9 советов по веб-разработке с использованием Elementor
Опубликовано: 2022-03-10
Последнее обновление: 6 мая 2022 г.
Elementor — отличный инструмент для веб-разработки, который может предоставить вам множество вариантов настройки с помощью первоклассного редактора с перетаскиванием. Со временем этот инструмент превратился в нечто большее, чем просто конструктор страниц — теперь вы можете использовать его для разработки полноценных веб-сайтов, даже не вводя ни одной строки кода.
Учитывая, что Elementor имеет так много вариантов настройки, даже опытные разработчики могут упустить некоторые из них и в результате создать менее привлекательный веб-сайт.
Дизайн страниц с Elementor — это быстро и легко, но всегда есть что-то, что вы можете сделать, чтобы еще больше оптимизировать процесс. Вот для чего предназначено это руководство.
Мы поговорили с разработчиками из лучших нью-йоркских компаний, занимающихся веб-дизайном, и в следующих параграфах мы покажем вам, как создать веб-сайт с помощью Elementor, используя редактор и его функции в полной мере. Давайте начнем!
Начните с шаблона
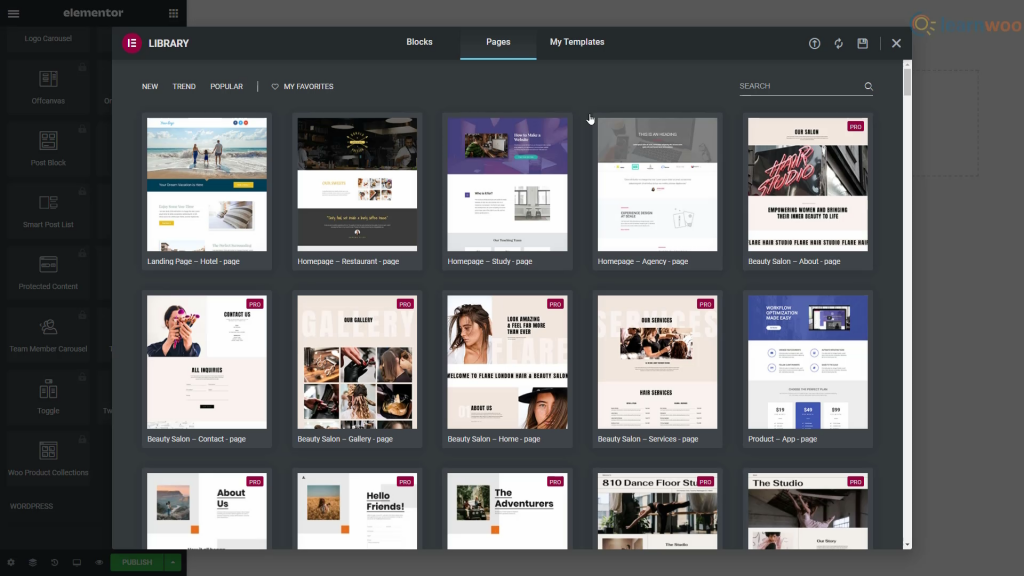
Когда вы создаете веб-сайт Elementor, вам не часто нужно разрабатывать весь макет с нуля. Вот тут-то и появляются шаблоны, и хорошая новость заключается в том, что Elementor имеет обширную библиотеку шаблонов с широким спектром профессионально созданных шаблонов.
Эти шаблоны можно использовать для быстрого и простого создания веб-страниц, но если вы не хотите использовать полноценный веб-шаблон, всегда есть вариант Блоки. Это разделы веб-страницы, такие как страница контактов, главный раздел, услуги и т. д.

Сочетания клавиш делают все быстрее
Нет никаких сомнений в том, что использование сочетаний клавиш может значительно ускорить и упростить вашу работу. Относительно недавнее добавление Elementor ярлыков в конструктор страниц позволяет пользователям ускорить процесс проектирования и обеспечить бесперебойную работу.
Все знают о самых простых сочетаниях клавиш, таких как Ctrl + C и Ctrl + V, но в конструкторе страниц Elementor есть и более сложные встроенные функции.
Если вы не можете запомнить все сочетания клавиш (скажем прямо, никто не может), вам следует запомнить только Ctrl + ?. Откроется список всех ярлыков, чтобы вы всегда могли освежить память.
Если вы все-таки хотите запомнить некоторые из самых важных сочетаний клавиш, вот список некоторых из них, характерных для Elementor:
- Ctrl + P — панель/предварительный просмотр
- Ctrl + Shift + M — просмотр на рабочем столе, планшете и мобильном устройстве.
- Ctrl + Shift + H — панель истории
- Ctrl + I — навигатор
- Ctrl + Shift + L — библиотека шаблонов
- Ctrl + ? — Окно сочетаний клавиш
- ESC —Настройки
- Сохраняйте разделы и используйте их позже
У вас обязательно будет несколько разделов на каждой странице, которые вы захотите повторно использовать на других страницах. Что ж, вместо того, чтобы переделывать каждую из них снова и снова каждый раз, когда вы хотите ее использовать, вы можете сохранить ее на потом.
Мы будем использовать простой пример, чтобы проиллюстрировать полезность этой функции. Поскольку будущее услуг — за цифровыми технологиями , на каждом веб-сайте, который вы создаете, вероятно, потребуется отдел обслуживания клиентов или поддержки клиентов. С Elementor вы можете создать этот раздел один раз и повторно использовать его с несколькими настройками столько раз, сколько захотите.
Каждый созданный вами раздел можно использовать в других частях вашего веб-сайта или даже на других веб-сайтах, которые вы создаете. Это дает вам огромную свободу экспериментировать, не говоря уже об экономии времени.
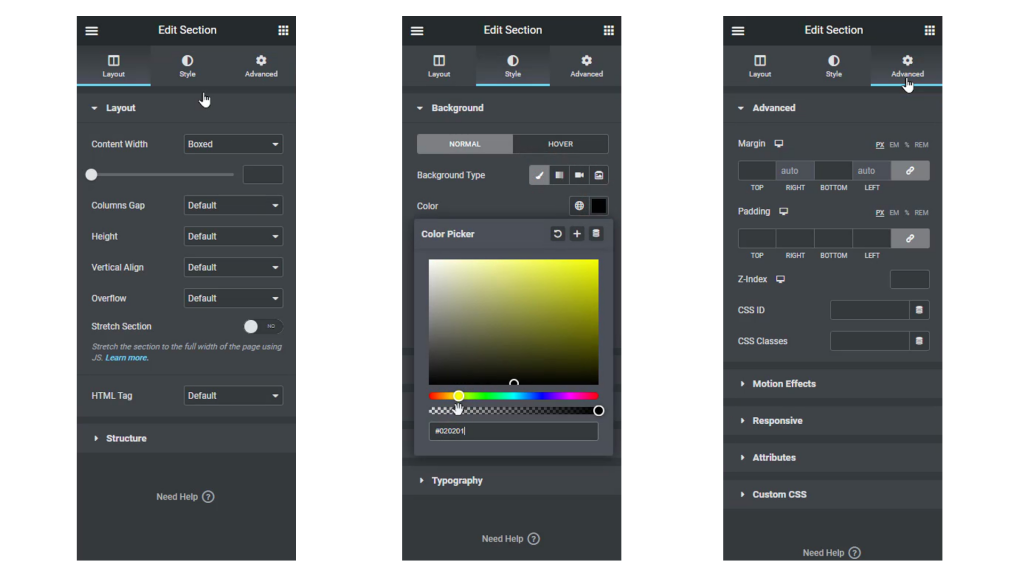
Тщательно продумайте цветовую палитру
Когда вы разрабатываете веб-страницу или весь веб-сайт, если на то пошло, вы всегда должны следовать шаблону с точки зрения создания повторяющейся цветовой комбинации. Очевидно, что выбор цветов, который вы придумали, должен быть тщательно продуман, а не выбран случайным образом.
После того, как вы выбрали свою палитру, вам придется повторно использовать одни и те же несколько цветов во всем дизайне, а каждый раз вводить код цвета или выбирать цвет на панели выбора может быть довольно утомительно.
К счастью, у Elementor есть решение для этого. Вы можете перейти к настройкам и добавить выбранные вами цвета в палитру цветов, чтобы ваши цвета всегда отображались в разделе «Пользовательский» палитры цветов.


Повторное использование общих разделов с глобальными строками
Немногие функции Elementor могут помочь вам ускорить работу так же эффективно, как Global Rows. Допустим, вы хотите, чтобы один и тот же виджет отображался во многих разделах вашего сайта. Это может быть что угодно: от рекламного баннера с подробной информацией о вашем продукте до универсальной строки CTA.
Если вы хотите внести небольшое изменение в эту строку на каждой странице, это может занять некоторое время, в зависимости от количества страниц на вашем веб-сайте. К счастью, в Elementor есть функция Global Rows, предназначенная для решения именно этой проблемы.
Желтые глобальные ряды предназначены для изменения в унисон, поэтому всякий раз, когда вы меняете один, другие адаптируются соответствующим образом. Само собой разумеется, что эта функция потенциально может сэкономить вам массу времени и усилий, поэтому обязательно воспользуйтесь ею в полной мере.
Экспорт и повторное использование ваших дизайнов на других сайтах
Экспорт и импорт целых шаблонов — еще одна удобная функция, которую предлагает Elementor.
Благодаря этому вы можете быстро экспортировать дизайн и повторно использовать его на другом веб-сайте несколькими щелчками мыши. Это особенно полезно, если вы создаете макет локально и хотите экспортировать его на веб-сайт клиента самым быстрым и простым способом.
Чтобы использовать эту функцию, перейдите на страницу «Мои шаблоны» и нажмите кнопку «Экспорт шаблона» для шаблона, который вы хотите экспортировать. Процесс почти такой же для импорта шаблонов; просто нажмите на соответствующую кнопку, выберите шаблон, который вы хотите импортировать, и все готово.
Используйте навигатор для более удобного перемещения по разделам
Ребята из Elementor недавно добавили функцию «Навигатор» в конструктор страниц. Мы считаем, что это одна из лучших функций конструктора веб-сайтов для оптимизации процесса проектирования.
По сути, это дерево навигации, обеспечивающее легкий доступ к каждой части веб-сайта прямо из конструктора страниц. Небольшое всплывающее окно Navigator также позволяет перетаскивать элементы и легко настраивать макет.
Вы обнаружите, что этот инструмент наиболее полезен при работе со страницами с большим количеством элементов или страницами с многоуровневым и сложным дизайном.
Все, что вам нужно сделать, чтобы получить доступ к окну навигатора, — это щелкнуть правой кнопкой мыши виджет и выбрать параметр «Навигация» в раскрывающемся меню. Если вы предпочитаете использовать сочетания клавиш, доступ к окну Навигатора осуществляется с помощью команды Ctrl + I.
Воспользуйтесь всеми преимуществами Elementor Finder
Если вы разрабатываете более одной страницы и хотите переключаться между ними, вы можете потратить много времени, делая это «по старинке», сохраняя страницу, возвращаясь к панели управления, ища другую страницу и открывая его снова.
Выполнение этого один или два раза звучит не так уж и плохо, но если вам приходится делать это десятки раз для каждой сборки, это может отнять некоторое ценное время, которое вы могли бы потратить на выполнение проекта.
Как вы могли догадаться, для этого тоже есть решение, и оно называется Elementor Finder. Эта функция позволяет вам переходить на любую страницу, шаблон, тему или настройку Elementor, просто используя панель поиска.
Чтобы получить доступ к Finder, перейдите в настройки Elementor или используйте команду Ctrl + E на клавиатуре.
Объясните основы
Когда вы создаете веб-страницу, вы, вероятно, захотите сохранить некоторые настройки одинаковыми для всех строк и разделов. Чтобы сделать это эффективно, вместо того, чтобы менять настройку на каждой странице и в каждой строке и тратить много времени, вы можете использовать глобальные настройки и устранить избыточность.
Если выбранный вами шрифт недоступен, вы можете добавить его в список шрифтов по умолчанию. Если вы хотите поместить некоторое пустое пространство между вашими виджетами, вы также можете сделать это в глобальных настройках, и пока вы это делаете, вы можете определить ширину содержимого по умолчанию для строк.
Эти и другие параметры доступны на странице глобальных настроек, поэтому ее обязательно стоит проверить перед началом работы.
Теперь вы можете использовать Elementor Cloud Services для создания сайта WordPress с нуля. Посмотрите это видео для более подробной информации:
дальнейшее чтение
- Как повысить конверсию B2B?
- Полное руководство по Elementor.
