Улучшите свой сайт Elementor, используя бесплатные виджеты Happy Addons
Опубликовано: 2020-03-13Хорошо разработанный веб-сайт всегда производит большое впечатление на посетителей. Как и в эту цифровую эпоху, пользователи всегда ожидают чего-то экстраординарного. В частности, для создания устойчивых отношений с трафиком веб-сайт с заметным внешним видом является плюсом.
Не бойтесь, если вы новичок или не разбираетесь в технологиях. С Elementor вы можете создать веб-сайт без каких-либо предварительных знаний в области кодирования. Но иногда Elementor сам по себе не может предоставить все возможности для воплощения вашего воображения в реальном мире.
В этом случае вас могут спасти Happy Elementor Addons, которые улучшают рабочий процесс Elementor. Поскольку он поставляется с богатой библиотекой уникальных функций и виджетов. Поэтому он может помочь вам создать высокофункциональный дизайн веб-сайта с нуля. ?
В этой статье мы покажем, как вы можете придать уникальный вид своему веб-сайту с помощью некоторых бесплатных виджетов Happy Addons, таких как « Сравнение изображений», «Карусель изображений », « Слайдер », « Сетка изображений » и «Сетка логотипов ».
Впрочем, хватит разговоров! давайте погрузимся в обсуждение.
Дизайн сайта с нуля с помощью бесплатного виджета Happy Addons

В этом разделе мы шаг за шагом покажем, как можно реализовать бесплатные виджеты Happy Addons. Но прежде чем показать процедуру, давайте вкратце узнаем, что такое Happy Addons и как они работают.
На рынке доступно множество великолепных надстроек Elementor. Но Happy Addons получил огромный отклик от пользователей за его мощные виджеты и потрясающие функции за короткий период времени.
Как правило, основная цель Happy Addons — вывести дизайн вашего веб-сайта Elementor на новый уровень. Вот почему он отлично работает с любым веб-сайтом Elementor. В результате это помогает пользователям создавать исключительные дизайны за несколько секунд.
Тем не менее, вы можете посмотреть следующее видео, чтобы узнать больше о Happy Addons ?
Хорошо, давайте один за другим представим некоторые популярные бесплатные виджеты Happy Addons. А также знаете, как идеально реализовать их на своем сайте.
Тем не менее, проверьте следующие требования перед началом.
Требования
- Вордпресс
- Элементор
- Счастливые дополнения (бесплатно)
Предположим, вы уже успешно установили WordPress , Elementor и Happy Addons на свой сайт.
? Как использовать сравнение изображений
Виджет сравнения изображений — полезная функция Happy Addons. Если вы являетесь демонстратором продуктов, дизайнером или владельцем магазина электронной коммерции, то это может быть идеальным инструментом для демонстрации ваших продуктов. Используя это, вы можете одновременно отображать как текущую, так и предыдущую демонстрацию.
Для этого вам понадобится веб-страница. Вы также можете применить его к вашей текущей веб-странице.
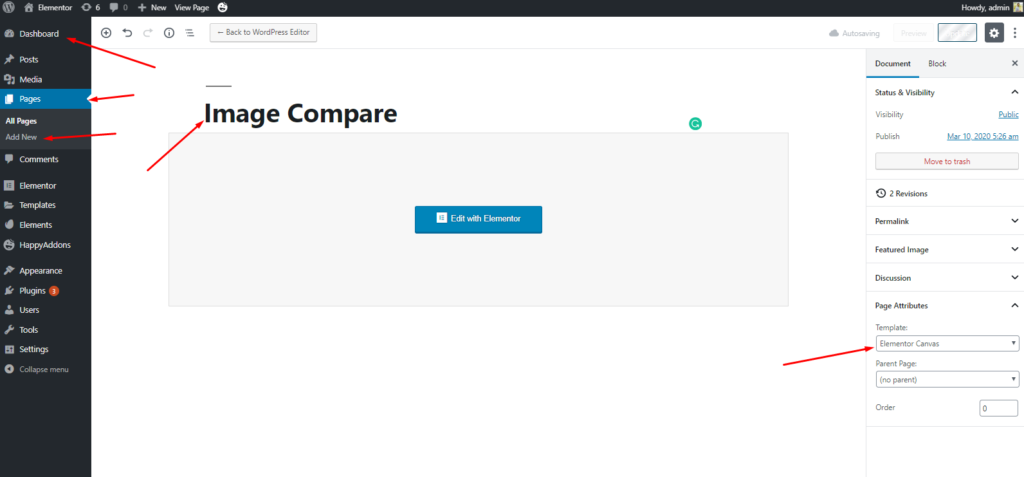
Сначала перейдите в «Панель управления»> «Страницы»> «Добавить новую страницу»> «Заголовок»> «Выбрать холст Elementor»> «Редактировать с помощью Elementor».

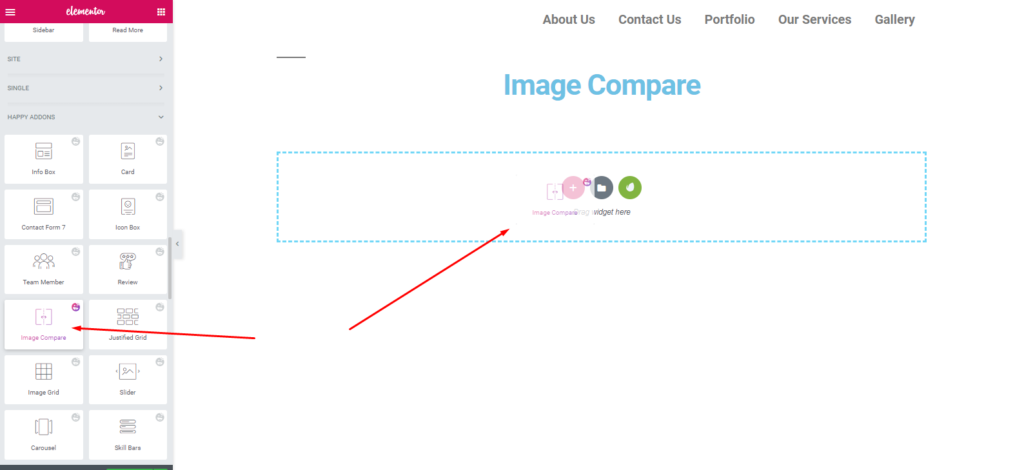
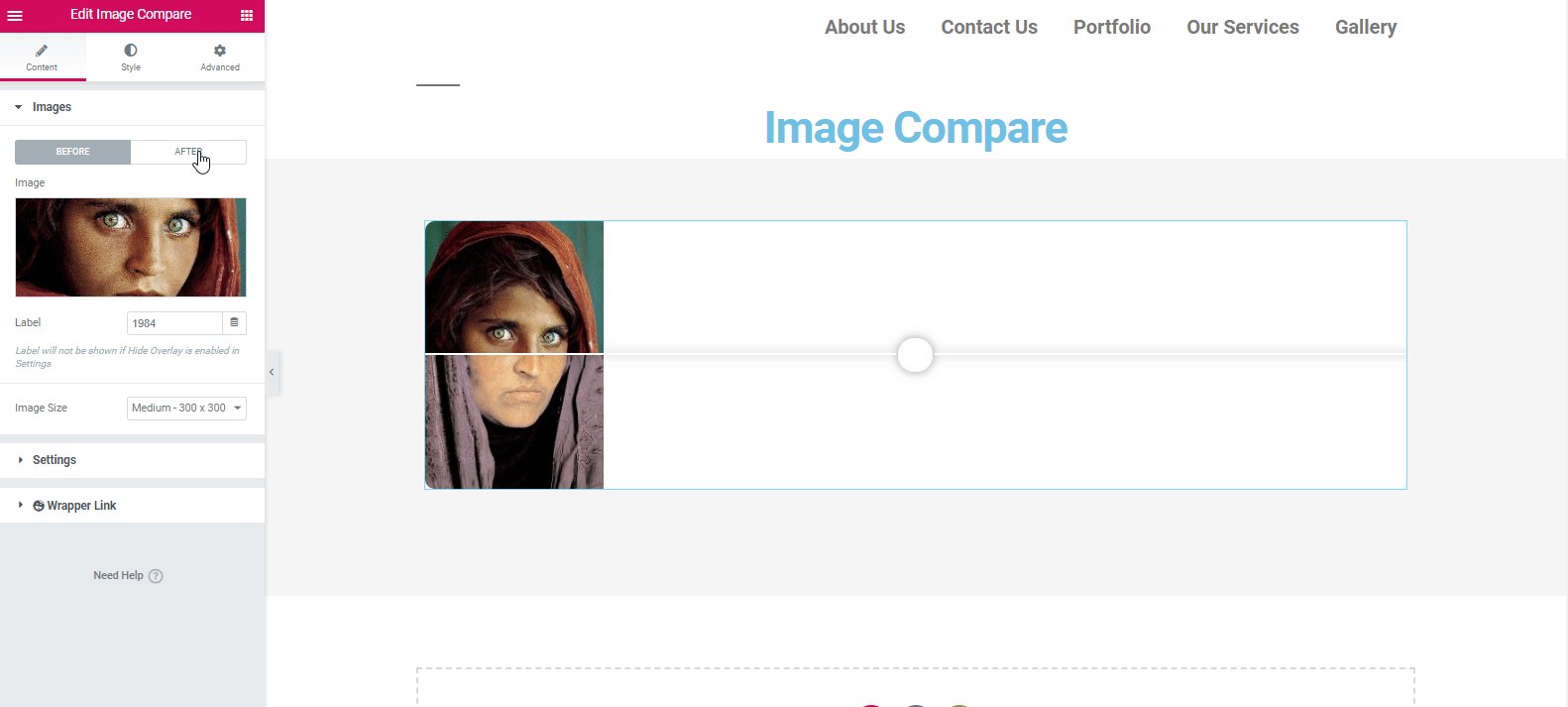
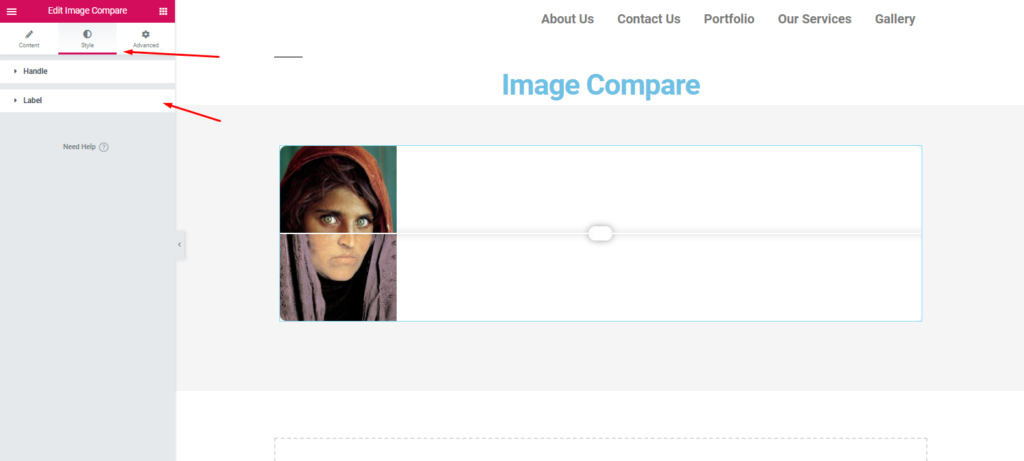
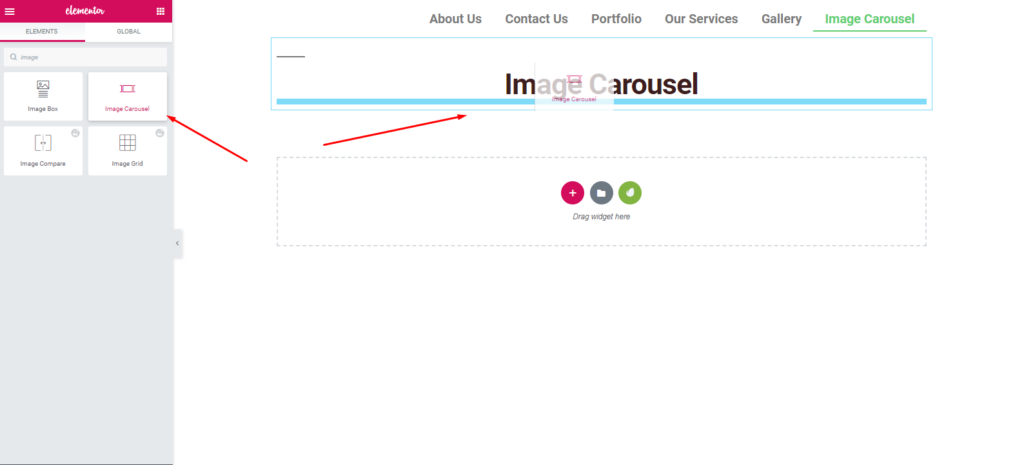
Затем выберите виджет « Сравнение изображений » на левой боковой панели. И перетащите его в отмеченную область.

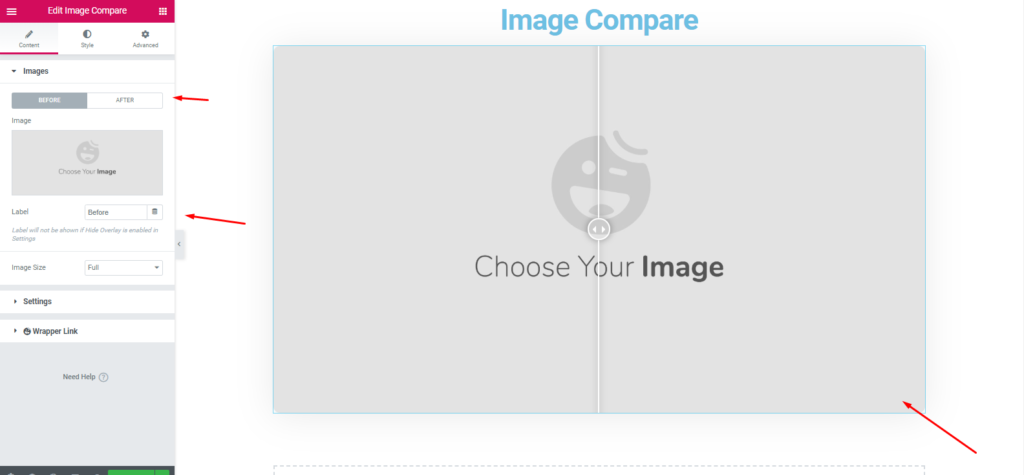
Затем откроется общее окно. Отсюда вы можете увидеть доступные параметры для настройки. Изображения, настройки и ссылка на обертку .

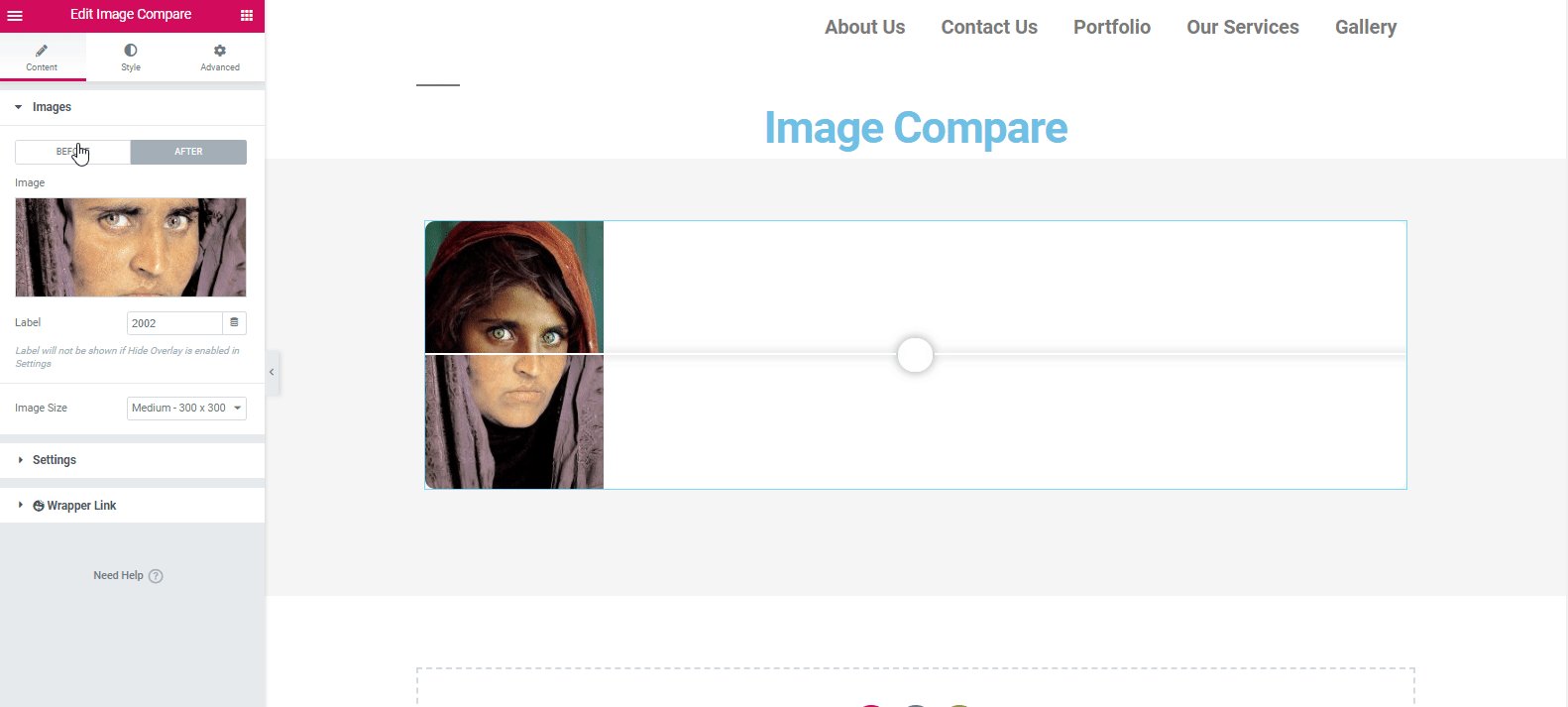
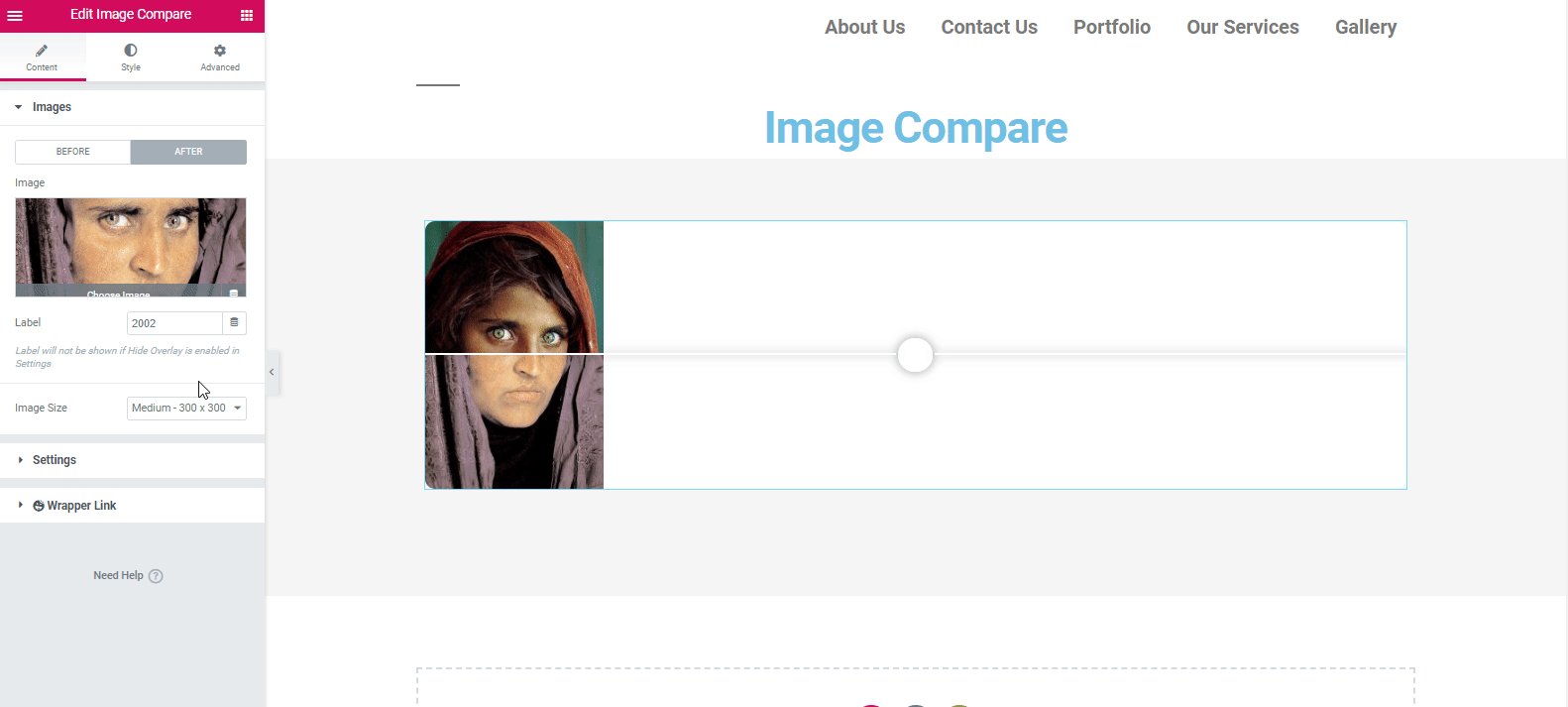
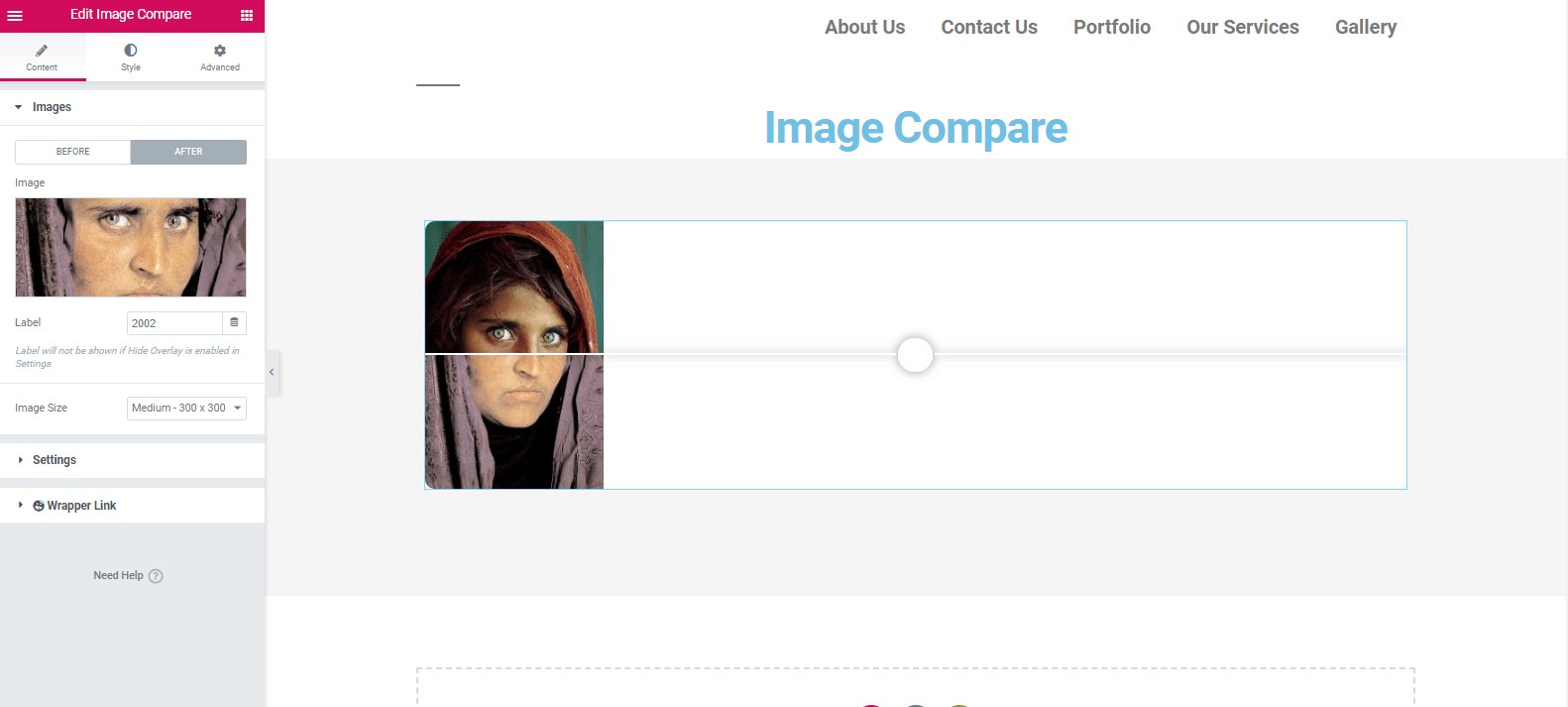
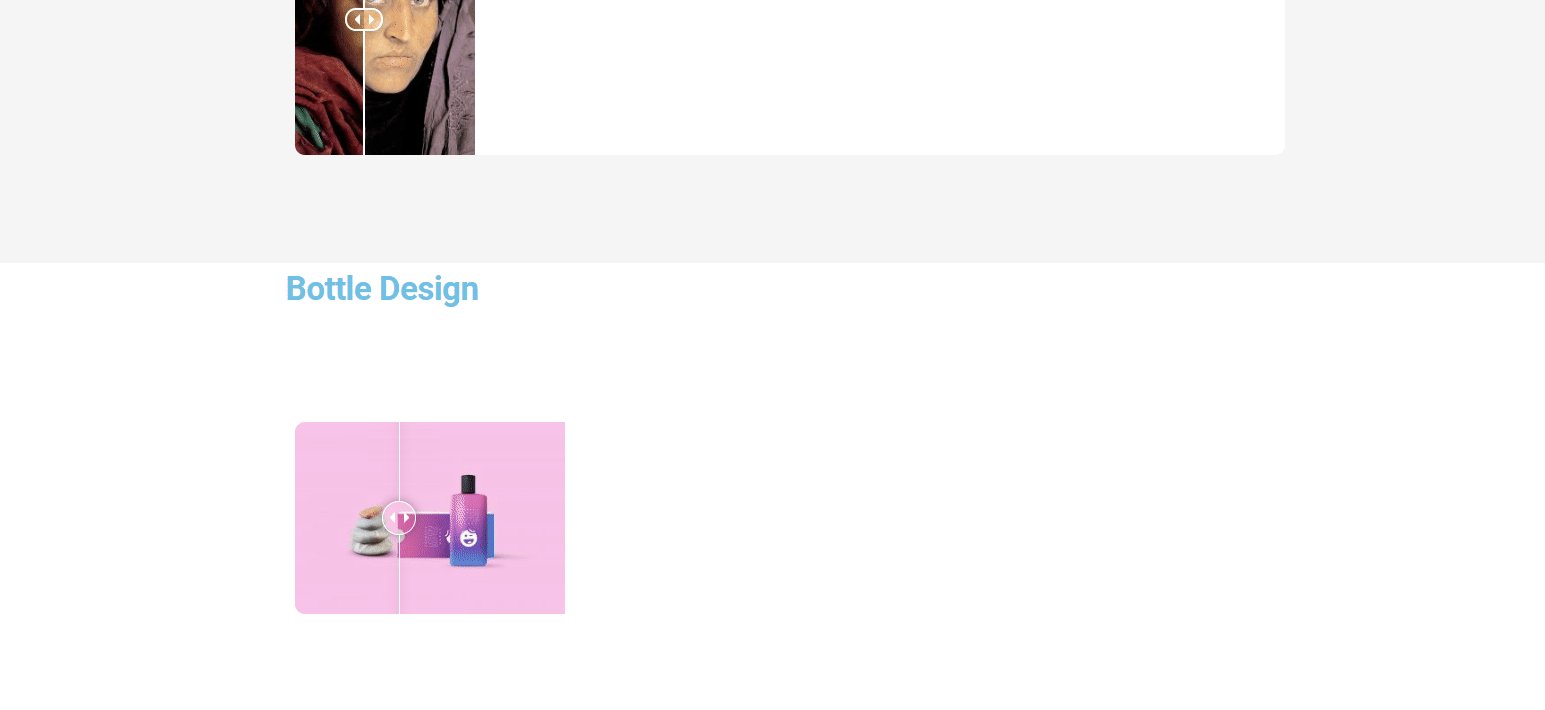
Теперь добавьте изображения в оба раздела «После» и «До». И это будет выглядеть следующим образом. Выберите соотношение в соответствии с макетом вашего сайта. Здесь мы выбрали средний размер 300*300. А затем добавить метку.

Теперь пришло время стилизовать контент. Для этого нажмите кнопку « Стиль ». Здесь вы можете испытать варианты, которые подходят лучше всего.

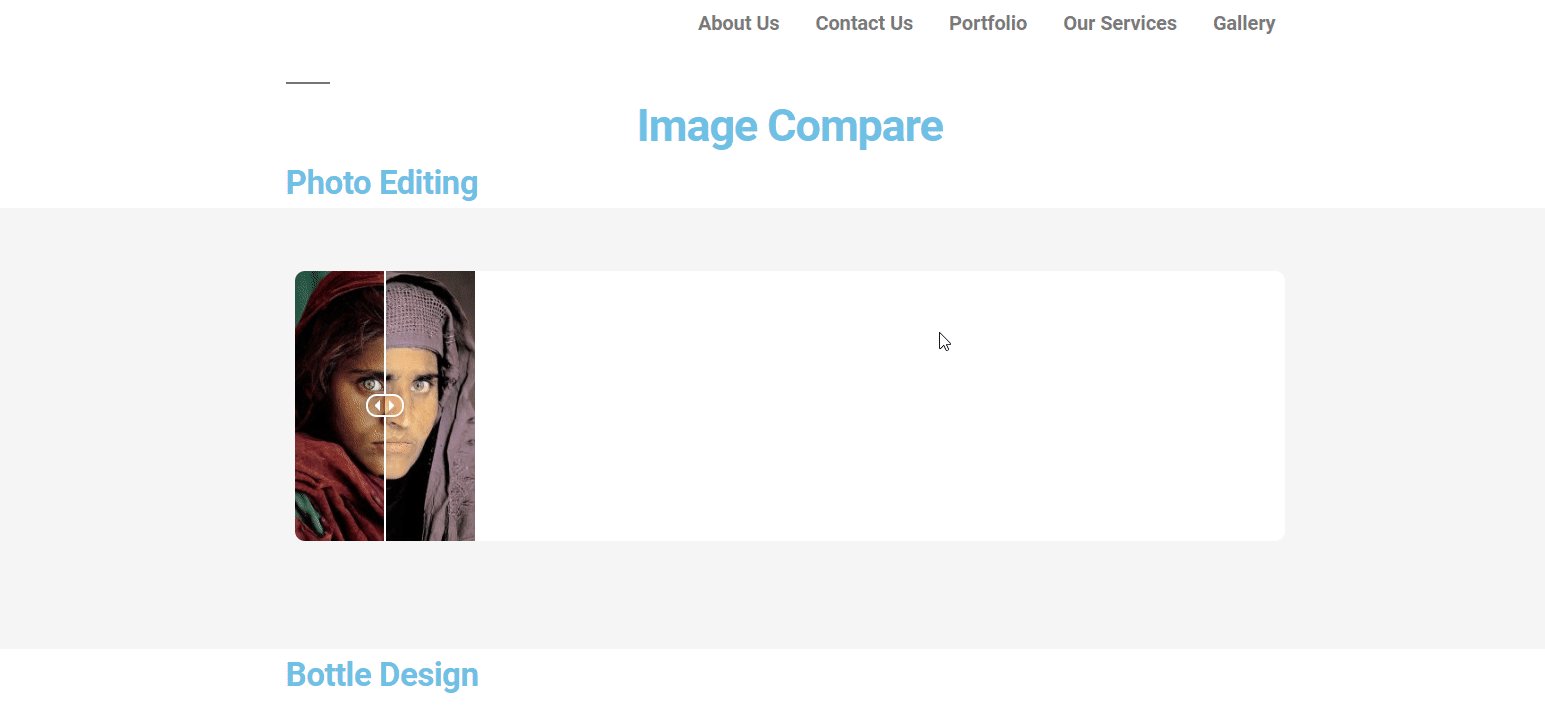
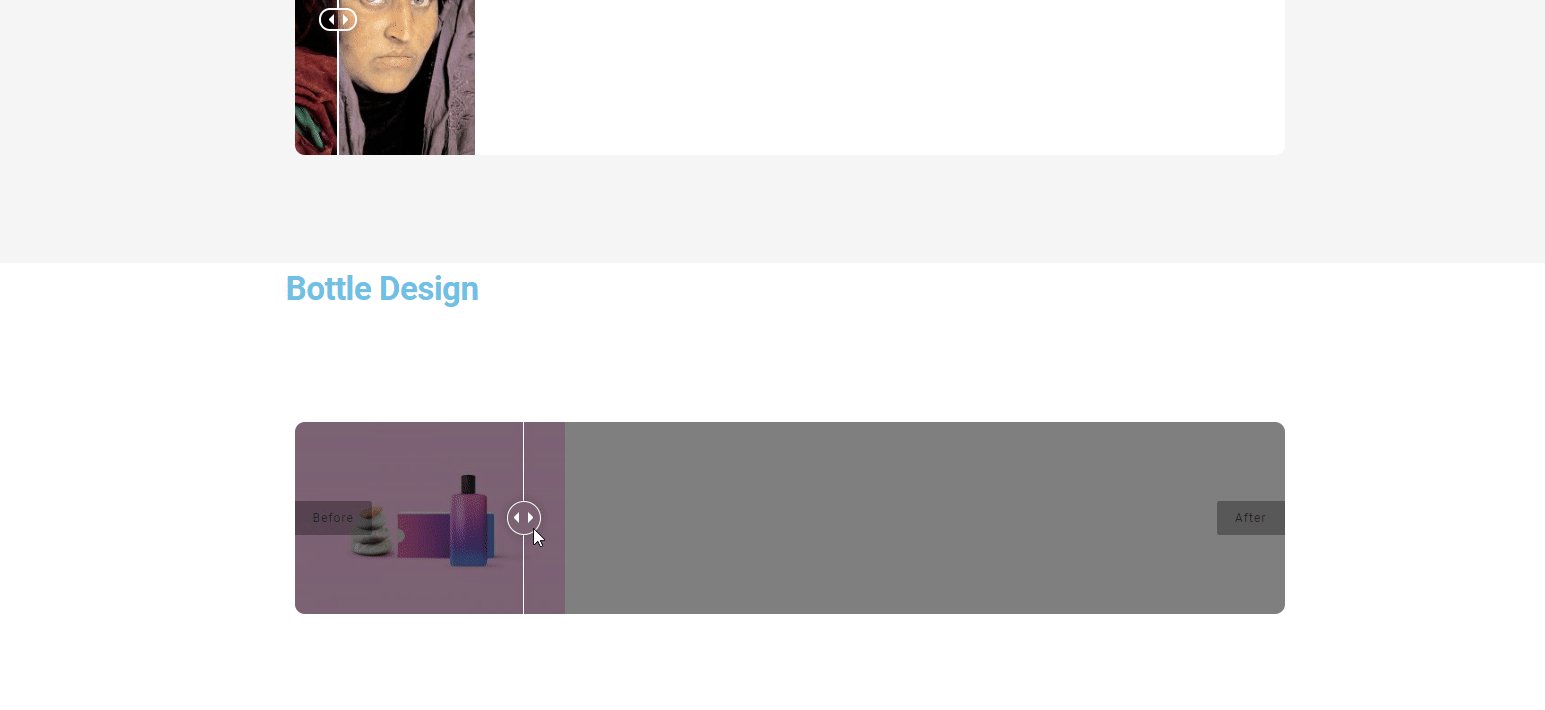
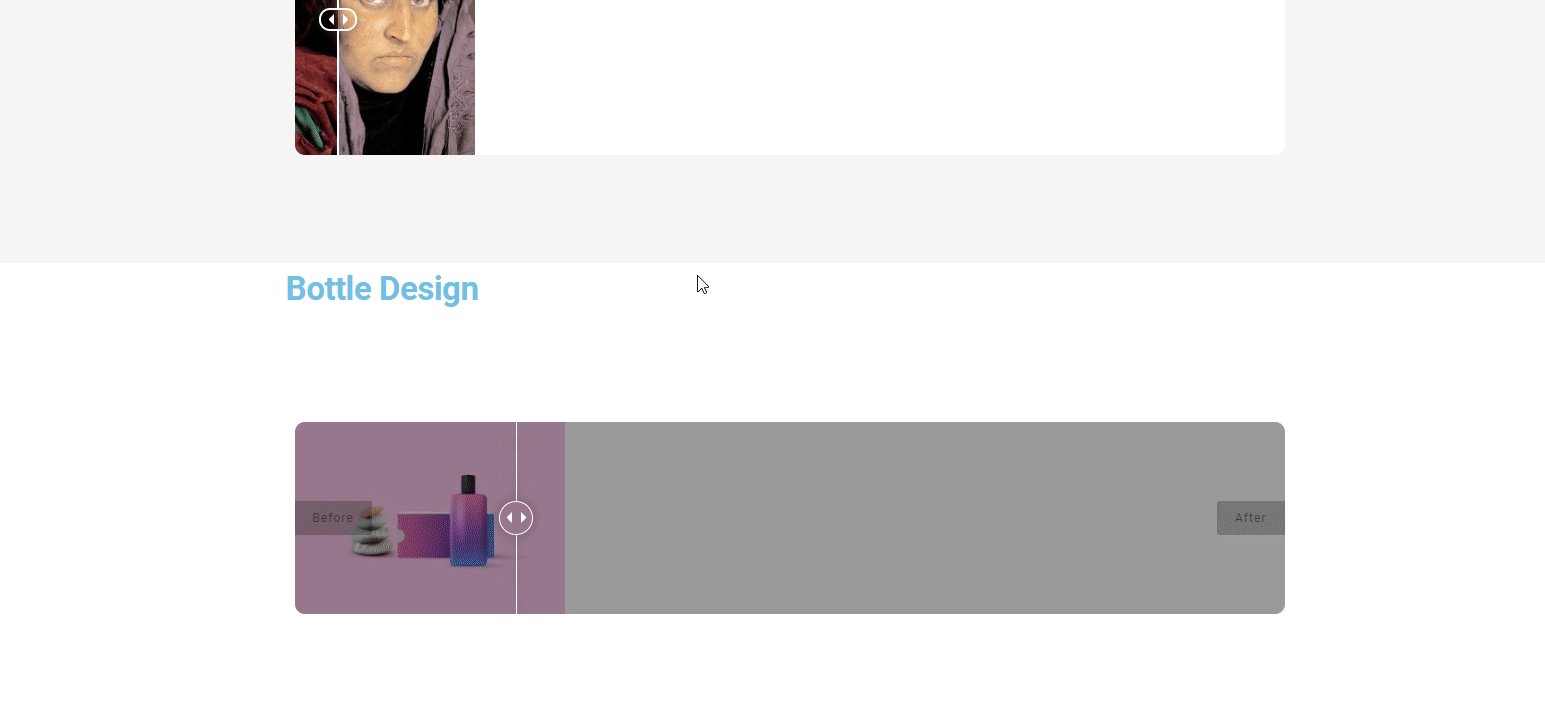
Окончательный предварительный просмотр

Однако вы можете прочитать документацию по виджету сравнения изображений. А также посмотрите следующий видеоурок, чтобы получить наглядное представление. ?
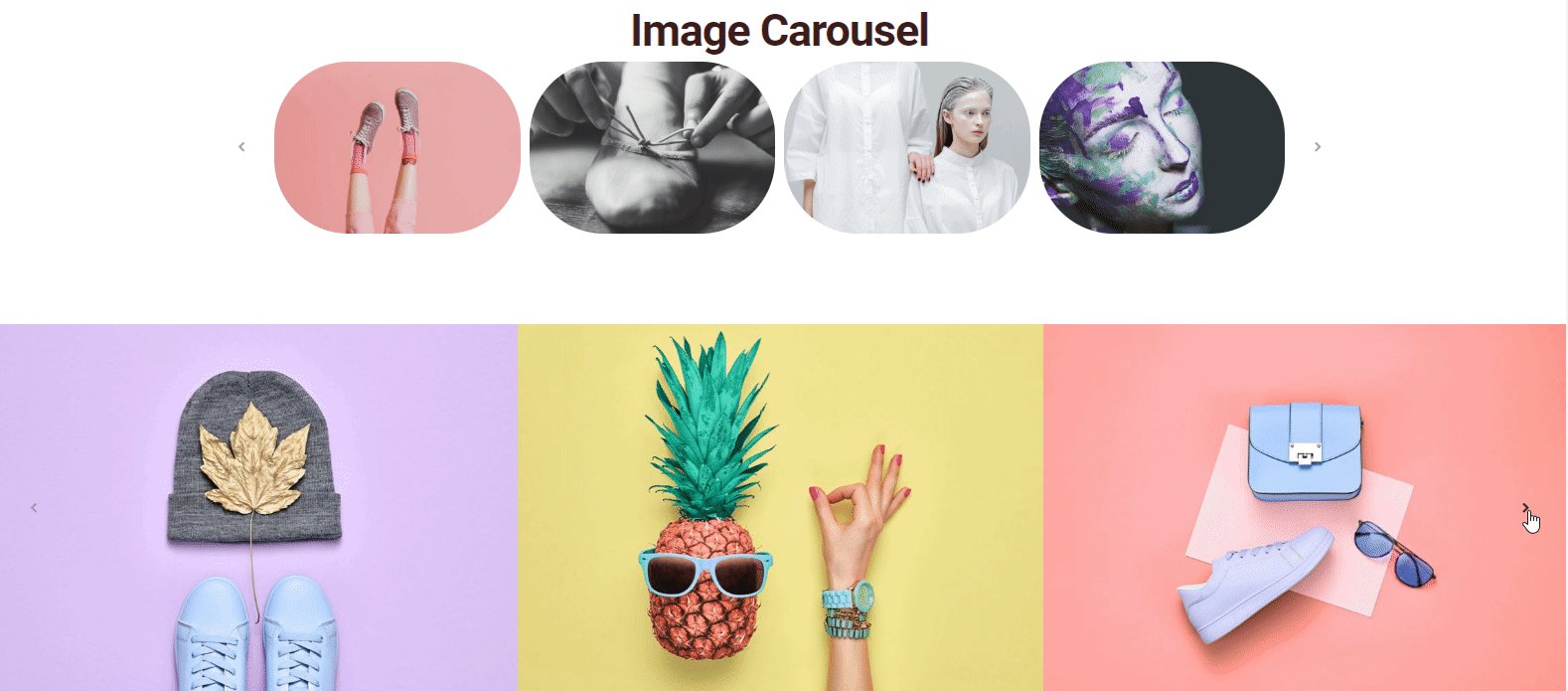
? Как использовать карусель изображений
Процедура использования карусели изображений похожа на другие виджеты Happy Addons. Так что не о чем беспокоиться. Если вы признаете первый процесс, этот процесс будет для вас проще. Просто следуйте инструкциям и привыкайте.
Как правило, этот виджет помогает комплексно создать интересную карусель изображений и текста. Опять же, этот виджет позволит вам демонстрировать изображения по-разному. Например, изображения продуктов, профили, изображения услуг и т. д. Таким образом, вы получите множество возможностей для их плодотворной настройки.
Чтобы использовать этот виджет, перейдите на страницу, на которой вы хотите его использовать. А затем нажмите « Редактировать с помощью Elementor ». Откроется страница, где нужно просто выбрать виджет и перетащить его в отмеченную область.

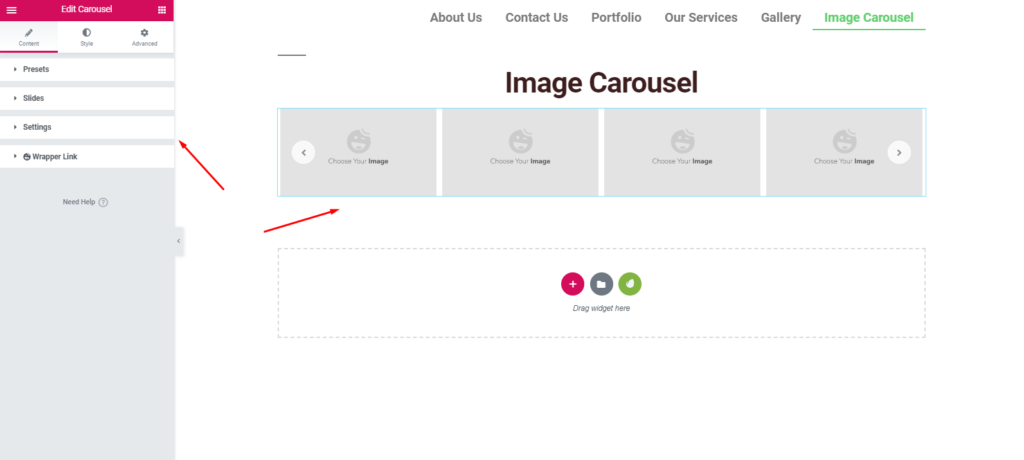
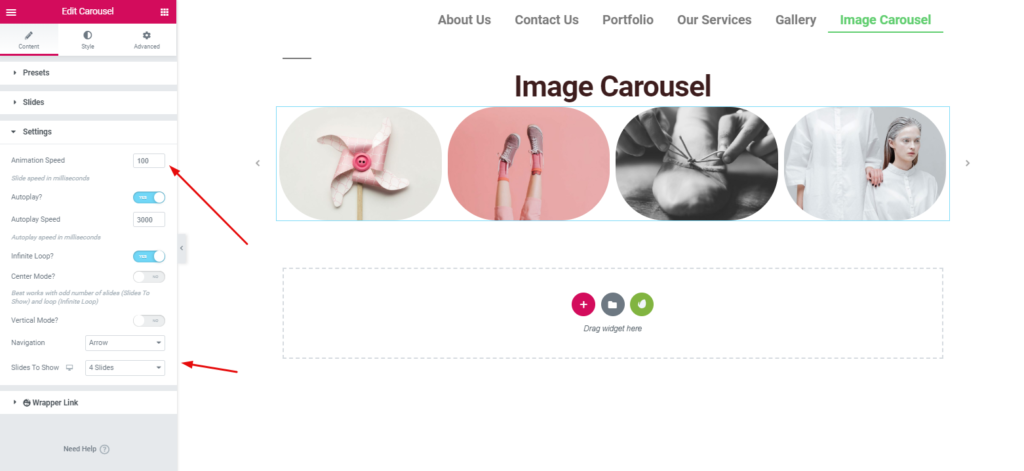
Здесь вы найдете несколько полезных опций для полной настройки виджета. Например, « Предустановка », « Слайды », « Настройки » и « Ссылка на оболочку». С помощью этих опций можно создавать любые типы дизайна.

Примечание. Пресет представляет собой набор предварительно созданных дизайнов, где вам просто нужно выбрать из списка, и тогда он будет автоматически применен к вашему дизайну.
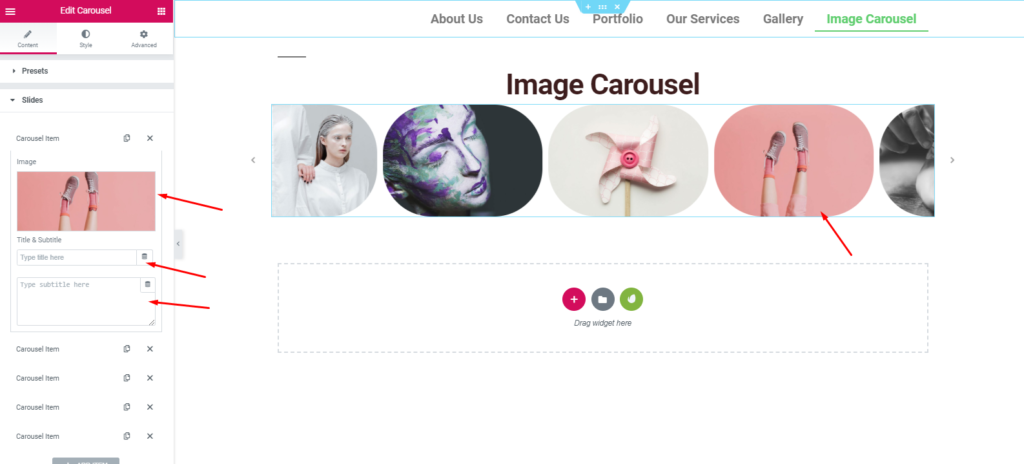
Следующим шагом будет добавление изображений внутри слайдов и их настройка. Таким образом, после добавления изображений вы можете редактировать их дальше. Например, название изображения , описание и т. д.

В опции настройки вы можете контролировать скорость перемещения изображений. А также вы можете редактировать скорость автовоспроизведения, скорость слайдов и многое другое.

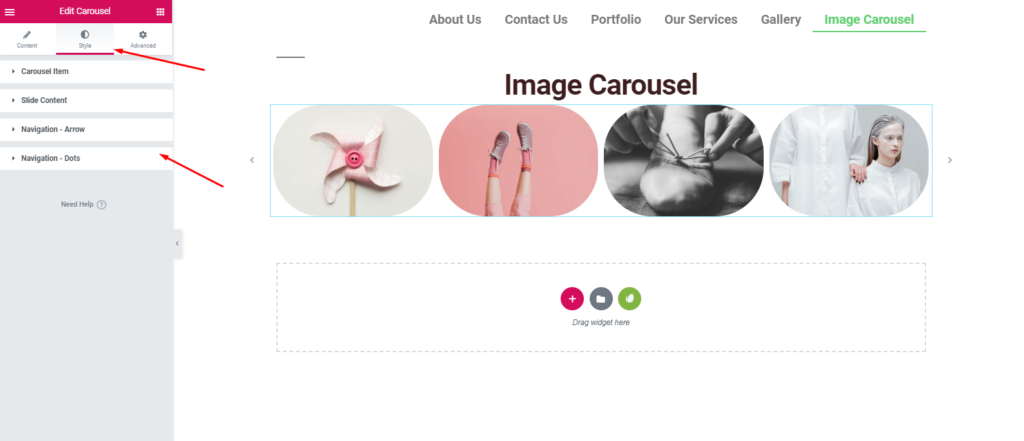
Затем, чтобы создать свой веб-сайт с нуля, вам необходимо его стилизовать. Да, из опции « Стиль » вы можете это сделать. Итак, что вы можете сделать в этой части?
Вы можете редактировать элементы карусели , содержимое слайдов , стрелки и точки навигации и т. д.

После завершения всего процесса нажмите кнопку «Опубликовать», когда вы закончите свой дизайн.
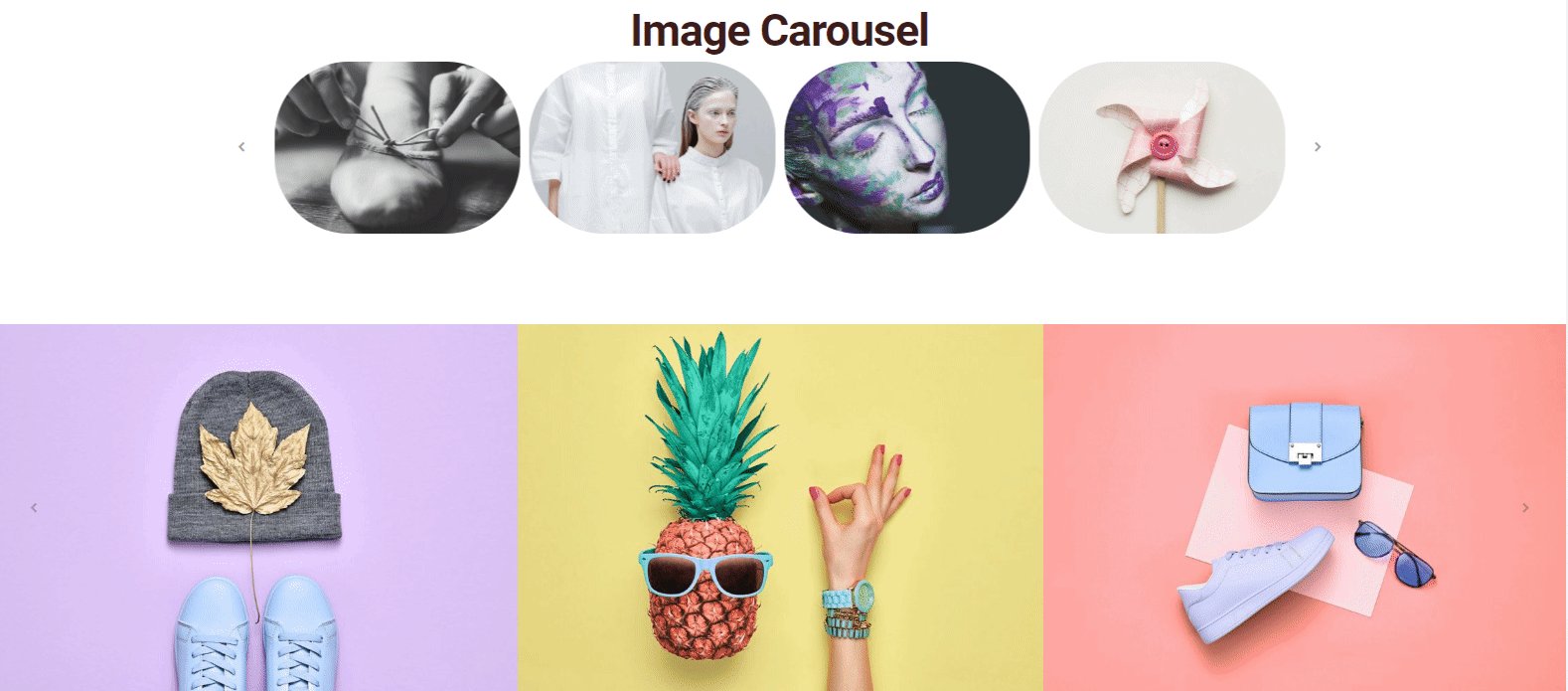
Окончательный предварительный просмотр после применения карусели изображений Happy Addons

Тем не менее, найдите дополнительную информацию в нашей документации, чтобы получить четкое представление и пошаговое руководство.
? Как использовать слайдер
Все мы знаем, что такое слайдер и каковы его основные функции. Однако в общем смысле слайдер состоит из изображений и используется при запуске веб-сайта, особенно после заголовка или вместо главного баннера.
Разработка слайдера с использованием разных языков программирования очень утомительна. Но с помощью этого виджета вы можете создать несколько красивых слайдеров за секунду. Итак, мы покажем, как вы можете это сделать.
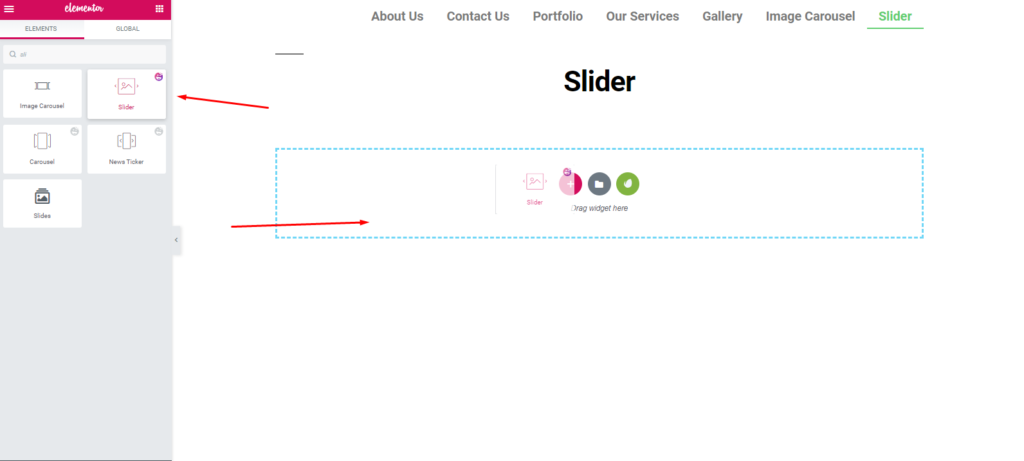
Для этого сначала выберите виджет на левой боковой панели и перетащите его в отмеченную область.

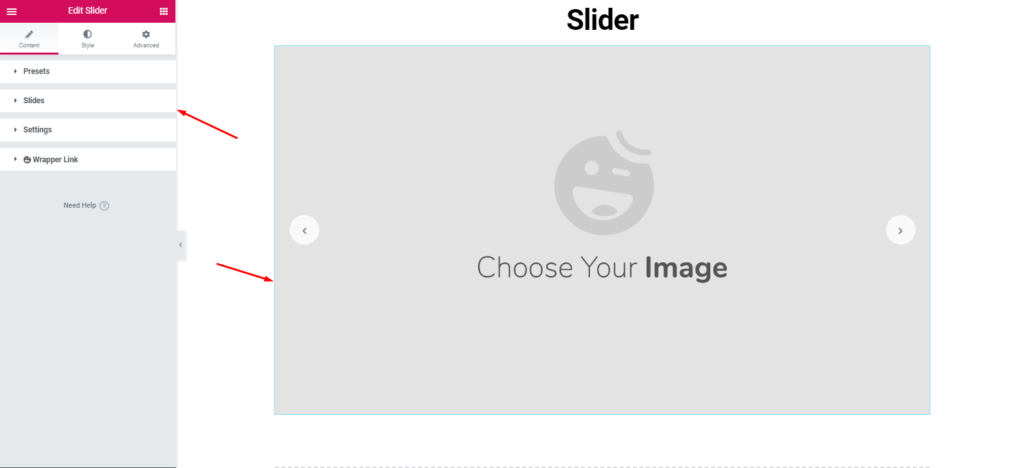
Как и прежде, вы получите все возможности для настройки виджета.

Затем добавьте изображения в тип вашего веб-сайта.

Затем придайте уникальный стиль в соответствии с вашим дизайнерским чутьем.


Так что его очень просто настроить. Что вам нужно сделать, так это нарисовать рамку дизайна, а затем просто сделать это.
Окончательный предварительный просмотр после применения слайдера Happy Addons

Чтобы получить лучшее представление, прочитайте нашу документацию. Или вы можете прочитать следующую статью?
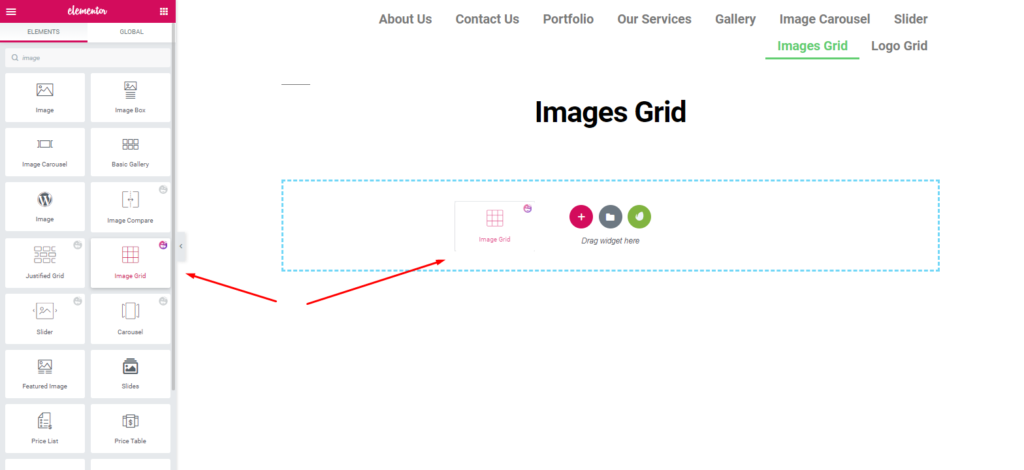
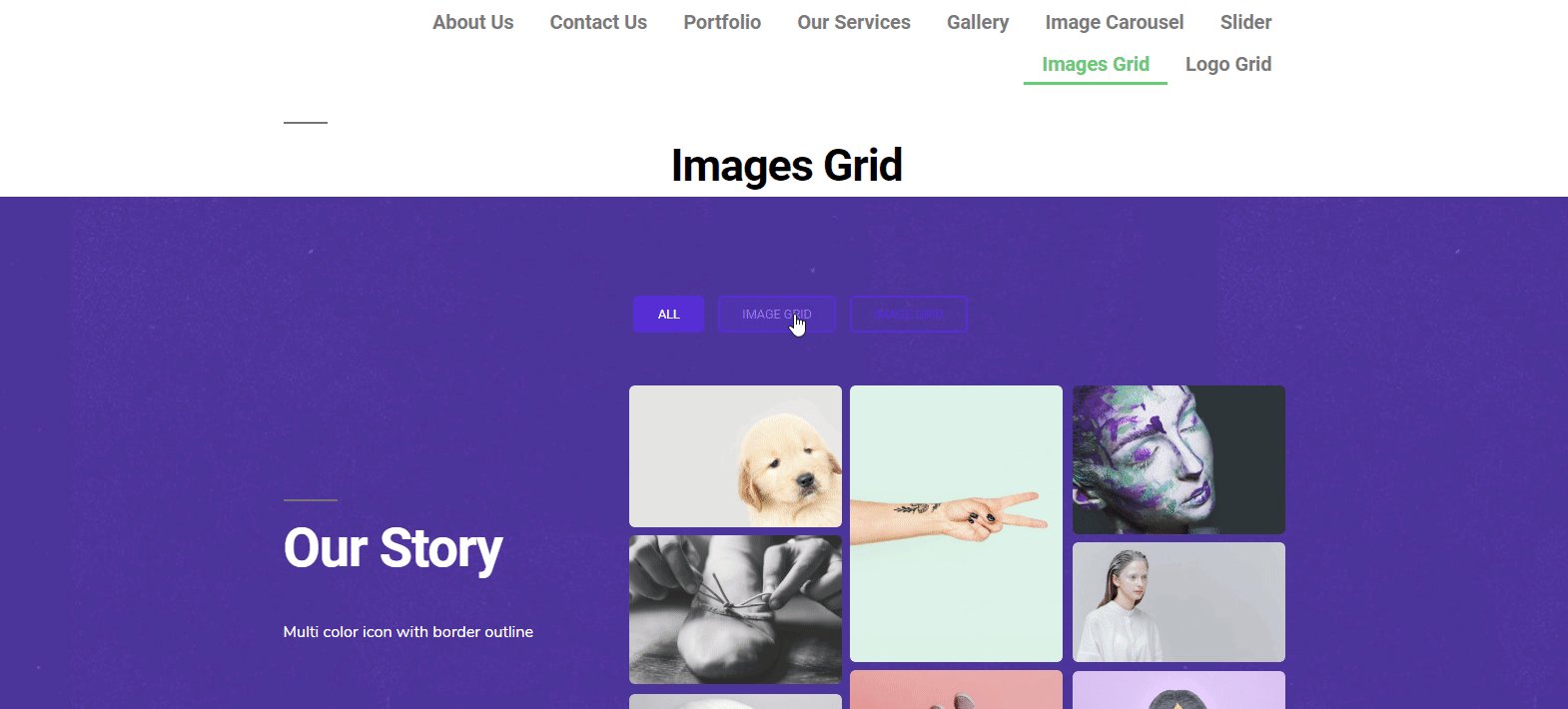
? Как использовать сетку изображений
Теперь пришло время использовать еще один бесплатный виджет Happy Addons. Это «Сетка изображений». Вы можете использовать этот виджет для отображения самых важных изображений или любых портфолио на вашем сайте. А еще вы применяете красивую анимацию, мощные эффекты, которые выглядят очень прибыльно. Таким образом, это улучшает внешний вид вашего сайта.
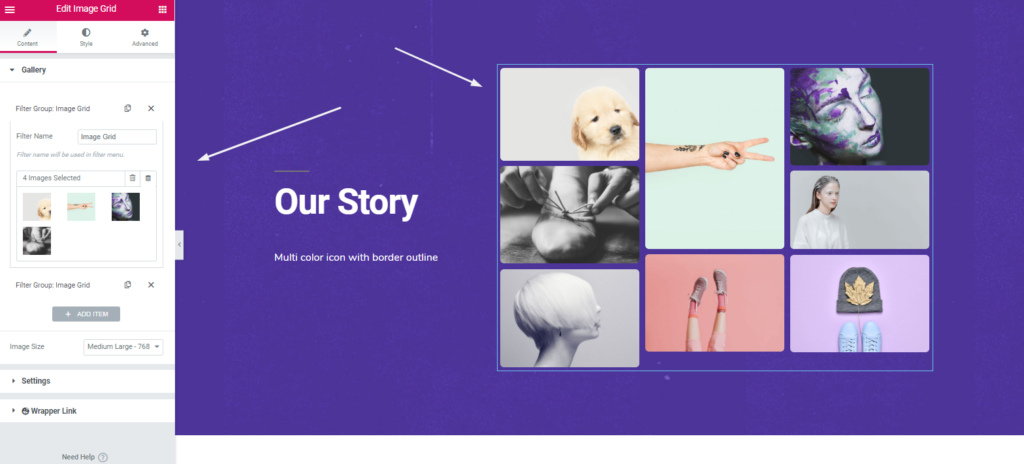
Хорошо, чтобы использовать виджет «Сетка изображений», перейдите на страницу, где вы хотите его использовать. Затем выберите виджет> перетащите его в отмеченную область.

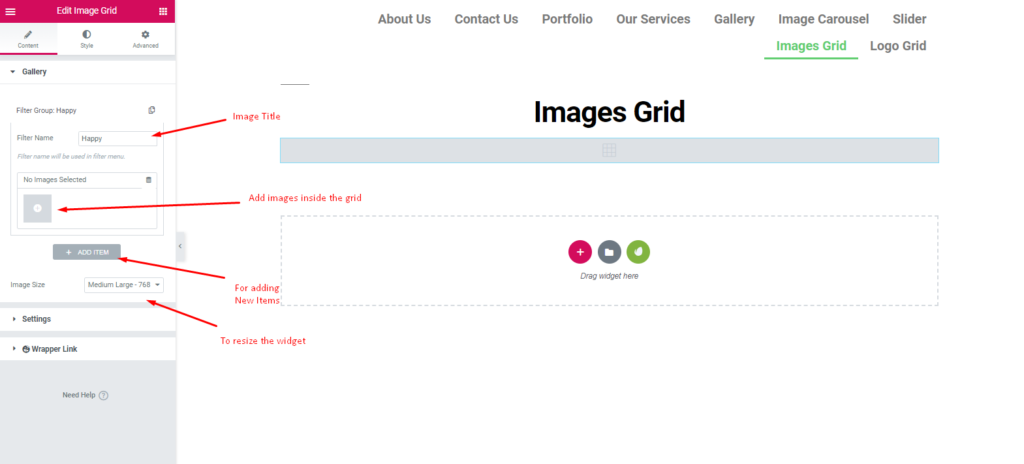
Точно так же вы получите возможность настроить этот виджет. И тогда вам просто нужно нанести на него наиболее подходящий дизайн.

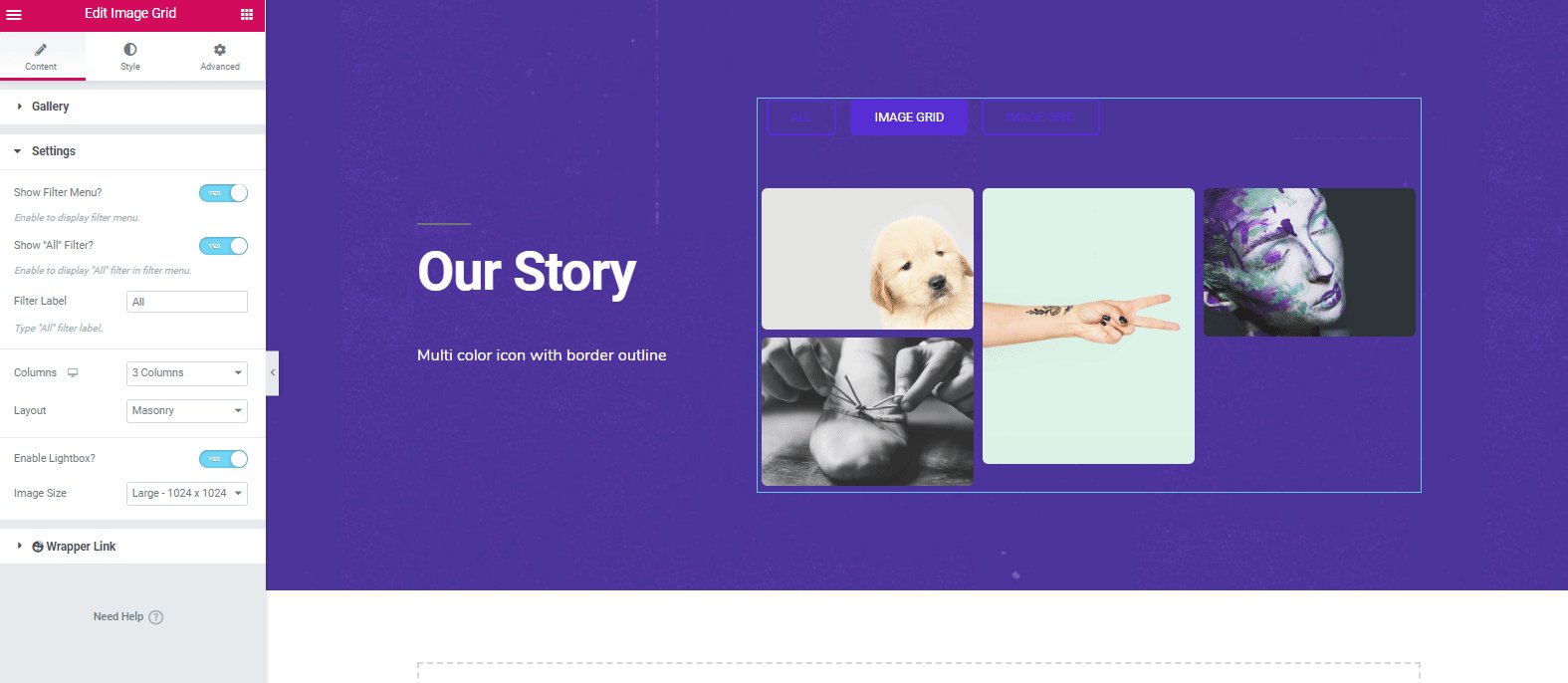
После добавления изображений оно появится рядом с экраном. И вы можете легко настроить их. Чтобы украсить его, вы можете дать название или цель изображений.

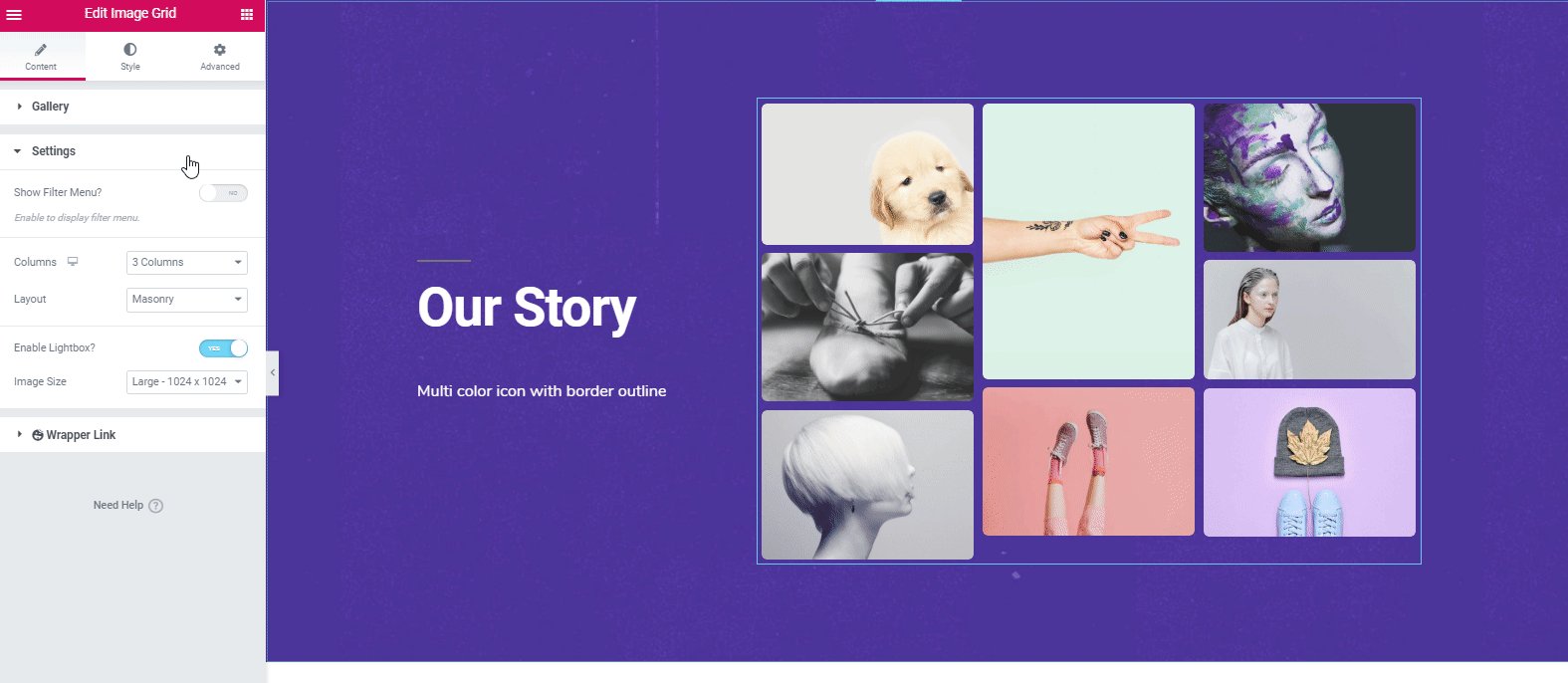
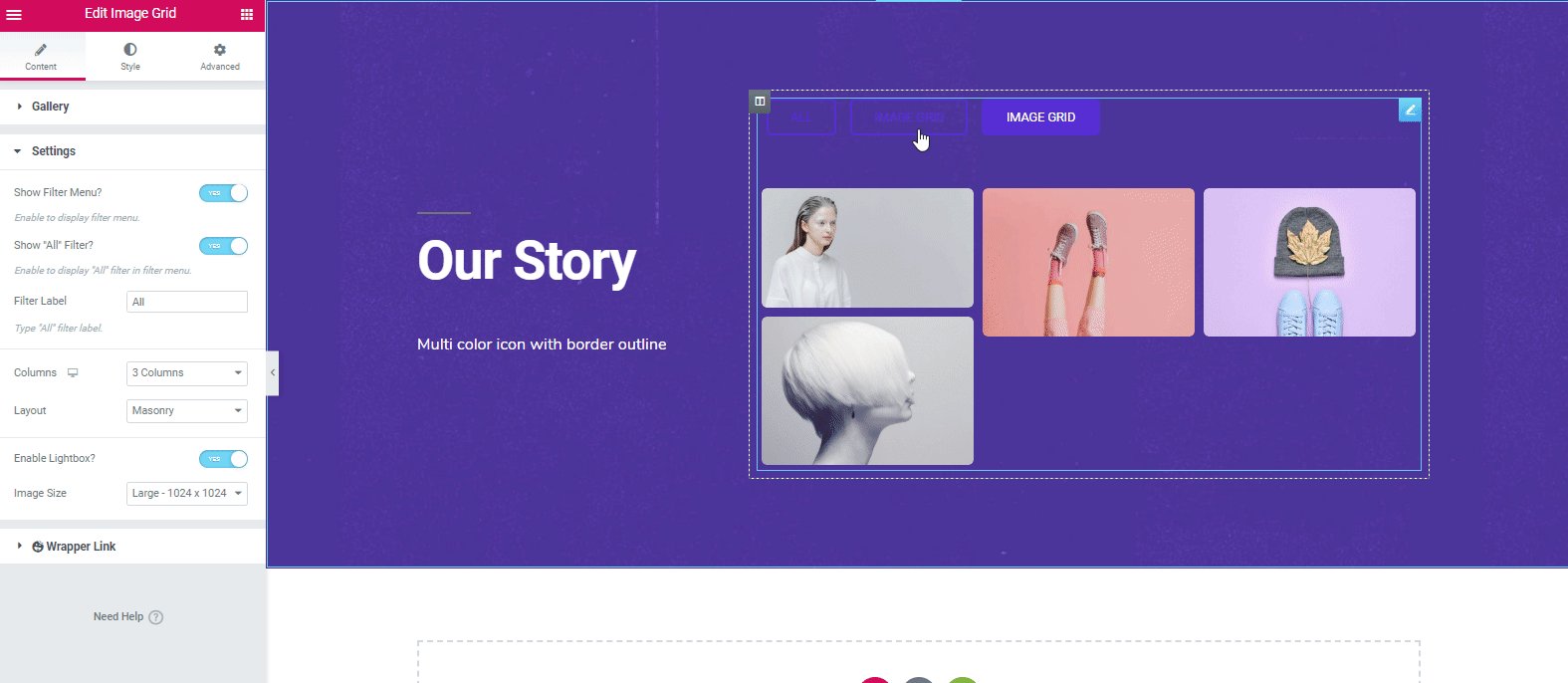
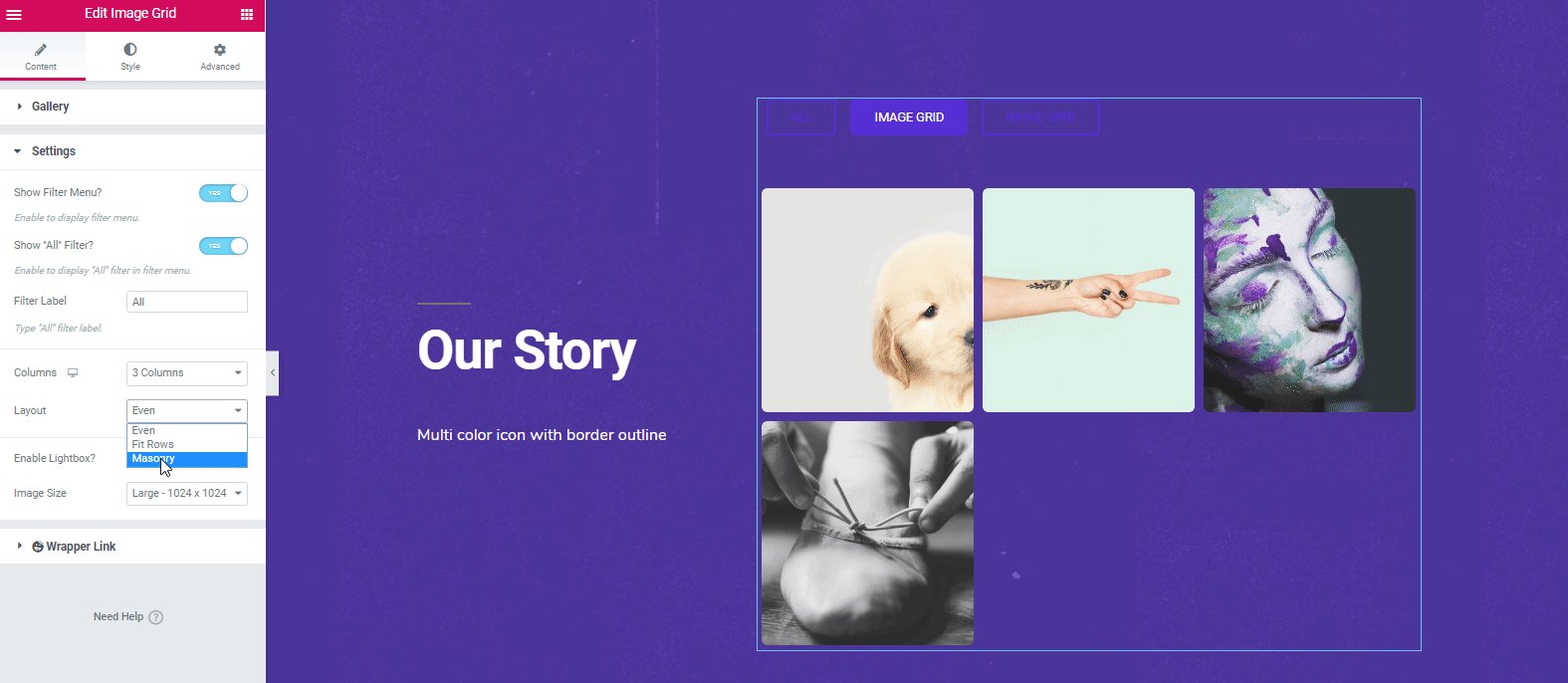
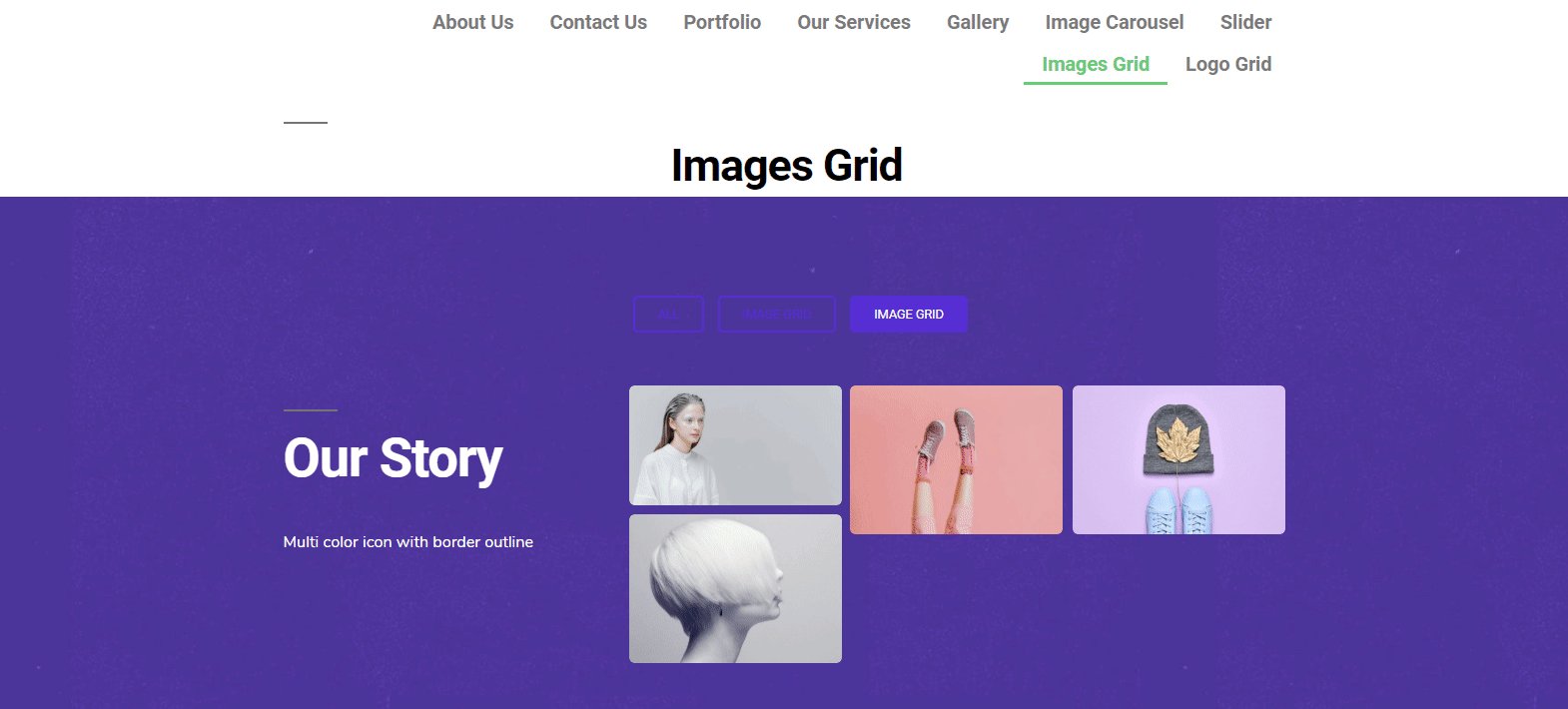
Далее в опции «Настройка» вы можете сделать несколько интересных вещей. Вы можете сохранить всю сетку, как обычно, или разбить ее на категории.

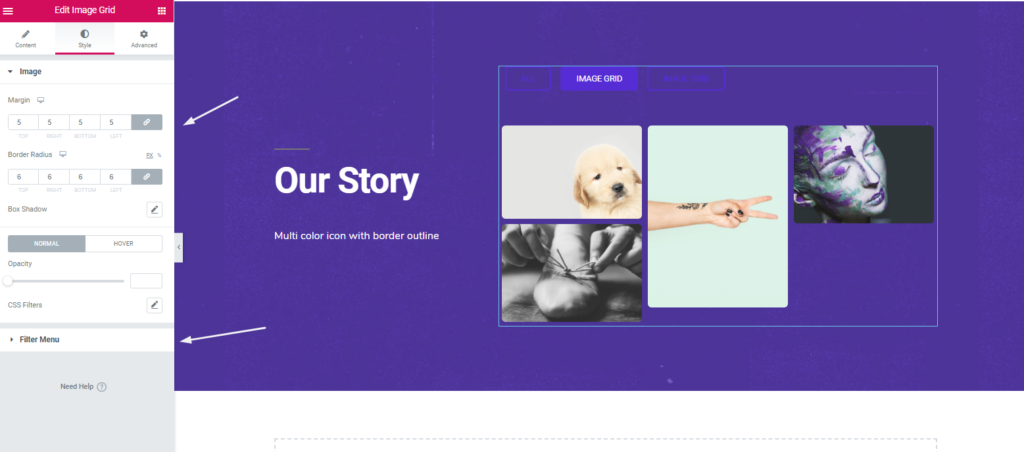
Чтобы стилизовать виджет, нажмите на опцию «Стиль». Отсюда вы можете редактировать поля, отступы, радиус границы, эффекты тени, непрозрачность и многое другое.

Итак, после завершения дизайна, нажмите кнопку « Опубликовать ». Вот и все.
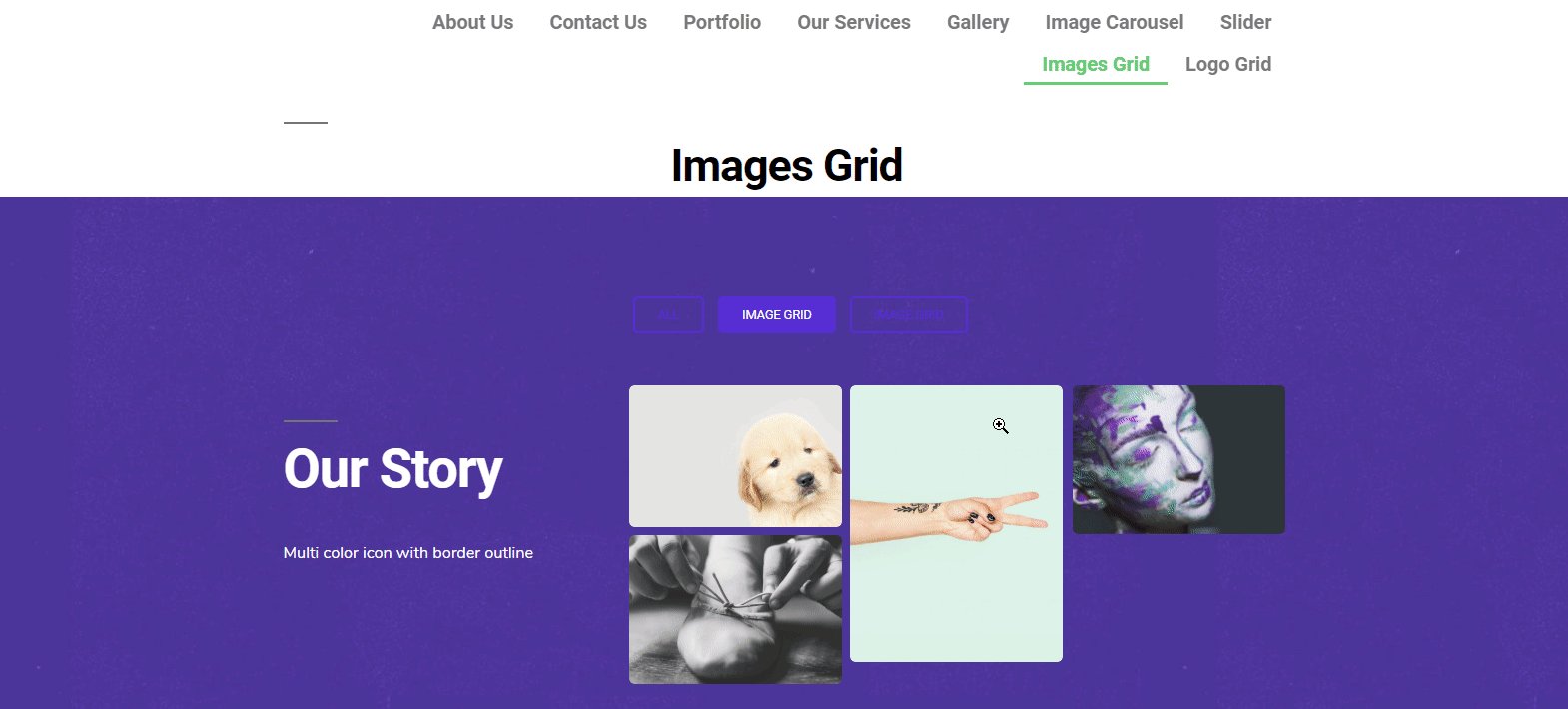
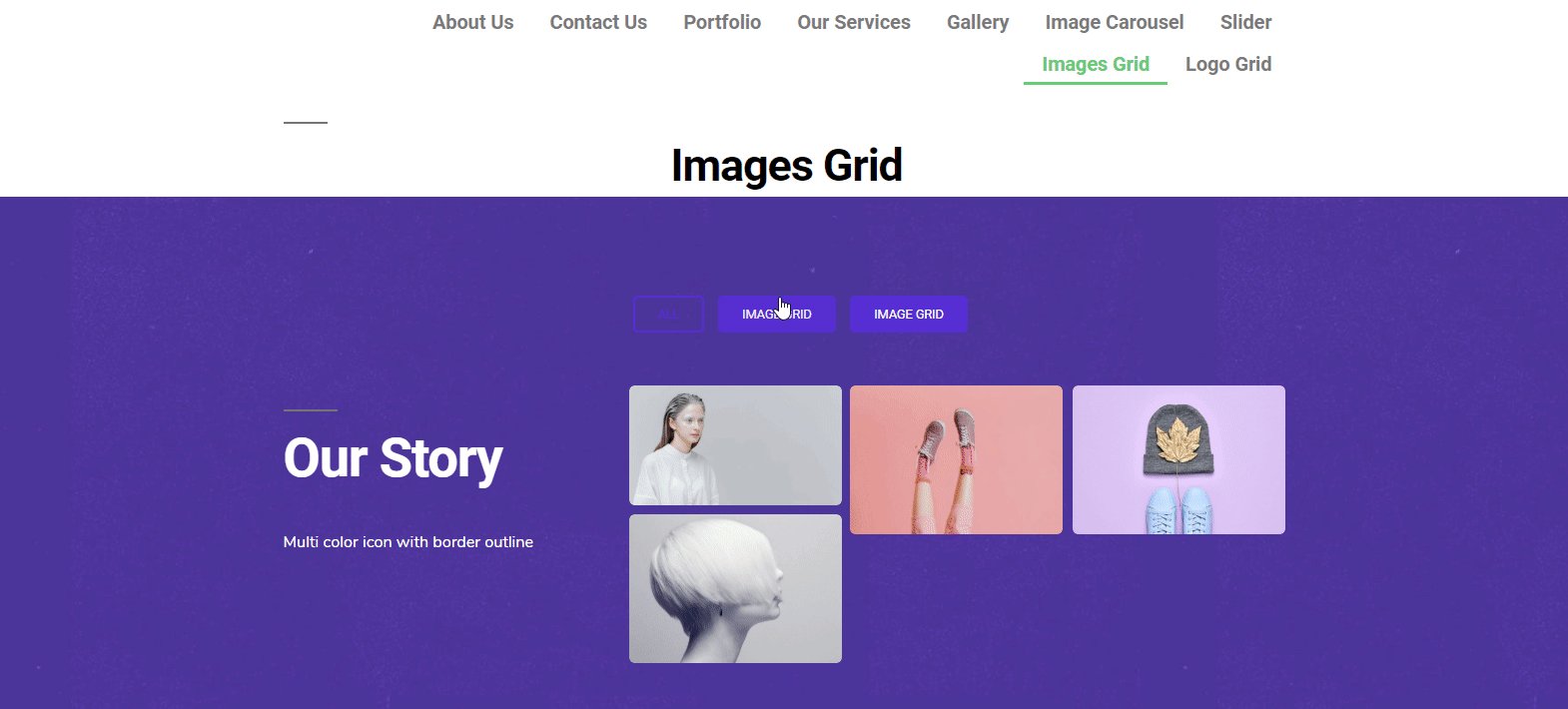
Окончательный предварительный просмотр после применения сетки изображений Happy Addons

В любом случае, вы можете посмотреть следующий видеоурок, чтобы узнать больше о виджете «Сетка изображений»?
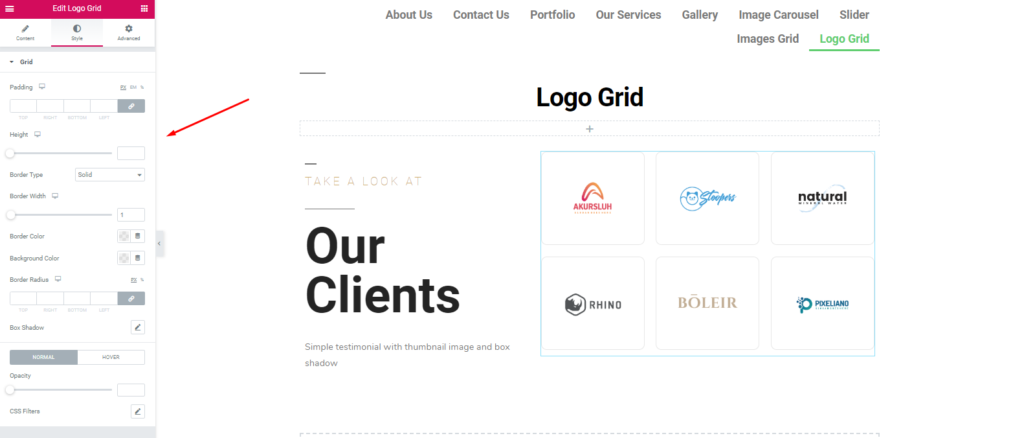
? Как использовать сетку логотипа
Виджет Logo Grid позволяет отображать на веб-сайте важные элементы, такие как фотографии, профили клиентов, особенно логотипы и т. д. Уникальность этого виджета делает ваш сайт таким красивым и прибыльным. Таким образом, это может привлечь внимание пользователя, а также с высокой вероятностью привлечь потенциальных клиентов.
В любом случае, в этом разделе мы покажем, как вы можете использовать этот виджет для своего веб-сайта. Давайте начнем.
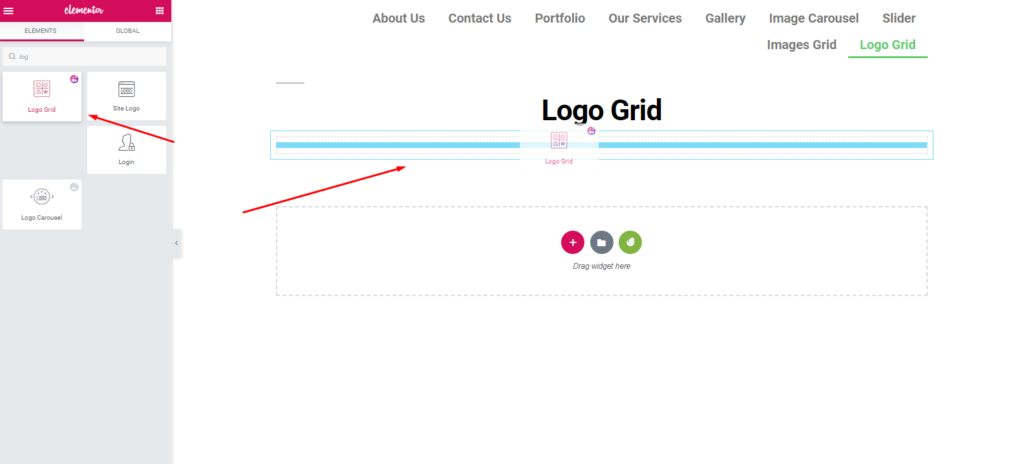
Точно так же вам понадобится страница или существующая страница, где вы можете применить ее соответствующим образом. Перейдите, чтобы добавить новую страницу> нажмите «Изменить» с помощью Elementor . Вы будете перенаправлены на белый холст, где начнется ваша задача. Затем просто выберите виджет и перетащите его в отмеченную область.

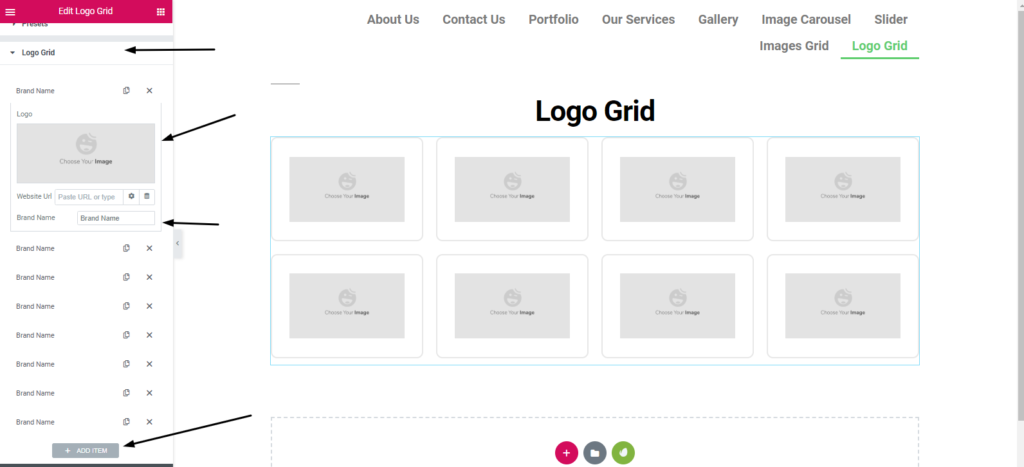
После добавления виджета вы увидите все параметры для его настройки. Нравится, пресет, сетка логотипа, настройки и ссылка на оболочку . Однако мы говорили о пресете в предыдущем разделе. Надеюсь, вы это поняли.

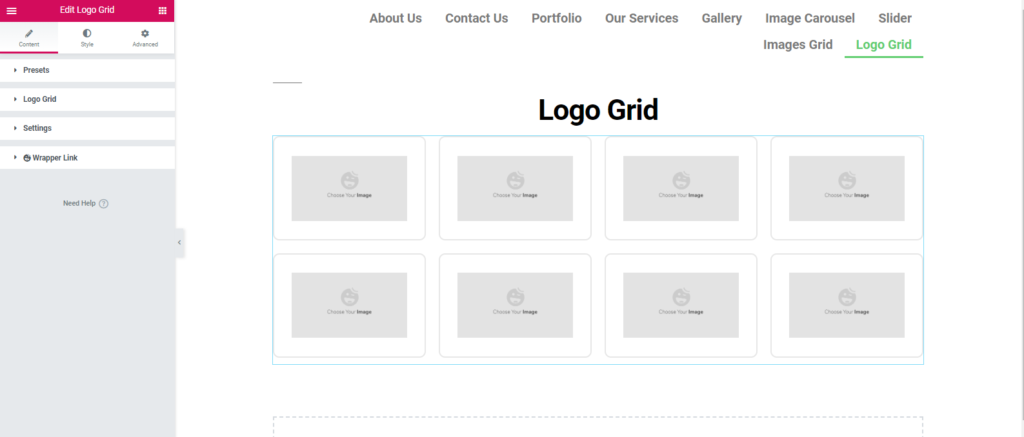
Затем добавьте логотипы и настройте их. Сначала нажмите на опцию сетки логотипа. Загрузите изображения или выберите из галереи. Дайте название бренда. Следуя тому же процессу, просто добавьте больше логотипов, нажав кнопку «Добавить элемент ».

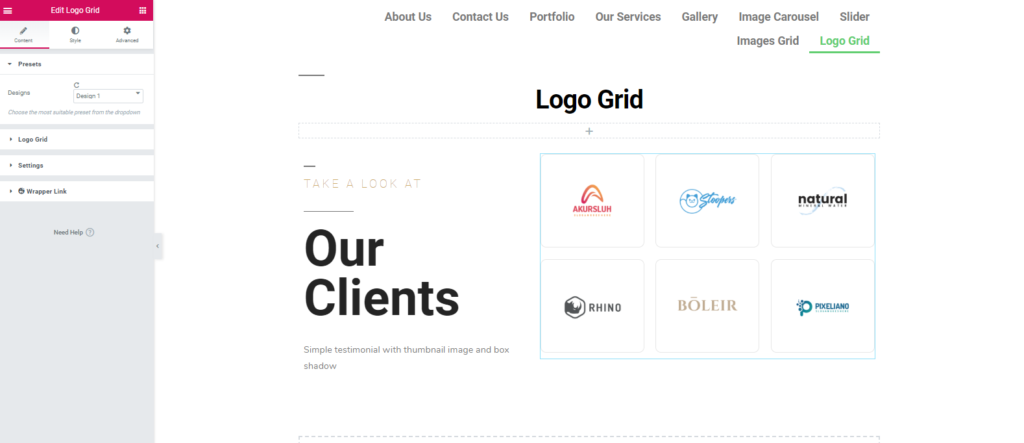
Как видите, после добавления логотипов он появится. А также доступны опции для их редактирования. Все дело в ваших дизайнерских возможностях и чувстве творчества, а не в том, как вы хотите их производить.

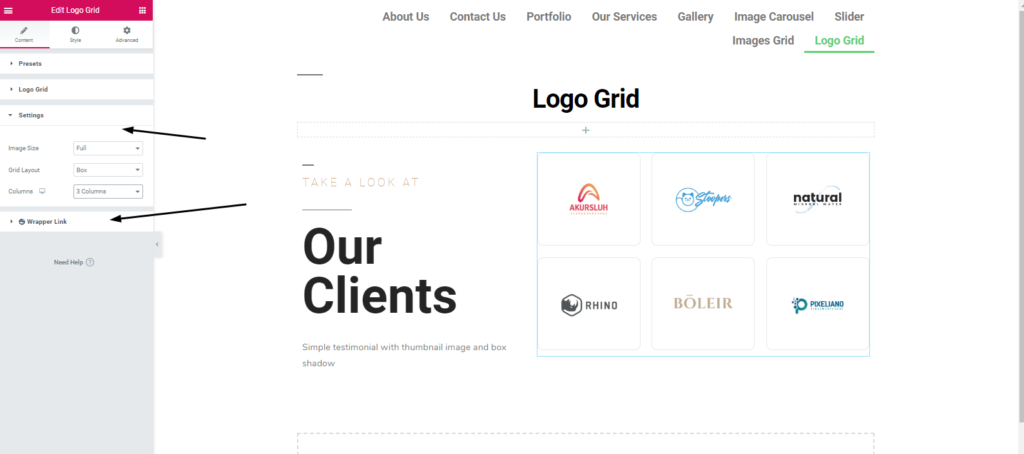
Хорошо, в настройках вы получите больше возможностей для редактирования. Размер изображений, макет сетки и количество столбцов, которые вы хотите.

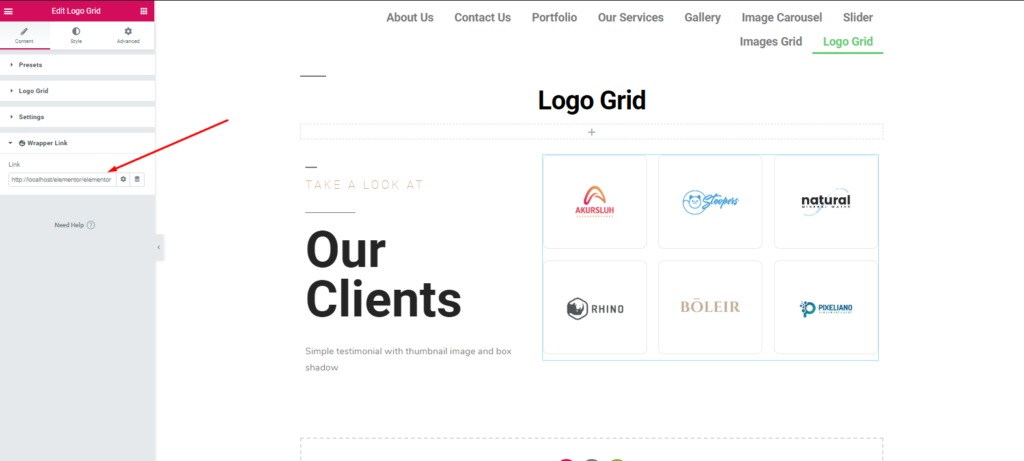
Вы также можете предоставить ссылку на сетку. Для этого нажмите на ссылку Wrapper.

Чтобы стилизовать виджет, нажмите на опцию «Стиль». Здесь вы сможете редактировать отступы, поля, границы, тень блока, радиус границы, цвета и т. д.

Наконец, нажмите кнопку « Опубликовать », если вы закончили работу над дизайном. Вот и все!
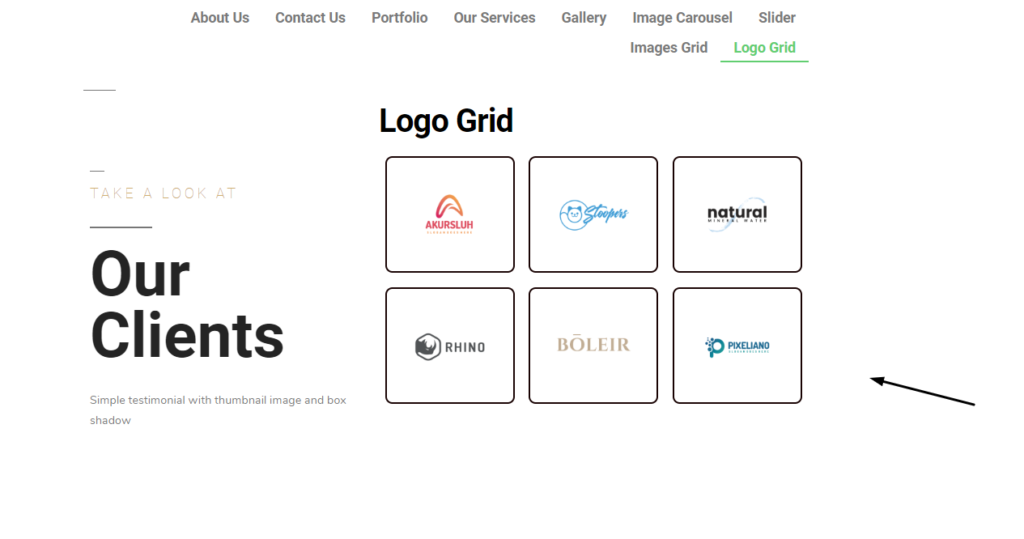
Окончательный предварительный просмотр после применения сетки логотипов Happy Addons

Тем не менее, вы можете прочитать нашу документацию, чтобы узнать подробности о процедуре. Или вы можете проверить следующий видеоурок по «Сетке логотипов»?
Вы получите больше с Happy Addons

Что ж, основная цель этой статьи — дать простое руководство, чтобы каждый мог создать дизайн веб-сайта с нуля. Однако в предыдущем разделе мы дали вам краткий обзор Happy Addons .
Теперь давайте вкратце расскажем о некоторых функциях «Happy Elementor Addons», которые чрезвычайно уникальны, но просты в применении.
- Междоменное копирование-вставка : с помощью этой функции вы можете легко копировать или вставлять элементы из одного домена в другой. Поэтому вам не нужно выполнять одну и ту же задачу снова и снова.
- Живое копирование : если вы столкнулись с трудностями при разработке веб-сайта с нуля, то функция живого копирования Happy Addons может быть очень полезной для вас. Вы можете просто скопировать демо-работу прямо на свой сайт.
- Маскирование изображения: Используя функцию маскирования изображения, вы можете изменить исходный размер изображения. И применить его в соответствии с вашим макетом.
- Ссылка -обертка: ссылка в любом месте, которое вы хотите использовать. Эта функция поможет вам добавлять ссылки на любые разделы, столбцы, виджеты.
- Состояние отображения : в зависимости от вашего браузера, операционной системы и данных вы можете отображать содержимое в соответствии с условиями.
Вот некоторые полезные функции Happy Addons. И эти функции будут отлично работать с любым веб-сайтом Elementor. Таким образом, это, безусловно, уменьшает ваши хлопоты по созданию дизайна веб-сайта с нуля. ?
Не говоря уже о том, что людям нравится посещать сайты с простым интерфейсом и хорошим дизайном UI/UX. А Happy Addons поможет вам визуализировать ваши фантазии в реальность. Однако, если у вас возникнут какие-либо трудности с учебным пособием, сообщите нам об этом в разделе комментариев. Мы обязательно ответим и предложим решение. ?
