Как настроить сайт с помощью редактора блоков WordPress 2023
Опубликовано: 2023-04-07Вы хотите создать веб-сайт с помощью WordPress Block Editor и Block Themes? Тогда этот блог для вас. В этом блоге мы узнаем о создании веб-сайта с помощью редактора блоков WordPress.
Для создания веб-сайта полного редактирования сайта на основе блоков нам нужны хорошие темы блоков, которые соответствуют нашему дизайну и процессу.
С выпуском WordPress 6.2 теперь вы можете создать блочный веб-сайт WordPress. Мы также расскажем вам о создании веб-сайта с помощью WordPress Block Editor и Block Themes.
Итак, давайте сначала узнаем о редакторе блоков WordPress.
Оглавление
Что такое редактор блоков WordPress?
Редактор блоков WordPress, также известный как Gutenberg , является редактором сайта по умолчанию для WordPress, начиная с версии 5.0. и он официально выпущен с полной поддержкой блоков в версии 6.2.
Это редактор визуального контента, который использует блочный подход для создания и редактирования контента на веб-сайтах WordPress.
Редактор блоков позволяет пользователям создавать и настраивать контент с использованием различных типов блоков, таких как текст, изображения, видео, таблицы и многое другое. Каждый блок может иметь индивидуальный стиль и компоноваться для создания визуально привлекательного и уникального контента.
Этот новый редактор блоков также предоставляет пользователям расширенные инструменты, такие как повторно используемые блоки, пользовательские блоки и полноэкранный режим редактирования, чтобы улучшить возможности редактирования.
Редактор блоков значительно улучшил процесс создания контента в WordPress, сделав его более интуитивно понятным, гибким и эффективным.
Легко ли создать сайт WordPress с помощью блочного редактора ?
Да, теперь любой может легко создать веб-сайт WordPress с помощью блочного редактора. Редактор блоков, также известный как Редактор Гутенберга, предназначен для того, чтобы пользователям было проще создавать и редактировать каждую часть своего веб-сайта WordPress.
Редактор блоков использует блочный подход к созданию контента, что означает, что различные типы контента создаются и редактируются с использованием отдельных блоков.
Это упрощает создание и форматирование контента без необходимости уметь кодировать. В целом, редактор блоков сделал создание и управление контентом в WordPress намного более интуитивно понятным и удобным для пользователя, особенно для тех, кто не знаком с HTML или CSS.

Как создать сайт с помощью редактора блоков WordPress?
Создать веб-сайт с помощью редактора блоков WordPress очень просто, здесь мы расскажем вам об установке темы и настройке вашего веб-сайта с помощью редактора блоков.
Вот краткий список шагов, которые мы собираемся предпринять для создания веб-сайта на основе блоков:
- Выбор и установка темы
- Установка рекомендуемых плагинов для дополнительных функций
- Настройка веб-сайта
Давайте сначала начнем с установки блочной темы WordPress.
1. Выбор и установка темы
Для создания сайта WordPress с полным редактированием сайта нам нужна быстрая и функциональная тема Block, которая предлагает функции наилучшего качества. Итак, мы собираемся установить быструю и легкую блочную тему под названием Blockline.
Чтобы установить тему Blockline, выполните следующие действия:
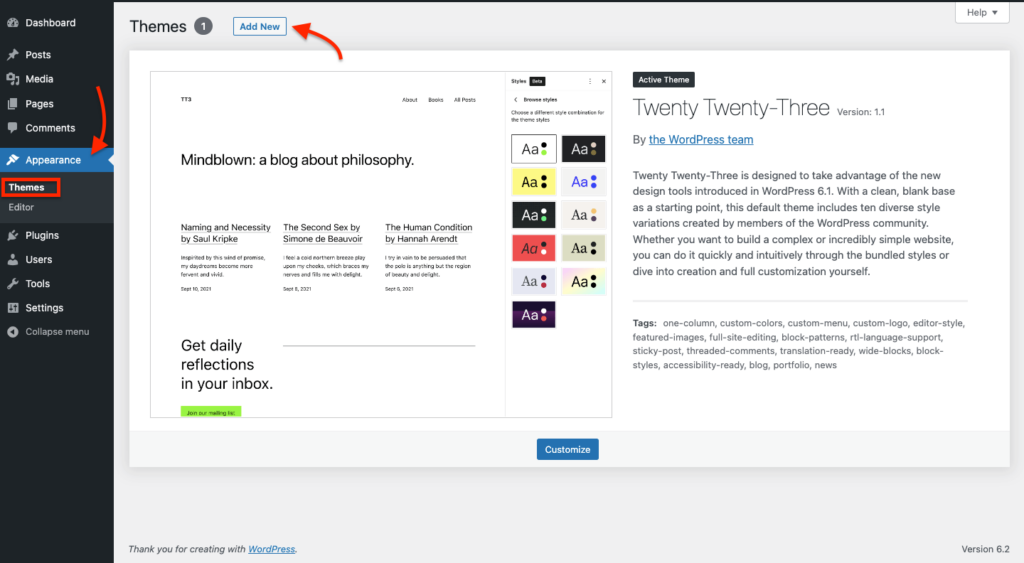
Перейдите в панель управления WordPress. >> Появление >> Темы >> Добавьте новый , как показано на скриншоте ниже.

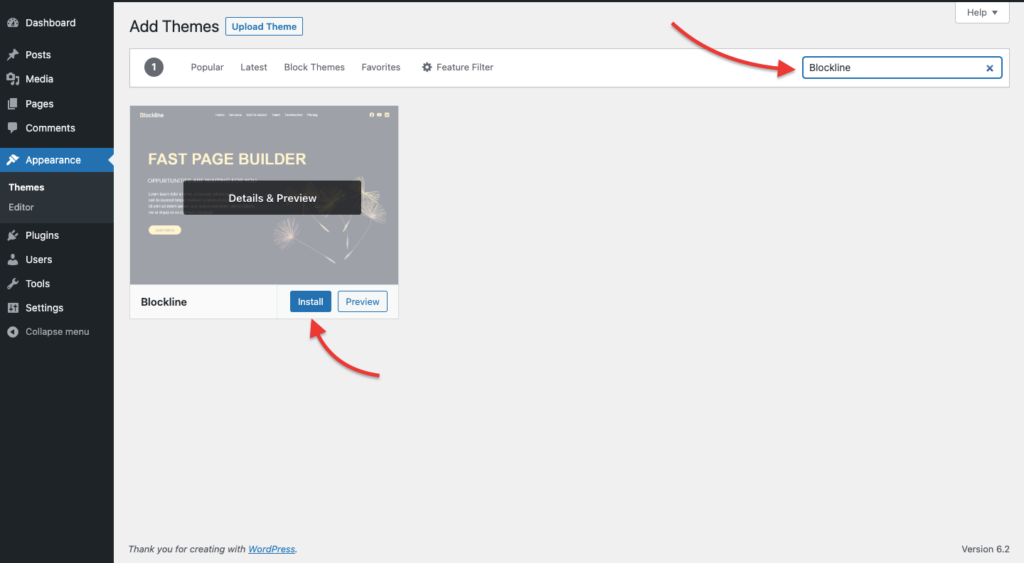
Теперь найдите тему Blockline в правой строке поиска. и нажмите на кнопку Установить.

После установки темы нажмите на кнопку Активировать .
2. Установка рекомендуемых плагинов для дополнительных функций
Теперь нам нужно установить рекомендуемый плагин для редактора блоков WordPress, который предоставит некоторые дополнительные функции для настройки нашего веб-сайта.
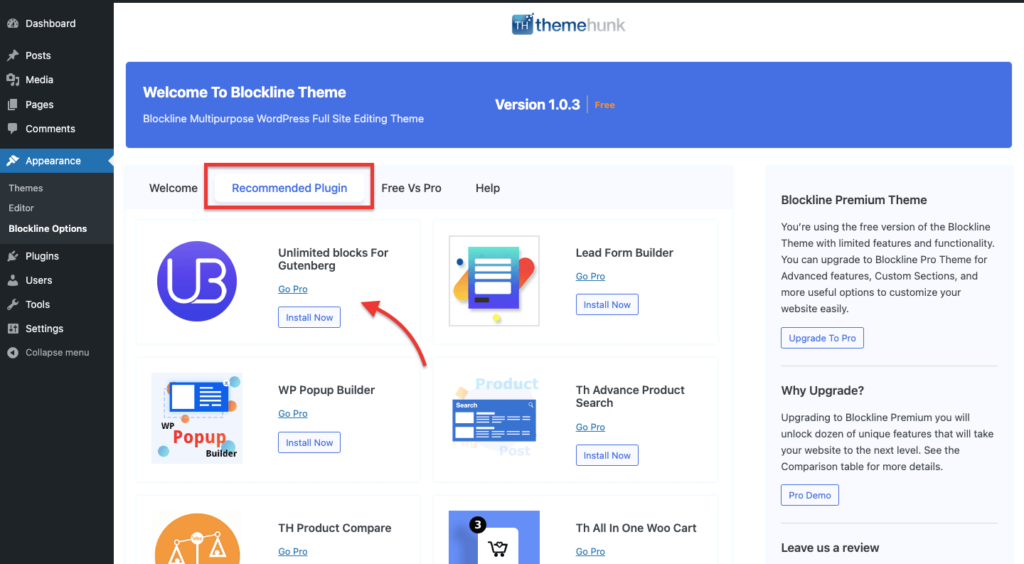
Из панели управления перейдите в раздел «Панель управления» >> Появление >> Blockline Options и отсюда установите рекомендуемый плагин Unlimited Block For Gutenberg , как вы можете видеть на скриншоте ниже.

3. Настройка веб-сайта
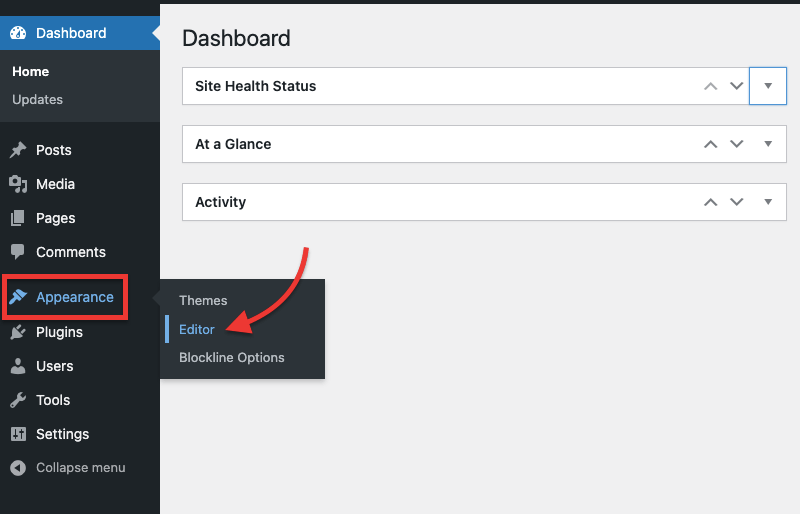
Теперь нам нужно настроить наш сайт с помощью редактора блоков WordPress. Чтобы отредактировать свой сайт, перейдите в панель инструментов >> Появление >> Редактор, как показано на скриншоте ниже.

Теперь нам нужно настроить нашу тему в соответствии с нашими потребностями. Давайте теперь разберемся со всеми элементами, которые есть в этом блочном редакторе.

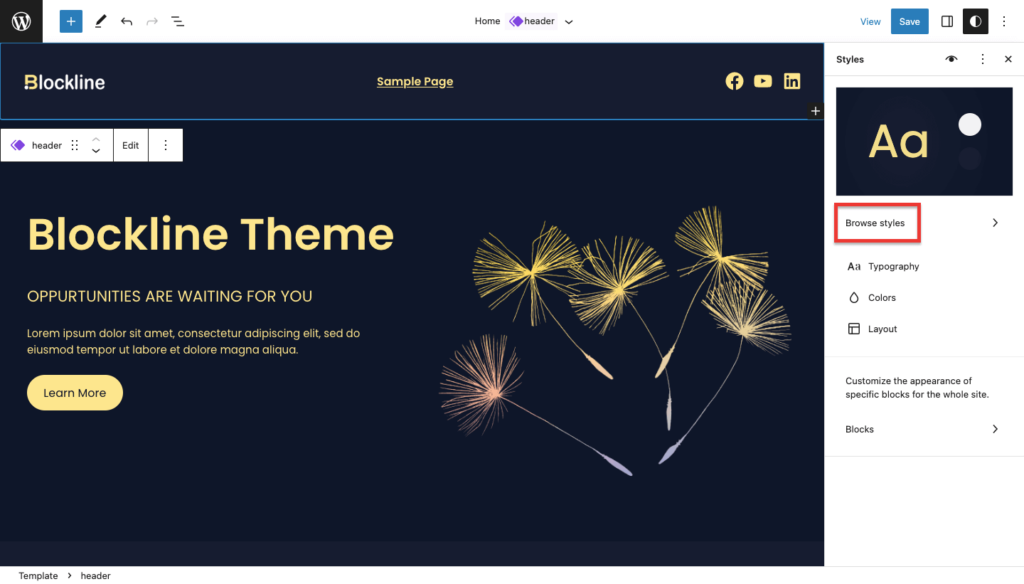
Теперь вы увидите редактор, в котором вы можете настроить страницы вашего сайта. Как вы можете видеть на скриншоте ниже, справа есть боковая панель с некоторыми настройками.
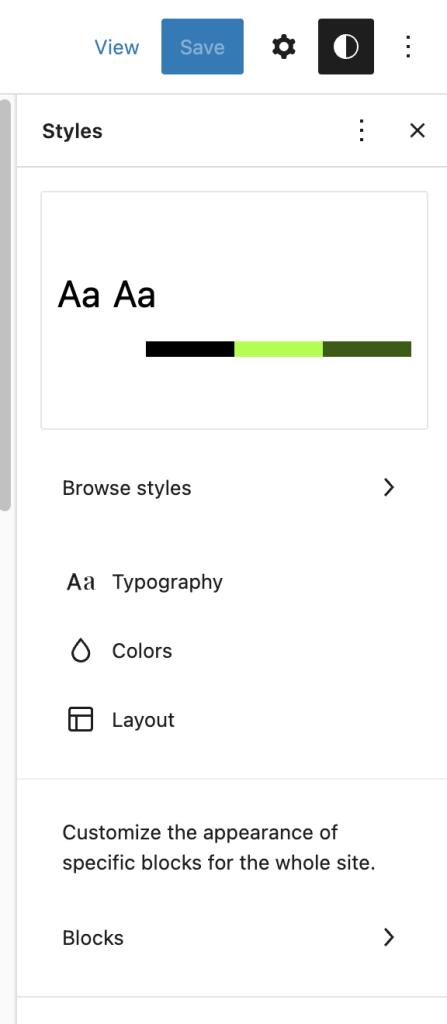
Вы можете изменить или выбрать различные стили на вкладке «Обзор стилей» . а также здесь вы можете изменить типографику, цвет и макет темы.

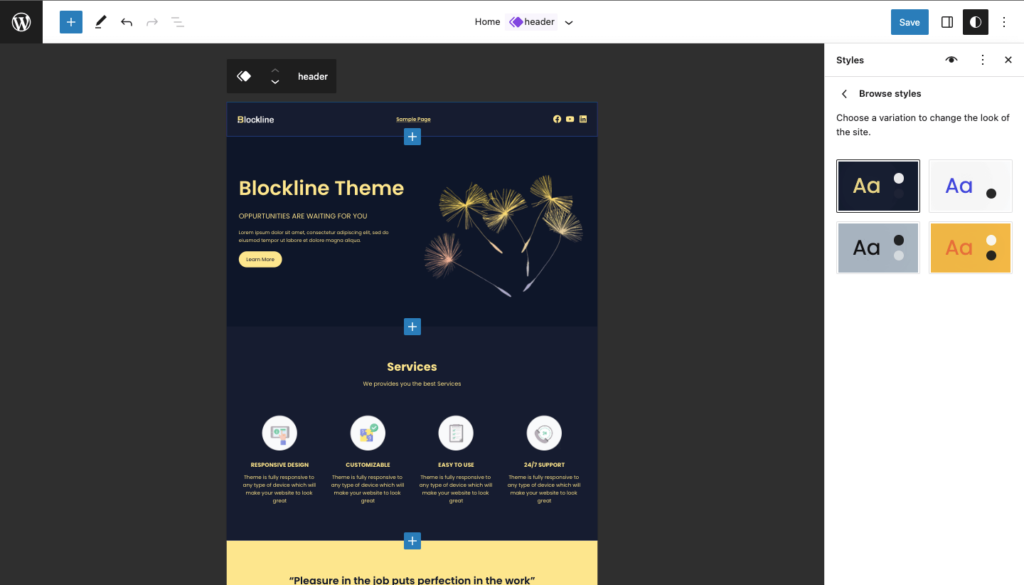
Вы можете изменить различные цветовые палитры, существует более 9 цветовых стилей, которые вы можете использовать для изменения цвета всего вашего сайта. как вы можете видеть на скриншоте ниже.
Вы можете получить доступ к этим цветовым стилям из Dashboard > Appearance > Editor > Style > Browse Style .

Для дополнительных функций вы можете использовать Unlimited Blocks
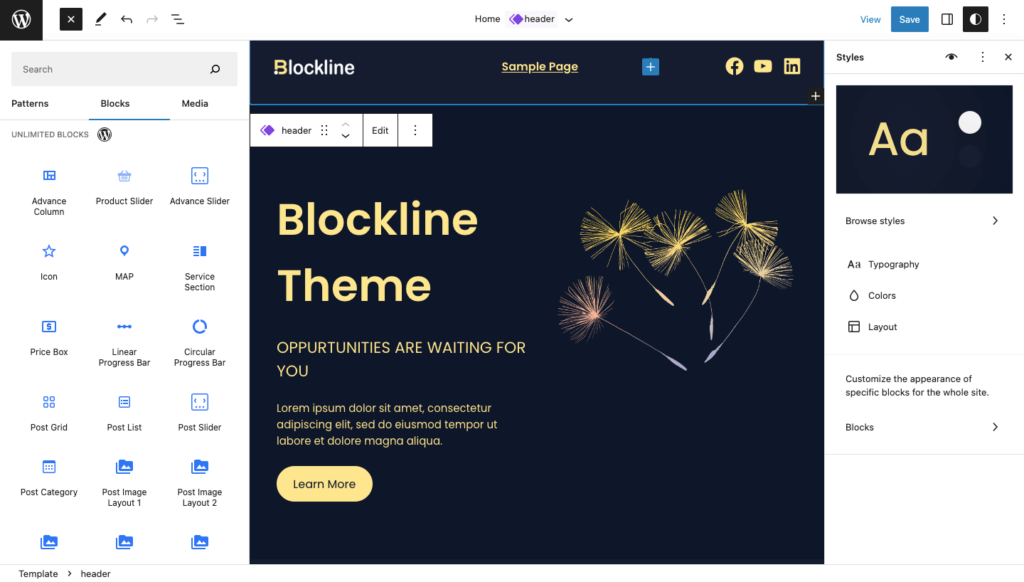
Чтобы использовать неограниченные блоки, нажмите «Переключить вставку блоков» , и здесь вы увидите «Неограниченные блоки» , как указано на снимке экрана ниже.

Существуют различные готовые блоки, такие как столбцы продвижения, ползунки продвижения, значки, карты, индикаторы выполнения, макеты сообщений и т. д.
Вы можете использовать эти блоки в соответствии с вашими потребностями.
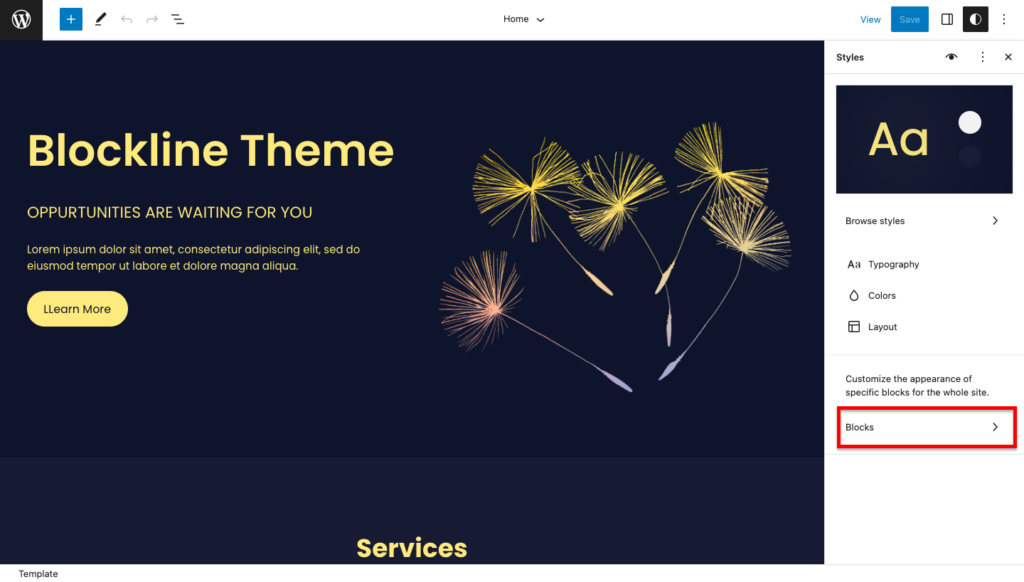
Настроить внешний вид
Вы можете настроить внешний вид определенных блоков и всего сайта, чтобы получить доступ к этому параметру, нажмите на опцию «Блоки» , как вы можете видеть на снимке экрана ниже.

Теперь вы можете настроить внешний вид отдельных блоков и всей формы сайта здесь.
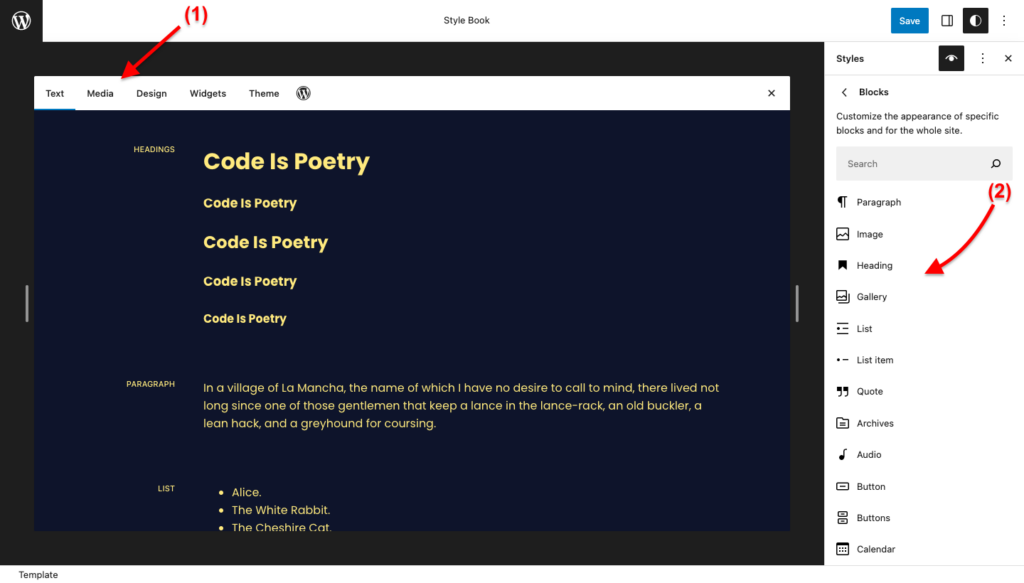
- Верхняя панель представляет элементы вашего веб-сайта, включая текст, мультимедиа, дизайн, виджеты и тему. Вы можете нажать на любую из вкладок, чтобы изменить внешний вид.
- Вы можете выбрать конкретный блок, чтобы настроить его внешний вид.
Например, если вы выберете блок заголовков, вы сможете настроить заголовки своего веб-сайта. и если вы измените что-либо, например, цвет или типографику, это будет применено ко всему сайту.

Вы также можете настроить внешний вид отдельных блоков для всего сайта. Например: вы можете выбрать цвет фона и установить размер шрифта и высоту строки для всех блоков цитат на вашем сайте.

Чтобы узнать больше о вариантах стиля, вы можете прочитать эту статью, чтобы узнать подробности.
Узоры
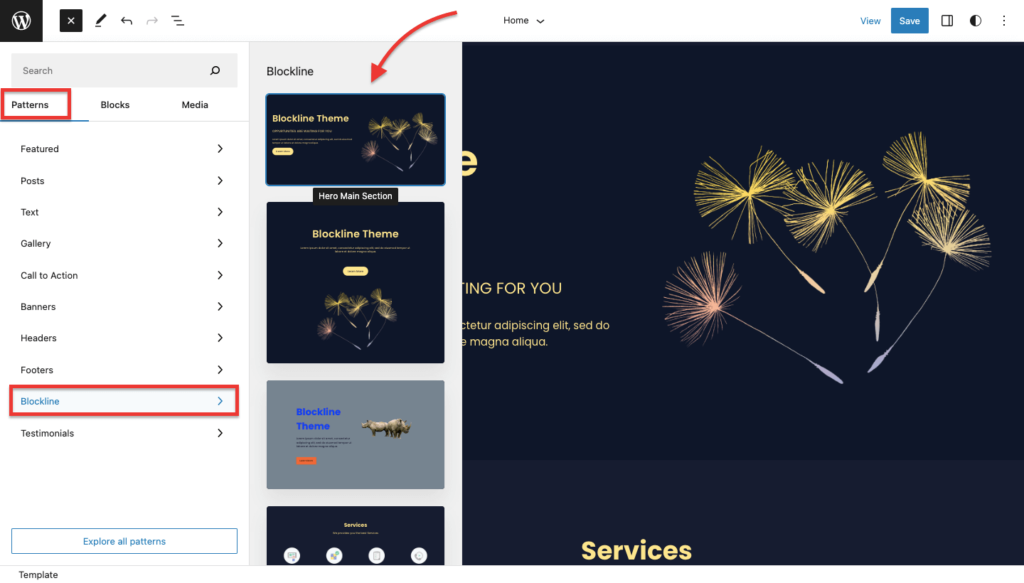
Вы можете использовать готовые шаблоны, предлагаемые всеми темами. чтобы использовать эти шаблоны, нажмите на инструмент вставки блока Toggle и здесь нажмите Patterns, затем нажмите Blockline , как вы можете видеть на снимке экрана ниже.

Здесь вы найдете различные типы готовых шаблонов, которые вы можете вставить в свой пост или страницы.
Вот как вы можете настроить веб-сайт с помощью редактора блоков WordPress. Я надеюсь, что эта статья поможет вам узнать больше о настройке блочного веб-сайта.
Часто задаваемые вопросы
В: Что такое Редактор блоков WordPress?
Ответ: Это редактор визуального контента, который использует блочный подход для создания и редактирования контента на веб-сайтах WordPress.
В: Чем WordPress Block Editor отличается от классического редактора?
Ответ: Редактор блоков WordPress, также известный как Gutenberg, отличается от классического редактора тем, что использует блочный подход к созданию и редактированию контента, обеспечивает визуальное редактирование в режиме реального времени, предлагает гибкость и расширяемость, предоставляет расширенные инструменты, такие как повторное использование. блоки и полноэкранный режим редактирования, а также усовершенствование процесса создания контента с помощью более интуитивно понятного и эффективного пользовательского интерфейса.
В: Что такое тема полного редактирования сайта?
Ответ: Тема полного редактирования сайта относится к типу темы WordPress, которая позволяет пользователям полностью контролировать внешний вид и макет всего своего веб-сайта, включая не только отдельные сообщения и страницы, но и глобальные элементы, такие как верхние и нижние колонтитулы, боковые панели. , и более. С полной темой редактирования сайта пользователи могут настраивать дизайн, контент и функциональность своего веб-сайта всесторонним и гибким способом без необходимости писать код или полагаться на дополнительные плагины.
Заключение
Я надеюсь, что эта статья дала ответы на ваши вопросы, связанные с созданием сайта WordPress с помощью блочного редактора.
Создание веб-сайта с помощью редактора блоков WordPress стало проще, чем когда-либо, благодаря возможности полного редактирования сайта в WordPress 6.2.
Редактор блоков, также известный как Gutenberg, представляет собой редактор визуального контента, который использует блочный подход для создания и редактирования контента на веб-сайтах WordPress.
Он позволяет пользователям создавать и настраивать контент с использованием различных типов блоков, таких как текст, изображения, видео и т. д., а также предоставляет расширенные инструменты, такие как повторно используемые блоки и настраиваемые блоки, для улучшения опыта редактирования.
Чтобы создать веб-сайт на основе блоков, вам нужна хорошая блочная тема, отвечающая вашим требованиям к дизайну. Одним из примеров является тема Blockline, быстрая, легкая и предлагающая качественные функции.
Установка рекомендуемого плагина, такого как Unlimited Blocks, может предоставить дополнительные возможности настройки вашего веб-сайта.
Пожалуйста, подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также следите за нами в Facebook и Twitter.
Читать далее-
- Лучшие блочные темы WordPress
