Что нового в WordPress 6.3 (функции и скриншоты)
Опубликовано: 2023-08-10WordPress 6.3 был выпущен как второй крупный выпуск WordPress в 2023 году.
Эта новая версия WordPress имеет несколько значительных обновлений, новых функций, улучшений и исправлений ошибок, которые делают WordPress еще более мощным и полезным.
В этой статье мы покажем, что нового в WordPress 6.3 и какие функции стоит попробовать после обновления.

Примечание. WordPress 6.3 — это основная версия, и если вы не пользуетесь управляемым хостингом WordPress, вам нужно будет инициировать обновление вручную. Следуйте нашему руководству по безопасному обновлению WordPress для получения инструкций.
Важно: не забудьте создать полную резервную копию WordPress перед обновлением.
При этом вот обзор того, что нового в WordPress 6.3.
- Новая навигация в редакторе сайта
- Улучшенное управление шаблонами
- Редактировать страницы в редакторе сайта
- Управление меню навигации в редакторе сайта
- Легко переключайте стили темы в редакторе сайта
- Предварительный просмотр тем в редакторе сайта
- Изменения стиля для легкой отмены изменений
- Представляем новый инструмент командной палитры
- Два новых блока в редакторе блоков
- Улучшенные инструменты отступов и полей
- Выберите соотношение сторон для ваших изображений
- Улучшенная верхняя панель инструментов
- Блок обложки с вариантами компоновки и цвета
- Улучшение управления ссылками в WordPress 6.3
- Изменения под капотом
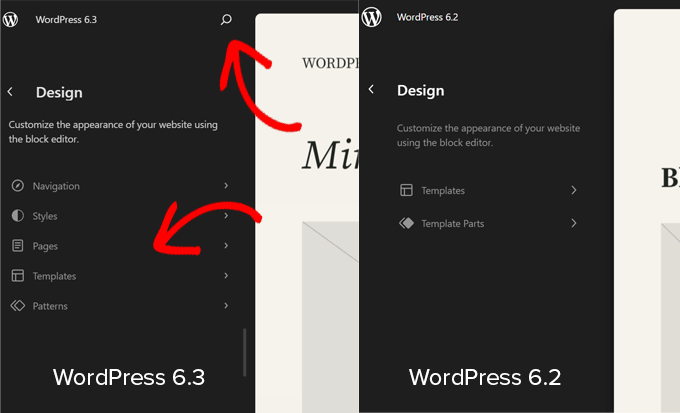
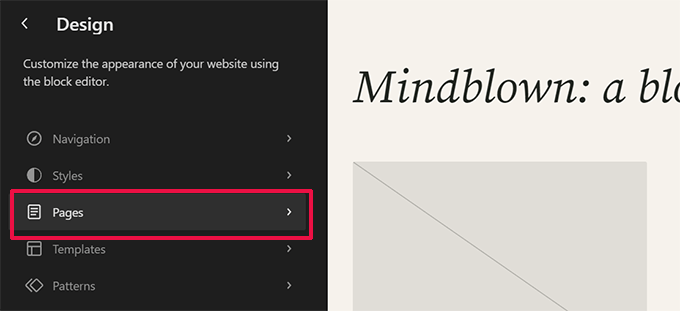
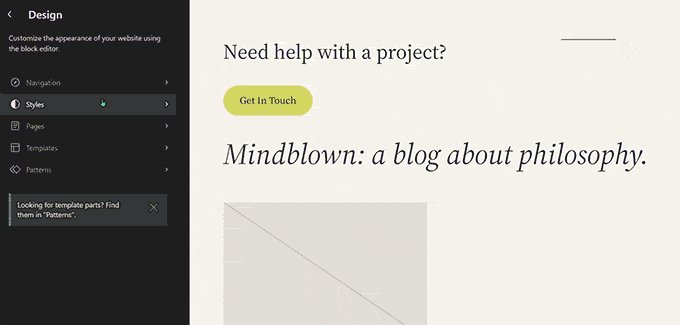
Новая навигация в редакторе сайта
WordPress 6.3 представляет более совершенную навигацию для редактора сайта.
В левом столбце теперь будут отображаться Навигация, Стили, Страницы, Шаблоны и Шаблоны. Здесь пользователи могут легко найти раздел, который они хотят отредактировать.

Новый навигационный интерфейс включает кнопку поиска вверху. Нажав на нее, вы откроете новую палитру команд (подробнее об этом позже).
Вы также заметите, что части шаблона не входят в число основных элементов навигации. Это потому, что они перемещены в Patterns.
Улучшенное управление шаблонами
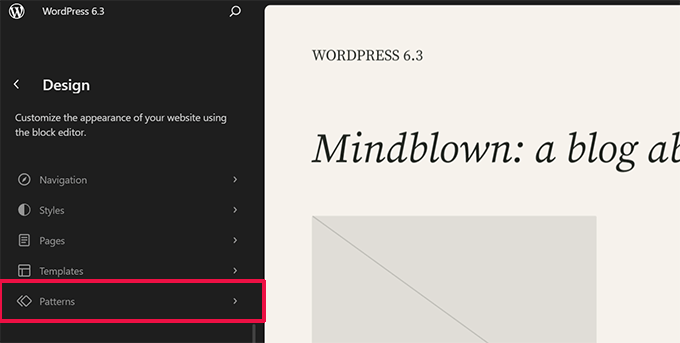
WordPress 6.3 теперь включает улучшенный интерфейс управления шаблонами в редакторе сайта. Начиная с навигации в Редакторе сайта, одним из основных элементов навигации которой теперь являются шаблоны.

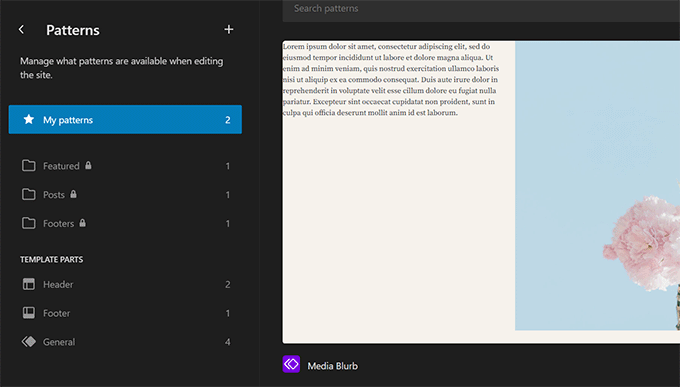
При нажатии на Patterns отображаются синхронизированные и несинхронизированные шаблоны вместе с частями шаблона.
Многоразовые блоки теперь называются синхронизированными шаблонами. Вы можете найти многоразовые блоки на вкладке «Мои шаблоны». Их можно использовать на вашем веб-сайте, и их изменение влияет на все места, где используется шаблон.
Несинхронизированные шаблоны — это шаблоны, которые можно использовать где угодно, и их изменение не влияет на исходный шаблон.

Вы также можете нажать кнопку «Добавить» (+), чтобы создать новый шаблон или часть шаблона.
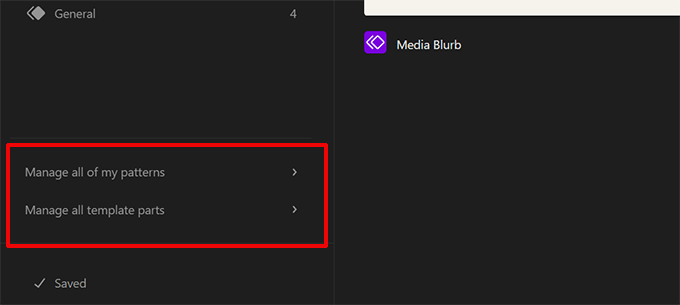
В нижней части столбца навигации вы найдете ссылки для управления всеми вашими шаблонами и частями шаблона.

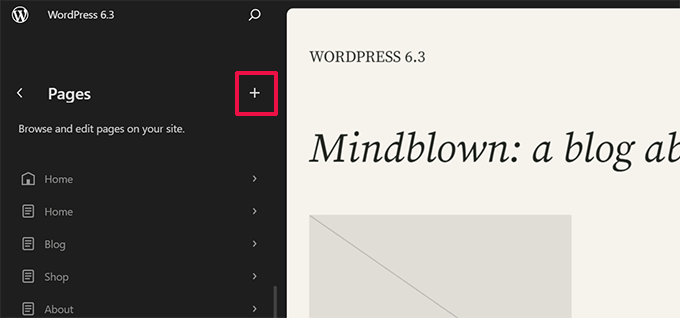
Редактировать страницы в редакторе сайта
Многие люди, пришедшие с других веб-платформ, могут захотеть добавить или отредактировать страницу при редактировании своего веб-сайта.
WordPress 6.3 упрощает создание и редактирование страниц прямо из редактора сайта.

Просто щелкните меню «Страницы» в навигации редактора, и он покажет вам список ваших страниц.
Вы можете щелкнуть страницу, чтобы начать ее редактирование, или нажать кнопку добавления (+), чтобы создать новый черновик страницы.

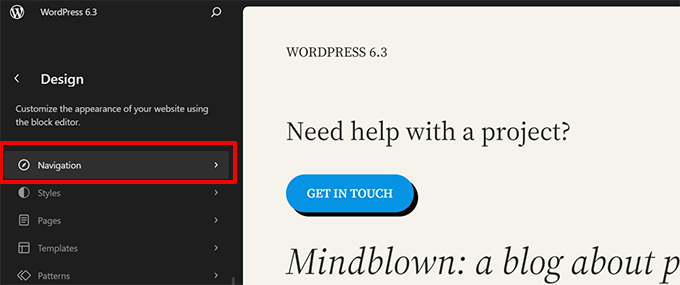
Управление меню навигации в редакторе сайта
WordPress 6.3 также представляет новый способ управления меню навигации в редакторе сайта.
Раньше пользователям приходилось добавлять навигационный блок, а затем редактировать его. Теперь пользователи могут создавать, редактировать и управлять меню, нажав на вкладку «Навигация» в редакторе сайта.

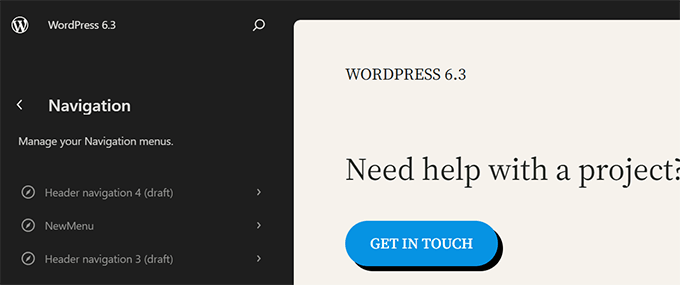
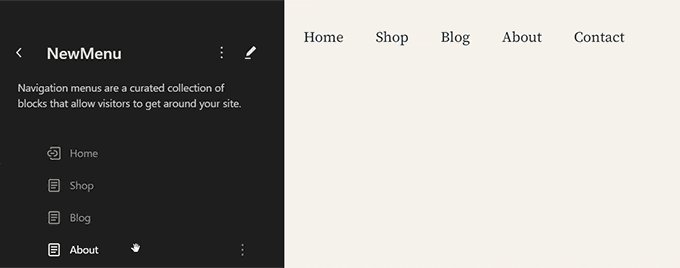
Это покажет вам все навигационные меню, которые вы создали на своем веб-сайте.
Чтобы отредактировать меню, нажмите, чтобы открыть его в редакторе сайта.

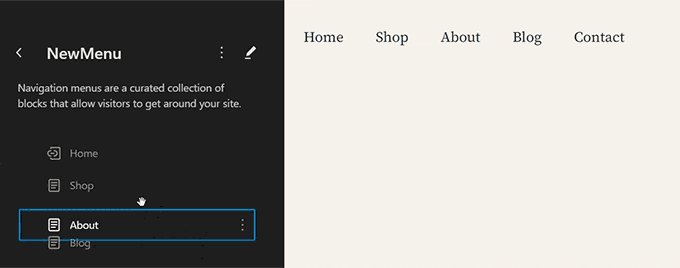
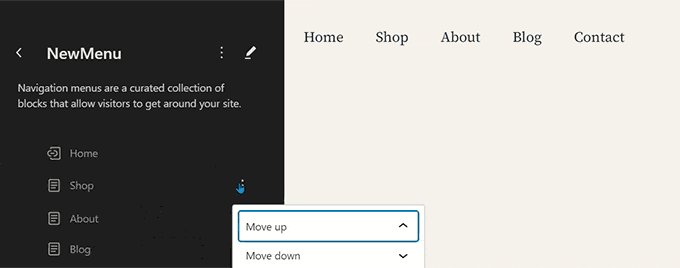
Сначала вы увидите пункты меню в виде списка в навигационной колонке. Если вы просто хотите изменить их порядок, вы можете перемещать пункты меню вверх и вниз.
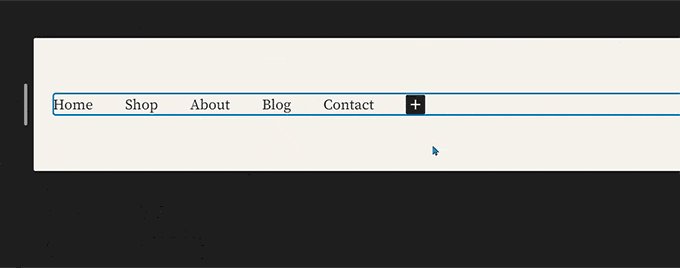
Чтобы отредактировать меню, нажмите кнопку редактирования или холст редактора и начните редактировать меню в редакторе сайта.

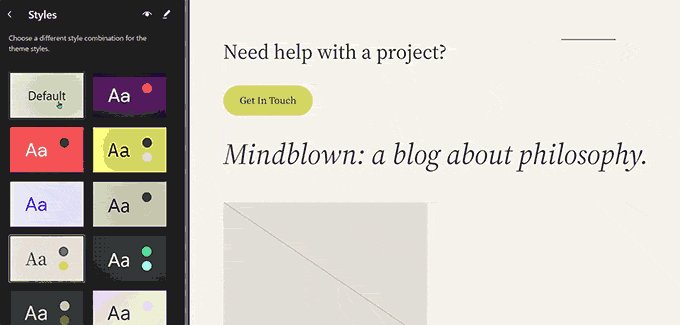
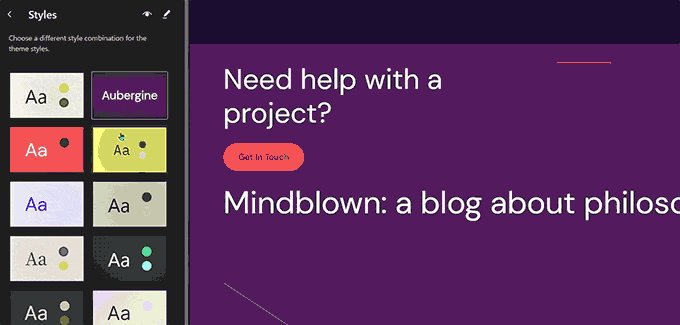
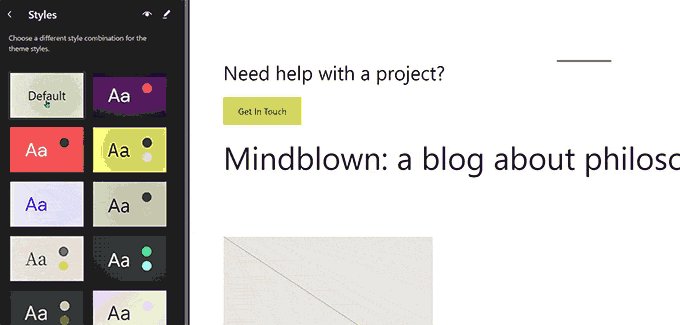
Легко переключайте стили темы в редакторе сайта
Ранее стили темы были спрятаны под панелью «Стили» в редакторе сайта. Это сделало их чуть менее заметными для новичков.
Теперь пользователи могут видеть стили в самой навигации редактора сайта. Таким образом, они могут начать с предпочитаемого стиля и сразу же приступить к его редактированию по своему вкусу.

Предварительный просмотр тем в редакторе сайта
Раньше пользователи могли просматривать темы WordPress с помощью Theme Customizer. Это позволяло пользователям просматривать тему, не активируя ее на своем веб-сайте.
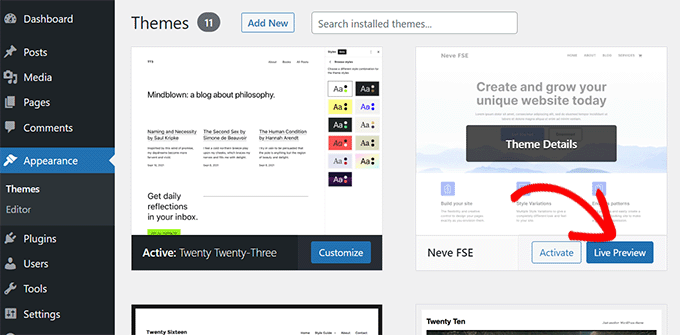
WordPress 6.3 позволит вам просматривать темы блоков в редакторе сайта. Перейдите на страницу «Внешний вид» в административной области и нажмите кнопку «Живой предварительный просмотр» под темой блока.

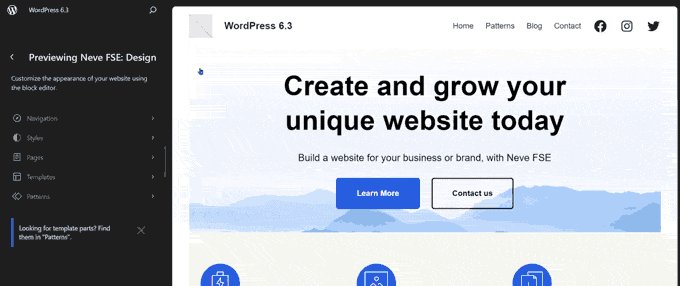
Это откроет тему в редакторе сайта с предварительным просмотром того, как ваш контент будет отображаться в новой теме.
Вы также можете редактировать тему, пробовать разные стили, использовать свои собственные цвета и вносить любые изменения, прежде чем выбрать тему. Однако, чтобы сохранить эти изменения, вам необходимо активировать тему.

Примечание. Классические темы без поддержки редактора сайта по-прежнему будут отображать предварительный просмотр в реальном времени с использованием старого настройщика темы.
Изменения стиля для легкой отмены изменений
WordPress сохраняет несколько версий вашего контента, пока вы над ним работаете. Это позволяет вам легко отменять изменения ваших сообщений и страниц.

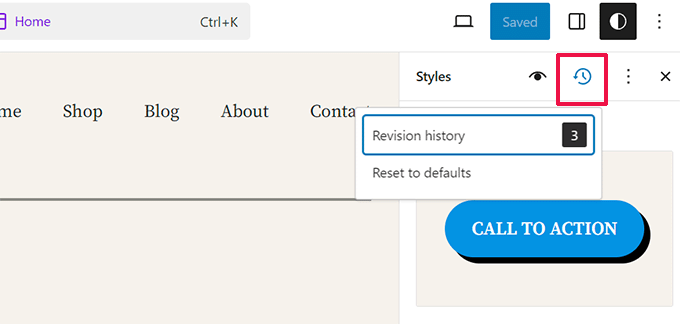
Точно так же WordPress 6.3 теперь позволяет вам видеть версии ваших стилей и легко отменять любые изменения.
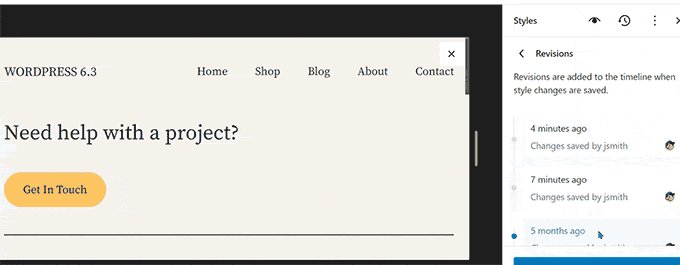
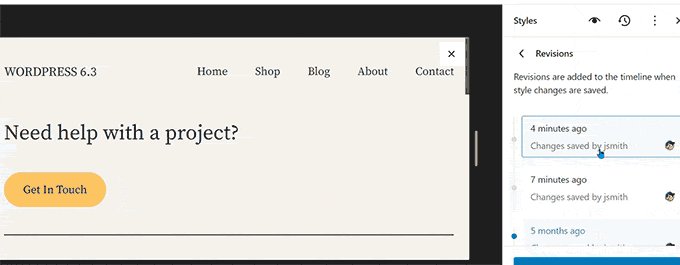
Просто выберите стиль или блок, который вы хотите отредактировать, на панели «Стили». Нажмите кнопку «Редакции» и выберите «История редакций».

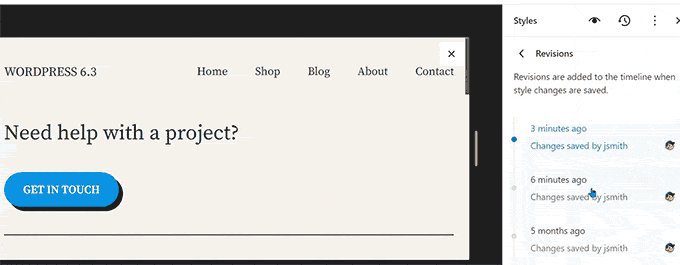
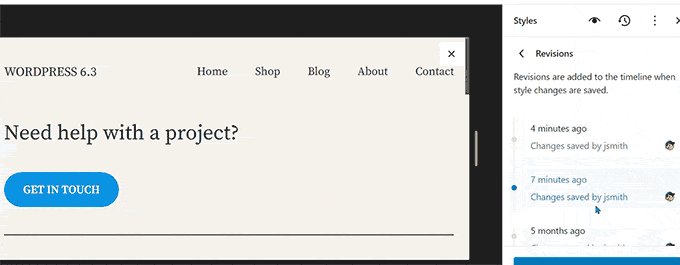
Это покажет вам изменения, которые вы внесли в этот конкретный стиль или блок. Вы можете перемещаться между различными версиями, чтобы увидеть, как элемент выглядел в то время.
Чтобы отменить изменения, просто нажмите кнопку «Применить», и WordPress восстановит эту версию.

Представляем новый инструмент командной палитры
Сочетания клавиш помогают повысить продуктивность работы, быстро выполняя действия, не отрывая пальцев от клавиатуры.
WordPress уже поставляется с набором сочетаний клавиш, но в WordPress 6.3 теперь также есть инструмент палитры команд.
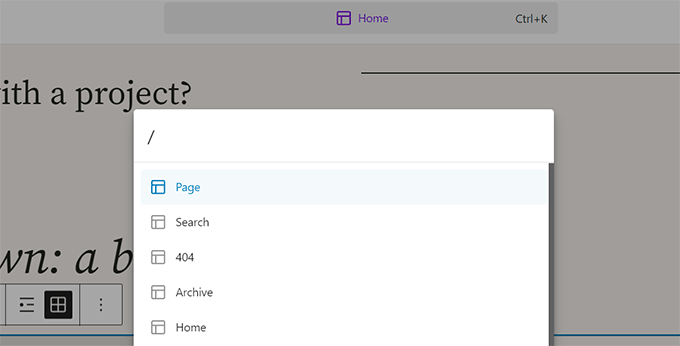
Чтобы попробовать, просто отредактируйте запись или страницу WordPress или откройте редактор сайта. Как только вы окажетесь в редакторе, нажмите клавиши CTRL+K или Command+K на клавиатуре.

Он покажет всплывающее окно поиска, где вы можете найти сочетания клавиш для переключения панелей, создания новых сообщений или страниц, перехода к редактору сайта и т. д.
Инструмент палитры команд также имеет API, который позволяет сторонним разработчикам добавлять в инструмент свои собственные команды.
Два новых блока в редакторе блоков
Редактор блоков в WordPress 6.3 поставляется с двумя совершенно новыми блоками, которые вы можете использовать.
Блок сносок
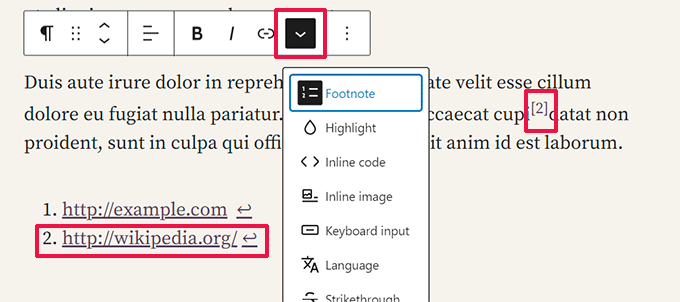
Сноски — это самый простой способ предоставить ссылки на ресурсы внизу статьи. Однако пользователям WordPress приходилось создавать их вручную или использовать отдельные плагины для добавления сносок.
Теперь, с WordPress 6.3, вы можете просто использовать блок сносок. Просто выберите опцию «Сноска» с помощью трехточечного меню на панели инструментов.

Блок сведений
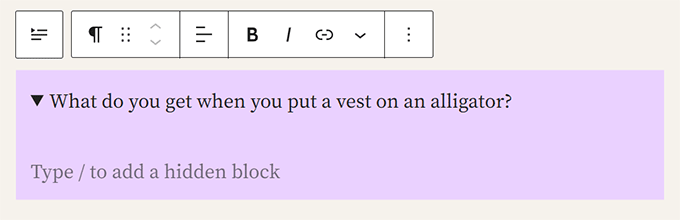
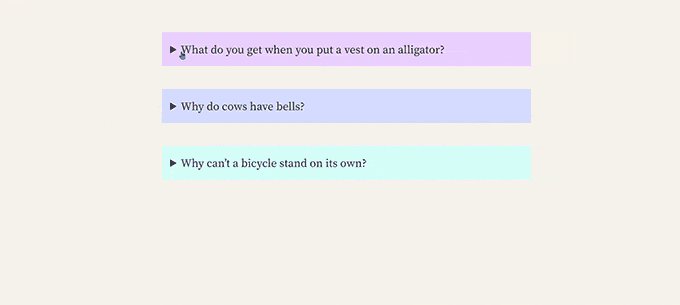
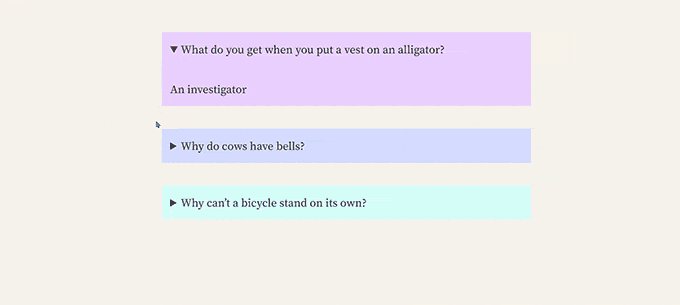
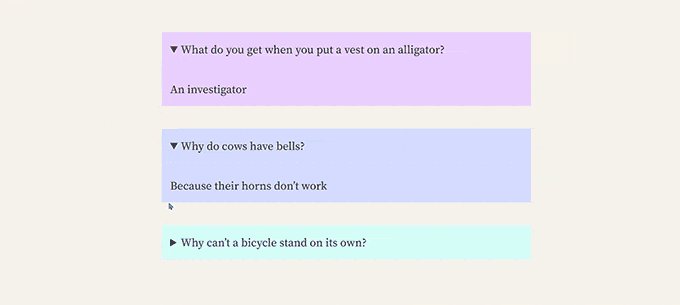
Блок сведений позволяет скрыть содержимое, требующее от пользователей нажатия на элемент, чтобы открыть скрытое содержимое.
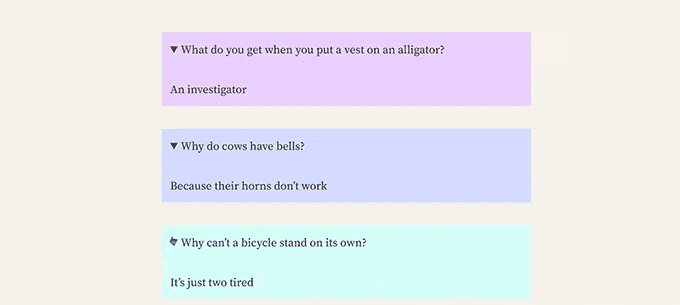
Просто добавьте блок «Подробности» и предоставьте контент, который вы хотите, чтобы пользователи видели. Ниже вы можете предоставить контент, который будет отображаться, когда пользователи нажимают на видимый контент.

Вы можете добавить любой блок, который нужно скрыть, включая абзацы, изображения, мультимедиа, блоки, добавленные плагинами, и многое другое.
Вы также можете добавить несколько полей вместе, чтобы создать раздел часто задаваемых вопросов, простые вопросы, информационные панели и многое другое.

Улучшенные инструменты отступов и полей
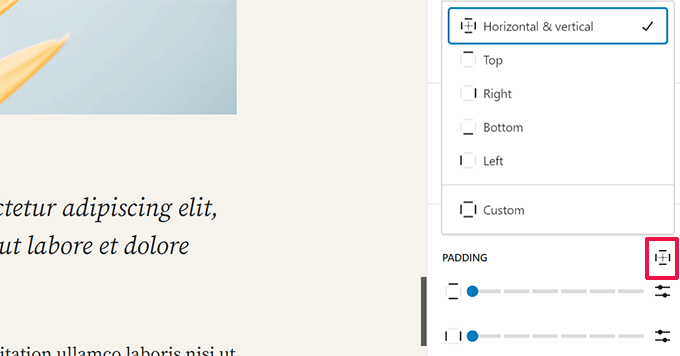
Раньше, когда пользователи отключали инструменты отступов и полей, они занимали много места.
Новые инструменты отступов и полей теперь занимают гораздо меньше места и стали более удобными для пользователя.

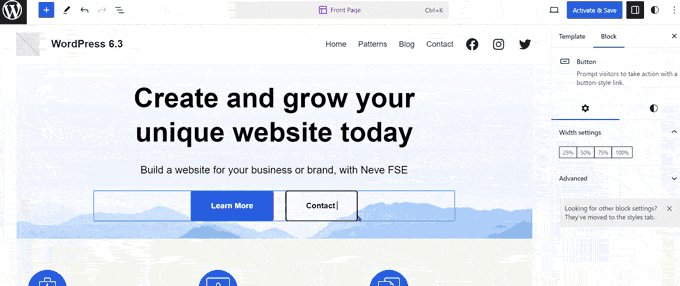
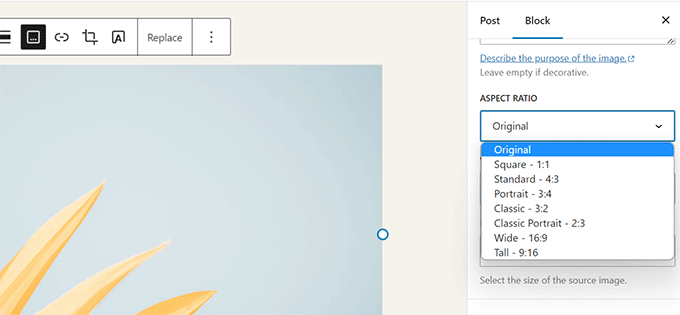
Выберите соотношение сторон для ваших изображений
WordPress 6.3 позволяет пользователям выбирать соотношение сторон для отображения изображения. Вместо изменения размера и обрезки изображения пользователи теперь могут выбрать соотношение сторон, которое будет хорошо смотреться на разных устройствах.

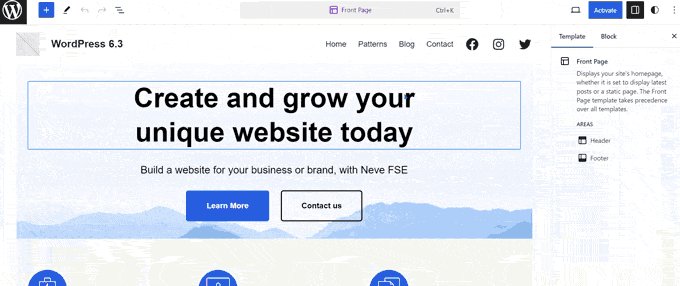
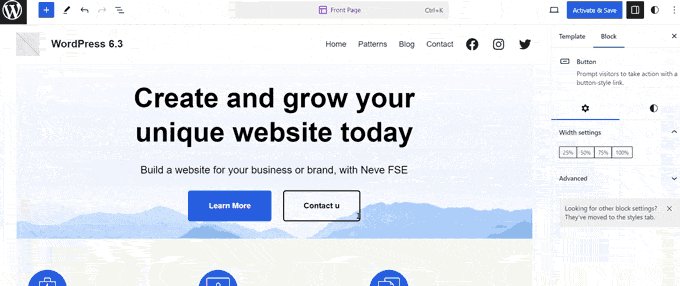
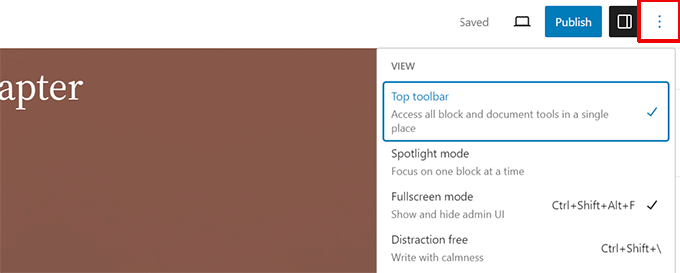
Улучшенная верхняя панель инструментов
WordPress показывает панель инструментов над блоком, над которым вы работаете в редакторе сообщений.
У него также есть возможность переместить панель инструментов вверх для более удобного редактирования.

Однако верхняя панель инструментов появилась чуть ниже панели инструментов сверху.
Он занимал больше места и выглядел не очень хорошо.
WordPress 6.3 теперь включает улучшенную панель инструментов на верхней панели для более легкого и быстрого доступа.

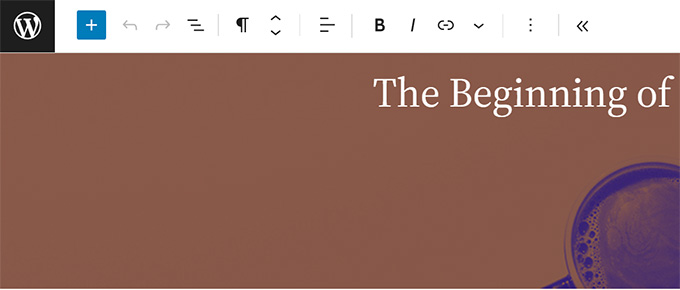
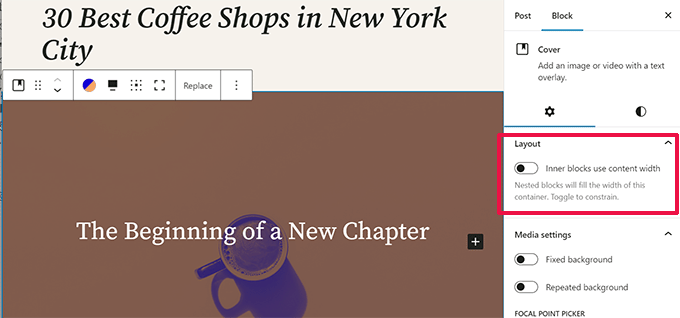
Блок обложки с вариантами компоновки и цвета
Блок Обложка также претерпел изменения в WordPress 6.3.
Как и в случае с блоком «Группа», теперь пользователи могут выбирать макет для блока «Обложка».

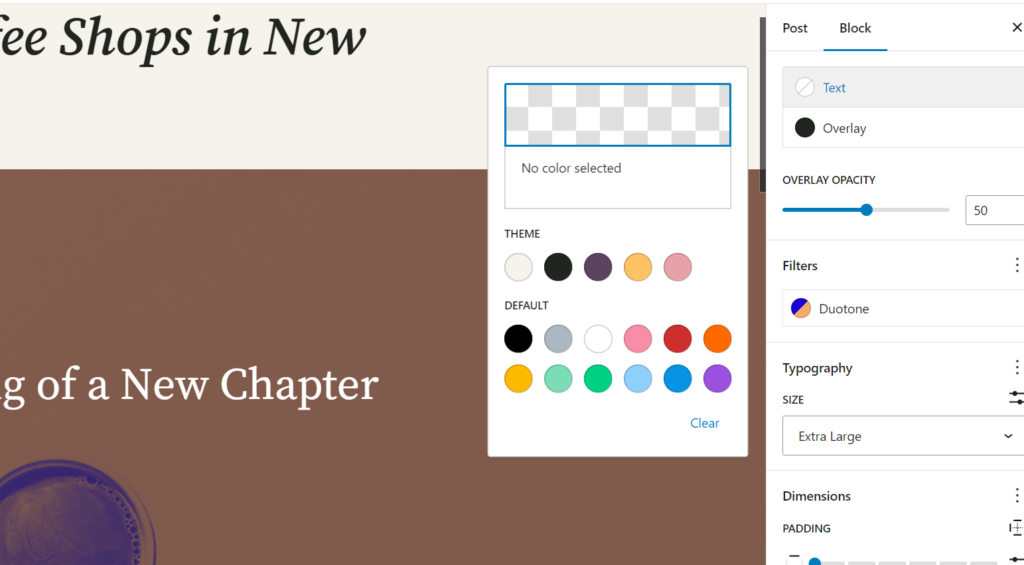
Он также включает больше вариантов дизайна на панели настроек блока.
Вы также можете использовать фильтры Duotone с блоком Cover, таким как блок Image.

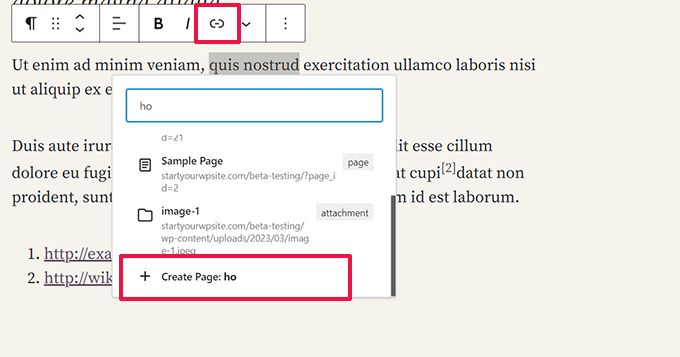
Улучшение управления ссылками в WordPress 6.3
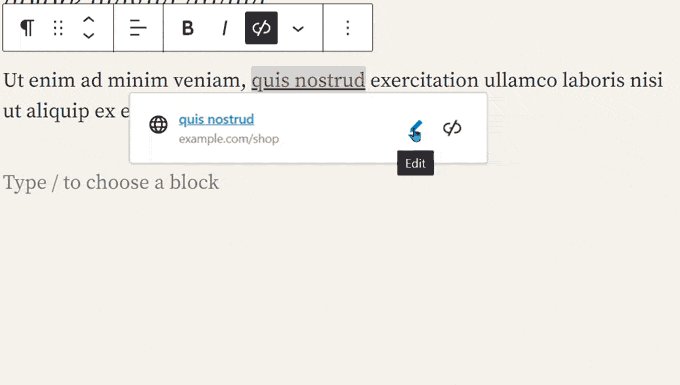
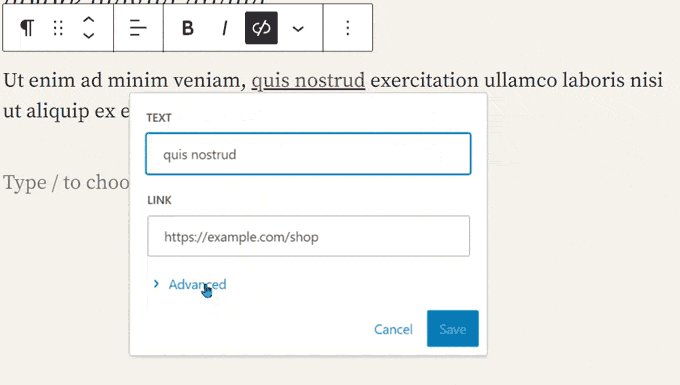
Управление ссылками — это инструмент, используемый редактором блоков для добавления ссылок. WordPress 6.3 поставляется с улучшенными настройками управления ссылками.
Например, теперь вы можете создать страницу непосредственно из всплывающего окна управления ссылками.

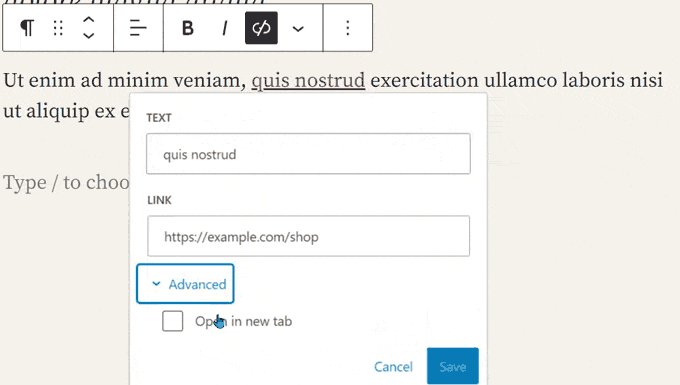
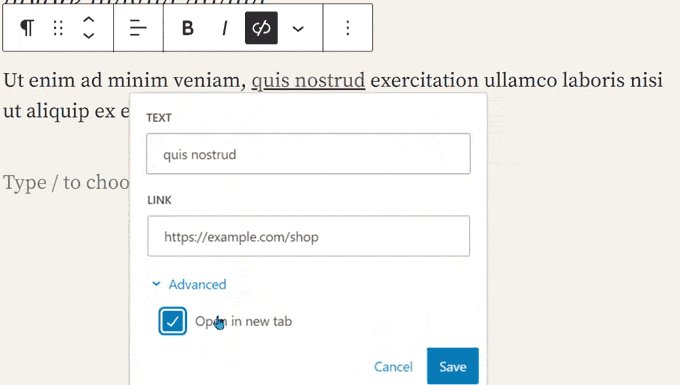
WordPress 6.3 также переместил переключатель для открытия ссылки в новой вкладке или окне.
Теперь он находится в разделе «Дополнительные настройки» при добавлении ссылки.

Изменения под капотом
WordPress 6.3 также включает несколько изменений, предназначенных для разработчиков. Вот некоторые из наиболее значительных внутренних изменений.
- Улучшения производительности изображений для повышения скорости загрузки страниц и решения некоторых распространенных основных важных веб-проблем, таких как рендеринг LCP и определение приоритетов изображений в области просмотра пользователей. (Подробности)
- Улучшен загрузчик эмодзи, чтобы сократить время, затрачиваемое на загрузку скрипта эмодзи. (# 58472)
- В API WP Scripts добавлена поддержка отсрочки и асинхронности. (#12009)
- Добавлена поддержка приоритета выборки для изображений. (# 58235)
- Пропуск ленивой загрузки изображений вне цикла в классических темах. (# 58211)
- Попытка отката для неудачных обновлений плагина и темы. (# 51857)
- Объедините get_posts() и get_pages(). (#12821)
Мы надеемся, что эта статья помогла вам узнать, что нового в WordPress 6.3 и какие новые функции стоит попробовать. Мы особенно рады всем изменениям в редакторе сайта и улучшениям производительности.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
