Адаптивный дизайн: что это такое и почему это важно?
Опубликовано: 2024-11-04После многих лет наблюдения за тем, как клиенты борются с неуклюжим, универсальным дизайном, мы поняли, что отличный веб-сайт должен идеально вписываться в любой экран, какой бы великолепный он ни был.
Многие рассматривают адаптивный дизайн как технический лабиринт, но в этом посте мы попытаемся помочь вам разобраться с некоторыми трудностями (и показать, как Divi может сделать это путешествие удивительно приятным). Давайте начнем.
- 1 Что такое адаптивный дизайн?
- 2. Что делает дизайн по-настоящему адаптивным?
- 3. Почему адаптивный дизайн имеет такое большое значение?
- 4. Сделайте адаптивный дизайн простым: почему тысячи дизайнеров выбирают Divi
- 4.1 Адаптивный дизайн: хороший, быстрый и искусственный интеллект
- 5 распространенных проблем адаптивного дизайна (и способы их решения)
- 5.1 1. Меню, которые не полностью адаптивны
- 5.2 2. Слишком мелкий текст (или занимает весь экран)
- 5.3 3. Непонятные макеты
- 5.4 4. Неправильное масштабирование изображения
- 5.5 5. Неудобные формы и таблицы
- 6 точек останова на пути к прорыву: адаптивный дизайн обязателен
Что такое адаптивный дизайн?
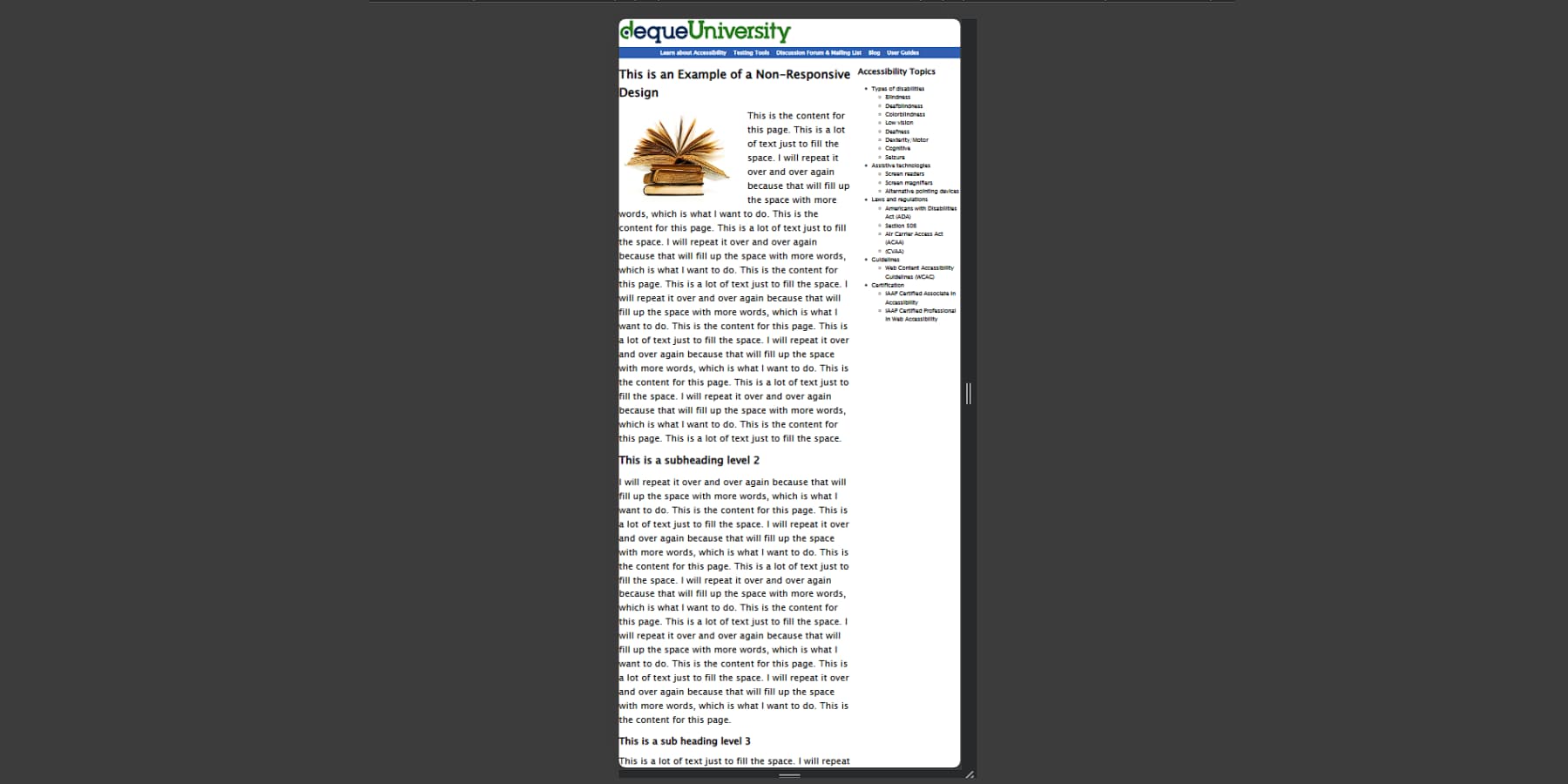
Просматривая веб-сайты на своем телефоне, вы могли столкнуться со страницами, на которых вам нужно было сжимать, масштабировать и прокручивать вбок, чтобы прочитать содержимое. Обычно это происходит на старых веб-сайтах или веб-сайтах, связанных с правительством.

Это будет ярким примером не отвечающего веб-сайта. До того, как адаптивный дизайн штурмовал сферу веб-дизайна, примерно в 2010 году, каждый веб-сайт создавался только с учетом экранов настольных компьютеров, и подобные сайты являются пережитками того времени.
Если вы находитесь на рабочем столе, возьмитесь за угол браузера и перетащите его меньше — обратите внимание, как элементы этого сообщения в блоге перестраиваются. Меню может свернуться в значок гамбургера, изображения уменьшатся, а столбцы расположится вертикально.
Эти автоматические настройки гарантируют, что посетители никогда не столкнутся с нечитаемым текстом или неудобной горизонтальной прокруткой, независимо от их устройства. Это отзывчивость.
Адаптивный дизайн позволяет веб-сайтам автоматически настраивать свой макет, изображения и функциональность в зависимости от размера экрана посетителя. Волшебство происходит благодаря гибким сеткам, которые используют проценты вместо фиксированной ширины, изображениям, которые масштабируются внутри своих контейнеров, и специальным правилам CSS, которые действуют при разных размерах экрана.
Что делает дизайн по-настоящему отзывчивым?
Просматривая веб-сайты на своем телефоне, вы когда-нибудь замечали, что некоторые из них кажутся удобными для мобильных устройств, в то время как другие борются с вашими большими пальцами? Разница часто заключается в том, насколько глубоко на сайте реализованы принципы адаптивного дизайна.
В наши дни каждый веб-сайт должен разрабатываться сначала для мобильных устройств, а не по старому способу планирования для настольных компьютеров, а затем оптимизации для мобильных устройств. Нам нужно определить самое необходимое, начиная с самых маленьких экранов, а затем переходить к более крупным дисплеям. Этот подход фундаментально меняет то, как мы структурируем контент и код, что приводит к созданию более компактных и быстро загружающихся веб-сайтов.
Превосходство адаптивного дизайна зависит от нескольких важных компонентов. Отличный адаптивный дизайн опирается на три ключевых столпа. Во-первых, навигация должна плавно адаптироваться — обширные меню рабочего стола должны трансформироваться во что-то, что будет работать на мобильных устройствах, не теряя при этом функциональности и не сбивая с толку пользователей. Во-вторых, контент должен масштабироваться соответствующим образом — текст остается читабельным, изображения — четкими, и все помещается без горизонтальной прокрутки. Видео также должно масштабироваться плавно и безупречно, независимо от размера экрана.
Кроме того, размеры сенсорных объектов должны соответствовать размерам реальных пальцев, а не точнейших указателей мыши. Кнопки, ссылки и элементы форм должны иметь достаточное расстояние и размер, чтобы избежать неприятных ошибок.
По-настоящему отзывчивые веб-сайты рассматривают эти элементы целостно, а не рассматривают их как отдельные проблемы. Каждый компонент должен работать в гармонии с другими, адаптируясь к различным размерам экрана и методам взаимодействия.
Почему адаптивный дизайн имеет такое большое значение?
Мобильный трафик сейчас доминирует в сети: почти 60% посетителей просматривают сайты на телефонах и планшетах. Этот сдвиг превратил адаптивный дизайн из приятной функции в важнейшую инвестицию в бизнес, которая напрямую влияет на доходы, вовлеченность пользователей и восприятие бренда.
Индексирование Google с приоритетом мобильных устройств в значительной степени отдает предпочтение адаптивным веб-сайтам в поисковых рейтингах. Сайты, плохо работающие на мобильных устройствах, теряют видимость в результатах поиска, что приводит к снижению органического трафика. Поскольку расходы на платную рекламу продолжают расти на разных платформах, потеря бесплатного органического трафика создает все более дорогостоящую проблему для предприятий, полагающихся на цифровое присутствие.
При изучении поведения пользователей связь между адаптивным дизайном и доходом становится более очевидной. Скорость загрузки, основной компонент адаптивного дизайна, показывает, что каждая секунда задержки снижает конверсию до 20%. Мобильные пользователи покидают сайты, загрузка которых занимает более трех секунд, поэтому адаптивные изображения и оптимизированные макеты необходимы для привлечения потенциальных клиентов.
Эти усилия по оптимизации напрямую приводят к повышению показателей конверсии. Сайты, оптимизированные для мобильных устройств, конвертируются в 2–3 раза быстрее, чем их неадаптивные аналоги. Для сайтов электронной коммерции это означает тысячи дополнительных доходов за счет изображений продуктов подходящего размера, простых в использовании корзин для покупок и сенсорных процессов оформления заказа. Веб-сайты по привлечению потенциальных клиентов получают аналогичную выгоду: увеличивается количество заполняемых форм благодаря полям ввода соответствующего размера и доступным кнопкам.
Помимо немедленного увеличения доходов, адаптивный дизайн значительно снижает текущие затраты на обслуживание. Единая кодовая база, обслуживающая все устройства, устраняет необходимость в отдельных версиях для мобильных и настольных компьютеров. Обновления, изменения контента и добавление функций происходят один раз, что со временем приводит к существенной экономии ресурсов на разработку.
Восприятие бренда бьет глубже, чем просто потерянные продажи. Мобильные пользователи стали невероятно сообразительными, без раздумий отказываясь от неуклюжих, плохо оптимизированных сайтов. Разочарованные посетители не просто уходят — они уходят с неизгладимым впечатлением о стандартах и профессионализме вашего бизнеса. Думайте об этом как об управлении обычным магазином со сломанными вывесками и заклинившей входной дверью. Ваши конкуренты с удобными и адаптивными сайтами не просто получают клики — они создают настоящие связи с каждым довольным посетителем с мобильного устройства.
Сделайте адаптивный дизайн простым: почему тысячи дизайнеров выбирают Divi
Современный веб-дизайн живет или умирает благодаря своему мобильному опыту — реальности, которая формирует подход Divi к адаптивному дизайну с нуля. Разработанная нами в Elegant Themes, Divi занимает лидирующие позиции среди тем WordPress, обеспечивая работу тысяч адаптивных веб-сайтов.

Вместо того, чтобы рассматривать мобильные макеты как второстепенную мысль, адаптивные возможности Divi вплетают адаптивность в каждый аспект процесса проектирования, помогая создавать веб-сайты, которые идеально чувствуют себя как дома на любом размере экрана.
Волшебство начинается с адаптивной системы макетов Divi. Навигационные меню рабочего стола плавно трансформируются в компактные значки-гамбургеры на мобильных устройствах, а блоки контента реорганизуются в зависимости от площади экрана. Вместо того, чтобы навязывать макеты рабочего стола на экраны телефонов, Divi помогает контенту найти естественное течение.
С помощью элементов управления визуального конструктора, специфичных для устройства, вы можете точно настроить все: от размеров шрифта до интервалов, не касаясь кода. Хотите более заметные заголовки на планшетах, но более низкую прибыль на телефонах? Несколько щелчков мышью позволяют справиться с тем, что раньше требовало специальной гимнастики CSS.
Режим адаптивного предварительного просмотра воплощает эти настройки в жизнь, показывая изменения в реальном времени в зависимости от размера устройства. Изменение макета рабочего стола может открыть возможности для улучшения мобильного взаимодействия, и все это будет видно в одном интерфейсе. В сочетании с визуальными инструментами эта гибкость помогает создавать сайты, которые кажутся специально разработанными для любого размера экрана, а не просто адаптированными в последнюю очередь.
Адаптивный дизайн: хорошее, быстрое и искусственный интеллект
Divi еще больше ускоряет рабочие процессы адаптивного дизайна благодаря трем мощным функциям. Обширная библиотека готовых макетов предлагает более 2000 готовых к адаптации разделов и полностраничных дизайнов, каждый из которых оптимизирован для любого размера экрана. Эти макеты служат строительными блоками, позволяя смешивать и сочетать компоненты, сохраняя при этом единообразное и оперативное поведение на разных устройствах.

Divi Quick Sites развивает этот подход, предоставляя полные пакеты веб-сайтов с соответствующими верхними и нижними колонтитулами и шаблонами страниц только с описанием.
Каждый созданный сайт полностью адаптивный, с тщательно продуманными точками останова и элементами, оптимизированными для мобильных устройств, которые поддерживают целостность дизайна на экранах любого размера. Это значительно сокращает время разработки, обеспечивая при этом профессиональные результаты.
Как мы уже установили, отзывчивость действительно способствует конверсии на вашем сайте. Отличный маркетинговый текст и графика также повышают конверсию. Вот тут-то и пригодится Divi AI. Divi AI может мгновенно генерировать контекстно-зависимый контент и изображения, соответствующие бренду.
Вы даже можете редактировать и улучшать изображения с помощью Divi AI.
Divi AI также может создавать индивидуальные макеты для вашего сайта. Эти макеты также сохраняют адаптивность и соответствуют стилю вашего бренда. Во время создания ИИ учитывает принципы ориентированности на мобильные устройства, создавая дизайн, который естественным образом адаптируется к экранам разных размеров.

Хватит бороться с точками останова и медиа-запросами. Присоединяйтесь к дизайнерам, которые позволяют Divi автоматически создавать адаптивный дизайн.
Сделайте адаптивный дизайн простым с помощью Divi
Распространенные проблемы адаптивного дизайна (и способы их решения)
Даже опытные дизайнеры сталкиваются с периодическими головными болями, связанными с адаптивным дизайном, которые могут превратить простые проекты в трудоемкие головоломки. Давайте разберемся с наиболее распространенными проблемами и рассмотрим, как набор инструментов Divi превращает эти потенциальные препятствия в плавное движение.
1. Меню, которые не полностью адаптивны
Помните, когда вы в последний раз пытались нажать на раскрывающееся меню на телефоне и напали не на тот пункт? Это лишь одна из многих проблем навигации, с которыми сталкиваются дизайнеры мобильных телефонов. Меню рабочего стола, особенно многоуровневое и сложное взаимодействие, часто разваливается на мобильных устройствах. Хотя гамбургер-меню стало стандартным решением, исследования показывают, что оно не всегда оптимально.
Современный адаптивный дизайн требует более ярких навигационных шаблонов, которые естественным образом адаптируются к различным размерам экрана. Некоторые сайты сохраняют видимыми важные элементы, такие как важные ссылки на страницы и кнопки призыва к действию, в то время как другие элегантно сжимают в гамбургер и используют логотип на телефонах вместо полных логотипов, чтобы лучше использовать ограниченное пространство.
С появлением мобильных телефонов, которые стали более важными, чем когда-либо, привязка меню внизу, а не вверху, как обычно на мобильных телефонах, становится нормой. Ключ заключается в том, чтобы найти правильный баланс между функциональностью и простотой, не жертвуя при этом удобством использования.
Divi делает эту трансформацию незаметной, позволяя вам поддерживать удобство использования на всех устройствах, сохраняя при этом визуальную идентичность вашего бренда. Предпочитаете ли вы традиционное меню-гамбургер или инновационную навигацию на основе приоритетов, визуальный конструктор позволяет реализовать и протестировать различные подходы, не углубляясь в сложный код.
Возможности Divi не ограничиваются этим. Благодаря тысячам расширений и пакетов макетов, доступных на Divi Marketplace, вы можете легко сделать навигацию вашего сайта адаптивной, приложив минимум усилий.
2. Текст слишком мелкий (или занимает весь экран)
Это классическая дилемма адаптивного дизайна: текст идеального размера на настольном компьютере становится микроскопическим на мобильных устройствах, а заголовки, которые выглядят элегантно на больших экранах, в конечном итоге доминируют на мобильных устройствах. Этот балансирующий акт расстраивает дизайнеров и пользователей, часто приводя к проблемам с доступностью и ухудшению пользовательского опыта.
Поиск оптимального размера текста выходит за рамки выбора визуально привлекательных чисел. Это предполагает тщательное рассмотрение того, как различные типы контента должны масштабироваться на разных устройствах. Заголовки, основной текст и элементы навигации должны масштабироваться на разных устройствах. Хотя заголовок размером 48 пикселей может и не повлиять на рабочий стол, он может занимать драгоценное пространство экрана мобильного устройства. И наоборот, основной текст размером 16 пикселей, который удобен на мобильном телефоне, может потребовать прищуривания на больших экранах.
Современный адаптивный дизайн эволюционировал в сторону гибких систем типографики, которые плавно адаптируются к точкам останова, отходя от фиксированных размеров шрифтов, которые резко переключаются между устройствами. Благодаря пропорциональному масштабированию в зависимости от размера экрана эти системы помогают поддерживать читаемость и целостность дизайна на всех устройствах.
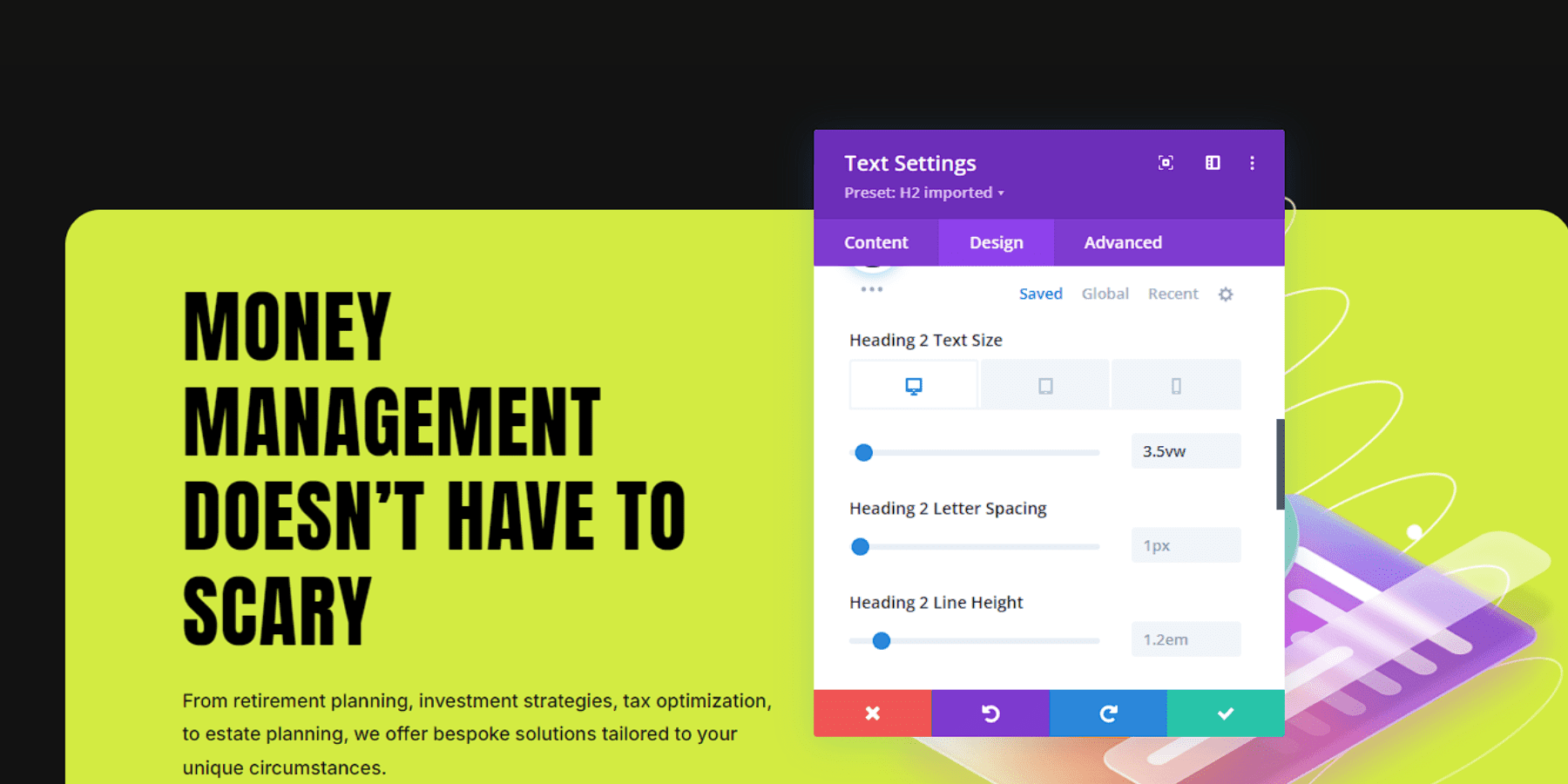
Divi решает этот баланс с помощью адаптивных элементов управления типографикой. Визуальный конструктор позволяет просматривать и корректировать текст в каждой точке останова.
Более того, вы можете легко использовать адаптивные единицы измерения, такие как ширина области просмотра (vw), высота области просмотра (vh), проценты и даже относительные единицы, такие как em и rem, чтобы настроить размеры шрифта и избавиться от монотонности пикселей (px).

Вы также можете настроить плавную типографику для своего веб-сайта, хотя для ее совершенствования может потребоваться некоторое время, метод проб и ошибок.
3. Непонятные макеты
Даже самые элегантные макеты рабочего стола могут скрывать неприятный секрет: по мере сжатия экранов этот макет может быстро превратиться в какофонию смещенных элементов и неудобного расстояния. Несмотря на то, что дизайнеры научились создавать потрясающие полноэкранные изображения, переход от расширенного просмотра рабочего стола к компактным экранам мобильных устройств остается одной из самых сложных задач веб-дизайна.
Помимо простого размещения элементов, эффективные и адаптивные макеты требуют вдумчивого рассмотрения взаимоотношений контента и моделей поведения пользователей.
Раздел функций из трех столбцов может элегантно демонстрировать услуги на настольном компьютере, но такое же расположение может создать бесконечную прокрутку на мобильных устройствах. Аналогичным образом, расположенные рядом изображения и текст, которые рассказывают захватывающую историю на больших экранах, могут потерять свою повествовательную связь, если их переместить в линейный мобильный макет.
Современный адаптивный дизайн решает эту задачу посредством модульного мышления и стратегий, ориентированных на контент, учитывая, как каждый компонент способствует общему пользовательскому опыту на разных устройствах. Вместо того, чтобы заставлять макеты рабочего стола соответствовать экранам мобильных устройств, успешные проекты адаптируют свою структуру, сохраняя при этом взаимоотношения между контентом и визуальное повествование.
Подход Divi к адаптивным макетам сочетает в себе интеллектуальные настройки по умолчанию с детальным контролем, предлагая подход без помощи рук и настраиваемую гибкость. Благодаря адаптивному режиму предварительного просмотра визуального конструктора вы можете точно настроить перекомпоновку и изменение размеров элементов в точках останова. Вы также можете создавать разделы для конкретных устройств и скрывать их на других устройствах.
Это поможет вам создавать целенаправленные впечатления, которые будут выглядеть естественно на каждом экране.
4. Неправильное масштабирование изображения.
Идеальное главное изображение привлекает внимание, задает настроение и привлекает пользователей на настольных компьютерах. Однако на экранах меньшего размера изображения могут перегружать полосу пропускания или становиться пикселизированными, превращаясь из впечатляющих визуальных эффектов в дизайнерские препятствия. Масштабирование изображения предполагает баланс между художественным замыслом и техническими ограничениями. То, что хорошо работает на настольных компьютерах, может потерять актуальность на мобильных устройствах, а в подробных галереях продуктов может оказаться сложно ориентироваться на смартфонах.
Изображения с высоким разрешением, обеспечивающие четкость, могут противоречить требованиям к производительности мобильных устройств. Вместо того, чтобы полагаться исключительно на CSS для настройки изображения, современный адаптивный дизайн рекомендует делать продуманный выбор при выборе мультимедиа и дизайне. К счастью, ИИ сделал решение этих ресурсоемких проблем более доступным и управляемым.
Divi решает эту задачу, превращая сложную обработку изображений в визуальные решения, а не в технические препятствия. С помощью конструктора вы можете просмотреть и настроить поведение изображений в точках останова в режиме реального времени. Вы также можете изменить фокус, поиграв с его размером и положением.
У вас есть обрезанное или измененное изображение для экрана другого размера? Переключите его легко.
Именно здесь Divi AI может выполнить тяжелую работу, позволяя вам изменять изображения непосредственно в конструкторе, независимо от того, сколько изображений у вас есть по одной подписке. Вы можете создавать новые изображения, переосмысливать существующие и изменять их стили. Кроме того, вы можете настроить отдельные детали изображения, оставив все остальное без изменений. Например, ваше изображение не может покрыть весь холст. Не беспокойся. Естественно, расширьте изображение всего за несколько кликов.
Изображение на компьютере или мобильном устройстве слишком пиксельное? Легко масштабируйте и депикселизируйте ваши медиафайлы.
Divi также хорошо работает практически со всеми плагинами оптимизации изображений, такими как EWWW Image Optimizer, и плагинами производительности, такими как WP Rocket, что дает вам еще одно преимущество, когда дело доходит до того, чтобы сделать ваши графические веб-сайты по-настоящему отзывчивыми.
5. Неудобные формы и таблицы
Хотя формы и таблицы не считаются самыми гламурными элементами веб-дизайна, они выполняют тяжелую работу. Они управляют взаимодействием с пользователем и представлением данных. Тем не менее, именно эти незаменимые «рабочие лошадки» часто становятся первыми жертвами адаптивного дизайна. Они борются под давлением меньших экранов и различных возможностей устройств.
Проблема лежит глубже, чем просто эстетика. Форма с несколькими полями, которые логически располагаются на рабочем столе, может заставить мобильных пользователей бесконечно прокручивать связанные поля. Между тем, таблицы с большим объемом данных, которые обеспечивают четкое сравнение на больших экранах, могут стать практически нечитаемыми при сжатии, заставляя пользователей прокручивать их по горизонтали — пресловутый грех мобильного UX, если они не реализованы должным образом.
Как вы уже догадались, лучше превращать таблицы в карточки или аккордеоны, чем принудительно использовать макеты рабочего стола в мобильных представлениях. Сложные формы адаптируют свой дизайн и могут быть распределены в несколько этапов, чтобы избежать перегруженности и перегруженности.
В таких случаях пригодятся полезное сообщество и интеграции Divi. Несколько расширений на Divi Marketplace, таких как Divi Form Builder от Divi Engine и Table Maker от Divi-Modules, могут помочь вам создавать многоэтапные формы и адаптивные таблицы.
Хотите отделить формы и таблицы от визуального конструктора Divi? Вы никогда не привязаны к одному подходу. Divi хорошо работает «из коробки» с популярными плагинами форм, такими как WP Forms, и плагинами таблиц, такими как wpDataTables.
Точки останова к прорывам: адаптивный дизайн обязателен
Интернет превратился из настольного компьютера в динамическое пространство, где контент должен плавно перемещаться между устройствами. Хотя адаптивный дизайн может показаться просто еще одним техническим требованием, он представляет собой нечто более фундаментальное — стремление сделать Интернет доступным для всех и везде.
Сегодняшние посетители плавно перемещаются между устройствами, поэтому ваш веб-сайт должен идти в ногу со временем. Каждый элемент, от навигации до изображений, имеет решающее значение для предоставления адаптируемого опыта. Путь к совершенству в области реагирования лежит в понимании проблем и возможностей, которые оно представляет.
Современные инструменты веб-дизайна, такие как Divi, справляются с техническими сложностями и превращают адаптивные задачи в возможности с помощью визуального конструктора, адаптивных элементов управления и инструментов на базе искусственного интеллекта. Это дает вам возможность создавать веб-сайты, которые не просто работают везде, но и преуспевают везде.
Стройте лучше с Divi
