Заголовки веб-сайтов: обязательные элементы, идеи и многое другое
Опубликовано: 2025-03-10Подумайте о том, в последний раз, когда вы вошли в магазин, который просто чувствовал себя правильно. Вход, макет, первые несколько шагов - все щелкнуло. Заголовок вашего сайта работает так же. Это тот важный первый момент, когда кто -то приземляется на вашем сайте, и их кишка рассказывает им, оставаться или отскочить.
Некоторые из крупнейших брендов веб -сайта прекрасно прижимают этот момент, в то время как другие полностью его швыряют. Делать заметки и воспроизвести эти идеи проще, чем когда -либо, особенно если у вас есть Divi в вашем наборе инструментов. Давайте рассмотрим, что заставляет заголовки действительно работать, и идеи, которые вы можете адаптировать для своего веб -сайта сегодня.
- 1 Психология запоминающихся заголовков
- 2 Создание заголовка, который работает
- 2.1 Размещение логотипа: где глаза естественно путешествуют
- 2.2 Навигация, которая напоминает разговор
- 2.3 кнопки, которые шепчут (а иногда и кричат)
- 2.4 Создание визуальных путей, которые чувствуют себя интуитивно понятными
- 3 Встречайте Divi: дизайн заголовка сделан легким
- 3.1 строить потрясающие веб -сайты быстрее
- 3.2 Пусть Divi AI сделает работу
- 4 Идеи заголовка веб -сайта достойны вашего времени
- 4.1 Тихая уверенность в минималистском заголовке
- 4.2 липкие заголовки, которые никогда не исчезают
- 4.3 Прозрачные заголовки со скрытой глубиной
- 4.4 Анимационные заголовки с целью
- 4.5 Заголовки с персонализацией
- 4.6 Заголовки, которые ломают традицию
- 5 Постройте профессиональный заголовок сегодня
Психология запоминающихся заголовков
Заголовок вашего сайта задает тон, когда кто -то приземляется на вашей странице. Конечно, вы можете собрать вместе логотип и меню навигации, но настоящая магия происходит, когда вы копаете психологию того, как люди взаимодействуют с заголовками.
Подумайте о том, чтобы войти в хорошо продуманную комнату. Ничто не чувствует себя вынужденным или неуместным. Именно так работает хороший заголовок:
- Наш мозг ленив - в хорошем смысле. Мы потратили годы, чтобы узнать, где искать определенные вещи на веб -сайтах. Поместите навигацию, где посетители ожидают этого, и они просмодут на ваш сайт, не пропуская ни секунды. Борьба с этими моделями, и вы потеряете их, прежде чем они начнут.
- Цвета попадают сильнее, чем большинство осознают. Этот узел в животе, когда вы видите ярко -красный предупреждающий знак? Это мгновенная реакция вашего мозга на цвет на работе. Умный дизайн заголовка затрагивает эти интуитивные чувства, чтобы установить правильное настроение.
- Дыхательная комната имеет большее значение, чем вы думаете. Упакуйте свой заголовок слишком туго, и глаза посетителей тесно связаны. Дайте каждому элементу достаточно места, и вдруг все течет-как хорошо продуманный разговор, а не кто-то слишком быстро.
Когда эти элементы объединяются естественным путем, посетители не замечают вашего заголовка - они просто интуитивно знают, куда идти дальше. Это сладкое место.
Создание заголовка, который работает
Заголовки производят или сломают первое впечатление вашего сайта. У вас есть около трех секунд, чтобы зацепить кого -то, прежде чем они отскочили. Давайте пропустим пух и посмотрим на то, что заставляет посетителей оставаться - и что отправляет их бегами за кнопку выхода.
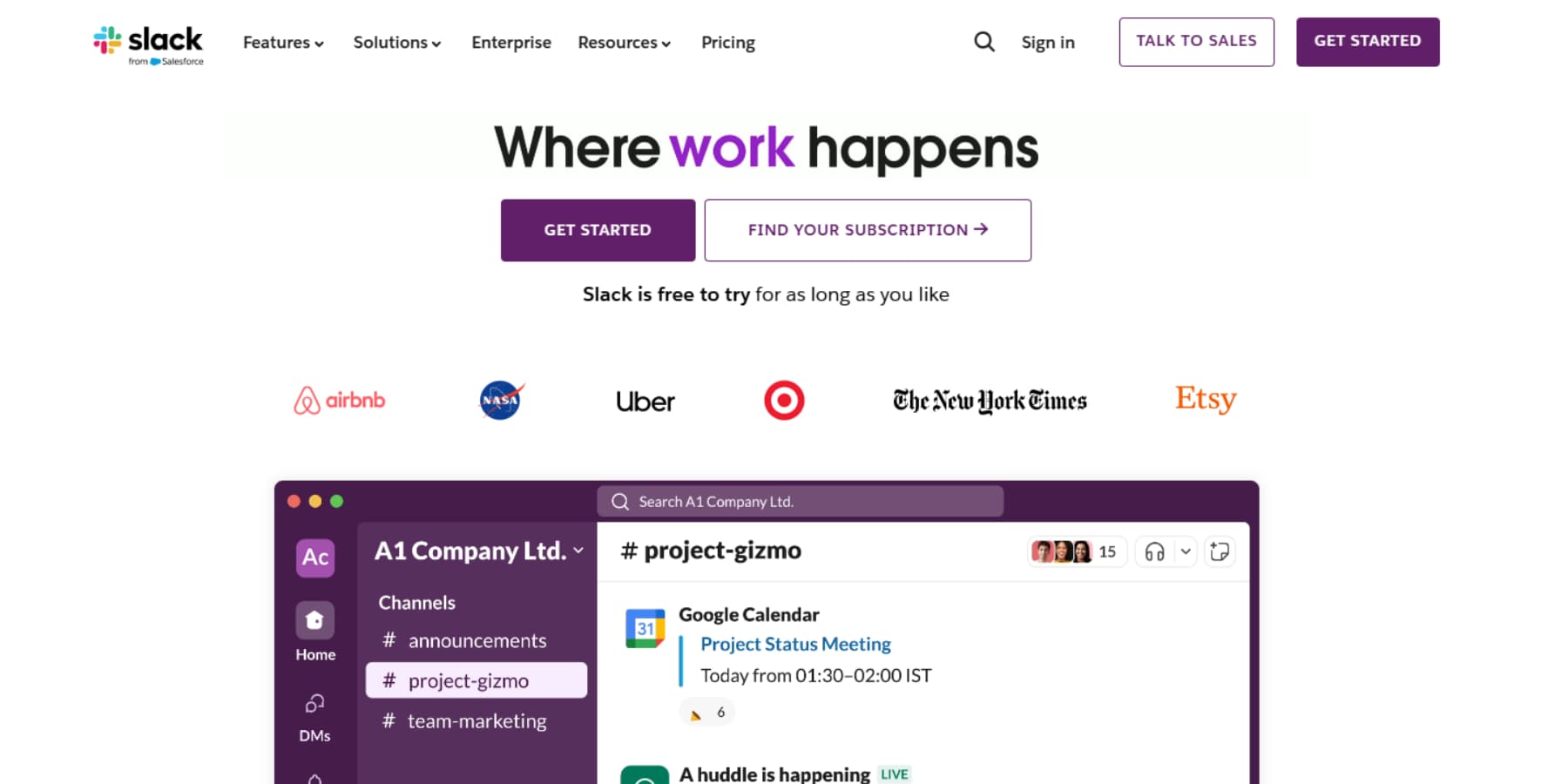
Размещение логотипа: куда естественно путешествуют глаза
Ваше логотип веб -сайта нуждается в доме, где посетители естественным образом смотрят в первую очередь - обычно в верхнем левом углу. Но вот что упускает большинство дизайнеров: размер и позиция логотипа создают невидимую точку якоря для всего остального на вашей странице. Подумайте об этом, как настройка Dominos - эта первая часть определяет, как остальное упадет.
Когда логотип сидит слишком высоко, он создает неловкое мертвое пространство внизу. Слишком низкий, и ваш заголовок чувствует себя очень тяжелым. Сладкое место? Около 20-30 пикселей от верхнего края, давая достаточно комнаты для дыхания, не плавая в космосе. Ширина также имеет значение - ваш логотип должен занять примерно 15% от ширины заголовка на экранах рабочего стола. Любое большее, и это затмевает вашу навигацию; Любой меньший и теряет власть.
Некоторые бренды успешно прерывают это правило, сосредоточившись на своих логотипах, но есть улов - оно работает только тогда, когда весь ваш макет следует с этой центрированной симметрией. Некоторые веб -сайты прекрасно справляются с этим, потому что весь их интерфейс нарастает вокруг этого центрального фокуса. Ключ заключается в том, что понимание этих «правил» вообще не правил - они больше похожи на руководящие принципы, которые работают до тех пор, пока у вас не будет веской причины их нарушить.
Навигация, которая напоминает разговор
Подумайте о последнем отличном разговоре, который у вас был. Никто не передал вам сценарий - вы, естественно, знали, когда слушать, когда ответить, и куда направляется чат. Отличный веб -сайт навигация работает так же. Это не просто меню; Это диалог с вашими посетителями.
Большинство навигационных меню попадают в одну и ту же ловушку - они либо наполнены каждым возможным вариантом, либо раздевались до такой степени бесполезности. Сладкое место? Пять -семь основных пунктов меню. Это не случайное число - оно основано на том, как наш мозг обрабатывает информацию в кусках. Вы когда-нибудь замечали, как номера телефонов разбиты на три и четырехзначные группы? Тот же принцип.

Порядок имеет значение больше, чем вы думаете. Поставьте свои самые ценные страницы на первое и последнее - вот где глаза людей задерживаются. Эти предметы посередине? Они должны течь логически, например, ступеньки по потоку. И хотя ясно, приглашающие лейблы работают лучше всего («Наша история» превосходит мягкое «о»), не становятся слишком креативными. Никто не хочет нажимать на «Свидетельствовать наше путешествие от скромного стартапа до максимизирующих прибыли Повелителей», чтобы узнать о вашей компании. Держите это простым, держите его ясным, но сделайте это достаточно интересным, чтобы щелкнуть.
Кнопки, которые шепчут (а иногда кричат)
Кнопки призыв к действию в вашем заголовке-это не просто декоративные элементы-они начали разговор. Но большинство веб -сайтов ошибаются, загромождая свои заголовки слишком большим количеством вариантов, парализуя посетителей усталостью от решений.
Вот золотое правило: придерживайтесь двух кнопок макс. Один, который кричит (подумайте «Начни» смелым, контрастным цветом), и тот, который шепчет (возможно, «войти в систему» как тонкую текстовую ссылку или кнопку -призрака). Это не просто эстетические предпочтения - это психология. Закон Хика показывает, что каждый дополнительный выбор увеличивает время решения, логарифмично.
Другими словами, добавление третьей или четвертой кнопки умножает необходимые умственные усилия. Это как когда вы находитесь в ресторане с 20-страничным меню (да, мы смотрим на вас, фабрику чизкейка) по сравнению с более скудным однолетним. Какой из них с большей вероятностью будет заказывать быстро и уверенно?
Размещение имеет значение так же, как и количество. Правообработанные кнопки кажутся естественными, потому что они сидят там, где большинство языков заканчивают свои предложения. Пространство между навигацией и этими кнопками? Это не пустое пространство - это дыхательная комната, которая помогает посетителям обрабатывать свои варианты.
И помните эти мобильные экраны: кнопки нуждаются в достаточном количестве прокладки, чтобы быть благоприятными для большого пальца, не доминируя во всем заголовке.
Создание визуальных путей, которые чувствуют себя интуитивно понятными
Послушайте, ваш заголовок - это не просто коробка в верхней части вашей страницы - это отправная точка путешествия каждого пользователя. В то время как большинство дизайнеров одержимы цветами и шрифтами, они упускают что -то решающее: как элементы обращают внимание.
Наиболее эффективные заголовки создают естественное движение, не стараясь слишком сильно. Речь идет не о стрелках, указывающих на ваш эффект CTA или преувеличен. Вместо этого речь идет о понимании того, как тонкие детали, такие как расстояние, выравнивание и контрастная работа, чтобы перемещать глаза именно там, где вы их хотите.
Вот что работает: используйте свой логотип в качестве отправной точки. Пусть белое пространство создает естественные перерывы между элементами. Совместите ваши элементы NAV с целью, а не только потому, что они выглядят аккуратно. И самое главное - проверьте это. Посмотрите, как реальные пользователи проходят через ваш заголовок. Вы увидите шаблоны, которые никогда не замечали раньше, и исправление этих неловких пятен становится очевидным.
Познакомьтесь с Divi: дизайн заголовка
Divi - это полный строитель веб -сайтов WordPress, который контролирует вас. Когда вы строите, вы увидите, что ваш сайт обретает форму в режиме реального времени, так же, как просмотр эскиза оживает.

Благодаря более 200 модулям дизайна Divi вы можете указывать, щелкнуть и создавать каждую часть вашего сайта именно так, как вы этого хотите.
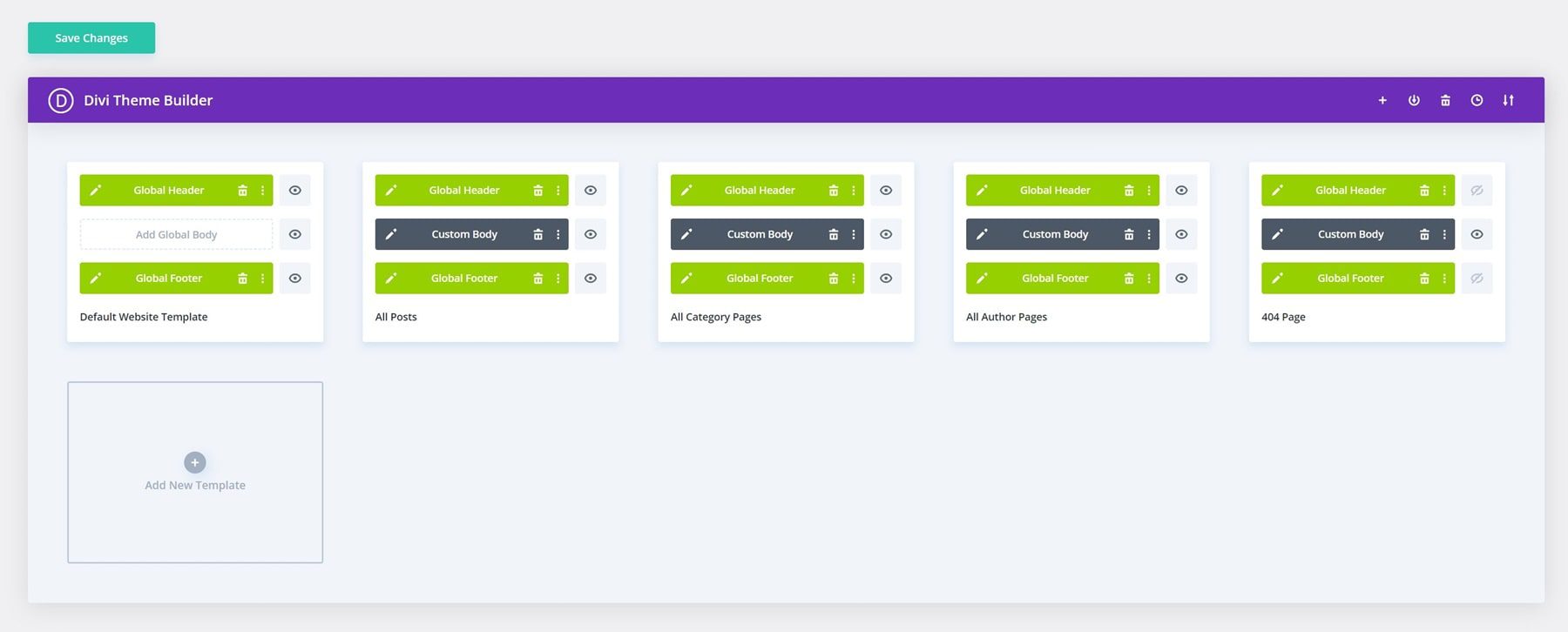
Строитель темы Divi позволяет создавать многоразовый дизайн для каждого ключевого раздела вашего веб -сайта - при этом заголовки являются самым важным элементом, который появляется на всех страницах. Ваш шаблон заголовка, когда -то разработанный, автоматически применяется ко всему вашему веб -сайту. Кроме того, вы можете создавать различные дизайны заголовков для определенных разделов, например, уникальный заголовок для ваших магазинов, а другой - для вашего блога.

Хотите обновить внешний вид вашего сайта? Глобальные настройки Divi означают, что один щелчок меняет все - с цветов до шрифтов на вашем сайте. И когда дело доходит до мобильного дизайна, вы точно увидите, как ваш сайт выглядит на каждом устройстве во время работы. Больше не догадываться или постоянное переключение предварительного просмотра.
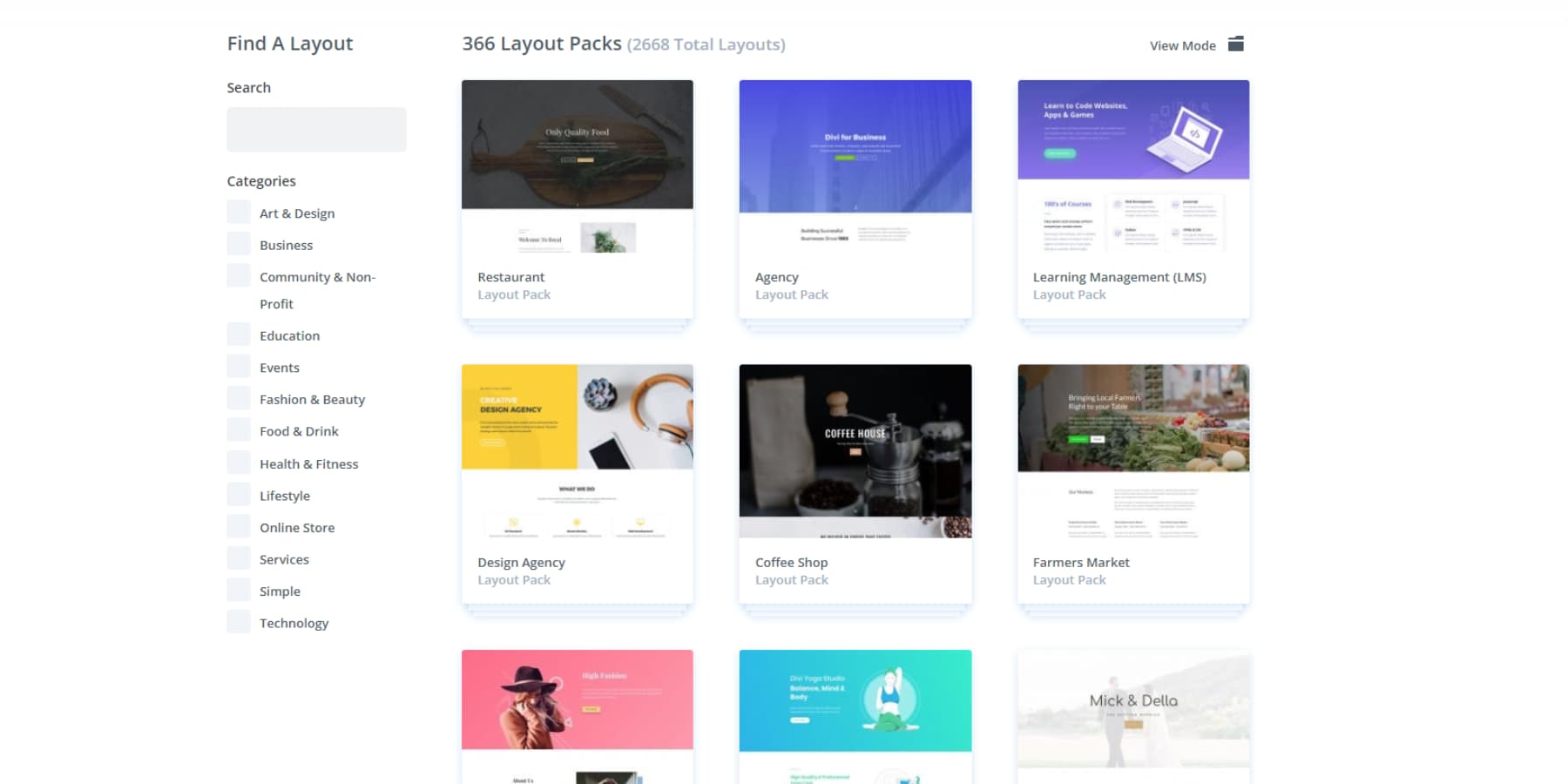
Строить потрясающие сайты быстрее
Никогда не начинайте смотреть на чистый холст с огромной библиотекой Divi 2000+ макетов веб -сайтов. Каждый поставляется с тщательно продуманными дизайнами, которые вы можете настроить, чтобы соответствовать вашему стилю. Выберите макет, который вам нравится, и сделайте его своим - измените цвета, обменивайте изображения, настраивайте интервал. Мы всегда добавляем новые дизайны, так что вы никогда не отстаете за последние веб -тенденции.

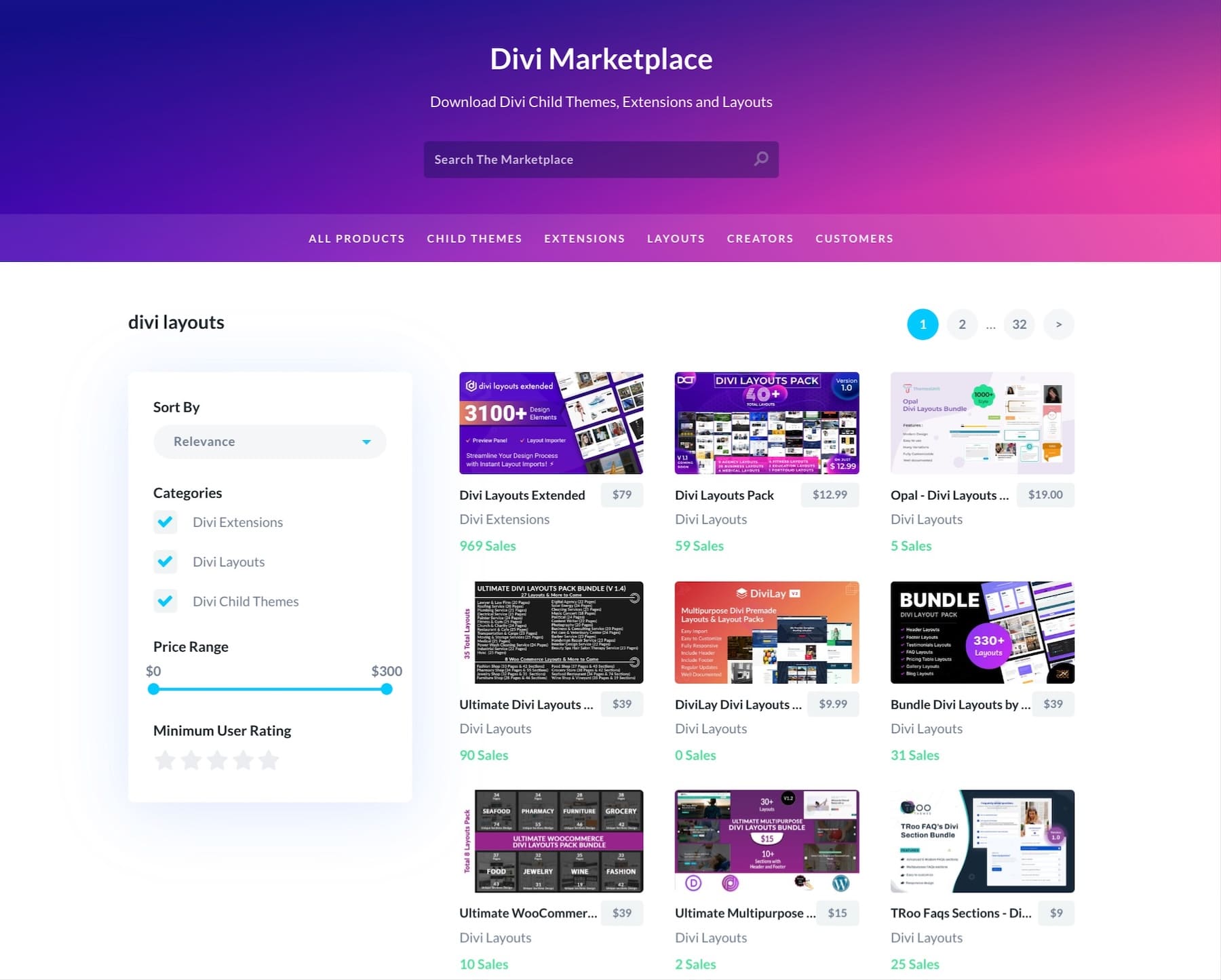
Ищете что -то особенное? Посетите Divi Marketplace. Вы найдете уникальные дизайны заголовков и полные пакеты макетов, созданные там серьезно талантливыми дизайнерами.

Вы тоже не будете одиноки в своем дизайнерском путешествии. Наша группа в Facebook гудит, когда 76 000 пользователей DIVI обмениваются советами и помогают друг другу. И если вы когда -нибудь попадете в загвозду, наша команда поддержки знает их вещи - они помогут вам придумать этот идеальный дизайн заголовка.
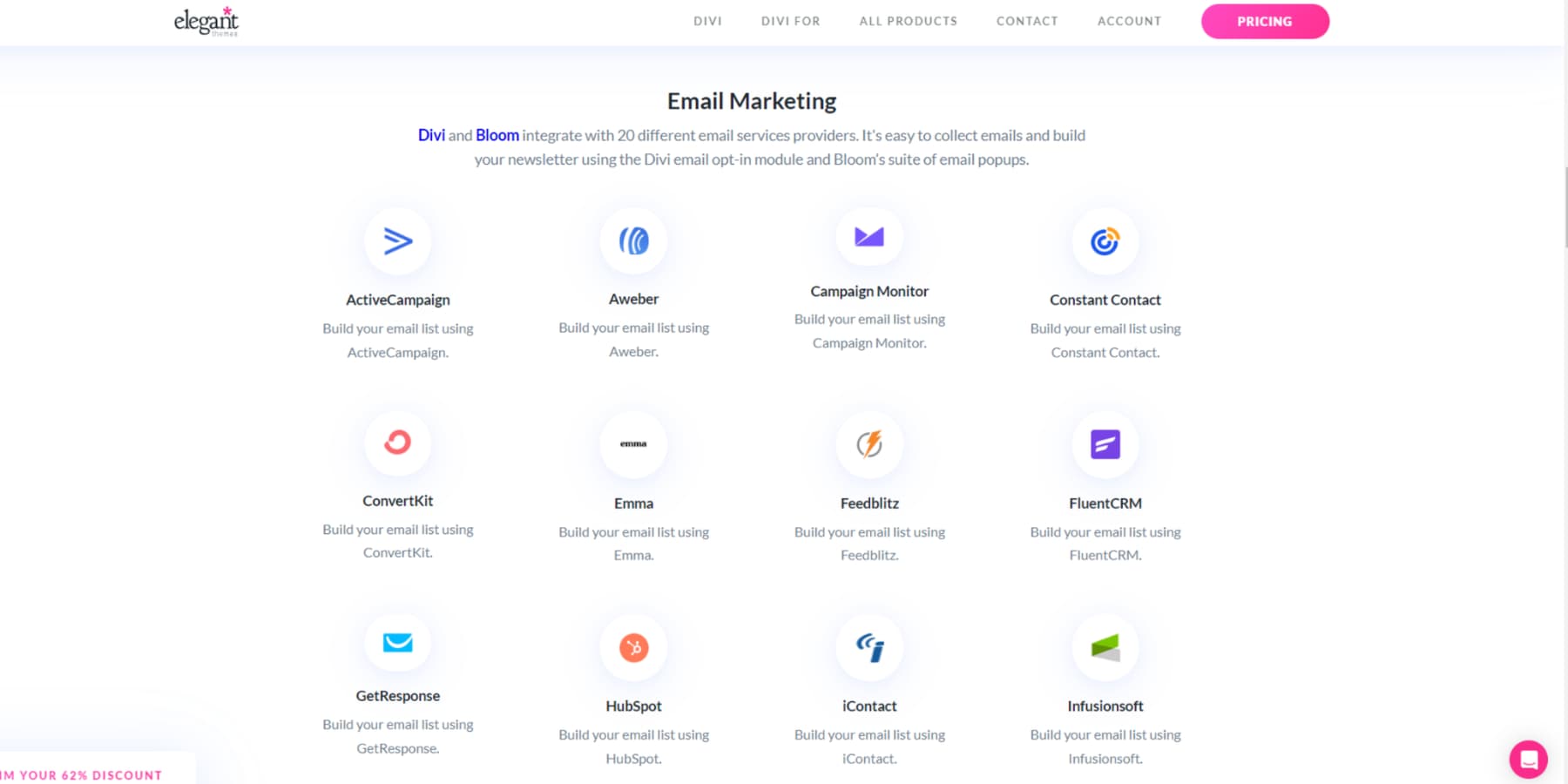
Хотите добавить больше мышц в ваш заголовок? Divi работает плавно с тоннами плагинов WordPress. Независимо от того, нужны ли вам инструменты SEO, оптимизация скорости или маркетинговые интеграции, это работает из коробки с 75+ плагинами и услугами. А для людей, разбирающихся в коде, наша настройка с открытым исходным кодом дает вам все крючки и фильтры, необходимые для создания пользовательских решений.

Попробуйте Divi без риска
Позвольте Divi AI выполнить работу
Диви только что стал еще лучше со встроенным ИИ. С помощью нескольких кликов вы можете добавить свежий контент на бренде в любой раздел.
Вы даже можете отредактировать свои изображения в Divi или генерировать новые, которые идеально подходят.
Создание новых макетов? Расскажите Divi AI, что вам нужно, и это создаст разделы, которые соответствуют вашему стилю.

Получите Divi AI
Нужен полный веб -сайт быстро? Divi Quick Sites имеет вашу спину. Расскажите Divi о вашем бизнесе, и наш ИИ создает пользовательские макеты, заполненные контентом и изображениями, которые соответствуют вашему бренду. Запуск интернет -магазина? Это также настроит для вас Woocommerce. Это выходит далеко за рамки шаблонов-вы получаете веб-сайт, который чувствует себя на заказ.
У нас также есть убийственная коллекция стартовых сайтов ручной работы. Наша команда дизайнеров создает каждую из пользовательских фотографий и графики. Возьмите тот, который вы любите, бросите свой логотип и запустите за считанные минуты.
Каждый сайт, который вы строите с помощью Divi Quick Sites-сгенерированной AI или из нашей предварительно созданной коллекции-поставляется с твердой системой проектирования. Ваши меню, цвета и шрифты работают вместе с самого начала. Добавляете что -то новое? Глобальные пресеты поддерживают все. Настройки вашей темы обрабатывают последовательность, и каждый модуль автоматически тянет стиль вашего бренда. Мы заботимся о основах дизайна, чтобы вы могли сосредоточиться на том, что имеет значение - ваш контент и бренд.
Divi Pro: большие сбережения, большие результаты
Умные компании знают ценность профессиональных инструментов. Divi Pro предоставляет премиальные функции, которые оптимизируют ваш рабочий процесс и повышают производительность вместе с Divi AI (который стоит 16,08 долл. США/месяц при приобретении отдельно):
- Divi Cloud, обычно $ 6 ежемесячно, хранит ваши макеты, дизайны и элементы бренда в облаке. Возьмите то, что вам нужно для любого проекта, не копая файлы или восстанавливаясь с нуля.
- При покупке как есть, команды Divi стоят 1,50 доллара США в месяц. Это дает вашей команде унифицированный доступ к полному инструментарию Divi. Вы можете сохранить полный контроль над разрешениями, в то время как ваши сотрудники беспрепятственно сотрудничают по обновлениям сайта, поддерживаемые нашей поддержкой, документацией и функциями искусственного интеллекта.
- Divi VIP, также 6 долларов в месяц, когда купил в одиночку, обеспечивает гарантированное 30-минутное время отклика, круглосуточную поддержку и дополнительные 10% скидки на рынок.
Но вот умный шаг: членство в Divi Pro в 277 долларов в год объединяет все вместе - Divi AI, Cloud, VIP и командный доступ для до четырех участников - сэкономив вам 388 долларов по сравнению с отдельными покупками.
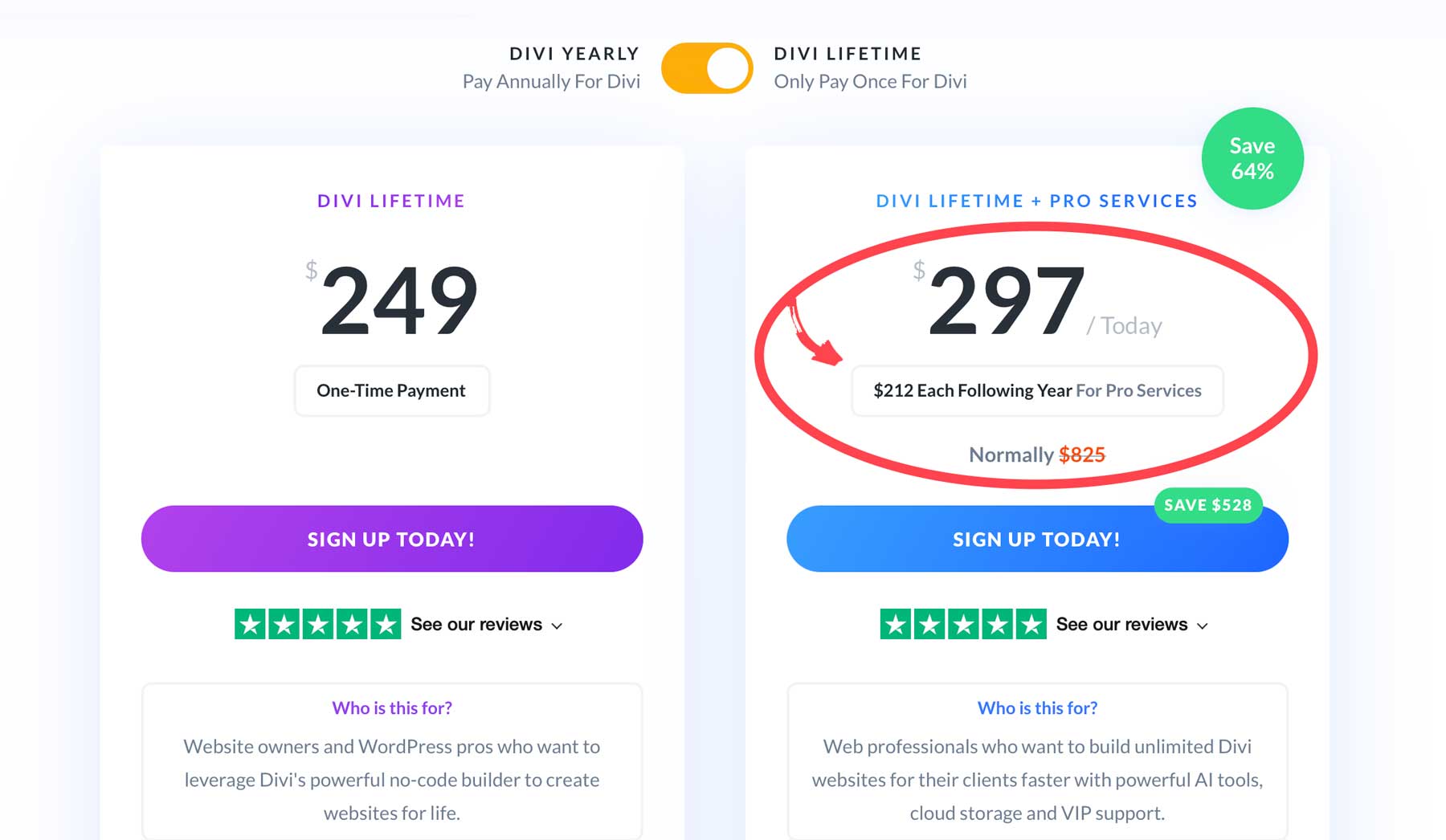
Хотите пожизненного доступа? Возьмите пакет LifeTime + Pro в 297 долларов за первый год, а затем всего 212 долларов в год. Вы получите постоянный доступ Divi плюс ежегодные профессиональные услуги - сэкономив 528 долларов в целом.

В то время как другие объединяют основные решения, Divi Pro дает вам полный инструментарий, который поддерживает ваш сайт, как часовой механизм.
Получите Divi Pro сегодня
Идеи заголовка веб -сайта достойны вашего времени
Забудьте о тех ярких тенденциях заголовков, которые выглядят круто, но ничего не делают для ваших посетителей. Эти идеи сосредоточены на том, что важно: быстро доставить людей в нужное место. Никаких уловок, просто заголовки, которые работают.
Тихая уверенность в минималистском заголовке
Забудьте, что вы слышали о минималистских заголовках, скучных. Когда все сделано правильно, они как твердое рукопожатие - неверно не стараясь. Лучшие минималистские заголовки прибивают основы: чистая навигация, умный интервал и достаточно личности, чтобы быть запоминающимися.

Работа с модулями Divi делает этот стиль удивительно простым в выполнении. Дайте своему заголовка много места, чтобы дышать с щедрой прокладкой (60-80px). Выберите шрифты, которые работают вместе естественно. Например, чистый безделей для элементов вашего меню может быть в паре с чем-то более смелым для выдающегося текста. Придерживайтесь цветов, которые означают бизнес - вам не нужна радуга, когда два или три оттенка работают отлично.
Хотите знать, что делает минимальные заголовки? Это все об этом идеальном акценте. Это может быть гладкий эффект падения на ваш пункт меню или кнопку CTA, которая выделяется достаточно, чтобы привлечь внимание, не крича. Цель не в том, чтобы все убрать - это то, что это работает, и отказаться от того, что нет.
Липкие заголовки, которые никогда не исчезают
Липкие заголовки решают реальную проблему - сохраняя под рукой навигацию, не загромождая экран.
Тем не менее, большинство веб -сайтов испортили выполнение, сохраняя свои заголовки точно одинаковыми при прокрутке. Это все равно, что носить зимнее пальто летом - технически функционально, но полностью пропустить смысл.
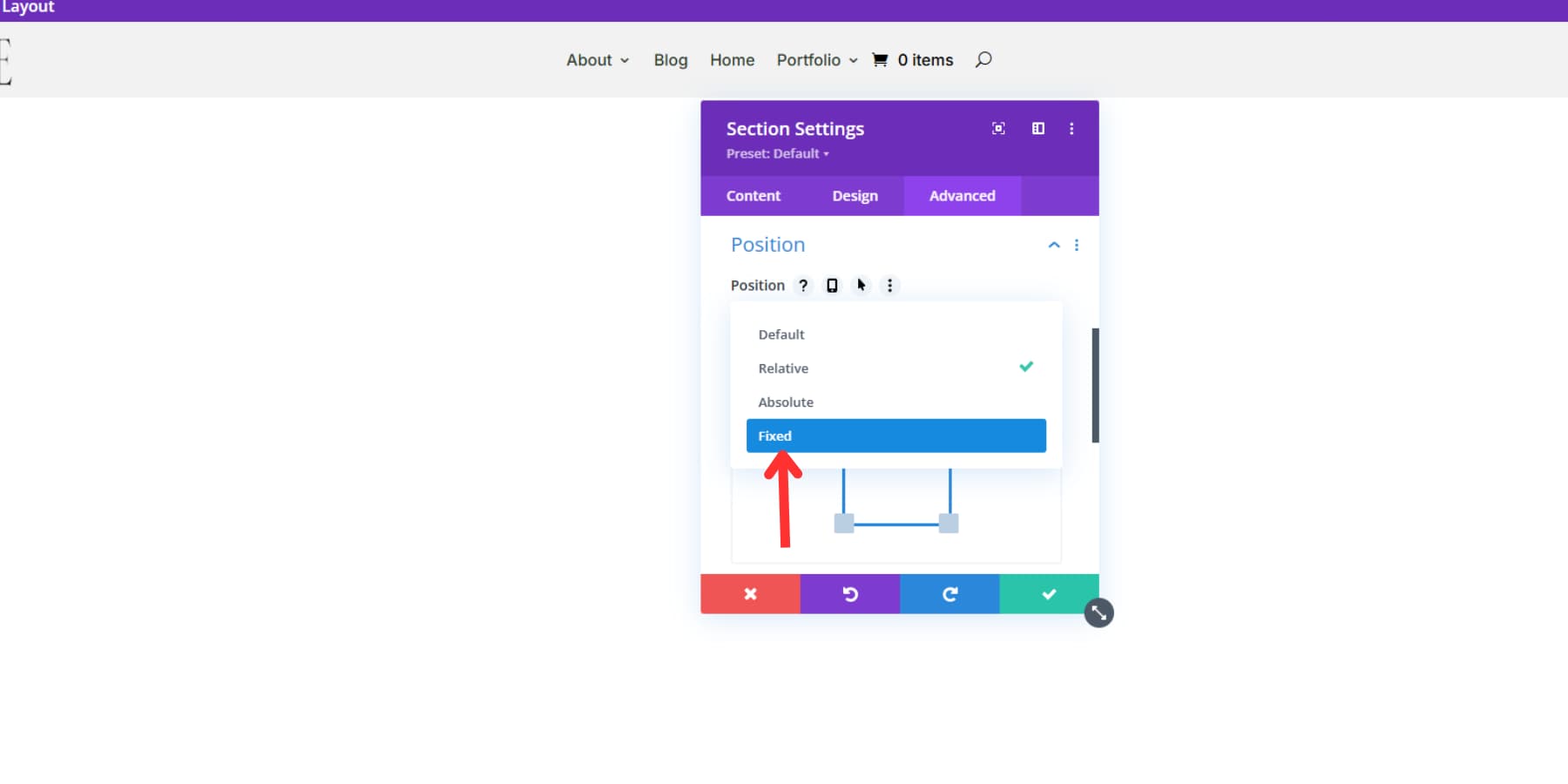
Варианты позиции Диви идеально прибивают эти переходы. Хотите повысить уровень? Объедините липкие свойства с анимациями на основе прокрутки для заголовков, которые естественным образом реагируют на прокрутку-думайте, что гладкие затухание, которые кажутся преднамеренными, не вынужденными.

Прозрачные заголовки с скрытой глубиной
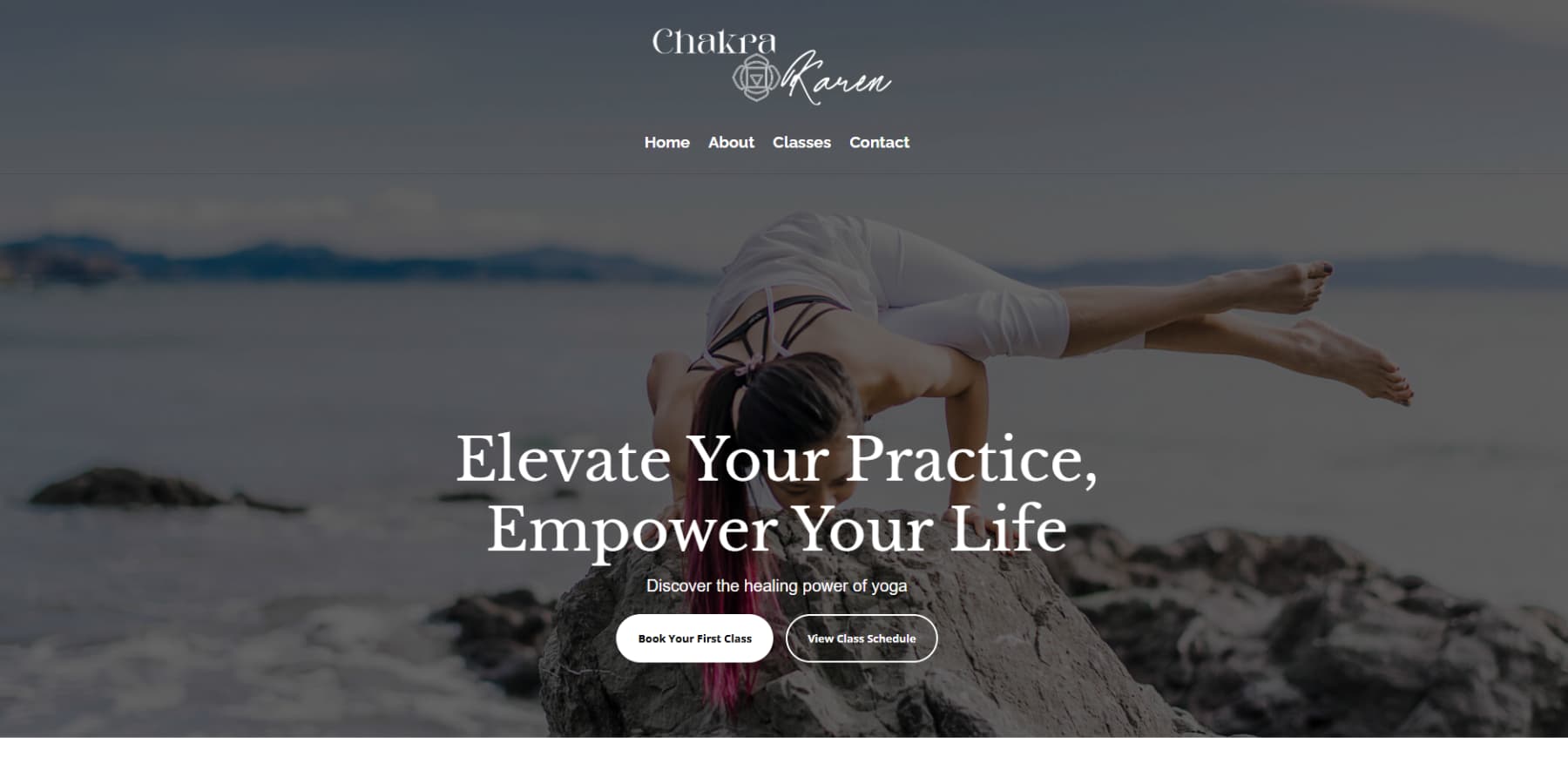
Вы когда -нибудь замечали, как некоторые веб -сайты чувствуют себя более открытыми, более привлекательными с вершины? Это часто магия прозрачного заголовка на работе. Вместо того, чтобы нанести твердую полосу по верхней части вашей страницы, эти заголовки позволяют вашему фоновому контенту просвечивать-и они изменят игру для современного веб-дизайна.

Подумайте о том, чтобы пройти через стеклянную дверь по сравнению с твердой. Это та разница, которую делает прозрачный заголовок. Ваша навигация остается именно там, где посетители ожидают этого, но теперь они получают непрерывное представление о вашем разделе «Герой», будь то потрясающая фотография, видео или градиент.
Divi делает прозрачные заголовки на удивление простыми для строительства. Строитель темы имеет все настройки для настройки фоновой прозрачности и контраста текста. Хитрость заключается в том, чтобы найти это сладкое место, где ваша навигация остается читабельной, не блокируя контент вашего героя.
Вот что действительно делает прозрачные заголовки стоят вашего времени: они адаптируются к любому контенту, который вы поместите позади них. Управлять фотографическим бизнесом? Ваши изображения получают больше места для дыхания. Запуск стартапа? Эта гладкая, современная атмосфера появляется встроенной. Кроме того, с помощью «Строитель темы Divi» вы можете создавать разные стили заголовков страниц - идеально, когда вашей домашней странице нуждается в другом, чем ваш блог.
Анимированные заголовки с целью
Движение оживляет веб -сайты, а анимированные заголовки упаковывают серьезную мощность конверсии, когда все сделано правильно. Это не просто причудливые уловки - это стратегический выбор дизайна, которые направляют посетителей через контент, когда веб -сайты чувствуют себя более отточенными и профессиональными.
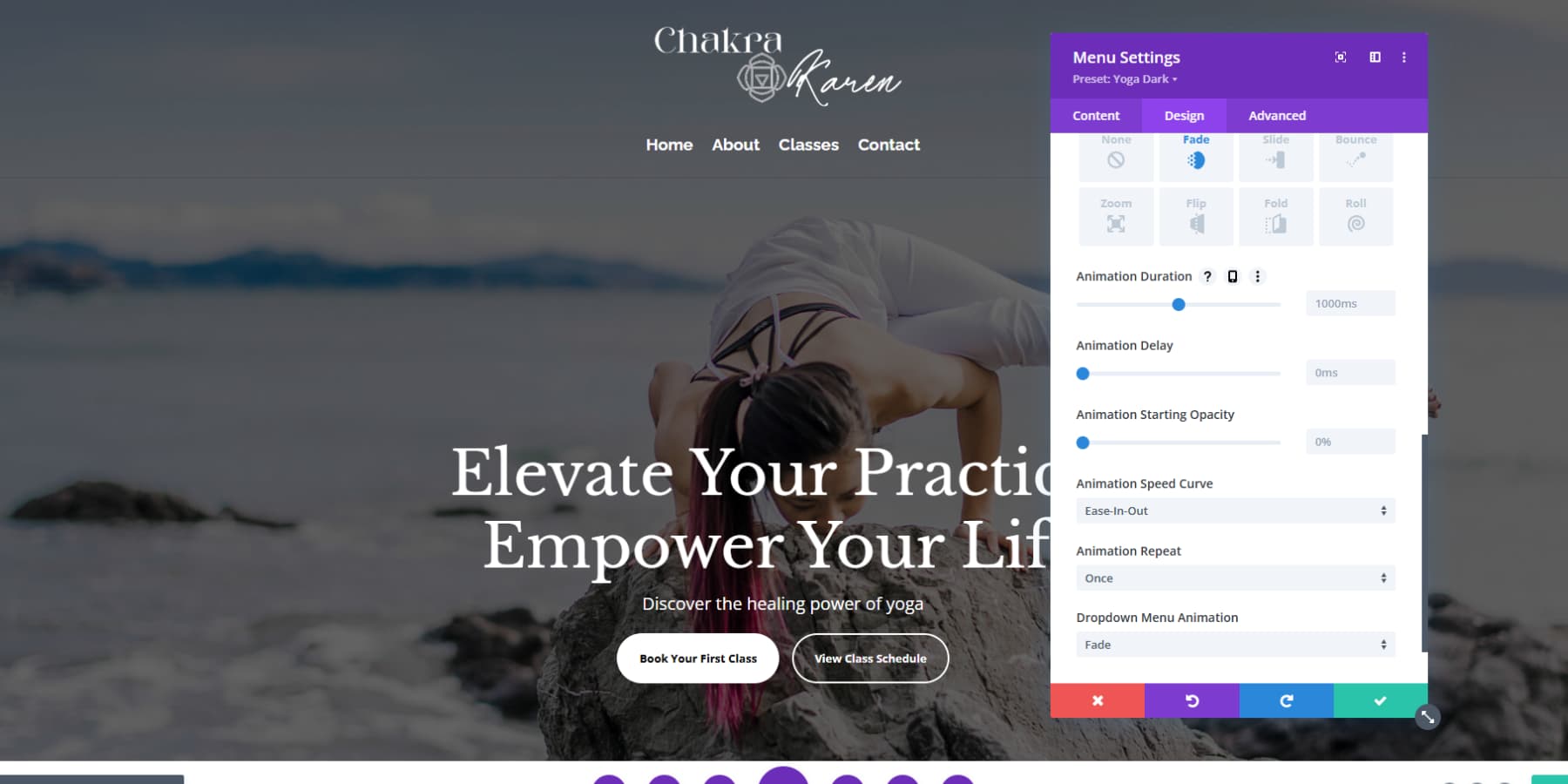
Инструментарий анимации Divi превращает эти расширенные методы в простоту точки и щелчка.

Сладкое место? 400 мс затухает для основного заголовка, с более простыми движениями на 600 мс для предметов секции героев. Разные анимации с использованием ошеломленных задержек, и вдруг этот заголовок рассказывает историю вместо того, чтобы просто сидеть там.
Совет профессионала: относитесь к анимациям, таким как приправа - достаточно, чтобы улучшить, недостаточно, чтобы одолеть. Основной логотип, показывающий в паре с плавными переходами меню, каждый раз превзойдет дюжину случайных эффектов. Управление интенсивностью Divi помогает приложить идеальный баланс между тонким и поразительным.
Заголовки с персонализацией
Статические заголовки тратят в тупик Prime Plage Real Estate. Когда ваш заголовок адаптируется к различным контекстам и поведению пользователей, он превращается из базовой навигации в мощный инструмент преобразования. Умная персонализация направляет посетителей к соответствующим действиям, заставляя ваш сайт чувствовать себя более продуманным.
Опция «Условия Диви» позволяет создавать заголовки, которые реагируют на реальный пользовательский контекст. Например, вы можете отображать чувствительные ко времени объявления в течение определенных часов, настраивать навигацию для участников зарегистрированных в системе или отображать различный контент на основе предыдущих посещений страницы.
Для интернет-магазинов ваш заголовок может измениться в зависимости от статуса корзины-превращая случайные браузеры в покупателей с своевременными подсказками.
Но вот в чем дело в персонализации - тонкость победит. Перед тем как погрузиться в настройки состояния, определите, как должен вести себя ваш заголовок. Тщательно проверяйте каждый сценарий, особенно при объединении нескольких условий. Пропустите причудливые трюки, если они не служат четкой цели.
Лучшие личные заголовки чувствуют себя невидимыми, тихо руководящими посетителями, не привлекая внимания к технологии, стоящей за ними. Когда все сделано правильно, пользователи не должны замечать персонализацию - они просто должны найти то, что им нужно быстрее.
Заголовки, которые нарушают традицию
Большинство заголовков выглядят одинаково - логотип слева, меню справа, застрявшего в горизонтальной полосе наверху. Лучшие сайты сегодня переосмысливают этот усталый макет, доказывая, что заголовки могут делать больше, чем просто выглядеть красиво.
Разделите свою навигацию на неожиданные зоны, затягите свое меню в боковую панель и позвольте своему заголовку зарегистрироваться, когда посетители изучают различные разделы. Это не просто трюки на дизайн - они свежие способы провести посетителей через ваш контент. Посмотрите на редакционные сайты, используя полноэкранные меню, в которых представлены истории или портфели фотографий, где минимальные заголовки позволяют изображениям привлекать внимание.
Строитель темы Divi позволяет экспериментировать с этими более смелыми вариантами, не разрушая удобство использования вашего сайта. Играйте с настройками видимости, чтобы контролировать то, что показывает, управляйте переполнением для креативных макетов, и протестируйте различные подходы для различных разделов. Но помните - нарушение соглашения означает дополнительное тестирование. Ваш художественный заголовок все еще должен иметь смысл на телефонах и таблетках. Протолкните границы, но сохраните потребности ваших посетителей впереди и в центре.
Постройте профессиональный заголовок сегодня
Лучшие заголовки сайта делают больше, чем хорошо выглядят - они направляют посетителей, повышают конверсии и заставляют ваш сайт чувствовать себя профессионально. Вы видели стратегии, которые работают, от умной липкой навигации до заголовков, которые адаптируются к потребностям ваших посетителей.
Готовы построить свой? Начните с прочной основы: молниеносного хостинга и WP Rocket Siteground, чтобы все было гладким. Затем посмотрите, как ваши идеи заголовка оживают с визуальным строителем Divi. Нужно больше огневой мощи? Divi Pro привносит макеты, облачный хранилище и приоритетную поддержку вашему инструментарию и всем в вашей команде.
Ваш идеальный заголовок ждет. Давайте построим это вместе.
Создайте заголовок вашего сайта прямо с Divi
