Что такое UX-дизайн? Руководство для начинающих
Опубликовано: 2025-01-23Помните, как вы впервые использовали Google Maps, Etsy или Facebook? Эта простая навигация, интуитивно понятный интерфейс и то, как он работает – это волшебство хорошего пользовательского опыта. UX-дизайн — это искусство и наука создания цифровых продуктов и услуг, которые просты в использовании, приятны и эффективны для всех пользователей. Все дело в глубоком понимании того, как люди думают, чувствуют и ведут себя при взаимодействии с интерфейсом, а затем в разработке этого интерфейса, чтобы дать им то, что они хотят.
В этом посте мы рассмотрим, что такое UX-дизайн, и углубимся в некоторые ключевые руководящие принципы. Мы также познакомим вас с некоторыми инструментами, такими как Divi, которые помогут вам реализовать UX-дизайн вашего веб-сайта. Давайте погрузимся!
- 1. В чем разница между UX и UI-дизайном?
- 2. Основные принципы UX-дизайна
- 2.1 1. Исследование пользователей
- 2.2 2. Дизайн взаимодействия
- 2.3 3. Визуальный дизайн
- 2.4 4. Юзабилити-тестирование
- 2.5 5. Доступность
- 3. Каковы преимущества хорошего UX-дизайна?
- 4 лучших инструмента для UX-дизайна веб-сайтов
- 4.1 Проектирование и создание веб-сайтов
- 4.2 Прототипирование
- 4.3 Исследования и тестирование пользователей
- 5. Поднимите UX-дизайн вашего сайта на новый уровень
В чем разница между UX и UI-дизайном?

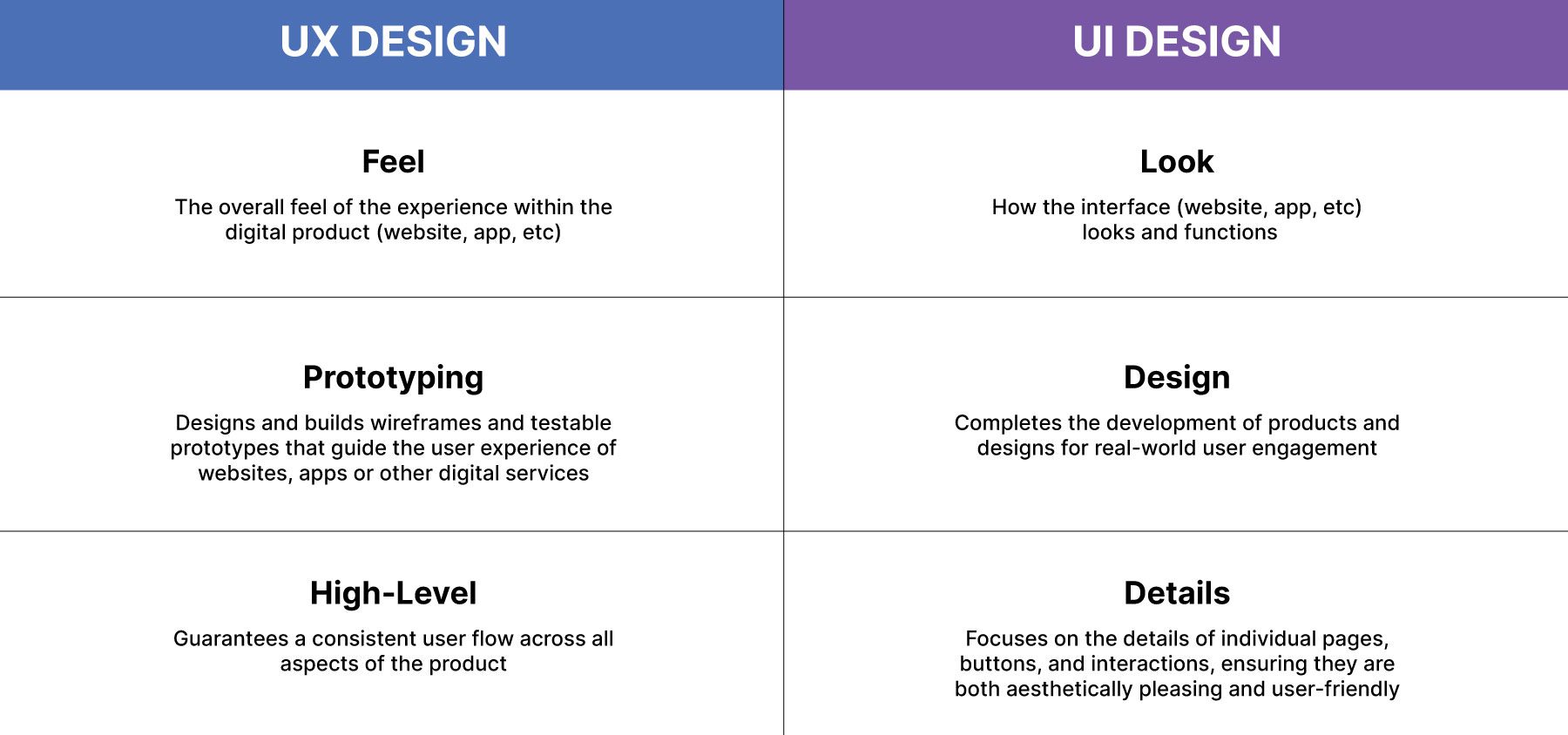
Существует распространенное заблуждение, что дизайн пользовательского опыта (UX) и дизайн пользовательского интерфейса (UI) — это одно и то же. На самом деле они работают вместе, чтобы создавать красивые и эффективные возможности для Интернета, приложений и многого другого.
UX-дизайн фокусируется на общем опыте пользователя с веб-сайтом, цифровым продуктом или услугой. Речь идет о понимании потребностей, поведения и мотивации пользователей для создания цифровых продуктов, которые просты в использовании, эффективны и побуждают людей к действию. Думайте об этом как об общей картине: как пользователь чувствует, думает и действует во время взаимодействия с продуктом.
С другой стороны, пользовательский интерфейс фокусируется на визуальном представлении продукта и интерактивных элементах. Речь идет о том, как продукт выглядит и ощущается — цвета, типографика, изображения, кнопки и другие визуальные элементы, с которыми пользователи напрямую взаимодействуют. Дизайн пользовательского интерфейса направлен на создание приятного и интуитивно понятного интерфейса, в котором легко ориентироваться и понимать.
Проще говоря, UX — это то, почему и как происходит взаимодействие с пользователем, а UI — это то, что — внешний вид интерфейса.
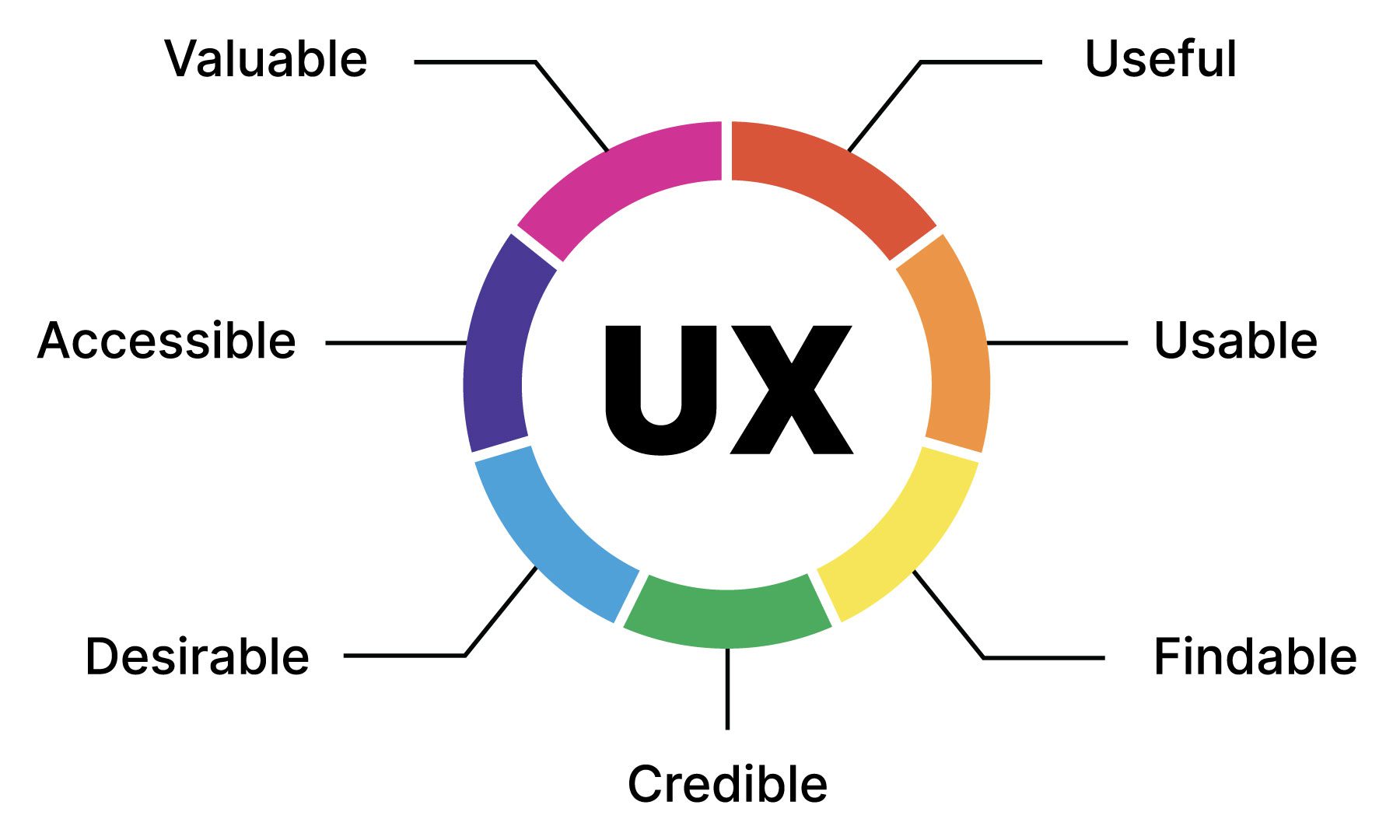
Основные принципы UX-дизайна

UX-дизайн имеет несколько основных принципов, которыми руководствуются дизайнеры при создании эффективного пользовательского опыта. Он включает в себя проведение тщательного исследования поведения пользователей, интерактивное проектирование, сосредоточение внимания на эстетической привлекательности интерфейса и тщательное его тестирование после его создания. Давайте рассмотрим некоторые ключевые принципы UX-дизайна, чтобы вы лучше поняли, как все это работает.
1. Исследование пользователей
Понимание пользователей имеет основополагающее значение для успешного UX-дизайна. Исследование пользователей включает сбор данных о потребностях, поведении и мотивации пользователей. Определив цели, проблемы пользователей и то, как они взаимодействуют с аналогичными продуктами, вы можете создать действительно ориентированный на пользователя опыт.
К основным методам исследования относятся:
- Интервью с пользователями: углубленные беседы с отдельными пользователями для раскрытия их точек зрения, опыта и мотивации.
- Опросы и анкеты: собирайте данные от более широкой аудитории, чтобы получить представление о предпочтениях, отношениях и поведении пользователей.
- Тестирование удобства использования: наблюдайте за тем, как пользователи взаимодействуют с прототипами или реальным продуктом, чтобы выявить проблемы с удобством использования.
- Конкурентный анализ: анализируйте продукты конкурентов, чтобы понять их сильные и слабые стороны и определить возможности для дифференциации.
Информационная архитектура

Информационная архитектура (IA) — это схема организации контента на веб-сайте, в приложении или цифровом продукте. Основное внимание уделяется созданию четкой, логичной и доступной для поиска структуры, которая позволяет пользователям легко перемещаться и получать доступ к необходимой информации.
Эффективная информационная архитектура (IA) опирается на три ключевых принципа: четкая и последовательная структура, которая организует информацию в четко определенную иерархию категорий и подкатегорий; надежная навигация, предоставляющая интуитивно понятные и согласованные параметры, такие как меню, навигационная цепочка и функции поиска; и эффективная функция поиска, которая позволяет пользователям быстро находить конкретную информацию.
Общие компоненты IA включают:
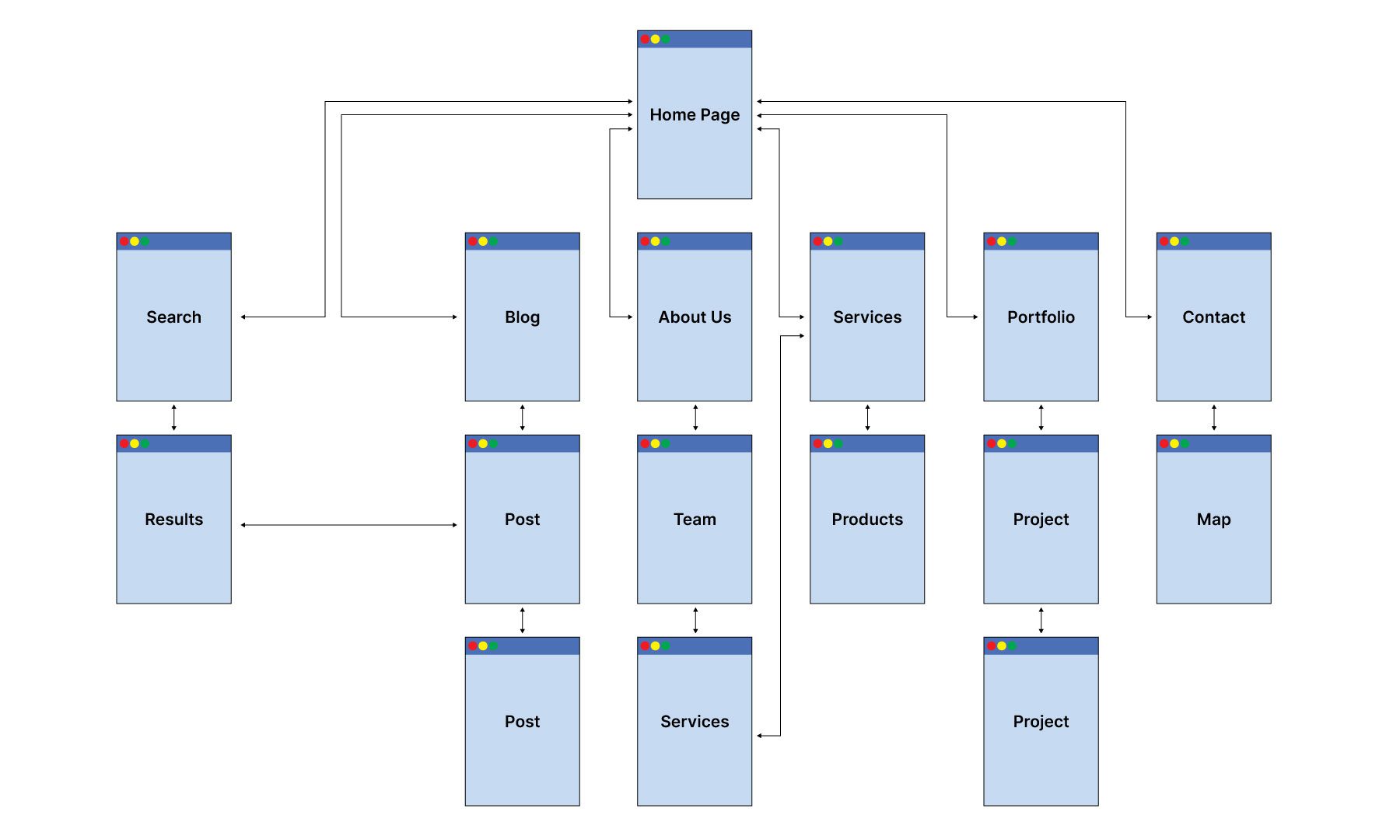
- Карты сайта: визуальное представление структуры веб-сайта, показывающее взаимосвязи между страницами.
- Таксономии: системы классификации для организации контента, такие как категории и теги в WordPress.
- Навигационные меню: основные средства перемещения пользователей между различными разделами сайта или приложения.
Думайте о IA как о дорожной карте для вашего веб-сайта или приложения. Когда он хорошо спроектирован, пользователи могут легко в нем ориентироваться. Это помогает им понять, как все организовано, упрощает поиск того, что они ищут, и позволяет им выполнять работу быстро и легко. Хороший IA делает весь пользовательский опыт более плавным и приятным.
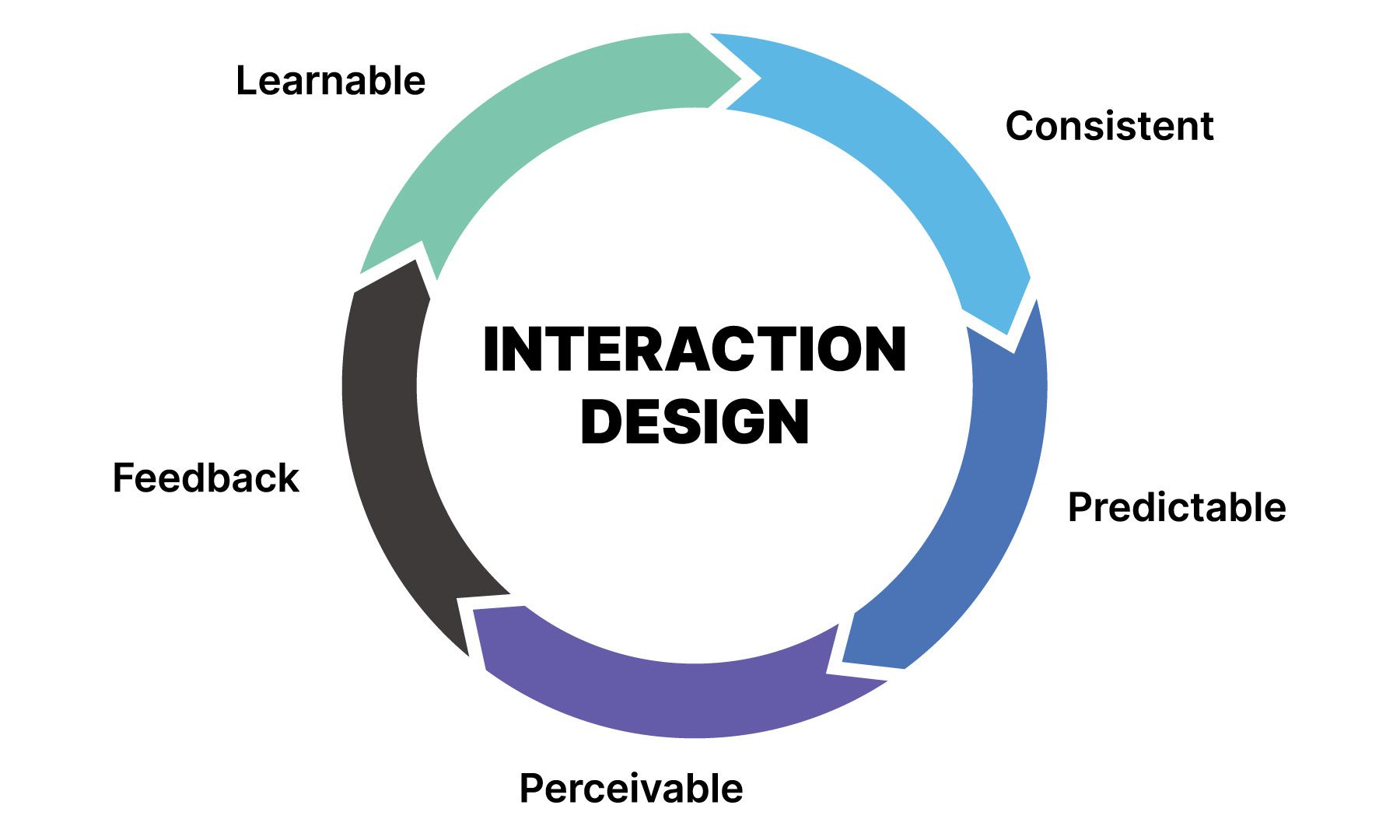
2. Дизайн взаимодействия

Интерактивный дизайн — это то, как пользователи используют веб-сайт или приложение. Дело не только во внешнем виде, но и в ощущениях от взаимодействия с ним. Мы обсуждаем проектирование процесса и обеспечение того, чтобы все было гладко и интуитивно понятно.
Следует помнить несколько ключевых вещей: удобство использования, доступность и то, как пользователи перемещаются по интерфейсу. Давайте изучим их подробнее, чтобы понять, почему они так важны для удобства пользователей.
Удобство использования

Юзабилити в UX-дизайне — это упрощение работы для пользователей. UX-дизайнеры хотят, чтобы они выполняли работу быстро и легко, не разочаровываясь.
Для достижения этой цели они сосредотачиваются на нескольких ключевых вещах:
- Простота использования. Насколько легко изучить и использовать продукт?
- Интуитивное взаимодействие : кажется ли оно естественным и предсказуемым?
- Удовлетворенность пользователей: довольны ли пользователи своим опытом?
По-настоящему полезный продукт подобен хорошо смазанному механизму. Новые пользователи должны иметь возможность быстро во всем разобраться. Взаимодействия должны быть последовательными и предсказуемыми, чтобы пользователи знали, чего ожидать. Возвращающиеся пользователи должны чувствовать себя комфортно и знакомо с интерфейсом.
В конечном счете, хорошее юзабилити дает пользователям возможность уверенно достигать своих целей. Это приводит к позитивному и приятному опыту, к которому мы все стремимся.
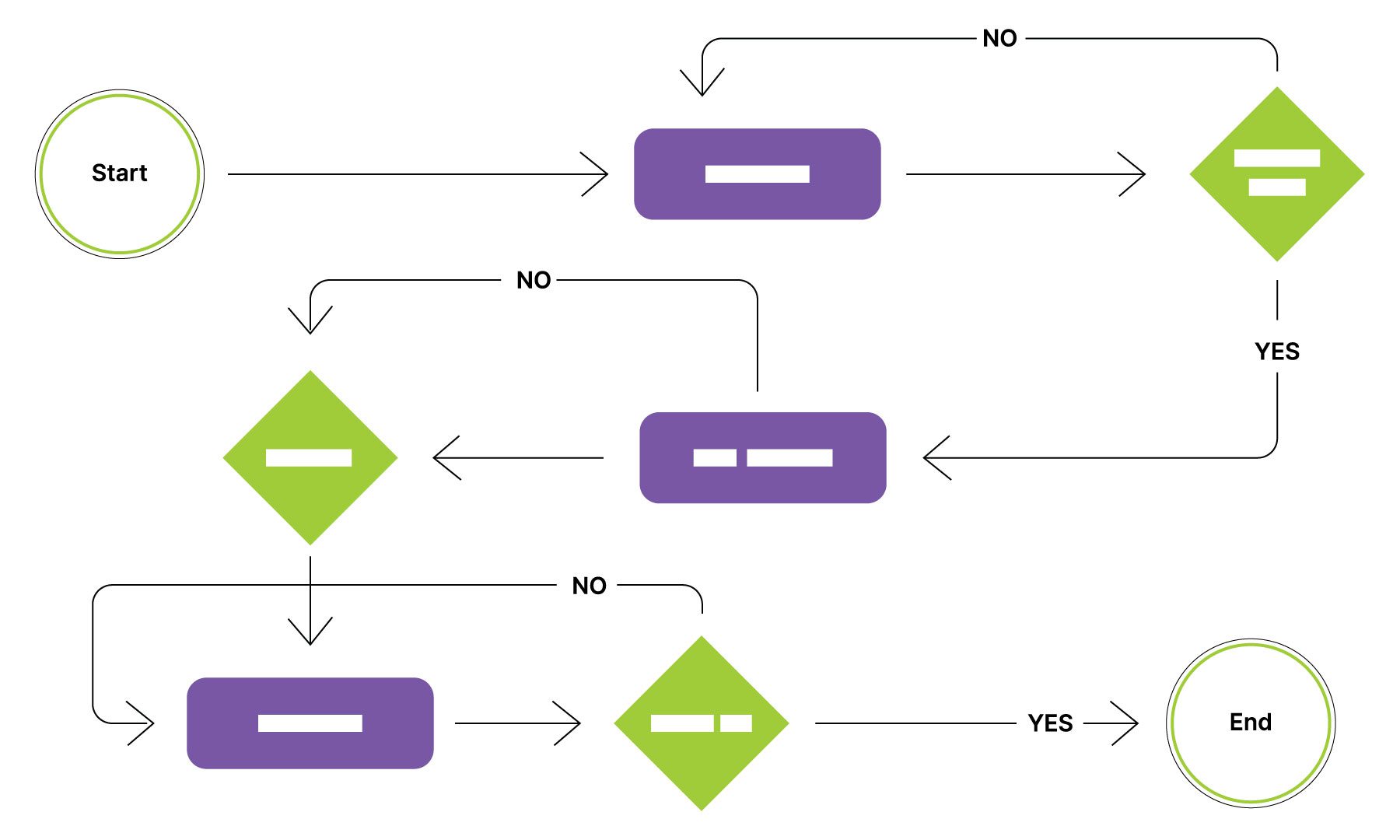
Пользовательский поток

Пользовательский поток — это дорожная карта, которая ведет пользователя по вашему веб-сайту или приложению. Например, если вы находитесь на кулинарном веб-сайте и хотите найти рецепт печенья с шоколадной крошкой, пользовательский поток будет отображать ваше путешествие с момента, когда вы попадаете на домашнюю страницу, до момента, когда вы добавляете рецепт в избранное.
Вот простой пример:
- Начало: Вы попадаете на домашнюю страницу сайта.
- Поиск: вы используете панель поиска, чтобы найти «шоколадное печенье».
- Результаты: вы просматриваете результаты поиска и выбираете рецепт.
- Страница рецепта: Вы читаете ингредиенты и инструкции.
- Действие: вы можете добавить рецепт в избранное, распечатать его или даже начать с него список покупок.
Хороший пользовательский поток должен быть ясным, простым для отслеживания и свободным от неожиданных обходных путей или запутанных препятствий. Тщательно планируя эти пути пользователя, UX-дизайнеры могут выявить потенциальные проблемы и сделать общий опыт более плавным и приятным.
3. Визуальный дизайн
Визуальный дизайн — это то, как выглядит и ощущается ваш веб-сайт или приложение. Это похоже на индивидуальность и стиль вашего цифрового продукта. Он включает в себя цвета, шрифты, изображения и общую визуальную атмосферу. Это то, что делает ваш продукт визуально привлекательным и привлекательным.
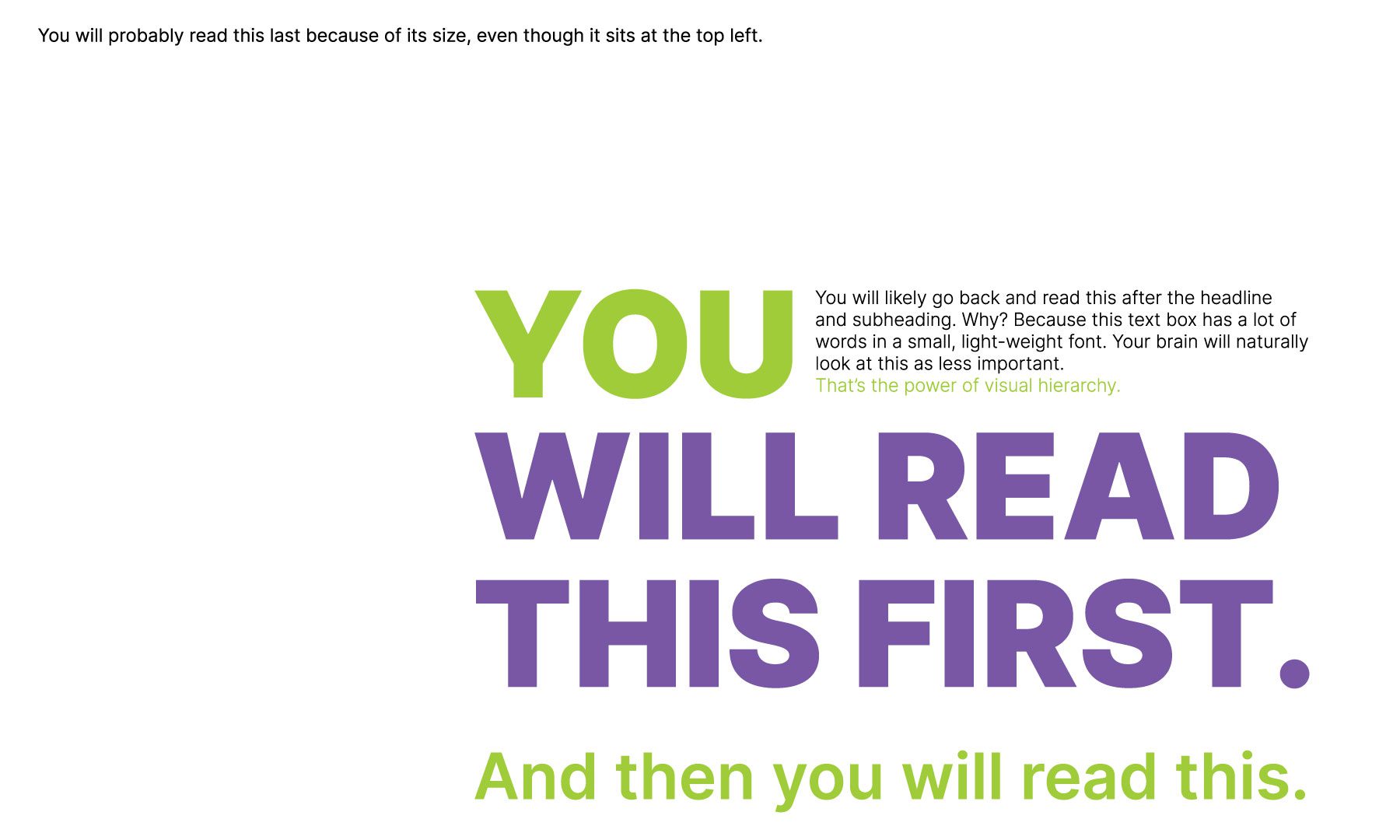
Визуальная иерархия
Визуальная иерархия — это то, что направляет ваш взгляд по странице. Все дело в том, как дизайнеры размещают вещи – текст, изображения, кнопки – чтобы показать вам самое важное.
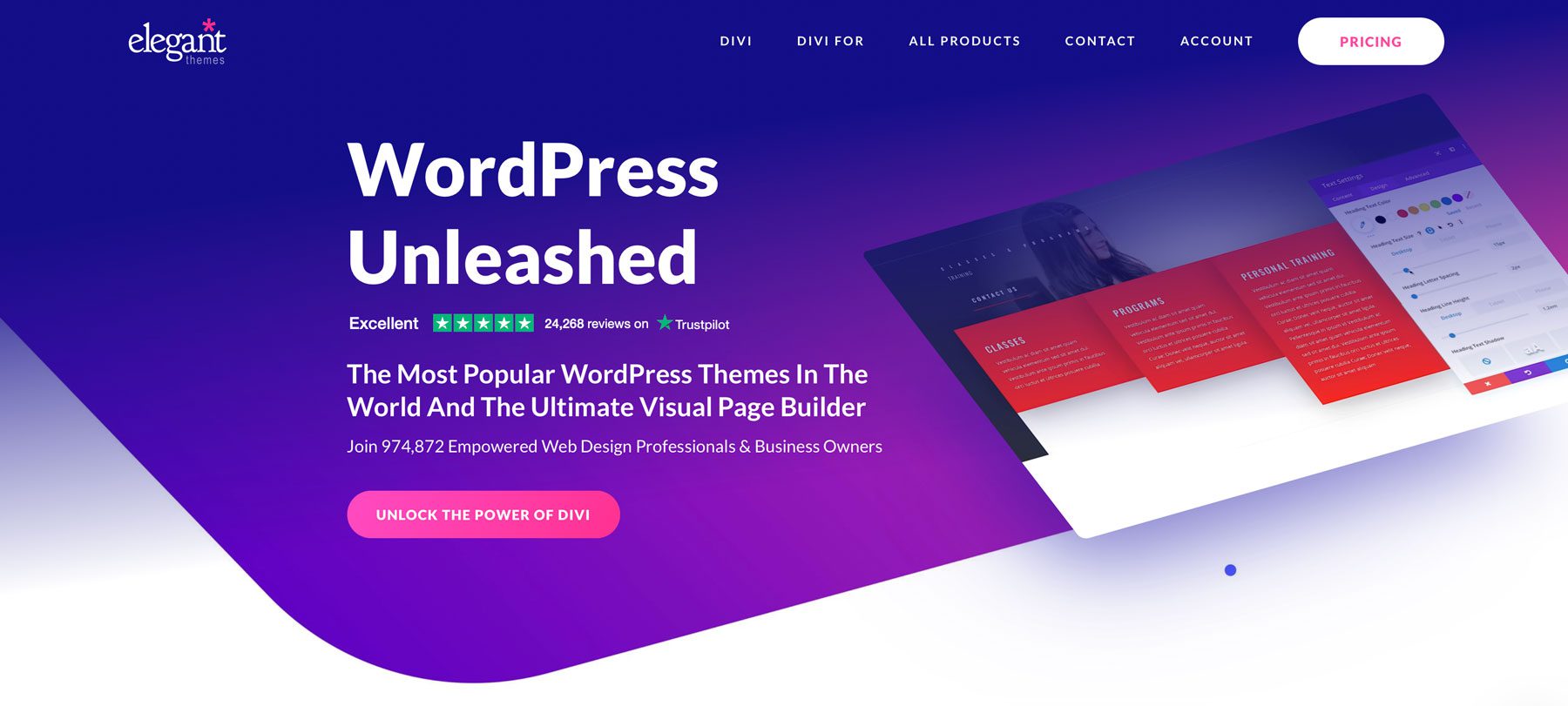
Подумайте об этом так: чем больше и смелее что-то, тем больше внимания оно привлекает. Таким образом, важные вещи, такие как заголовки, обычно выделяются, а мелкий текст легче игнорировать.
Посмотрите на изображение ниже. Ваш взгляд, естественно, в первую очередь привлекает этот большой и красочный заголовок, верно? Затем вы, вероятно, заметите меньший подзаголовок и небольшую линию в верхнем левом углу. Так устроен наш мозг: мы склонны в первую очередь замечать самые важные вещи и относиться к мелким вещам как к менее важным.

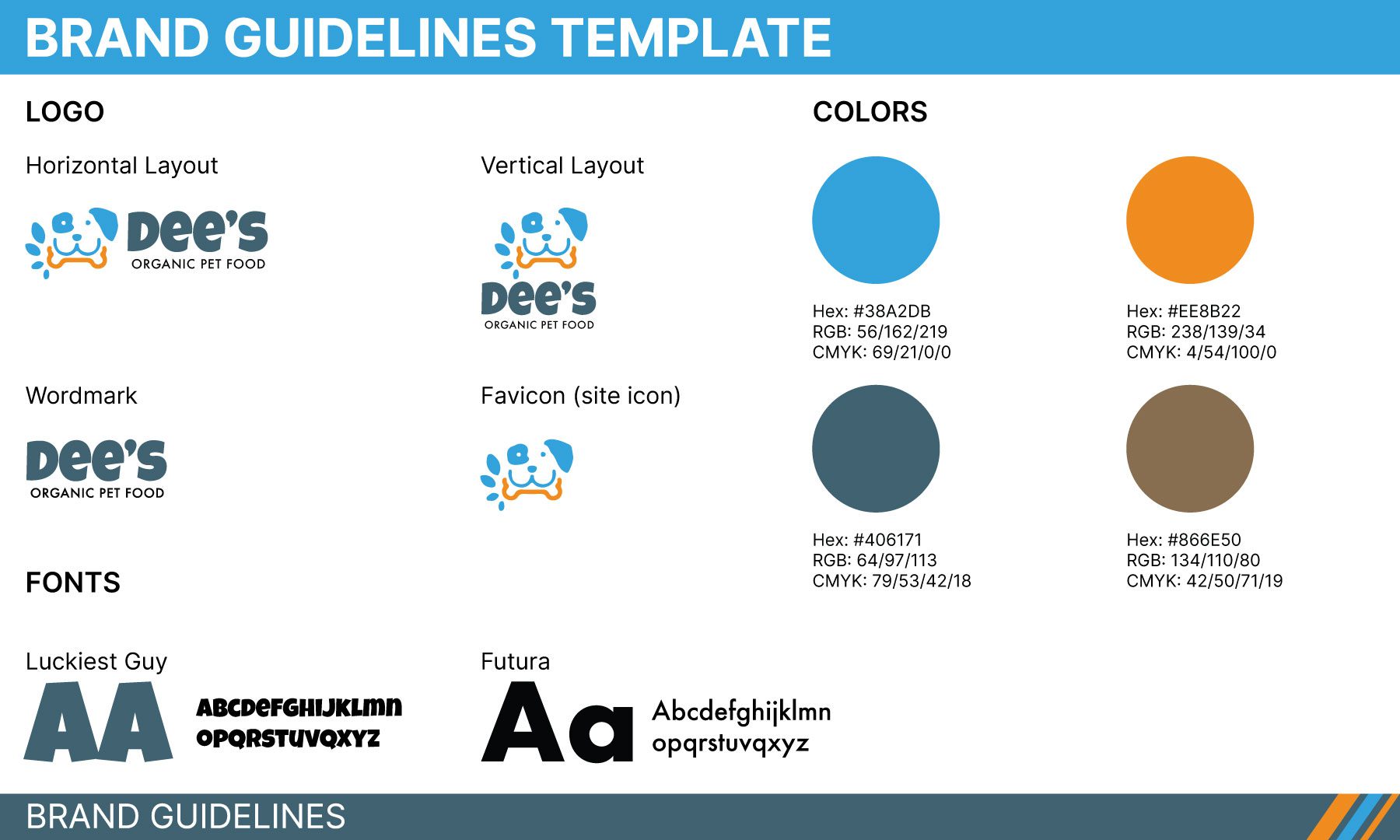
Брендинг
Чтобы ваш бренд был узнаваемым, ему необходим последовательный внешний вид. Именно здесь на помощь приходят визуальные элементы, такие как логотип, цветовая схема и шрифты. Считайте их фирменным стилем вашего бренда. Когда вы используете их постоянно, это помогает людям легко идентифицировать ваш продукт и укрепляет доверие. Вот почему так важно иметь набор руководящих принципов брендинга. Это похоже на свод правил внешнего вида вашего бренда, который гарантирует, что все будет выглядеть безупречно и профессионально.
В приведенном ниже примере четко показано, как использовать логотип, какие цвета использовать и какие шрифты выбирать. Это может показаться простым, но эти рекомендации упрощают процесс проектирования и обеспечивают единообразный вид на всех ваших платформах.


В конечном итоге это создает сильную и запоминающуюся индивидуальность бренда, которую пользователи легко узнают и которой доверяют.
4. Юзабилити-тестирование

Юзабилити-тестирование — ключевая часть процесса UX-дизайна. Здесь дизайнеры могут увидеть, как реальные люди используют их проекты. Пользователям дают задания, которые они должны выполнить, и наблюдают, как они взаимодействуют с интерфейсом. Это помогает дизайнерам понять, как пользователи используют продукт, определить области, где они могут застрять, и узнать, как они думают при использовании интерфейса.
Во время тестирования обращайте пристальное внимание на то, как часто пользователи допускают ошибки, расстраиваются ли они и насколько эффективно они выполняют задачи. Это помогает определить области для улучшения, такие как ненужные шаги или запутанные взаимодействия.
Основываясь на результатах юзабилити-тестирования, дизайнеры могут внести необходимые изменения в интерфейс. Это может включать в себя изменение дизайна макета, улучшение навигации, улучшение визуальной четкости или упрощение текста.
Важно помнить, что тестирование юзабилити — это итеративный процесс. UX-дизайнеры могут и должны проводить несколько раундов тестирования, учитывать отзывы пользователей и постоянно совершенствовать интерфейс, чтобы создать действительно ориентированный на пользователя опыт.
5. Доступность

Доступность в UX-дизайне заключается в том, чтобы каждый мог использовать ваш веб-сайт или приложение, независимо от своих способностей. Сюда входят люди с нарушениями зрения, слуха, моторики или когнитивных функций. Цель состоит в том, чтобы создать инклюзивный опыт, в котором все пользователи смогут получить доступ к интерфейсу и использовать его эффективно и независимо.
Вот несколько ключевых вещей, которые следует иметь в виду:
- Программы чтения с экрана: представьте, что вы могли бы только слышать веб-сайт, а не видеть его. Вот тут-то и приходят на помощь программы чтения с экрана. Они читают текст на экране вслух для людей с нарушениями зрения.
- Навигация с помощью клавиатуры. Подумайте об использовании клавиатуры для навигации по всему веб-сайту — нажатия ссылок, заполнения форм и всего остального. Таким образом, все интерактивные элементы должны быть доступны.
- Alt-теги для изображений: Alt-теги похожи на небольшое описание изображения. Это помогает программам чтения с экрана понять, что находится на изображении, поэтому пользователи с ослабленным зрением могут понять контекст.
- Ясный и краткий контент. Использование простого языка имеет решающее значение не только для людей с когнитивными нарушениями, но и для всех. Это облегчает понимание и навигацию по вашему контенту и хорошо подходит для поисковой оптимизации (SEO).
Учитывая эти факторы, UX-дизайнеры могут создавать по-настоящему инклюзивный и доступный цифровой опыт для всех пользователей.
Каковы преимущества хорошего UX-дизайна?
Хороший UX-дизайн — это не просто красивое оформление — это разумное бизнес-решение.
- Счастливые клиенты, большая прибыль. Когда пользователи находят ваш продукт простым в использовании и приятным, они с большей вероятностью вернутся за новыми. Это приводит к более высоким показателям конверсии, увеличению вовлеченности клиентов и укреплению репутации бренда.
- Экономьте деньги, экономьте время: первоначальные инвестиции в хороший UX могут сэкономить вам деньги в долгосрочной перспективе. Выявляя и устраняя проблемы с удобством использования на ранней стадии, вы избегаете дорогостоящих изменений конструкции и исправлений ошибок на более поздних этапах процесса разработки.
- Лояльные клиенты, длительный успех. Положительный пользовательский опыт способствует лояльности клиентов. Когда пользователи постоянно получают положительный опыт работы с вашим веб-сайтом или приложением, они с большей вероятностью станут постоянными клиентами и даже защитниками бренда, распространяя информацию среди своих друзей и семьи.
Лучшие инструменты для UX-дизайна веб-сайтов
Выбор правильных инструментов UX-дизайна зависит от того, что вы создаете. Допустим, вы работаете над веб-сайтом — вот некоторые из лучших инструментов, которые могут сделать вашу жизнь UX-дизайнера проще и эффективнее.
Проектирование и создание веб-сайтов

Divi — мощная тема WordPress, предоставляющая визуальный интерфейс для создания сложных макетов веб-сайтов без написания кода. Хотя Divi в первую очередь известен своей простотой использования и функциональностью перетаскивания, он также предлагает надежный набор инструментов дизайна, включая гибкую систему сеток, собственный CSS и возможность создавать и сохранять повторно используемые элементы дизайна. Это делает его ценным инструментом для UX-дизайнеров, работающих в экосистеме WordPress, позволяя им быстро реализовывать дизайнерские идеи и создавать визуально привлекательные и удобные интерфейсы.
Прототипирование
Независимо от того, создаете ли вы веб-сайт с помощью WordPress или используете старый добрый HTML, эти инструменты прототипирования помогут вам быстро приступить к работе.
Фигма

Figma стала популярной среди UX-дизайнеров благодаря функциям совместной работы и мощным возможностям дизайна. Он основан на облаке, что означает, что команды могут вместе работать над проектами в режиме реального времени, обеспечивая мгновенную обратную связь и оптимизируя рабочий процесс.
Figma действительно блестит, когда дело доходит до прототипирования. Это позволяет вам создавать невероятно реалистичный интерактивный опыт, давая вам прекрасное представление о том, как будет вести себя конечный продукт.
Figma поставляется с огромной библиотекой плагинов и интеграций. В экосистеме Figma вы можете подключить ее к таким инструментам, как Trello для управления проектами, Slack для командного общения и даже UserTesting для исследования и тестирования пользователей.
Эскиз

Sketch — это инструмент прототипирования и дизайна для пользователей Mac. Он имеет удобный интерфейс и огромную библиотеку плагинов, что делает его мощным активом для UX-дизайнеров. Он идеально подходит для создания чистых и пиксельных дизайнов. Такие функции, как символы и библиотеки, помогают создавать повторно используемые элементы дизайна, что экономит массу времени и обеспечивает согласованность всего проекта. Кроме того, Sketch позволяет легко экспортировать ваши проекты в формат, который легко могут использовать разработчики, ускоряя весь процесс проектирования.
Пользовательские исследования и тестирование
После того как вы создали прототип, пришло время протестировать его. Исследования и тестирование пользователей имеют решающее значение для обеспечения того, чтобы ваши проекты были удобными и приятными для реальных людей. Вот несколько отличных инструментов, которые помогут вам собрать ценные отзывы пользователей.
Пользовательское тестирование

UserTesting — это инструмент исследования и тестирования пользователей, который устраняет разрыв между дизайном и реальными пользователями. Платформа позволяет UX-дизайнерам проводить удаленное тестирование юзабилити с реальными людьми, предоставляя бесценную информацию о том, как пользователи реагируют на цифровой продукт или прототип. В отличие от внутреннего тестирования, UserTesting предоставляет дизайнерам доступ к более широкому кругу пользователей с различным опытом и опытом. Наблюдая за поведением пользователей посредством записей и собирая отзывы, дизайнеры могут выявить проблемы с удобством использования на ранних этапах разработки.
Лабиринт

Maze — это универсальная платформа для пользовательского тестирования, прототипирования и A/B-тестирования. Это ценный актив для UX-дизайнеров, поскольку он позволяет им создавать интерактивные прототипы, имитирующие реальный пользовательский опыт. Maze может упростить пользовательское тестирование, набирая участников посредством сеансов удаленного тестирования. Это также позволяет дизайнерам наблюдать за пользователями посредством записей и собирать отзывы посредством опросов и пулов — и все это в интерфейсе Maze. Наконец, функция A/B-тестирования позволяет дизайнерам сравнивать различные варианты дизайна и определять, какие из них находят отклик у пользователей.
Поднимите UX-дизайн вашего сайта на новый уровень
| Инструмент | Цена | Цель | ||
|---|---|---|---|---|
| 1 | Диви | $89/год | Мощный конструктор тем и страниц WordPress, идеально подходящий для создания эффективного пользовательского опыта. | Посещать |
| 2 | Фигма | 15 долларов США в месяц (за пользователя) | Инструмент прототипирования для UX-дизайна и совместной работы между членами команды. | Посещать |
| 3 | Эскиз | 10 долларов США в месяц (оплачивается ежегодно) | Инструмент UX-дизайна для Mac, который позволяет пользователям создавать прототипы и векторную графику. | Посещать |
| 4 | Пользовательское тестирование | Для уточнения цены необходим телефонный звонок | Позволяет UX-дизайнерам проводить удаленное пользовательское тестирование. | Посещать |
| 5 | Лабиринт | $99/месяц | Универсальная платформа для пользовательского тестирования, прототипирования и A/B-тестирования. | Посещать |
Отличный UX-дизайн – это не только эстетика (хотя это важно); Речь идет о создании приятных впечатлений, которые превращают покупателей витрин в платящих клиентов. Вы можете создавать продукты, которые понравятся пользователям, фокусируясь на их потребностях, создавая интуитивно понятное взаимодействие и используя продуманные образы.
Ключевым моментом является использование мощных инструментов, таких как Divi для эффективного дизайна, Figma для совместного прототипирования и UserTesting для получения ценной обратной связи. Эти инструменты помогут вам оптимизировать рабочий процесс и предоставить исключительный пользовательский опыт.
Не ждите — начните свой путь в UX-дизайне сегодня! Посетите наш блог, чтобы получить дополнительную информацию и изучить инструменты, упомянутые в этом посте.
- 12 лучших программ для графического дизайна (в сравнении)
- 9 лучших инструментов дизайна (рейтинг и сравнение)
- 10 правил хорошего дизайна пользовательского интерфейса, которым следует следовать в каждом проекте веб-дизайна
