20 лучших веб-сайтов Webflow (вау!) 2022
Опубликовано: 2022-11-23Вы ищете лучшие веб-сайты Weblfow, чтобы получить вдохновение и посмотреть, что возможно с этим конструктором?
Первое, на что мы обратили внимание при изучении десятков потрясающих веб-сайтов, созданных на Webflow, — насколько они креативны.
Таким образом, было действительно трудно курировать эту коллекцию лучших. (Возможно, в будущем мы добавим еще несколько.)
Но для вашего удобства нам удалось отобрать двадцать ТОПов, охватывающих несколько отраслей.
Каждый веб-сайт уникален и имеет интересные детали, которые вы можете применить (и улучшить) к своему.
Лучшие веб-сайты Webflow для вдохновения в дизайне
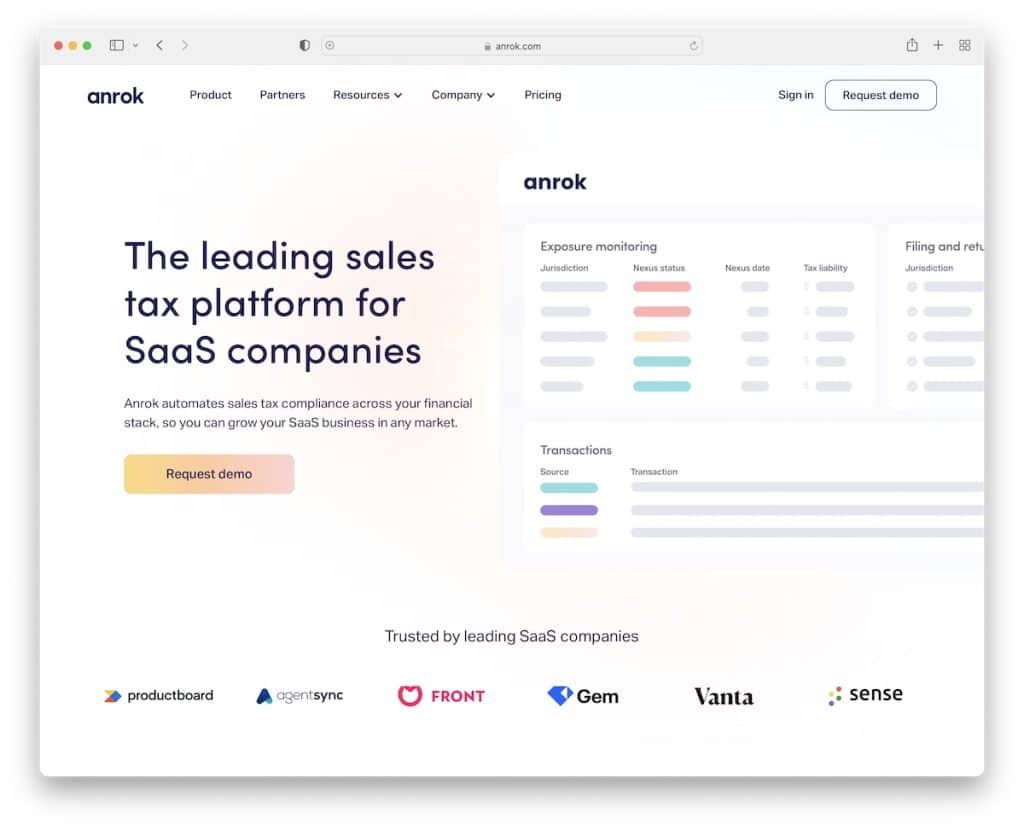
1. Анрок

Создание увлекательного и в то же время информативного опыта просмотра — это то, что Anrok сделал действительно хорошо.
Кроме того, они используют много пустого пространства, поэтому глаза пользователей сосредоточены на том, что важно (а не на отвлекающих факторах!).
Примечание . Создайте презентацию продукта, преимущества и «как это работает» с помощью крутой анимации прокрутки.
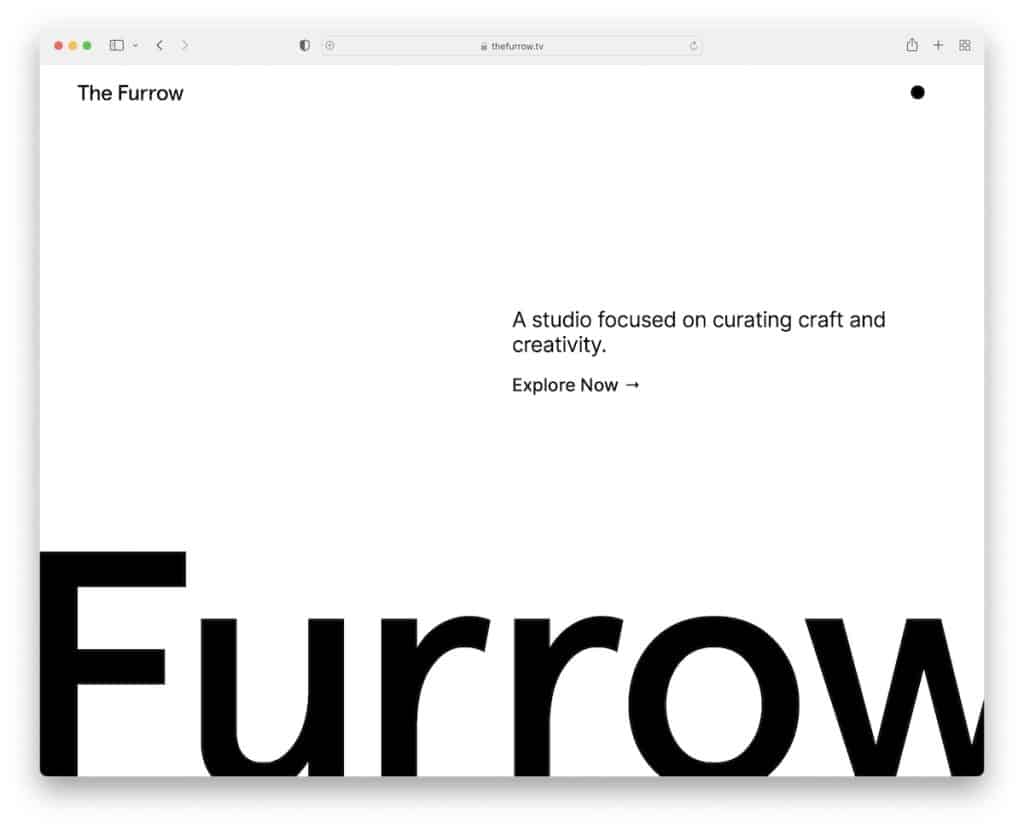
2. Борозда

Если ваш бизнес связан с дизайном и творчеством, убедитесь, что ваш веб-сайт похож именно на это. The Furrow — фантастический веб-сайт Webflow с минималистичным верхним разделом и отличным распределением контента, как только вы начнете его изучать.
Нам также нравится черная точка, которая показывает меню, когда вы наводите на нее курсор, и переключатель темного/светлого режима.
Примечание . Если вы предлагаете уникальные услуги, позвольте вашему веб-сайту продвигать их уникальным способом.
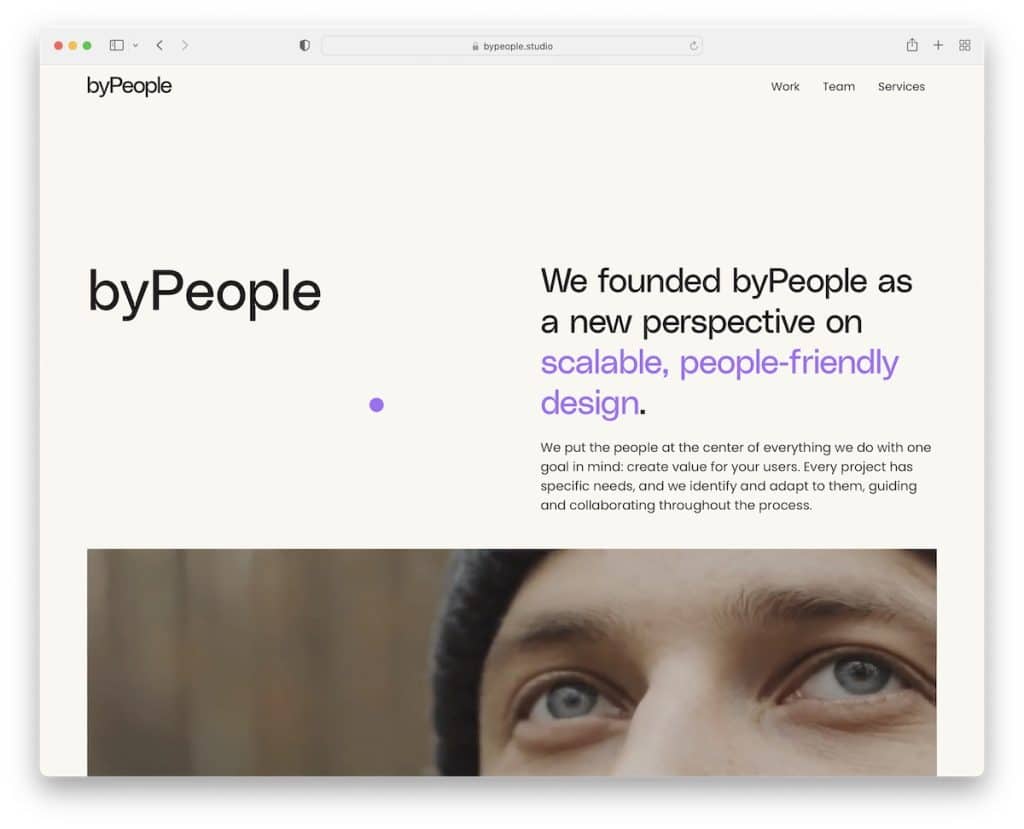
3. Люди

Веб-сайт byPeople's Webflow привлекает внимание пользователя двухцветным текстом и автоматически воспроизводимым видео в верхней части страницы.
Они также стратегически разместили раздел «Услуги» на темном фоне, чтобы он больше выделялся.
Наконец, карусель команды (с ролями и контактными данными) знакомит вас с людьми, стоящими за byPeople.
Примечание . Текст и видео очень хорошо сочетаются друг с другом, поэтому не стесняйтесь протестировать их для своего бизнеса.
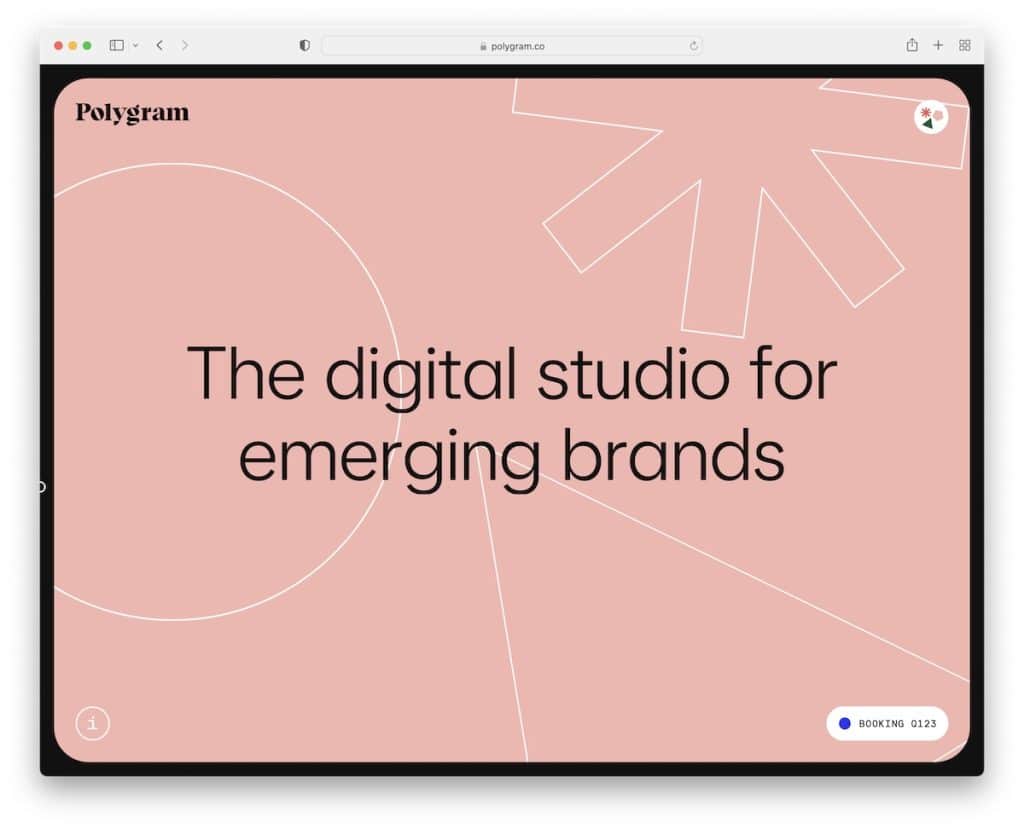
4. Полиграмма

Независимо от того, просматриваете ли вы его на маленьком или большом экране, адаптивный веб-дизайн Polygram заслуживает вашего внимания.
Уникальность Polygram заключается в том, что три фигуры перемещаются вместе с вами и отображают контент при наведении курсора. Попытайся.
Единственный элемент, на который можно нажать, — это значок «i» в левом нижнем углу, который показывает более подробную информацию с призывом к действию для бронирования.
Примечание . Будьте одновременно уникальными и минималистичными, как Polygram.
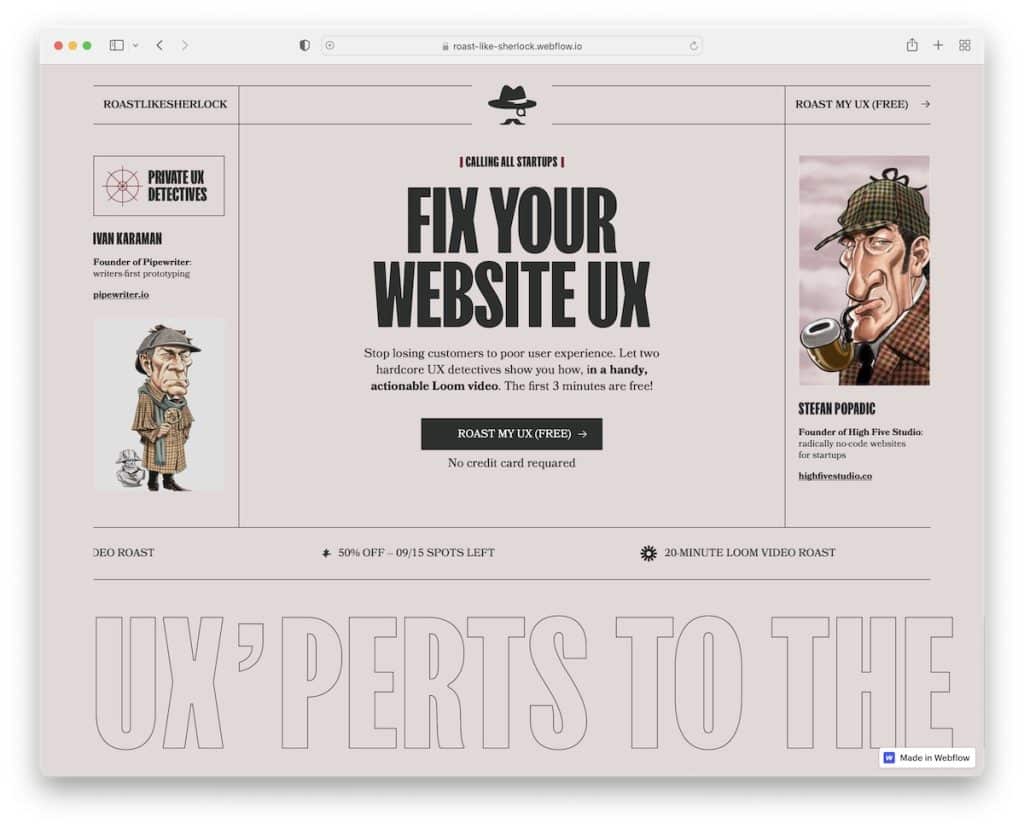
5. Жарить как Шерлок

Roast Like Sherlock — один из самых оригинальных веб-сайтов, которые мы когда-либо видели. Это очень интерактивно и весело, но все начинается с умного названия.
Старая пишущая машинка печатает весь лист бумаги с функцией раскрытия текста, чтобы еще больше оживить текст.
Также есть пример видео и автоматически скользящие блоки с дополнительной информацией.
Примечание . Возможности прокрутки не имеют границ, поэтому сделайте специальную.
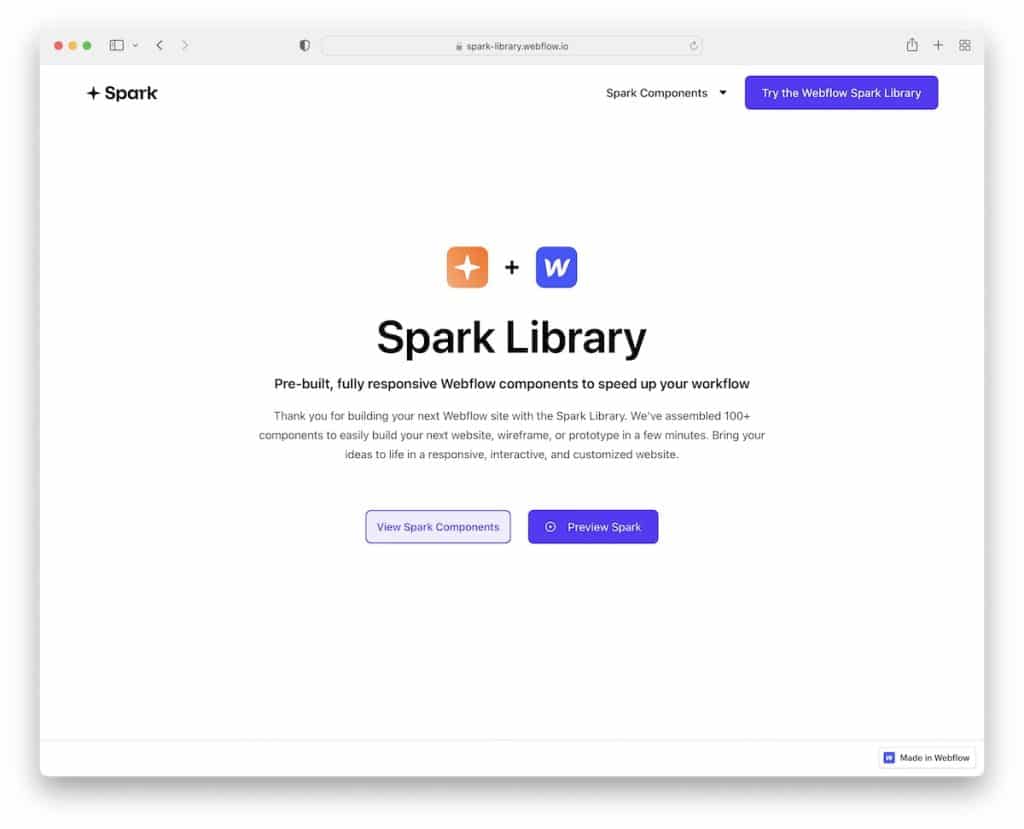
6. Библиотека искр

Библиотека Spark может похвастаться простотой, фокусируясь только на одном — на продукте. Он сохраняет минималистский раздел героев, но с достаточным количеством текста, чтобы все объяснить.
Далее вы найдете портфолио продуктов с фильтруемой боковой панелью навигации, которая показывает различные категории при нажатии.
Примечание . Если у вас есть библиотека элементов, отобразите их с помощью кнопок по категориям на главной странице.
У нас также есть коллекция лучших веб-сайтов портфолио для более творческих идей.
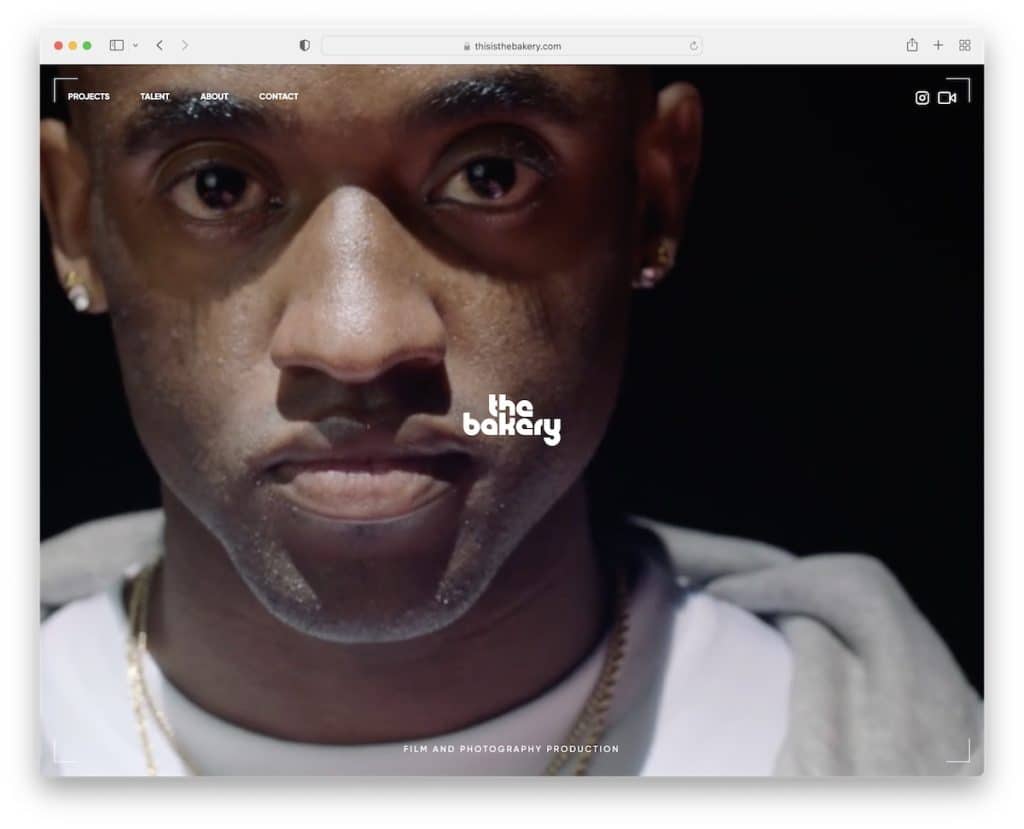
7. Пекарня

Компании по производству фильмов и видео могут многому научиться у The Bakery. Домашняя страница представляет собой коллаж из видеороликов, занимающих весь экран независимо от его размера.
Но они также добавили навигацию для посещения проектов, таланты, разделы «О нас» и «Контакты», а также интерактивные значки IG и Vimeo.
Примечание . Смело используйте полноэкранную видеопрезентацию/фон.
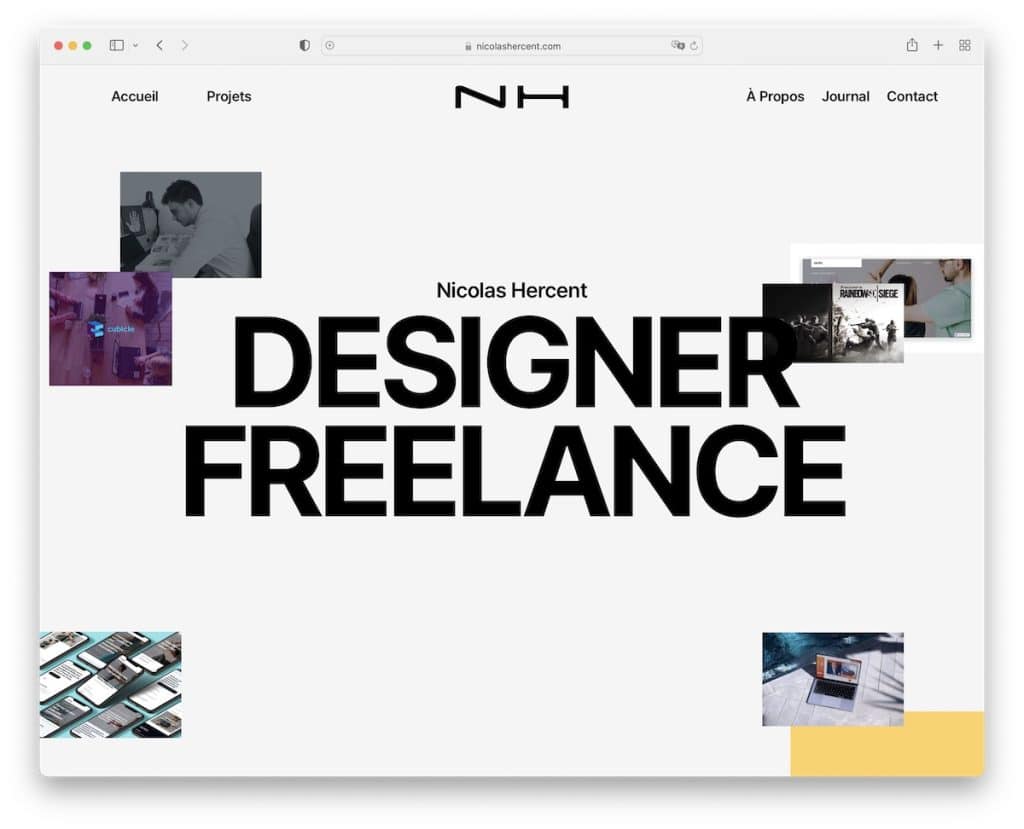
8. Николя Херсент

Продвижение вашего фриланс-бизнеса происходит намного проще с надежным веб-сайтом.
Присутствие Николаса Херсента в Интернете является превосходным примером привлекательного и впечатляющего веб-сайта Webflow, предлагающего первоклассные возможности просмотра.
Но в нем также есть все необходимое, чему потенциальный клиент хочет научиться у Николя, прежде чем нанять его.
Примечание . Добавляйте проекты, отзывы и контактные данные на свой веб-сайт, который разработан с особой тщательностью для фрилансера.
9. Андэн

AndDan заставляет вас начать прокручивать, потому что вы хотите увидеть, что происходит за логотипом.
Он растет и переносит вас в другие разделы домашней страницы, как только вы начинаете прокручивать. Но вы также можете нажать кнопку прокрутки вниз и отправиться в путешествие.
Нам также нравится включение аккордеонов часто задаваемых вопросов, слайдера отзывов и плавающей панели навигации, которая всегда доступна для посещения внутренних страниц.
Примечание : вам не всегда нужно раскрывать все в разделе вашего героя. Пусть посетитель «поиграет» в том же стиле, что и AndDan.
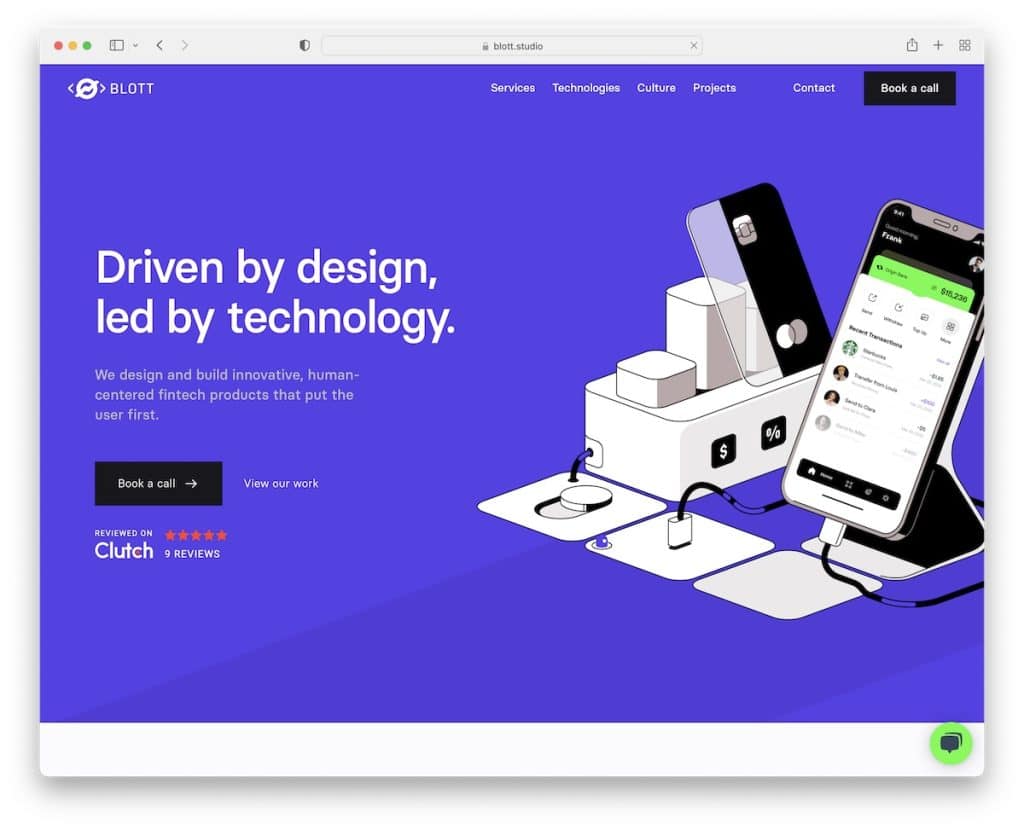
10. Блотт

Blott имеет современный и практичный дизайн, который легко просматривать на портативных и настольных устройствах.
В то время как вся домашняя страница ХОРОШО СДЕЛАНА, раздел отзывов — это то, что вы не часто видите (или вообще не видите). Вместо текста они включили видео-отзывы, которые начинают воспроизводиться при наведении курсора.
Так. Прохладный.
Также, если вы обратите внимание на раздел с логотипами клиентов, они случайным образом меняются на логотипы разных компаний, с которыми они работали.
Примечание . Убедитесь, что вы обращаете внимание на детали своего сайта, особенно если вы занимаетесь дизайном и разработкой.
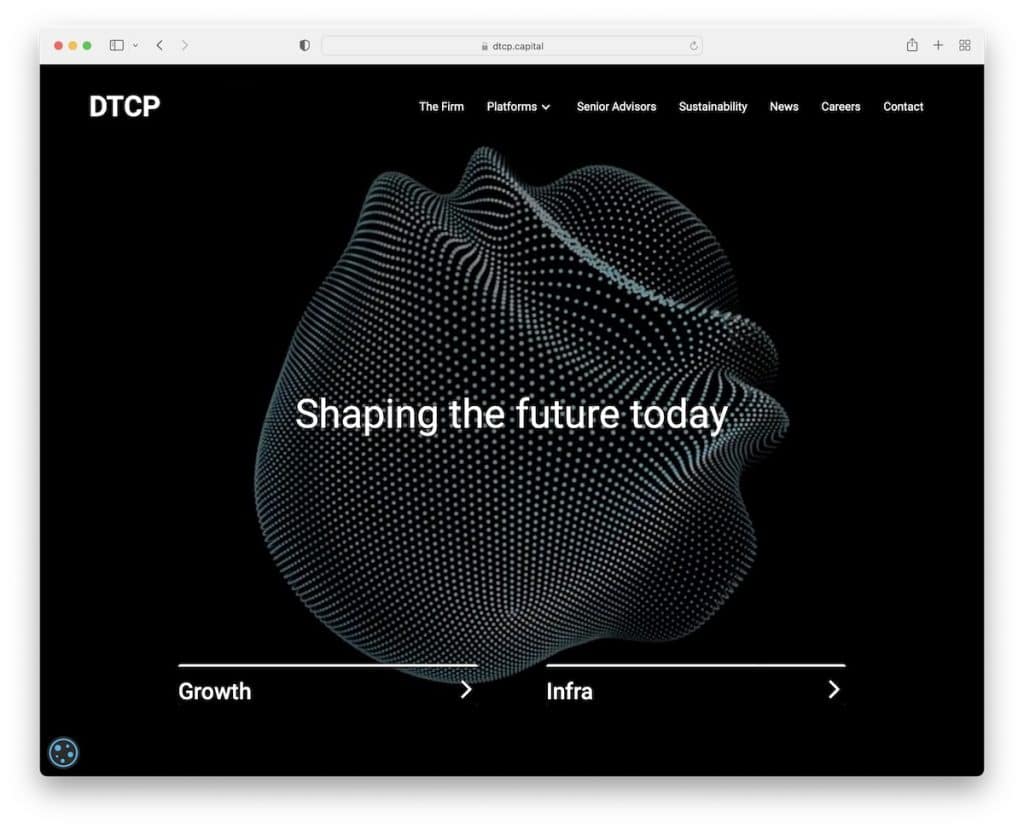
11. ДЦП

Использование анимации в главном разделе вашего веб-сайта, напоминающей то, что вы делаете, — это умный способ приветствовать потенциальных клиентов в вашем мире. Так же, как это делает DTCP.

Домашняя страница DTCP не прокручивается, но имеет минималистскую панель навигации и два призыва к действию.
Примечание . Минималистский дизайн — это прекрасно, но он станет еще лучше, если проявить творческий подход.
Вы также можете проверить эти замечательные анимационные сайты, которые удивят вас.
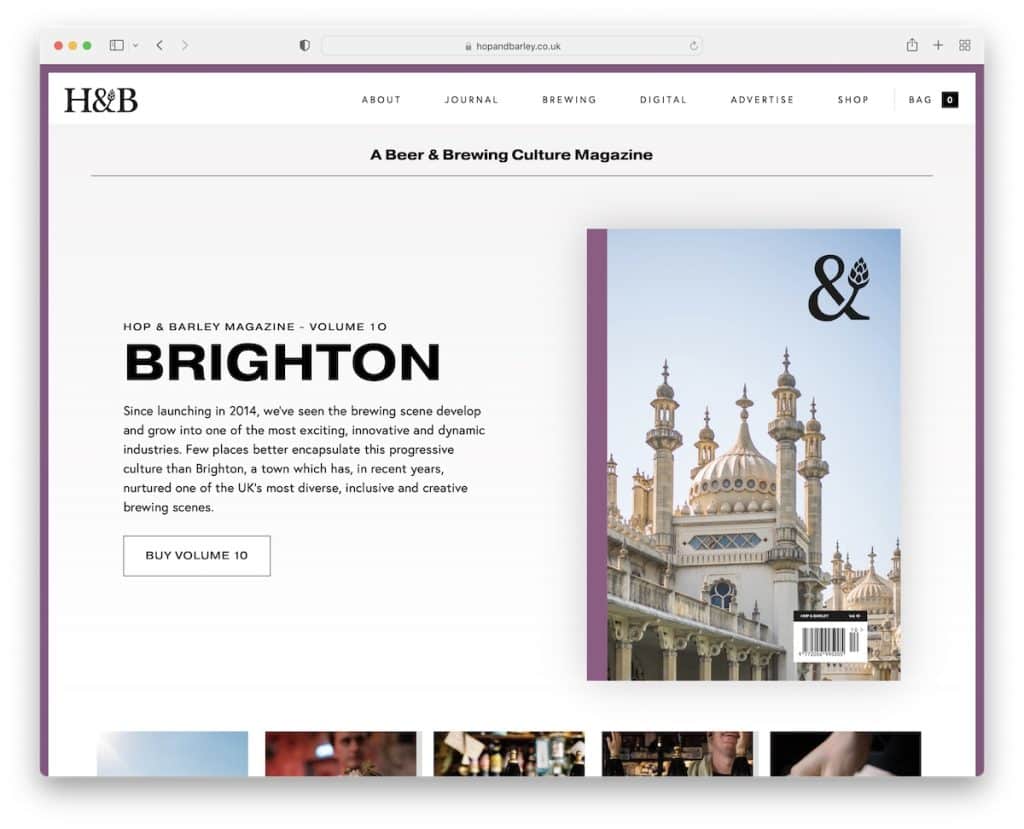
12. Хмель и ячмень

Веб-сайт Hop & Barley прекрасно продвигает физическую и цифровую версии журнала.
Первое, что вы видите, это текущий выпуск с выдержкой и кнопкой купить. Некоторые другие интересные элементы сайта — это альтернативная галерея, раздел видеофона, анимированный блок сторонников/спонсоров и кнопки, которые реагируют на наведение.
Примечание . Дайте читателям и поклонникам повод приобрести ваш журнал, который лучше всего представлен в Интернете.
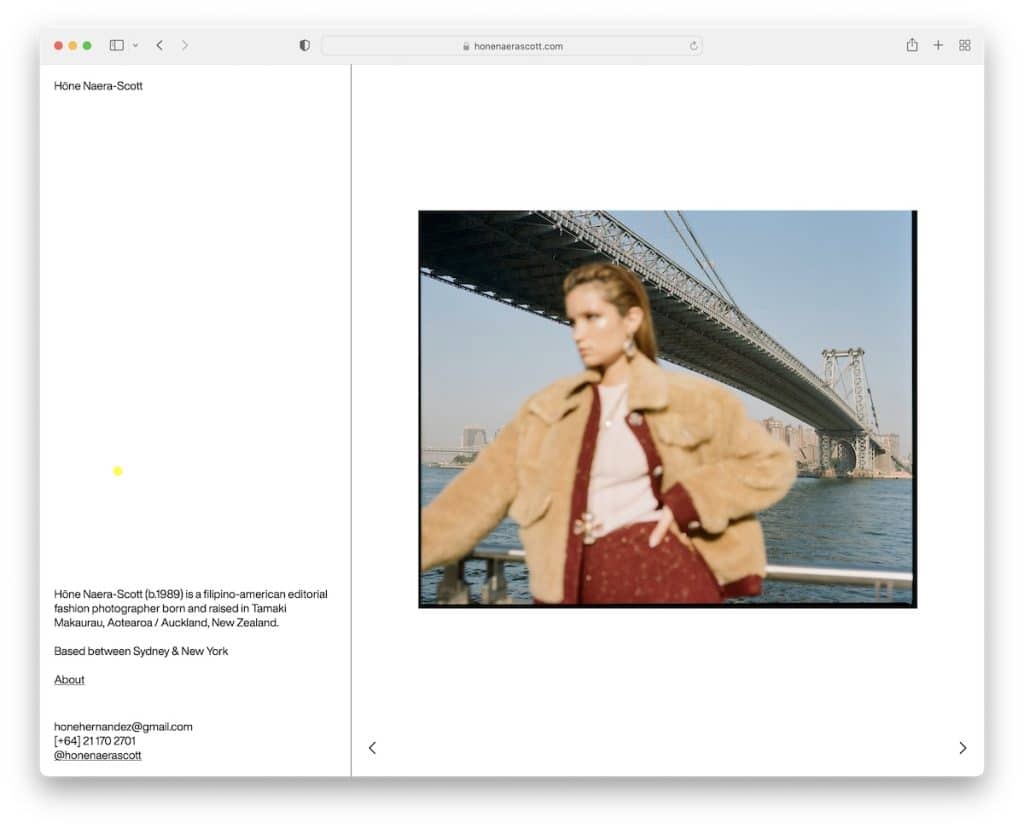
13. Хоун Наэра-Скотт

Если вы минималист наизусть, вы можете легко создать веб-сайт Webflow, который выражает это.
Hone Naera-Scott управляет простым двухстраничным веб-сайтом (домашний и о нем), который разделен на две части: информация слева и слайдер справа.
Примечание . Придайте своей работе дополнительный блеск с помощью веб-дизайна с разделенным экраном.
Подсказка: Вот еще несколько веб-сайтов с фотографиями, которые дадут вам больше идей и вдохновения для веб-дизайна.
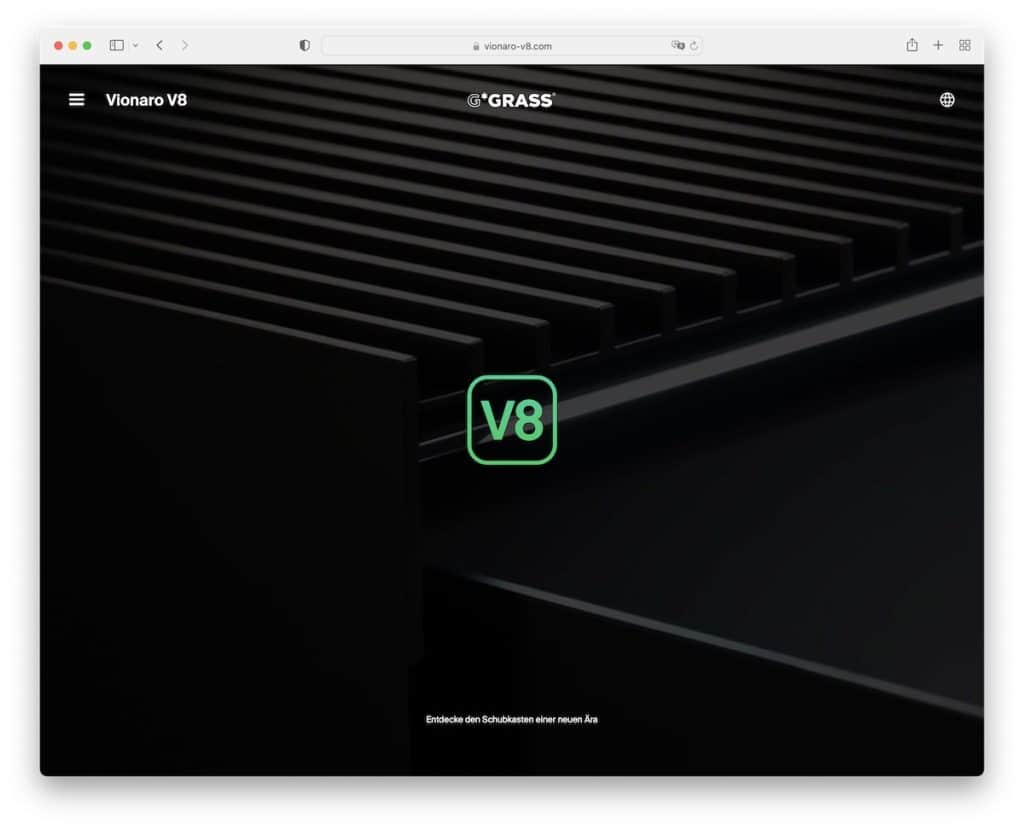
14. Вионаро V8

Как только вы начинаете прокручивать страницу Vionaro V8, это почти похоже на презентацию Apple нового Mac или iPhone.
Интерактивный опыт заставляет вас хотеть прокручивать вечно (в надежде, что это никогда не закончится). Удивительная коллекция статических и движущихся элементов с большим выбором цветов делает Vionaro V8 ДЕЙСТВИТЕЛЬНО особенным.
Примечание . Создайте всестороннюю, обширную презентацию продукта, которая в то же время будет очень привлекательной и захватывающей. Vionaro V8 — отличный пример интерактивного веб-сайта.
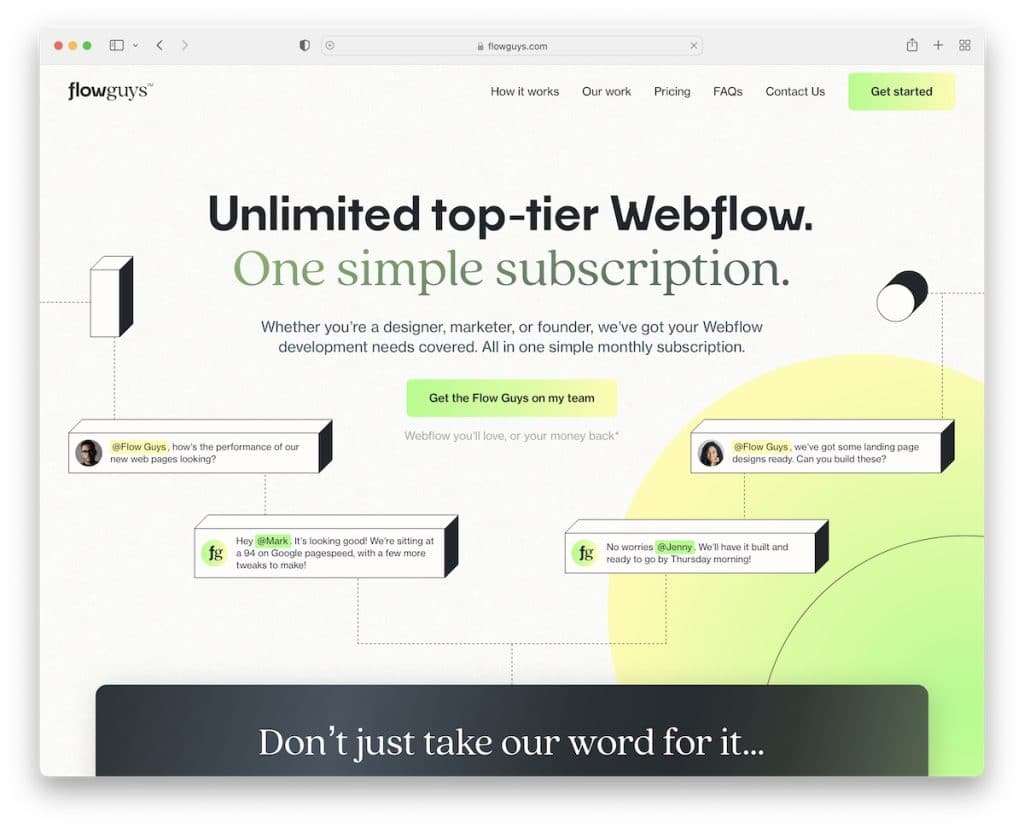
15. Парни потока

Flow Guys — это одностраничный веб-сайт Webflow с этими крутыми «3D-элементами», которые делают его очень запоминающимся. Они также размещают отзывы клиентов довольно высоко на главной странице, потому что знают, что вызывают доверие.
И их сравнительная таблица — одна из самых креативных и оригинальных, с которыми мы когда-либо сталкивались. (То же самое относится и к тарифным планам.)
Примечание : даже если вы думаете, что все уже сделано, подумайте еще раз и проверьте веб-сайт Flow Guys.
Вы также можете взглянуть на наш список лучших примеров целевых страниц, которые, мы уверены, вдохновят вас.
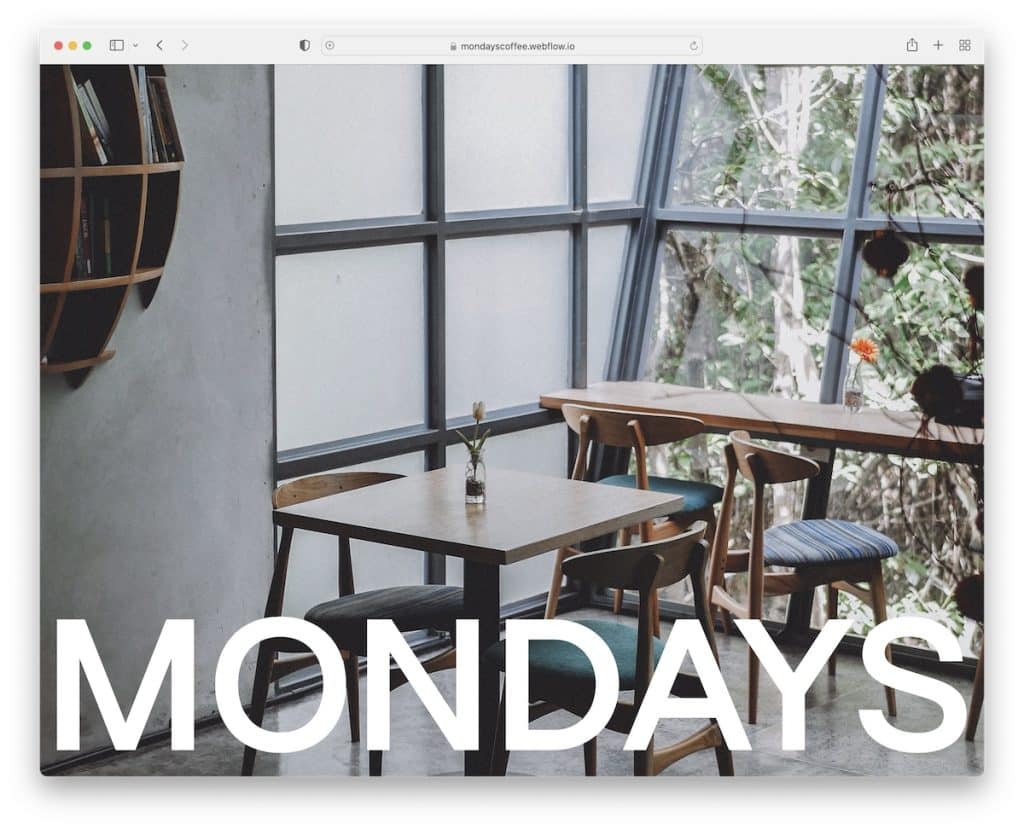
16. Кофе по понедельникам

Полноэкранное изображение кофейни с жирным названием, которое анимируется в разделе заголовка при прокрутке, — отличная функция Mondays Coffee.
И раздел, который показывает вам, «как делать понедельники», стоит проверить дважды. Кроме того, отличным дополнением является функция отображения нижнего колонтитула с представлением их кофейных смесей в виде бегущей строки новостей.
Примечание . Заставьте потенциальных клиентов почувствовать, что они в вашей кофейне, посетив ваш веб-сайт.
Мы также нашли много других веб-сайтов кофеен с исключительным дизайном, которые вы должны проверить.
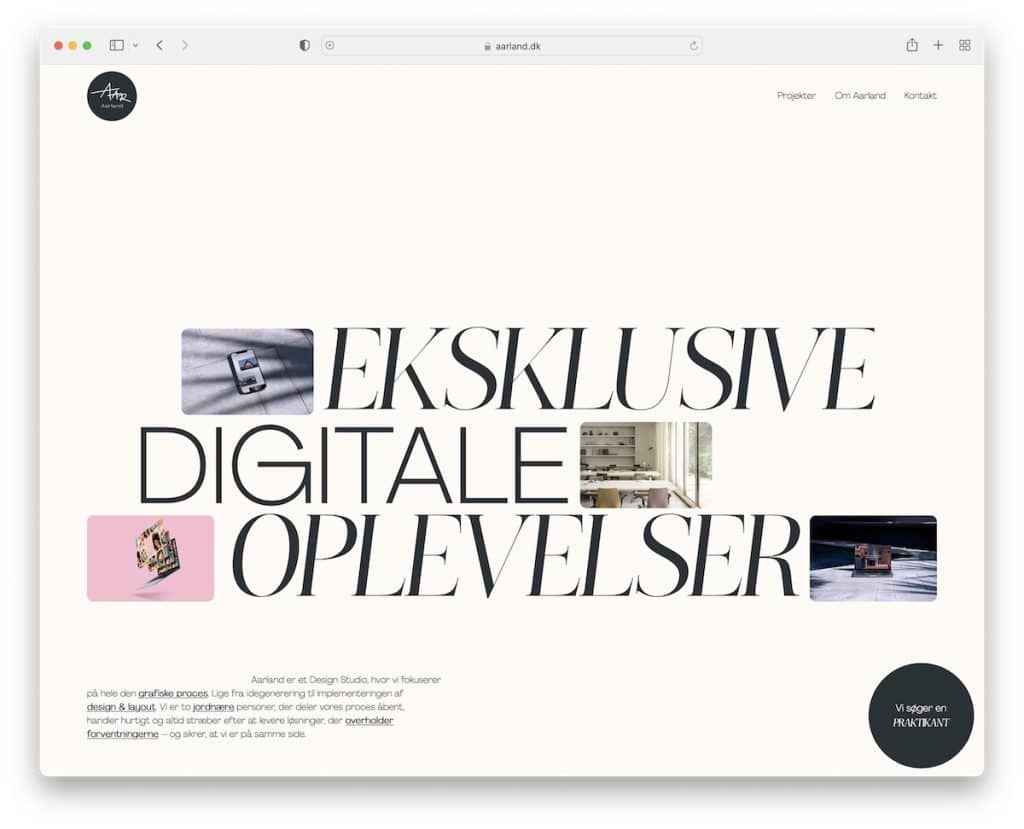
17. Аарланд

Вам нужно вдохновение для отображения вашей цифровой работы на вашем веб-сайте? Вот когда вам нужно взглянуть на Aarland.
Изменяемые миниатюры с крупным текстом — отличное долгожданное удовольствие. Но удовольствие становится еще лучше с анимированной прокруткой.
Мы также должны упомянуть об открытии имиджа владельцев брендов, которым вы управляете с помощью прокрутки.
Примечание : Творчество не знает ограничений. Aarland как веб-сайт — отличный пример того, как по-другому думать о веб-дизайне.
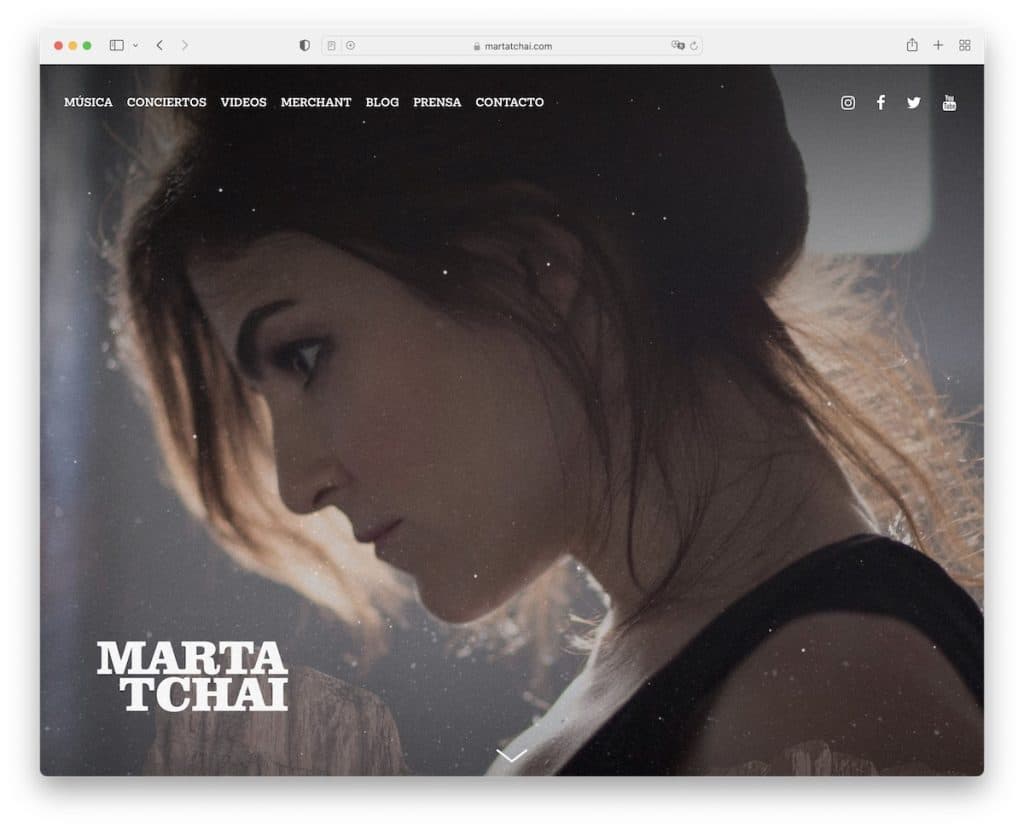
18. Марта Чай

Марта Чай представляет собой полноэкранное изображение с ее именем, которое придает пикантности эффекту частиц.
Кнопка прокрутки вниз показывает больше информации о ней и ее работе с кнопками для Spotify и Apple Music. Она также добавила музыкальное видео и список предстоящих концертов.
Еще одно упоминание — это то, как она разделила нижний колонтитул только линией, сохранив фон неизменным.
Примечание . Многие художники упускают возможность, которую может дать веб-сайт, поэтому создайте его.
Но вы также можете проверить другие варианты создания персональных веб-сайтов, которые являются отличными альтернативами Webflow.
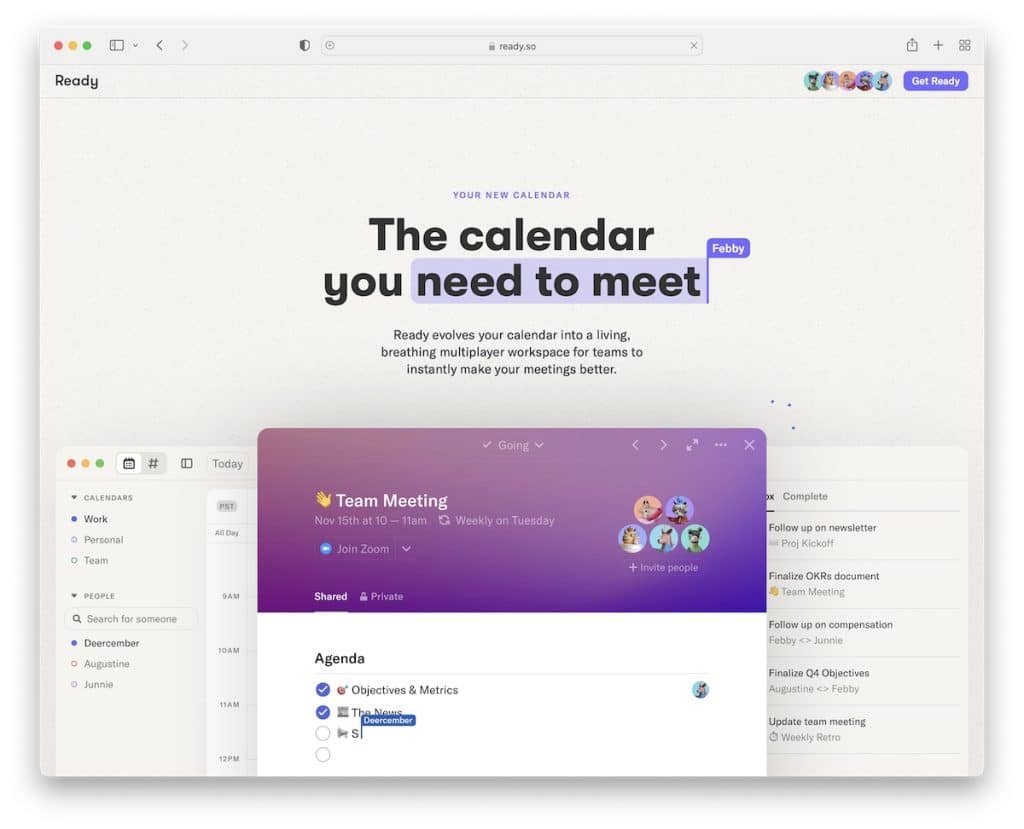
19. Готово

Ready — это единственный в своем роде одностраничный веб-сайт с множеством креативных элементов, которые придутся по вкусу даже самым продвинутым веб-дизайнерам.
В нем есть выделение текста, которое используется для заголовка, за которым следует, о чем идет речь, а затем прямо к демонстрации используемого календаря.
Но интересные разделы на этом не заканчиваются, предоставляя вам увлекательный способ познакомиться с Ready.
Примечание . Вы можете мгновенно привлечь внимание пользователей великолепной анимацией и демонстрацией продукта.
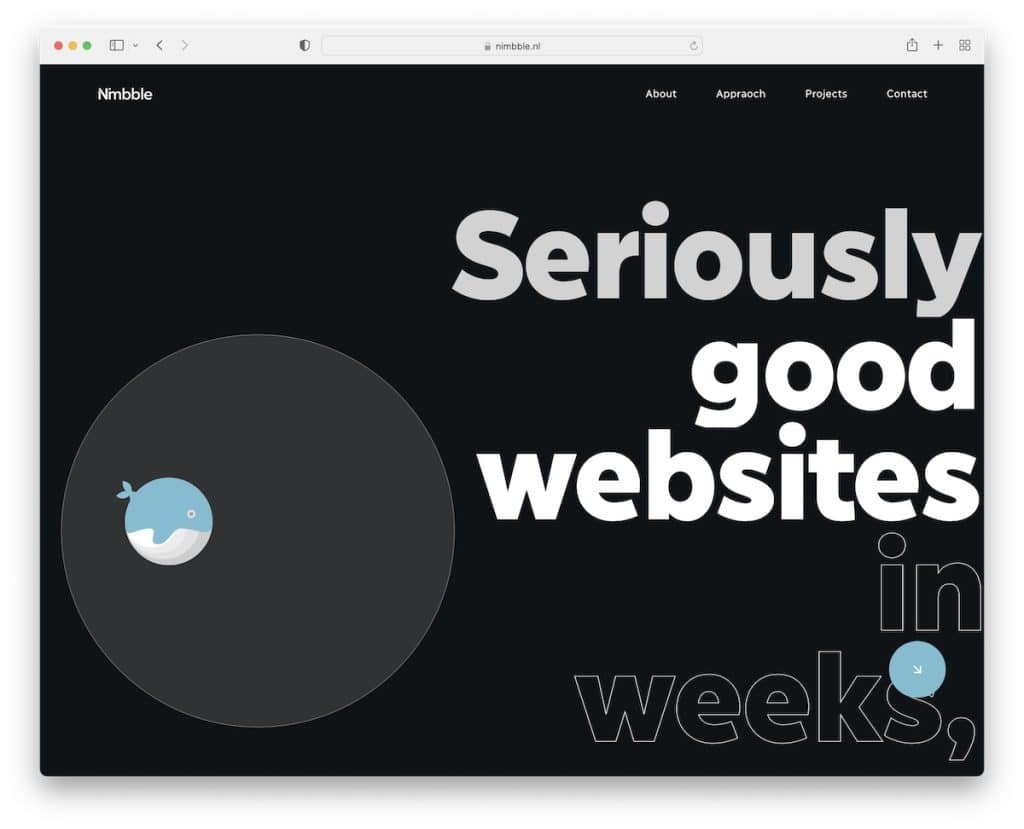
20. Шустрый

Nimbble — это веб-сайт Webflow, благодаря которому темный дизайн выглядит очень красиво. Анимированный кит, полужирный и контурный текст, раскрытие содержимого при прокрутке, потрясающий пример/проект с использованием ноутбука и многое другое — Nimbble особенный.
Панель навигации также превращается в значок меню, чтобы сделать просмотр более приятным.
Примечание : если все используют светлый веб-дизайн, то вы можете использовать темный и выделиться из массы.
