8 тенденций веб-дизайна, которые актуальны в 2024 году
Опубликовано: 2024-11-02Тенденции веб-дизайна стимулируют инновации и улучшают взаимодействие с пользователем так, как вы даже не могли себе представить. Независимо от того, создаете ли вы личный блог, создаете магазин электронной коммерции или разрабатываете корпоративный сайт, важно оставаться в курсе последних тенденций дизайна. Это увлечет вашу аудиторию и гарантирует, что ваш веб-сайт не будет выглядеть устаревшим.
В этом посте будут рассмотрены наиболее эффективные тенденции веб-дизайна, которые вы можете реализовать сегодня. Кроме того, мы покажем вам, как мощные функции и удобный интерфейс Divi помогут вам легко включить эти тенденции в ваши проекты. Готовы улучшить свои навыки веб-дизайна? Давайте начнем!
- 1. Почему важны тенденции веб-дизайна?
- 2. Основа: WordPress + Divi
- 3 тенденции веб-дизайна, на которые стоит обратить внимание
- 3.1 1. Рассказывание историй посредством дизайна
- 3.2 2. Микровзаимодействия с целью
- 3.3 3. Жирная + кинетическая типографика
- 3.4 4. Ретро-воскрешение
- 3.5 5. Персонализация
- 3.6 6. Минимализм/Максимализм
- 3.7 7. Темные цвета
- 3.8 8. Мобильный дизайн
- 4 заключительные мысли
Почему важны тенденции веб-дизайна?
Тенденции веб-дизайна заключаются не только в том, чтобы выглядеть круто — они имеют решающее значение для поддержания актуальности и удобства вашего сайта. Как человек, который почти десять лет работал над дизайном веб-сайтов, я своими глазами видел, как следование (или игнорирование) этим тенденциям может способствовать успеху веб-сайта или подорвать его.
Во-первых, тенденции часто отражают изменения в поведении и ожиданиях пользователей. Помните, когда плоский дизайн взял верх, и каждая кнопка внезапно стала выглядеть как красочная наклейка? Это было не просто коллективное решение отказаться от теней. Речь шла о более быстрой загрузке, более чистом мобильном интерфейсе и привлечении внимания пользователей к тому, что важно. Игнорируйте подобные серьезные изменения, и вы скажете посетителям: «Нас не волнует, легко ли вам пользоваться нашим сайтом или нет».
Поддерживать каждую модную тенденцию — это все равно, что использовать каждый смайлик в одном текстовом сообщении. Вы можете подумать, что вы слишком экспрессивны, но на самом деле вы просто посылаете сбивающее с толку сообщение, которое заставляет людей задуматься, знаете ли вы, о чем говорите. Попытайтесь понять, почему возникают эти тенденции, как они могут служить вашим пользователям и бизнес-целям и как соответствующим образом адаптировать их к вашим потребностям.
Суть в том, что тенденции веб-дизайна имеют значение, поскольку они гарантируют, что ваш сайт говорит на том же языке, что и ваши пользователи. Просто помните: лучшие последователи тренда — это его адаптеры. Экспериментируйте, используйте то, что работает, откажитесь от того, что не работает, и всегда сохраняйте свой уникальный голос бренда громким и ясным.
Основа: WordPress + Divi.
WordPress и Divi предоставляют вам инструменты и гибкость для создания веб-сайтов, которые сейчас выглядят великолепно и могут адаптироваться к изменениям тенденций. В мире веб-дизайна это сложная комбинация. WordPress управляет более чем 40% Интернета, и нетрудно понять, почему. Огромное количество доступных тем и плагинов дает вам невероятную гибкость. Кроме того, поскольку он имеет открытый исходный код, разработчики постоянно совершенствуют его, обновляя его с помощью новейших веб-технологий. Даже вы можете легко изменить его основные файлы в соответствии с вашими потребностями.

Несмотря на то, что WordPress является прочной основой, он действительно великолепен в сочетании с надежной структурой. Вот тут-то и появляется Divi. Это наш флагманский продукт в Elegant Themes, который выводит WordPress на новый уровень. Divi — это визуальный конструктор страниц, который позволяет создавать потрясающие функциональные веб-сайты, не пачкая руки кодом. Независимо от того, новичок ли вы или уже много лет играете в игру, интерфейс Divi с возможностью перетаскивания позволяет с легкостью создавать макеты, соответствующие тому, что у вас в голове.

Мы загрузили в Divi множество готовых макетов, стартовых сайтов и модулей для различных отраслей и стилей. Итак, если вам нужно быстро обновить портфолио, интернет-магазин или корпоративный сайт с учетом последних тенденций дизайна, Divi поможет вам.

Помните, что я говорил о тестировании и использовании только тех тенденций, которые работают на вашем сайте? A/B-тестирование — ваше секретное оружие. Если вы не знакомы с A/B-тестированием, вы можете сопоставить две версии страницы друг с другом. Половина ваших посетителей видят версию А, а половина — версию Б. Вы смотрите, какая из них лучше конвертируется, получая достоверные данные о том, как ваша аудитория реагирует на эти новые модные элементы.
Теперь A/B-тестирование может стать головной болью, но не с Divi. Мы встроили Divi Leads прямо в платформу. Это наш инструмент A/B-тестирования, который позволяет легко определить, какие тенденции стоит сохранить, а какие следует отказаться.
Адаптируйте веб-тенденции за считанные минуты, а не месяцы
Наши инструменты искусственного интеллекта, Divi Quick Sites и Divi AI, меняют правила игры. Divi Quick Sites позволяет создать полнофункциональный веб-сайт за считанные минуты. Divi AI помогает вам эффективно создавать, редактировать и оптимизировать контент, независимо от того, являются ли это изображениями, кодом или просто текстом.
Многие тенденции могут потребовать от вас добавления собственного кода в разделы. Итак, представьте, что вы описываете дизайн своей мечты и наблюдаете, как он воплощается в жизнь, не зная основ программирования — это Divi AI в действии.
Theme Builder — еще одна особенность, которая отличает Divi. Он дает вам непревзойденный контроль над настраиваемыми верхними, нижними колонтитулами и другими элементами всего сайта, благодаря чему ваш сайт выглядит последовательным и безупречным. Благодаря адаптивному дизайну Divi ваш сайт будет отлично выглядеть на всех устройствах, от настольных компьютеров до смартфонов, что крайне важно в современном мире, ориентированном на мобильные устройства.
Экосистема плагинов WordPress — идеальное дополнение к дизайнерским решениям Divi. С помощью тысяч плагинов вы можете добавить практически любую функциональность: от мощных инструментов SEO до пользовательских форм и систем членства. Divi даже предлагает готовые интеграции с множеством плагинов и сервисов.
Поддержка сообщества — одна из лучших особенностей использования WordPress и Divi. У вас есть доступ ко многим ресурсам — учебным пособиям, документации и нашей группе Facebook, насчитывающей более 75 000 участников. У нас даже есть торговая площадка, где вы можете найти дочерние темы, расширения и пакеты дизайна от нашего сообщества талантливых разработчиков.

Мы постоянно обновляем Divi, добавляя новые функции и настройки, которые идут в ногу с текущими тенденциями веб-дизайна. Это означает, что вы можете поддерживать свой сайт в актуальном состоянии, не начиная его с нуля каждый раз, когда появляется что-то новое.
Получить Диви
Тенденции веб-дизайна, на которые стоит обратить внимание
Давайте рассмотрим последние тенденции, которые набирают популярность. С Divi вы можете воплотить эти инновационные проекты в жизнь на своем веб-сайте. Давайте посмотрим, как!
1. Рассказывание историй через дизайн
Рассказывание историй в веб-дизайне превратилось из простого представления контента в создание захватывающего повествовательного опыта. Эта тенденция признает, что пользователи глубже связываются с брендами и сообщениями, когда они вплетены в убедительную историю.
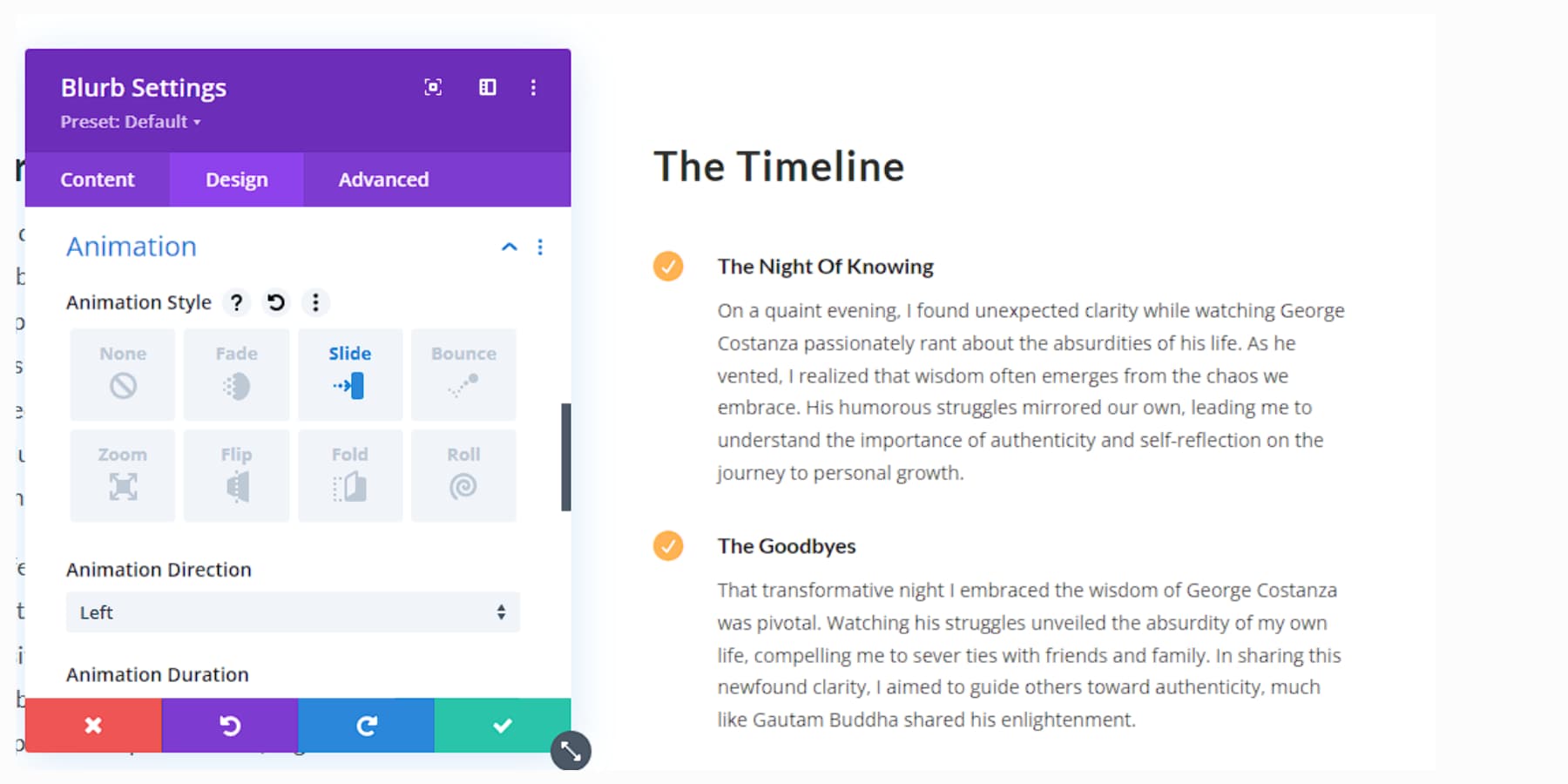
Анимация Divi — ваше секретное оружие. Используйте их, чтобы раскрывать контент при прокрутке пользователями, создавая ощущение открытия.

Настройте временную шкалу истории вашей компании с помощью модуля вертикальной временной шкалы Divi Pixel. Проявите творческий подход с эффектами параллакса, чтобы добавить глубины вашему повествованию.
Видеофоны также могут задать настроение различным главам вашей истории. Не забывайте о микрокопиях — эти небольшие фрагменты текста могут добавить индивидуальности и направлять пользователей в вашем повествовании, а Divi AI может помочь вам улучшить эти фрагменты.
Цель состоит в том, чтобы посетители почувствовали себя частью истории, а не просто прочитали ее. Следите за ясностью навигации — ваша аудитория не должна потеряться в сюжете.
2. Микровзаимодействия с целью
Микровзаимодействия — это тонкие анимации или механизмы обратной связи, которые направляют действия пользователей на вашем сайте. Они приобрели важное значение, поскольку дизайнеры больше внимания уделяют созданию интуитивно понятных, адаптивных интерфейсов, которые обеспечивают немедленную обратную связь на действия пользователя.
Divi предлагает множество вариантов добавления этих тонких штрихов. Например, вы можете использовать эффекты наведения на кнопки, чтобы дать пользователям мгновенную обратную связь, и анимировать значки, чтобы отметить завершенные действия.

Создайте изящную анимацию для вашего логотипа, которая сработает, когда пользователи достигают верхней части страницы. Используйте микровзаимодействия, чтобы направлять пользователей по формам, выделяя каждое поле по мере их продвижения. Сохраняйте плавность и интуитивность — пользователи едва заметят эти взаимодействия, но они почувствуют разницу.
3. Жирная + кинетическая типографика
Смелая и динамичная типографика стала мощным способом привлечь внимание и эффективно передать сообщения во все более визуальном онлайн-мире. Эта тенденция сочетает в себе привлекательные шрифты с движением для создания динамичных, привлекательных текстовых элементов.

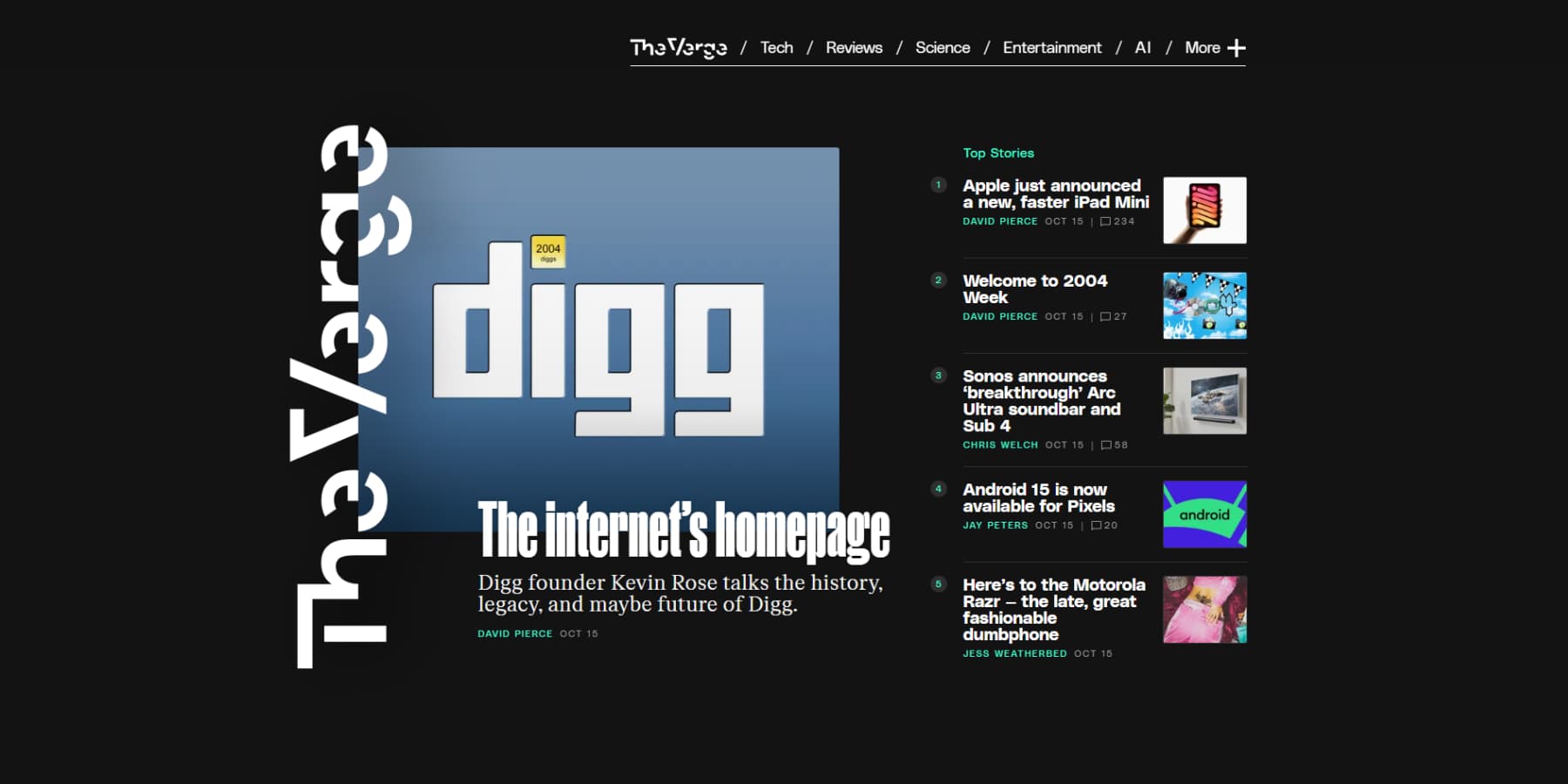
Пример жирной/кинетической типографики от The Verge
Divi предоставляет все инструменты, которые сделают ваш текст ярким. Используйте параметры преобразования, чтобы создавать большие заголовки, привлекающие внимание. Поэкспериментируйте со смешиванием шрифтов, чтобы добавить визуальный интерес. Например, вы можете использовать жирный рукописный шрифт для заголовков и более читаемый шрифт с засечками для основного текста.

Затем добавьте немного жизни с помощью анимационных эффектов Divi. Попробуйте простое постепенное появление по мере прокрутки пользователем или сходите с ума, вращая или перемещая текст.
Поиграйте и с цветом. Высококонтрастные комбинации могут выделить вашу типографику. Попробуйте несколько эффектов маски текста, чтобы придать ему выразительности. Используйте режимы наложения Divi, чтобы ваш текст интересно взаимодействовал с фоновыми изображениями. Но следите за тем, чтобы все было читабельно: крутые эффекты не будут иметь значения, если посетители не смогут понять, о чем вы говорите.
4. Ретро-воскрешение
Тенденция возрождения ретро возвращает элементы дизайна прошлых десятилетий в новой интерпретации. Подумайте о винтажных цветовых палитрах, классической типографике и ностальгической графике, которые добавляют очарования и знакомства. Использование геометрических фигур, полутоновых узоров и иллюстраций в стиле ретро может создать незабываемый пользовательский опыт.

Tecoffee – иллюстрации к заголовку от Аннисы Пуспасари (из Gintera) на Dribbble
С Divi добавить ретро-стиль на ваш сайт очень просто. Divi Builder предоставляет настраиваемые шаблоны и модули дизайна, которые позволяют интегрировать винтажные стили, сохраняя при этом современную функциональность. Используйте параметры типографики Divi, чтобы выбрать шрифты в стиле ретро или применить наложения текстур для дополнительной глубины. Гибкие макеты Divi позволяют легко экспериментировать с ретро-узорами и цветами.
Используя надежные инструменты дизайна Divi, вы можете сочетать ностальгические элементы с современными тенденциями, создавая сайт, который понравится современным пользователям и тем, кто ценит отсылку к прошлому. Такой сбалансированный подход гарантирует, что ваш сайт останется привлекательным и визуально привлекательным для любой аудитории.
5. Персонализация
Персонализация — краеугольный камень современного веб-дизайна, позволяющий создавать индивидуальный подход, повышающий уровень вовлеченности и конверсии. Веб-сайты могут настраивать контент, макет и функциональность, используя пользовательские данные, в соответствии с индивидуальными предпочтениями. Это означает, что посетители видят целевые рекомендации и персонализированные сообщения, благодаря которым они чувствуют, что их понимают.

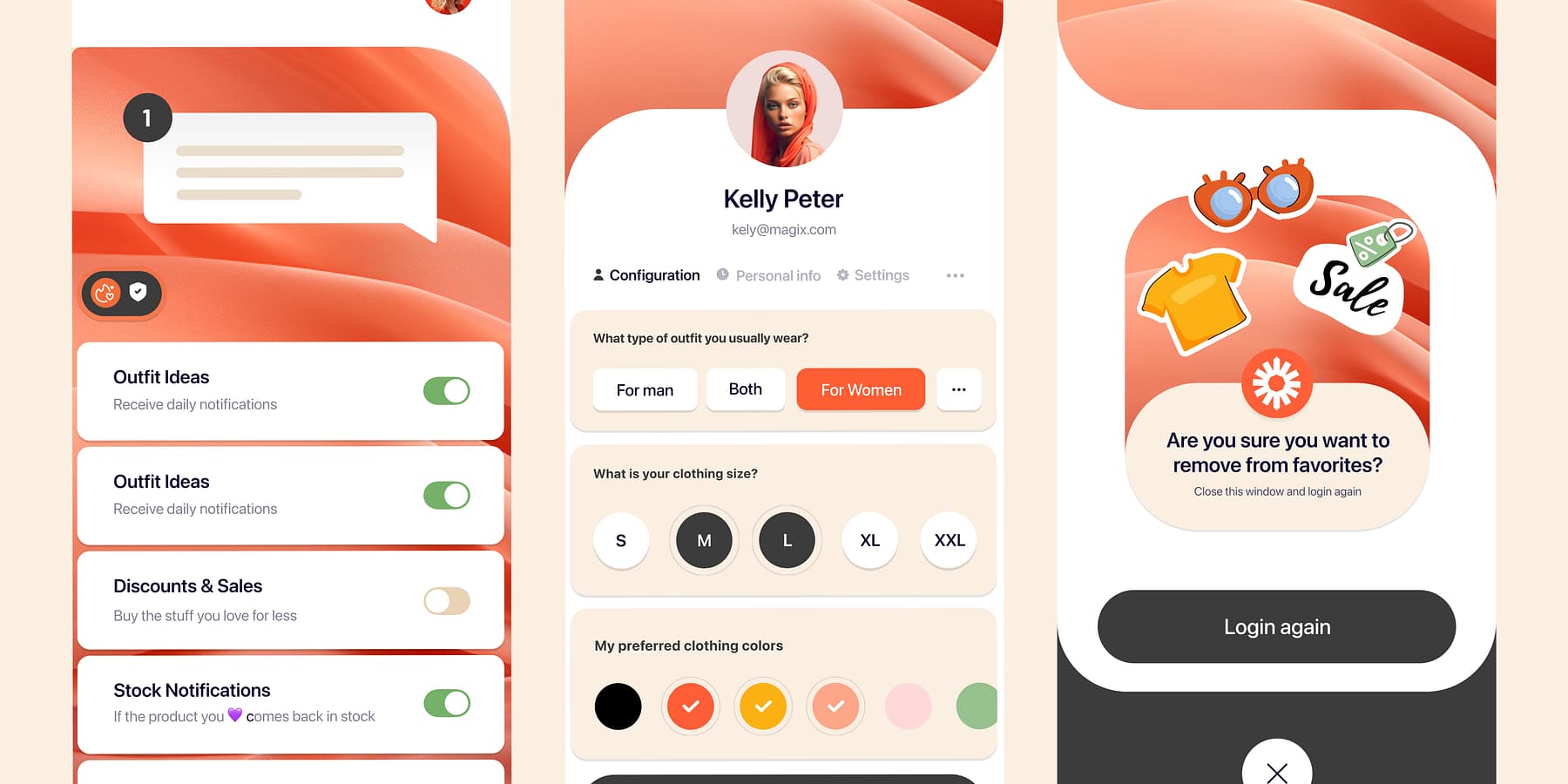
Приложение для покупок — экран профиля Мехмета Озсоя (Orizon: агентство UI/UX Design) на Dribbble
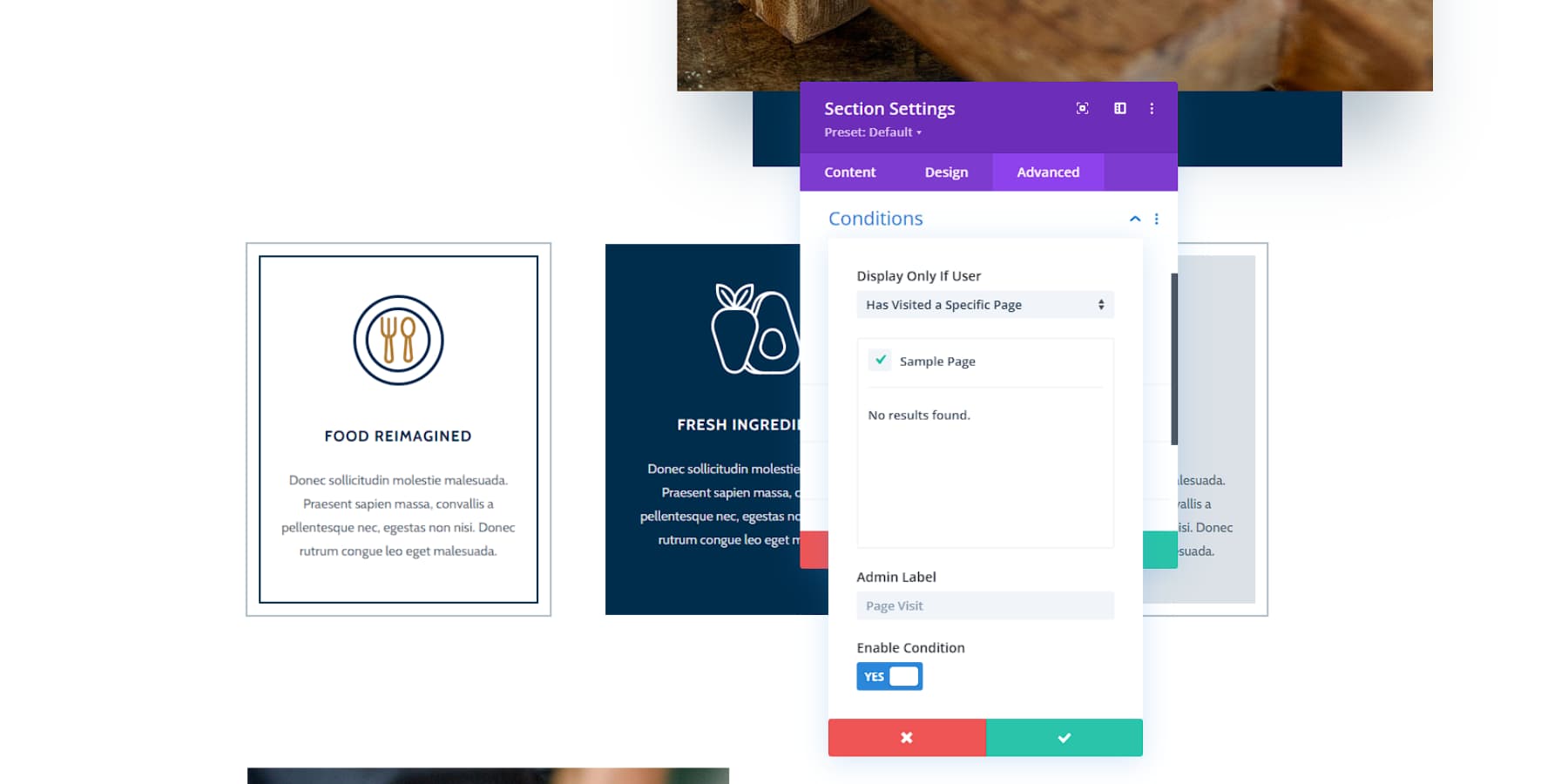
Divi выводит персонализацию на новый уровень благодаря функциям динамического контента. Divi Builder позволяет создавать макеты, которые адаптируются в зависимости от взаимодействия с пользователем и ввода данных — подумайте о разделах, которые меняются в зависимости от местоположения посетителя или истории просмотров. Благодаря условной логике Divi элементы появляются или исчезают по мере необходимости, гарантируя, что каждый посетитель получит уникальный опыт.

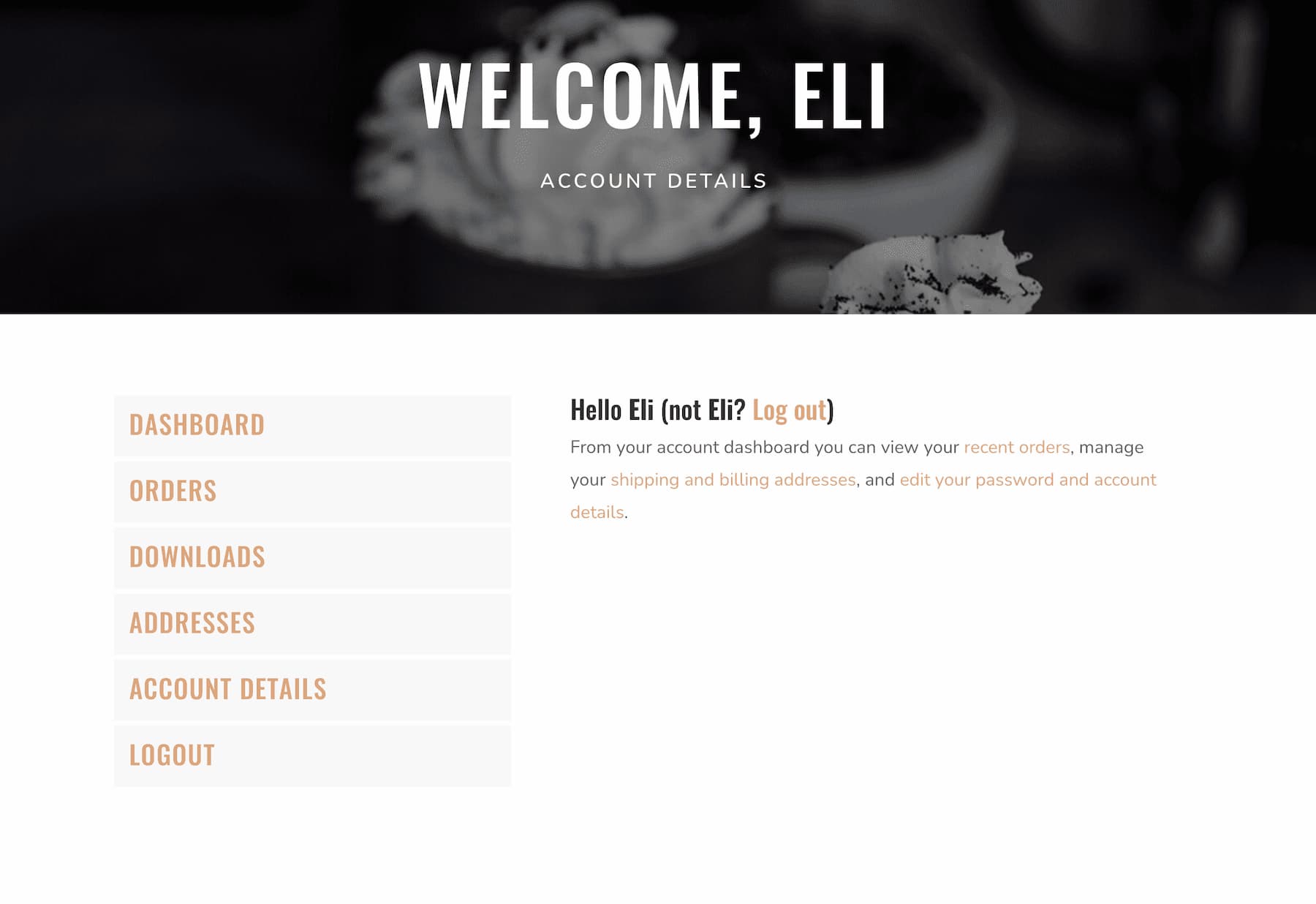
Вы можете легко отображать имена своих пользователей в разделах и на страницах, чтобы придать вашему веб-сайту более персонализированный вид.

Помимо гибкости дизайна, Divi легко интегрируется с инструментами маркетинга и CRM. Это упрощает реализацию сложных стратегий персонализации, таких как индивидуальные кампании по электронной почте или пользовательские целевые страницы, помогая вашему сайту легко удовлетворить конкретные потребности пользователей.
6. Минимализм/Максимализм
Веб-дизайн — это поле битвы стилей, где минимализм и максимализм предлагают уникальные преимущества. Минимализм процветает за счет простоты, чистых линий и большого белого пространства, что идеально подходит для брендов, стремящихся к изысканной атмосфере.

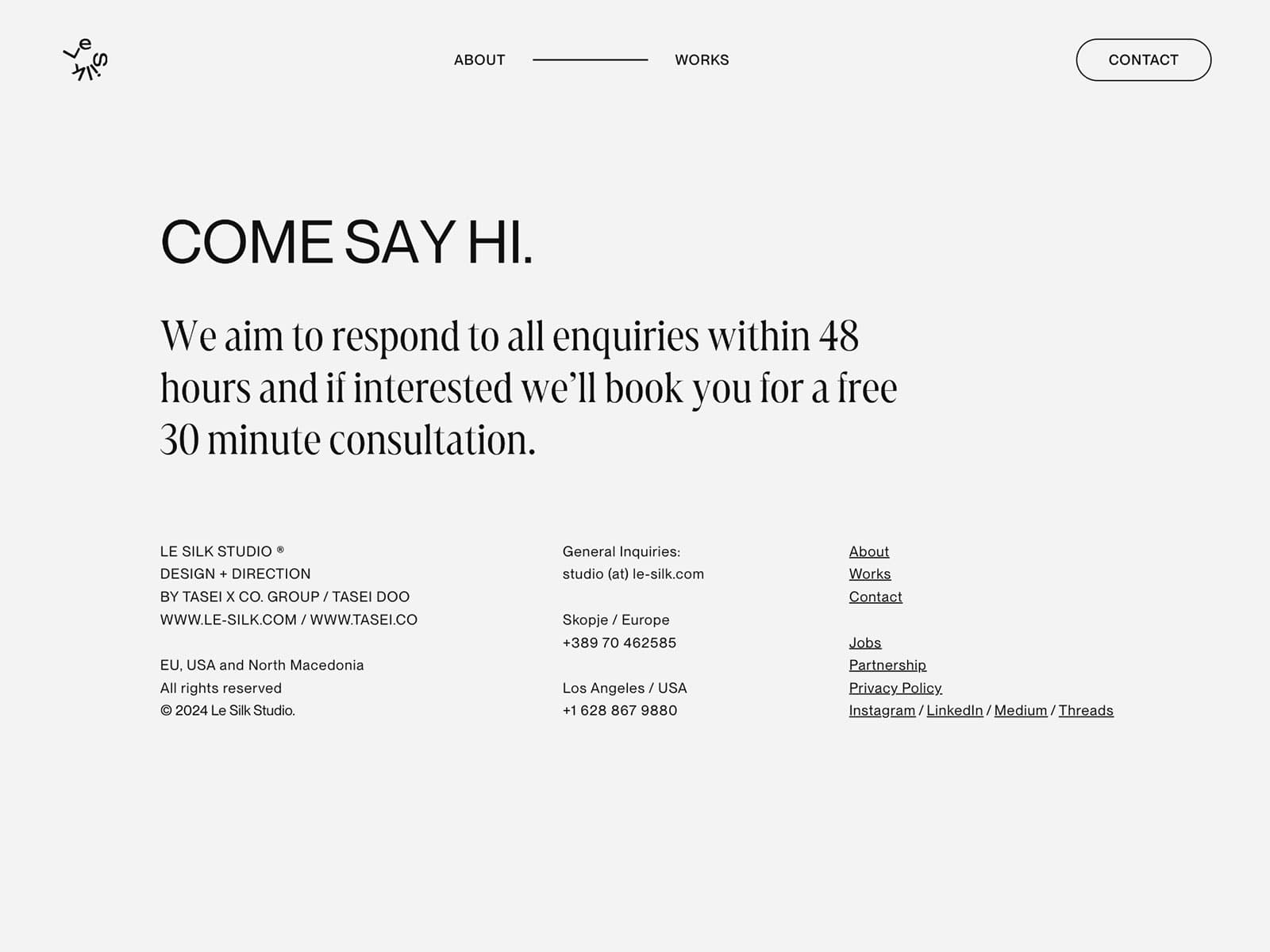
Пример минималистичного дизайна от Le Silk Studio
Напротив, максимализм включает в себя смелые цвета и замысловатые узоры, создавая энергичное полотно, демонстрирующее креативность и индивидуальность.

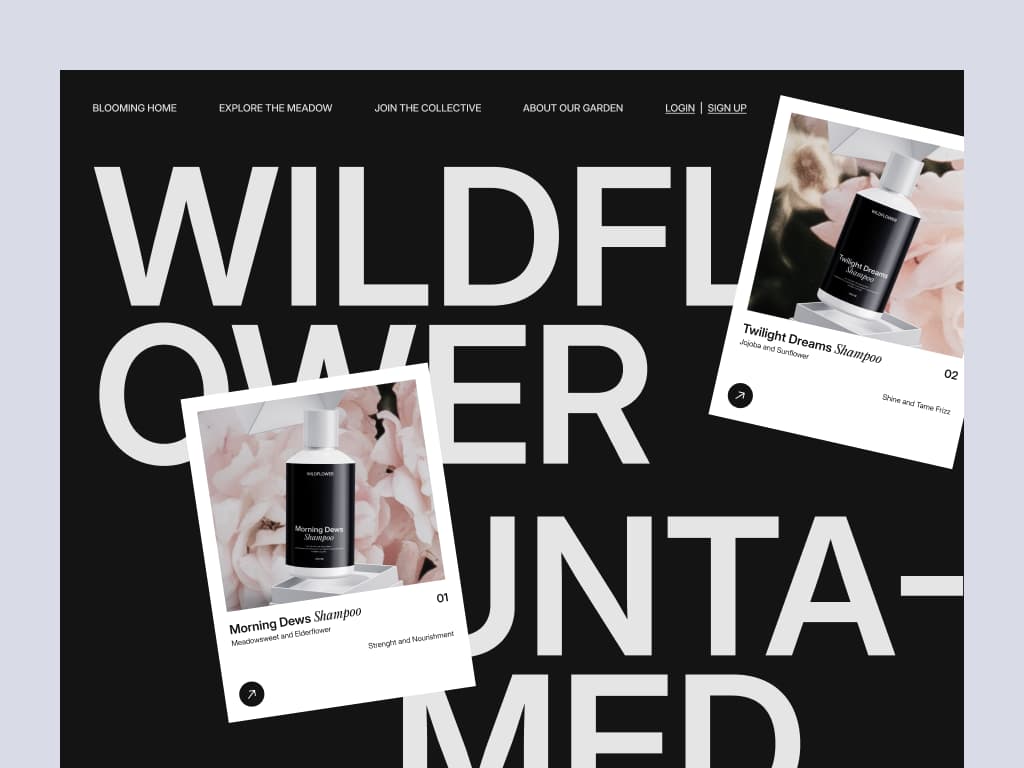
Wildflower — целевая страница торговой площадки от Soft Boy на Dribbble
Интуитивно понятный визуальный конструктор Divi — ваш союзник в обеих областях. Создаете ли вы элегантные минималистичные макеты, которые позволяют сиять контенту, или используете надежные дизайнерские модули Divi для создания ярких, максималистских сайтов — выбор за вами.
Divi органично сочетает минималистские и максималистские элементы на одном сайте, создавая сбалансированный дизайн, который сохраняет верность вашему бренду и при этом адаптируется к тенденциям. С помощью инструментов Divi вы сможете добиться любой эстетики — будь то элегантность минимализма или смелая выразительность максимализма.
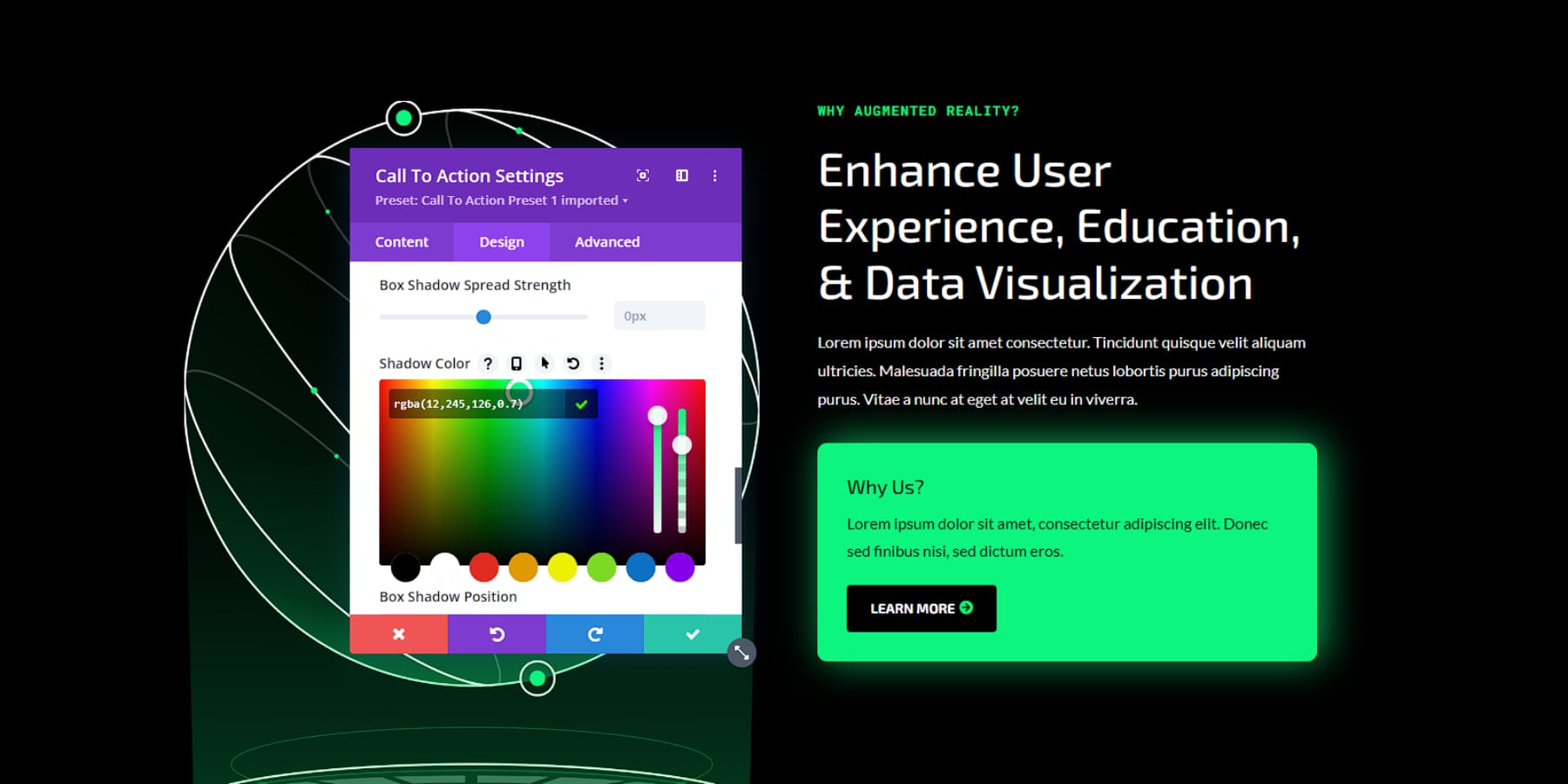
7. Темные цвета
Темные цветовые схемы, известные своей элегантной и современной привлекательностью, производят фурор в веб-дизайне. Темные режимы выглядят изысканно, улучшают читаемость и снижают нагрузку на глаза, особенно в условиях низкой освещенности. Эта тенденция популярна среди креативных индустрий и технологических брендов, стремящихся к ультрасовременному образу.

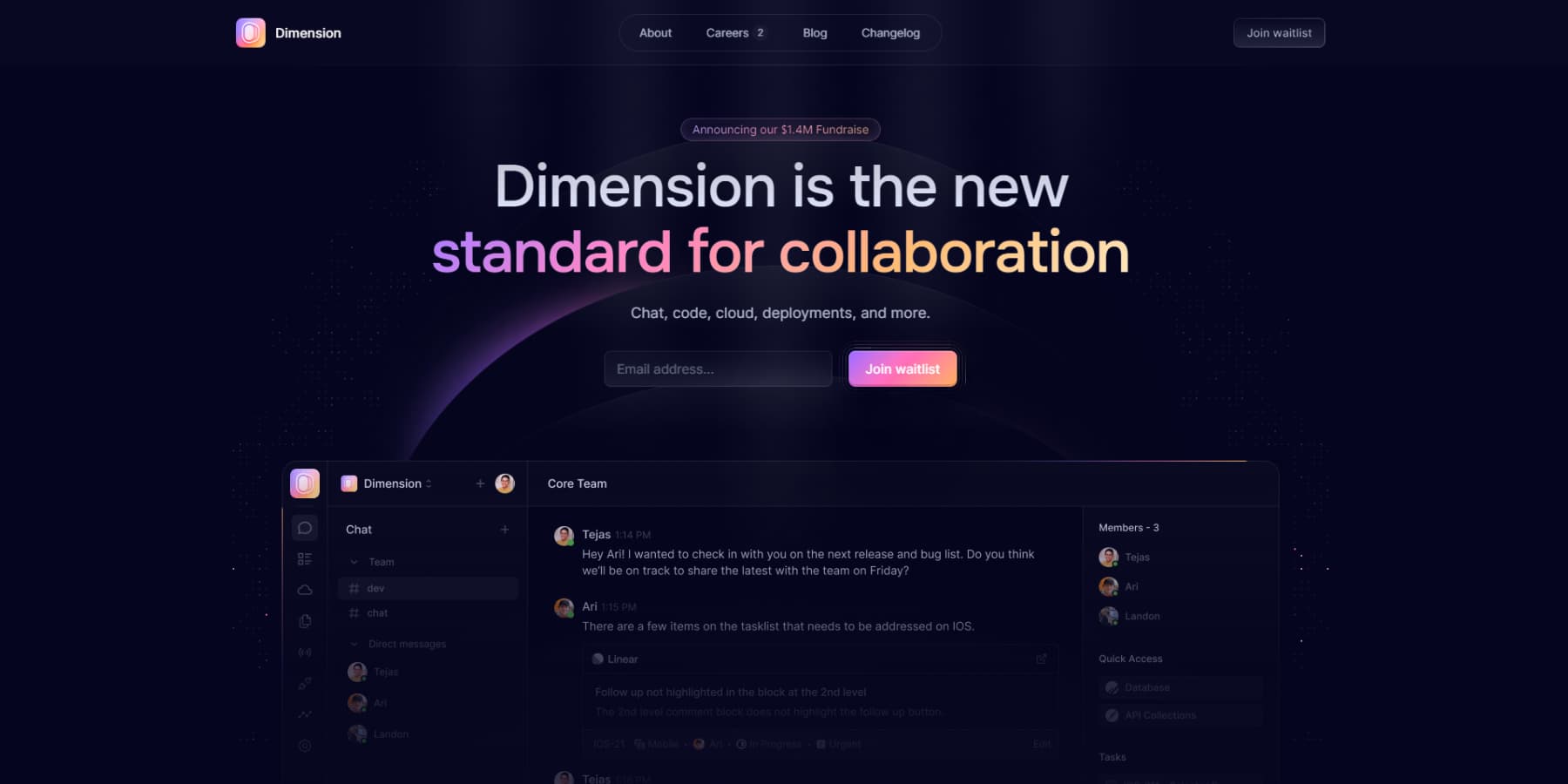
Пример темной цветовой схемы на сайте от Dimension
Инструменты настройки цвета Divi позволяют легко использовать темные темы. Divi Builder позволяет настраивать цвета фона, оттенки текста и элементы дизайна, чтобы создать целостную темную тему. Глобальные настройки цвета обеспечивают единообразие на вашем сайте.

Помимо базовой настройки, Divi предлагает расширенные параметры стиля, такие как яркие акценты или тонкие градиенты, чтобы выделить контент на темном фоне, повышая эстетическую привлекательность и доступность.
Используйте возможности Divi для создания выдающегося веб-сайта в темной тематике. Независимо от того, полностью ли используется темный режим или стратегически интегрированы более темные элементы, Divi предоставляет инструменты, необходимые для профессионального и привлекательного сайта, соответствующего текущим тенденциям дизайна.
8. Мобильный дизайн
Давайте посмотрим правде в глаза: большинство из нас приклеены к своим телефонам. Вот почему дизайн, ориентированный на мобильные устройства, — это не просто тенденция. Это необходимость. Этот подход заключается в первую очередь в разработке дизайна для мобильных устройств, а затем в масштабировании для больших экранов. Это гарантирует, что ваш сайт будет выглядеть великолепно и работать бесперебойно, независимо от того, просматривает ли кто-то его на телефоне во время поездки на работу или на рабочем столе на работе.
Divi превращает мобильный дизайн в прогулку по парку. Режим адаптивного редактирования визуального конструктора позволяет точно настроить макет для экранов разных размеров, поэтому вы можете быть уверены, что ваш сайт будет выглядеть эффектно на любом устройстве: от крошечного смартфона до огромного настольного монитора.
При проектировании учитывайте, что наиболее важно для мобильных пользователей. Расставьте приоритеты для важного контента, убедитесь, что ваши кнопки и ссылки легко нажимаются, и следите за временем загрузки — никто не любит ждать, пока на телефон загрузится медленный сайт.
Помните, что отличный мобильный опыт — это не только удовлетворение ваших пользователей (хотя это очень важно). Это также имеет решающее значение для вашего рейтинга в поисковых системах. Итак, если вы хотите оставаться на хорошей стороне Google (и, поверьте мне, так и есть), мобильный подход — это то, что вам нужно.
Заключительные мысли
Поддерживать актуальность вашего веб-сайта означает мудро учитывать тенденции веб-дизайна. Хотя эти тенденции могут повысить привлекательность вашего сайта, очень важно проявлять избирательность. Оценивайте каждую тенденцию в соответствии с индивидуальностью вашего бренда и потребностями пользователей и тщательно тестируйте, чтобы убедиться, что она действительно улучшает функциональность вашего сайта и удобство для пользователей.
WordPress продолжает лидировать в веб-разработке, предлагая множество тем и плагинов. В сочетании с Divi создание веб-сайтов становится еще более простым. Интуитивно понятный конструктор Divi с возможностью перетаскивания и заранее разработанные макеты позволяют легко включать элементы современного дизайна. Его функции на базе искусственного интеллекта также помогут вам точно настроить ваш сайт, быстро адаптируясь к меняющимся тенденциям.
WordPress и Divi обеспечивают надежную основу для создания привлекательных и функциональных веб-сайтов. Эта мощная комбинация позволяет вам поддерживать динамичное присутствие в Интернете, которое соответствует ожиданиям вашей аудитории, не поддаваясь каждой мимолетной тенденции. Не позволяйте вашему сайту отставать. Используйте возможности WordPress и Divi, чтобы создать потрясающий, задающий тренд сайт, который будет выделяться из толпы!
Проявите творческий подход с Divi сегодня!
