Что нового в WordPress 6.1 (функции и скриншоты)
Опубликовано: 2022-11-02WordPress 6.1 был выпущен несколько часов назад, и это последний крупный выпуск 2022 года.
Этот новый выпуск содержит значительные обновления для полного редактирования сайта и редактора блоков.
В этой статье мы покажем вам, что нового в WordPress 6.1 и какие функции вы должны попробовать после обновления своих веб-сайтов.

Примечание . WordPress 6.1 — это основная версия, и если вы не пользуетесь управляемым хостингом WordPress, вам придется запускать обновление вручную. Вот как безопасно обновить WordPress.
Важно: не забудьте создать полную резервную копию WordPress перед обновлением.
При этом, вот все, что нового в WordPress 6.1.
Twenty Twenty-Three — новая тема по умолчанию
WordPress 6.1 поставляется с совершенно новой темой по умолчанию под названием Twenty Twenty-Three.

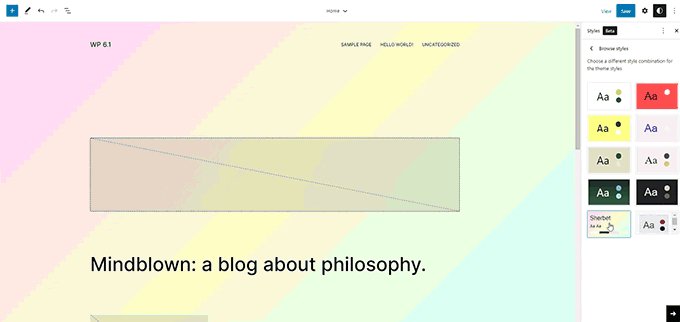
По умолчанию эта тема отличается минималистичным дизайном, который выглядит как чистый холст и побуждает вас привнести в тему свой собственный стиль.
Он поставляется с 10 вариантами стилей, которые пользователи могут выбирать в редакторе сайта. Все эти стили полностью настраиваются с помощью редактора сайта.

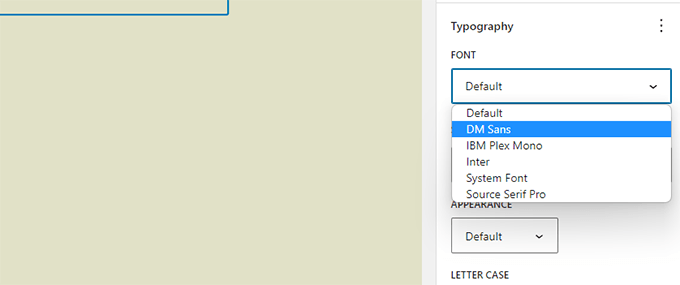
Twenty Twenty-Three также поставляется с четырьмя шрифтами, которые используются в разных стилях. Вы также можете использовать эти шрифты при написании постов или страниц.

Twenty Twenty-Three может стать идеальной стартовой темой для пользователей, которые хотят создать веб-сайт с помощью редактора блоков со своими собственными стилями и макетами.
Изменения редактора блоков в WordPress 6.1
В редакторе блоков пользователи пишут контент, создают страницы и редактируют свои темы.
Каждый выпуск WordPress включает в себя значительные улучшения, новые функции и усовершенствования редактора блоков.
Ниже приведены несколько наиболее заметных изменений в редакторе блоков.
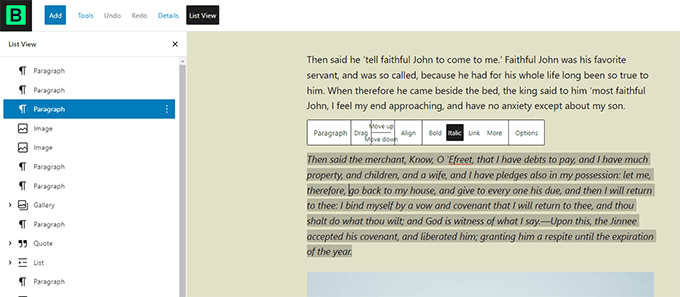
Блоки списка и цитаты теперь имеют внутренние блоки
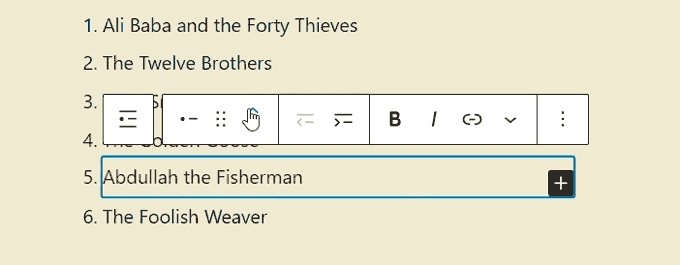
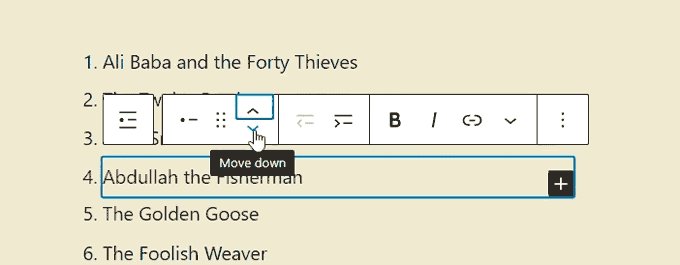
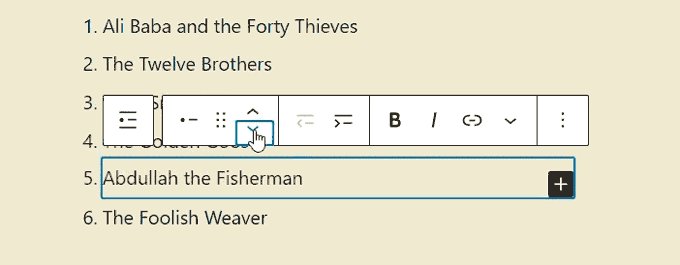
Одна из проблем с маркированными списками заключалась в том, что если вы хотели переместить элемент списка вверх и вниз, вам приходилось вручную удалять и редактировать все элементы списка.
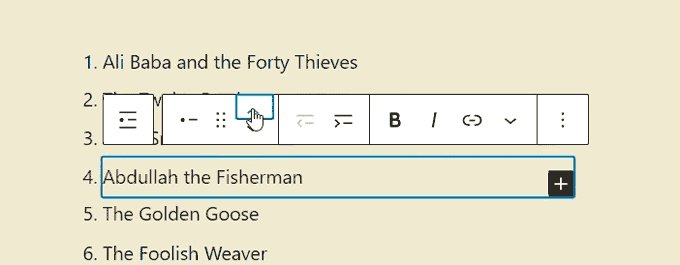
В WordPress 6.1 появились внутренние блоки для блоков Quote и List. По сути, каждый элемент списка представляет собой отдельный блок, и вы можете перемещать элементы списка вверх и вниз.

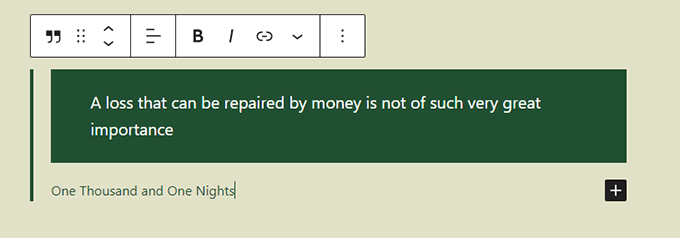
Блок Quote теперь также разделен на внутренние блоки.
Теперь вы можете по-разному стилизовать цитаты и блоки цитирования.

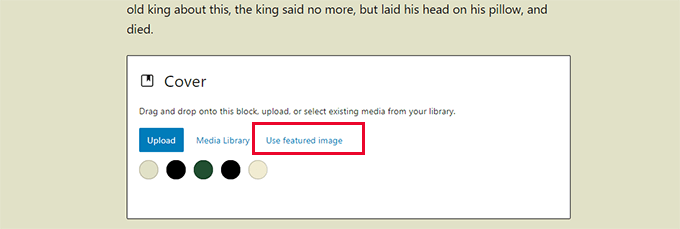
Избранное изображение в блоке обложки
В WordPress 6.1 теперь вы можете выбрать избранное изображение, которое будет использоваться для обложки. После этого вы можете просто установить избранное изображение, и оно начнет появляться внутри обложки.

Многие новички часто путают обложку и избранные изображения. Надеюсь, теперь это позволит им просто использовать блок обложки для отображения избранного изображения для статьи.
Примечание. В зависимости от вашей темы вы можете увидеть изображение featuerd дважды. Сначала в том месте, где ваша тема отображает избранное изображение, а затем в качестве обложки.
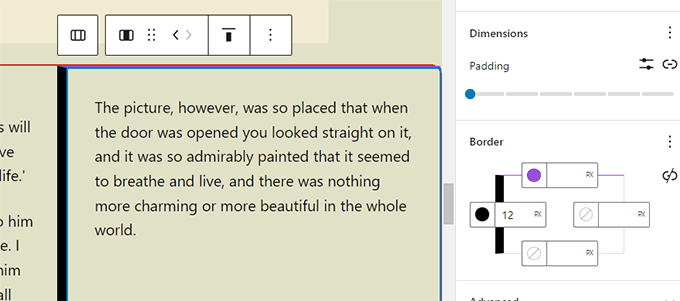
Новые и улучшенные границы
WordPress 6.1 предлагает множество вариантов инструментов дизайна, доступных для блоков. Одним из них является более мощный инструмент границы, который теперь доступен для нескольких блоков.
Вы можете установить верхнюю, правую, нижнюю и левую границы по отдельности и задать им разные цвета и размеры.

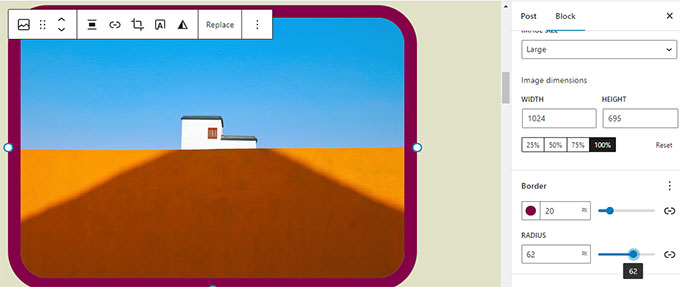
Раньше пользователи могли выбирать только радиус границы блока изображения.
Теперь с WordPress 6.1 вы также можете установить цвет и размер границы.

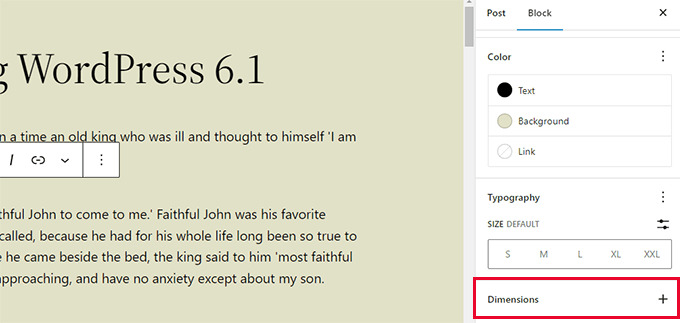
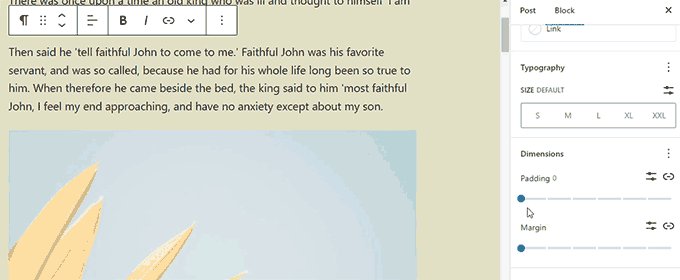
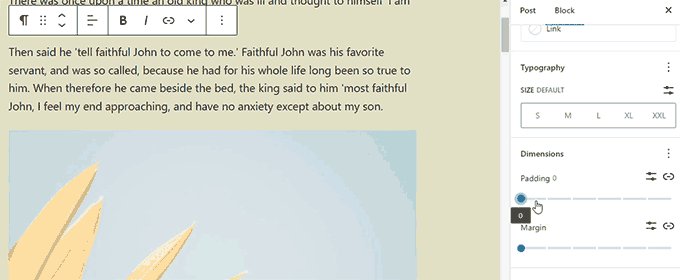
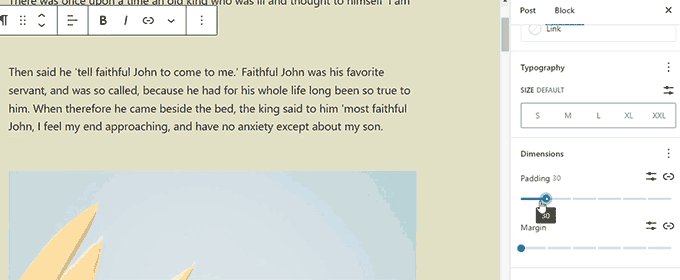
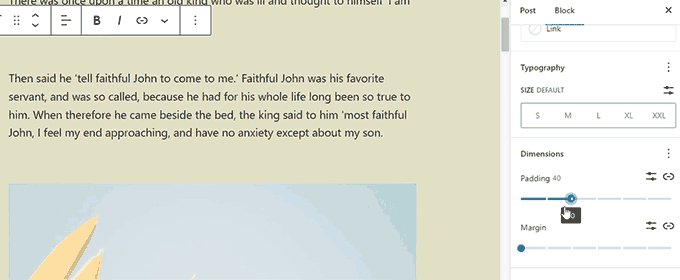
Дополнительные параметры отступов и полей
WordPress 6.1 предоставляет инструмент «Размеры» для большего количества блоков, позволяя пользователям устанавливать отступы и поля.

Пользователи также смогут визуализировать свои изменения с помощью аккуратных визуальных подсказок.

Вы также можете установить поля для блоков Spacer и Separator, что позволяет создавать более просторные макеты контента.
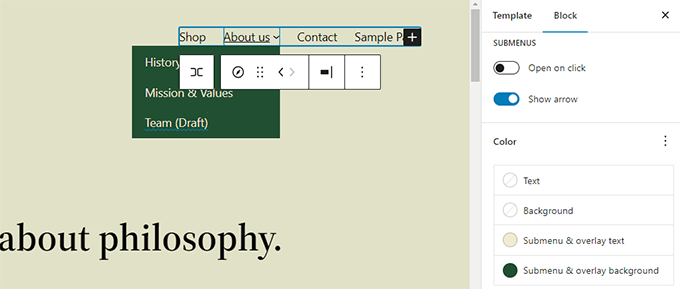
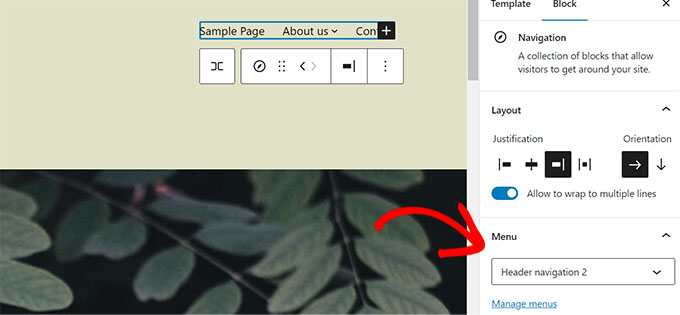
Новые и улучшенные блоки навигации
WordPress 6.1 теперь позволяет легко менять фон и цвет текста для подменю.

Навигация теперь также позволяет вам легко выбирать меню на панели инструментов блока или на боковой панели.


Улучшения дизайна редактора в WordPress 6.1
WordPress 6.1 поставляется с некоторыми заметными улучшениями в дизайне редактора. Эти изменения очищают интерфейс и направлены на улучшение взаимодействия с пользователем.
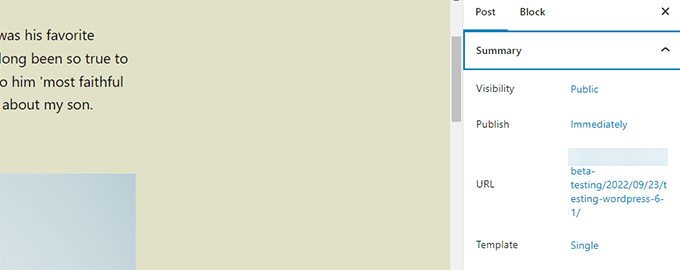
Панель состояния и видимости переименована в «Сводка»
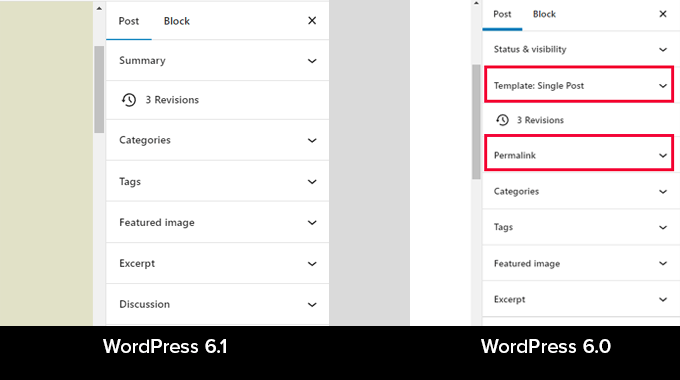
Панель «Статус и видимость» переименована в «Сводка». Панели «Шаблон» и «Постоянная ссылка» теперь удалены и объединены в панель «Сводка».

Вы можете щелкнуть поле URL-адреса, чтобы изменить постоянную ссылку или имя шаблона, чтобы изменить шаблон.
Вот как это выглядело в WordPress 6.0 и WordPress 6.1.

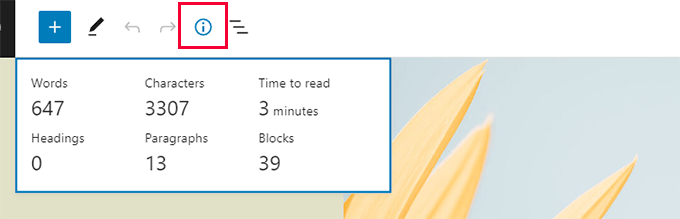
Время читать в информационной панели
Информационная панель теперь также включает информацию «Время читать».

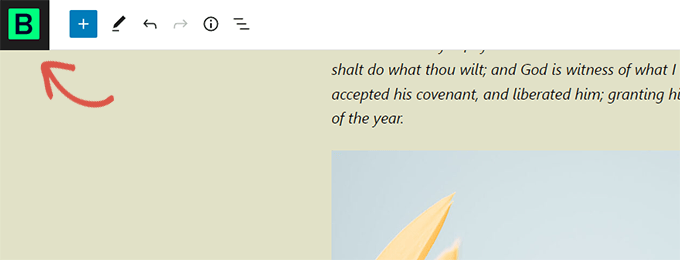
Значок сайта заменяет логотип WordPress
Если вы установили значок сайта для своего веб-сайта, то он будет использоваться в качестве кнопки «Просмотр сообщений» в верхнем левом углу экрана.

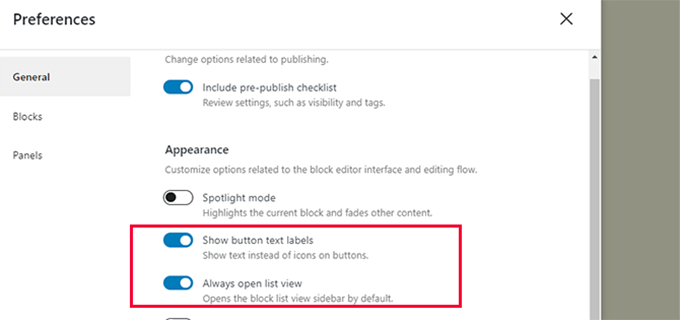
Новые параметры настроек
Раздел Preferences для редактора блоков теперь включает две новые опции.

Во-первых, есть «Всегда открывать список», который по умолчанию показывает боковую панель списка для всех статей.
Затем есть «Показать текстовые метки кнопок», который заменяет значки на панелях инструментов текстовыми метками.

Создайте больше шаблонов в редакторе сайта
Если вы использовали дочерние темы с классическими темами WordPress, возможно, вы знакомы с иерархией шаблонов.
В WordPress 6.1 пользователи теперь могут делать то же самое с помощью редактора блоков и без написания кода.
Вы можете использовать следующие шаблоны независимо от того, какую тему блока вы используете.
- Одна страница
- Один пост
- Отдельный термин в таксономии
- Индивидуальная категория
- Пользовательский шаблон (можно использовать для любого поста или страницы)
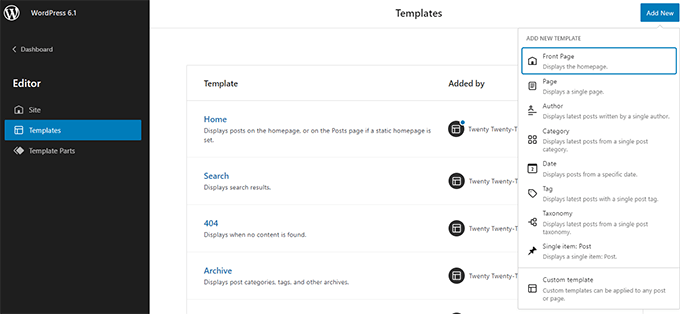
Вы можете перейти на страницу Внешний вид »Редактор , а затем выбрать шаблоны на левой боковой панели. После этого нажмите кнопку «Добавить новый», чтобы увидеть доступные параметры.

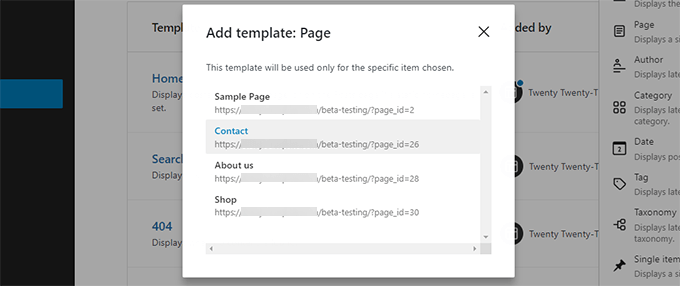
При выборе шаблона, который можно применить к отдельному элементу, появится всплывающее окно.
Отсюда вы можете выбрать элемент, в котором вы хотите использовать новый шаблон.

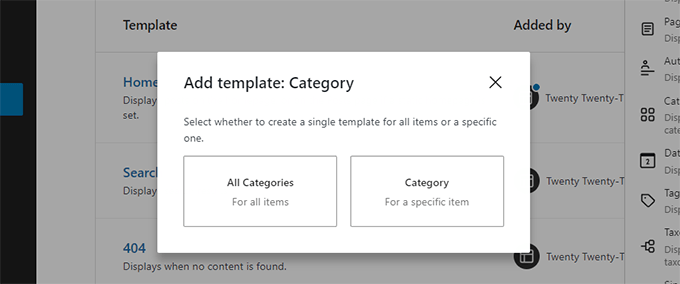
Например, если вы выберете шаблон категории, вы увидите всплывающее окно.
Теперь вы можете выбрать, хотите ли вы применить новый шаблон ко всем категориям или к определенной категории.

Быстрый поиск и использование частей шаблона
Редактор сайта в WordPress 6.1 теперь упрощает поиск и использование частей шаблона.
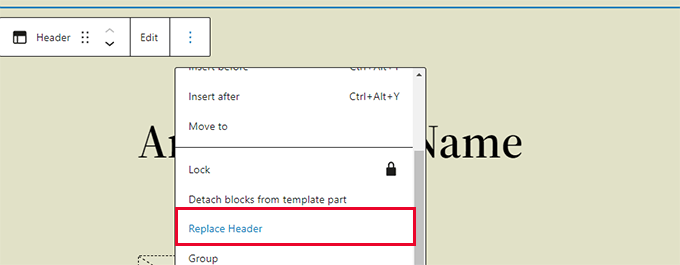
Например, если в вашей теме есть несколько частей шаблона, которые можно использовать в заголовке, вы можете просто щелкнуть параметры части шаблона и выбрать «Заменить».

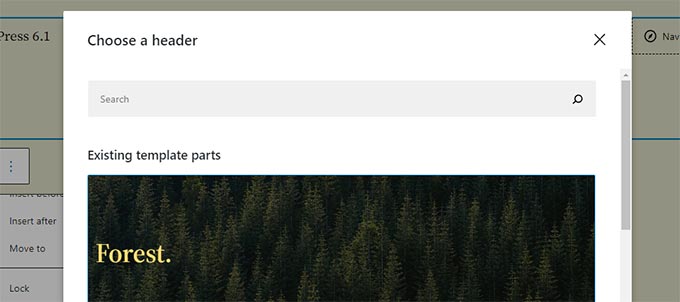
Это вызовет модальное всплывающее окно, в котором вы можете найти доступные части шаблона, которые вы можете использовать.

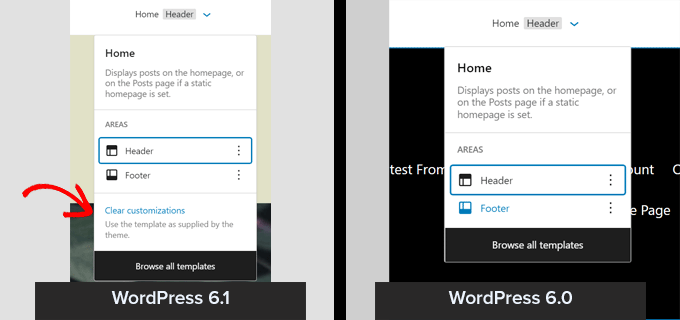
Быстрая очистка настроек в редакторе сайта
WordPress 6.1 теперь позволяет быстро очищать настройки при работе в редакторе сайта.

Под капотом изменений в WordPress 6.1
WordPress 6.1 содержит несколько важных изменений для разработчиков. Ниже приведены некоторые из этих изменений.
- Классические темы теперь могут использовать части шаблона (Подробности)
- Гибкая типографика позволяет разработчикам тем динамически настраивать размеры шрифтов. (Подробности)
- Типы сообщений теперь могут иметь свои собственные начальные шаблоны (Подробности).
- Фильтры для подключения к данным theme.json (Подробности)
- Упрощенный доступ к данным с помощью хуков React в WordPress 6.1 (Подробности)
- Новая функция is_login() для определения того, является ли страница экраном входа. (Подробности)
Мы надеемся, что эта статья помогла вам узнать, что нового в WordPress 6.0 и какие новые функции стоит попробовать. Мы особенно рады всем изменениям в редакторе блоков.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
