Что такое дизайн пользовательского интерфейса? Руководство для начинающих
Опубликовано: 2025-01-31В нашем цифровом мире мы регулярно взаимодействуем с пользовательскими интерфейсами (UI) - от веб -сайтов и приложений до программного обеспечения и даже умных часов. Что делает некоторые приложения простыми в использовании, в то время как другие чувствуют себя неуклюжими и запутанными? Большая часть ответа заключается в дизайне пользовательского интерфейса (пользовательского интерфейса). Дизайн пользовательского интерфейса - это создание интуитивно понятных и визуально привлекательных пользовательских интерфейсов - мост между вами и технологией, которую вы используете.
В этом посте мы разберем все, что вам нужно знать о дизайне пользовательского интерфейса, от его основных принципов до практических советов и примеров. Мы также познакомим вас с некоторыми из популярных инструментов дизайна пользовательского интерфейса, которые вы можете использовать, такие как Divi и Figma. Давайте начнем.
- 1 Что такое дизайн пользовательского интерфейса?
- 1.1 В чем разница между дизайном пользовательского интерфейса и дизайном UX?
- 1.2 Почему важен хороший дизайн пользовательского интерфейса?
- 2 основные принципы дизайна пользовательского интерфейса
- 2.1 Юзабилити
- 2.2 Эстетика
- 2.3 Функциональность
- 3 ключевые элементы дизайна пользовательского интерфейса
- 3.1 Теория цвета
- 3.2 Типография
- 3.3 изображения
- 3.4 макет и композиция
- 4 Процесс проектирования пользовательского интерфейса
- 4.1 Исследование и планирование
- 4.2 Прототипирование и тестирование
- 5 Какие хорошие инструменты для дизайна пользовательского интерфейса?
- 5.1 Теория цвета
- 5.2 Прототипирование
- 5.3 Стоковые изображения
- 5.4 Соединение шрифтов
- 6 Создайте эффективные пользовательские интерфейсы с правильными инструментами
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (пользовательский интерфейс)-это искусство и наука о создании визуально привлекательных и удобных интерфейсов для цифровых продуктов. Думайте об этом как о «взгляде и ощущении» веб -сайта, приложения или программного обеспечения. Дизайнеры пользовательского интерфейса фокусируются на цвете, типографике, изображениях и макете, чтобы создать приятный и интуитивно понятный пользовательский опыт.
В чем разница между дизайном пользовательского интерфейса и дизайном UX?
Люди часто используют термины UI и UX и предполагают, что они идентичны. Хотя оба необходимы для дизайна, они имеют очень разные фокусы. Как уже упоминалось, дизайн пользовательского интерфейса - это внешний вид - визуальные элементы и интерактивные компоненты, с которыми взаимодействуют пользователи. С другой стороны, дизайн пользовательского опыта (UX) занимается более широкой перспективой, сосредоточившись на всем путешествии пользователя с момента, как они впервые сталкиваются с продуктом до своего постоянного использования и за его пределами. UX Design включает в себя исследования для понимания потребностей пользователей, стратегии определения целей продукта, тестирования юзабилити и доступности.
Чтобы помочь проиллюстрировать разницу между ними, подумайте о ресторане. UX - это опыт работы - от бронирования и приветствия у двери в атмосферу, обслуживание, качество продуктов питания и оплату счета. Пользовательский интерфейс похож на меню, настройку таблицы и систему платежей - конкретные области, где клиент взаимодействует напрямую. Хорошо продуманное меню (UI) способствует лучшему опыту ресурса (UX). Тем не менее, общий опыт также зависит от таких факторов, как качество продуктов питания и внимательность персонала ожидания. Точно так же пользовательский интерфейс является важной частью UX в цифровых продуктах, но только отличный пользовательский интерфейс не гарантирует отличный UX.
Почему хороший дизайн пользовательского интерфейса важен?
Хорошо разработанный интерфейс приятный и прост в использовании, увеличивая удовлетворенность пользователей и вовлечение. Когда пользователи могут легко ориентироваться и взаимодействовать с продуктом, они с большей вероятностью будут проводить больше времени с ним, изучить его функции и возвращаться для будущего использования. Это не только повышает удовлетворенность пользователей, но и повышает удержание пользователей и лояльность.
Кроме того, последовательный дизайн пользовательского интерфейса на веб -сайте или приложении укрепляет распознавание бренда и укрепляет доверие пользователей. Пользователи, которые сталкиваются с последовательным взглядом на веб -сайте компании или приложении, развивают прочную связь с брендом. Эта согласованность подтверждает идентичность бренда и способствует уверенности, что делает их более вероятными взаимодействовать и рекомендовать бренд другим. В конечном счете, удобный интерфейс может значительно повлиять на успех бренда.
Основные принципы дизайна пользовательского интерфейса
Дизайнеры следуют ключевым принципам для создания эффективных пользовательских интерфейсов, включая удобство использования, эстетику и функциональность. Эта основа принципов направляет дизайнеров пользовательского интерфейса по созданию красивых и функциональных интерфейсов, в конечном итоге улучшая пользовательский опыт.
Удобство использования
Пользователи должны легко найти то, что они ищут, и ориентироваться в интерфейсе без путаницы или разочарования. Это включает в себя использование предсказуемых и интуитивно понятных взаимодействий, что позволяет пользователям быстро научиться использовать интерфейс. Интерфейс также должен быть доступен для всех пользователей, в том числе с ограниченными возможностями. Рассмотрите возможность включения совместимости считывателя экрана, навигации клавиатуры и регулируемых размеров текста.
Эстетика
Хороший пользовательский интерфейс визуально привлекателен и привлекателен, что делает его более привлекательным. Он использует последовательный цвет, типографику и интервал, чтобы создать сплоченный и профессиональный вид. Чтобы иметь последовательный вид, хороший пользовательский интерфейс должен отражать личность и ценности бренда во всех визуальных элементах.
Функциональность
Хороший дизайн пользовательского интерфейса также включает в себя четко и кратко представлять информацию, избегая беспорядка и отвлечения, которые расстраивают пользователя. Он также должен эффективно передавать цель интерфейса и действия, которые должен предпринять пользователь. Наконец, это должно быть эффективным. Стремитесь помочь пользователям в поиске того, что они хотят быстро и эффективно.
Ключевые элементы дизайна пользовательского интерфейса
Теперь, когда мы понимаем разницу между пользовательским интерфейсом и UX, давайте погрузимся в основные элементы дизайна пользовательского интерфейса. Дизайнеры используют эти строительные блоки для создания привлекательных и удобных интерфейсов. Мы можем классифицировать их на три основные области: визуальный дизайн, дизайн взаимодействия и информационная архитектура.
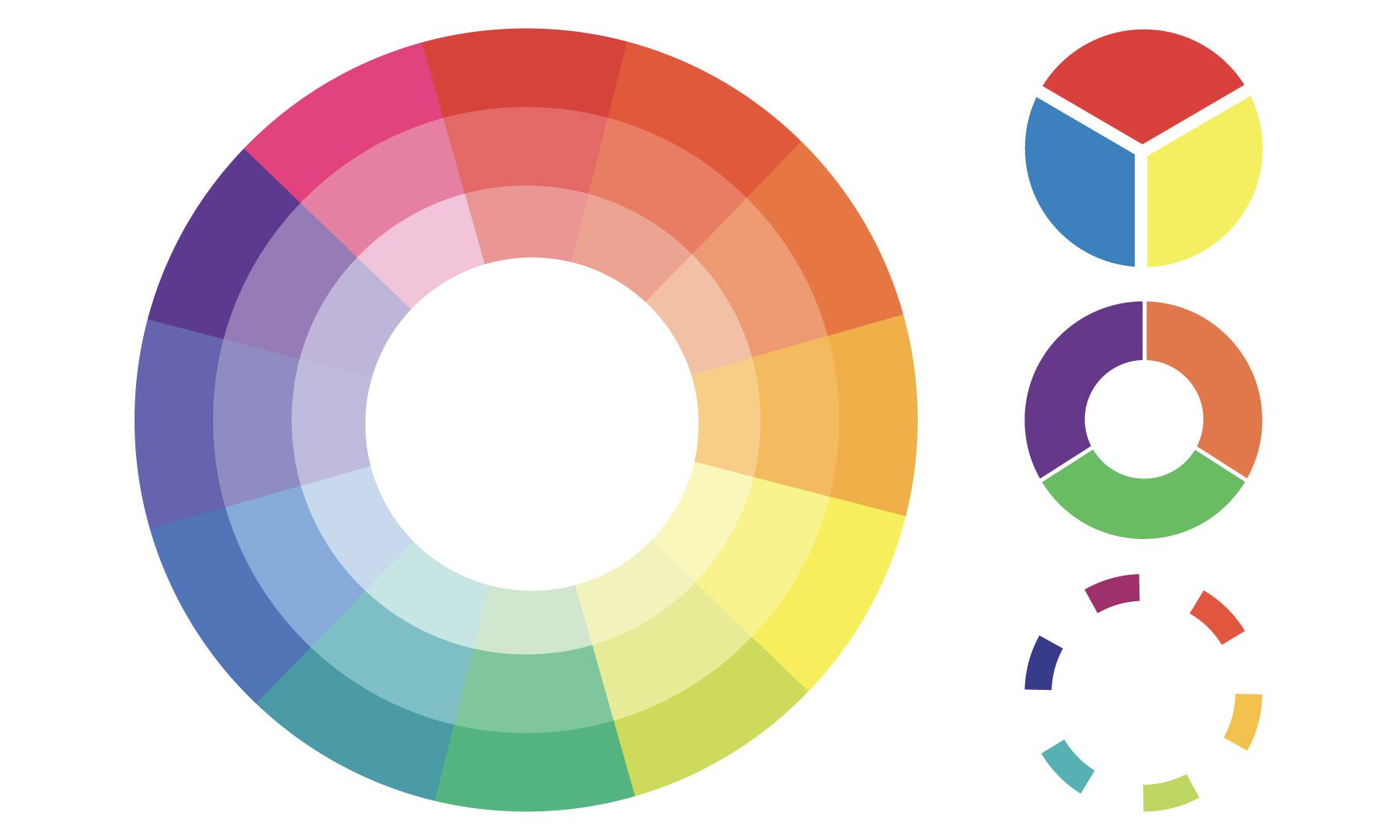
Теория цвета

Цвета вызывают эмоции и оказывают значительное влияние на восприятие пользователей. Например, синий часто передает доверие и спокойствие, в то время как красный может символизировать срочность или опасность. Понимание цветовой психологии помогает дизайнерам выбирать цвета, которые соответствуют желаемому пользовательскому опыту и личности бренда.
Цветовые комбинации должны быть тщательно выбраны для эстетики и доступности. Высокий контраст между текстом и фоновыми цветами необходим для читаемости, особенно для пользователей с нарушениями зрения. Дальная слепота также должна рассматриваться при выборе цветовых комбинаций.
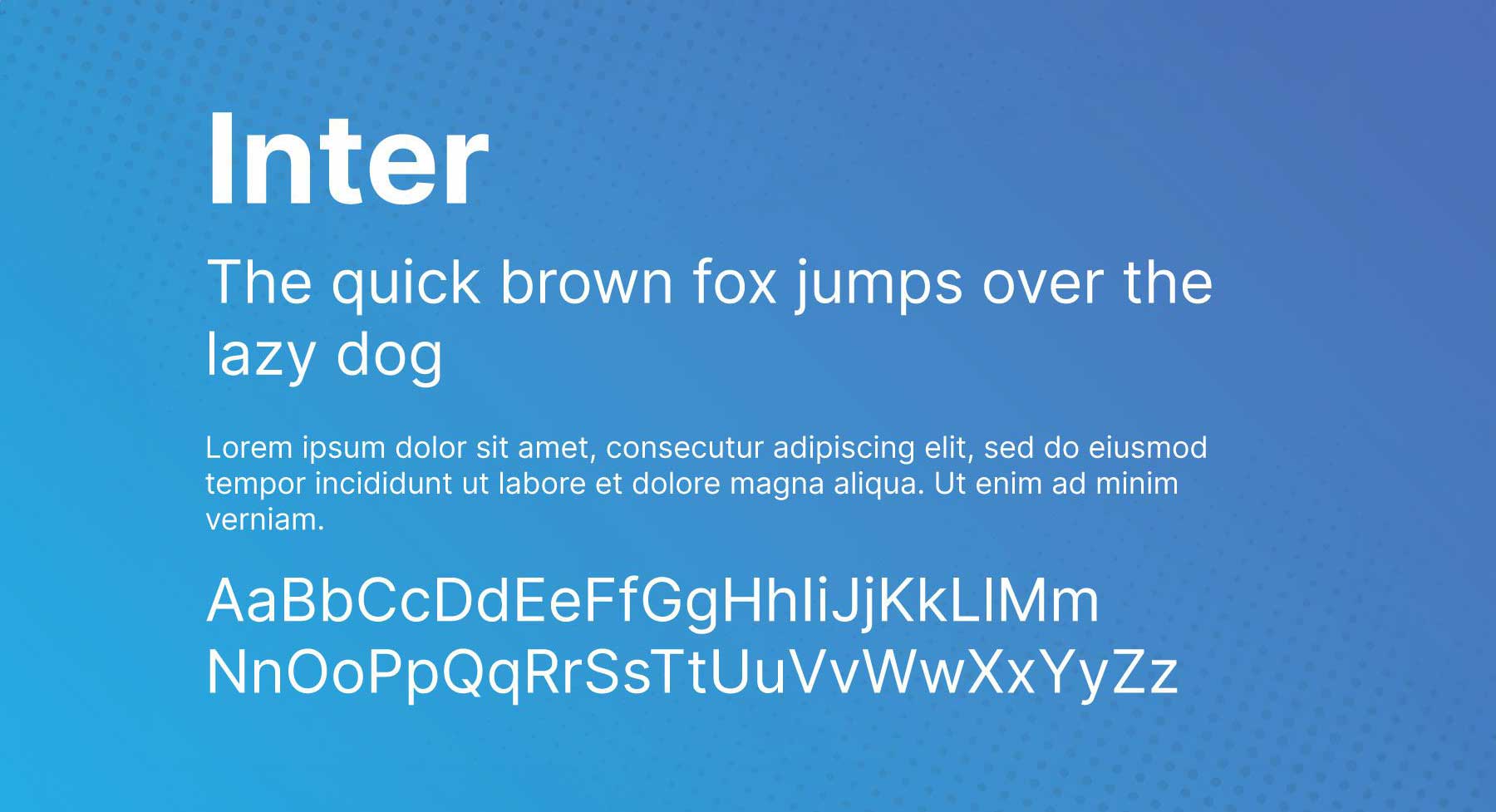
Типография

Типография - это больше, чем просто выбор красивого шрифта. Выбор шрифтов, размер, высота линии и расстояние между буквами - все это способствует общей читабельности текста и визуальной привлекательности. Выберите шрифты, которые легко читать в разных размерах экрана, и создайте четкую визуальную иерархию, используя различные веса шрифтов и размеры для всех областей вашего сайта.
Ограничение количества шрифтов, которые вы используете в своем проекте, лучше всего при выборе шрифтов. Использование слишком большого количества шрифтов может создать загроможденный и непрофессиональный вид. Придерживайтесь максимум двух или трех шрифтов и рассмотрите контекст. Например, выберите шрифты, подходящие для контекста вашего проекта. Игривый шрифт может подходить для салона для ухода за собакой, но это было бы неуместно для финансового веб -сайта.
Изображения

Использование изображений, значков и иллюстраций может значительно улучшить визуальную привлекательность и удобство использования интерфейса. Они могут быстро передавать информацию, добавлять визуальный интерес и сделать интерфейс более привлекательным.
Изображения должны использоваться стратегически для поддержки визуальной иерархии и увлечения вниманием пользователя. Изображения также могут рассказать историю, создавая более захватывающий и привлекательный пользовательский опыт.
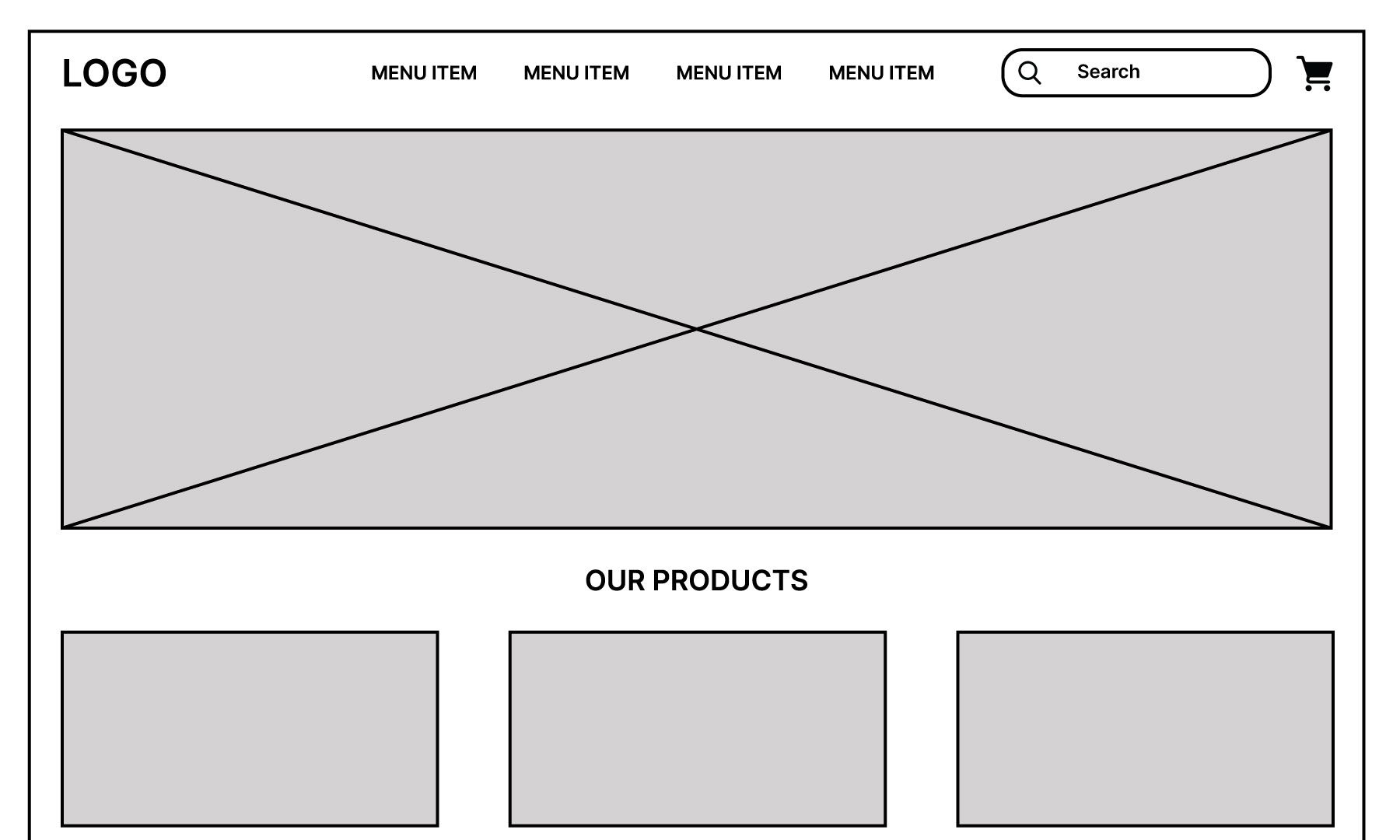
Макет и композиция

Хорошо структурированный макет включает в себя стратегические размещения визуальных элементов в пользовательском интерфейсе. Это больше, чем просто размещать вещи на экране. Речь идет о создании визуальной иерархии, которая направляет глаза пользователя, расставляет приоритеты информации и побуждает пользователя действовать. Хорошо организованный макет помогает пользователям быстро понять представленную им информацию, легко ориентироваться и привлекает внимание пользователя.
Рассматривая свой макет, включите систему сетки, визуальный баланс и хорошее использование белого пространства. Системы сетки устанавливают структуру для организации элементов на странице, обеспечивая визуальную согласованность и баланс. В рамках этой структуры постоянное расстояние между элементами улучшает порядок и улучшает читабельность. Правильное выравнивание также добавляет визуального баланса, в то время как асимметричный баланс может ввести динамический визуальный интерес. Наконец, используйте белое пространство, чтобы улучшить читаемость, подчеркнуть ключевую информацию и минимизировать визуальный беспорядок.
Процесс дизайна пользовательского интерфейса
Процесс проектирования пользовательского интерфейса включает в себя тщательное планирование, прототипирование, тестирование и уточнение.
Исследования и планирование
Этап планирования включает в себя эти этапы: исследования пользователей, анализ конкурентов, информационная архитектура (IA) и картина. Пользовательские исследования имеют решающее значение для понимания вашей целевой аудитории. Подумайте о проведении опросов пользователей, интервью и тестирования юзабилити, чтобы собрать информацию о потребностях, предпочтениях и болевых точках пользователей.
Чтобы лучше понять направление вашего дизайна пользовательского интерфейса, рассмотрите возможность провести анализ конкурентов пользовательских интерфейсов аналогичных компаний. Анализируя, как другие компании подходят к аналогичным проблемам дизайна, дизайнеры пользовательского интерфейса могут получить представление о лучших практиках в этой отрасли. Это включает в себя выявление шаблонов пользовательского интерфейса, понимание ожиданий пользователей и распознавание потенциальных ловушек, которых следует избегать. Понимая, что делают конкуренты, дизайнеры могут определить пробелы на рынке и разработать уникальные функции пользовательского интерфейса, которые обеспечивают конкурентное преимущество.

Наконец, используйте информационную архитектуру (IA), чтобы организовать и структурировать ваш контент в пользовательском интерфейсе. Информационная архитектура похожа на создание дорожной карты для вашего сайта или приложения. Речь идет о том, как вы управляете вещами, чтобы упростить понимание пользователей. Думайте об этом как о скелете - он определяет, как все соединяется. С другой стороны, каркас похож на то, чтобы сделать грубый набросок вашего веб -сайта или приложения, прежде чем начать его рисовать. Это просто простой визуальный план, который показывает базовый макет и то, как на экране будут расположены различные элементы, такие как кнопки, текстовые поля и изображения.
Прототипирование и тестирование
Дизайнеры пользовательского интерфейса должны создавать интерактивные прототипы, которые имитируют пользовательский опыт, обеспечивая раннее тестирование и обратную связь. Эти прототипы затем проверяются с пользователями, чтобы собрать отзывы о удобстве использования, простоте использования и общем опыте пользователя. Эта обратная связь имеет решающее значение для процесса итеративного проектирования, который включает в себя непрерывную конструкцию, тестирование и циклы уточнения. Этот интерактивный подход гарантирует, что конечный продукт отвечает потребностям и ожиданиям пользователей, включив обратную связь на протяжении всего процесса проектирования.
Какие хорошие инструменты для дизайна пользовательского интерфейса?
Чтобы эффективно практиковать дизайн пользовательского интерфейса, дизайнеры могут использовать различные мощные инструменты и ресурсы для цвета, типографии, прототипирования и изображений. Вот несколько инструментов, которые следует учитывать, когда вы начинаете свое путешествие по дизайну пользовательского интерфейса.
Теория цвета
Инструменты теории цвета помогают дизайнерам выбирать цвета, которые соответствуют желаемому пользовательскому опыту пользователя и личности бренда. Вот несколько полезных инструментов теории цвета для дизайна пользовательского интерфейса.
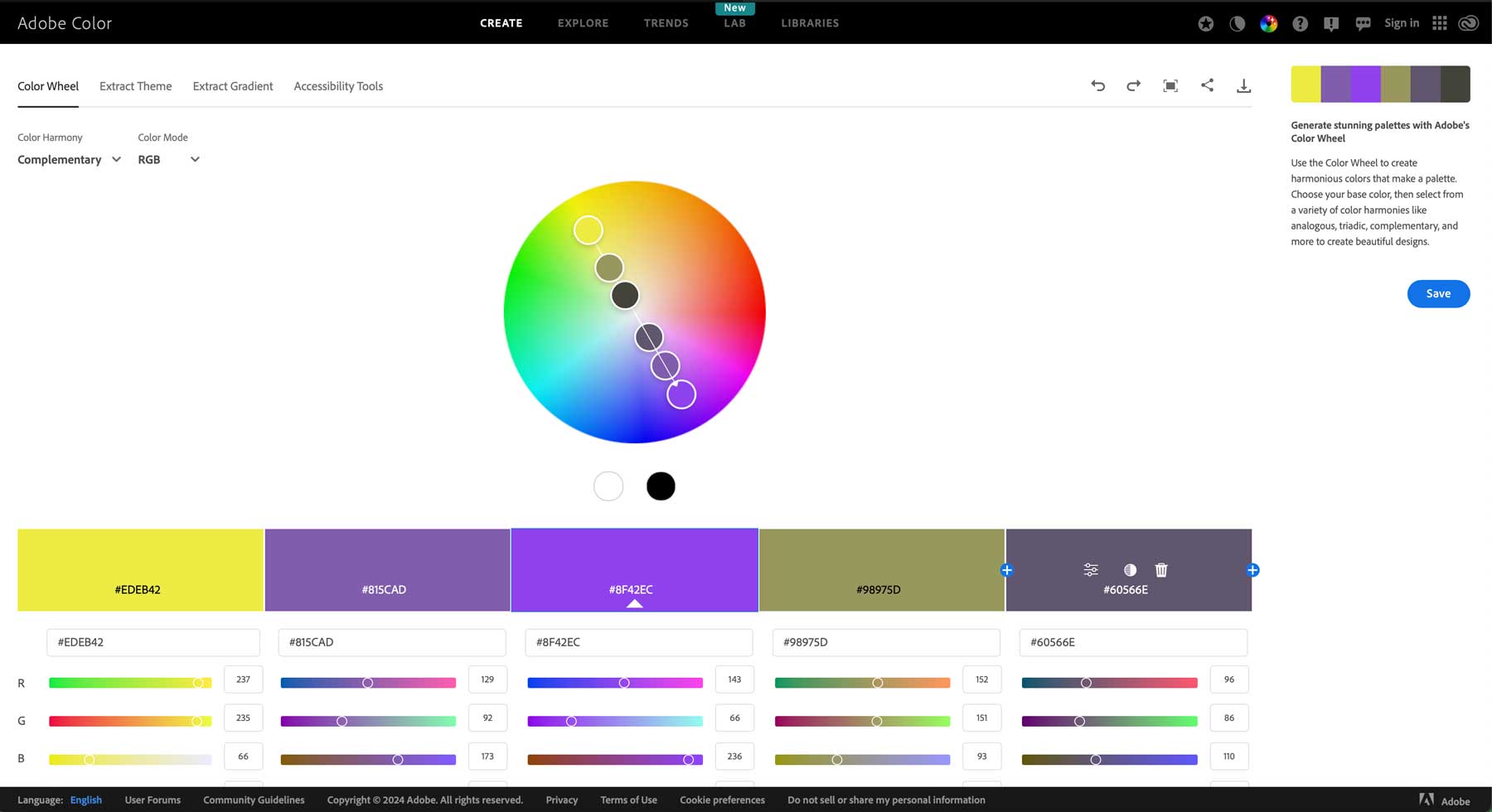
Adobe Color

Adobe Color, ранее известный как Adobe Kuler, является мощным инструментом в Adobe Creative Cloud Suite, который помогает дизайнерам пользовательского интерфейса создавать, сохранять и обмениваться цветовыми палитрами. Ключевые функции включают цветовое колесо для изучения различных цветовых гармоний (дополнительные, аналогичные и т. Д.), Возможность извлекать цвета из изображений, а также инструменты для регулировки и уточнения цветовых схем. Это позволяет дизайнерам пользовательского интерфейса быстро генерировать визуально привлекательные и гармоничные цветовые палитры.
Цвета

Coolors.co-это веб-генератор цветовой палитры, предназначенный для улучшения рабочего процесса дизайнера пользовательского интерфейса. Он предлагает удобный интерфейс для генерации случайных цветовых палитров с одним щелчком с использованием искусственного интеллекта. Затем пользователи могут настроить отдельные цвета в палитре или блокировки, которые им нравится, чтобы экспериментировать с различными комбинациями. Coolors также позволяет экономить и обмениваться палитрами, что делает его совместным инструментом для команд дизайнеров.
Прототипирование
Вот несколько полезных инструментов для прототипирования, которые дизайнеры пользовательского интерфейса могут использовать для создания эффективных интерактивных прототипов. Эти инструменты также имеют функции сотрудничества, которые дизайнеры могут использовать для получения ценной обратной связи.
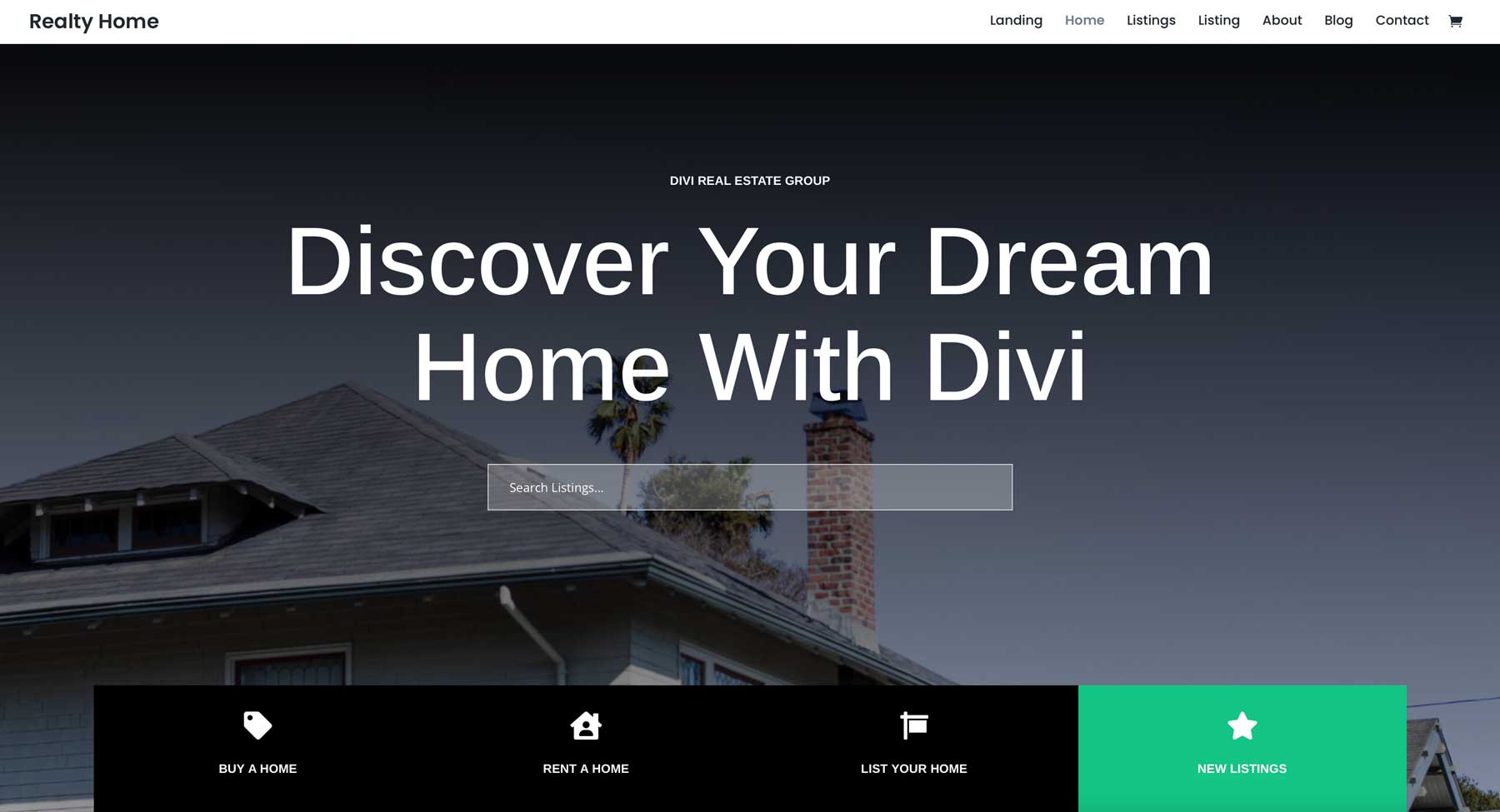
Дивинг

Divi-это тема WordPress Tranp-and Drop, которая может стать отличным инструментом для дизайнеров пользовательского интерфейса. Он предлагает большую коллекцию готовых макетов и элементов дизайна, которые идеально подходят для создания красивых и удобных интерфейсов. Divi также обеспечивает высокую настройку, поэтому дизайнеры могут создавать уникальные и эффективные дизайны с эффектами падения, анимацией и анимацией прокрутки. Тема проста для изучения и использования, даже для тех, кто не является экспертами по кодированию. Это делает Divi отличным вариантом для дизайнеров пользовательского интерфейса, которые хотят быстро прототипить и проверить свои проекты.
Фигма

Figma-это облачный инструмент дизайна, который произвел революцию в том, как работают дизайнеры пользовательского интерфейса. Это совместная платформа, где дизайнеры могут работать одновременно над тем же проектом, независимо от местоположения. Figma предлагает впечатляющие особенности, в том числе векторное графическое редактирование, прототипирование и интерактивные компоненты. Его возможности сотрудничества в реальном времени позволяют бесшовным коммуникациям и обратной связи в командах дизайнеров. Надежные инструменты прототипирования Figma позволяют дизайнерам пользовательского интерфейса создавать интерактивные прототипы, которые напоминают окончательный пользовательский опыт, позволяют пользовательскому тестированию и собирают ценную обратную связь.
Стоковые изображения
Изображения, значки и векторные изображения помогают обеспечить разнообразие в дизайнах вашего пользовательского интерфейса. Есть много фондовых изображений, но подавляющее большинство стоит дорого. Вот два доступных и бесплатных вариантов, которые помогут вам найти идеальные визуальные эффекты для ваших проектов.
Shutterstock

Shutterstock является ведущим поставщиком высококачественных стоковых изображений, векторов и других творческих активов. Он предлагает обширную и разнообразную библиотеку контента, включая фотографии, иллюстрации, видео и музыку, все это доступно с помощью модели подписки или использования. ShutterStock также имеет генератор изображений ИИ на борту, поэтому вы можете создавать изображения на основе потребностей своего проекта. Надежные инструменты поиска и фильтрации Shutterstocks, возможности ИИ и высококачественный контент делают его ценным ресурсом для поиска идеальных изображений, чтобы воплотить в жизнь дизайн вашего пользовательского интерфейса.
Неспособный

UNSPLASH-это популярная онлайн-платформа, которая предоставляет обширную библиотеку изображений с высоким разрешением бесплатно для личного и коммерческого использования. Профессиональные фотографы вносят эти изображения, которые часто имеют исключительное качество. UNSPLASH является ценным ресурсом для дизайнеров пользовательского интерфейса, поскольку он предлагает различные изображения, подходящие для нескольких дизайнерских проектов, от снимков продуктов и образа жизни до абстрактных визуальных эффектов и сцен природы. Этот доступ к высококачественным визуальным показателям позволяет дизайнерам улучшать свои проекты, добавлять визуальный интерес и создавать более привлекательный опыт пользователей без покупки дорогих стоковых фотографий.
Пары шрифта
Инструменты спаривания шрифтов могут помочь вам найти подходящие шрифты для ваших проектов. Если вы планируете использовать более одного шрифта, убедитесь, что они дополняют друг друга. Общий подход заключается в объединении шрифта для заголовков с шрифтом Sans-Serif для тела тела или наоборот.
Радость шрифта

Font Joy-это веб-инструмент, предназначенный для того, чтобы помочь дизайнерам пользовательского интерфейса в поиске идеальных сочеток шрифтов для своих проектов. Он использует силу искусственного интеллекта для анализа и предлагает шрифты, которые дополняют друг друга. С одним щелчком, дизайнеры могут генерировать множество гармоничных комбинаций шрифтов. Font Joy также предлагает функции настройки, позволяя пользователям блокировать определенные шрифты, которые им нравятся, и редактировать образцы текста, чтобы увидеть, как выбранные шрифты появляются в использовании.
Adobe Ponts

Adobe Fonts-это служба подписки от Adobe, которая предоставляет дизайнерам пользовательского интерфейса доступ к обширной библиотеке высококачественных шрифтов. Обширная коллекция Adobe включает в себя шрифты от известных литейных заводов и независимых дизайнеров, предлагая различные стили в соответствии с потребностями любого проекта. Adobe Fonts также предоставляет множество шрифтов, которые дополняют друг друга. Эти пакеты предназначены для того, чтобы упростить выбор шрифтов и гарантированно хорошо работать вместе. Ищете ли вы современный и минималистский набор, игривую и причудливую коллекцию или классический и элегантный ассортимент, Adobe Fonts является обязательным для дизайнеров пользовательского интерфейса.
Создайте эффективные пользовательские интерфейсы с правильными инструментами
| Инструмент | Стартовая цена | Цель | ||
|---|---|---|---|---|
| 1 | Дивинг | 89 долларов в год | Перетащите страницу и тему WordPress, которая позволяет легко создавать потрясающие пользовательские интерфейсы. | Посещать |
| 2 | Фигма | 15 долларов США в месяц (за место) | Совместное инструмент прототипирования для создания интерактивных дизайнов пользовательского интерфейса. | Посещать |
| 3 | Shutterstock | 29 долларов в месяц (10 изображений) | Стоковое изображение и векторный веб -сайт с встроенным генератором изображений ИИ. | Посещать |
| 4 | Adobe Ponts | 59 долларов в месяц | Библиотека шрифтов с более чем 3000 коммерчески доступными шрифтами (1000 бесплатно). | Посещать |
| 5 | Adobe Color | БЕСПЛАТНО | Создать, сохранить и делиться цветовыми палитрами. | Посещать |
| 6 | Охлаждения | 3 доллара/месяц | Генерировать цветовые палитры, используя ИИ. | Посещать |
| 7 | Неспособный | $ 16/месяц | Бесплатный сайт Stock Photo с коммерческими лицензиями. | Посещать |
| 8 | Fontjoy | БЕСПЛАТНО | Бесплатный генеративный инструмент для спаривания шрифтов AI. | Посещать |
Дизайн пользовательского интерфейса - это больше, чем просто делать вещи хорошо выглядеть - речь идет о создании опыта пользователей, которые восхитительны для использования и интуитивно понятия. С того момента, как пользователь взаимодействует с вашим веб -сайтом или приложением, дизайн пользовательского интерфейса направляет свое путешествие, делая его беспроблемным и приятным. Понимая основные принципы, такие как удобство использования, эстетика и функциональность и используя правильные инструменты, вы можете создавать потрясающие интерфейсы и увеличить взаимодействие.
Готовы погрузиться глубже? Исследуйте 1O правила хорошего дизайна пользовательского интерфейса, чтобы следовать каждому проекту веб -дизайна, чтобы разблокировать секреты для создания исключительных пользовательских интерфейсов.
При введении дизайна вашего веб-сайта рассмотрите Divi, мощный и удобный инструмент для создания интерфейсов веб-сайтов.
