Цветовые схемы веб-сайтов, которые выглядят потрясающе: 30 цветовых палитр
Опубликовано: 2023-02-10Почему цветовые схемы сайта так важны?
Все, каждая мелочь, которая является частью дизайна вашего сайта, важна и так или иначе влияет на пользовательский опыт. Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Выбор правильных цветовых схем веб-сайта может показаться не таким уж сложным, но он может помочь вам в этом. Прохладные цветовые схемы заставят пользователя чувствовать себя более желанным и комфортным на вашем веб-сайте, улучшая при этом общий пользовательский опыт.
Для Amelia , нашего плагина бронирования WordPress, мы выбрали спокойную и нейтральную синюю цветовую гамму с яркими акцентами. Позже вы узнаете, почему.
Важность использования правильной цветовой схемы веб-сайта
Лучшая цветовая палитра для сайта — это та, которая поможет вам:
- Привлечь внимание пользователя;
- Привлекайте свою целевую аудиторию;
- Превратите посетителей в клиентов;
- Распространение из уст в уста;
- Заинтересуйте посетителей вашим брендом
На сегодняшнем конкурентном рынке существует множество предприятий, и ключ в том, чтобы каким-то образом выделиться из общей массы, если вы хотите превратить посетителей в клиентов.
Имея это в виду, вы должны знать, что все элементы на веб-сайте влияют на окончательное решение посетителя. Если вы хотите помочь им преодолеть грань между посетителями и покупателями, вы должны подумать обо всем, особенно о цветовой гамме сайта.
Советы по цветовой гамме сайта
Определите продукт / услугу, которую вы продаете

Это всегда сводится к продукту или услуге, которую вы продаете, и вы должны выбрать красивые цвета, которые хорошо сочетаются с продуктом.
Например, если вы продаете экологически чистые товары, логично было бы выбрать зеленую цветовую схему, а не, например, красную цветовую палитру. Цветовая схема сайта должна быть вдохновлена продуктом или услугой.
Знайте свою целевую аудиторию
Хорошая цветовая схема веб-сайта — это та, которую хочет видеть ваша целевая аудитория. Современная цветовая палитра отлично подойдет для более молодой аудитории, в то время как более нейтральная цветовая палитра может быть лучше для пожилых людей.
Еще одна вещь, о которой следует помнить, это то, что яркая цветовая схема веб-сайта, полная ярких цветов, может вызвать усталость глаз и оттолкнуть посетителей.
Выбор цвета фона
Выбирая цветовую схему веб-сайта, имейте в виду, что цель цвета фона — выделить основную часть страницы вперед и сосредоточить внимание на содержании.
Сделайте свой текст черным

Чтение черного текста приятно для глаз, и люди привыкли его видеть. Вы можете проявить немного творчества и поиграть с этим, но нет необходимости слишком сильно отклоняться от того, что, как мы все знаем, работает.
Что говорит нам каждый цвет?
Разные цвета имеют разное значение, поскольку мы привыкли видеть их в определенных контекстах. Вот некоторые из самых популярных цветов и истории, стоящие за ними:
- Красный цвет вызывает сильные эмоции. Это мощный цвет, который часто используется с элементами призыва к действию, такими как «Купить сейчас», «Забронировать сейчас» и подобными. Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.
- Оранжевый часто используется на веб-сайтах, рекламирующих или продающих продукты питания. Это теплая цветовая палитра, связанная с ростом творчества и позитивного мышления, и она особенно популярна среди молодого поколения.
- Желтый часто является частью современных цветовых схем, и хотя его можно использовать практически на любом веб-сайте, он особенно нравится детям. Однако имейте в виду, что он не должен быть доминирующим цветом, так как он может утомлять глаза. Вместо этого его следует использовать в качестве акцентного цвета, чтобы выделить определенные элементы и добавить индивидуальности дизайну веб-сайта.
- Зеленый цвет часто ассоциируется с природой, туризмом, экологическими «зелеными» продуктами и т. д. Но история зеленого цвета выходит за рамки этого. Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
- Синий — консервативный цвет, который, как известно, расслабляет нервную систему, а также вызывает доверие. Его можно легко включить практически на любой веб-сайт. Однако следует иметь в виду, что его не следует использовать для текста, поскольку это не стандартный цвет для чтения человеческим глазом.
- Черный — один из самых полезных цветов в дизайне веб-сайтов, особенно когда речь идет о тексте. Он также связан с искусством и фотографией. Он отлично работает, особенно когда у вас есть яркий акцентный цвет.
- Фиолетовый используется в религиозных и туристических местах.
Передайте эмоции с помощью правильных цветовых схем веб-сайта
Цветовые палитры веб-сайтов, которые волнуют аудиторию

Вызов эмоционального отклика у аудитории может привести ко многим вещам, одним из которых является завершение покупки. Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию. Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Чтобы создать волнение, в веб-дизайне часто используются современные цвета и яркие оттенки. Например, красные цветовые схемы с большей вероятностью вызовут эмоциональный отклик, чем простая серая цветовая палитра или черно-белый веб-сайт. Имейте это в виду при выборе цветов для вашего проекта веб-дизайна.
Цветовая схема веб-сайта, повышающая доверие к бренду
Ранее мы говорили о том, что при выборе лучших цветов для веб-сайта следует учитывать целевую аудиторию. Тем не менее, есть некоторые цвета, которые можно легко включить в любую цветовую схему веб-сайта, поскольку они нравятся всем.
Зеленая цветовая схема, бирюзовая цветовая гамма, светло-голубая цветовая палитра и темно-синяя цветовая палитра — вот некоторые из примеров цветов, которые нравятся всем поколениям и зрителям.
Цветовые схемы веб-сайта, которые повышают доверие

Если ваша цель — создать более профессиональный бизнес-сайт, вам следует держаться подальше от слишком ярких и ярких цветов. Использование цветовой схемы веб-сайта, которая повышает доверие, является лучшим вариантом в таких случаях.
Подумайте об использовании винтажных цветов как части цветовой палитры в стиле ретро, мягкой цветовой палитры с нежными тонами или цветовой палитры землистых тонов как части теплой цветовой схемы.
Если вы собираетесь использовать темную цветовую палитру в веб-дизайне, не забудьте добавить мягкий штрих к более светлому цвету, чтобы веб-сайт казался менее холодным и добавил немного индивидуальности.
Цветовые схемы сайта, повышающие доверие

Несмотря на то, что существует множество отличных цветовых комбинаций, которые подходят для использования, если ваша первая цель — добиться того, чтобы вас считали заслуживающим доверия и стабильным брендом, используйте синий цвет.
Известно, что синий, как часть цветовой схемы веб-сайта, повышает чувство доверия. Не случайно около 53% корпоративных брендов в Америке используют синий цвет как часть своего логотипа.
Подумайте о своей отрасли
Вы можете использовать множество вариантов цветовой схемы веб-сайта, но всегда помните о своей отрасли и связанных с ней цветах.
Зеленый для экологически чистых брендов

Это может показаться очевидным, но мы все равно должны упомянуть об этом. Если вы разрабатываете экологически чистый бренд, для вас нет лучшей цветовой схемы веб-сайта, чем зеленая цветовая схема.
Синий для воды
Несмотря на то, что технически вода не голубая, первая ассоциация у всех, когда речь заходит об океане, — это синий цвет. Если ваш бренд имеет какое-либо отношение к воде, используйте разные тона синего в своей цветовой гамме, чтобы создать тот эффект волны, который все ожидают увидеть.
Синий для финансов

Когда дело доходит до финансов, вы хотите, чтобы ваш бренд считался стабильным и заслуживающим доверия, поэтому вы должны использовать синий цвет в цветовой гамме своего веб-сайта.
Красный для розничной торговли
Использование красного цвета в цветовой гамме бренда и веб-сайта очень популярно среди розничных продавцов; 59% ритейлеров используют красный цвет в своем логотипе . Причина этого в том, что этот цвет легко вызывает волнение и заставляет клиентов хотеть совершить покупку.
Удивительные цветовые схемы веб-сайта
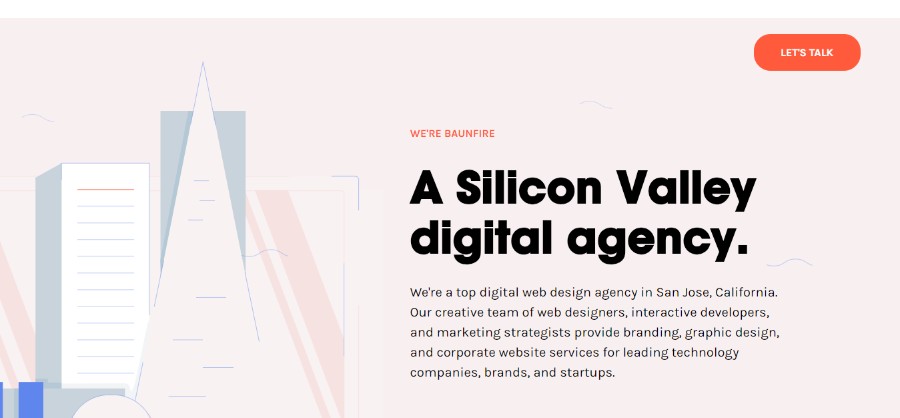
БОНФАЙР


BAUNFIRE — ведущее агентство цифрового веб-дизайна в Сан-Хосе, Калифорния. Их творческая команда веб-дизайнеров, интерактивных разработчиков и маркетологов предоставляет услуги по брендингу, графическому дизайну и корпоративным веб-сайтам для ведущих технологических компаний, брендов и стартапов. У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
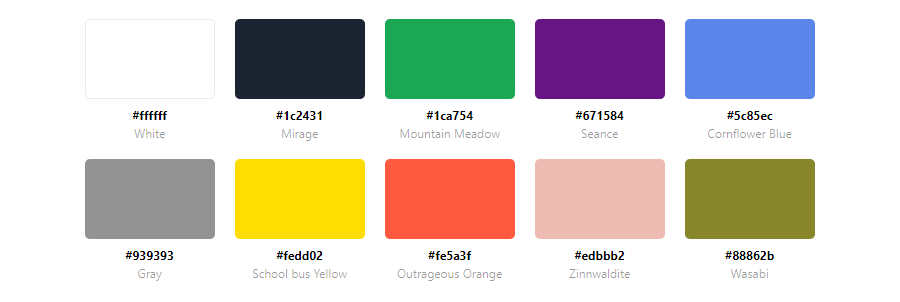
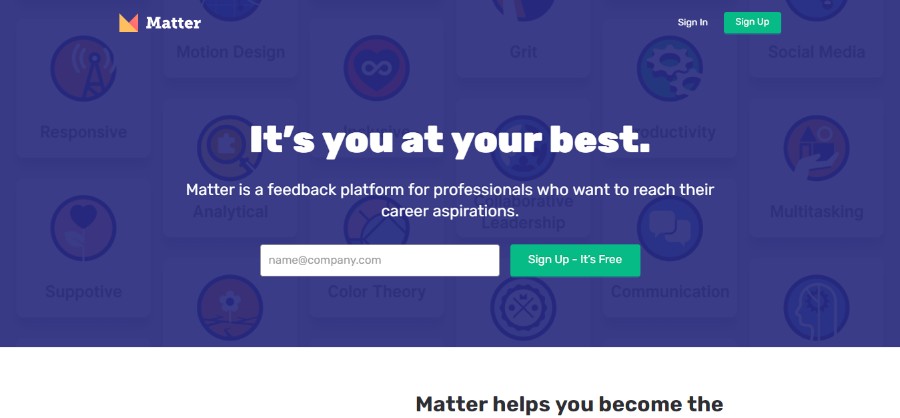
Иметь значение


Matter — это платформа обратной связи для профессионалов, которые хотят реализовать свои карьерные устремления.
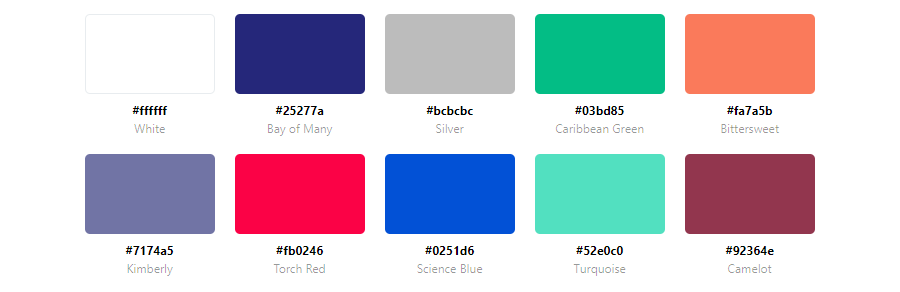
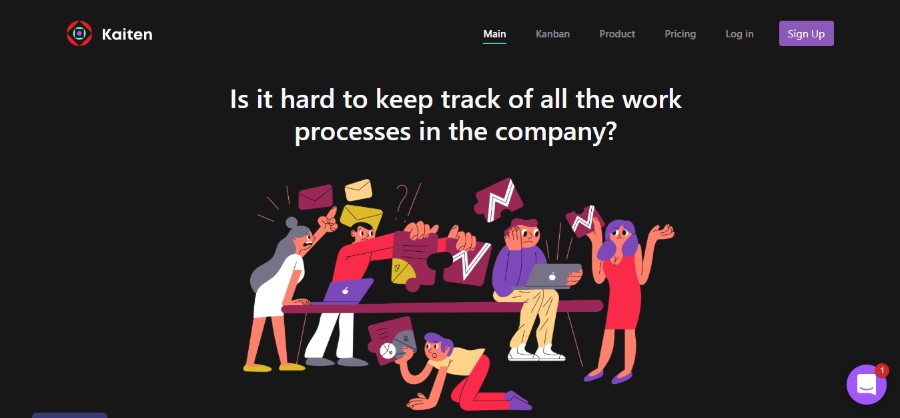
Кайтен


Kaiten помогает людям визуализировать свой процесс с помощью нескольких досок, отслеживать эффективность и принимать обоснованные решения.
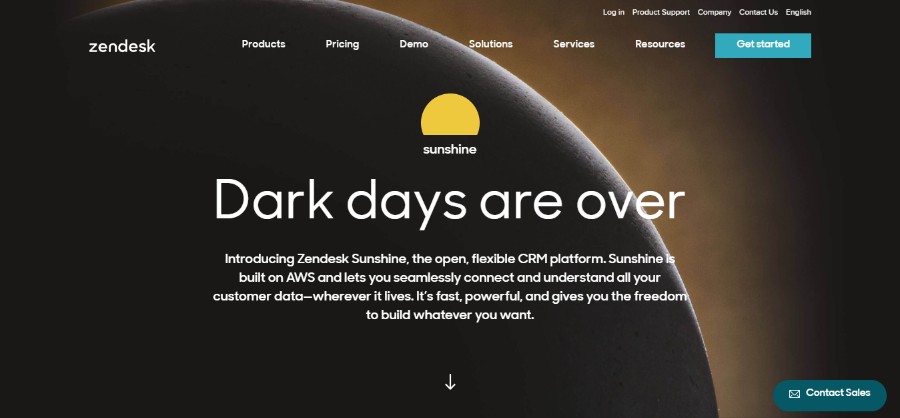
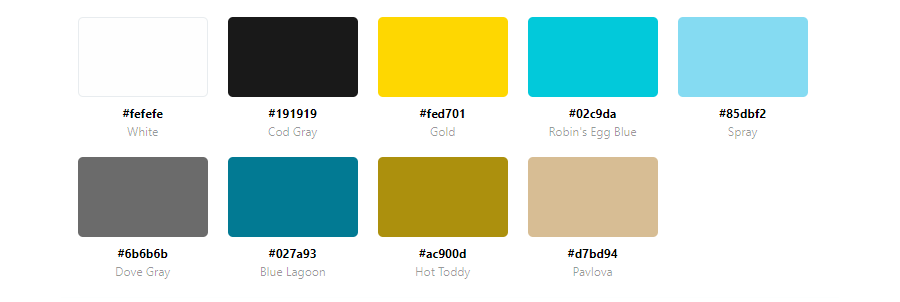
Зендеск


Представляем Zendesk Sunshine, открытую и гибкую CRM-платформу. Sunshine построен на базе AWS и позволяет легко подключать и анализировать все данные о клиентах, где бы они ни находились.
Сумасшедший ребенок


Crazybaby Air 1S — это настоящие беспроводные наушники, предназначенные для занятий спортом. Они предлагают бескомпромиссное качество звука Hi-Fi, чтобы вы были в тонусе, пока потеете.
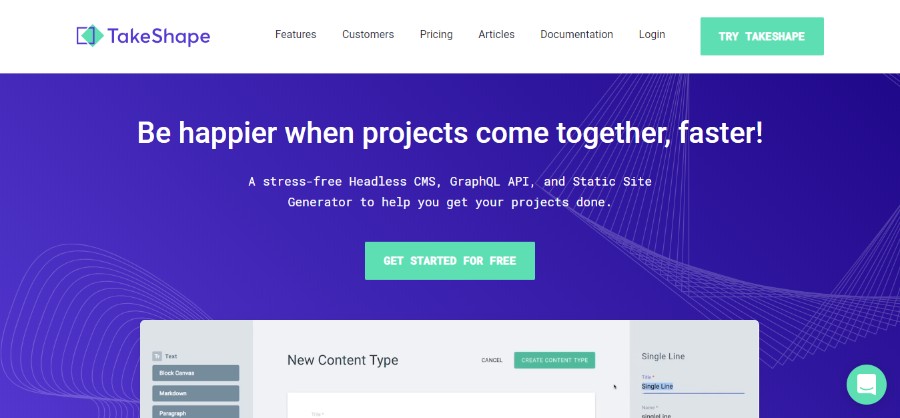
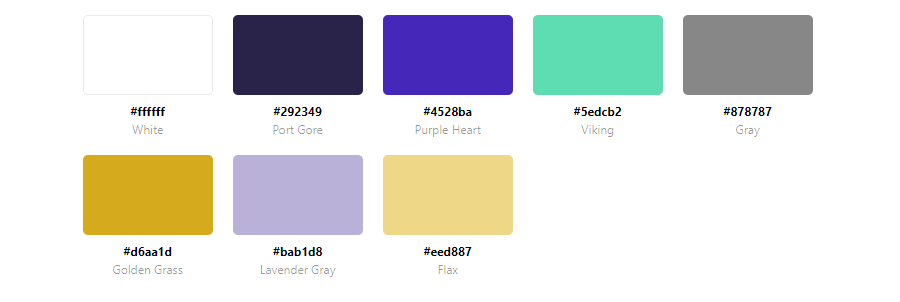
Принять форму


Беззаботная система Headless CMS, GraphQL API и генератор статических сайтов с отличной цветовой схемой веб-сайта, которые помогут вам реализовать свои проекты.
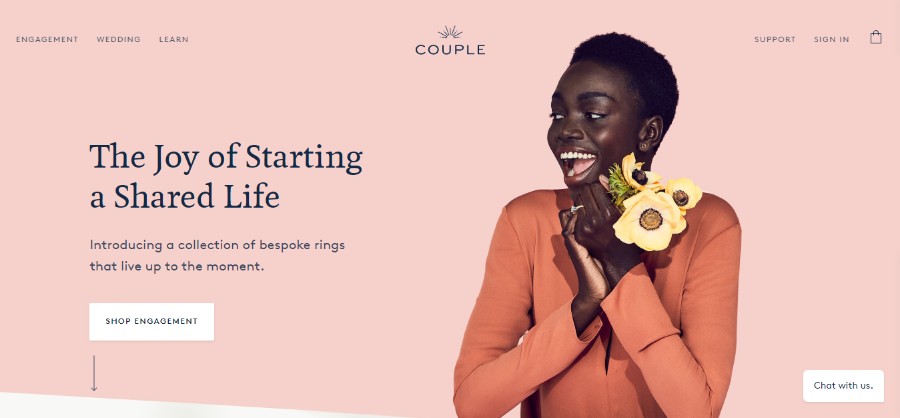
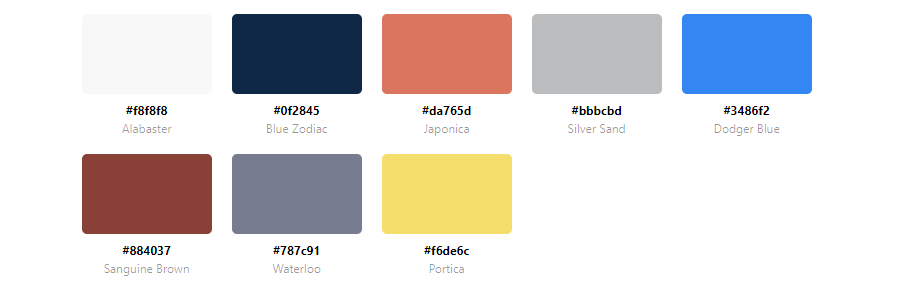
Пара


Представляем коллекцию сделанных на заказ колец, которые всегда актуальны. Но это не имеет большого значения для вас. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
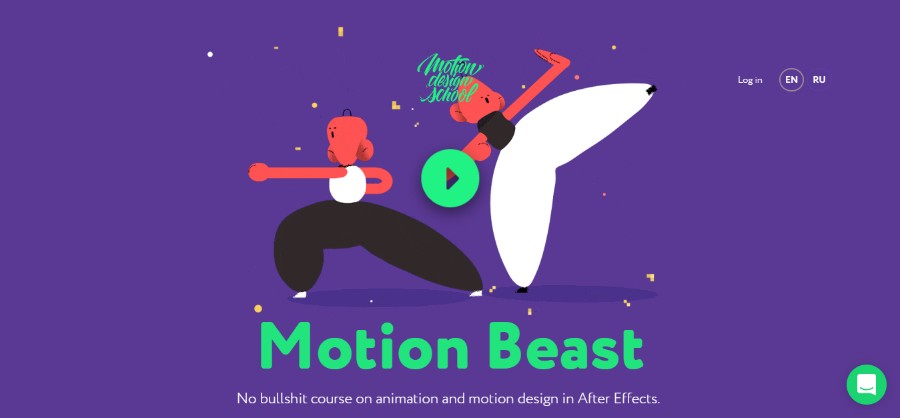
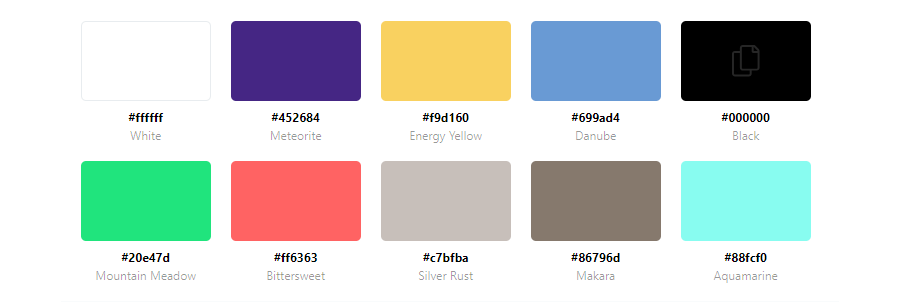
Школа моушн-дизайна


Никакого бреда по анимации и моушн-дизайну в After Effects. Цветовая схема сайта насыщена яркими цветами.
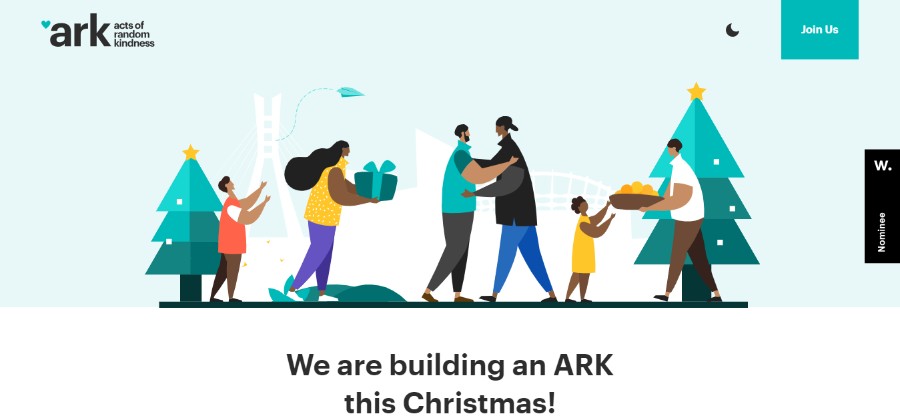
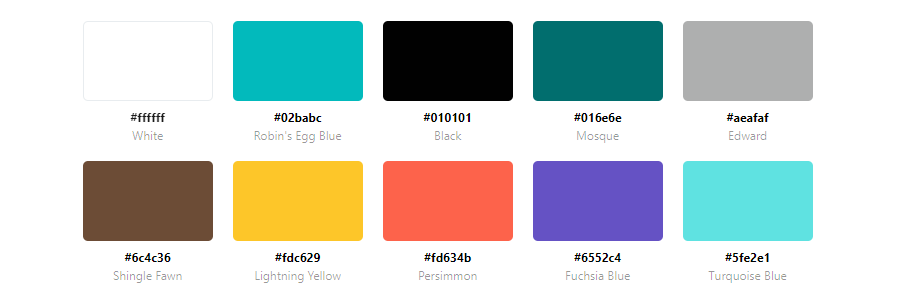
ковчег


Их дебютный проект ARK в декабре этого года должен поделиться счастьем с как можно большим количеством людей. Они верят, что счастье реально только тогда, когда им делятся.
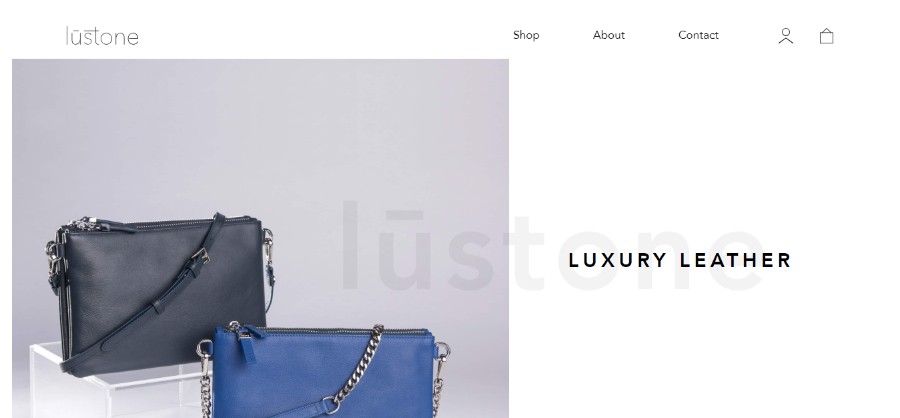
Лустоне


Благодаря любви к минималистичным формам и острым деталям, бренд Lustone родился с миссией создавать стильные кожаные сумки и аксессуары для австралийского рынка.
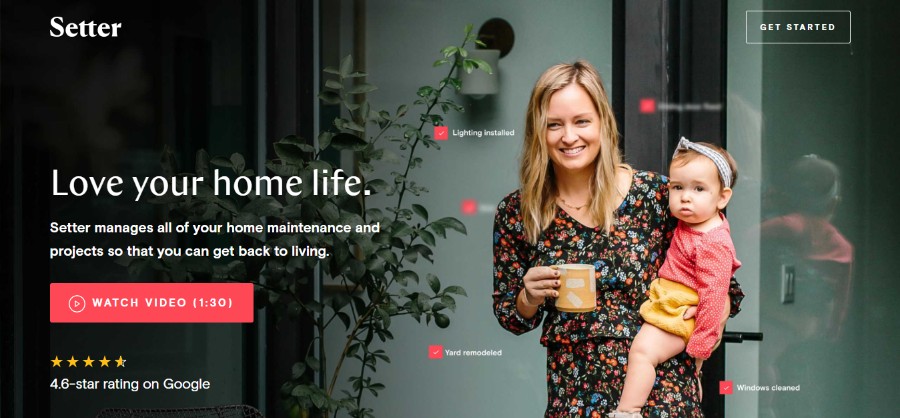
Сеттер


Setter управляет всем вашим домашним обслуживанием и проектами, чтобы вы могли вернуться к жизни.
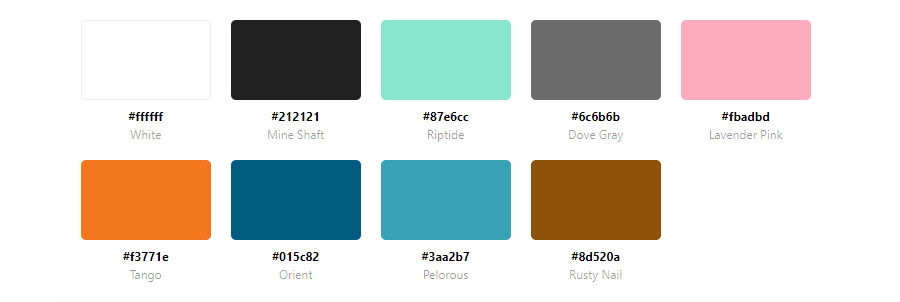
Агенс


Это 45 дизайнеров, разработчиков и креативщиков. Они превращают идеи в продукты и опыт, которые нравятся людям.
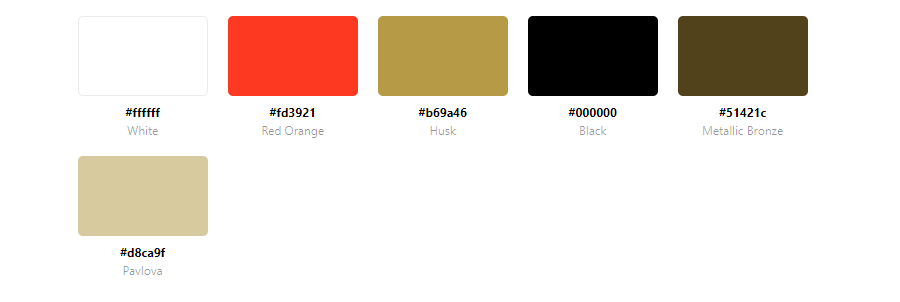
пять/четыре


Предприниматели, владельцы бизнеса, руководители некоммерческих организаций. Все они любят вводить новшества и бросать вызов статусу-кво.
Мистретта


Выявление той уникальной и индивидуальной искры, которая освещает красоту каждой женщины. Это ключ к нашему творчеству в Mistretta Coiffure, изысканной и эксклюзивной «лаборатории трендов», где формы и цвета смешиваются, чтобы создать уникальный и индивидуальный эстетический опыт.
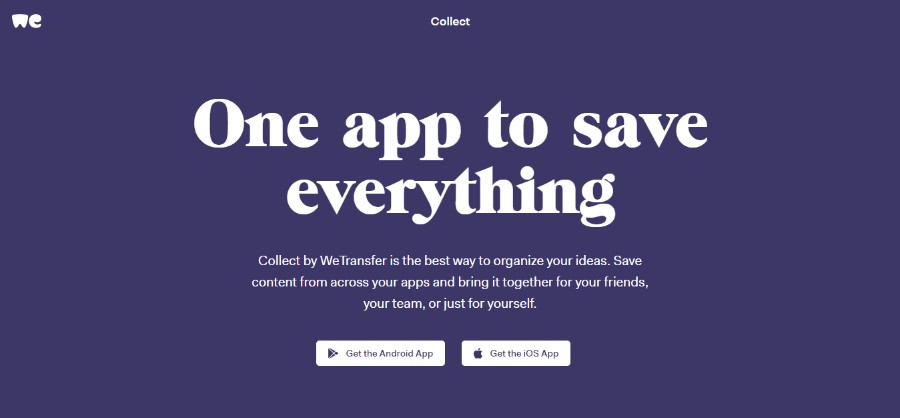
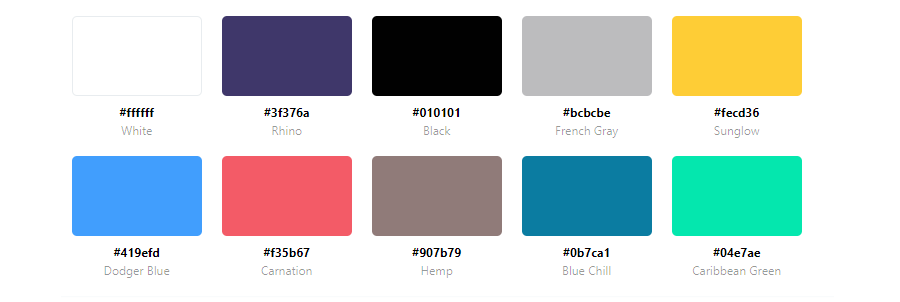
Собрать WeTransfer


Collect by WeTransfer — лучший способ упорядочить свои идеи. Сохраняйте контент из своих приложений и собирайте его вместе с друзьями, командой или просто для себя.
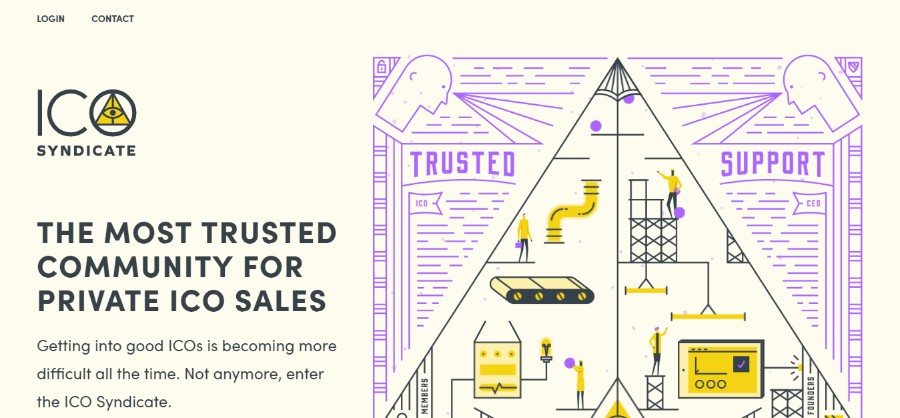
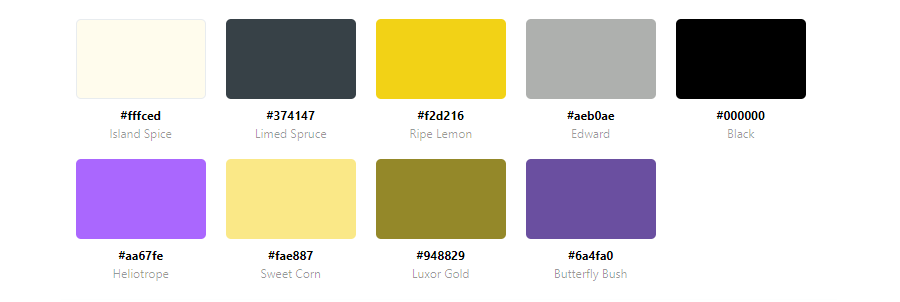
Синдикат ICO


Попасть в хорошие ICO с каждым разом становится все труднее. Не больше, войдите в Синдикат ICO.
Тоник Мантра


TONIK+ наполняет мощными декларациями *Я ЕСМЬ* (мантрами) успокаивающую атмосферу. Каждая мантра доставляется в виде небольшой повторяющейся дозы (микродозирование).
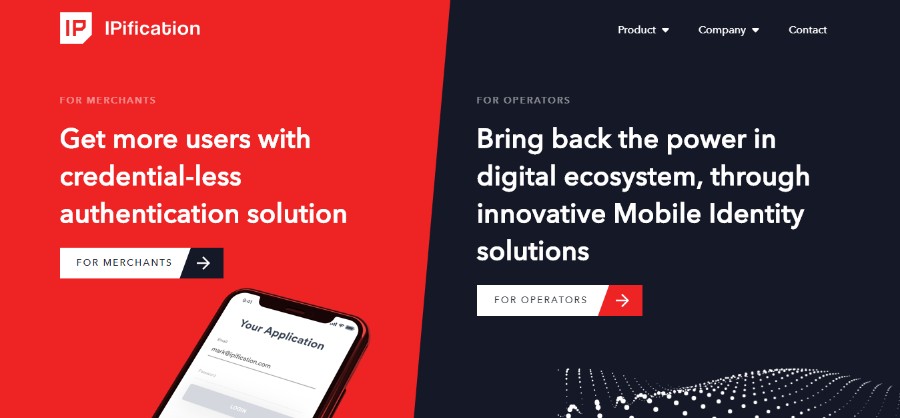
ипификация


Benefit Vantage Limited — ваш надежный партнер в области мобильных технологий. Поскольку технологии постоянно нарушают нормы, особенно в мобильном мире, мы здесь, чтобы помочь вам в успешной цифровой трансформации и успехе мобильного бизнеса.
зацикливаться


Это междисциплинарная команда с проверенной репутацией. Им нравится объединять усилия с коллегами-стратегами, дизайнерами и новаторами, чтобы создавать приложения, которые радуют пользователей и превосходят ожидания.
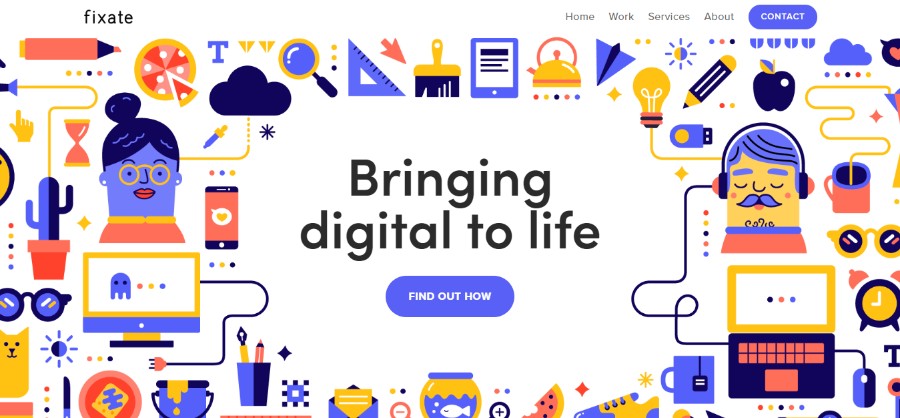
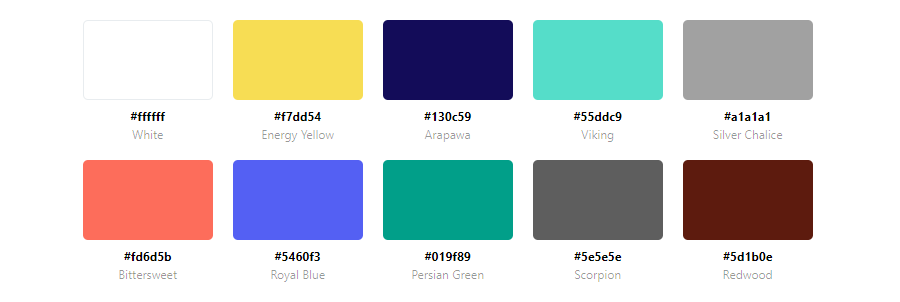
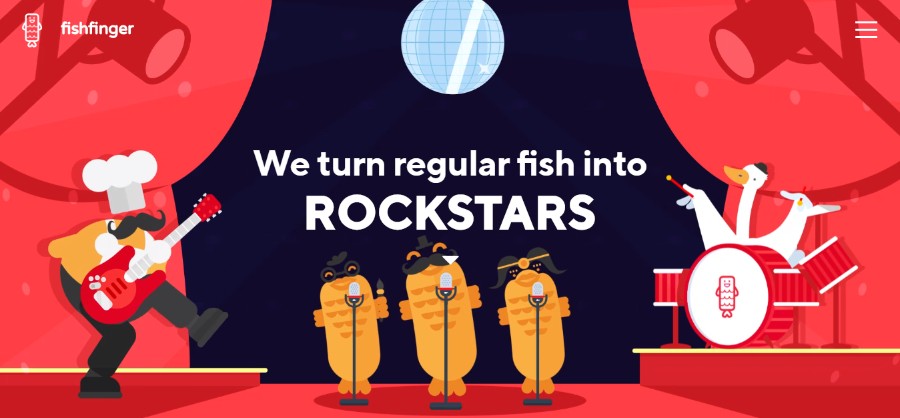
Рыбий палец


Это команда креативщиков, которые больше всего на свете любят создавать невероятные истории. Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
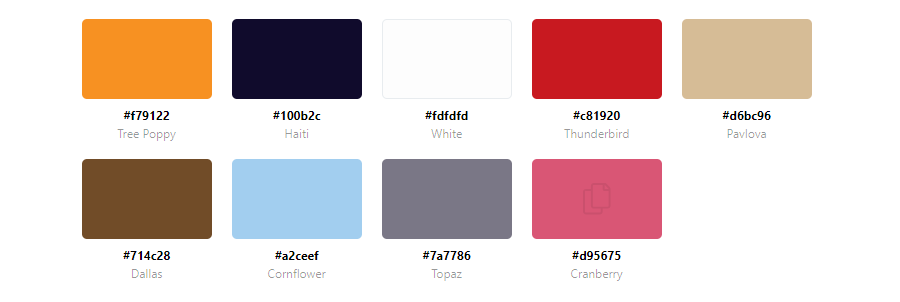
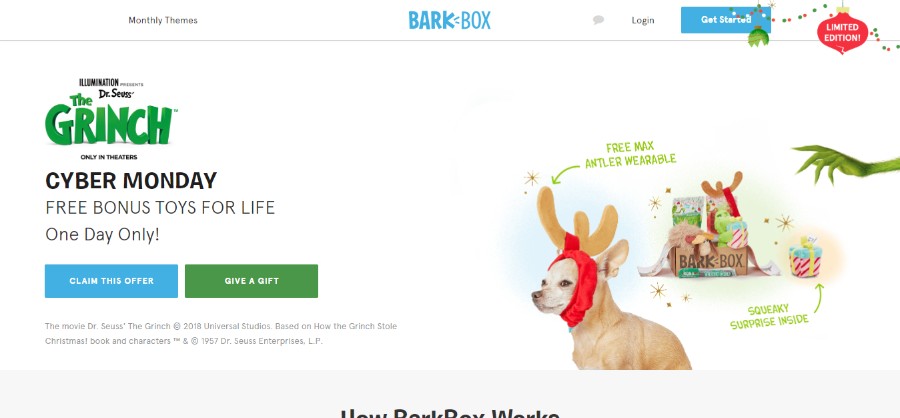
БаркБокс


BarkBox — отличный пример сайта, использующего симпатичную цветовую палитру, которая заставляет посетителей чувствовать себя желанными и удобными. Успокаивающие оттенки розового повторяются по всей странице, поскольку они прекрасно контрастируют с оттенками синего, используемыми как в дизайне веб-сайта, так и в логотипе бренда.
Красный — лучший выбор, когда дело доходит до выбора цвета элементов призыва к действию. Это естественным образом вызывает волнение и побуждает посетителей совершить покупку. Вы часто найдете его как часть розничных веб-сайтов, особенно когда речь идет об элементах, которые должны немедленно привлечь внимание посетителя.
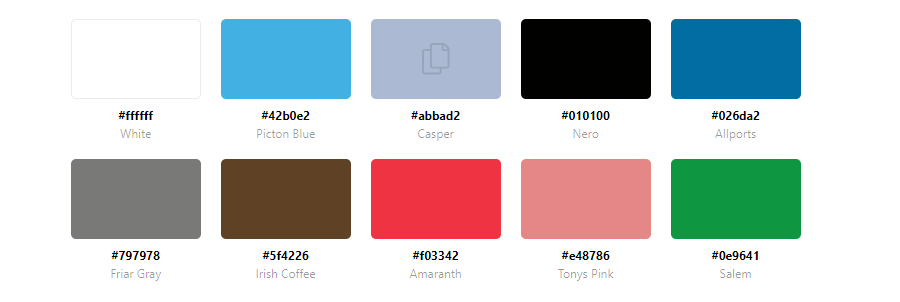
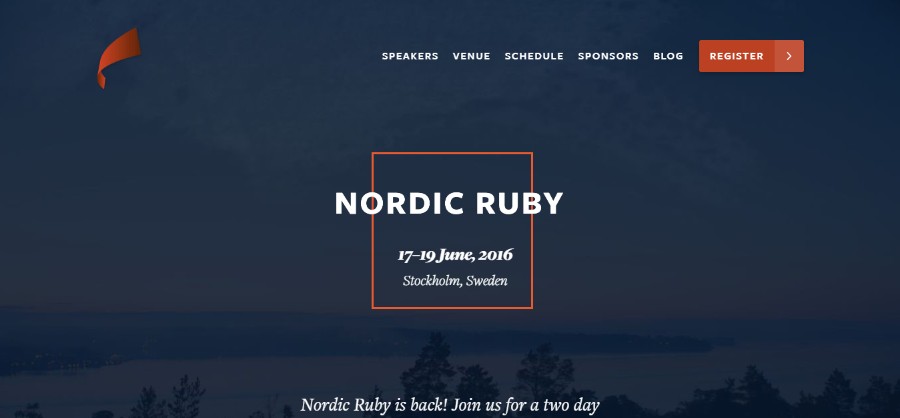
Северный рубин


Nordic Ruby, конференция в Стокгольме, использует красивую сине-оранжевую цветовую схему веб-сайта, которая придает определенную элегантность и изысканность общему дизайну.
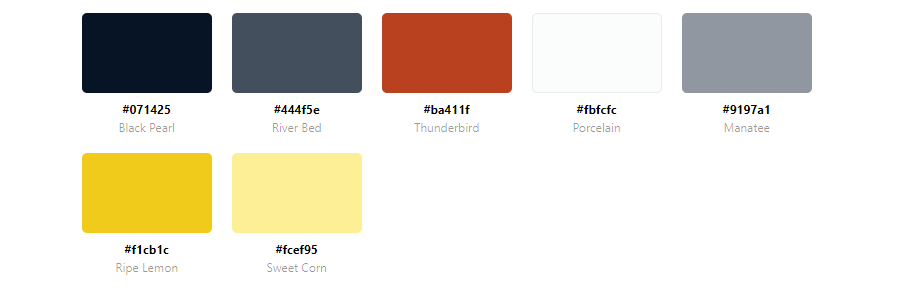
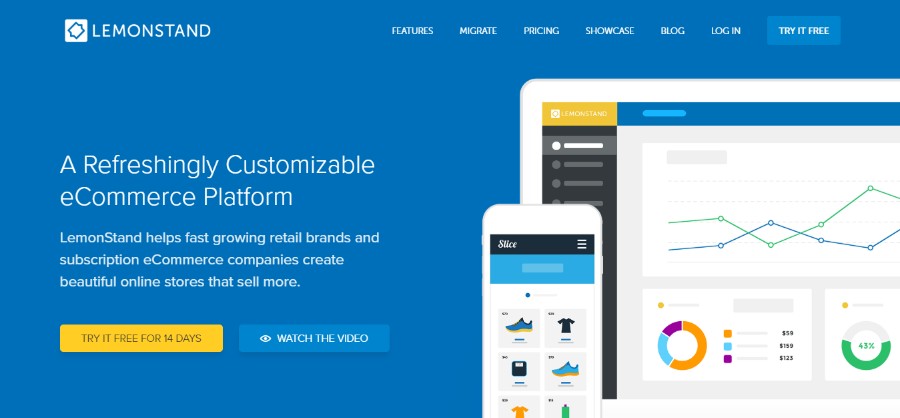
ЛимонСтенд


Если и существует веб-сайт, который может выиграть от использования сине-желтой цветовой схемы веб-сайта, то это веб-сайт под названием LemonStand. Тем не менее, им удалось красиво включить этот яркий цвет в палитру, не сделав его слишком подавляющим и разрушительным.
К сожалению, LemonStand был закрыт 5 июня 2019 года. Перейдя по этой ссылке, вы можете узнать больше об альтернативах LemonStand, которые могут вам подойти.
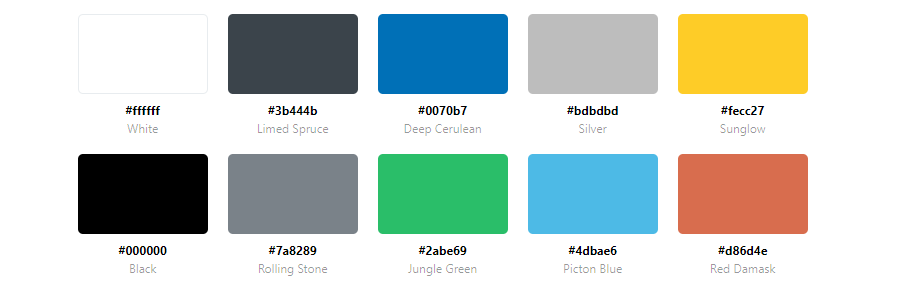
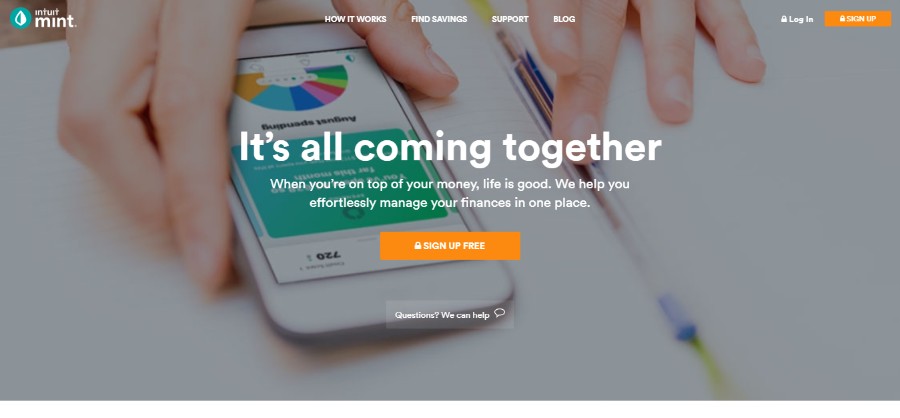
Монетный двор



Поскольку Mint — это веб-сайт, посвященный финансам, неудивительно, что мы можем увидеть здесь много синего и зеленого. Однако, добавив в смесь мягкие оттенки коричневого, они создали прекрасную цветовую палитру землистого цвета, которая одновременно успокаивает и вызывает доверие.
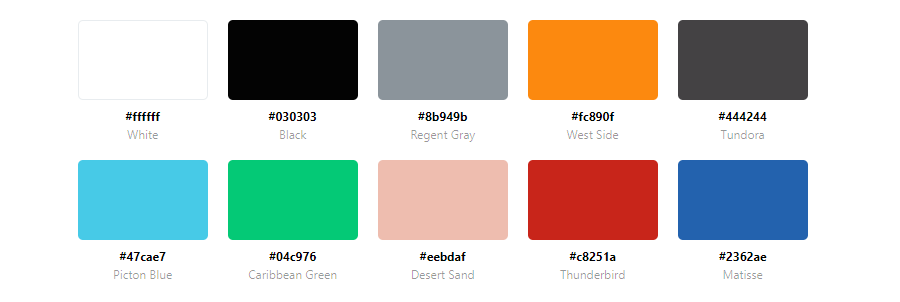
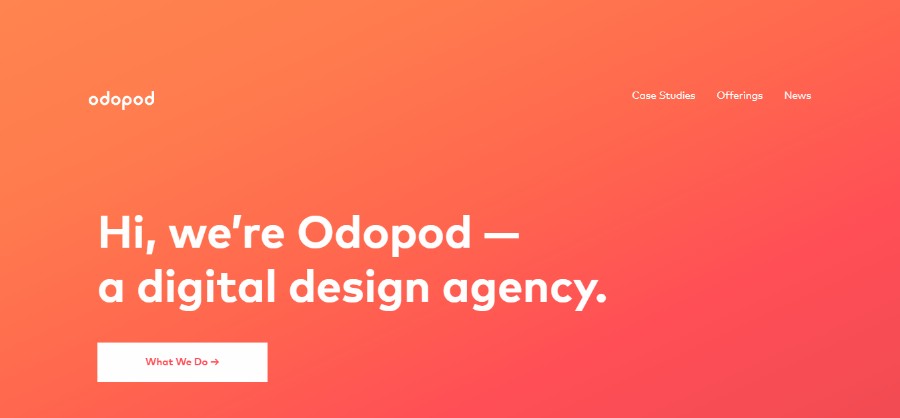
Одопод


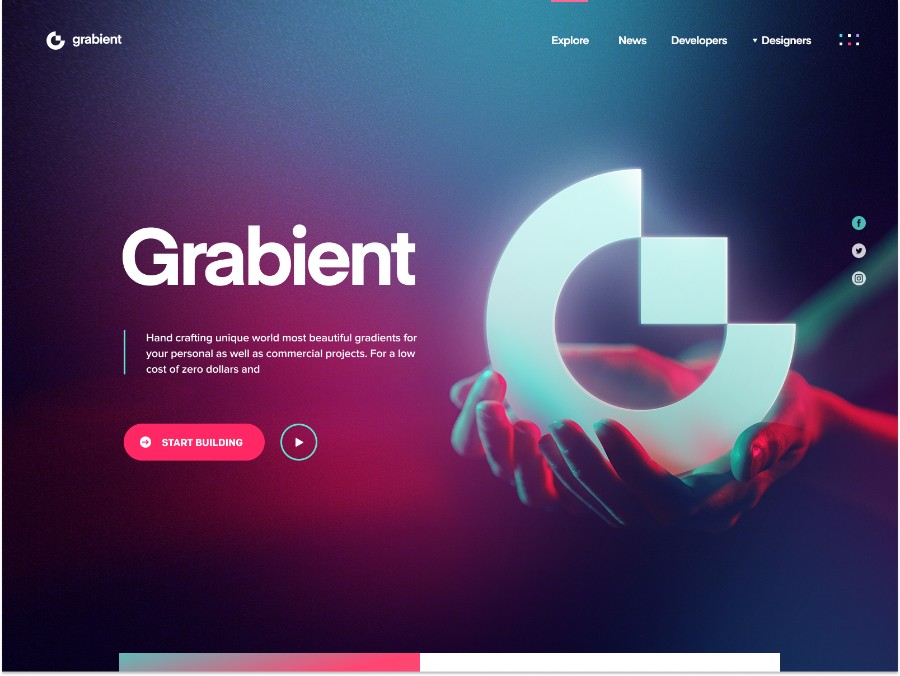
Odopod решил использовать простые цветные шаблоны, но они добавили индивидуальности, включив градиент на главную страницу, а также крупную типографику.
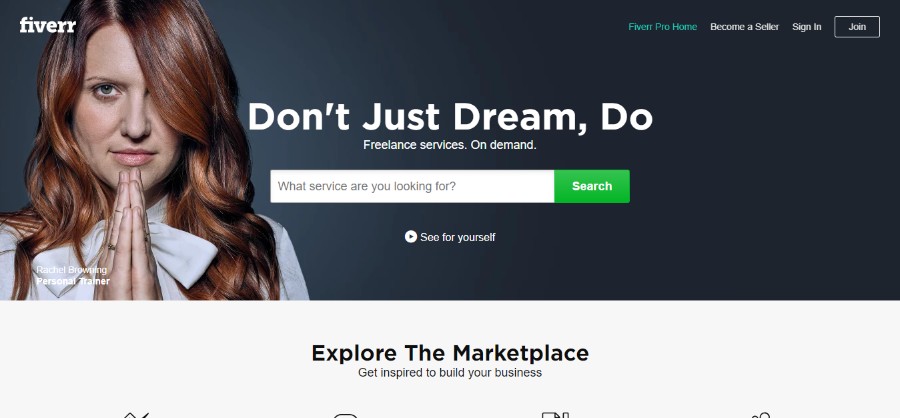
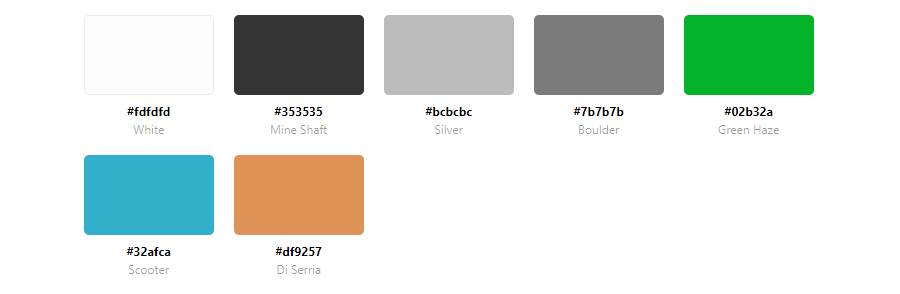
Пятьрр


Одна из хороших практик в дизайне веб-сайтов — зарезервировать определенный цвет для CTA и не использовать их где-либо еще на веб-сайте. Fiverr тоже сделал это, и в их случае зеленый цвет появляется только на элементах призыва к действию.
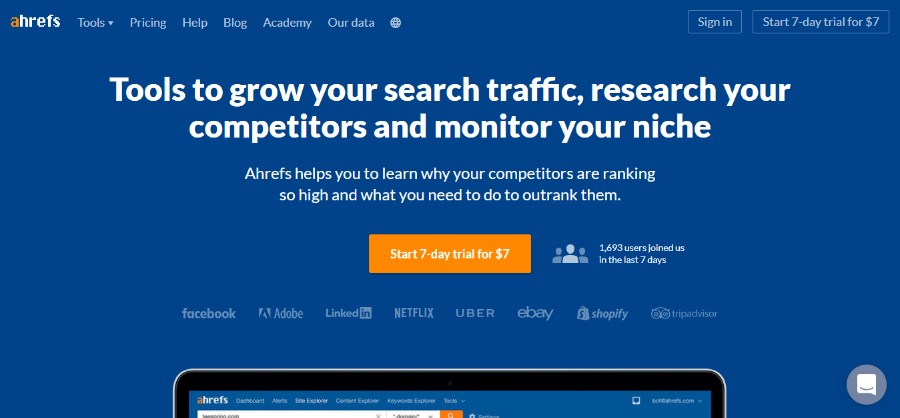
Арефс


Ahrefs создал то, что можно было бы назвать либеральной цветовой палитрой, креативной и интересной, но при этом легкой для восприятия.
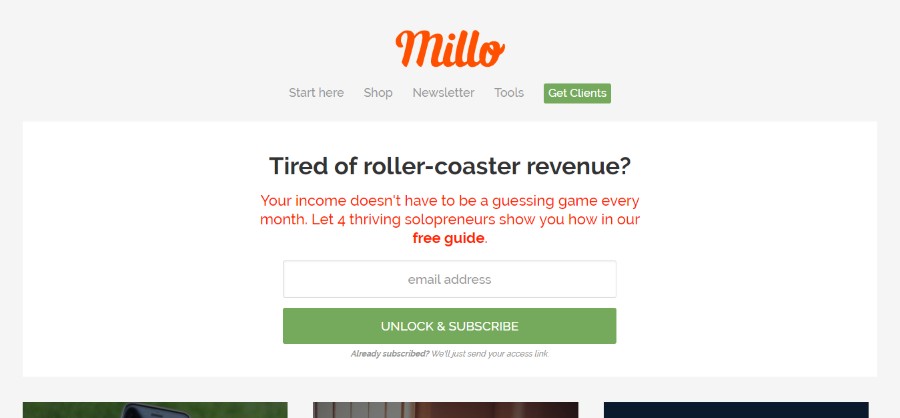
Millo.co


Millo.co использует цветовую палитру своего веб-сайта, чтобы вы выглядели именно там, где должны. Это простая цветовая палитра, а дизайн очень интуитивно понятен.
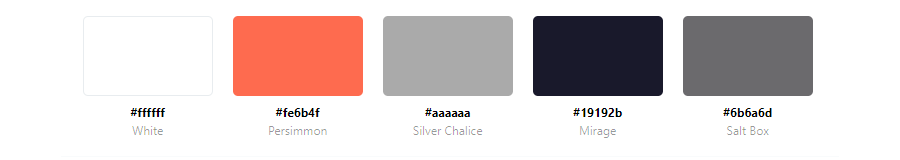
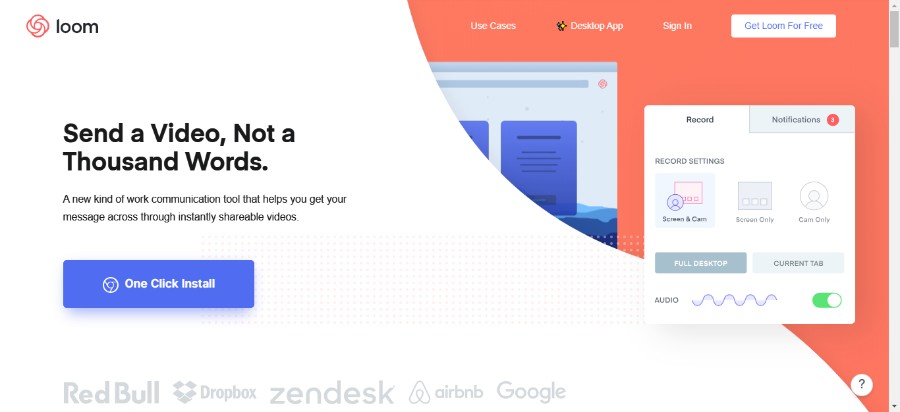
Ткацкий станок


Лучшие цветовые палитры — это часто те палитры, которые успокаивают посетителя. Loom прекрасно справился с этим, используя нежно-голубой цвет в сочетании с оттенком лосося. Он также использует различные синие цвета для CTA, что делает дизайн еще более интересным и интуитивно понятным.
Онлайн-генераторы цветовых палитр
Охладители

Coolors — это сверхбыстрый бесплатный генератор цветов, который обязательно поможет вам подобрать правильную цветовую схему. Ключевые особенности включают в себя:
- Быстро и просто — достаточно нажать клавишу пробела, чтобы создать красивые цветовые схемы, которые идеально сочетаются друг с другом.
- Экспортируйте и делитесь — экспортируйте свои схемы в несколько удобных форматов, таких как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса.
- От изображения к цвету — выбирайте начальные цвета из ваших изображений и автоматически получайте идеальное сочетание.
- Коллекция палитр — создайте свой профиль и хорошо организуйте все свои цветовые схемы с помощью имени и тегов.
- Настраивайте и улучшайте — точно настраивайте цвета, регулируя температуру, оттенок, насыщенность, яркость и т. д.
- Цвета в облаке — войдите в свою учетную запись и получите доступ к своим творениям где угодно
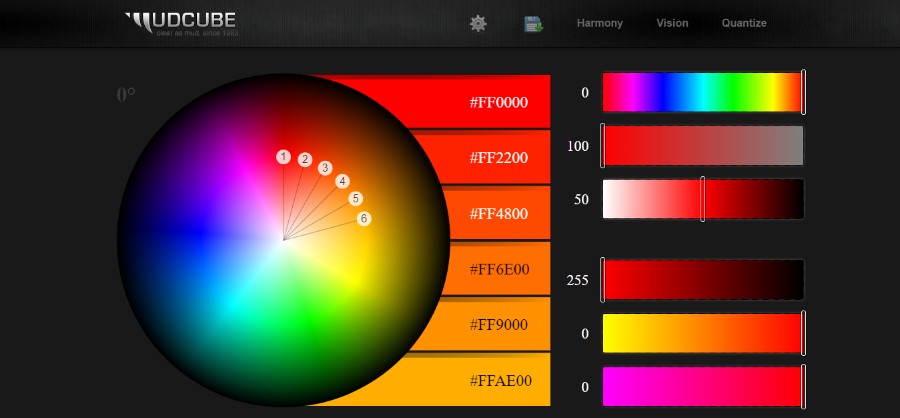
Цветовая сфера Mudcube

Mudcube — это генератор палитры, который переводит цветовой круг в 3D, где вы можете вращать сферу, чтобы получить идеальные цвета. Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню на выбор, если вы не хотите создавать их с нуля. Вы можете загрузить свои палитры в файлах .AI или .ACO.
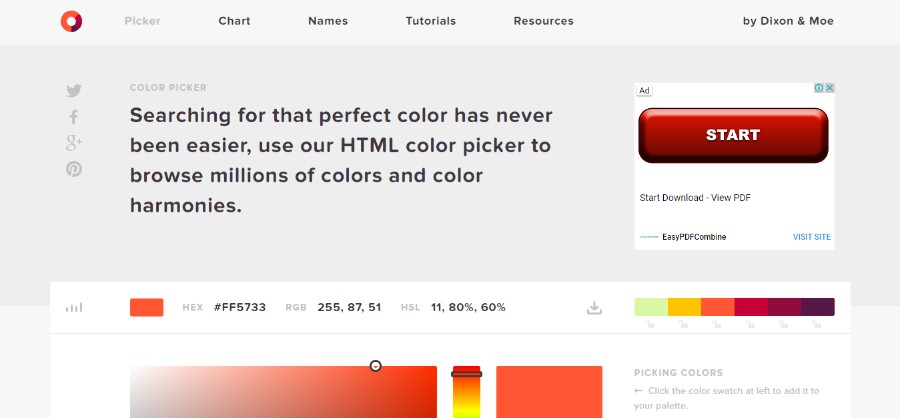
Выбор цвета

Этот инструмент выбора цветовой схемы предназначен для тех, кто не хочет тратить слишком много времени на игру с цветовым кругом и ручную настройку цветов до совершенства. Этот инструмент позволяет вам выбрать цвет по вашему выбору из селектора, в то время как приложение сделает все остальное за вас.
Вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т. д. помогут вам найти определенный цвет из образца и при нажатии на образец. он будет добавлен в вашу палитру.
SpyColor.com

SpyColor.com — очень полезный инструмент для получения цветовой информации и преобразования цветов. Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Вы можете ввести название цвета, например, Amaranth Purple, и вы получите прекрасный выбор фиолетовых цветовых схем на выбор.
ColorZilla

ColorZilla — замечательный продвинутый инструмент для создания удивительной цветовой палитры CSS. Расширенные функции включают в себя:
- Пипетка — получить цвет любого пикселя на странице
- Расширенная палитра цветов (аналог Photoshop)
- Конечный генератор градиента CSS
- Webpage Color Analyzer – получите цветовую палитру для любого сайта
- Средство просмотра палитр с 7 предустановленными палитрами
- Цветовая история недавно выбранных цветов
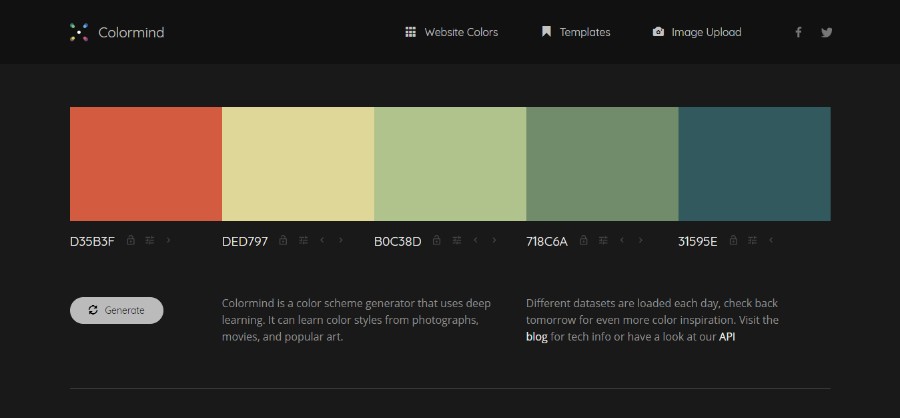
Цветное мышление

Colormind — это уникальный инструмент, который использует цветовые стили из фильмов, рисунков и фотографий для создания цветовой палитры. Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
ЦветHexa

ColorHexa — отличный инструмент для дизайнеров, который позволяет ввести значение цвета в строку поиска, а затем отобразить информацию, связанную с цветовыми схемами, альтернативами, оттенками, тонами и т. д.
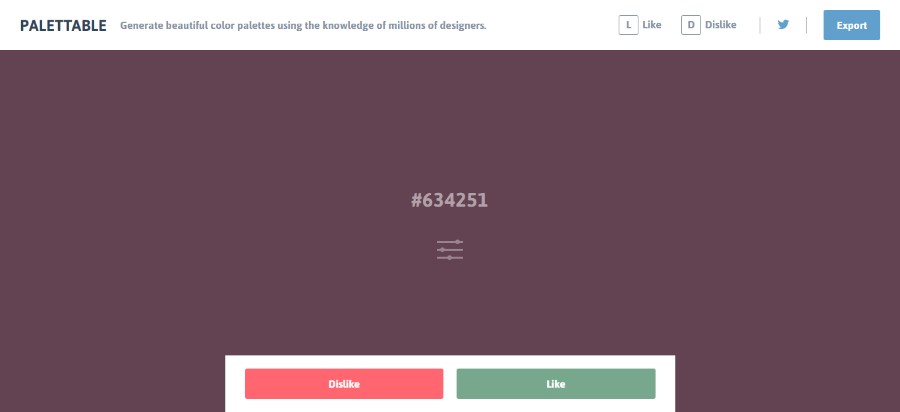
Палитра

Palettable — удивительный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров. Он имеет полноэкранный дисплей, который помогает вам лучше видеть, как выбранные вами цвета дополняют друг друга. В дополнение к этому, он предлагает вам различные цвета, которые можно настроить по своему вкусу.
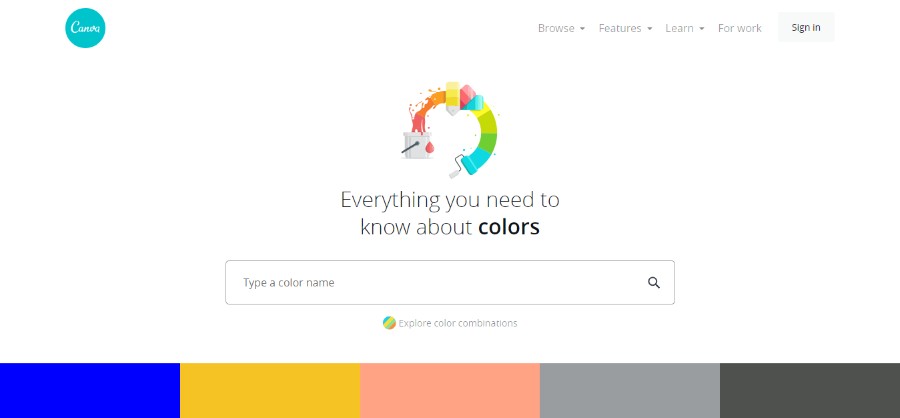
Цвета холста

Цвета холста — это удивительный инструмент получения информации о цвете, который позволит вам узнать все, от значения выбранных вами цветов до лучших цветовых комбинаций. Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Цветная точка

Когда вы открываете Colordot, весь ваш экран будет окрашен в выбранный вами цвет, который вы можете легко настроить или изменить, просто перемещая курсор. Как только вы найдете цвет, который вам больше всего нравится, вы можете сохранить его, просто щелкнув по нему. Этот инструмент также поставляется в виде приложения для iPhone.
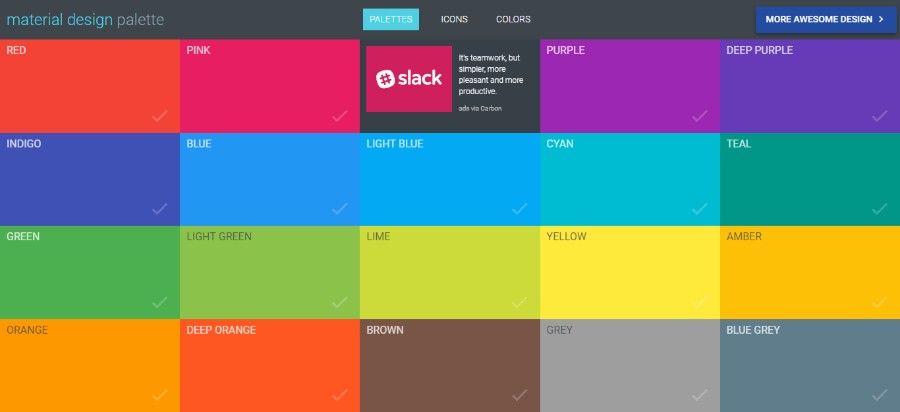
Палитра материалов

В палитре материалов вы должны выбрать любые два цвета из заданных плиток, после чего приложение создаст для вас цветовую палитру. Эти цветовые схемы веб-сайта можно легко загрузить или опубликовать в Твиттере.
ЦВЕТлюбители

COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами, узорами, а также обсуждают последние тенденции в мире цветов. Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
живописный

Pictaculous — это генератор цветовой палитры, любезно предоставленный MailChimp, который позволяет создавать цветовую палитру из изображения или фотографии PNG, JPG или GIF. По сути, все, что нужно, это загрузить изображение по вашему выбору и позволить приложению сделать все остальное. Затем приложение создает для вас файл образца Adobe, который поможет вам быстро и легко загрузить цветовую палитру.
Colorexplorer

Colorexplorer был создан Ким Дженсен как небольшой забавный побочный проект, и он оказался весьма полезным и популярным. Все дело в изучении цветов и различных комбинаций для создания самых уникальных и красивых цветовых схем веб-сайтов.
Он поставляется с множеством полезных инструментов, таких как загрузка файлов CSS и HTML, оценка и работа с цветами с существующего веб-сайта, инструменты сопоставления с большим количеством алгоритмов сопоставления, расширенный инструмент выбора, инструменты преобразования цвета и многое другое.
Цвета в сети

Цвета в Интернете — Color Wizard — это приложение для подбора цветов для всех, кто хочет создавать новые дизайны с красивыми цветовыми схемами веб-сайтов. Все, что вам нужно сделать, это ввести шестнадцатеричное значение вашего цвета или выбрать цвет из раскрывающегося списка, и приложение затем обработает его и вернет диапазон совпадающих цветов.
Этот инструмент также поставляется с уникальным инструментом под названием «Анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
Комбинации цветов

Color Combos — это создание идеальных цветовых комбинаций для ваших новых цветовых схем веб-сайта. Он был разработан специально для веб-разработчиков, чтобы помочь им быстро выбирать и тестировать различные цветовые комбинации и палитры. Этот инструмент включает в себя комбинированную библиотеку, комбинированный тестер, комбинированный инструмент и тестер цвета шрифта.
КОПАСО

COPASO от COLOURlovers — это продвинутый инструмент, который поможет вам быстро и легко создавать желаемые цветовые схемы веб-сайта. Однако имейте в виду, что вы должны войти в систему, чтобы сохранить выбранную вами палитру. Этот инструмент поставляется с множеством опций для создания цветовых палитр в виде предустановленных триадных, тетрадных, дополнительных и раздельно-дополняющих цветов.
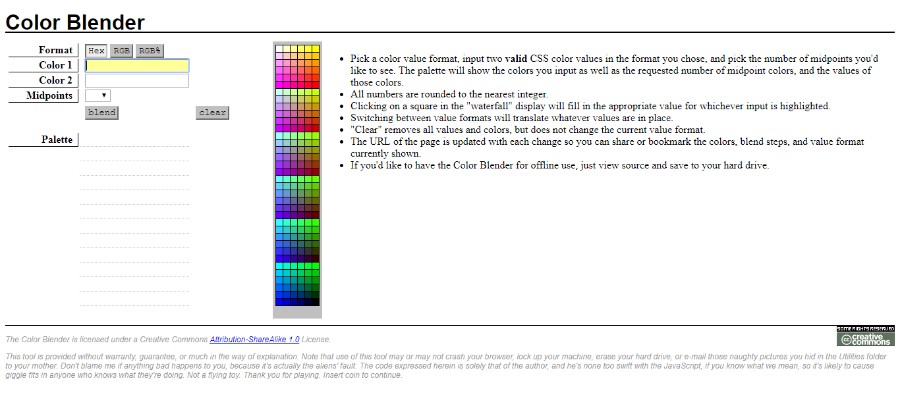
Цветной блендер

Работа с Color Blender включает в себя несколько простых шагов:
- Выберите формат значения цвета, введите два допустимых значения цвета CSS в выбранном вами формате и выберите количество средних точек, которые вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество средних цветов и значения этих цветов.
- Щелчок по квадрату на дисплее «водопад» заполнит соответствующее значение для любого выделенного входа.
- Переключение между форматами значений приведет к переводу всех имеющихся значений.
- «Очистить» удаляет все значения и цвета, но не изменяет формат текущего значения.
- URL-адрес страницы обновляется при каждом изменении, поэтому вы можете поделиться или добавить в закладки цвета, шаги смешивания и формат значений, отображаемые в данный момент.
- Если вы хотите использовать Color Blender в автономном режиме, просто просмотрите исходный код и сохраните его на жестком диске.
Генератор цветовой палитры Colllor

Collor — полезный генератор для создания красивых цветовых схем веб-сайтов и красивых цветовых палитр всего за несколько простых кликов. Отличительной особенностью является инструмент, который помогает вам найти точное значение более темных оттенков любого цвета, что очень полезно для создания профессиональной цветовой палитры для веб-сайта.
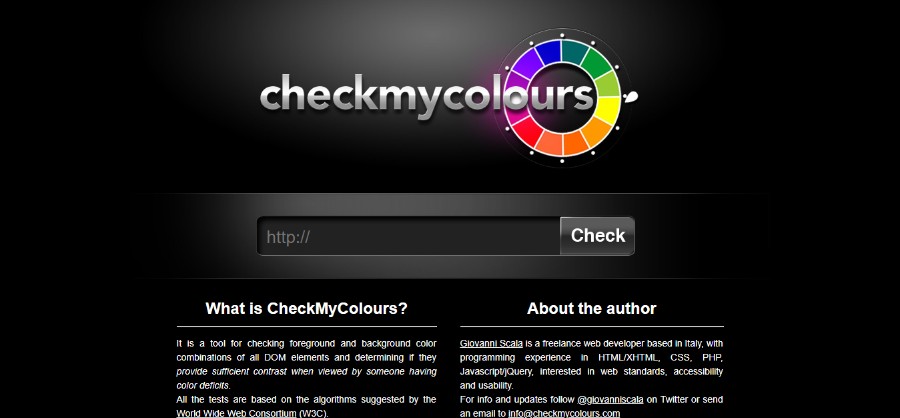
Проверьте мои цвета

Джованни Скала создал Check my Colors с одной простой идеей — увидеть смешение цветов переднего плана и фона всех элементов DOM и решить, обеспечивают ли они достаточный контраст при просмотре человеком, страдающим от дефицита цвета.
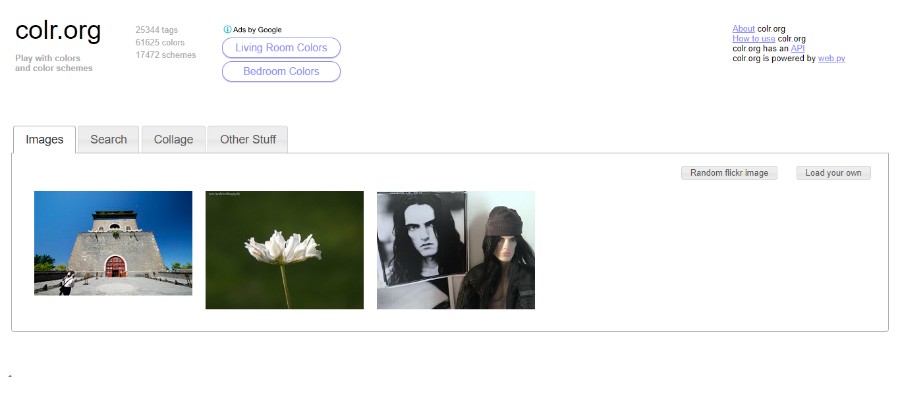
Colr.org

Colr.org — отличный инструмент для творческих профессионалов, которым нравится экспериментировать со своими цветами и тестировать все возможные комбинации. Одной из замечательных особенностей этого инструмента является то, что он позволяет вам увидеть диапазон цветов, доступных на изображении по вашему выбору.
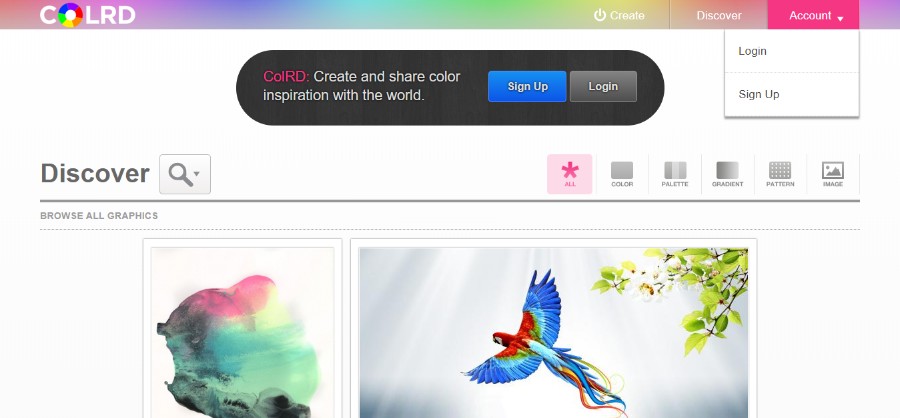
ХОЛОД

COLRD — отличный инструмент, который не только позволяет создавать крутые цветные фоны, цветовые схемы приложений и красивые цветовые палитры, но и позволяет делиться своим вдохновением со всем миром. Этот инструмент содержит множество красивых узоров, градиентов и изображений, которые помогут вам создать самые уникальные дизайны.
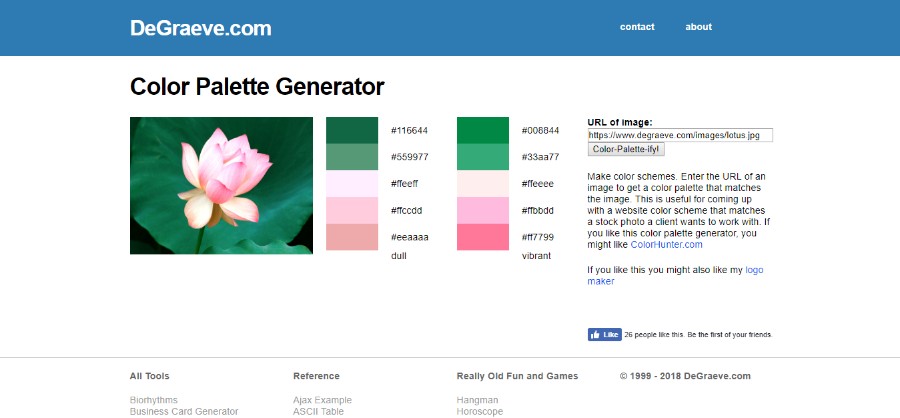
Генератор палитры ДеГрейва

Еще один отличный инструмент для создания цветовых схем веб-сайтов — DeGraeve Palette Generator. Это веб-инструмент, который не только очень полезен, но и абсолютно бесплатен. Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
ФОТОКОПА

PHOTOCOPA — еще один отличный инструмент от COLOURlovers, который поможет вам создать прекрасные цветовые палитры для веб-сайтов, вдохновленных изображениями. Чтобы создать лучшие цветовые схемы веб-сайта с помощью этого инструмента, вам нужно будет загрузить фотографию из Интернета, а затем сохранить ее в галерее в качестве вдохновения для других пользователей.
Колорион

Colorion — это инструмент с 3 основными параметрами: базовые цвета, кнопки градиента и изображение в палитре материалов. Он поможет вам создать замечательные цветовые палитры для профессиональных веб-сайтов всего за несколько простых шагов.
Часто задаваемые вопросы о цветовых схемах веб-сайтов
1. Как выбрать правильную цветовую схему для моего сайта?
Соображения по выбору идеальной цветовой схемы для вашего веб-сайта включают ваш целевой рынок, идентификацию бренда и предполагаемое использование сайта. Примите во внимание ассоциации между различными оттенками и сообщениями, связанными с вашим брендом. Чтобы убедиться, что ваш веб-сайт выделяется, вы также можете взглянуть на цветовые схемы ваших конкурентов. Пробуйте различные цветовые схемы, пока не найдете ту, которая лучше всего подходит для вашего сайта.
2. Какие факторы наиболее важны при выборе цветовой схемы для моего веб-сайта?
При выборе цветовой схемы следует учитывать индивидуальность вашего бренда, целевую демографию и цель вашего веб-сайта. Кроме того, вы должны убедиться, что ваша цветовая схема не конфликтует с информацией на вашем веб-сайте и что ее могут прочитать пользователи с проблемами цветового зрения. Следует также учитывать психологическое воздействие различных цветов и то, как они могут повлиять на посетителей вашего веб-сайта.
3. Сколько цветов я должен использовать в цветовой схеме моего веб-сайта?
Цель вашего веб-сайта и фирменный стиль будут определять, сколько цветов вы используете в цветовой схеме. Чтобы не сбивать посетителей с толку, обычно предпочтительно ограничить количество цветов в схеме от трех до пяти. Начните с основного цвета, если вы не знаете, куда двигаться дальше, а затем добавьте акцентные цвета по мере необходимости.
4. Какие сочетания цветов популярны для веб-сайтов?
Веб-сайты часто используют монохроматические цветовые схемы, дополнительные цветовые схемы (например, синюю и оранжевую), аналогичные цветовые схемы (например, зеленую и желтую) и их сочетания (с использованием разных оттенков одного и того же цвета). Некоторые веб-сайты также заявляют о себе и привлекают внимание пользователей, используя яркие, высококонтрастные цветовые схемы.
5. Как я могу обеспечить доступность цветовой схемы моего веб-сайта для пользователей с нарушениями цветового зрения?
Избегайте использования трудноразличимых цветов, таких как красный и зеленый, и убедитесь, что цветовая схема вашего веб-сайта имеет достаточную контрастность, чтобы быть доступной для людей с проблемами цветового зрения. Кроме того, вы можете оценить свою цветовую схему с помощью инструментов моделирования дальтонизма и внести необходимые корректировки.
6. Какие эмоции или чувства вызывают разные цвета и как я могу использовать эту информацию для создания цветовой схемы моего веб-сайта?
Реакция и чувства людей на различные оттенки различаются. Например, красный часто ассоциируется со страстью и волнением, тогда как синий часто ассоциируется с доверием и профессионализмом. Зная об этих ассоциациях, вы можете использовать цвет, чтобы повысить узнаваемость вашего бренда и вызвать определенные эмоции у посетителей вашего веб-сайта.
7. Должен ли я использовать яркие или приглушенные цвета в цветовой схеме моего сайта?
Идентификация вашего бизнеса и цель вашего веб-сайта определят, следует ли вам использовать яркие или приглушенные цвета в вашей цветовой схеме. Приглушенные оттенки могут быть более спокойными и профессиональными, в то время как яркие цвета могут привлекать внимание и быть живыми.
8. Как создать единую цветовую схему, отражающую индивидуальность моего бренда?
Выберите основной цвет, который лучше всего символизирует ваш бренд, чтобы создать цветовую палитру, которая сочетается друг с другом и отражает индивидуальность вашего бренда. Затем выберите один или два акцентных цвета, которые хорошо сочетаются с вашим основным оттенком и передают характер вашего бренда. Чтобы создать единый и узнаваемый вид вашего веб-сайта, последовательно используйте эти цвета повсюду.
9. Как часто мне следует обновлять цветовую схему моего веб-сайта?
Требования вашего бренда и цель вашего веб-сайта будут определять, как часто вы будете обновлять цветовую схему. Возможно, пришло время скорректировать цветовую схему, если изменится идентификация вашего бренда или если вы захотите изменить сообщения на своем веб-сайте. Точно так же, возможно, пришло время для обновления, если ваш веб-сайт начинает выглядеть устаревшим или не соответствует современным тенденциям дизайна.
10. Каких распространенных ошибок следует избегать при выборе цветовой схемы веб-сайта?
Выбирая цветовую схему для своего веб-сайта, вы должны стараться избегать определенных распространенных ошибок, таких как использование слишком большого количества цветов, выбор цветов, которые трудно увидеть или идентифицировать, или выбор цветов, контрастирующих с фоном или содержимым вашего веб-сайта. Кроме того, убедитесь, что ваша цветовая схема соответствует идентичности вашего бренда и сообщениям и доступна для всех потребителей. Чтобы придать вашему веб-сайту безупречный вид, очень важно поддерживать согласованность с вашей цветовой палитрой.
Завершение мыслей о цветовых схемах веб-сайтов
Цвета и их различные оттенки играют очень важную роль в веб-дизайне. Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Выбирайте цветовые палитры с умом, учитывая отрасль, в которой вы работаете, а также целевую аудиторию. Поэкспериментируйте с цветовыми инструментами и посмотрите, какая из цветовых схем веб-сайта лучше всего подходит для вашего дизайна.
Если вам понравилось читать эту статью о цветовых схемах веб-сайтов, вы должны прочитать эту статью о пастельной цветовой палитре.
Мы также писали о нескольких связанных темах, таких как синие веб-сайты и примеры желтой цветовой палитры. Но также интересная штука с плагинами для таблиц WordPress.
