Что такое размеры изображений WordPress и как их изменить?
Опубликовано: 2024-02-29
Размеры изображений WordPress являются основным фактором производительности любого сайта. Специалист по маркетингу Джефф Буллас обнаружил, что веб-страницы с изображениями получают примерно на 94% больше просмотров.
Но, несмотря на преимущества изображений, использование неправильного размера изображения может повлиять на внешний вид вашего веб-сайта. Большие изображения могут повлиять на скорость загрузки и рейтинг в поисковых системах, а слишком маленькие изображения могут испортить ваш сайт.
Таким образом, важно узнать о размерах изображений WordPress и о том, как их правильно применять. В этой статье объясняется все, что вам нужно для управления размерами изображений и улучшения их общей производительности.
Содержание:
- Что такое размер изображения?
- Почему важны размеры изображений WordPress?
- Как WordPress обрабатывает изображения?
- Как изменить размеры изображения по умолчанию
- Как изменить размер изображения с помощью редактора изображений WordPress
- Как изменить размер изображения в ваших сообщениях или страницах
- Как добавить собственные размеры изображений WordPress
- Как добавить собственные размеры изображений WordPress с помощью плагина Perfect Images
- Как добавить пользовательские размеры изображений WordPress вручную
- Как оптимизировать ваше изображение
- Выберите лучший формат файла изображения
- Сжимайте изображения WordPress
- Заключение
- Часто задаваемые вопросы
Что такое размер изображения?
Термин «размер изображения» относится к размерам (ширине и высоте) изображений WordPress в пикселях . Размер изображения — важный атрибут, определяющий визуальное разрешение и общее качество изображения.
Размер изображения также может относиться к размеру его файла. Изображение размером 8000×8000 пикселей может быть слишком большим для веб-страницы. Аналогично, изображение размером 9 МБ также слишком велико для веб-страницы.
Работая над размером изображения WordPress, вам необходимо создать баланс между размерами и размером файла.
Почему важны размеры изображений WordPress?
Изображения неправильного размера могут навредить вашему сайту во многих отношениях. Вот какую роль играют размеры изображений WordPress на веб-сайтах WordPress.
- Скорость загрузки страницы : большие изображения могут значительно замедлить скорость загрузки вашего сайта. Большие изображения могут привести к увеличению времени загрузки вашего сайта.
- Пользовательский опыт: вероятность того, что посетитель покинет ваш сайт WordPress, увеличивается с каждой секундой загрузки. Оптимизация размера изображений обеспечивает более быстрый просмотр для ваших посетителей.
- Скорость реагирования на мобильные устройства: пользователи мобильных устройств часто имеют ограниченные планы передачи данных и более медленное соединение. Когда вы оптимизируете размеры изображений для экранов меньшего размера и с меньшей пропускной способностью, это помогает улучшить качество обслуживания посетителей с мобильных устройств.
- Поисковая оптимизация (SEO). Скорость страницы является основным фактором ранжирования в Google и других поисковых системах. Страницы с более быстрой загрузкой имеют более высокие шансы на ранжирование в результатах поиска. Использование правильных размеров изображений увеличивает скорость вашего сайта и вероятность его высокого рейтинга в поисковых системах.
Как WordPress обрабатывает изображения?
Когда вы загружаете изображение в библиотеку изображений WordPress, WordPress генерирует три дополнительных размера изображения по умолчанию; миниатюра, средний, большой и полноразмерный.
Таким образом, у вас получится 4 изображения. Первые три — это сгенерированные изображения, а «полноразмерное» — это загруженный вами оригинал. Разрешение по умолчанию для размеров генерируемых изображений может быть следующим:
- Миниатюра: квадрат размером 150 пикселей.
- Средний размер: максимальная ширина и высота 300 пикселей.
- Большой размер: максимальная ширина и высота 1024 пикселя.
- Полный размер: исходный размер, который вы загрузили.
WordPress использует разные размеры изображений для разных областей. Миниатюры изображений обычно используются для предварительного просмотра блогов, а изображения WordPress больших размеров используются для изображений заголовков WordPress.
Однако размеры изображений по умолчанию на вашем веб-сайте могут немного отличаться от представленных здесь, в зависимости от используемой вами темы.
К счастью, вы можете изменить размеры изображения по своему усмотрению.
Как изменить размеры изображения по умолчанию
Вы можете настроить размер изображения WordPress по умолчанию по своему усмотрению.
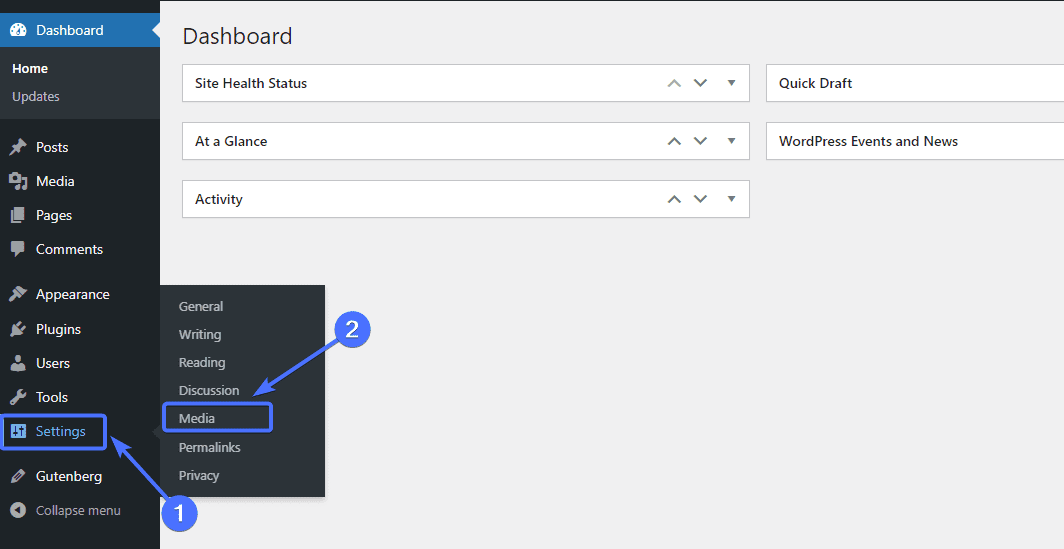
Для этого перейдите в«Настройки >> Медиа» на панели управления WordPress.

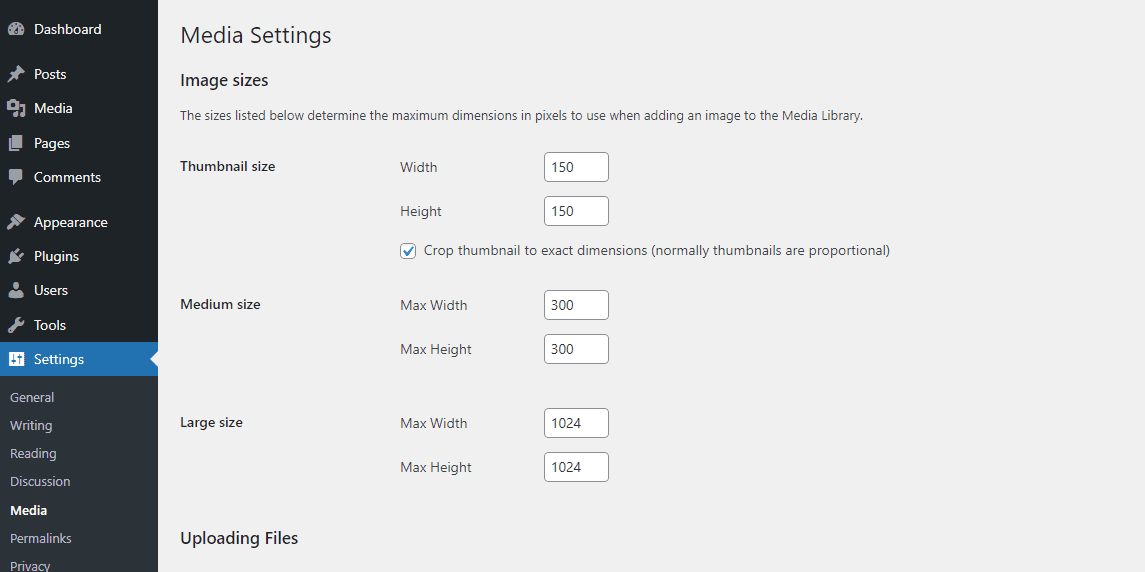
Вы попадете на страницу «Настройки мультимедиа», где сможете изменить размеры изображений по умолчанию.

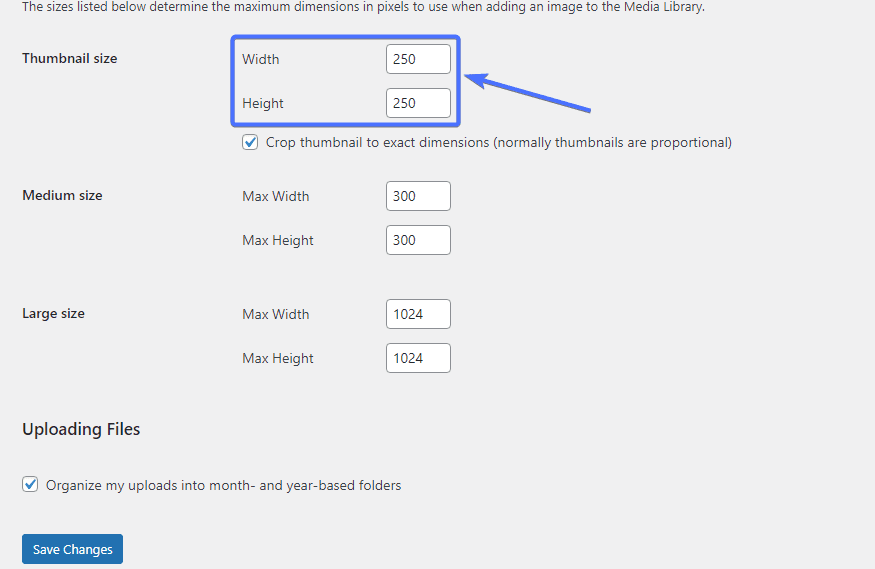
Например, если вы хотите изменить размер миниатюры, просто введите новую высоту и ширину.

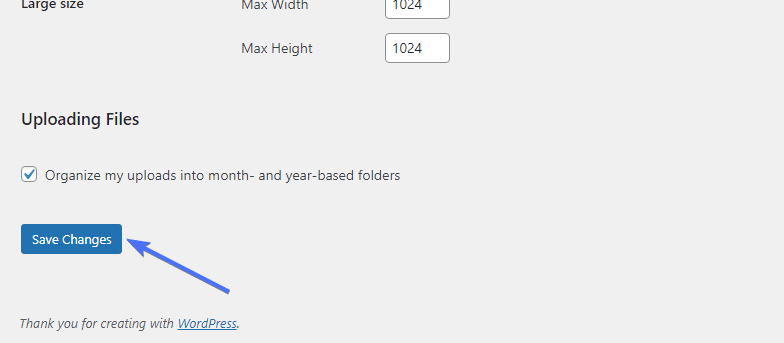
Когда вы закончите, прокрутите вниз и нажмите«Сохранить изменения» , чтобы сохранить измененные размеры.

Как изменить размер изображения с помощью редактора изображений WordPress
Редактор изображений WordPress предоставляет один из самых простых способов установить размеры избранных изображений, изображений в блогах и других графических приложений на вашем сайте. Редактор позволяет вам вручную редактировать размер каждого изображения, которое вы загружаете в медиатеку WordPress.
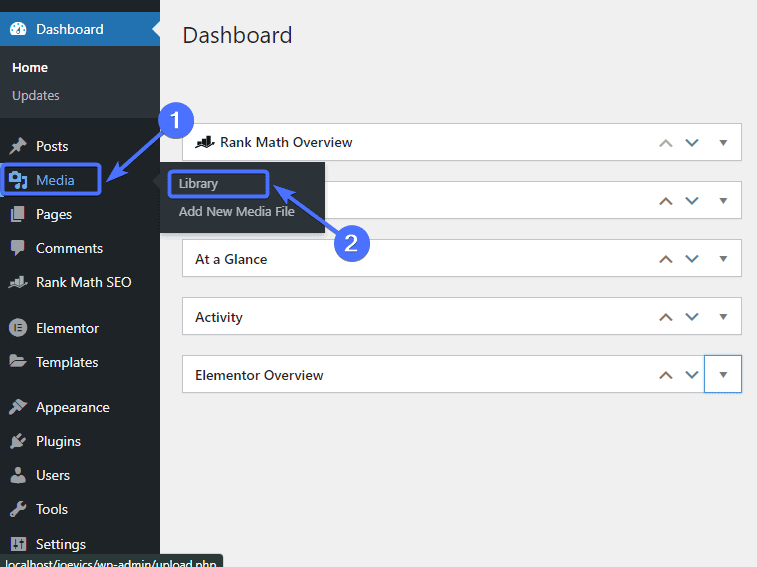
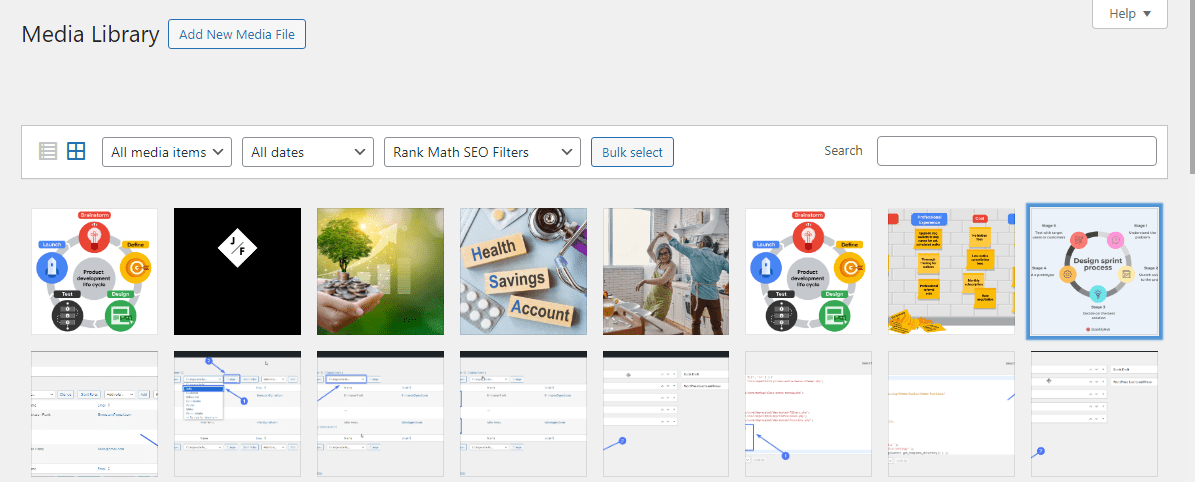
Чтобы отредактировать изображение с помощью редактора, перейдите враздел Медиа>>Библиотека .

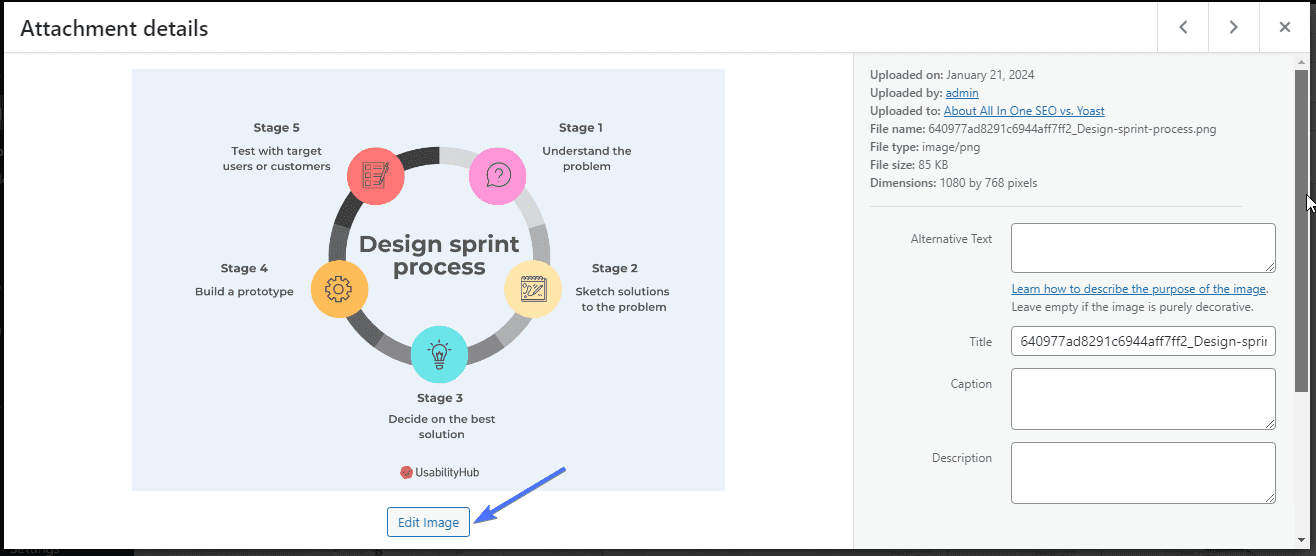
Затем нажмите на изображение, которое хотите отредактировать.

Далее нажмите«Редактировать изображение» .

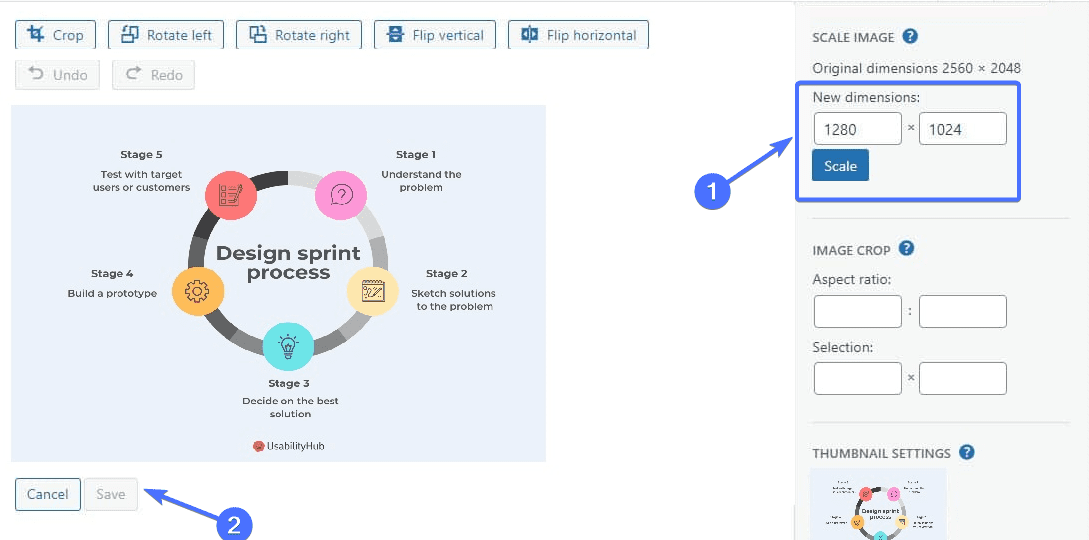
Откроется редактор изображений. Теперь вы можете установить произвольную ширину и высоту.
Например, исходный размер изображения ниже — 2560 x 2048. Допустим, мы хотим изменить размер изображения на 1380 x 1024. Мы введем размер и затем нажмем «Масштабировать» , чтобы начать редактирование изображения.
Затем нажмите Сохранить .

Теперь полный размер изображения изменится на 1380 x 1024.
Как изменить размер изображения в ваших сообщениях или страницах
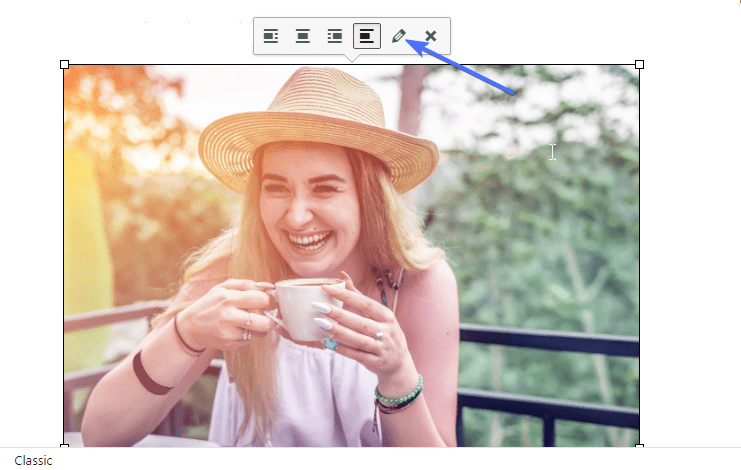
WordPress позволяет вам редактировать размер изображений при добавлении их в записи или на страницы. Обычно вы увидите значок редактирования, когда выберете изображение, которое хотите отредактировать.
Нажмите на значок.

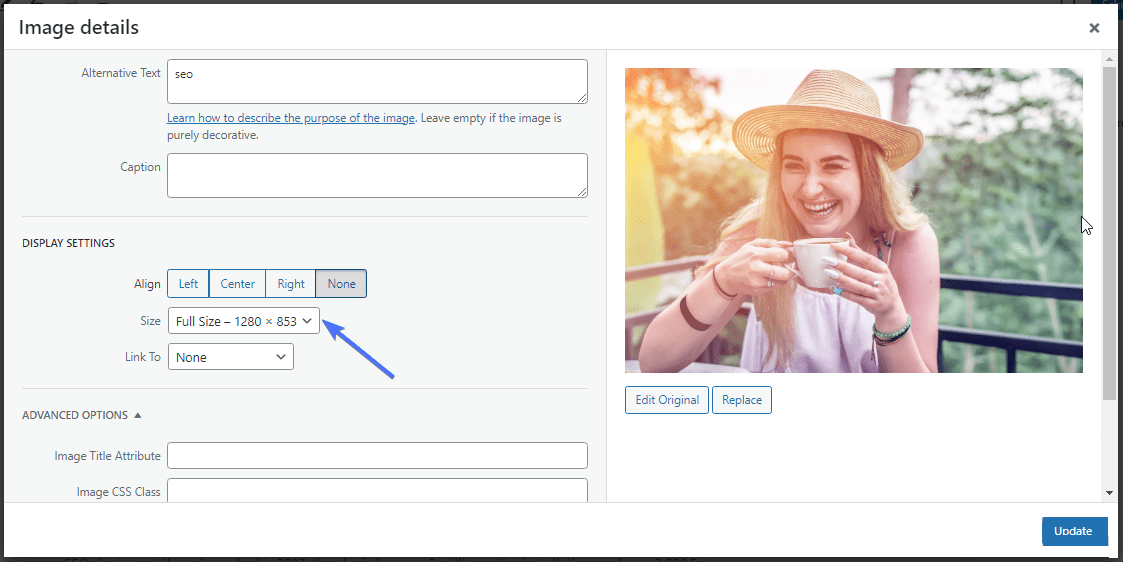
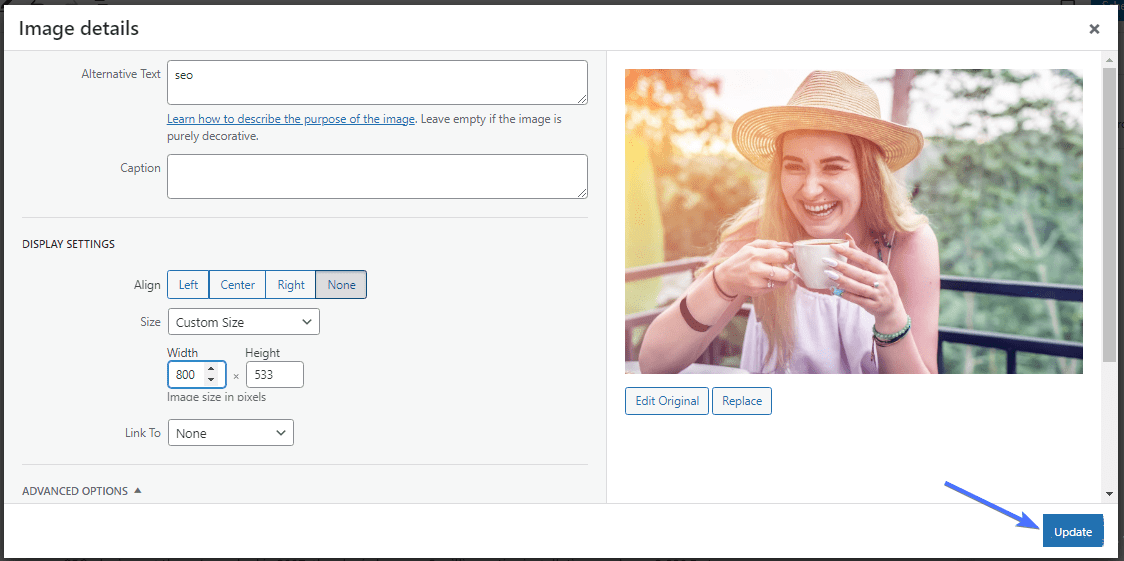
Вы попадете в редактор изображений.
Нажмите на раздел «размер», чтобы открыть раскрывающийся список.

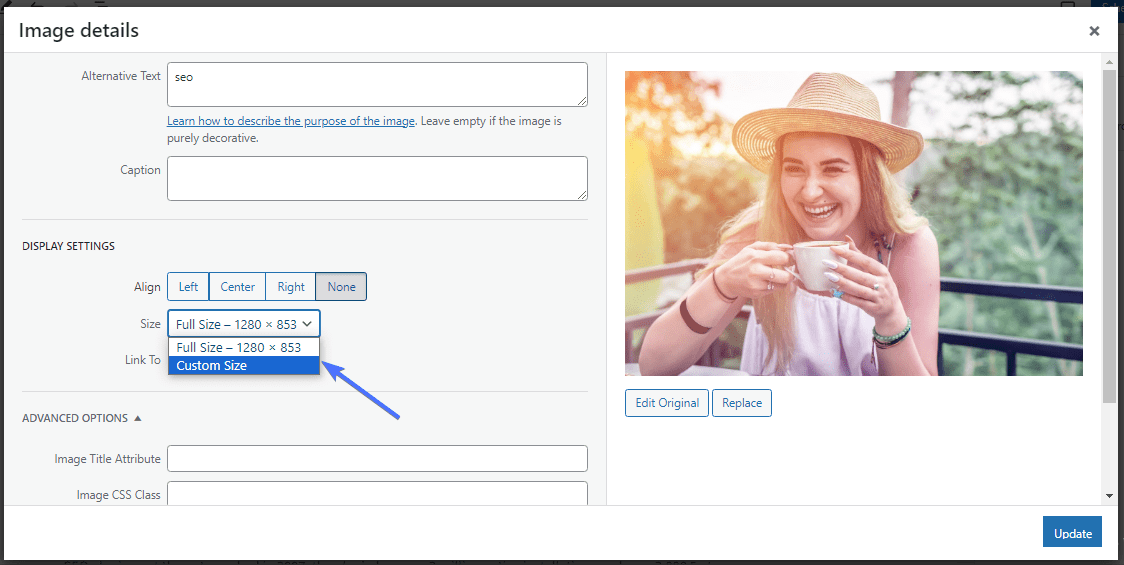
Выберите«Нестандартный размер» в раскрывающемся списке.

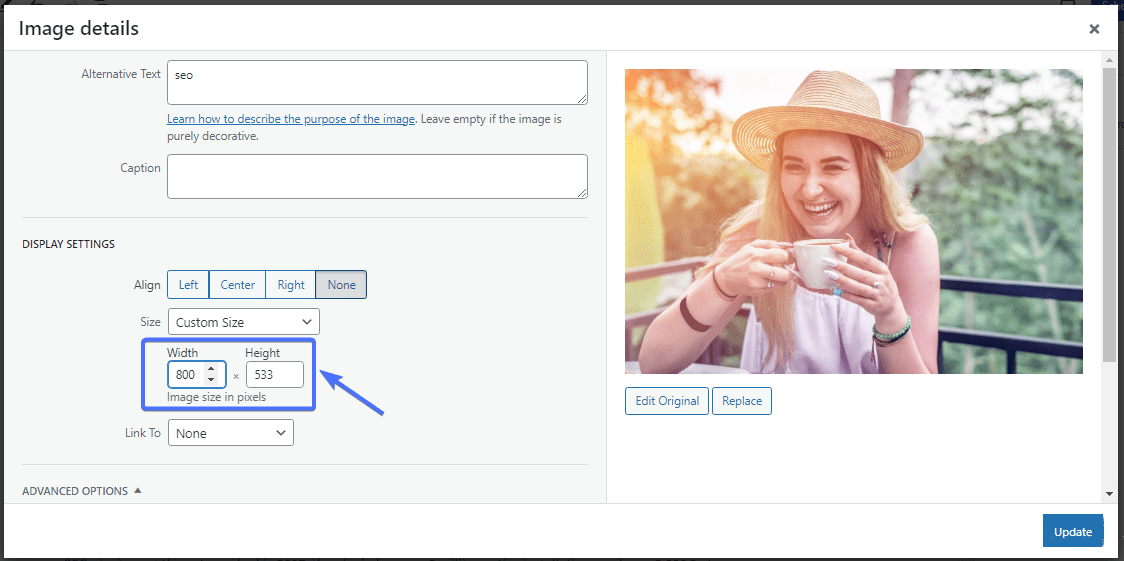
Теперь введите новую ширину и высоту изображения.

НажмитеСохранить .

И это все. Новый размер изображения будет применен к блогу или странице.
Как добавить собственные размеры изображений WordPress
Чаще всего трех размеров изображения по умолчанию может оказаться недостаточно для удовлетворения всех ваших потребностей. К счастью, вы можете добавить на свой сайт изображения произвольного размера.
Вы можете сделать это либо с помощью плагина размеров изображений WordPress, либо отредактировав код вашей темы.
Как добавить собственные размеры изображений WordPress с помощью плагина Perfect Images
Perfect Images — это исключительный плагин, который позволяет вам контролировать размеры изображений. Плагин позволяет вам легко создавать изображения нестандартного размера, восстанавливать существующие изображения и оптимизировать ваши изображения.
Чтобы начать работу, вам необходимо сначала установить плагин Perfect Images.
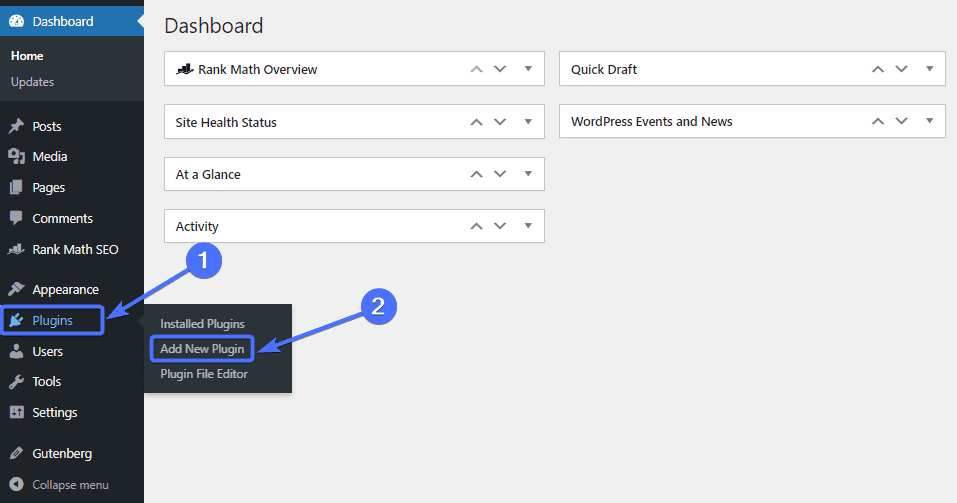
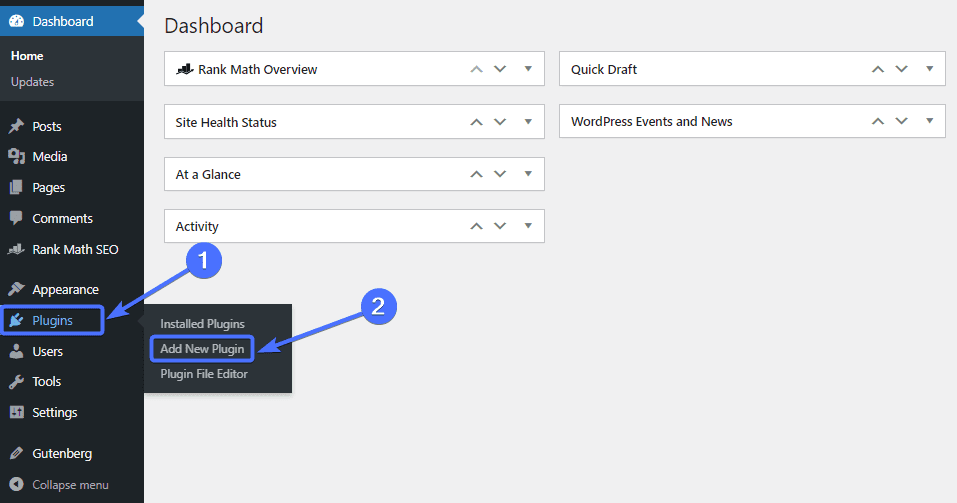
Перейдите вПлагины >> Добавить новый плагин .

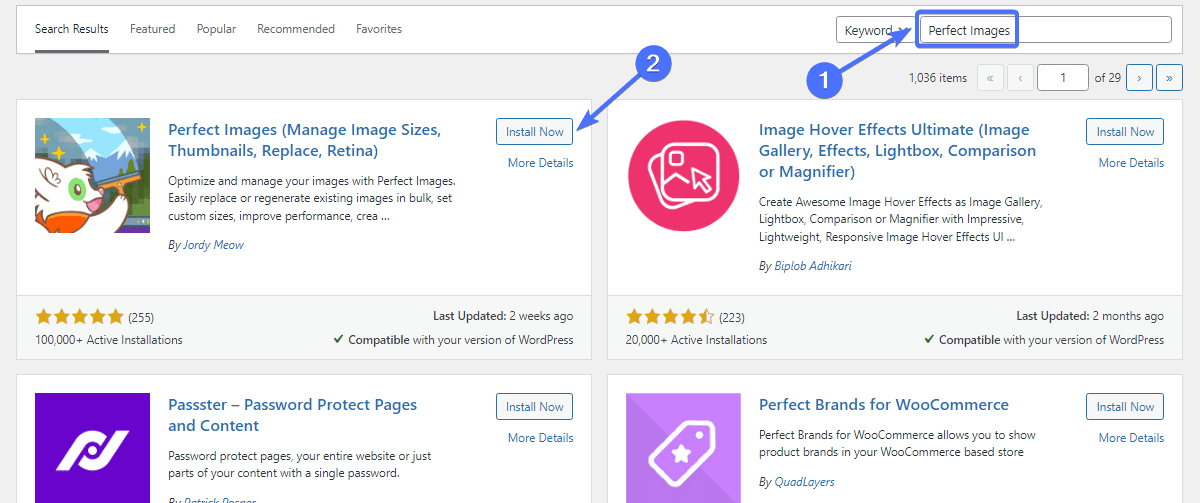
Введите «Идеальные изображения» в строке поиска. Затем найдите«Идеальные изображения» («Управление размерами изображений», «Миниатюры», «Заменить», «Retina») и нажмите «Установить сейчас».

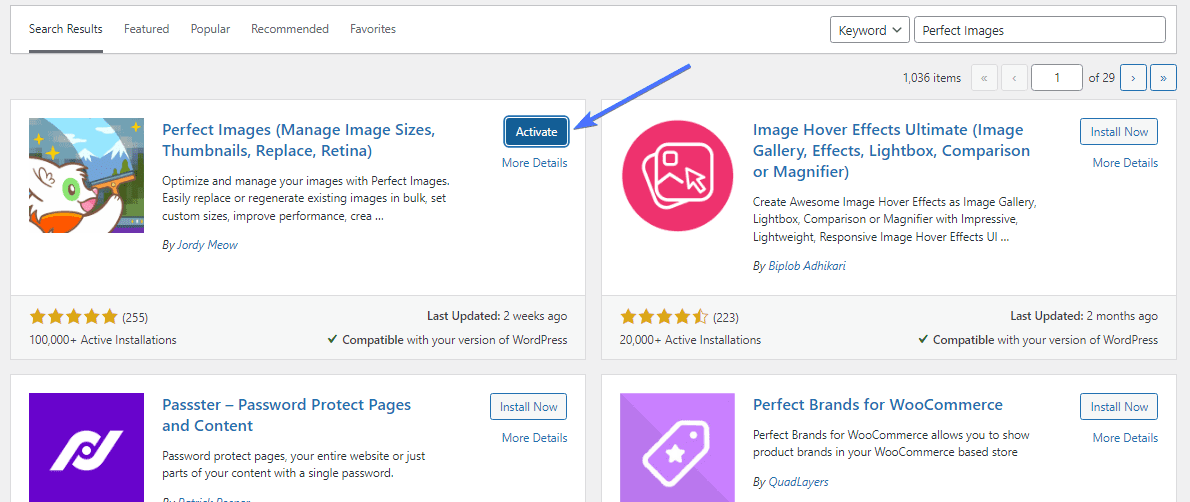
Далее нажмите«Активировать» .

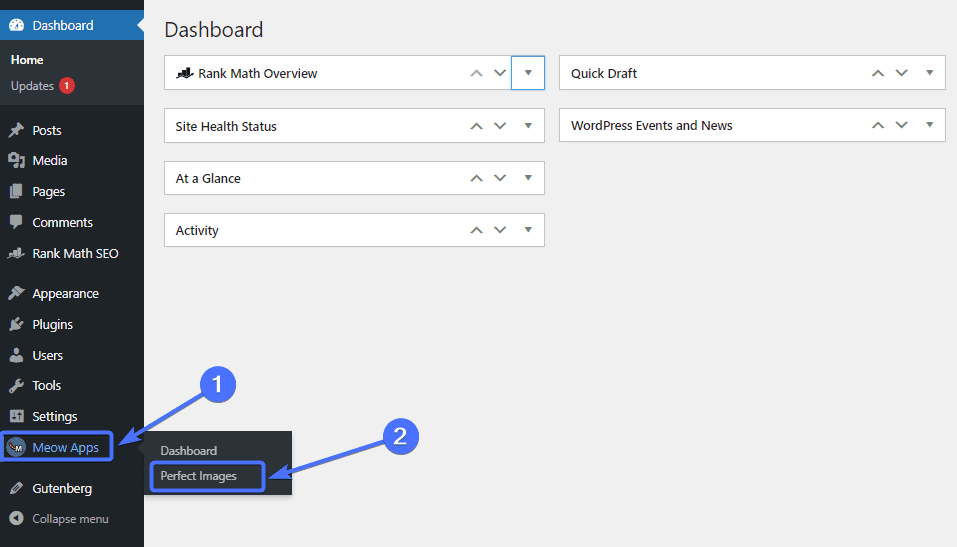
Как только вы его активируете, плагин появится как «Meow Apps» на панели управления WordPress.
Чтобы создать новый размер изображения WordPress, перейдите вMeow Apps >> Perfect Images .

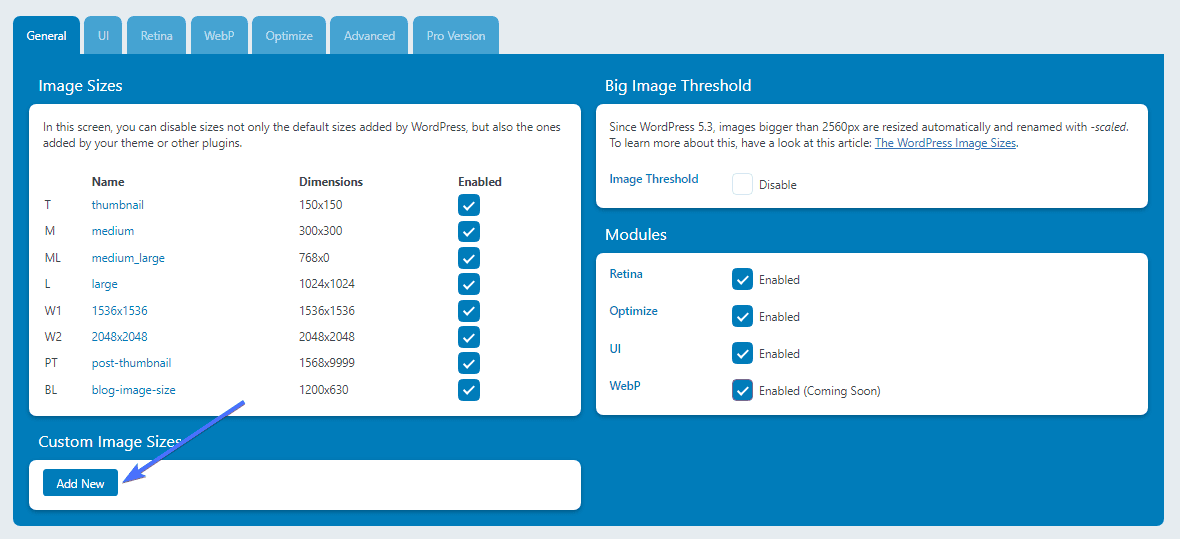
На странице «Идеальные изображения» прокрутите вниз и нажмите«Добавить новое» .

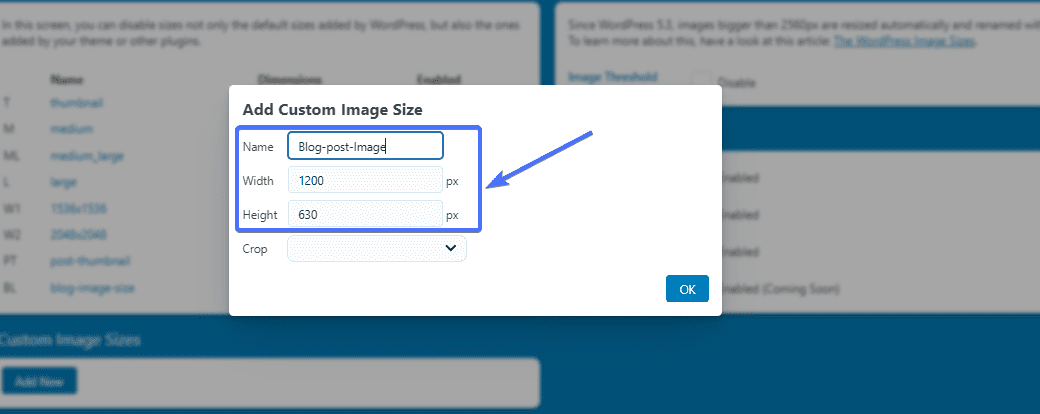
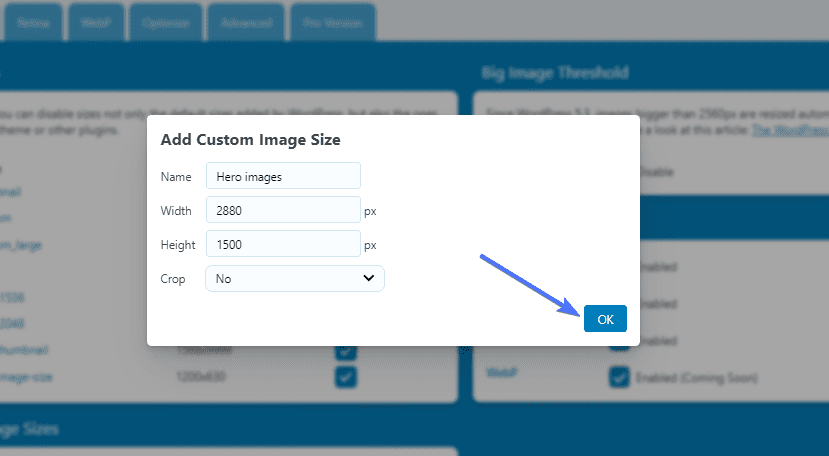
Откроется форма для заполнения. Введите имя нового пользовательского размера изображения, а также вес и рост.

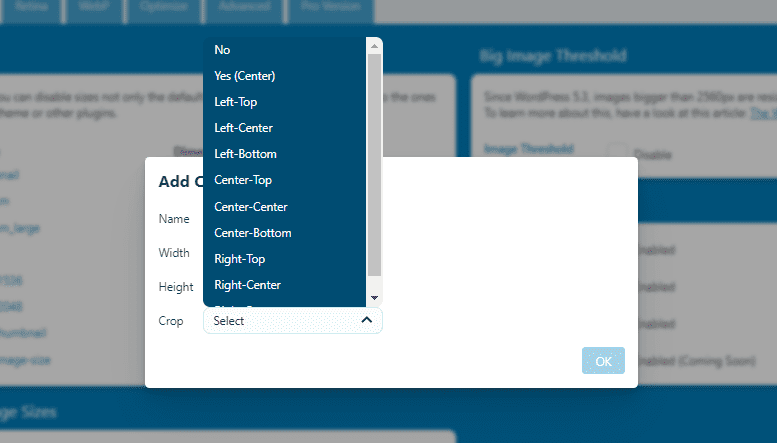
Затем решите, хотите ли вы обрезать изображения до такого размера. Обрезанные изображения подходят для избранных изображений и фотографий профиля. При выборе«Да» изображение обрезается.Выберите«Нет» , если вы не хотите обрезать.

Нажмите«ОК» , как только вы все заполнили.

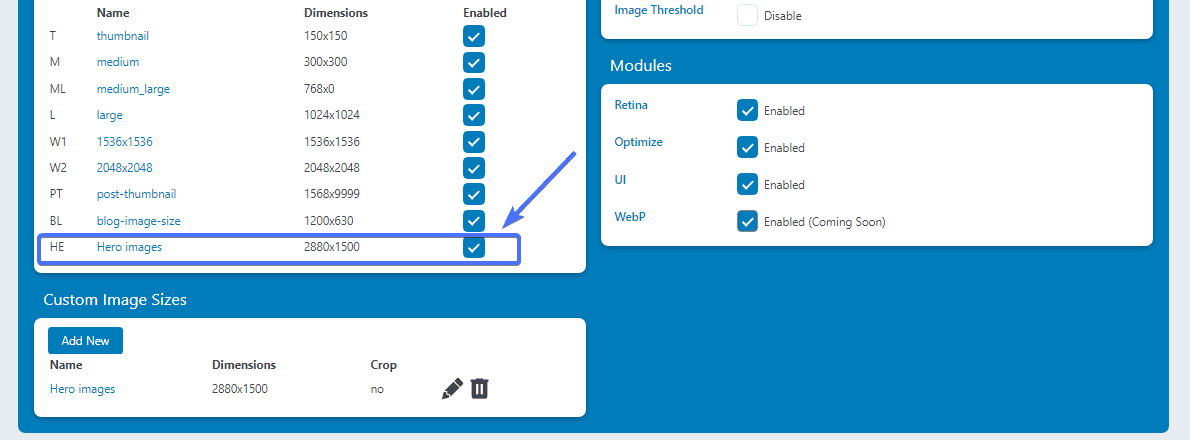
Плагин создаст новый размер изображения WordPress для вашего сайта WordPress.

Вот и все. Вы успешно добавили изображение нового размера на свой сайт. Вы можете выполнить те же действия, чтобы добавить изображения дополнительных размеров.
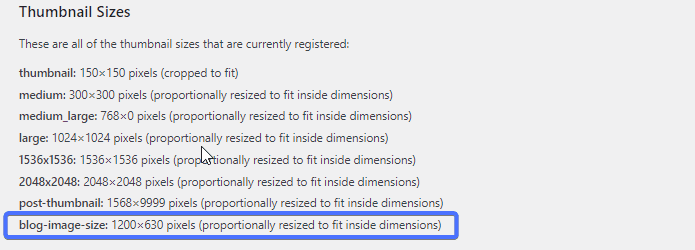
Большинство плагинов WordPress не имеют возможности проверять размеры изображений. Таким образом, для этого вы можете использовать такой плагин, как Regenerate Thumbnails. Плагин перечисляет все размеры изображений на сайте.

Как добавить пользовательские размеры изображений WordPress вручную
Теперь давайте посмотрим , как добавить собственные изображения путем редактирования кода вашей темы. Хотя это просто, этот процесс требует некоторых технических знаний. Поэтому лучше доверить это профессионалу, если у вас нет опыта программирования.

Чтобы начать работу, сначала необходимо создать резервную копию вашего веб-сайта. Это важно сделать, чтобы защитить ваши данные на случай, если в процессе что-то пойдет не так. В этой статье объясняется , как выполнить регулярное резервное копирование WordPress для вашего сайта .
После завершения процесса резервного копирования перейдите на панель управления WordPress.
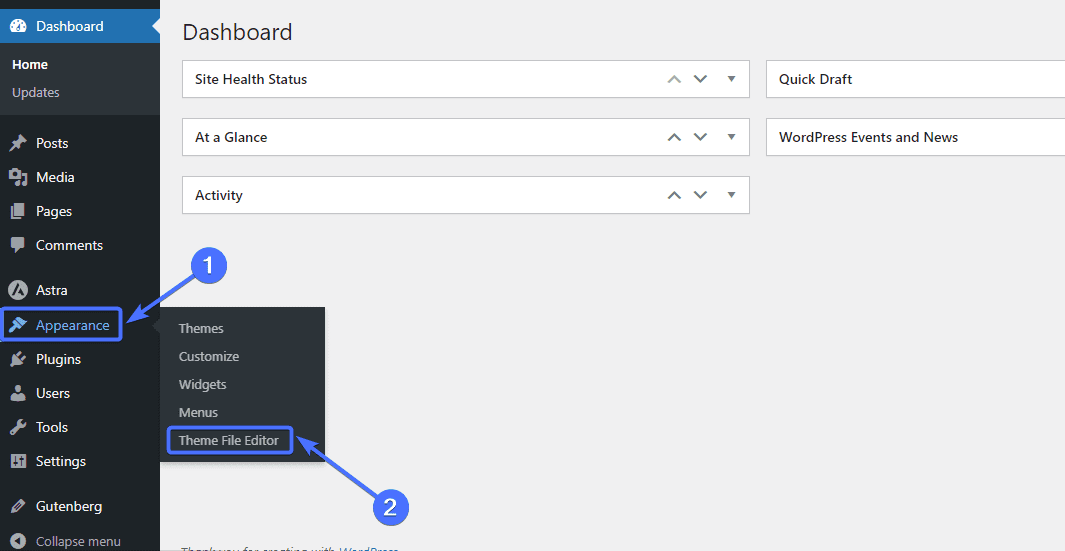
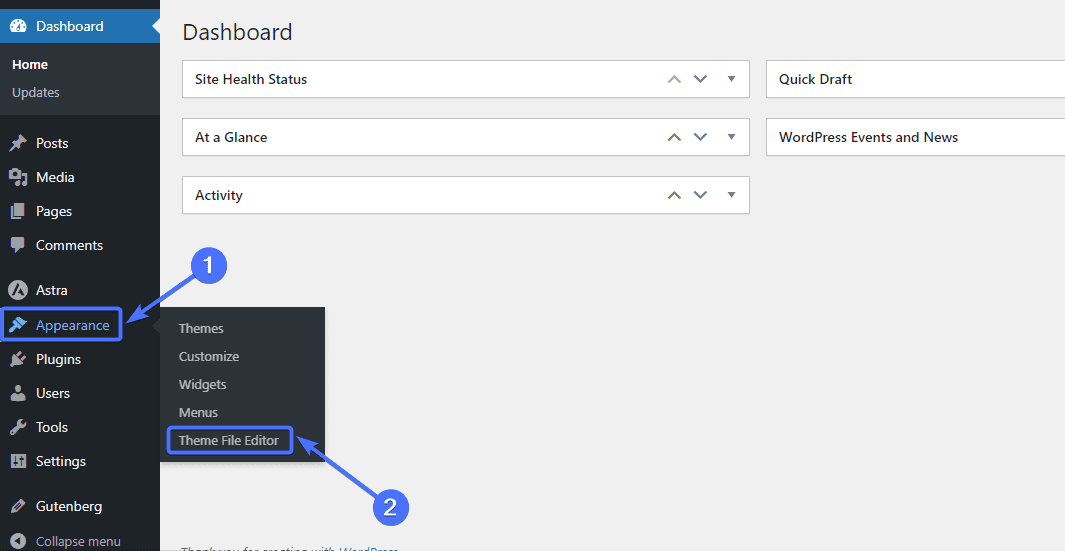
Затем перейдите в«Внешний вид >> Редактор» или «Редактор файлов темы».

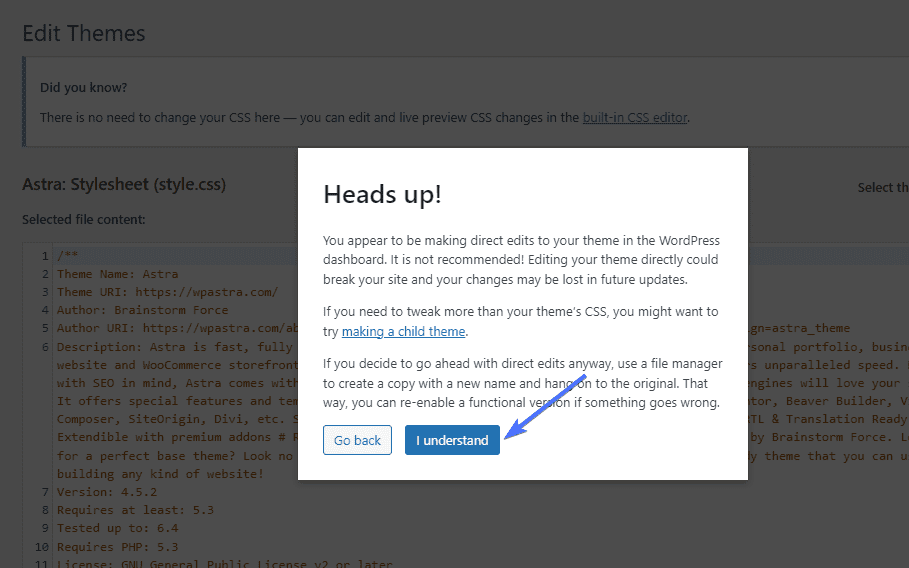
Скорее всего, вы получите предупреждение о редактировании кода.
Просто нажмите«Я понимаю» , чтобы продолжить.

Активировать поддержку пользовательских изображений
Первым шагом к добавлению пользовательских изображений на ваш сайт является активация поддержки миниатюр сообщений. Для этого вам нужно добавить строкуadd_theme_supportниже в php-файл размеров изображений WordPress вашего веб-сайта:
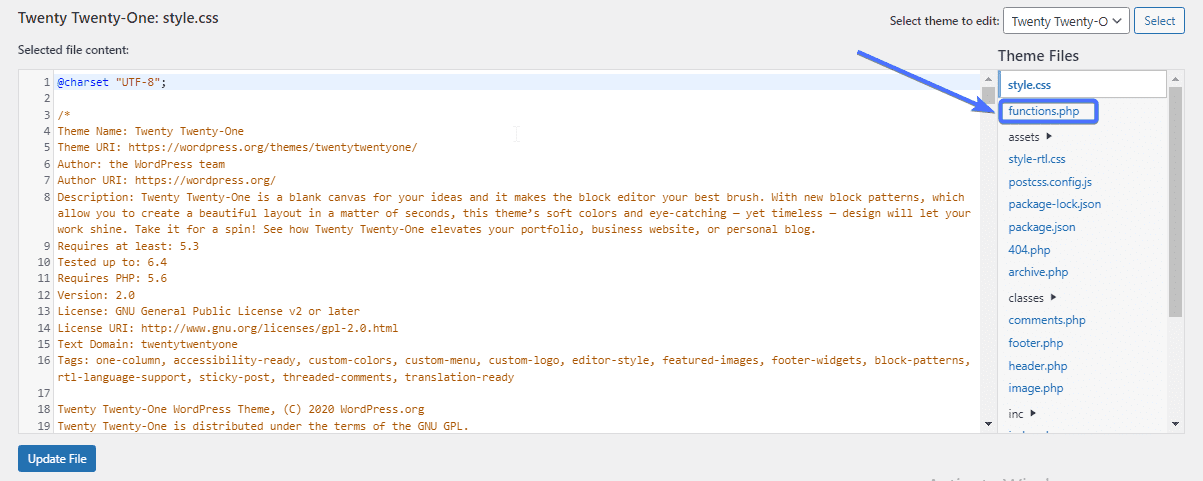
add_theme_support('пост-миниатюры');Нажмите на файлfunction.php .

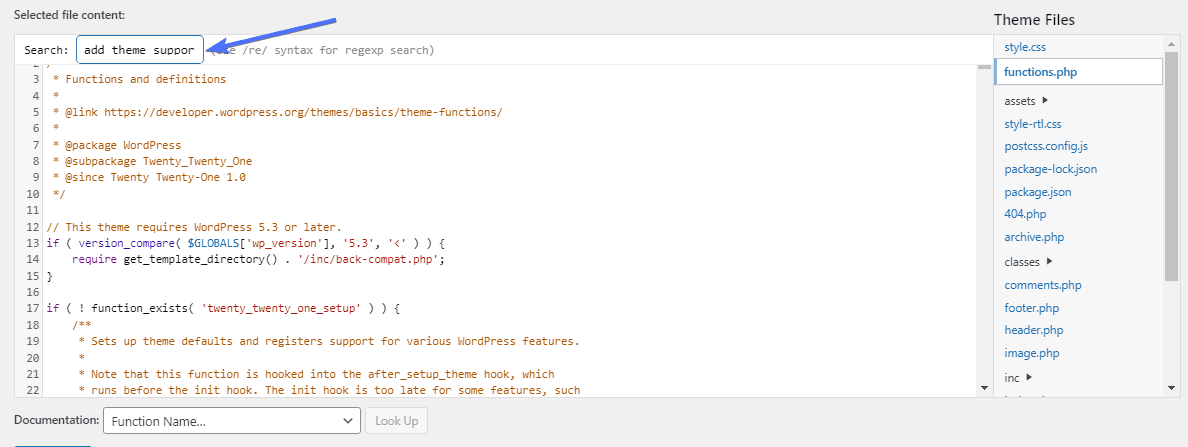
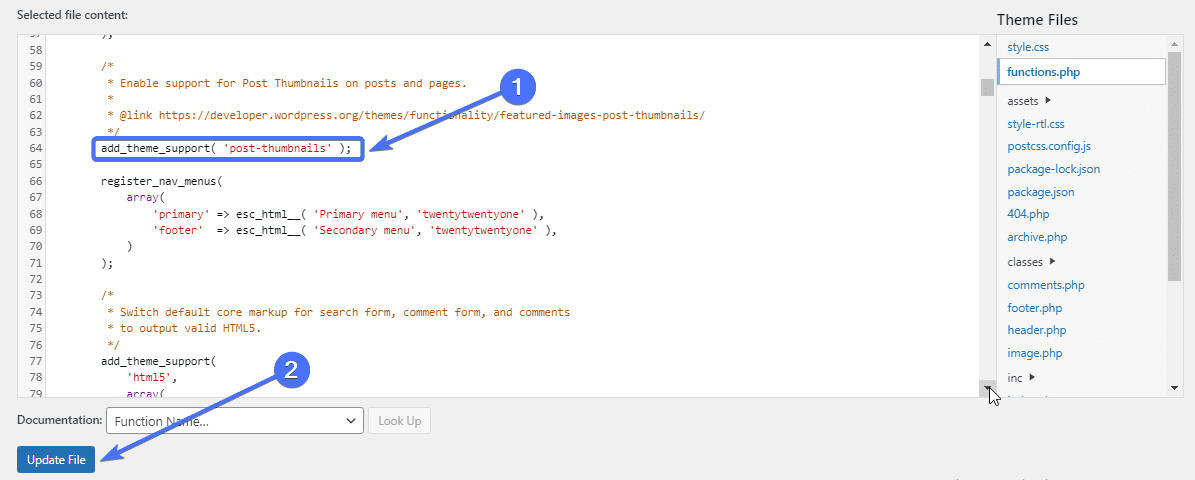
Затем выполните поиск, чтобы узнать, существует ли уже строкаadd_theme_support.

Если кода нет, вставьте его. Затем нажмите«Обновить файл» .

Это активирует функцию, которая позволит вам добавлять собственные изображения на ваш сайт.
Добавить пользовательский код изображения
Следующим шагом будет добавление кода для изображения произвольного размера, которое вы хотите создать.
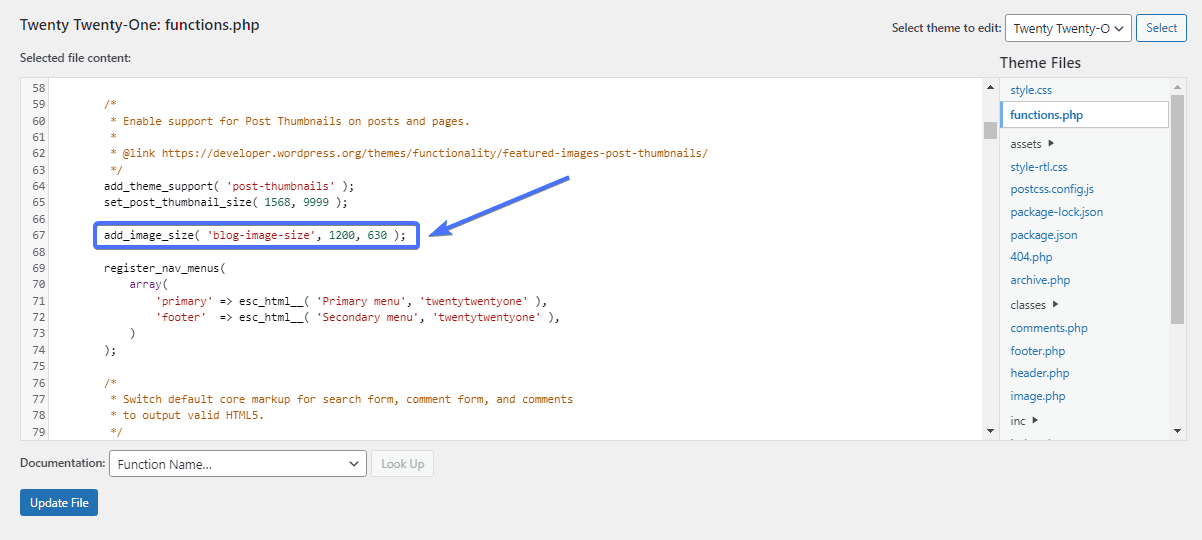
Для этого вам необходимо найти и отредактировать код «add_image_size» в файле function.php.
Сначала проверьте, существует ли уже код, используя функцию поиска, чтобы найти его. Если его там нет, то вы можете его добавить. Вот код «add_image_size»:
add_image_size('имя', ширина, высота, правда/ложь);Теперь давайте посмотрим на параметры в коде. Первый аргумент — это «имя», которое представляет собой желаемое имя для размера изображения. Важно выбрать описательное имя размера изображения.
Второй и третий аргументы — ширина и высота в пикселях. Вы можете выбрать любой конкретный размер изображения. Последний параметр — обрезка. Это позволяет вам определить тип обрезки или ее расположение (мы обсудим это позже).
Как добавить собственное изображение с помощью кода
Например, предположим, что вы хотите добавить новый размер изображения для сообщений в блоге с высотой и весом 1200 x 630 пикселей.
В этом случае код без обрезки будет выглядеть следующим образом:
add_image_size('размер-изображения в блоге', 1200, 630); 
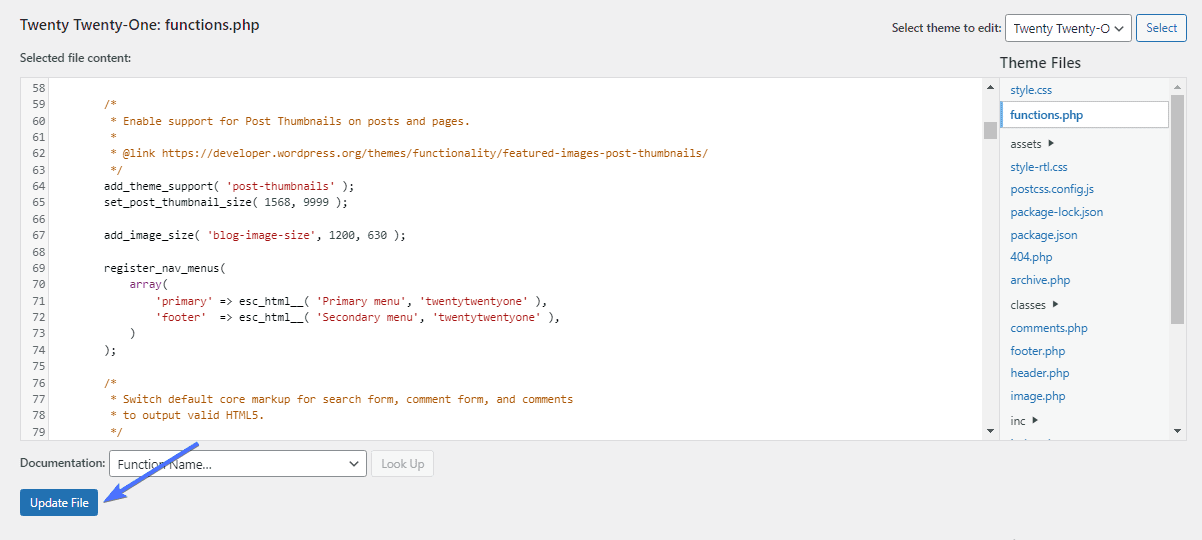
После вставки кода нажмите«Обновить файл» .

Обрезка изображения
Обрезка — это последний аргумент кода add_image_size. Это позволяет вам установить статус обрезки размера изображения, выбрав true или false.
add_image_size('имя', ширина, высота, правда/ложь);Если вы не применяете обрезку к своему коду, изображение просто сжимается до нового размера. Однако при обрезке изображения часть его обрезается, а оставшаяся часть подстраивается под новый размер.
Если ваша цель — уменьшить размер изображения, то обрезка может вам не подойти, поскольку она предполагает удаление элементов изображения. Обрезка имеет смысл, если вырезание части изображения не повлияет на общий результат.
Как добавить обрезку по вашему размеру
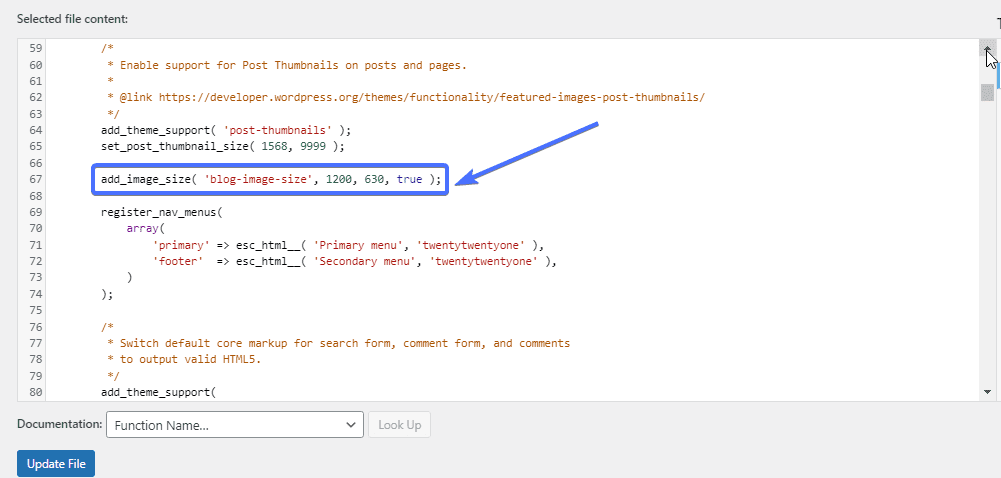
Чтобы добавить обрезку к изображению, вам нужно добавить «true» в конец кода размера изображения.
Если вы не хотите, чтобы изображения были обрезаны, добавьте в конце «false» или удалите весь аргумент. WordPress не будет применять обрезку, если вы полностью ее отключите.
Например, предположим, что мы все еще рассматриваем возможность обрезки размера изображения сообщения в блоге размером 1200 x 630 пикселей. В этом случае обрезная часть кода будет иметь значение true, например:
add_image_size('размер-изображения в блоге', 1200, 630, true); 
Ваш код будет выглядеть примерно так, если вы не хотите обрезать изображение по размеру.
add_image_size('размер-изображения в блоге', 1200, 630, false); add_image_size('размер-изображения в блоге', 1200, 630, );Добавьте новые нестандартные размеры изображений в свою тему
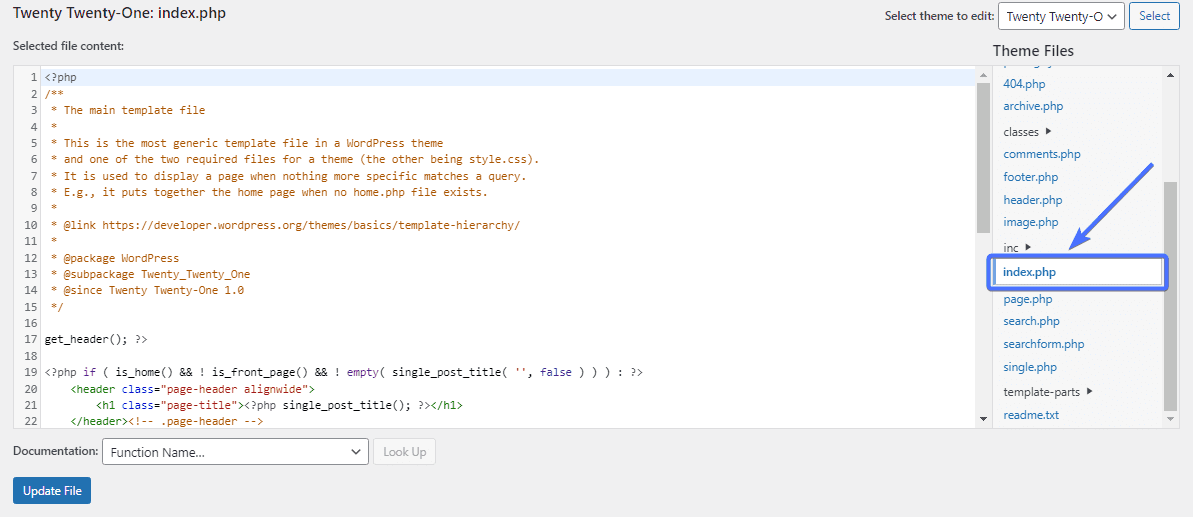
После того, как вы добавили пользовательский размер изображения, следующим шагом будет его отображение в вашей теме. Для этого вам нужно отредактировать файл темы index.php, содержащий цикл сообщений, и добавить в него этот код:
the_post_thumbnail('имя-размера-изображения');Перейдите в«Внешний вид >> Редактор» или «Редактор файлов тем».

Затем щелкните файл index.php.

Теперь добавьте приведенный выше код, чтобы отобразить новый размер изображения для вашей темы.
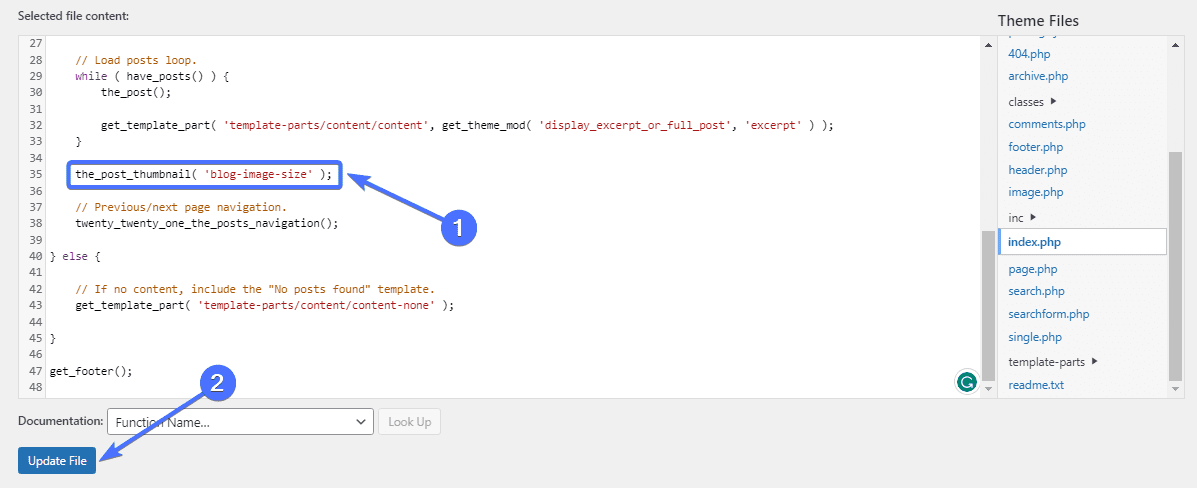
Замените имя-размера-изображения на имя размера изображения, которое вы использовали на предыдущих шагах. В нашем случае имя размера изображения было blog-image-size. Итак, наш код будет выглядеть так:
the_post_thumbnail('размер-изображения в блоге'); 
Вот и все. Теперь вы увидите новый размер изображения в качестве опции при загрузке нового изображения на свой веб-сайт.

Применить новый размер изображения к старым изображениям
Проблема с этой ручной настройкой заключается в том, что она применима только к новым изображениям. Старые изображения сохранят свои текущие размеры, и вам необходимо обновить их, чтобы применить новый размер изображения.
К счастью, некоторые плагины позволяют это сделать. Одним из них является Regenerate Thumbnails, бесплатный плагин, который позволяет обновлять размеры изображений.
Обновите размеры изображений с помощью восстановления миниатюр
Плагин Regenerate Thumbnails, как следует из названия, восстанавливает размеры миниатюр WordPress для изображений в вашей медиатеке. Поскольку мы добавили новый размер изображения, функция «Регенерировать миниатюры» «восстановит» этот новый размер для старых изображений.
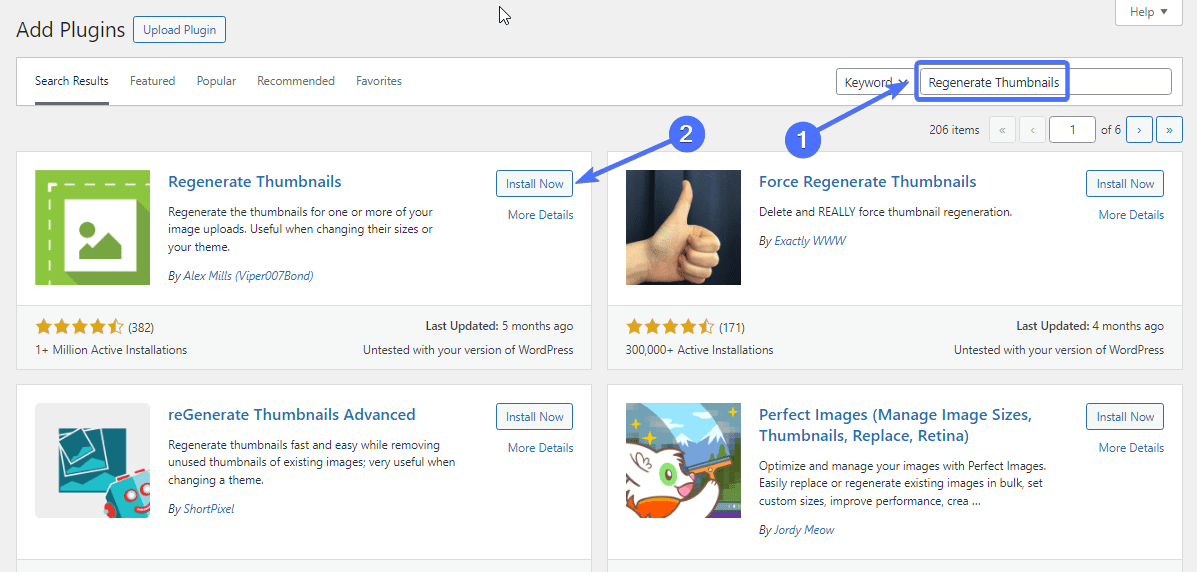
Для начала вам необходимо сначала установить плагин.Перейдите в Плагины >> Добавить новый плагин .

Теперь введите «Регенерировать миниатюры» в поле поиска. Найдите плагин Regenerate Thumbnails и нажмите«Установить сейчас ».

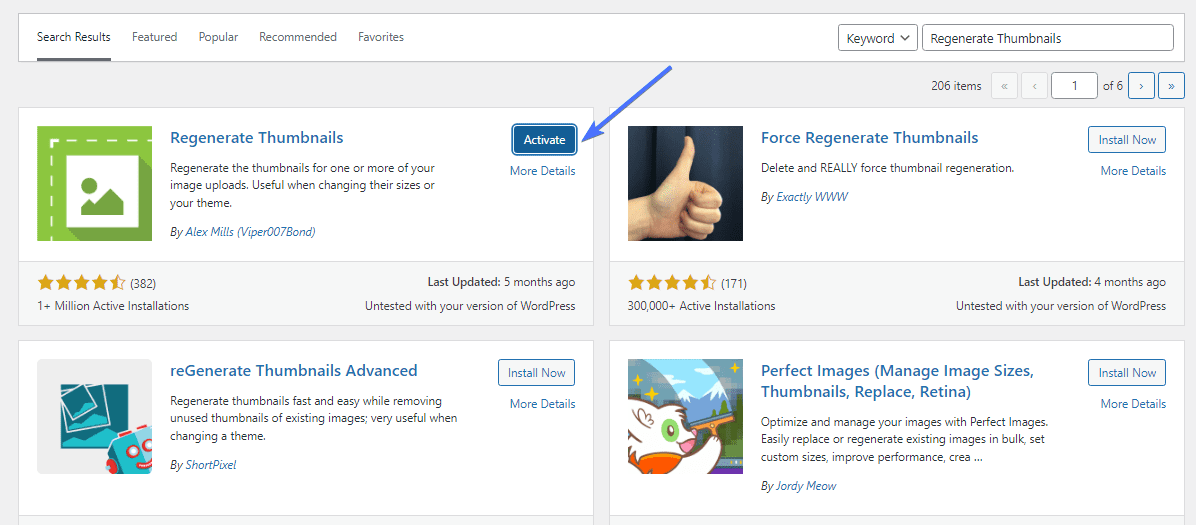
После установки нажмите«Активировать» .

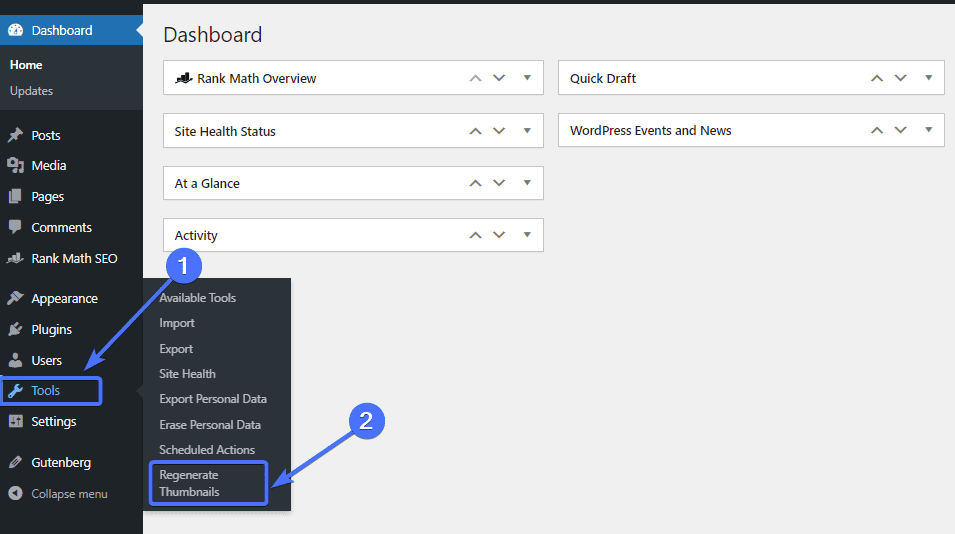
Плагин Regenerate Thumbnails появится в меню «Инструменты» на панели управления WordPress.
Чтобы восстановить изображения, выберите«Инструменты >> Восстановить миниатюры» .

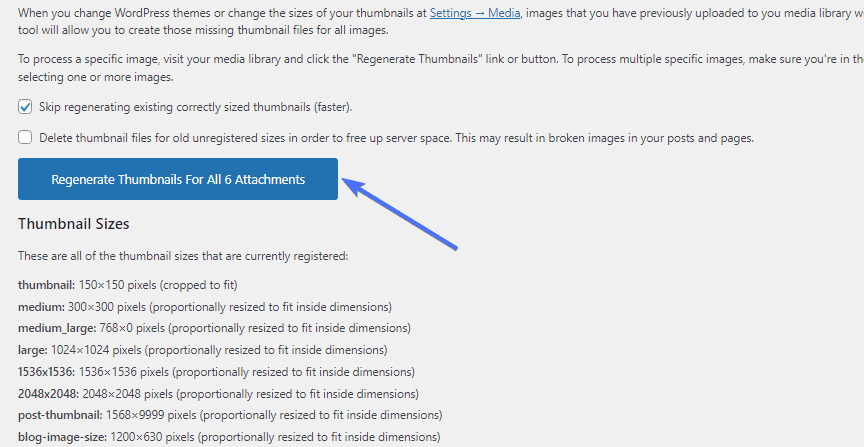
Попав на страницу плагина, вам просто нужно нажать«Регенерировать миниатюры для всех вложений» .

Плагину понадобится несколько секунд/минут, чтобы восстановить изображения до новых размеров изображений WordPress. Вот и все.

Как оптимизировать ваше изображение
Размеры изображений WordPress также влияют на размер файла изображения. Хотя изменение размеров изображения позволяет вам контролировать размер, вам может потребоваться оптимизировать изображение без изменения размеров.
Вот два способа оптимизировать размер изображений WordPress:
Выберите лучший формат файла изображения
Выбранный вами формат файла, будь то PNG, JPEG или WebP, может повлиять на размер вашего изображения. Например, изображения WebP имеют меньший размер файлов по сравнению с файлами PNG.
Таким образом, вы можете конвертировать изображения PNG в формат WebP, чтобы уменьшить их размер. В этой статье объясняется больше об изображениях WordPress WebP .
Однако преобразование изображений потенциально может снизить качество изображения. Вы должны сравнить качество исходного изображения с качеством преобразованного, чтобы убедиться в отсутствии заметного снижения качества.
Такие плагины, как EWWW Image Optimizer, Optimole и ShortPixel Image Optimizer, позволяют вам управлять форматом файлов изображений вашего веб-сайта.
Сжимайте изображения WordPress
Другой способ уменьшить размер изображения — сжать его. Сжатие изображения предполагает минимизацию размера изображения без ухудшения его качества.
Сжатые изображения намного легче, чем неоптимизированные.
Несколько плагинов позволяют быстро сжимать изображения, включая Optimole. После настройки плагина он может автоматически сжимать любое загружаемое вами изображение.
Заключение
Размеры изображений WordPress — важная проблема, которая может повлиять на внешний вид, скорость и рейтинг веб-сайтов WordPress.
В этом руководстве по размерам изображений WordPress объясняется, что такое размеры изображений и как вы можете изменить размеры изображений на своем веб-сайте. Таким образом, вы можете выполнить шаги, описанные выше, чтобы изменить размеры изображений WordPress по умолчанию и добавить собственные размеры.
Если вы также хотите узнать больше об изображениях WordPress, вам следует прочитать эту статью о том, как исправить проблемы с загрузкой изображений в WordPress . Хорошо оптимизированное изображение WordPress может улучшить скорость сайта. Однако с изображением вашего сайта могут возникнуть определенные проблемы. Поэтому в статье объясняется, как решить эти проблемы.
Помните, команда FixRunner готова удовлетворить все потребности вашего веб-сайта WordPress. Мы предлагаем индивидуальную разработку, обслуживание WordPress и многое другое. Заполните эту форму, чтобы получить бесплатный обзор сайта .
Часто задаваемые вопросы
Каковы функции размера изображения в WordPress?
Функция размера изображения в WordPress — add_image_size(), которая позволяет добавлять изображения нестандартного размера. Полная функция —add_image_size('name', width, height, true/false);. Вы также можете изменить размеры изображений WordPress по умолчанию, перейдя в «Настройки» >> «Медиа».
Как мне получить собственный размер изображения в WordPress?
Вы можете добавить нестандартные размеры изображений в WordPress с помощью плагина, такого как Perfect Images, или сделать это вручную с помощью кода. Функция add_image_size() позволяет вам добавлять собственные размеры изображений путем редактирования кода вашей темы.
Как получить полноразмерное изображение в WordPress?
Когда вы загружаете изображение в WordPress, он автоматически генерирует три изображения по умолчанию в дополнение к полноразмерному изображению. Таким образом, у вас обычно будет четыре варианта изображения, и при создании публикации или страницы вы можете просто выбрать вариант полноразмерного изображения.
Уменьшает ли WordPress размер изображения?
Нет. WordPress не уменьшает размеры изображений. Однако есть варианты уменьшить размер изображения после его загрузки. Вы также можете использовать различные плагины для уменьшения размера изображения.
