24 лучших тренда дизайна веб-сайтов в 2023 году
Опубликовано: 2023-06-30Вы пытаетесь узнать, каковы лучшие и наиболее эффективные тенденции дизайна веб-сайтов сегодня?
Тенденции постоянно развиваются, чтобы соответствовать требованиям постоянно меняющегося цифрового ландшафта. Поэтому важно быть в курсе того, что сейчас ГОРЯЧЕЕ.
И вместо того, чтобы проводить исследование самостоятельно, мы потратили последние полтора месяца на тщательное изучение наиболее влиятельных тенденций веб-дизайна и включение их в эту коллекцию.
От простоты и смелости до спецэффектов, анимации и многого другого — каждый найдет что-то для себя.
Независимо от того, являетесь ли вы дизайнером, ищущим вдохновения, или владельцем бизнеса, желающим обновить свое присутствие в Интернете, эта статья предоставит бесценную информацию о направлении современного веб-дизайна.
Вы можете применить любой, который вызывает у вас интерес, и наслаждайтесь отдыхом.
Лучшие тенденции дизайна веб-сайтов
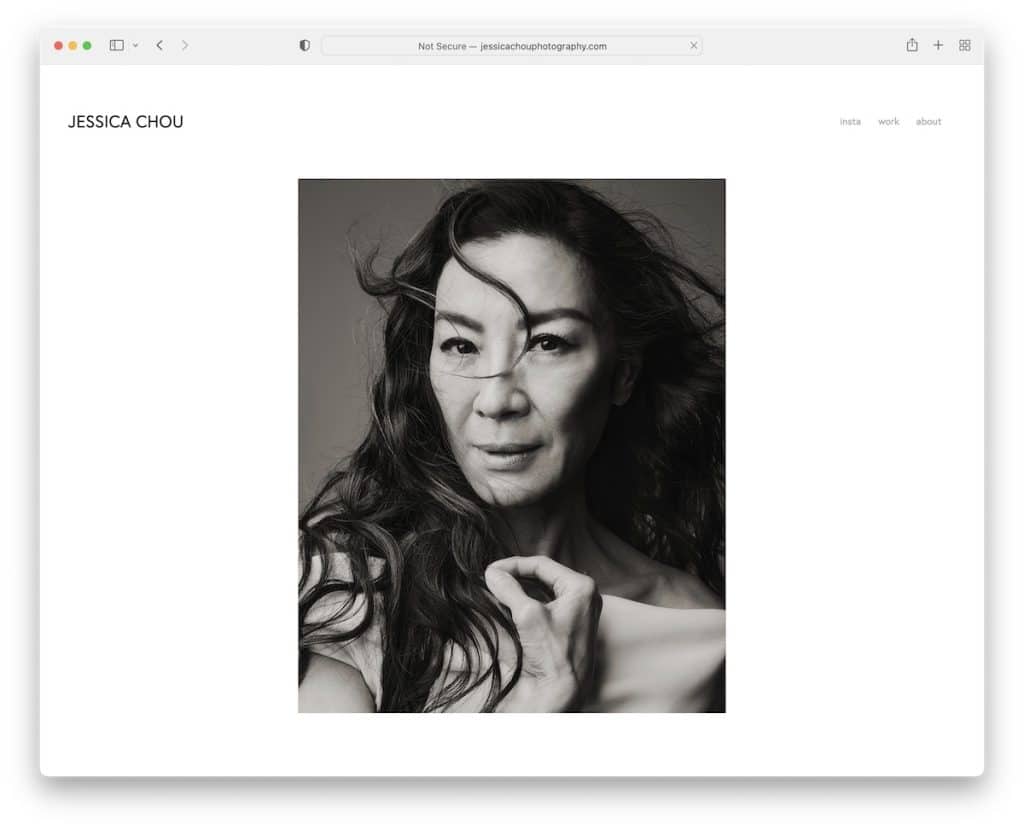
1. Белое пространство

Сила пустого пространства в том, что оно выводит весь контент на передний план и в центр, не отвлекая. Это проверенный и проверенный метод, который работает для любого веб-сайта, независимо от ниши.
Этот подход улучшает читаемость, создает более приятную навигацию и выделяет ключевые элементы для лучшего взаимодействия с пользователем (UX).
Кроме того, при создании веб-сайта с акцентом на свободное пространство ваше присутствие в Интернете автоматически будет казаться более профессиональным и современным (и вам не нужно много делать, чтобы добиться лучшего результата).
2. Микровзаимодействия

Эта и следующая тенденция дизайна веб-сайтов фантастически привлекают внимание. Микровзаимодействия повышают вовлеченность и интерактивность сайта, способствуя увеличению времени нахождения на странице (из-за того, насколько они забавны!) и запоминающимся впечатлениям.
Эти специальные эффекты побуждают посетителей выполнять определенные действия и заставляют их «делать» определенные вещи.
Таким образом, вы должны стратегически и преднамеренно размещать микровзаимодействия на своем веб-сайте и создавать более сфокусированный UX. В противном случае они могут добавить лишних наворотов и отвлечь посетителей.
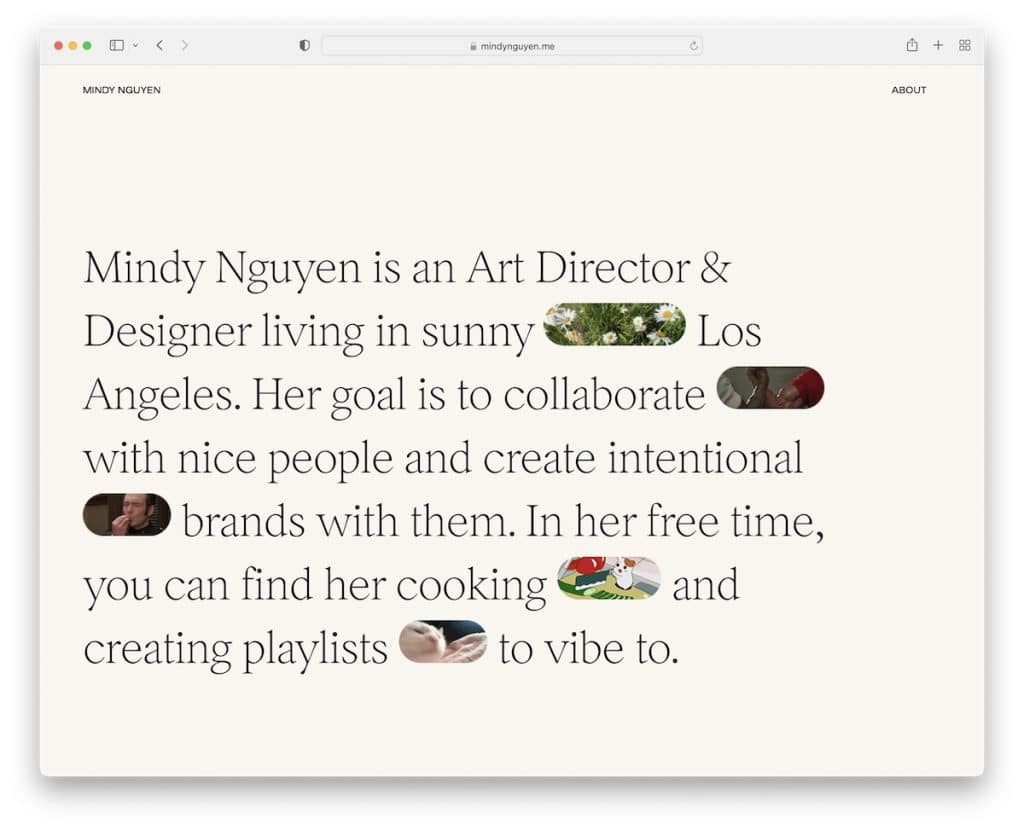
3. Микроанимации

В то время как микровзаимодействия способствуют более целенаправленному и управляемому взаимодействию с веб-сайтом, микроанимация может добавить элемент веселья и развлечения.
Тем не менее, они также отлично работают, вызывая эмоции или выражая определенные чувства и ощущения, которые может быть сложнее вызвать с помощью текста.
Одним из стилей микроанимации, который работает фантастически хорошо, являются GIF-файлы, о которых Минди хорошо знает.
4. Параллаксная прокрутка

Эффект прокрутки параллакса в первую очередь повышает визуальную привлекательность. Он добавляет глубины и размеров сайту, делая его более привлекательным и запоминающимся. Запоминаемость исходит от уникального и инновационного просмотра, который посетители могут найти освежающим.
Эффект параллакса также может улучшить рассказывание историй, удерживая внимание посетителей и побуждая их продолжать навигацию по веб-сайту.
Добавьте размер для ощущения полного погружения, которое поднимет общую эстетику дизайна.
Нужно вдохновение? Проверьте эти замечательные веб-сайты с прокруткой параллакса.
5. Закругленные углы

Закругленные углы стали популярными благодаря (мобильным) приложениям, но вскоре стали применяться и в дизайне веб-сайтов. Почему? Потому что они работают.
Вместо грубых углов закругленные углы уменьшают резкость, создавая лучший и более естественный поток глаз.
Это также облегчает зрительный дискомфорт, что требует более мягкого и комфортного визуального восприятия. Это особенно полезно, если посетители взаимодействуют с контентом в течение более длительного времени.
Но закругленные углы также мгновенно делают сайт более современным и модным, к чему ваши пользователи могут привыкнуть.
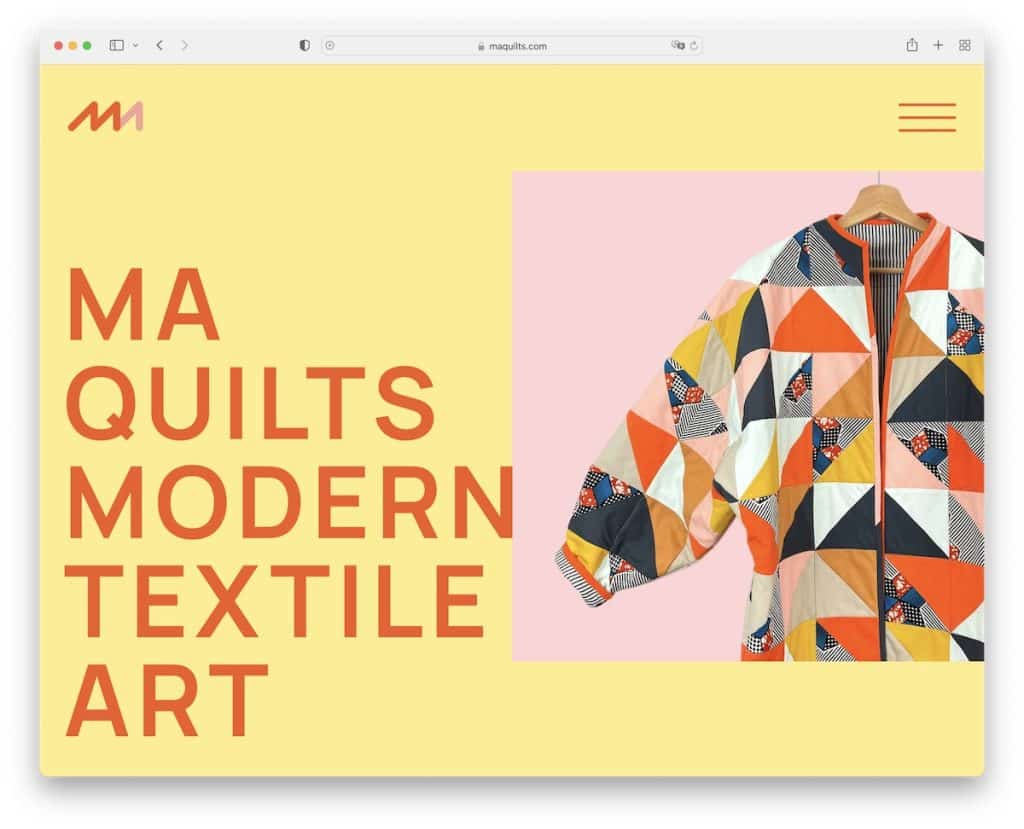
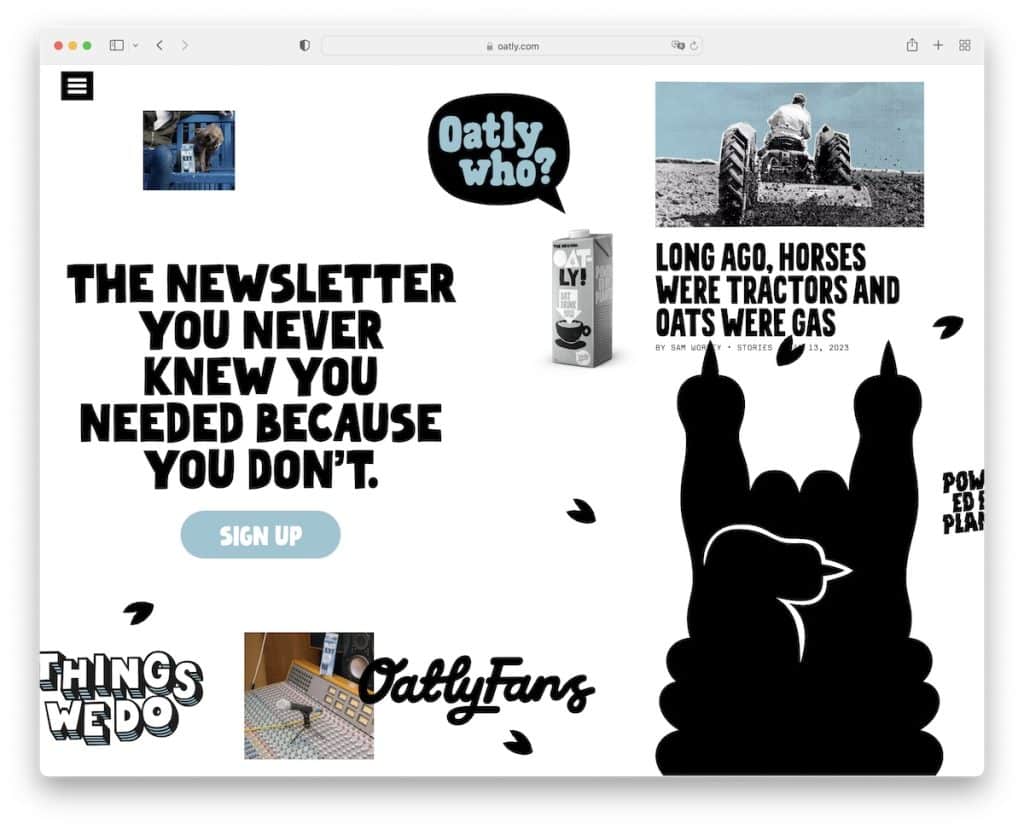
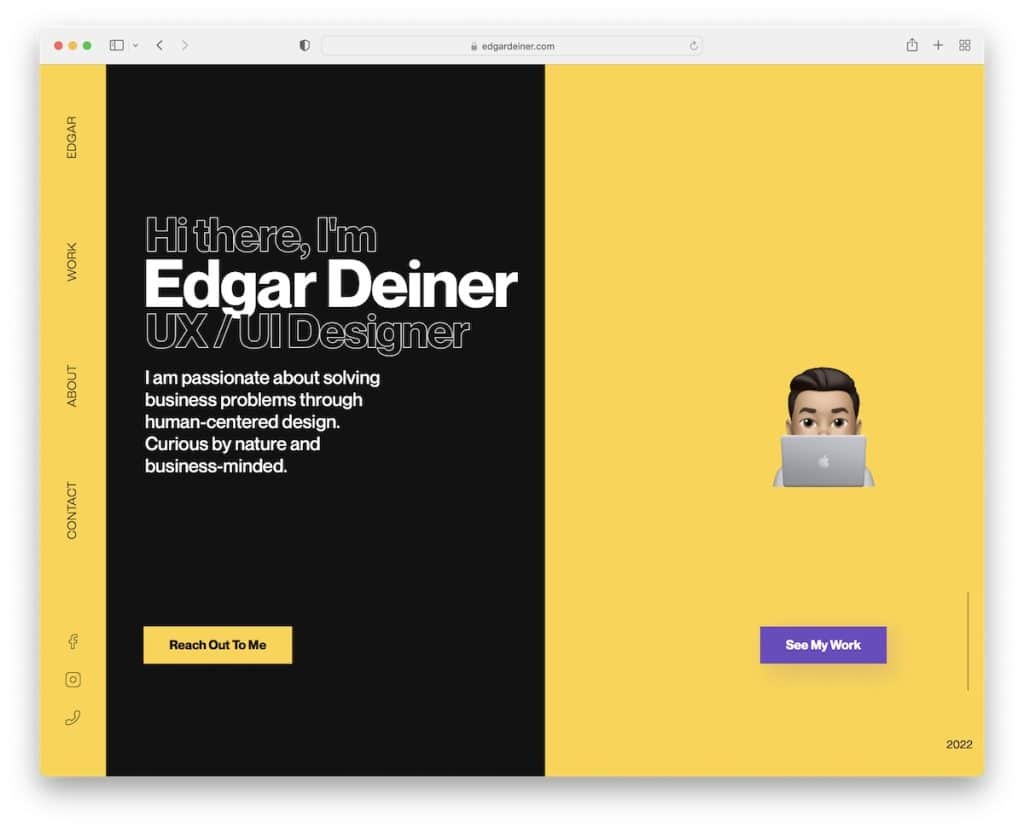
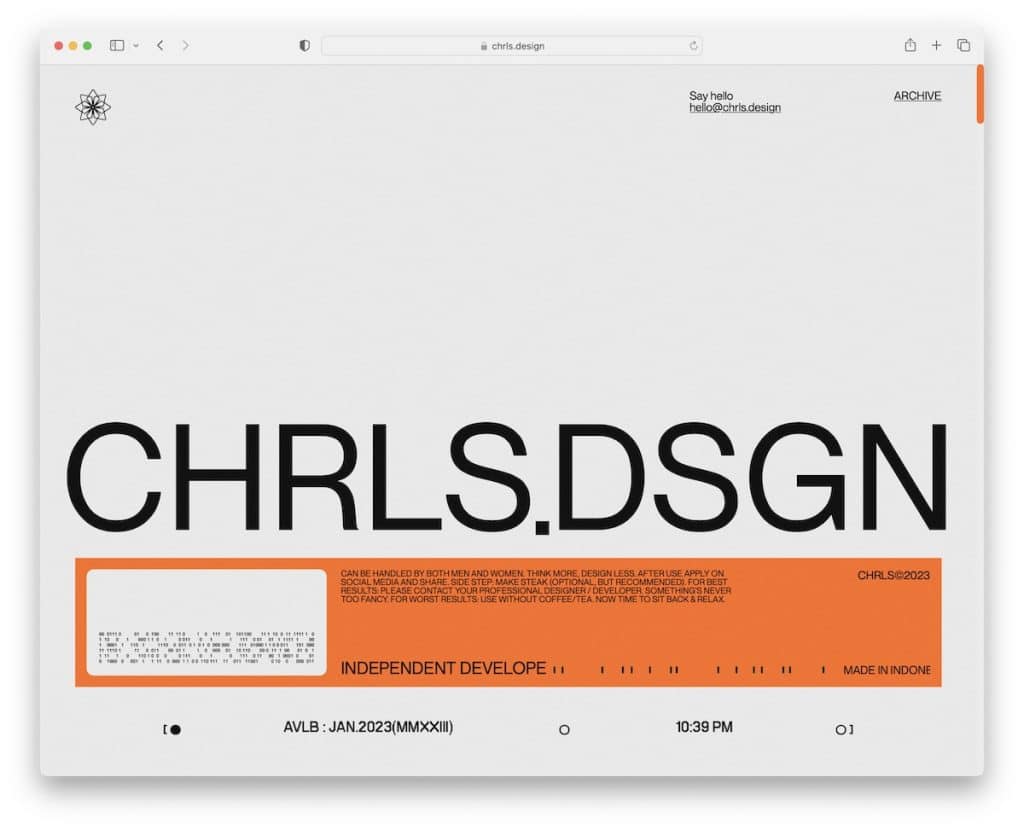
6. Жирный/крупный шрифт

Одной из тенденций в дизайне веб-сайтов является использование жирного и крупного шрифта. Это работает, если вы планируете добавить немного текста на свою страницу (чтобы избежать слишком большого пустого пространства) или сделать заявление и произвести сильное первое впечатление на ваших посетителей.
Усовершенствованная типографика способствует ясности и сосредоточенности, а также направляет внимание посетителей через лучшую иерархию.
А еще есть мобильные устройства — экраны меньшего размера и крошечные шрифты не слишком хорошо сочетаются друг с другом. Таким образом, вы сохраняете фантастическую читабельность и эффектность, увеличивая их.
Короче говоря, если вы хотите что-то выделить — сообщите об этом с помощью жирного и крупного шрифта.
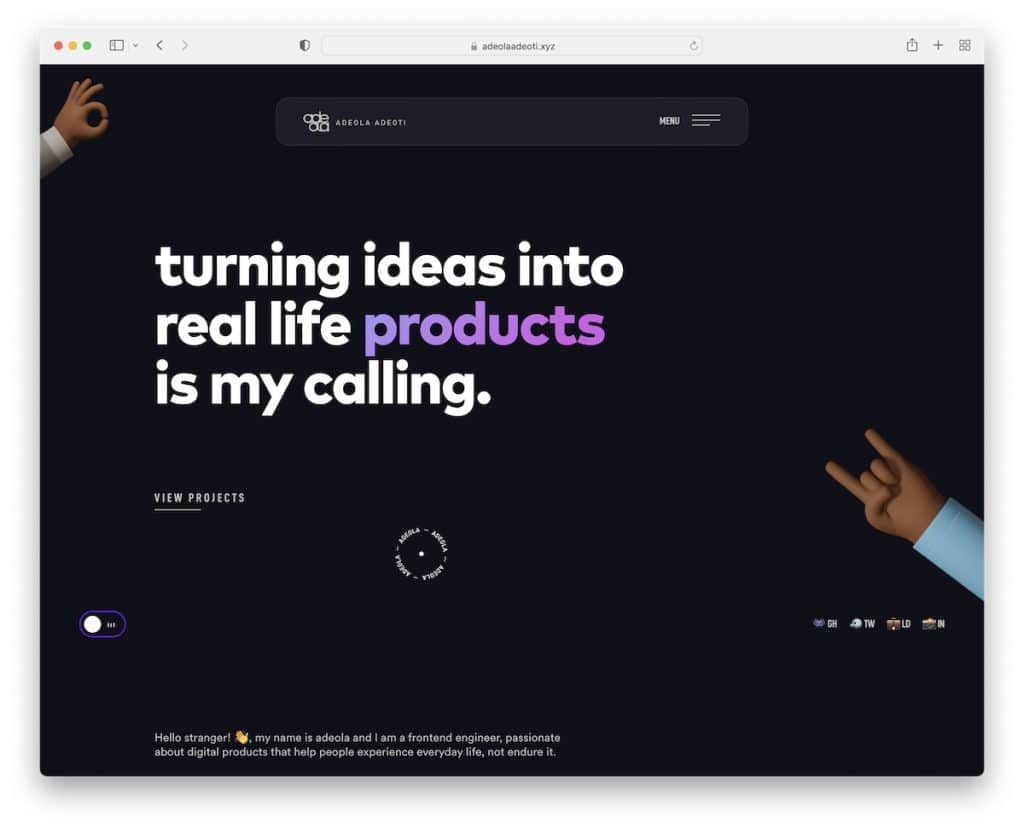
7. Темный режим

Темный режим — это тенденция дизайна веб-сайтов, которая существует уже некоторое время. Он предлагает такие преимущества, как снижение нагрузки на глаза (в ночное время), улучшенная читаемость (не используйте сложную типографику), энергоэффективность, визуальная фокусировка (более яркие элементы выделяются больше), современная эстетика и персонализация пользователя.
Помните, добавление переключателя (обычно расположенного в одном из углов) выгодно, даже если вы создаете веб-сайт с темным видом по умолчанию. Дайте посетителю возможность переключаться в светлый или дневной режим, потому что не всем нравится темный/ночной веб-дизайн.
Один из способов создать такой веб-сайт — использовать темную тему WordPress. (Это легко и не требует опыта.)
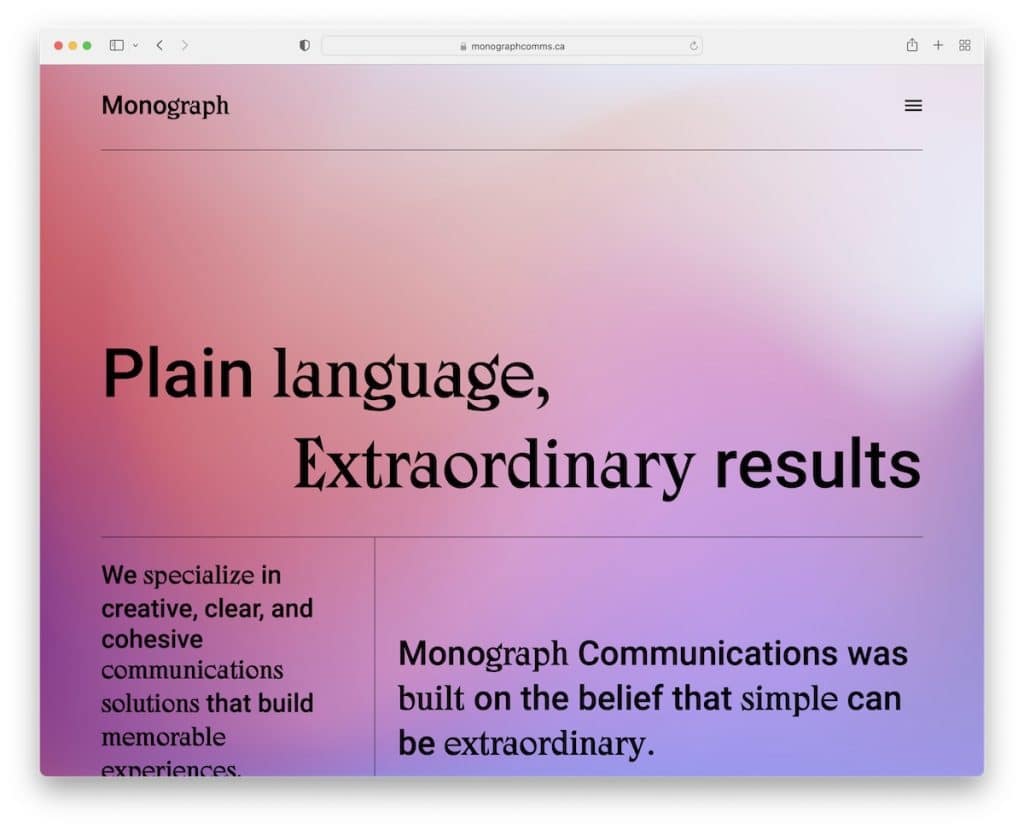
8. Градиенты и цветовые переходы

Точно так же, как эффект параллакса добавляет глубину и более сильное погружение, градиенты и цветовые переходы создают «новое измерение».
Это создает плавные и плавные переходы между различными разделами и элементами веб-сайта, будь то большие фрагменты текста, пустое пространство или что-то еще.
Градиенты и переходы также позволяют дизайнерам создавать собственные цвета для усиления брендинга и персонализации.
Дружественный совет: включайте анимацию и эффекты с большой осторожностью при использовании градиентов и цветовых переходов, потому что вы можете легко переусердствовать (и создать беспорядок).
9. Минимализм (всегда работает!)

Всякий раз, когда вы сомневаетесь в том, как подойти к дизайну веб-сайта, придерживайтесь минимализма и сэкономьте себе много времени и усилий.
Почему? Два слова: это. Работает.
Удалите ненужные элементы и создайте более рациональный и целеустремленный дизайн, ориентированный на пользователя, практически не отвлекающий внимание.
Минимализм в дизайне веб-сайта обеспечивает персонализированный опыт благодаря чистому дизайну, улучшенному взаимодействию, улучшенной читабельности, более быстрому времени загрузки (без дополнительных функций и функций), сосредоточению внимания на основных элементах и неподвластной времени эстетике.
Наконец, это универсальная тенденция веб-дизайна, которая подходит для любого бизнеса и любой отрасли.
Получите дозу минимализма с помощью этих эпических минималистичных примеров веб-сайтов.
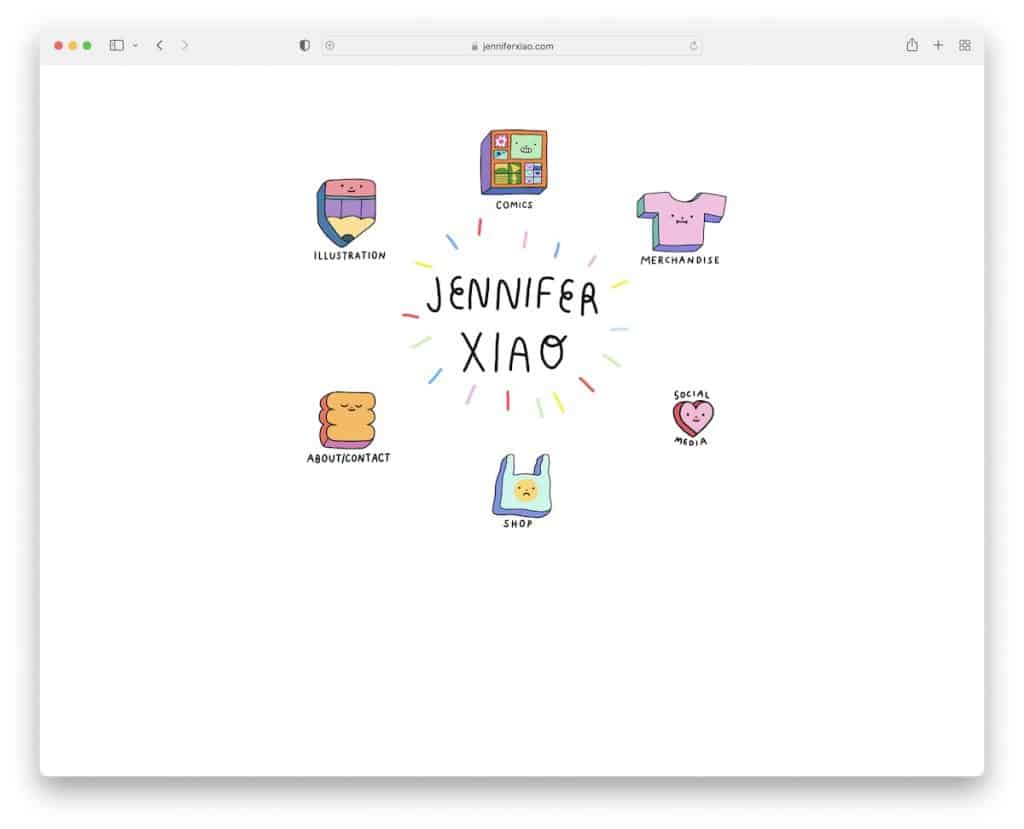
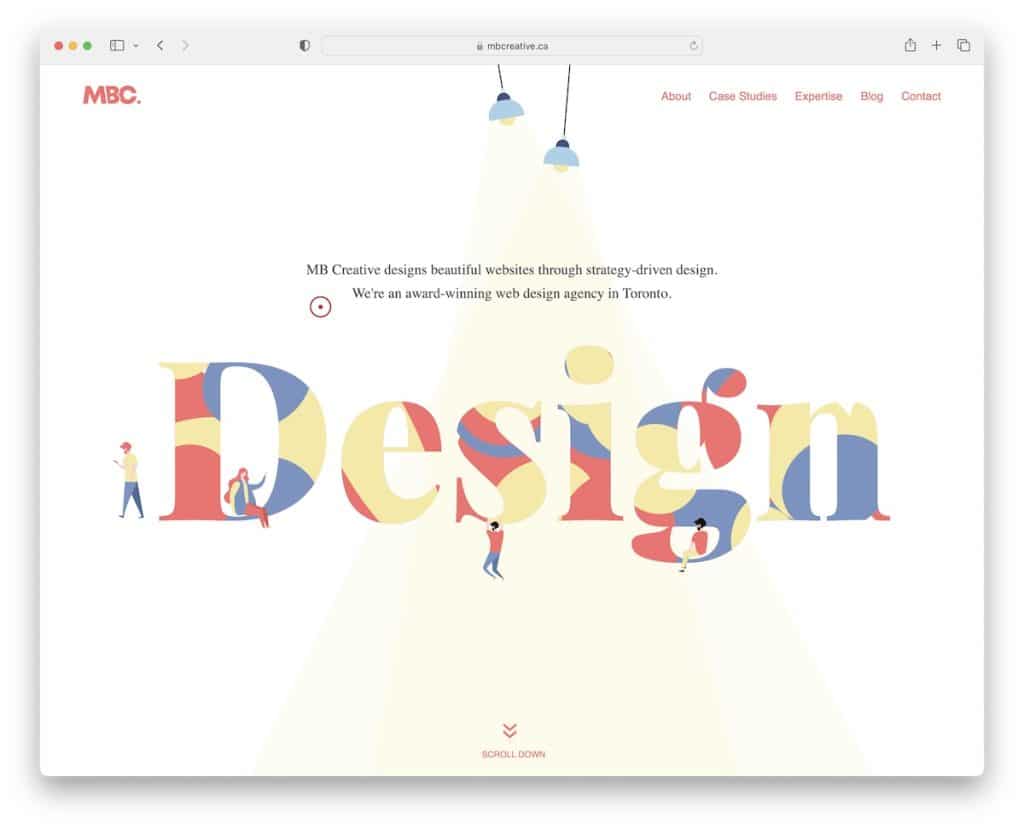
10. Иллюстрации и нестандартная графика

Если вы хотите выделиться из толпы, добавьте на свой сайт иллюстрации и индивидуальную графику. Простой.
Эффективно используя настраиваемые визуальные эффекты, вы можете создавать визуально привлекательные, запоминающиеся и инклюзивные веб-сайты и эффективно общаться (подсказка: упрощайте сложные концепции, вызывайте эмоции и создавайте повествование) с пользователями.
Индивидуальная графика позволяет дизайнерам адаптировать визуальные эффекты к идентичности бренда и создавать единый и четкий визуальный язык.
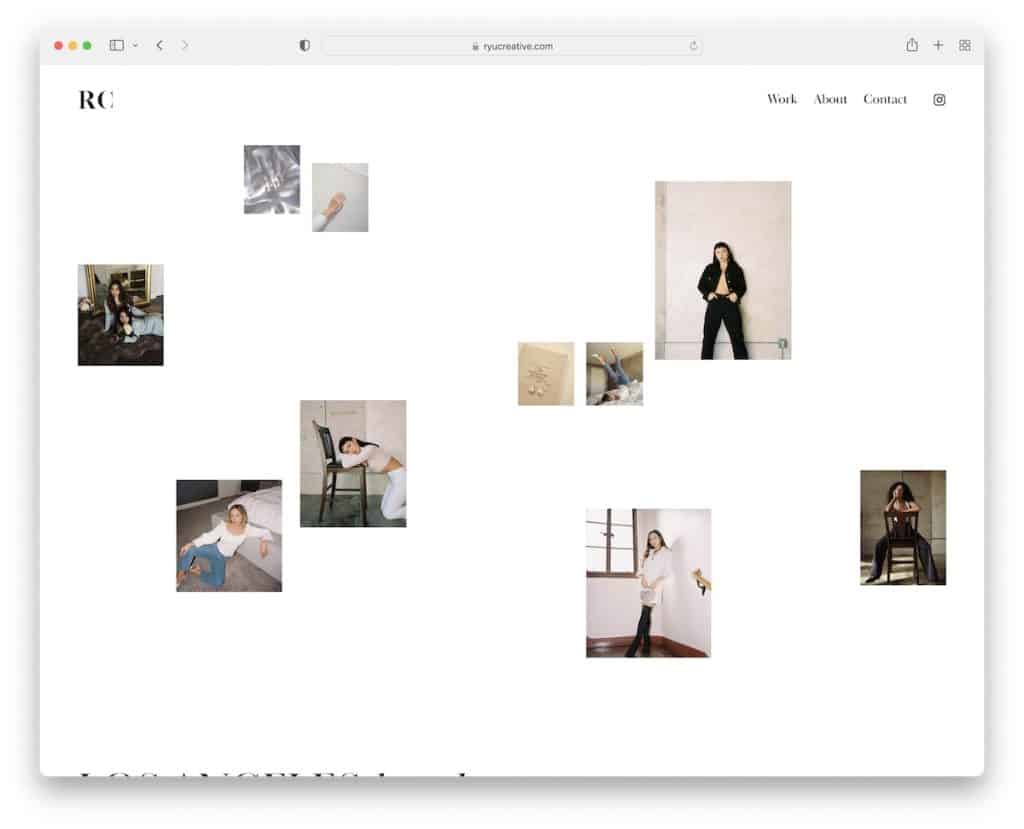
11. Асимметричные макеты

Если все используют симметричные формы, идите против течения с асимметричными. Хотя это не тенденция дизайна веб-сайтов, которую вы бы видели много раз, она начинает появляться чаще, чем нет.
Что стоит за созданием асимметричных макетов?
Они придают веб-сайту энергию, создавая визуально интересные презентации, привлекающие внимание. Вот почему использование асимметрии может отлично сработать для выделения определенных областей или элементов сайта (подсказка: товары и услуги).
Сделайте его более динамичным и отличайтесь от остальных.
12. Пользовательские курсоры

Одной из основных причин использования пользовательских курсоров на вашем веб-сайте является улучшение взаимодействия с пользователем. Они могут повысить взаимодействие и вовлеченность, что может привести к тому, что посетитель дольше останется на вашем сайте.
(Может быть, это только я, но я всегда сначала играю с пользовательским курсором в течение нескольких секунд, прежде чем даже начать просматривать страницу.)
Кроме того, в качестве пиццерии вы можете создать собственный курсор в форме пиццы (да, он существует, но я не могу найти веб-сайт) в качестве расширения вашего бренда.
Сделайте так, чтобы посетители вашего сайта говорили: «Этот курсор ТААААЦ классный!»
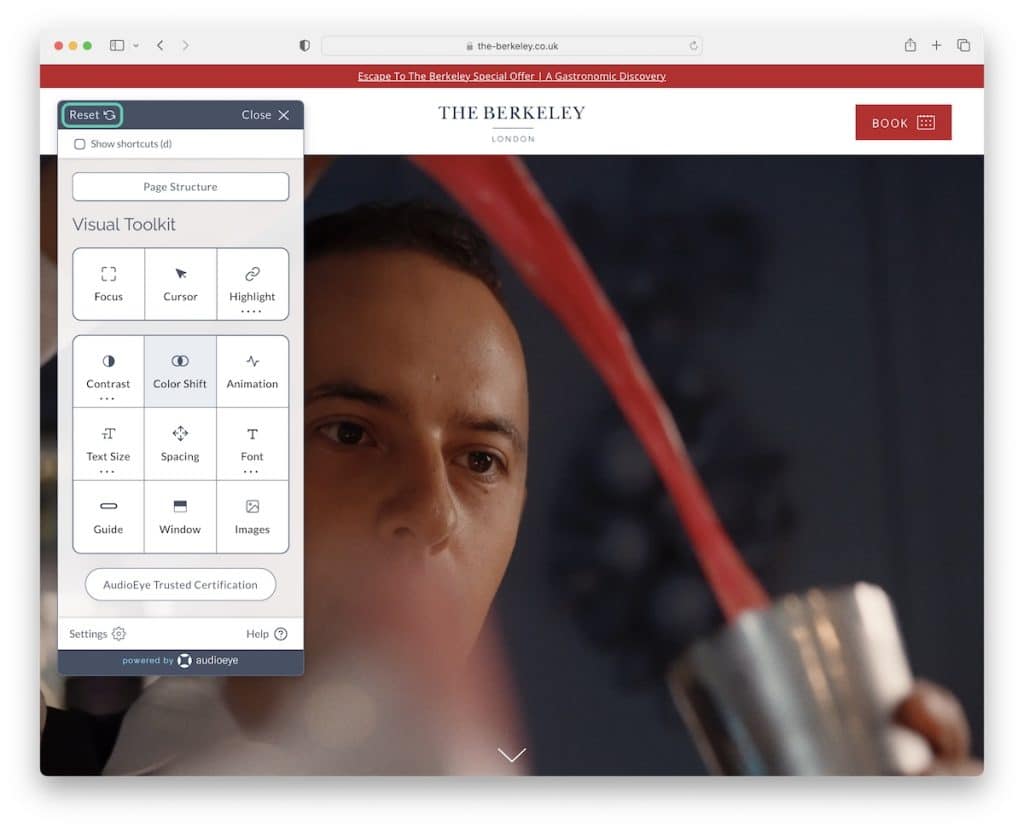
13. Ориентированный на доступность дизайн

Подход, ориентированный на доступность, в дизайне веб-сайтов способствует инклюзивности, расширяет охват и целевую аудиторию, улучшает взаимодействие с пользователем для всех пользователей, обеспечивает преимущества SEO и обеспечивает безопасность веб-сайта в будущем.

Проще говоря, если вы хотите сделать свой веб-сайт доступным для более широкой аудитории, сделайте его доступным.
Вы можете сделать это, интегрировав простое меню/конфигуратор специальных возможностей, чтобы пользователь мог изменить внешний вид веб-сайта в соответствии со своими потребностями.
Демонстрируйте приверженность равному доступу и удобству использования, принося пользу посетителям с ограниченными возможностями и общему успеху веб-сайта и бизнеса.
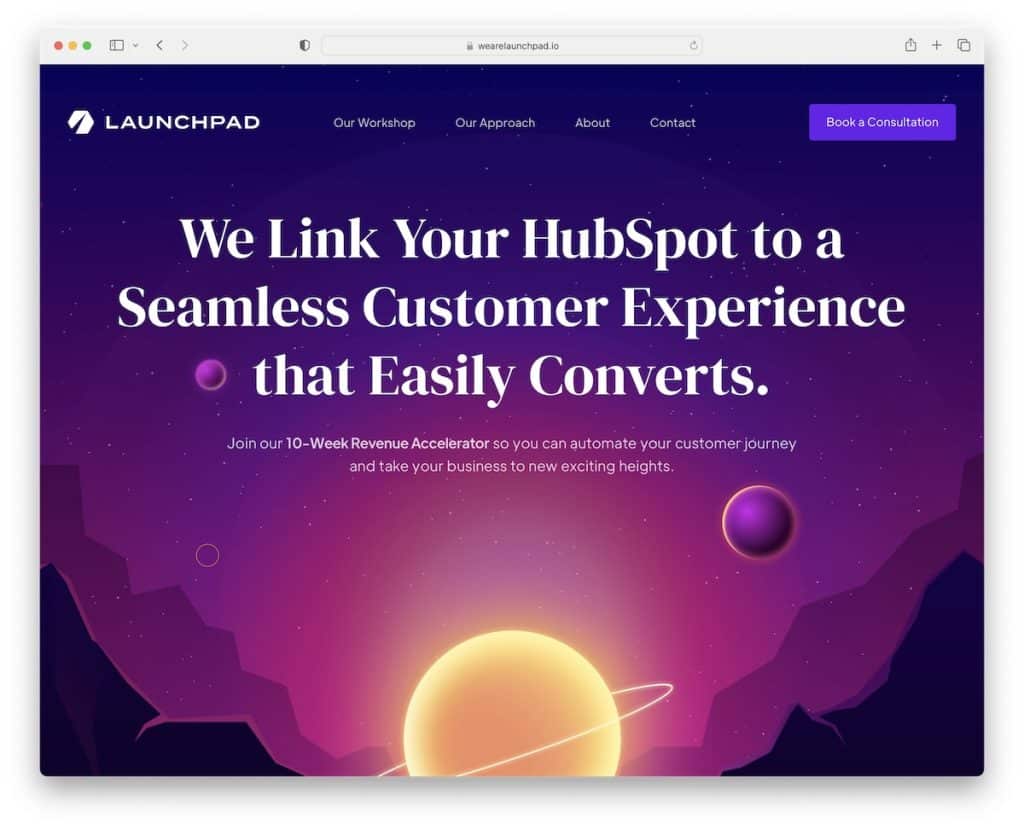
14. 3D-элементы

Считаете плоский дизайн скучным и неинтересным? Это нормально, потому что вы можете сразу включать (удовлетворительно!) 3D-элементы, чтобы:
- Привлечь внимание
- Увеличение вовлеченности клиентов
- Добавить глубину
- И привлечь внимание посетителей
Использование 3D-элементов позволяет создать индивидуальный веб-сайт, не похожий ни на один другой. Что лучше? Вы можете использовать их независимо от того, насколько «скучной» или «веселой» является отрасль, в которой вы работаете.
Очаровывать и очаровывать.
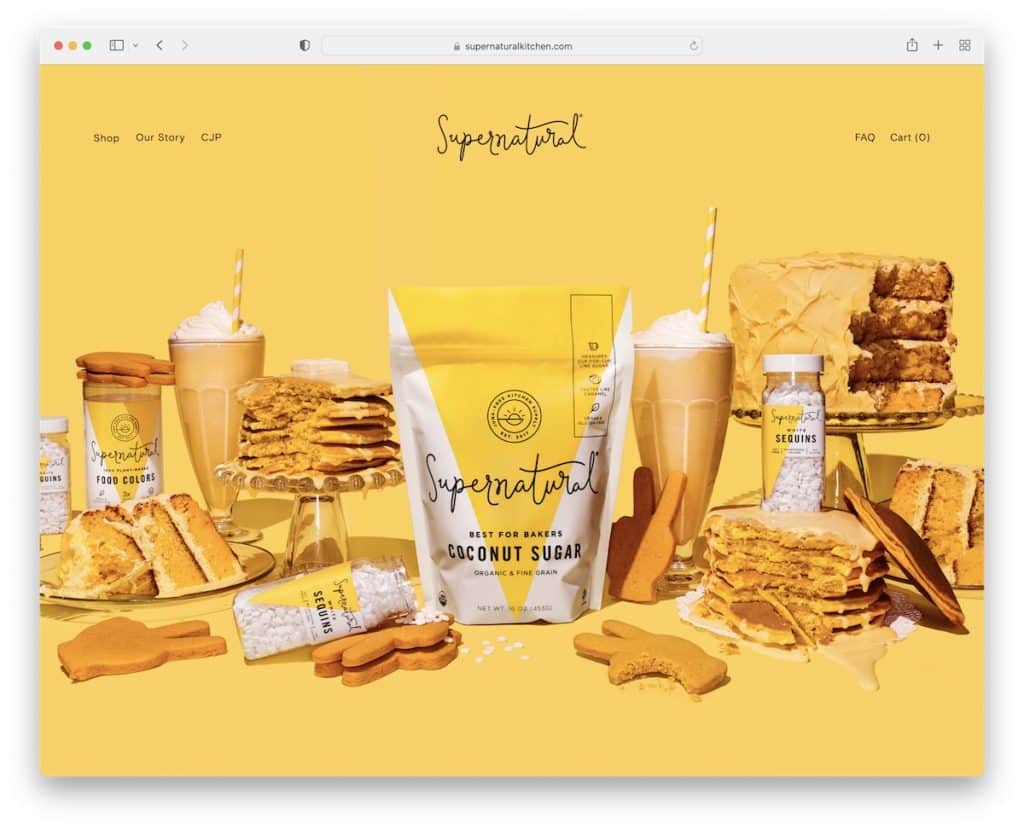
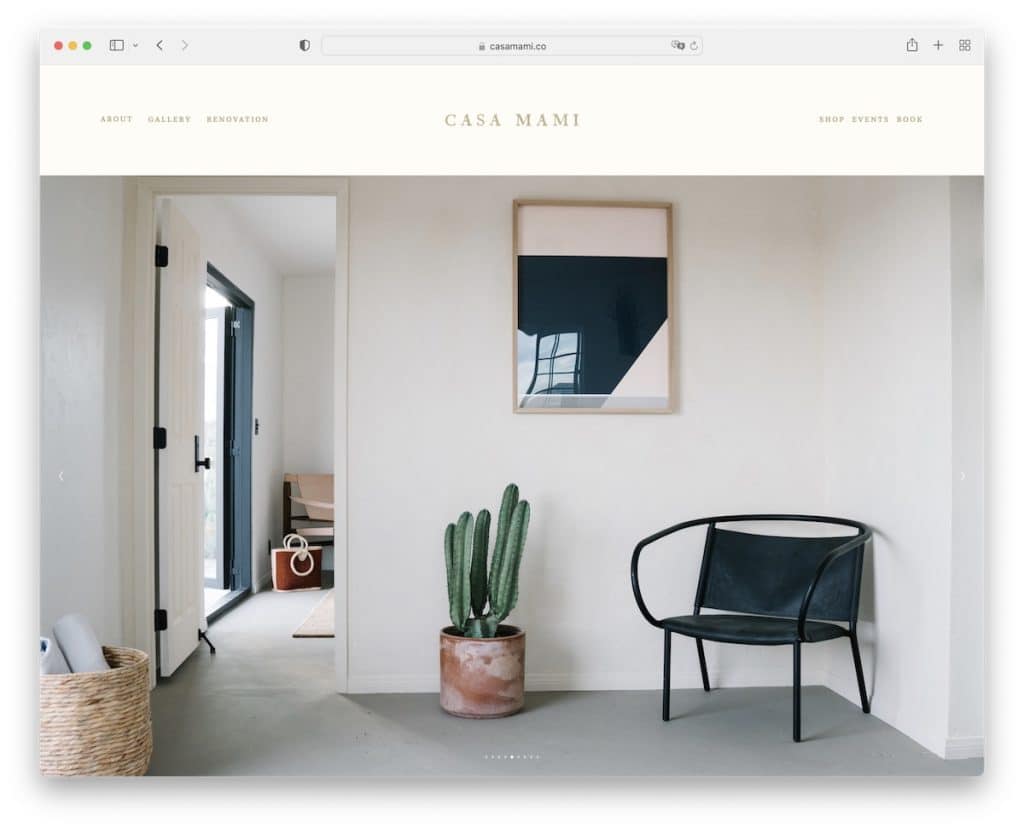
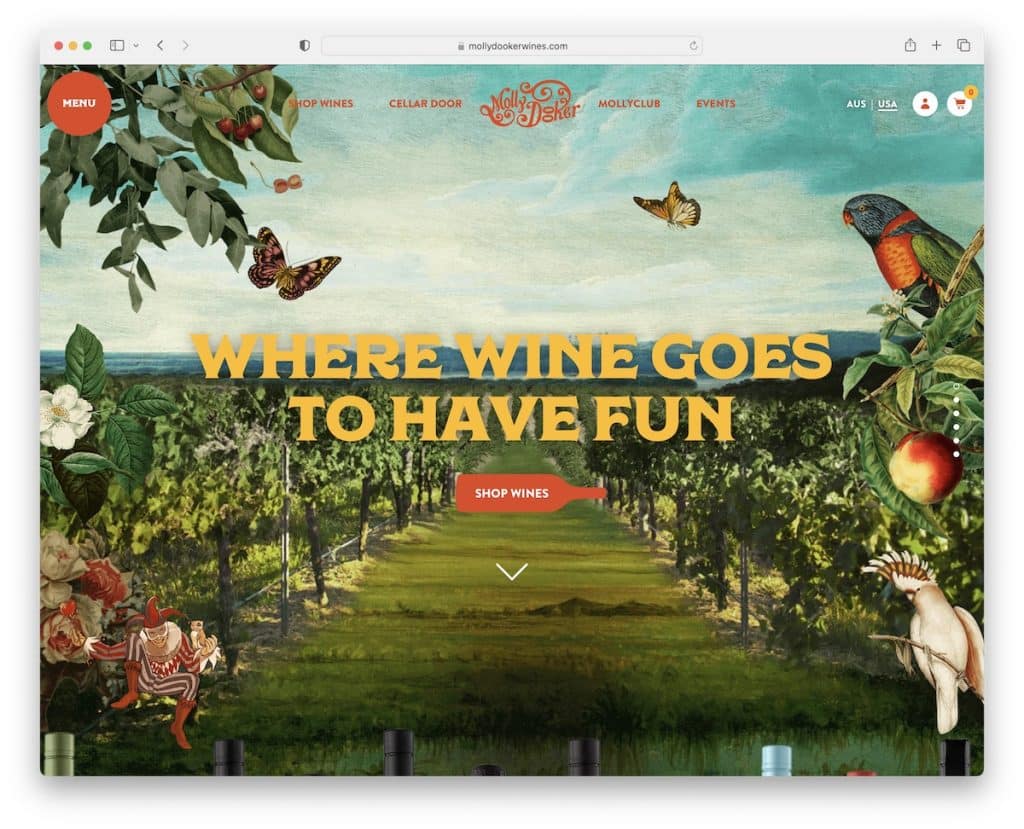
15. Полноэкранные заголовки

Полноэкранный заголовок или, по крайней мере, очень большой раздел заголовка/героя для всех, кто хочет создать впечатляющее визуальное заявление. Это приведет к визуально яркому первому впечатлению, которое заставит посетителей жаждать большего.
Кроме того, если вы хотите сделать его более динамичным, вы можете переключить статичный полноэкранный заголовок на слайд-шоу, чтобы обеспечить легкое замечание и усвоение нескольких важных фрагментов информации.
Большой заголовок гарантирует, что веб-сайт сохраняет свое визуальное воздействие и функциональность на всех устройствах, обеспечивая последовательный и бесшовный UX.
Мне особенно нравится слайдер Casa Mami, который состоит только из красивых изображений и совсем не выглядит продажным.
16. Анимации, запускаемые прокруткой

Если есть что-то, что всегда заставляет меня быть более внимательным при прокрутке веб-сайта, так это анимация, запускаемая прокруткой.
Обычно это небольшие специальные эффекты, которые появляются, перемещаются или реагируют каким-то образом во время прокрутки. Они делают сайт более динамичным и интересным.
Тем не менее, дизайнеры не обязательно используют их исключительно в декоративных целях, но анимация, активируемая прокруткой, также может привлечь внимание пользователей, чтобы сделать определенные разделы и элементы более активными.
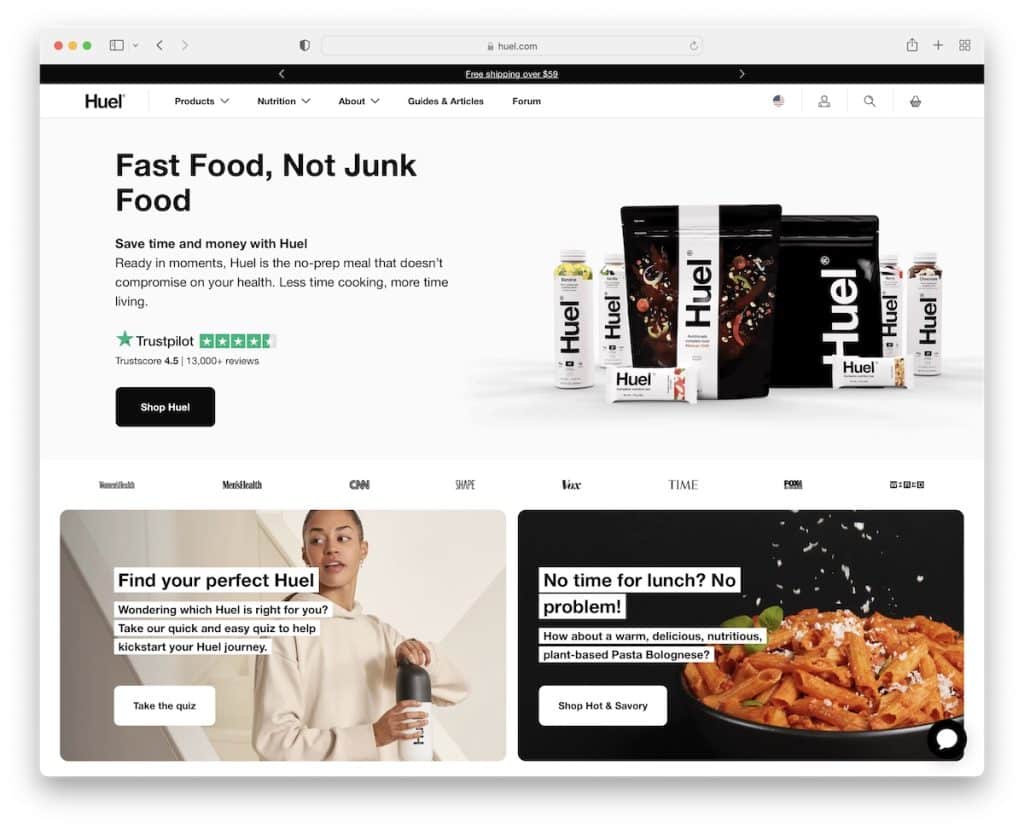
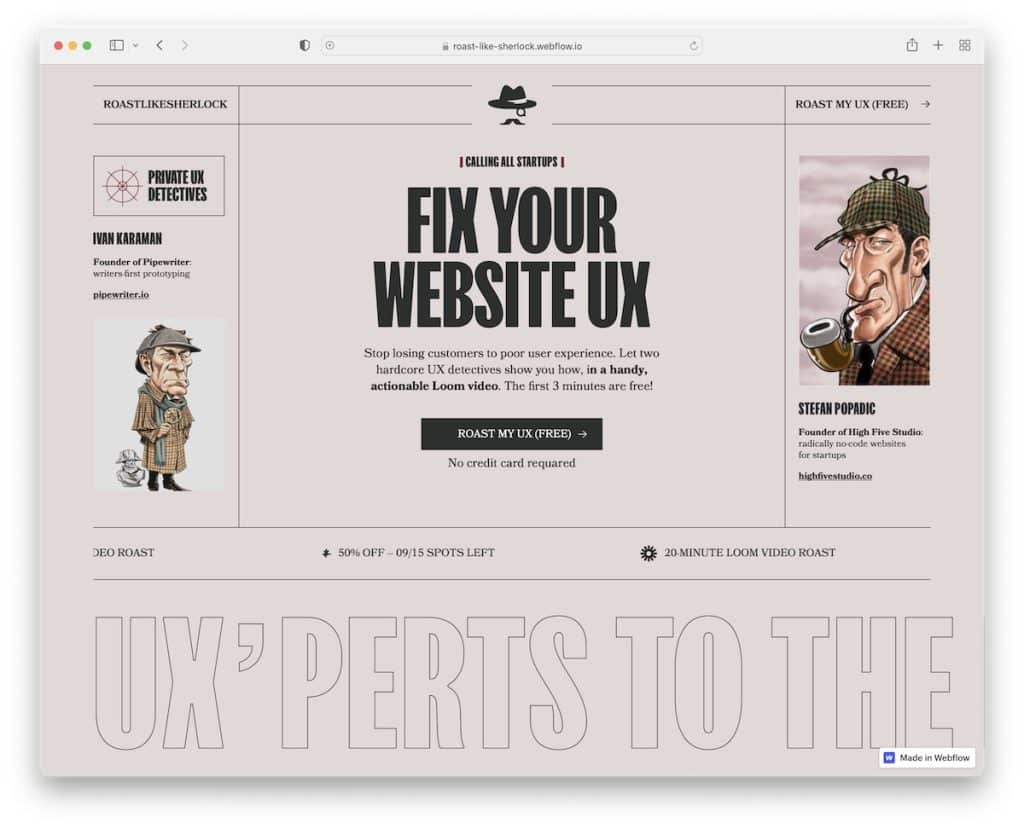
17. Макеты с разделенным экраном

Макеты с разделенным экраном не новы, но в ближайшее время они не исчезнут. На самом деле, существует большой процент веб-сайтов, которые используют эту структуру и получают фантастические результаты.
Дизайн разделенного экрана состоит из двух разделов, которые вместе обеспечивают ясность и простоту, обеспечивая быстрый, но эффективный просмотр веб-сайта.
Посетители могут легче найти наиболее важную информацию, если разделы стратегически объединены в пары (обычно с визуальным контентом с одной стороны и текстом с другой).
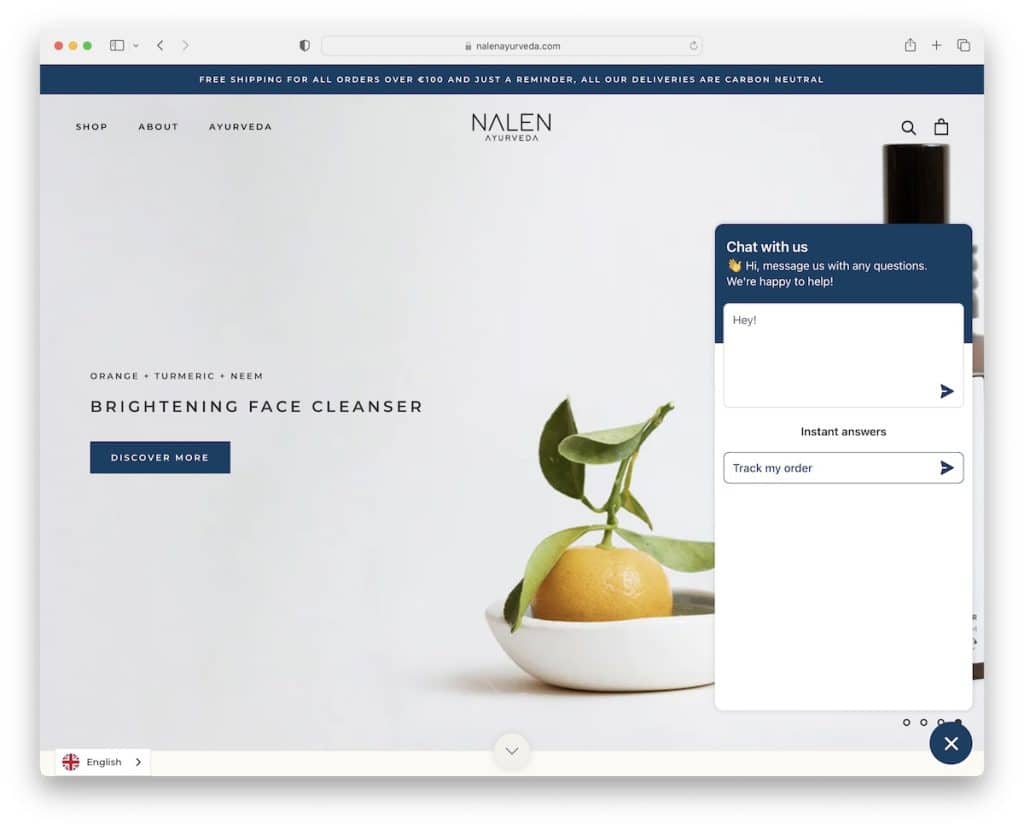
18. Чат-боты и виртуальные помощники

Добавление чат-бота или виртуального помощника (вы видели нашу подробную статистику по чат-ботам?) на ваш бизнес-сайт имеет много преимуществ, способствуя увеличению числа довольных пользователей и (потенциальных) клиентов и продажам.
Хотя боты могут не попадать в ту же категорию, что и другие тенденции дизайна веб-сайтов в этом списке, я считаю, что их следует упомянуть.
Когда вы используете интеллектуального чат-бота, вы можете предложить круглосуточную поддержку, автоматизацию, экономию средств и времени, а также увеличить количество взаимодействий и конверсий.
Обеспечьте лучший опыт и повысьте ценность их пути к покупке благодаря авторитету и доверию — да, благодаря дружелюбному чат-боту / виртуальному помощнику.
Примечание. Вас также может заинтересовать наша статистика качества обслуживания клиентов, потому что CX нельзя воспринимать легкомысленно.
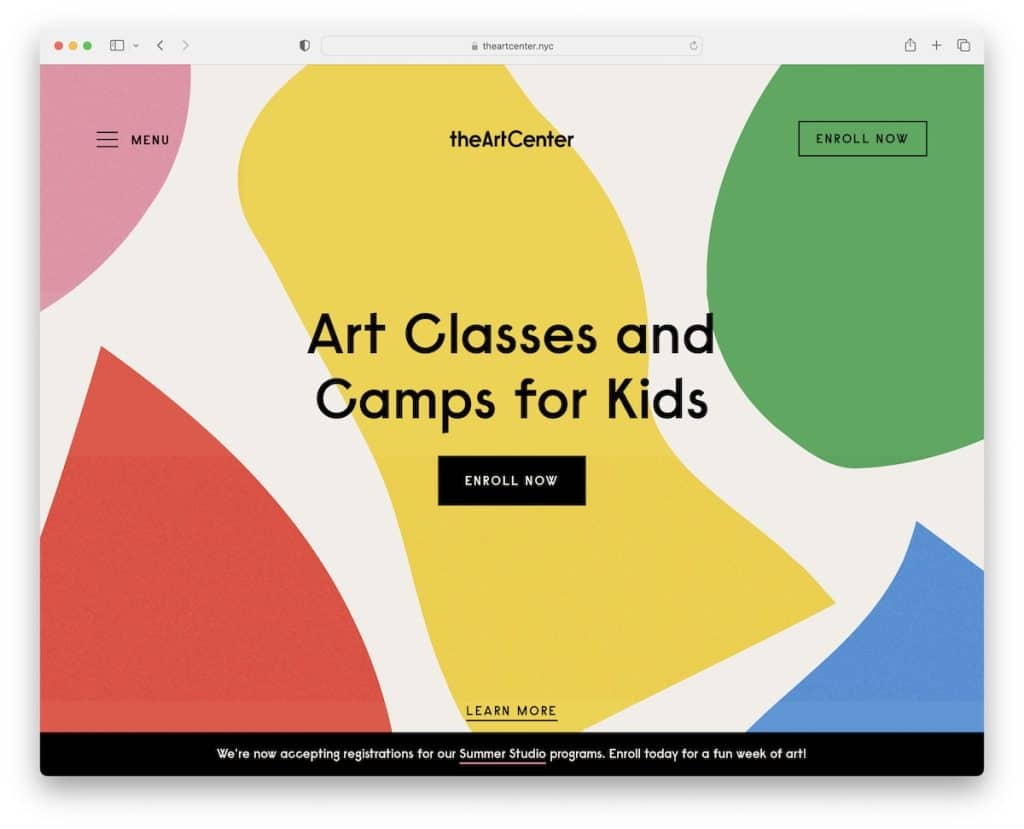
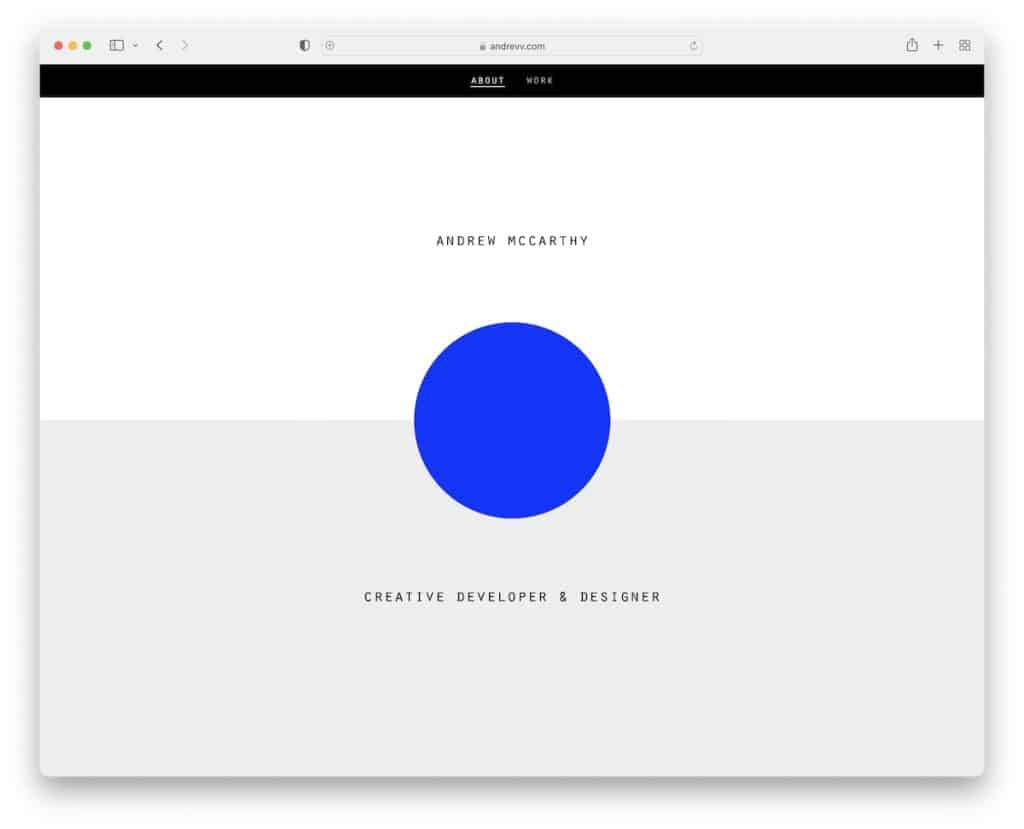
19. Геометрические фигуры

Для тех из вас, кому асимметрия не нравится, геометрические формы в веб-дизайне могут создать полную противоположность — баланс и симметрию. Но то, как вы используете эти формы, полностью зависит от вас. Один из способов — создать (изменить) многоуровневую структуру, как в случае с Эндрю.
Независимо от того, плавают ли формы и линии, появляются ли они как часть каждого раздела сайта или вы добавляете их на задний план, они могут создавать точки интереса и добавлять гибкость и текстуру.
Кроме того, формы могут сотрудничать и поддерживать друг друга при создании шаблона, создавая запоминающийся и сфокусированный поток веб-сайта.
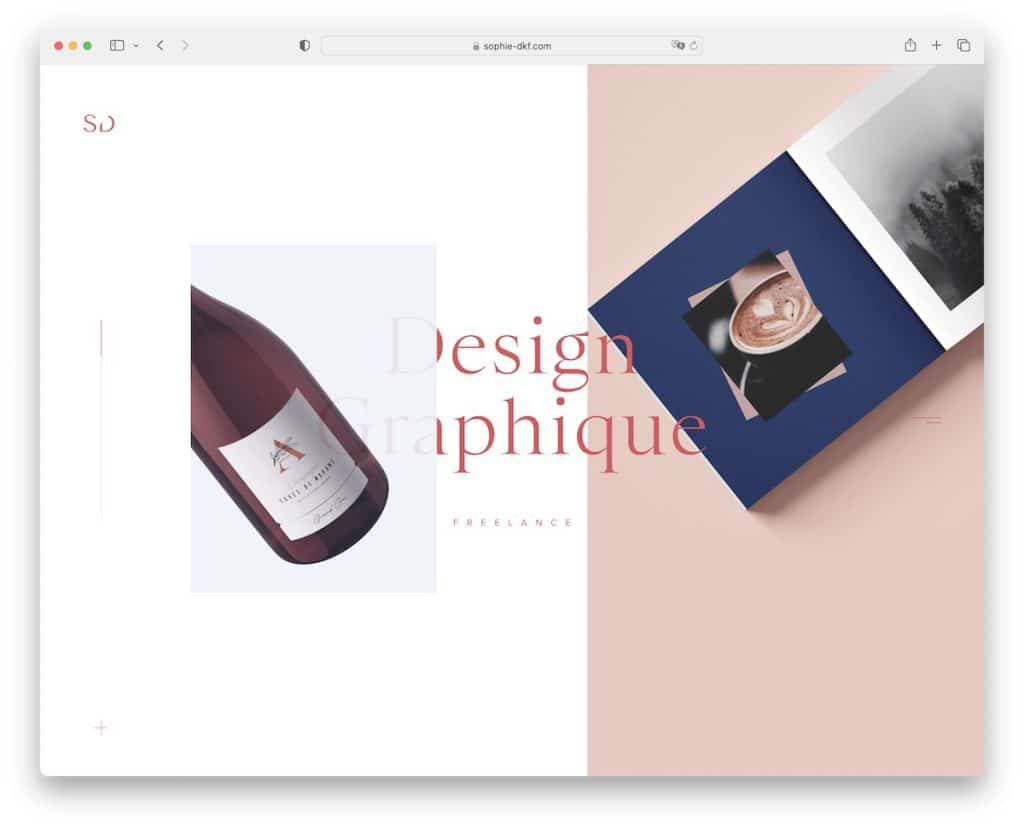
20. Перекрывающиеся многослойные элементы

Накладывая слои один поверх другого, вы создаете глубину, которая требует более захватывающего и живого внешнего вида веб-сайта.
Перекрывающиеся или многоуровневые элементы также могут отлично сработать для направления внимания пользователей, выделяя ключевые аспекты, которые вы хотите, чтобы они легко и быстро обнаружили.
На мой взгляд, слои также способствуют лучшему (контекстному) повествованию благодаря динамизму, создаваемому слоями и составными элементами.
Примечание: этот тренд лучше всего использовать в сочетании с минимализмом (но вы также можете оживить его анимацией и эффектом параллакса).
21. Брутализм

Хотя брутализм исходит из архитектуры, он также довольно распространен в дизайне веб-сайтов. Несмотря на то, что он фокусируется на минималистичном и простом внешнем виде, он направлен на то, чтобы вынести жизненно важные элементы веб-дизайна на передний план.
Брутализм основан на функциональности и эффективности, но превозносит свободу самовыражения. Другими словами, брутализм поощряет эксперименты и раздвигает границы традиционных норм дизайна.
Эта свобода творчества может привести к инновационному и заставляющему задуматься дизайну веб-сайтов, который очаровывает и привлекает пользователей.
Хотя бруталистский подход может подойти не всем, те, кто хочет оторваться от традиционного дизайна, могут создать визуально впечатляющий веб-сайт.
22. Ностальгический и ретро-дизайн

Ностальгический и ретро-дизайн призван установить эмоциональную связь между людьми и брендом. Эта связь может способствовать положительным ассоциациям, резонировать с личным опытом пользователей и создавать ощущение комфорта.
Использование винтажных элементов, цветов, типографики или изображений может создать визуально захватывающий опыт, который отличает веб-сайт от конкурентов.
Использование ностальгического и ретро-дизайна также является отличным подходом для таргетинга на определенную аудиторию, установления взаимопонимания и создания более привлекательного и актуального веб-сайта.
Но мне нравится (обычно) игривая и веселая атмосфера, которую несут ностальгические и ретро-сайты, что делает их более приятными для просмотра.
23. Видимые границы

Мы уже рассмотрели несколько тенденций дизайна веб-сайтов, которые отлично работают при выделении элементов и разделов, но я считаю видимые углы одним из самых удивительных.
Простые линии отделяют один раздел от другого, но гарантируют, что оба получат столько внимания, сколько заслуживают. Это создает гораздо более прозрачный вид, поэтому посетители могут легко сканировать страницу, чтобы быстро получить необходимую им информацию.
Помните, что вам не обязательно использовать видимые границы по всему макету вашего сайта. Вы можете добавить границы только к элементам и разделам, на которые хотите обратить внимание. (Иногда веб-мастера создают границы вокруг рекламных объявлений, чтобы они больше выделялись или чтобы отделить верхний и нижний колонтитулы.)
Дружелюбный совет: используйте границы в унисон с минималистичным и простым видом. Если ваш веб-сайт уже заполнен другими «причудливыми» вещами, добавление границ может испортить впечатление (но вы все равно можете проверить это).
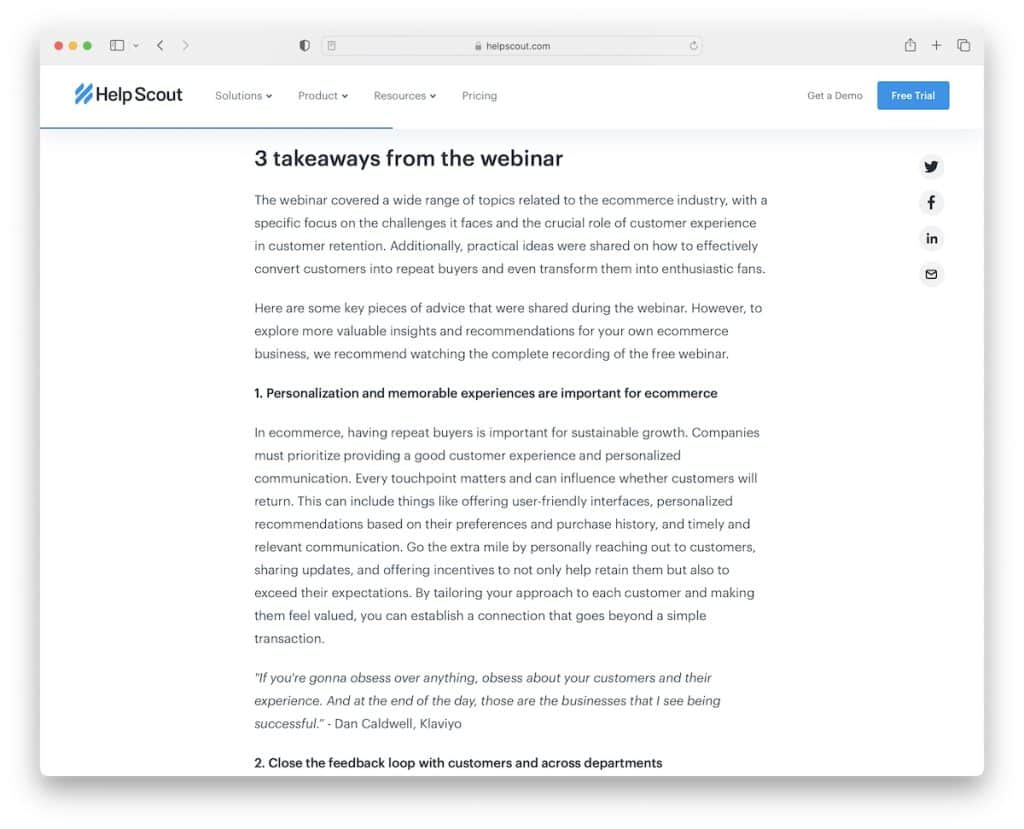
24. Индикатор прокрутки/прогресса

Редко кто-либо упоминает индикаторы прокрутки или прогресса в дизайне веб-сайта, но если вы используете веб-сайт с исключительно длинными статьями и сообщениями, это простое дополнение может улучшить UX вашего сайта.
Индикатор прокрутки указывает, сколько контента осталось для изучения, помогая пользователям более эффективно перемещаться по длинным страницам или прокручиваемым разделам. Это уменьшает путаницу, потому что пользователь знает свою позицию в контенте.
Они также создают своего рода «трюк ума» для посетителей, побуждая их прокручивать дальше, открывать больше контента и исследовать больше страницы.
Вы хотите расширить возможности исследования веб-сайта? (Кто нет?) Добавление индикатора прокрутки может помочь.
