Лучшие инструменты для разработки веб-сайтов: полное руководство для новичков
Опубликовано: 2023-03-23Если вы новичок в мире разработки веб-сайтов, вы, вероятно, испытали непреодолимое чувство необходимости выбирать из множества хороших инструментов веб-разработки. Мы были там, и это не совсем красиво. Вот почему в этой статье мы покажем вам наш лучший выбор лучших инструментов веб-разработки — некоторые из которых мы использовали сами, когда только начинали — так что вам не нужно тестировать каждый из них самостоятельно!
Независимо от того, являетесь ли вы студентом или профессионалом, переходящим на веб-разработку, или просто тем, кто хочет создать новый веб-сайт для своего бизнеса или для развлечения, наш список ниже поможет вам выбрать инструмент, который лучше всего соответствует вашим потребностям.

Оглавление
Лучшие инструменты веб-разработки

Когда дело доходит до веб-разработки, наличие правильных инструментов может иметь решающее значение. Вот наш лучший выбор лучших инструментов разработки веб-сайтов для новичков:
- Инструменты разработчика Chrome
- Возвышенный текст
- Код Visual Studio
- Гитхаб
- КодПен
Конечно, есть набор критериев, которые мы использовали для составления списка. Вот они:
- Простота использования — инструмент должен быть удобным, особенно для новичков.
- Функциональность — инструмент должен предоставлять широкий спектр функций и возможностей для выполнения требований вашего проекта.
- Интеграция — инструмент должен легко интегрироваться с другими инструментами и программным обеспечением, чтобы создать бесшовный процесс веб-разработки.
- Стоимость — инструмент должен быть доступным, и, что еще лучше, иметь бесплатные версии, доступные для новичков, чтобы они могли опробовать его без больших затрат.
Давайте копаться прямо в каждом!
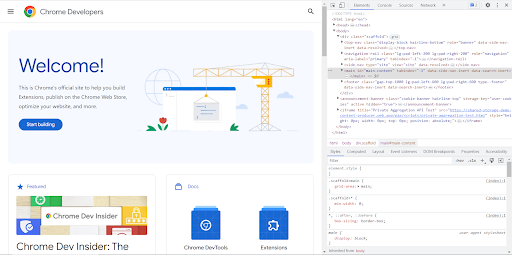
1. Инструменты разработчика Chrome — инструменты для разработки веб-сайтов

Лучшее для отладки и оптимизации веб-страниц
| Простота использования | ★★★★ |
| Функциональность | ★★★★★ |
| Интеграция | ★★★★ |
| Расходы | ★★★★★ |
Инструменты разработчика Chrome — это набор инструментов веб-разработки, встроенных непосредственно в браузер Google Chrome. Лучше всего подходит для отладки, тестирования и оптимизации веб-страниц.
Его довольно просто использовать новичкам, поскольку он хорошо работает с браузером Chrome. И если вы используете другие веб-инструменты, такие как Visual Studio Code, Sublime Text или AngularJS, инструменты разработчика Chrome легко работают с ними.
Это другие вещи, которые нам нравятся в этом инструменте веб-разработки:
- Инструмент Inspect Element — отличный способ просмотреть стили и структуры других веб-сайтов.
- дать вам эту искру вдохновения для того, как вы можете заниматься своим сайтом.
- Вы можете редактировать и просматривать код HTML, CSS и JavaScript в режиме реального времени.
- Это позволяет вам тестировать отзывчивость веб-сайта на разных размерах экрана.
- Это абсолютно бесплатно!
Что нужно помнить об инструментах разработчика Chrome, так это то, что это не лучший вариант для настройки вашего веб-сайта — он в первую очередь предназначен для отладки и оптимизации веб-страниц. Так что вам лучше рассмотреть другие веб-инструменты.
Мы суммировали плюсы и минусы этого инструмента ниже.
Плюсы
- Содержит широкий спектр функций
- Хорошая отладка на стороне интерфейса, а также может выполнять отладку на стороне
- Редактирование и просмотр кода в реальном времени
- Бесплатно
Минусы
- Новичкам потребуется время, чтобы освоить все доступные инструменты разработчика.
- Работает только в Google Chrome
- Очень ограниченные возможности настройки.
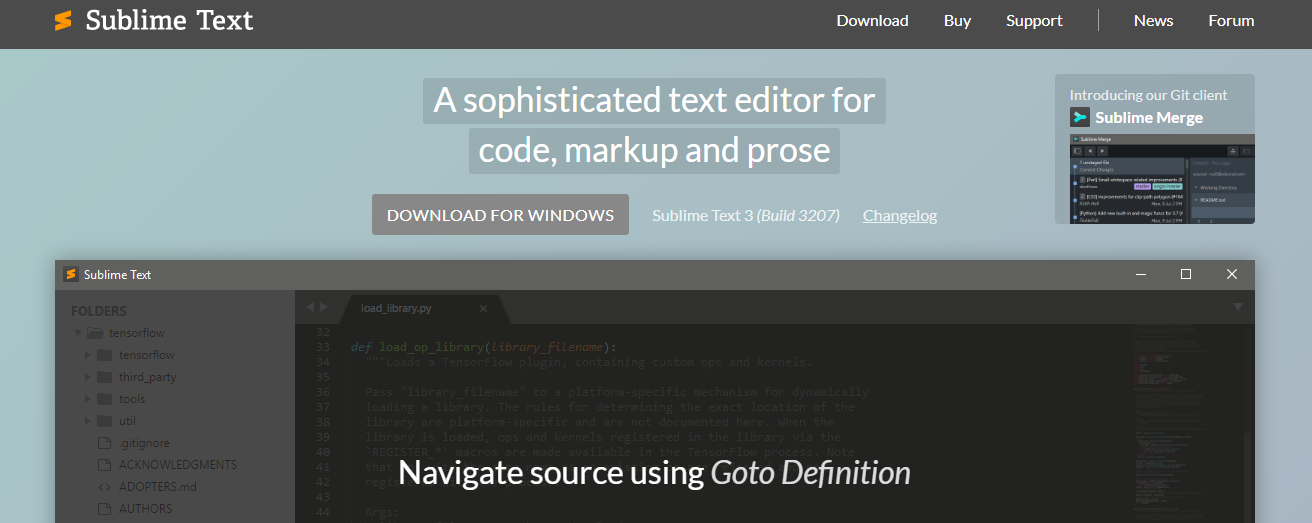
2. Sublime Text — инструменты для разработки веб-сайтов

| Простота использования | ★★★★★ |
| Функциональность | ★★★★★ |
| Интеграция | ★★★★ |
| Расходы | ★★★ |
Лучшее для редактирования и организации кода
Sublime Text — широко популярный редактор кода с расширенными функциями и возможностями настройки. Это лучший инструмент для редактирования и организации кода с функциями, облегчающими новичкам управление своими проектами.
Одна из лучших особенностей Sublime Text заключается в том, что он позволяет персонализировать среду разработки. Вы можете изменить цветовые схемы, а также добавить плагины и функции, которые хорошо интегрируются с другими инструментами веб-разработки.
Если вы посмотрите на демо на их странице, вы увидите, что у него быстрый и очень отзывчивый пользовательский интерфейс. Если вы спросите нас, это лучший путь к тому, чтобы стать профессионалом в области эффективности!
Но вот загвоздка; Это платный инструмент. Они предлагают бесплатную пробную версию, которую вы можете использовать для тестирования, но мы думаем, что она довольно ограничена.
Взгляните на остальные плюсы и минусы этого инструмента ниже.
Плюсы
- Интуитивно понятный и отзывчивый пользовательский интерфейс
- Имеет большую библиотеку плагинов для использования
- Большое сообщество разработчиков, которые создают плагины для улучшения рабочего процесса пользователя.
- Может быть легко интегрирован с другими инструментами веб-разработки.
Минусы
- Бесплатная пробная версия имеет ограниченные возможности, поэтому вам придется выбрать платную версию.
- Нет встроенных возможностей отладки
- Плагины с функциями отладки могут быть не так хороши, как инструменты разработчика Chrome.
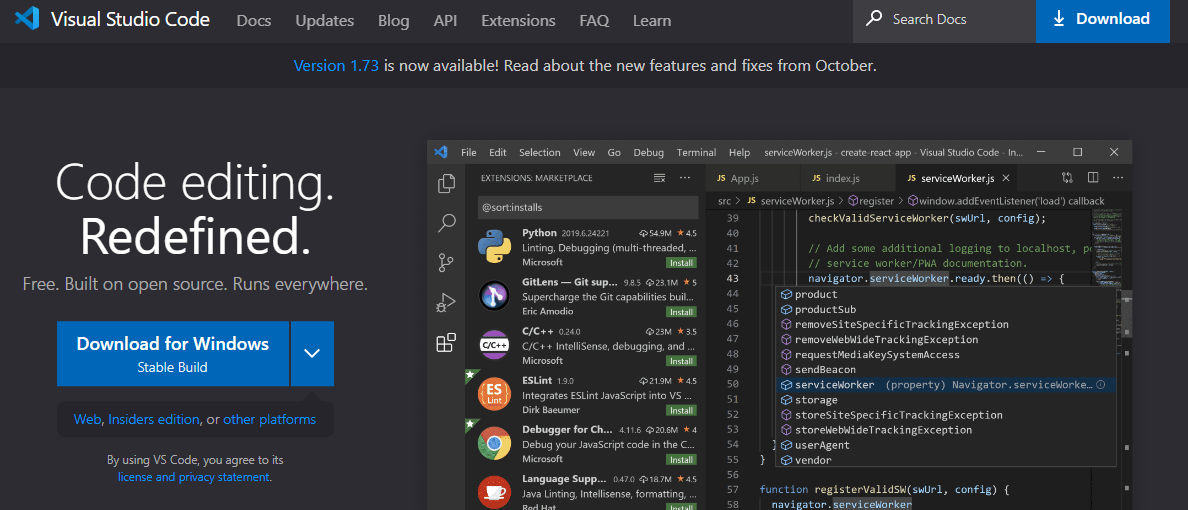
3. Код Visual Studio

Лучший бесплатный универсальный инструмент для редактирования кода
| Простота использования | ★★★★★ |
| Функциональность | ★★★★★ |
| Интеграция | ★★★★★ |
| Расходы | ★★★★★ |
Как и Sublime Text, Visual Studio Code (или VS Code) является широко используемым редактором кода по уважительным причинам.
Во-первых, это очень универсальный редактор кода. VS Code не только легко настраивается, но также имеет встроенные функции, такие как отладчик и интеграция с git. Благодаря этому вы можете сразу приступить к работе, не заморачиваясь установкой и настройкой плагинов.

Другое дело, что VS Code позволяет разработчикам взаимодействовать в реальном времени. Это означает, что вы и ваши коллеги можете работать над одним и тем же кодом в режиме реального времени и видеть все изменения по мере их внесения.
Хотя он уже почти завершен, вы все еще можете интегрировать расширения, чтобы вы могли беспрепятственно работать с другими инструментами веб-разработки и в целом улучшить свой рабочий процесс. VS Code имеет активное сообщество разработчиков расширений, и у вас часто есть множество вариантов для конкретных случаев использования.
Мы перечислили все плюсы и минусы ниже:
Плюсы
- Универсален, так как имеет встроенную отладку и интеграцию с git.
- Широкие возможности настройки
- Сообщество разработчиков активных расширений
- Может быть легко интегрирован с другими инструментами веб-разработки.
- Бесплатно
Минусы
- Может сильно нагружать ЦП, особенно для старых компьютерных систем.
- Склонны работать медленно при работе с большими или сложными кодовыми базами.
4. Github — инструменты для разработки веб-сайтов

Лучшее для контроля версий и совместной работы
| Простота использования | ★★★★ |
| Функциональность | ★★★★★ |
| Интеграция | ★★★★★ |
| Расходы | ★★★★ |
Представьте себе сценарий, в котором вы обновили свой код, но в итоге это вызвало некоторые ошибки в вашем проекте, и теперь вы не можете вспомнить, как выглядела предыдущая версия вашего кода.
Благодаря функции контроля версий Github вам не нужно об этом беспокоиться, поскольку вы можете легко вернуться к своему предыдущему коду и отменить любые нежелательные изменения.
Но это еще не все, что делает его великолепным. Его функция запроса на вытягивание действительно впечатляет.
По сути, он создает своего рода «черновик» вашего кода, который ваши коллеги могут проверить и протестировать, чтобы убедиться в отсутствии ошибок, прежде чем объединять его с репозиторием.
Как веб-инструмент, он предлагает удобство облачного хранилища, что означает, что члены команды могут получить доступ к работе из любого места и иметь резервную копию на случай потери локального файла. Таким образом, это довольно полезный инструмент для управления проектами.
Что нам особенно нравится в Github, так это глобальное сообщество разработчиков. Вы можете изучить профили других разработчиков и понять, как они работают с кодом, что является хорошей возможностью для обучения, особенно для новичков.
Бесплатная версия Github — хороший способ проверить, как она работает. Однако, если вы решите использовать его в долгосрочной перспективе, вам лучше инвестировать в их платные пакеты, которые предлагают более полный набор функций.
Вот полный список плюсов и минусов.
Плюсы
- Хорошая поддержка со стороны большого сообщества разработчиков
- Превосходные функции контроля версий и совместной работы
- Бесплатная версия уже довольно хороша
- Плавная интеграция с другими инструментами веб-разработки, такими как Chrome Developer Tools и Sublime Text.
Минусы
- Требует, чтобы вы приобрели их платные пакеты для доступа к частным репозиториям.
- Бесплатный план имеет ограниченное хранилище и пропускную способность
5. КодПен

Лучшее для экспериментов с фронтенд-разработкой
| Простота использования | ★★★★ |
| Функциональность | ★★★★ |
| Интеграция | ★★★★ |
| Расходы | ★★★ |
CodePen, на наш взгляд, — лучший веб-инструмент для экспериментов с фронтенд-разработкой. В его интерфейсе очень легко ориентироваться, и, что самое приятное, он позволяет вам выполнять весь код в одном месте и мгновенно видеть результаты.
Codepen также позволяет обмениваться кодом и сотрудничать в режиме реального времени, что делает рабочий процесс лучше для вас и для тех, с кем вы работаете. Кроме того, он также может размещать активы вашего проекта, такие как шрифты и изображения, поэтому вам не нужно искать хостинг в другом месте.
Существует бесплатный план, с которым вы можете начать работать, но он очень ограничен в количестве проектов, которые вы можете создать, и в объеме хранилища, которое вы можете использовать. Мы рекомендуем перейти на платный план, чтобы вы могли получить больше доступа к функциям.
Ниже мы составили список плюсов и минусов CodePen.
Плюсы
- Очень удобный
- Редактирование и предварительный просмотр в реальном времени
- Совместное использование кода и живое сотрудничество
- Встроенные инструменты тестирования и отладки
- Плавно интегрируется с другими интерфейсными фреймворками, такими как React, Bootstrap и т. д.
- Имеет большую коллекцию готовых к использованию компонентов, разработанных и совместно используемых другими разработчиками на платформе.
Минусы
- Работа общедоступна по умолчанию, и покупка премиум-класса — единственный способ сделать ее частной.
- Требуется стабильное подключение к Интернету, так как инструмент работает в режиме онлайн.
Как выбрать правильный инструмент для разработки веб-сайта для вас

Мы дали вам краткое изложение того, что мы считаем лучшими инструментами для разработки веб-сайтов. Но, в конце концов, окончательное решение остается за вами. При выборе подходящего инструмента для разработки веб-сайтов необходимо сделать следующее.
Читайте также: 7 инструментов кибербезопасности, которые вам нужны сегодня
1. Учитывайте потребности вашего проекта — инструменты для разработки веб-сайтов
Чего вы хотите добиться от своего сайта? Какие есть проблемы, которые необходимо решить? Это важные вопросы, которые следует учитывать при выборе инструмента для разработки веб-сайтов.
Еще одна вещь, о которой следует помнить, — это стоимость разработки веб-сайта, поскольку она может оказать значительное влияние на ваш проект. Если вы помните ранее, многие веб-инструменты требуют оплаты за доступ к полному набору функций. Понимая стоимость разработки веб-сайта, вы можете создать бюджет, который включает сумму, которую вам нужно будет потратить на инструменты веб-разработки.
Читайте также: вам нужно знать эти приложения Chrome для веб-дизайнеров WordPress
2. Оцените свой уровень опыта
Просто найдите минутку, чтобы посмотреть на свои собственные навыки и прогресс.
Если вы полный новичок, вы можете начать с более простых и удобных для начинающих инструментов. С другой стороны, если у вас есть некоторые предварительные знания и опыт, вы можете использовать веб-инструменты с расширенными функциями и возможностями.
3. Читайте об отзывах и оценках пользователей
Чтение отзывов и оценок пользователей (точно так же, как то, что вы делаете сейчас) может дать вам ценную информацию о возможностях и функциях различных инструментов веб-разработки.
Вы получите представление об опыте других разработчиков, в том числе о любых проблемах, с которыми они могли столкнуться при использовании инструментов, а также о полезных советах, которыми они могут поделиться. Это может включать, например, то, подходит ли конкретный язык программирования для конкретного инструмента, или инструмент не справляется с большими файлами.
Это поможет вам принять более взвешенное решение о том, какие инструменты веб-разработки выбрать.
4. Свяжитесь с профессиональными веб-дизайнерами и разработчиками
Веб-дизайнеры и разработчики — это профессионалы, имеющие опыт создания и проектирования веб-сайтов. Они знакомы с различными инструментами разработки веб-сайтов и могут дать представление о том, какие инструменты лучше всего подходят для ваших нужд и целей.
Таким образом, связаться с ними и связаться с ними — один из лучших способов получить представление о различных доступных инструментах, а также посоветовать наилучшие варианты для вас как новичка.

Итоги инструментов разработки веб-сайтов
Являются ли они веб-дизайнерами в Австралии или веб-разработчиками в Индии или Великобритании, вы можете легко связаться с ними благодаря социальным сетям и множеству онлайн-форумов, доступных в сети.
Интересное чтение:
Выпущен BuddyPress 5.0.0 «Le Gusto» с некоторыми основными функциями для BuddyPress Rest API
Лучшие расширения Chrome для цифровых маркетологов
7 лучших расширений Chrome для сайтов WordPress
