Что такое показатель INP Google и как его улучшить в WordPress
Опубликовано: 2023-08-25Вам интересно, каков показатель Google INP и как его улучшить на своем веб-сайте WordPress?
Взаимодействие с следующей отрисовкой (INP) — это показатель Core Web Vitals от Google. Улучшение этого показателя сделает ваш сайт более отзывчивым для пользователей.
В этой статье мы покажем вам, как улучшить свой показатель Google INP в WordPress, и объясним, что такое показатель Google INP.

Вот краткий обзор тем, которые мы рассмотрим в этом руководстве:
- Что такое основные веб-показатели Google?
- Что такое Google INP?
- Почему Google меняет метрику FID на INP?
- Как измерить показатель Google INP в WordPress
- Как улучшить показатель Google INP в WordPress
- Как владельцы веб-сайтов могут оптимизировать свои сайты для INP
- Как разработчики могут оптимизировать свой код для INP
- Примеры хороших практик кодирования JavaScript для разработчиков
Что такое основные веб-показатели Google?
Google Core Web Vitals — это показатели производительности веб-сайта, которые Google считает важными для общего взаимодействия с пользователем. Эти показатели веб-важности являются частью общей оценки качества страницы Google, которая повлияет на ваш рейтинг SEO.
Эти показатели полезны, потому что, даже если ваш веб-сайт WordPress загружается быстро, он может быть не полностью функциональным для пользователей. Даже если страница загрузилась, посетитель может не иметь возможности делать то, что хочет, или получить доступ к необходимой информации.
Core Web Vitals призваны помочь в этом. Они позволяют вам измерить, насколько быстро ваш веб-сайт загружается, становится видимым и готов к использованию вашими посетителями.
Для этого Google использует три теста качества:
- Самая большая содержательная краска (LCP)
- Первая входная задержка (FID)
- Совокупное изменение макета (CLS)
Вы можете узнать больше об этих тестах в нашем полном руководстве по оптимизации Core Web Vitals для WordPress.
Однако Google заменяет FID новым тестом под названием INP (Взаимодействие с следующей отрисовкой).
В настоящее время это изменение имеет статус «Ожидание» и будет завершено в марте 2024 года. Это дает вам время подготовиться к тому, чтобы это не повлияло на ваш рейтинг SEO, и мы покажем вам, как это сделать, позже в этой статье.
Что такое Google INP?
INP означает «Взаимодействие со следующей отрисовкой». Это новая метрика Google Core Web Vital, которая измеряет взаимодействия пользователей, вызывающие задержки на вашем веб-сайте.
Тест INP измеряет, сколько времени проходит между взаимодействием пользователя с вашим веб-сайтом, например, нажатием на что-либо, и визуальным обновлением вашего контента в ответ. Это визуальное обновление называется «следующая краска».
Например, пользователь может отправить контактную форму на вашем сайте, нажать кнопку или выбрать изображение, которое откроется в лайтбоксе. Тест INP измеряет время, которое проходит между пользователем, выполняющим эти взаимодействия, и фактическим просмотром обновленного контента на вашем веб-сайте.
Затем тест Google выдает единый балл INP, основанный на продолжительности большинства взаимодействий пользователей с вашим веб-сайтом. Оценка будет «Хорошо», «Требуется улучшение» или «Плохо» в зависимости от того, сколько времени потребуется вашему веб-сайту для визуального обновления.
Почему Google меняет метрику FID на INP?
Текущий тест FID измеряет, насколько быстро ваш веб-сайт реагирует на первый ввод пользователя после загрузки страницы, например щелчок мыши или нажатие клавиатуры. Он делает это путем измерения времени между первым вводом пользователя и моментом, когда ваш веб-сайт начинает реагировать на этот ввод.
Другими словами, он измеряет, насколько отзывчив ваш веб-сайт при первой загрузке и первое впечатление, которое он производит на реальных пользователей.
Однако этот показатель не так полезен, как мог бы быть. Тест FID имеет два ограничения:
- Он измеряет только первое взаимодействие с пользователем, а не все из них.
- Он измеряет только до тех пор, пока веб-сайт не начнет обрабатывать взаимодействие, а не тогда, когда пользователь действительно сможет увидеть визуальную обратную связь на экране.
Поэтому Google меняет тест, чтобы дать более полную картину общей отзывчивости веб-страницы. INP будет измерять все время, которое пользователь проводит на сайте, пока не покинет страницу.
Как измерить показатель Google INP в WordPress
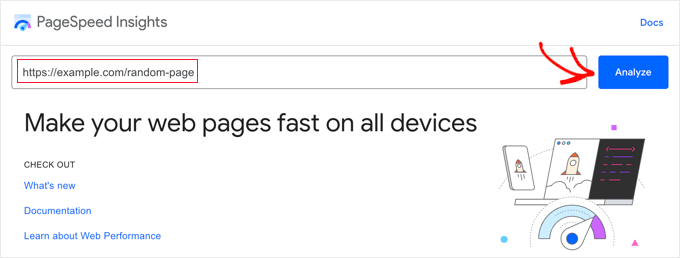
Самый простой способ проверить оценку Google Core Web Vitals — использовать инструмент PageSpeed Insights. Просто введите URL-адрес, который хотите протестировать, и нажмите кнопку «Анализ».

Инструмент проанализирует веб-страницу в течение нескольких секунд, а затем покажет вам результаты теста.
Примечание. Вы также можете просмотреть основные веб-показатели с помощью бесплатного теста скорости веб-сайта DebugBear или расширения Chrome Site Speed, которые предпочитают некоторые разработчики.
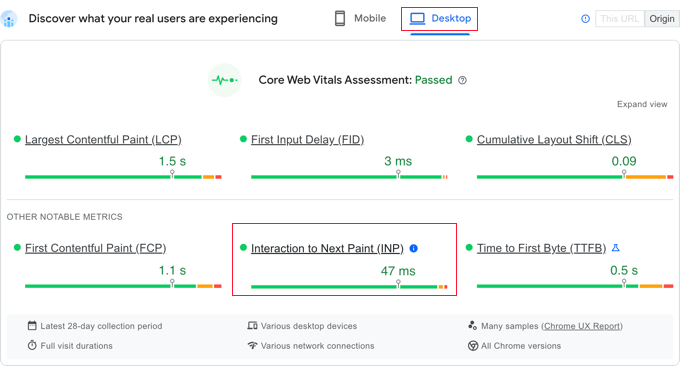
Теперь, наряду с другими показателями Google Core Web Vitals, вы также увидите показатель взаимодействия страницы с следующей отрисовкой (INP).
Для пользователей мобильных и настольных компьютеров будут разные оценки.

На скриншоте выше вы можете видеть, что показатель INP для пользователей настольных компьютеров, просматривающих эту веб-страницу на WPBeginner, составляет 47 мс. Зеленая точка означает, что это хороший результат.
Как только вы увидите оценку своего сайта, вам, вероятно, будет интересно, как он соотносится с другими веб-сайтами и нужно ли его улучшить.
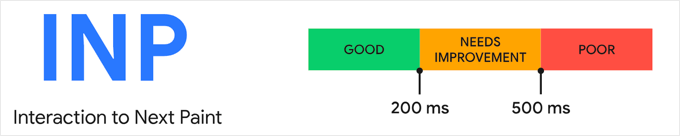
Google предоставил некоторые рекомендации по интерпретации вашего балла INP:
- Быстрее 200 миллисекунд – хорошая реакция
- 200-500 миллисекунд – требует улучшения
- Медленнее 500 миллисекунд – плохая реакция

Обязательно проверяйте свою оценку как для мобильных, так и для настольных компьютеров и стремитесь к хорошей реакции.
Затем вы можете улучшить свой балл INP, следуя рекомендациям, изложенным в разделах ниже.
Практический пример: обнаружение медленного взаимодействия на веб-сайтах Awesome Motive
Но сначала, возможно, будет полезно взглянуть на тематическое исследование. Мы начали измерять показатели INP на сайтах наших брендов, включая All in One SEO, MonsterInsights и WPForms.
Когда наша команда проверила показатели INP нашего веб-сайта, первоначальные результаты показали, что наши самые популярные страницы нуждаются в улучшении.
Используя панель управления Chrome User Experience (CrUX), мы увидели следующее:
- 80% наших занятий получили оценку «хорошо»
- 12% наших занятий получили оценку «требует улучшения».
- 8% наших сессий были оценены как «плохие»
Мы еще не знаем, какие именно взаимодействия на наших страницах медленные и их необходимо оптимизировать. Эта информация не предоставляется Google во время тестирования.
Это означает, что затем нам нужно будет запустить собственные тесты, чтобы обнаружить медленное взаимодействие на страницах с более низкими показателями INP. Это детальная и сложная задача, которую лучше всего выполнить разработчику.
Это делается путем посещения каждой страницы, которая нуждается в улучшении, а затем тестирования каждого взаимодействия с помощью реальных кликов, касаний и нажатий клавиш. Их необходимо рассчитать по времени и оценить с помощью инструментов.
В блоге разработчиков Chrome перечислен ряд инструментов, которые можно использовать для тестирования, например расширение Chrome Web Vitals и новый режим временного интервала на панели Lighthouse в DevTools. Вы также можете просмотреть статью Google о том, как выполнять отладку с помощью расширения Web Vitals.
Важно отметить, что сеансы с более низким рейтингом, скорее всего, происходили на более медленных устройствах или соединениях. Это означает, что во время тестирования рекомендуется ограничить скорость вашего браузера, иначе вы не заметите медленное взаимодействие.
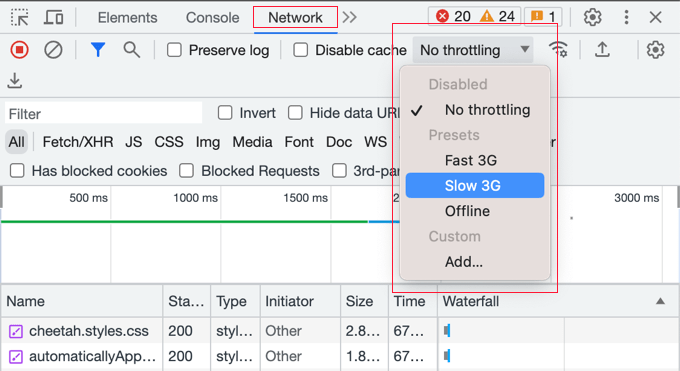
Вы можете сделать это с помощью функции проверки элементов Chrome, выбрав «Просмотр» «Разработчик» «Проверить элементы» . Вы можете переключиться на вкладку «Сеть» и выбрать параметр регулирования в раскрывающемся меню.

Определив оценки INP для своих страниц, вы можете использовать советы из следующего раздела этого руководства, чтобы улучшить их.
Как улучшить показатель Google INP в WordPress
Большую часть работы по оптимизации оценок INP придется выполнить разработчикам. Сюда входят авторы темы и плагинов, которые вы используете на своем веб-сайте, а также разработчики любого пользовательского JavaScript, который вы используете.
Это связано с тем, что оценка INP в основном связана со временем, необходимым для взаимодействия с JavaScript на вашем веб-сайте.
Например, когда пользователь нажимает кнопку, запускается некоторый код JavaScript для выполнения функции, ожидаемой при нажатии кнопки. Этот код загружается на компьютер пользователя и запускается в его веб-браузере.
Чтобы оптимизировать оценку INP, необходимо уменьшить задержки, возникающие во время взаимодействия с пользователем JavaScript. Эта задержка состоит из трех компонентов:
- Задержка ввода, которая возникает, когда ваш веб-сайт ожидает фоновых задач на этой странице, которые препятствуют запуску обработчика событий.
- Время обработки — время, необходимое для запуска обработчиков событий в JavaScript.
- Задержка представления, то есть время, необходимое для пересчета страницы и отрисовки ее содержимого на экране.
Как владелец веб-сайта, вы можете предпринять шаги, чтобы уменьшить первую и третью задержку. Мы покажем вам, как это сделать, в следующем разделе.
Однако, чтобы реально улучшить свой показатель INP, вам необходимо улучшить вторую задержку, которая представляет собой время обработки самого кода. Это не то, что вы можете сделать сами.
Разработчикам вашей темы WordPress, плагинов и пользовательского JavaScript, возможно, потребуется оптимизировать свой код, чтобы немедленно предоставить обратную связь вашим пользователям. Хорошей новостью является то, что они, вероятно, уже работают над этим, чтобы уложиться в срок в марте 2024 года.
Ниже в этой статье мы предлагаем несколько конкретных советов для разработчиков с примерами.
Как владельцы веб-сайтов могут оптимизировать свои сайты для INP
Хотя наиболее значительное влияние на оценку INP вашего веб-сайта окажут разработчики, оптимизирующие свой код, есть несколько вещей, которые могут сделать владельцы веб-сайтов.
В частности, вы можете быть уверены, что щелчки мыши и нажатия клавиш ваших пользователей распознаются как можно скорее, оптимизируя фоновые процессы на вашем сайте. Кроме того, вы можете убедиться, что ответ на их ввод отображается на экране как можно быстрее.
Вот несколько шагов, которые вы можете предпринять, чтобы добиться этого.
1. Убедитесь, что вы используете последнюю версию WordPress.
Первое, что вам следует сделать, это убедиться, что вы используете последнюю версию WordPress.
Это связано с тем, что версии WordPress 6.2 и 6.3 значительно улучшили производительность. Это улучшит производительность вашего веб-сайта на стороне сервера и клиента, что улучшит ваш балл INP.
Подробные инструкции вы можете найти в нашем руководстве по безопасному обновлению WordPress.
2. Оптимизируйте фоновые процессы в WordPress
Фоновые процессы — это запланированные задачи в WordPress, которые выполняются в фоновом режиме. Они могут включать проверку обновлений WordPress, публикацию запланированных публикаций и резервное копирование вашего веб-сайта.
Если ваш веб-сайт слишком занят выполнением этих фоновых задач, он может не сразу осознать, что пользователь щелкнул мышью или нажал клавишу, что приведет к плохой оценке INP.
Возможно, вы сможете настроить фоновые скрипты и плагины, чтобы уменьшить объем выполняемой ими работы и снизить нагрузку на ваш веб-сайт. В противном случае вы сможете запускать их только тогда, когда они необходимы, вместо того, чтобы оставлять их работающими в фоновом режиме.
Подробные инструкции можно найти в разделе «Оптимизация фоновых процессов» нашего полного руководства о том, как повысить скорость и производительность WordPress.
3. Ознакомьтесь с рекомендациями PageSpeed Insights по производительности.
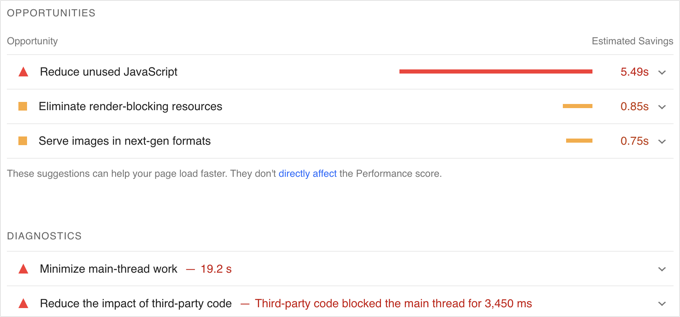
После запуска теста PageSpeed Insights на своем веб-сайте вы можете прокрутить вниз до раздела «Производительность» результатов теста.
Здесь вы найдете некоторые возможности улучшить производительность вашего сайта, а также предполагаемую экономию времени, если последуете советам.

Например, вы можете увидеть рекомендации по устранению ресурсов, блокирующих рендеринг. Вы можете сделать это, следуя нашему руководству о том, как исправить блокировку рендеринга JavaScript и CSS в WordPress.
Вы также можете увидеть рекомендацию сократить количество неиспользуемого JavaScript. Вы найдете настройку для этого во многих лучших плагинах кеширования WordPress, таких как WP Rocket.
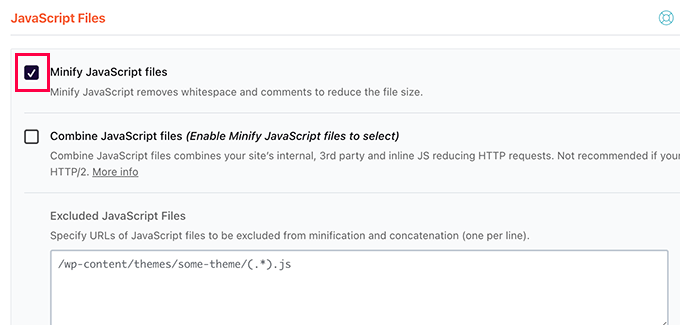
4. Минимизируйте JavaScript в WordPress
Прежде чем его можно будет запустить, JavaScript необходимо загрузить на компьютер пользователя. Сделав файлы JavaScript как можно меньше, вы можете немного повысить производительность.
Минимизация JavaScript позволяет уменьшить размер файлов за счет удаления пробелов, строк и ненужных символов из исходного кода.
Это не окажет существенного влияния на вашу производительность, но если вы хотите снизить свой показатель INP на несколько дополнительных миллисекунд, возможно, это того стоит.

Чтобы узнать, как это сделать, вы можете ознакомиться с нашим руководством по минимизации файлов CSS и JavaScript в WordPress.
Как разработчики могут оптимизировать свой код для INP
Если вы разработчик, то наибольший прирост баллов INP будет достигнут за счет оптимизации вашего кода. Вот несколько вещей, которые вы можете сделать.
1. Немедленно визуально подтвердите ввод пользователя
Вот одна вещь, которая будет иметь наибольшее значение при оптимизации оценки INP вашего кода: вам необходимо немедленно предоставлять визуальную обратную связь на все вводимые пользователем данные.
Пользователь должен сразу увидеть, что его ввод был распознан и что вы действуете в соответствии с ним. Это сделает ваш код более отзывчивым к пользователю и приведет к отличному результату INP.
Вот несколько примеров:
- Если пользователь нажимает на элемент, вы должны отобразить что-то, что показывает, что элемент был нажат.
- Если пользователь отправляет форму, вам необходимо немедленно отобразить что-нибудь, подтверждающее это, например сообщение или счетчик.
- Если пользователь нажимает на изображение, чтобы открыть его в лайтбоксе, не ждите, пока изображение загрузится. Вместо этого вам следует сразу же показать демонстрационное изображение или счетчик. Затем, когда изображение загрузится, вы сможете отобразить его в лайтбоксе.
Прежде всего, это улучшит ваш балл INP, особенно если вам нужно выполнить тяжелую обработку JavaScript в ответ на ввод пользователя.
Просто убедитесь, что вы обновили пользовательский интерфейс перед запуском задачи. После этого вы можете выполнять тяжелую работу ЦП в обратном вызове setTimeout или в отдельном потоке с помощью веб-воркера, а затем, наконец, представить результаты пользователю.
Как только вы это сделаете правильно, вы сможете сделать еще несколько вещей, чтобы оптимизировать свой код.
2. Оптимизируйте, где браузер проводит большую часть своего времени
Следующее, что вам нужно сделать, это выяснить, где браузер проводит большую часть своего времени, а затем оптимизировать эти части.
В Google Chrome, когда вы переходите к «Просмотр» «Разработчик» «Инструменты разработчика» » «Производительность» , можно проверить функции JavaScript и обработчики событий, которые блокируют следующую отрисовку.
Обладая этими знаниями, вы сможете увидеть, что можно оптимизировать, чтобы сократить время до следующей отрисовки после взаимодействия с пользователем.
3. Уменьшите макеты
Иногда большая часть активности процессора приходится на работу с макетом.
В этом случае вам следует проверить, можете ли вы уменьшить количество функций relayout в вашем коде.
4. Сначала покажите содержимое верхней части экрана
Если рендеринг содержимого страницы происходит медленно, это может повлиять на ваш балл INP.
Вы можете рассмотреть возможность показа сначала только важного контента «над сгибом», чтобы быстрее доставить следующий кадр.
Примеры хороших практик кодирования JavaScript для разработчиков
Возможно, будет полезно показать вам несколько примеров того, как плохой код может привести к плохой оценке INP.
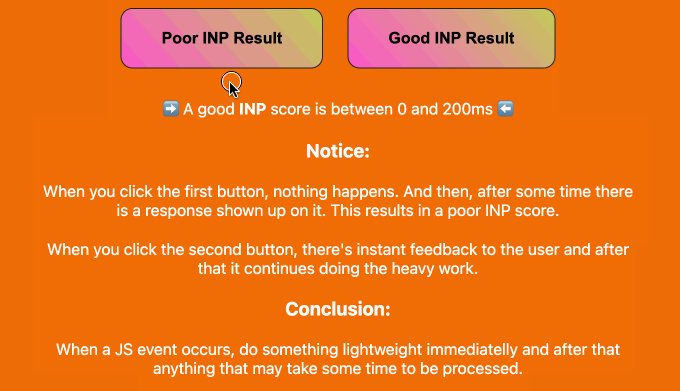
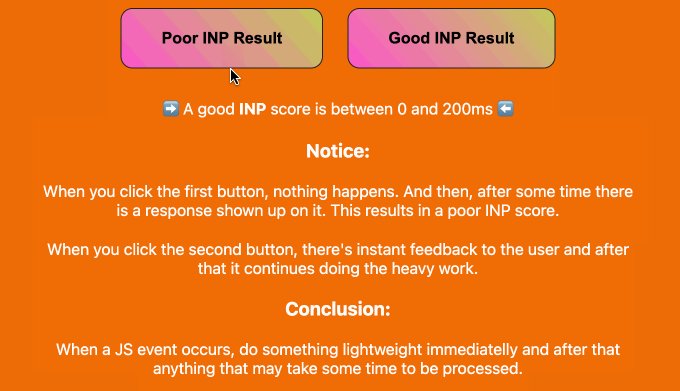
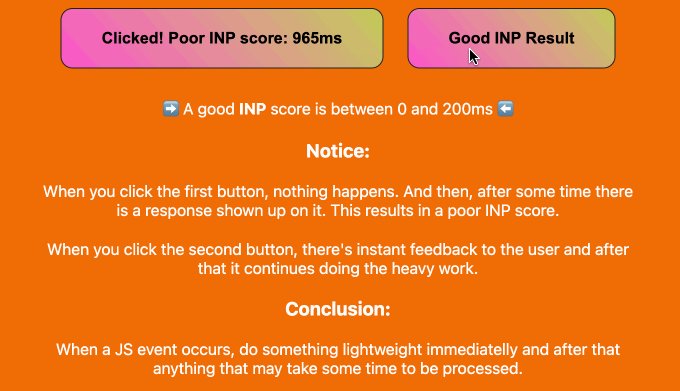
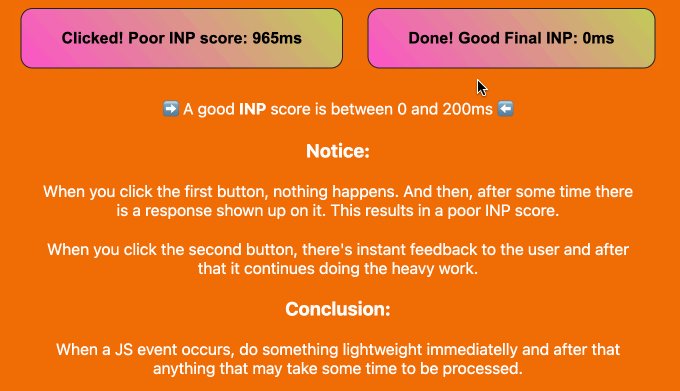
Мы собрали пример проекта на CodePen, с которым вы можете поэкспериментировать. Вы можете изучить наш пример кода, прочитать наши краткие пояснения и увидеть разницу, нажимая кнопки.
Вот анимация из проекта CodePen. Вы можете видеть, что неоптимизированный пример кода приводит к плохой оценке INP — 965 миллисекунд. Нажатие кнопки будет казаться пользователям медленным.
Напротив, оптимизированный код немедленно обновляет текст кнопки, что приводит к максимально возможному показателю INP.

Читайте дальше, чтобы увидеть четыре примера того, как можно улучшить свой код, чтобы оптимизировать оценку INP.
Пример 1. Обновите экран перед выполнением задачи, нагруженной процессором.
Задачи, нагруженные процессором, требуют времени, и это может привести к плохим оценкам INP, если вы не напишете хороший код. В этом случае лучше обновить экран перед выполнением этой задачи.
Вот плохой пример, когда пользовательский интерфейс обновляется после тяжелой задачи процессора. Это приводит к высокому INP:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';});
В этом улучшенном примере пользовательский интерфейс обновляется сразу при нажатии кнопки.
После этого тяжелая задача ЦП переносится на обратный вызов setTimeout :
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, 0);
});
Это позволяет браузеру обновлять экран перед запуском медленной задачи, что приводит к хорошему результату INP.

Пример 2. Запланируйте несрочную обработку
Вам также следует убедиться, что вы не запускаете несрочную или несущественную работу в сценарии сразу, если это может задержать ответ, которого ожидает пользователь.
Вам следует начать с немедленного обновления страницы, чтобы подтвердить ввод пользователя. После этого вы можете использовать requestIdleCallback , чтобы запланировать остальную часть сценария, когда в конце кадра есть свободное время или когда пользователь неактивен.
Вот пример:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
});
Это сделает веб-страницу более отзывчивой к пользователю и повысит оценку INP.
Пример 3. Запланируйте выполнение функции перед следующей отрисовкой
Вы также можете использовать requestAnimationFrame , чтобы запланировать запуск функции перед следующей перерисовкой:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
});
Это может быть полезно для анимации или визуальных обновлений в ответ на взаимодействие с пользователем.
Опять же, вы должны дать пользователю обратную связь, немедленно подтвердив его вклад.
Пример 4. Избегайте искажения макета
Сбой макета происходит, когда вы неоднократно читаете и записываете в DOM (объектную модель документа), заставляя браузер несколько раз пересчитывать макет.
Вот пример переборки макета:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
Этого можно избежать, группируя операции чтения и записи.
Это лучший пример:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
Мы надеемся, что это руководство помогло вам узнать, как улучшить свой результат в Google INP в WordPress. Вы также можете ознакомиться с нашим полным руководством по SEO WordPress или подборкой наших экспертов лучших плагинов и инструментов WordPress SEO.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
