8 лучших стеков веб-разработки на 2023 год (в сравнении)
Опубликовано: 2022-12-16- Что такое полный стек технологий разработки?
- Лучшие стеки веб-разработки на 2023 год
- Часто задаваемые вопросы
- Почему эти технологические стеки лучшие?
- Вывод
Вы ищете стеки веб-разработки для создания своих проектов в 2023 году?
За последние несколько десятилетий веб-разработка прошла долгий путь. В отличие от лет назад, когда он был привязан только к HTML и CSS, существует множество технологических инноваций, которые произвели революцию в процессе создания веб-сайтов.
Недавний опрос веб-фреймворков в 2022 году, направленный на выявление тенденций разработчиков, собрал около 60 000 респондентов, которые признались, что использовали тот или иной веб-фреймворк менее чем за месяц.
Это показывает, что разработчики используют эти технологии по мере их появления, чтобы сделать свои веб-разработки более эффективными.
Технологии и языки позволяют людям создавать широкий спектр сложных веб-приложений, которые представляют большую ценность для пользователей Интернета. Многие из этих разработок можно легко отнести к стекам технологий.
Независимо от того, являетесь ли вы новичком в веб-разработке или хотите расширить свой набор навыков, это поможет понять самые популярные стеки, необходимые для создания полнофункциональных веб-приложений.
В этой статье будут рассмотрены 8 лучших стеков веб-разработки на 2023 год:
- MERN — лучший стек для React.js
- Стек MEAN — лучший стек для Node.js
- LAMP — лучший стек для WordPress
- MEVN — лучший стек для Vue.JS
- Ruby On Rails — лучший стек для Ruby
- Django — лучший полный стек для Python
- NET — лучшая полнофункциональная разработка для Microsoft
- JAMSTACK — лучший для статических сайтов
Что такое полный стек технологий разработки?
Полный стек разработки — это комбинация технологий, которые можно использовать для создания всего приложения. Обычно это включает в себя инструменты, которые вы можете использовать во внешнем и внутреннем интерфейсе, языки программирования и фреймворки, базу данных, а также API-интерфейсы, необходимые для привязки внешнего интерфейса к внутреннему.
Полный стек технологий разработки позволяет разработчикам с полным стеком быстро и легко создавать комплексные приложения.
Лучшие стеки веб-разработки на 2023 год
Существует множество стеков веб-разработки, которые вы можете использовать для своего проекта. Ниже представлены 8 лучших стеков веб-разработки на 2023 год.
1. MERN — лучший стек для React.js

MERN — это технический стек JavaScript, который позволяет разработчикам создавать полнофункциональные веб-приложения с использованием языка JavaScript и JSON. Стек позволяет ускорить веб-разработку и является популярным вариантом для многих разработчиков JavaScript.
Разработчики могут использовать MERN для реализации трехуровневой архитектуры, включающей клиентскую часть, серверную часть и базу данных. Это упрощает создание широкого спектра веб-приложений, таких как интерактивные форумы, календари, приложения для работы со списком дел и одностраничные приложения (SPA).
Составные части
Стек MERN представляет собой комбинацию 4-х технологий, а именно:
- MongoDB — MongoDB — это база данных NoSQL, которая позволяет обрабатывать документы для вашего веб-сайта. Это позволяет разработчикам создавать базы данных, схемы и таблицы для обработки различных типов баз данных для своих веб-сайтов. MongoDB также поставляется с оболочкой, которая предоставляет разработчикам интерфейс для использования JavaScript для управления данными.
- Express.js — Express JS — это бэкэнд-фреймворк, который предоставляет широкий спектр промежуточного программного обеспечения для поддержания работы вашего бэкэнда.
- React.js — это интерфейсный фреймворк. Он предоставляет все инструменты, необходимые для создания пользовательских интерфейсов для одностраничных приложений и мобильных приложений.
- Node.js — Node.js — это серверная среда, позволяющая разработчикам создавать масштабируемые сетевые приложения. Его работа заключается в том, чтобы разрешить выполнение кода на сервере.
В совокупности эти компоненты облегчают разработчикам полного стека создание полнофункциональных веб-сайтов.
MERN — лучший стек для REACT.js, потому что задействованные компоненты позволяют разработчикам эффективно использовать эту интерфейсную структуру (React UI Frameworks) для создания пользовательских интерфейсов с различными уровнями интерактивных элементов.
Также, учитывая, что более 30% профессиональных разработчиков используют React.js, имеет смысл использовать стек, полностью его поддерживающий.
Помимо широкого спектра вариантов использования, разработчики, работающие с MERN, получают такие преимущества, как:
- Скорость — MERN быстрее, чем традиционные серверы. Его скорость облегчает разработчикам создание небольших приложений.
- Это лучше для пользователей — MERN позволяет разрабатывать адаптивные приложения, которые отлично подходят для пользователей.
- Он имеет современный и простой в использовании сервер. Сервер Node.js создан для экономии времени и пропускной способности ЦП, что позволяет разработчикам работать более эффективно.
2. Стек MEAN — лучший стек для Node.js

Стек MEAN — это еще один сквозной технологический стек JavaScript для создания полнофункциональных веб-приложений. Это позволяет разработчикам использовать JavaScript и JSON для создания полнофункциональных веб-сайтов и приложений.
MEAN хорошо работает с облачными приложениями. Это делает его отличным вариантом для тех, кто хочет создавать масштабируемые и гибкие приложения.
Фреймворк Angular во внешнем интерфейсе также делает его отличным вариантом для одностраничных приложений (SPA). MEAN — лучший стек для создания приложений Node.js, поскольку некоторые компоненты, такие как Express.js и Node.js, были разработаны для работы с сервером.
Вы можете создать платформу MEAN с помощью хостинг-провайдера Node.js.
Другие сценарии, которые будут хорошо работать с Mean.js, включают создание:
- Трекеры расходов
- Приложения календаря
- Приложения для сбора новостей
- Картографические и геолокационные приложения
Составные части
MEAN имеет некоторое сходство с MERN. Они используют одни и те же компоненты и фреймворки. Как и MERN, mean представляет собой комбинацию 4 технологий, а именно:
- MongoDB — MongoDB обрабатывает данные веб-приложений. Это может включать контент, профили пользователей, события, загрузки и многое другое. MongoDB — отличный вариант для этого стека, потому что он позволяет вам масштабироваться по мере роста вашего веб-приложения.
- Express.js и Node.js — эти два компонента работают вместе на серверной части, чтобы выполнять широкий спектр функций, которые обеспечивают бесперебойную работу базы данных и вашего внешнего интерфейса.
- Angular.js — Angular отвечает за интерфейсную или клиентскую часть вашего веб-приложения. С его помощью вы можете расширить свои HTML-теги и создать более динамичный вид для вашего веб-сайта.
Каждый фреймворк и технология по отдельности делает MEAN подходящим стеком для многих приложений.
Некоторые из преимуществ использования стека MEAN включают в себя:
- Масштабируемость. Возможность масштабирования MEAN делает его отличным выбором для облачных приложений.
- Он популярен — и Express, и Angular.js являются одними из самых популярных фреймворков для разработчиков JavaScript. Они получают большую поддержку от разработчиков со всего мира, что делает их одними из самых стабильных фреймворков для работы.
- Это открытый исходный код — все компоненты, используемые для создания стека MEAN, бесплатны и имеют открытый исходный код. Это предоставляет разработчикам неограниченные возможности для создания веб-приложений любого типа.
3. LAMP — лучший стек для WordPress

LAMP — один из самых распространенных программных стеков для веб-разработчиков. В конце концов, это один из первых стеков программного обеспечения с открытым исходным кодом, который будет использоваться для создания веб-приложений.
Сочетание компонентов делает его фаворитом для многих веб-разработчиков, стремящихся создавать собственные веб-приложения. Он также считается лучшим стеком для WordPress из-за его способности иметь в одном месте ОС Linux, Apache Server, серверы PHP и Mysql, соединенные вместе, что позволяет запускать WordPress.
Вы можете найти множество провайдеров хостинга VPS и WordPress, которые предлагают поддержку LAMP, готовую для размещения вашей CMS WordPress.
Составные части
LAMP работает в 4 слоя, и каждый слой является компонентом, отвечающим за общий успех стека в веб-разработке.
Компоненты включают в себя:
- Linux — Linux — это бесплатная операционная система с открытым исходным кодом, пользующаяся всемирной популярностью. Он находится на самом низком уровне в стеке LAMP и обеспечивает очень гибкую и настраиваемую операционную систему.
- Apache — Apache, второй компонент в стеке, представляет собой веб-сервер. Он отвечает за получение веб-запросов, обработку запросов и возврат ответов через HTTP. Это позволяет пользователям получать доступ к приложению через веб-URL после его развертывания.
- MySQL — MySQL — это система управления реляционными базами данных с открытым исходным кодом для хранения данных приложений. Он может справляться с широким диапазоном сложности, позволяя работать как небольшим, так и крупным сайтам без потери данных.
- PHP — PHP является последним компонентом стека. Это язык сценариев с открытым исходным кодом, который подходит для создания динамических веб-страниц. В качестве инструмента PHP пригодится для расширения функциональности вашего кода HTML и CSS.
Разработчики, использующие LAMP, получают такие преимущества, как:
- Разнообразие — LAMP можно использовать для создания как статических, так и динамических веб-сайтов. Статическая страница предоставляет единую информацию для всех пользователей в Интернете.
- Он эффективен — по сравнению с другими стеками LAMP выдержал испытание временем. Его широкая поддержка и многочисленные тесты делают его эффективным стеком для настройки и использования.
- Это с открытым исходным кодом — каждый компонент в технологическом стеке LAMP является бесплатным и с открытым исходным кодом. Это позволяет разработчикам использовать LAMP для создания чего угодно.
4. MEVN — лучший стек для Vue.JS

MEVN — это сквозной стек JavaScript с открытым исходным кодом, используемый для создания динамических веб-приложений. Он включает в себя MongoDB, Expressjs, Vuejs и Nodejs — отличные компоненты для создания интерактивных пользовательских интерфейсов. Этот стек является относительно новым по сравнению с другими стеками, такими как MERN, но это отличный вариант для разработчиков интерфейса.
Несмотря на это, в нем есть все компоненты, необходимые для того, чтобы сделать его подходящим как для фронтенда, так и для бэкенда. Разработчики могут использовать MEVN для создания динамических веб-страниц, а также широкого спектра веб-приложений, которые принимают пользовательские данные.
MEVN — это специальная конфигурация, которая позволяет вам запускать Vue.js, потому что другие, такие как MERN и MEAN, не позволяют вам интегрировать эту технологию.
Составные части
Как и другие технологические стеки, такие как MERN и MEAN, MEVN использует JavaScript на всех уровнях, что упрощает и повышает эффективность разработки.
Компоненты MEVN включают:
- MongoDB — MongoDB — это документно-ориентированная база данных, отвечающая за обработку данных веб-сайта.
- Express.js и Node.js — эти два работают на бэкэнде для обработки разных запросов.
- VueJS — это интерфейсный фреймворк, который быстро становится популярным среди разработчиков JavaScript.
Некоторые из преимуществ использования технического стека MEVN включают в себя:
- JavaScript на всех уровнях. Благодаря этому совместная работа разработчиков становится более эффективной. Это также облегчает организациям поиск и использование доступных талантов.
- Архитектура MVC разделяет каждый уровень веб-приложения, делая его быстрее и эффективнее.
- Некоторые фреймворки, такие как Vue.js, легко освоить начинающим разработчикам JavaScript.
5. Ruby On Rails — лучший стек для Ruby

Ruby on Rails — это фреймворк для веб-разработки, написанный на Ruby. В настоящее время это самый известный фреймворк для языка программирования Ruby.
Как и другие популярные фреймворки, Ruby on Rails использует архитектурный шаблон MVC. Это позволяет разработчикам разделить веб-приложение на три части, т.е.

- Модель — обеспечивает структуру базы данных и позволяет разработчикам структурировать базу данных.
- Представление — представляет визуальное искусство вашего веб-приложения.
- Контроллер — соединяет модель и представление, позволяя вам писать бизнес-логику.
Шаблон MVC позволяет Ruby on Rails работать с другими компонентами, такими как HTML, CSS и JavaScript, для создания динамических веб-страниц, а также с XML и JSON для передачи данных.
Подробнее: 9 лучших хостингов Ruby on Rails (с дешевыми планами)
Составные части
В отличие от большинства технических стеков в этом списке, Ruby on Rails поставляется с простой комбинацией компонентов.
Это включает:
- Ruby — Ruby — это язык программирования с открытым исходным кодом, разнообразие которого позволяет разработчикам создавать всевозможные приложения, включая веб-разработку, обработку данных и многое другое.
- Rails — Rails — это фреймворк с полным стеком, который предоставляет готовую структуру для разработки веб-приложений. Это один из самых популярных фреймворков Ruby.
Разработчики могут использовать Ruby on Rails для рендеринга HTML-шаблонов, настройки и обновления баз данных, а также для работы с WebSockets и многого другого при создании веб-приложений.
Вот некоторые из преимуществ использования Ruby on Rails:
- Ruby уделяет много внимания тестированию. Это делает его идеальным вариантом для среды тестирования.
- Он использует модель быстрой разработки приложений, которая отлично подходит для многих компаний, стремящихся быстро строить.
- С помощью Ruby on Rails легче обнаруживать и исправлять ошибки, потому что он использует точное количество кода.
6. Django — лучший полный стек для Python

Django — это высокоуровневый фреймворк для веб-разработки, написанный на python. В настоящее время это лучший фреймворк для разработчиков Python, которые хотят создавать динамические веб-приложения .
Основная цель Django — скорость, позволяющая разрабатывать быстрые и безопасные веб-приложения. Фреймворк использует архитектурную структуру MVT, которая эффективно разбивает код на три части, т.е.
- Модель. Модель действует как интерфейс данных. Это позволяет разработчикам создавать структуру базы данных.
- Представление — представление обрабатывает интерфейс, который люди видят при посещении определенного веб-сайта. Представление будет обрабатывать HTML, CSS, Jinja и JavaScript.
- Шаблон — шаблон обрабатывает все статические компоненты веб-сайта.
Благодаря простоте использования, гибкости и масштабируемости Django с годами становится все популярнее. В настоящее время некоторые из самых популярных компаний, такие как Instagram, Mozilla Firefox, Pinterest и YouTube, используют Django в своей серверной части.
Другие области, в которых Django может работать, включают:
- Для создания серверной части веб-приложений и API.
- Для быстрой разработки MVP.
- В качестве альтернативного инструмента ORM для баз данных в отличие от обычных запросов к базе данных.
- Для создания одностраничных приложений.
Если вы хотите попробовать Django, вы можете сразу же попытаться создать среду, используя VPS следующих провайдеров: Топ-5 лучших хостинг-провайдеров Django (с дешевыми планами)
Составные части
Django отличается от других веб-фреймворков с полным стеком, таких как MEVN, из-за компонентов, участвующих в создании стека.
Технически и по определению Django не является полным технологическим стеком разработки. Скорее, это прежде всего бэкэнд-фреймворк?
Однако он позволяет настраивать внешний интерфейс с помощью шаблона MVT.
Таким образом, разработчики могут решить, какие другие компоненты они хотели бы подключить к своей среде Django, чтобы составить полный рабочий стек технологий разработки. Например, разработчик может решить использовать Django на бэкэнде и связать его с интерфейсной инфраструктурой, такой как React.js, с помощью API.
Кроме того, в отличие от некоторых из этих стеков, которые поставляются с заранее определенным сервером, Django открыт для любого совместимого сервера, который удобен разработчику.
Некоторые из преимуществ использования Django включают в себя:
- Быстро — Django написан на Python, который является мощным и универсальным языком.
- Независимость от ОС — поскольку Python может работать на всех самых популярных операционных системах, Django также может работать на них.
- Открытый исходный код. Тот факт, что Django является открытым исходным кодом, означает, что его можно использовать бесплатно для всех. Не говоря уже о том, что за ним стоит мощное сообщество.
7. NET — лучшая полнофункциональная разработка для Microsoft

.NET — это среда разработки программного обеспечения, которая позволяет разработчикам создавать и запускать приложения в Windows. Он был создан Microsoft и в настоящее время является лучшим стеком для продуктов Microsoft.
.NET содержит инструменты и языки разработчика для создания веб-сайтов, настольных приложений и служб, работающих в Windows. Платформа также поддерживает различные языки программирования, такие как C#, Visual Basic и F#.
Хостинг .NET framework не очень прост и иногда может быть дороже, чем другие платформы, тем не менее, мы перечислили лучших поставщиков asp.net, чтобы упростить его.
Составные части
Платформа .NET работает не так, как обычные стеки веб-разработки. Фреймворк состоит из двух основных компонентов. Это включает:
- Общеязыковая среда выполнения (CLR) — CLR — это механизм выполнения, который запускает приложения. Это компонент виртуальной машины, который предоставляет такие услуги, как управление потоками, управление памятью, удаленное взаимодействие и надежность, чтобы упростить процесс разработки. CLR также позволяет работать вместе с разными языками программирования и библиотеками.
- Библиотека классов — содержит методы и функции, которые можно интегрировать в среду CLR для реализации основной цели. Например, библиотека классов содержит методы, позволяющие манипулировать файлами.
Его архитектура построена таким образом, чтобы объединить все приложения .NET, написанные на разных языках программирования, и скомпилировать их на независимом от языка Common Intermediate Language (CIL). После компиляции код сохраняется в сборках. Это файлы с расширениями .exe и .dll. После этого CLR должна превратить работающее приложение в машинный код для выполнения.
Некоторые из преимуществ использования платформы .NET:
- Универсальность — список обширных инструментов и библиотек классов позволяет разработчикам работать продуктивно.
- Безопасность. Платформа имеет надежные функции безопасности, которые защищают как пользователей, так и приложения от вредоносного проникновения.
- Открытый исходный код. Платформа .NET бесплатна и имеет открытый исходный код, и тысячи программистов и компаний вносят свой вклад в ее улучшение.
8. JAMSTACK — лучший для статических сайтов

JAMSTACK — это архитектура веб-разработки, которая сочетает в себе статически сгенерированные страницы и ресурсы с JavaScript и API, чтобы сделать веб-сайт более динамичным и расширить его возможности.
С момента своего появления в 2015 году JAMSTACK становится все более популярным вариантом для разработчиков, стремящихся улучшить свой рабочий процесс и взаимодействие с пользователем. Учитывая упор на статически генерируемые страницы, JAMSTACK стал лучшим фреймворком для создания статических сайтов.
Представьте, что разработчик хочет создать веб-приложение, сообщающее пользователям о текущих погодных условиях в их регионе. Первоначально, когда пользователь заходил на веб-сайт, серверная часть должна была генерировать HTML-страницы перед их отправкой пользователю.
Это медленный процесс, который может повлиять на работу пользователей.
С JAMSTACK веб-разработчику нужно только создать HTML-страницы (статические страницы) для своего веб-приложения. Затем они используют API для сбора всей информации о погоде в своем текущем местоположении и динамического отображения контента.
JAMSTACK позволяет отделить внешний интерфейс от внутреннего, тем самым не позволяя серверному интерфейсу диктовать работу в Интернете. В этом примере статические страницы создаются заранее и распространяются через сеть доставки контента (CDN). Динамические части веб-сайтов доступны по запросу через вызовы API.
Составные части
Первоначально JAMSTACK назывался стеком JAM, а JAM представлял JavaScript, API и разметку. Идея заключалась в том, чтобы отделить веб-приложения.
Однако в настоящее время JAMSTACK эволюционировал, чтобы относиться к более широкому архитектурному подходу к созданию современных веб-сайтов. Разработчики, использующие JAMSTACK, используют подход архитектуры микросервисов, при котором веб-приложение разбивается на более мелкие фрагменты, которые запускаются только при необходимости.
Использование JAMSTACK имеет ряд преимуществ. Это включает:
- Лучшая производительность. Веб-сайты, созданные с помощью JAMSTACK, работают быстрее по сравнению с другими динамическими веб-сайтами. Так как серверная часть не влияет на внешний интерфейс, статические страницы загружаются быстрее. Кроме того, CDN широко распространены, что упрощает пользователям загрузку страниц быстрее независимо от их географического положения.
- Улучшенная безопасность. Благодаря несвязанному характеру архитектуры и тому факту, что некоторые из предоставляемых услуг поставляются с надлежащими системами безопасности, разработчикам больше не нужно беспокоиться об уязвимостях базы данных или серверной части.
- Масштабируемость. Учитывая, что интерфейс быстрый, а серверная часть легкая, веб-приложения легче масштабировать.
Подробнее: 15+ лучших тем GatsbyJs для Jamstack
Часто задаваемые вопросы
Согласно Nearsure, стек MEAN — самый популярный стек веб-разработки.
Спрос, вероятно, связан с тем, что MEAN использует JavaScript в качестве сквозного языка. JavaScript — один из самых популярных языков веб-разработки. Его популярность также связана с тем, что он позволяет разработчикам быстро создавать высокочувствительные веб-приложения.
Согласно опросу Stack Overflow, JavaScript и React — самые популярные технологии, используемые в веб-разработке. Это означает, что большинство разработчиков, скорее всего, будут работать с полным стеком, включающим React.js и JavaScript. Кроме того, разработчики склонны работать с наиболее востребованными стеками по разным причинам.
Поэтому, заимствуя результаты этого опроса, можно с уверенностью сказать, что стек MERN является наиболее востребованным стеком полной разработки для всех, кто хочет построить карьеру в веб-разработке.
Выбор правильного стека для вашей веб-разработки позволит вам создавать веб-приложения, которые принесут пользу пользователям в Интернете. Поэтому важно выбрать правильный стек для вашей веб-разработки.
Ниже приведены некоторые из наиболее полезных советов по выбору стека для веб-разработки.
Требования и цели проекта. То, что вам нужно построить и для чего вы это делаете, будет определять, как вы выберете стек веб-разработки. Например, если вы хотите создать облачное приложение, скорее всего, вы будете использовать стек MEAN.
Пользовательский опыт. К сожалению, не все технологические стеки построены одинаково, когда речь идет о пользовательском опыте. Поэтому, в зависимости от демографических данных ваших пользователей, вам нужно будет выбрать стек, который им подходит, чтобы убедиться, что они получают максимальную отдачу от вашего веб-приложения.
Ваш пул талантов. Доступные таланты также могут повлиять на тип стека, который вы выберете для своего веб-приложения. Например, команда, состоящая из опытных разработчиков JavaScript, с большей вероятностью будет использовать технологический стек, ориентированный на JavaScript, такой как MERN, MEVN или MEAN.
Почему эти технологические стеки лучшие?
С учетом современных тенденций в области технологий, особенно для бизнеса, важно использовать самые эффективные инструменты, доступные для создания предприятия и достижения целей. Есть причина, по которой среди сотен технологических стеков, доступных для использования веб-разработчиками, эти являются лучшими для их адаптивных фреймворков.
Помните, что все упомянутые стеки и технологии бесплатны и имеют открытый исходный код. Однако, хотя их эффективность определяется не их стоимостью, она определяется тем, как их воспринимают другие разработчики.
Стеки и фреймворки с наилучшей репутацией и наиболее любимые разработчиками, как правило, получают наилучшую поддержку, что делает их наиболее эффективными инструментами для выполнения любых задач.
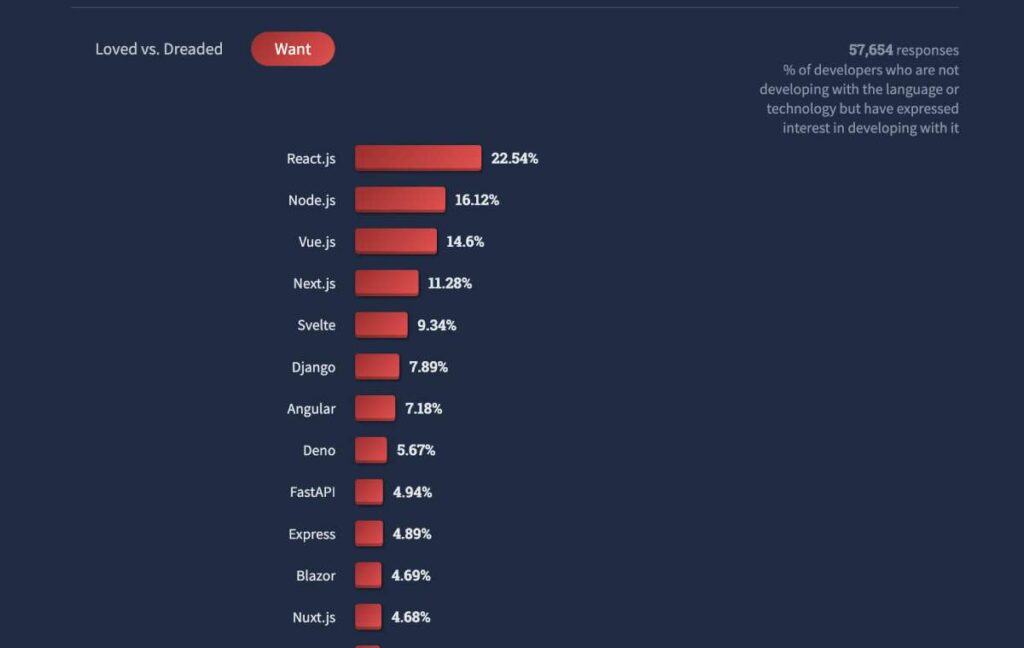
Недавний опрос Stack Overflow о тенденциях разработчиков показал, что эти стеки были одними из наиболее предпочтительных для веб-разработчиков:

Вывод
Это всего лишь несколько стеков веб-разработки, доступных для разработчиков. Определенно есть больше стеков для создания интерактивных веб-сайтов.
В идеале технологический стек не должен мешать вам создавать отличные веб-сайты. Ведь стек — это всего лишь совокупность инструментов, помогающих достичь цели. Поэтому независимо от того, используете ли вы стек, ориентированный на Javascript, такой как MERN, или Python, такой как Django, цель состоит в том, чтобы постоянно предоставлять пользователям большую ценность.
