Тенденции веб-дизайна 2024: краткий обзор того, что будет модно в следующем году
Опубликовано: 2023-12-02Боже мой, уже ноябрь! Пришло время взглянуть на тенденции веб-дизайна на 2024 год. В этой повторяющейся серии (см. 2020, 2021, 2022 и 2023 годы) мы рассматриваем эстетику и технологии, которые, по нашему мнению, будут доминировать в веб-дизайне в наступающем году.
Для владельцев веб-сайтов, тематических и веб-дизайнеров, разработчиков и других интернет-профессионалов крайне важно быть в курсе того, как выглядит современный веб-дизайн. Таким образом, вы можете соответствующим образом корректировать проекты своего веб-сайта и маркетинговые меры.
Это поможет показать вашим клиентам и посетителям, что вы знаете, что модно, и остаетесь в курсе последних событий. Это также просто позволяет вам воспользоваться новейшими технологиями и создавать веб-сайты, которые хорошо работают, выглядят и достигают своих целей.
Готовы увидеть, какие тенденции веб-дизайна может предложить 2024 год? Тогда давайте начнем.
1. ИИ повсюду!

Хорошо, сначала давайте поговорим о гигантском роботе-слоне в комнате. С момента появления ChatGPT от искусственного интеллекта никуда не деться. Он все больше проникает во все сферы жизни, включая веб-дизайн и веб-контент. Одна из тенденций дизайна 2024 года — ожидайте увидеть в своем браузере больше вещей, созданных с его помощью.
Письменный контент ИИ
В настоящее время это, по-видимому, основное применение искусственного интеллекта при создании веб-сайтов. Я писал об этом раньше, когда пытался передать свою работу ChatGPT на аутсорсинг.

Поскольку возможности ИИ доступны почти каждому, мы видим гораздо больше контента, в котором ИИ сыграл свою роль, по крайней мере частично, если не полностью. Сообщения в блогах, целевые страницы, контент веб-сайтов, обновления в социальных сетях — все это честная игра.
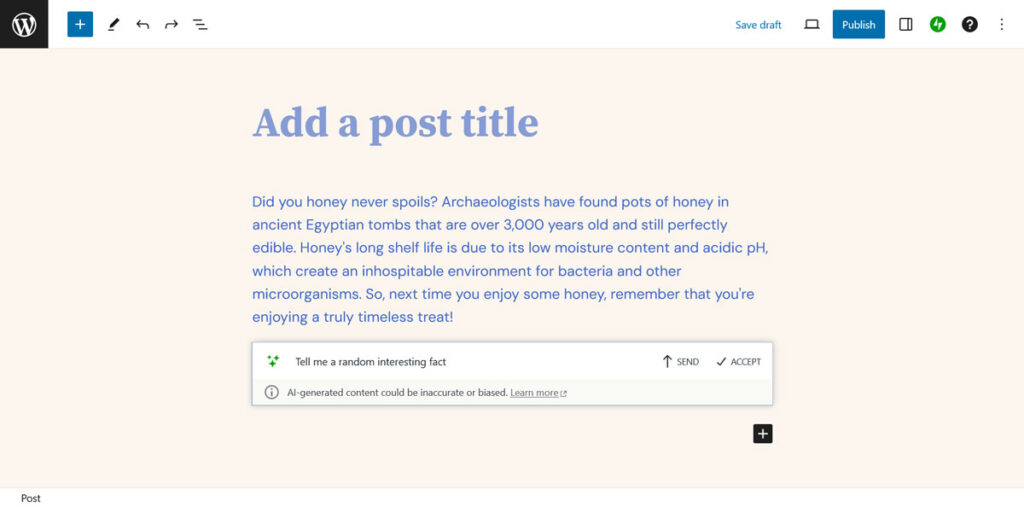
Вы даже можете использовать его уже в WordPress. Недавно я говорил о недавно выпущенном Jetpack AI, который переносит возможности ChatGPT непосредственно в редактор WordPress.

Тенденция, которая, вероятно, сохранится и в новом году. Вплоть до того, что Google опубликовал новые рекомендации по контенту. Они подчеркивают, что личный опыт является одним из новых основных показателей качества, помимо EAT. За последние месяцы мы также видели множество основных обновлений, возможно, связанных с этим.
AI-изображения
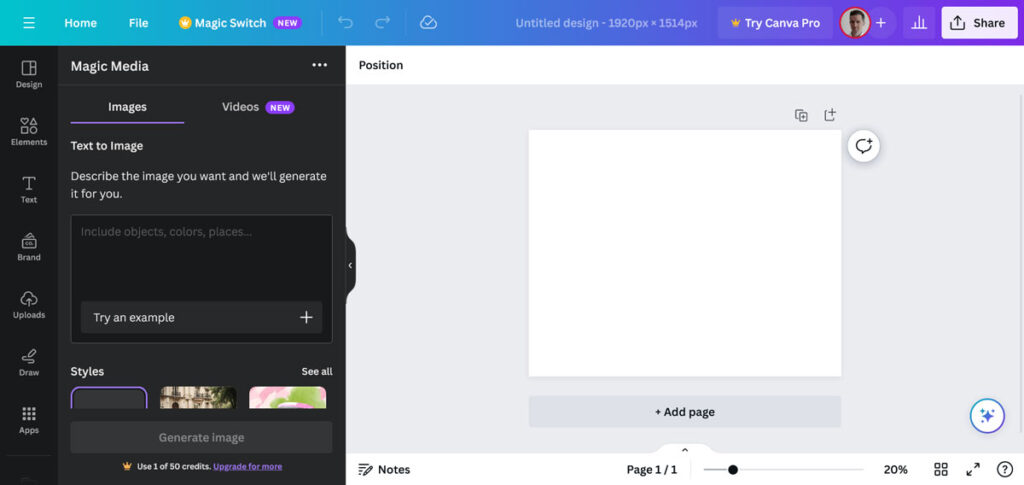
Наши новые повелители искусственного интеллекта не ограничиваются только текстом; они также умеют создавать визуальные эффекты. Мы увидели выпуск Midjourney 5 в первой половине 2023 года, а Dall-E 3 доступен в ChatGPT Plus. Такие сервисы, как Canva, также имеют собственный искусственный интеллект для изображений. Как следствие, вы можете использовать все больше и больше инструментов для создания изображений без графического дизайнера.

Есть также компании WordPress, такие как Elementor, которые начали предлагать создание изображений с помощью ИИ внутри своих продуктов.
Таким образом, вместо стандартных фотографий одна из тенденций веб-дизайна, которую мы можем ожидать увидеть в 2024 году, — это уникальные изображения, созданные с помощью подсказок, а не Photoshop.
Чат-боты с искусственным интеллектом
Да, в последние годы мы говорили о чат-ботах как о тенденции веб-дизайна. Но поскольку искусственный интеллект совершенствуется семимильными шагами, поддержка клиентов становится еще одной областью, в которой он находит свое применение на веб-сайтах.
Сюда входит WordPress. На WordCamp Europe 2023 была целая панель на эту тему.
Участники дискуссии рассказали о различных способах, которыми компании WordPress уже используют ИИ, и важной темой для этого стала поддержка клиентов. Существуют также плагины, такие как Chatbot ChatGPT для WordPress и AI Engine, которые позволяют вам использовать возможности ChatGPT для чат-ботов и другие функции на вашем сайте.
Итак, в следующий раз, когда вы нажмете на одну из этих вездесущих кнопок «поговорить с нами», будьте готовы к тому, что на другом конце провода может не оказаться человека.
AI-код
ИИ может не только писать прозаический текст, он также способен писать функции и код. Хотя на семинаре, посвященном этой теме на WCEU 2023, для более сложных задач результаты были неоднозначными, для более простых функций CSS или JavaScript вы можете полностью положиться на такие языковые модели, как GitHub Copilot или ChatGPT, которые вам помогут.

Конечно, остается задача — обладать достаточными навыками разработки, чтобы вы действительно могли запрашивать то, что вам нужно, и устранять проблемы. Тем не менее, вероятно, веб-сайты, работающие на коде, созданном ИИ, по крайней мере частично, будут становиться все более распространенным явлением.
ИИ веб-дизайн
Наконец, еще один способ проникновения искусственного интеллекта в веб-дизайн в 2024 году — это создание настоящего веб-дизайна. У нас уже есть предложения, по которым вы можете автоматически создать веб-сайт с помощью нескольких подсказок.
Разработчики веб-сайтов, такие как Wix, экспериментируют с ним, вы можете использовать Unbounce для целевых страниц, а для WordPress есть CodeWP AI или AppyPie.

2. Анимация, эффекты движения и видео.
Видеоконтент — одна из самых популярных форм контента. Достаточно взглянуть на YouTube и TikTok, которые входят в число самых посещаемых сайтов в мире. Кроме того, многие социальные сайты присоединились к этой инициативе, предложив собственные видеоролики, например, Instagram Reels.

Учитывая свою популярность, неудивительно, что движущиеся изображения также являются тенденцией в веб-дизайне.

Движущей силой этого развития является увеличение функциональности CSS, которая может включать в себя анимацию, переходы и сложные эффекты наведения и прокрутки. Вам даже не обязательно знать JavaScript.
Анимация загрузки или микровзаимодействия — это дополнительные параметры, которые позволяют создавать более захватывающие и удобные возможности веб-сайта, помимо обычных перезагрузок страниц. По мере развития технологий и расширения возможностей браузеров мы также видим, что все больше веб-дизайнеров и разработчиков пользуются этой тенденцией.
Однако вы также можете добавить движение на веб-сайты в других формах, таких как анимированные иллюстрации, видео или зацикленные GIF-файлы. Последние особенно напоминают то, что ежедневно потребляют пользователи платформ коротких видео.
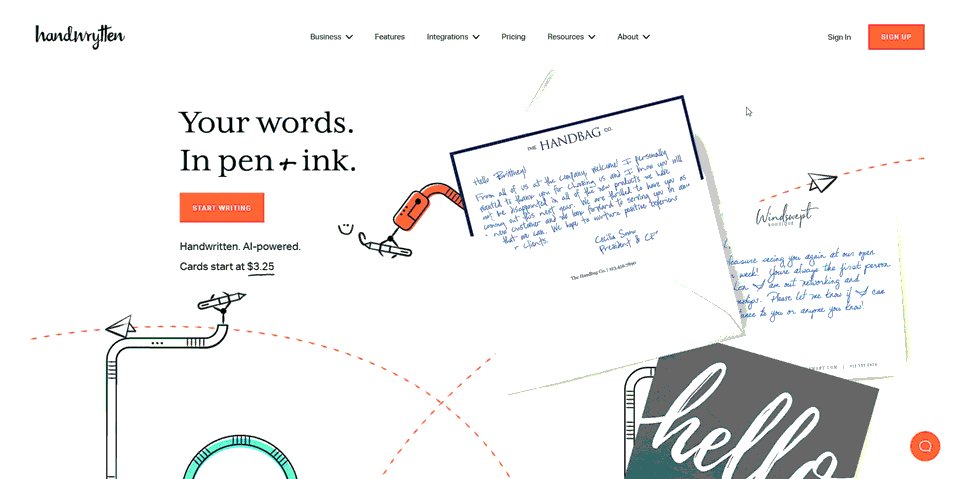
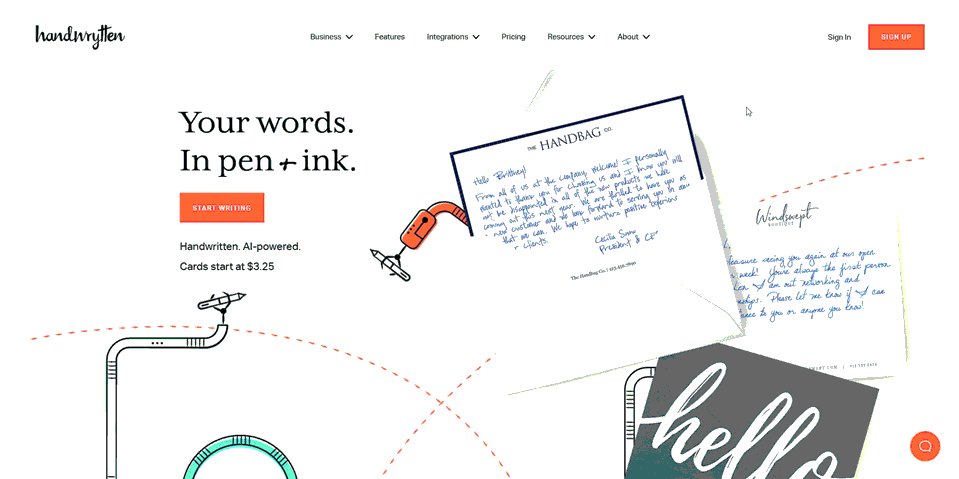
3. Крупная типографика героев
Помимо анимации, еще один способ выделить основную типографику — увеличить ее размер. Это то, что можно увидеть на все большем количестве веб-сайтов. Он отлично привлекает внимание и, в зависимости от используемого вами шрифта, может сразу передать индивидуальность. Вы можете использовать его для названия своего бренда, заголовка, уникального предложения и т. д.

Крупный шрифт также является отличной альтернативой изображениям. Загрузка занимает меньше времени и дает аналогичный эффект.

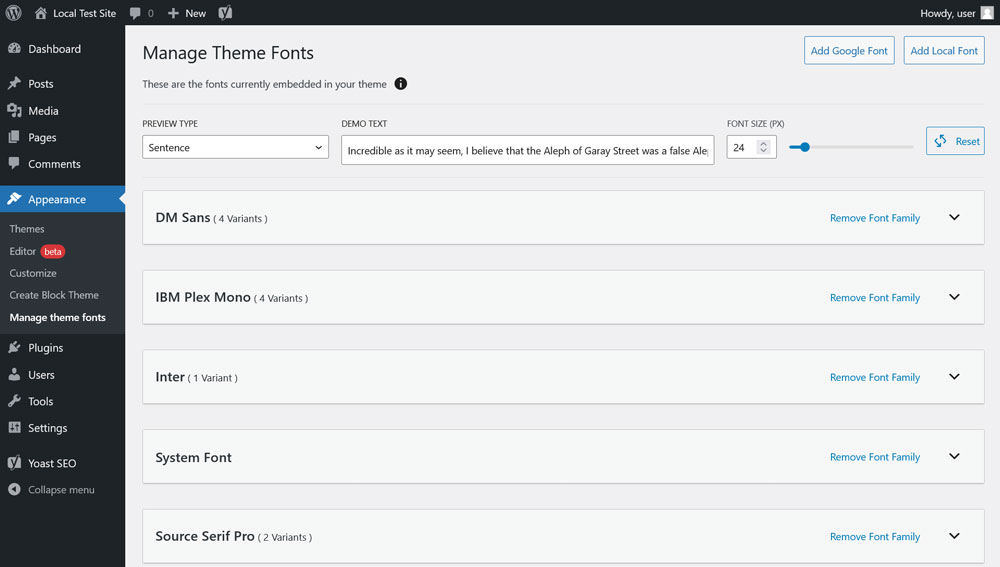
Кроме того, это очень легко реализовать в теме блока и в редакторе сайтов WordPress. Используйте плагин Create Block Theme, чтобы добавить выбранный вами шрифт на свой веб-сайт.

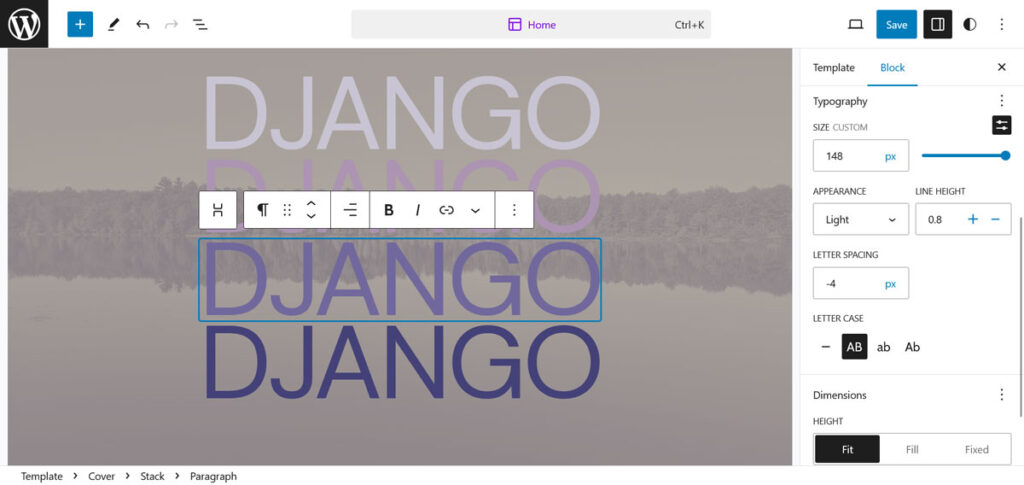
После этого используйте встроенные параметры, чтобы сделать его очень большим. Например, вы можете использовать блок «Обложка» , чтобы создать главное изображение, а затем настроить внешний вид текста по своему вкусу с помощью встроенных настроек типографики.

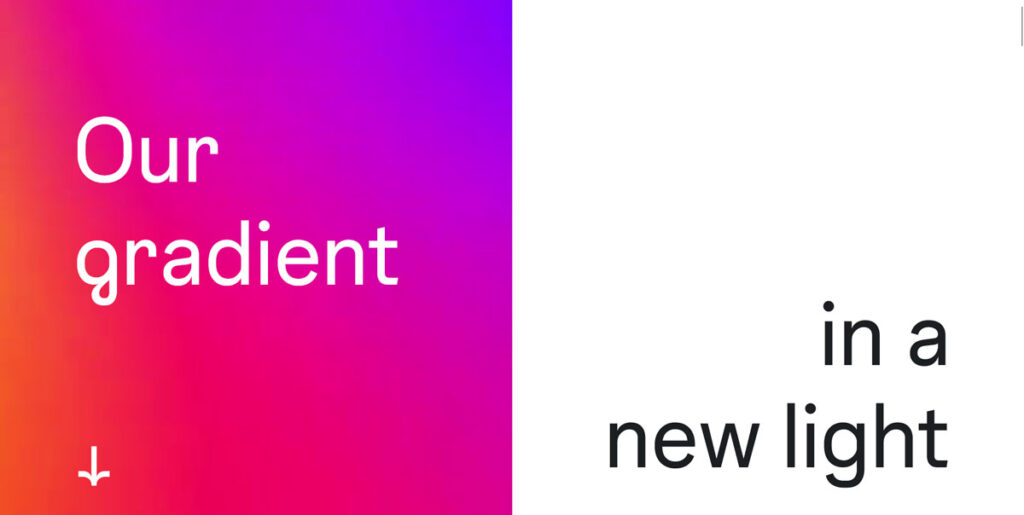
4. Градиенты
Градиенты возрождаются, и не только после того, как Instagram обновил свой логотип. Это отличный способ добавить ярких красок в дизайн веб-сайта. Вы можете использовать их для изображений, фона, кнопок и многих других элементов, чтобы выделить их и очень мягко представить цвета.

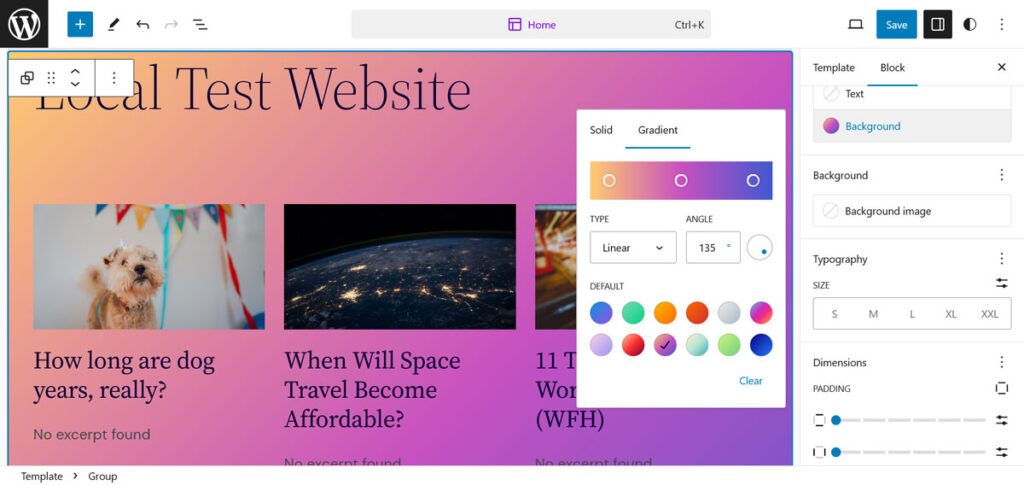
Что круто, так это то, что WordPress уже имеет множество встроенных функций. Редактор блоков позволяет добавлять градиенты во многих местах, особенно в качестве фона.

Итак, если вы хотите освоить эту тенденцию веб-дизайна в 2024 году, вы можете сделать это без особых хлопот.
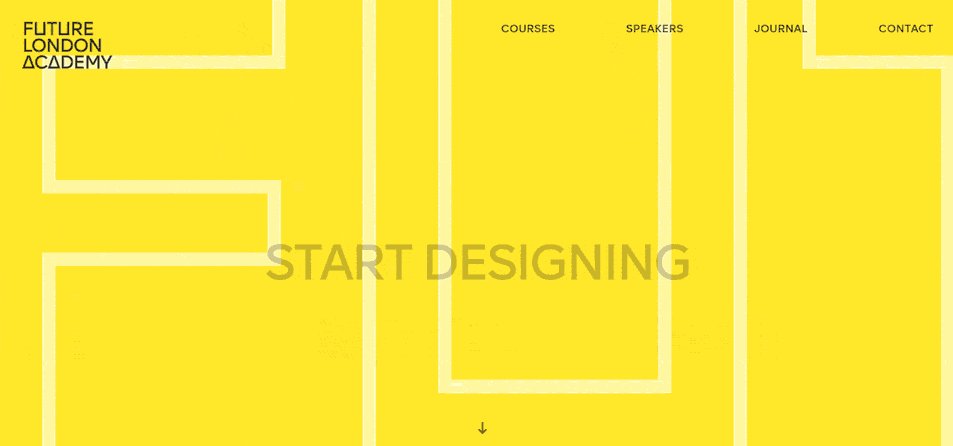
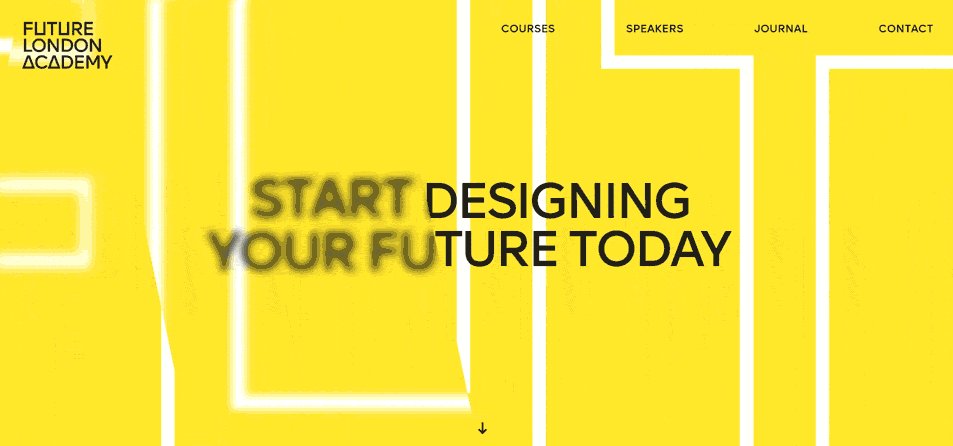
5. Кинетическая типографика
Кинетическая типографика — это способ сделать текст на вашем сайте более интересным, объединив его с анимацией. Одно из наиболее распространенных применений — использование его в главном изображении вашего бренда или слогана.

Кинетическая типографика очень эффективна для направления внимания и обеспечения того, чтобы посетители читали то, что вы хотите. Плюс, это очень легко реализовать в WordPress. Вы можете легко добавить его в виде GIF-файлов или видео в редакторе.
Проблема в создании анимации. Полезно, если вы знакомы с такими инструментами, как After Effects. Если вас это не интересует, вы можете попробовать такие сайты, как Typomotion, OFFEO и Canva.
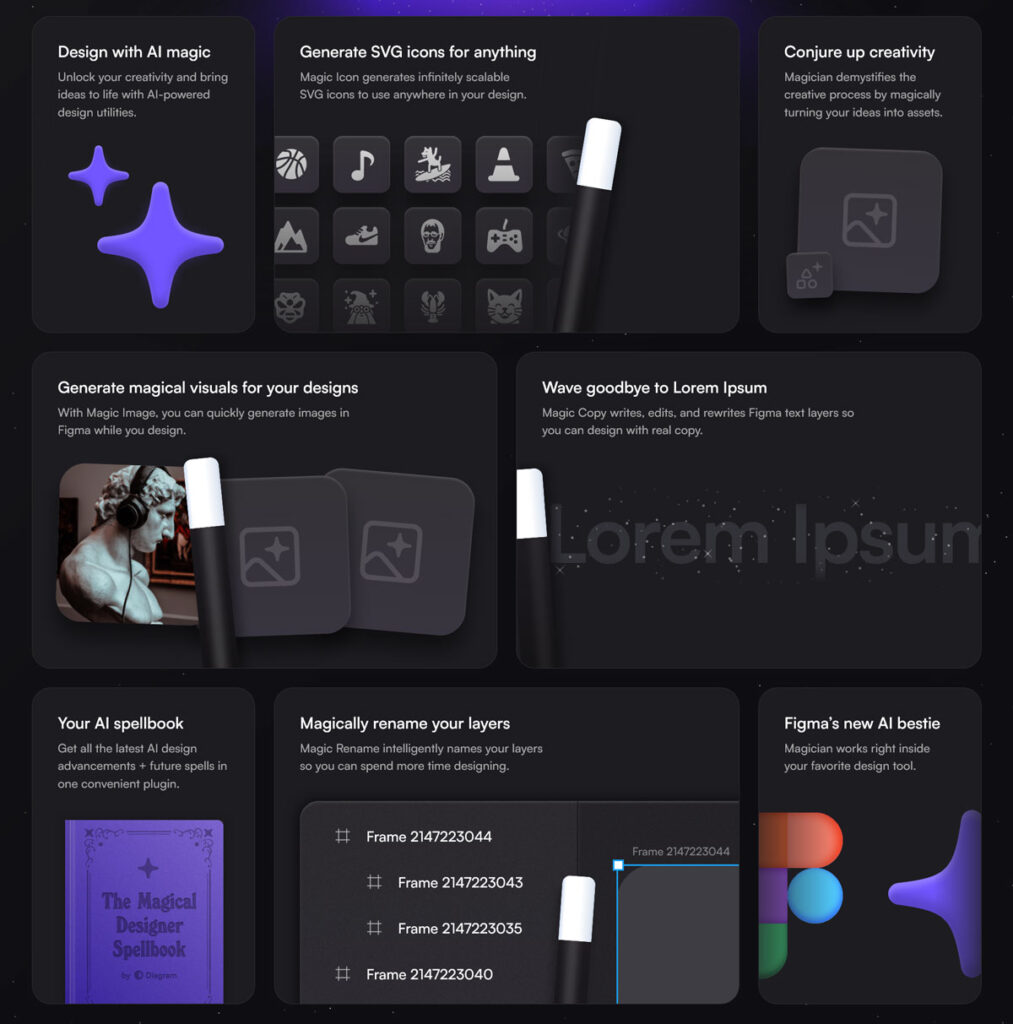
6. Решетки Бенто
Возможно, вы не знакомы с этим термином, но, скорее всего, вы их видели. Apple, поддерживаемая как на своем веб-сайте, так и в мобильной операционной системе, представляет собой своего рода сетку с границами, напоминающими японские коробки для обеда «бенто».

В конце концов, это просто закругленные углы, однако это захватывающая тенденция дизайна, которой подражают многие люди. Больше примеров вы можете найти на сайте Bento Grids.
Видимые сетки и границы в целом — это тенденция, которую вы увидите в веб-дизайне в 2024 году. Они обеспечивают ясность и структуру, упрощая навигацию по веб-сайтам. Кроме того, они помогают с адаптивным дизайном, поскольку помогают визуализировать, как элементы будут переставляться.
Если вы хотите сделать что-то подобное, обратите внимание на flexbox и CSS-сетку.
7. Доступность
В этой тенденции нет ничего нового, мы говорили о том, как реализовать специальные возможности в WordPress много лет назад. Тем не менее, внимание к этой теме вновь возросло: появляются новые стандарты, которые все чаще прописываются в законах.

Таким образом, доступность, вероятно, также станет тенденцией в веб-дизайне в 2024 году и в дальнейшем, и это хорошо. Создание веб-сайтов, доступных для всех пользователей, должно быть по умолчанию.
8. Ретро-дизайн 90-х/2000 года
Если вы родились достаточно рано, чтобы осознавать это, в 90-х или начале 2000-х, вы можете быть удивлены, увидев, что некоторые модные тенденции вашей юности в настоящее время возвращаются.

Однако не только в уличной моде эти тенденции вновь проявляются. В Интернете многие элементы, которые те из нас, кто испытал первые дни Интернета, пытались забыть, возвращаются. К счастью, мы не говорим о мигающих шатрах в стиле MySpace. Вместо этого будьте готовы к ретро-иллюстрациям, шумным фоновым изображениям, неоновым цветам и крупной типографике.

Другие отличительные черты этой эстетики включают в себя:
- 3D-формы
- Яркие цветовые схемы, такие как розовый, фиолетовый и оранжевый.
- Блеск и металлик
Короче говоря, будьте готовы к еще большему количеству ретро-атмосферы в 2024 году.
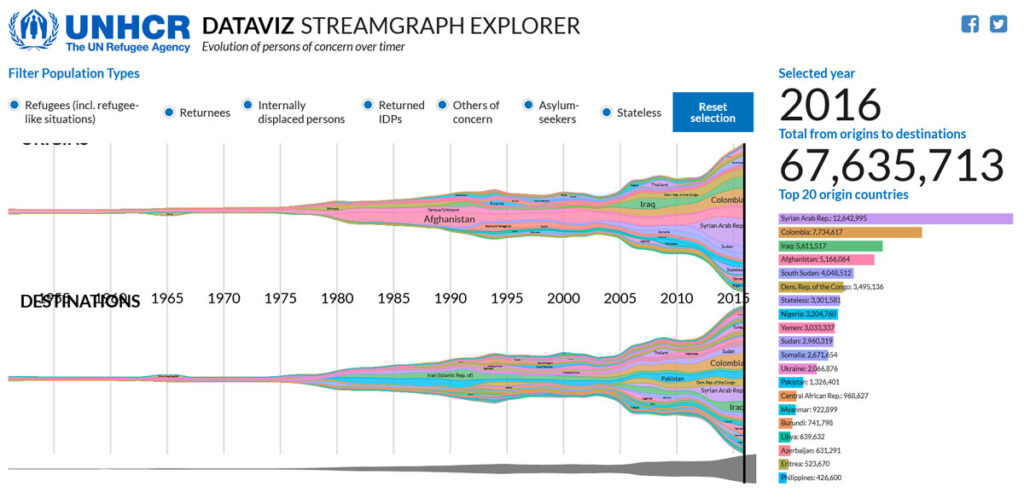
9. Визуализация данных
Если пандемия COVID нас чему-то и научила, так это пониманию больших объемов данных, визуализируемых в Интернете. Когда больше ничего не оставалось делать, обновление количества случаев заболевания в вашей стране или в других странах стало национальным видом спорта.

Однако из этого вышло нечто хорошее: у веб-дизайнеров возросла способность отображать на веб-страницах большие объемы сложных данных, даже в интерактивной форме! Это тенденция веб-дизайна, которую вы можете ожидать увидеть в 2024 году.
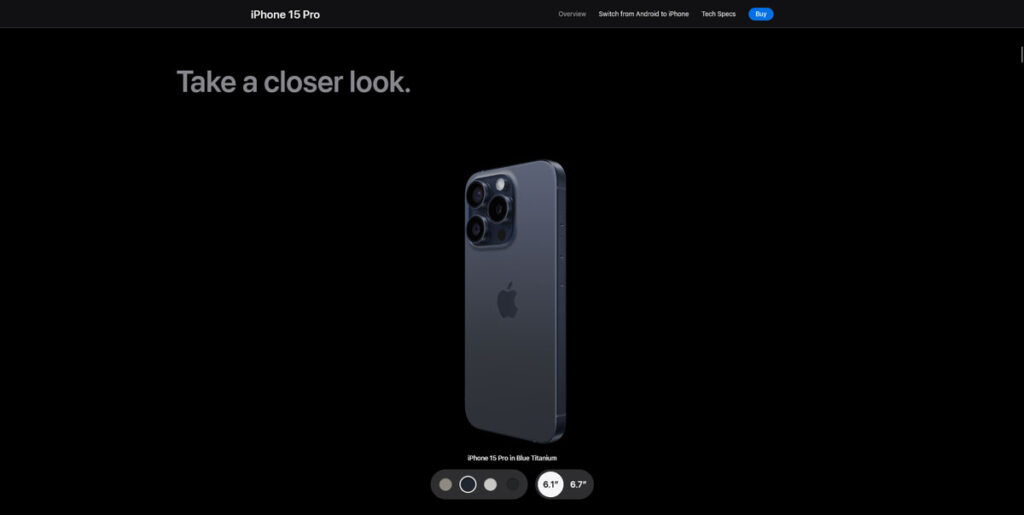
10. Интерактивный 3D-контент
Наконец, благодаря достижениям в области технологий и навыкам веб-дизайнеров просмотр трехмерного контента в Интернете, с которым вы можете взаимодействовать, становится все более распространенным. Например, вы можете посмотреть на новейший iPhone с любой точки зрения, поиграв с ним в браузере.

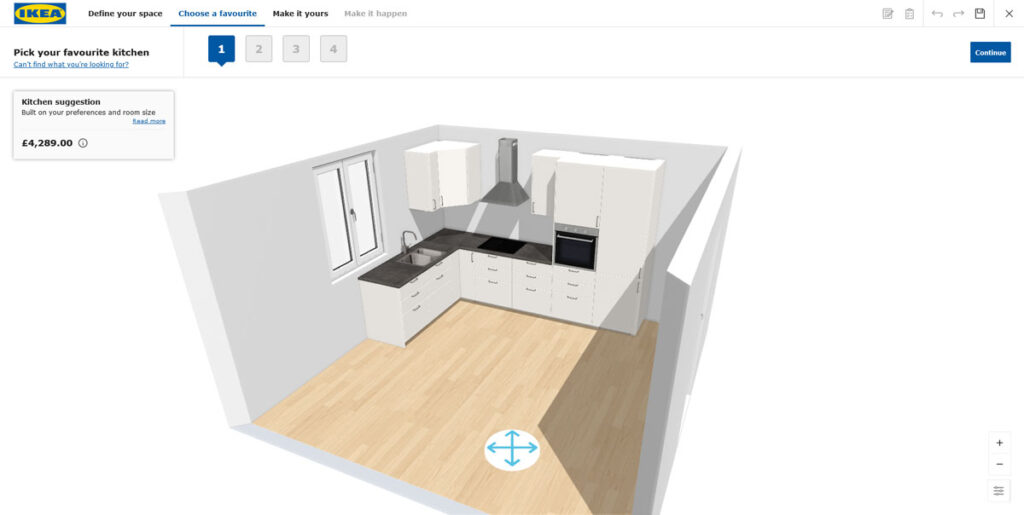
Или вы в последнее время подумывали о том, чтобы построить кухню с помощью IKEA? Вы также можете сделать это в среде, похожей на Sims, не приближаясь к шведскому мебельному магазину.

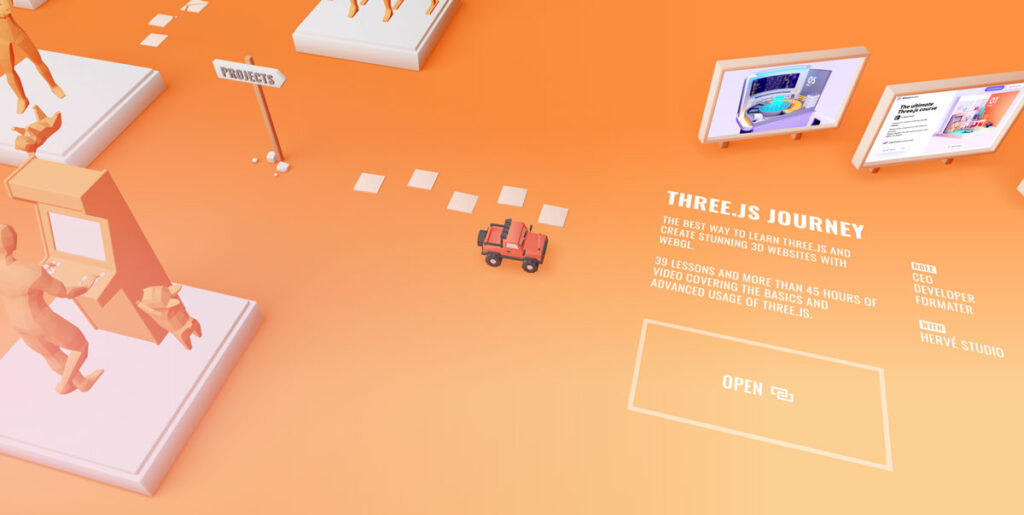
Наконец, есть безумный пример Бруно Симона, который построил свое резюме/портфолио как трехмерную онлайн-игру, в которую можно играть, а также познакомиться с его набором навыков. Знаете, на случай, если сам сайт вас не убедит.

Поскольку браузеры и компьютеры становятся все более мощными, ожидайте увидеть больше таких примеров веб-сайтов в следующем году.
Какие ваши любимые тенденции веб-дизайна в 2024 году?
Веб-дизайнеру, разработчику или просто владельцу веб-сайта, следящему за тенденциями, важно быть в курсе того, что происходит в сфере веб-дизайна. Понимая визуальные и технологические тенденции, которые будут доминировать в веб-дизайне в 2024 году, вы сможете оставаться в авангарде происходящего.
Хотя, как и в любой другой сфере жизни, во многих дискуссиях доминирует искусственный интеллект, есть и другие интересные разработки, за которыми стоит следить. От градиентов и анимации до тенденций типографики, видимых границ, доступности, интерактивного 3D-контента и визуализации данных — здесь есть на что рассчитывать. Вы не согласны?
Каких тенденций веб-дизайна вы ожидаете в 2024 году? Что-нибудь, что мы пропустили? Дайте нам знать об этом в комментариях!
