Сэкономьте время и увеличьте производительность с помощью шаблонов WPMU DEV
Опубликовано: 2022-09-14Предпочитаете ли вы создавать сайты с нуля, использовать конструктор тем/страниц или их комбинацию, функции шаблонов сайтов WPMU DEV могут сэкономить вам значительное время и ненужные повторяющиеся усилия. Узнайте, как в этом посте.
Минимизируйте усилия и максимизируйте прибыль при создании новых клиентских веб-сайтов, используя экономящие время шаблоны… даже если вы несгибаемый программист с нуля!
В этой статье мы покажем, как легко создавать и использовать шаблоны сайтов WPMU DEV для мгновенной доступности для ваших заданий веб-разработки.
Вы узнаете, как создавать свои собственные или использовать наши готовые шаблоны в качестве отправной точки — все они идеально подходят для магазинов электронной коммерции, портфолио сайтов, профессиональных услуг и многого другого.
Мы также расскажем, как использовать шаблоны из Elementor и других конструкторов страниц, сохраняя созданные вами дизайны для использования в будущих сборках сайтов.
Вот что мы рассмотрим:
Пропустите вперед, если конкретный раздел кажется вам более актуальным.
- Каков ваш подход к веб-разработке?
- Разработка веб-сайтов на заказ
- Разработка веб-сайтов на основе шаблонов
- Гибридная разработка веб-сайтов
- Как все типы веб-разработчиков могут извлечь выгоду из шаблонов WPMU DEV
- Сделай сам с нуля с Boost от WPMU DEV
- Начните самостоятельно, затем присоединитесь к WPMU DEV
- Создание с WPMU DEV с самого начала
- 3 дополнительных инструмента WPMU DEV, экономящих время
- Быстрое применение настроек плагина ко всем сайтам с помощью конфигураций WPMU DEV
- Создание идентичных копий с помощью клонирования
- Управление и установка плагинов WordPress прямо с панели управления WPMU DEV
Каков ваш подход к веб-разработке?
То, как вы используете и получаете максимальную отдачу от наших шаблонов сайтов, во многом зависит от того, какой подход к веб-разработке вы выберете.
При опросе более 50 000 наших сильных веб-разработчиков результаты показали, что существует три различных типа получения прибыли в качестве создателя веб-сайтов WordPress:
- Индивидуальная веб-разработка
- Веб-разработка шаблонов
- Гибрид обоих типов
Вы, наверное, уже знаете, какой из этих подходов вам больше всего нравится, но на случай, если вы не знаете, каковы плюсы и минусы других подходов, давайте кратко рассмотрим их.
Индивидуальная веб-разработка
Индивидуальная разработка WordPress обычно включает в себя каркас, проектирование и создание веб-сайта в соответствии с конкретными потребностями бизнеса.
Как веб-разработчик, плюсы предоставления пользовательских услуг разработки WordPress включают в себя полный контроль над всеми аспектами веб-сайта и адаптацию сайта к уникальным потребностям, целям и предпочтениям вашего клиента.
Поскольку вы создаете сайт в соответствии со спецификацией, в него включены только основные функции, что устраняет раздувание, вызванное добавлением на сайт ненужных элементов, что приводит к улучшению качества продукта в целом.
«Я создаю собственные веб-сайты с нуля. Я не использую темы или конструкторы страниц. Я обнаружил, что мои клиенты не хотят множества функций и раздувания, которые они не понимают и не могут обновлять сами. Поэтому я строю с блоками Гутенберга, и у них есть функции и гибкость только для того, что им нужно. Это, очевидно, делает каждый веб-сайт очень специфичным для каждого случая». – Дэвид (член WPMU DEV)
Минусы этого подхода заключаются в том, что на планирование и создание пользовательского веб-сайта с нуля уходит намного больше времени.
Кроме того, поскольку разработка на заказ требует много времени, это может значительно увеличить стоимость для ваших клиентов.
Разработка веб-сайтов на основе шаблонов
Веб-разработка на основе шаблонов обычно включает в себя начало с готовой бесплатной или премиальной темы WordPress, купленной на торговой площадке, такой как ThemeForest, или использование компоновщика страниц, такого как Elementor, Divi, WP Bakery и т. д., а затем изменение и настройка темы и ее настроек. .
Плюсы использования готовых тем для создания сайта WordPress включают экономию денег.
Обычно покупка готовой темы стоит менее 100 долларов США, а это означает, что вы можете увеличить свои расходы и получить более высокую прибыль, сэкономить время (вы используете предварительно созданные страницы и элементы, которые могут нуждаться лишь в некоторой настройке) и возможность выбора из тысяч готовых тем WordPress. Сайты, созданные с использованием существующих тем, дешевле и быстрее в создании.
«Наличие стартовой темы, с которой я могу каждый раз запускать новый веб-сайт, очень полезно. Текущий вариант шаблонов — отличная идея, и он определенно поможет…» — Дэвид (член WPMU DEV)
Минусы работы с предварительно созданными темами включают в себя необходимость изучения того, как работает тема и ее параметры, «раздувание» ненужного кода (темы обычно напичканы множеством функций, которые могут вам не понадобиться), проблемы с производительностью из-за низкого качества кода (влияющие на безопасность). и скорость страницы), а также отсутствие поддержки, если разработчик темы не поспевает за новыми выпусками WordPress или уходит из бизнеса.
Гибридная разработка веб-сайтов
«Для дизайна страницы (а это то, что занимает у меня большую часть моего времени) хорошо иметь предварительно установленные «модули», которые я могу использовать, дублировать, изменять, а затем вставлять их на свои страницы». – Гигро (член WPMU DEV)
Гибридный подход включает в себя начало с настраиваемых предустановок, экономящих время, или готовых шаблонов/шаблонов, которые помогут ускорить вашу работу по разработке.
Затем эти шаблоны служат трамплином для создания полностью настраиваемых сайтов с уникальным дизайном для клиентов.
Этот подход может включать в себя точную настройку или создание настраиваемых шаблонов с использованием рамочного приложения «конструктор страниц» (например, Divi, Elementor).
Вы также можете использовать предустановленные каркасы (например, наборы каркасов Elementor), шаблоны каркасов или плагины блоков, такие как Kadence Blocks или Spectra (ранее Addons For Gutenberg).
Или, в зависимости от типа сайтов, которые вы создаете, интегрируйте готовые процессы, такие как воронки продаж или рабочие процессы электронной коммерции, в свои собственные структуры.
Плюсы использования гибридной модели заключаются в том, что вы можете ориентировать свои услуги на определенные ниши и предлагать своим клиентам уникальные сайты, созданные на основе проверенных дизайнов или процессов, доказавших свою эффективность у предыдущих клиентов, по более низкой цене и в более короткие сроки доставки, чем при создании полностью настраиваемых. сайты с нуля.
Минусы гибридной модели — это время, которое вам нужно будет потратить на обучение использованию любого приложения, которое вы выберете для создания своих настраиваемых шаблонов, и на построение процессов шаблонов.
«Мне нужно было бы потратить время на создание различных шаблонов, которые можно было бы использовать повторно». – Фил М. (Член WPMU DEV)
Как все типы веб-разработчиков могут извлечь выгоду из шаблонов WPMU DEV
Все эти подходы имеют свои преимущества и недостатки, и независимо от ваших предпочтений, у нас есть возможность дополнить ваши сборки сайта.
Вот посмотрите, как различные подходы к веб-разработке могут выиграть от использования наших шаблонов:
Делаем все сами с нуля с помощью Boost от WPMU DEV
Если вы предпочитаете индивидуальный подход к веб-разработке, вы можете создавать, сохранять и повторно использовать свои собственные настраиваемые шаблоны, по сути выступая в качестве своего собственного мастера для использования на любых сайтах в будущем.
И когда мы говорим спасти, мы имеем в виду это в полном смысле.
Это не просто снимок поверхности. Да, мы сохраняем тему, размещение элементов, настройки и т. д. Но помимо этого наши шаблоны создают полную резервную копию вашего существующего сайта, то есть включают в себя все .
От плагинов, пользовательских настроек и конфигураций до лицензионных ключей и данных — каждая деталь сохраняется в тот момент, когда вы ее сохраняете.
Теперь создадим новый сайт из шаблона. Вы можете следить за видеопрохождением или письменным руководством под ним.
Обратите внимание, что вам понадобится учетная запись хостинга, чтобы продолжить. Вы можете воспользоваться хостингом WPMU DEV для бесплатной пробной версии прямо сейчас.
Создание собственного пользовательского шаблона в The Hub.
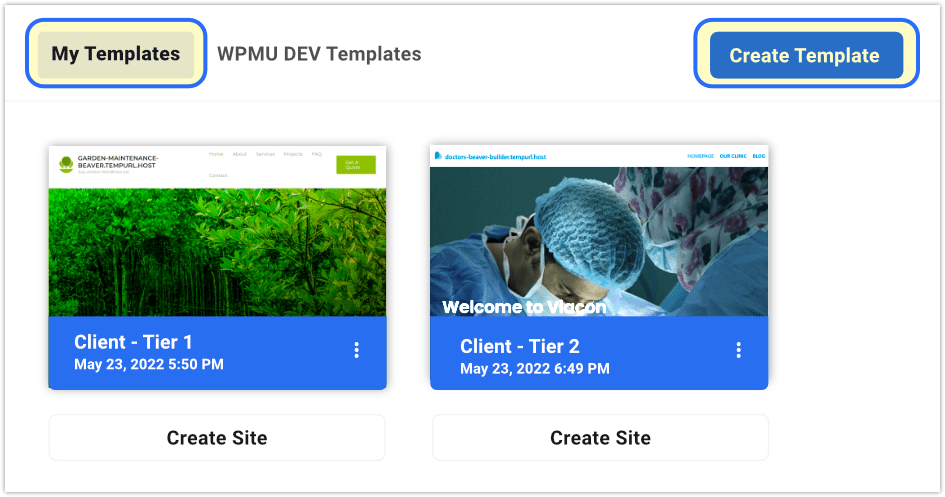
- Перейдите в The Hub > Сайты > Шаблоны сайтов .
(Если вы не знакомы, The Hub — это унифицированная панель инструментов WPMU DEV для мониторинга, оптимизации и обновления неограниченного количества сайтов из одного места.) - Здесь вы увидите два раздела с вкладками: Мои шаблоны и Шаблоны WPMU DEV . Щелкните Мои шаблоны .
- Щелкните Создать шаблон .
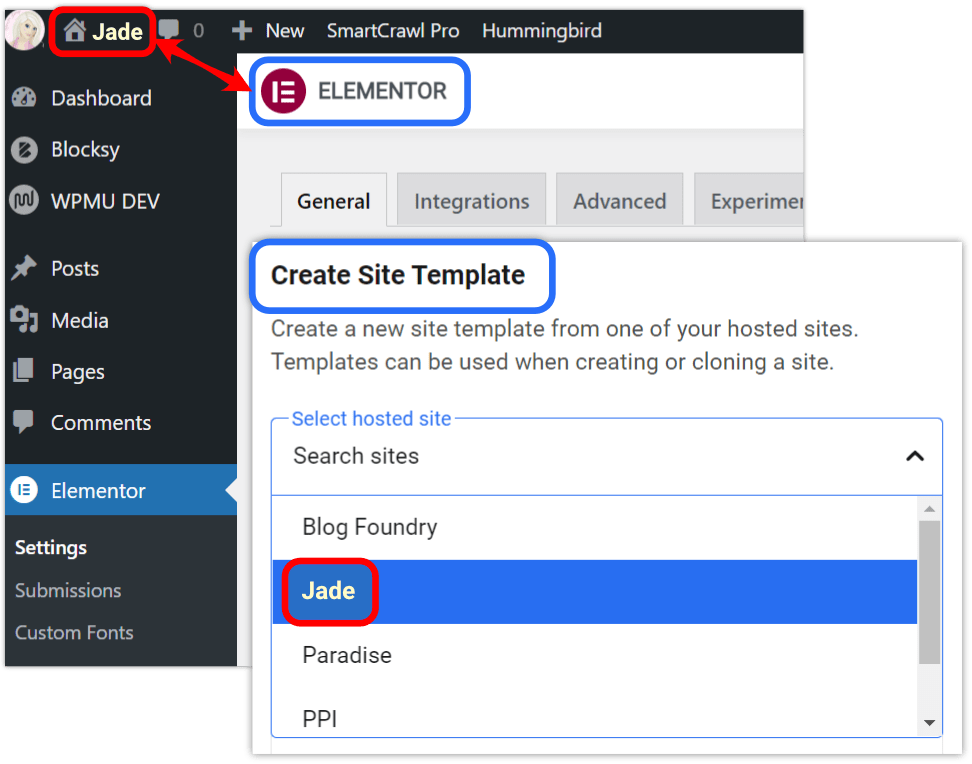
- Выберите размещенный сайт, добавьте заголовок шаблона и описание (при желании).
Это так просто!
Через несколько минут ваш шаблон будет создан и готов к использованию в разделе «Мои шаблоны ».
Всякий раз, когда вы хотите создать новый сайт на основе этого шаблона, просто нажмите кнопку « Создать сайт », а затем выполните шаги 5–8 ниже для создания нового сайта на основе шаблона .

Создание собственных шаблонов дает вам два основных преимущества:
- Вы можете создать библиотеку из 25 собственных настраиваемых шаблонов — совершенно бесплатно — что упрощает создание нового сайта.
- Это никак не повлияет на ваше хранилище хостинга.
Щелкните здесь, чтобы получить дополнительные ответы на часто задаваемые вопросы о пользовательских шаблонах WPMU DEV.
Начните самостоятельно, затем присоединитесь к WPMU DEV
Описанный выше метод « Мои шаблоны » легко подойдет тем, кто использует гибридный подход.
Когда вы дойдете до шага 4, выбрав сайт, размещенный на WPMU DEV , просто выберите тот, который вы создали с помощью любого инструмента для создания страниц/тем WordPress (например, Elementor, Divi, Kadence, WP Bakery и т. д.), и создайте на его основе свой шаблон.
Селектор сайтов позволяет вам выбрать любой из ваших сайтов WordPress, независимо от того, какой метод, тему или плагин конструктора вы использовали для его создания.

Вуаля… у вас есть быстрый шаблон для любых будущих сборок сайта, основанный на смешанном создании, где вы вносите свои собственные штрихи в базу конструктора страниц или конструктора тем.
Создание с WPMU DEV с самого начала
«… Наличие стартовой темы, с которой я могу каждый раз запускать новый веб-сайт, очень полезно. Текущий вариант шаблонов — отличная идея, и он определенно поможет… Настройки плагина и сохранение настроек по умолчанию уже работают, так что это приятно». – Дэвид (член WPMU DEV)
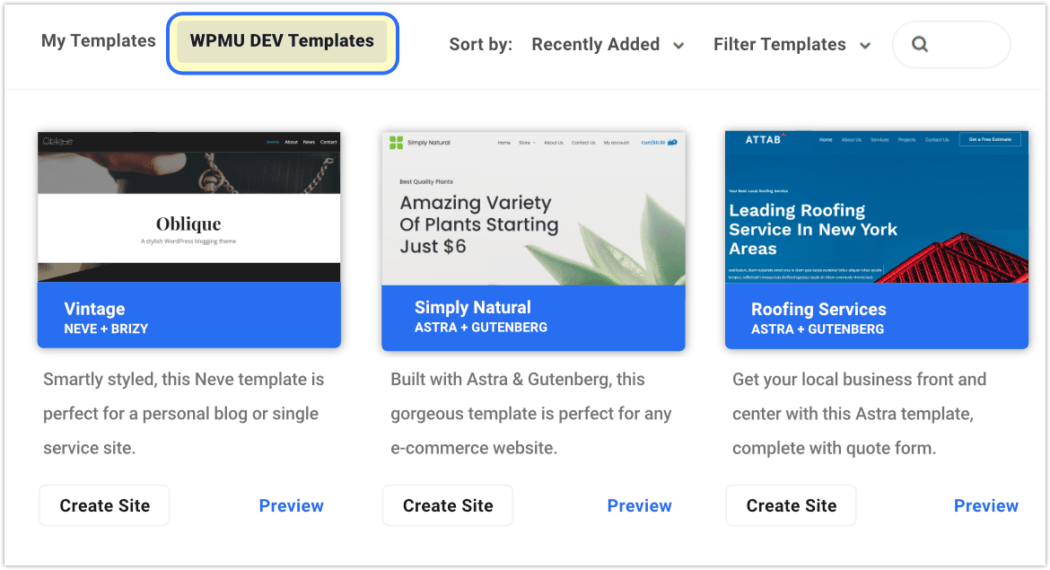
Для тех, кто предпочитает работать с шаблонами, у нас есть более двух десятков шаблонов сайтов с разнообразной визуальной и структурной привлекательностью для различных отраслей, таких как Freelancer, Blogger и электронная коммерция.

Теперь давайте создадим новый сайт из готового шаблона. Вы можете следить за видеопрохождением или письменным руководством под ним.
Создание нового сайта с готовыми шаблонами WPMU DEV.
- Перейдите в The Hub > Сайты > Шаблоны сайтов .
- Есть два раздела с вкладками: Мои шаблоны и Шаблоны WPMU DEV .
Нажмите «Шаблоны WPMU DEV» . Здесь вы увидите коллекцию шаблонов.
Обратите внимание, что вы можете просмотреть полный многостраничный предварительный просмотр любого шаблона, нажав кнопку « Предварительный просмотр ».
- Выбрав нужный шаблон, нажмите кнопку « Создать сайт ».
- На следующем экране вы выберете план хостинга для этого сайта. Подробная информация и цены указаны для каждого из них. Если вы хотите узнать больше, посетите страницу WPMU DEV Hosting. Выбрав план, нажмите кнопку « Продолжить ».
- Создайте URL своего временного веб-сайта, введя имя (дополненное .tempurl.host) . Хотя вы сможете назвать свой сайт так, как хотите, и вы сможете указать его на личный домен, этот временный URL-адрес будет постоянным, поэтому убедитесь, что вы выбрали соглашение об именах, которое вам удобно соблюдать.
- На следующем экране вы создадите свою учетную запись администратора WordPress. Введите адрес электронной почты, имя пользователя и пароль, с которыми вы будете его связывать.
- Наконец, вы выберете местоположение сервера для своего сайта. Выберите ближайший к вам территориально
Вот и все! Через несколько минут ваш сайт на основе шаблона загрузится и будет готов в вашем списке узловых сайтов.
Наши лучшие профессиональные инструменты WP в одном комплекте
Отсюда вы можете щелкнуть по нему в любое время, чтобы просмотреть или изменить настройки, или открыть сайт в WordPress, чтобы настроить и настроить по своему усмотрению.

Ознакомившись с шаблонами, мы рассмотрим несколько других функций создания сайтов и экономии времени, доступных через WPMU DEV.
3 дополнительных инструмента WPMU DEV, экономящих время
В этом разделе будут освещены другие изменения в веб-разработке, включенные в нашу платформу.
Эти дополнительные функции полезны для всех типов веб-разработчиков, которые мы выделили.
Быстрое применение настроек плагина ко всем сайтам с помощью конфигураций WPMU DEV
Частью вашего хостинга WPMU DEV или преимуществ членства является полный доступ к нашему полному набору надежных плагинов WordPress.
Конфигурации WPMU DEV позволяют создавать определенные предустановленные настройки для плагинов WPMU DEV и мгновенно применять их к любому или ко всем вашим сайтам. Это сэкономит вам много времени на настройку, так как вам нужно только один раз создать идеальные настройки плагина, а затем применить их к неограниченному количеству сайтов.
Применение предустановленной конфигурации немедленно перезаписывает все настройки и параметры на выбранном сайте для любого данного плагина.
Помимо создания и настройки собственных параметров конфигурации, вы также можете применять наши рекомендуемые конфигурации, специально подобранные нашими экспертами по плагинам. Сэкономит вам еще больше времени, если вы не уверены в идеальных настройках для любого плагина.
Вот краткое руководство и пример создания и применения конфигураций:
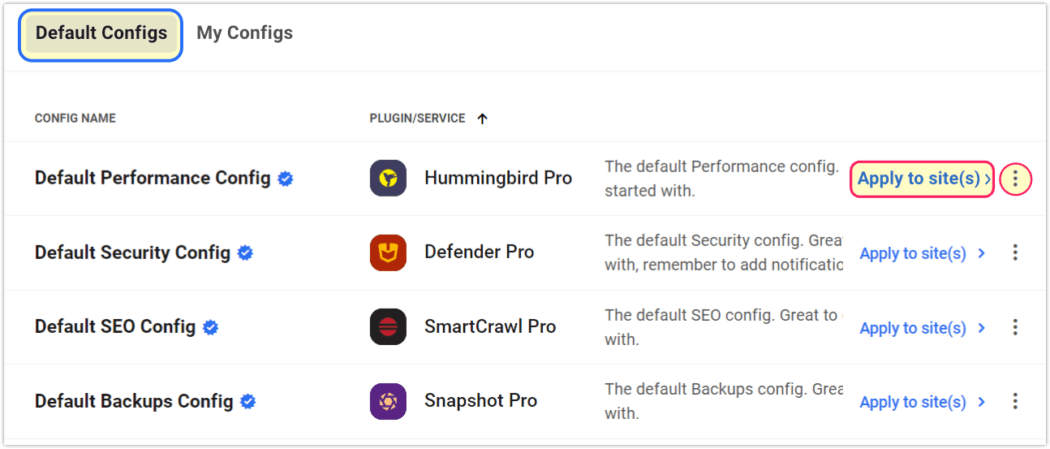
Перейдите в The Hub > Sites > Configs .
На вкладке «Конфигурации по умолчанию » вы увидите шесть перечисленных плагинов. Каждая из них была настроена нашей экспертной командой разработчиков.
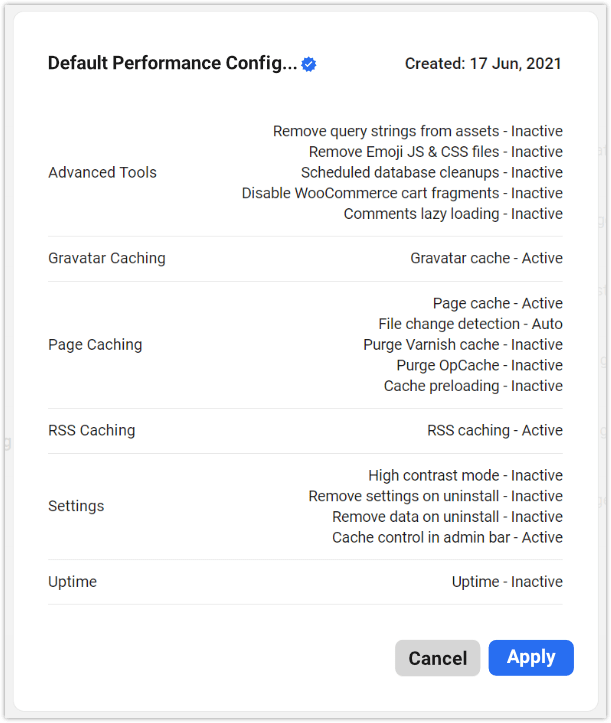
Чтобы просмотреть сведения о любом из них, щелкните значок с вертикальным многоточием , а затем щелкните Подробности .
Здесь вы увидите полный список конкретных конфигураций вместе с датой их создания.

Если вы хотите применить эти настройки из режима подробного просмотра, просто нажмите кнопку « Применить ».
На следующем экране выберите сайт (или сайты), к которым вы хотите применить эти настройки, а затем нажмите кнопку « Применить к # сайтам ».
Чтобы применить любое из этих значений по умолчанию на главной вкладке «Конфигурации по умолчанию », щелкните текст « Применить к сайтам» > и выберите любой или все сайты, к которым нужно применить эти конфигурации.
Нажмите « Применить к # сайтам» > , чтобы закончить.

Чтобы создать свои собственные конфигурации, сначала перейдите на панель инструментов WP вашего сайта и настройте любые параметры для любых плагинов, для которых вы хотите создать собственные конфигурации.
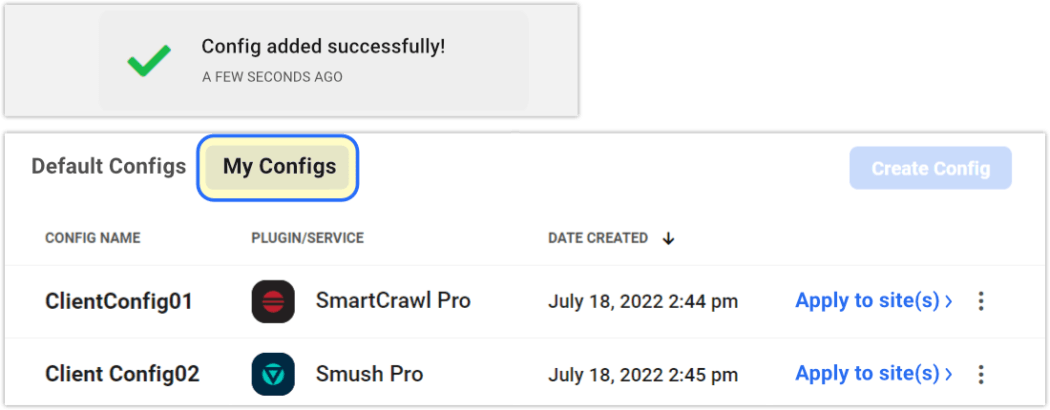
После этого вернитесь в The Hub > Sites > Configs > My Configs .
Нажмите на кнопку Создать конфигурацию . Введите имя, выберите сайт и плагин или сервис; нажмите Сохранить .
Вы получите уведомление о том, что конфигурация создана, и вы увидите, как она заполняется на вкладке «Мои конфигурации ».

Применение собственных конфигураций работает точно так же, как и применение конфигураций по умолчанию.
У вас появятся дополнительные пункты меню, когда вы нажмете на значок с вертикальным многоточием для любой из ваших пользовательских конфигураций. Помимо Details , вы также увидите опции Rename и Delete .
Новые конфиги можно создавать в WordPress или The Hub, и они будут автоматически синхронизироваться от одного к другому.
Создание идентичных копий с помощью клонирования
Мы увидели положительные стороны возможности создавать собственные шаблоны сайтов. Бывают случаи, когда было бы очень удобно дублировать целые веб-сайты.
Функция клонирования WPMU DEV создает точную копию файлов и базы данных сайта (включая темы, плагины, контент и настройки сайта), а затем использует их для создания совершенно новой установки WordPress. Новый сайт идентичен исходному, но с другим доменным именем.
После завершения процесса клонирования вы можете использовать наше руководство по добавлению доменов, чтобы указать постоянный домен нового сайта.
Клонированные сайты могут быть добавлены в вашу учетную запись с любым уровнем хостинга, который можно повысить или понизить в любое время из вашей учетной записи.
Клонирование не только не копирует домены, но и не копирует пользователей SFTP/SSH или промежуточные конфигурации.
Вы можете клонировать любой существующий сайт, размещенный на WPMU DEV, или создавать и использовать свои собственные шаблоны. Вы даже можете клонировать предварительно настроенные шаблоны WPMU DEV с предустановленными темами и плагинами.
Вот пошаговое руководство о том, как легко клонировать сайты.
Есть три разных точки доступа к меню, чтобы перейти к процессу клонирования.
Все начинается с перехода к The Hub > Сайты > Мои сайты .
Вариант 1 — клонирование с панели управления концентратора
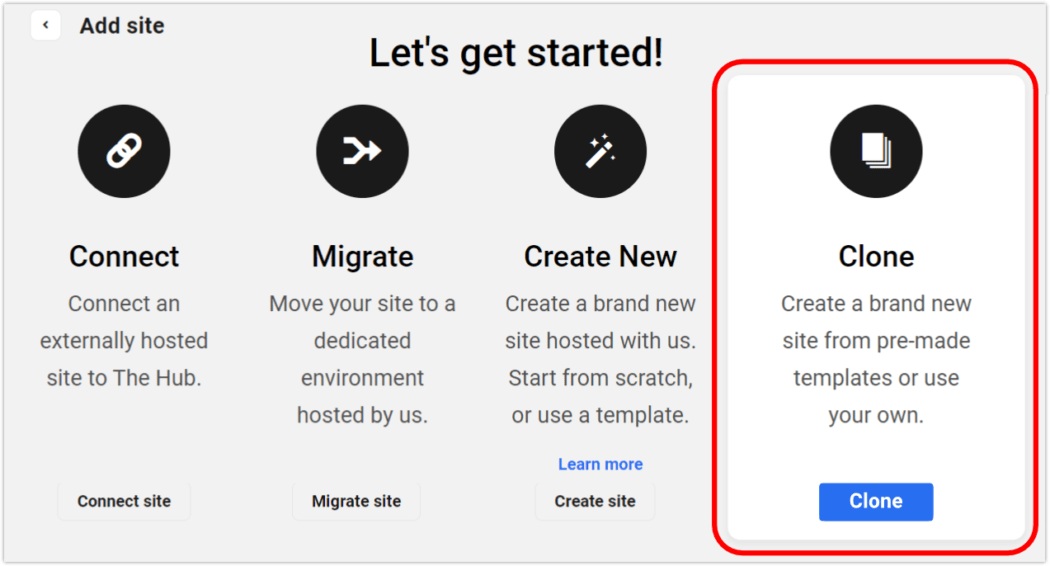
- Нажмите кнопку +Добавить сайт в правом верхнем углу страницы.
- В следующем модальном окне нажмите кнопку « Клонировать ».
- Отсюда вы можете клонировать сайт или шаблон. В этом уроке мы нажмем «Клонировать с моих сайтов ».
- Выберите сайт, который хотите клонировать, из выпадающего меню.
- Введите имя для своего временного URL.
- Выберите расположение вашего сервера в раскрывающемся списке.

Ааааааааааааааааааааааааааа, готово. Всего за несколько минут ваш клонированный сайт будет создан и готов к работе.
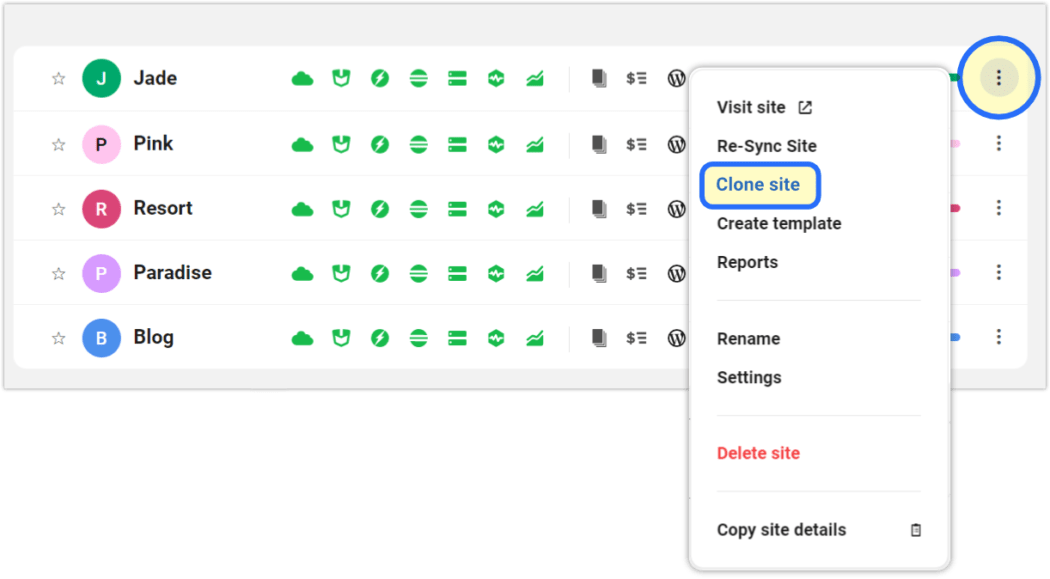
Вариант 2 — клонировать напрямую с выбранного сайта:
Нажмите на значок с вертикальным многоточием справа от строки любого из перечисленных сайтов, затем нажмите « Клонировать сайт » в раскрывающемся меню.
Затем выполните те же шаги 3-6, что и выше.

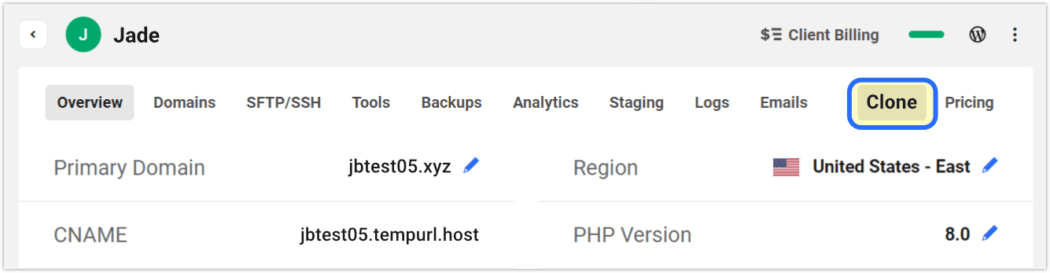
Вариант 3 — Клонировать из зоны хостинга
Нажмите на любой из ваших сайтов, затем нажмите « Хостинг », затем нажмите « Клонировать » в верхней строке меню. Выполните шаги 3-6 выше.

Управление и установка плагинов WordPress прямо с панели управления WPMU DEV
Прошли часы прыжков с панели инструментов WordPress в репозиторий WordPress, поиск необходимых плагинов и установка каждого из них по отдельности.
Встроенный менеджер плагинов WPMU DEV поставляется с возможностями загрузки, установки и активации.
Вы можете отметить свои любимые плагины — все наши, а также любые из репозитория WordPress — и быстро выбрать, установить и активировать их из одного места через The Hub.
Вот как это быстро и просто:
Перейдите в раздел «Хаб » > « Плагины ».
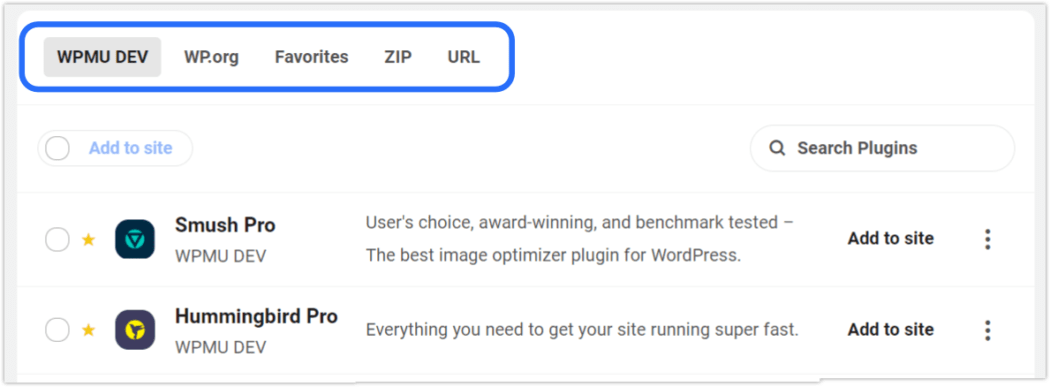
На вкладке « Добавить новый » вы увидите подзаголовок с пятью параметрами: WPMU DEV, WP.org, «Избранное», ZIP и URL .
Нажмите на любой WPMU DEV, WP.org или Избранное , чтобы увидеть плагины, относящиеся к каждому разделу.
Нажмите ZIP или URL , чтобы добавить плагины, загрузив zip-файл или по URL-ссылке.

На вкладке « Управление существующими » вы можете выполнять множество действий с плагинами, например:
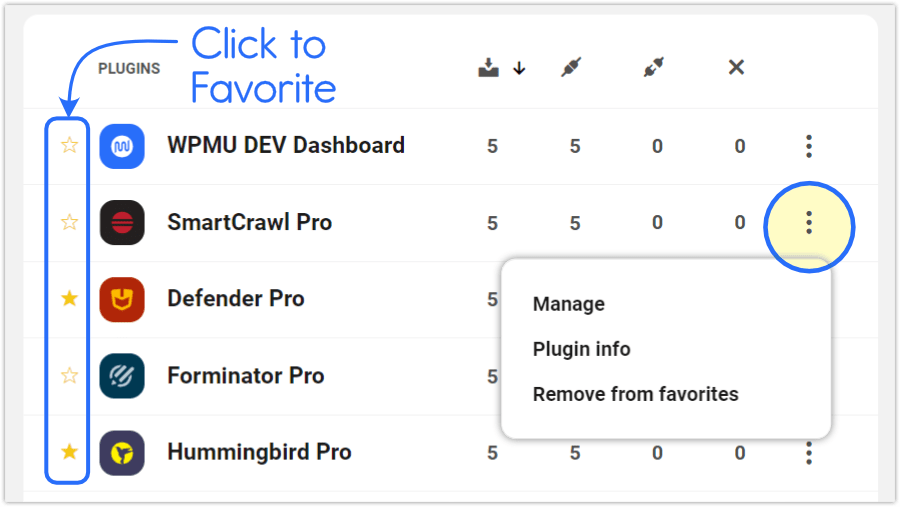
- Избранное — щелкните любой значок звездочки в крайнем левом столбце, чтобы добавить этот плагин в избранное.
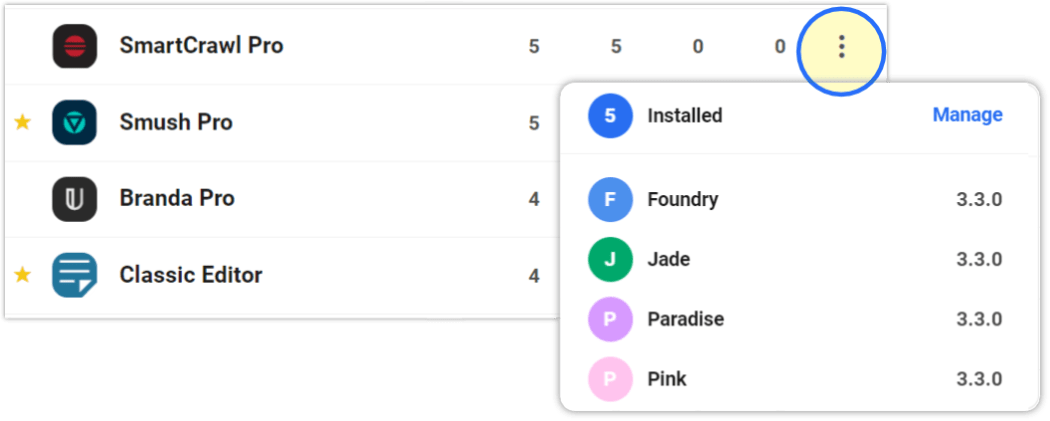
- Статус — точно смотрите, на каких сайтах какие плагины установлены, активированы, деактивированы или не установлены.
- Управление — щелкните значок с вертикальным многоточием , чтобы управлять плагином, просмотреть связанную информацию о плагине или удалить его из избранного.

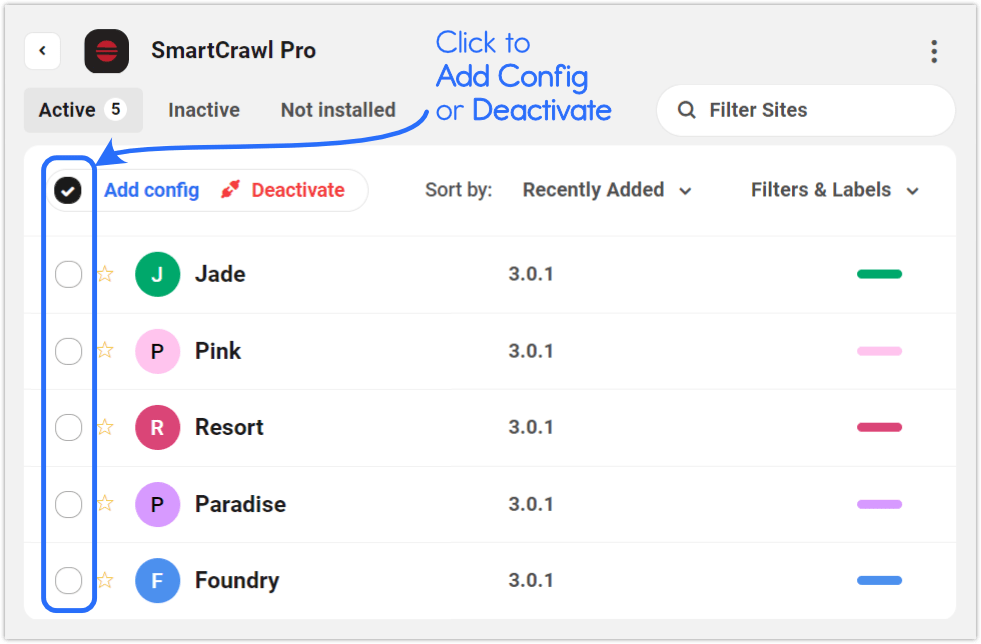
Вы также можете навести курсор на любой из столбцов состояния плагина, и всплывающее окно отобразит активацию этого плагина для конкретного сайта, включая его версию.

Если вы выберете « Управление » в раскрывающемся меню выше, вы сможете добавить конфигурации или деактивировать этот конкретный плагин с любого из ваших сайтов.

Ниже приведено видео с кратким обзором параметров плагинов в The Hub.
Вариантов плагинов в The Hub предостаточно.
Плагины, которые были установлены на ваши сайты из источника, отличного от WPMU DEV или WordPress.org, не могут быть установлены на другие ваши сайты из раздела управления плагинами Hub.
Используйте шаблоны для улучшения вашего рабочего процесса независимо от вашего подхода к веб-разработке
Независимо от того, какой метод создания сайта вы предпочитаете, каждый может извлечь выгоду из инструментов, позволяющих сэкономить время.
Шаблоны очень помогают в области веб-разработки, независимо от того, создаете ли вы свое собственное творение, создаете его на основе конструктора страниц или тем или настраиваете готовый.
Каким бы ни был ваш путь, вы можете сохранить свои шаблоны для удобного использования в будущем, используя инструменты шаблонов WPMU DEV.
Добавьте к этому наши настройки одним щелчком мыши, инструменты клонирования и ярлыки плагинов, и вы получите процесс A+ для создания качественных сайтов со скоростью, эффективностью и изяществом.
Заинтересованы в использовании шаблонов WPMU DEV или любого другого инструмента, упомянутого в этой статье? Проще всего начать с бесплатной пробной версии WPMU DEV Hosting. Нет никакого риска, кроме того, вы также получаете доступ к нашим лучшим инструментам управления сайтом, плагинам и поддержке.
