Конструктор сайтов против WordPress: как выбрать между ними?
Опубликовано: 2023-10-30Одним из наиболее важных решений, которые необходимо принять при создании веб-сайта, является то, какое программное обеспечение вы будете использовать для его создания. В этом сравнении конструктора веб-сайтов и WordPress мы рассмотрим два наиболее популярных варианта создания веб-сайта, чтобы помочь вам сделать правильный выбор.
Прежде всего, давайте определим эти термины:
️ Конструктор веб-сайтов — это инструмент перетаскивания, который позволяет легко создать веб-сайт без использования единой строки кода или другого технического опыта. Большинство разработчиков веб-сайтов используют визуальные редакторы, а это означает, что вы сможете точно видеть, как будут выглядеть ваши веб-страницы во время их разработки.
Многие современные конструкторы веб-сайтов также функционируют как продукты SaaS (программное обеспечение как услуга), где вы платите ежемесячную плату за все, что вам нужно для создания веб-сайта, например хостинг, доменные имена, конструкторы страниц и приложения. Примеры этих конструкторов веб-сайтов включают Squarespace или Wix. При этом WordPress иногда также называют конструктором веб-сайтов, поскольку он… помогает вам «создать веб-сайт».
WordPress — это система управления контентом (CMS), которая помогает вам создавать и управлять веб-страницами, сообщениями в блогах и другим контентом для представления на опубликованном веб-сайте. WordPress позволяет вам выбрать тип редактора (HTML, WYSIWYG или визуальный редактор с возможностью перетаскивания), что дает вам большую гибкость в процессе проектирования.
Например, более продвинутый разработчик может использовать редактор кода, в то время как другие могут выбрать редактор без кода (перетаскивание), такой как Gutenberg или Elementor (оба из которых на самом деле являются конструкторами веб-сайтов в CMS WordPress). Вам не нужно понимать код для создания веб-сайта с помощью WordPress, но для этого требуется больше технических знаний, чем у большинства разработчиков веб-сайтов SaaS.

Для сравнения конструктора веб-сайтов и WordPress мы сосредоточимся на двух ключевых областях:
- Функциональные различия, такие как функции, дизайн и расширения/плагины
- Разница в хостинге и ценах
Основные конструкторы веб-сайтов, о которых мы поговорим, — это Wix и Squarespace. Большинство популярных конструкторов веб-сайтов имеют схожие функции с этими двумя вариантами, и мы поговорим об этих опциях подробнее в разделах «Хостинг» и «Цены» этой сравнительной статьи.
Давайте начнем!
Конструктор сайтов против WordPress: различия в функциональности
В этом разделе мы углубимся в функции, элементы дизайна и плагины, которые делают конструкторы веб-сайтов и WordPress уникальными.
- Функции
- Инструменты проектирования
- Дополнения и интеграции
Особенности ️
Первое, что следует учитывать в споре между конструктором веб-сайтов и WordPress, — это то, что эти инструменты позволяют делать вашему сайту. Это особенно важно, если вы хотите создать что-то вроде интернет-магазина или онлайн-школы.
Конструкторы сайтов
Большинство конструкторов веб-сайтов предлагают следующие встроенные инструменты:
- Визуальный редактор перетаскивания
- Инструменты для ведения блога
- Инструменты SEO (поисковая оптимизация)
- Функции электронной коммерции (иногда ограничены определенными планами)
Многие разработчики веб-сайтов также начали предлагать функции искусственного интеллекта для создания веб-сайтов и создания контента.
WordPress
Вместо того, чтобы предлагать все, что вам нужно в основном программном обеспечении, WordPress работает как настраиваемая платформа, куда вы добавляете плагины и темы, а также настраиваемое кодирование (необязательно), чтобы получить нужные вам функции.
Основные возможности WordPress:
- Редактор блоков Gutenberg для дизайна страниц и сообщений в блогах
- Настройщик для изменения стилей
- Система организации контента и управления медиа для веб-страниц и сообщений в блогах
- Управление пользователями с разрешениями
Вы можете получить дополнительную функциональность с помощью необходимых плагинов, которые предустановлены во многих планах хостинга WordPress:
- Yoast SEO для автоматического SEO
- Jetpack для повышения безопасности, скорости сайта, мониторинга сайта и управления плагинами.
- WooCommerce для функциональности электронной коммерции
Кроме того, как мы обсудим более подробно, существуют тысячи плагинов, которые вы можете использовать, чтобы добавить в WordPress еще больше функций.
Инструменты проектирования
Теперь давайте посмотрим, чем конструкторы веб-сайтов SaaS отличаются от WordPress в своих вариантах дизайна.
Конструкторы сайтов
Большинство разработчиков веб-сайтов предлагают множество заранее разработанных шаблонов, часто организованных по отраслям и функциональным возможностям.
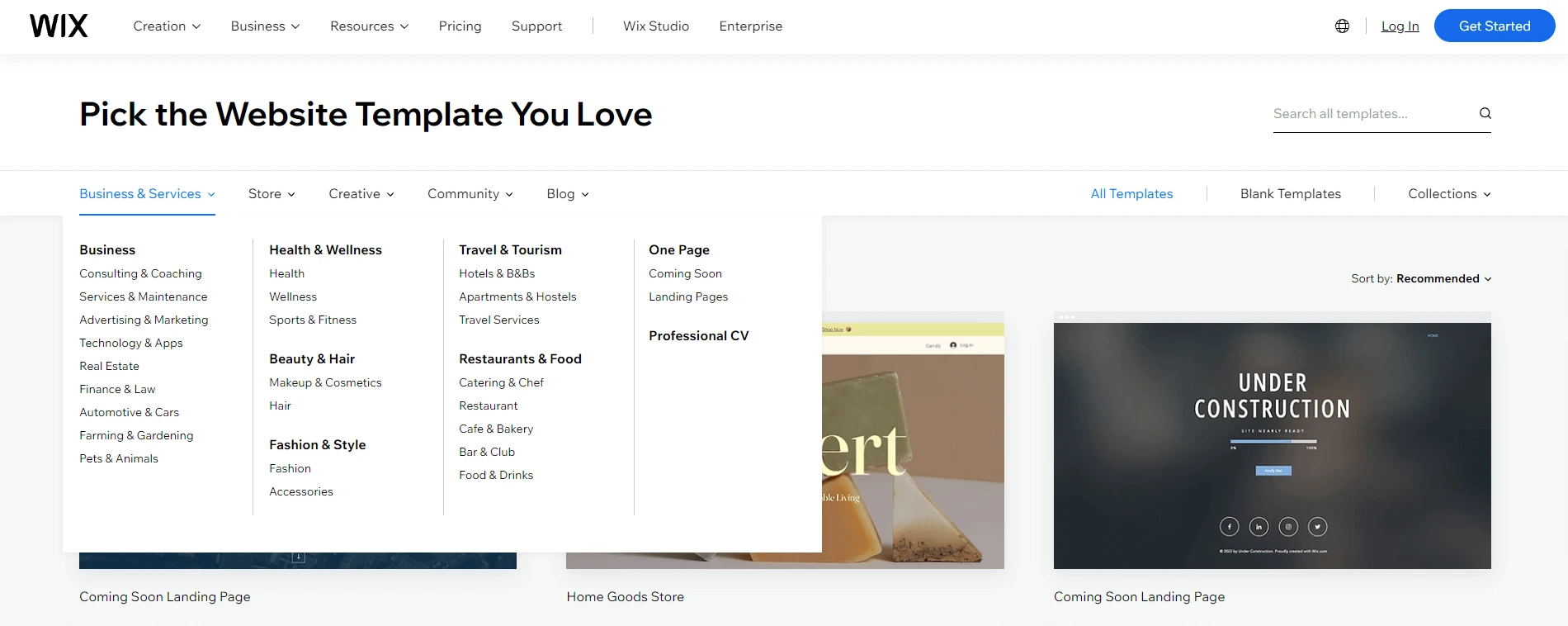
Wix, например, имеет более 800 шаблонов, сгруппированных по таким категориям, как «Бизнес и услуги» и «Электронная коммерция» . К конкретным отраслевым шаблонам относятся «Спорт и фитнес» , «Отели » и «Недвижимость» .

У большинства конструкторов веб-сайтов есть десятки или даже сотни вариантов на выбор. Некоторые из них, например конструктор веб-сайтов Hostinger, также позволяют создавать собственные шаблоны с использованием искусственного интеллекта.
Выбрав шаблон, вы можете использовать редактор конструктора веб-сайтов, чтобы настроить его. Параметры различаются в зависимости от конструктора веб-сайтов и шаблона, который вы используете, но есть некоторые вещи, которые вы сможете редактировать в любом приличном конструкторе веб-сайтов:
- Цвета
- Шрифты
- Содержание меню
- Содержимое верхнего и нижнего колонтитула
Также есть возможность редактировать предустановленное содержимое страницы. Просто нажмите на элемент вашего сайта, чтобы увидеть варианты редактирования. Например, вы можете загружать изображения, редактировать баннеры и вводить текст.
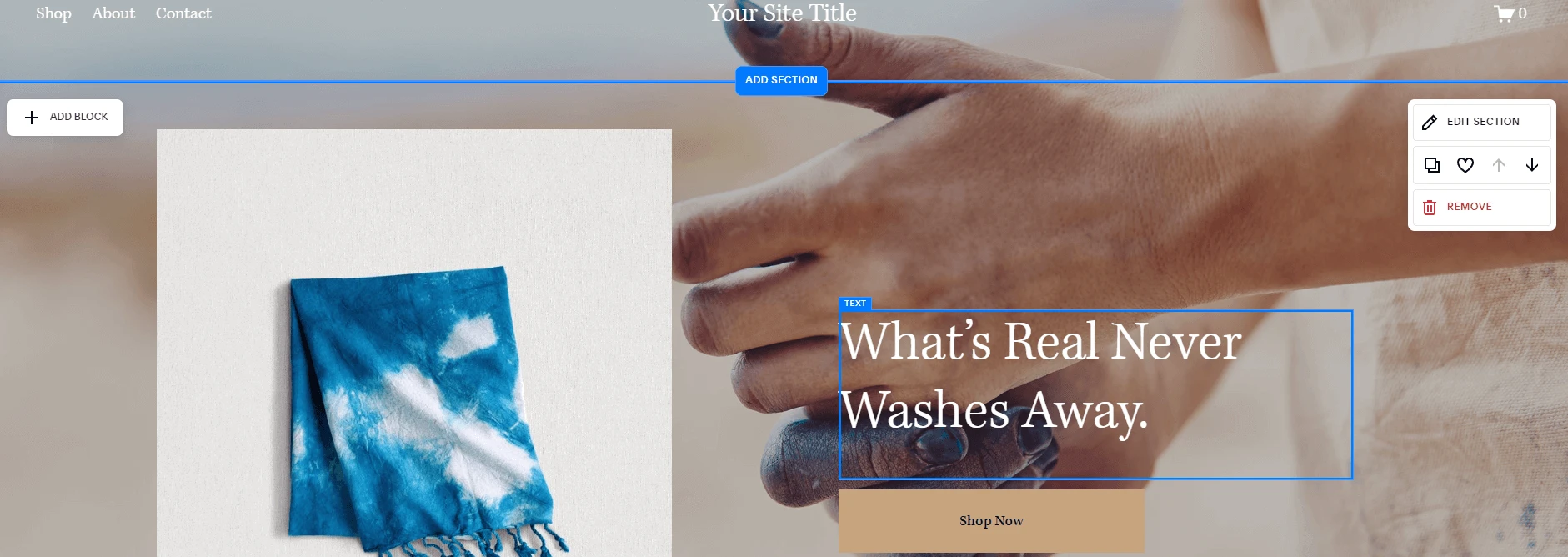
Вот пример того, как выглядит редактор Squarespace:

Закончив редактирование главной страницы, вы сможете редактировать любую другую страницу на веб-сайте.
В целом, инструменты для создания веб-сайтов достаточно просты для новичков, чтобы сделать что-то профессиональное, но при этом предлагают некоторые функции кодирования для опытных пользователей.
WordPress
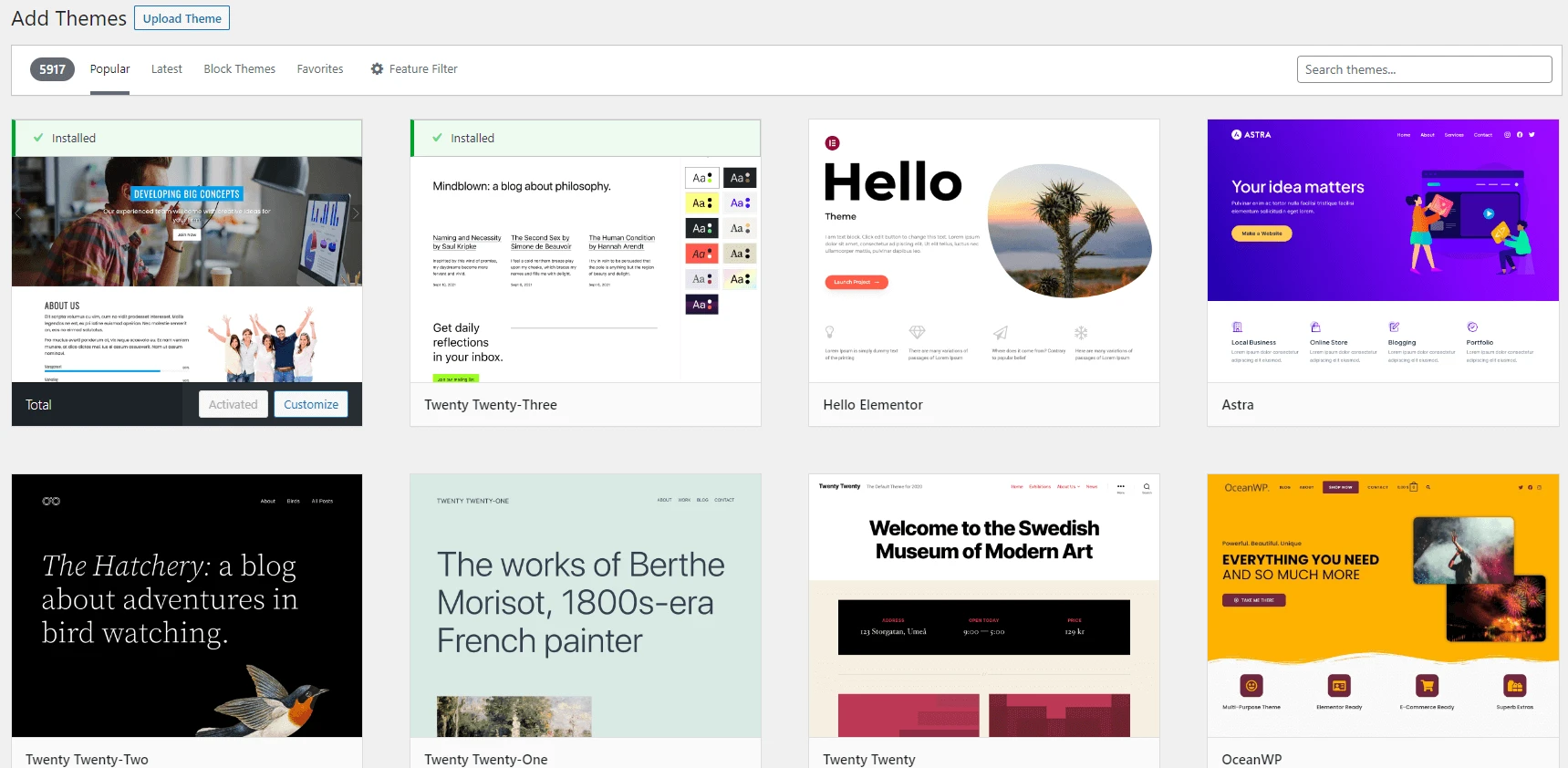
WordPress использует темы, которые по сути представляют собой специализированные шаблоны веб-сайтов. Большая разница в том, что в официальном репозитории тем WordPress бесплатно доступны тысячи, а не сотни тем WordPress.

Доступны также платные темы, а также темы «freemium», которые имеют как бесплатную, так и премиум-версию. Например, наша собственная тема Neve с высоким рейтингом относится к категории freemium.

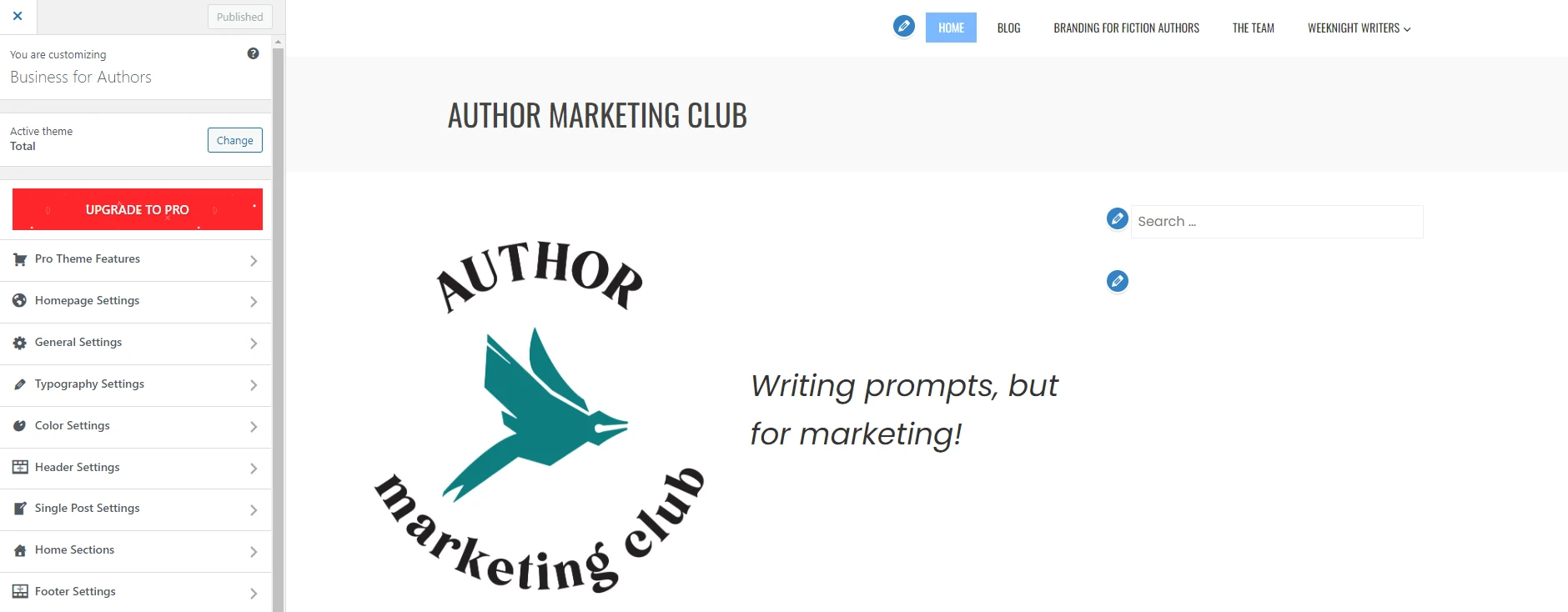
Выбрав тему, вы можете отредактировать внешний вид своего сайта с помощью настройщика WordPress.
Редактируемые элементы:
- Цвета сайта
- Шрифты
- Какая страница отображается в качестве главной страницы вашего сайта
- Настройки верхнего и нижнего колонтитула
- Меню
Многие темы также предлагают дополнительные параметры настройки, такие как расположение боковой панели и виджеты или внешний вид магазина WooCommerce.

В зависимости от вашей темы, поначалу параметры настройщика могут показаться вам сложными, но им легко пользоваться, если вы с ним знакомы. Вы также можете выбрать простую тему, чтобы ограничить количество вариантов.
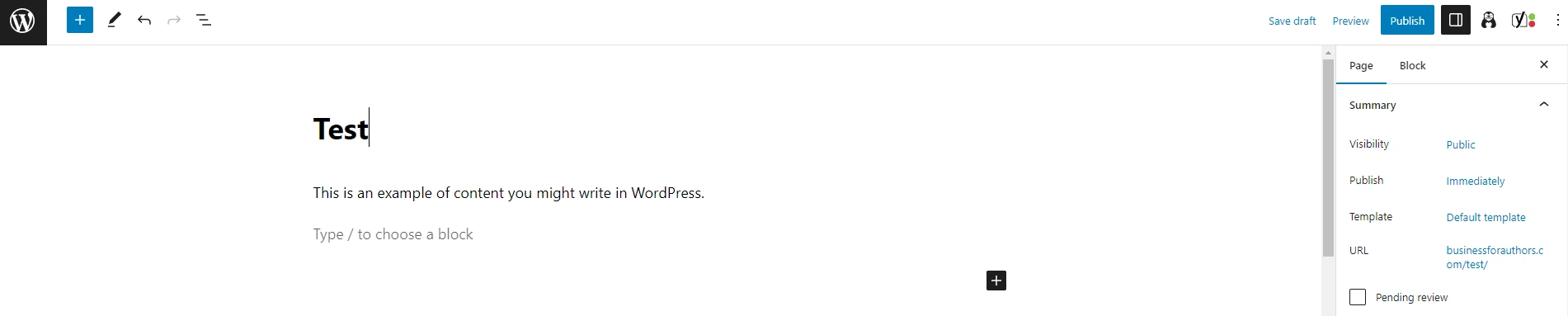
Для полного контроля над отдельными страницами вы перейдете в область «Страницы» панели администратора и откроете страницу, над которой хотите работать, в редакторе Gutenberg. Когда вы находитесь в редакторе Gutenberg, им довольно легко пользоваться — просто введите заголовок в верхнюю область, нажмите Enter и начните вставлять контент.

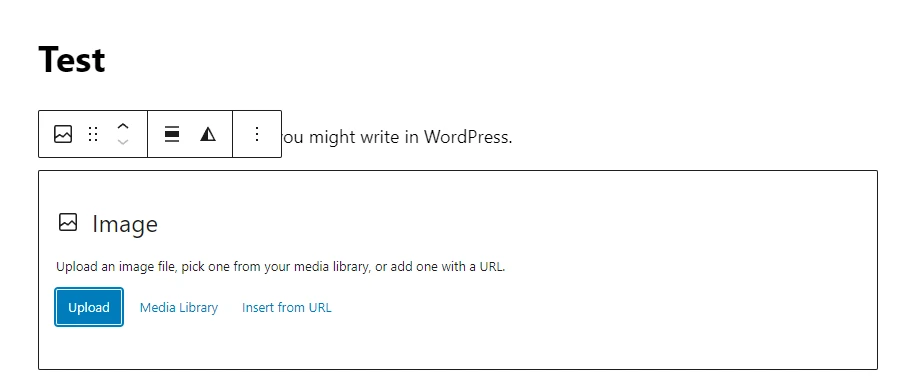
Редактор Gutenberg предлагает «блоки» — модули, содержащие определенные типы контента — для таких вещей, как цитаты, изображения, видео, таблицы и кнопки. Вы можете добавить эти блоки, нажав кнопку + рядом с любым пустым местом, а затем выбрав нужный блок. Блоки можно перемещать в любое время с помощью технологии перетаскивания или нажатия стрелок, которые появляются, когда блок выделен. Это позволяет легко реорганизовать вашу страницу.
Параметры настройки блоков отображаются над блоками и на боковой панели. Эти параметры несколько ограничены, но они позволяют вам незначительно изменять внешний вид вашей страницы.

В целом, процесс проектирования WordPress предоставляет вам значительное количество возможностей для настройки вашего сайта и создания страниц. Этот процесс немного сложнее, чем у большинства разработчиков веб-сайтов, из-за нескольких областей дизайна ( настройщик WordPress и Gutenberg).
Дополнения и интеграции
Возможно, самое явное различие между стандартным конструктором веб-сайтов и WordPress заключается в том, как они работают с надстройками.
Конструкторы сайтов
Это то место, где сложно обобщать конструкторов веб-сайтов. Каждый конструктор веб-сайтов имеет свою уникальную библиотеку дополнений и интеграций. Лучшие конструкторы веб-сайтов также имеют гораздо больше возможностей, чем более новые или менее популярные решения.

Тем не менее, большинство разработчиков веб-сайтов предлагают некоторые типы надстроек/интеграций:
- Маркетинг по электронной почте — собственные инструменты маркетинга по электронной почте или интеграция со службами маркетинга по электронной почте, такими как MailChimp.
- Интеграция с социальными сетями . Кнопки «Поделиться» и «подписаться», чтобы побудить читателей взаимодействовать с вами на платформах социальных сетей. Некоторые конструкторы веб-сайтов также предлагают расширения для публикации сообщений и/или создания рекламы на этих платформах.
- Маркетинг и реклама — интеграция или дополнения для таких вещей, как сбор обзоров и отзывов, а также реклама с помощью Google AdSense.
- Запись на прием . Эти инструменты могут помочь вам вести онлайн-бизнес, основанный на услугах.
- Учет и управление заказами . Интеграции или надстройки, которые помогут вам более плавно вести бизнес в сфере электронной коммерции, выполняя такие действия, как управление заказами и запасами, отслеживание платежей и расчет налогов.
- Календари событий и инструменты продаж — надстройки или интеграции, которые помогут вам проводить как бесплатные, так и платные мероприятия.
Большинство разработчиков веб-сайтов публично публикуют свои дополнения и интеграции. Например, вы можете просмотреть Wix App Market или список интеграций и расширений Squarespace. Это полезно, если вы хотите, чтобы ваш конструктор веб-сайтов интегрировался с конкретным инструментом, который вы уже используете, например QuickBooks.
WordPress
Сравнение конструктора веб-сайтов и WordPress становится почти несправедливым, когда вы начинаете говорить о надстройках. В официальном репозитории плагинов WordPress имеется почти 60 000 бесплатных плагинов, а также тысячи плагинов премиум-класса, которые помогут в управлении сайтом:
- Плагины безопасности для обеспечения безопасности вашего сайта.
- Плагины оптимизации изображений для уменьшения времени загрузки изображений.
- Плагины для социальных сетей для автоматизации публикаций в социальных сетях и поощрения читателей подписываться на ваши публикации или делиться ими в социальных сетях.
- SEO-плагины , которые помогут вам получить больше трафика из поисковых систем.
- Плагины для электронного маркетинга , которые помогут вам проводить успешные маркетинговые кампании по электронной почте. Некоторые даже позволяют редактировать ваши кампании с панели управления WordPress.
- Плагины электронной коммерции для различных типов интернет-магазинов.
- Плагины членства , которые помогут вам создать сайт с платным членством.
- Плагины для создания курсов , которые помогут вам создать онлайн-школу.
- Блокируйте плагины , чтобы предоставить вам дополнительные блоки для работы в редакторе Gutenberg.
Существуют также плагины для создания страниц, которые придают WordPress более визуальный интерфейс дизайна.
Конструктор веб-сайтов против WordPress: какой из них предлагает лучшую функциональность?
Итак, сравнивая конструктор веб-сайтов с WordPress, какой из них выигрывает по своим функциям, плагинам и возможностям дизайна?
- Основные функции : Конструкторы веб-сайтов немного опережают эту категорию, поскольку вам обычно не нужно устанавливать ничего дополнительного для таких вещей, как SEO-оптимизация, электронная коммерция или социальные сети. WordPress — это базовая платформа с ограниченными встроенными функциями, но вы можете получить некоторые предустановленные плагины со специальной учетной записью хостинга.
- Дизайн : Разработчики веб-сайтов выигрывают за простоту использования, но WordPress доминирует с точки зрения настройки и гибкости, и все это благодаря тысячам тем WordPress, мощным функциям дизайна и возможности использовать как конструкторы страниц с перетаскиванием, так и код. .
- Дополнения и интеграции : WordPress здесь является явным победителем благодаря почти 60 000 бесплатных плагинов, которые позволяют вам делать практически все. Вы также можете получить доступ к премиум-плагинам, чтобы получить еще больше возможностей.
Конструктор веб-сайтов против WordPress: варианты хостинга и ценообразования
Хостинг и цены, возможно, являются одной из областей, которые могут повлиять на ваше мнение о конструкторах веб-сайтов и WordPress. Некоторым людям нравится простота ежемесячного ценообразования и встроенный хостинг от разработчиков веб-сайтов, в то время как другие предпочитают больший контроль над ценами и хостингом с помощью WordPress.
Конструкторы сайтов
Большинство конструкторов веб-сайтов функционируют как проприетарное онлайн-программное обеспечение. Чтобы использовать конкретный конструктор веб-сайтов, вам необходимо платить ежемесячную плату, чтобы получить все его функции, включая хостинг.
Вот список цен от нескольких популярных конструкторов веб-сайтов:
- Wix — планы начинаются с 16 долларов в месяц, планы электронной коммерции начинаются с 27 долларов в месяц.
- Squarespace — планы начинаются с 16 долларов США в месяц, а планы электронной коммерции начинаются с 23 долларов США в месяц.
- Shopify — планы начинаются с 29 долларов США в месяц — все они поддерживают функции электронной коммерции.
WordPress
WordPress имеет открытый исходный код и бесплатен, но требуются дополнительные задачи (например, поиск собственного хостинга) и связанные с этим расходы (например, разработка, обслуживание, а также премиум-темы и плагины).
Вот краткий список вариантов хостинга WordPress (с ценами):
- Bluehost – планы начинаются от 2,75 до 2,95 долларов в месяц (тарифы на продление начинаются с 9,99 долларов в месяц). Он предлагает управляемый хостинг и темы WordPress.
- SiteGround — от 2,99 долларов США в месяц (17,99 долларов США в месяц при продлении). Вы можете выбрать управляемый хостинг WordPress.
- Hostinger – планы начинаются с 1,99 долларов США в месяц (3,99 долларов США при продлении). Он имеет несколько функций WordPress.
Конструктор веб-сайтов против WordPress: что предлагает лучшие варианты хостинга и цен?
Конструкторы веб-сайтов хороши, если вы готовы работать с одной компанией на протяжении всего срока службы вашего веб-сайта. Однако для нас WordPress является явным победителем, поскольку вы можете найти лучшую цену и сменить хостинговую компанию в любое время.
Конструктор сайтов против WordPress: вердикт
И конструкторы веб-сайтов, и WordPress — отличные инструменты для создания веб-сайта. В конечном итоге ваш выбор должен основываться на ваших потребностях:
- Выберите конструктор веб-сайтов, если вам нужен максимально простой процесс создания веб-сайтов от одной компании.
- Выбирайте WordPress, если вам требуется максимальная гибкость в создании веб-сайта и его размещении.
Что для вас выигрывает в дебатах о конструкторе веб-сайтов и WordPress? Дайте нам знать в комментариях ниже!
