Что такое фавикон WordPress?
Опубликовано: 2022-06-28Наличие фавикона WordPress, прикрепленного к вашему веб-сайту WordPress, может показаться небольшой деталью в общей картине создания и поддержки успешного сайта. Но фавиконы являются жизненно важной частью того, чтобы сделать ваш сайт запоминающимся и профессиональным для посетителей вашего сайта.
Признание абсолютно необходимо, если вы хотите, чтобы ваш сайт был успешным в долгосрочной перспективе. С самого начала, когда вы создали (или сделали для вас) идеальный логотип, до создания потрясающих сообщений и контента, чем быстрее посетители вашего сайта узнают ваш бренд, тем больше вероятность, что они запомнят ваш сайт.
И когда ваш сайт запоминается пользователям, у них будет гораздо больше шансов перейти от любопытства к полной конверсии.
Но важно понимать, что поиск правильного уровня надежного распознавания не всегда связан с крупными и очевидными элементами вашего сайта. Когда вы создаете узнаваемый сайт, даже мельчайшие детали сразу помогут ему выделиться среди конкурентов и привлечь больше внимания потенциальных клиентов.
И это точная роль фавикона WordPress (сокращение от «любимый значок»), который отображается пользователям вашего сайта на их:
- Вкладки веб-браузера
- Закладки
- Мобильные устройства (фавикон появится в качестве изображения приложения на телефоне клиента, когда он добавит ваш веб-сайт в качестве ярлыка на главный экран)
Однако многие владельцы сайтов на WordPress полностью упускают из виду важность наличия уникального фавикона на своем сайте. Кроме того, некоторые не знают, как они добавляются, изменяются или как именно применить их к своим веб-сайтам WordPress.
Если вы не знаете, как работают фавиконы WordPress или как настроить их и запустить на своем веб-сайте, вы попали в нужное место. В этом полном руководстве мы подробно расскажем, что такое фавикон, почему он так важен и как вы можете включить его на платформе WordPress.
Давайте взглянем.

Что такое фавикон WordPress?
Если вы перейдете на официальную страницу поддержки WordPress, вы увидите, что она определяет фавиконы как: «Значки, связанные с определенной веб-страницей или веб-сайтом».Тем не менее, это упрощенное описание не обязательно отдает должное фавиконам. Реальность такова, что фавиконы повсюду, постоянно смотрят на вас и тесно связаны с брендингом каждого веб-сайта, который вы посещаете.
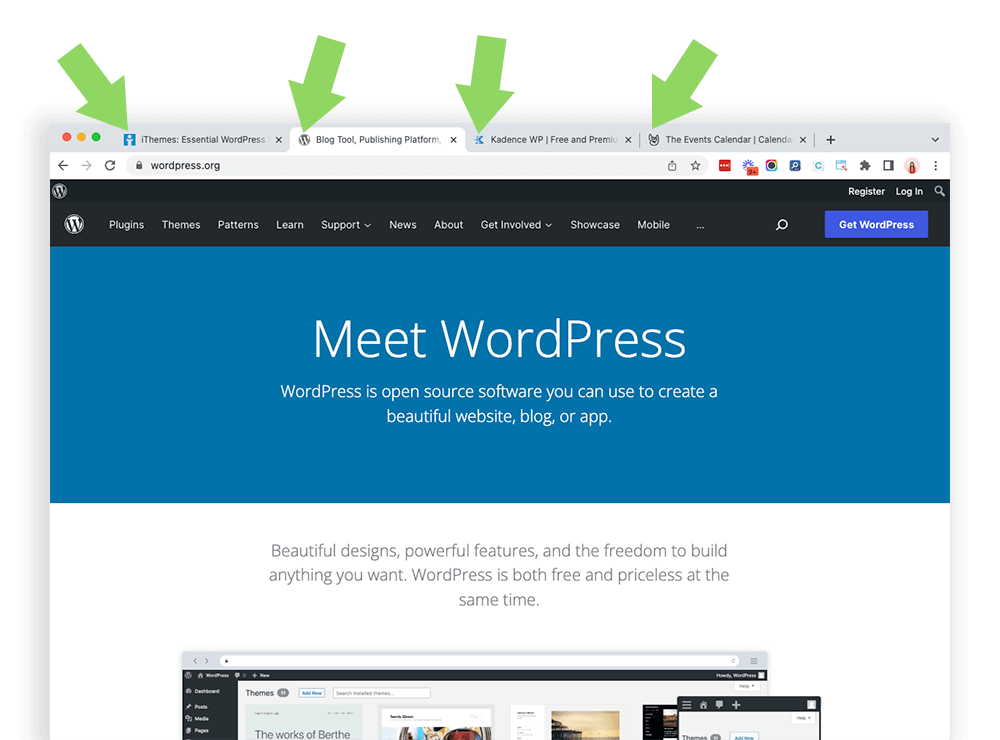
Как функционально выглядит фавикон? Если вы пользуетесь настольным компьютером или ноутбуком, взгляните на вкладку браузера на этом веб-сайте. Если вы используете мобильное устройство, посмотрите прямо под адресной строкой.
Что ты видишь? Квадратное синее изображение с силуэтом человека — это фавикон iThemes, и оно будет отображаться в одном и том же месте каждый раз, когда вы заходите на веб-сайт iThemes. Это фавикон.

Во многих случаях фавикон идентичен (или очень похож) на логотип бренда. Разница в том, что он уменьшен, чтобы соответствовать мобильным и веб-браузерам. Когда невозможно использовать логотип в качестве фавиконки (например, если ваш логотип слишком детализирован или сложен для масштабирования до размера фавиконки), умные владельцы веб-сайтов выберут аналогичные тематические элементы и цветовые схемы, которые обеспечат постоянную согласованность в брендинге.
Как только вы начинаете замечать фавиконки, развидеть их практически невозможно; от мобильных приложений до закладок и веб-страниц, выбранный вами значок фавикона полностью связан с вашим брендом и вашим сайтом.
Это означает, что важно вкладывать реальные мысли в свой фавикон и делать мудрый выбор.
Рекомендуемый размер фавиконки
Рекомендуемый размер фавикона в WordPress — 512 x 512 пикселей. А значок фавикона, который вы загружаете на свой сайт, хранится в виде файла .ico в корневом каталоге вашего сервера WordPress.
Почему фавиконы WordPress так важны?
Думайте о своем фавиконе WordPress как о визуальной валюте вашего бренда. Фавиконы буквально повсюду, от настольных веб-браузеров до мобильных приложений. И они сразу же становятся ключевой частью общей стратегии брендинга вашего сайта WordPress.
Из-за этого эффективный дизайн и развертывание вашего фавикона дает вам следующие три преимущества:
1. Улучшение узнаваемости бренда
Ваш фавикон WordPress можно считать вашей визитной карточкой: фавикон всегда должен быть узнаваемым, простым и последовательным.
И чем больше мест, где ваш фавикон отображается для пользователей сайта, тем лучше. Это связано с тем, что пользователи начнут связывать изображение значка с вашим сайтом WordPress в целом.
Причина, по которой согласованность так важна для вашего фавикона, заключается в том, что у многих людей открыто гораздо больше, чем одна вкладка браузера. И когда они это делают, на их открытой вкладке остается меньше места для текстовых описаний вашего сайта. На самом деле, если у пользователя открыто достаточно вкладок в браузере, единственное доступное место для отображения — это фавикон.
2. Повысьте доверие потребителей
Хотя пользователи вашего веб-сайта, вероятно, не могут точно определить, что такое фавиконы и как они работают, значки фавиконов им все же хорошо знакомы. На самом деле, они настолько знакомы пользователям веб-сайтов, что сайты без фавиконки будут выделяться из толпы по всем неправильным причинам.
Как и в случае с безопасным подключением к сайту и соответствующим контентом в социальных сетях, фавиконы являются важной частью головоломки, которая повышает доверие потребителей к услугам и продуктам, которые находятся на вашем сайте WordPress.
3. Согласованность на мобильных устройствах
Как теперь понимает большинство из нас, мы больше не можем игнорировать то огромное влияние, которое мобильные устройства оказали на привычки пользователей. На самом деле, планшеты и смартфоны теперь намного опережают настольные устройства как средство номер один, с помощью которого потребители взаимодействуют в Интернете.
Использование правильного фавикона позволяет легко транслировать ваш брендинг на все мобильные устройства. И когда пользователь создает закладки для вашего сайта на своих мобильных экранах, вместо ссылки будет отображаться используемая вами фавиконка.
Руководство по созданию фавиконки WordPress
Если вы точно не знаете, как приступить к созданию значка сайта WordPress, этот раздел для вас.
Давайте разберем некоторые из лучших рекомендаций по созданию фавиконки WordPress.
1. Убедитесь, что выбрали правильный размер
Как обсуждалось ранее в этой статье, фавикон обычно имеет размер 512 x 512 пикселей. Хотя в WordPress можно использовать значок большего размера, платформа, скорее всего, потребует, чтобы изображение было обрезано точно до этой спецификации.
2. Держите фавикон WordPress простым и понятным
Хотя вы можете легко добавлять настройки и цвета фона в свою фавиконку, часто лучше всего сделать ее максимально простой. И под простым мы подразумеваем, что вы должны выбрать прозрачность, а не жирные цвета фона.
Также хорошей практикой является ограничение количества цветов переднего плана, содержащихся в вашем фавиконе, равным одному (или максимум двум).
В идеальном мире ваш фавикон WordPress должен выглядеть почти так же, как логотип вашего бренда. Но если вы не можете сделать это, важно извлечь из вашего логотипа узнаваемые элементы (например, цветовые схемы или формы), которые помогут связать его с создаваемым вами фавиконом.

3. Подойдите к выбору фавикона с умом в первый раз
Хотя вы, безусловно, можете изменить изображение своего фавикона в любое время (мы покажем вам, как это сделать до конца этой статьи), это определенно разумная идея — сохранить количество раз, которое вы меняете, на голое изображение. минимум.
И вот почему:
Когда пользователь видит разные фавиконки каждый раз, когда они заходят на ваш сайт WordPress, у них никогда не будет возможности связать одно конкретное изображение с вашим брендом. И брендинг является одним из наиболее важных факторов, объясняющих, почему так важно использовать фавикон.
Суть в следующем: на самом деле лучше оставить свой сайт вообще без фавикона, пока вы не сузите его до того, который лучше всего подходит для нашего сайта. И когда вы загружаете его, не планируйте изменять его в будущем, если в этом нет крайней необходимости.
Включение фавиконов в WordPress
Когда придет время загрузить и запустить фавикон WordPress на вашем веб-сайте, у вас будет три различных варианта:
- Используйте функцию значка сайта в WordPress
- Установите плагин для фавикона WordPress
- Загрузите свой фавикон WordPress самостоятельно
Давайте подробно рассмотрим каждый из этих вариантов.
1. Используйте функцию значка сайта в WordPress
Начиная с выпуска WordPress версии 4.3, WordPress CMS (система управления контентом) включает функцию значка сайта, которая активирует фавиконы. Все, что вам нужно сделать, это подготовить файл изображения в соответствии со спецификацией, которая может быть .ico, .jpeg, .png или .gif.
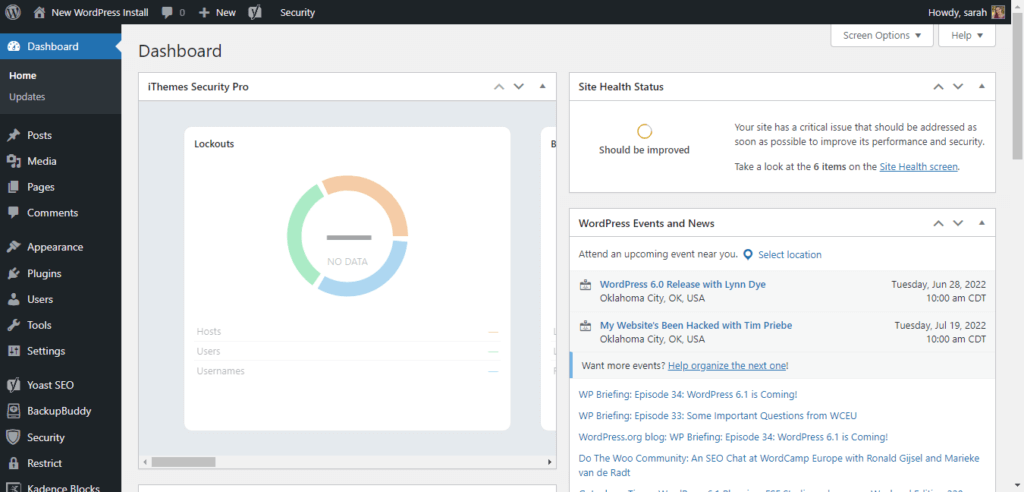
Когда вы будете готовы с файлом изображения, перейдите в область администратора вашего веб-сайта WordPress.
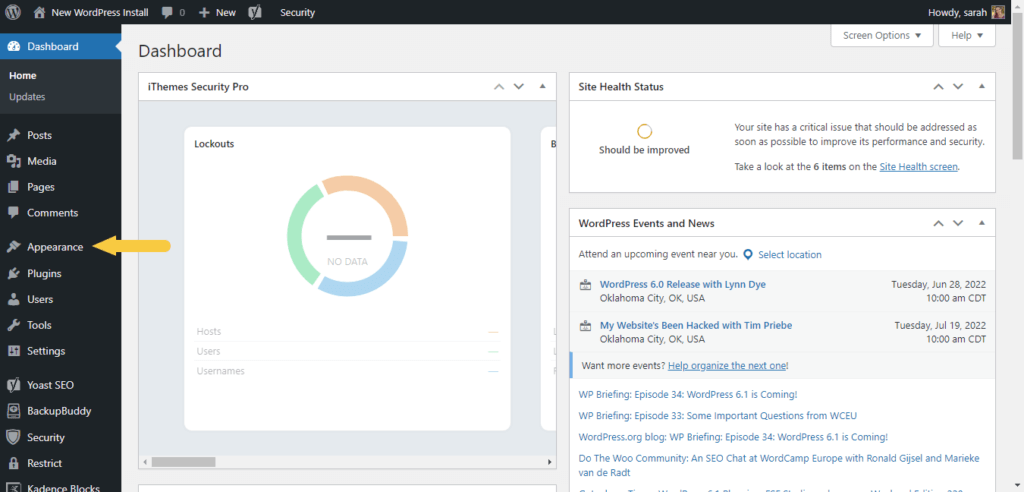
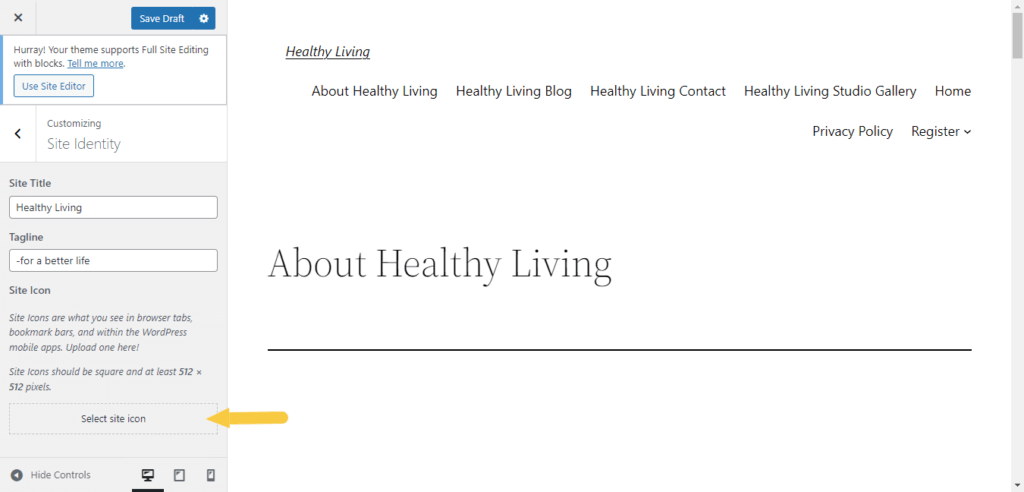
Отсюда вам нужно нажать «Внешний вид», затем «Настроить». Затем нажмите «Идентификация сайта».
После этого нажмите «Выбрать изображение» под подзаголовком «Значок сайта», затем загрузите подготовленный файл.
Если вы удовлетворены предварительным просмотром фавикона, вам больше ничего не нужно делать. Фавикон будет загружаться каждый раз, когда вы и ваши пользователи переходите на ваш сайт.
Если вам не нравится то, что вы видите, вы сможете легко удалить файл и загрузить новый, который вам больше нравится.
2. Установите плагин Favicon WordPress
Вместо того, чтобы использовать функцию значка сайта WordPress, вы также можете использовать плагин, чтобы добавить свой значок на свой сайт. Плагин, который отлично справляется с этой функцией, — Favicon от RealFaviconGenerator.
Некоторые владельцы сайтов WordPress считают этот плагин обязательным, потому что он делает больше, чем просто загружает ваш значок. Плагин также обеспечивает создание нескольких версий фавиконки, которые удовлетворяют требованиям различных пользовательских устройств и операционных систем.
Все, что вам нужно сделать, это убедиться, что изображение, которое вы используете для своего фавикона, имеет размер не менее 70 x 70 пикселей. После этого RealFaviconGenerator автоматически позаботится обо всем остальном за вас.
3. Загрузите свой фавикон WordPress самостоятельно
Если вы относитесь к тому типу людей, которые предпочитают заниматься беготней самостоятельно, вы также можете создать и загрузить свой собственный значок значка прямо на свой веб-сайт WordPress.
Для этого вам сначала нужно создать изображение фавикона размером не менее 16 x 16 пикселей. Затем вы захотите сохранить этот файл как файл .ico.
После этого используйте FTP-клиент, например FileZilla, чтобы загрузить файл прямо в основную папку темы WordPress, которую вы используете на своем сайте. Обычно это будет то же место, что и ваши папки wp-content и wp-admin.
Хотя этот процесс должен немедленно отобразить ваш новый значок в большинстве современных веб-браузеров, некоторые из старых версий браузеров потребуют от вас редактирования HTML-кода в заголовке WordPress.
И результат?
Мы не рекомендуем делать фавиконки своими руками, если вы не очень хорошо знакомы с технической стороной работы WordPress.
Как изменить фавикон WordPress
Теперь, когда у вас есть полное представление о том, насколько важны фавиконки и как применить их на своем сайте WordPress, давайте рассмотрим простое пошаговое руководство о том, как вы можете изменить свой фавикон WordPress, если вам когда-нибудь понадобится.
1. Войдите на свой сайт WordPress
После успешного входа в систему вы увидите панель инструментов WordPress вашего сайта.

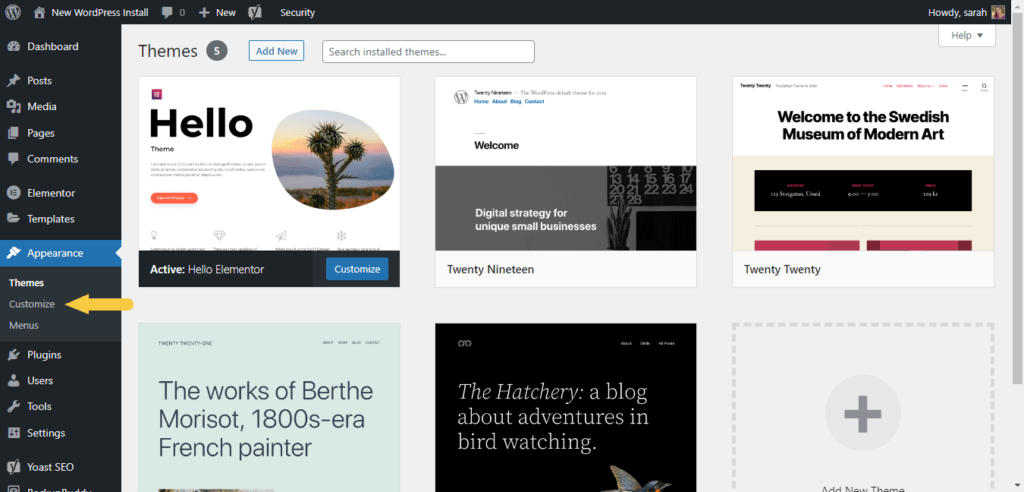
2. Нажмите «Внешний вид»
Посмотрите на левую часть своей страницы, и вы увидите меню WordPress. Здесь нажмите «Внешний вид».

3. Нажмите «Настроить».
Вы увидите, что настройки «Внешний вид» расширится, что даст вам дополнительные возможности. Выберите «Настроить».

4. Нажмите «Идентификация сайта» и добавьте свой новый фавикон WordPress в раздел «Значок сайта».
Это область вашей панели инструментов, где вы можете определить название своего веб-сайта, слоган, логотип и значок. Изображение, которое вы загружаете в разделе «Значок сайта», будет использоваться WordPress в качестве нового значка для вашего сайта.

Насколько это было просто? Действительно, больше нет оправданий тому, что вы не используете идеальный значок на своем сайте WordPress.
Важность фавиконов WordPress
Хотя это правда, что фавиконы составляют лишь небольшую часть вашего веб-сайта, они также имеют решающее значение для узнаваемости вашего веб-сайта пользователями.
Четкие и согласованные фавиконы помогут пользователям сайта запомнить вас и поддерживать одинаковые ментальные связи с вашим сайтом на мобильных устройствах, планшетах и компьютерах.
Нет лучшего времени, чтобы настроить и запустить фавикон WordPress, чем сегодня!
Кристен пишет учебные пособия, чтобы помочь пользователям WordPress с 2011 года. Как директор по маркетингу здесь, в iThemes, она стремится помочь вам найти лучшие способы создания, управления и поддержки эффективных веб-сайтов WordPress. Кристен также любит вести дневник (ознакомьтесь с ее побочным проектом «Год трансформации !»), походы и кемпинги, степ-аэробику, кулинарию и ежедневные приключения со своей семьей, надеясь жить более настоящей жизнью.
