12+ примеров приветственного сообщения веб-сайта для привлечения новых посетителей
Опубликовано: 2023-04-10Вы ищете примеры приветственных сообщений на веб-сайте, чтобы привлечь посетителей?
Приветственное сообщение веб-сайта является важным компонентом любого веб-сайта, поскольку оно задает тон для пользователя и может создать или разрушить его первое впечатление о вашем бренде.
В этой статье мы рассмотрим основные элементы приветственного сообщения, приведем примеры и дадим советы по созданию теплого и привлекательного приветствия, чтобы ваши пользователи возвращались снова и снова.
- Что такое приветственное сообщение веб-сайта?
- Основные элементы приветственного сообщения веб-сайта
- Примеры эффективных приветственных сообщений на веб-сайте, которые вы можете использовать
Что такое приветственное сообщение веб-сайта?
Приветственное сообщение — это краткий вводный текст на главной или целевой странице вашего сайта. Он служит приветствием для посетителей и часто включает краткий обзор цели, миссии или продуктов/услуг вашего веб-сайта.
Хорошо продуманное приветственное сообщение может заставить пользователей чувствовать себя ценными, информированными и мотивированными для дальнейшего изучения вашего сайта. Он также может подсказывать посетителям, что делать дальше, и побуждать их к действию, например:
- Присоединяйтесь к вашей рассылке по электронной почте
- Войдите на свой сайт
- Воспользуйтесь распродажей
- Получите код скидки или купон
- Посещение определенных страниц на вашем сайте
- И более.
Но что вы должны включить в хорошее приветственное сообщение? Давай выясним!
Основные элементы приветственного сообщения веб-сайта
Успешное приветственное сообщение веб-сайта должно содержать некоторые или все из следующих элементов:
Персонализация
Лучшие приветственные сообщения адаптированы для пользователя, используя его имя или другую соответствующую информацию, чтобы они чувствовали себя замеченными и оцененными. Вы можете добиться персонализации с помощью файлов cookie или попросить пользователей ввести свои имена или предпочтения при первом посещении вашего веб-сайта.
Фирменный стиль
Приветственное сообщение на вашем веб-сайте должно отражать ценности, миссию и голос вашего бренда. Вы должны написать сообщение в тоне, который соответствует вашему общему имиджу, будь то игривый, профессиональный или что-то среднее между ними.
Ясность
Сделайте приветственное сообщение понятным и расскажите о цели или основных предложениях вашего сайта. Избегайте использования жаргона или чрезмерно технического языка, который может запутать или оттолкнуть посетителей.
Призыв к действию
Включите четкий призыв к действию (CTA) в свое приветственное сообщение, чтобы побудить пользователей к действию, например к подписке на информационный бюллетень или просмотру страницы продукта. Это может направить пользователей к следующим шагам в их путешествии по вашему сайту.
Примеры эффективных приветственных сообщений на веб-сайте, которые вы можете использовать
Теперь, когда вы знаете, что включать, вот несколько примеров эффективных приветственных сообщений веб-сайта, которые включают в себя основные элементы, перечисленные выше.
1. Предварительный запуск веб-сайта
Если вы запускаете новый веб-сайт, приветственное сообщение перед запуском — отличный способ вызвать волнение и ожидание у вашей аудитории. Убедительное сообщение перед запуском также может помочь вам создать шумиху, привлечь посетителей и побудить их вернуться, когда ваш сайт будет запущен.
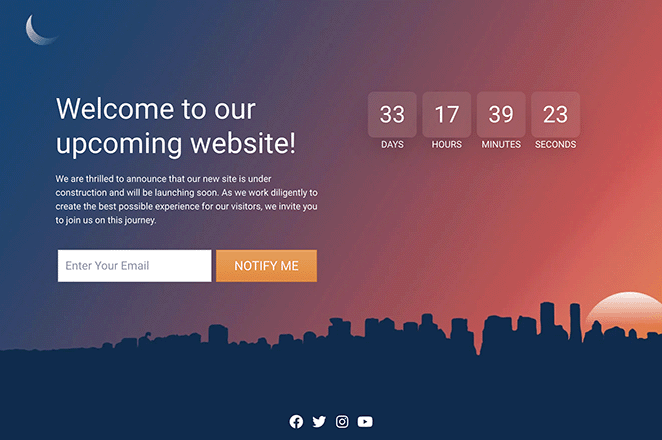
Вот пример того, как может выглядеть приветственное сообщение перед запуском:

Как видите, он включает в себя четкий заголовок, описание и призыв к действию, призывающий посетителей подписаться, чтобы узнать, когда сайт запустится. Он также имеет таймер обратного отсчета, который дает пользователям визуальное напоминание и социальные ссылки для изучения бренда в социальных сетях.
Более того, мы сделали всю эту страницу без кода, используя SeedProd, один из лучших конструкторов страниц с перетаскиванием для WordPress.

SeedProd поставляется со встроенной функцией Coming Soon Page, что упрощает создание страницы перед запуском. Вы также можете использовать его библиотеку профессиональных шаблонов страниц, которые скоро появятся, чтобы получить преимущество в создании идеального дизайна.
Оттуда это просто случай перетаскивания элементов дизайна для создания и настройки вашей страницы. Например, в приведенном выше примере мы использовали следующие блоки SeedProd:
- Заголовок
- Текст
- Форма подписки
- Таймер обратного отсчета
- Социальные профили
Ознакомьтесь с этим пошаговым руководством, чтобы узнать, как создать страницу скорого запуска вашего нового веб-сайта.
2. Предупреждение о техническом обслуживании
Если ваш веб-сайт требует регулярного обслуживания, важно общаться с посетителями, чтобы свести к минимуму путаницу. Простой способ сделать это — с помощью оповещения о техническом обслуживании, которое сообщает посетителям веб-сайта о техническом обслуживании и о том, когда они могут ожидать, что ваш сайт снова заработает.
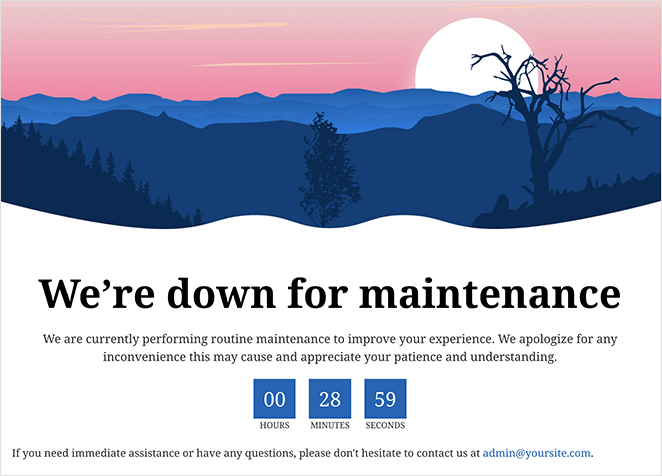
Вот пример приветственного сообщения о техническом обслуживании, которое мы создали с помощью SeedProd:

Помимо страниц, которые скоро появятся, SeedProd также поставляется со встроенным режимом обслуживания, что позволяет вам создавать и настраивать привлекательную страницу обслуживания WordPress без написания кода. Кроме того, вы можете включать и выключать приветственное сообщение о техническом обслуживании одним щелчком мыши.
Вы можете сделать свое сообщение о техническом обслуживании настолько простым или сложным, насколько вам нравится. Например, вы можете добавить контактную форму, чтобы пользователи могли связаться и задать вопросы, направить пользователей в ваши профили в социальных сетях или даже побудить их присоединиться к вашему списку адресов электронной почты.
3. Дружественный вход
Страницы входа похожи на экраны приветствия, которые приветствуют существующих пользователей веб-сайта, когда они входят на ваш веб-сайт, и это отличный способ дать им почувствовать, что их ценят. Это простой, но эффективный способ создать положительный пользовательский опыт и стимулировать повторные посещения.
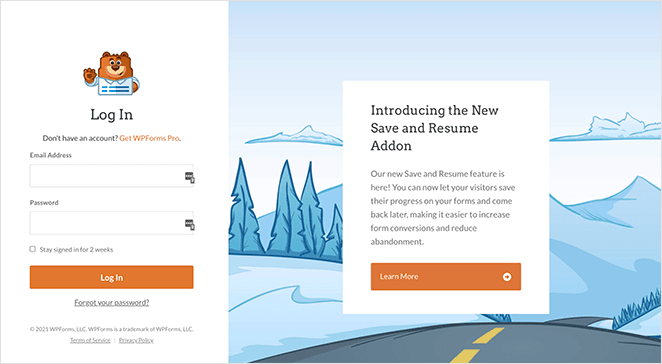
Вот пример того, как WPForms использует свой экран входа в систему для улучшения процесса регистрации:

Как видите, он сообщает пользователям о новых функциях продукта, с которыми они могут быть незнакомы. В результате эти пользователи могут получить больше пользы от продукта, в то время как WPForms поддерживает интерес своих пользователей.
Вы можете легко создать подобную страницу с помощью режима страницы входа SeedProd и блока формы входа. Вы также найдете несколько готовых шаблонов страниц входа, которые упростят процесс проектирования.
Как только вы найдете шаблон, который вам нравится, следуйте этому руководству, чтобы настроить приветственное сообщение на странице входа в WordPress.
4. Расширьте свой список адресов электронной почты
Создание надежного списка адресов электронной почты имеет решающее значение для успеха любого малого бизнеса, а электронный маркетинг — один из наиболее эффективных способов получения дохода. Тем не менее, проблема остается: как привлечь больше потенциальных клиентов в свой список адресов электронной почты?
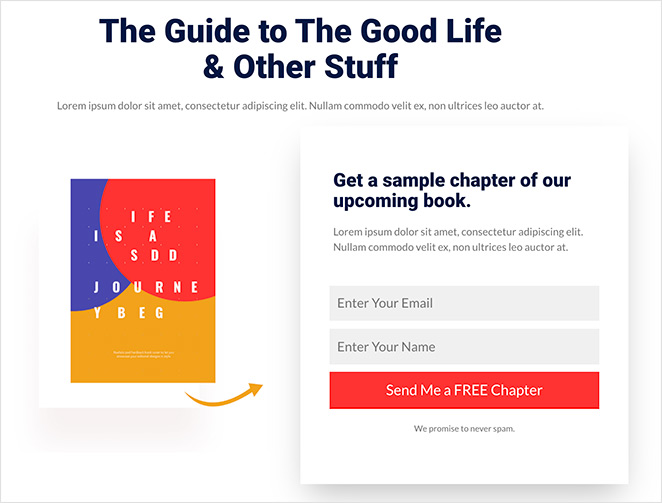
Сжатая страница — отличный способ поприветствовать новых подписчиков. Вот один, который мы сделали с конструктором целевых страниц SeedProd, чтобы служить теплым приветствием для новых подписчиков:

С такой целевой страницей вы можете привлечь внимание привлекательным сообщением, которое приглашает новых пользователей подписаться.
Чтобы сделать ваше предложение более привлекательным, вы можете приветствовать потенциальных подписчиков лид-магнитом. Это часть контента, которую вы предлагаете в обмен на адрес электронной почты и которая сразу показывает пользователям, насколько ценен ваш бизнес.
Нужна помощь, чтобы начать? Ознакомьтесь с этим руководством о том, как создать страницу сжатия в WordPress.
5. Продвигайте продажу
Еще один способ создать убедительное приветственное сообщение на веб-сайте — это push-уведомления. Push-уведомления — это короткие сообщения, которые появляются на мобильном устройстве, компьютере или веб-браузере пользователя, даже если он не использует приложение или веб-сайт.
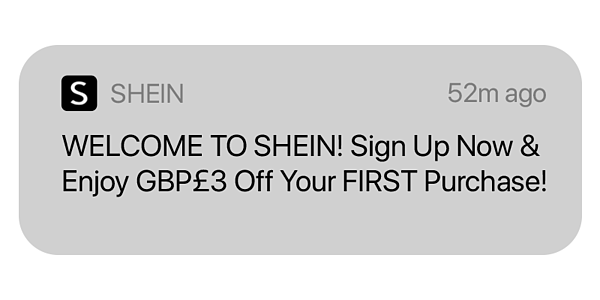
Вот пример того, как популярный веб-сайт электронной коммерции Shein использует push-уведомления, чтобы приветствовать потенциальных клиентов со скидкой:

Шейн призывает новых клиентов зарегистрироваться со скидкой 3 фунта стерлингов на первый заказ. Предложение новым покупателям скидки для вашего интернет-магазина, даже если она небольшая, может помочь вашей целевой аудитории почувствовать себя желанной и ценимой.
Мы бы улучшили этот тип приветственного сообщения, добавив эмодзи, чтобы привлечь внимание пользователя. Вы также можете использовать это приветственное сообщение для продвижения онлайн-курса или профессиональных услуг.
Одним из самых простых способов создания push-уведомлений является PushEngage, лучшее программное обеспечение для push-уведомлений.


Он очень прост в использовании и даже предлагает кампании с приветственными сообщениями, чтобы помочь с адаптацией клиентов.
6. Соберите отзывы
Приветственные сообщения веб-сайта также являются отличным способом сбора отзывов пользователей. Приветствуя посетителей всплывающим опросом или формой, вы можете узнать больше об их потребностях, предпочтениях и проблемах.
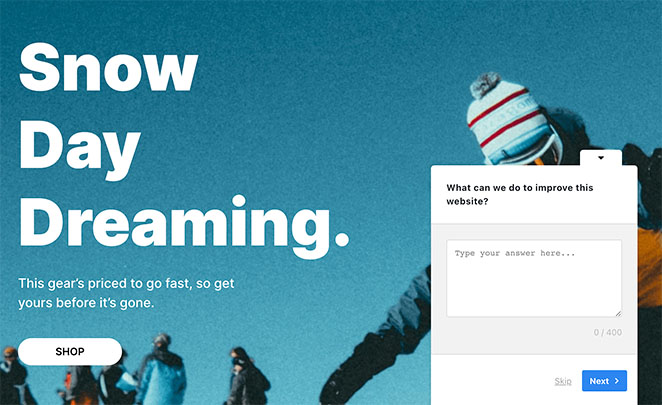
В этом примере мы использовали плагин WordPress под названием UserFeedback для отображения приветственного опроса:

Когда посетители попадут на страницу, они увидят всплывающее окно с запросом их мнения, которое вы можете использовать для улучшения контента вашего веб-сайта, продаж электронной коммерции и конверсий.
Этот конкретный плагин поставляется с несколькими шаблонами, от базовых опросов о веб-сайте до более подробных исследований покупателей. Он также невероятно удобен для пользователя, его настройка занимает всего несколько минут.
7. Приветствуйте вернувшихся посетителей
Один из самых эффективных способов повысить лояльность пользователей — персонализировать обмен сообщениями на ваших веб-страницах. Отличный способ сделать это — приветственное сообщение для вернувшихся пользователей.
Вот пример того, как этот тип приветственного сообщения будет выглядеть со всплывающим окном:

Когда постоянные пользователи посещают ваш веб-сайт, вы можете обращаться к ним по имени и показывать им специальные предложения или ваш последний контент. Это избавляет их от необходимости искать на вашем веб-сайте и позволяет вам размещать свои лучшие предложения в центре внимания.
Вы можете создать подобную маркетинговую кампанию с OptinMonster, лучшим инструментом для привлечения потенциальных клиентов на рынке.

Благодаря готовым шаблонам кампаний и смарт-тегам вы можете быстро и легко персонализировать способ общения со своей аудиторией.
Ознакомьтесь с этим руководством о том, как персонализировать всплывающие окна с именами ваших клиентов для всех шагов.
Кроме того, вы можете использовать чат-бот для отображения приветственных сообщений постоянным посетителям. Вот список лучших плагинов для живого чата, которые помогут вам выбрать.
8. Подтвердите возраст посетителя
Если вы управляете интернет-магазином, продающим товары для взрослых, вам необходимо убедиться, что доступ к вашему сайту имеют только пользователи, достигшие совершеннолетия. Это поможет вам оставаться в рамках закона и убережет вас от юридических осложнений, которые могут возникнуть из-за того, что несовершеннолетние пользователи пытаются купить ваши продукты.
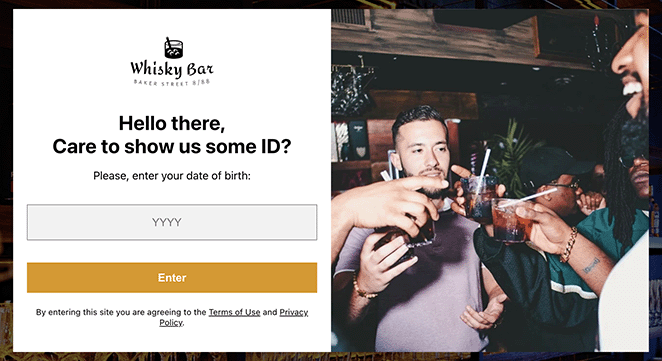
Один из способов борьбы с этим — добавить приветственное сообщение, требующее от пользователей ввести дату своего рождения, чтобы быстро подтвердить свой возраст. Whiskey Bar делает это с помощью всплывающей формы в примере ниже:

Благодаря таким мерам вы можете быть спокойны, зная, что ваш бизнес защищен от потенциальных юридических проблем. Это также отличный способ заверить посетителей в том, что вы серьезно относитесь к их безопасности.
Если вы не знаете, с чего начать, вы можете просмотреть это руководство по добавлению проверки возраста на любой веб-сайт всего за несколько минут.
9. Улучшите регистрацию на вебинар
Еще один отличный способ использовать приветственное сообщение на веб-сайте — продвигать мероприятие или вебинар. Поскольку вебинары помогают вам завоевать авторитет в своей нише, они необходимы для вашей воронки продаж.
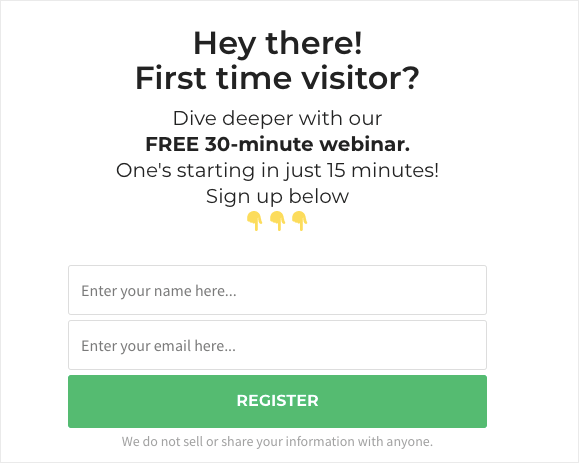
Вот пример того, как может выглядеть приветственное сообщение для вебинара:

После того, как пользователи введут свои адреса электронной почты, вы можете отправить приветственное письмо и подробную информацию о вашем вебинаре. Кроме того, в будущем вы также сможете отправлять кампании по электронной почте, чтобы развивать отношения с этими пользователями на основе их сегментации.
Есть несколько способов сделать приветственное сообщение, подобное этому. Вы можете создать специальную целевую страницу регистрации на вебинар или использовать всплывающий плагин для отображения приветственного сообщения во всплывающем окне лайтбокса.
10. Выделите бесплатную доставку
Дополнительная стратегия, которую можно использовать в приветственном сообщении, — предложить пользователям бесплатную доставку, поскольку стоимость доставки часто является препятствием для совершения покупки. Предлагая бесплатную доставку в своем приветственном сообщении, вы можете побудить пользователей воспользоваться этим предложением и купить желаемые товары.
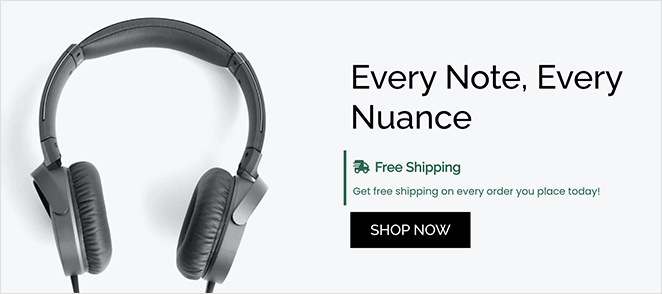
При создании приветственного сообщения выделите предложение о бесплатной доставке на видном месте. В этом примере мы использовали окно оповещения SeedProd, чтобы выделить сообщение:

Это отличный прием для людей, заходящих на ваш сайт. Знание того, что цена, которую они видят, является ценой, которую они заплатят, является дополнительным стимулом для добавления большего количества товаров в корзину.
11. Увеличьте число подписчиков подкастов
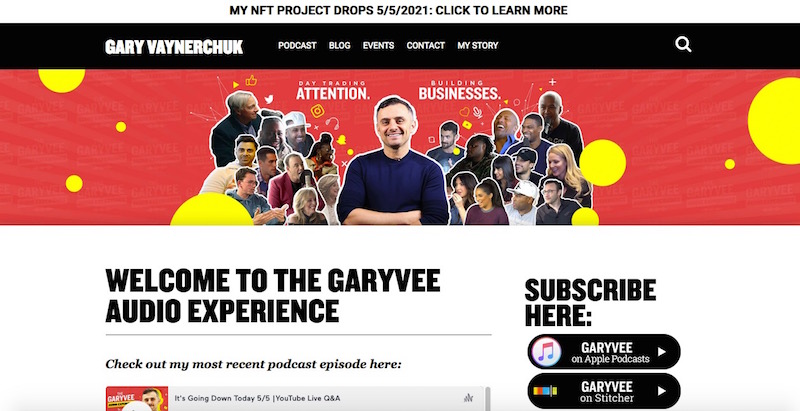
Создание приветственного сообщения на веб-сайте также является отличным способом увеличить число подписчиков подкастов и заставить слушателей чувствовать себя желанными. Когда кто-то обнаружит ваш подкаст, вы захотите произвести хорошее впечатление и дать им повод продолжать слушать.
Один из способов сделать это — адаптировать целевую страницу подкаста для новых посетителей. Вы можете включить приветственное сообщение, объясняющее, почему они должны слушать и поддерживать ваше шоу, подписавшись.

Например, вы можете упомянуть, что подписчики получают ранний доступ к новым эпизодам или эксклюзивному бонусному контенту. Вы также можете сообщить им, как подписаться, будь то через их любимое приложение для подкастов или подписавшись на рассылку новостей по электронной почте.
12. Перенаправление на важные страницы
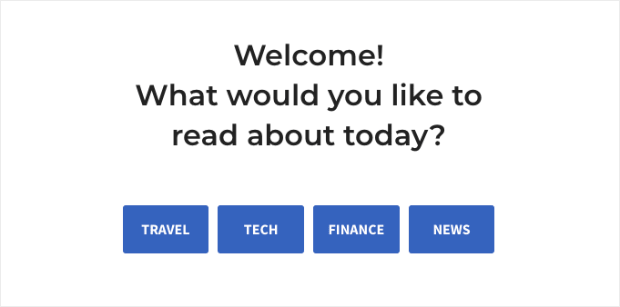
Приветственные сообщения также могут помочь посетителям перейти на важные страницы вашего веб-сайта, где они смогут найти нужную им информацию.
Когда кто-то впервые попадает на ваш сайт, ему может понадобиться помощь, чтобы понять, куда идти и что делать дальше. Таким образом, приветственное сообщение может помочь им начать работу и направить их на самые важные страницы вашего сайта.
Один из способов сделать это — включить ссылки на ключевые страницы в приветственное сообщение. Например, вы можете указать ссылку на свою домашнюю страницу, страницу продуктов или услуг, страницу «О нас» или страницу контактов.

Это может помочь посетителям быстро найти нужную им информацию и получить представление о том, что может предложить ваш веб-сайт. В этом примере мы создали приветственное сообщение с помощью OptinMonster, но вы также можете создать подобное сообщение на своей домашней странице с помощью конструктора страниц SeedProd.
Бонус: приветственные письма с приветственным сообщением на сайте
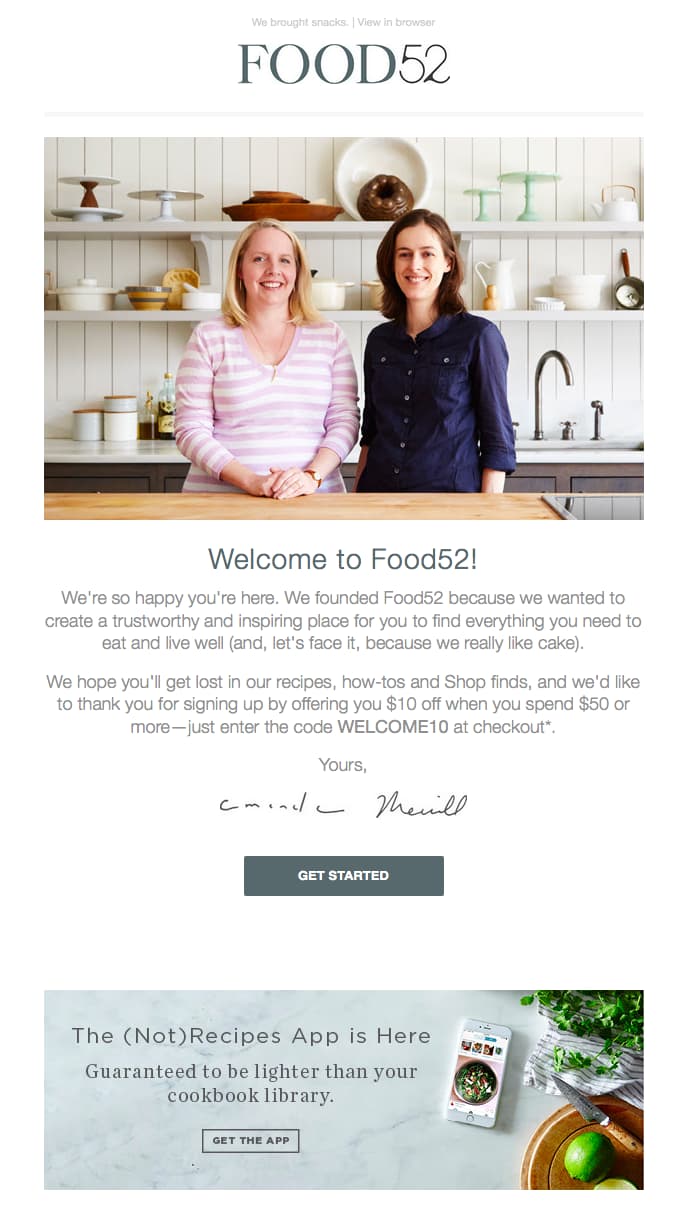
Учитывая, что показатели открываемости электронной почты в 2-3 раза выше, чем у других сообщений, включение приветственного письма где-то в вашем конвейере автоматизации электронной почты имеет важное значение. Когда кто-то подписывается на ваш список адресов электронной почты, хорошей идеей будет отправить приветственное сообщение с благодарностью за проявленный интерес и предоставить дополнительную информацию о вашем бренде.
Один из способов использования приветственного письма — это введение о себе и своем бизнесе.

Сообщите подписчикам, кто вы и почему вы увлечены тем, что делаете. Это отличный шанс проявить свою индивидуальность и помочь подписчикам узнать вас поближе.
Столь же важно использовать привлекательную строку темы, чтобы привлечь внимание, и привлекательный шаблон электронной почты, который показывает ваше сообщение наилучшим образом.
Вот оно!
Мы надеемся, что эта статья помогла вам найти лучшие примеры приветственных сообщений на веб-сайтах для вашего бизнеса. Используя их на своем сайте, вы можете создать теплое и привлекательное приветствие, которое заставит ваших пользователей возвращаться снова и снова.
Прежде чем вы уйдете, вам также может понравиться это руководство о том, как создать целевую страницу опроса для улучшения отзывов клиентов.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.