Как выполнить тест на скорость веб -сайта (учебник 2025)
Опубликовано: 2025-02-14Мы живем в обществе мгновенного удовлетворения. Люди ожидают приземлиться на веб -сайте, получить то, что они хотят, и двигаться дальше - все через несколько секунд. Влияющий веб -сайт может привести к разочарованию, оставлению и потерянию возможностей. Никто не будет ждать загрузки веб -сайта; Они хотят найти то, что хотят быстро. В этом посте мы объясним, почему быстрый веб -сайт так важен, и поможет вам выполнить тест на скорость веб -сайта.
Давайте начнем.
- 1 Почему вы должны заботиться о скорости веб -сайта
- 1.1 Медленный веб -сайт повреждает вашу репутацию
- 2 инструменты для проведения теста на скорость веб -сайта
- 2.1 Google PageSpeed Insights
- 2.2 Gtmetrix
- 2.3 Pingdom
- 2.4
- 3 Как провести тест на скорость веб -сайта
- 4 Понимание результатов
- 4.1 Общий показатель производительности
- 5 Выберите тему WordPress, созданную для скорости
- 5.1 Divi - отличный выбор для построения быстрых сайтов
- 6 Готовы ускорить ваш сайт? Откройте для себя Divi сегодня
Почему вы должны заботиться о скорости веб -сайта
Скорость веб -сайта является краеугольным камнем положительного пользовательского опыта (UX) и важным фактором в том, насколько успешным является ваш веб -сайт. Существует прямая связь между тем, как быстро загружается ваш сайт и насколько удовлетворены вашими посетителями. Медленное время нагрузки приводит к разочарованию и, в конечном счете, отказам. В современном цифровом мире у людей мало терпимости к веб -сайтам, которые занимают слишком много времени для загрузки. Они просто нажмут кнопку «Назад» и перейдут на сайт конкурента. Этот показатель отказов - процент посетителей, которые покидают ваш сайт после просмотра только одной страницы, - значительно увеличивается с каждой дополнительной секундой, которая требуется ваш сайт для загрузки.
Скорость веб -сайта также играет важную роль в рейтингах поисковых систем (SERP). Поисковые системы, такие как Google, рассматривают скорость веб-сайта высокопоставленным фактором. Они расставляют приоритеты на быстро загружающихся веб-сайтах, потому что они знают, что пользователи предпочитают их. Медленный веб -сайт может негативно повлиять на эту видимость, что затрудняет возможности для потенциальных клиентов. Подумайте об этом так: если два веб -сайта предлагают аналогичные продукты или услуги, более быстрый веб -сайт, вероятно, будет оцениваться выше.
Скорость веб -сайта также напрямую связана с показателями конверсии. Независимо от того, является ли ваша цель генерировать потенциальных клиентов, стимулировать продажи или поощрять регистрацию новостной рассылки, быстрый веб-сайт может улучшить результаты. Когда ваш сайт загружается, как и ожидалось, посетители могут исследовать его, взаимодействовать со своим контентом и в конечном итоге превращаться в клиентов.
Медленный веб -сайт повреждает вашу репутацию
Есть и другие недостатки на медленном сайте. Это может повлиять на имидж вашего бренда и доверие. Веб -сайты, которые занимают вечность, могут сделать ваш бизнес непрофессиональным, устаревшим или ненадежным. Это может создать негативное первое впечатление, что затрудняет доверие с потенциальными клиентами. Пользователи также могут связать производительность вашего сайта с вниманием к деталям или отсутствием инвестиций, что повредило репутацию вашего бренда.
Хотите верьте, хотите нет, медленный веб -сайт также может повлиять на мобильных пользователей. Поскольку большинство интернет-пользователей получают доступ к веб-сайтам на своих телефонах, предоставление веб-сайта быстро загружается, чем когда-либо. Мобильные пользователи часто имеют более медленные интернет -подключения, чем на рабочем столе. Без быстрого сайта вы рискуете потерять более широкую аудиторию и предоставлять положительный опыт пользователя для всех, независимо от их устройства.
Инструменты для проведения теста на скорость веб -сайта
Несколько инструментов (бесплатные и оплачиваемые) доступны, чтобы помочь вам оценить скорость вашего веб -сайта и определить области для улучшения. Все они имеют одинаковые метрики с разными подходами к пользовательскому интерфейсу. Давайте посмотрим на несколько, чтобы увидеть, что они предлагают.
Google PageSpeed Insights

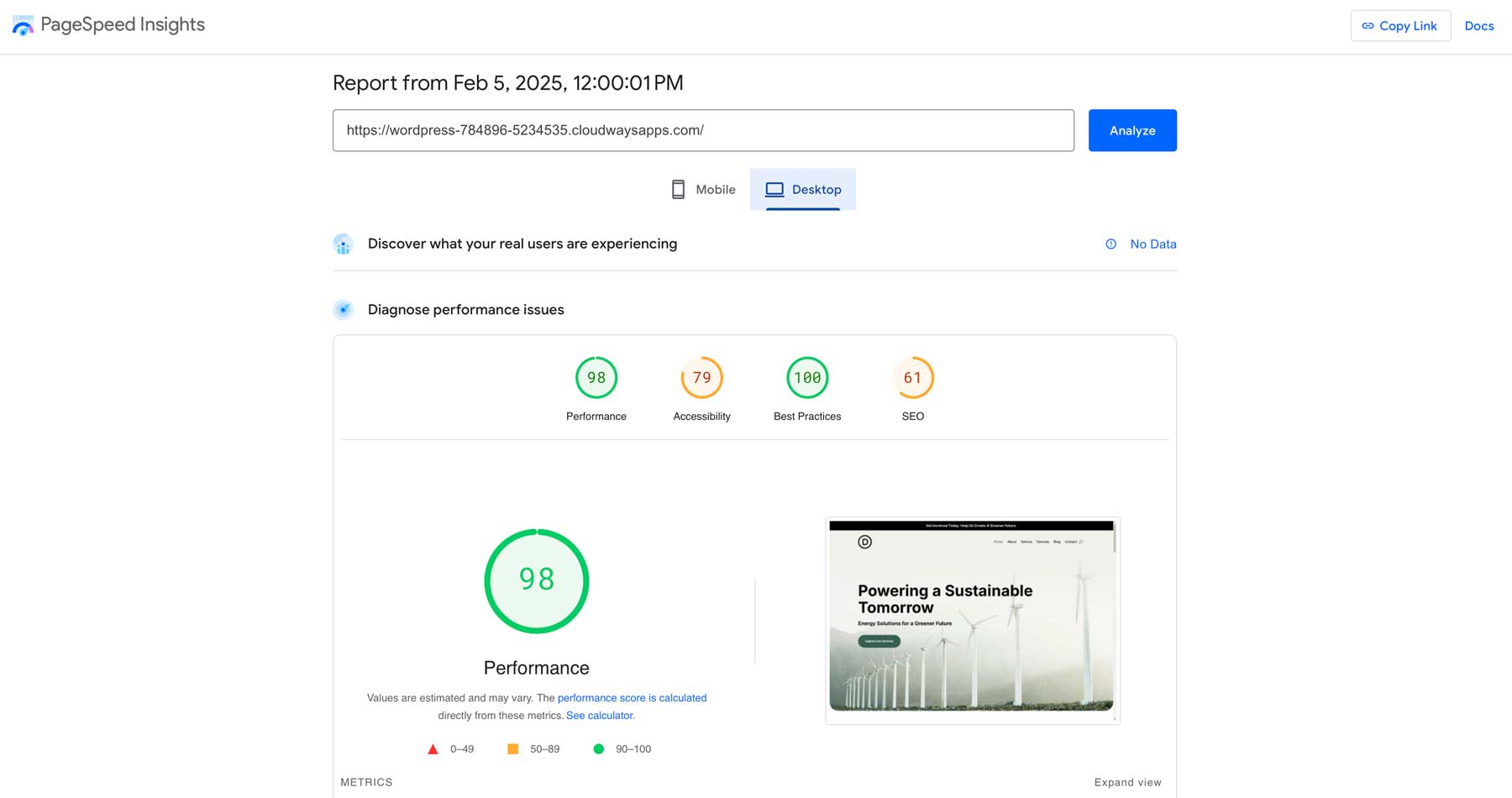
PageSpeed Insights, работающий на Google, представляет собой бесплатный инструмент, который анализирует скорость и пользовательский опыт вашего веб -сайта. Он предоставляет лабораторные и полевые данные на основе контролируемого и реального опыта пользователей. Он предоставляет действенные рекомендации для улучшения, определяя их приоритет на основе их потенциального воздействия. Это помогает вам увидеть, как Google воспринимает скорость вашего сайта и определить области, где вы можете улучшить свои основные веб -жизненные возможности (подробнее об этом позже).
Gtmetrix

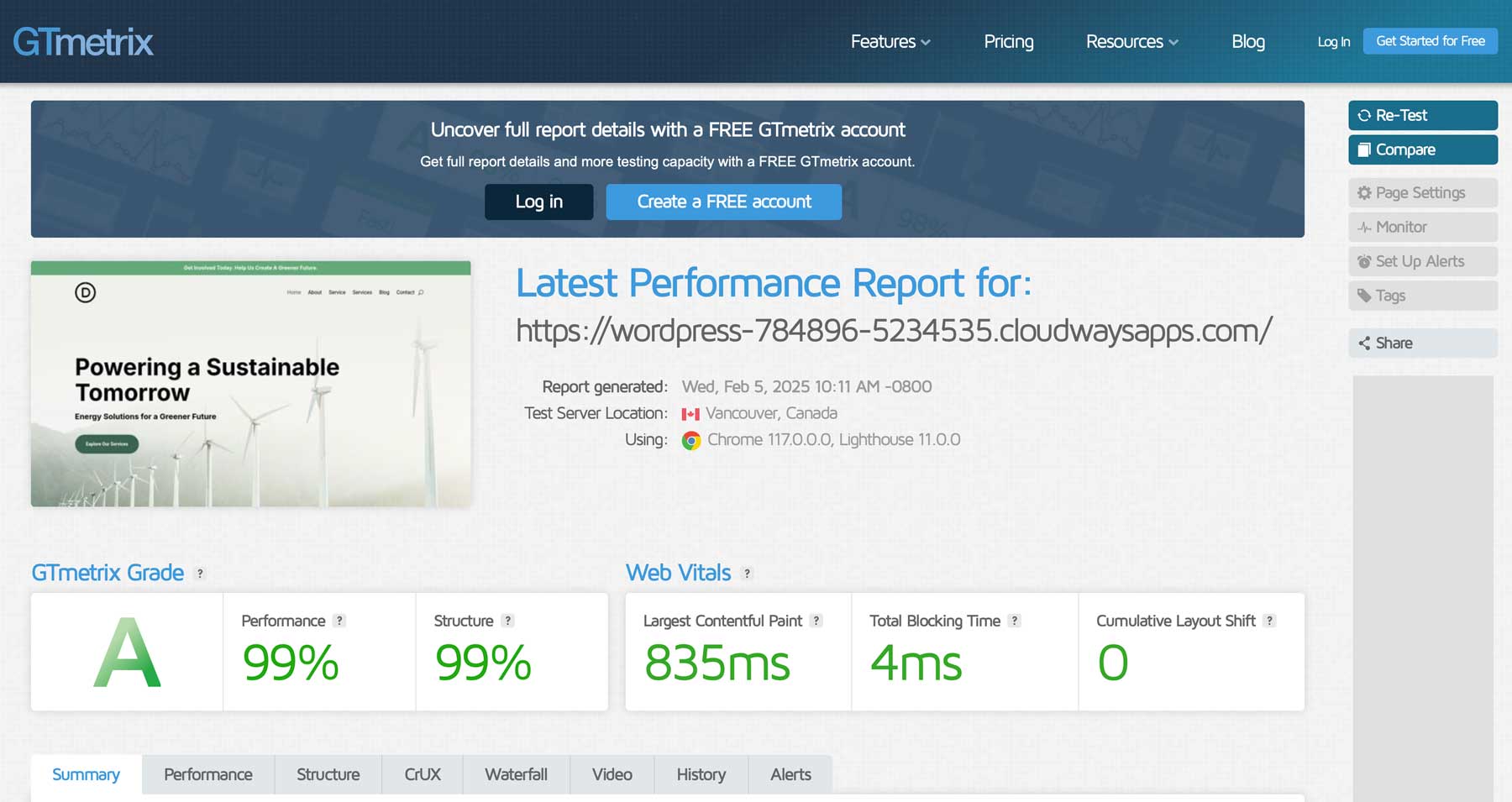
GTMetrix объединяет данные из Google PageSpeed Insights и еще один сопоставимый инструмент анализа производительности, чтобы предоставить обзор скорости вашего веб -сайта. Он предлагает подробные отчеты, включая оценки производительности, диаграммы водопада (визуализация того, как загружается ресурсы), и рекомендации для оптимизации. GTMetrix позволяет вам контролировать производительность вашего сайта с течением времени и отслеживать влияние. Это также позволяет вам проверять из разных мест, давая вам понимание пользователей по всему миру.
Пингдод

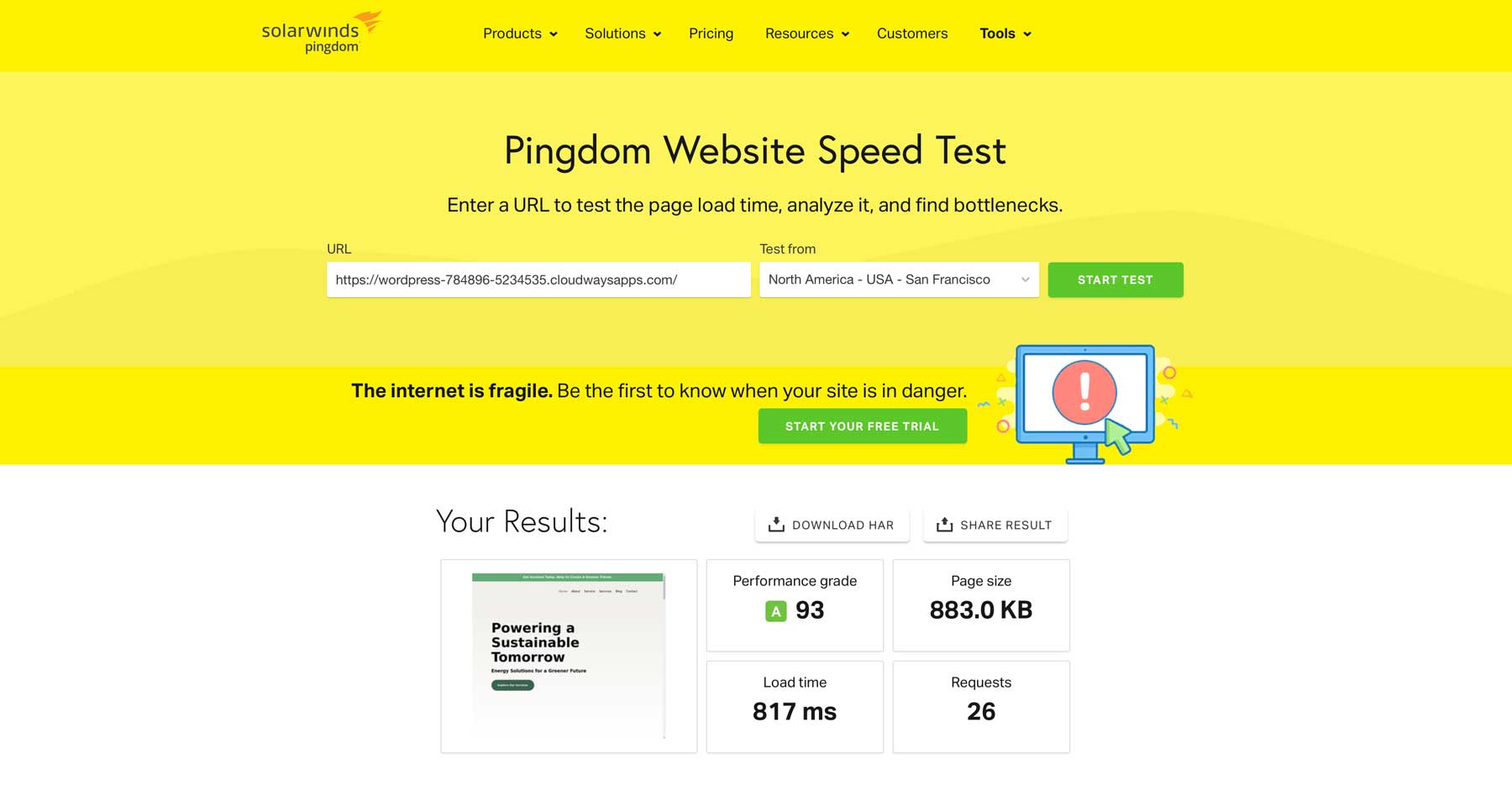
Pingdom - это служба мониторинга веб -сайта, которая позволяет вам проверить скорость вашего сайта из разных мест и браузеров. Это дает вам подробные диаграммы водопада и показатели производительности, что полезно, если вы хотите получить гранулированный вид на скорость вашего сайта. Вы найдете данные обо всем, от рекомендаций по производительности и размера страниц до времени загрузки и запросов HTTPS. Таким образом, если вам нужно углубленное тестирование скорости, Pingdom-хороший вариант.
Веб -сайт -грейдер

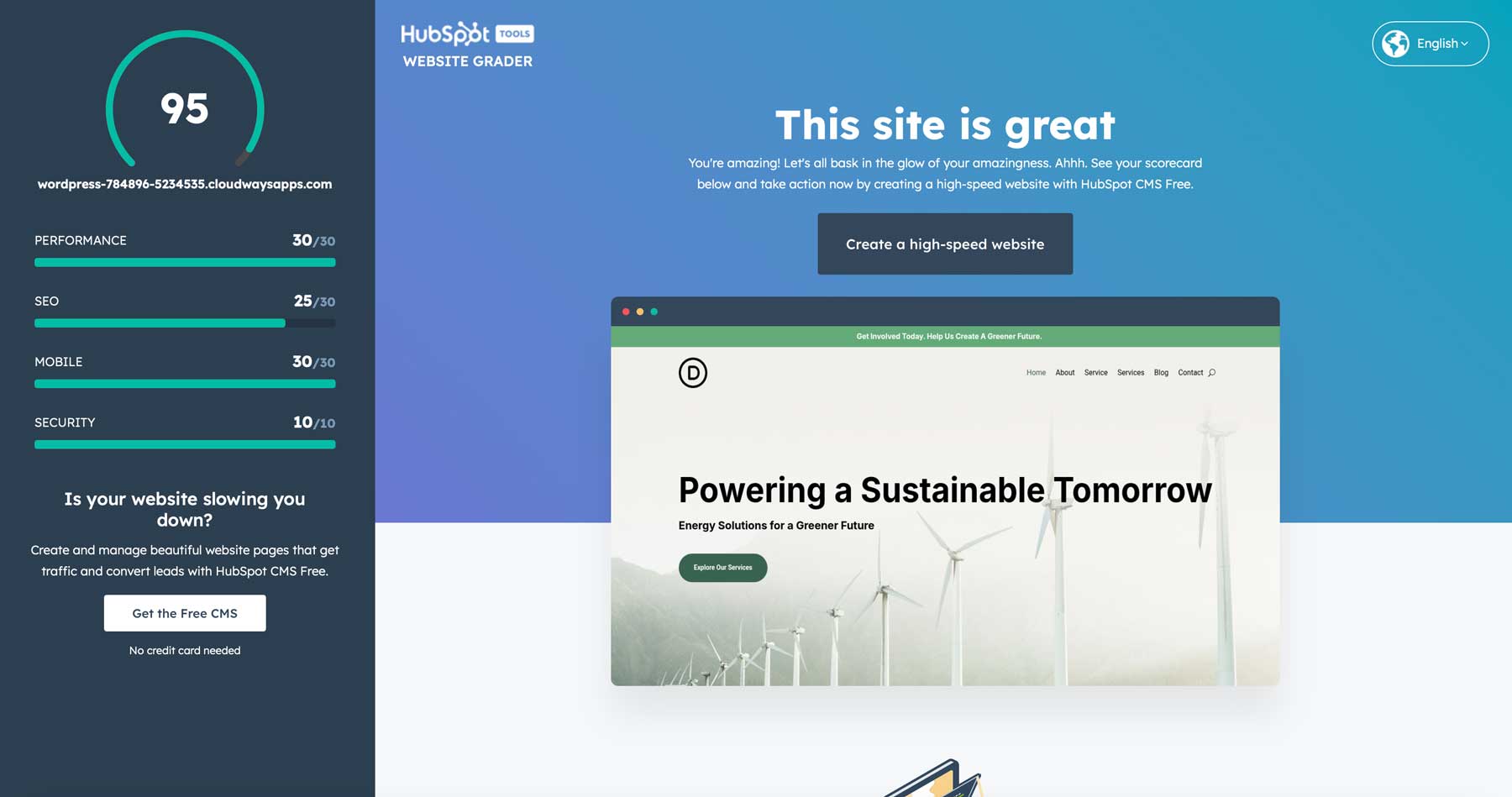
На веб-сайте Hrader, бесплатный инструмент от Hubspot, проверяет ваш веб-сайт и дает вам отчет о том, как это происходит с производительностью, SEO, мобильным образом и безопасностью. Это отличный способ увидеть, что у вашего сайта хорошо справляется и где он может быть лучше. Это даже предоставляет бесплатные уроки в Академии Hubspot. Тем не менее, мы должны отметить, что требуется, чтобы вы зарегистрировались на доступ.
Как провести тест на скорость веб -сайта
Сам тест не так много, но понимание результатов - это другая история. Давайте проведем проведение теста на скорость веб -сайта, используя Google PageSpeed Insights. Чтобы провести тест, мы будем использовать пример Divi Quick Site, доступный с Divi. Мы избегаем добавления плагинов на наш сайт, чтобы сохранить ситуацию в чистоте.
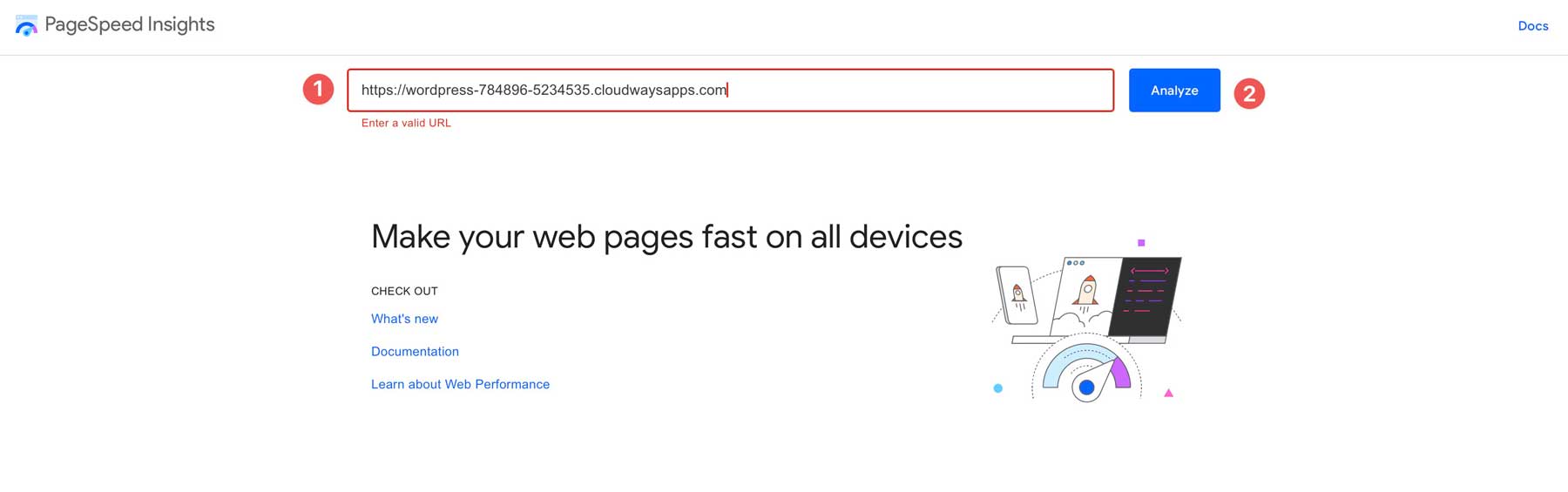
Введите URL -адрес веб -сайта, который вы хотите протестировать, а затем нажмите кнопку «Анализ» .

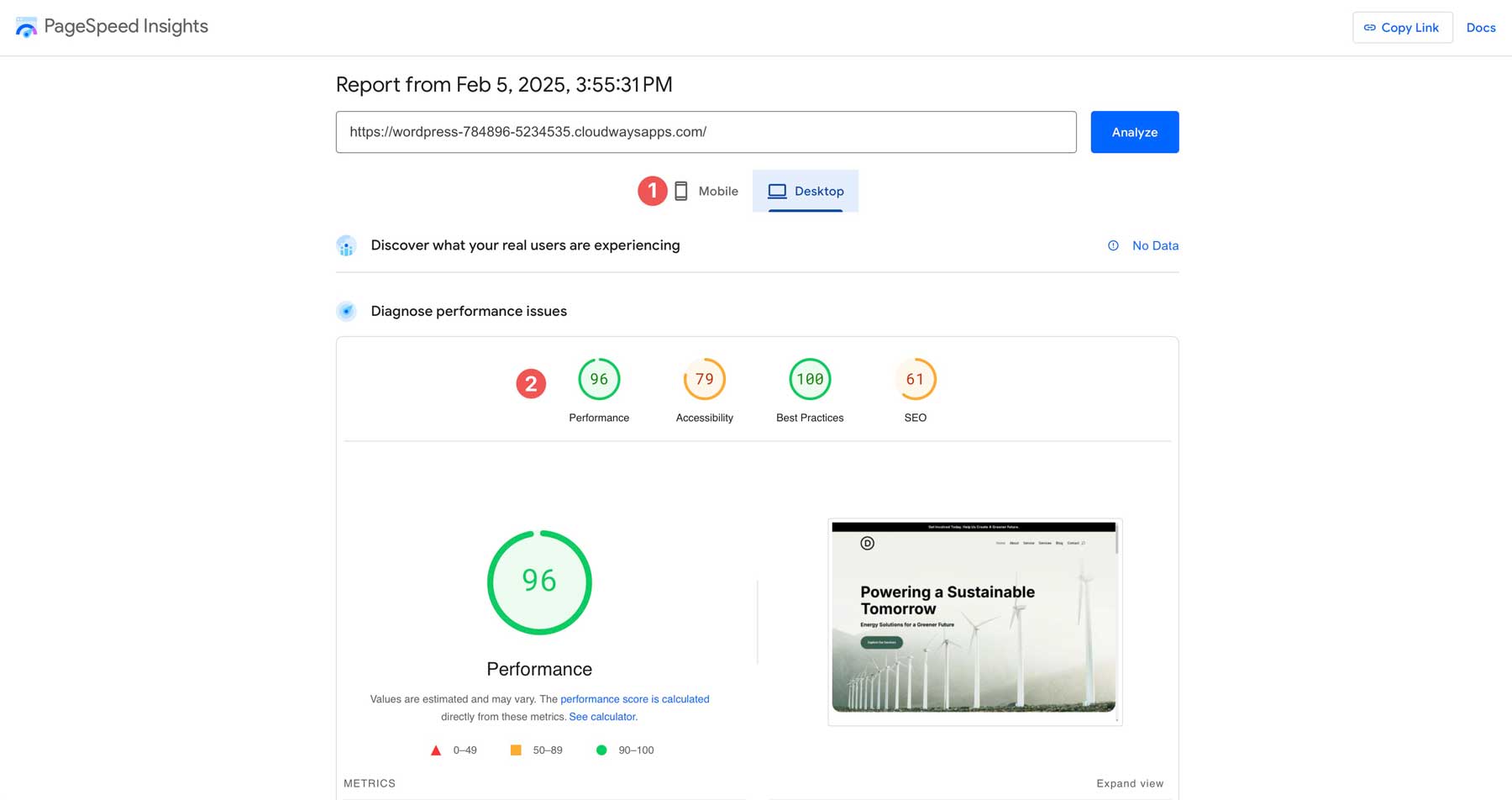
Google будет выполнять шаги по проверке вашего сайта, сначала обнаружив, что испытывают реальные пользователи, когда они приземляются на нем, а затем диагностируют проблемы с производительностью. Он предоставляет четыре метрики для мобильных и настольных устройств: производительность, доступность, лучшие практики и SEO. Наш тестовый сайт не имеет SEO, поэтому результаты будут отражать это. Однако, даже без него, WordPress является поисковым системой, благодаря своему оптимизированному коду.

Понимание результатов
С результатами теста на скорость веб -сайта вы увидите много метрик, которые могут быть трудно понять, особенно если вы новичок. Это нормально, потому что мы проведем вас через каждого, чтобы помочь вам поднять скорость.
Общий показатель производительности

Пропустив наш тест, мы видим, что наш общий балл производительности составляет 96, что очень хорошо. Это показывает, что наш веб -сайт быстро загружается и обеспечивает хороший пользовательский опыт. Оценки варьируются от 0 до 100, а более высокие оценки были лучше. У этого также есть несколько метрик, на которых основан ваш счет. Они называются основными веществами Google, и его выводы напрямую влияют на то, насколько хорошо ваш сайт будет работать в результатах поиска.

Основные веб -жизненные силы
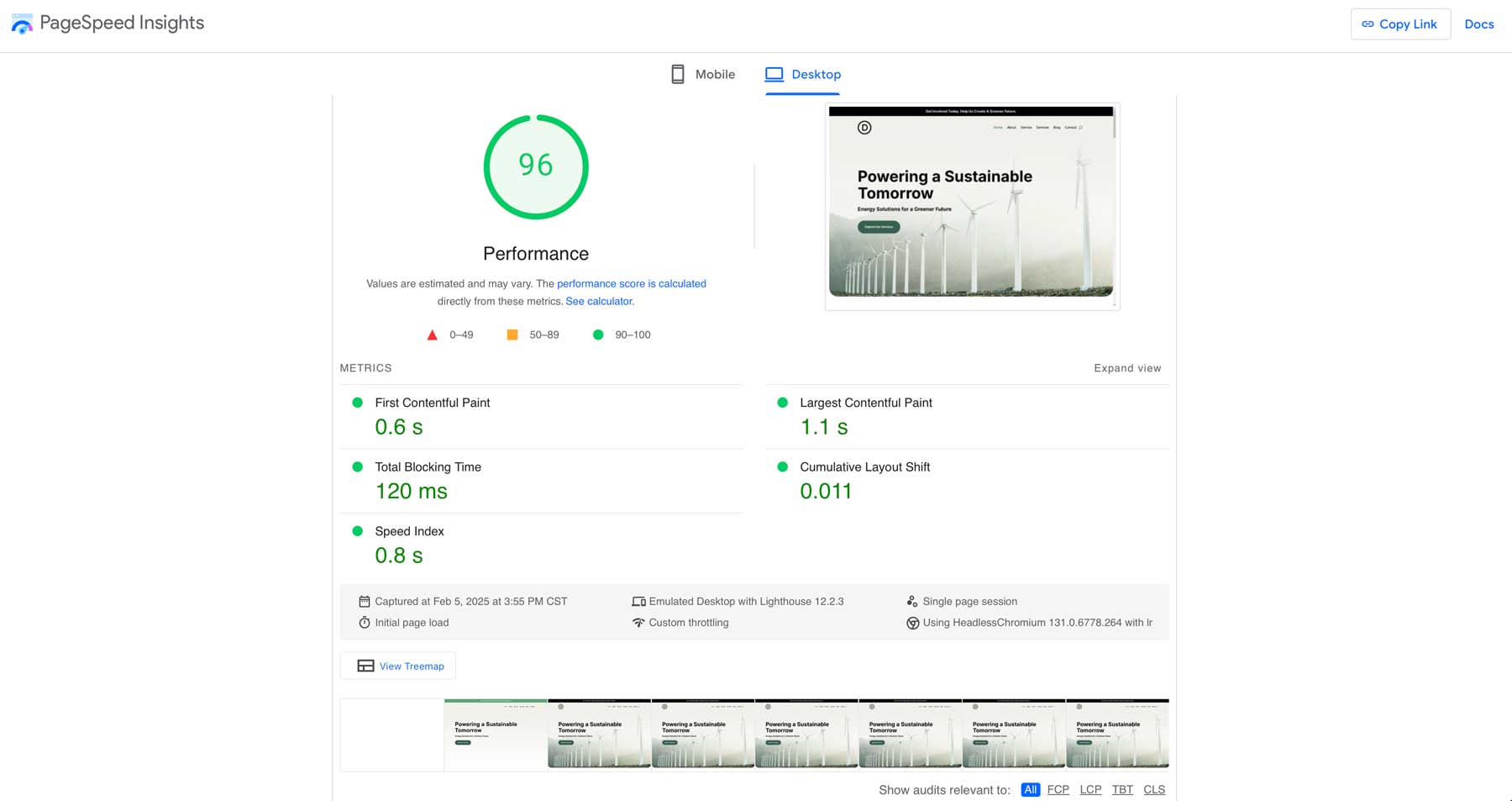
Google оценивает ваш сайт на основе нескольких ключевых показателей производительности, которые влияют на его общий балл. Это первая довольная краска (FCP), самая большая довольная краска (LCP), общее время блокировки (TBT), совокупный сдвиг макета (CLS) и индекс скорости. Давайте кратко рассмотрим, что означает каждый:
- Первая довольная краска: это измеряет, насколько быстро браузер отдает первую часть контента на странице (текст, изображение и т. Д.). 0.6 - очень хороший FCP, то есть пользователи быстро видят что -то на экране.
- Наибольшая довольная краска: это измеряет, сколько времени требуется для крупнейшего элемента контента (изображение Hero, основной заголовок и т. Д.), Чтобы стать видимым в виде просмотра (взгляд пользователя). 1.1 - хороший LCP, показывающий нам, что основной контент на сайте быстро загружается.
- Общее время блокировки: это измеряет общее количество времени, в течение которого основной поток (основной работник в рамках рендеринга веб -браузера) блокируется, что предотвращает реагирование на страницу на ввод пользователя. 120 миллисекунд - это приличный TBT, но ниже всегда лучше.
- Совокупный сдвиг макета: это измеряет визуальную стабильность страницы. Низкая оценка CLS означает, что элементы на странице не смещаются неожиданно, когда загружается страница, что может раздражать пользователей. 0,011 - отличный счет.
- Индекс скорости: это показывает, как быстро отображается содержание страницы. Вся страница загружена за 0,8 секунды, что здорово.
Диагностика

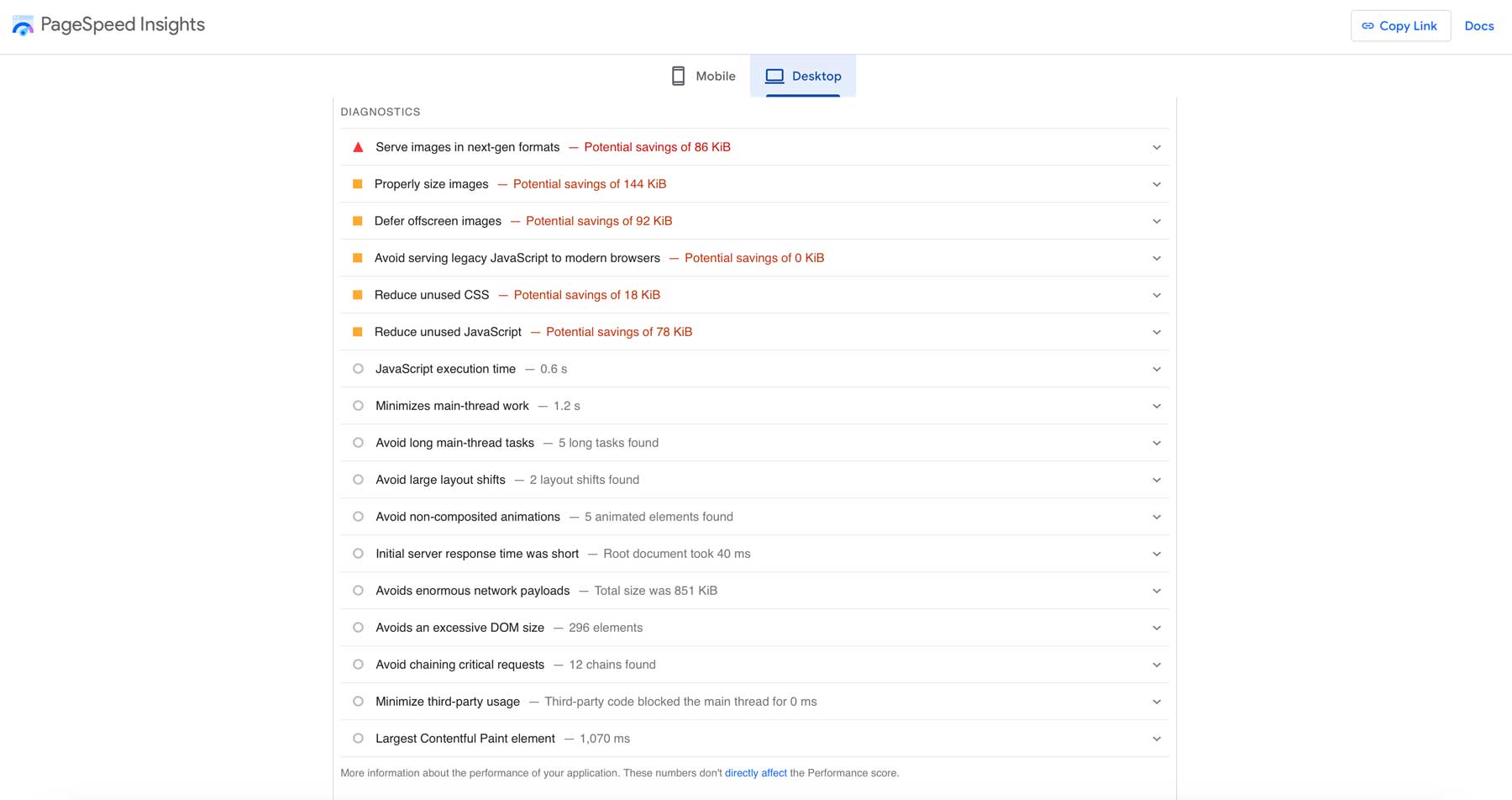
PageSpeed Insights дает вам конкретные советы, чтобы ваш сайт загружался быстрее. Он проверяет разные части вашего сайта и рассказывает, что исправить. Давайте посмотрим на каждую из этих областей улучшения и объясним, что они имеют в виду.
- Подавайте изображения в форматах следующего поколения: это указывает на то, что веб-сайт использует более старые форматы изображений (например, JPEG или PNG), где можно использовать более новые, более эффективные форматы (например, WEBP). Переключение на эти форматы уменьшит размеры файлов изображения и ускорит загрузку.
- Изображения правильного размера: Веб -сайт, вероятно, использует изображения, которые больше, чем необходимо для их размера дисплея. Изменение размера изображений в соответствии с их размерами дисплея уменьшит размеры файлов и улучшит время загрузки.
- Отложить изображения за кадром: это означает, что изображения под складкой (не сразу видимы, когда страница загружается) должны быть загружены ленивым. Ленивая нагрузка означает, что эти изображения загружаются только тогда, когда они станут видимыми в просмотре, улучшая нагрузку на начальную страницу.
- Избегайте обслуживания Legacy JavaScript современным браузерам: это говорит о том, что сайт не служит Legacy JavaScript, и это хорошо. Legacy JavaScript часто больше и менее эффективен, чем код, написанный для современных браузеров.
- Уменьшите неиспользованный CSS: на веб -сайте есть код CSS, который не используется на текущей странице. Удаление этого неиспользованного кода уменьшит размер файла CSS и ускорит анализ.
- Уменьшите неиспользованный JavaScript: аналогично неиспользованным CSS, сайт имеет JavaScript, который не используется. Удаление его уменьшит размер файла и улучшит время загрузки.
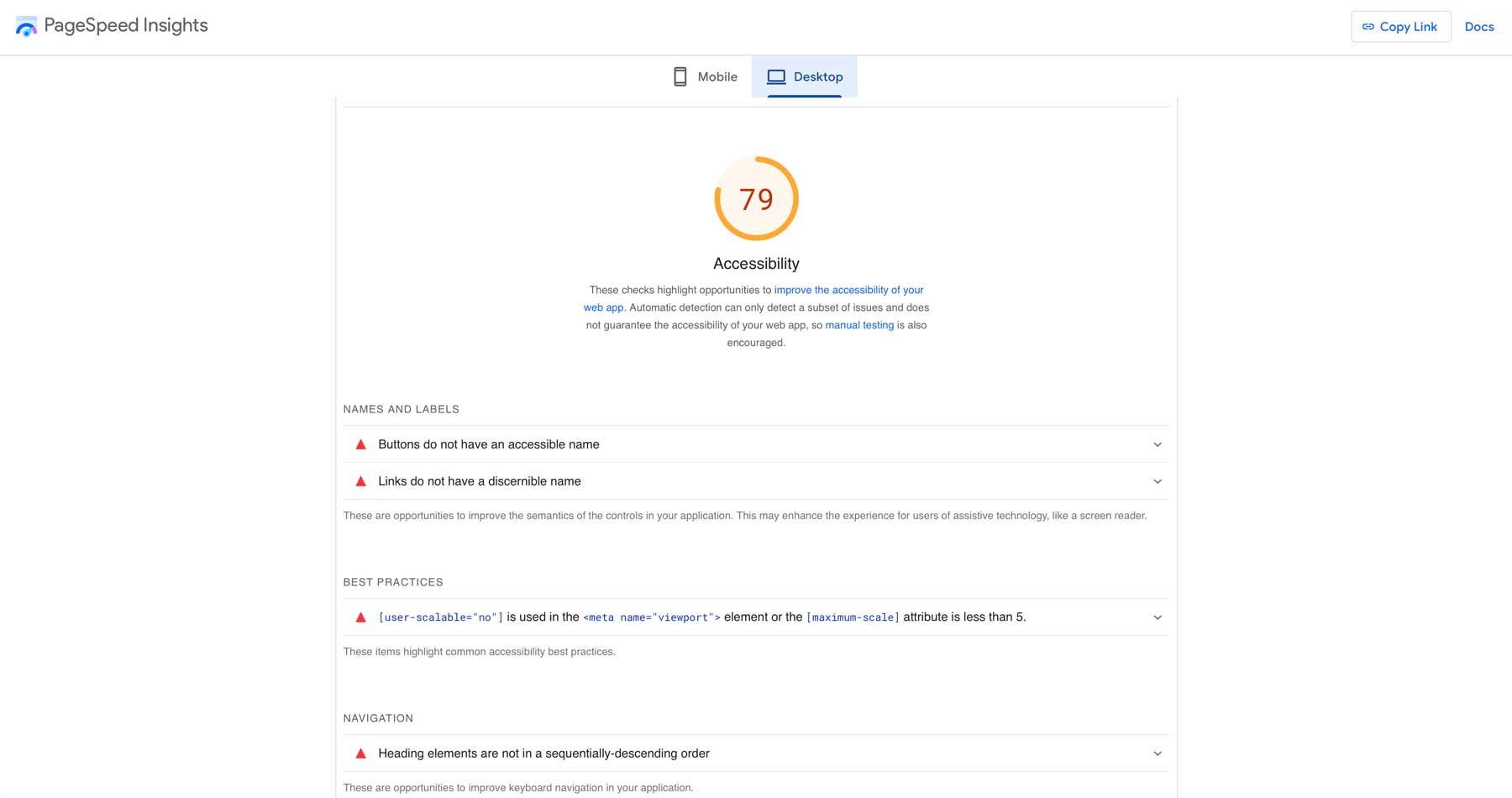
Доступность

Google PageSpeed Insights оценивает доступность веб -сайта в дополнение к производительности. Низкие оценки доступности указывают барьеры для пользователей с визуальными или другими нарушениями. Наше тестирование выявило несколько областей, нуждающихся в улучшении. К счастью, такие инструменты, как Userway и пакет доступности Divi Marketplace (для пользователей Divi), могут упростить процесс оптимизации доступности веб -сайта.
Давайте углубимся в них и что они имеют в виду:
- Кнопки не имеют доступного имени: кнопки без надлежащих доступных имен для читателей экрана трудно интерпретировать, что делает их непригодными для пользователей с нарушениями зрения. Обычно это означает, что атрибут арии-мельницы или текст ALT в элементе кнопки отсутствуют или недостаточны.
- Ссылки не имеют заметного имени: аналогично кнопкам, ссылкам нужен описательный текст или доступные имена, чтобы считыватели экрана могли передать свою цель пользователям. Это часто означает, что текст ссылки расплывчат или ария-маршрута отсутствует.
- Пользовательский масштаб установлен на нет: это указывает на потенциальную проблему использования, особенно для мобильных пользователей. Отключение прокрутки пользователя может затруднить масштабирование людей с низким зрением и увидеть контент. Несмотря на то, что это помечено в соответствии с лучшими практиками , это также имеет последствия для доступности.
- Направляющие элементы не находятся в последовательно превышающем порядке: это означает, что структура заголовка веб-сайта (H1, H2, H3 и т. Д.) Не логична. Пользователи чтения экрана полагаются на заголовки, чтобы понять структуру страницы, и неверный порядок может сбить с толку. Например, переход от H2 к H4 без H3 в середине будет отмечен здесь.
Как мы видели, даже хорошо построенный веб-сайт может иметь области для улучшения. В то время как оптимизация изображений, CSS и JavaScript важны, основание скорости вашего сайта заключается в выбранной вами теме. Плохо закодированная тема может отрицать даже самые агрессивные усилия по оптимизации. Вот почему выбор темы WordPress, разработанной для скорости, имеет решающее значение.
Выберите тему WordPress, созданную для скорости
Ваша тема WordPress действует как структура для всего вашего веб -сайта. Он определяет, как отображается ваш контент, как функционирует ваш сайт и как быстро он загружается. Раздутая или неэффективно кодированная тема может повлиять на производительность вашего сайта, независимо от того, насколько хорошо вы оптимизируете другие элементы.
При выборе темы ищите следующие функции:
- Легкий код: самые быстрые темы используют минимальный код, избегая ненужного раздувания, которое может замедлить время загрузки.
- Оптимизировано для основных веб -жизненных возможностей: выберите тему, которая соответствует или превышает основные пороговые значения Google Web Vitals.
- Подход с мобильным мобильным телефоном: всегда выбирайте адаптивную тему, так как мобильная скорость необходима для пользовательского опыта и SEO.
- Звездная поддержка: выберите тему, которая активно обновляется и поддерживается ее разработчиками.
Divi - отличный выбор для построения быстрых сайтов

В то время как наш тест на скорость нашего веб -сайта проводился на сайте, построенном с Divi 4, стоит отметить улучшения производительности, которые вносятся с Divi 5. Divi всегда был популярным выбором для его визуального строителя и гибкости дизайна, но есть довольно много Различия между Divi 4 и Divi 5. Элегантные темы, разработчики, усердно работали над оптимизацией кодовой базы, оптимизации CSS и улучшении выполнения JavaScript, что приводит к заметно быстрее и более эффективной теме. В визуальном строителе также существуют обширные изменения, обеспечивая более удобный, оптимизированный вид и ощущение. Если вы знакомы с Divi, обновление до Divi 5 может повысить производительность вашего сайта. Однако, если вы думаете о Divi впервые, сейчас самое время сделать прыжок.
Divi - самая настраиваемая тема в мире. Вы можете создавать веб -сайты с нуля с помощью визуального строителя, генерировать веб -сайт с Divi AI или запустить ваш творческий потенциал с помощью Divi Quick Sites. Divi также предлагает полноценное редактирование, что позволяет разработать каждый угол вашего сайта с помощью Theme Builder. Вы можете построить заголовки, нижние колонтитулы, страницы почты и архив, а также страницы Woocommerce.
Divi - это будущее доказательство
Когда вы покупаете Divi сейчас, вы можете бесплатно перейти на будущие версии Divi. Это означает, что вы сможете создавать веб -сайты быстрее, чем когда -либо прежде, благодаря улучшению скорости в Divi 5. Вот несколько улучшений производительности, доступных прямо сейчас с последней Divi 5 Alpha - доступно с лицензией Divi:
- Улучшенная скорость загрузки страниц на переднем конце: ET полностью переписывает структуру Divi, отошла от устаревшей структуры шорткодов вчерашнего WordPress. Это приводит к сокращению времени обработки и более быстрой скорости загрузки страниц.
- Модульная кодовая база для эффективности: Divi 5 построен с модульной архитектурой, что делает ее более легким и масштабируемым.
- Пользовательский интерфейс без анимации: интерфейс Divi 5 удалил чрезмерную анимацию в застройщике, что привело к более плавному, более быстрому опыту строительства.
Будущее Divi яркое. Благодаря усовершенствованиям скорости, новой структурой и более быстрым опытом строительства, вы можете создавать веб -сайты, которые проходят тесты на скорость веб -сайта с летающими цветами.
Получите Divi сегодня
Готовы ускорить ваш сайт? Откройте для себя Divi сегодня
Сайт быстро загружается не роскошь, а необходимость. Медленные веб -сайты могут привести к разочарованным пользователям, потерянным преобразованию и поврежденной репутации бренда. В этом посте вы узнали, что оптимизация изображений, эффективный код и хорошо выбранная тема играют роли в производительности вашего веб-сайта. Такие инструменты, как Google PageSpeed Insights, позволяют легко провести тест на скорость веб -сайта и предлагать ценные советы в области для улучшения.
В то время как оптимизация отдельных элементов является ключевой, основой быстрого веб -сайта выбирает тему, созданную для производительности. Divi с постоянным развитием и приверженностью улучшению производительности выделяется как отличный выбор. Улучшения скорости Divi 5 - обновленная структура, оптимизированная кодовая база и более быстрый опыт строительства - представляют собой значительный скачок вперед в производительности.
Независимо от того, являетесь ли вы опытным пользователем Divi или новичком на платформе, сейчас самое время использовать его мощность и создавать веб -сайты, которые выглядят великолепно и быстро загружаются.
