Что нового в WordPress 6.2: 11 основных функций и не только!
Опубликовано: 2023-03-09Начнем обратный отсчет!
Выпуск WordPress 6.2 запланирован на 28 марта 2023 года. И на этот раз разработчики WordPress в первую очередь сосредоточились на устранении сложностей от корневого уровня до самого верха!
И цель состоит в том, чтобы упростить навигацию по сложным шагам, настройкам и стилям, чтобы повысить удобство работы пользователей.
Помимо этого, WordPress 6.2 поставляется с 11 новыми функциями после завершения 4 бета-версий, 354 исправлениями ошибок для редакторов, 292 улучшениями и более чем 195 тикетами.
В сегодняшней статье я представлю полный обзор того, что нового в WordPress 6.2, а также представлю основные функции и процедуры тестирования. Давайте начнем!
11 новых функций в WordPress 6.2: полный обзор

1. Ярлык «Бета» удален из редактора сайта.
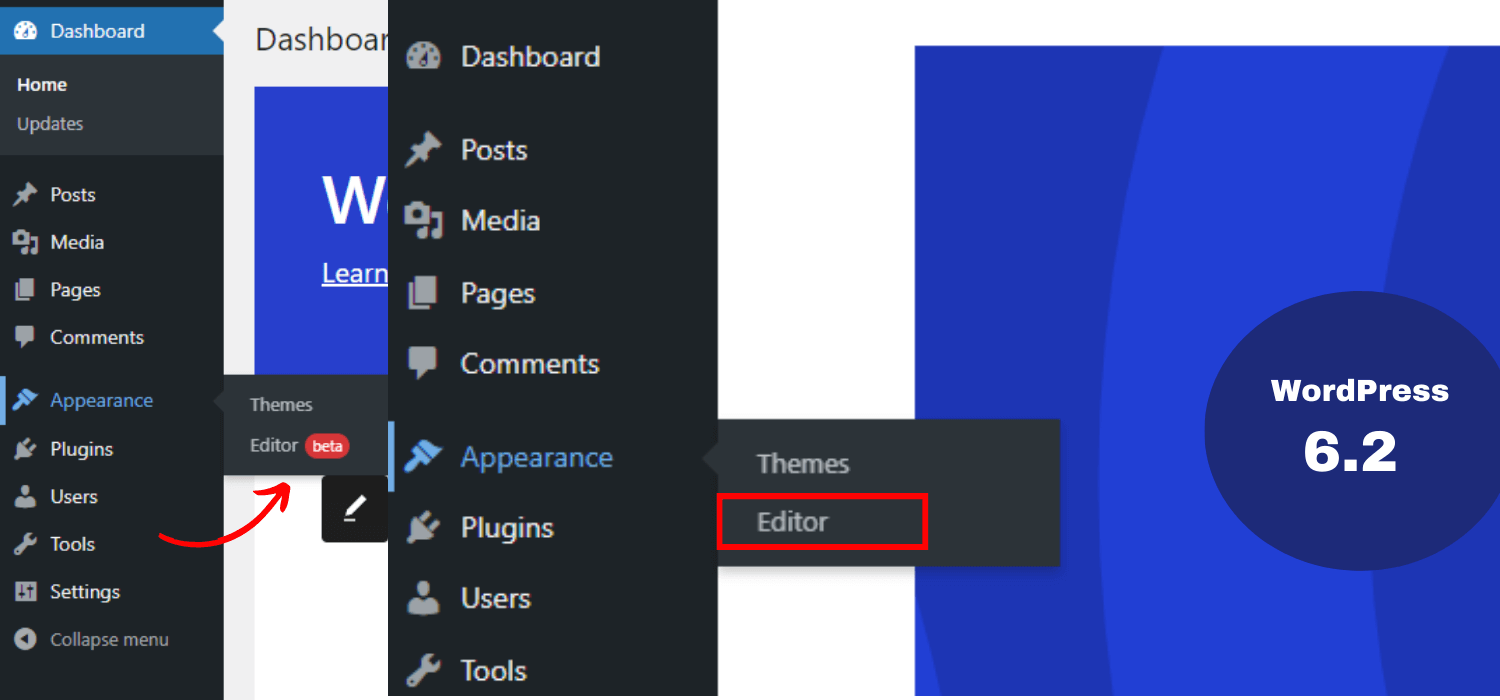
Первое, что вы заметите, это редактор без метки «бета». Вплоть до версии WordPress 6.1 мы перемещались по редактору как Внешний вид -> Редактор (бета).
И на этот раз это не просто смена названия, этот процесс включает в себя обширное обсуждение и несколько релизов начиная с 5.9. Теперь мы получим полноценный и гладкий редактор.
Кроме того, вы получите все исправления ошибок и улучшения для этого редактора сайта, как и для других частей WordPress.

2. Представляем режим без отвлекающих факторов
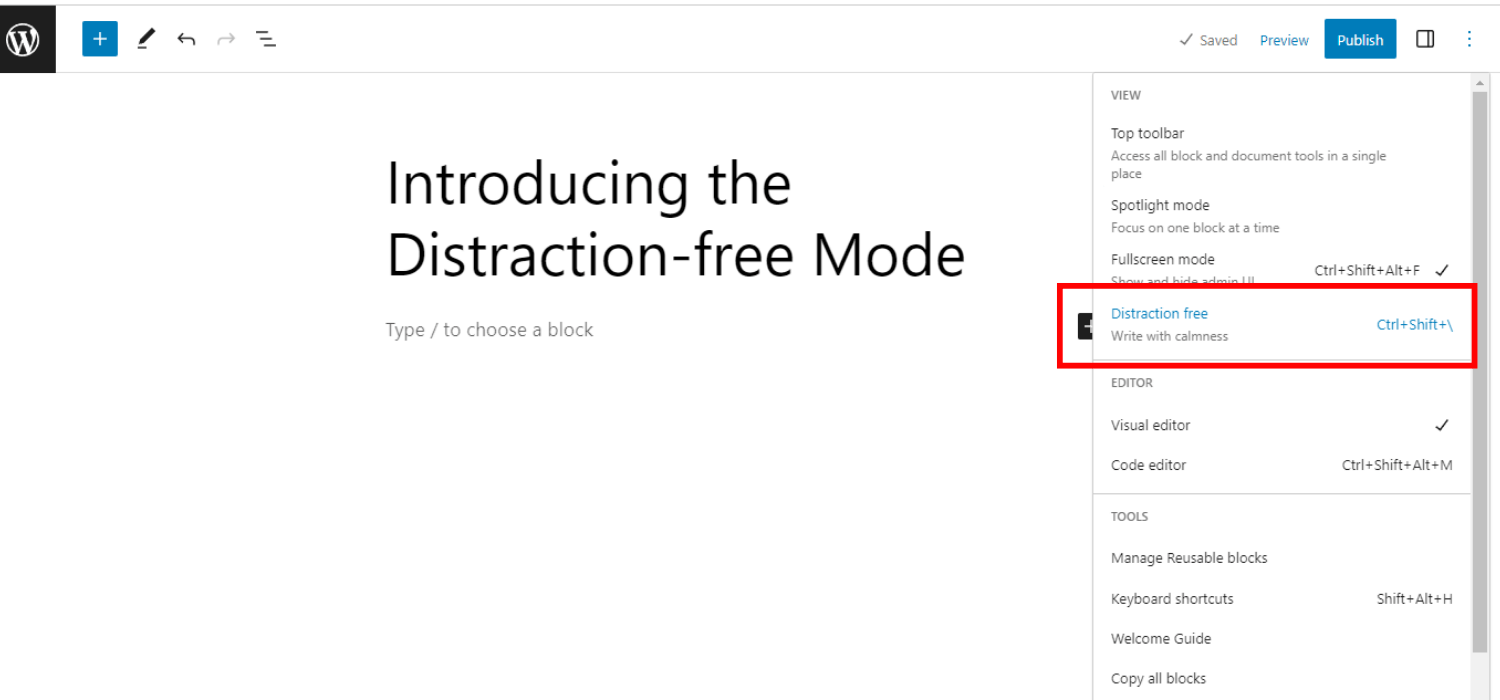
Далее в этом выпуске представлен режим письма без отвлекающих факторов. Это означает, что вы можете видеть полноэкранный редактор с заголовком и содержимым страницы/записи, над которой вы работаете.
Хотя WordPress 5.4 имеет полноэкранный редактор по умолчанию, в нем нет режима без отвлекающих факторов. Вот почему WordPress 6.2 поставляется с более чистым интерфейсом для написания и редактирования.

Когда вы включите этот режим, он скроет все элементы управления редактором. Кроме того, все панели инструментов будут менее заметны, чтобы вы могли сосредоточиться только на содержимом.
Вы можете включать/выключать этот режим по своему усмотрению. В целом, этот режим обеспечит вам четкое и целенаправленное письмо.
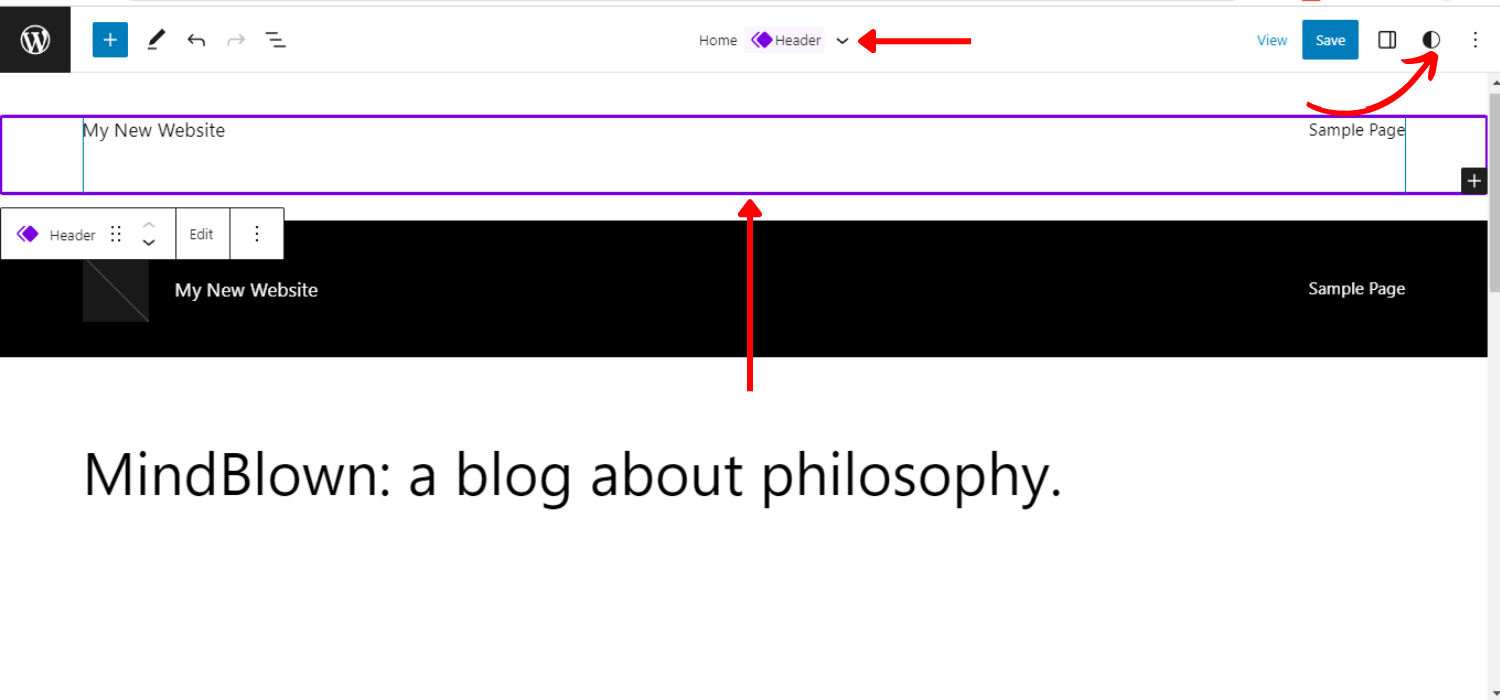
3. Предварительный просмотр шаблона и частей шаблона в первую очередь
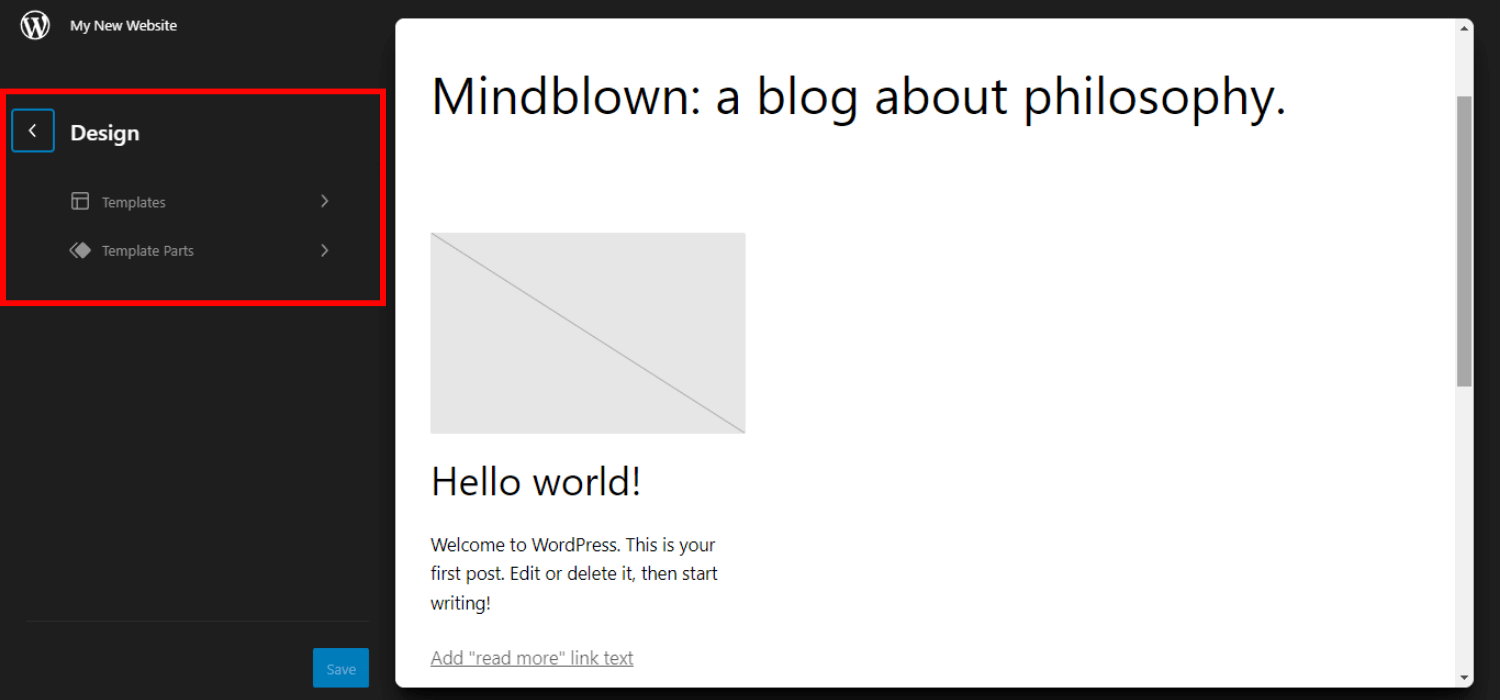
Еще одна впечатляющая функция этого выпуска — предварительное отображение шаблонов и их частей. В результате вы можете выбрать именно ту часть/раздел, где вы хотите отредактировать.
В предыдущих версиях WordPress это было невозможно. Редактор сайта загрузил домашний шаблон в качестве темы по умолчанию. И это кажется сложным, особенно для новичка, который хочет отредактировать любую часть шаблонов.
Чтобы избавиться от этих проблем, WordPress 6.2 позволяет вам сначала загрузить окно предварительного просмотра шаблона. В результате вы можете просмотреть несколько шаблонов и лучше понять их для дальнейшего редактирования.
Это происходит так —
- Перейдите в Внешний вид -> Редактор.
- Вы можете увидеть параметры для шаблонов и частей шаблона.
- Нажать на Кнопка «Редактировать», выбрав шаблон
- Перетащите части шаблона
- Нажмите «Сохранить» после необходимого редактирования, чтобы увидеть предварительный просмотр в реальном времени.
- Нажмите на логотип WordPress (верхний левый угол), чтобы загрузить боковую панель браузера шаблонов.

4. Разделение элементов управления блоком между «Стили» и «Настройки»
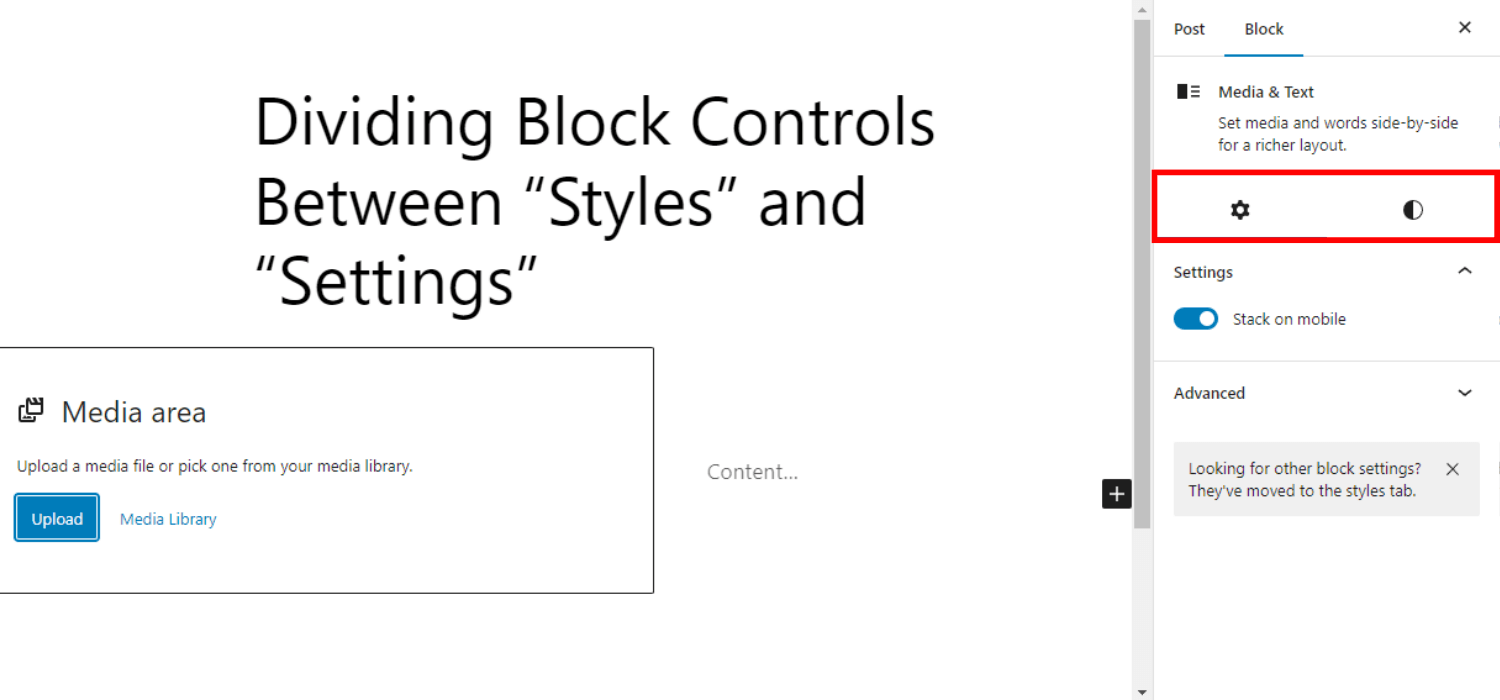
Настройки блока разделены на две подпанели в WordPress 6.2. Вы можете перемещаться по настройкам блока как «Настройки» и «Стили».
В предыдущих версиях можно было перемещаться только по одной настройке блока. Так что поиск нужных настроек или стилей отнимал много времени. Кроме того, новичкам казалось трудным знать все стили или элементы управления настройками.
Теперь WordPress 6.2 разделяет их. И для 2 отдельных подпанелей вы можете ясно видеть все, что может делать каждый блок. Кроме того, сэкономьте свое время, сократив ненужную прокрутку, чтобы найти то, что вам нужно.
В целом, разделение на две категории позволит вам более точно настраивать параметры блока и управлять ими.

5. Цветные метки для частей шаблона и многоразовых блоков
Угадайте, что, выпуск WordPress 6.2 также включает в себя отдельные цветные метки для частей шаблона и многоразовых блоков, чтобы их можно было быстро идентифицировать!
Это свойство отсутствовало в предыдущих версиях WordPress. В результате было трудно понять фактические изменения, которые вы сделали при навигации после долгого времени.
Чтобы облегчить распознавание и предотвратить любые нежелательные изменения, функция цветных меток WordPress 6.2 определенно поможет вам.

Соображения по раскрашиванию применимы для:
- Представление в виде списка (активные состояния, отдых, наведение)
- Верхний/нижний колонтитул
- Холст (контуры/наложения в режиме выбора)
- Панель инструментов блока
- Инсертер (значок блока)
- Инспектор (иконка в описании Блока)
Хотите узнать о процессе выпуска этой версии WordPress?
Вы можете ознакомиться с расписанием выпусков WordPress 6.2.
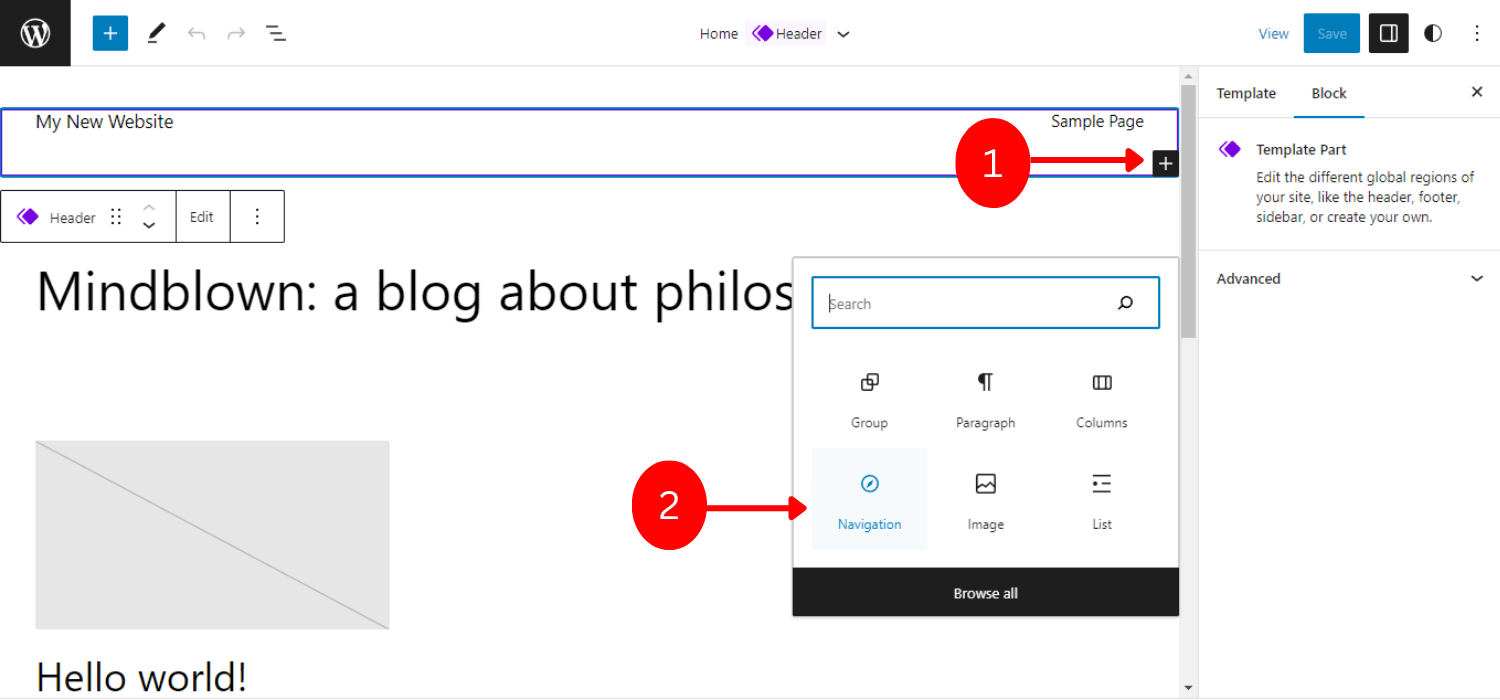
6. Улучшенная навигация по меню
Этот выпуск WordPress 6.2 также фокусируется на свойстве навигации по меню. Он поставляется с улучшенным меню навигации для более эффективного создания пунктов меню и управления ими.
Раньше пользователям приходилось добавлять навигационные меню в полноценный редактор сайта. Чтобы сделать этот процесс более удобным для пользователя, в этом выпуске добавлена подпанель под блоком навигации.
В результате вы можете добавлять новые пункты меню и редактировать/удалять их из этого навигационного блока вместо редактирования пунктов меню в строке.
- Перейдите в Внешний вид → Редактор.
- Выберите шаблон заголовка для редактирования
- Выберите блок навигации

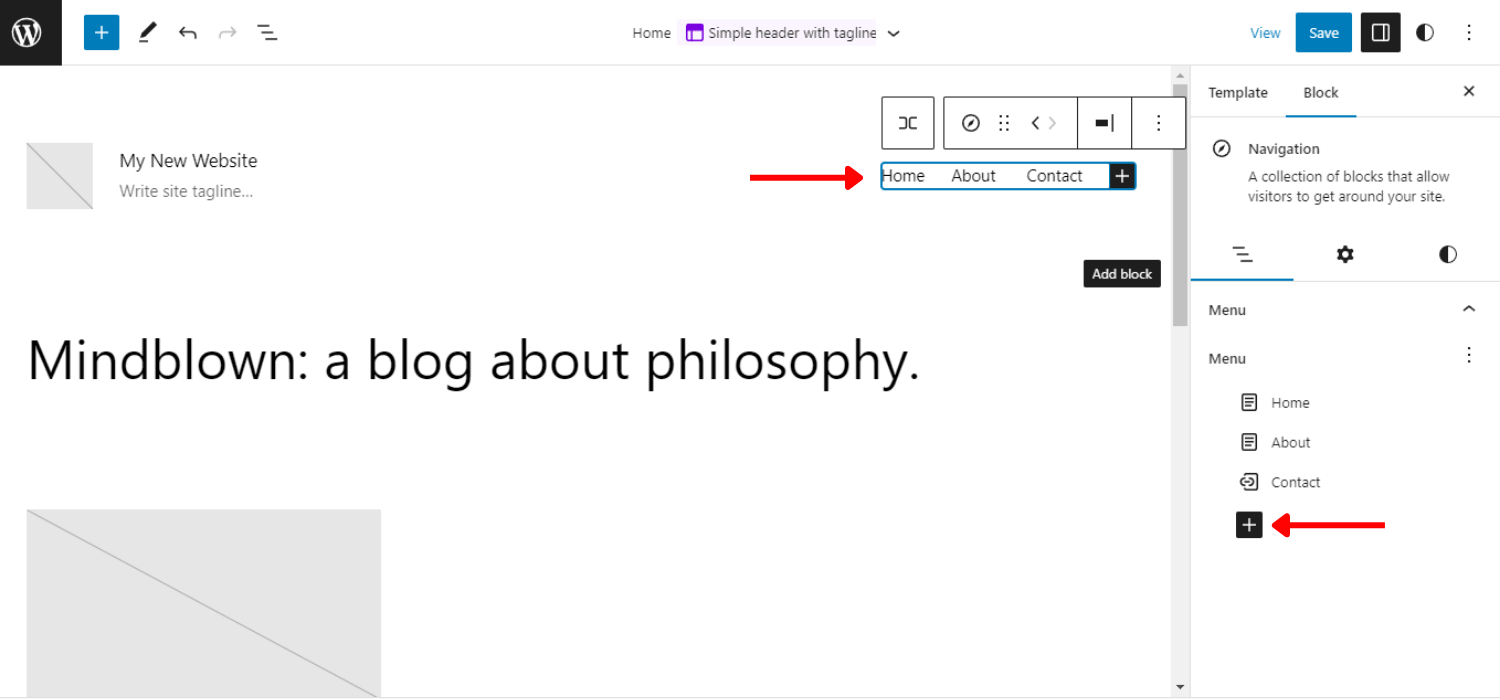
- Нажмите «Добавить блок» (+) , чтобы добавить новый пункт меню.
- Вы можете добавлять ссылки на страницы и пользовательские ссылки
- Установите их свойства, отредактируйте или переставьте элементы
- Нажмите на три точки , чтобы создать новое пустое меню или перезагрузить предыдущее.

Для этой удивительной функции навигации по меню вы можете создавать, редактировать и управлять из правой настройки блока на панели задач WordPress.

Хотите сделать вертикальное меню?
Проверьте это — Как создать вертикальное меню в WordPress
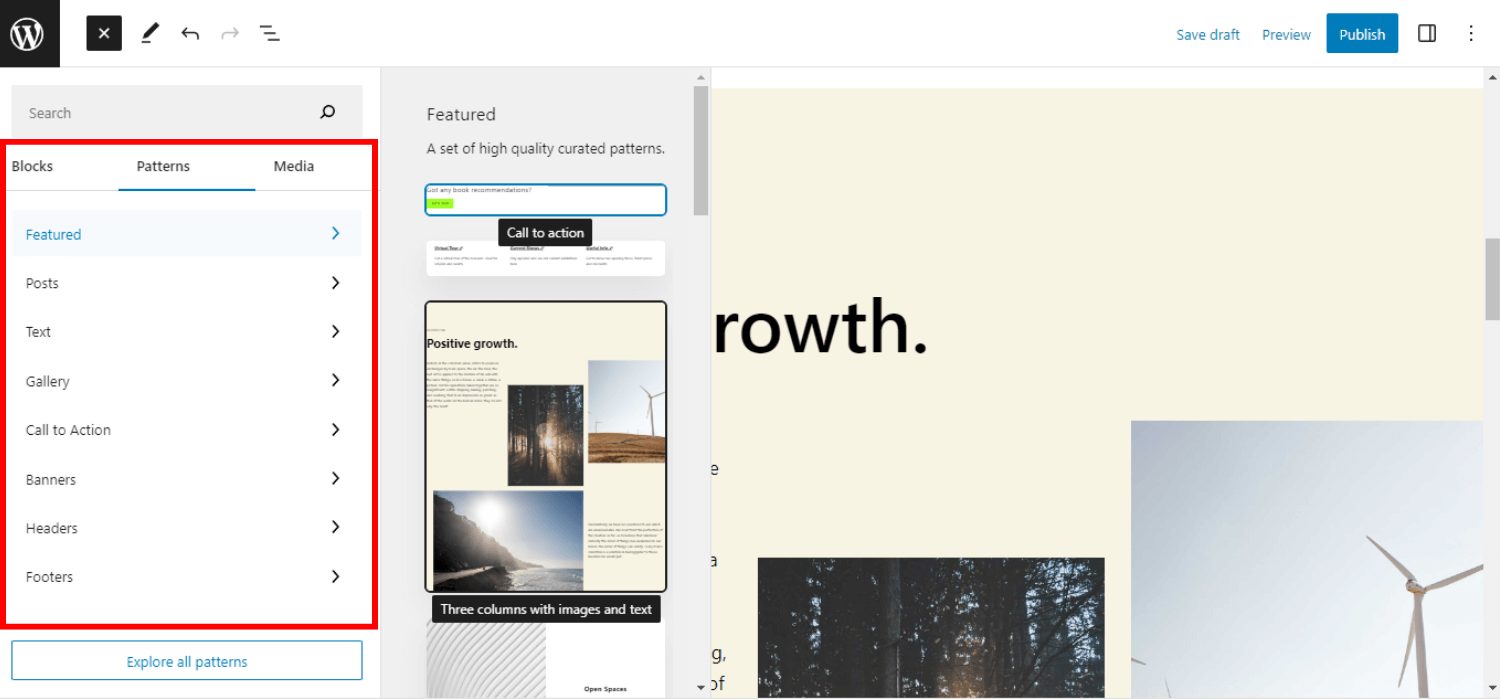
7. Упрощенная вставка шаблона блоков
Упрощение вставки блочного шаблона — еще одна примечательная особенность версии WordPress 6.2.
Шаблоны блоков — это строительные блоки для создания макета контента на веб-сайтах WordPress. Эти шаблоны блоков имеют раскрывающийся переключатель между категориями шаблонов. Но этот интерфейс изменен в примечаниях к выпуску 6.2.
В выпуске WordPress 6.2 это упрощается за счет перечисления шаблонов. В результате вы можете увидеть предварительный просмотр шаблона, прежде чем вставлять его на свою страницу или в публикацию.

Кроме того, добавлены 2 новые категории для разделов верхнего и нижнего колонтитула. Вы можете увидеть доступные шаблоны, нажав на эти категории. А затем просто нажмите, чтобы вставить шаблон в свой пост.
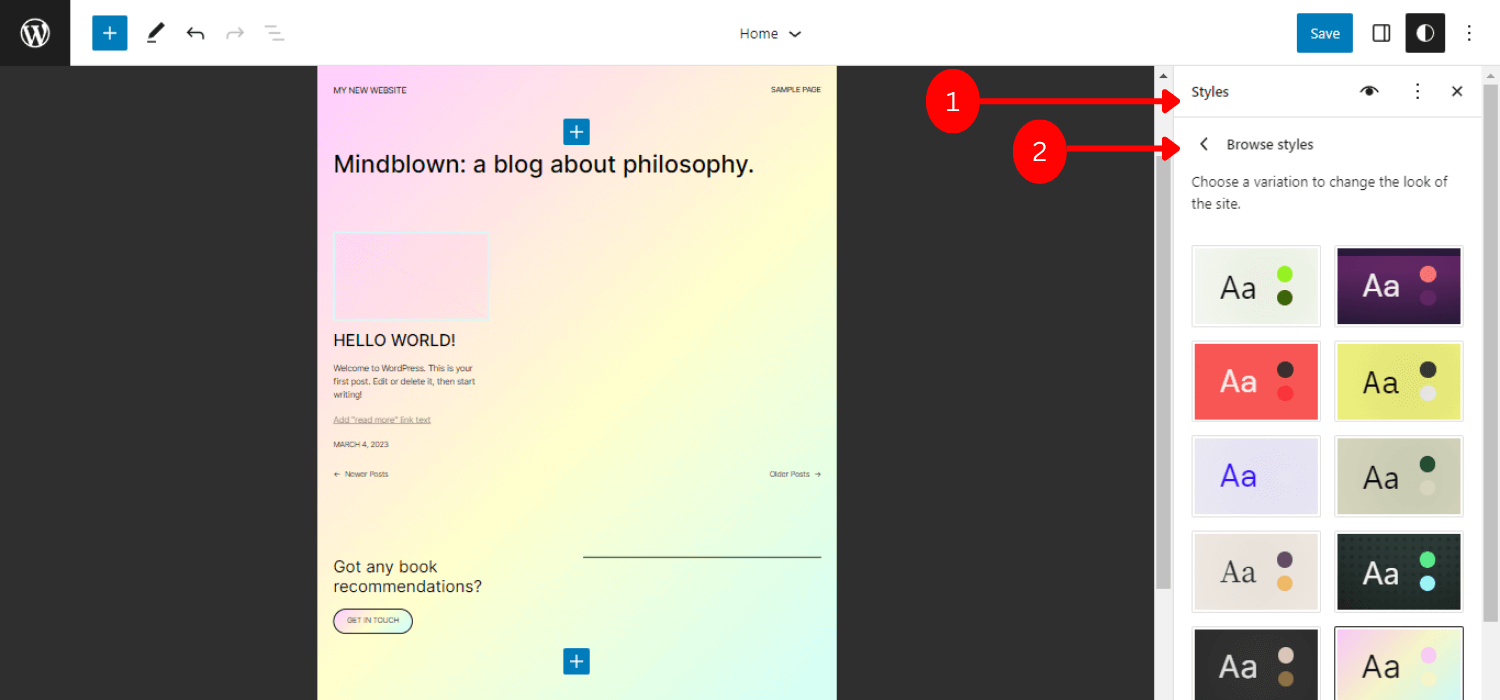
8. Добавление новой книги стилей
Наряду с другими настройками и модификациями элементов управления в выпуске WordPress 6.2 также была добавлена новая книга стилей, позволяющая видеть блок со всеми стилями вместе.
Чтобы использовать книгу стилей, перейдите к стилям -> Обзор стилей -> Выберите вариант, чтобы изменить внешний вид сайта.
Основная цель этой книги стилей — помочь пользователям понять последствия изменений для блока. Кроме того, помогает получить лучшее представление о стилях блоков, чтобы решить, какой стиль или настройка будут соответствовать требованиям.
5 элементов Книги Стиля:
- Тема — показывает стили для логотипа сайта, блоков заголовков и навигации по сайту.
- Текст — содержит стиль текстового содержимого, такого как заголовки, абзацы, таблицы и т. д.
- Медиа — показывает предварительный просмотр вставленных медиафайлов, например изображений, видео и аудио.
- Дизайн — отображает дизайн столбцов, кнопок и групп.
- Виджеты — показывает предварительный просмотр виджетов, таких как календари, списки страниц, архивы и т. д.

Для этих элементов функции книги стилей вы получите полный обзор шаблона дизайна вашего веб-сайта и деталей стиля. В результате вы сможете создать более аккуратный и чистый дизайн, а также сделать их более эффективными для повторного использования или дальнейшей модификации.
9. Вставка пользовательского CSS для всего сайта или определенных блоков
Выпуск WordPress 6.2 позволит вам создать более динамичный и элегантный дизайн, добавив пользовательский CSS для всего сайта или определенного блока.
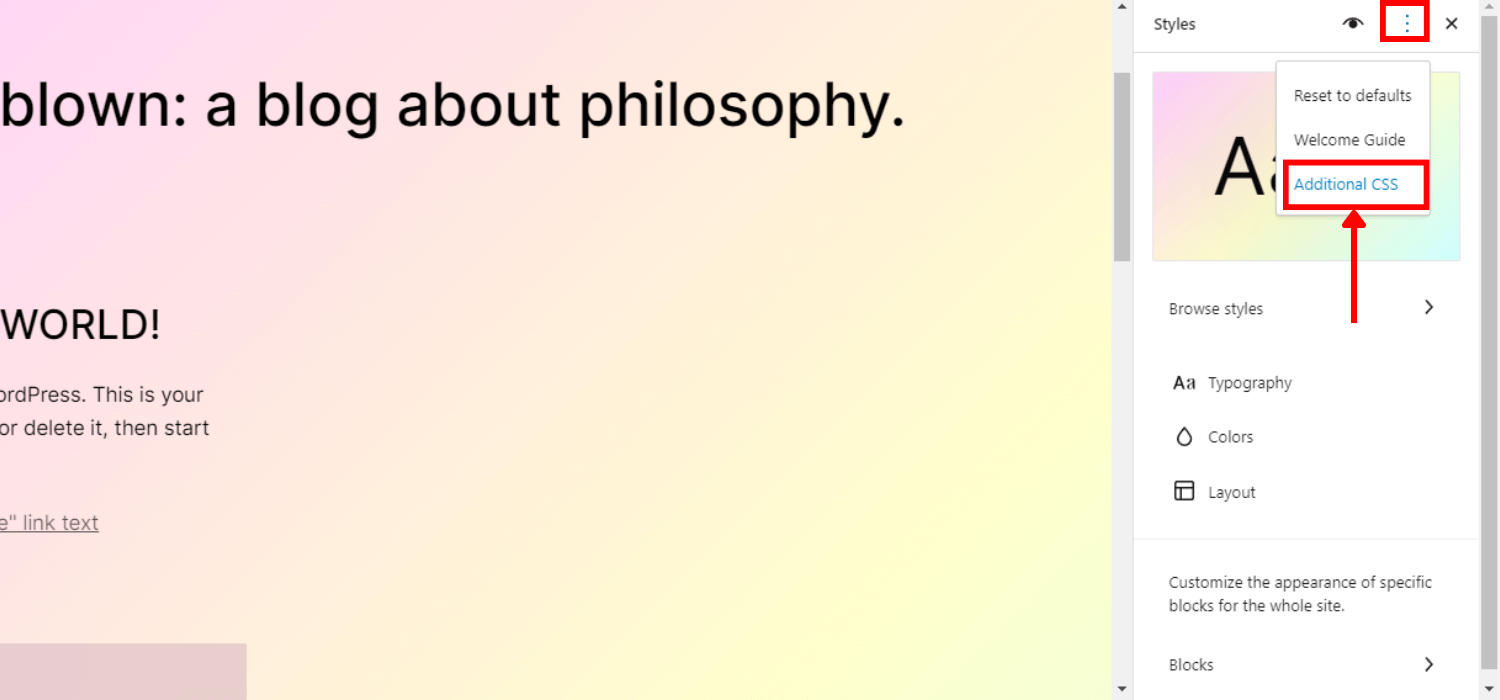
Вы можете вставить дополнительный CSS двумя способами из меню «Стили». Во-первых, вы можете добавить собственный CSS для всего сайта:
- Нажмите на пункт меню «Дополнительные стили».
- Выберите «Дополнительный CSS».

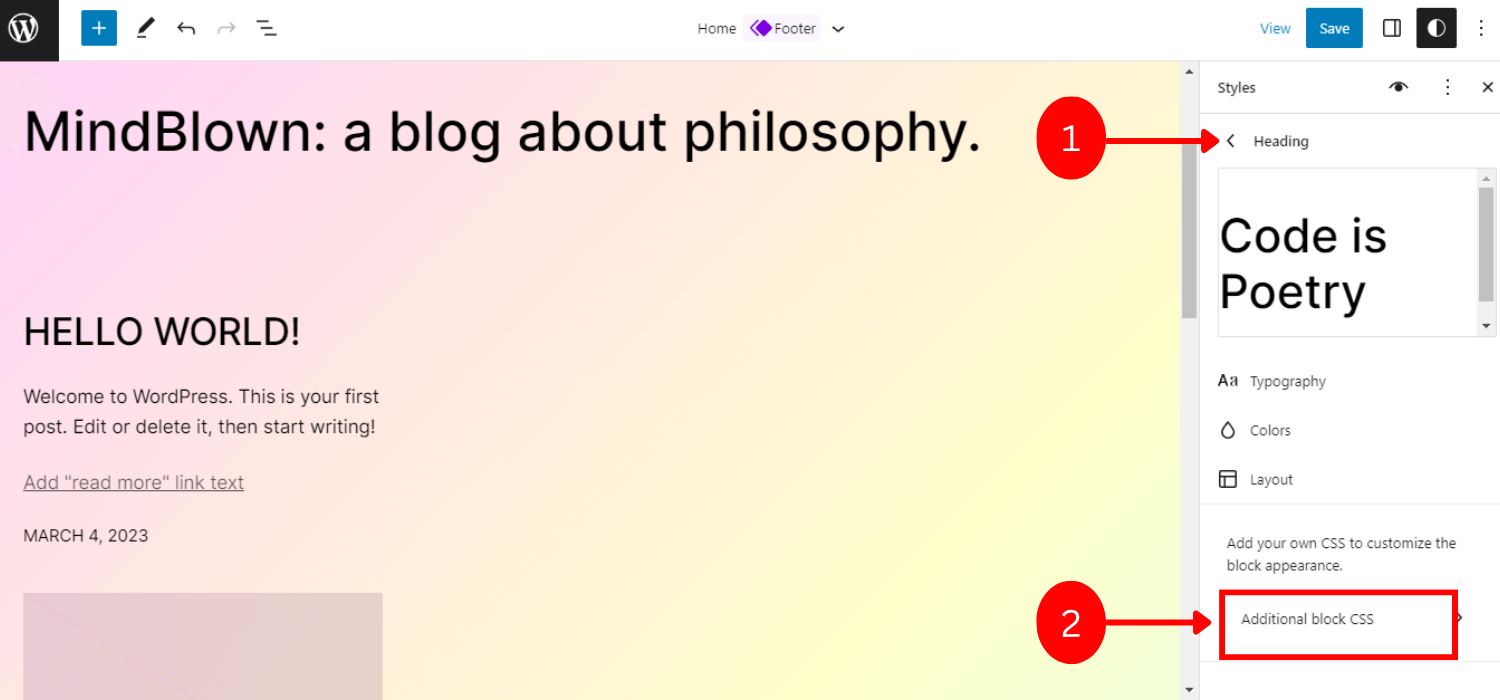
Кроме того, вы можете применить пользовательский CSS для предварительных блоков для настройки:
- Навигация по стилям -> блоки
- Выберите блок, в который вы хотите добавить пользовательский CSS
- Добавьте код CSS, выбрав поле «Дополнительный CSS».

10. Предлагая интеграцию Openverse
Включение интеграции Openverse — действительно захватывающая функция в этом выпуске WordPress 6.2. По сути, Openverse — это источник бесплатных фотографий и аудио.
Теперь этот выпуск позволит вам вставлять на свой веб-сайт более 300 миллионов изображений Openverse как с открытой лицензией, так и с общественным достоянием.
Вы вставляете эти бесплатные медиафайлы:
- Войдите в админку WP, перейдите в Страница/Запись -> Добавить новую .
- Щелкните инструмент вставки блока
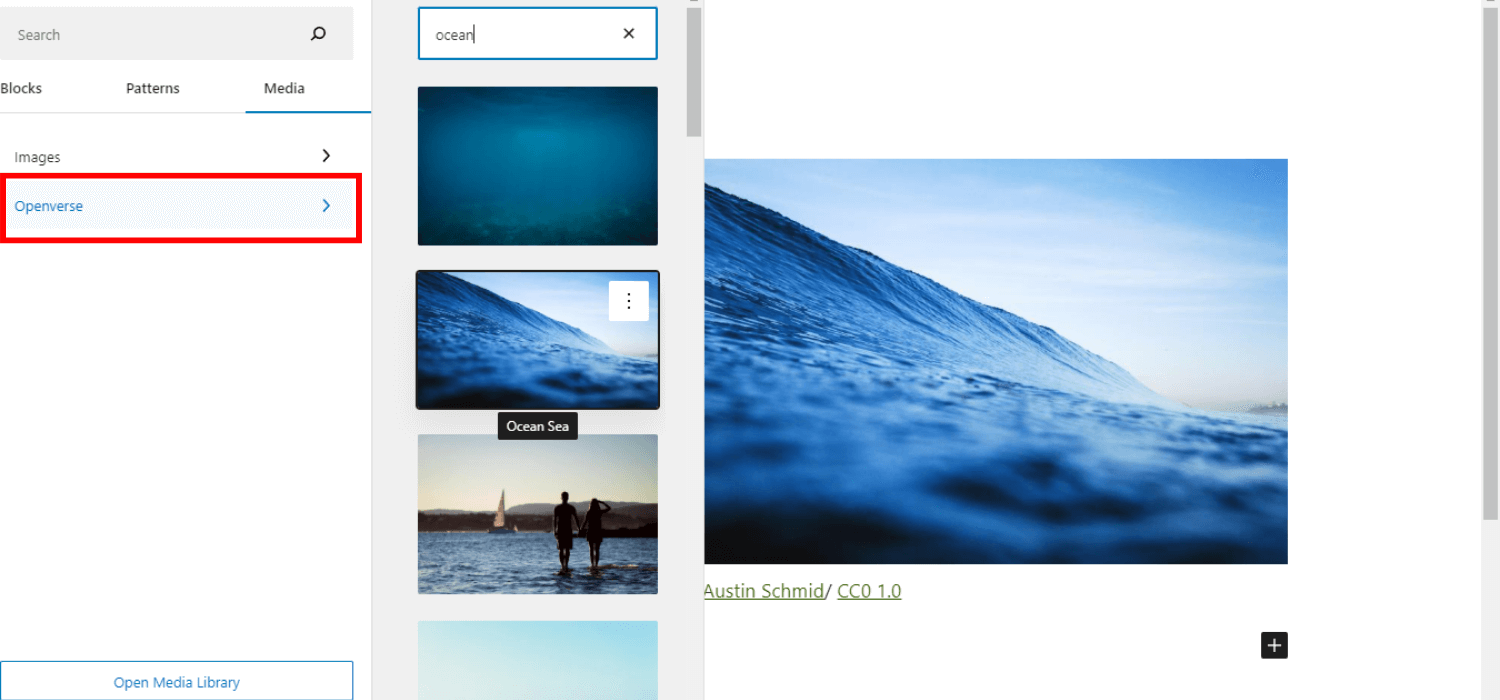
- Затем выберите новую вкладку «Медиа».
- Выберите открытую версию
- Прокрутите или найдите нужные медиафайлы
- Выберите файл для вставки в сообщение

На данный момент эта фантастическая функция позволяет отображать изображения непосредственно на вашем веб-сайте. Это сделает ваш сайт более элегантным и динамичным, а также сэкономит время на поиск подходящих изображений.
11. Реализация плавного перехода между виджетами и шаблоном
И последняя, но не менее важная особенность этого примечания к выпуску WordPress 6.2 — вы можете импортировать виджеты как части шаблона в блочные темы.
В предыдущих версиях WordPress пользователи теряли свои устаревшие виджеты при переключении на блочную тему. Чтобы решить эту проблему, WordPress версии 6.2 предлагает хороший и плавный резервный вариант для преобразования устаревшего виджета в части ваших тем.
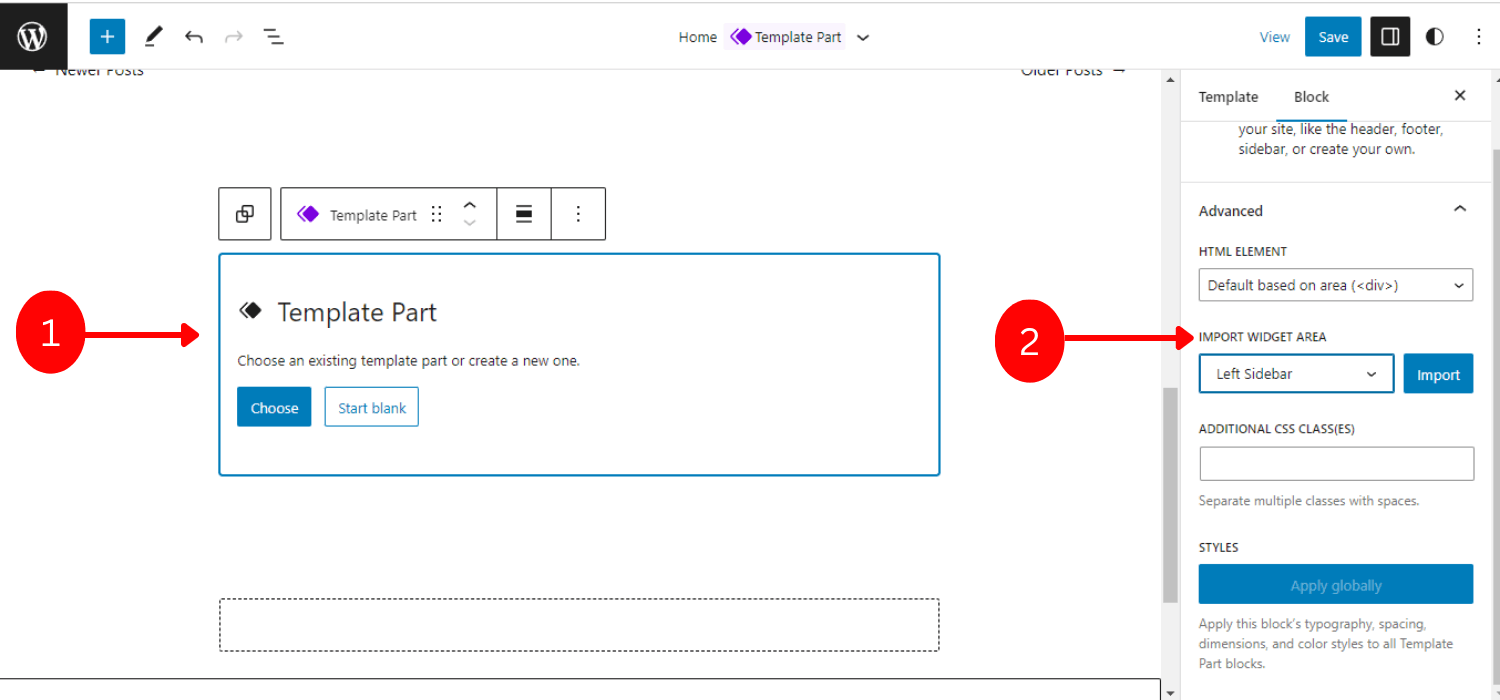
Чтобы импортировать классические виджеты в часть темы Template Part in Block:
- Перейдите в раздел «Внешний вид» -> «Редактор сайта» -> блок «Части шаблона».
- Создайте новую часть шаблона или выберите часть по умолчанию
- Выберите настройки блока и перейдите в раздел «Дополнительно» .
- Выберите виджет в разделе «ИМПОРТ ОБЛАСТИ ВИДЖЕТА».
- Нажмите «Импорт»

Вы готовы идти! В целом, процесс превращения виджета в части шаблона очень гладкий и гибкий.
WordPress 6.2 — 5 дополнительных функций
Помимо этих 11 выпусков основных функций, WordPress 6.2 также включает 5 дополнительных интересных функций, таких как:
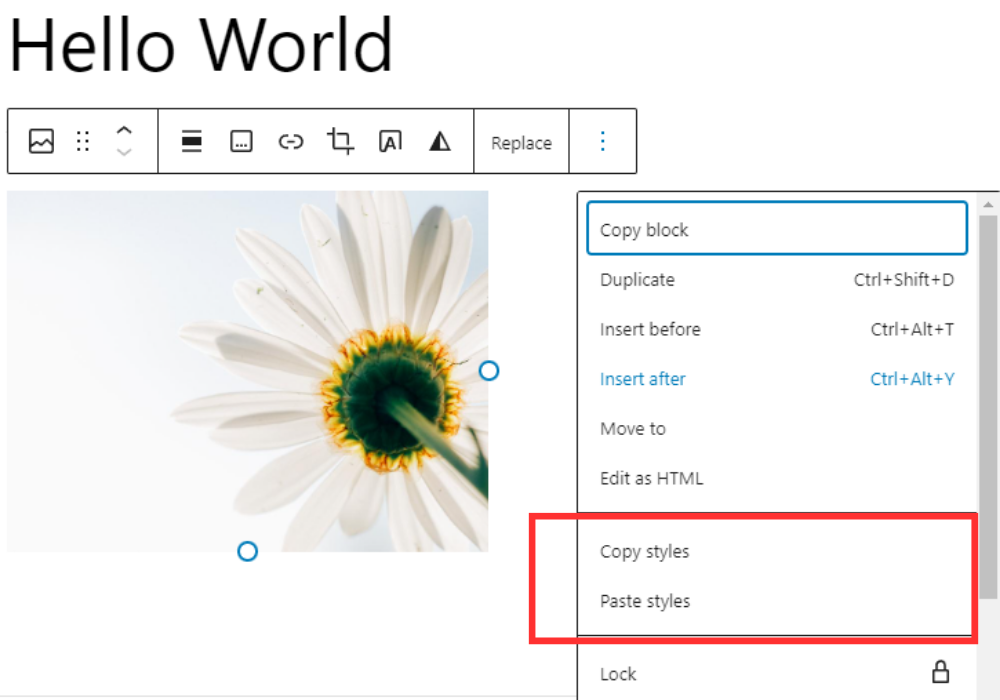
Скопируйте/вставьте стили блока
Если вы хотите применить тот же стиль к другому блоку, ранее вам приходилось дублировать весь блок, чтобы скопировать стили.
Но теперь версия 6.2 делает процесс проще и гибче. Вы можете просто скопировать любой стиль из блока и вставить его в другой блок.

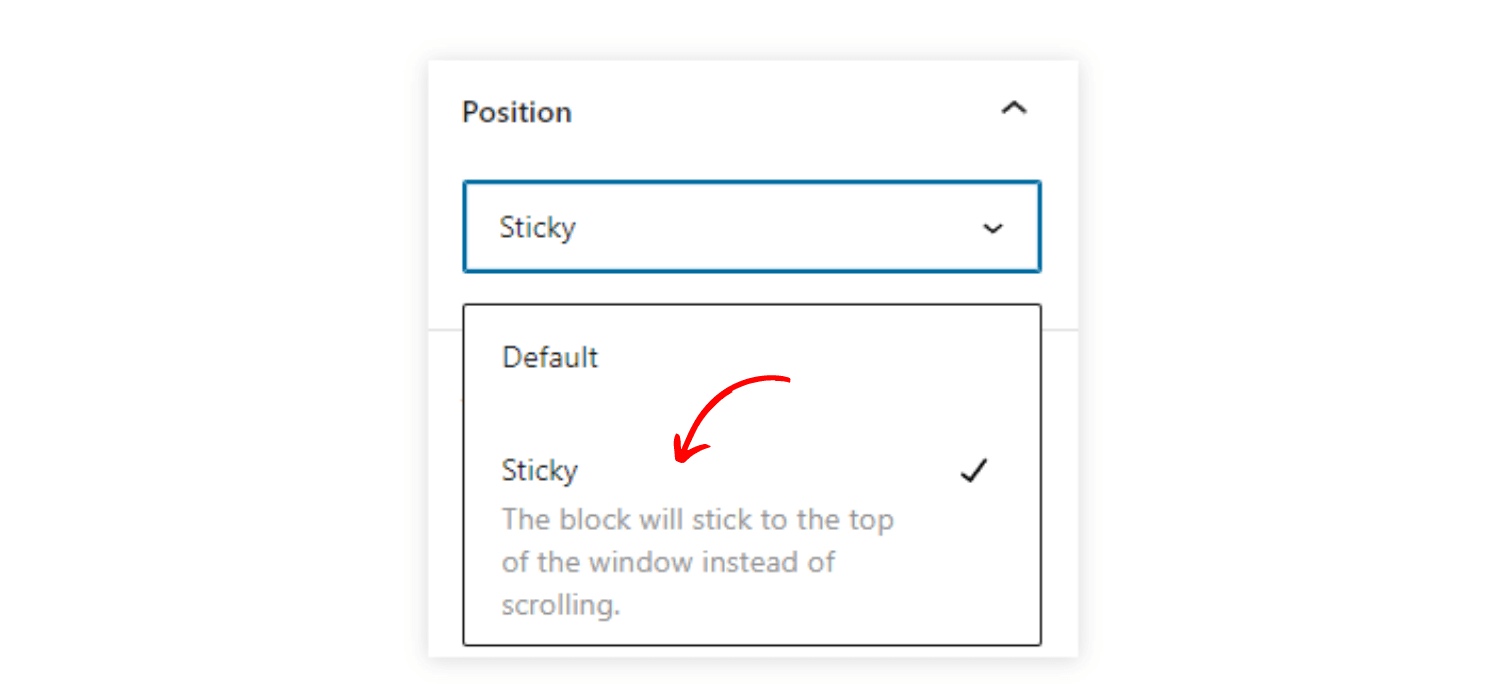
Липкое позиционирование
Поддержка блока Position теперь имеет опцию «Sticky». Это сделает блок видимым в точке обзора, и пользователь все равно сможет прокручивать содержимое. Эти функции будут полезны для демонстрации обратного отсчета, сообщений о состоянии или рекламных акций.
Самое приятное то, что эта функция «Sticky» совместима с редактором блоков, а также с внешним интерфейсом, обеспечивающим реальный опыт WYSIWYG.

Глобальный стиль блока
Реализуя глобальный стиль блоков для сайтов WordPress, вы можете обновить все блоки одним щелчком мыши.
Чтобы включить эту функцию, перейдите к настройкам «Дополнительно», затем нажмите «Опубликовать». Вы увидите возможность опубликовать все стили, которые были отправлены. Эта функция делает процесс обновления стиля более простым и эффективным.
Ссылка для скачивания медиафайлов
Показывает ссылку на скачиваемый файл на экране мультимедиа при навигации в виде списка.
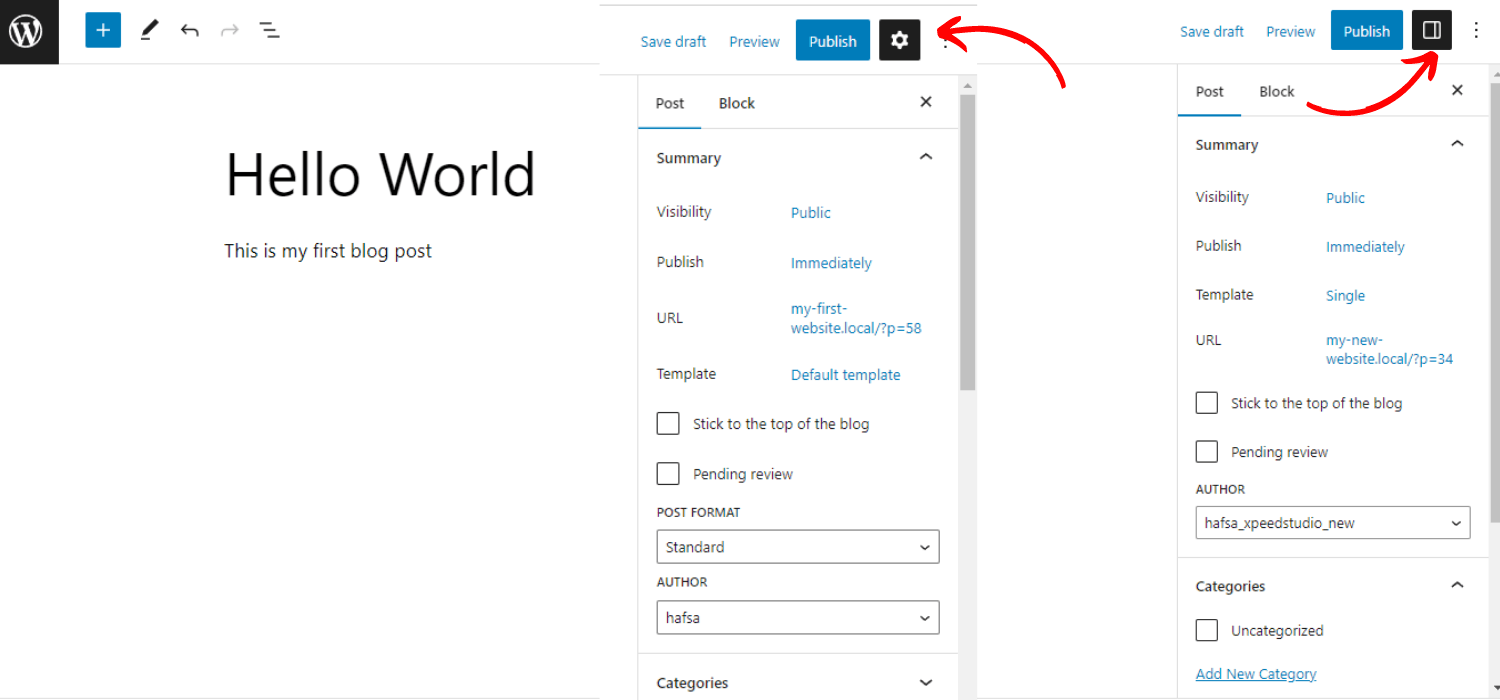
Новая иконка для настроек блока
Значок шестеренки на панели настроек изменился. Теперь, показывая новый гладкий значок, чтобы указать настройки.

Примечание
Согласно WordPress 6.2 Beta 1, все эти функции могут быть изменены до окончательного выпуска.
Как протестировать WordPress 6.2
Поскольку версия WordPress 6.2 находится в стадии разработки, вы можете протестировать версию 6.2 beta 1 на своем тестовом сервере и сайте.
Вы можете протестировать его тремя различными способами:
Вариант 1. Установите и активируйте плагин бета-тестера.
Вам необходимо установить и активировать плагин WordPress Beta Tester.
- Перейдите в Инструменты-> Бета-тестирование.
- Выберите параметры «Bleeding edge» и выберите «Beta/RC Only» .
- Сохраните изменения
- Навигация Панель инструментов -> Обновления
- Обновите последнюю бета-версию
После обновления этот плагин позволит вам исследовать свой сайт со всеми функциями бета-версии.
Вариант 2. Загрузите бета-версию 1 (zip) напрямую.
Этот процесс очень похож на первый, вам просто нужно скачать zip-файл бета-версии 1 и активировать его на локальном сайте.
Вариант 3. Используйте команду WP-CLI:
Вы можете использовать эту команду для интеграции бета-версии 1 на ваш локальный веб-сайт.
- Обновление ядра wp – версия = 6.2-бета
Важная заметка
Не забудьте сделать резервную копию вашего сайта перед тестированием. И протестируйте эту бета-версию в локальной или дочерней теме.
Что нового в WordPress 6.2: заключительная заметка
В целом, версия WordPress 6.2 содержит самые лучшие функции и улучшения для повышения удобства работы пользователей. Кроме того, это сделает веб-сайты WordPress более элегантными и удобными для навигации.
Итак, вы готовы к этому массовому релизу в мире WordPress? И какая функция кажется вам более полезной?
Не стесняйтесь поделиться с нами своим мнением и предложениями!
Спасибо за чтение, следите за обновлениями!