Оптимизация скорости сайта на 2020 год
Опубликовано: 2022-06-30От SEO до конверсий, взаимодействия с пользователем и т. д., скорость страницы напрямую связана с успехом вашего сайта. Вложение времени и ресурсов в разработку хорошо продуманного плана оптимизации скорости веб-сайта стоит затраченных усилий, потому что, если все сделано правильно, действия, которые вы предпринимаете, могут расширить ваш охват, повысить кликабельность и, в конечном итоге, привести к доходу.
Скорость страницы впервые стала известна в 2010 году, когда Google официально объявил, что будет участвовать в расчетах поискового рейтинга . SEO-специалисты быстро начали оптимизировать элементы на странице, чтобы поддерживать и улучшать рейтинг страницы. Те, что не отстали.
До этого скорость была важна по одной конкретной причине: конверсии. Сегодня многие пользователи ожидают, что страницы будут загружаться за 2 секунды или меньше, и отказываются от посещений, если время загрузки занимает слишком много времени. Задержка ответа страницы на 1 секунду может привести к снижению конверсии на 7% .
Давайте посмотрим на оптимизацию веб-сайта, которую может сделать каждый. Мы рассмотрим инструменты, приемы и технологии, доступные владельцам сайтов, и предложим действенные стратегии для повышения скорости. Таким образом, вы сможете создать желаемый пользовательский интерфейс и добиться желаемого роста сайта.
Оптимизация изображений
Слишком часто веб-дизайнеры создают и загружают файлы изображений с высоким разрешением. Изображения с высоким разрешением означают больший размер файла. Большие размеры файлов означают более длительное время загрузки.
Задержка ответа страницы на 1 секунду может привести к снижению конверсии на 7%.
Одним из самых быстрых (и простых) методов оптимизации скорости веб-сайта является сжатие изображений. В процессе оптимизации важно учитывать два основных атрибута:
- размер
- качественный

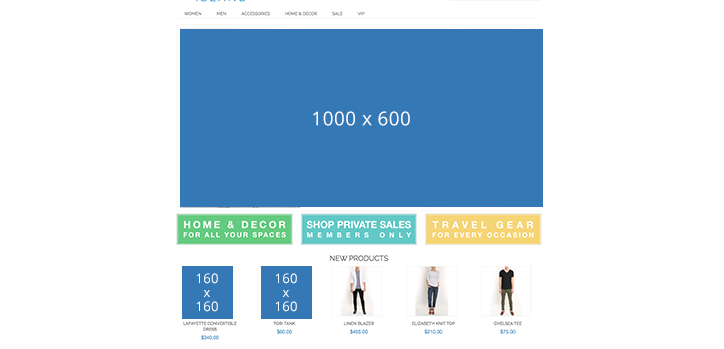
Если изображения переоптимизированы, страдает их качество. По данным ConversionXL , пользователи в среднем тратят 5,94 секунды на просмотр основного изображения сайта . Если это изображение не является высококачественным, эти пользователи будут немедленно искать в другом месте. Низкокачественные изображения и дизайн могут быть столь же проблематичными с точки зрения показателя отказов, как и отсутствие загрузки.
Оптимизировать изображения просто с помощью управляемого хостинга . Все планы WordPress и WooCommerce поставляются с плагином для оптимизации изображений, который автоматически запускается каждый раз, когда вы загружаете новый актив. Это оптимизирует ваше время и позволяет вам работать над тем, что вы хотите, вместо того, чтобы сосредотачиваться на том, как лучше всего оптимизировать изображение.
Если вы хотите управлять файлами изображений вручную:
- Файлы PNG хороши для графики и иллюстраций, поскольку они предназначены для максимального сжатия изображений без потери качества.
- Файлы JPEG лучше всего подходят для фотографий. Сжатие JPEG хорошо работает со сложными изображениями — просто убедитесь, что они остаются подходящего качества.
- Заранее измерьте, сколько места требуется для изображения. Если он будет располагаться в пространстве 100×100 пикселей, используйте холст такого размера при его создании.
- Если возможно, SVG эффективны для минимизации размера файла и сохранения качества благодаря коду.
Упростите веб-дизайн
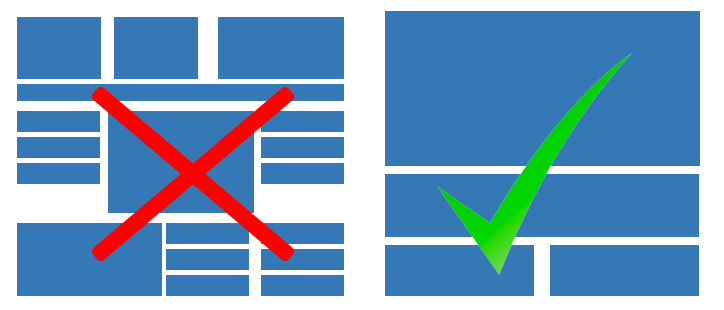
Когда дело доходит до оптимизации скорости веб-сайта, меньше почти всегда значит больше. Вместо добавления дополнительных функций там, где они не нужны, подумайте, как функции повлияют на доставку сайта пользователям.
При этом простой дизайн веб-сайта не означает безликий. Скорее, это означает рассмотрение того, куда вы хотите, чтобы пользователь перешел, и как вы можете сделать его путь к этой точке максимально простым и релевантным.
Визуально сложные сайты оцениваются как менее красивые, чем их более простые аналоги.
Также лучше, если дизайн сайта не будет сложным. В одном из первых UX-исследований , проведенном Google , которое заложило основу для UX-дизайна за последние несколько лет, было обнаружено, что пользователи, как правило, оценивают эстетику веб-сайта в пределах 1/50–1/20 секунды. Визуально сложные сайты почти всегда оценивались как менее красивые, чем их более простые аналоги.

Мы принципиально верим, что создавать простые веб-сайты должно быть легко. С этой целью мы объединили плагин Beaver Builder со всеми нашими планами управляемого хостинга WordPress и WooCommerce. Beaver Builder помогает дизайнерам сайтов с помощью простого и удобного конструктора страниц с перетаскиванием, а также с параметрами настройки, которые нужны владельцам сайтов.
Когда вы упрощаете дизайн своего веб-сайта, обратите внимание на следующие вещи:
- Какова цель вашего сайта? Где вы хотите, чтобы пользователи приземлялись? Рассмотрение того, как доставить их из точки А в точку Б, имеет решающее значение не только для упрощения сайта, но и для оптимизации взаимодействия с пользователем.
- Ранее в этом году мы обнаружили, что 85% корпоративных магазинов не используют основные изображения . Это основной компонент их стратегии оптимизации скорости сайта. Насколько важны ваши героические образы? Могут ли они быть проще?
- Код Javascript часто работает за кулисами на современных веб-сайтах. Является ли код JavaScript на вашем сайте актуальным и нужным?
Включить кэширование
Кэширование — это серебряная пуля для скорости сайта. Это помогает владельцам веб-сайтов автоматически доставлять контент большему количеству пользователей с более высокой скоростью. Он работает путем сохранения элементов страницы на компьютере посетителя при первом посещении сайта. Во время последующих посещений вместо того, чтобы повторно загружать их с сервера, пользователь сможет использовать копию, хранящуюся на его компьютере.
Однако существуют ограничения на то, что кэширование может и чего не может делать. Традиционное кэширование влияет только на статические элементы. Сюда входят изображения и некоторые типы кода. Это не помогает с динамическими элементами, такими как тележки для покупок.

Для магазинов электронной коммерции доступны параметры динамического кэширования, но они, как правило, требуют более глубокой настройки и настройки.

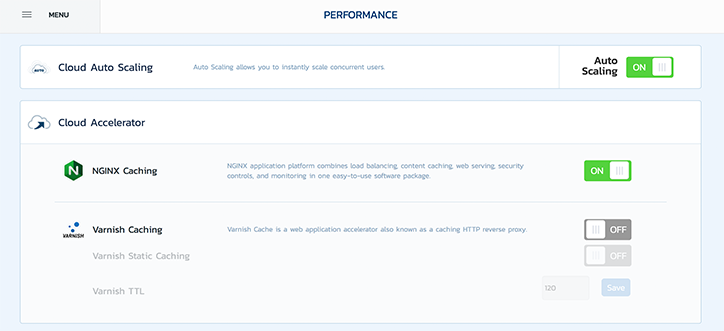
В решениях Nexcess параметры кэширования включены и оптимизированы по умолчанию. Nexcess Cloud Accelerator позволяет активировать нашу передовую систему кэширования Nginx одним щелчком мыши на вашем клиентском портале, что значительно повышает скорость работы веб-сайта.
Когда вы рассматриваете инструменты кэширования для своего веб-сайта, подумайте о следующих элементах:
- Какие инструменты кэширования доступны вам и какие подходят для вашего сайта? Если вы не уверены, поговорите со своим хостинг-провайдером. Наши технические специалисты всегда рады объяснить ваши варианты, чтобы помочь вам принять правильное решение.
- Должны ли вы также кэшировать динамические активы? Это часто является хорошей идеей для интернет-магазинов. Varnish — хороший вариант для витрин Magento.
- Не менее важным, чем кэширование, является количество PHP-воркеров, поддерживающих ваш сайт (это более важно для интернет-магазинов). Проверьте, сколько предложений предлагает ваше решение, и посмотрите, нужно ли вам обновление.
Изучите различные варианты интеграции
Интеграции и функциональные дополнения могут быть такими же вредными для скорости сайта, как и элементы на странице. Хорошо реализованная стратегия оптимизации учитывает, для чего используются любые интеграции и были ли они реализованы должным образом.
Интеграции могут включать в себя плагины, расширения или надстройки, и они могут находиться на том же сервере, что и ваш сайт, или они могут существовать во внешнем контейнере. Независимо от того, где они существуют, важно учитывать две вещи:
- Каковы требования к ресурсам интеграции?
- Как интеграция влияет на пользовательский опыт?
Решения Nexcess поставляются с двумя вариантами оптимизации ваших интеграций. Первая из них — надстройки контейнеров . Они предназначены для работы за пределами вашей основной учетной записи хостинга, экономя ресурсы для посетителей сайта и скорость веб-сайта.
Интеграция при эффективном использовании может обеспечить надежную функциональность без ущерба для столь необходимых ресурсов.
Второй из них характерен для решений WordPress и WooCommerce — пакеты плагинов, оптимизированные для скорости сайта. От Glew.io (аналитика, работающая вне сервера) до автоматической оптимизации изображений — каждый плагин выбирался на основе его способности повышать скорость сайта и удобство работы пользователей.
Выбирая, какие интеграции добавить на сайт, учитывайте:
- Каковы его требования к ресурсам? Программное обеспечение для аналитики может быть особенно ресурсоемким.
- Инструменты планирования, такие как RabbitMQ. Это может помочь снизить нагрузку на ресурсоемкие интеграции, запланировав их запуск в непиковое время.
- Интеграции на основе контейнеров, которые работают за пределами вашей основной учетной записи хостинга. Изучите различные варианты контейнеров, предлагаемые Nexcess .
Используйте CDN
Вы когда-нибудь посещали международный сайт и сталкивались с домашней страницей, которая сканируется? Скорее всего, сайт доставляет вам контент откуда-то еще в мире. Это время, которое требуется, чтобы связаться с вами, вызывает более длительное время загрузки.
Ответ заключается в реализации CDN (сети доставки контента). CDN кэширует статические элементы (например, изображения) в местах по всему миру, поэтому посетители вашего сайта могут загрузить их из ближайшего к ним места. Это может значительно увеличить скорость.
CDN позволяет локализовать ресурсы для посетителей сайта из любой точки мира.
Nexcess предлагает услугу CDN со всеми нашими хостинговыми решениями. В зависимости от вашего базового плана это может стоить дополнительно. Если вы не уверены, какой план подходит для вашего сайта, поговорите с членом команды Nexcess.
При выборе CDN обратите внимание на:
- Сколько локаций он предлагает? Находятся ли они рядом с вашей целевой аудиторией?
- Какая пропускная способность у CDN? Если вы не уверены, что вам нужно, поговорите с одним из наших экспертов, который поможет определить, что оптимально для вашего бизнеса.
- Включает ли CDN SSL? SSL-сертификат поможет обеспечить безопасность вашего сайта.
Приоритет оптимизации скорости сайта
Целевыми являются эффективные стратегии оптимизации скорости веб-сайта. Оптимизация часто выполняется с учетом основной цели. С этой целью подумайте о том, какие страницы являются наиболее важными для вашего сайта, и сосредоточьтесь на них как на главном приоритете.
В большинстве случаев домашние страницы жизненно важны. Они часто служат отправной точкой для посетителей. Обеспечение эффективной загрузки может привлечь посетителя, когда он впервые зайдет на ваш сайт, и значительно снизить показатель отказов.
Если вы управляете интернет-магазином, страницы продуктов также важны. Они служат надежными точками соприкосновения в нижней части воронки для конверсии. Если они загружаются медленно, вы увидите более высокий, чем ожидалось, показатель отказов.
Оптимизация должна повлиять на ваш сайт в целом. Однако сосредоточение внимания на основных страницах поможет вам быстро и эффективно улучшить конкретное, ценное взаимодействие с пользователем.
Оптимизация скорости веб-сайта является основой для обеспечения правильного взаимодействия с пользователем. Существует множество методов оптимизации сайта, каждый из которых можно настроить в соответствии с вашей основной целью. Работа с каждым и тестирование скорости вашего сайта является ключом к обеспечению наилучших результатов.
Начните с решения для управляемого хостинга, которое по умолчанию обеспечивает оптимизацию. Учить больше.
