Инструменты аннотирования веб-сайтов для безупречной коммуникации с клиентами
Опубликовано: 2022-10-07Ищете простой способ для клиентов или коллег оставить отзыв о новых проектах веб-сайта? Инструменты аннотации могут помочь. В этой статье мы рассмотрим некоторые основные варианты аннотаций, выбранные нашими участниками веб-разработчиками.
Получение обратной связи от ваших клиентов имеет решающее значение и очень полезно ... когда все сделано правильно!
Хорошая или плохая обратная связь, важно убедиться, что вы и клиент находитесь на одной странице. Или, может быть, вы сотрудничаете с членами команды, и вам нужна хорошая система.
Это касается дизайна, ранних макетов, разработки, постановки, внутреннего контроля качества, отзывов клиентов, отзывов пользователей — вы называете это.
С другой стороны, вы не хотите увязнуть в ненужной обратной связи с клиентами, которая вас напрягает, отнимает слишком много времени и ставит под сомнение ваш опыт.
Именно здесь может помочь качественный инструмент для создания аннотаций или обратной связи, который позволит вам создать простую и управляемую обратную связь, что в конечном итоге приведет к лучшим результатам для вашего клиента и меньшему стрессу для вас.
Чтобы выбрать лучшие инструменты для работы, мы взяли заметки из недавних дискуссий участников на форумах нашего сообщества по этой теме.
Читайте дальше, чтобы узнать, какие инструменты предпочли наши веб-разработчики, а также полезный обзор каждого из них, если вы хотите принять участие в аннотации.
Вот что мы рассмотрим, если вы хотите пропустить:
- Почему инструменты аннотации веб-сайта важны
- Шесть настоятельно рекомендуемых инструментов аннотации
- Залп
- Атарим
- Юзербэк
- ПроектHuddle
- Фигма
- MarkUp.io
Давайте начнем!
Почему инструменты аннотации веб-сайта важны
Мы уже намекали на это, но, чтобы уточнить, инструменты аннотации веб-сайтов упрощают получение визуальной обратной связи для ваших документов и проектов на сайтах WordPress клиентов.
Они предназначены для четкой демонстрации того, что нуждается в улучшении, или для указания реализаций, которые требуются клиентам или вашей команде.
Инструменты аннотирования помогают избавиться от небрежности и предоставляют необходимые сведения, такие как:
- Аннотации на веб-сайте
- Следите за внесенными изменениями
- Скриншоты в один клик
- Выделение текста или других элементов
- Мгновенная обратная связь
- Четкое общение
- Рисование на живых сайтах
И более…
В конце концов, бывают случаи, когда вы или ваш клиент хотите, чтобы обратная связь была более четкой визуально на веб-дизайне, а не телефонный звонок, который вы забудете, или электронное письмо, которое утонет в вашем почтовом ящике.
Аннотации предоставляют больше пояснений и контекста для дизайна WordPress.
Это помогает клиенту лучше понять вашу точку зрения; точно так же вы можете реализовать их.
Таким образом, когда клиент просматривает свой новый сайт, вы работаете с существующим или что-то в этом роде — вы окажетесь на той же странице.
Вы можете понять, почему аннотации необходимы. Итак, как вы их реализуете?
Шесть настоятельно рекомендуемых инструментов аннотации
К счастью, некоторые инструменты могут помочь! Как упоминалось выше, мы записывали то, что наши собственные веб-разработчики используют для решения общих проблем, связанных с обратной связью.
Некоторые инструменты бесплатны, а некоторые нет. Однако все они имели положительные отзывы.
Эти инструменты прошли долгий путь, некоторые из них предлагают решения с белой этикеткой, расширения Chrome, рисование на живых веб-сайтах и многое другое.
Итак, хватит с меня. Вот лучшие инструменты для аннотирования веб-сайтов:
Залп

«Недавно я открыл для себя новый инструмент, который значительно облегчил мне жизнь, особенно с клиентами-перфекционистами или в случае, когда клиент — компания, в которой несколько человек высказывают свое мнение и принимают решение по проекту.
И этот инструмент — Залп».
Лукас, член WPMU DEV
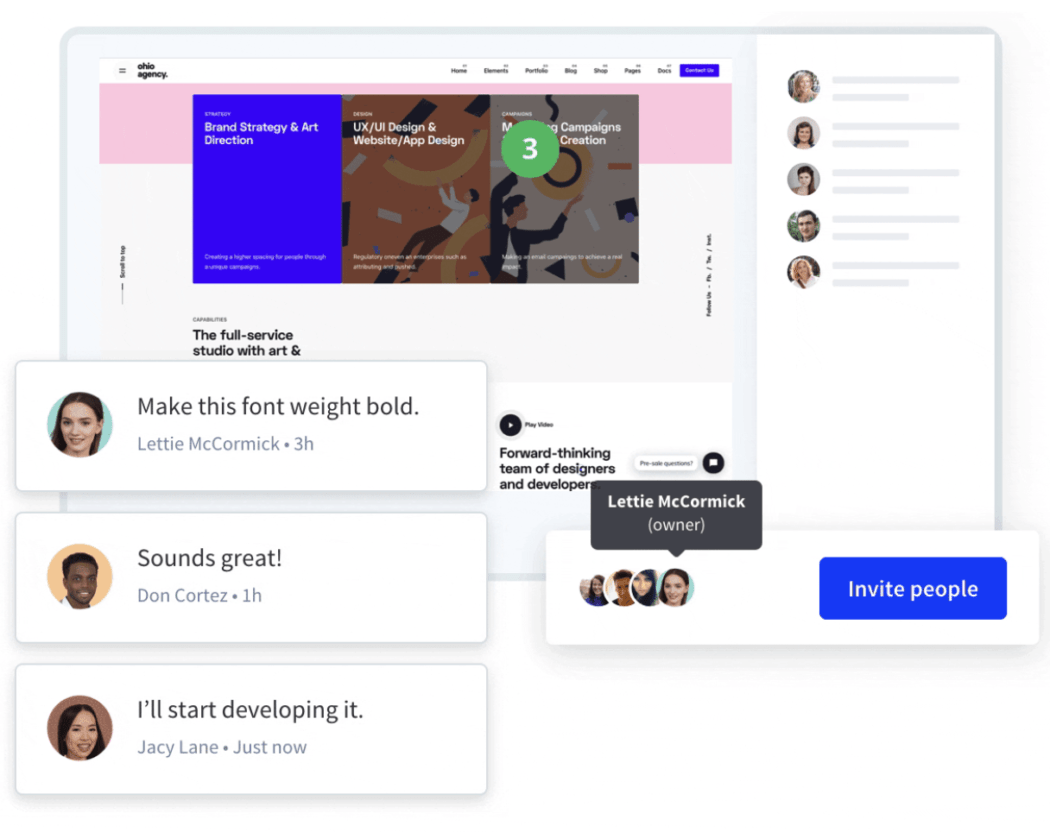
Volley — это платформа для аннотаций, которая предлагает четкую визуальную обратную связь для веб-сайтов. Это хит среди некоторых наших членов и более 6000 веб-профессионалов.
У них есть бесплатный план, позволяющий зарегистрировать заказчика в проекте или установить код на разрабатываемый сайт. При этом клиент может открывать рамку, позволяющую отметить любую точку на экране, прокомментировать и прочее.
Volley позволяет вам и вашему клиенту отвечать на отзывы. Кроме того, возможность добавлять файлы изображений, вырезки и отмечать проблемы как «решенные».

В зависимости от размера вашего бизнеса вам может потребоваться перейти с бесплатной версии (которая позволяет вам только один активный проект). Тем не менее, их цены очень разумны и зависят от количества проектов, над которыми вы будете работать.
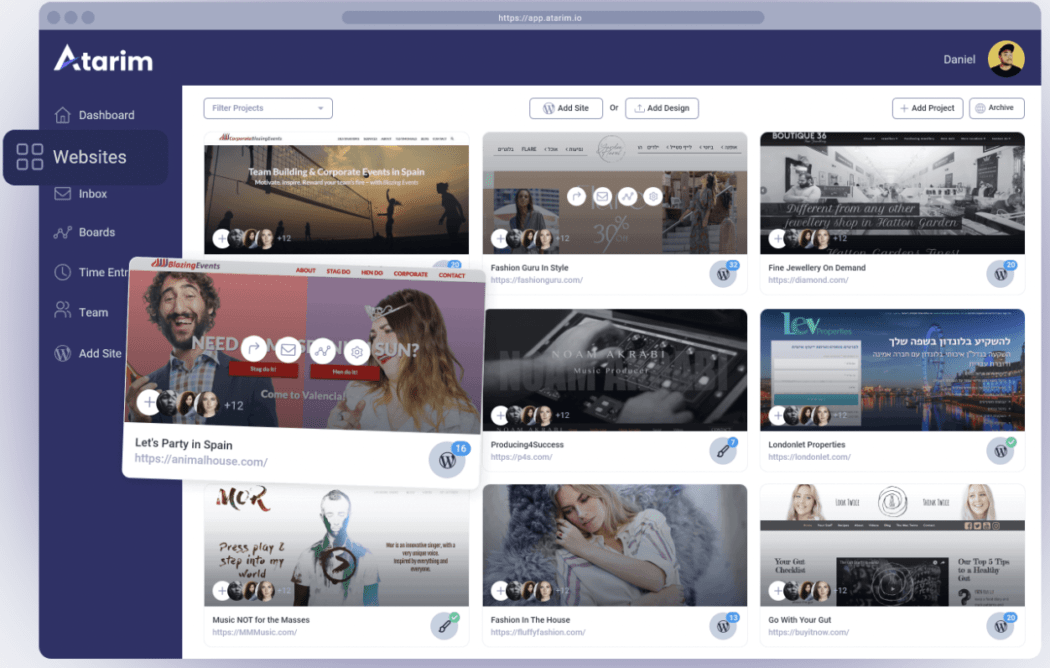
Атарим

«Я только что разговаривал с клиентом, где клиент = исполнительный совет с 16 врачами и медсестрами. Мне понравилось, что я могу показать им, как использовать Atarim, и все в восторге от этого инструмента! ”
Сара Филлипс, пользователь Atarim
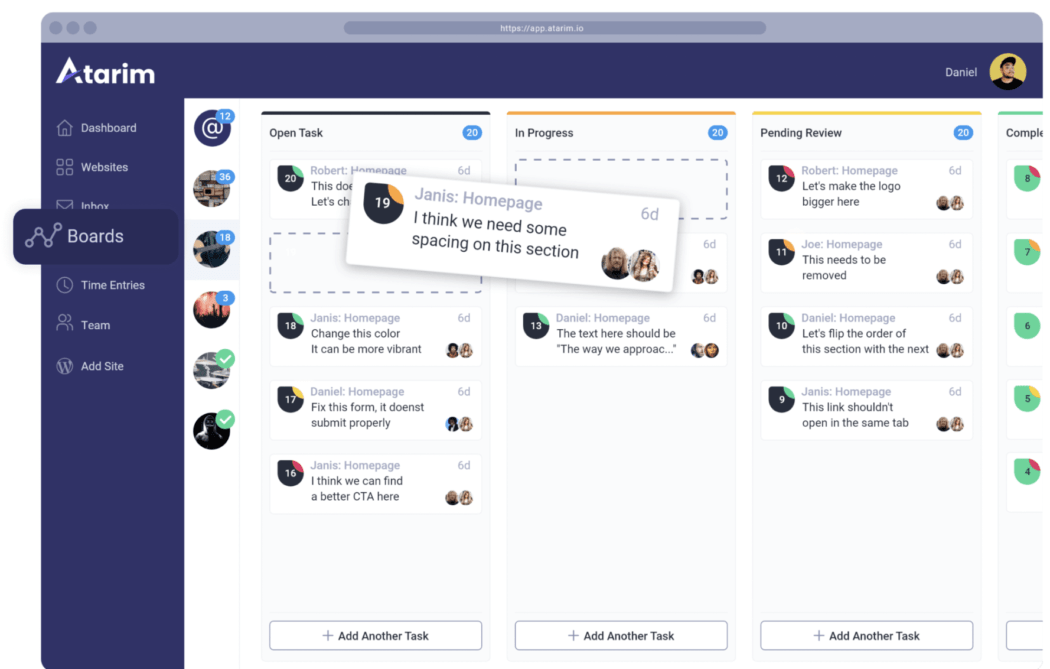
Atarim — еще одна первоклассная платформа для аннотаций, которую используют более 5000 агентств и 120 000 их клиентов.
У них есть такие функции, как фильтрация задач на основе настраиваемых тегов, статуса или приоритета. Кроме того, у него есть автоматические уведомления для клиентов, когда работа выполнена. Они также имеют автоматические фильтры для входящих электронных писем, фирменные отчеты о времени для клиентов и организацию перетаскиванием.

Еще одним полезным преимуществом является управление всеми сайтами ваших клиентов на одной панели управления агентства. Этот визуальный аспект организации позволяет быстро и легко переходить от одного проекта к другому.

У них есть несколько уровней пакетов, которые вы можете получить по доступной цене.
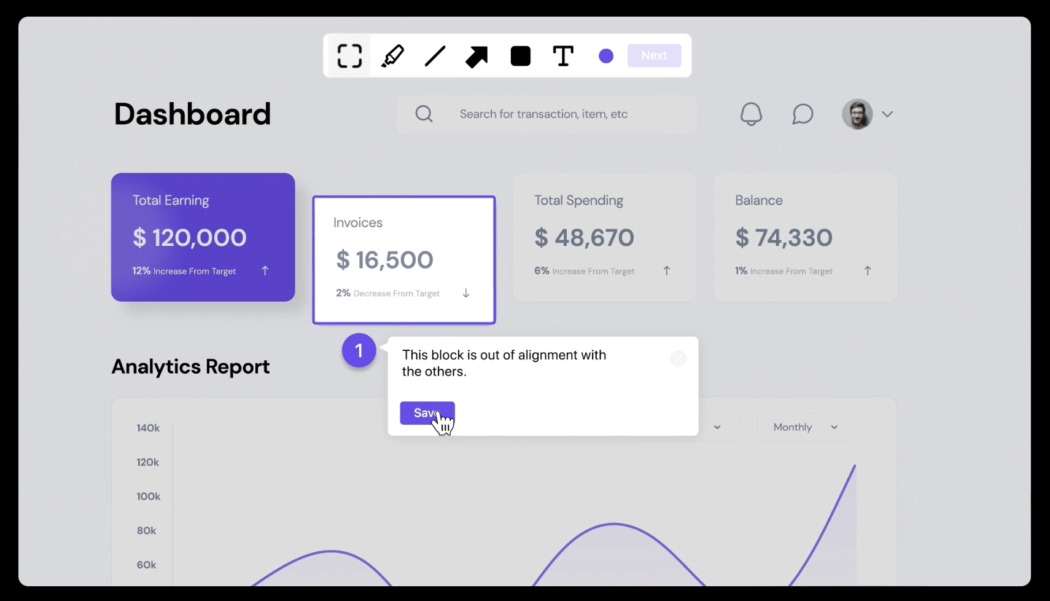
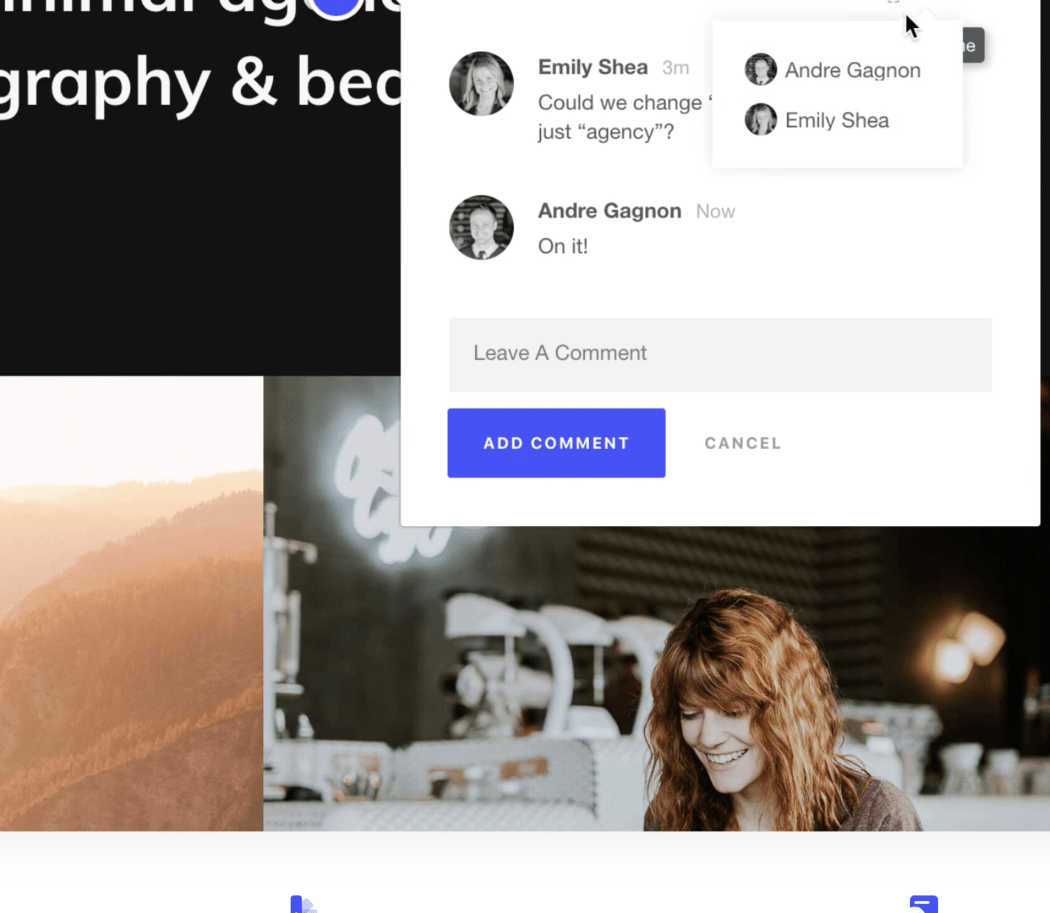
Юзербэк

«Лично я фанат Userback».
Ричард, пользователь WPMU DEV
Эту платформу используют более 20 000 команд разработчиков программного обеспечения. Userback — еще одна отличная платформа для команд и обратной связи. Вы можете добавлять аннотации к экрану, видеозаписи, повторы сеансов и включать информацию о пользователях.
Наши лучшие профессиональные инструменты WP в одном комплекте
Кроме того, они предлагают портал обратной связи, и вы можете интегрироваться с вашим любимым сторонним программным обеспечением (например, WordPress, Slack, Chrome и т. д.).

Другие удобства включают единый вход в систему, прозрачные области разработки продуктов и индивидуальный брендинг с белой маркировкой.

Вы можете начать бесплатную пробную версию с Userback. Затем цены варьируются в зависимости от пользователей и проектов.
ПроектHuddle

«Там, где перечисленные выше — это SaaS, ProjectHuddle — это плагин WP и собственное решение».
Ричард, член WPMU DEV
Для чего-то специфичного для WordPress ProjectHuddle является привлекательным вариантом. Это плагин, который позволяет добавлять аннотации и отзывы, которые вы можете использовать на любом разрабатываемом сайте WordPress.
Есть макеты изображений, одобрение и подписание клиентом, отслеживание ошибок, и вы можете полностью использовать дизайн презентаций с белой этикеткой, чтобы они соответствовали вашей компании.
Хорошие новости для разработчиков: у него много хуков и система дочерних шаблонов для легкой настройки. Кроме того, он находится под лицензией GPL, поэтому его можно модифицировать по своему усмотрению.

Это экономично по единовременной цене для неограниченного количества проектов и пользователей. Это устраняет ежегодные или ежемесячные расходы, которые часто имеют другие варианты. Хотя вы можете выбрать годовую цену, если хотите.
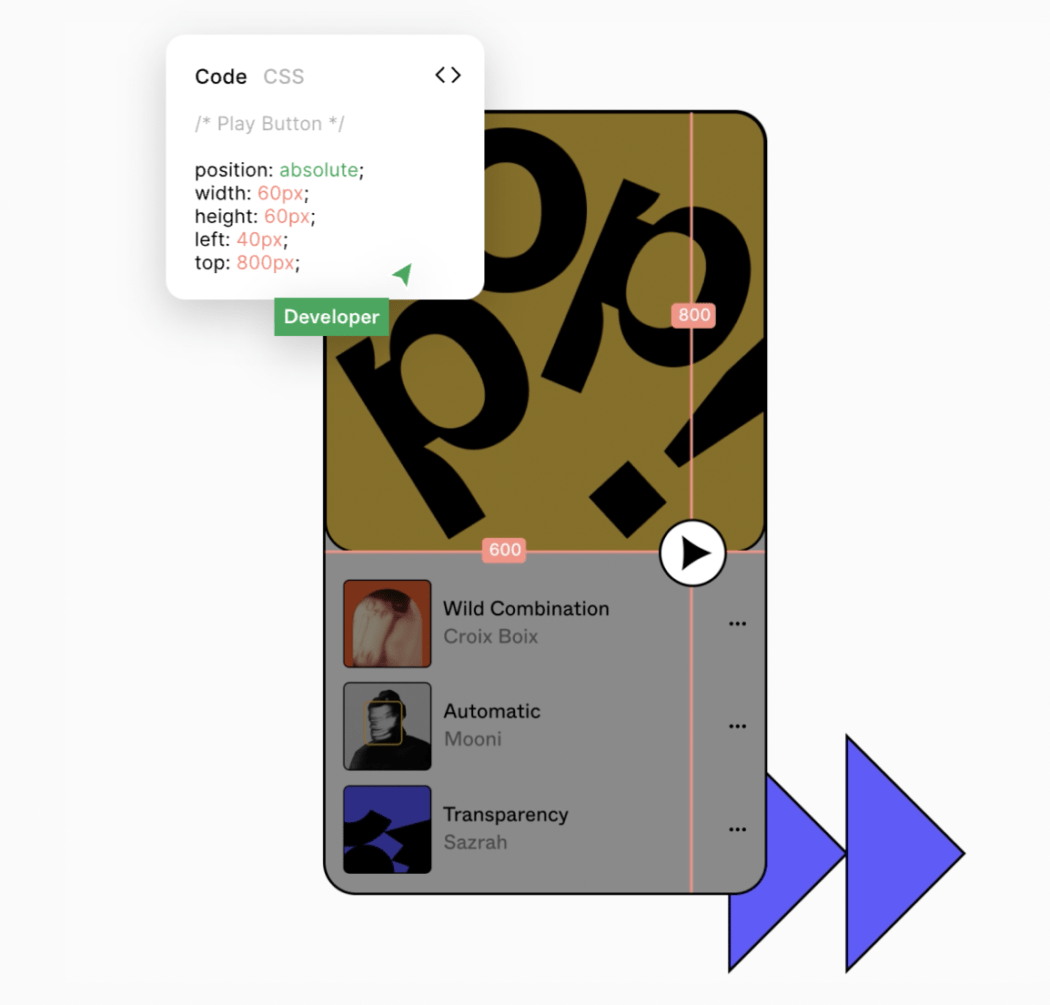
Фигма

«Мы здесь большие пользователи Figma».
Джеймс, генеральный директор WPMU DEV
Мы знакомы с Figma здесь, в WPMU DEV. Это платформа, которую мы используем здесь при работе над проектами разработки. От идеи до создания можно легко сделать.
Этот продукт сосредоточен на дизайне, поэтому он немного более продвинут, чем обычное общение. Это идет от передачи разработчика к дизайну и разработке.
Вы можете построить свой процесс проектирования с помощью совместной работы в реальном времени, что позволит вам сообщить своей команде, находитесь ли вы в офисе или работаете удаленно.
Плюс можно автоматизировать работу с плагинами и виджетами. Существуют частные расширения, которые можно использовать внутри компании.

Существует бесплатная версия Figma, или вы можете обновить ее. Стоимость зависит от файлов и редакторов.
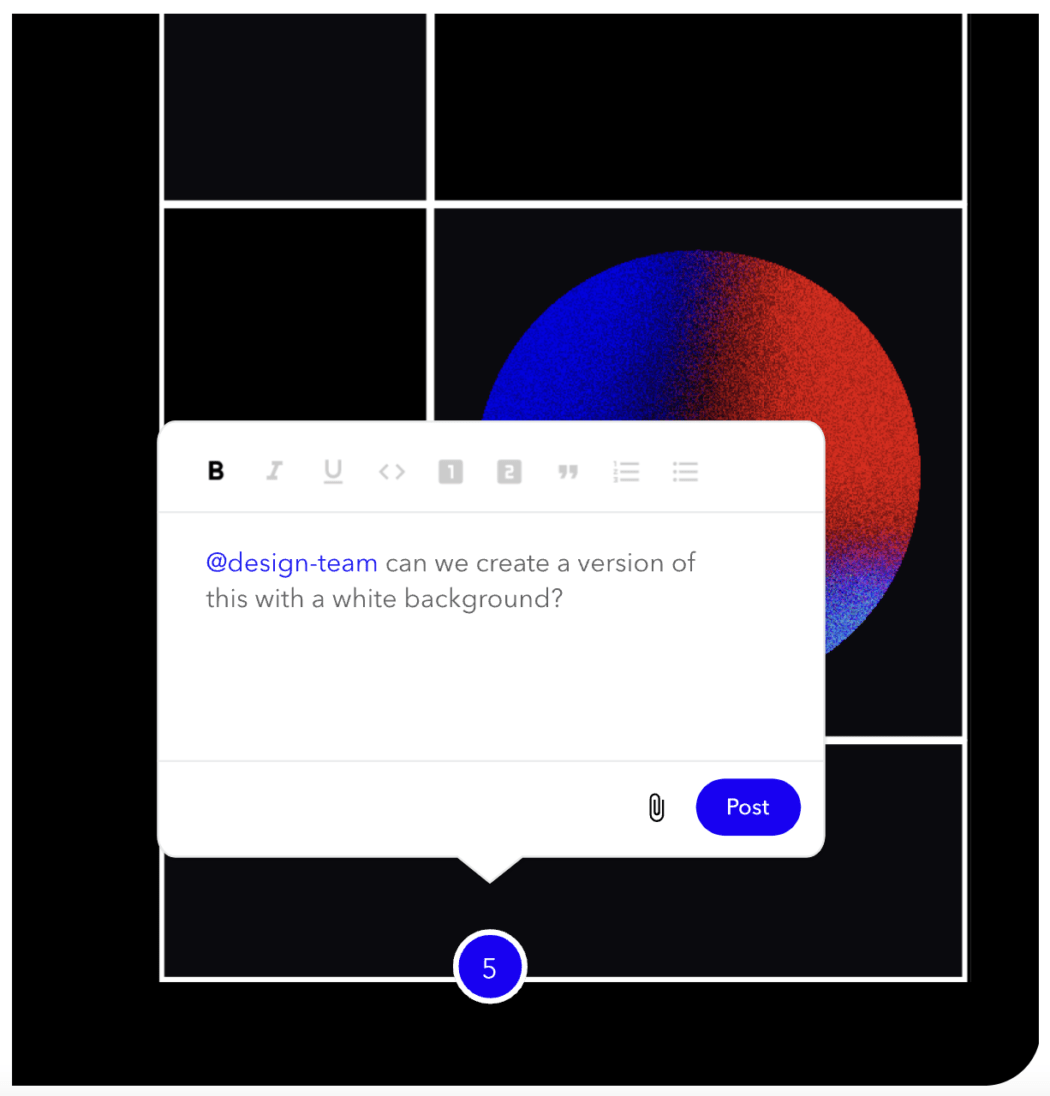
MarkUp.io

«Теперь мы используем Markup.io . Бесплатный план отлично подходит для наших нужд».
Кит, член WPMU DEV
С помощью MarkUp.io вы можете пригласить столько людей, сколько захотите, в качестве членов команды или гостей — даже без регистрации. Он поддерживает более 30 различных типов файлов и позволяет комментировать что угодно в вашем проекте.
Это позволяет отдельным лицам и командам оставлять отзывы в режиме реального времени на действующих веб-сайтах. Он прост в использовании и упрощает весь процесс работы с клиентами.
Кроме того, у них есть расширение для Chrome, которое позволяет превратить любой веб-сайт или изображение в отзыв из вашего браузера.

Кроме того, его можно использовать бесплатно, или вы можете обновить его, если у вас много наценок.
Дииго

«С очень популярным сервисом Diigo , даже с бесплатной учетной записью, мы можем создавать частные группы, размечать страницы, а затем делиться заметками в группе».
Тони Г., член WPMU DEV
У Diigo есть много замечательных функций, которые хорошо подходят для аннотаций веб-сайтов. Все, от пометки онлайн-ресурсов для легкого доступа до личных возможностей обмена знаниями.
Как и MarkUp.io, у них есть расширение для Chrome, так что вы можете делать закладки, архивировать, делать снимки экрана, делать пометки и многое другое для безупречной совместной работы.
Кроме того, вы можете добавлять основные моменты, архивировать веб-страницы и иметь доступ к личной библиотеке.
Бесплатный план включает рекламу и ограничивает облачные закладки и выделения. Тем не менее, его годовые и ежемесячные планы подписки невероятно доступны.
Инструменты аннотации веб-сайта = Успешная веб-разработка
У вас должно быть хорошее представление о некоторых инструментах аннотирования веб-сайтов, которые принесут пользу вам и вашему агентству. Они могут значительно облегчить жизнь разработчиков во многих отношениях, обеспечивая успешный веб-дизайн.
И это не должно стоить вам ни цента, чтобы использовать их сегодня! Существует множество бесплатных опций (как мы рассмотрели) и бесплатных пробных версий. Затем вы можете решить, требуется ли обновление или что лучше.
Особая благодарность ON|Data Marketing за предложение этого поста и нашим участникам за то, что они поделились своими мыслями в этой статье.
