23 лучших примера нижнего колонтитула веб-сайта в 2024 году
Опубликовано: 2024-01-26В этой статье мы рассмотрим некоторые из наиболее креативных, функциональных и впечатляющих примеров нижнего колонтитула веб-сайтов со всего Интернета.
В настоящее время нижний колонтитул веб-сайта — это не просто место для размещения юридических ссылок или контактной информации. Это возможность для брендинга, предоставления полезной информации и бизнес-деталей для улучшения пользовательского опыта.
Короче говоря, не пренебрегайте областью нижнего колонтитула!
И именно тогда эти примеры вступают в игру, чтобы усилить ваше вдохновение и идеи, помогая вам украсить свое присутствие в Интернете.
Узнайте, как нижнюю часть веб-страницы можно превратить в увлекательный и ценный шедевр.
Итак, готовы ли вы погрузиться в часто упускаемый из виду, но невероятно важный мир нижних колонтитулов веб-сайтов?
В этом посте рассматриваются:
- Лучшие примеры нижнего колонтитула веб-сайта
- Журнал йоги
- Употребление птичьего корма
- ЭТО
- Митчелл Адам
- Неон Ян
- Кодди
- Шэнли Кокс
- Оисии
- ЛивСо
- Праздники
- Кайли Косметикс
- Овсяный
- Гимшарк
- Пи&Ко
- Блог HubSpot
- Девон Стэнк
- Цепция
- Альтрок
- Таттли
- Траакр
- Могущественный
- Спа-центр Refuge
- Голубая лагуна
- Что делает нижний колонтитул отличным сайтом
- Часто задаваемые вопросы о нижнем колонтитуле сайта
- Что должно быть в футере сайта?
- Обязательно ли иметь нижний колонтитул на каждой веб-странице?
- Как сделать нижний колонтитул сайта заметным?
- Важно ли включать юридическую информацию в нижний колонтитул?
- Могу ли я использовать нижний колонтитул в рекламных целях?
- Как часто мне следует обновлять нижний колонтитул моего сайта?
Лучшие примеры нижнего колонтитула веб-сайта
Без лишних слов, давайте представим звезд нашего шоу — лучшие нижние колонтитулы веб-сайта, которые повышают удобство использования.
Каждый из них представляет собой уникальное сочетание дизайна, функциональности и креативности, благодаря которому ваше вдохновение зашкаливает.
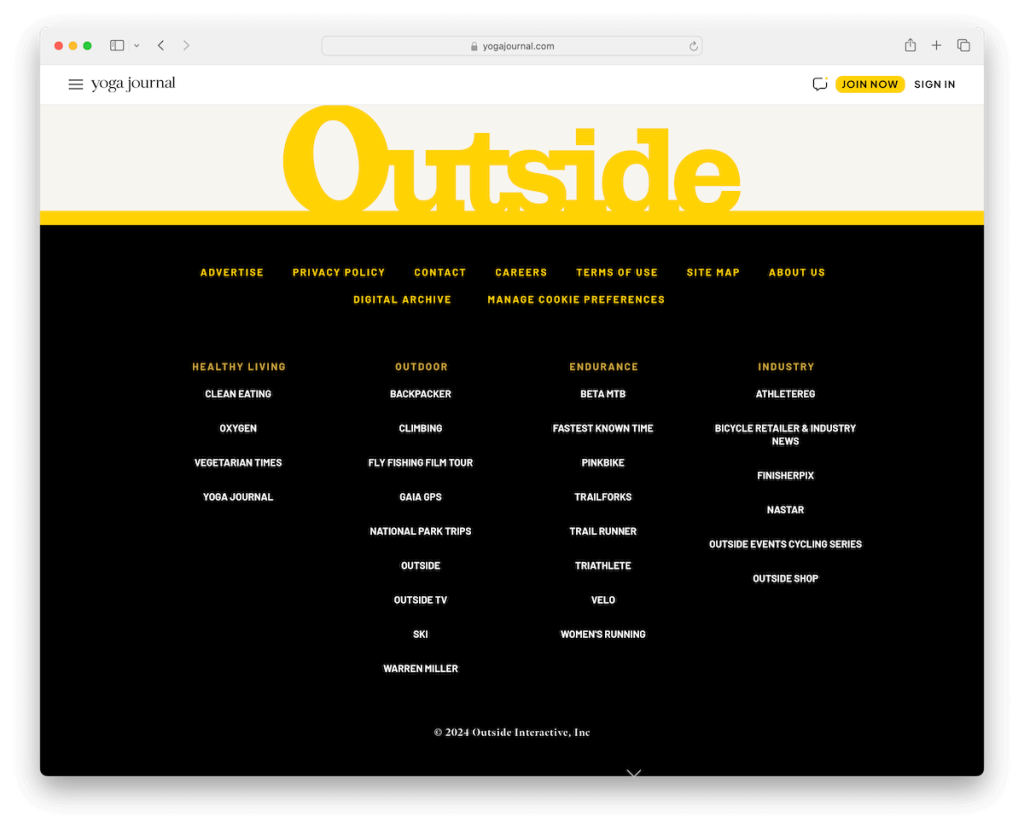
1. Журнал йоги
Создано с помощью : WordPress

Yoga Journal имеет красивый контрастный нижний колонтитул, который приятно выделяется на фоне остальной части сайта.
Белый и желтый текст выделяются на черном фоне, а дополнительное белое (или черное?) пространство обеспечивает лучшую читаемость.
Благодаря структуре из нескольких столбцов и основным ссылкам вверху Yoga Journal обеспечивает отличную организацию нижнего колонтитула для лучшего взаимодействия с пользователем.
Примечание . Использование контрастного цвета фона — отличный способ увеличить нижний колонтитул сайта.
Почему мы выбрали его : Yoga Journal сочетает в себе простоту и смелость в одном надежном примере нижнего колонтитула, который подойдет практически для любого веб-сайта.
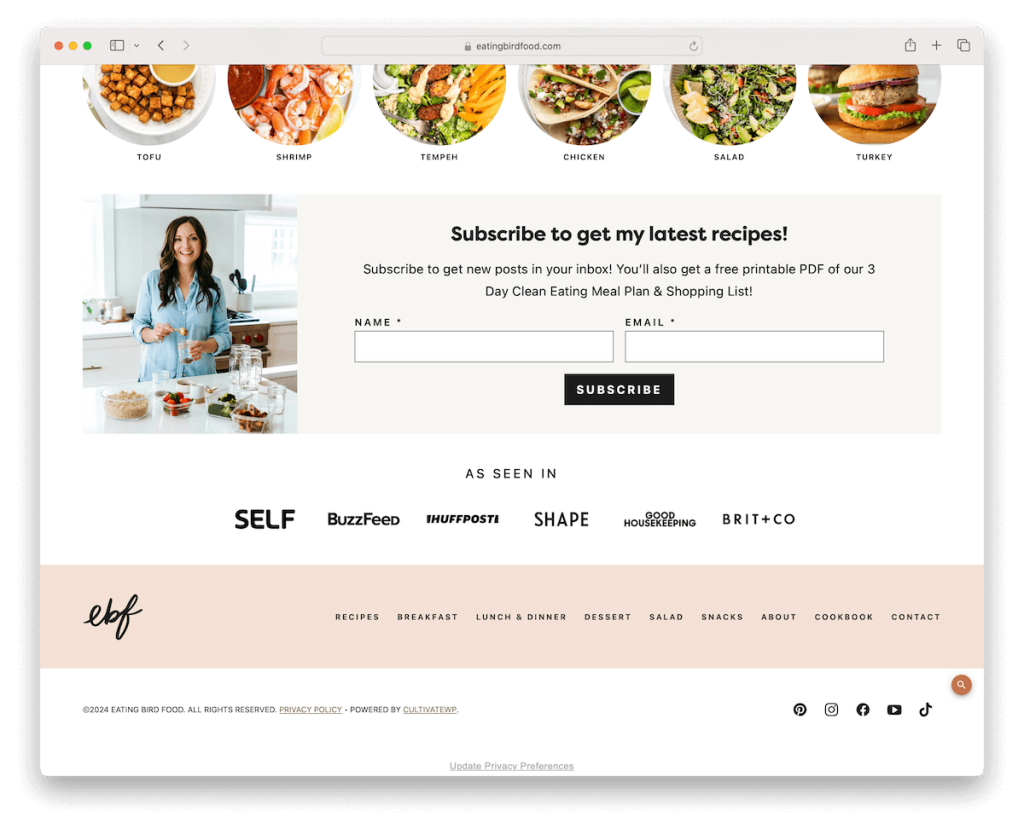
2. Употребление птичьего корма
Создано с помощью : WordPress

Мы могли бы почти сказать, что Eating Bird Food имеет многосекционную нижнюю часть, начиная с заметной формы подписки на информационный бюллетень, за которой следует «Как видно на», а затем навигационные ссылки.
Внизу находится текст об авторских правах, важные ссылки слева и значки социальных сетей справа. Брендинг также выполнен с учетом минимализма, чтобы сохранить ту же атмосферу, что и остальная часть веб-сайта.
Примечание . Добавьте ссылки меню в область нижнего колонтитула, если вы не знаете, что включать, и не хотите оставлять ее пустой.
Почему мы выбрали его : нижний колонтитул Eating Bird Food остается простым, но практичным, с навигационными ссылками, социальными сетями и большим разделом для подписки выше.
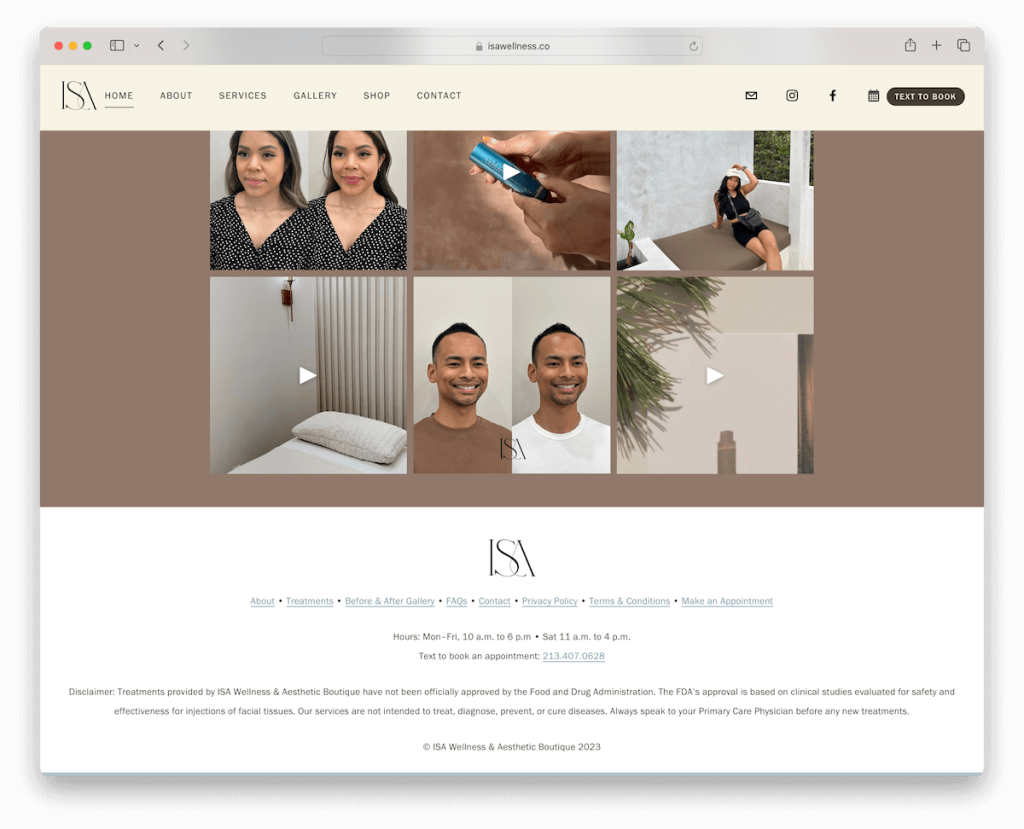
3. ИСА
Построено с : Squarespace

Хотя веб-сайт ISA выглядит очень современным и креативным, его нижний колонтитул довольно простой, но именно это и заставляет его работать.
Вверху расположен логотип ISA, за которым следуют ссылки на меню, часы работы предприятий и контактные данные. Перед копированием текста также есть раздел с заявлением об отказе от ответственности.
Примечание . Нижний колонтитул веб-сайта — отличное место для указания часов работы вашей компании.
Почему мы выбрали его : ISA использует простой нижний колонтитул для отображения всех основных ссылок и бизнес-деталей, чтобы потенциальные клиенты могли быстро получить необходимую информацию.
Не забудьте проверить еще несколько фантастических примеров веб-сайтов Squarespace и их нижних колонтитулов.
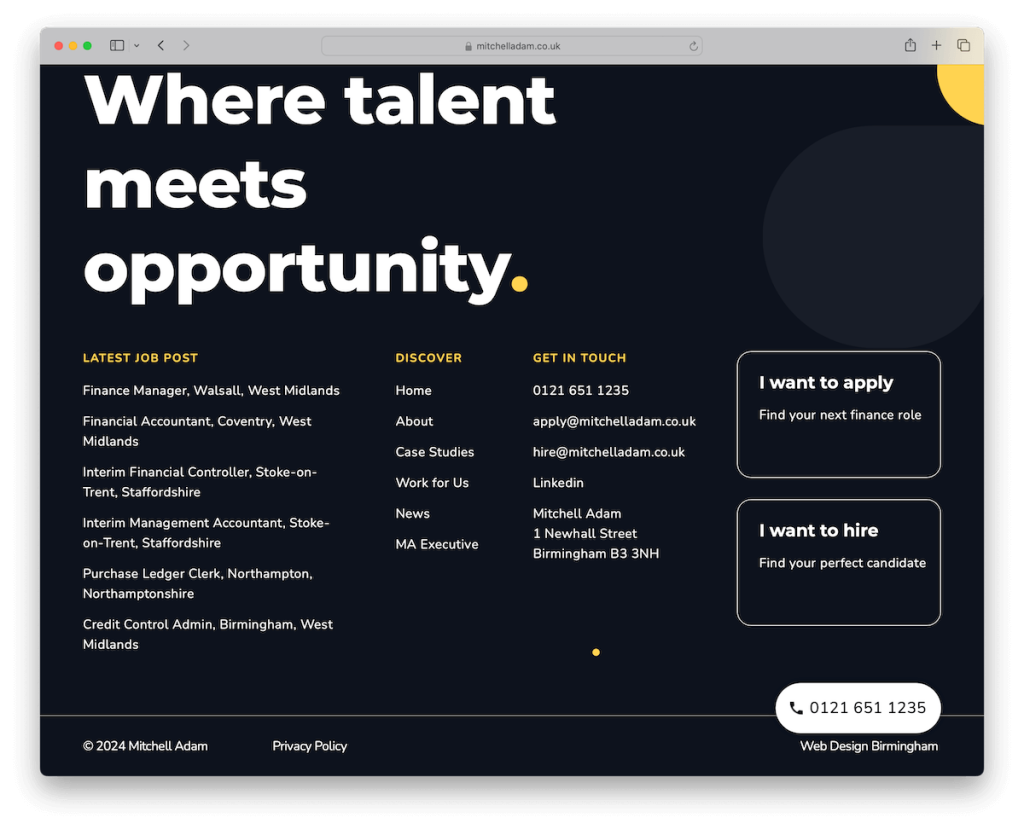
4. Митчелл Адам
Построено с : Elementor

Как и Yoga Journal, веб-сайт Митчелла Адама также имеет обширный нижний колонтитул с темным контрастным фоном. Что круто, так это то, что вместо сплошного цвета фона у него есть какой-то узор для дополнительной привлекательности.
Он имеет несколько разделов, отображающих последние объявления о вакансиях, ссылки, деловые и контактные данные, а также призывы к действию «Я хочу подать заявку» и «Я хочу нанять».
Примечание . Включите кнопки призыва к действию (CTA) в нижний колонтитул веб-сайта — никогда не знаешь, когда посетители будут готовы совершить действие.
Почему мы выбрали его : Митчелл Адам посвящает значительную часть своего веб-сайта нижнему колонтитулу, доказывая, что он работает.
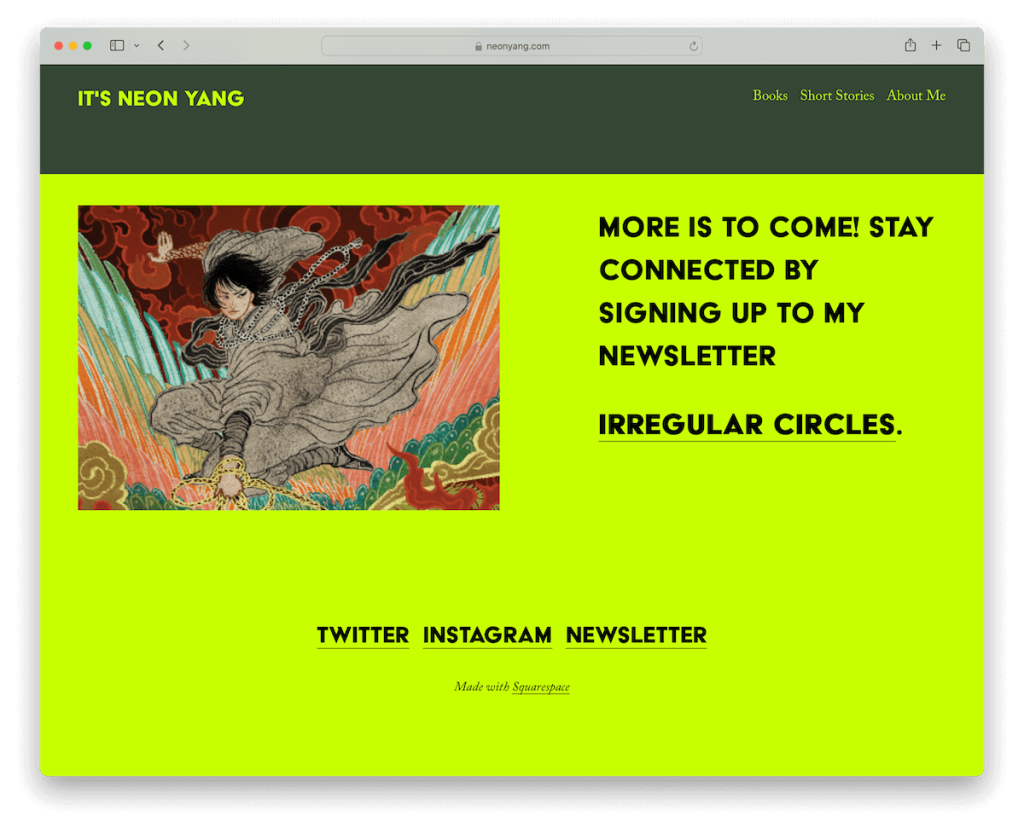
5. Неон Ян
Построено с : Squarespace

Нижний колонтитул веб-сайта Neon Yang — яркий пример минималистской элегантности и яркого стиля. Его привлекательный цвет фона мгновенно привлекает внимание, задавая живой тон.
Дизайн гладкий и лаконичный, подчеркивающий простоту навигации. Очаровательное изображение добавляет индивидуальности, а ссылка на информационный бюллетень стимулирует постоянное взаимодействие. Кроме того, значки социальных сетей аккуратно отображаются для удобства подключения.
Наконец, текст «Сделано с Squarespace» придает платформе тонкий намек, демонстрируя прозрачность бренда и технологическую подкованность.
Примечание . Нижний колонтитул — отличное место для добавления значков социальных сетей для тех, кто пропустил их в заголовке.
Почему мы выбрали его : нижний колонтитул веб-сайта Neon Yang представляет собой сочетание яркой эстетики, минималистского дизайна и удобных функций.
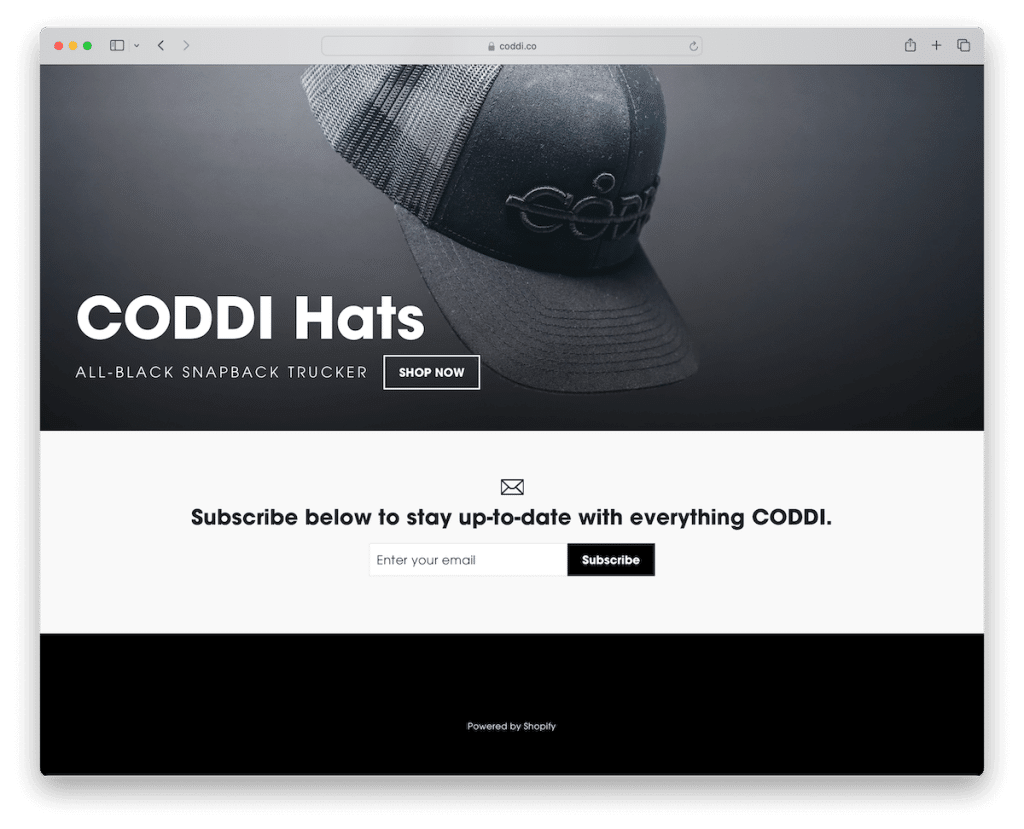
6. Кодди
Создано с помощью : Shopify

Нижний колонтитул веб-сайта Coddi выделяется своей простотой и эффектным дизайном. Он имеет большой и заметный раздел, посвященный подписке на рассылку новостей, на чистом белом фоне, что способствует вовлечению пользователей.
Ниже контрастный черный фон выделяет текст «Powered by Shopify», смело подчеркивая платформу и создавая визуально поразительный двухцветный эффект, отражающий суть современного минималистичного веб-дизайна.
Примечание . Стремитесь к минимализму, если вы не знаете, как оформить нижний колонтитул вашего сайта. Это то, что объединяет большинство примеров нижнего колонтитула веб-сайтов в этом списке.
Почему мы выбрали его : нижний колонтитул сайта Coddi — яркий пример минималистской элегантности.
Вам нужно больше вдохновения? Взгляните на эти веб-сайты Shopify и на то, как они потрясают свой нижний колонтитул.
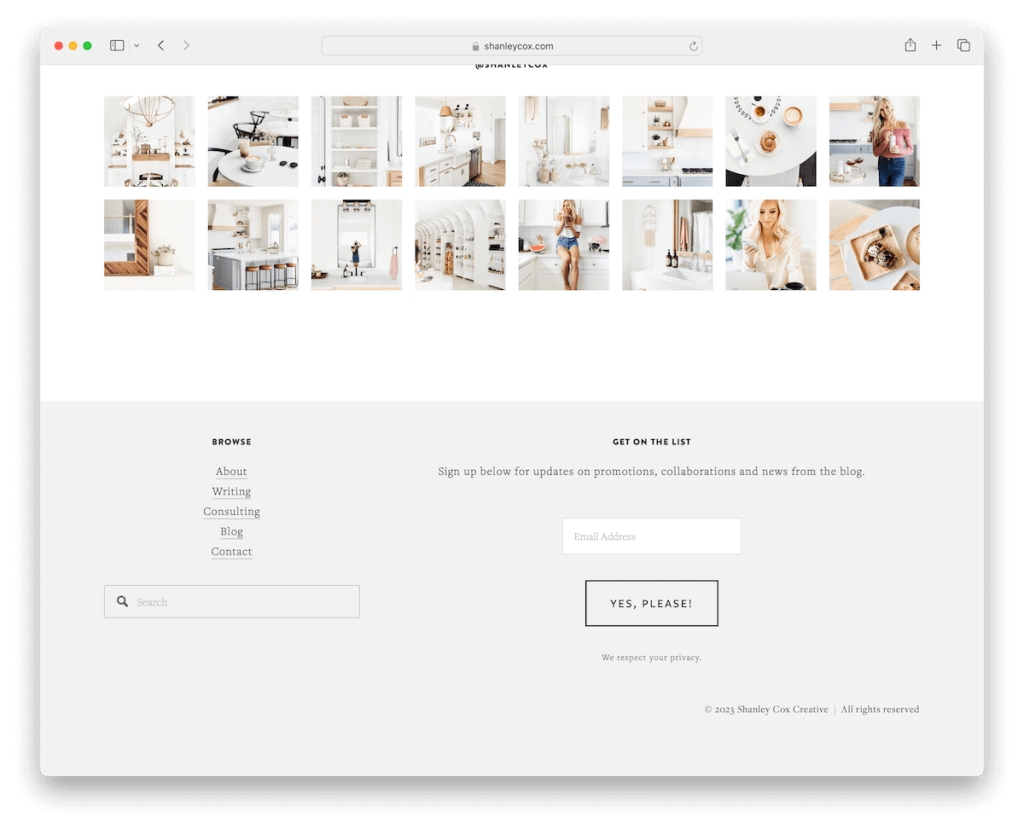
7. Шэнли Кокс
Построено с : Squarespace

Нижний колонтитул веб-сайта Shanley Cox представляет собой красиво оформленный дизайн из двух колонок, который исключительно гармонирует с общей эстетикой веб-сайта.
В одном столбце эффективно размещаются ссылки меню и панель поиска, обеспечивающая удобную навигацию. Вторая колонка посвящена форме подписки на рассылку с призывом «Да, пожалуйста!» Кнопка, улучшающая взаимодействие с пользователем.
Кроме того, над нижним колонтитулом потрясающая сетка ленты Instagram легко интегрирует присутствие в социальных сетях, добавляя визуально привлекательный элемент.
Примечание . Разрешите посетителям выполнять быстрый поиск даже после того, как они прокрутят страницу до конца (чтобы им не приходилось сначала прокручивать страницу до конца).
Почему мы выбрали его : нижний колонтитул веб-сайта Shanley Cox сочетает в себе функциональность и дизайн, элегантно сочетая навигацию, поиск и взаимодействие с пользователем.
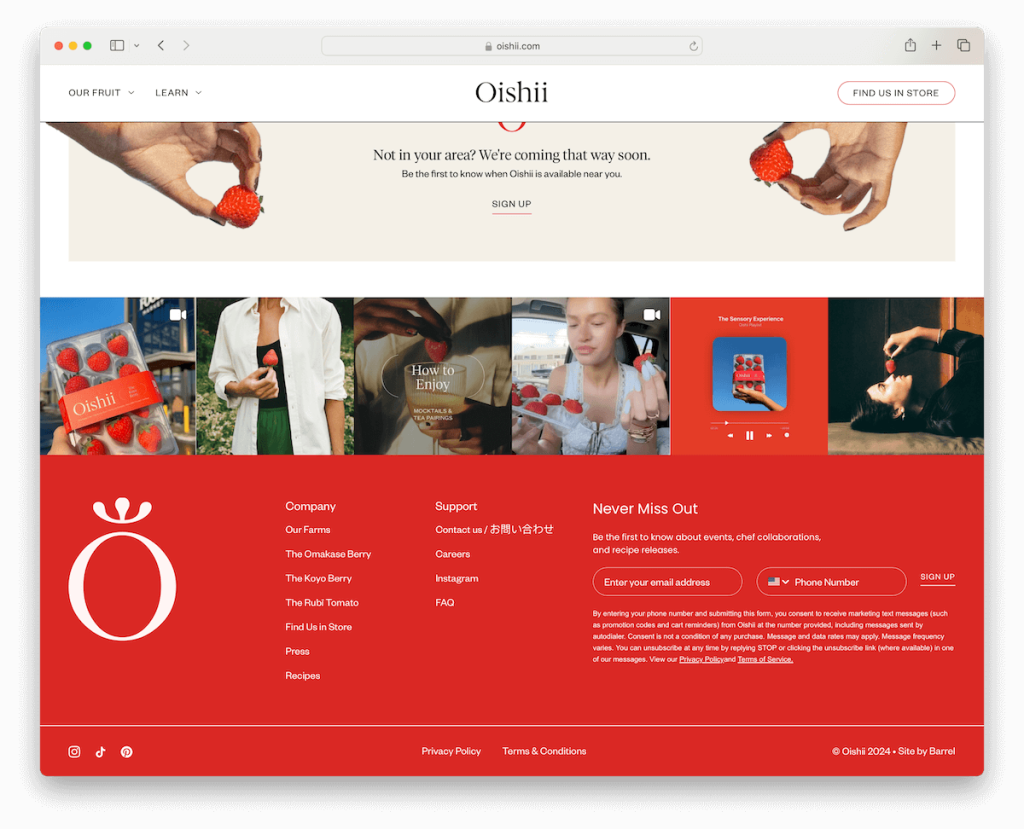
8. Оисии
Создано с помощью : Shopify

Нижний колонтитул веб-сайта Oishii с ярким красным фоном представляет собой яркую демонстрацию индивидуальности бренда. Он имеет полноразмерную ленту Instagram, добавляющую динамический визуальный элемент.
Он разделен на четыре столбца и включает логотип бренда, основные ссылки и форму подписки, что обеспечивает функциональность и удобную навигацию.
На нижней панели аккуратно размещены значки социальных сетей, ссылки на конфиденциальность и условия, а также текст об авторских правах, предлагающие исчерпывающую информацию и возможности подключения.
Примечание . Для организации информации используйте несколько столбцов в нижнем колонтитуле.
Почему мы выбрали его : нижний колонтитул сайта Oishii — динамичный пример индивидуальности и функциональности бренда.
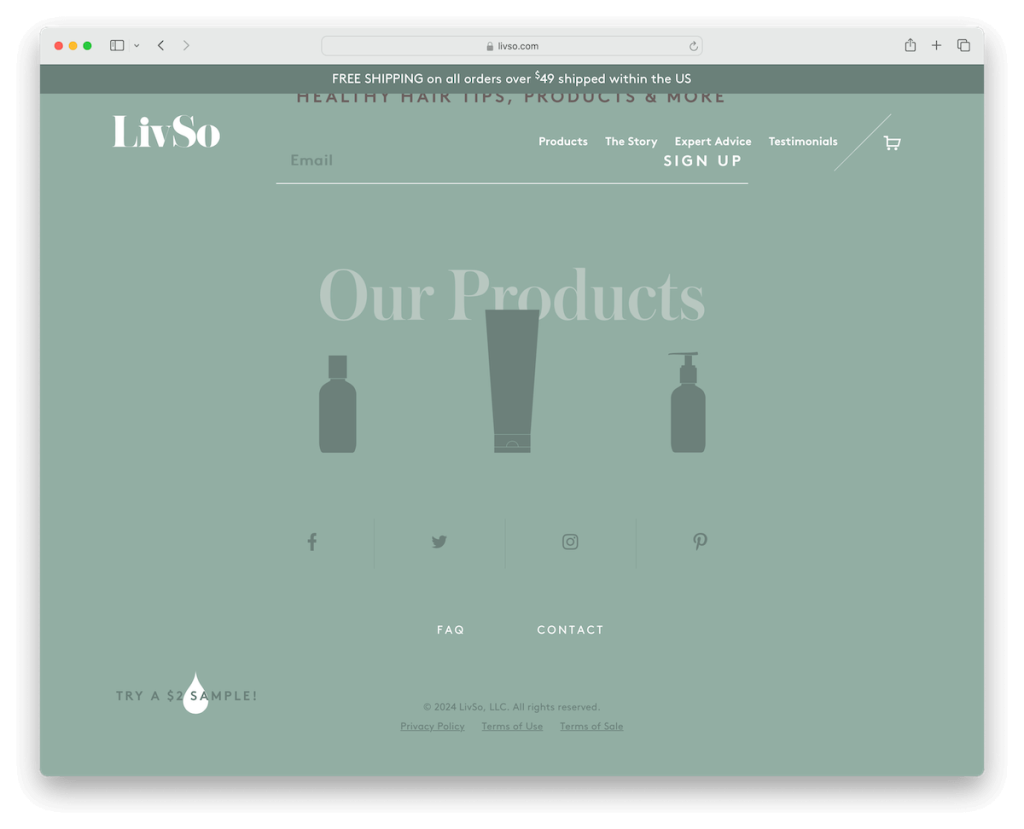
9. ЛивСо
Создано с помощью : Shopify

Нижний колонтитул сайта LivSo представляет собой комплексный шедевр, начиная с заметной области подписки.
Затем он включает три интерактивных значка, демонстрирующих их продукцию, что добавляет инновационный штрих. Далее следуют значки социальных сетей, расширяющие возможности связи.
Нижний колонтитул тщательно включает ссылки на часто задаваемые вопросы и контактную информацию, отвечающую потребностям пользователей.
Он также охватывает все основы, включая важные юридические ссылки, такие как политика конфиденциальности, условия использования и условия продаж, что делает его чрезвычайно информативным, но удобным для пользователя разделом.
Примечание . Не существует универсального подхода к нижнему колонтитулу веб-сайта — делайте то, что лучше всего подходит вам и вашей аудитории.
Почему мы выбрали его : нижний колонтитул сайта LivSo — это многофункциональное пространство, сочетающее в себе подписку, демонстрацию продуктов, социальные связи и важную информацию.
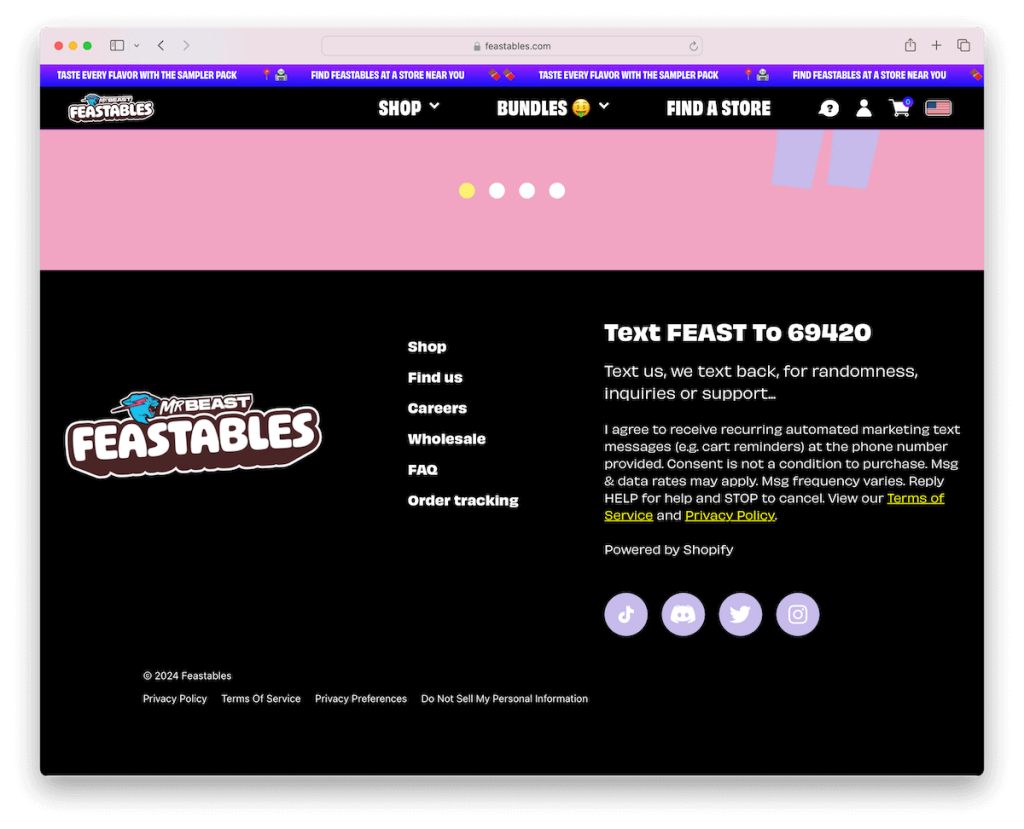
10. Пиршества
Создано с помощью : Shopify

Нижний колонтитул веб-сайта Feastables очаровывает своим элегантным современным дизайном на черном фоне, создавая поразительный визуальный контраст.
Логотип бренда выделяется на видном месте, что усиливает индивидуальность бренда. Инновационное использование структуры меню-гамбургера для ссылок добавляет уникальный и компактный вариант.
Контактная информация удобно размещена для быстрого доступа с помощью кликабельного номера. Более того, значки социальных сетей легко интегрируются, что способствует цифровому подключению.
Нижний колонтитул дополнен важными ссылками и информацией об авторских правах, что делает его идеальным сочетанием стиля, функциональности и доступности для пользователя.
Примечание . Если для связи в нижнем колонтитуле используется номер телефона, сделайте его кликабельным для удобства использования.
Почему мы выбрали его : нижний колонтитул веб-сайта Feastables отличается современным, компактным дизайном, сочетающим в себе такие важные элементы, как контактные данные, ссылки на социальные сети и уникальное гамбургер-меню.
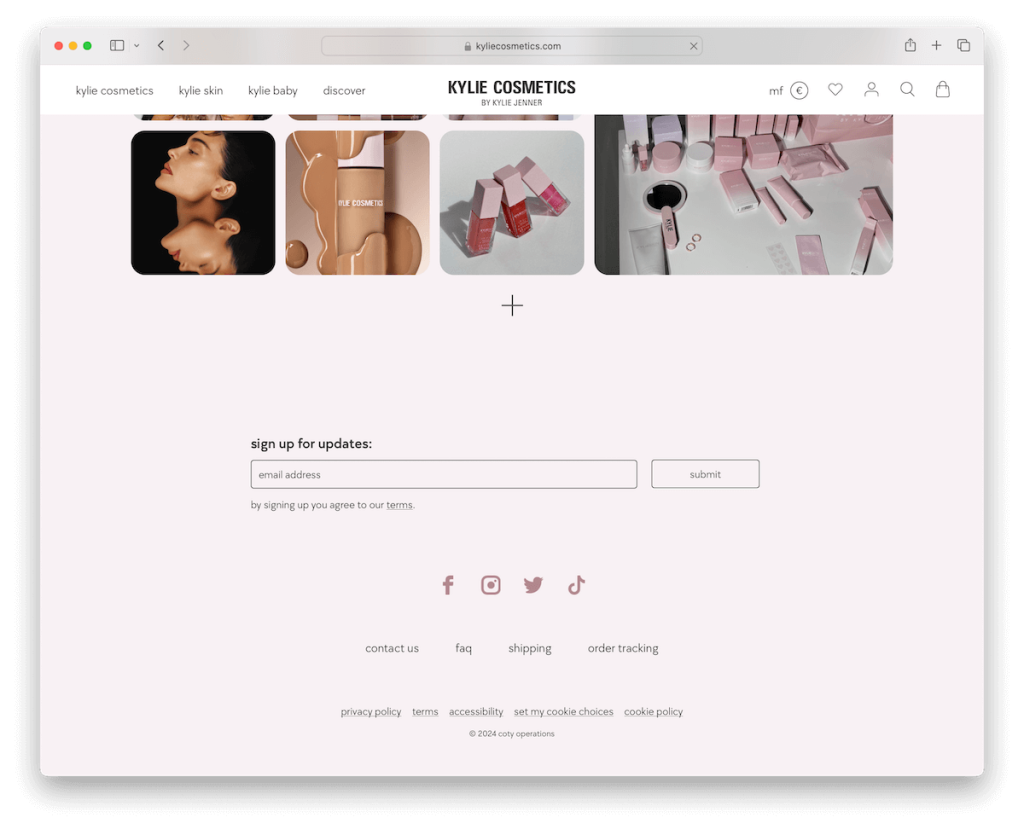
11. Кайли Косметикс
Создано с помощью : Shopify

Нижний колонтитул сайта Kylie Cosmetics является свидетельством минималистской элегантности. Он плавно переходит от основания сайта к нижнему колонтитулу без традиционной границы, используя связный фон для плавного визуального восприятия.
В нижнем колонтитуле находится ненавязчивая форма подписки, которая слегка поощряет вовлечение пользователей.
Значки социальных сетей аккуратно интегрированы, обеспечивая легкий доступ к цифровым платформам. Предоставляются основные ссылки, сохраняющие функциональность и сохраняющие при этом чистоту дизайна, что делает его шикарным и удобным для пользователя компонентом.
Примечание . Добейтесь чистоты и аккуратности нижнего колонтитула, используя тот же цвет фона, что и в предыдущем разделе. (Вы даже можете использовать один и тот же цвет фона для верхнего, нижнего и нижнего колонтитула.)
Почему мы выбрали его : нижний колонтитул веб-сайта Kylie Cosmetics демонстрирует элегантный минимализм и бесшовную интеграцию.
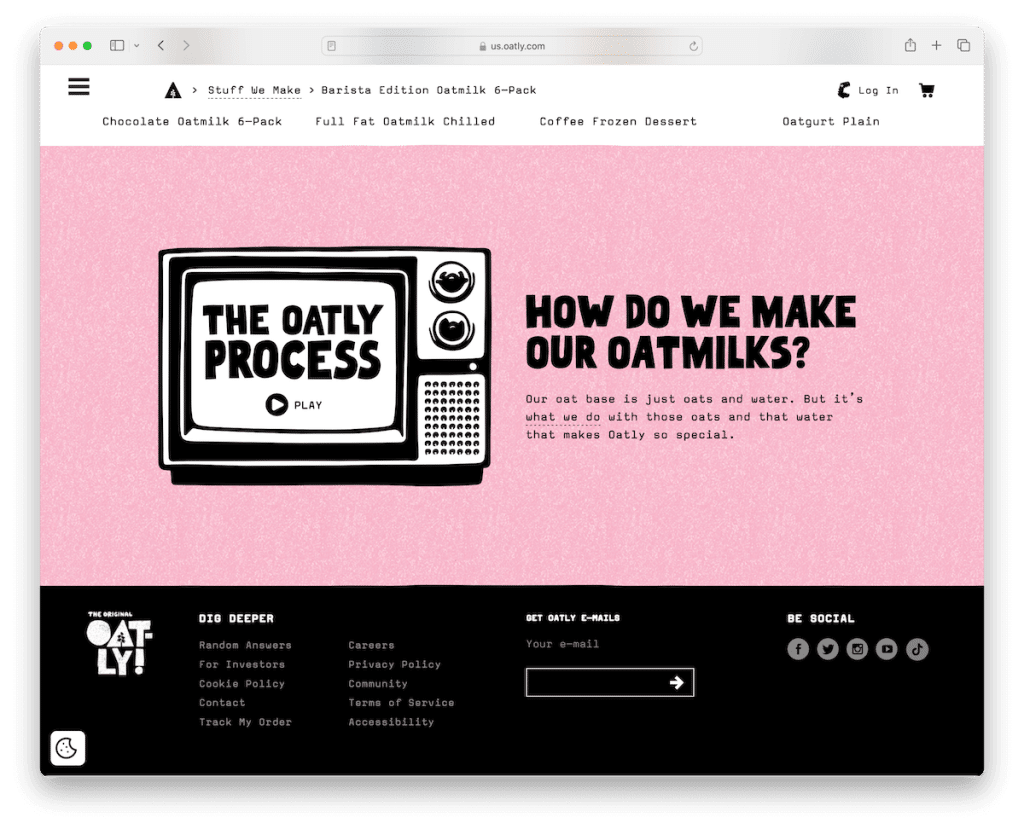
12. Овсяный
Создано с помощью : Shopify

Нижний колонтитул веб-сайта Oatly отличается компактной, но эффективной структурой.
Расположенный на контрастном черном фоне, он содержит несколько столбцов, которые стильно организуют контент, не перегружая пространство.
Логотип бренда размещен на видном месте, что повышает узнаваемость бренда. Предусмотрены удобные ссылки, обеспечивающие простую навигацию и удобство для пользователя.
Кроме того, включен простой виджет подписки на рассылку новостей, незаметно приглашающий пользователей присоединиться. Также присутствуют значки социальных сетей, обеспечивающие связь и создание сообщества.
Стоит отметить, что у Oatly нет нижнего колонтитула на главной странице из-за горизонтальной прокрутки.
Примечание . Небольшой и компактный нижний колонтитул также может работать фантастически хорошо — вместо этого подчеркните остальную часть веб-сайта.
Почему мы выбрали его : нижний колонтитул Oatly сочетает в себе функциональность, фирменный стиль и эстетическую привлекательность.
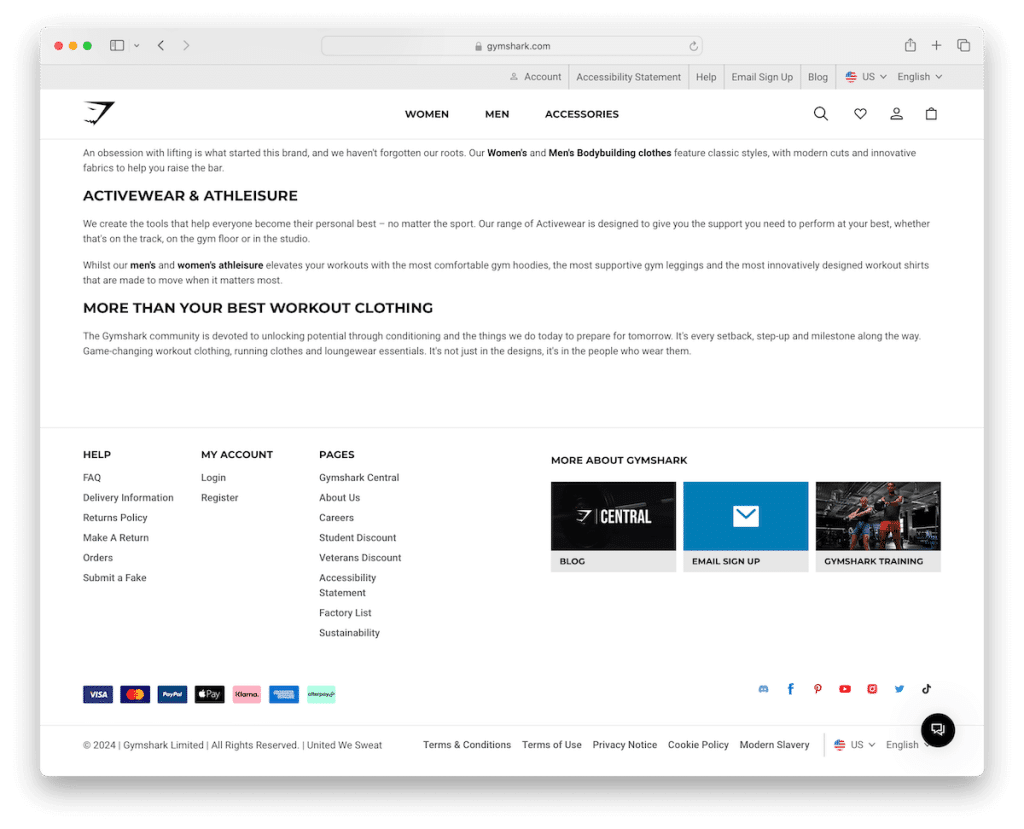
13. Гимшарк
Создано с помощью : Shopify

Нижний колонтитул веб-сайта Gymshark представляет собой хорошо структурированное сочетание практичности и дизайна, отмеченное тонкой линией, отделяющей его от основания страницы.
Он организует контент в три столбца, предлагая различные полезные ссылки на «Справка», «Моя учетная запись» и дополнительные страницы, облегчающие навигацию.

Кликабельные миниатюры разделов «Блог», «Регистрация по электронной почте» и «Обучение» добавляют интерактивные элементы.
Логотипы способов оплаты обеспечивают гарантию транзакций. Более того, значки социальных сетей и нижняя панель с важными ссылками и переключателем региона еще больше повышают его практичность.
Примечание . На многих веб-сайтах электронной коммерции в нижнем колонтитуле есть переключатели языка и валюты, которые также могут вам подойти.
Почему мы выбрали его : нижний колонтитул веб-сайта Gymshark предлагает широкий спектр функций: от полезных ссылок до интерактивных элементов.
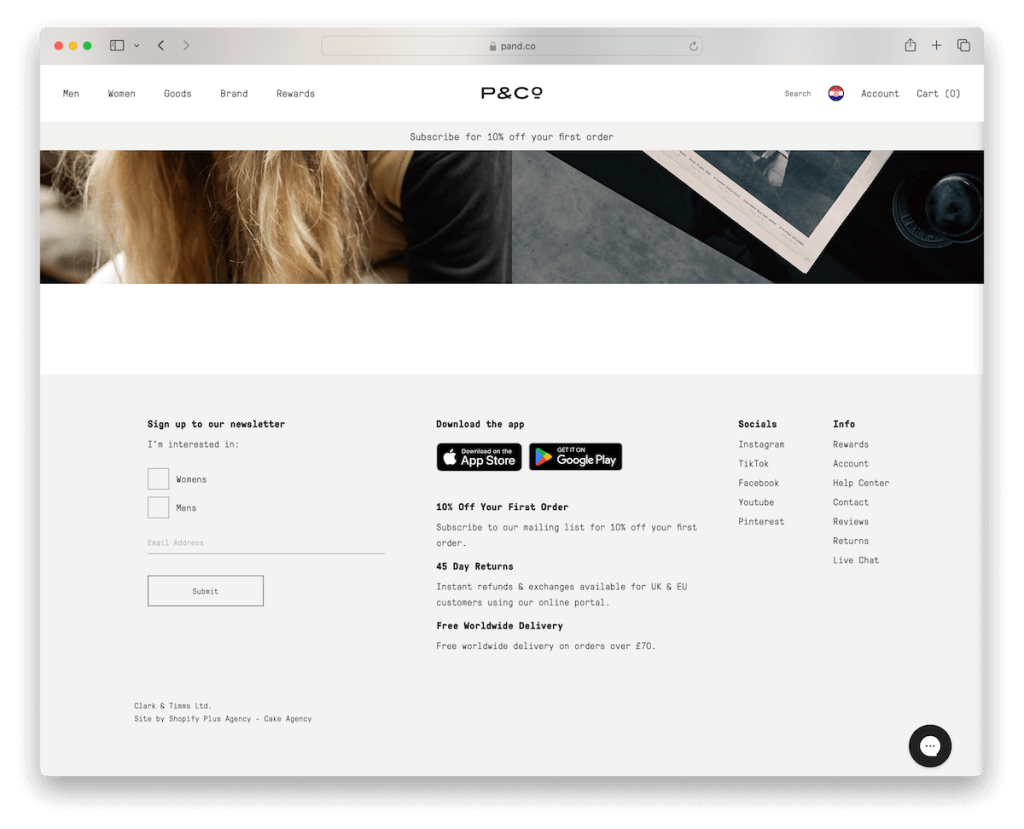
14. Пи&Ко
Создано с помощью : Shopify

В нижнем колонтитуле веб-сайта P&Co представлена инновационная форма подписки с возможностью выбора пола, которая подойдет разной аудитории.
Нижний колонтитул также может похвастаться заметными кнопками CTA для приложения, обеспечивающими легкий доступ, а легко интегрированные ссылки на социальные сети и меню упрощают навигацию.
Более того, P&Co отображает подробную информацию о бизнесе для обеспечения прозрачности. Примечательно, что в нижнем колонтитуле представлены логотипы надежных платежей, вселяющие доверие пользователей.
Благодаря вниманию к деталям и ориентированному на пользователя подходу P&Co демонстрирует превосходство в веб-дизайне нижнего колонтитула, предлагая увлекательный онлайн-опыт.
Примечание . У вас есть приложение? Добавьте кнопку CTA в App Store или Google Play в футере.
Почему мы выбрали его : нижний колонтитул веб-сайта P&Co выделяется благодаря своим инклюзивным функциям, удобной навигации и прозрачным бизнес-деталям.
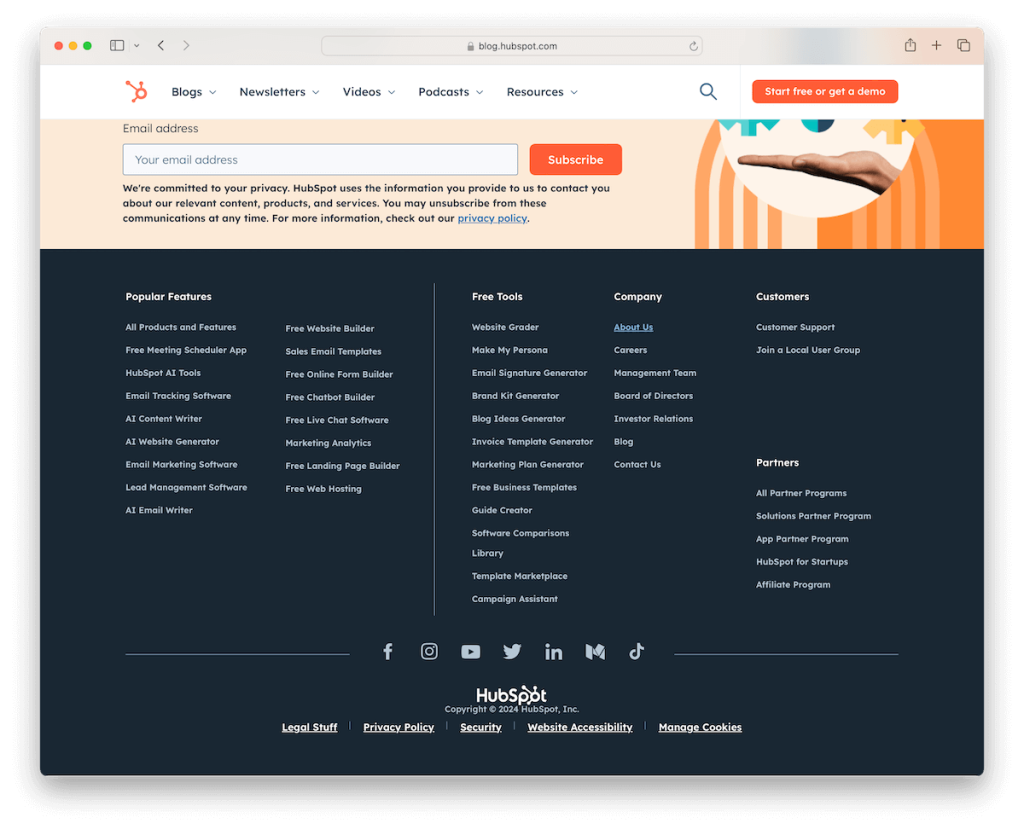
15. ХабСпот
Создано с помощью : HubSpot CMS.

Нижний колонтитул веб-сайта HubSpot отличается хорошо организованным макетом, состоящим из трех отдельных разделов, обеспечивающих удобную навигацию по множеству ценных ресурсов.
Кроме того, централизованные социальные иконки способствуют укреплению связи.
Темный фон добавляет визуальный контраст и выделяет нижний колонтитул, обеспечивая легкий доступ к важной информации и ссылкам.
Примечание . Не бойтесь добавлять несколько ссылок в нижний колонтитул.
Почему мы выбрали его : нижний колонтитул веб-сайта HubSpot сочетает в себе удобную навигацию, социальную интеграцию и визуально яркий дизайн.
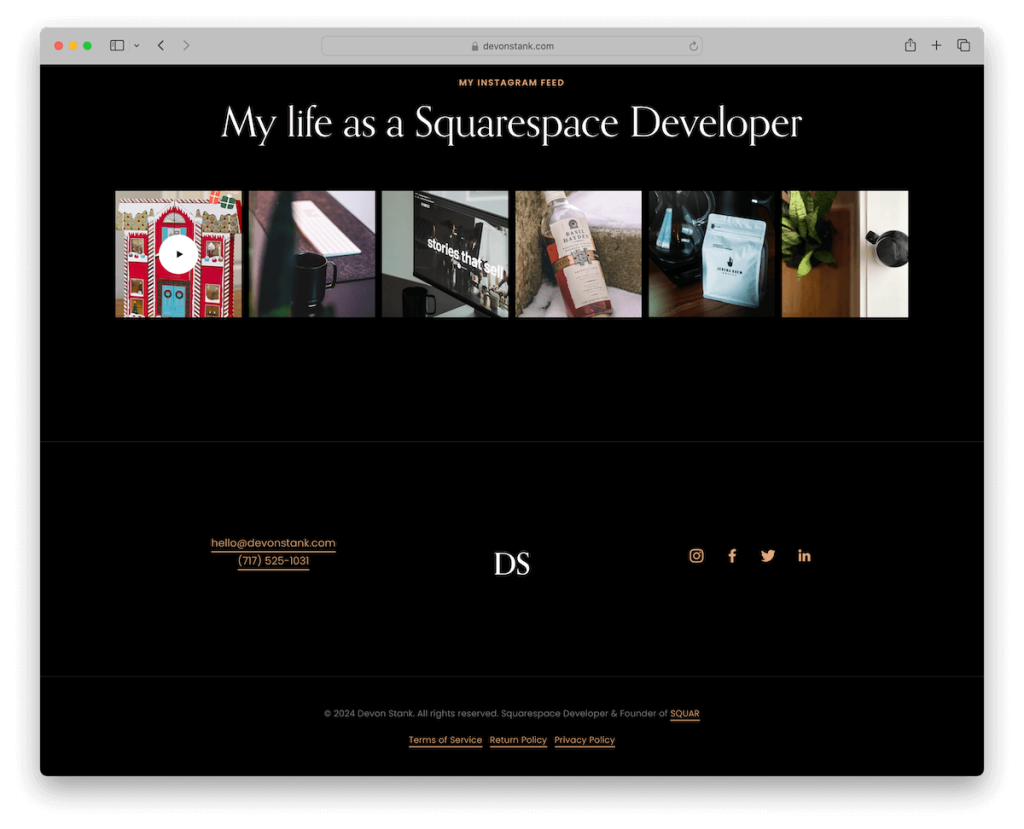
16. Девон Стэнк
Построено с : Squarespace

Нижний колонтитул веб-сайта Девона Стэнка воплощает элегантность и простоту благодаря чистому минималистичному дизайну.
Примечательно, что слева есть интерактивный адрес электронной почты и номер телефона для мгновенной связи. Логотип по центру придает профессиональный вид, а правый раздел обеспечивает легкий доступ к профилям в социальных сетях.
Внизу нижний колонтитул содержит информацию об авторских правах и важные ссылки, обеспечивающие плавный и лаконичный UX.
Примечание . И адрес электронной почты, и номер телефона в нижнем колонтитуле могут реагировать на нажатие для мгновенного подключения.
Почему мы выбрали его : нижний колонтитул веб-сайта Девона Стэнка устанавливает эталон ненавязчивого, но функционального дизайна в цифровом мире.
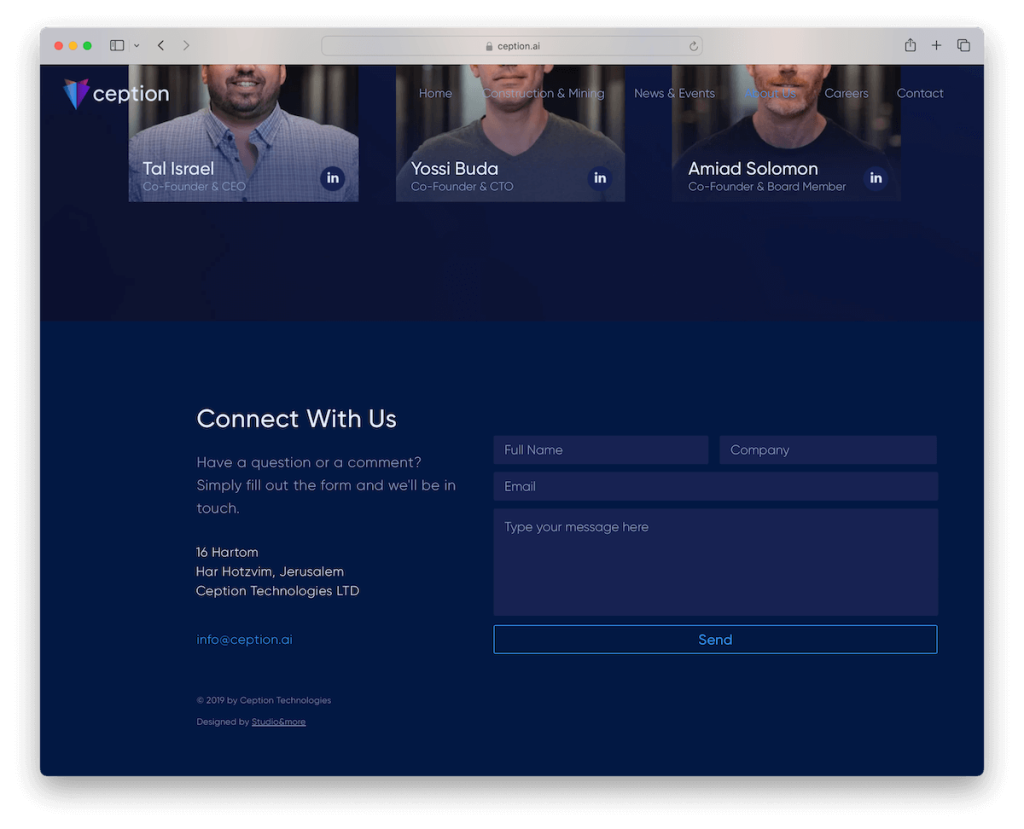
17. Цепция
Создано с помощью : Wix

Нижний колонтитул веб-сайта Ception является профессиональным и практичным, обеспечивая комплексный подход к взаимоотношениям с пользователями.
Примечательно, что он имеет удобную контактную форму, позволяющую посетителям легко связаться. Важная информация о бизнесе отображается на видном месте для обеспечения прозрачности, а легко кликабельный адрес электронной почты обеспечивает возможность быстрой связи. (Но последнее может и не понадобиться из-за формы.)
Текст об авторских правах добавляет профессиональный оттенок и обеспечивает юридическую защиту.
Примечание . Включите простую контактную форму в нижний колонтитул, чтобы посетители могли немедленно связаться с вами.
Почему мы выбрали его : нижний колонтитул Ception иллюстрирует простоту и функциональность, создавая всесторонний пользовательский интерфейс, подчеркивая при этом возможности контакта и обмена информацией.
Рассматриваете Wix? Это здорово, но сначала проверьте эти веб-сайты, созданные на платформе Wix, чтобы увидеть еще несколько отличных примеров нижнего колонтитула.
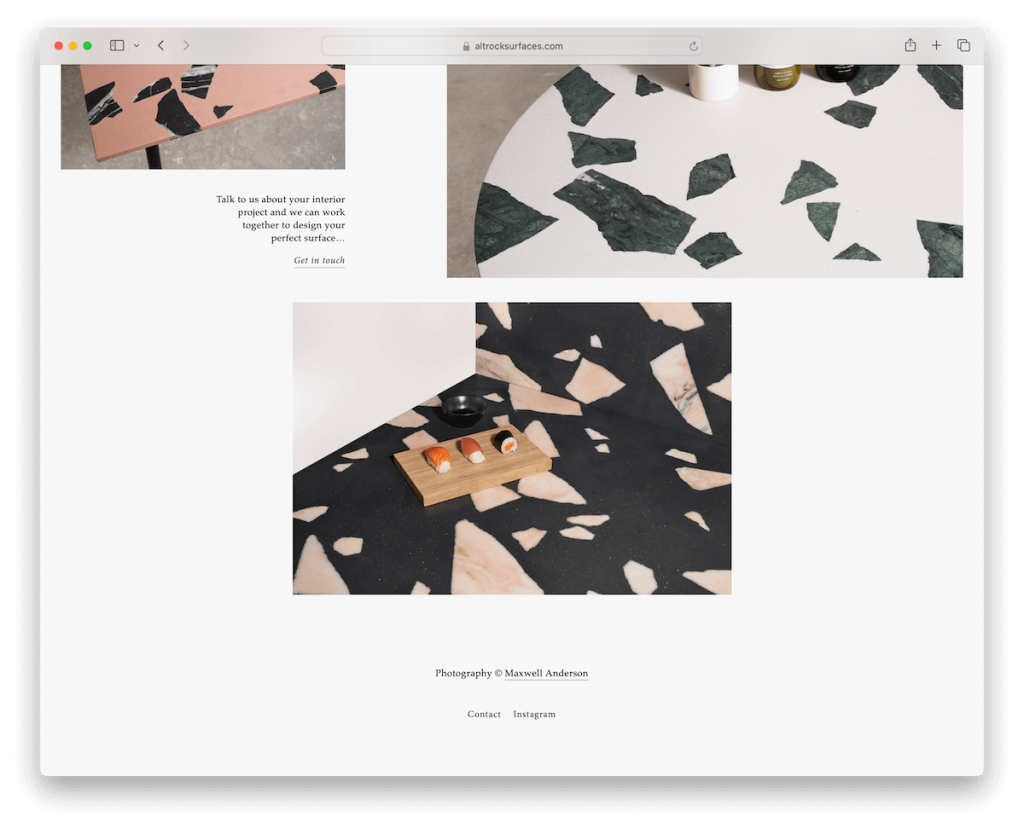
18. Альтрок
Построено с : Squarespace

Нижний колонтитул веб-сайта Altrock олицетворяет красоту простоты, выбирая ультрачистый дизайн, в котором основное внимание уделяется основным элементам.
Он обеспечивает гладкую и лаконичную эстетику с помощью всего лишь текста об авторских правах и двух ссылок — одна для связи, а другая — на их страницу в Instagram.
Эта простота улучшает удобство просмотра пользователем, демонстрируя, как даже самый простой нижний колонтитул может эффективно передавать важную информацию.
Примечание . Нижний колонтитул должен быть чистым и понятным, в нем должно быть всего несколько ссылок или значков социальных сетей.
Почему мы выбрали его : минималистский подход Altrock — достойный внимания пример изысканного дизайна нижнего колонтитула.
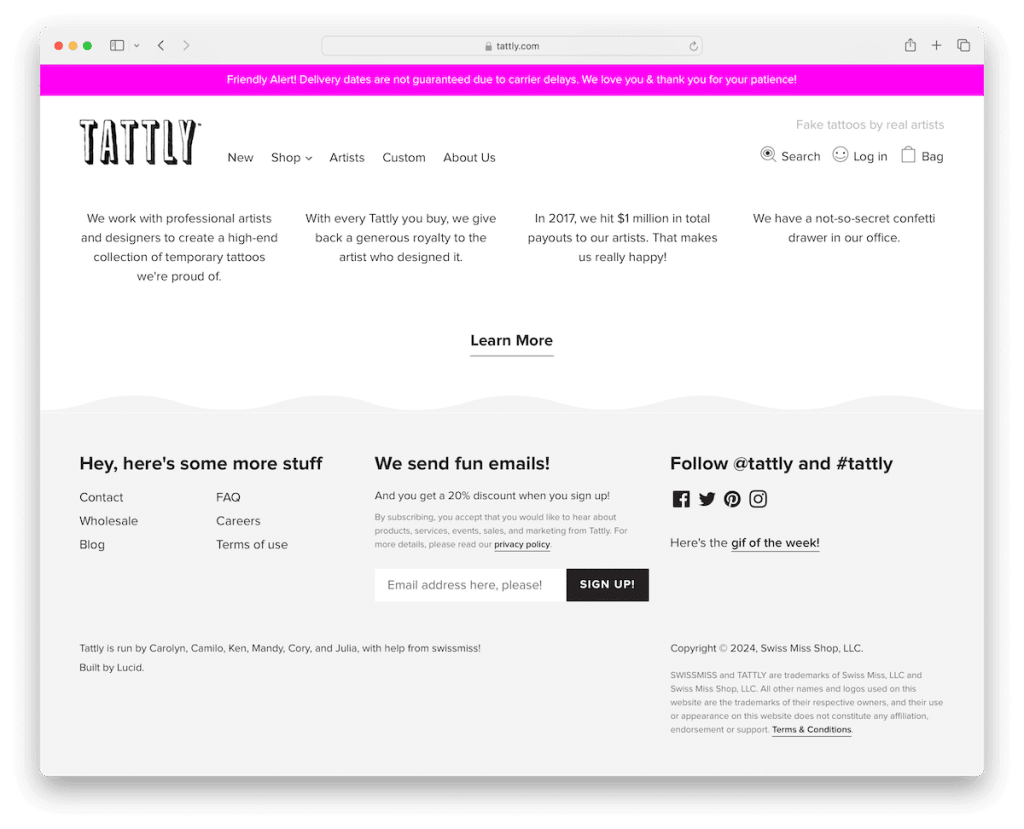
19. Таттли
Создано с помощью : Shopify

Нижний колонтитул сайта Tattly — это творческий шедевр с крутым волнистым дизайном, который элегантно отделяет его от основного контента, добавляя игривый оттенок.
Расположенный на успокаивающем сером фоне, он содержит важные ссылки для удобной навигации и форму подписки для создания списка адресов электронной почты.
Значки социальных сетей разумно включены, что способствует связям с сообществом. Уникальное дополнение – «Подарок недели!» ссылку, добавляя элемент интриги.
Нижний колонтитул дополнен текстом, защищенным авторскими правами, что обеспечивает соблюдение законодательства и сохраняет гладкость.
Примечание . У вас есть специальное предложение или купон на скидку? Добавьте это в нижний колонтитул!
Почему мы выбрали его : нижний колонтитул Tattly впечатляет своим художественным волнистым дизайном, сочетающим в себе необходимую навигацию, социальную активность и уникальные функции в визуально привлекательном макете.
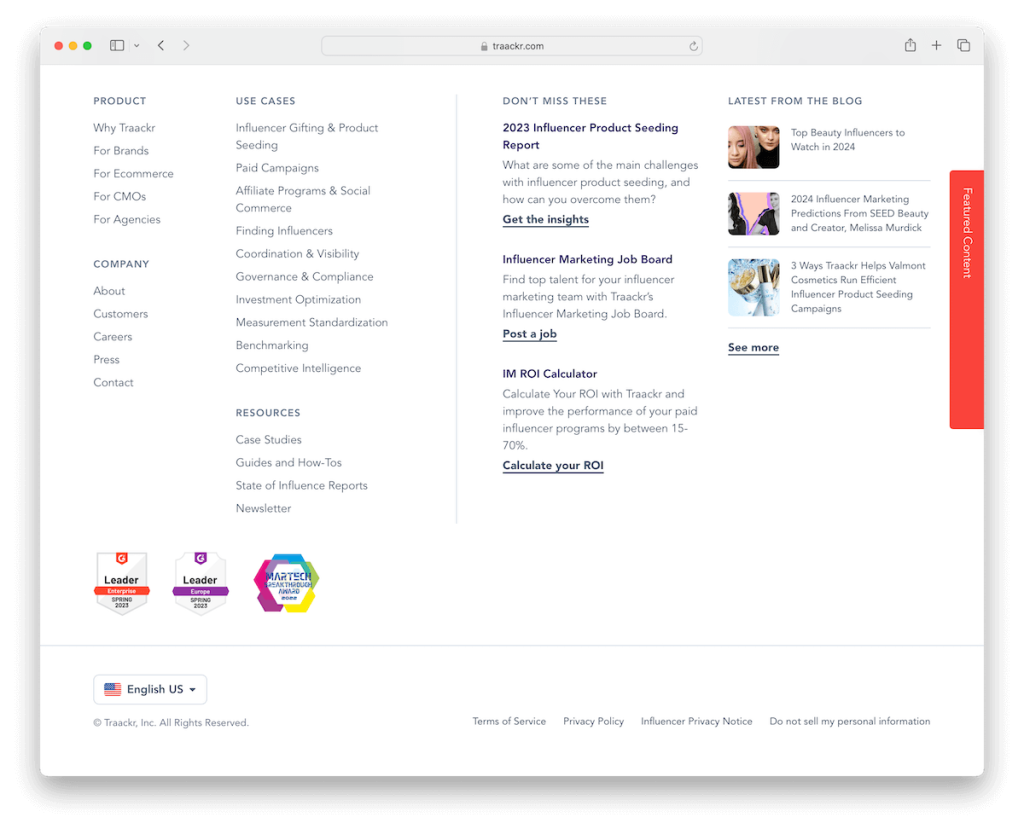
20. Траакр
Создано с помощью : Webflow

Нижний колонтитул веб-сайта Traackr представляет собой комплексный информационный центр с большим разделом, богатым ссылками на продукты, сведениями о компании и другими ресурсами.
Он выходит за рамки базовой навигации и включает дополнительные ссылки, сопровождаемые полезными выдержками, улучшающими понимание пользователем.
В столбце «Последние из блога» представлен снимок недавнего контента, информирующий пользователей.
Социальные значки, значки престижных наград и практичный переключатель языка включены, что поднимает его на новый уровень.
Примечание . Вы ведете блог? Добавьте ссылки на последние или самые читаемые статьи в нижний колонтитул.
Почему мы выбрали его : нижний колонтитул Traackr привлекает внимание благодаря комплексному сочетанию подробных ссылок, информации из блогов и основных моментов бренда.
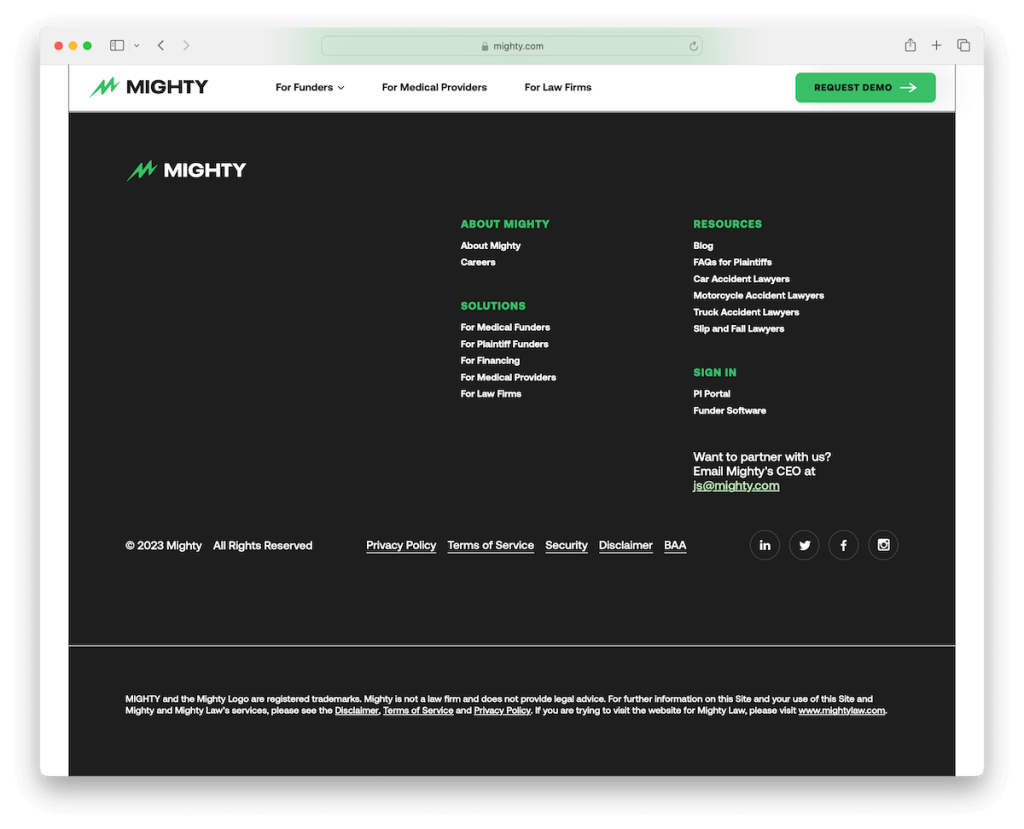
21. Могучий
Создано с помощью : Webflow

Мощный футер сайта — яркий пример простоты и функциональности на контрастном черном фоне.
Он аккуратно систематизирует все основные ссылки, предлагая полный обзор компании, ее решений и ресурсов. Это делает навигацию легкой и удобной. Существуют также ссылки для входа, позволяющие пользователям быстро получить доступ к своим учетным записям.
Кликабельный адрес электронной почты повышает доступность, предлагая прямое общение. Значки социальных сетей стратегически расположены для удобства подключения.
Примечание . Есть ли у вас на сайте личный кабинет? Добавьте ссылки для входа в нижний колонтитул, чтобы пользователи могли получить доступ к своим учетным записям, даже если они находятся внизу страницы.
Почему мы выбрали его : нижний колонтитул Mighty отличается элегантной простотой, объединяя ключевые ссылки, прямой контакт и социальные сети.
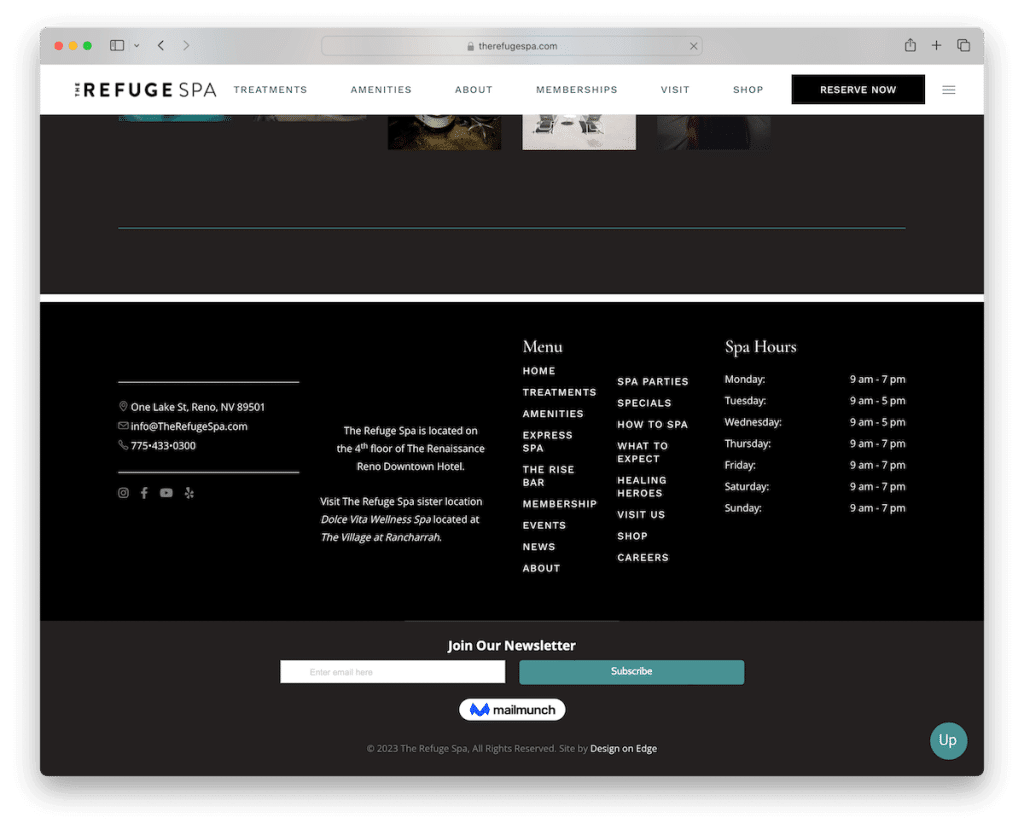
22. Курорт-убежище
Создано с помощью : Webflow

Нижний колонтитул Refuge Spa является прекрасным примером организованной функциональности и доступности.
Он разделен на четыре хорошо структурированных столбца: в первом столбце указано местоположение и контактные данные, а также значки социальных сетей для облегчения социализации; второй предлагает краткие деловые подробности; в третьем столбце аккуратно отображаются ссылки меню для удобной навигации; а в четвертом указаны часы работы спа-центра, что делает планирование посещений удобным для пользователей.
Внизу опция подписки на информационный бюллетень предлагает постоянное взаимодействие, завершая этот всеобъемлющий и ориентированный на пользователя дизайн нижнего колонтитула.
Примечание . Добавьте информацию о местонахождении своей компании со ссылкой на Карты Google в нижнем колонтитуле, чтобы ее было легче найти.
Почему мы выбрали его : нижний колонтитул Refuge Spa — это образец организованной эффективности, предлагающий сочетание контактной информации, бизнес-данных, навигационных ссылок и возможностей взаимодействия.
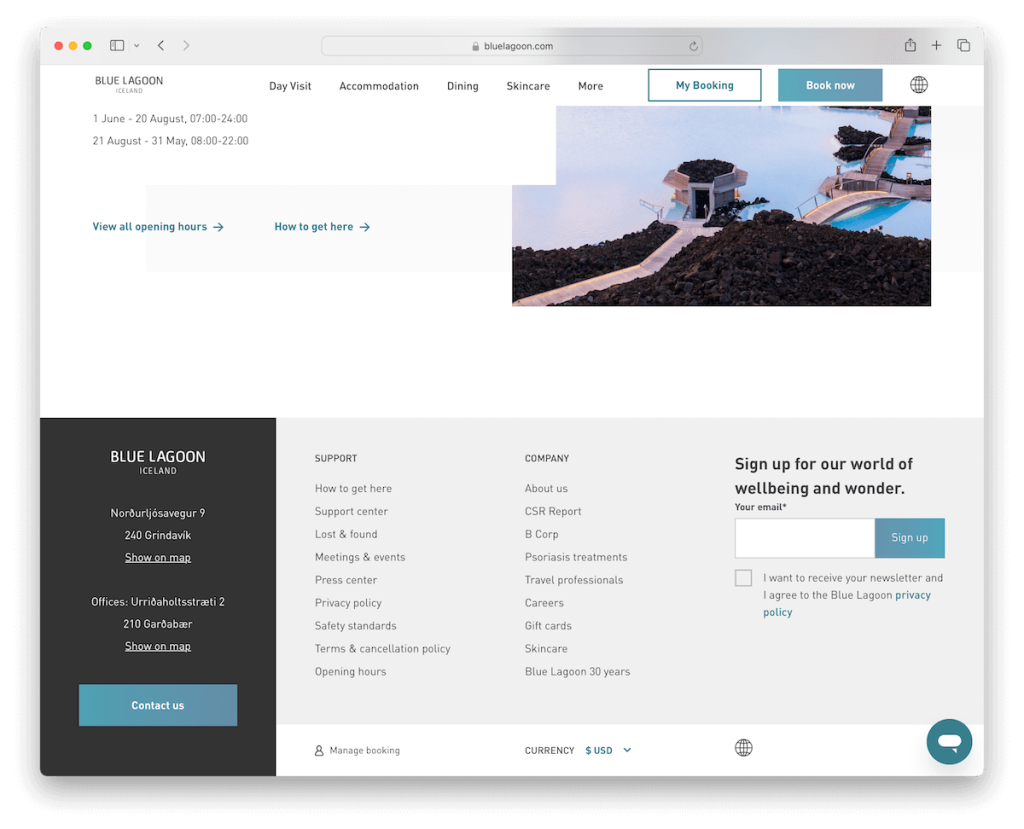
23. Голубая лагуна
Создано с : Содержание

Веб-сайт Blue Lagoon поражает своим первоклассным многоцветным фоном, отражающим яркую индивидуальность бренда.
Для удобства он тщательно включает в себя деловые и офисные помещения. Заметная кнопка «Свяжитесь с нами» обеспечивает прямой доступ.
Нижний колонтитул включает поддержку, ссылки на компании и форму подписки для постоянного взаимодействия.
Уникальные функции, такие как переключатели валют и языков, предназначены для глобальной аудитории, а ссылка «Управление бронированием» обеспечивает путешественникам дополнительный уровень удобства.
Примечание . Область нижнего колонтитула идеально подходит для добавления четкой кнопки «Свяжитесь с нами» с призывом к действию (кликабельное электронное письмо или даже контактная форма, как в случае с Ception).
Почему мы выбрали его : нижний колонтитул Blue Lagoon вдохновляет своим ярким дизайном и разнообразными функциями, сочетающими в себе доступность, глобальную адаптируемость и удобство пользователя.
Что делает нижний колонтитул отличным сайтом
Хорошо спроектированный нижний колонтитул веб-сайта — это не только внешний вид; это важнейший инструмент для улучшения UX, предоставления ценной информации и укрепления идентичности бренда.
Вот шесть ключевых функций, которые способствуют созданию отличного нижнего колонтитула веб-сайта:
- Четкие навигационные ссылки . Хороший нижний колонтитул должен содержать четкие и легко находимые ссылки на важные разделы веб-сайта. Это может включать ссылки на популярные страницы, карту сайта, политику конфиденциальности и условия обслуживания, и это лишь некоторые из них.
- Контактная информация . Предоставление контактной информации, такой как номера телефонов, адреса электронной почты и физическое местоположение (если применимо), имеет решающее значение для доступности и доверия пользователей. (Вы даже можете добавить Карты Google в нижний колонтитул.)
- Значки социальных сетей . Включение значков социальных сетей, которые ссылаются на социальные профили бренда, побуждает пользователей взаимодействовать с брендом на различных платформах. (Более того, некоторые дополняют нижний колонтитул с помощью ленты социальных сетей.)
- Элементы бренда . Включение элементов бренда, таких как логотипы, слоганы или краткое описание компании, помогает усилить индивидуальность бренда и может сделать нижний колонтитул визуально привлекательным.
- Подписка на рассылку новостей . Нижний колонтитул — отличное место для формы подписки на рассылку новостей, позволяющей посетителям легко подписаться на обновления, новости или рекламные акции.
- Адаптивный дизайн : нижний колонтитул должен быть адаптивным и хорошо выглядеть на всех устройствах. Он должен плавно адаптироваться к различным размерам экрана, обеспечивая единообразный пользовательский опыт на настольных компьютерах, планшетах и мобильных устройствах.
Если вы создаете его с нуля, проверьте эти шаблоны нижнего колонтитула Bootstrap и сэкономьте время.
Часто задаваемые вопросы о нижнем колонтитуле сайта
Что должно быть в футере сайта?
Нижний колонтитул веб-сайта обычно включает в себя навигационные ссылки, контактную информацию, значки социальных сетей, элементы бренда, форму подписки на рассылку новостей, а иногда и краткую информацию о компании или дополнительных ресурсах.
Обязательно ли иметь нижний колонтитул на каждой веб-странице?
Да, включение нижнего колонтитула на каждую веб-страницу, как правило, является хорошей практикой. Он предлагает последовательную структуру и предоставляет пользователям полезную информацию и возможности навигации в конце пути просмотра.
Как сделать нижний колонтитул сайта заметным?
Чтобы ваш нижний колонтитул выделялся, сосредоточьтесь на чистом дизайне, используйте фирменные цвета, включите высококачественную графику или значки и убедитесь, что текст краток и понятен. Креативная организация контента и добавление уникальных элементов, таких как мини-галерея или интерактивные функции, также могут повысить его привлекательность. Или вы можете использовать контрастный цвет фона, чтобы сделать его более ярким.
Важно ли включать юридическую информацию в нижний колонтитул?
Да, важно включать юридическую информацию, такую как условия обслуживания, политика конфиденциальности и уведомления об авторских правах. Это обеспечивает прозрачность и соблюдение требований законодательства, повышая доверие среди пользователей.
Могу ли я использовать нижний колонтитул в рекламных целях?
Да, нижний колонтитул — отличное место для продвижения специальных предложений, выделения ключевых продуктов или услуг или направления пользователей к новому и заслуживающему внимания контенту. Однако баланс рекламного контента с информативными элементами имеет решающее значение для обеспечения удобства использования.
Как часто мне следует обновлять нижний колонтитул сайта?
Рекомендуется регулярно обновлять информацию, особенно для поддержания актуальности контактной информации, ссылок и дат авторских прав. Кроме того, периодическое обновление дизайна или контента может обеспечить соответствие нижнего колонтитула последним тенденциям веб-дизайна и обновлениям бизнеса.
