WebP, PNG или JPEG: лучший формат изображения для WordPress
Опубликовано: 2023-10-23Не знаете, использовать ли изображения WebP, PNG или JPEG на своем сайте WordPress?
Изображения оживляют ваш контент и делают ваш сайт более привлекательным. Однако выбор правильного формата файла важен для производительности. Если ваши изображения загружаются долго, ваш сайт не будет удобным для пользователей.
В этой статье мы сравним WebP, PNG и JPEG и поможем вам выбрать лучший формат изображений для WordPress.

WebP, PNG и JPEG — Введение
Давайте сначала рассмотрим все три формата изображений и посмотрим, как работает каждый из них.
Что такое WebP?
WebP — относительно новый формат изображений по сравнению с PNG и JPEG. Созданный Google, WebP обеспечивает превосходное сжатие изображений в Интернете без потерь и с потерями. Это позволяет создавать изображения меньшего размера, что помогает повысить производительность веб-сайта.
Сжатие без потерь означает, что все данные в изображении сохраняются после его распаковки. С другой стороны, сжатие с потерями уменьшает размер файла, навсегда удаляя информацию из файла изображения.
Одной из выдающихся особенностей WebP является то, что он поддерживает движущиеся изображения, что невозможно в PNG или JPEG. Это также делает WebP отличной альтернативой GIF-файлам.
WordPress представил поддержку формата изображений WebP в версии 5.8. Раньше вам приходилось устанавливать плагин WordPress, чтобы использовать изображения WebP в WordPress.
Все современные веб-браузеры, включая Google Chrome, Firefox, Safari, Edge и другие, поддерживают формат изображений WebP. Многие инструменты редактирования изображений также поддерживают WebP и позволяют экспортировать изображения в этом формате.
WebP также имеет те же возможности, что и PNG. Вы можете добиться того же уровня прозрачности изображений WebP, что и PNG.
Плюсы:
- Предлагает меньшие размеры файлов по сравнению с PNG и JPEG.
- Поддерживается популярными веб-браузерами
- Получите тот же уровень прозрачности изображений, что и PNG.
- Поддерживает сжатие как с потерями, так и без потерь.
- Позволяет создавать изображения на основе движения.
Минусы:
- Требуются сторонние инструменты и плагины для преобразования изображений в формат WebP.
- Ограниченная поддержка программного обеспечения для редактирования фотографий
Что такое PNG?
Переносимая сетевая графика (PNG) — один из самых популярных форматов изображений, используемых в Интернете. Он поддерживает миллионы цветов, поэтому вы получаете четкие и гораздо более красивые изображения.
Основным преимуществом использования PNG является алгоритм сжатия без потерь. Когда изображение сжимается, оно не теряет ни данных, ни качества. Это делает PNG отличным форматом для вашего веб-сайта WordPress, если вам нужен файл изображения меньшего размера и вы хотите сохранить мелкие детали изображения.
Еще одним преимуществом использования PNG является поддержка прозрачного фона. Вот почему вы найдете множество файлов логотипов и других элементов веб-сайта в формате PNG.
Например, вот логотип WPBeginner в формате PNG.

Плюсы:
- Не теряет качество изображения при сжатии
- Имеет меньший размер файла изображения по сравнению с JPEG.
- Обеспечивает высококачественную прозрачность изображения.
- Поддерживается всеми основными браузерами и инструментами редактирования изображений.
- Идеальный формат для логотипов и графики с низким содержанием цветов.
- Поддерживает сжатие без потерь
Минусы:
- Он не поддерживает сжатие с потерями
- Ограниченная глубина цвета и не подходит для сложных изображений с насыщенными цветами.
Что такое JPEG?
JPEG, сокращение от Joint Photographic Experts Group, — это формат изображения, созданный в 1986 году. Это стандартный формат изображения для многих устройств, включая цифровые камеры и смартфоны. Многие конструкторы веб-сайтов WordPress и плагины галерей изображений также поддерживают изображения в формате JEPG.
Одним из преимуществ использования JPEG является то, что он предлагает яркие изображения и содержит миллионы цветов. Все веб-браузеры поддерживают этот формат, а размеры изображений относительно невелики.
Например, вот изображение бабочки в формате JPEG. В нем много цветов и деталей, которые не так заметны в других форматах изображений.

JPEG часто является лучшим форматом, если у вас есть сложные изображения с множеством цветов. На изображении JPEG выше цвета яркие и заметные.
Однако при оптимизации вы можете заметить небольшое снижение качества изображения, особенно если изображение имеет низкие цветовые данные. Кроме того, изображения JPEG легко конвертируются. Вы можете изменить их в любой другой формат, включая PNG и WebP.
Плюсы:
- Он поддерживает миллионы цветов
- Отличный формат для сложных и насыщенных цветами изображений.
- Высокая конвертируемость в другие форматы изображений.
- Поддерживается популярными веб-браузерами и инструментами редактирования изображений.
Минусы:

- После сжатия теряются детали изображения.
- Он не поддерживает многослойные изображения.
- Нет поддержки прозрачности изображения.
WebP, PNG или JPEG — размер файла изображения
Когда дело доходит до сравнения размера файла изображения WebP, PNG и JPEG, многое зависит от уровня сжатия, который вы выбираете при оптимизации изображения.
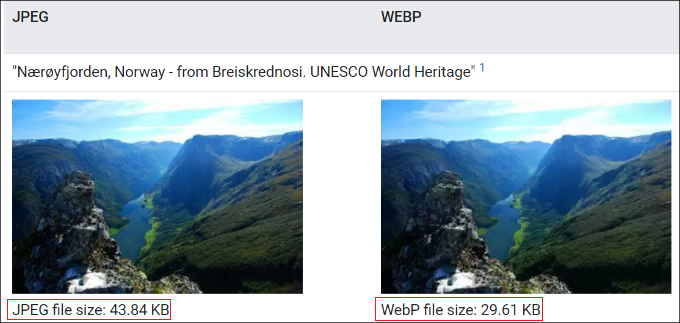
При этом изображения без потерь в формате WebP обычно на 26% меньше PNG. Аналогично, при сравнении изображений WebP и JPEG с потерями изображения WebP на 25–34 % меньше, чем JPEG.
Например, сравнение, проведенное разработчиками Google, показывает значительную разницу в размере файла изображения между форматами JEPG и WebP.

Это показывает, что изображения WebP намного меньше по размеру файла по сравнению с PNG и JPEG. Благодаря меньшему размеру файла изображения вы можете повысить скорость WordPress и обеспечить более быструю загрузку веб-страниц.
В результате вы также увидите улучшение SEO WordPress. Google рассматривает скорость загрузки страницы как фактор ранжирования. Если ваш сайт загружается быстро, то у вас будет преимущество перед медленно загружающимися сайтами.
WebP, PNG или JPEG — качество изображения
Выбор лучшего формата изображения для WordPress в зависимости от качества изображения будет зависеть от типа вашего веб-сайта.
Например, если вы фотограф, который публикует насыщенные цветами изображения на своем веб-сайте WordPress, то JPEG — лучший формат изображений для использования. Изображения JPEG имеют высокую степень сжатия и помогают сохранить цветовые данные.
С другой стороны, если вы публикуете скриншоты или отдельные картинки с минимальным количеством цветов, то вам лучше использовать формат PNG. PNG обеспечивает высококачественные изображения и легко работает как со сложными, так и с простыми изображениями.
Формат WebP подойдет, если вы хотите сжать изображения на своем сайте для поддержания высокой производительности. Если вы сравните WebP и JPEG, то увидите, что WebP обеспечивает в среднем на 30 % большее сжатие, чем JPEG. Однако мы не рекомендуем использовать WebP, если у вас есть веб-сайт с портфолио фотографий или графического дизайна.
Какой формат изображений лучше всего подходит для WordPress?
После сравнения WebP, PNG и JPEG лучший формат изображения действительно зависит от ваших потребностей.
Говорят, что WebP — это формат будущего, который скоро будет использоваться всеми веб-сайтами. Когда мы сравниваем WebP и JPEG, WebP обеспечивает наименьший размер файла изображения, что экономит место для хранения и сокращает время загрузки веб-сайта. Однако вам необходимо убедиться, что ваш конструктор веб-сайтов или инструмент для редактирования изображений поддерживают формат WebP.
С другой стороны, JPEG — лучший формат изображений для профессиональных фотографов и владельцев сайтов, которым нужны изображения с точной цветопередачей.
PNG — лучший формат для обмена скриншотами и другими изображениями с небольшим количеством цветов. Это очень универсальный формат, предлагающий высококачественные изображения при относительно небольшом размере файла.
Бонусные советы по использованию изображений в WordPress
Изображения играют ключевую роль в вашем контенте, и многие владельцы веб-сайтов не тратят время на добавление качественных изображений в сообщения и страницы своих блогов.
Помимо выбора правильного формата изображений для WordPress, вот несколько советов, которые помогут вам создавать потрясающие изображения и оптимизировать их для повышения производительности:
- Используйте плагины сжатия изображений . Большие изображения могут замедлить работу вашего сайта. Вам следует использовать плагины сжатия изображений для оптимизации изображений WebP, JPEG и PNG для обеспечения высокой производительности.
- Добавить замещающий текст изображения . Замещающий текст или альтернативный текст — это тег изображения HTML, описывающий изображение. Это позволяет ботам поисковых систем и пользователям программ чтения с экрана понимать ваши изображения. При оптимизации вашего сайта для SEO добавление альтернативного текста к вашим фотографиям может помочь им появиться в результатах поиска изображений.
- Выберите правильный размер изображения для вашего сайта . Часто новички не уверены, какой размер изображения им следует использовать на своих веб-сайтах. Выбор правильного размера обеспечивает единообразие и удобство работы с пользователем.
- Использовать водяной знак или отключить щелчок правой кнопкой мыши . Если вы не хотите, чтобы другие использовали ваши изображения без разрешения, вы можете добавить водяной знак и отключить щелчок правой кнопкой мыши на изображениях. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как предотвратить кражу изображений в WordPress.
Мы надеемся, что эта статья помогла вам узнать о различиях между WebP, PNG и JPEG, чтобы найти лучший формат изображений для WordPress. Вы также можете ознакомиться с нашим списком лучших программ для дизайна и руководством для начинающих по SEO изображений.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
