Что такое конструктор страниц? И почему вам следует использовать его
Опубликовано: 2024-07-24Что, если создать веб-сайт было бы так же просто, как собрать набор Lego? Конструкторы страниц делают это возможным, позволяя без особых хлопот создавать функциональные веб-сайты. Ниже я подробно расскажу о том, что такое конструктор страниц, чтобы вы могли приступить к созданию следующего веб-сайта.
У меня есть противоречивый ответ на вопрос «Что такое конструктор страниц?» Прав ли я в этом? Сравнивая конструкторы страниц, посмотрите, как они обрабатывают визуальное создание страниц, шаблоны для всего сайта и другие функции, которыми пользуются конструкторы страниц. Конструкторы страниц WordPress не медленные — это миф, и аргументы против компоновщиков страниц также применимы и к неконструкторам страниц . Пока вы этим занимаетесь, загляните в Divi и узнайте, что делает наш конструктор страниц таким уникальным.
- 1. Что такое конструктор страниц?
- 1.1 Какие конструкторы страниц WordPress являются лучшими
- 2 функции конструктора страниц
- 2.1 Стартовые сайты
- 2.2 Визуальный редактор
- 2.3. Никакого дизайна кода без CSS
- 2.4 Конструктор тем и шаблонов
- 2.5 Глобальные стили и пресеты
- 2.6 Готовые макеты
- 2.7 Адаптивность мобильных устройств
- 2.8 Интеграции
- 2.9 Создатель электронного магазина
- 2.10 Привлекательные цены
- 3. Медленные ли конструкторы страниц?
- 4. Создавайте лучшие сайты с помощью конструктора страниц
- 5 часто задаваемых вопросов
Что такое конструктор страниц?
Конструктор страниц — это инструмент визуального дизайна, который позволяет пользователям создавать веб-страницы без написания кода. Они предлагают интерфейс с возможностью перетаскивания, который оптимизирует весь процесс веб-дизайна, позволяя пользователям создавать все на внешнем интерфейсе визуально в режиме реального времени.
С помощью конструкторов страниц вы можете создавать структуру страницы (разделы, строки, столбцы), добавлять контент сайта (текстовые блоки, изображения, кнопки, галереи, меню и т. д.) и настраивать элементы дизайна (цвета, шрифты, фон, анимацию, и т. д.) и все это в визуальном редакторе. Они также предлагают готовые дизайны и макеты страниц, чтобы помочь пользователям получить полный дизайн веб-сайта за считанные минуты.
Конструкторы страниц могут быть плагинами или встроены непосредственно в темы. Поскольку каждый модуль/элемент уже создан, вы можете создавать профессиональные веб-интерфейсы, не зная сложного кода, стоящего за ними. Это позволяет любому добавлять и настраивать элементы, которые являются адаптивными и хорошо закодированными.

Конструкторы страниц — это интерфейсы проектирования, которые накладываются поверх WordPress. Однако многие конструкторы веб-сайтов делают аналогичные вещи, но работают на проприетарном программном обеспечении и серверах. Мы предполагаем, что вы хотите контролировать свои данные и не хотите быть привязанными к платформе, которая может легко стоить вам больше денег и времени в будущем.
Каковы лучшие конструкторы страниц WordPress
Если вы ищете конструктор страниц для WordPress, вот список некоторых из лучших и самых популярных вариантов:
| Конструктор страниц WordPress | Цена | Бесплатный вариант | Отзывы пользователей (в среднем) | ||
|---|---|---|---|---|---|
| Диви | $89/год | (4,9/5) | Посещать | ||
| Бобр-строитель | $99/год | ️ | (4,4/5) | Посещать | |
| Элементор | 59 долларов США в год | ️ | (4,6/5) | Посещать | |
| 4 | Кислородный Строитель | 129 долларов США/разовая плата | (4,5/5) | Посещать | |
| 5 | СидПрод | 79 долларов США в год | ️ | (4.75/5) | Посещать |
| 6 | Визуальный композитор | 49 долларов США в год | ️ | (4,5/5) | Посещать |
| 7 | Процветающий архитектор | 199 долларов США в год | (4,3/5) | Посещать | |
| 8 | Темизировать | $69/год | ️ | (3,8/5) | Посещать |
| 9 | Бризи | 5 долларов США в месяц | ️ | (4,5/5) | Посещать |
Посмотрите или прочитайте наш список лучших конструкторов страниц WordPress.
Теперь, когда вы имеете представление о том, что такое конструктор страниц, вот общие функции, которые есть почти у всех конструкторов страниц WordPress.
Возможности конструктора страниц
Конструкторы страниц существуют уже несколько лет и пользуются огромной популярностью. Когда кто-то думает о «конструкторе страниц», он думает об этих функциях.
Стартовые сайты
Начальный сайт предлагает полную реализацию дизайна страниц, шаблонов конструктора тем и заполнителя контента. Некоторые конструкторы страниц, такие как Divi AI, даже используют ИИ для создания пользовательских быстрых сайтов, создавая полноценный веб-сайт, сгенерированный ИИ, с пользовательским текстом и изображениями, готовыми за считанные минуты.

Каждый стартовый сайт Divi поставляется с предварительно разработанными страницами и шаблонами конструкторов тем и работает с WooCommerce.
Получите быстрые сайты Divi
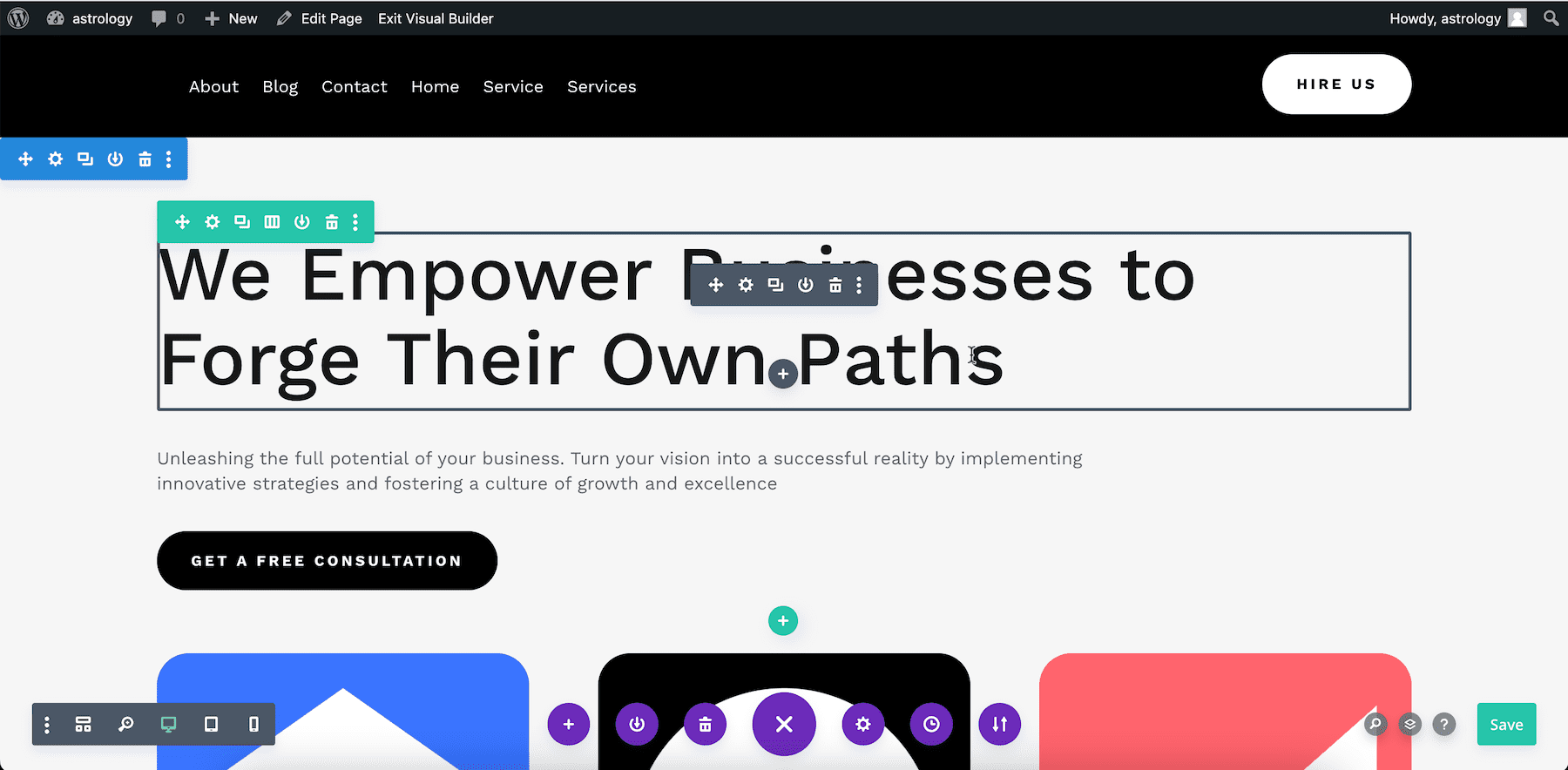
Визуальный редактор
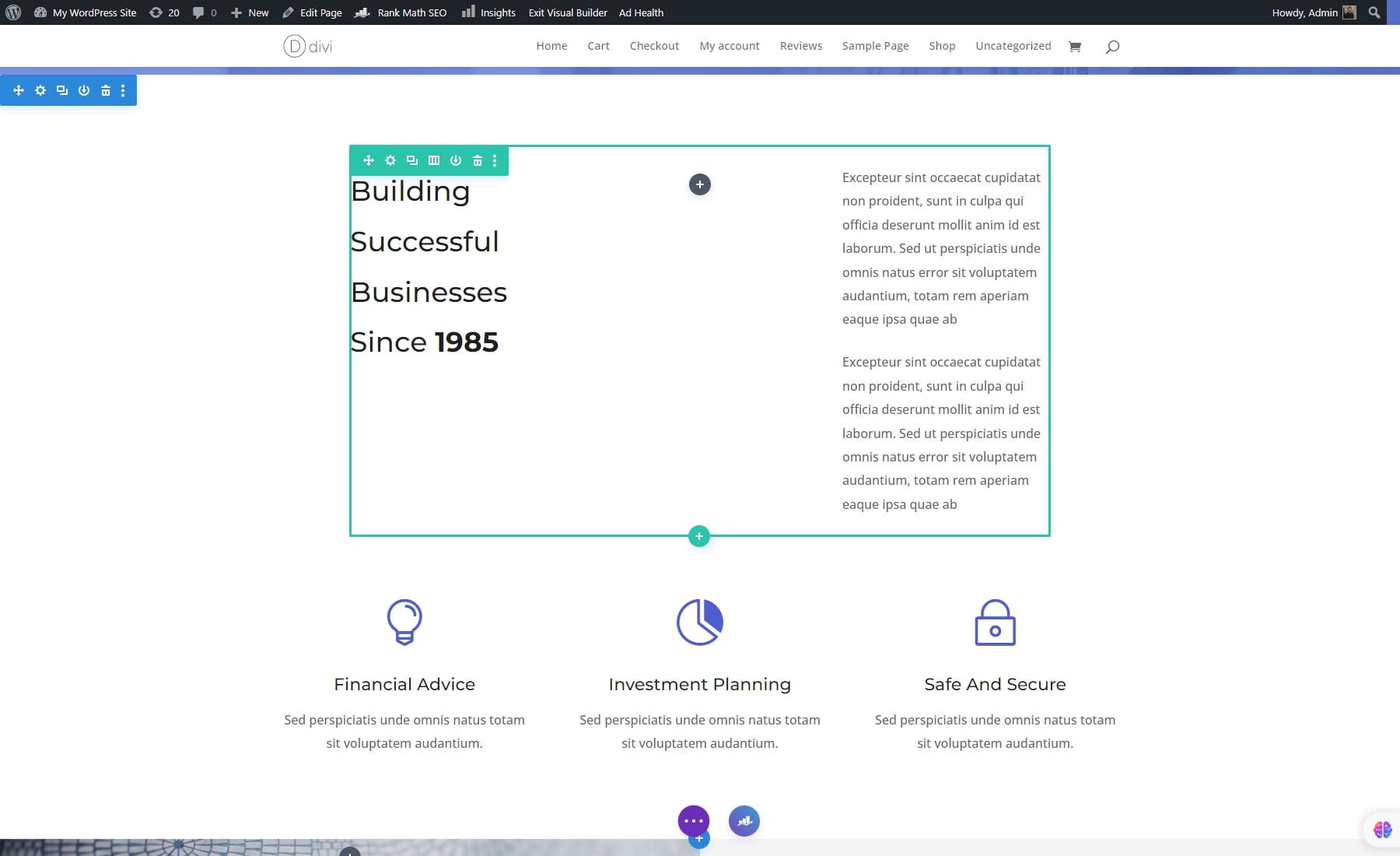
Визуальные редакторы позволяют редактировать документ, который выглядит точно так же, как ваша страница (то, что называется фронтальным редактированием). Вы можете видеть изменения по мере их внесения, исключая догадки (нет необходимости предварительно просматривать , как будет выглядеть страница с последними изменениями). Это повышает производительность за счет немедленной визуальной обратной связи в отличие от простых редакторов WYSIWYG (даже с добавлением на страницу пользовательского кода).

Редактируйте именно то, что вы видите, с помощью конструкторов страниц.
Получите лучшее в визуальном строительстве с Divi
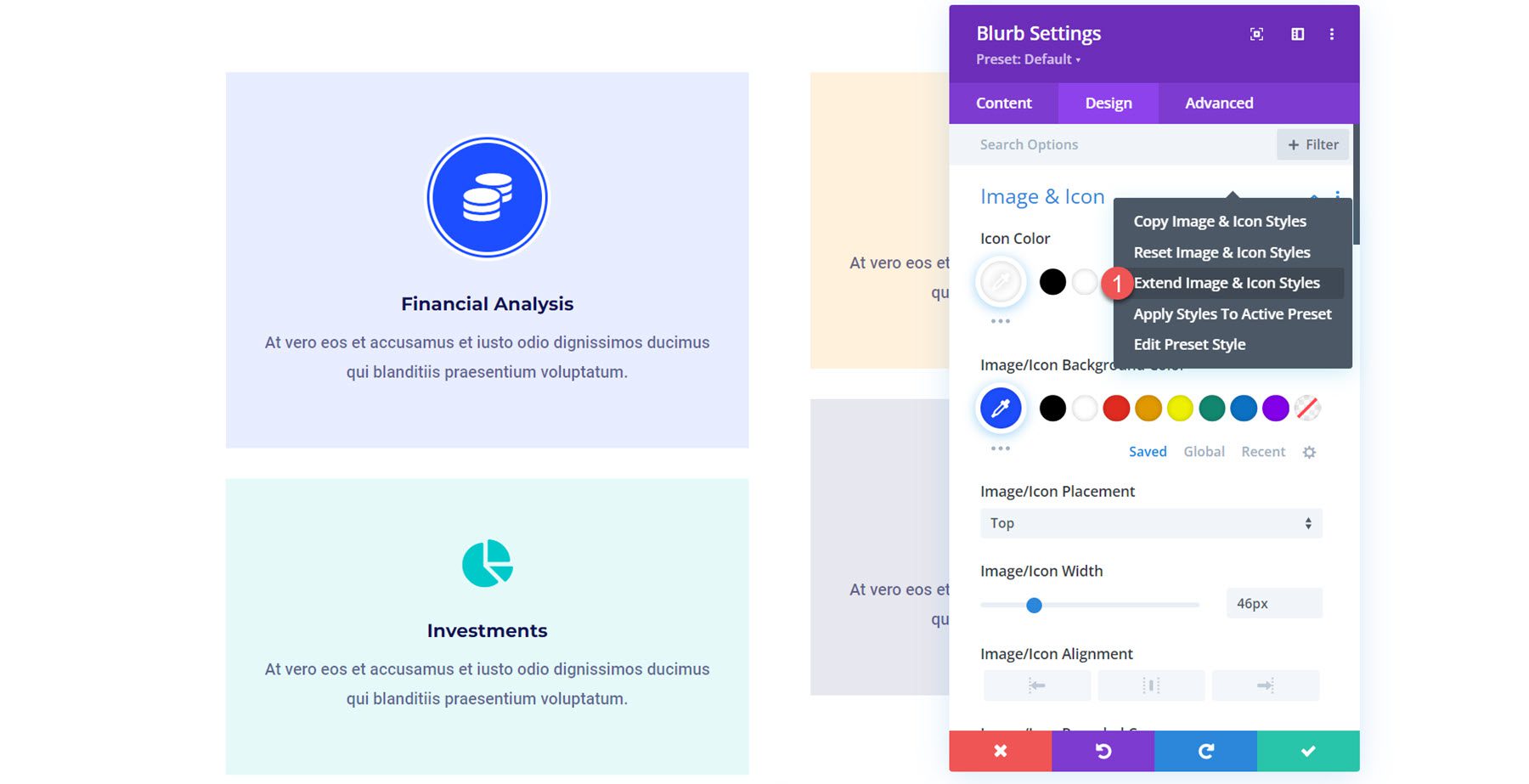
Нет дизайна кода без CSS
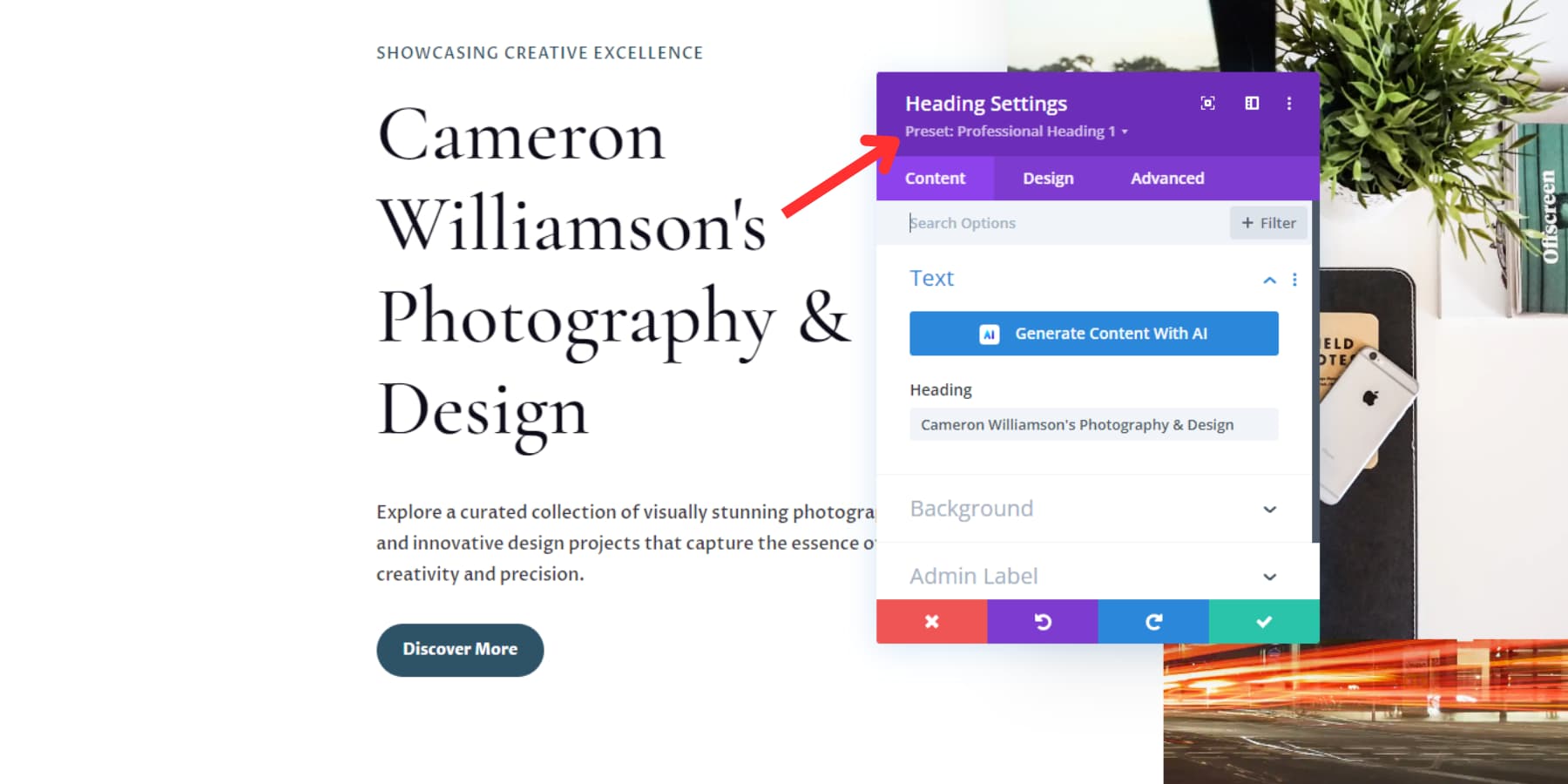
Конструкторы страниц позволяют любому создавать дизайн без написания CSS. Большинство конструкторов страниц имеют систему визуальных стилей, которая позволяет настраивать стили, макеты и эффекты, обычно предназначенные для тех, кто знаком с продвинутым CSS для Интернета. Понимание CSS полезно и может улучшить качество ваших сборок, но оно ни в коем случае не является обязательным для конструкторов страниц.

Установите стили CSS через настройки дизайна модуля и легко применяйте их к другим модулям.
Легко добавляйте контент с помощью модулей перетаскивания. Добавляйте текст, изображения, кнопки и многое другое простым щелчком мыши и перетаскиванием. То, что раньше занимало часы жесткого кодирования PHP, Javascript, HTML и CSS, теперь можно внедрить в ваш редактор именно там, где вы хотите, чтобы каждый элемент находился.


Перетаскивайте модули, строки и разделы по странице, чтобы они заняли идеальное положение.
Посмотрите широкие возможности дизайна Divi
Конструктор тем и шаблонов
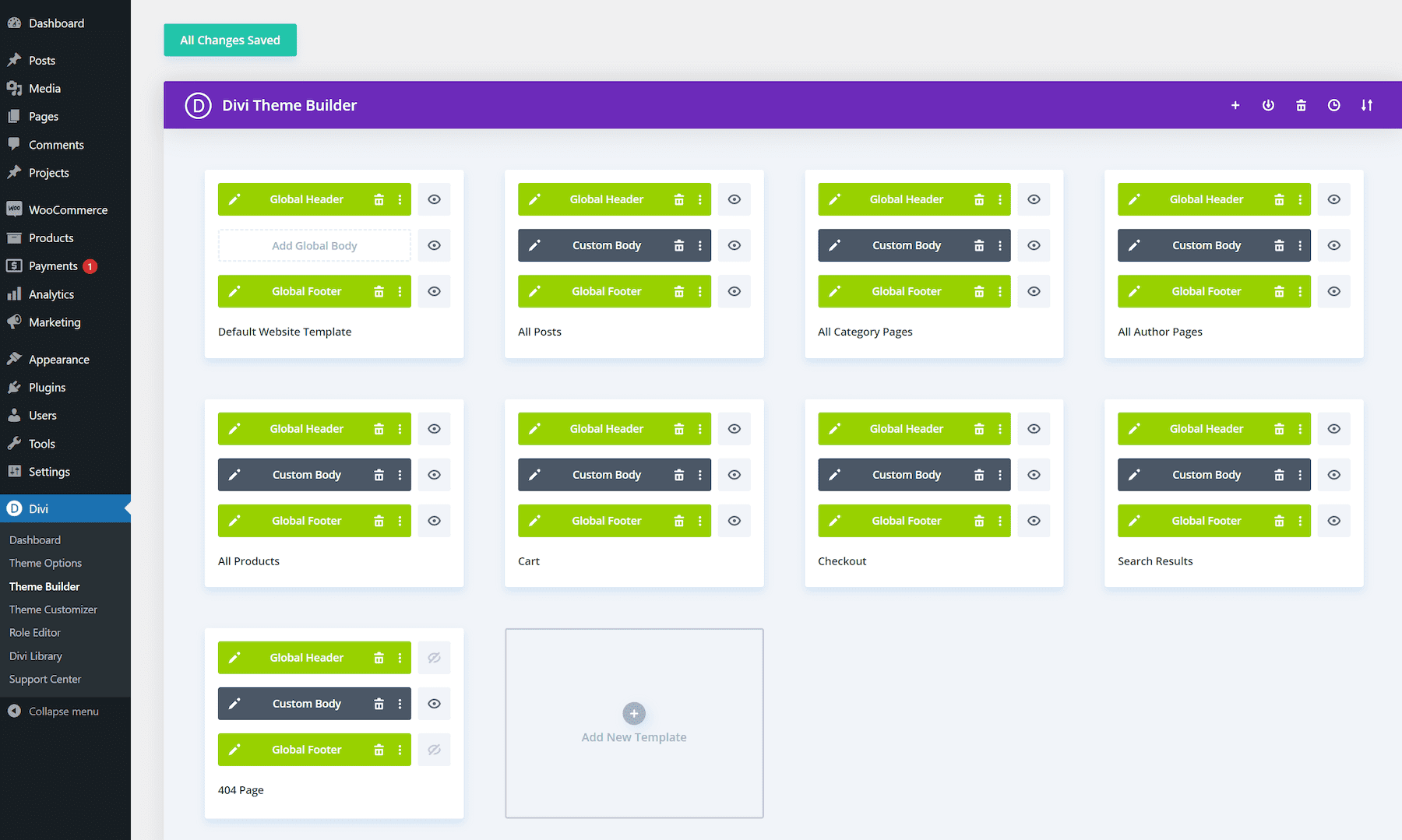
Некоторые конструкторы страниц WordPress включают конструкторы тем, которые расширяют визуальный интерфейс перетаскивания для настройки каждого аспекта вашего веб-сайта или темы. Дизайнеры сайтов могут использовать их для создания пользовательских верхних, нижних колонтитулов и шаблонов — и все это на внешнем интерфейсе. Вы даже можете использовать готовые макеты конструктора тем, такие как Starter Sites, чтобы начать совершенно новый дизайн вашего веб-сайта. Вы также можете управлять своими шаблонами и назначать их на любую страницу.

Создавайте идеальные шаблоны визуально, а не с помощью PHP или FSE.
Шаблоны конструктора тем используют динамический контент и модули для создания многоразовых шаблонов для сообщений в блогах и пользовательских типов сообщений без суеты.
Используйте конструктор тем Divi
Глобальные стили и пресеты
Применяйте единые стили на своем сайте с помощью глобальных стилей. Экономьте время, создавая предустановки для шрифтов, цветов и других элементов дизайна. Обновляйте настройки, чтобы мгновенно отражать изменения по всему сайту — одно изменение на всех ваших страницах.

Изменить один раз, обновить везде, где используется стиль.
Узнайте об эффективном дизайне с Divi
Готовые макеты
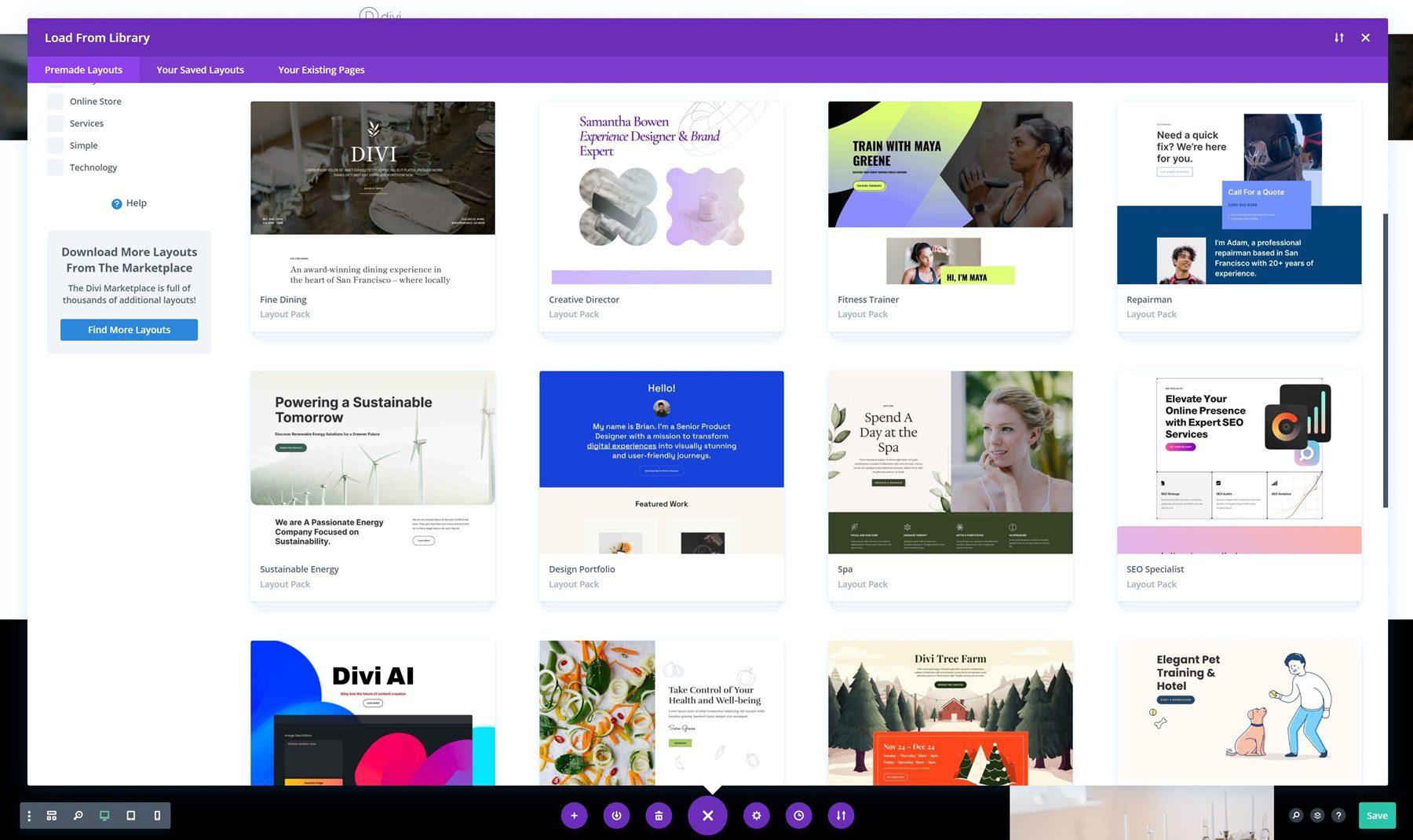
Быстро создавайте веб-сайты с помощью готовых макетов. Выбирайте из библиотеки профессионально разработанных шаблонов, готовых к работе по принципу «подключи и работай».

Сотни пакетов макетов, которые станут отличной отправной точкой для создания пользовательских сборок.
Получите сотни макетов Divi
Мобильная отзывчивость
Конструкторы страниц сделают ваш сайт отличным на всех устройствах. Благодаря встроенным настройкам отзывчивости страницы динамически подходят для всех типов и размеров устройств. С помощью различных настроек точек останова вы можете настроить, как каждый тип устройства будет обрабатывать дизайн вашего сайта в редакторе.

Ваша страница создана для любого холста
Divi для адаптивного веб-дизайна
Интеграции
Расширьте функциональность за счет интеграции с проверенными сторонними инструментами, чтобы сделать ваш веб-сайт более эффективным. Подключайтесь к плагинам для SEO и электронной коммерции. Используйте встроенные инструменты для оптимизации рабочих процессов и добавления функций без специального кода.

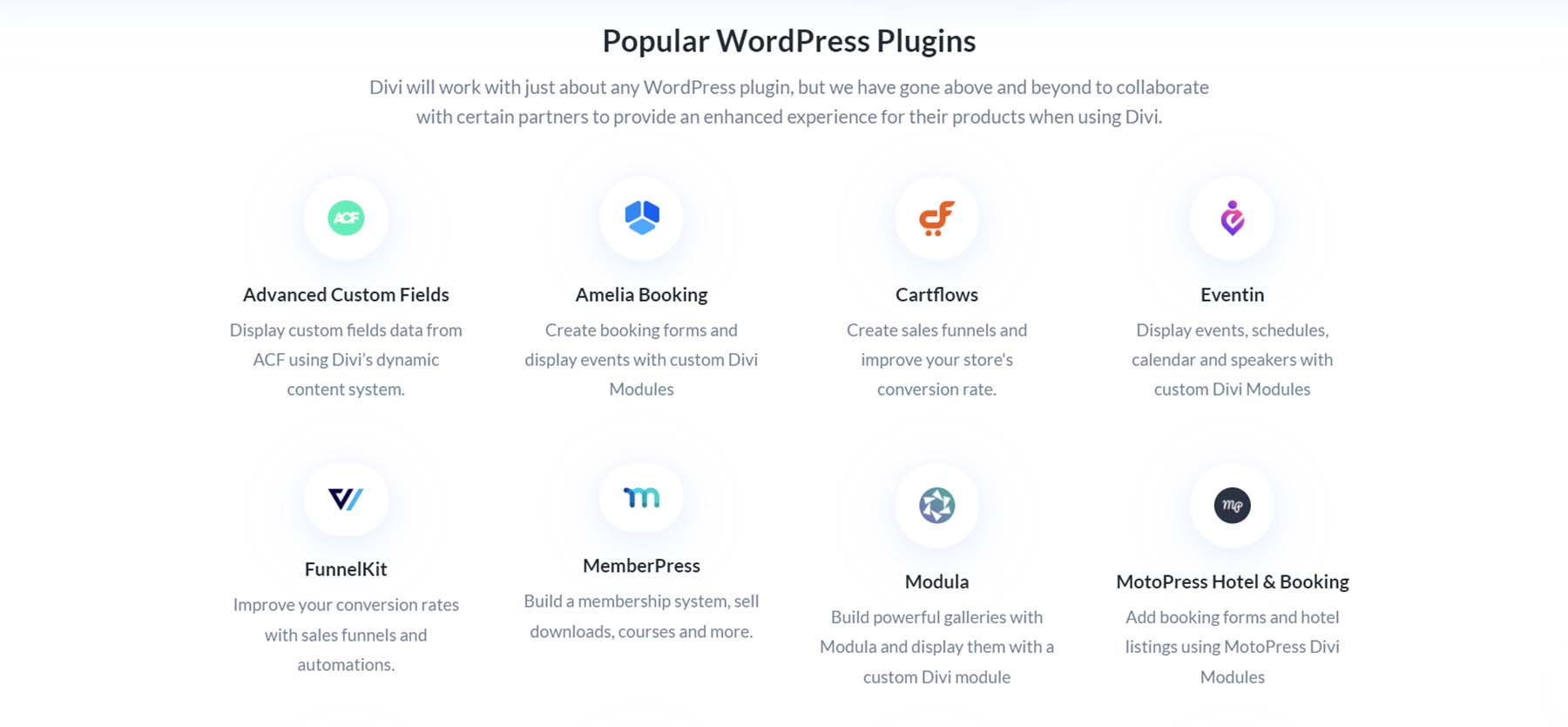
Divi прекрасно сочетается с другими плагинами WordPress, а также интегрируется с инструментами электронного маркетинга.
Divi Все интеграции
Строитель магазина электронной коммерции
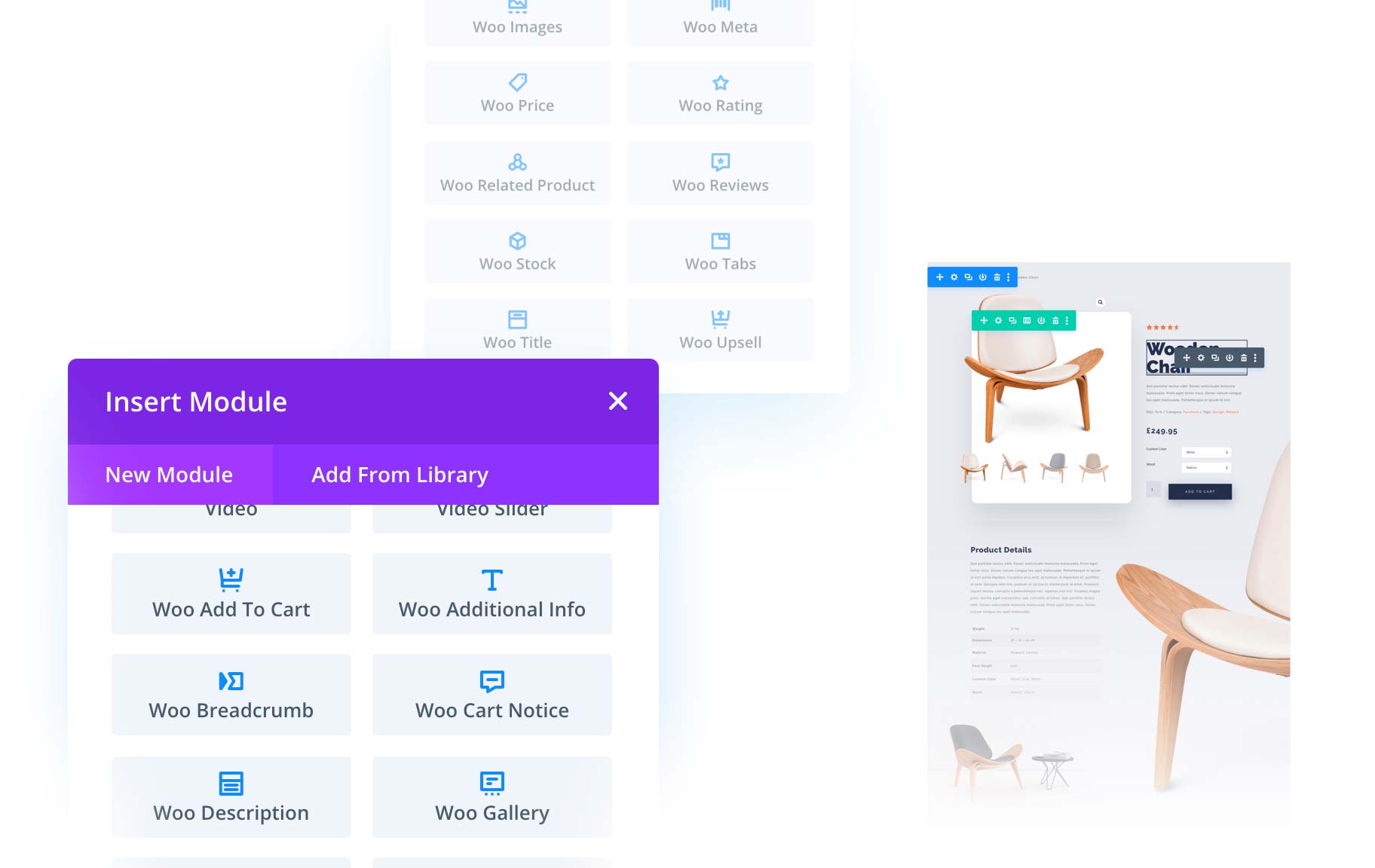
Конструкторы страниц позволяют пользователям создавать и проектировать интернет-магазины. Они предлагают инструменты проектирования для создания списков продуктов и корзин покупок, а также проектирования потока корзин с визуальной точки зрения — все это позволяет обеспечить хорошо продуманный процесс совершения покупок без необходимости кодирования. Divi легко работает с WooCommerce, обеспечивая максимально настраиваемую комбинацию для вашего интернет-магазина.

Получите Divi для WooCommerce
Привлекательные цены
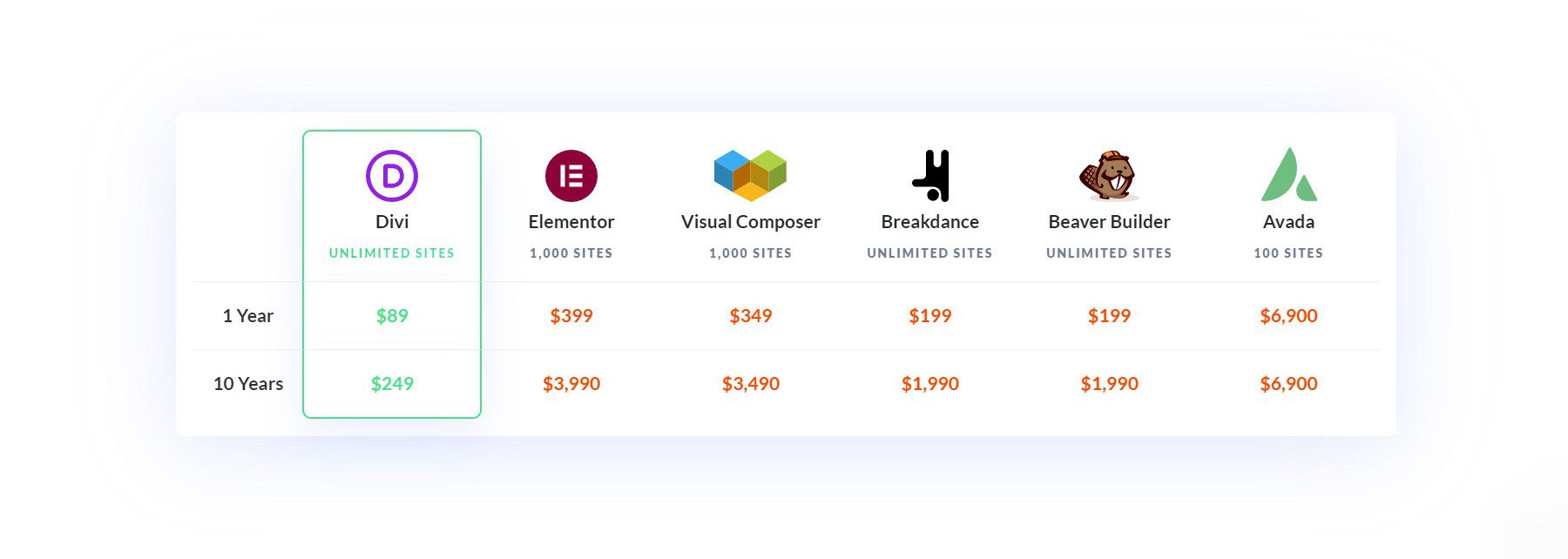
Конструкторы страниц для WordPress предлагают очень привлекательные цены по сравнению с хостинговыми конструкторами веб-сайтов. С такой платформой, как Wix, пользователям приходится платить больше ежемесячно за больше функций, больше пользователей и больше возможностей для создания своих веб-сайтов. Используя конструктор страниц, вы обычно получаете неограниченный доступ к дизайну по своему усмотрению.
Но даже среди конструкторов страниц WordPress некоторые предлагают более выгодные цены на протяжении всего срока использования. Возьмем, к примеру, Диви. Каждое пожизненное членство дает пользователям неограниченное использование веб-сайтов (запускайте Divi на максимально возможном количестве веб-сайтов, которые вы можете запустить или создать) на всю жизнь.

Divi предоставляет вам все необходимые инструменты по самой низкой цене.
Узнайте о конкурентных ценах Divi
Конструкторы страниц медленные?
Распространенная идиома гласит, что конструкторы страниц медленны, непроизводительны и их плохо использовать . Однако конструкторы страниц по своей сути не медленные. Некоторые из них построены на более старых технологиях, и даже те, которые не используют их, могут создавать проблемы с производительностью. Но конструкторы страниц неплохи в использовании. Диви – яркий тому пример.
Попробуйте демо-версию Divi 5, чтобы убедиться в этом сами
Divi решает эту проблему, внедряя оптимизированный код и эффективное управление ресурсами, обеспечивая быструю загрузку и бесперебойную работу вашего сайта. Разработчики страниц, такие как Divi, уделяют приоритетное внимание поддержанию чистого и эффективного кода, минимизации раздувания и поддержанию компактности и скорости вашего сайта. Пользователям также рекомендуется выяснить, как правильно оптимизировать веб-сайты Divi для достижения максимальной производительности.
Прочтите наше мнение . Нужен ли мне конструктор страниц WordPress?
В настоящее время не так уж много законных причин не использовать конструктор страниц, если вы думаете, что он поможет вам создавать более качественные веб-сайты.
Узнайте о производительности Divi
Создавайте лучшие сайты с помощью конструктора страниц
Мы рассмотрели все, в том числе, что такое конструктор страниц, изучили их общие функции и развенчали мифы о проблемах с производительностью. Конструкторы страниц, особенно такие высококлассные, как Divi, предлагают ряд преимуществ, которые оптимизируют процесс веб-дизайна и обеспечивают выдающиеся результаты.
Теперь, когда вы понимаете возможности конструкторов страниц, почему бы не попробовать Divi в своем следующем проекте? Простота использования и мощные функции делают его отличным выбором для создания потрясающих веб-сайтов.
Получите Диви сегодня
