Что такое Image CDN и зачем его использовать для оптимизации изображений?
Опубликовано: 2022-04-20Image CDN (сети доставки контента) являются одними из лучших инструментов для оптимизации изображений. Неоптимизированные и тяжелые изображения являются одной из основных причин, по которой ваш веб-сайт может работать медленно, что приводит к ухудшению взаимодействия с пользователем.
Чтобы избежать возможных проблем с производительностью, почему бы не попробовать реализовать образ CDN? По данным web.dev, это может привести к экономии 40–80% размера файла изображения!

В этом посте мы разъясняем ключевое различие между CDN для изображений и традиционным CDN. Мы также объясним, как CDN может помочь с оптимизацией изображений. В качестве бонуса мы делимся дополнительными способами подготовки и оптимизации изображений для Интернета с помощью Imagify.
Что такое CDN для изображений?
CDN для изображений специализируется на оптимизации, конвертации и доставке изображений по всему миру. Они похожи на сеть API, которая изменяет изображения, чтобы быстрее распространять их с серверов на экран вашего посетителя. CDN изображений уменьшает полезную нагрузку изображений и мгновенно отправляет оптимизированные изображения из точки присутствия (PoP) пользователю.
В чем разница между традиционной CDN и CDN с изображением?
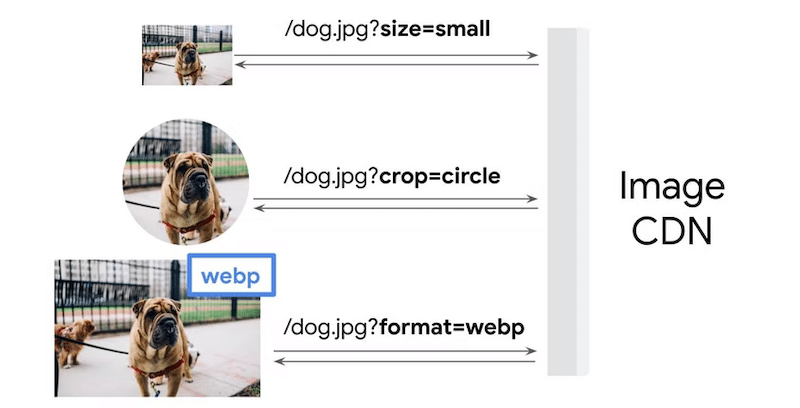
Принципиальное отличие CDN изображений от традиционной — возможность оптимизировать и преобразовывать изображения «на лету», а не доставлять их как есть. Традиционная CDN кэширует все активы, такие как CSS, JS и изображения, в то время как CDN изображений имеет встроенный набор функций, предназначенных для изображений: обрезка, изменение размера, выравнивание, поворот, отражение, преобразование в другой формат, применение фильтров и т. д. водяные знаки и т. д. Он также определяет устройство пользователя, чтобы отображать изображение нужного размера на мобильном или настольном компьютере.
| Традиционный CDN (например, RocketCDN) | CDN изображений (например, Cloudimage) |
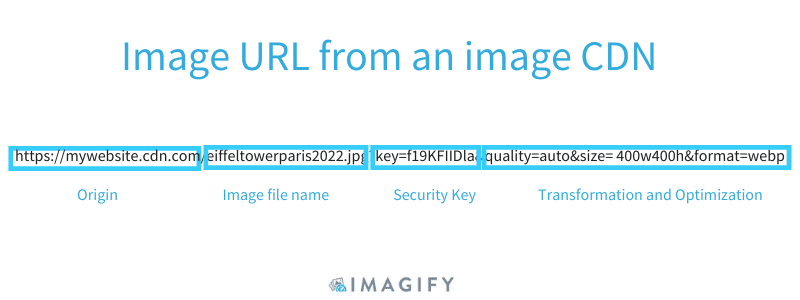
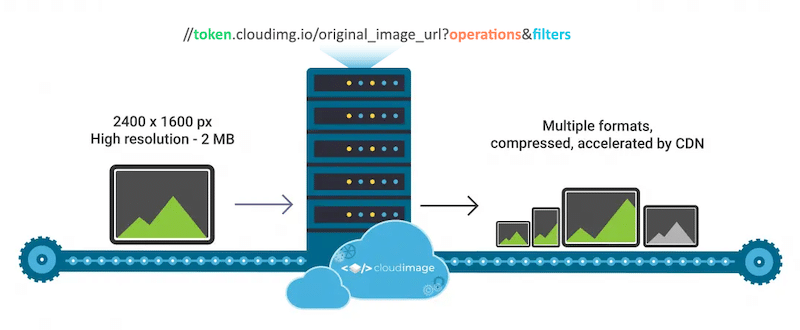
CDN, ориентированный на изображения, оптимизирует их при обработке запросов пользователей. CDN изображений автоматически устанавливает размеры изображений, фильтры и водяные знаки, используя строки запроса URL (также называемые параметрами). Например, вот как выглядит URL-адрес из CDN изображений:

CDN изображений использует URL-адрес изображения для указания параметров оптимизации, таких как:
- Какое изображение загрузить
- Формат (например, jpg, png, WebP)
- Размер и качество (высота и вес, улучшение, обрезка, выравнивание, поворот)
- Отзывчивость: обслуживайте оптимизированный размер в соответствии с экраном пользователя (iPhone или обычный ноутбук).
- Интуитивно понятный API изображений для создания вариантов (водяной знак, интеллектуальная обрезка и т. д.)

| Помните: традиционные CDN также доставляют образы через свою систему, но не изменяют их. CDN изображений оптимизирует и обрабатывает изображения в режиме реального времени, чтобы предоставить их пользователю еще быстрее. |
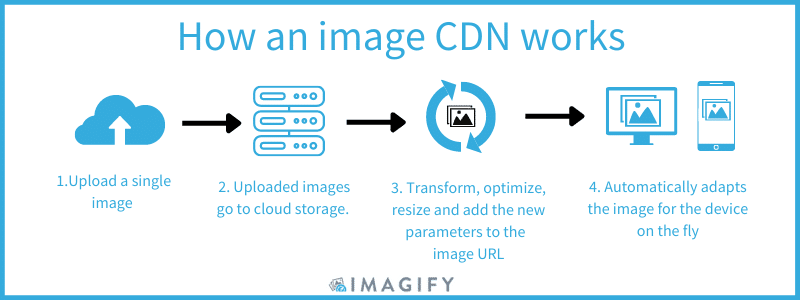
Как работает CDN изображений
CDN изображений кэширует изображения и изменяет их для более быстрой доставки изображений в зависимости от устройства и местоположения пользователя. Как и традиционная CDN, CDN изображений доставляет изображение пользователю и кэширует его на своих серверах для будущих запросов.
Весь процесс состоит из 4 основных этапов:

- Загрузить — одну версию изображения вместо хранения нескольких версий одного и того же изображения для мобильных устройств, настольных компьютеров и планшетов.
- Магазин — изображения хранятся в облаке, и когда поступает запрос пользователя, CDN изображений автоматически создает образ для нужного устройства. Когда одно и то же изображение снова запрашивается с того же типа устройства, оно уже кэшируется CDN. Это экономит много времени, и на этот раз изображение будет отображаться еще быстрее.
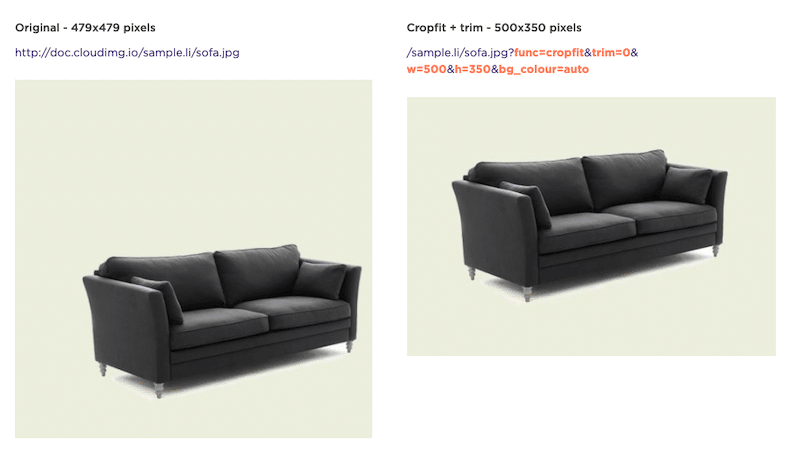
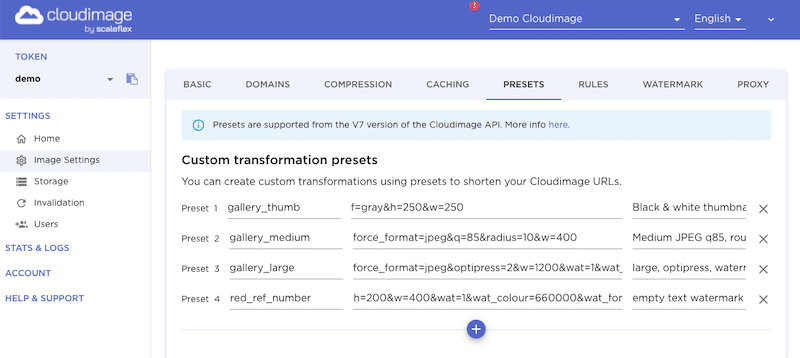
- Преобразование — используя URL-адрес изображения, CDN изображения применяет новые параметры для оптимизации изображения с помощью операций и фильтров. Например, это тип правил и настроек, которые вы можете применить с Cloudimage:

- Доставка — новый оптимизированный образ доставляется конечному пользователю через ближайший сервер (также называемый точкой присутствия).
В заключение, CDN изображений может преобразовывать, оптимизировать и кэшировать всю вашу библиотеку изображений, чтобы быстрее доставлять контент пользователям по всему миру.
Знаете ли вы, что все эти оптимизации и преобразования также улучшают скорость и SEO вашего сайта? Это подводит нас к следующему разделу: почему вы должны использовать CDN изображений для оптимизации изображений.
Зачем использовать CDN изображений для оптимизации изображений
Когда дело доходит до оптимизации изображений, CDN изображений имеют важные преимущества:
1. Улучшение времени загрузки
Сжатие и изменение размера изображений с помощью CDN изображений уменьшит размер файла, что приведет к более быстрой загрузке сайта. CDN изображений позволяют сжимать, изменять размер и оптимизировать изображения в режиме реального времени: вы устанавливаете основные настройки и получаете наименьший доступный файл в зависимости от содержимого и устройства без ущерба для качества.
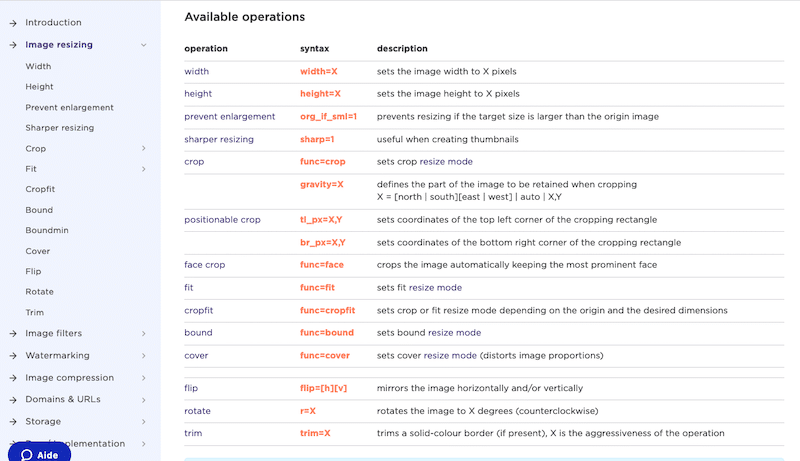
Например, вот доступные операции изменения размера изображения для Cloudimage:

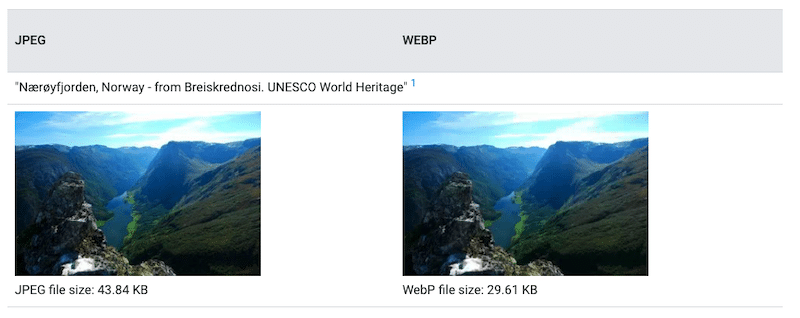
Более того, CDN для изображений сокращают время загрузки, поскольку они могут преобразовывать файлы из JPEG или PNG в форматы следующего поколения, такие как WebP или AVIF. Согласно исследованию, проведенному Google, два последних формата значительно уменьшают размер файла изображения и ускоряют работу вашего сайта. В приведенной ниже таблице показано, что преобразование изображения в формат WebP уменьшило размер файла на 25 %.

| В большинстве случаев вы можете изменить уровень сжатия изображения (качество и окончательный формат) с помощью фильтров сжатия на панели управления CDN изображений. |
2. Оптимизация показателей PageSpeed Insights и основных веб-показателей
Благодаря CDN для изображений вы можете быстро повысить свою оценку производительности в PageSpeed Insights и даже оптимизировать свои основные веб-жизненные показатели.
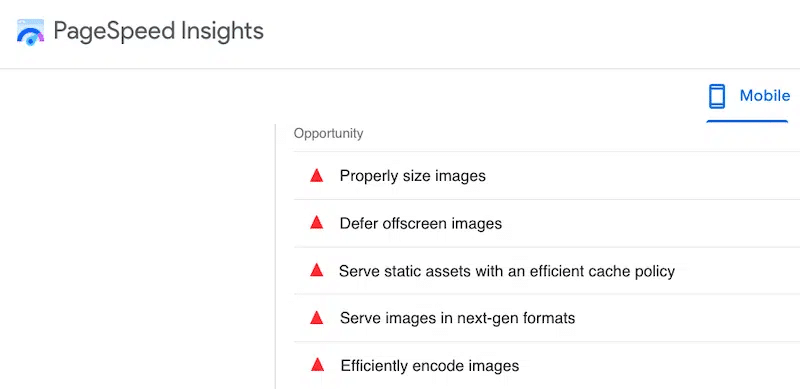
Когда вы проводите аудит производительности с помощью Google PageSpeed Insights, он часто указывает на несколько проблем с оптимизацией изображений, которые необходимо исправить:
- WebP и форматы следующего поколения
- Размер изображения
- Политика кэширования
- Кодирование и отзывчивость
- Откладывайте закадровые изображения с отложенной загрузкой
Если вы не знакомы с PSI, вот как выглядит раздел возможностей:

Упомянутые выше проблемы обычно можно решить благодаря Image CDN, что приводит к повышению оценки производительности в PageSpeed Insights. CDN изображений использует кэширование и позволяет изменять размер изображений для каждого типа устройства. Он также может конвертировать ваши изображения JPG в форматы следующего поколения, такие как WebP.
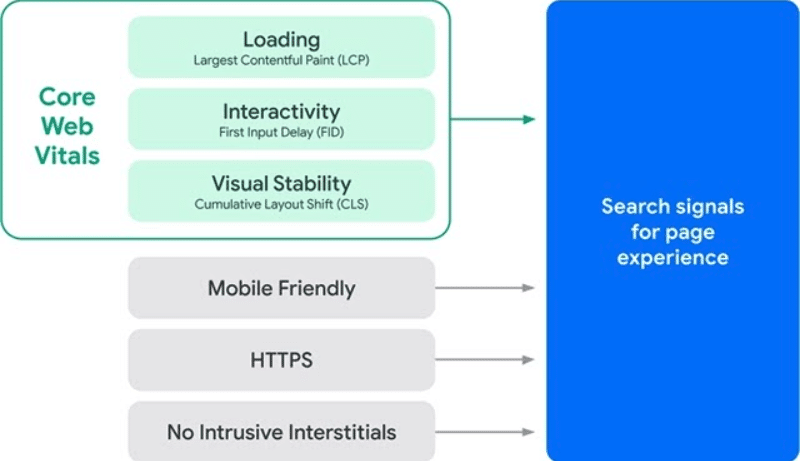
Более того, CDN изображений повышает ваши показатели Core Web Vitals , ориентированные на пользователя показатели производительности, представленные Google в 2021 году. CDN изображений генерирует оптимальную версию изображения для каждого устройства, что повышает удобство работы пользователей. Короче говоря, вы улучшите свой показатель производительности Lighthouse и получите более высокие оценки Core Web Vitals, если оптимизируете свои изображения. Вот влияние использования CDN изображений на каждый Core Web Vitals:
- Задержка первого ввода (интерактивность): медленная загрузка изображения может увеличить время выполнения. Использование CDN изображений позволяет избежать этой проблемы, в основном благодаря кэшированию и изменению размера изображения.
- Самая большая содержательная краска (загрузка): уменьшая полезную нагрузку изображения и оптимизируя содержимое изображения, самый большой контент будет отображаться намного быстрее.
- Совокупное смещение макета (визуальная стабильность): создав несколько версий изображений с правильными размерами, браузер будет знать идеальное количество «экрана», которое он должен зарезервировать, пока загружается фактическое изображение. Никаких резких движений контента!
3. Повышение SEO
CDN изображений также может помочь улучшить ваш SEO-рейтинг. Core Web Vitals — это лишь часть всего опыта работы с Google Page. Другими факторами являются удобство для мобильных устройств, безопасный просмотр, HTTPS и отсутствие навязчивой рекламы.


CDN изображений оптимизирует контент в зависимости от устройства конечного пользователя, учитывая каждый фактор: размер экрана, соотношение пикселей, операционную систему и т. д. В результате вы сделаете свои изображения удобными для мобильных устройств.
Кроме того, CDN обеспечивает безопасную доставку контента на веб-сайты, поскольку защищает от DDoS-атак. Правильно настроенный CDN защищает трафик от хакеров благодаря пограничным серверам (точкам присутствия). CDN снижает количество входящих атак, которые обычно очень быстро поражают исходный сервер.
Безопасный просмотр, удобство для мобильных устройств и Core Web Vitals — три ключевых элемента, которые определяют вашу позицию в Google. Использование CDN изображений положительно коррелирует с этими факторами и может помочь вам получить лучший рейтинг.
4. Снижение затрат на трафик с помощью адаптивных изображений
Часто изображения всегда больше, чем нужно, что приводит к бесполезному использованию полосы пропускания. При использовании CDN изображений код гарантирует, что каждый пользователь получит правильные изображения в зависимости от размера экрана. Эта функция «обнаружения устройства» сокращает ресурсы полосы пропускания, обеспечивая при этом идеальную компоновку, адаптированную к экрану пользователя.

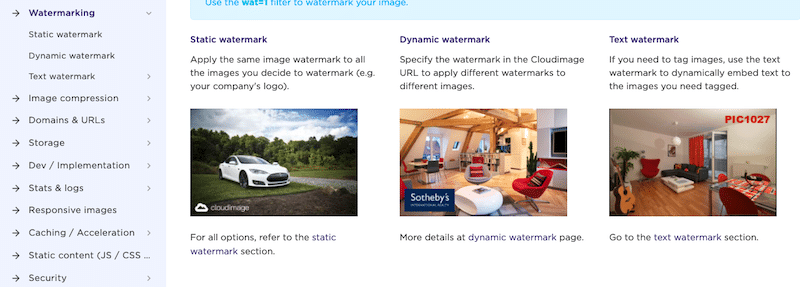
5. Создание вариантов изображения (водяные знаки и текстовые наложения)
CDN изображений может автоматически размещать водяные знаки на ваших изображениях, если вы хотите защитить их, добавить свой логотип или какой-либо пользовательский текст. Это действительно экономит время!

Еще один мощный способ оптимизации изображений
Если вы хотите пойти дальше в процессе оптимизации изображения и добавить к своим изображениям несколько слоев сжатия, вы можете использовать такой инструмент, как Imagify (вместе с CDN ).
CDN изображений может быть дорогостоящим, поэтому вы можете выбрать более дешевое решение и вместо этого придерживаться Imagify, если у вас ограниченный бюджет.
Imagify — это плагин для оптимизации изображений с функциями, очень похожими на CDN изображений: он также может оптимизировать, сжимать и изменять размер ваших изображений за несколько секунд.
Давайте рассмотрим основные функции Imagify, которые могут помочь вам в дальнейшей оптимизации ваших изображений:
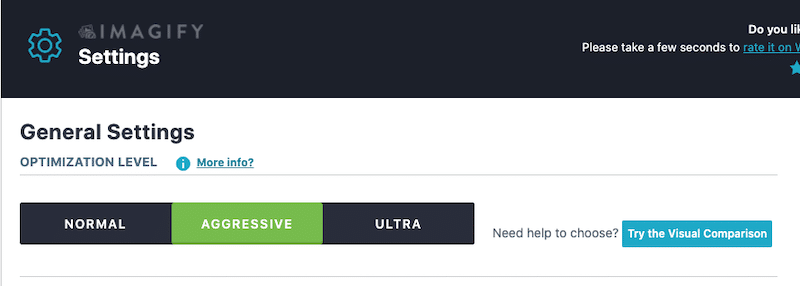
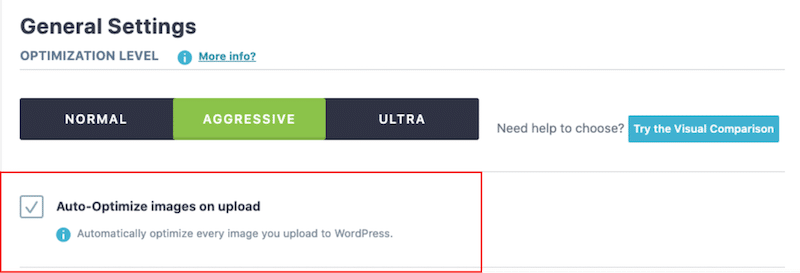
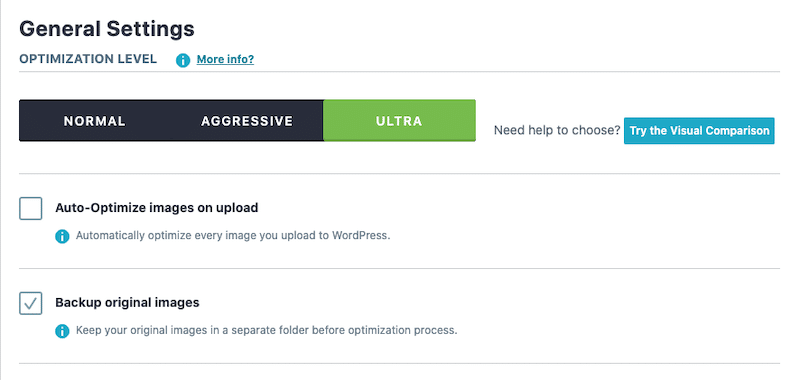
- Три уровня сжатия
Вы можете использовать до трех уровней сжатия без ущерба для качества изображения:

- Нормальный (сжатие без потерь)
- Агрессивный (сжатие с потерями)
- Ultra (еще более агрессивное сжатие с потерями для максимальной экономии файлов)
Например, это тип экономии, которую мы можем получить на размере файла изображения (ультра-режим) без ущерба для качества. Мы перешли от неоптимизированного изображения (PNG) размером 797 КБ к изображению WebP размером 240 КБ (режим ультрасжатия с Imagify):

- Массовое и стандартное сжатие и оптимизация
С Imagify у вас есть возможность изменять размер и сжимать изображения сразу или оптимизировать их по одному.
| Массовая оптимизация | Оптимизация по меню (из медиатеки WordPress) |
- Плагин WordPress и веб-приложение
Если вы являетесь пользователем WordPress, вам будет удобнее загрузить бесплатный плагин Imagify, чтобы оптимизировать ваши изображения и преобразовать их в WebP.
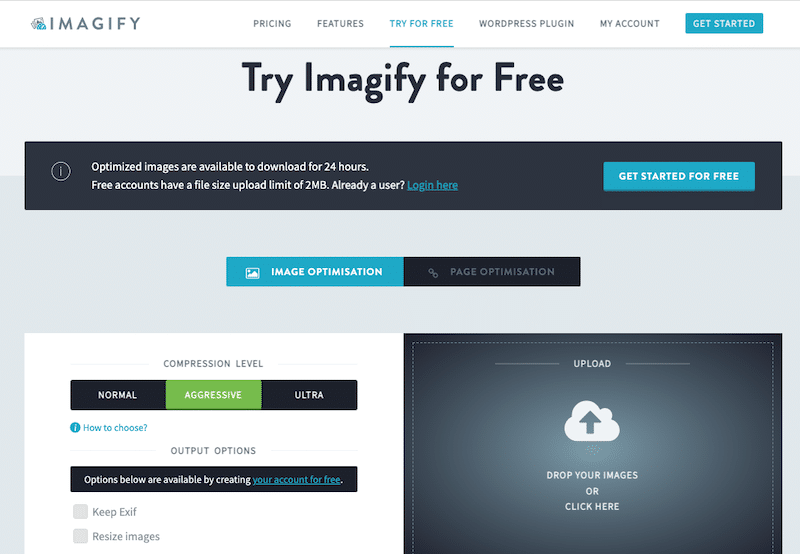
Веб-приложение также доступно бесплатно (для файлов размером до 2 МБ), если вы хотите оптимизировать изображения без использования WordPress.

- Поддерживаемые форматы
Imagify может сжимать и оптимизировать форматы PNG, JPG, GIF, PDF и WebP.
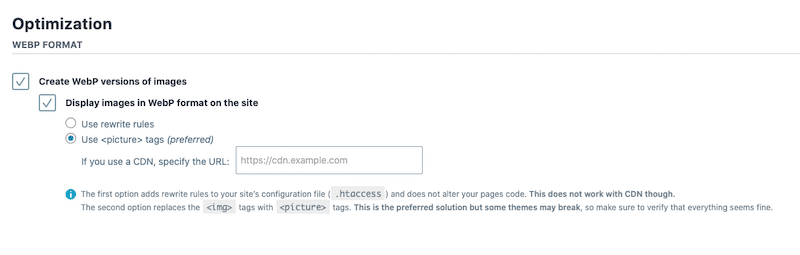
- Преобразование в WebP
В соответствии с рекомендациями Google, предоставление изображений в форматах следующего поколения, таких как AVIF или WebP, обеспечивает превосходное сжатие и экономию качества по сравнению с их предками JPEG, GIF и PNG.

| У нас также есть специальное руководство, объясняющее, как конвертировать изображения в WebP одним щелчком мыши благодаря Imagify. |
- Параметры изменения размера и сжатия
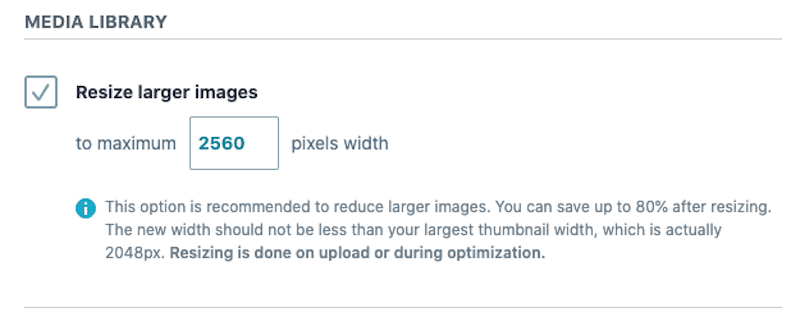
Изменение размера и оптимизацию можно выполнить при загрузке или в процессе оптимизации уже опубликованных изображений.

Вы также можете решить автоматически изменить размер больших изображений:

- Доступны варианты резервного копирования и восстановления
Imagify предлагает несколько вариантов восстановления и резервного копирования на случай, если вы передумаете. В любом случае изображения сохраняются, даже если вы решите удалить плагин.

Представьте цены
Бесплатная версия позволяет изменять размер и сжимать изображения объемом 20 МБ в месяц. Затем есть премиум-опция: 9,99 долларов в месяц за неограниченное использование.
Бонус: кеширование и ленивая загрузка
Внедрение кэширования и отложенной загрузки — хорошо известные способы повышения производительности. Imagify не кэширует и не откладывает загрузку ваших изображений, но наш другой плагин, WP Rocket, делает это!
Подведение итогов
Все еще задаетесь вопросом, нужна ли вам CDN для изображений, чтобы получать более оптимизированные изображения?
Если ваш веб-сайт перенасыщен изображениями и управление ими становится слишком сложным, вам может пригодиться CDN с изображениями. CDN изображений выполняет всю тяжелую работу по оптимизации в зависимости от местоположения и устройства ваших пользователей.
| Традиционный CDN | CDN изображений | |
| Доставляйте контент через серверную сеть по всему миру с помощью кэширования | ||
| Улучшите загрузку страницы, уменьшив расстояние от пользователя до исходных серверов с помощью PoS. | ||
| Отзывчивость: адаптирована к параметрам устройства пользователя (размер экрана, мобильный или настольный компьютер). | ||
| Изменения, внесенные в файл изображения | (изменить размер, обрезать, улучшить и т. д.) | |
| Уменьшить стоимость полосы пропускания | Сократите расходы на трафик за счет показа 100 % оптимизированных изображений. |
Если вы хотите еще больше сжать и оптимизировать изображения, помните, что вы можете объединить CDN изображений с Imagify. Начните оптимизировать свои изображения сегодня, благодаря бесплатной пробной версии Imagify.
