Что такое веб-дизайн? Что это влечет за собой и как этим овладеть
Опубликовано: 2025-01-02Что такое веб-дизайн? Ответ кажется достаточно простым, пока вы не начнете спрашивать, что это на самом деле означает. Делает ли это вещи красивыми? Пишешь код? Оба?
Это искусство и наука создания веб-сайтов, которые работают. Он включает в себя взятие всех этих частей — макета, цветов, изображений, текста и кнопок — и превращение их во что-то, что выполняет свою работу. Хорошие новости? Разработка веб-сайта больше не является ракетостроением. В этом посте мы объясним веб-дизайн и покажем, как Divi делает создание веб-сайтов невероятно простым.
- 1. Что на самом деле означает веб-дизайн
- 2 Дизайнер или разработчик?
- 2.1 Ключевые навыки, необходимые для веб-дизайна
- 2.2 Найдите золотую середину между обоими
- 3. Влияние веб-дизайна на успех
- 3.1 Присутствие в Интернете не подлежит обсуждению
- 3.2 Как веб-сайты способствуют росту бизнеса
- 3.3 Статистика веб-сайтов малого бизнеса
- 4. Почему WordPress доминирует в веб-дизайне
- 4.1 Создан для индивидуальной настройки
- 4.2 Преимущество плагина
- 4.3 SEO и преимущества производительности
- 4.4 Свобода дизайна без кода
- 5 Веб-дизайн с Divi: от пустой страницы до запуска
- 5.1 AI + веб-дизайн: как Divi заставляет оба работать вместе
- 5.2 Создавайте визуально, создавайте мощно
- 6. Как заставить веб-дизайн работать на ваш бизнес
- 6.1 Понимание целей вашего сайта
- 6.2 Исследование ваших отраслевых стандартов
- 6.3 Выбор правильного дизайна
- 6.4. Выбор инструментов дизайна
- 6.5 Настройте структуру и макет
- 6.6 Подготовьте свой сайт к запуску
- 7. Что будет дальше с вашим сайтом?
Что на самом деле означает веб-дизайн
Большинство людей думают, что веб-дизайн ограничивается выбором цветов и расположением фотографий на странице. Присмотритесь к любому веб-сайту, который вы посещаете, и вы заметите десятки мелких решений, влияющих на ваше использование.
Возьмите сайт вашей любимой кофейни. Меню легко читается, кнопка заказа выделяется, а фотографии вызывают голод. Или посетите сайт местного тренажерного зала — расписание занятий всегда в центре внимания, цены прозрачны, а формы регистрации очень просты. Это не случайный выбор — это продуманные решения, которые направляют посетителей именно туда, куда им нужно.
Хороший веб-дизайн начинается еще до того, как что-то будет построено. Он планирует, как посетители находят то, что им нужно, обеспечивает читаемость текста независимо от того, используете ли вы телефон или ноутбук, и создает кнопки, на которые люди хотят нажимать. Каждый выбор шрифта, цветовая комбинация и макет страницы служат не только хорошему внешнему виду.
Плохой дизайн расстраивает посетителей и убивает продажи. Веб-сайты ресторанов, которые скрывают часы работы, отталкивают голодных клиентов в другие места. Контактные формы, которые работают неправильно, теряют потенциальных клиентов. Интернет-магазины с запутанными кассами наблюдают, как покупатели бросают свои тележки. Даже простые ошибки, такие как медленная загрузка изображений или неработающие ссылки, могут навсегда отпугнуть посетителей.
Веб-дизайн – это не просто создание красивых вещей, а создание веб-сайтов, которые будут работать на благо бизнеса и его клиентов. Если все сделано правильно, хороший дизайн кажется невидимым. Посетители находят то, что им нужно, совершают действия и возвращаются за новыми.
Дизайнер или разработчик?
Веб-дизайнеров и разработчиков часто смешивают, но они такие же разные, как архитекторы и строители. Оба играют важную роль в создании веб-сайтов, но их навыки и области деятельности почти не пересекаются. Пока дизайнеры создают визуальный опыт и путь пользователя, разработчики создают техническую основу, благодаря которой все работает. Понимание этих различий помогает компаниям точно знать, кто им нужен для своих веб-проектов:
| Дизайнер | Разработчик |
|---|---|
| Создает визуальные макеты | Пишет и управляет кодом |
| Ориентирован на пользовательский опыт | Создает функциональность сайта |
| Работает с теорией цвета и типографикой. | Работает с языками программирования |
| Разрабатывает адаптивные макеты | Реализует адаптивные фреймворки |
| Использует такие инструменты, как Figma и Sketch. | Использует такие инструменты, как VS Code и Git. |
| Тестирует удобство использования и поток | Тестирует функциональность и производительность |
Нужна помощь с вашим сайтом? Вот краткое руководство, чтобы точно знать, к кому обращаться для выполнения конкретных задач:
| Задача | Дизайнер | Разработчик |
|---|---|---|
| Логотип и фирменный стиль | ||
| Пользовательский функционал | ||
| Макеты страниц и каркасы | ||
| Настройка обработки платежей | ||
| Улучшения пользовательского интерфейса | ||
| Оптимизация безопасности | ||
| Оформление контактной формы | ||
| Функционал контактной формы | ||
| Мобильная отзывчивость | ||
| Оптимизация скорости | ||
| Визуальный брендинг | ||
| Управление базой данных |
Ключевые навыки, необходимые для веб-дизайна
Дизайн веб-сайтов — это не просто создание красивого внешнего вида — это сочетание различных навыков, работающих вместе. Хотя никто не ожидает, что вы овладеете всем, понимание этих основных компетенций помогает создавать веб-сайты, которые хорошо выглядят и приносят результаты. Вот что важно в современном веб-дизайне:
- Визуальный дизайн. Хороший веб-дизайн начинается с сильных визуальных основ. Понимание того, как цвета сочетаются друг с другом, выбор читаемых шрифтов и создание сбалансированных макетов — это не только вопрос эстетики — речь идет о создании веб-сайтов, которые естественным образом направляют посетителей через контент. Каждый визуальный выбор влияет на то, как пользователи взаимодействуют с вашим сайтом.
- Пользовательский опыт: UX-дизайн превращает красивые веб-сайты в эффективные. Это означает планирование перемещения посетителей по вашему сайту, логическую организацию контента и обеспечение бесперебойной работы при просмотре на телефонах, планшетах или настольных компьютерах.
- Технические основы. Хотя вам не обязательно программировать как разработчик, понимание того, как работают веб-сайты, помогает сделать лучший выбор дизайна. Знание основ HTML и CSS, а также того, как контент отображается в разных браузерах, предотвращает распространенные ошибки дизайна.
- Решение проблем. Дизайн веб-сайта часто означает поиск творческих решений уникальных задач. Независимо от того, помещаете ли сложный контент в чистый макет или делаете навигацию удобной для новых и вернувшихся посетителей, сильные навыки решения проблем превращают сложные ситуации в возможности.
- Коммуникация: лучшие веб-сайты разрабатываются с учетом того, что именно нужно пользователям. Это означает, что нужно задавать правильные вопросы, правильно интерпретировать обратную связь и воплощать цели клиента в эффективный выбор дизайна.
Найдите золотую середину между обоими
Именно здесь современные конструкторы веб-сайтов устраняют этот пробел. Вместо того, чтобы нанимать одновременно дизайнера и разработчика, многие компании теперь выбирают решения, сочетающие инструменты визуального дизайна со встроенными функциями. Лучшие платформы позволяют перетаскивать элементы, одновременно выполняя тяжелую техническую работу за кулисами.
Вы получаете творческую свободу инструментов проектирования в сочетании с надежными функциями разработки — без написания единой строки кода или обращения к нескольким профессионалам. Эти инструменты произвели революцию в создании веб-сайтов, объединив визуальные и технические аспекты в один оптимизированный рабочий процесс, сделав профессиональный веб-дизайн доступным для предприятий любого размера.
Влияние веб-дизайна на успех
Красивые веб-сайты — это хорошо, но давайте поговорим о жестких цифрах. Данные показывают, как веб-дизайн влияет на все: от продаж до доверия пользователей. Это не просто маркетинговые заявления — это реальная статистика компаний, которые видят измеримые результаты от своего выбора дизайна.
Присутствие в Интернете не подлежит обсуждению
Помните, когда вы в последний раз хотели посетить новый ресторан? Вы, вероятно, вытащили свой телефон и посмотрели на него. Ваши клиенты делают то же самое.
Хотя некоторые предприятия по-прежнему полагаются на посещаемость, большинство людей теперь сначала знакомятся с брендами через экраны. И они делают поспешные выводы: Google обнаружил, что посетители формируют мнение о дизайне вашего сайта всего за 50 миллисекунд.
Ваш веб-сайт производит первое впечатление на деловой встрече. Появитесь в мятом костюме, и люди это заметят. Запустите неуклюжий веб-сайт, и клиенты уйдут. Это так просто.
Как веб-сайты способствуют росту бизнеса
Вы когда-нибудь замечали, что некоторые веб-сайты кажутся правильными? Меню там, где вы его ожидаете, заказ услуги занимает два клика, а найти контактную информацию очень просто.
Это не удача — это гениальный дизайн в действии. Расположение каждой кнопки, выбор цвета и макет страницы помогают посетителям стать клиентами или отправляют их бежать к конкурентам.
Посмотрите на цифры Института управления дизайном: компании, которые хорошо создают дизайн своих веб-сайтов, превосходят другие на 219% в рейтинге Standard & Poor's (S&P) 500. В этом есть смысл, не так ли? Когда ваш сайт работает лучше, ваш бизнес работает лучше.
Статистика веб-сайта малого бизнеса
Малый бизнес часто думает, что не может конкурировать с крупными корпоративными веб-сайтами. Неправильный. Современные инструменты веб-дизайна полностью изменили игру. Местная кофейня теперь может создать сайт, который выглядит и работает так же гладко, как Starbucks, — без корпоративного бюджета.
Подумайте о местных магазинах, которые вам нравятся. Возможно, они делают лучшие сэндвичи в городе или предлагают персональные тренировки, дающие реальные результаты. Их опыт в ведении бизнеса не всегда приводит к созданию веб-сайтов. Вот тут-то и приходят на помощь инновационные инструменты дизайна — они устраняют разрыв между ноу-хау малого бизнеса и профессиональным присутствием в Интернете.
Малые предприятия, которые инвестируют в надежный веб-дизайн, привлекают значительно больше потенциальных клиентов, чем те, у которых устаревшие сайты. Деньги, потраченные на хороший дизайн, — это не просто расходы — они привлекают новых клиентов через вашу цифровую дверь.
Это имеет еще большее значение для местных предприятий, конкурирующих на переполненных рынках, где выделиться в Интернете может означать разницу между процветанием и выживанием.
Почему WordPress доминирует в веб-дизайне
Помните, когда создание веб-сайтов означало борьбу с кодом или использование шаблонных шаблонов? Те времена прошли, во многом благодаря WordPress. Это не просто еще одна платформа для создания веб-сайтов — это платформа, которая полностью изменила наши взгляды на веб-дизайн.

В то время как другие решения ограничивают вас своим видением того, каким должен быть веб-сайт, WordPress вручает вам ключи и говорит: «Сделайте его своим». Вот почему на нем работают 43% всех веб-сайтов, от уличных кофеен до Disney и The New York Times. Но необработанные цифры лишь поверхностно.
WordPress прижился и вырос, потому что решал реальные проблемы реальных людей. Он преодолел разрыв между профессиональными разработчиками, взимающими повышенные тарифы, и владельцами бизнеса, которым нужен работающий веб-сайт. Более того, это создало целую экосистему, в которой оба могли процветать.
Некоторые называют это демократизацией веб-дизайна. Мы называем это здравым смыслом. Удивительные вещи происходят, когда вы даете людям правильные инструменты и свободу использовать их по-своему.
Создан для настройки
Думайте о WordPress как о здании из блоков LEGO, а не как о вырезанном из камня. Нужна фотогалерея? Нажмите. Хотите интернет-магазин? Нажмите. Хотите добавить чат? Вы догадались — нажмите. Речь идет не о внесении простых изменений в жесткие шаблоны. Речь идет о создании именно того, что вы хотите, шаг за шагом.
Большинство разработчиков веб-сайтов предлагают вам пакет «бери или уходи». WordPress переворачивает эту модель с ног на голову. Каждую часть вашего сайта — от того, как он выглядит до того, как он работает — можно настроить и адаптировать. В этом прелесть WordPress — он растет вместе с вами. Начните с простого, а затем добавляйте функции по мере необходимости — не нужно перестраивать с нуля и не затрагивать стены дизайна.
Преимущество плагина
Плагины делают WordPress тем, чем он является — платформой, которая адаптируется к вашим потребностям, а не заставляет вас им соответствовать. В то время как другие платформы упаковывают все в один раздутый пакет, WordPress позволяет вам создавать экономичные и смелые решения, добавляя именно то, что нужно вашему сайту, через свою библиотеку, насчитывающую более 60 000 плагинов.
Подумайте о своем телефоне. Все началось с простого, но затем становилось все более эффективным с каждым загруженным вами приложением. Плагины WordPress работают таким же образом. Простой блог превращается в интернет-магазин.
Базовый бизнес-сайт превращается в центр бронирования, а портфолио артиста начинает обрабатывать платежи клиентов. В отличие от заблокированных платформ, WordPress поддерживает эти инструменты в актуальном состоянии благодаря постоянным обновлениям и жесткой конкуренции среди разработчиков.

Красота заключается в этой простоте: начните с малого, развивайтесь и используйте только те функции, которые использует ваш бизнес.
SEO и преимущества производительности
Скорость и рейтинг в поисковых системах создают или разрушают веб-сайты. Хотя некоторые платформы рассматривают их как дополнения премиум-класса, WordPress включает их в свое ядро. Чистая структура кода платформы дает каждому сайту естественную фору в поисковых системах — именно поэтому крупные новостные агентства и бренды выбирают ее для своего цифрового присутствия.
Сайты WordPress обычно загружаются быстрее, потому что они предоставляют именно то, что нужно браузерам, и не более того. Каждое изображение, страница и сообщение оптимизируются прямо из коробки.
Кроме того, структура платформы естественным образом соответствует тому, как Google читает веб-сайты. Умные настройки постоянных ссылок, понятная иерархия контента и удобный для мобильных устройств дизайн — это не дополнительные функции, а стандартные функции.
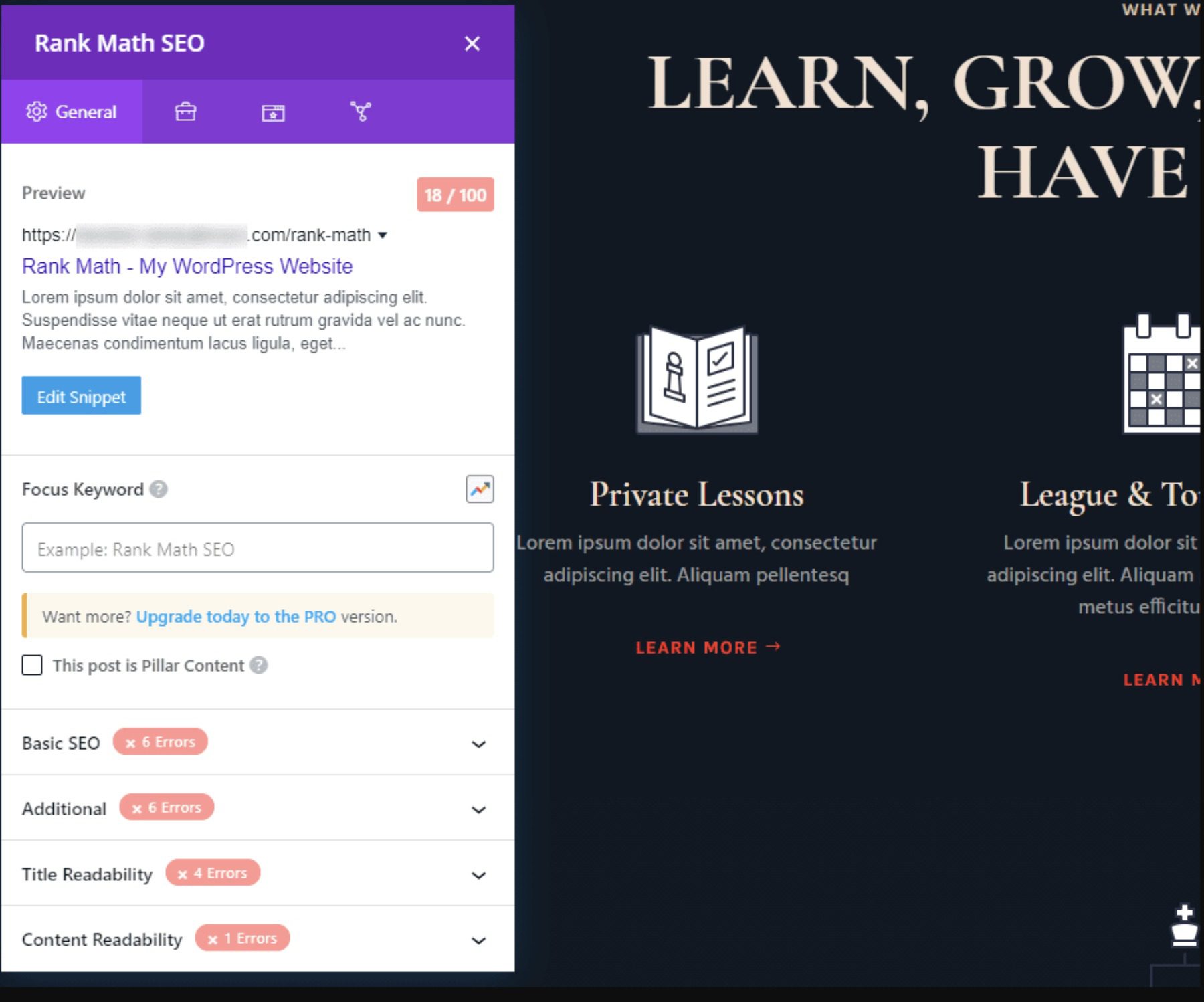
Крупные игроки, такие как RankMath и Yoast, создают свои SEO-плагины специально для WordPress, постоянно совершенствуя их в соответствии с развивающимися стандартами Google. Вот почему сайты WordPress часто поднимаются в поисковых рейтингах быстрее, чем их конкуренты.

Свобода дизайна без кода
Веб-дизайн оказался на распутье много лет назад. Один путь вел к сложному коду и дорогим разработчикам, а другой заканчивался жесткими шаблонами, которые выглядели одинаково. WordPress решил эту проблему с помощью Gutenberg, встроенного редактора блоков. Простой, понятный и идеально подходящий для сайтов, ориентированных на контент, Гутенберг предоставил миллионам пользователей возможность редактирования с помощью перетаскивания.
Поскольку веб-сайты стали более сложными, современные конструкторы страниц расширили эти границы. Они превратили веб-дизайн в визуальное ремесло, где потрясающие макеты создаются путем перемещения элементов, а не написания кода. Функции, которые когда-то требовали глубоких технических знаний — например, продвинутая анимация или адаптивный дизайн — стали простыми и простыми: «укажи и щелкни и перетащи».
Профессиональные дизайнеры обнаружили, что могут работать быстрее, а владельцы бизнеса обнаружили, что могут сами создавать сложные сайты.
Веб-дизайн с Divi: от пустой страницы до запуска
Веб-дизайн превращается из сложного кодирования в интуитивное творчество, когда правильные инструменты работают вместе. Опираясь на мощную основу WordPress, Divi сочетает в себе визуальное редактирование, надежные шаблоны и интеллектуальные функции искусственного интеллекта в одном едином интерфейсе.
Прошли времена, когда инструменты перетаскивания были ограничены. Visual Builder от Divi предоставляет вам возможность управлять дизайном в реальном времени с помощью более чем 200 специализированных модулей. Каждый из них добавляет новые возможности дизайна на ваш сайт — кодирование не требуется.
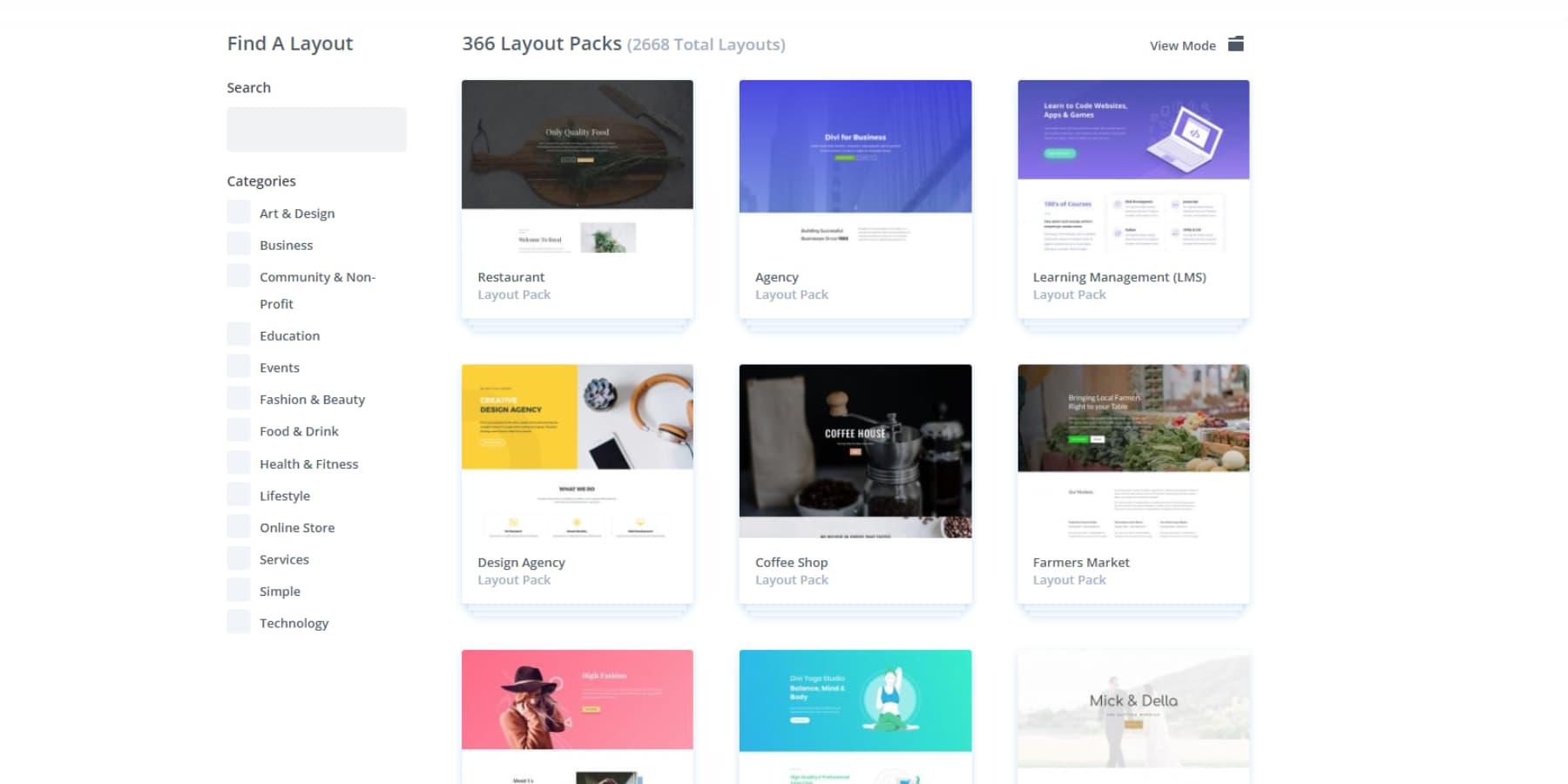
Запуск веб-сайта не должен означать просмотр чистого холста. Divi содержит более 2000 профессионально созданных макетов и полных коллекций веб-сайтов. Каждый элемент сохраняет идеальную визуальную гармонию, от домашней страницы до раздела магазина.

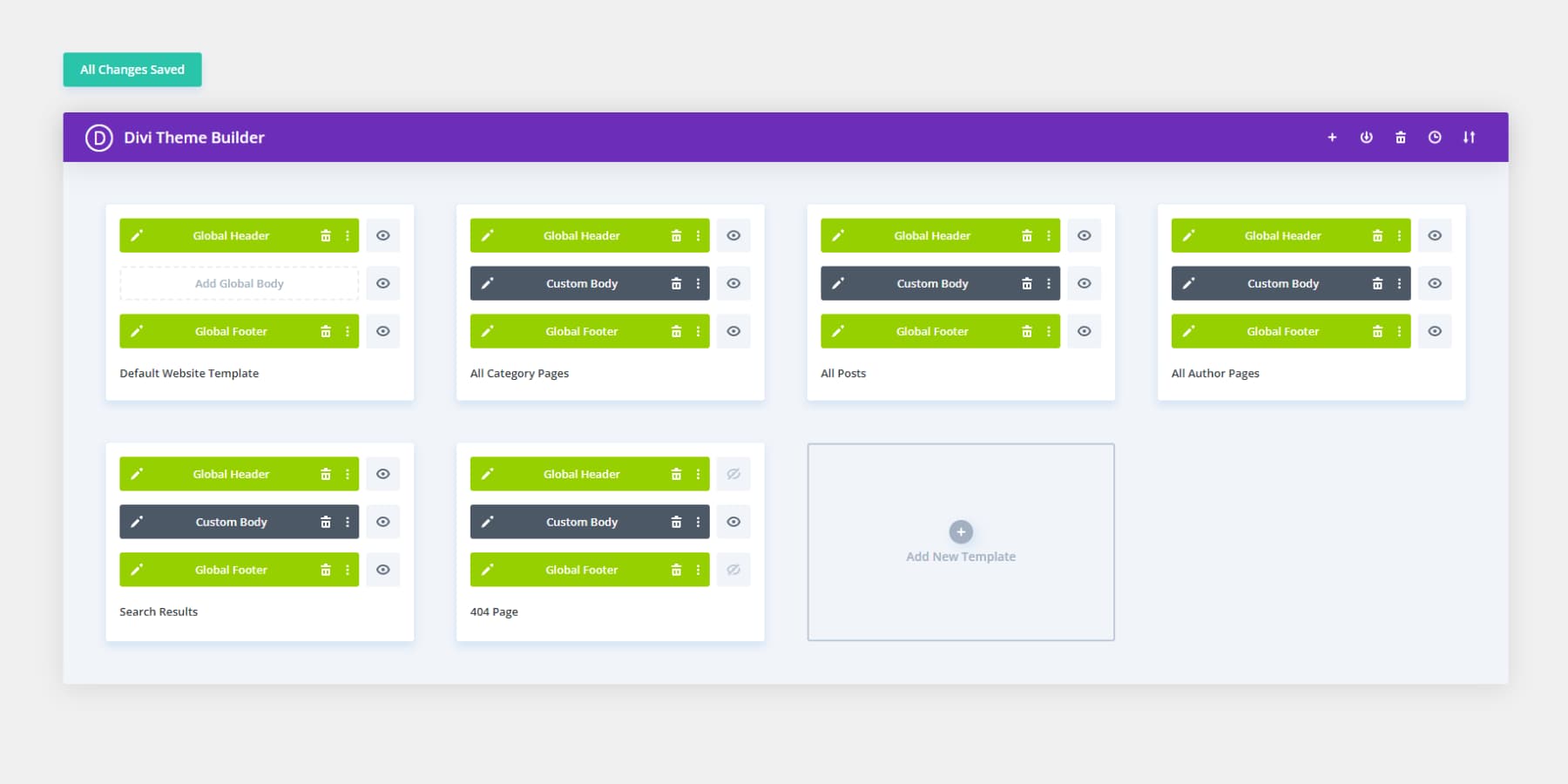
Хотите настроить эти важные элементы всего сайта? Theme Builder позволяет вам визуально создавать все — верхние и нижние колонтитулы, шаблоны блогов и многое другое. Вы контролируете, как ваш контент отображается на каждой странице, создавая целостный интерфейс, привлекающий посетителей.
Начните работу с Диви
AI + веб-дизайн: как Divi заставляет оба работать вместе
Веб-дизайн вступил в новую эру, когда искусственный интеллект работает вместе с человеческим творчеством. Divi AI, встроенный в основные функции Divi, действует как ваш личный помощник по дизайну: он создает контент, соответствующий бренду, создает собственные визуальные эффекты и создает новые разделы страниц на основе простых текстовых подсказок.
Вам нужно улучшить изображения на вашем сайте? Инструменты Divi AI позволяют точно настраивать и преобразовывать визуальные эффекты, не оставляя конструктору ничего, кроме их создания.
Но волшебство происходит с Divi Quick Sites, где искусственный интеллект дополняет веб-сайты, настроенные в соответствии с потребностями вашего бизнеса.
В отличие от типичных шаблонов, которые требуют заполнения пустых полей, Divi Quick Sites предлагает уникальный дизайн с соответствующим контентом и визуальными эффектами, которые соответствуют идентичности вашего бренда. Для интернет-магазинов он даже автоматически выполняет настройку WooCommerce.
Хотя искусственный интеллект поддерживает многие функции, Divi Quick Sites также предлагает профессионально созданные стартовые веб-сайты. Наша команда дизайнеров создала их с нуля, используя индивидуальные фотографии и уникальные иллюстрации. Выберите любой стартовый сайт, добавьте информацию о своей компании и наблюдайте, как она за считанные минуты превратится в готовый веб-сайт.
Каждый проект Quick Sites, созданный с помощью искусственного интеллекта или стартовый, уже имеет сложные системы проектирования. От согласованных навигационных меню до единых цветовых палитр — все работает гармонично.
Глобальные настройки гарантируют, что новые элементы будут соответствовать существующему дизайну, а настройки темы сохранят визуальную согласованность на вашем сайте. Эта встроенная структура позволяет вам сосредоточиться на том, что действительно важно — вашем уникальном контенте, изображениях и индивидуальности бренда.
Создавайте визуально, создавайте мощно
Для визуальных мыслителей Divi ощущается как творческая свобода. Для тех, кто разбирается в коде, под капотом находится мощная электростанция. Архитектура с открытым исходным кодом, наполненная крючками и фильтрами, позволяет разработчикам расширять границы, в то время как дизайнеры создают точные до пикселя макеты в одном и том же рабочем пространстве. Имея под рукой более 75 встроенных интеграций с профессиональными инструментами и сервисами, веб-сайты могут использовать некоторые серьезные функции.

WordPress уже говорит о SEO, но Divi увеличивает громкость. Вместо того, чтобы заниматься SEO-оптимизацией второстепенно, такие инструменты, как Rank Math SEO, интегрируются прямо в визуальный редактор. Создавайте потрясающие страницы, которые будут сканировать поисковые системы — без компромиссов между красотой и производительностью.

Боли роста? Не здесь. Создавайте столько сайтов, сколько хотите, по одной лицензии — никаких искусственных ограничений на публикации, продукты или возможности. Когда возникают вопросы, наше сообщество Facebook, насчитывающее 76 000 человек, предлагает реальные решения (а не просто «Вы пробовали выключить и снова включить его?»). Если сообщества недостаточно, наша уважаемая служба поддержки всегда рада вам помочь.
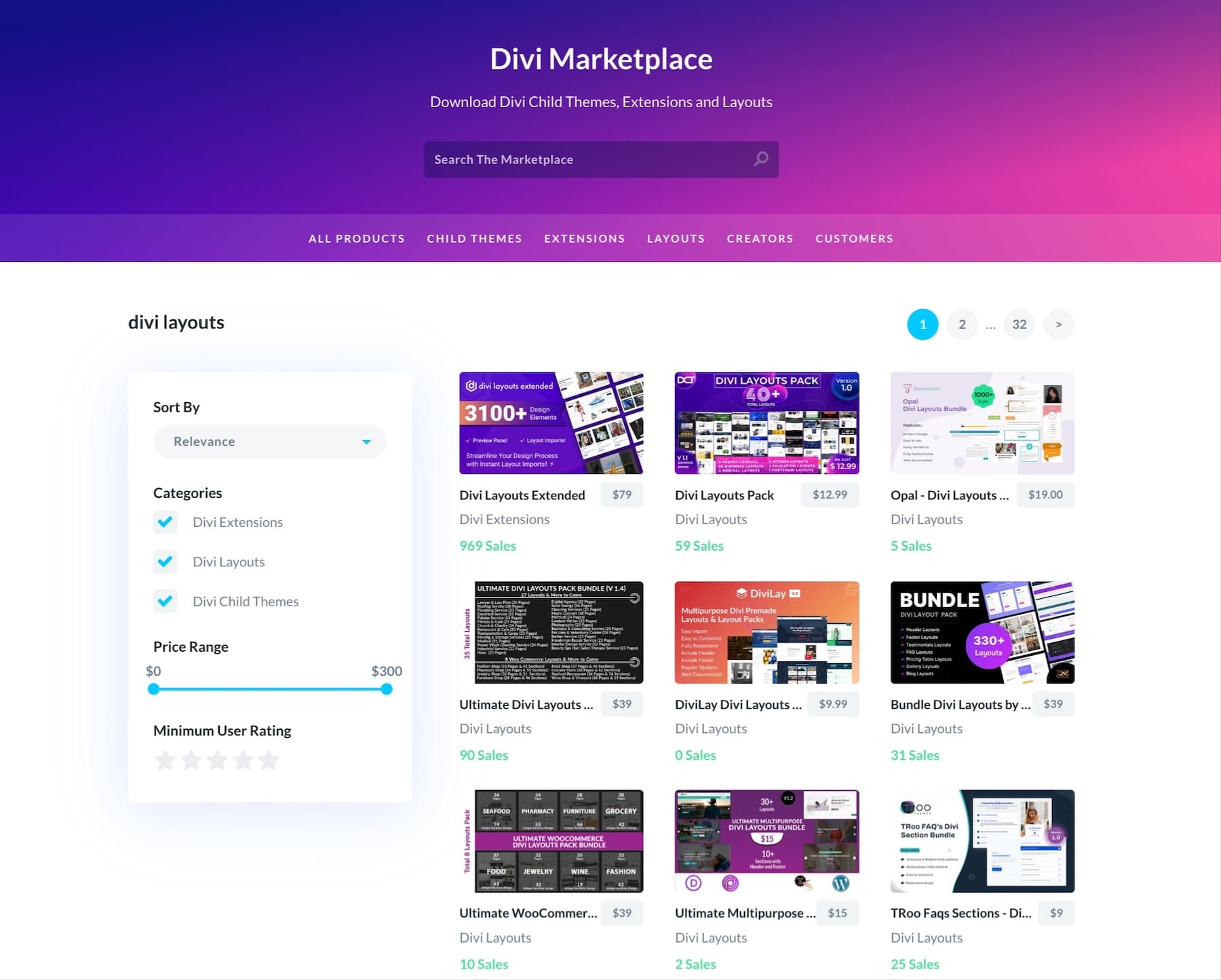
Divi Marketplace постоянно обновляет профессиональные темы и расширения, которые порождают новые идеи. Каждое обновление платформы поднимает планку, превращая хорошие веб-сайты в великолепные. Потому что давайте посмотрим правде в глаза: Интернет никогда не стоит на месте, и ваш набор инструментов тоже не должен стоять на месте.

Попробуйте Divi сегодня!
Заставьте веб-дизайн работать на ваш бизнес
Заставить веб-дизайн работать означает превратить посетителей в клиентов. Хороший дизайн привлекает внимание, но отличный дизайн приводит к результатам. Давайте разберемся, как сделать ваш веб-сайт мощным бизнес-инструментом, а не просто еще одной красивой страницей в Интернете.
Понимание целей вашего сайта
Прежде чем выбирать цвета или шрифты, определите цели вашего сайта. Веб-сайт ресторана, способствующий бронированию, нуждается в функциях, отличных от тех, которые есть в портфолио художника, демонстрирующем работы. Начните с перечисления конкретных целей — возможно, вы хотите увеличить онлайн-продажи на 30 % или привлечь 50 новых подписчиков по электронной почте ежемесячно.
Подумайте и о своих посетителях. Они изучают продукты или хотят купить их прямо сейчас? Читают ли они сообщения в блогах или назначают встречи? Понимание этих закономерностей позволяет принимать правильные решения в дизайне, например, где разместить важные кнопки или какой контент заслуживает внимания.
Помните: измеримые цели приводят к измеримым результатам. Ваш сайт должен работать так же усердно, как и вы.
Исследование ваших отраслевых стандартов
Посмотрите на сайты трех лучших конкурентов — не для того, чтобы скопировать их, а для того, чтобы понять, что работает. Обратите внимание, где они размещают свою контактную информацию, как демонстрируют продукты и какие функции единообразно отображаются на всех сайтах. Эти шаблоны часто сигнализируют о том, чего ожидают ваши клиенты.
Обратите внимание на практические детали: используют ли большинство сайтов в вашей сфере системы онлайн-бронирования? Страницы с ценами прозрачны или скрыты за контактными формами? Какая информация находится в нижнем колонтитуле, а не в главном меню? Также делайте заметки о скорости загрузки и мобильных макетах — они оценят ожидания отрасли.
Но не просто следуйте за толпой. Выявите, чего не хватает или что сделано плохо на сайтах конкурентов. Эти пробелы дают возможность выделиться, сохраняя при этом соответствие отраслевым стандартам.
Выбор правильного дизайна
Отличный дизайн начинается с яркого вдохновения. Просмотрите отраслевые коллекции на Site Inspire или Land-book, чтобы узнать, как успешные компании структурируют свои веб-сайты. Передовые примеры можно найти на церемонии вручения наград CSS Design Awards, где веб-сайты расширяют творческие границы, сохраняя при этом функциональность.
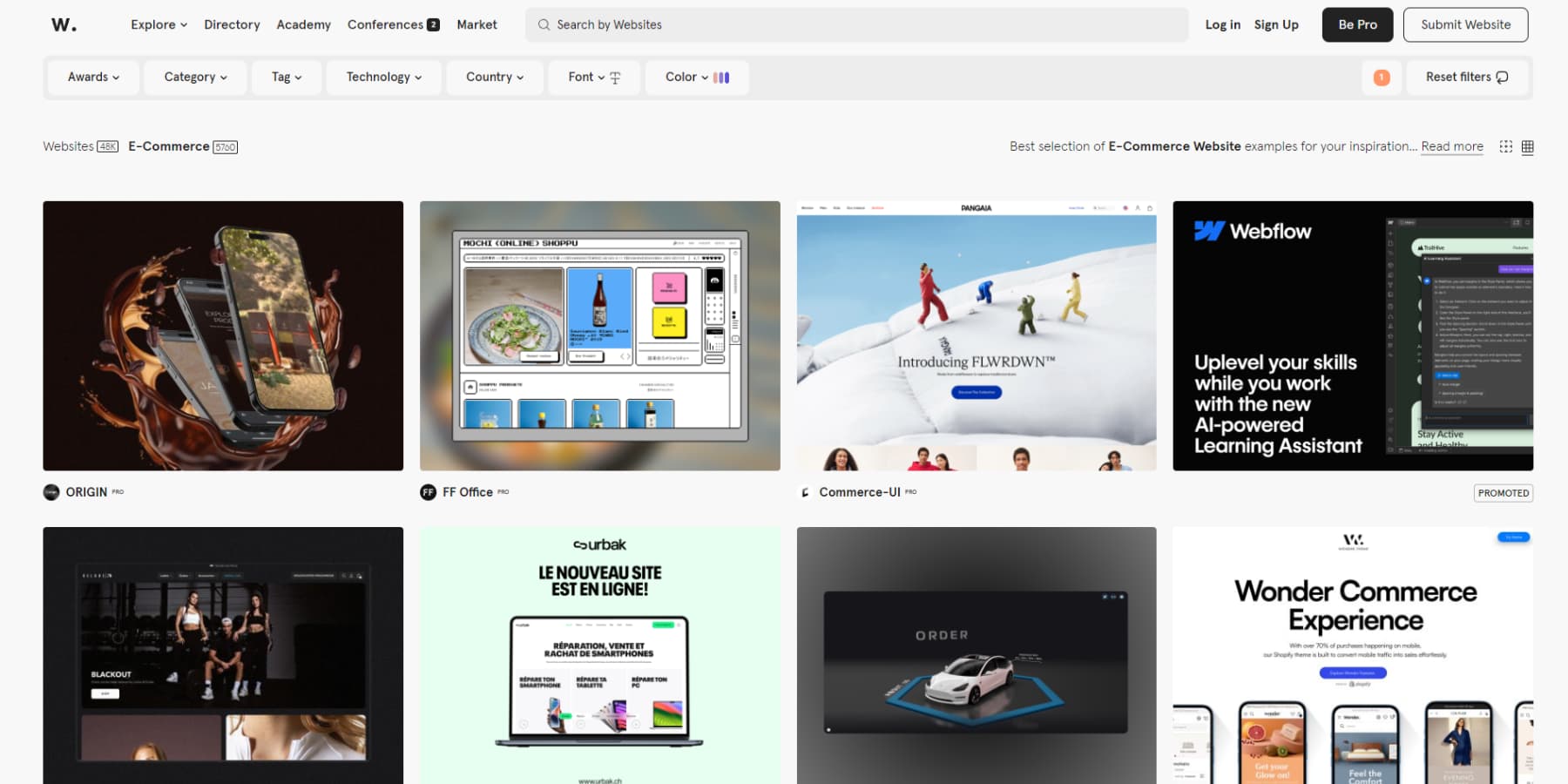
Ищете ближе к дому? Изучите сайты Awwwards, сгруппированные по отраслям и стилям. Иногда лучшие идеи приходят из неожиданных источников: юридическая фирма может перенять подход люксового бренда к представлению информации, а кофейня может позаимствовать идеи макета у успешных фитнес-сайтов.

Просто помните: вдохновение не должно означать подражание. Возьмите элементы, которые соответствуют вашим целям, и адаптируйте их так, чтобы они соответствовали уникальному стилю вашего бренда.
Выберите инструменты дизайна
Каждый успешный веб-сайт начинается с трех основных элементов: хостинга, доменного имени и правильных инструментов дизайна. Думайте об этом как о строительстве дома — вам нужна твердая почва (хостинг), правильный адрес (домен) и подходящие строительные инструменты (платформа для проектирования).
Что касается хостинга, ищите провайдеров, специализирующихся на WordPress. Серверы SiteGround, оптимизированные по производительности, и встроенная система безопасности обеспечивают бесперебойную работу вашего сайта.

Что касается доменных имен, такие регистраторы, как Namecheap, предлагают простые цены без неожиданных сборов за продление.

Использование WordPress дает вам основу, которая растет вместе с вашим бизнесом. В то время как WordPress выполняет основы, добавление Divi превращает его в полноценное рабочее пространство для дизайна, где вы можете создавать именно то, что задумали — без необходимости кодирования.
Настройте структуру и макет
Планирование структуры вашего веб-сайта означает отображение того, как посетители находят то, что им нужно. Начните с основной навигации — группируйте похожий контент и используйте четкие метки, которые имеют смысл для вашей аудитории. Большинство успешных сайтов придерживаются 5-7 пунктов главного меню, сохраняя простоту и интуитивность.
Начинать с нуля может показаться сложным — именно здесь Divi Quick Sites меняет игру. Вы можете либо использовать искусственный интеллект для создания полноценного, настроенного веб-сайта в соответствии с потребностями вашего бизнеса, либо выбрать один из профессионально разработанных стартовых сайтов, созданных нашей командой дизайнеров. Оба предоставляют полноценные веб-сайты со сложными системами дизайна, а не только базовые шаблоны.
Уникальность Quick Sites заключается в том, как все работает вместе. Навигационные меню, цветовые схемы, верхние и нижние колонтитулы поддерживают идеальную визуальную гармонию на вашем сайте.

Эта встроенная согласованность позволяет вам сосредоточиться на настройке контента, сохраняя при этом организацию профессионального уровня, которая поддерживает интерес посетителей.
Помните, что хорошая структура выходит за рамки того, что видят посетители. Используйте согласованные теги заголовков, организуйте контент в логических разделах и убедитесь, что ваш мобильный макет имеет такой же смысл, как и версия для ПК.
Подготовьте свой сайт к запуску
Прежде чем нажать кнопку публикации, ознакомьтесь с основами. Проверяйте свой контент на разных устройствах: то, что выглядит идеально на вашем ноутбуке, может нуждаться в доработке на телефонах или планшетах. Протестируйте каждую ссылку, форму и кнопку, чтобы выявить неработающие соединения.
Убедитесь, что вы изучили основы SEO — заголовки страниц, метаописания и замещающий текст изображений помогают поисковым системам понять ваш контент. Дважды проверьте свою контактную информацию, ссылки на социальные сети и юридические страницы, такие как политика конфиденциальности. Установите аналитику, чтобы отслеживать поведение посетителей с первого дня с помощью такого плагина, как MonsterInsights.

Держите под рукой контрольный список перед запуском: правильно ли отображается ваш значок? Вы настроили автоматическое резервное копирование? Ваш сайт загружается быстро? Маленькие детали имеют значение. Встроенный адаптивный предварительный просмотр Divi и комплексная панель настроек позволяют выявлять и устранять проблемы раньше, чем это сделают посетители.
Что будет дальше с вашим сайтом?
Понимание веб-дизайна означает признание того, что красивые веб-сайты нуждаются в творческом подходе и техническом исполнении. В то время грань между веб-дизайном и разработкой не стиралась: дизайнеры делали вещи красивыми, а разработчики заставляли их работать. Однако эта линия стоит компаниям времени и денег и вызывает бесчисленные головные боли при координации между обоими мирами.
Это уже не веб-дизайн.
Современные инструменты разрушили этот разрыв, доказав, что вам не нужно жертвовать визуальным совершенством ради функциональности или глубокой настройкой ради простоты использования. Divi находится на этом перекрестке, превращая сложность веб-дизайна в то, что может освоить каждый, не написав ни единой строчки кода с помощью визуального конструктора, готовых макетов и инструментов на базе искусственного интеллекта.
Лучший веб-сайт – это тот, который работает на ваш бизнес. Начните строить свой сегодня.
Создавайте без ограничений с Divi
