Как добавить селектор языка веб-сайта в WordPress
Опубликовано: 2023-01-24Селектор языка веб-сайта может быть одним из наиболее важных инструментов, которые вы можете добавить на свой веб-сайт. Если вы хотите охватить глобальную аудиторию своим контентом и предоставить им наилучший пользовательский интерфейс, вам сначала нужно убедиться, что они могут просматривать ваш сайт на правильном языке.
Инструменты выбора языка бывают разных форматов. Вы можете добавить текстовую ссылку на свой сайт, кнопку или раскрывающееся меню, в зависимости от ваших предпочтений. Обычно вы найдете инструменты выбора языка WordPress, расположенные в верхнем или нижнем колонтитуле сайта.
По сути, эти инструменты позволяют вашим пользователям мгновенно переводить ваш контент на предпочитаемый ими язык. Независимо от того, управляете ли вы интернет-магазином или блогом, ваш инструмент выбора языка улучшит взаимодействие с пользователем для ваших клиентов.
В сегодняшнем уроке мы рассмотрим, как вы можете добавить селектор языка веб-сайта в WordPress и как вы можете эффективно использовать этот инструмент.
Преимущества использования селектора языка веб-сайта
Наиболее очевидным преимуществом селектора языка веб-сайта является то, что он позволяет вашему пользователю адаптировать свой опыт на вашем сайте к своим потребностям. В любом проекте веб-дизайна или разработки вашей основной задачей как владельца бизнеса должно быть обеспечение потрясающего пользовательского опыта. Чем лучше «UX» вашего веб-сайта, тем больше вероятность того, что ваши клиенты будут повторно посещать ваши страницы и взаимодействовать с вашим брендом.
С помощью селектора языка WordPress вы можете создать глобальный сайт, который предлагает клиентам местный опыт. Они смогут выбрать, на каком языке они хотят видеть ваши страницы, одним нажатием кнопки. В некоторых случаях вы даже можете использовать функции автоматического выбора языка на своих страницах. Это позволяет сайту определять местоположение пользователя и автоматически преобразовывать ваш язык.
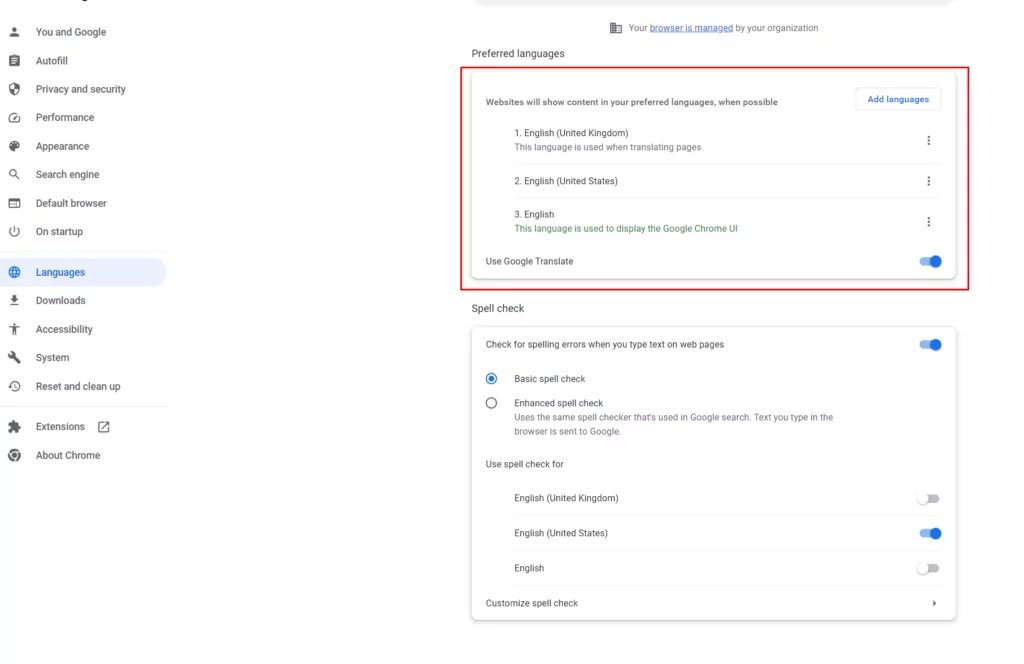
Например, пользователи Google с учетной записью Google автоматически увидят весь контент, представленный на соответствующем им языке, в зависимости от их настроек.

Как добавить селектор языка WordPress на свой сайт: 3 способа
Если у вас есть собственный сайт WordPress, проще всего добавить селектор языка с помощью плагина. На сегодняшний день лучшим плагином является TranslatePress. Это дает вам ряд различных способов добавления инструментов выбора языка на ваши страницы, которые мы рассмотрим ниже.
Шаг 1: Установите TranslatePress
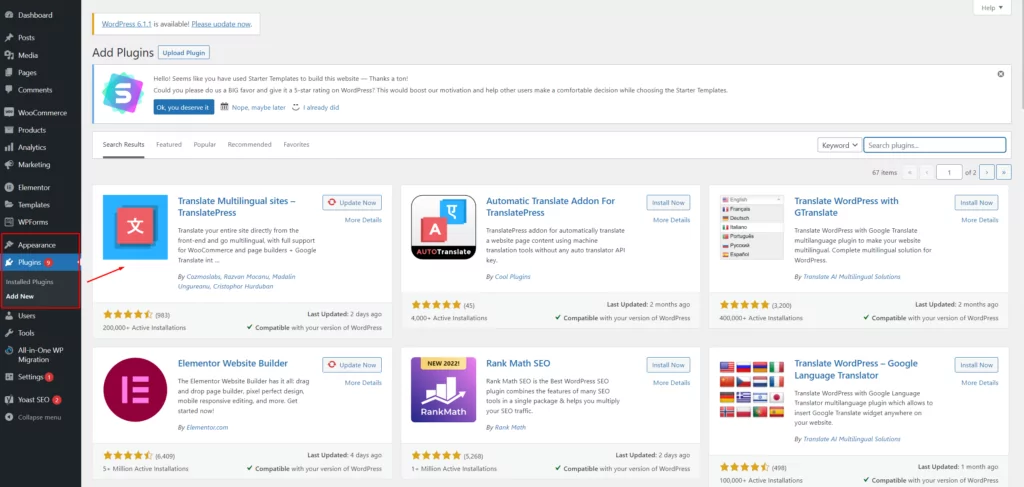
Прежде чем вы начнете вносить изменения на свой сайт, вам, конечно же, нужно будет добавить плагин. Войдите в свою учетную запись WordPress и нажмите « Плагины ». Используя строку поиска, введите «TranslatePress». затем нажмите « Установить », а затем « Активировать » .

После того, как вы активируете свой новый плагин, вы сможете легко перевести весь свой сайт WordPress, используя интуитивно понятный визуальный интерфейс. Плагин TranslatePress поддерживает перевод всего, от настраиваемых типов сообщений до контактных форм и изображений, содержащих текст.
Этот удобный инструмент также без проблем работает с другими популярными плагинами, такими как Elementor или WooCommerce. Решение работает с использованием DeepL или Google Translate для автоматического перевода контента. Вы также можете вносить изменения в свои переводы после их создания.
Шаг 2: выберите языки
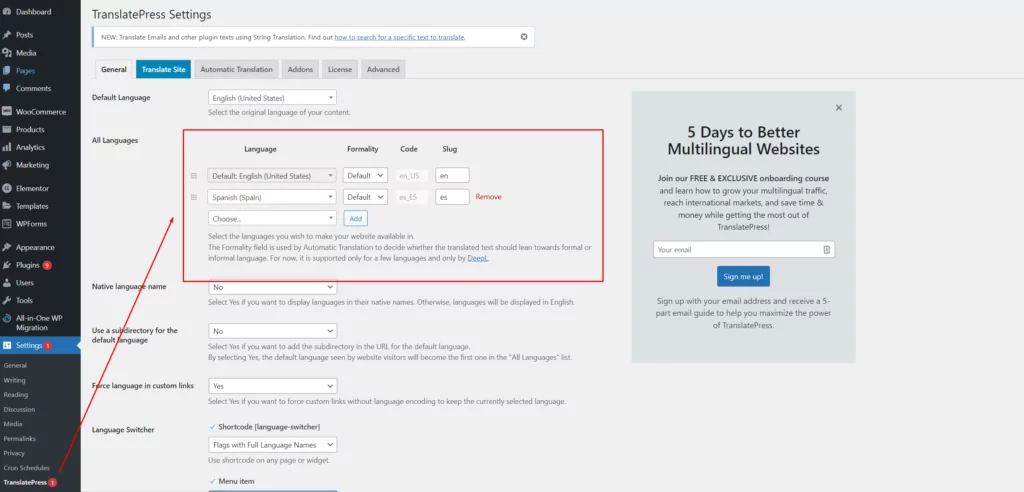
Во-первых, вам нужно решить, какие языки вы хотите добавить на свой веб-сайт. Перейдите на страницу настроек WordPress, затем нажмите TranslatePress. На странице общих настроек вы сможете выбрать свой основной язык, а затем любые другие языки, которые вы хотите добавить на свои страницы WordPress.
В этом примере я использую испанский, но вы можете добавить столько языков, сколько захотите, с помощью TranslatePress Premium.

Вот ваши варианты настройки одного из трех вариантов выбора языка веб-сайта, предлагаемых TranslatePress.
Шаг 3. Выберите средство выбора языка
После того, как вы установили свои языки, прокрутите страницу « Общие », пока не увидите раздел « Переключатель языка ». Здесь вы можете выбрать, как вы собираетесь добавить селектор языка на свой сайт. Есть три варианта:
- Шорткод : отображает селектор языка на любой странице или в виджете.
- Пункт меню: Это позволяет вам добавить пункт меню на ваш сайт с несколькими языками на выбор.
- Плавающий выбор языка: это добавляет плавающее раскрывающееся меню, которое появляется на всех страницах вашего веб-сайта.
Рассмотрим подробнее каждый вариант.
1. Селектор языка шорткода
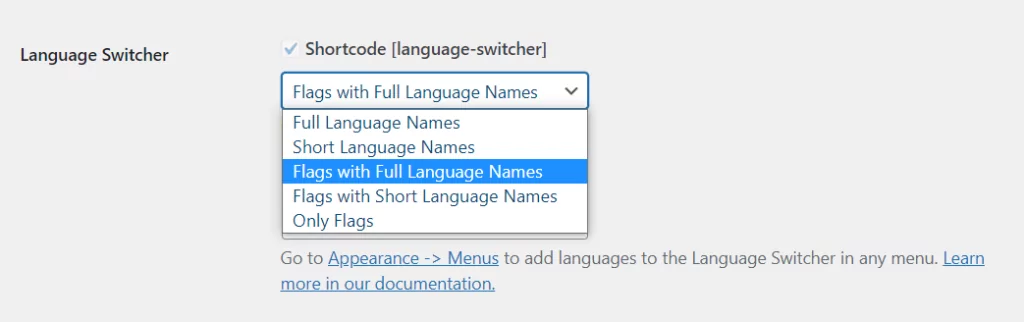
Селектор языка шорткода позволяет добавить селектор языка WordPress в любую часть вашего сайта, где разрешены шорткоды. Чтобы получить доступ к этой функции, прокрутите вниз до раздела Language Switcher на странице General для TranslatePress и установите флажок рядом с Shortcode .
В раскрывающемся меню ниже вы сможете определить, как должен выглядеть ваш селектор языка. Например, вы можете использовать флаги с короткими или длинными именами языков или просто именами.

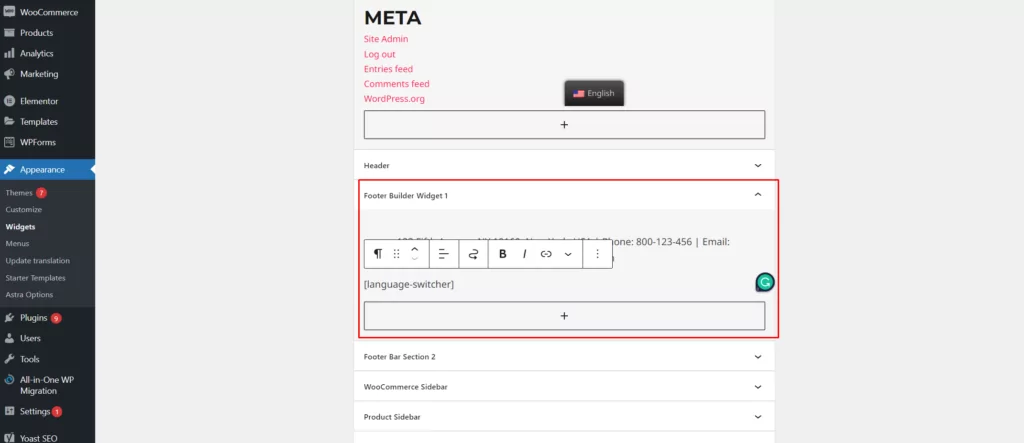
Выберите свой вариант и нажмите Сохранить изменения . Затем используйте шорткод [language-switcher] на любой странице, где вы хотите, чтобы ваш инструмент отображался. В этом примере мы добавляем селектор языка в нижний колонтитул нашего веб-сайта. Для этого перейдите в раздел Внешний вид → Виджеты вашего сайта. Перетащите текстовый виджет в нижний колонтитул и введите шорткод:

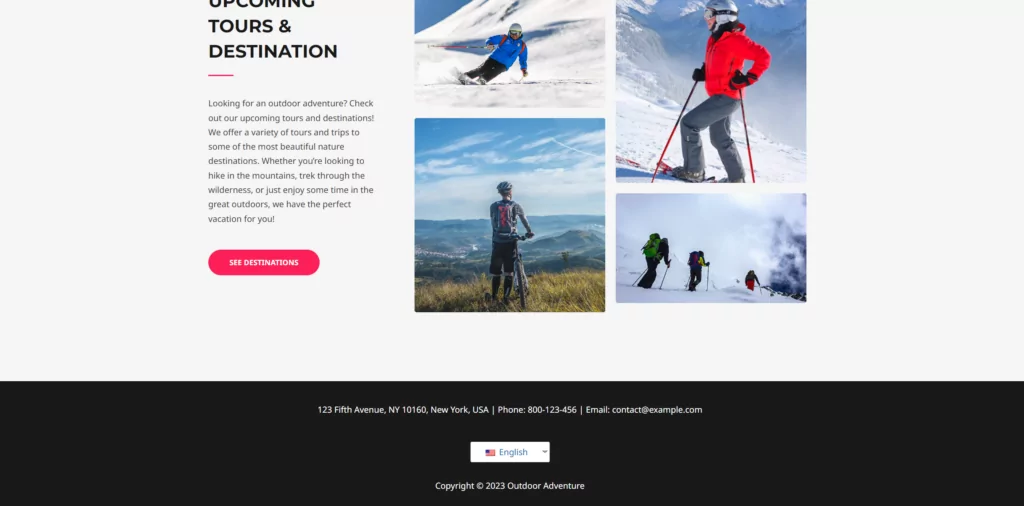
Во внешнем интерфейсе ваш сайт должен отображать кнопку нового языка, которая открывает раскрывающийся список при наведении:

2. Выбор языка пункта меню
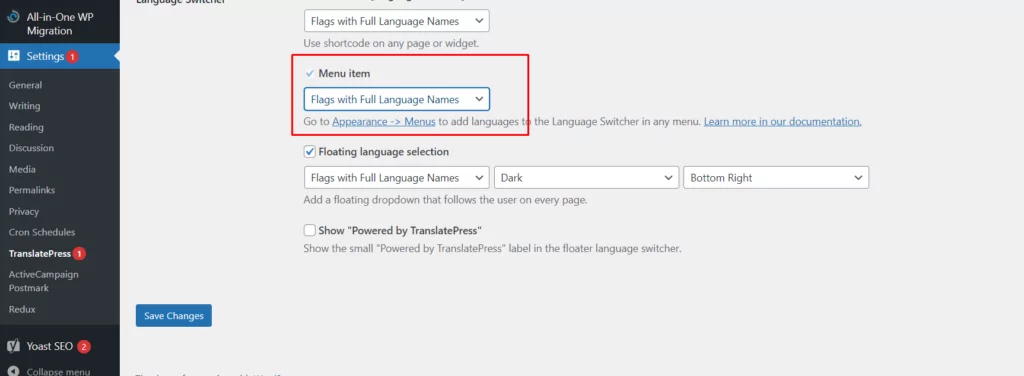
Параметр пункта меню позволит вам добавить языковые параметры в меню навигации на вашем сайте. Опять же, есть несколько различных вариантов того, что будет отображать селектор языка WordPress. Вы можете выбрать отображение только флагов, флагов с длинными или короткими именами или только длинных или коротких имен.

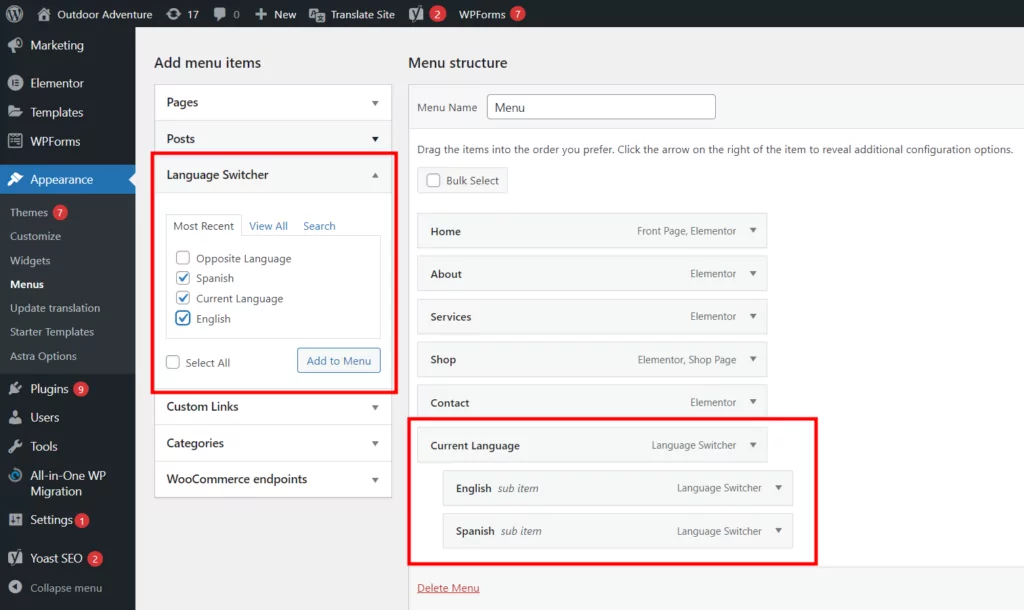
Выберите один из этих вариантов, затем перейдите в « Внешний вид» → «Меню », чтобы добавить параметр навигации на свой сайт. На вкладке « Редактировать меню » просто нажмите « Переключатель языков », чтобы установить все флажки для нужных языков. Далее нажмите Добавить в меню.

При добавлении элемента « Текущий язык » и элементов языка, которые вы выбрали для своего меню, отобразится классический переключатель языка, который открывается при наведении курсора.
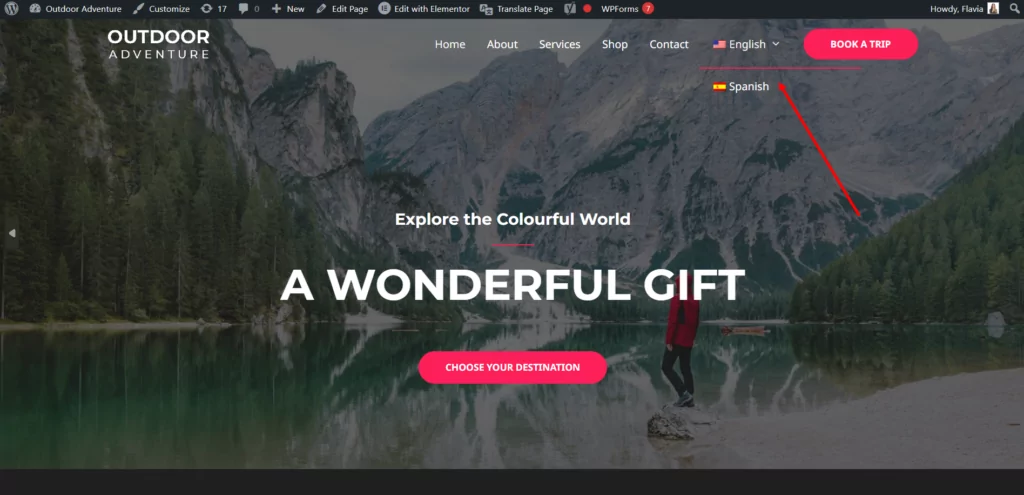
Вы также можете добавить опцию « Противоположный язык », которая будет отображать кнопку только для второго языка. Например, если основной веб-сайт на английском языке, на кнопке будет отображаться только «испанский», а раскрывающегося списка не будет. Это работает, только если ваш сайт двуязычный.
В интерфейсе вашего веб-сайта вы должны увидеть новый пункт меню переключателя языка, расположенный рядом с вашими существующими пунктами меню.


3. Плавающий переключатель языка
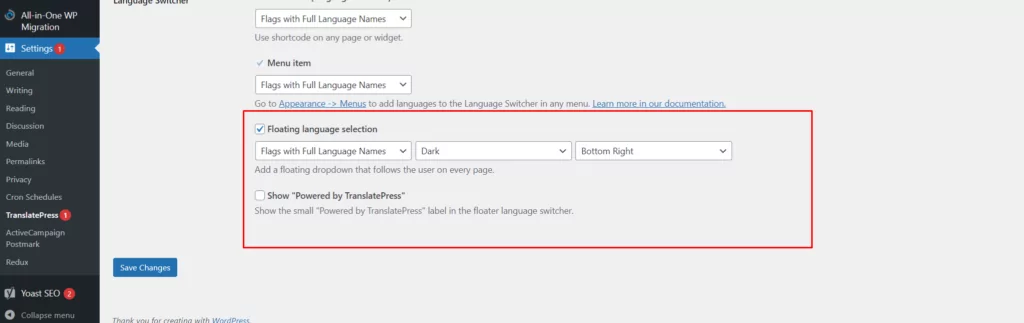
Плавающие раскрывающиеся списки в вашем магазине предоставляют пользователям удобный способ доступа к предпочитаемому ими языку. Они появляются на каждой странице вашего сайта. С TranslatePress вы можете выбрать, как будет работать и отображаться ваш плавающий селектор.
Вы сможете выбрать, хотите ли вы показывать полное название языка, короткое имя и флаг. Кроме того, вы можете выбрать темную или светлую тему в зависимости от дизайна вашего сайта. Также есть возможность определить, где именно будет отображаться ваша языковая панель.

Сделайте свой выбор и нажмите Сохранить изменения.
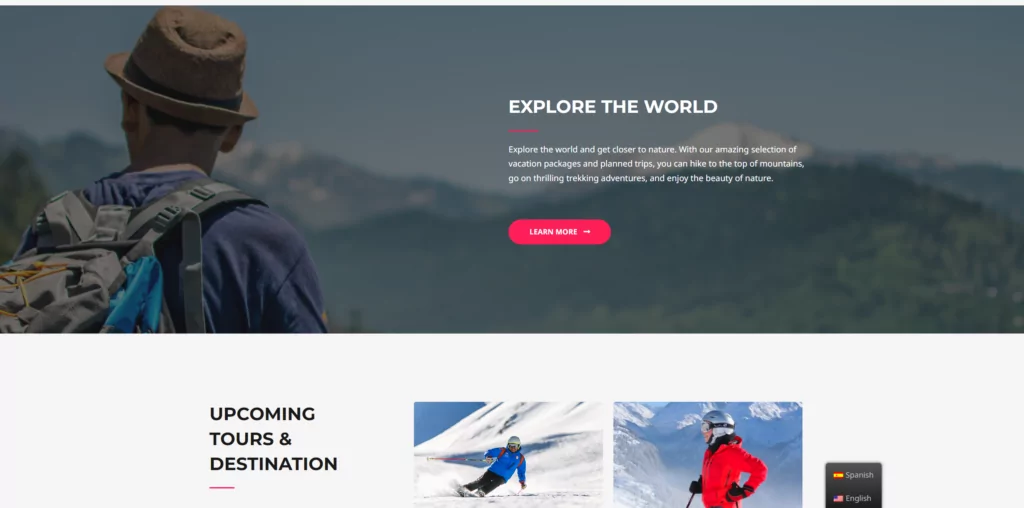
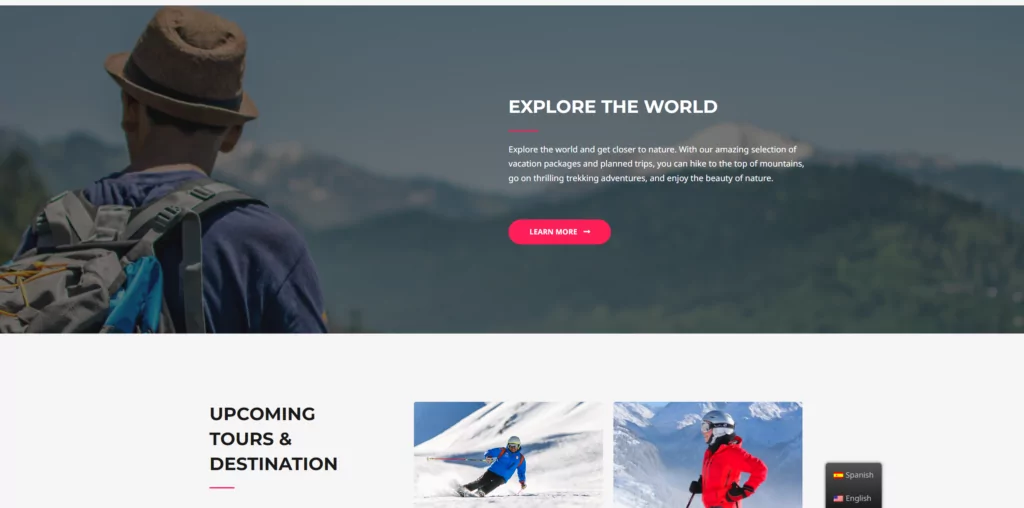
Когда вы закончите, обновите внешний вид своего сайта, и вы увидите, как выглядит плавающая панель для ваших посетителей:

Довольно просто, верно?
Независимо от того, какой из трех вариантов вы выберете, вы гарантированно повысите удобство работы посетителей своего веб-сайта. Помните, что вы также можете настроить остальные параметры в плагине Translate Press. Это позволит вам решить, хотите ли вы использовать автоматический машинный перевод или нет. Для этого перейдите в Настройки → Автоматический перевод.
После того, как ваша настройка завершена, все, что вам нужно сделать, это просмотреть ваш сайт, по одной странице за раз, и они будут автоматически переведены. Вы также сможете использовать визуальный редактор перевода, чтобы выбрать определенный фрагмент текста и отредактировать его, если вас не устраивает автоматический перевод. В этом руководстве вы можете найти больше советов о том, как создать многоязычный сайт WordPress.
Лучшие советы по использованию селектора языка WordPress
TranslatePress позволяет легко и быстро создать идеальный многоязычный веб-сайт. Тем не менее, есть еще несколько дополнительных шагов, которые вы можете предпринять, чтобы обеспечить максимальную эффективность выбора языка вашего веб-сайта. Вот несколько быстрых советов, которые помогут вам встать на правильный путь.
1. Выберите правильное место размещения
TranslatePress дает вам полную свободу выбора места для выбора языка вашего веб-сайта. Лучшее, что вы можете сделать, это сделать так, чтобы вашим клиентам было легко найти инструмент. Если ваши клиенты не могут найти селектор языка, они могут просто нажать кнопку «Назад».
В большинстве случаев пользователи веб-сайтов ожидают увидеть языковые параметры вверху или внизу своих страниц. Добавление селектора языка в нижний или верхний колонтитул обычно является хорошей идеей. С точки зрения возможности обнаружения правая нижняя часть страницы обычно является лучшим вариантом. Однако жестких правил здесь нет. Все зависит от того, что работает для ваших клиентов.
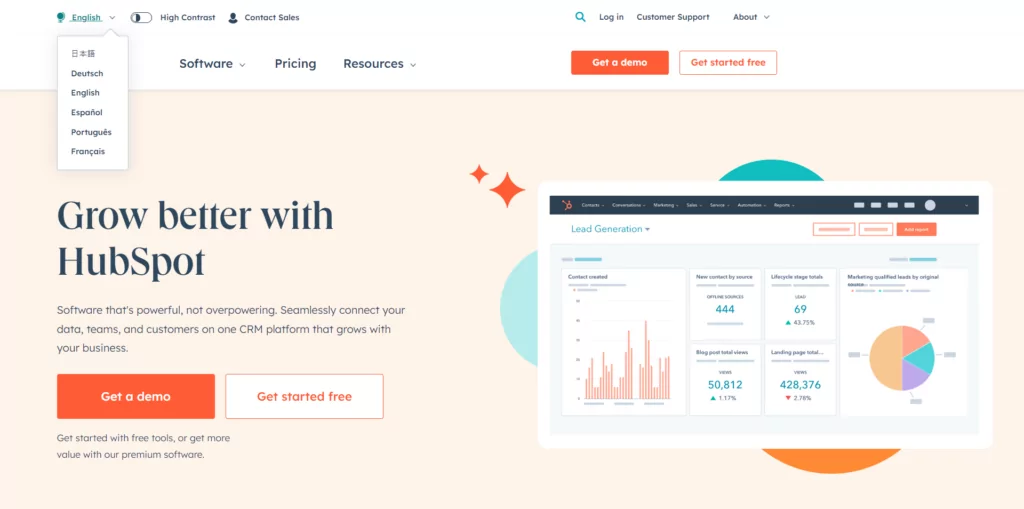
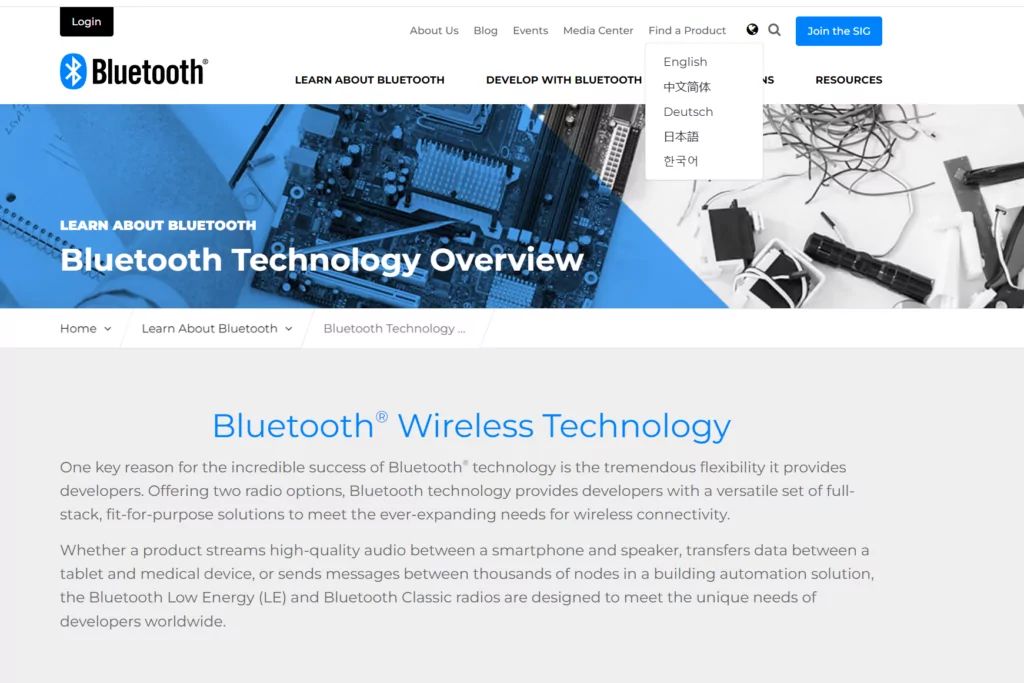
HubSpot поместил селектор языка на верхнюю панель навигации.

2. Убедитесь, что стиль соответствует вашему сайту
Помните, что каждый новый виджет или инструмент, который вы добавляете на свой сайт, должен соответствовать дизайну вашего сайта. С точки зрения пользовательского интерфейса важно убедиться, что все согласовано. Обратите внимание на цвета, шрифты и общий вид кнопок и меню.
Некоторые инструменты выбора языка WordPress требуют, чтобы вы отредактировали файл CSS для своего веб-сайта или тему, чтобы настроить внешний вид кнопки. TranslatePress, с другой стороны, использует существующий дизайн вашего сайта для создания кнопки дополнительного языка. Это означает, что вам не нужно настраивать код самостоятельно.
Вы также можете рассмотреть возможность добавления на свой сайт значка языковой кнопки, например глобуса или облачка с текстом. Однако, если вы показываете флаг с плагином TranslatePress, вам не нужна дополнительная иконка для улучшения обнаружения.

3. Правильно отображайте названия языков и инициалы
После того как вы добавите средство выбора языка на свой сайт, у вас будет возможность отображать полное имя или аббревиатуру языка. Любой вариант должен быть относительно простым для навигации ваших посетителей. Но что более важно, так это возможность перечислить каждый язык в его родном формате. Например, вместо испанского вы должны использовать испанский.

Читатели, использующие другой алфавит, например русскоязычные, не обязательно сразу узнают английскую версию своего языка. Использование правильного формата является ключом к улучшению взаимодействия с пользователем.
4. Будьте проще
Если вы пытаетесь разработать глобальный веб-сайт, может возникнуть соблазн добавить на свои страницы как можно больше языков. TranslatePress дает вам возможность добавлять неограниченное количество языков с профессиональными планами. Однако стоит помнить, что сложное меню или кнопка могут негативно повлиять на удобство использования.
Чем больше языков вы включите в свой селектор языка, тем длиннее будет раскрывающееся меню или кнопка. Придерживайтесь только тех языков, которые, как вы знаете, используют ваши клиенты в первую очередь. Помните, что вы всегда можете добавить дополнительные языки позже, основываясь на отзывах пользователей.
5. Попробуйте автоматическое определение языка
Один из лучших способов улучшить пользовательский опыт на вашем сайте для ваших посетителей — это уменьшить объем работы, которую им необходимо выполнять. Внедрение автоматического определения языка означает, что им не придется беспокоиться о нажатии кнопок или поиске селекторов.
Автоматическое перенаправление языка позволяет сайту автоматически определять, где находится пользователь, на основе IP-адреса или настроек браузера. Таким образом, решение может переводить язык без каких-либо дополнительных действий со стороны пользователя.
ASOS — отличный пример бренда, использующего этот автоматический подход. Магазин автоматически определит ваше местоположение и предоставит вам контент в зависимости от того, где вы находитесь.

Если вы хотите сделать то же самое на своем сайте, вы можете реализовать это с помощью функции автоматического определения языка TranslatePress.
Легко добавьте селектор языка WordPress на свой сайт уже сегодня
Добавление селектора языка веб-сайта на ваш веб-сайт — отличный способ улучшить взаимодействие с пользователем. Вы можете гарантировать, что каждый посетитель вашего сайта, откуда бы он ни пришел, сможет настроить свой опыт так, как ему удобно. Результатом может стать увеличение продаж и улучшение репутации бренда.
К счастью, TranslatePress позволяет быстро и просто добавить языковые селекторы на ваш сайт в кратчайшие сроки. Вы можете выбрать из множества различных вариантов. Кроме того, вы можете настроить селектор языка по своему усмотрению.

TranslatePress Многоязычный
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
У вас остались вопросы о средствах выбора языка веб-сайта? Дайте нам знать в комментариях ниже!
