Что такое пробный сайт WordPress и как его настроить?
Опубликовано: 2022-06-15Когда вы обновляете свой сайт, добавляете новые функции или внедряете новый дизайн, вы хотите сделать процесс максимально простым и безопасным. И хотя вы всегда можете восстановить резервную копию, если она у вас есть, лучше вообще избегать этого.
Лучший способ сделать это — использовать промежуточный сайт WordPress (также называемый промежуточной средой), который вы можете использовать для тестирования и развертывания основных изменений. Поэтому, если внесенные вами изменения что-то сломают — будь то добавление нового плагина, редактирование кода или переключение тем — это не повлияет на ваш работающий сайт. Это означает, что вы по-прежнему продаете и обеспечиваете отличный опыт для потенциальных клиентов.
Что такое промежуточный сайт?
Промежуточные сайты — это копии вашего работающего сайта, размещенные на отдельном URL-адресе (также известном как тестовый или промежуточный URL-адрес). Обычно они являются последним шагом в процессе разработки перед развертыванием нового веб-сайта или внесением значительных изменений в существующий сайт. На тестовом сайте вы можете тестировать новые плагины, функции и изменения дизайна, не затрагивая ваш реальный сайт.
Мало того, что ваш живой магазин не выйдет из строя, если вы совершите ошибку, вы также можете потратить столько времени, сколько вам нужно, чтобы протестировать и поэкспериментировать, не сбивая с толку посетителей сайта.
Ключевые компоненты промежуточного сайта
Хотя ваша тестовая среда должна быть максимально приближена к точной копии вашего живого сайта, есть несколько ключевых отличий:
- Ваш рабочий сайт будет размещен на «yourdomain.com», а вашему тестовому сайту нужно будет использовать другое доменное имя (например, yourdomainname.staging395312.com).
- Ваш промежуточный сайт не должен быть общедоступным.
- В зависимости от того, как вы настроили свой промежуточный сайт, вам может потребоваться вручную реплицировать определенные аспекты вашей рабочей среды, такие как SSL-сертификаты, версии PHP и другие настройки сервера.
Какие изменения я должен внести в промежуточный сайт?
Если вы исправляете опечатку, обновляете цену продукта или вносите другие незначительные изменения на свой сайт, не стоит копировать ваш работающий сайт в тестовую среду, вносить изменения и повторно развертывать обратно, чтобы снова работать. . Просто внесите небольшие изменения на своем рабочем сайте и продолжайте свой день.
Вы должны использовать промежуточный сайт при внесении следующих изменений:
- Обновление плагинов, тем или ядра WordPress вручную
- Добавление новых плагинов
- Включение значительных новых функций с помощью существующих плагинов
- Внесение серьезных изменений в дизайн и содержание существующих страниц и сообщений.
- Полный редизайн вашего сайта
- Переключение платежных шлюзов или внесение других важных функциональных изменений
Где размещается промежуточный сайт?
Промежуточные среды обычно размещаются через провайдера веб-хостинга — часто того же, что и ваш сайт. Вы можете создать промежуточный сайт одним щелчком мыши через свой хост, создать его вручную с помощью хостинг-провайдера или использовать локальный хост на своем компьютере.
Вот некоторые преимущества и недостатки каждого типа промежуточного сайта:
Постановка в один клик
Постановка в один клик обычно предлагается в планах управляемого хостинга WordPress.
Плюсы:
- Его можно быстро и просто развернуть из панели администратора вашей хостинговой компании.
- Он часто включает динамическое развертывание одним щелчком мыши.
- Он автоматически генерирует промежуточный URL-адрес, поэтому вам не нужно покупать другой домен для тестирования или возиться с поддоменами и DNS.
- Обычно он включен в ваш план хостинга, поэтому никаких дополнительных затрат не требуется.
- Он автоматически обновляет корневые URL-адреса в базе данных промежуточного сайта.
- Он легко доступен для сотрудников.
- Поисковым системам автоматически запрещается сканировать контент.
- Он использует защищенное соединение https://.
Минусы:
- Некоторые хосты могут использовать плагины для промежуточного развертывания в один клик, которые конфликтуют с вашей темой или другими плагинами на вашем сайте.
- У вас нет никакого контроля над тем, какие методы используются для создания промежуточного сайта.
Ручная постановка на веб-хостинге
Если у вас нет хостинга с промежуточным размещением в один клик или вам не нравится, как ваш хостинг-провайдер настраивает свои промежуточные сайты, вы все равно можете настроить свои собственные.
Плюсы:
- У вас есть контроль над тем, как вы копируете свой действующий сайт в тестовую среду.
- Вы можете выбрать свой собственный тестовый URL.
- Вы можете использовать любую хостинговую компанию.
- Он легко доступен для сотрудников.
Минусы:
- Настройка и повторное развертывание на вашем действующем сайте занимает больше времени.
- Возможно, вам придется заплатить дополнительные сборы за хостинг и регистрацию домена.
- Ваш SSL-сертификат может быть не включен автоматически для вашего тестового домена.
- Это может быть более подвержено ошибкам.
- Ваш хостинг-провайдер может не выделить достаточно ресурсов для быстрого развертывания тестового сайта на рабочем сайте. Это особенно распространено на планах виртуального хостинга.
- Вам нужно будет вручную установить флажок «Запретить поисковым системам индексировать этот сайт» в « Настройки WordPress» → « Чтение».
- Вам нужно будет сделать свой промежуточный сайт недоступным для публики, используя режим обслуживания или плагин конфиденциальности.
Постановка с локальным хостом
Постановка на локальном хосте может быть отличным вариантом, если вы привыкли к локальной разработке и вам не нужно связываться с командой людей для тестирования. Однако у него есть довольно много недостатков, которые вы должны иметь в виду.
Плюсы:
- Вам не нужно подключаться к Интернету, чтобы работать или тестировать определенные элементы вашего сайта — вы можете работать в самолете, в поездке на метро или в походе посреди пустыни.
- Ваш сайт может загружаться быстрее, чем на вашем веб-хостинге, что ускоряет разработку и тестирование.
- Ваш тестовый сайт по умолчанию является частным и недоступным для публики.
- Дополнительная плата за регистрацию домена или хостинга не взимается.
Минусы:
- Первоначальная настройка локального хоста может занять много времени и является довольно техническим процессом. Если вы пытаетесь быстро развернуть промежуточный сайт и никогда раньше не занимались локальной разработкой, этот вариант не должен быть вашим первым выбором.
- Настройка и повторное развертывание на рабочем сайте занимает больше времени, чем на промежуточном сайте в один клик.
- Вам нужно будет вручную добавить сертификат SSL.
- Развертывание на действующем сайте может быть более подвержено ошибкам.
- Вы не сможете протестировать транзакции платежного шлюза, уведомления по электронной почте или любую услугу, подключенную через API, без подключения к Интернету.
- Это не очень доступно для сотрудников.
Как настроить тестовый сайт
В этом разделе мы рассмотрим настройку промежуточного сайта на вашем хосте вручную и использование плагина в размещенной среде. Эти шаги также должны быть переведены на настройку промежуточного сайта на локальном хосте. Если вы новичок в использовании локального хоста, у Jetpack есть статья с хорошими рекомендациями по инструментам разработки для локального хоста.
Прежде чем ты начнешь
Независимо от того, как вы настроили свой промежуточный сайт, убедитесь, что у вас есть:
- Веб-хостинг, отвечающий требованиям WooCommerce . Если ваш хостинг не соответствует требованиям WordPress, возможно, вы не сможете успешно скопировать свой работающий сайт.
- Промежуточное доменное имя, связанное с вашим веб-хостингом. Некоторые хостинговые компании могут позволить вам настроить новые экземпляры вашего сайта на тестовых URL-адресах, которыми они владеют. Другие могут потребовать, чтобы вы использовали собственное купленное доменное имя. Если вы используете собственный URL-адрес, убедитесь, что он подключен к вашей учетной записи хостинга через записи DNS.
- Данные для входа в панель управления хостингом. Эти данные обычно совпадают с информацией для входа в вашу учетную запись хостинга. Если вы не уверены, обратитесь к своему хостинг-провайдеру.
- Учетные данные безопасного протокола передачи файлов (SFTP). Их можно найти в панели управления хостингом. Если вы не знаете, где их найти, обратитесь в службу поддержки вашего хоста. Детали, которые вам понадобятся:
- Хост (IP-адрес вашего живого сервера)
- Имя пользователя
- Пароль
- Номер порта
Даже если вы собираетесь использовать плагин для копирования вашего работающего сайта в промежуточную среду, миграция может пройти не гладко. Вы должны быть готовы скопировать свой сайт вручную. Для этого вам понадобится приложение SFTP, например:
| Заявление | Система | Бесплатно или Премиум |
| WinSCP | Окна | Свободно |
| Файлзилла | Виндовс, Мак, Линукс | Бесплатные и премиальные варианты |
| Кибердак | Windows, Мак | Свободно |
| Передать | Мак | Премиум |
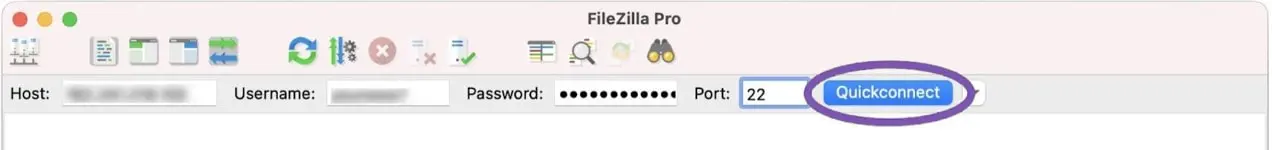
В этом примере мы будем использовать Filezilla, но большинство клиентов SFTP работают аналогично.
Настройка промежуточного сайта WordPress на вашем хостинге
Многие хостинг-провайдеры предлагают промежуточные среды одним щелчком мыши, особенно в рамках управляемых планов WordPress. Это самый простой способ настроить промежуточный сайт, потому что ваш хост берет на себя большую часть работы за вас. Они также могут оказать поддержку, если у вас возникнут какие-либо проблемы.
Точные шаги, которые вам нужно будет предпринять, зависят от вашего провайдера, поэтому ознакомьтесь с их документацией, чтобы получить всю необходимую информацию. В этом примере мы настроим промежуточный сайт с помощью Siteground.
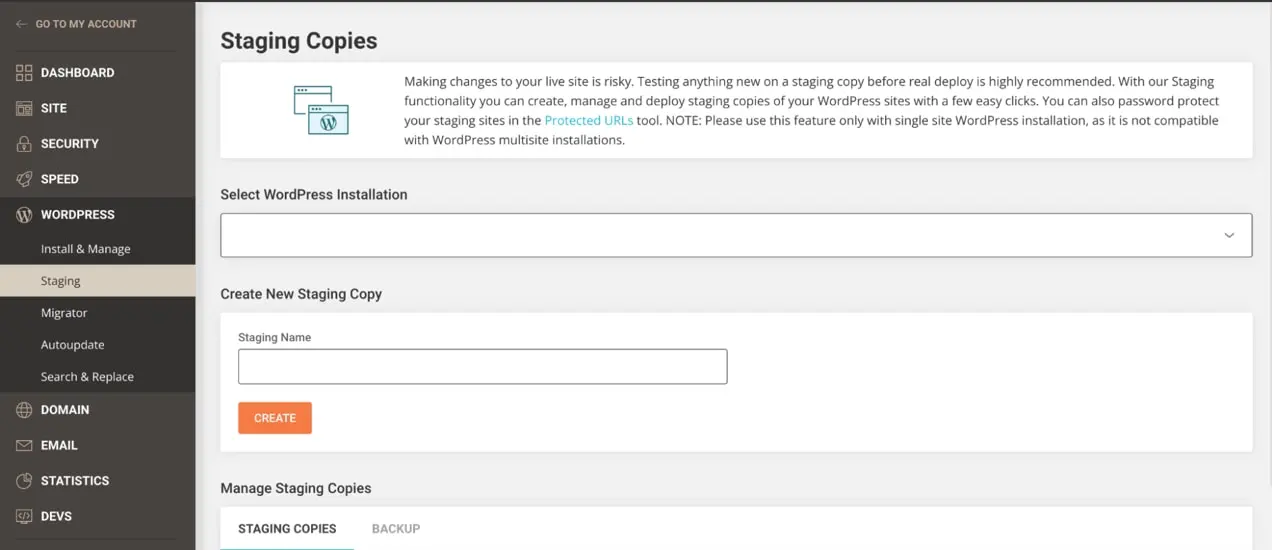
В своей учетной записи Siteground перейдите на вкладку «Веб- сайты » и нажмите « Инструменты сайта » под веб-сайтом, который вы хотите продублировать. Перейдите в WordPress → Постановка.
В раскрывающемся списке « Выбор установки WordPress » выберите сайт, над которым вы работаете. Затем добавьте имя для своего промежуточного сайта и нажмите « Создать».

Если у вас есть файлы, расположенные за пределами типичной установки WordPress — например, пользовательский JavaScript — появится окно с вопросом, хотите ли вы включить их в свою тестовую среду. Включите их, если они являются частью функциональности или дизайна вашего сайта. Это будет варьироваться для каждой установки. Затем нажмите Подтвердить.
Вот и все! Вы можете получить доступ к своему тестовому сайту из той же области панели управления, а также внести изменения на свой рабочий сайт в несколько кликов.
Настройка тестового сайта с помощью плагина
Если ваш хостинг-провайдер не предлагает промежуточную среду, лучшим вариантом будет использование плагина для создания копии вашего работающего сайта и переноса его в промежуточную среду. Это не только проще, чем ручной метод, но и занимает меньше времени и приводит к меньшему количеству ошибок. В этом примере мы будем использовать плагин WP Staging, но другие варианты включают Jetpack, BackupBuddy и Transferito.
Процесс для каждого плагина будет отличаться, поэтому, если вы решите использовать что-то другое, кроме WP Staging, вам нужно прочитать документацию плагина, прежде чем переходить к процессу миграции. Конечно, прежде чем что-либо делать, сделайте резервную копию вашего живого сайта!
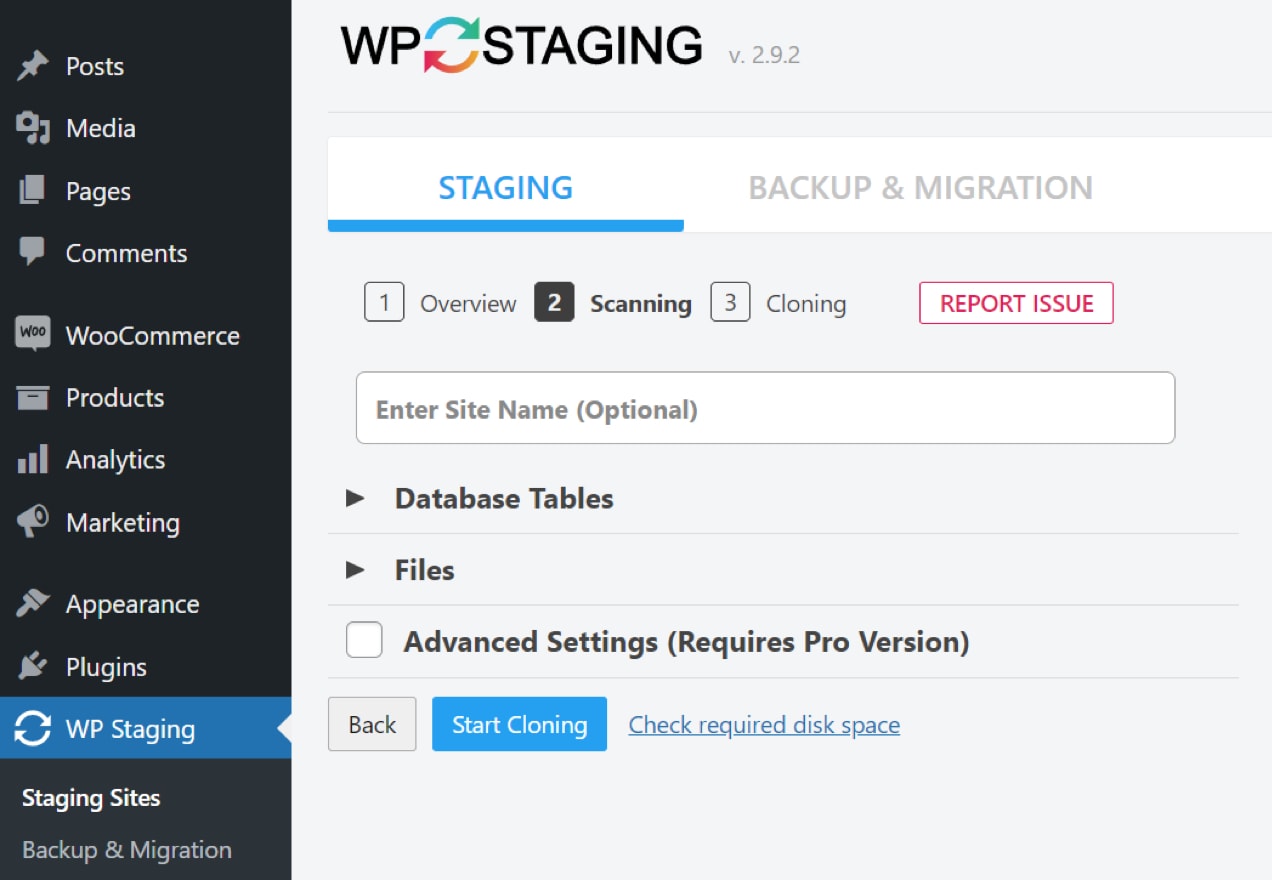
После установки и активации плагина перейдите в раздел WP Staging → Staging Sites на панели управления WordPress. Там вы можете выбрать части вашей базы данных и файлы, которые вы хотите включить в свою промежуточную среду. Все будет выбрано по умолчанию, и это правильный вариант для большинства сайтов.

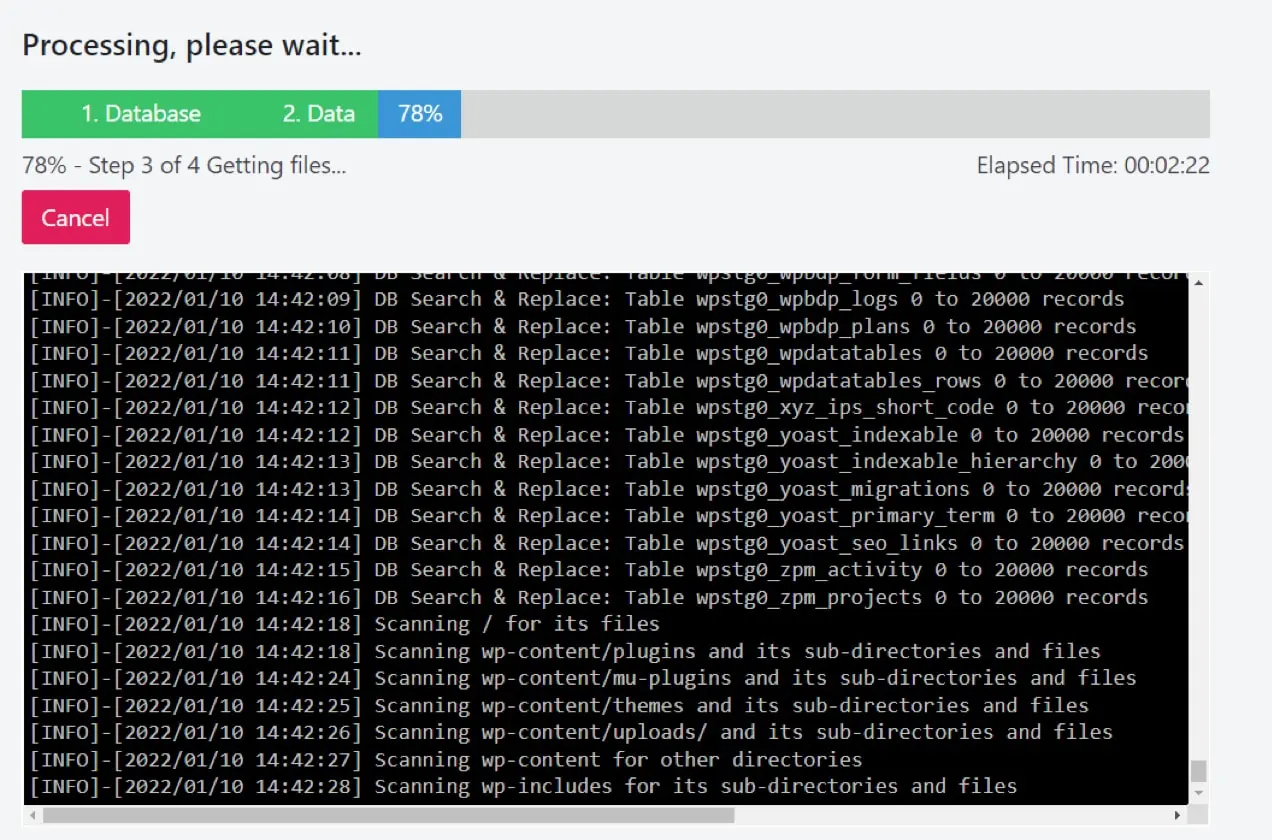
Теперь нажмите «Начать клонирование». Время, необходимое для создания пробного сайта, зависит от его размера, но плагин будет держать вас в курсе на протяжении всего процесса.

Как только процесс будет завершен, вы готовы к работе! Вы увидите инструкции по доступу к промежуточной копии и сможете войти в систему, используя те же учетные данные, что и на активном сайте.
Обратите внимание, что вам понадобится премиум-версия плагина, чтобы перенести изменения из промежуточной версии в живую. Однако, если вы не являетесь разработчиком и у вас нет промежуточных инструментов в рамках вашего плана хостинга, простота использования, скорее всего, будет стоить вложений.
Настройка тестового сайта WordPress вручную
Следующие шаги основаны на хосте, использующем cPanel. Если ваш хост использует альтернативу, такую как Plesk или проприетарную панель управления, шаги должны быть очень похожими. Однако, если вы не уверены, вы, вероятно, можете найти помощь в справочной документации вашего хостинг-провайдера или обратившись непосредственно в их службу поддержки клиентов.
Шаг 1. Сделайте резервную копию вашего работающего сайта.
Сделайте резервную копию вашего рабочего сайта, прежде чем начать копирование вашего сайта в тестовую среду, на случай, если что-то пойдет не так.
Шаг 2. Скопируйте файлы с рабочего сервера на рабочий стол.
Вам понадобится SFTP-клиент и учетные данные для входа. Если вы не уверены, что это такое, спросите у своего хостинг-провайдера.

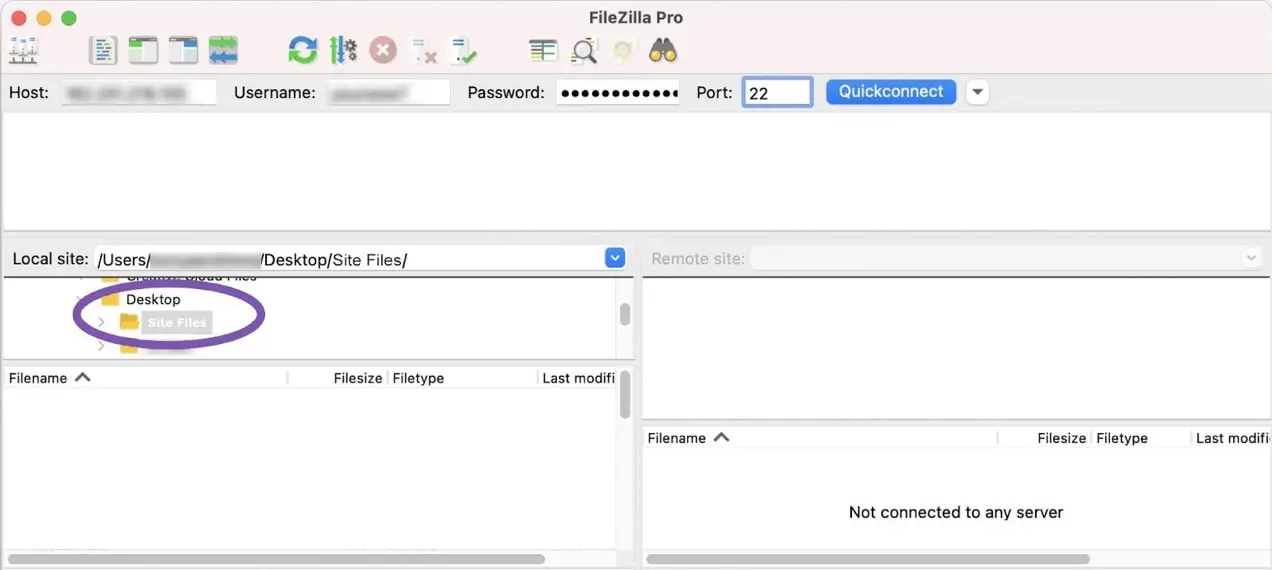
- Войдите на свой веб-сервер с помощью SFTP-клиента. Введите учетные данные, предоставленные вам вашим хостом, в поля Хост , Имя пользователя , Пароль и Порт .

- Перейдите в папку на своем компьютере, куда вы хотите загрузить файлы сайта. В большинстве SFTP-клиентов локальные файлы отображаются на левой панели, а файлы внешнего сервера — на правой.

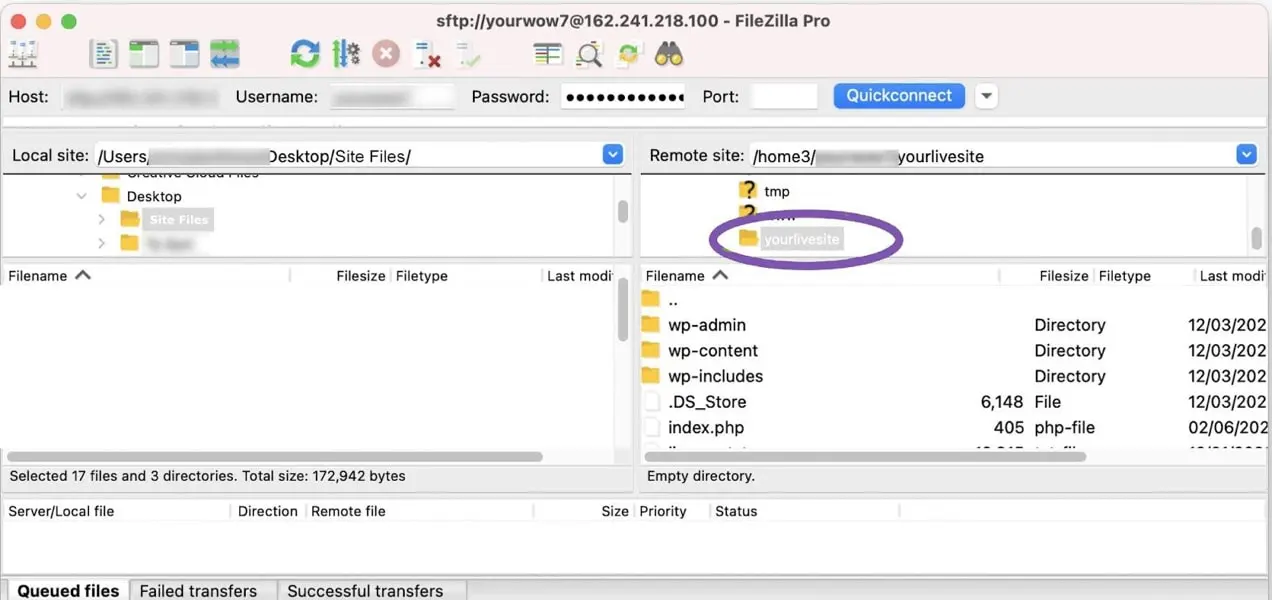
- Перейдите в общедоступный каталог на вашем веб-сервере (правая панель) . Эта папка обычно называется « public_html » или « www ». Однако имя каталога может отличаться, поэтому, если вы не уверены, обратитесь к своему хостинг-провайдеру.

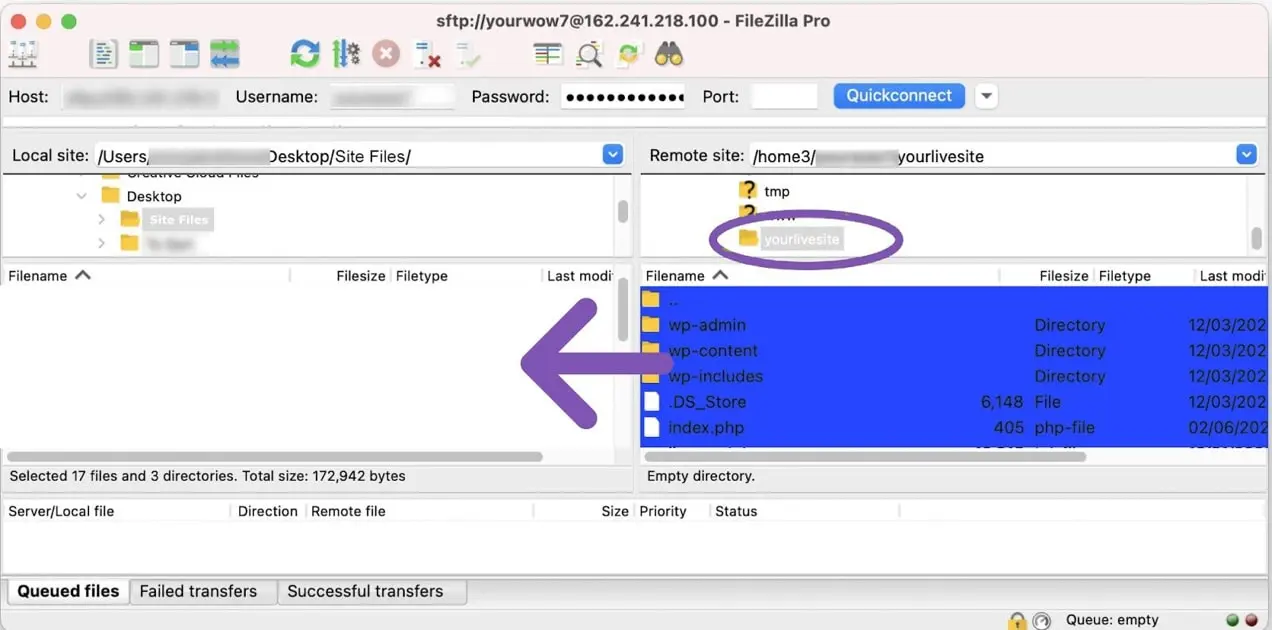
- Выберите все файлы на правой панели и перетащите их на левую панель. Это займет некоторое время в зависимости от того, сколько у вас файлов и скорости вашего соединения.

Шаг 3. Экспортируйте базу данных вашего действующего сайта.
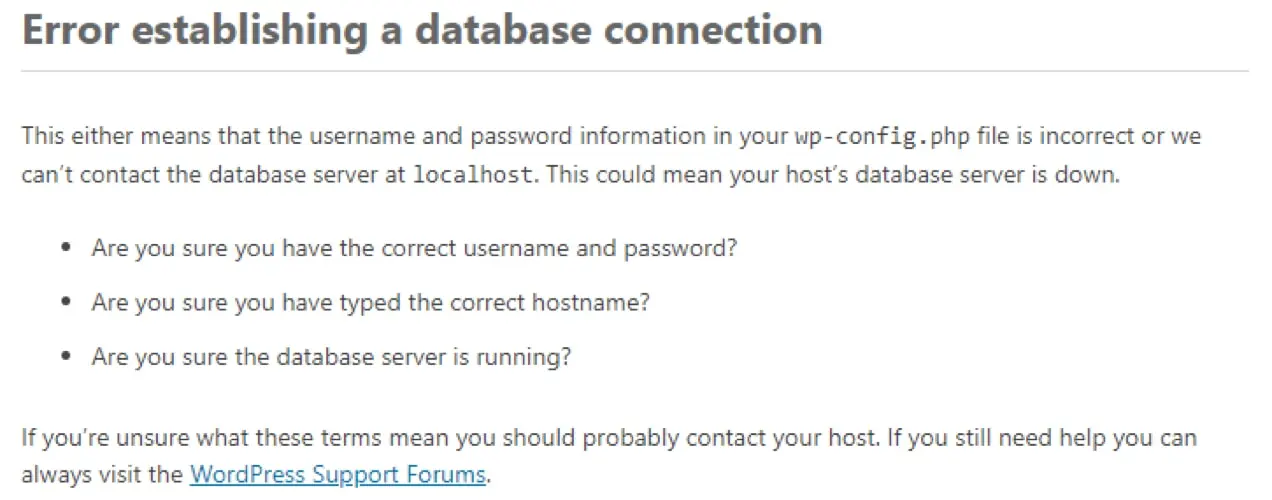
После того как вы переместили файлы с работающего сервера на рабочий стол, вам необходимо экспортировать базу данных и импортировать ее в промежуточную среду. Если вы попытаетесь перейти по промежуточному URL-адресу перед импортом базы данных, вы увидите сообщение «Ошибка установления соединения с базой данных».

В отличие от ваших файлов WordPress, база данных недоступна через SFTP или файловый менеджер cPanel. Чтобы получить доступ и экспортировать вашу базу данных, вы будете использовать phpMyAdmin. Вы можете найти phpMyAdmin в cPanel в разделе Базы данных .

В phpMyAdmin:
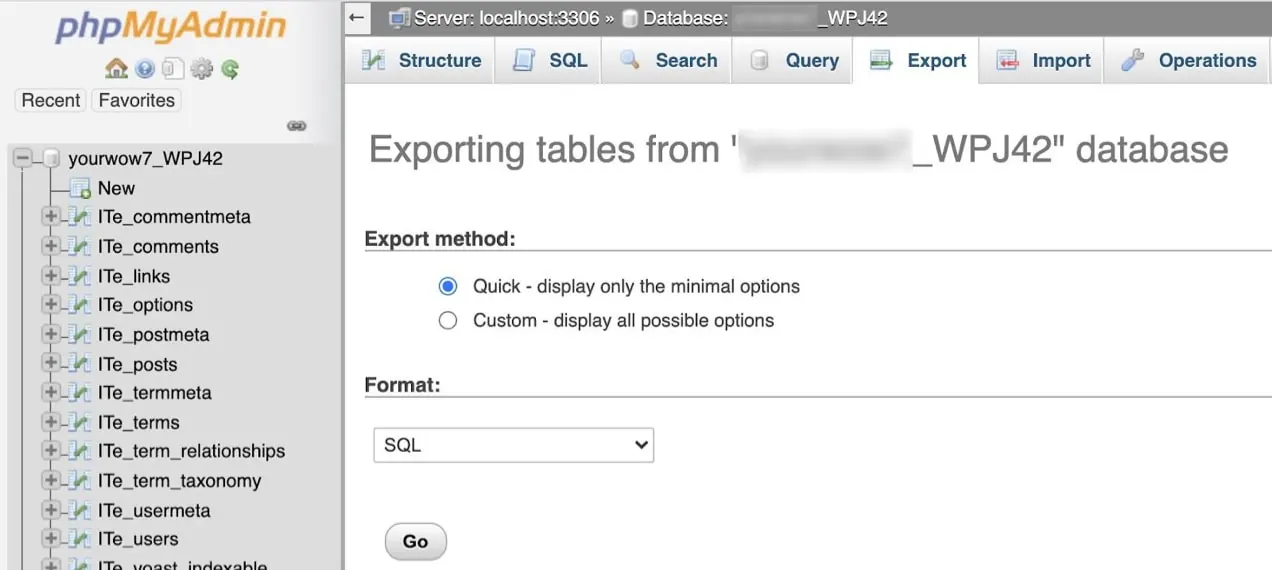
- Выберите свою базу данных.
- Щелкните вкладку Экспорт .
- Выберите « Быстрый » в качестве метода экспорта, выберите « SQL » в качестве типа файла, затем нажмите «Перейти» .

Это загрузит файл .sql на ваш компьютер. Запишите, где это сохранено, так как вам нужно будет импортировать это на промежуточный веб-сервер.
Шаг 4. Импортируйте базу данных вашего рабочего сайта на промежуточный сервер.
Чтобы загрузить базу данных вашего работающего сайта, вам сначала необходимо создать новую пустую базу данных на промежуточном сервере.
- В панели управления хостингом перейдите в раздел «Базы данных» и нажмите « Базы данных MySQL ».
- Создайте новую базу данных. В этом случае база данных называется tutorial_mydb.

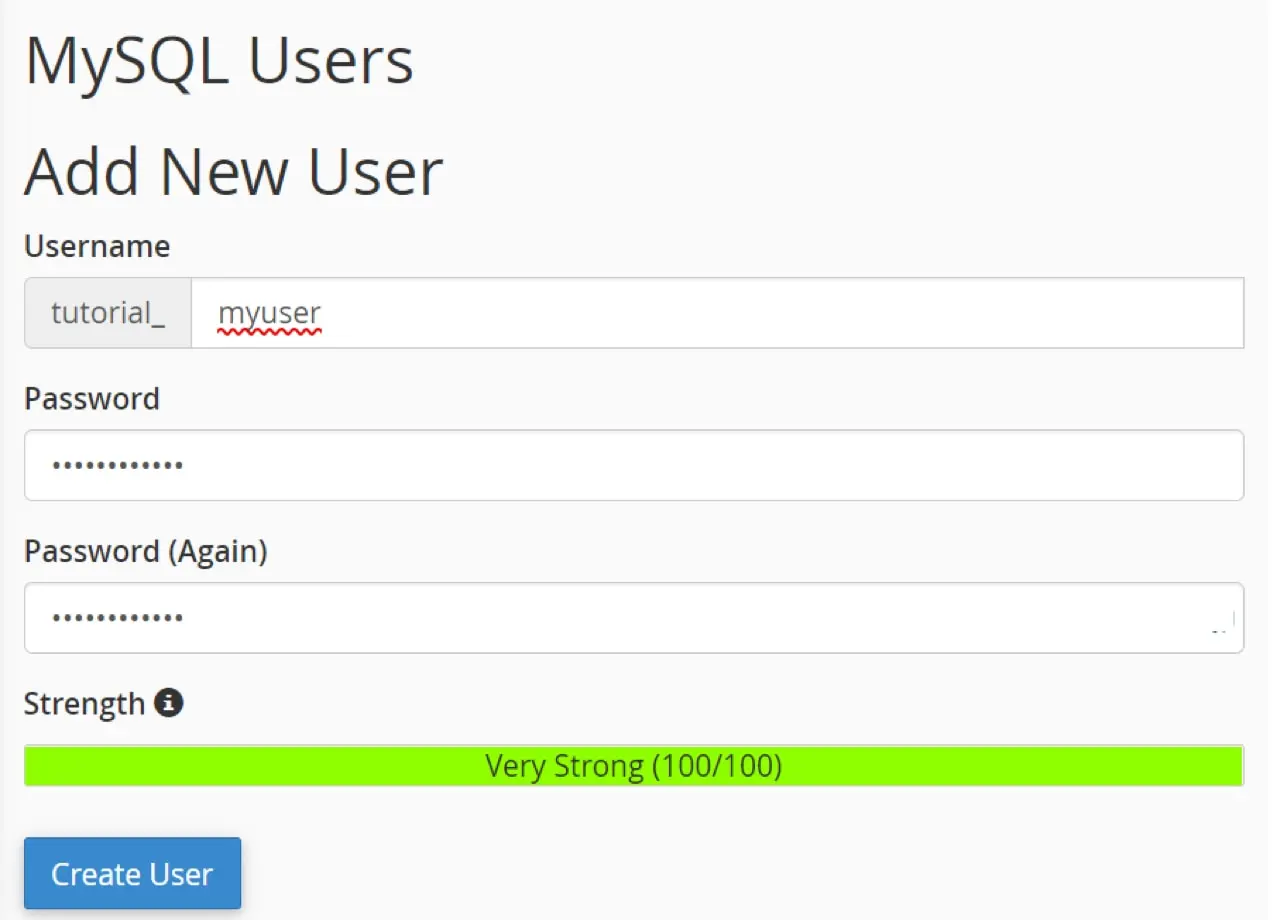
- Создайте пользователя базы данных. В разделе « Пользователи MySQL » вы создадите нового пользователя. Используйте уникальное имя пользователя (не «admin» — проявите творческий подход) и надежный пароль.

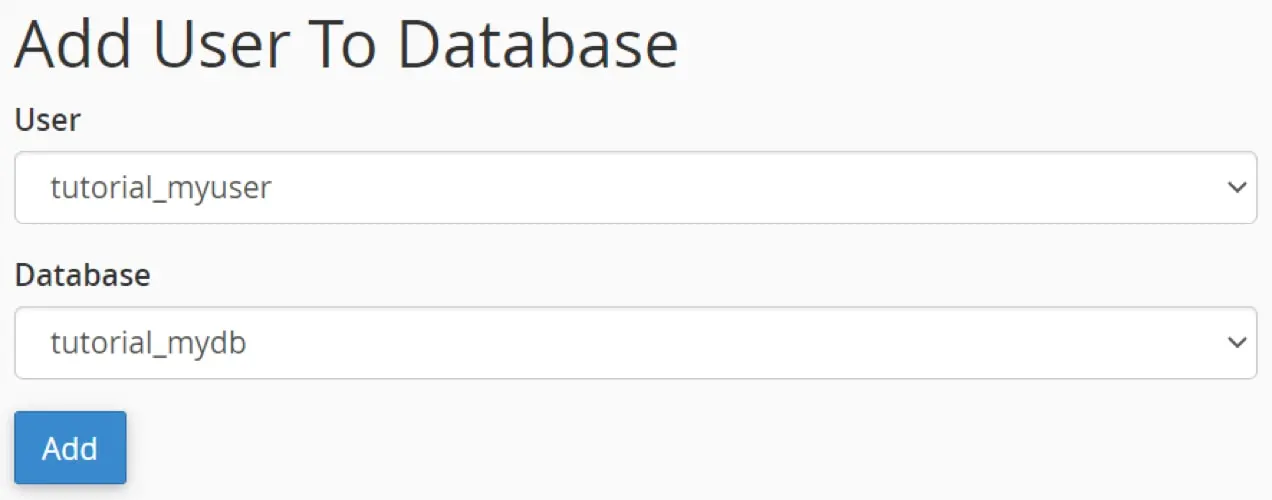
- Добавьте базу данных пользователю. В разделе « Добавить пользователя в базу данных » выберите пользователя и базу данных, которые вы только что создали, затем нажмите « Добавить ».

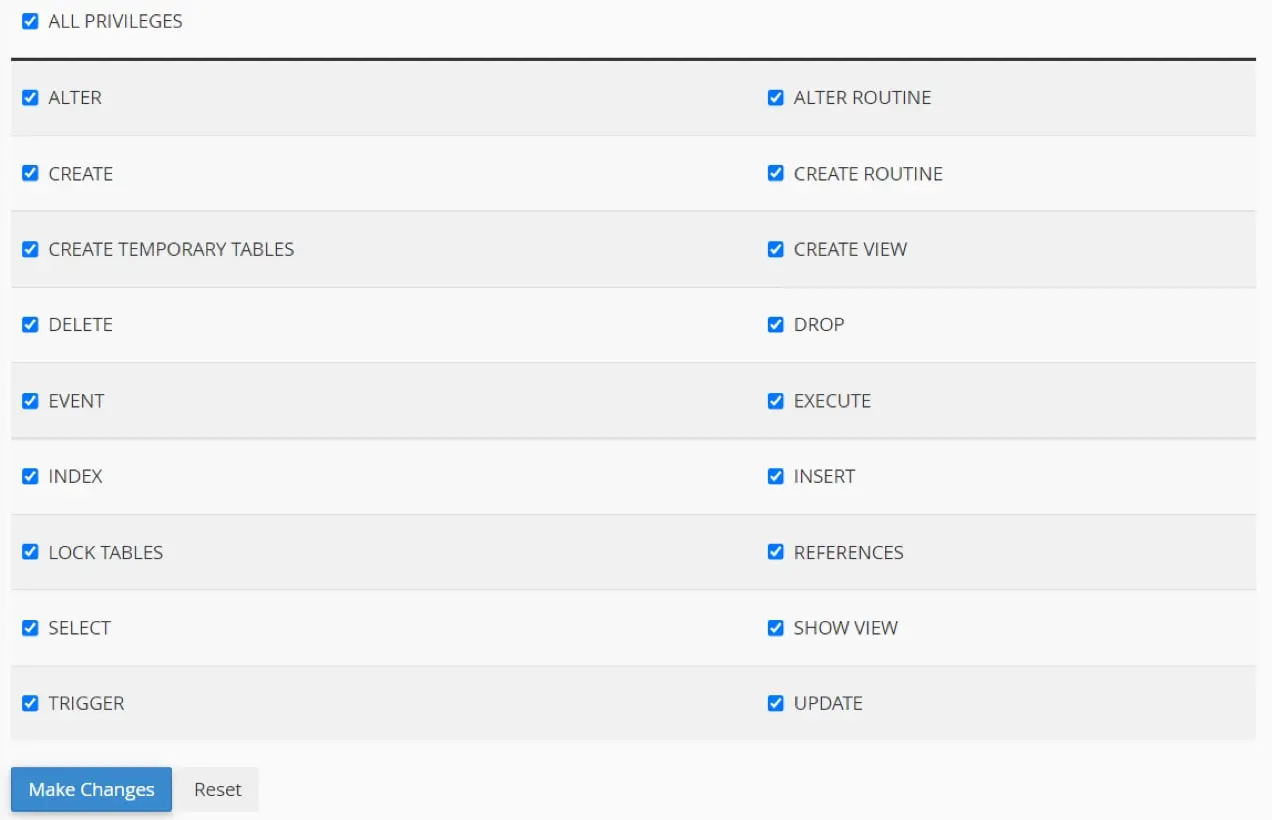
5. Назначьте все права учетной записи пользователя и нажмите «Внести изменения» .

Вуаля! Вы успешно создали пустую базу данных, в которую вы можете импортировать базу данных вашего работающего сайта.
Шаг 5: Отредактируйте файл wp-config.php
Файл wp-config.php содержит важную информацию о вашей базе данных. Этот файл соединяет WordPress с жизненно важными данными, такими как контент публикации, метаданные публикации, пользователи, а также настройки темы и плагина. Ваш файл wp-config.php должен быть обновлен информацией базы данных промежуточного сервера, чтобы ваш новый промежуточный сайт мог взаимодействовать с вашей базой данных.
- На своем компьютере найдите копию файла wp-config.php , который вы загрузили с вашего живого сайта. Затем откройте его в текстовом редакторе по вашему выбору, например VS Code или Notepad++.
- Перейдите в раздел файла mySQL и замените данные базы данных вашего действующего сайта на те, которые вы только что создали.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
Некоторые файлы wp-config.php также содержат следующие строки:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');Если вы видите эти строки в своем файле, вам нужно изменить их на URL-адрес вашего промежуточного сервера.
- Сохраните файл wp-config.php и перезапишите тот, который вы загрузили на свой веб-сервер, перетащив его с помощью SFTP-клиента.
Шаг 6: Импортируйте базу данных вашего действующего сайта
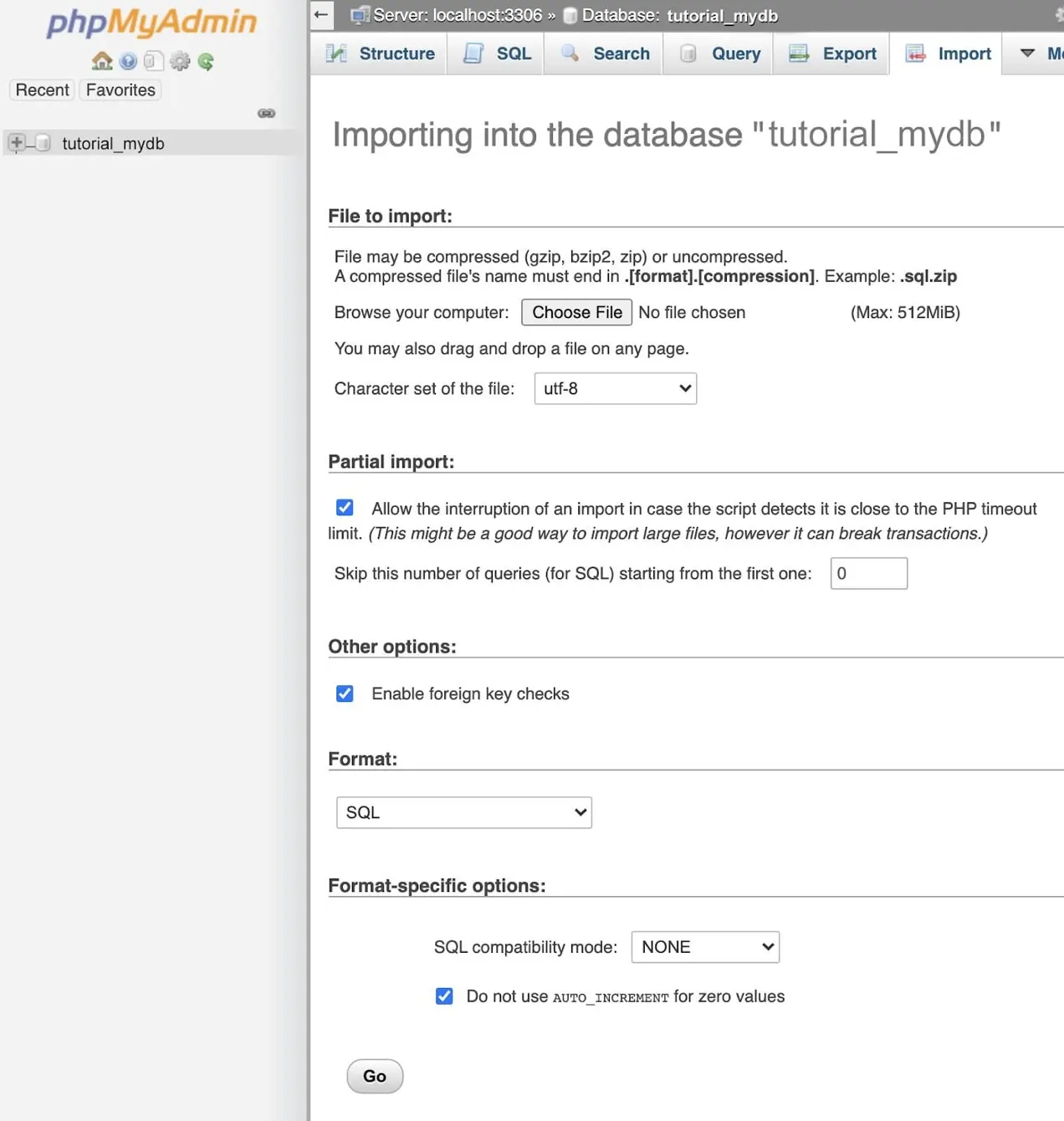
- Перейдите в phpMyAdmin на своем веб-сервере. В cPanel вы найдете это в разделе Базы данных .
- Выберите только что созданную базу данных, затем щелкните вкладку « Импорт ».
- Нажмите « Выбрать файл» и найдите файл sql, который вы экспортировали ранее.

4. Щелкните Перейти , чтобы начать процесс импорта. В зависимости от размера вашей базы данных импорт может занять некоторое время. Когда импорт завершится, вы должны увидеть все таблицы вашей базы данных слева.
Шаг 7. Измените корневые URL-адреса в базе данных вашего сайта.
Теперь, когда ваши данные импортированы, вам нужно будет заменить все экземпляры URL-адреса вашего рабочего сайта новым URL-адресом промежуточного сайта.
- Откройте phpMyAdmin и выберите свою базу данных.
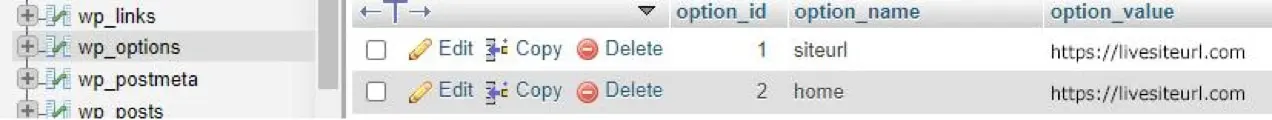
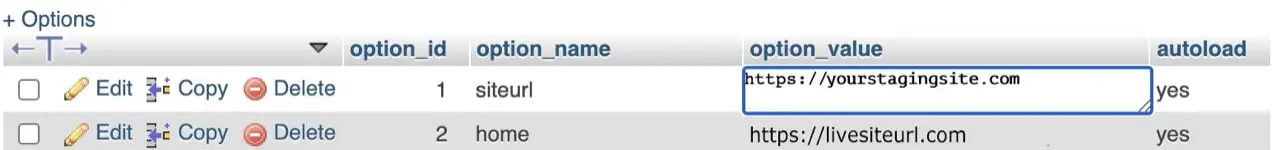
- Нажмите на таблицу wp_options . Таблицы обычно появляются слева.

3. После открытия вы должны увидеть первые два варианта. Найдите в столбце option_name ярлыки siteURL и home .
4. Дважды щелкните значения параметров siteurl и home в столбце option_values и измените оба значения на ваш промежуточный URL. Убедитесь, что вы не включаете косую черту (/) в конце URL-адреса.

5. Откройте браузер и введите URL-адрес вашего промежуточного сайта с /wp-admin/ в конце (например, https://yourstagingsite.com/wp-admin/). Это перенаправит вас на страницу входа.
Шаг 8. Очистите постоянные ссылки
Постоянные ссылки — это постоянные URL-адреса страниц и сообщений на вашем веб-сайте и их основная структура. Иногда ваши публикации и ссылки на страницы могут не работать на вашем тестовом сайте, если вы сначала не очистите свои постоянные ссылки. Это простой процесс.
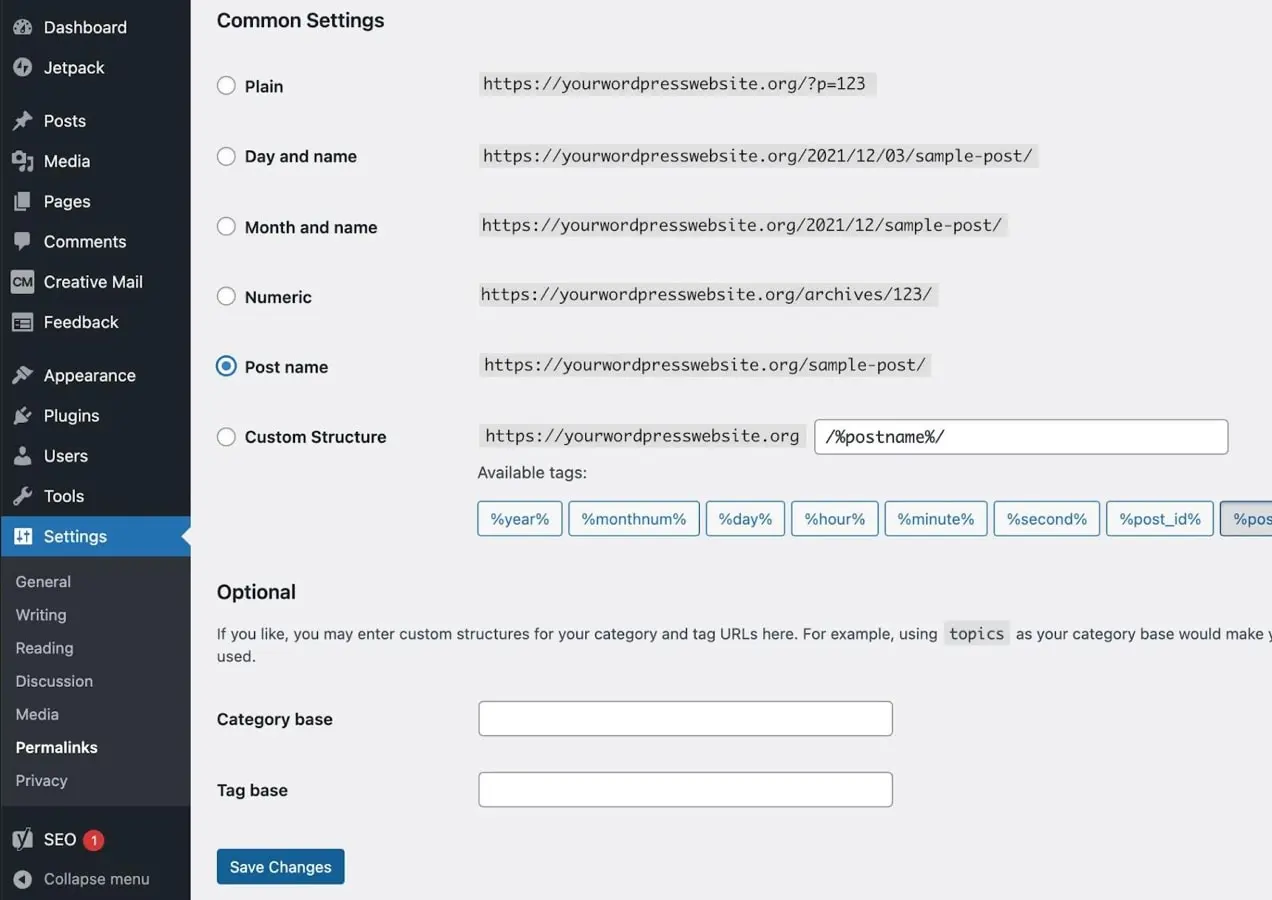
- В панели инструментов WordPress вашего тестового сайта перейдите в « Настройки » → « Постоянные ссылки ».
- Щелкните Сохранить изменения . В настройках ничего менять не надо.

Шаг 9. Найдите и замените URL-адреса вашего действующего сайта в базе данных.
На вашем веб-сайте, скорее всего, есть как минимум несколько самореферентных ссылок, использующих корневой URL-адрес. На тестовом сайте вы не хотите, чтобы эти ссылки по-прежнему ссылались на действующий сайт, поэтому вам нужно будет выполнить поиск и замену. Лучший и безопасный способ сделать это — использовать плагин. В этом примере мы используем плагин Better Search Replace.
Напоминание: прежде чем что-либо делать с базой данных, обязательно создайте резервную копию.
В панели управления WordPress:
- Перейдите в « Плагины» → «Добавить новый».
- Искать Лучший поиск Заменить.
- Нажмите «Установить сейчас» → «Активировать».
- В панели инструментов WordPress перейдите в Инструменты → Лучший поиск. Заменить .
- Заполните поле « Искать » URL-адресом вашего активного сайта (например, livesite.com).
- Заполните поле « Заменить на» URL-адресом вашего веб-сервера (например, stagingsite.com).
- Выберите таблицы базы данных, для которых вы хотите выполнить поиск/замену. Обычно это необходимо применить только к таблицам wp_posts и wp_postmeta .
- Установите флажок Запустить пробный запуск? .
- Щелкните Выполнить поиск/замену. Пробный прогон означает, что это не внесет никаких изменений, но покажет вам количество изменений, которые будут внесены, когда вы действительно запустите поиск и замену.
- Проверьте изменения. Когда пробный прогон завершен, вы должны увидеть ряд изменений. Если вы этого не сделаете, вам может потребоваться перепроверить URL-адреса. Если ваши URL-адреса верны и по-прежнему нечего менять, вам не нужно ничего делать дальше, и вы можете удалить плагин.
- Если нужно внести изменения, снимите флажок Запустить пробный запуск? вариант и нажмите «Выполнить поиск/замену».
- Деактивируйте и удалите Better Search Replace. После завершения поиска и замены и проверки правильности работы сайта вы можете деактивировать и удалить плагин.
Сделайте перерыв и выпейте чашечку кофе. Вы завершили настройку промежуточного сайта вручную и теперь можете приступить к устранению неполадок, экспериментам и тестированию!
Проверьте свой тестовый сайт на наличие ошибок
Независимо от того, какой метод вы используете для создания своего промежуточного сайта, вы должны протестировать его, чтобы убедиться, что ничего не пошло не так во время процесса установки, а затем снова протестировать его после внесения изменений и обновлений . Конкретные вещи, которые вы можете протестировать, будут отличаться от веб-сайта к веб-сайту, но вот контрольный список некоторых вопросов, которые следует задать в процессе тестирования:
Внешний интерфейс:
- Отображается ли веб-сайт должным образом как на компьютере, так и на мобильных устройствах?
- Все ссылки работают?
- Правильно ли работают интерактивные элементы (например, карусели, кнопки, аккордеоны, всплывающие окна)?
- Вы можете отправить формы? Представления получены?
- Корзина и страницы оформления заказа работают правильно?
Панель управления WordPress:
- Страницы панели инструментов загружаются правильно?
- Можете ли вы добавлять и редактировать сообщения, страницы и продукты?
- Может ли ваш сайт индексироваться поисковыми системами? Перейдите в « Настройки» → «Чтение» и снимите флажок « Запретить поисковым системам индексировать этот сайт ».
- Работают ли страницы и настройки вашего плагина и темы?
- Можно ли установить новые плагины?
Обеспечьте безопасность вашего работающего сайта и предотвратите простои
Какой бы вариант вы ни выбрали, проверяйте любые основные обновления и изменения на своем сайте в тестовой среде, а не непосредственно на рабочем сайте. Это защитит ваш действующий сайт от проблем, связанных с новыми плагинами, предотвратит простои из-за ошибок или конфликтов, а также обеспечит бесперебойную и бесперебойную работу ваших посетителей.
