Будущее веб-разработки: 6 тенденций на 2023 год
Опубликовано: 2023-01-05- Важность идти в ногу с тенденциями веб-разработки
- Будущее веб-разработки: 6 трендов на 2023 год
- Заключение
По мере развития технологий веб-разработчики неизбежно будут находить новые и инновационные способы создания приложений. Чтобы добиться успеха в качестве разработчика, вам нужно предвидеть эти тенденции и быть одним из первых, кто внедрит полезные функции. Однако вы можете не знать, чего ожидать в новом году.
В 2023 году несколько тенденций веб-разработки, вероятно, вырастут в популярности. Если вы начнете разрабатывать прогрессивное веб-приложение (PWA) или чат-бот с искусственным интеллектом, вы можете быть уверены, что опередите своих коллег. Кроме того, эти приложения могут обеспечить лучший опыт для ваших онлайн-посетителей.
В этом посте мы объясним, почему вам следует быть в курсе тенденций веб-разработки. Затем мы перечислим некоторые из главных тенденций, ожидаемых на 2023 год. Давайте начнем!
Важность идти в ногу с тенденциями веб-разработки
Как и любая другая отрасль, веб-разработка постоянно развивается. Разработчики часто играют важную роль в улучшении функциональности веб-сайта, узнаваемости бренда и даже росте бизнеса. Чтобы обеспечить наилучший опыт для онлайн-посетителей, имеет смысл, чтобы веб-разработка сопровождалась постоянно меняющимися тенденциями.
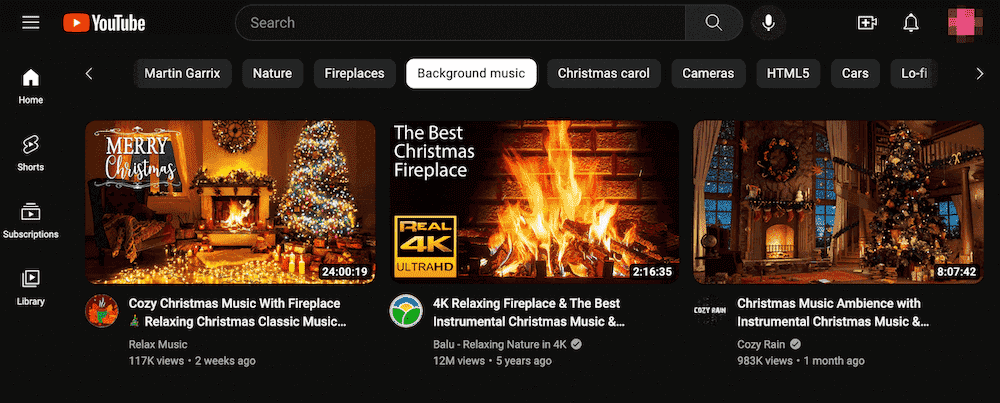
Например, одним из самых популярных направлений разработки на 2022 год стал темный режим. Многие приложения использовали темный режим, чтобы изменить весь пользовательский интерфейс (UI) со светлого на темный фон:

Поскольку многие онлайн-пользователи предпочитают этот темный режим, такие популярные приложения, как YouTube, Facebook, Reddit и Twitter, добавили эту функцию. Теперь этот параметр часто можно увидеть на многих веб-сайтах.
Вот некоторые другие тенденции веб-разработки, которые были популярны в 2022 году:
- Ускоренные мобильные страницы (AMP)
- Интерфейс движения
- Создатели веб-сайтов с низким или нулевым кодом
С каждым новым годом технологии совершенствуются. Это означает, что всегда есть свежие и передовые практики в веб-разработке.
Как разработчик, важно не отставать от этих тенденций. Таким образом, вы сможете создавать приложения, которые люди захотят использовать. Кроме того, знакомство с новыми методами разработки может улучшить приложения, которые вы создаете для своих клиентов.
В конце концов, изучение новых тенденций может сделать вас лучшим разработчиком. Ваши навыки могут заржаветь, если вы постоянно создаете один и тот же тип веб-сайтов каждый год. Однако опробование новых технологий может улучшить ваше портфолио и расширить клиентскую базу!
Будущее веб-разработки: 6 трендов на 2023 год
Поскольку тенденции веб-разработки так важны, вам нужно знать, чего ожидать в 2023 году. Чтобы помочь вам двигаться вперед, вот шесть тенденций, на которые стоит обратить внимание!
1. Прогрессивные веб-приложения
В 2023 году прогрессивные веб-приложения (PWA), вероятно, станут гораздо более популярными. По сути, PWA представляют собой комбинацию мобильных приложений и веб-страниц. Они разработаны как веб-страницы, но выглядят и работают как приложение.
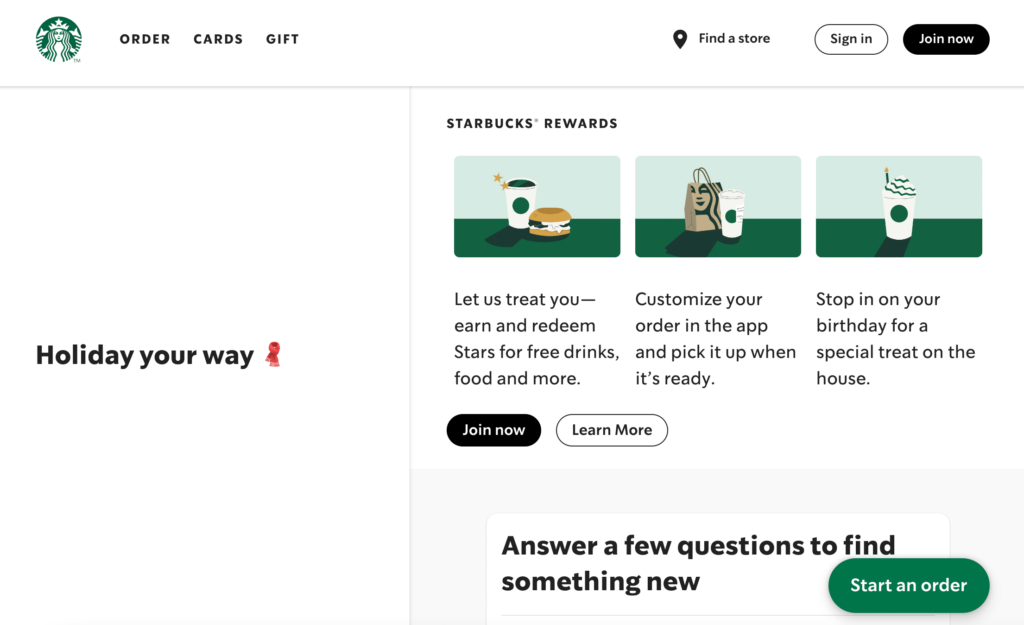
В настоящее время многие крупные компании, такие как Starbucks, разработали PWA. В отличие от собственного мобильного приложения, вы можете использовать PWA в автономном режиме. Это позволяет клиентам просматривать сайт даже без подключения к Интернету:

Хотя эта технология не нова, PWA могут начать заменять родные мобильные приложения. Это потому, что они предлагают гораздо лучший пользовательский опыт для новых посетителей.
Когда кто-то хочет использовать мобильное приложение, ему обычно приходится загружать его на свое устройство. Однако прогрессивные веб-приложения можно использовать сразу. Это удобство предотвращает любые дополнительные действия по установке, которые могут отпугнуть новых посетителей.
Вот некоторые дополнительные преимущества разработки PWA:
- Высокая производительность в нестабильных сетях
- Снижение количества отказов от приложений
- Функции, подобные приложениям, такие как push-уведомления
- Быстрая загрузка
- Экономичность в создании
К концу 2022 года около 59% веб-трафика приходилось на мобильные устройства. Если вы не оптимизируете свой контент для этого трафика, вы можете получить высокий показатель отказов. Однако разработка PWA может дать мобильным пользователям положительный опыт, не побуждая их загружать приложение.
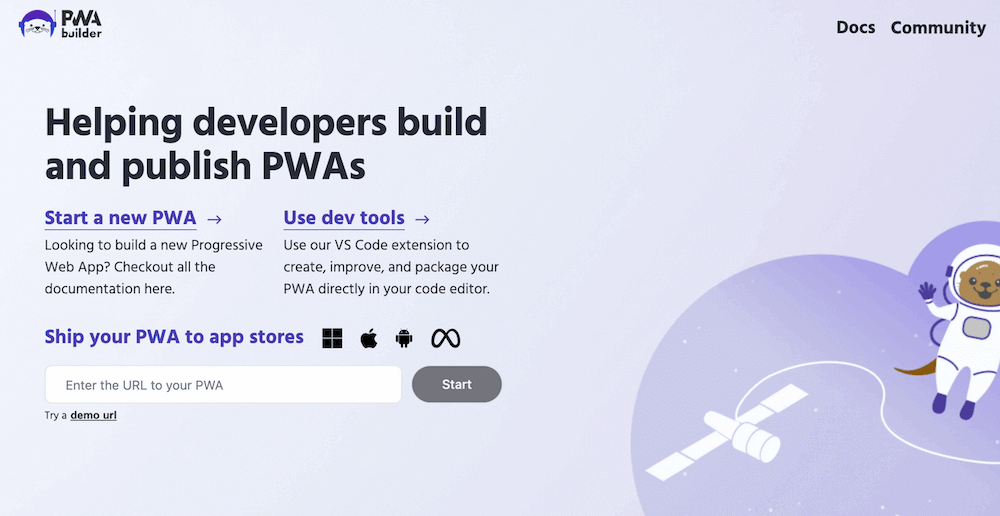
Кроме того, поскольку они используют распространенные языки кодирования, такие как JavaScript, CSS и HTML, прогрессивные веб-приложения относительно легко создавать. Чтобы помочь вам начать работу, вы можете использовать такой инструмент, как PWA Builder:

С помощью PWA Builder вы сможете создавать, тестировать и публиковать свое прогрессивное веб-приложение. Таким образом, вы сможете оставаться в курсе этой тенденции и обеспечивать наилучшее взаимодействие с пользователем на веб-сайтах ваших клиентов.
2. Чат-боты с искусственным интеллектом
Вместо того, чтобы полагаться на сотрудников для управления обслуживанием клиентов, вы можете включить чат-бота с искусственным интеллектом в веб-сайты, которые вы разрабатываете. Эта функция будет использовать обработку естественного языка (NLP) для имитации человеческого разговора и ответа на любой вопрос, который может возникнуть у посетителя.
С каждым годом чат-боты становятся все более изощренными. Теперь их можно использовать даже для сложных задач, таких как медицинские осмотры.
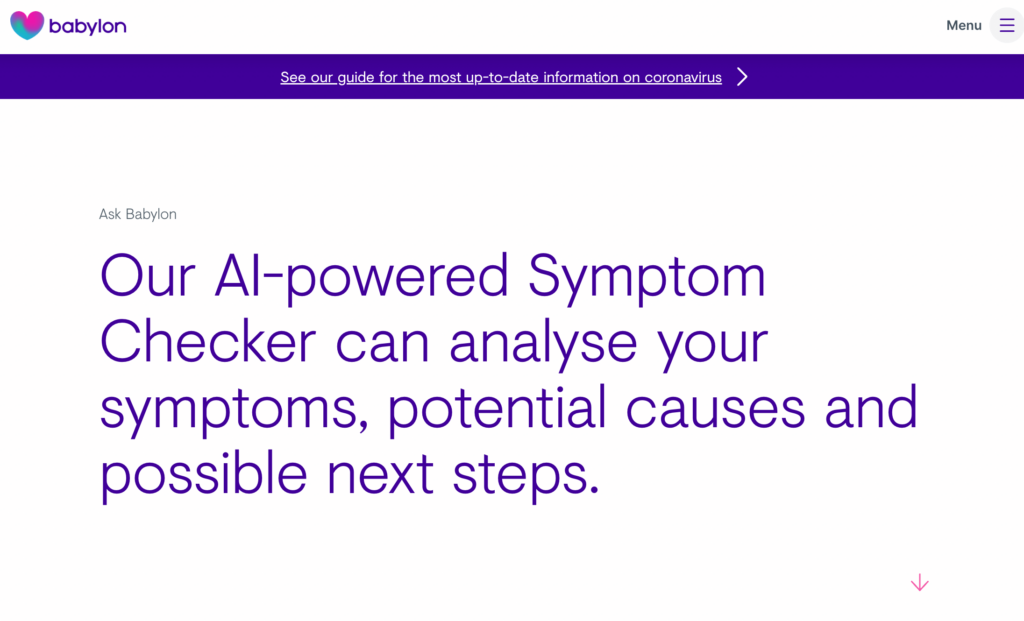
Например, у Babylon Health есть средство проверки симптомов с помощью ИИ, позволяющее персонализировать оценки для онлайн-пользователей:

Этот чат-бот с искусственным интеллектом делает здравоохранение более доступным для многих людей. Врачи, ученые и инженеры разработали его для интерпретации симптомов и выявления факторов риска. Посетители могут общаться с ИИ в любое время и избежать хлопот, связанных с назначением встреч и дорогостоящей доплатой.
Поскольку чат-боты с искусственным интеллектом могут автоматизировать большое количество коммуникаций, они могут сократить расходы бизнеса на сумму до 11 миллиардов долларов. Сократив телефонные звонки и электронные письма от человека к человеку, компании также могут сэкономить более 2,5 миллиардов часов на обслуживании клиентов. Это будет особенно полезно для банковского дела, розничной торговли и здравоохранения.
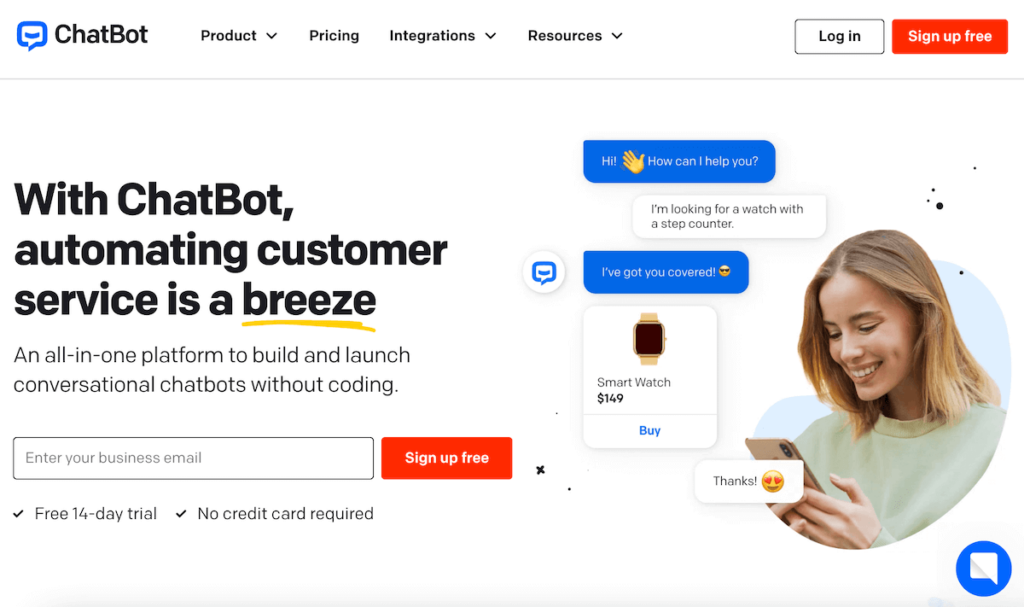
Когда вы разрабатываете веб-сайты в 2023 году, рассмотрите возможность добавления чат-бота с искусственным интеллектом. Используя программное обеспечение для создания чат-ботов, такое как Chatbot, вы можете легко интегрировать виртуальных помощников на сайты ваших клиентов:

Даже если вы можете разработать собственного чат-бота, платформа Chatbot поможет вам сделать это проще. Вы можете просто перетаскивать различные блоки разговоров без необходимости кодирования. Эта настройка заставит вашего чат-бота с искусственным интеллектом отвечать на определенные вопросы.
Кроме того, ChatGPT — это чат-бот, который может оказаться полезным при разработке веб-приложений. Этот инновационный диалоговый ИИ может генерировать программный код, анализируя предыдущие вопросы и ответы:

Хотя эта технология станет более популярной, в настоящее время она имеет некоторые ограничения. Иногда ChatGPT пишет правдоподобные ответы, которые на самом деле неверны. Эта проблема привела к запретам на таких платформах, как StackOverflow.
3. Безголовая CMS
В течение многих лет традиционные системы управления контентом (CMS), такие как WordPress, использовались для поддержки веб-сайтов. В традиционной установке задняя часть и передняя часть соединены вместе. Вы можете управлять всем в одном месте, от базы данных до уровня представления.
К 2023 году мы ожидаем, что многие разработчики обратятся к безголовым CMS. В отличие от традиционной CMS, безголовая установка позволяет вам управлять серверной частью веб-сайта без использования внешнего интерфейса. После того как вы создали веб-контент и управляли им, он будет опубликован с помощью интерфейса прикладного программирования (API).

Проще говоря, безголовая CMS похожа на автора книги. Он отвечает за написание и редактирование контента, а распространять его будет сторонний издатель. Издатель также может принять решение преобразовать его в физические книги, электронные книги, аудиокниги или любой другой носитель.
Хотя традиционная CMS может обслуживать весь веб-сайт с одной платформы, она не очень гибкая. Он предназначен для публикации веб-контента, поэтому он не будет хорошо конвертироваться на другие устройства.
Вот тут и приходит на помощь безголовая CMS. С разделенным интерфейсом и серверной частью вы можете распространять свой контент везде, где вам это нужно. API контента может сделать его легко доступным на веб-сайте, в мобильном приложении, в программном обеспечении для управления взаимоотношениями с клиентами (CRM) и т. д.
Например, Spotify использовал безголовую CMS для создания страницы дизайна. Это генерируется и отображается с помощью платформы с открытым исходным кодом под названием Gatsby:

Ожидается, что к 2023 году объем рынка программного обеспечения безголовых CMS увеличится на 22,1%. Как разработчик, вы захотите изучить и применить эту веб-архитектуру, чтобы предоставить клиентам больше гибкости, безопасности и скорости. Кроме того, использование безголовой CMS позволяет получить доступ к многоканальным публикациям.
4. Голосовой поиск
Большинство современных смартфонов имеют встроенные помощники голосового поиска. С помощью этой технологии система автоматического распознавания речи (ASR) слушает произносимые вопросы и переводит их в текст. Затем поисковые системы используют это как поисковый запрос и предоставляют релевантные результаты.
По данным Insider Intelligence, к 2026 году более половины интернет-пользователей в США будут использовать голосовых помощников. Это означает, что необходимо оптимизировать каждый веб-сайт для голосового поиска.
Во-первых, веб-сайты, которые вы разрабатываете, должны быть адаптированы для мобильных устройств. Хотя существуют популярные голосовые устройства, такие как Alexa, многие люди используют свои телефоны для голосового поиска. Когда голосовые помощники будут открывать ваши веб-страницы на телефонах и планшетах, вам нужно, чтобы они реагировали на эти маленькие экраны.
Кроме того, вы захотите настроить таргетинг на ключевые слова с длинным хвостом. Вместо того, чтобы вводить простой запрос, пользователи, скорее всего, будут задавать более длинные вопросы.
Чтобы оптимизировать голосовой поиск, вы можете создать страницу часто задаваемых вопросов (FAQ) и предоставить ответы на следующие запросы:

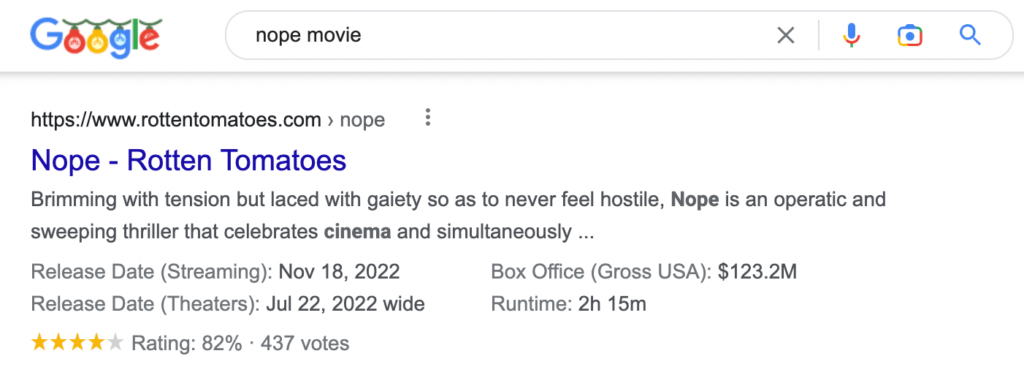
Наконец, обязательно используйте микроразметку. Эти структурированные данные помогут поисковым системам понять ваш контент. Добавив этот код в HTML-код веб-сайта, на вашем сайте появятся расширенные фрагменты, которые представляют собой дополнительные поисковые данные, такие как обзоры и рейтинги:

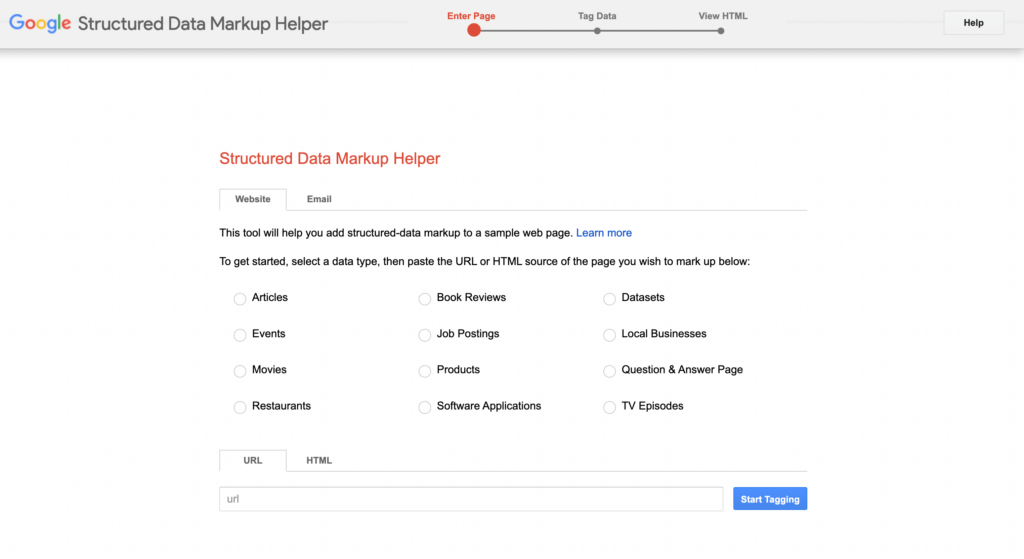
Чтобы помочь пользователям найти ваш контент с помощью голосового поиска, вы можете использовать Помощник по разметке структурированных данных Google. Этот инструмент поможет вам добавить соответствующую разметку на страницы, повысив вашу поисковую оптимизацию (SEO):

В конечном счете, вы хотите, чтобы ваш контент был в верхней части результатов голосового поиска. Когда пользователи задают вопрос своим голосовым помощникам, поисковые системы могут получить ответы с вашего веб-сайта (ов). Это может привлечь больше органического трафика на страницы вашего клиента.
5. Push-уведомления
Бренды постоянно ищут новые каналы для общения с клиентами. Одним из способов быстрой отправки информации пользователям являются push-уведомления.
Часто мобильные приложения отправляют уведомления в зависимости от настроек установленного устройства. Однако вы также можете добавить push-уведомления на веб-сайт.
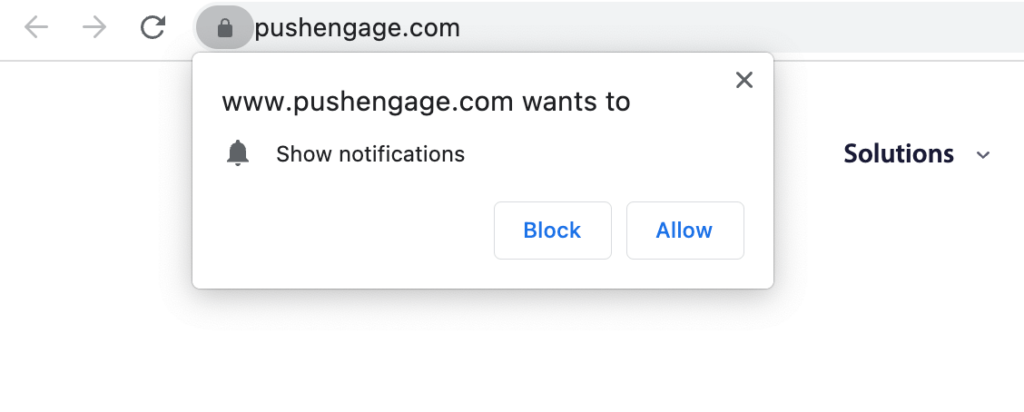
Когда кто-то посещает ваш сайт, вы можете предложить им принять push-уведомления. Этот параметр позволит вам отправлять оповещения прямо на телефон, компьютер или планшет пользователя.
В эти сообщения вы можете включить новости о магазине вашего клиента, например, о новых скидках или запуске продуктов:
СКРИНШОТ

Настроив push-уведомления, вы сможете продолжить общение с клиентами после того, как они покинут сайт. Часто этот канал связи может обеспечить более высокую вовлеченность, чем маркетинг по электронной почте.
Поскольку вы отправляете уведомления непосредственно пользователю, вы можете увеличить число повторных посещений. Это может быть особенно полезно для малого бизнеса, стремящегося снизить показатель отказов своего веб-сайта. С правильным целевым сообщением вы можете мотивировать случайных посетителей стать клиентами.
Давайте посмотрим на push-уведомления в действии. Компания eXtra Electronics, розничный продавец электроники и бытовой техники, хотела повторно привлечь клиентов с помощью push-уведомлений вместо электронных писем. В результате эта компания увеличила продажи на 100%.
Если вы хотите добавить push-уведомления в свое веб-приложение, рассмотрите возможность использования PushEngage. Это программное обеспечение вызывает уведомления о брошенных корзинах и формах подписки. Вы даже можете персонализировать эти уведомления в зависимости от местоположения, языка или часового пояса:

Поскольку все онлайн-посетители разные, вы не захотите отправлять всем одинаковые уведомления по умолчанию. С помощью PushEngage вы можете использовать сегментацию в зависимости от устройства пользователя, местоположения или других данных. Персонализируя push-уведомления, ваши клиенты, скорее всего, увидят более активное взаимодействие и конверсию.
6. Инструменты без кода
Как разработчик, вы, вероятно, уже разбираетесь в языках программирования. Тем не менее, в 2023 году, скорее всего, будет больше технологий без кода. Благодаря разработке без кода вы сможете создавать программное обеспечение без написания кода.
По данным Gartner, ожидается, что в 2023 году разработка low-code вырастет примерно на 20%. Рынок платформ приложений Low-Code (LCAP), вероятно, достигнет 10 миллиардов долларов. Это включает в себя технологии без кода.
Например, такие платформы, как Wix, упрощают создание веб-сайтов. Его простой в использовании графический интерфейс позволяет разрабатывать целые веб-сайты с кодированием:

Важно отметить, что кодирование не исчезнет полностью. Ожидается, что Python, Javascript и PHP станут одними из самых популярных языков программирования в 2023 году. Однако для упрощения рутинных задач программирования будут использоваться фреймворки Javascript, такие как NodeJS, ReactJS и AngularJS.
Заключение
Из года в год в индустрии веб-разработки появляются определенные тенденции. В то время как 2022 год продвигал темные интерфейсы и пользовательский интерфейс с движением, 2023 год, вероятно, принесет некоторые изменения.
Для обзора, вот шесть тенденций веб-разработки, на которые стоит обратить внимание в 2023 году:
- Прогрессивные веб-приложения (PWA) : PWA представляют собой комбинацию веб-страниц и мобильных приложений. Они быстрые, отзывчивые и хорошо работают даже без доступа к Интернету.
- Чат-боты с искусственным интеллектом : чат-боты с искусственным интеллектом могут имитировать человеческие разговоры и снижать потребность в обслуживании клиентов с участием человека. Поскольку эта технология может снизить издержки бизнеса, мы ожидаем, что она будет популярна в банковском деле, здравоохранении и розничной торговле.
- Безголовая CMS : по сравнению с традиционной CMS, безголовая CMS разделяет интерфейс веб-сайта и серверную часть. Используя Content API, ваш веб-сайт можно легко распространять в виде веб-страниц, мобильных приложений и т. д.
- Голосовой поиск . Поскольку голосовые помощники становятся все более популярными, важно оптимизировать ваш веб-сайт для голосового поиска. Этот процесс включает в себя таргетинг на ключевые слова с длинным хвостом, использование микроразметки и создание контента, удобного для мобильных устройств.
- Push-уведомления . Подобно мобильным приложениям, вы можете добавить push-уведомления на свой веб-сайт. Эта функция может помочь вашим клиентам напрямую общаться со своими клиентами, что может повысить вовлеченность и конверсию.
- Инструменты без кода : технология Low-code и no-code упростит создание веб-сайтов и приложений без большого опыта программирования.
У вас есть вопросы об этих тенденциях веб-разработки 2023 года? Спросите нас в разделе комментариев ниже!
