WebpageTest: анализ скорости и производительности веб-сайта
Опубликовано: 2024-05-18Скорость стала новым критерием успеха любого веб-сайта в этом цифровом пространстве. Гиганты поисковых систем, такие как Google, также дают дополнительные оценки веб-сайтам с первоклассной производительностью и невероятно высокой скоростью веб-сайта.
В связи с этим каждый веб-сайт стремится добиться максимально быстрой загрузки страниц. Однако достижение этого рубежа сопряжено со многими проблемами, такими как регулярный мониторинг веб-сайтов, настройка производительности и обеспечение наилучшего взаимодействия с пользователем на каждой веб-странице.
Эти задачи можно легко регулировать с помощью простого инструмента под названием Webpage Test. Этот инструмент позволяет вам выполнить тест скорости любой веб-страницы и создать полный отчет, который вы можете легко просмотреть и бесплатно внести определенные изменения в соответствии с рекомендациями.
В этом посте мы углубимся в инструмент тестирования веб-страниц, а также расскажем, как можно составить и проанализировать отчет. Итак, давайте начнем!
Что такое веб-страницетест?
WebPageTest — это один из самых популярных и мощных инструментов с открытым исходным кодом, который позволяет вам точно определять производительность вашего веб-сайта в режиме реального времени и создавать подробные отчеты для оптимизации времени загрузки вашего веб-сайта.
Самое лучшее в инструменте WebPage Test — то, что его можно использовать бесплатно, без каких-либо скрытых платежей или планов на основе подписки. Созданный для получения достоверных отчетов и аналитических данных для веб-сайтов, он также предлагает функции API для целей автоматизации.
Краткая история инструмента WebPageTest
Webpage Test первоначально был запущен в 2008 году как инструмент внутреннего тестирования под управлением AOL, а позже, в 2011 году, был запущен как инструмент с открытым исходным кодом. Сейчас им в основном управляет и развивает Google.
После этого было добавлено еще несколько функций, среди которых последними были мобильное тестирование и API.
Цены на инструмент WebPagetest
Хотя это бесплатный инструмент с открытым исходным кодом, WebPageTest также предлагает премиальный план, ориентированный на пользователей, которым нужны дополнительные функции. Хотя бесплатный план включает в себя множество функций, которых может быть достаточно для большинства пользователей, если вам нужны такие функции, как интеграция API, приоритетное обслуживание и дополнительные тестовые запуски, рассмотрите возможность выбора платных планов, начиная с 18,75 долларов США в месяц.
Некоторые ключевые функции инструмента тестирования веб-страниц
- Анализ производительности в реальном времени : он позволяет вам запускать различные тесты производительности вашего веб-сайта в режиме реального времени, создавать отчеты, предоставляющие информацию о времени загрузки и рендеринге страниц.
- Подробная отчетность : она предоставляет вам подробный отчет, содержащий подробный анализ различных показателей производительности, помогающий вам понять области, требующие улучшения.
- Бесплатное использование: поскольку WebPage находится под лицензией с открытым исходным кодом, его можно использовать бесплатно без каких-либо скрытых платежей или планов на основе подписки, что делает его доступным для всех.
- Функциональность API : он также обеспечивает функциональность API, с помощью которой разработчики могут включать автоматизацию для целей тестирования и мониторинга.
- Поддержка нескольких браузеров: он поддерживает все ведущие браузеры Chrome, Safari, Firefox и многие другие.
- Расширенные показатели: включены индекс скорости, FCP и TTFP.
- Параметры настройки : у вас будут различные варианты настройки и запуска параметров теста в соответствии с вашими требованиями.
- Тестирование в нескольких местах: вы также можете проводить тесты производительности веб-сайта из разных мест по всему миру. Помогает вам предоставить информацию о глобальном пользовательском опыте.
- Водопадные диаграммы. Как вы, возможно, видели в Gtmetrix, этот инструмент тестирования веб-страниц также создает каскадные диаграммы, которые визуально представляют процесс загрузки ваших веб-страниц, что помогает выявить узкие места в производительности.
Почему инструмент WebPageTest выделяется?
Один из самых частых вопросов, который приходит на ум: «Почему вам стоит использовать инструмент WebPageTest, хотя многие другие инструменты тестирования также доступны бесплатно?»
Что ж, ответ кроется в его уникальных возможностях и функциях, с которыми не может сравниться ни один другой инструмент. Давайте посмотрим, какие они:
- Выявите проблемы с производительностью. Инструмент WebPageTest поможет вам выявить все недостатки вашего веб-сайта, а также предложит области улучшения, чтобы вы могли легко сосредоточиться только на конкретных проблемах.
- Улучшение пользовательского опыта: инструмент помогает вам выявить проблемы, чтобы вы могли работать над ними. Это улучшает общий пользовательский опыт на веб-сайте и, как следствие, увеличивает удержание пользователей, снижает показатели отказов и, следовательно, обеспечивает более высокие конверсии.
- Улучшает SEO: производительность и скорость веб-сайта являются одними из факторов ранжирования для поисковых систем, таких как Google. Чем лучше загружается страница, тем лучше вносятся изменения, чтобы получить более высокие позиции в результатах поиска.
- Отслеживание производительности: вы можете легко отслеживать ежедневную производительность вашего веб-сайта и предотвращать любые потенциальные проблемы, которые могут помешать его работе в будущем.
- Интуитивно понятный отчет . Создаваемые отчеты о тестировании очень интуитивно понятны и понятны любому, даже начинающему пользователю.
Как провести тест с помощью инструмента WebPageTest?
Запустить WebPageTest не так сложно, как может показаться, хотя это звучит немного технически. Это простой и легкий процесс; все, что вам нужно сделать, это зарегистрироваться с помощью бесплатной учетной записи. После этого способ оплаты не требуется.
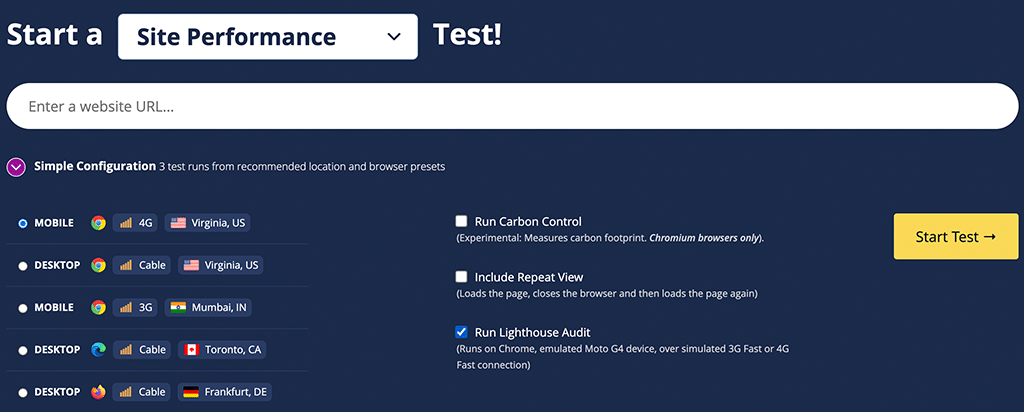
После успешной регистрации вернитесь на домашнюю страницу и введите URL-адрес своего веб-сайта в разделе « Начать тест производительности сайта », как показано на рисунке ниже. Выберите конфигурацию и нажмите кнопку « Начать тест ».

Как установить параметры конфигурации для получения наилучших результатов измерений?
Инструмент веб-страницы предлагает два типа конфигураций:
- Простые конфигурации
- Расширенные конфигурации
В простых конфигурациях они предоставляют некоторые настройки по умолчанию для быстрого тестирования. Такой как,
- Местоположение сервера (место, откуда вы хотите вызвать веб-сайт)
- Тип браузера
- Расширенные настройки теста
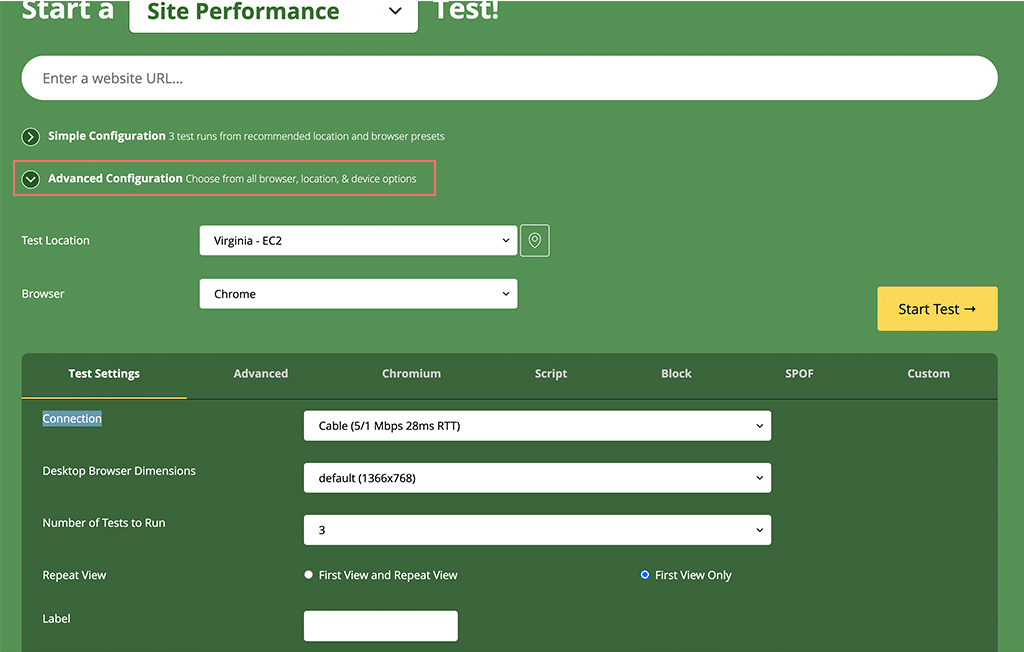
Но если вы хотите получить более точные и индивидуальные измерения, выберите «Расширенные конфигурации».
Инструмент WebPageTest также позволяет вам выбрать браузер и метод передачи для уточнения результата. Например, вы можете решить, следует ли загружать веб-сайт через соединение 4G в браузере Chrome.
Совет. Для достижения наилучших результатов мы настоятельно рекомендуем вам выбрать как мобильную, так и настольную версии. Кроме того, выберите местоположение рядом с расположением сервера вашего веб-сайта, чтобы расстояние не повлияло на результаты вашей производительности.
Расширенная конфигурация веб-страницы:

Расширенная конфигурация позволяет вам выбрать любое место тестирования по вашему выбору, а также другие пользовательские настройки. После завершения настроек можно приступать к выполнению теста.
- Ключевые настройки:
- Количество тестов, которые необходимо выполнить: рекомендуется провести как минимум три последовательных теста, чтобы обеспечить точные данные.
- Повторный просмотр: всегда включайте опцию «Повторный просмотр», чтобы измерить кэшированную версию вашего веб-сайта.
- Важные примечания. Инструмент WebpageTest проверяет только конкретный URL-адрес, а не весь веб-сайт. Это означает, что вы можете протестировать домашнюю страницу, целевые страницы или любые другие страницы по отдельности. Едва ли это займет меньше минуты, и будет сформирован подробный отчет.
Как изучать и анализировать отчеты WebPageTest Tool?
Когда вы нажмете кнопку «Начать тест», отчет будет создан в течение нескольких секунд, и первое, что вы увидите, — это сводная информация о производительности. Однако инструмент Webpagetest генерирует для вас много данных, которые на первый взгляд могут показаться пугающими для любого человека.
Но это не должно быть для вас проблемой, особенно если вы знаете, на какие именно параметры обращать внимание. Для вашего удобства рекомендуем просмотреть всего три раздела:
- Сводная информация о производительности
- Показатели производительности страницы
- Реальные показатели использования
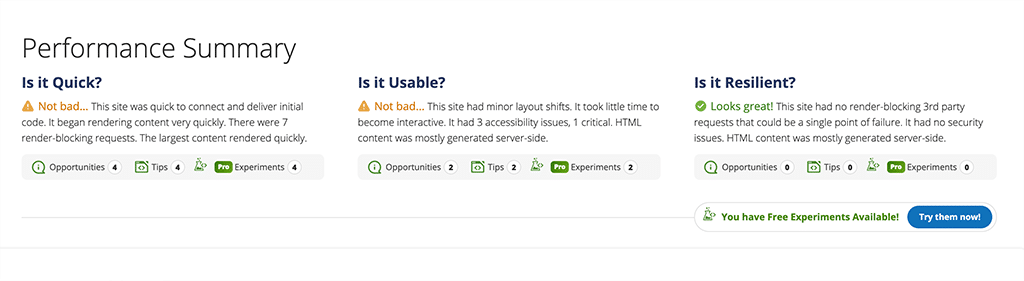
Сводная информация о производительности

Вернемся к этапу изучения и анализа отчета. Сводный отчет по производительности предоставляет вам сводную информацию о местонахождении вашего веб-сайта с точки зрения его скорости, удобства использования и устойчивости. Это чем-то похоже на результаты анализа скорости страницы Google.
Даже вы можете нажать на любой из значков «Скорость, удобство использования и отказоустойчивость», чтобы получить более подробную информацию. Каждый из них также предоставит вам соответствующие советы по оптимизации вашего сайта.
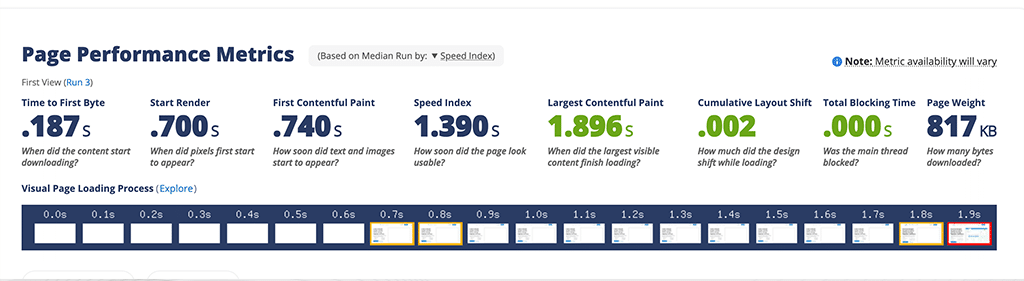
Показатели производительности страницы

После этого, когда вы немного прокрутите вниз, в вашей точке зрения появится еще один раздел под названием «Показатели производительности страницы». Он показывает, сколько времени требуется веб-странице, чтобы полностью загрузиться и стать полезной.

В основном это представлено в цветовых кодах, где зеленый цвет в основном указывает на хорошую оптимизацию, оранжевый — на необходимость улучшения, а красный — на необходимость принятия мер.
Если вы знаете каждый параметр метрик и их значение, ознакомьтесь с краткими примечаниями:
- Время до первого байта (TTFB):
- Эта метрика измеряет время, необходимое веб-серверу для ответа на первый запрос браузера.
- Он указывает, насколько сервер реагирует на запросы. Медленные серверы могут иметь более длинный TTFB, что приводит к задержке общего времени загрузки сайта.
- Начать рендеринг:
- Он указывает, сколько времени требуется браузеру, чтобы начать отображать содержимое веб-страницы.
- Даже если сайт загружается в фоновом режиме, пользователи не используют его, пока не увидят визуальные элементы на странице.
- Первая содержательная краска (FCP):
- FCP измеряет время, необходимое для загрузки основного содержимого веб-страницы.
- Более низкий FCP указывает на более быструю загрузку сайта и повышает удобство использования.
- Индекс скорости:
- Индекс скорости — это совокупность оценок, которая показывает, насколько быстро контент страницы становится видимым и доступным для использования пользователями.
- Более низкий балл означает более быструю видимость контента, что повышает удовлетворенность пользователей.
- Самая большая содержательная краска (LCP):
- LCP измеряет время, необходимое для визуализации самого большого элемента на странице, например изображения или видео.
- Это важнейший показатель общего времени загрузки и пользовательского опыта.
- Совокупное изменение макета (CLS):
- Он измеряет визуальную стабильность веб-страницы, т.е. насколько макет веб-страницы неожиданно смещается во время загрузки.
- Более высокий CLS указывает на худший пользовательский опыт, поскольку может привести к непреднамеренным кликам или разочарованию.
- Общее время блокировки:
- Общее время блокировки показывает, сколько времени пройдет, прежде чем страница станет интерактивной и пригодной для использования пользователями.
- Он учитывает задержки, вызванные загрузкой скриптов в фоновом режиме, что может помешать пользователям взаимодействовать со страницей.
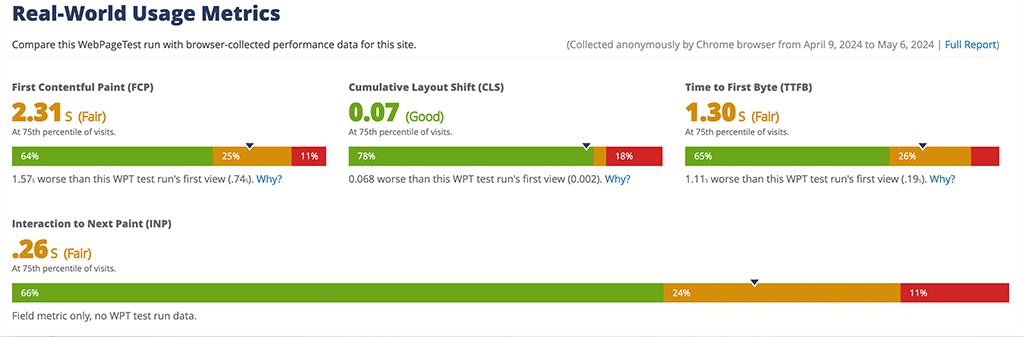
Реальные показатели использования

Третий раздел, на котором вам следует сосредоточиться, — это показатели реального использования. В этом конкретном разделе показана сводка тех же показателей, т. е. CLS, FCP, LCP, TTFP и INP, в сравнении с данными о производительности, собранными браузером от других пользователей.
Эти показатели дают представление о том, как пользователи взаимодействуют с сайтом в нормальных условиях, отражая истинную производительность и удобство использования платформы.
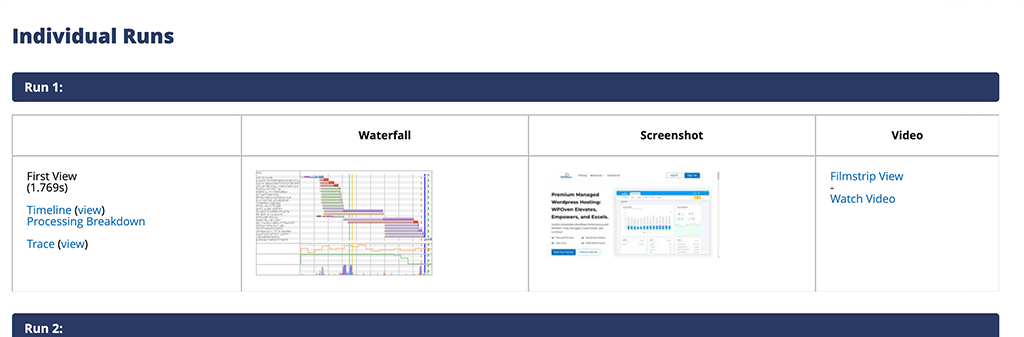
Схема водопада

Наконец, вы также можете просмотреть каскадную диаграмму в разделе «Отдельные запуски», которая предоставляет подробную информацию о загрузке каждого элемента веб-страницы.
Эти визуальные диаграммы помогут вам определить конкретные элементы, которые могут вызывать проблемы или которые можно улучшить для повышения производительности веб-сайта.
Как только вы сможете выявить проблемы, вы сможете работать над ними и оптимизировать свой веб-сайт, используя методы, которые мы уже рассмотрели в этом блоге «Основные веб-показатели: все, о чем вам нужно знать».
Каковы преимущества и ограничения инструмента WebpageTest?
Если вам интересно, почему вам следует выбрать инструмент WebPageTest среди множества других уже доступных вариантов, ответ будет заключаться в том, что вы получите полную картину, проверив его плюсы и минусы.
Преимущества или плюсы инструмента WebPageTest
- Подробные показатели производительности : инструмент WebPageTest предоставляет подробные показатели производительности, такие как время загрузки, время до первого байта (TTFB), время начала рендеринга и время полной загрузки, что позволяет пользователям анализировать различные области производительности веб-сайта.
- Географические места тестирования : позволяет проводить тесты из разных географических мест, чтобы вы могли понять, как сайт работает для пользователей в различных регионах. Это помогает оптимизировать веб-сайт для пользователей со всего мира.
- Тестирование производительности мобильных устройств . Поскольку большинство пользователей предпочитают использовать смартфоны для доступа к веб-сайту, тестирование производительности мобильных устройств стало необходимым. WebpageTest предлагает возможности тестирования производительности мобильных устройств, позволяя пользователям оценивать и оптимизировать производительность веб-сайта для мобильных устройств.
- Каскадные диаграммы и представления диафильмов : он также создает каскадные диаграммы и представления диафильмов, обеспечивая визуальное представление того, как различные ресурсы загружаются на веб-страницу, помогая выявлять узкие места и оптимизируя время загрузки.
- Открытый и бесплатный: поскольку инструмент WebpageTest поставляется под лицензией с открытым исходным кодом, его более чем достаточно для любого человека. Более того, он позволяет сохранять данные тестирования на срок до 13 месяцев. Однако, если вы хотите выйти за рамки этого срока, выберите премиум-уровень.
- Настройка и расширенные настройки : WebPageTest также позволяет вам выбирать собственные настройки тестирования в соответствии с вашими требованиями, включая скорость соединения, тип браузера и многое другое, обеспечивая гибкость для углубленного анализа производительности и оптимизации.
Ограничения или минусы использования инструмента WebpageTest
- Ограниченные конфигурации тестирования . Без сомнения, этот инструмент предлагает широкий спектр возможностей настройки, но он может не обеспечивать тот уровень детального контроля, который может потребоваться некоторым пользователям для их конкретных потребностей в тестировании.
- Требуется регистрация : Хотя WebPageTest поставляется с бесплатным планом, вам все равно необходимо зарегистрировать бесплатную учетную запись, чтобы использовать инструмент тестирования. (При регистрации способ оплаты не требуется)
- Отсутствие мониторинга в реальном времени : оно ориентировано на однократное тестирование производительности и не предоставляет возможности мониторинга в реальном времени, которые могли бы помочь вам постоянно отслеживать производительность веб-сайта.
- Потенциальные неточности . На созданные и сообщаемые WebPageTest результаты иногда могут влиять факторы, находящиеся вне контроля инструмента, такие как условия сети или сторонние службы, что может привести к неточностям в результатах.
- Крутая кривая обучения : WebPageTest может иметь более крутую кривую обучения по сравнению с некоторыми другими инструментами тестирования производительности, особенно для пользователей, которые плохо знакомы с оптимизацией производительности веб-сайтов.
- Отсутствие автоматизации . Хотя WebPageTest предоставляет некоторые функции автоматизации, процесс настройки и запуска тестов все равно может потребовать ручного вмешательства, что может занять много времени при крупномасштабном или частом тестировании.
Заключение
Регулярное тестирование производительности вашего веб-сайта и его оптимизация на основе результатов не только помогают улучшить здоровье вашего веб-сайта, но и повышают шансы на достижение более высоких позиций в результатах поиска.
Хотя существует множество бесплатных инструментов, таких как Pingdom и Google PageSpeed Insights, с точки зрения функций и возможностей ничто не может превзойти инструмент WebPageTest.
В WPOven мы стремимся предоставить невероятно быстрый веб-хостинг. Наши клиенты получают более чем четырехкратный прирост скорости после переноса своих веб-сайтов на WPOven. Наши серверы расположены по всему миру, охватывая все континенты, и имеют бесплатную интеграцию Cloudflare CDN. Свяжись с нами!

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.