Гутенберг E01: Что такое WordPress Гутенберг?
Опубликовано: 2018-07-09Добро пожаловать в первый выпуск серии статей о разработке WordPress Gutenberg от Pressidium. В этом сезоне нашего проекта мы познакомим вас с новым интерфейсом редактора WordPress. К концу вы будете хорошо понимать, что такое Гутенберг и что он может сделать с вашим контентом.
Но почему вас вообще должен волновать WordPress Gutenberg?
Итак, что такое WordPress Gutenberg и зачем он был создан?
WordPress Gutenberg — это новый редактор WordPress, который будет представлен в версии 5.0. Название происходит от Иоганна Гутенберга, изобретателя печатного станка. Как и печатный станок Гутенберга, редактор WordPress Gutenberg нацелен на то, чтобы революционизировать то, как люди публикуют свой цифровой контент, и сделать весь процесс интуитивно понятным и простым в использовании.
«Признавая, что это большое изменение для сообщества WordPress, официальная команда разработчиков объявила, что обновление произойдет только после того, как Gutenberg будет готов и достаточно протестирован».
Ваш новый экран редактирования сообщений Гутенберга!
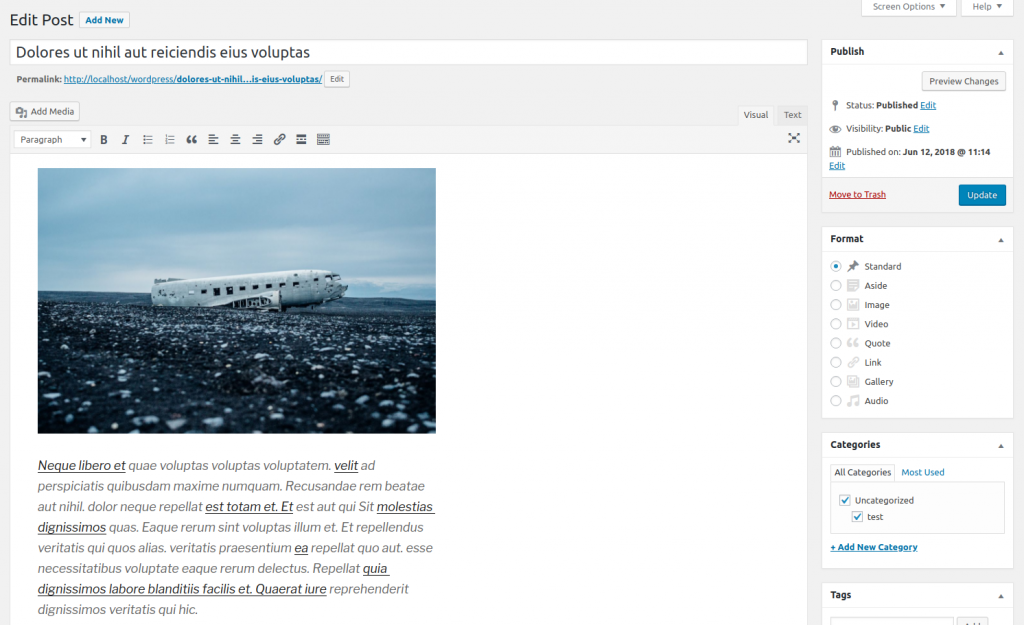
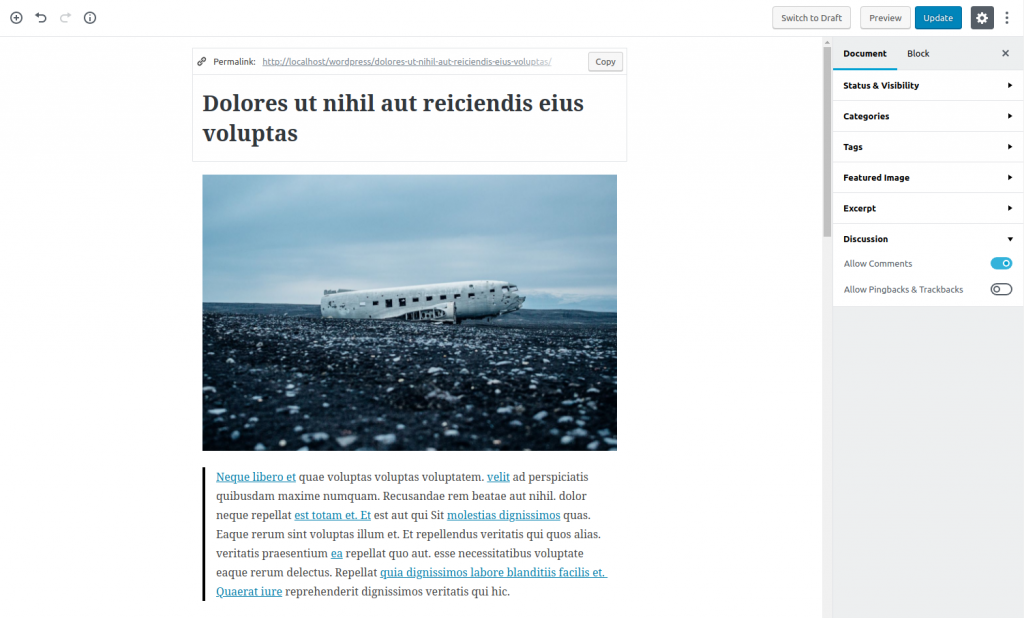
Что ж, давайте сравним существующую страницу редактирования сообщений с новым редактором WordPress Gutenberg.
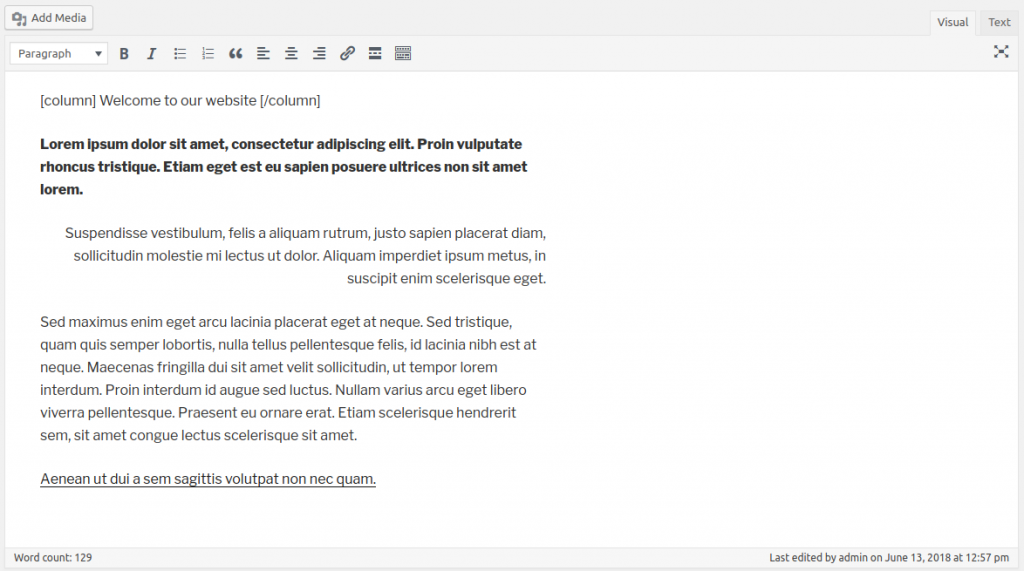
До

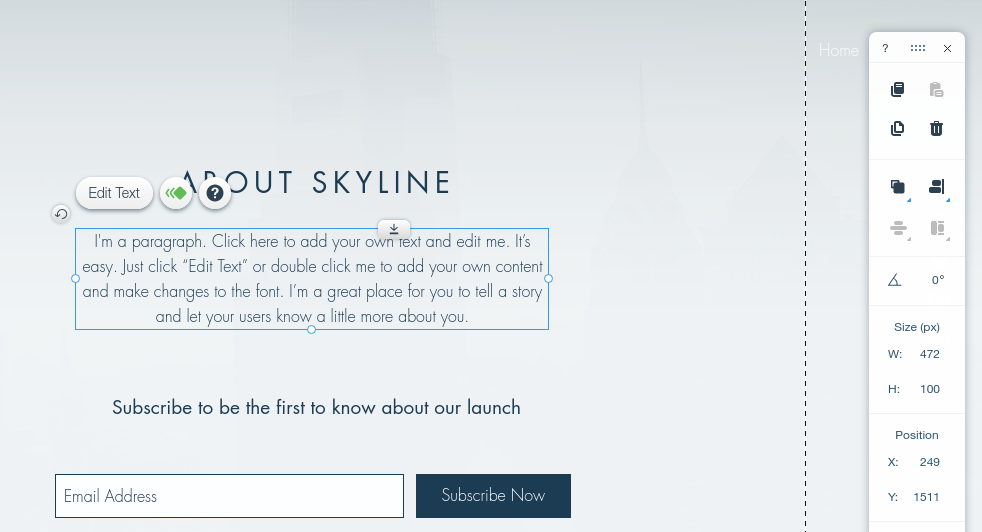
После

Большая разница, а?
Как добавить контент в WordPress Gutenberg
Блоки — ваш новый друг
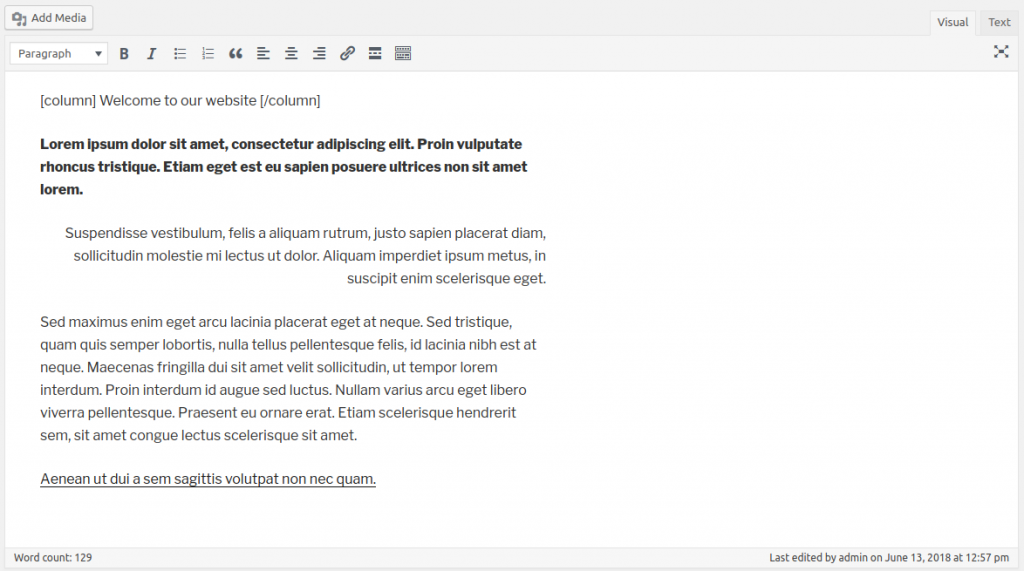
С TinyMCE у вас есть поле тела сообщения с одной областью форматированного текста, куда вы можете добавлять шорткоды, текст, заголовок, ссылки, файлы, изображения и так далее.

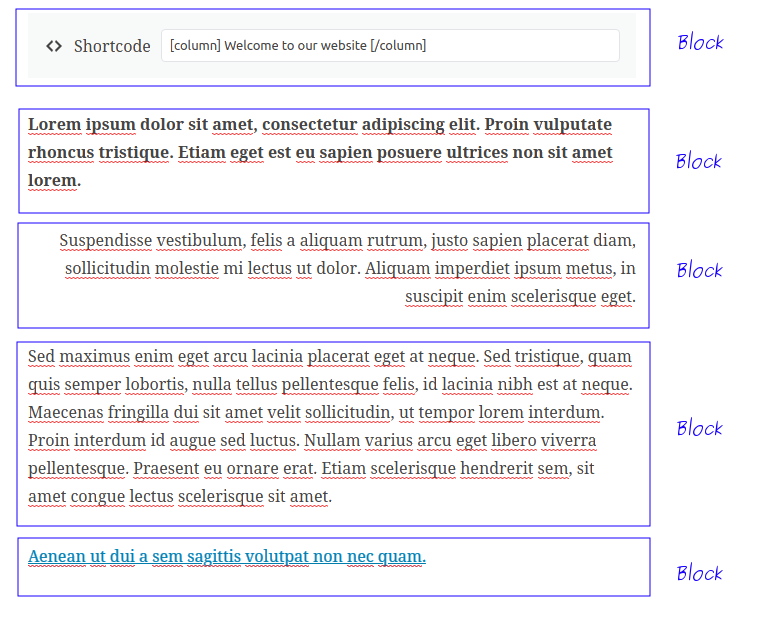
С другой стороны, Гутенберг преобразует ваше сообщение в набор блоков .
Блоки — это отдельные части вашего контента, которые при объединении в коллекцию составляют окончательный текст сообщения. Блок может быть чем угодно, например текстом, изображением, списком, таблицей, картой, рецептом, карточкой и так далее.

Используя блочную структуру, легче перемещать контент, перестраивать его и редактировать по отдельности. Это то, к чему стремятся все конструкторы страниц.
Имея это в виду, мы можем с уверенностью сказать, что « Gutenberg — это продвинутый, минимальный и простой в использовании конструктор страниц» . Он легко выполняет то, к чему стремятся все другие конструкторы страниц.
Для чего был создан Редактор Гутенберга?
Правда в том, что на протяжении многих лет TinyMCE был правильным и надежным выбором для редактирования контента. Он предоставляет все, что вы ожидаете от редактора WYSIWYG (что видите, то и получаете), и с годами его функциональность и надежность неуклонно улучшались.
Тем не менее, TinyMCE не хватает нескольких важных функций.
TinyMCE больше не подходит
Когда WordPress только появился, он использовался в основном как платформа для ведения блогов. Это означало, что содержание поста было довольно простым. Тогда было достаточно добавить только заголовок и тело сообщения. Однако в наши дни это уже не так.
WordPress теперь мощная и гибкая CMS. Сайты также эволюционировали за это время, и простой текст уже не подходит. Потребность в динамическом контенте, мультимедиа и том, как все это может быть объединено с ядром WordPress, заставили команду WordPress отказаться от редактора, с которым они начали свой путь.
Несмотря на постоянную эволюцию, TinyMCE по-прежнему выглядит так же, как и при первом запуске с WordPress . Он состоит только из панели инструментов и основной части сообщения, где пользователи могут писать свой контент. К сожалению, ландшафт редактора уже не тот, что раньше. Существует множество современных и интуитивно понятных интерфейсов для редактирования контента, таких как medium.com и wix.com.
TinyMCE в последних версиях WordPress

Редактор Medium.com

Редактор страниц wix.com

Владение и ремонтопригодность — преимущество Gutenberg
TinyMCE — стороннее программное обеспечение, разработанное Ephox. Конечно, полезно использовать инструмент, не изобретая велосипед, но этот инструмент всегда будет чем-то отдельным, что не должно соответствовать текущим или будущим потребностям WordPress.
Расширяемость
Разработчикам тем и плагинов регулярно необходимо добавлять настраиваемые кнопки в редактор, чтобы он предоставлял редакторам контента настраиваемые функции. К сожалению, TinyMCE — это внешний инструмент, написанный на JavaScript, и он требует от разработчиков написания плагина TinyMCE, который они подключат к WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Другими словами, это означает, что разработчики WordPress также должны быть разработчиками TinyMCE, до определенного момента, просто чтобы добавить простую функциональность.

Дизайн пользовательских страниц и полей — это безумие метабокса
Учитывая недостатки TinyMCE, сообщество разработчиков WordPress создало множество плагинов и пользовательских функций темы, чтобы преодолеть их. Однако наряду с разнообразием возникает значительное отсутствие последовательности.
В мире WordPress нет стандартного способа создания динамических страниц. Таким образом, каждый сайт WordPress использует свой набор тем и плагинов для достижения желаемого результата.
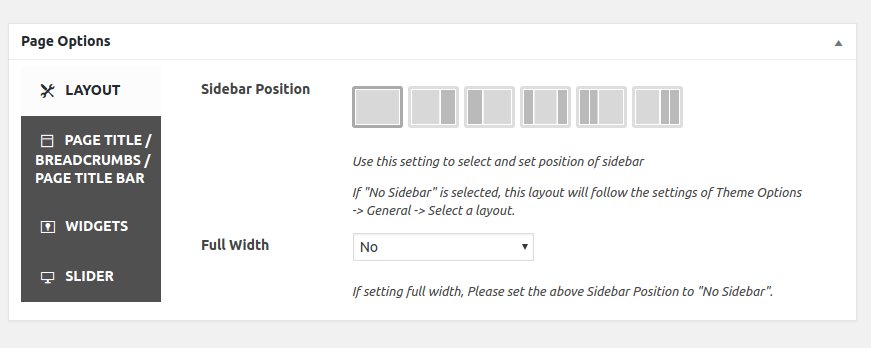
Вы, наверное, видели подобные метабоксы на странице редактирования поста, верно?


С одной стороны, как вы можете себе представить, это ненадежное решение, поскольку каждая страница WP-Admin в конечном итоге отличается, и пользователям приходится знакомиться с другим рабочим процессом публикации .
С другой стороны, метабоксы обеспечивают определенную степень гибкости, что делает их бесценными . По этой причине команда WordPress решила интегрировать их в ядро WordPress, избавившись таким образом от всех недостатков.
Конструкторы страниц и безумие шорткодов

«Все 10 самых продаваемых тем на Themeforest включают конструктор страниц. Самый продаваемый плагин № 1 на CodeCanyon — это Page Builder (а все остальное — слайдеры… множество слайдеров)».
Как видите, потребность в создателях визуального контента в сообществе WordPress неоспорима. Однако использование внешних плагинов для этой работы имеет много недостатков.
- Пользователям необходимо изучать новый пользовательский интерфейс каждый раз, когда они работают с другим компоновщиком страниц. У них может быть одна и та же философия, но у них все еще другой процесс создания новых блоков контента.
- Разработчики испытывают трудности с обслуживанием и расширяемостью, поскольку каждый сборщик имеет свой уникальный API и архитектуру.

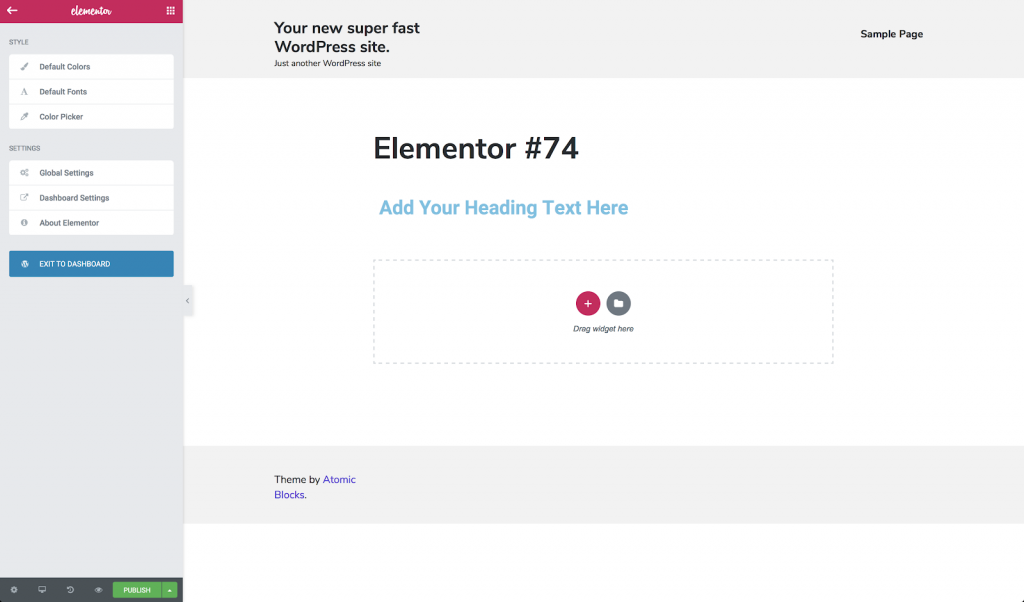
Вот так выглядит интерфейс конструктора страниц Elementor. Нет согласованности с остальной частью администратора WordPress.
Можно сказать, что конструкторы страниц при использовании заменяют самые основные функции WordPress: редактирование контента и публикацию. Их использование привело ко многим ужасным историям, и WordPress Gutenberg стремится решить эту проблему, переосмыслив основные функции редактора контента.
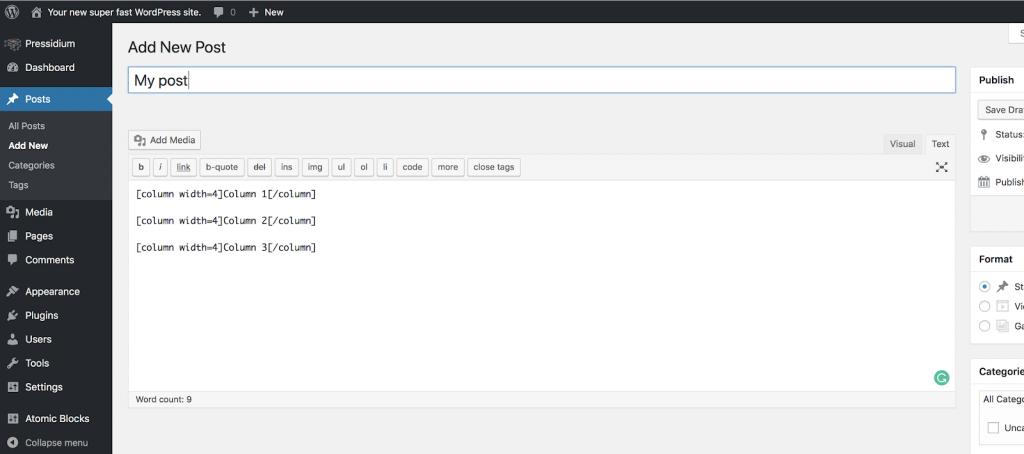
Кроме того, шорткоды — еще одна сильная, но часто используемая функция WordPress. Шорткоды используются для вставки в контент всего, на что не способен редактор TinyMCE. Например, столбцы, настраиваемые кнопки и контактные формы являются одними из самых популярных используемых шорткодов. К сожалению, широкое использование шорткодов делает ваш контент нечетким и сложным в обслуживании . Можно сказать, что это похоже на программирование, поскольку шорткоды не показывают внутри редактора, как ваш контент будет выглядеть после публикации.

В чем подвох?
Похоже, что Gutenberg хорошо подходит для WordPress, скрывая его недостатки и доводя его до уровня других современных инструментов.
Тем не менее, WordPress Gutenberg собирается внести серьезные изменения в способ создания контента, а также в способ разработки тем и плагинов.
Если вы один из тех людей, которые расстраиваются, когда их любимая среда перестраивается, и пытаются найти, куда все делось, то вам определенно понравится наш следующий выпуск, в котором мы подробно представляем новый интерфейс редактора WordPress Gutenberg. Переходите к интересующим эпизодам по ссылкам ниже!
- Gutenberg E02: новый экран редактирования сообщений Gutenberg
- Gutenberg E03: Использование нового редактора сообщений Gutenberg
- Gutenberg E04: детали блоков по умолчанию
- Гутенберг E05: Пользовательские блоки
- Gutenberg E06: установите Gutenberg на свой сайт WordPress
- Gutenberg E07: дополнительные ресурсы и инструменты Gutenberg
