Что такое WebP и как использовать изображения WebP в WordPress
Опубликовано: 2021-04-26Изображения, какими бы красивыми и выразительными они ни были, являются одним из главных виновников низкой скорости страницы. Неправильная обрезка, форматирование и несжатие изображений могут стоить вашему сайту посетителей и сомнительных позиций в поиске. К счастью, на блоке появился новый ребенок, формат изображения следующего поколения, разработанный для решения кризиса скорости страницы. В этом посте мы отвечаем на вопрос «Что такое WebP?» и даст вам новое представление о современных форматах файлов изображений.
Изображения, как правило, являются одной из основных причин медленной загрузки веб-страниц. Они не только замедляют время загрузки, но и могут занимать много места и ресурсов на вашем сервере. Тщательный выбор типа файла и его сжатие помогают снизить скорость загрузки, но их можно оптимизировать только до тех пор, пока не пострадает качество изображения. Другой вариант — использовать один из наиболее оптимизированных типов файлов изображений: WebP .
WebP — это формат файлов изображений нового поколения, разработанный Google. Этот формат файла фактически существует с 2010 года, но он не так широко используется, а также широко известен. В следующем руководстве мы обсудим формат изображений нового поколения, WebP, и объясним, как и почему вы должны использовать их на своем веб-сайте WordPress.
Что такое WebP?
WebP — это формат растровых изображений от Google, разработанный специально для Интернета. Он обеспечивает сжатие без потерь и с потерями, что позволяет веб-дизайнерам отображать более богатые изображения при меньших размерах файлов.
Изображения WebP с потерями используют предиктивное кодирование для кодирования изображения. При этом он уменьшает размеры файла, просматривая соседние пиксели для прогнозирования значений, а затем кодирует только различия. Изображения с потерями до 34% меньше, чем сопоставимые изображения в формате JPEG.
Изображения WebP без потерь восстанавливают новые пиксели, используя уже просмотренные фрагменты изображения. Если он не находит соответствия, он может использовать локальную палитру. Изображения без потерь на 26% меньше, чем такое же изображение в формате PNG. WebP без потерь поддерживает альфа-канал (прозрачность) с размером файла, который в 3 раза меньше, чем сопоставимое изображение в формате PNG.
.WebP вариант №
Файл WebP использует данные изображения VP8 или VP8L и контейнер на основе RIFF. Он использует расширение файла .webp. Библиотека libwebp является эталонной реализацией спецификации WebP. Вы можете увидеть библиотеку в репозитории git или в виде архива.
Преимущества использования WebP
Основным преимуществом WebP является небольшой размер файла . Благодаря этому ваши веб-страницы будут загружаться быстрее, и вы будете использовать меньше ресурсов своего сервера. Это также означает, что вы сможете использовать более крупные изображения с большим количеством цветов, не увеличивая текущую нагрузку на сервер, если ваши посетители используют браузер, который их поддерживает.
Эта новая свобода экспериментировать с изображениями и графикой также поможет вашему веб-дизайну . Не беспокоясь о каждом пикселе и килобайтах, вам не нужно будет так сознательно использовать меньшие области в ваших макетах для ваших изображений. Вы можете использовать размеры, которые подходят для дизайна, вместо того, чтобы подгонять дизайн к изображениям меньшего размера из-за скорости страницы или времени загрузки.
Как добавить изображения WebP в WordPress
Несмотря на мощь изображений WebP, их не так просто добавить в медиатеку WordPress. Во-первых, формат WebP еще не поддерживается во всех браузерах и требует резервного изображения для обратной совместимости с браузером.

Изображения WebP изначально не поддерживаются WordPress, но есть обходной путь
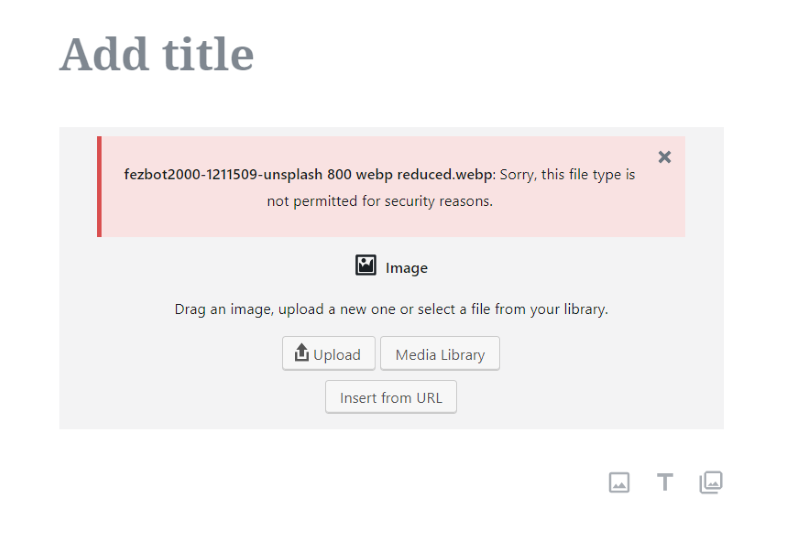
Существуют также дополнительные меры безопасности, необходимые при использовании WebP, которые не позволяют WordPress разрешать пользователям загружать изображения WebP по умолчанию. Это не те же проблемы безопасности, что и файлы SVG; Файлы WebP просто нуждаются в обходном пути, прежде чем их можно будет добавить в медиатеку. После правильного форматирования их можно загружать на веб-сайты WordPress.
Есть несколько способов добавить изображения WebP в WordPress. Вы можете выбрать:
- Ручной маршрут (это требует немного усилий, но ничего слишком сложного) или
- Используйте плагин.
Если вы заинтересованы в быстром исправлении, вы можете использовать один из следующих плагинов, а не тщательно следовать ручному маршруту.
Ручное добавление изображений WebP в WordPress
Сначала вам нужно убедиться, что изображения имеют правильный формат. Вам нужно будет преобразовать их в WebP.
Затем вам нужно загрузить изображения в свою медиатеку.
Преобразование изображений в WebP
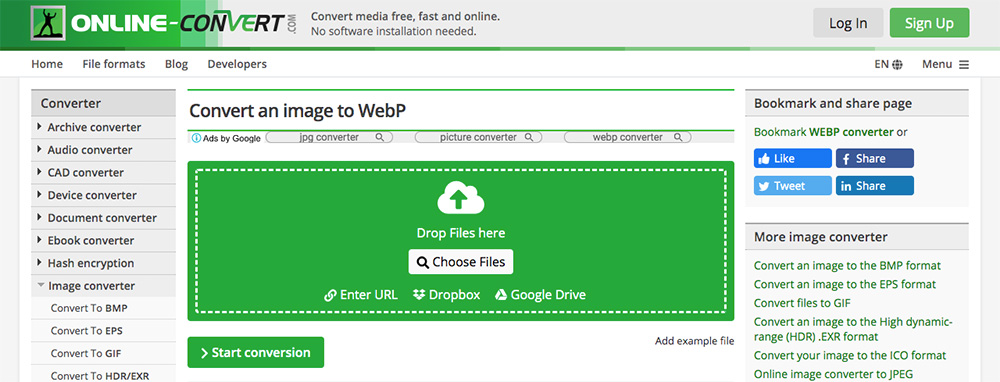
Прежде чем вы сможете начать использовать изображения WebP, их необходимо преобразовать в правильный формат файла, чтобы они были совместимы с медиатекой WordPress. Для этого вам понадобится онлайн-конвертер изображений, например Online-Convert.com.
Если у вас есть сайт с несколькими изображениями, вы можете извлечь их, преобразовать и загрузить в новом формате. Кроме того, если вы создаете совершенно новый сайт, вы можете легко запустить изображение нового сайта с помощью инструмента конвертера, прежде чем загружать изображения.
Чтобы использовать конвертер, просто перетащите изображения туда, где написано «Перетащите файлы сюда», дождитесь завершения процесса преобразования, а затем загрузите новое изображение.

Используйте онлайн-инструмент для преобразования изображения в WebP.
Преобразование изображений WebP онлайн
По умолчанию Adobe Photoshop не позволяет экспортировать файлы в формате WebP. Однако вы можете добавить эту функциональность с помощью плагина для самой программы. Этот плагин премиум-класса для Adobe Photoshop (не WordPress) необходимо загрузить и добавить в рабочую папку Photoshop на вашем компьютере.
Другой вариант — использовать настольное приложение. И Webpconv для Windows, и WebPonize для Mac — это настольные приложения, которые можно загрузить и использовать в автономном режиме. Эти программы могут выполнять преобразование JPEG в WebP или PNG в WebP.
Если вы работаете над существующим веб-сайтом, на котором уже есть набор изображений в медиатеке, вам потребуется более надежное решение для преобразования изображений в формат следующего поколения. Для этого вы можете следовать общему руководству по командной строке в этом руководстве по WebP.
Добавьте изображения WebP на свой сайт
Как только ваши изображения будут в правильном формате, вы можете загрузить их на свой веб-сайт одним из двух способов:
- Используя SFTP, вы можете войти на сервер и добавить изображения в папку «Загрузки», минуя библиотеку мультимедиа, или
- Вы можете отредактировать файл functions.php, чтобы включить загрузку WebP.
Добавление изображений WebP с помощью плагина
Одна из лучших особенностей использования изображений WebP в качестве дизайнера или разработчика заключается в том, что вам не нужно выполнять работу по созданию файлов. Вместо этого вам просто нужно установить плагин преобразования. Вы будете загружать свои обычные изображения в форматах JPEG или PNG, а плагин преобразует эти файлы в WebP, чтобы доставлять изображения вашим посетителям.

Преимущество этого метода в том, что вам нужно обрабатывать только те типы файлов, к которым вы уже привыкли, а ваши посетители, которые не могут использовать WebP, по-прежнему будут получать исходные типы файлов. Те, кто может получить тип файла WebP, увидят более быстрое время загрузки.
Другой способ — позволить вам загружать файлы WebP на ваш сайт. Этот метод не рекомендуется, так как не все браузеры поддерживают этот формат. Это означает, что некоторые из ваших посетителей не смогут просматривать ваши изображения.
Существует несколько бесплатных и премиальных плагинов, которые конвертируют изображения в WebP. Вот посмотрите на несколько бесплатных вариантов.
EWWW Оптимизатор изображений

Загрузите EWWW Image Optimizer из репозитория WordPress.
EWWW Image Optimizer — это бесплатный плагин с функцией преобразования WebP. Он генерирует WebP-версию ваших файлов JPEG и PNG. Он включает в себя множество опций, таких как правила перезаписи, совместимые с Apache, и альтернативный вариант перезаписи WebP. Он совместим как с кешем, так и с CDN и работает с плагином Cache Enabler от KeyCDN.
Этот, пожалуй, самый простой в использовании. Встроенные функции WebP позволяют использовать преобразование с потерями для JPEG и без потерь для PNG, причем преобразование выполняется автоматически. Все, что вам нужно сделать, это установить плагин и включить функцию на вкладке WebP. Никаких других настроек не требуется.
Оптимизатор изображений ShortPixel

Скачайте ShortPixel Image Optimizer из репозитория WordPress.
ShortPixel Image Optimizer — это бесплатный плагин, который преобразует любой JPEG, PNG или GIF в WebP. Он использует как сжатие с потерями, так и сжатие без потерь. Он также работает с плагинами кеша, поддерживающими WebP. Он предоставляет изображения WebP для браузеров, которые могут их просматривать, и другие форматы для тех, которые не могут.
У него также есть возможность добавлять изображения WebP на внешние страницы с помощью HTML. Для этого вы можете использовать тег <picture> вместо обычного тега <img>. Чтобы настроить автоматическое преобразование изображений, просто включите эту функцию на вкладке «Дополнительно». Вы можете восстановить изображения, если хотите.
Веб-Экспресс

Загрузите WebP Express из репозитория WordPress.
WebP Express — это бесплатный плагин, который создает изображения, размер которых составляет менее половины размера JPEG. Он направляет файлы JPEG и PNG в конвертер изображений для преобразования или в уже преобразованное изображение. Работает вне зависимости от того, как изображения попали на сервер. Он работает с медиатекой, галереями и изображениями тем, на которые ссылается CSS.
Он не работает с сервером Microsoft IIS или WAMP и не тестировался с несколькими сайтами. Это требует некоторой настройки методов преобразования, но у вас есть несколько вариантов на выбор. Изображения сначала будут использовать метод преобразования вверху, и если он не сработает, он будет двигаться вниз по списку, пока не найдет метод, который работает с изображением. Вы можете перетаскивать их в том порядке, в котором вы хотите их использовать.
Opti MozJpeg Guetzli WebP

Загрузите Opti MozJpeg Guetzli WebP из репозитория WordPress.
Opti MozJpeg Guetzli WebP — это бесплатный плагин, созданный с учетом Google Pagespeed Insights. Он использует кодировщики изображений Mozilla MozJpeg, Google Guetzli и Google WebP для преобразования ваших изображений. Кодировщики могут быть установлены локально или вы можете использовать встроенный клиент ssh. Он получает доступ к кодировщикам удаленно, используя ssh-соединение с виртуальной машиной автора.
Он может конвертировать все ваши PNG без альфа-канала в JPEG. Он создает резервные копии ваших изображений перед внесением изменений. Вы можете вернуть свои изображения обратно в любое время.
Пример изображений WebP в действии
Ниже представлена демонстрация изображений WebP в действии. В своих примерах я хотел показать несколько различий в качестве и размере, поэтому я сохраняю одно и то же изображение в разных форматах и уровнях качества для сравнения. На самом деле я показываю скриншоты изображений в своем графическом редакторе.
Для этих примеров я использую Paint.NET с плагином WebP. Эти изображения немного уменьшаются в размере, когда я загружаю их на этот веб-сайт, поэтому они могут немного отличаться друг от друга, чем на самом деле, но, надеюсь, они обеспечат хорошее сравнение.

Вот изображение, которое я взял с Unsplash. Это файл JPEG, уменьшенный до 800 пикселей в ширину и сохраненный с качеством 98%. Это файл размером 237 КБ.

Вот то же изображение, сохраненное в формате PNG. Это файл размером 1,09 МБ.

Вот то же изображение, сохраненное как WebP. Он также сохраняется с качеством 98%. Это файл размером 199 КБ.

Вот тот же файл WebP, сохраненный на 34%. Это файл размером 35 КБ. Трудно увидеть какую-либо разницу между изображениями.
Окончание мыслей
Это наш взгляд на то, что такое WebP и что такое файл WebP. Этот формат значительно уменьшает размеры файлов изображений, экономя много места и сокращая время загрузки. Основным недостатком является то, что он совместим только с несколькими браузерами. К счастью, вы можете использовать подключаемый модуль, который преобразует вашу текущую библиотеку в формат WebP для тех, кто использует совместимые браузеры, при этом предоставляя общие типы файлов тем, кто не может просматривать формат WebP.
WebP — интересный формат. Поскольку это от Google, я ожидаю, что в конечном итоге он завоюет популярность и заменит стандарты изображения в Интернете. Он существует с 2010 года, поэтому, хотя он существует уже некоторое время, он продвигается медленно. Экономия в размере файла и скорости загрузки делает целесообразным использование плагинов для преобразования изображений для показа тем посетителям, которые могут их использовать; это свободная скорость.
Используете ли вы или планируете использовать изображения WebP в дизайне своих веб-сайтов? Дайте нам знать, что вы думаете о WebP в комментариях.
