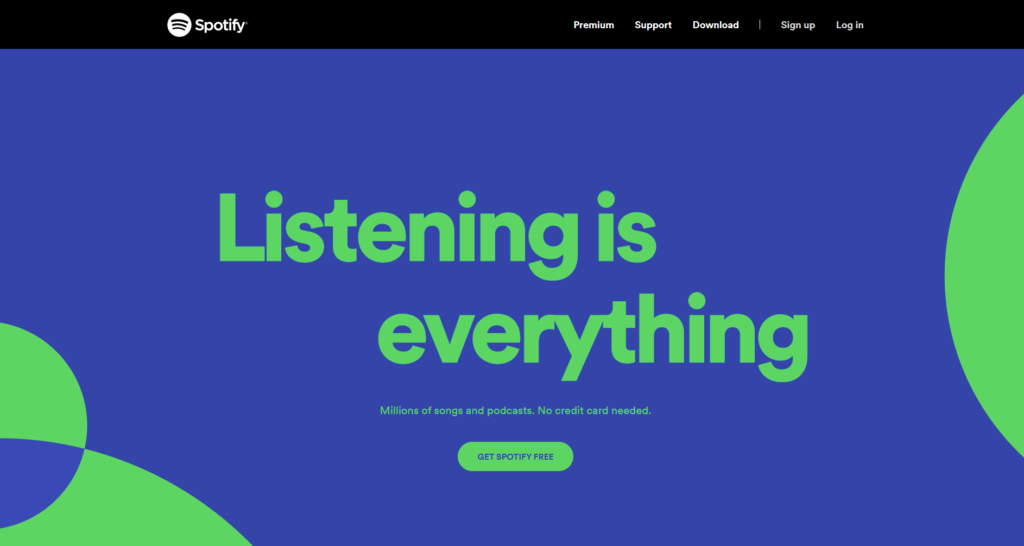
Домашние страницы без изображений — еще одна минималистичная тенденция дизайна в 2022 году. Этот тип страниц идеален, когда фотографии — не лучший способ передать ваш бренд. Веб-сайт Spotify предлагает отличный пример этого:


Крупногабаритная типографика, абстрактные формы и анимация помогут вам создать интересную страницу без изображений. Однако, если ваш сайт рекламирует более новую компанию, эта тенденция может вам не подойти. Это потому, что ваш бизнес, вероятно, все еще строит узнаваемость бренда, что может быть сложно сделать без фотографий.
Более того, если вы предлагаете физический продукт, может быть хорошей идеей заранее включить несколько его изображений. Таким образом, домашние страницы без изображений, вероятно, лучше всего подходят для известных брендов, которые предлагают простые услуги.
5. Мега нижние колонтитулы
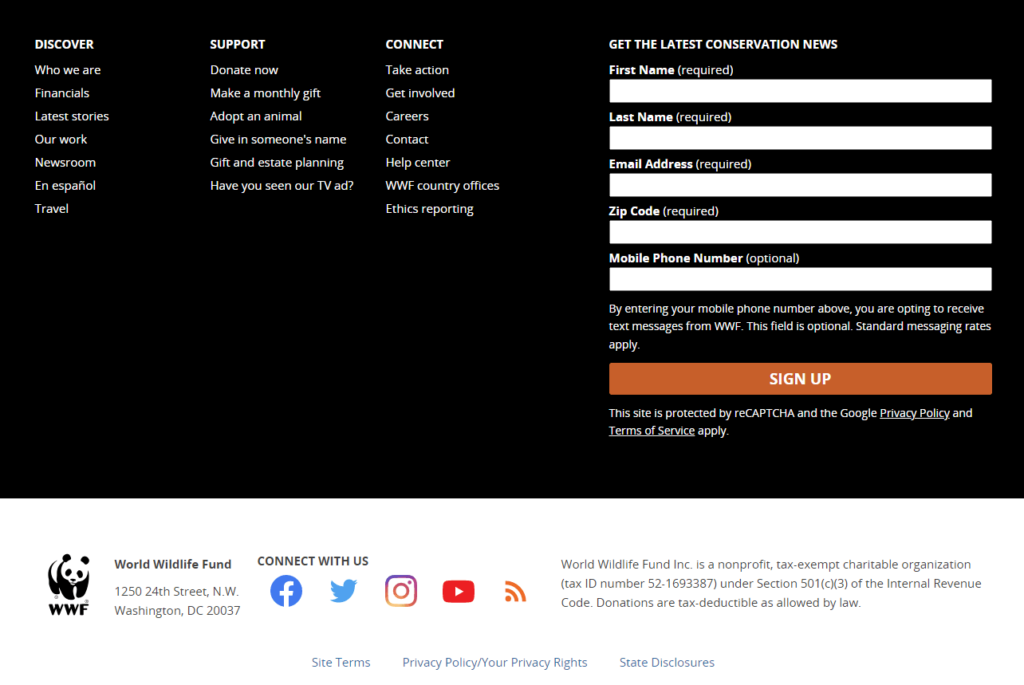
Тенденция мегафутеров предлагает отличный способ поделиться большими объемами информации. Например, у Всемирного фонда дикой природы (WWF) есть хорошо организованный меганижний колонтитул, который содержит исчерпывающее количество ресурсов:

Этот тип нижнего колонтитула идеален, если у вас много информации на большом количестве веб-страниц. Однако добавление слишком большого количества контента в мега-нижний колонтитул может сделать ваш дизайн перегруженным.
Чтобы избежать неорганизованного мегафутера, вы можете разделить его на разделы. На веб-сайте WWF верхняя часть нижнего колонтитула (черная) содержит три столбца рядом с подробной регистрационной формой. Под ним (белый) вы найдете более подробную информацию об организации, ссылки на социальные сети и стандартный контент для ведения домашнего хозяйства.
6. Одностраничные сайты
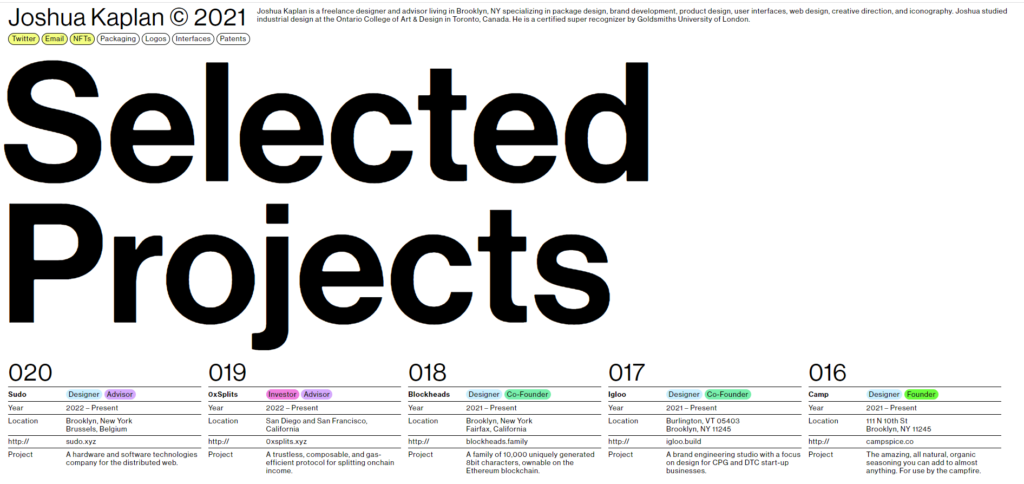
В этом году в моде одностраничные веб-сайты. Эта тенденция идеально подходит для небольших, нишевых веб-сайтов с узкой направленностью. Цифровое портфолио Джошуа Каплана — отличный пример одностраничного сайта:

Этот тип веб-сайта предназначен для чтения как плакат или листовка с кратким языком и ограниченным количеством отвлекающих факторов. Информация должна быть систематизирована и легко читаема. При таком дизайне посетителя обычно направляет линейная структура.
Вы хотите, чтобы ваш одностраничный сайт подчеркивал тему. При необходимости вы можете ссылаться на дополнительную информацию и ресурсы для дальнейшего объяснения конкретных тем. Однако слишком много ссылок может выглядеть перегруженным, так что это может быть не лучший формат, если вам нужно включить много контента.
Вывод
В быстро развивающемся мире дизайна может быть сложно поддерживать современный веб-сайт. Однако использование последних тенденций в дизайне может помочь обеспечить успех вашего бизнеса. Напомним, шесть тенденций веб-дизайна, на которые стоит обратить внимание в 2022 году, включают:
- Вдохновленный ретро : классические шрифты, формы, цвета и другие элементы из разных периодов времени.
- Необрутализм : минималистичный и экспериментальный, с акцентом на смелую типографику.
- Scrollytelling : интерактивное повествование на основе прокрутки.
- Домашние страницы без изображений : идеально подходят для легко узнаваемых брендов, предлагающих услуги.
- Мега нижние колонтитулы: хорошо организованные, большие колонтитулы с большим объемом информации.
- Одностраничные веб-сайты : сайты с простым дизайном, ориентированные на узкую тему.
У вас есть вопросы о том, как хостинг-провайдер WordPress может помочь вам создать модный и успешный веб-сайт? Дайте нам знать в комментариях ниже!
